Elementorでメガメニューを作成するには? ナビゲーションメニューを使用する!
公開: 2020-10-31Elementorを使用していて、サイトにメガメニューを追加しますか? あなたは正しい場所に来ました! このガイドでは、NavMenuを使用してElementorでメガメニューを作成する方法を説明します。
メガメニューは最近とても人気があります。 これらの豊富なメニューは、サイトのナビゲーションを改善し、ユーザーがコンテンツを閲覧して探しているものを簡単に見つけられるようにするのに役立ちます。 これらのユーザーフレンドリーなメニューは、多くのカテゴリと製品があるオンラインビジネスやeコマースストアで特に役立ちます。
その場合は、サイトにメガメニューを追加することをお勧めします。 多くのオプションとリンクがあるため、メガメニューを作成するのは難しいようです。 ただし、 Elementorを使用すると、メガメニューのすべてのコンテンツをわずか数分で追加および管理できます。 そのため、このガイドでは、ElementorとElementorのナビゲーションメニューを使用してメガメニューを作成する方法を紹介します。
Elementorでメガメニューを作成するのはなぜですか?

以前、WordPress Webサイトにメガメニューを使用する必要性と、利便性、快適性、サイトナビゲーションなどの多くの利点について説明しました。 しかし、なぜElementorを使用してメガメニューを追加するのでしょうか。
Elementorは、最も人気のあるドラッグアンドドロップページビルダーの1つです。 サイトのカスタマイズと要素の作成に関して、Elementorの使いやすさは比類のないものです。 さらに、WooCommerceとの緊密な統合により、ショップに最適なメガメニューを作成できます。 WooCommerceページ、ショップアイテム、カートページなどを簡単に統合して、ユーザーに最高のショッピング体験を提供できます。
さらに、Elementorには、メガメニューを有効にするための膨大な数のオプションが用意されているため、ニーズに最適なものを選択できます。 このガイドでは、ナビゲーションメニューを使用します。 それでは、 Elementorでメガメニューを作成するために従う必要のある基本的な手順と、ナビゲーションメニューを有効にする方法を見てみましょう。
NavMenuを使用してElementorでメガメニューを作成する方法
Elementorでメガメニューを作成するには、ナビゲーションメニューを使用することをお勧めします。 これは、無料で利用できるElementorのメガメニューソリューションです。 ただし、使用する前に、ナビゲーションメニューと統合できるシンプルなメニューデザインを設定する必要があります。
メニューを作成する
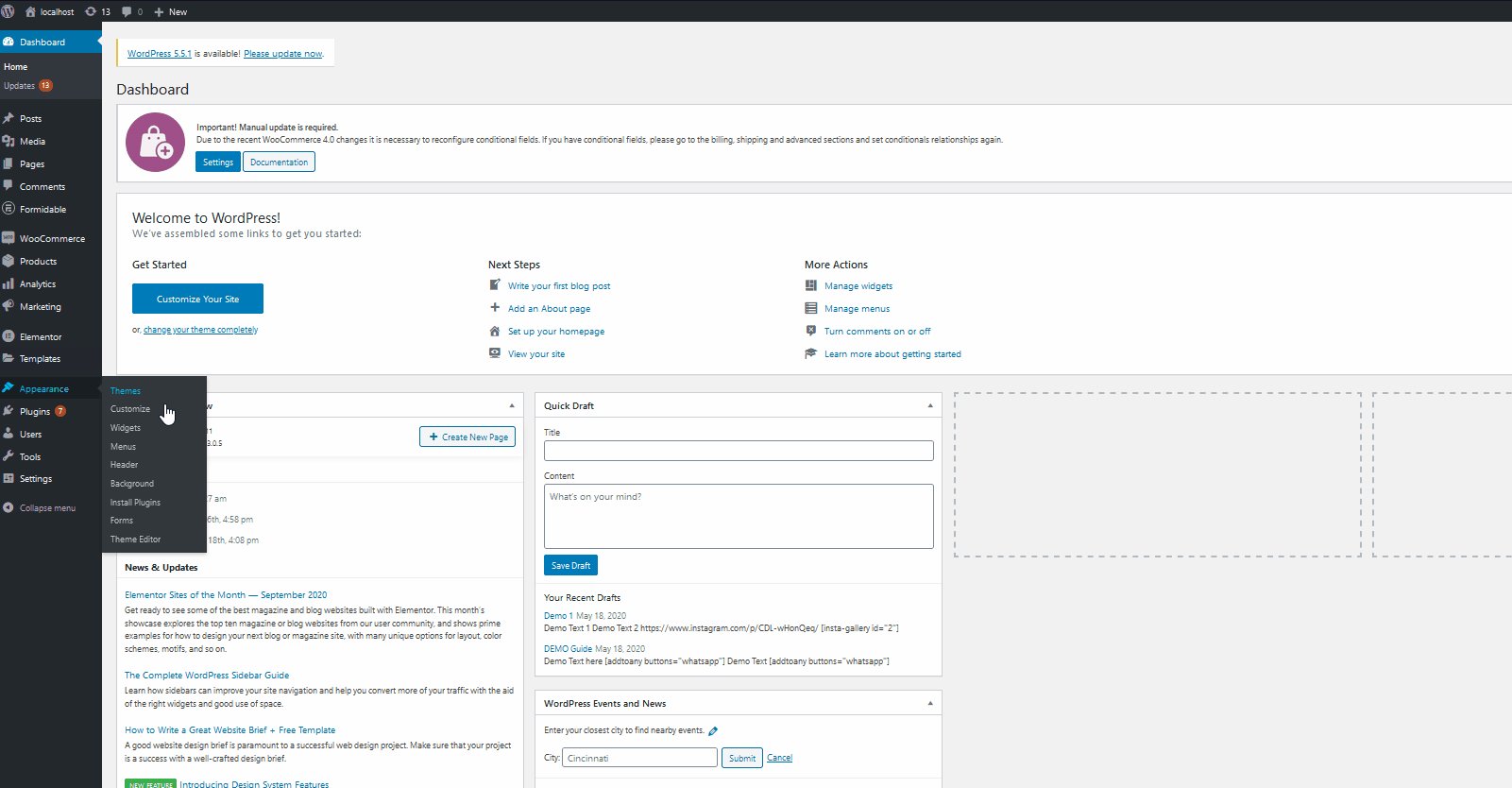
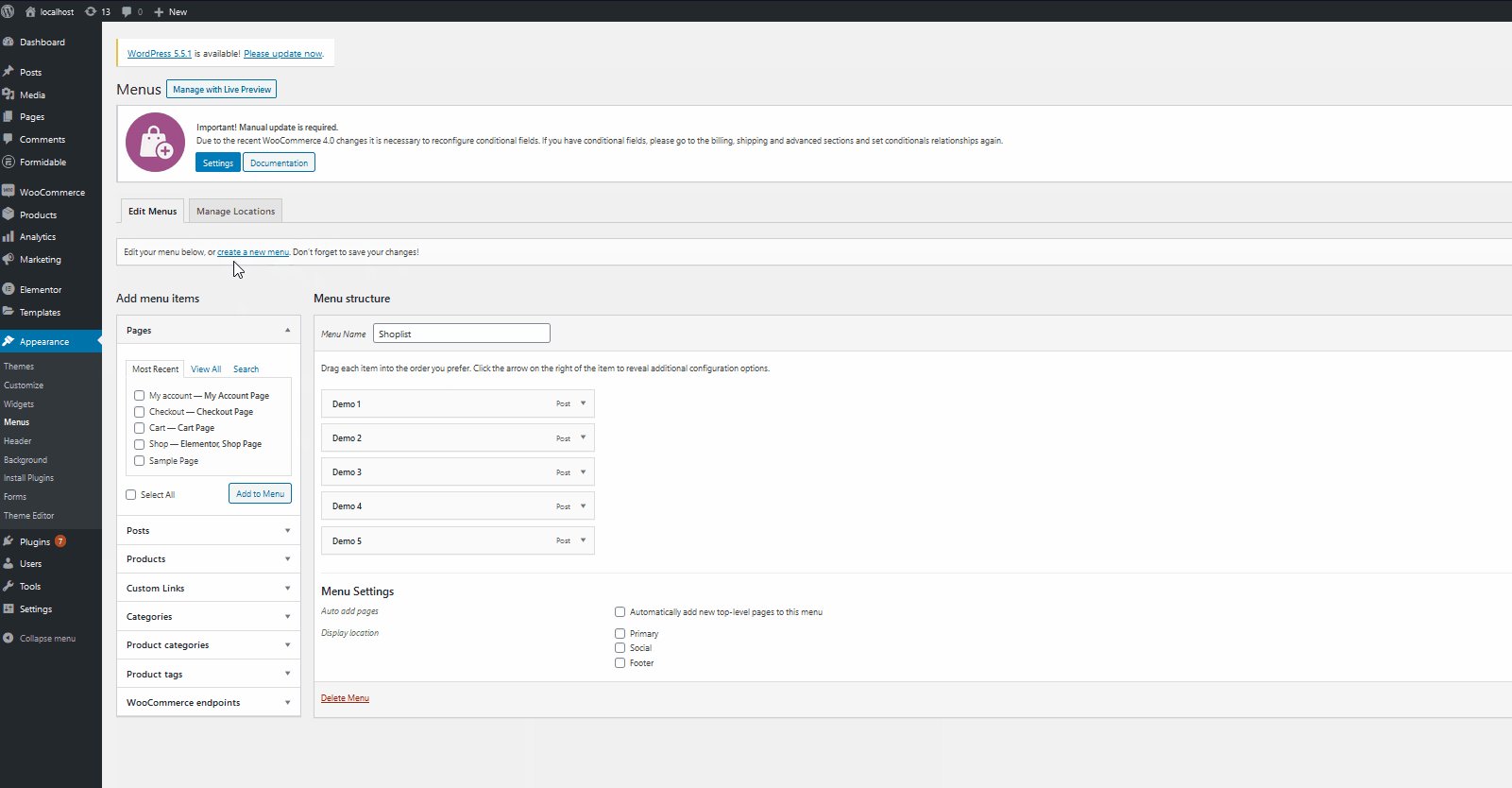
あなたのウェブサイトに適切なメニューを作成するプロセスから始めましょう。 まず、 WordPress管理ダッシュボードを開き、 [外観]> [メニュー]に移動します。

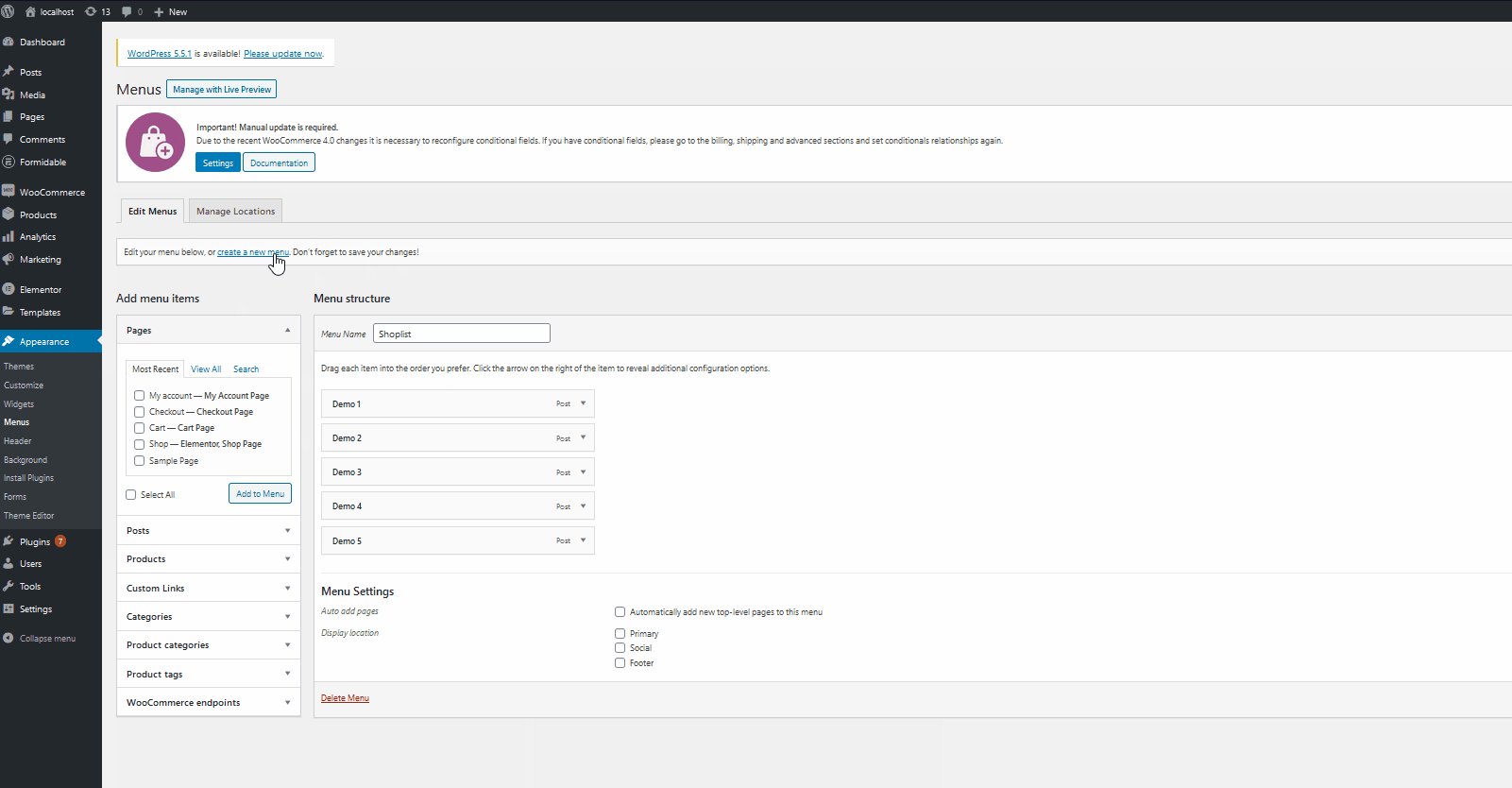
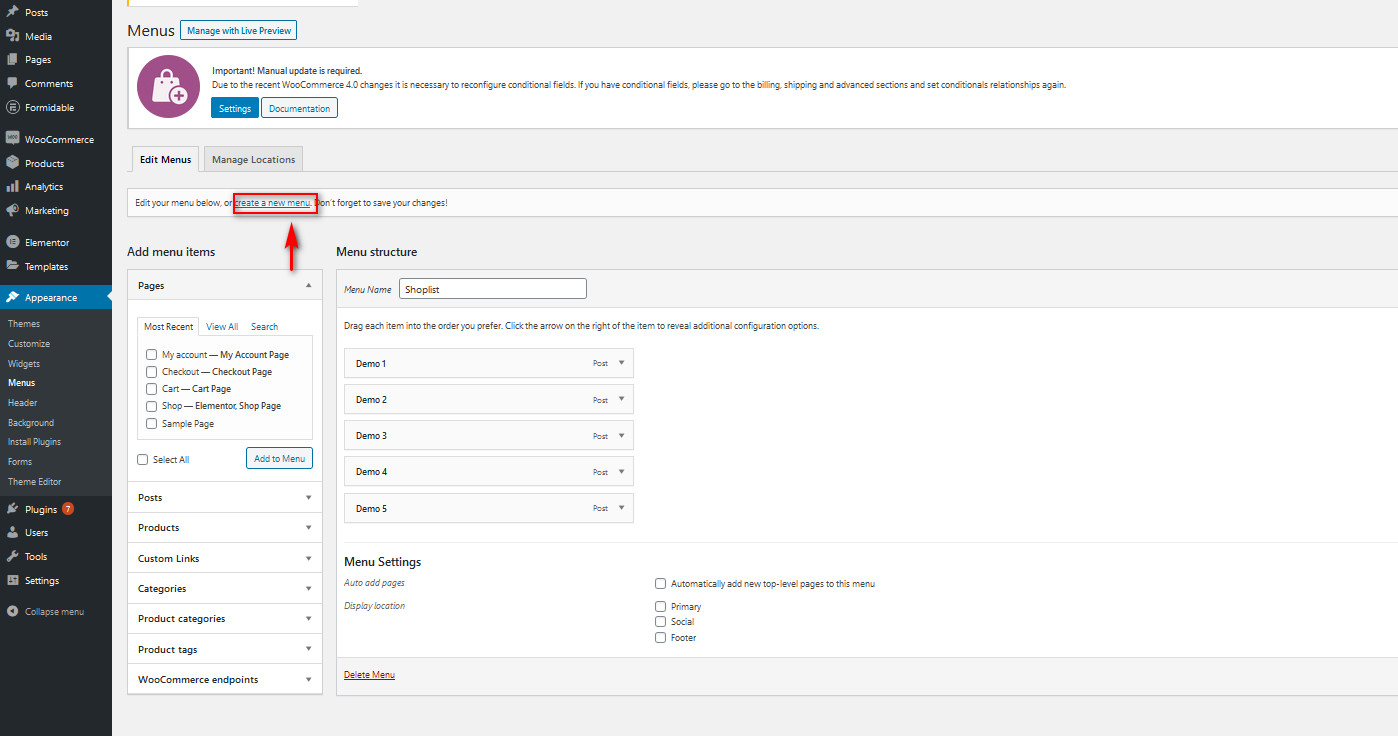
メニュー作成画面では、現在のメニューをカスタマイズするか、新しいメニューを作成することができます。 [新しいメニューの作成]を押して、新しいメニューを作成しましょう。

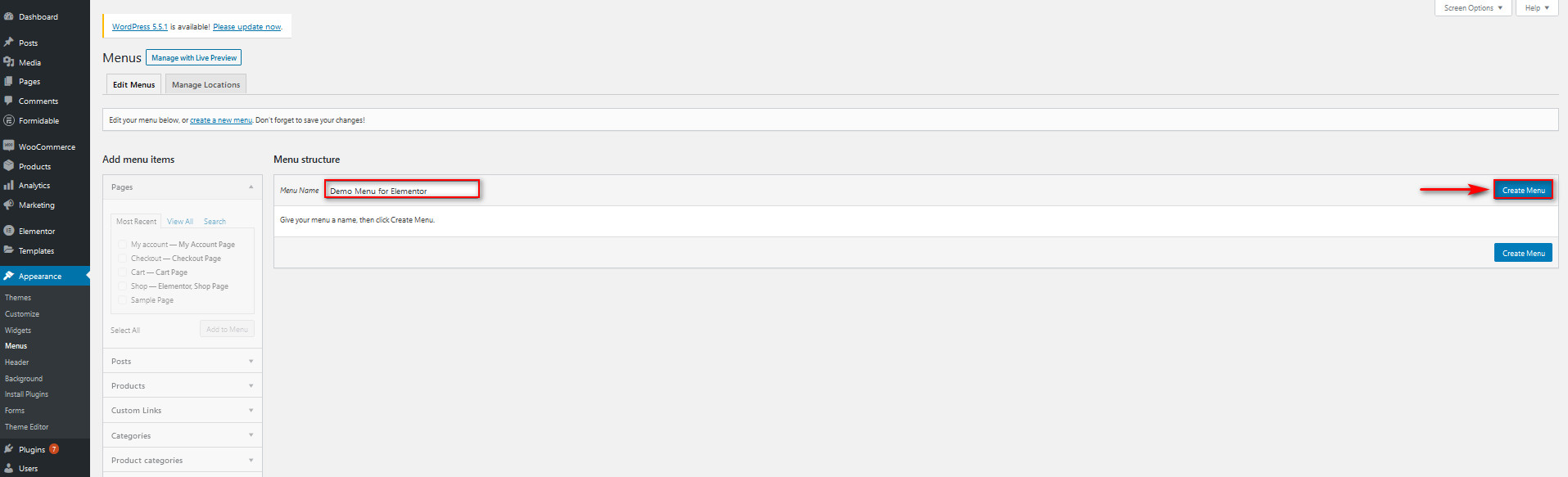
次に、メガメニューに名前を付けて、[メニューの作成]ボタンをクリックします。

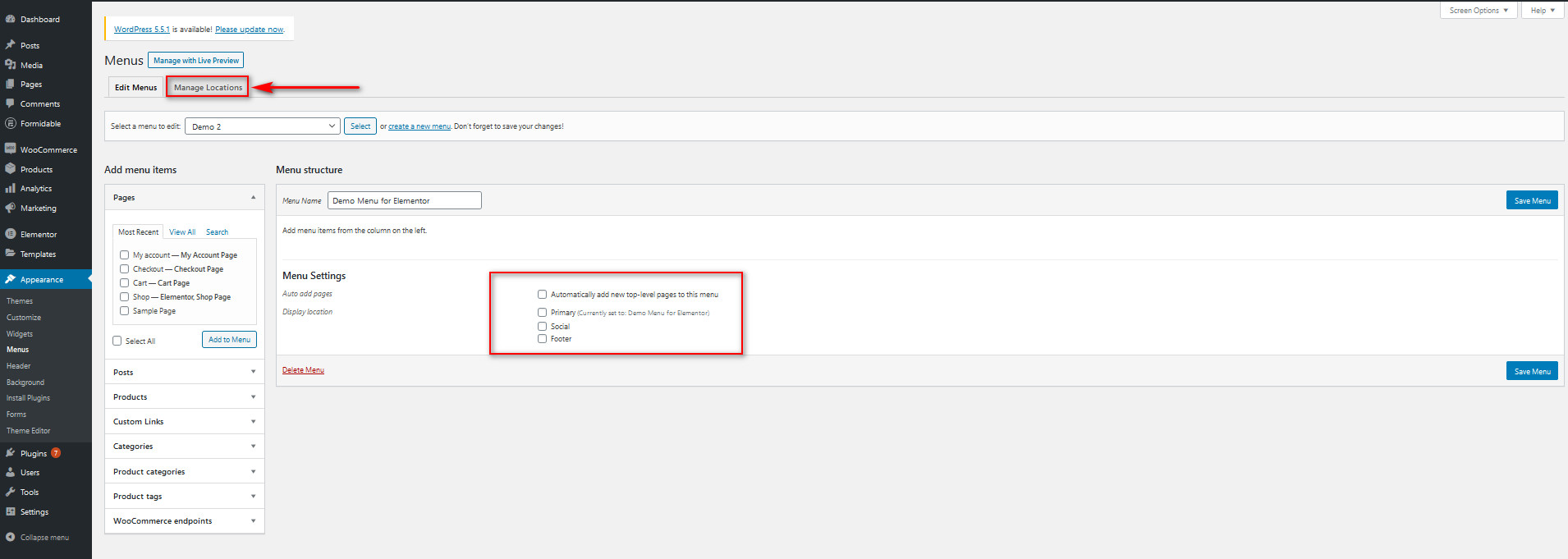
メニューの場所を尋ねられる場合がありますが、Elementor Megaメニューを使用するため、メニューの場所を設定しないでください。 [メニューの場所]タブのメニューの場所からメニューを削除することもできます。

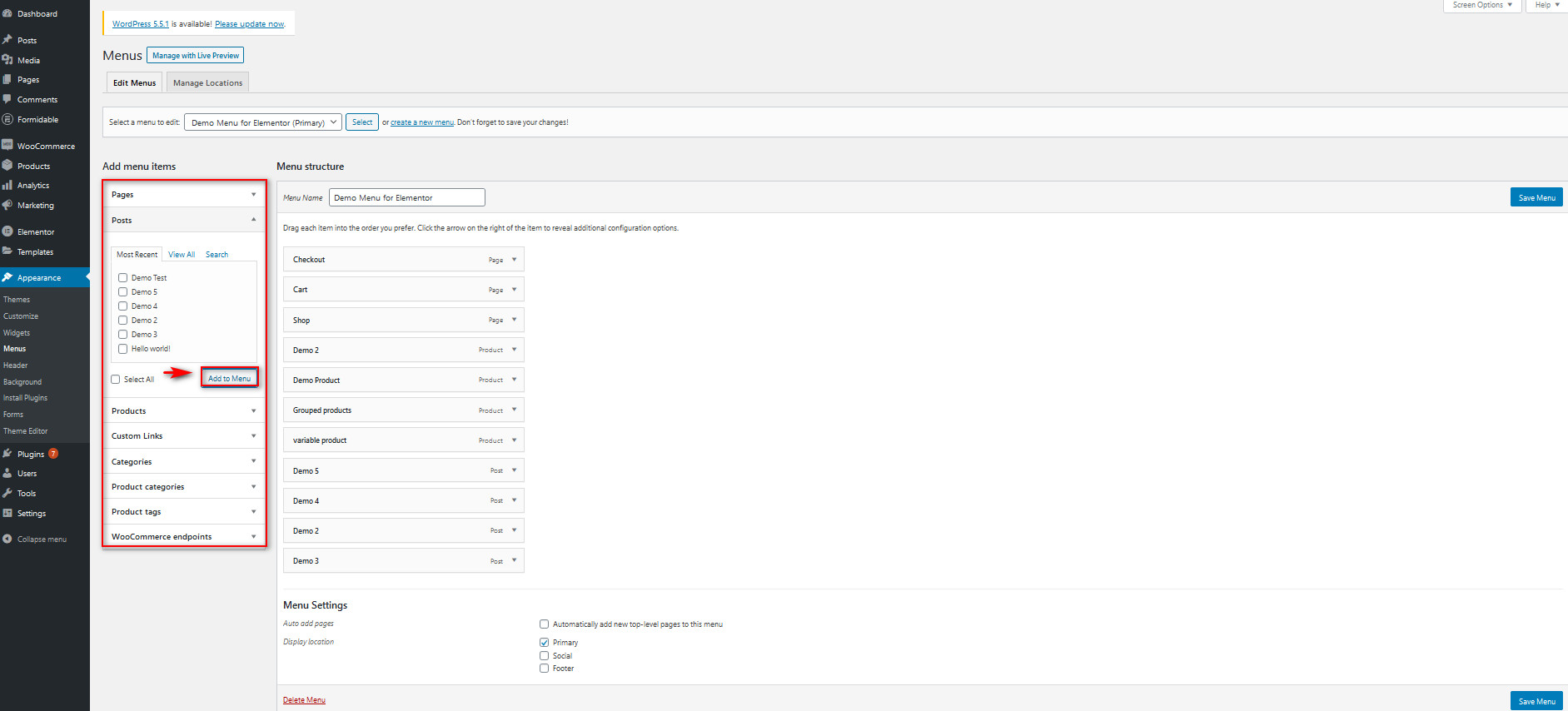
ここで、メガメニューにページまたは投稿を追加するには、メガメニューに追加するページまたは投稿を選択し、[メニューに追加]をクリックします。 また、WooCommerce製品をメニューに追加したり、特定の製品カテゴリ、タグ、さらにはアカウントページなどのWooCommerceエンドポイントを追加したりすることもできます。

今のところ、WooCommerce製品と重要なWooCommerceページのみを使用してシンプルなShopメガメニューを作成しましょう。
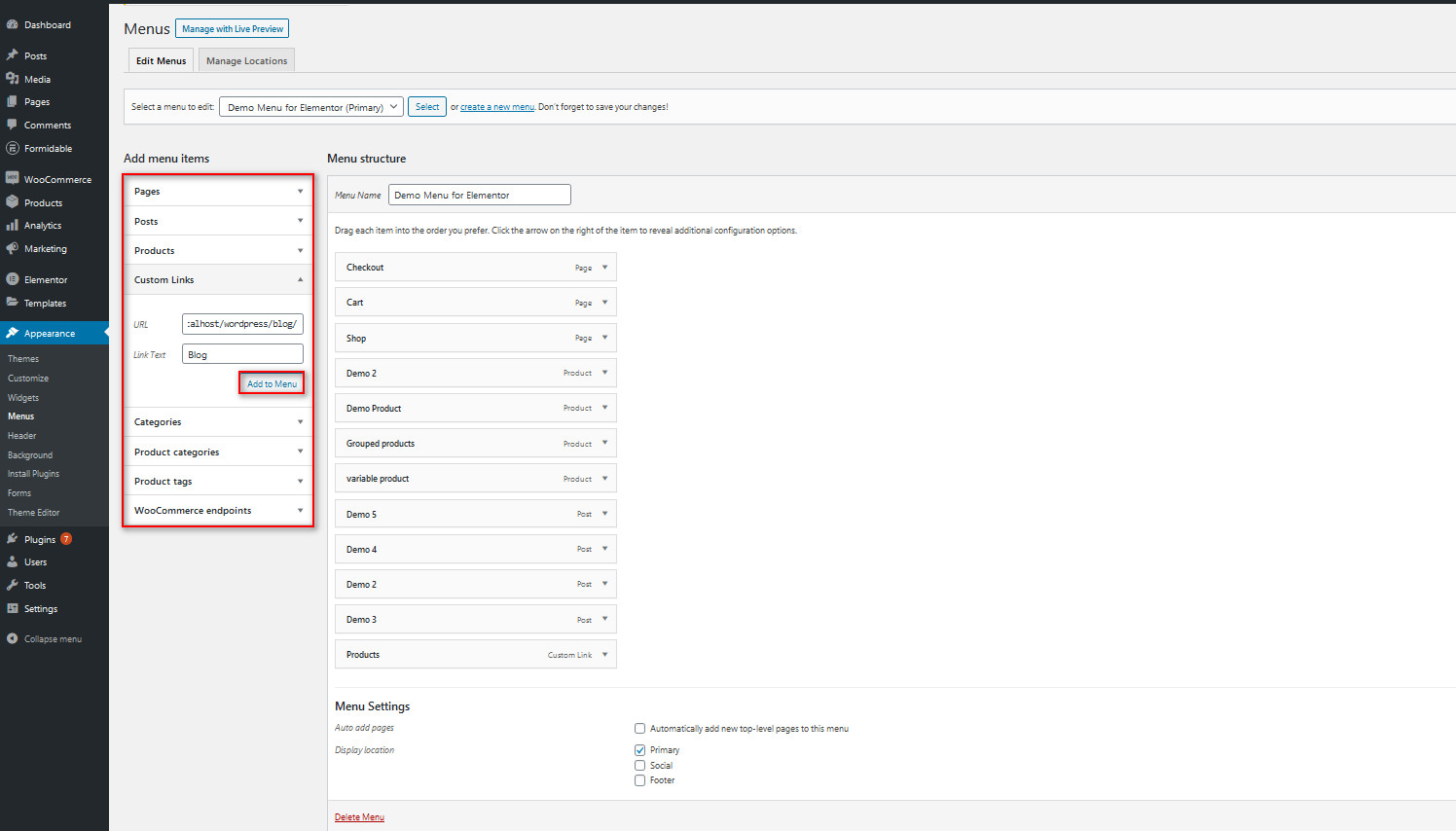
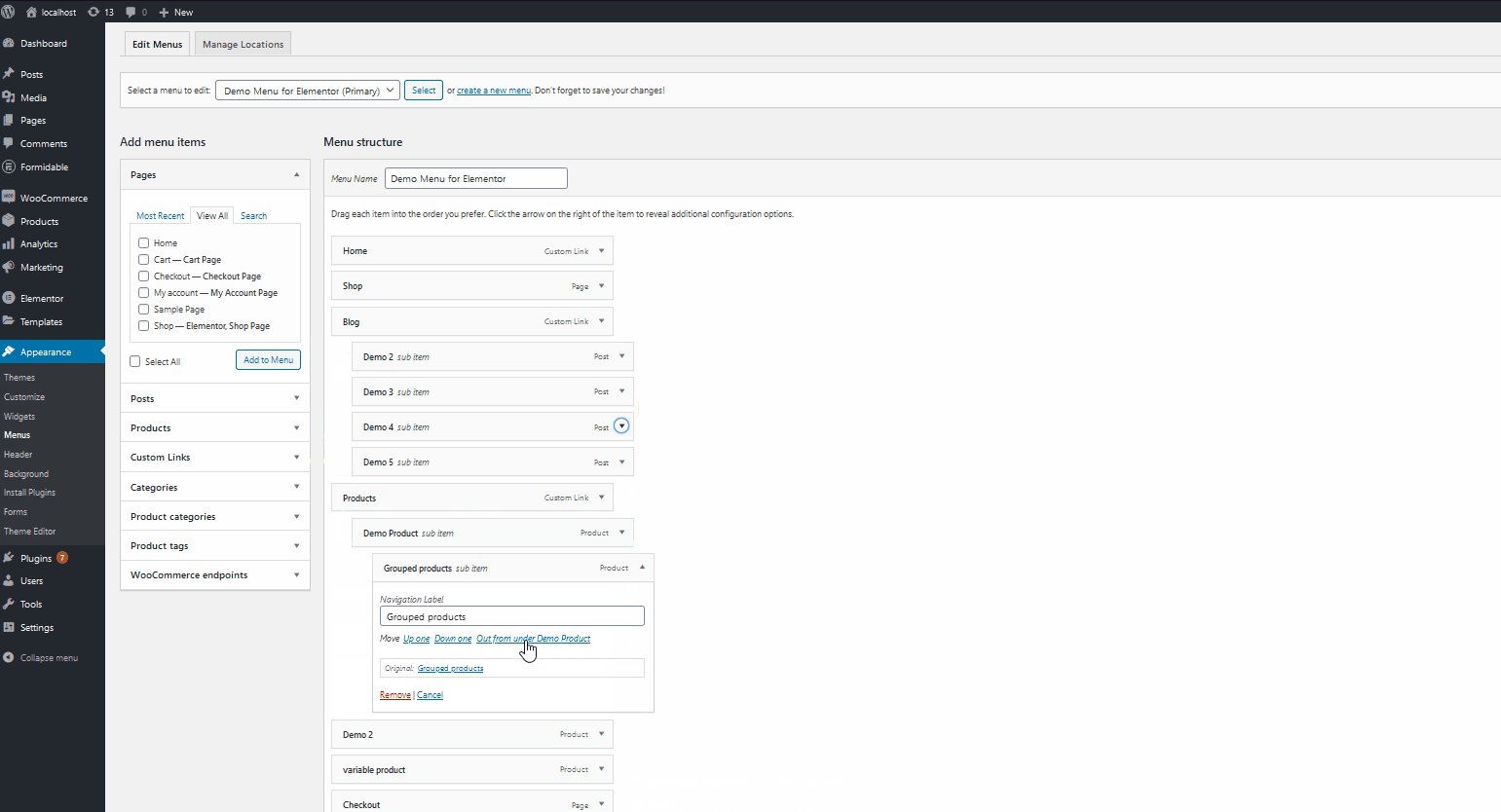
適切なアイテムをすべて追加しましたが、メニューはまだ準備ができていないので、いくつかのアイテムをドラッグアンドドロップしてカスタマイズしましょう。 ブログメニューと最も人気のあるブログ投稿をリンクするカスタムURLメニュー項目を追加しましょう。 その上に、すべてのショップ製品を含むドロップダウンリストをショップページの下に追加しましょう。

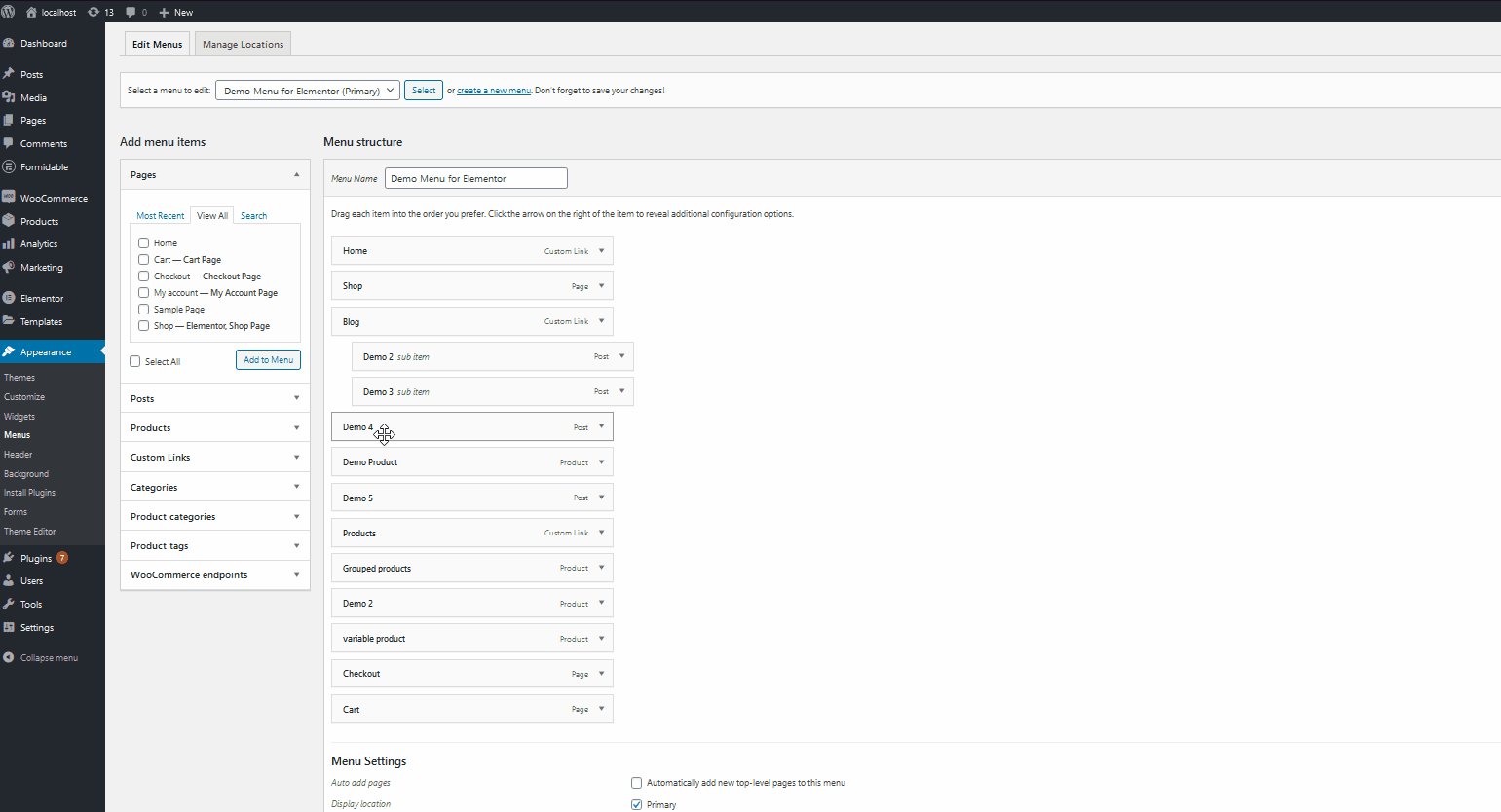
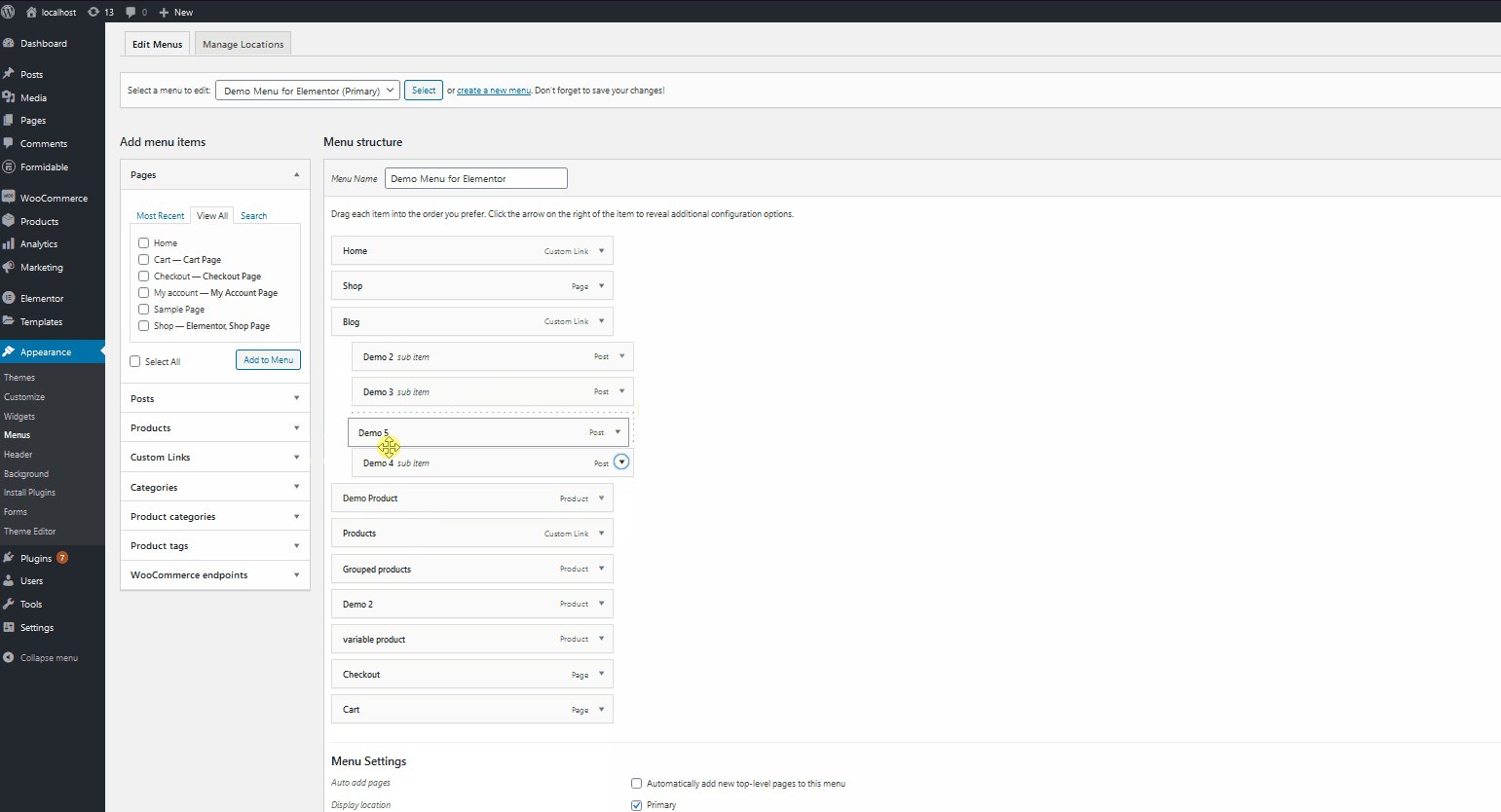
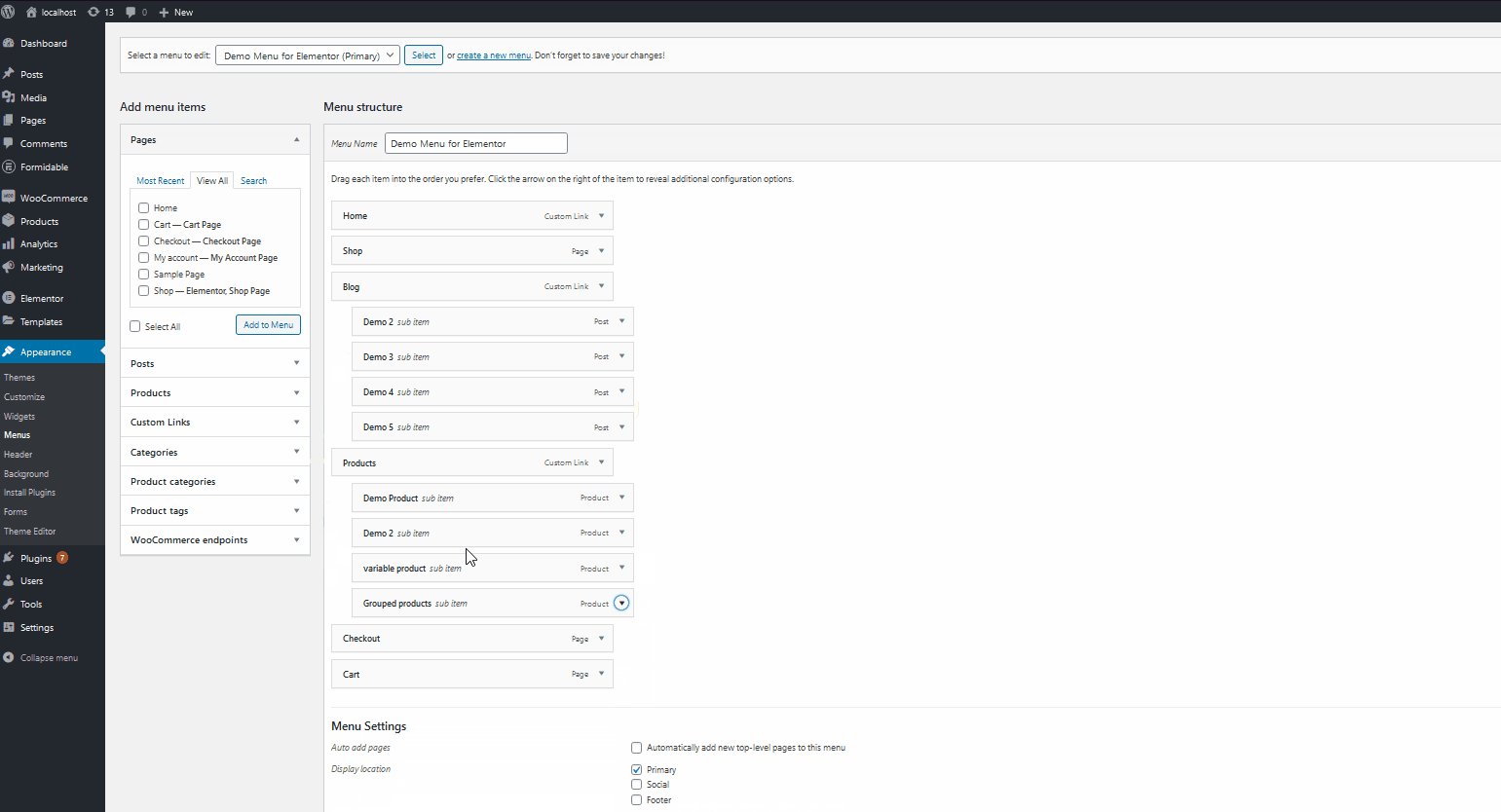
先に進み、 Productアイテムの下にあるすべてのWooCommerce製品と、 Blogアイテムの下にあるすべてのブログページをドラッグして、効率的なドロップダウンメニューを作成します。 ブログ/製品の順序は、ドラッグアンドドロップするだけで選択できます。

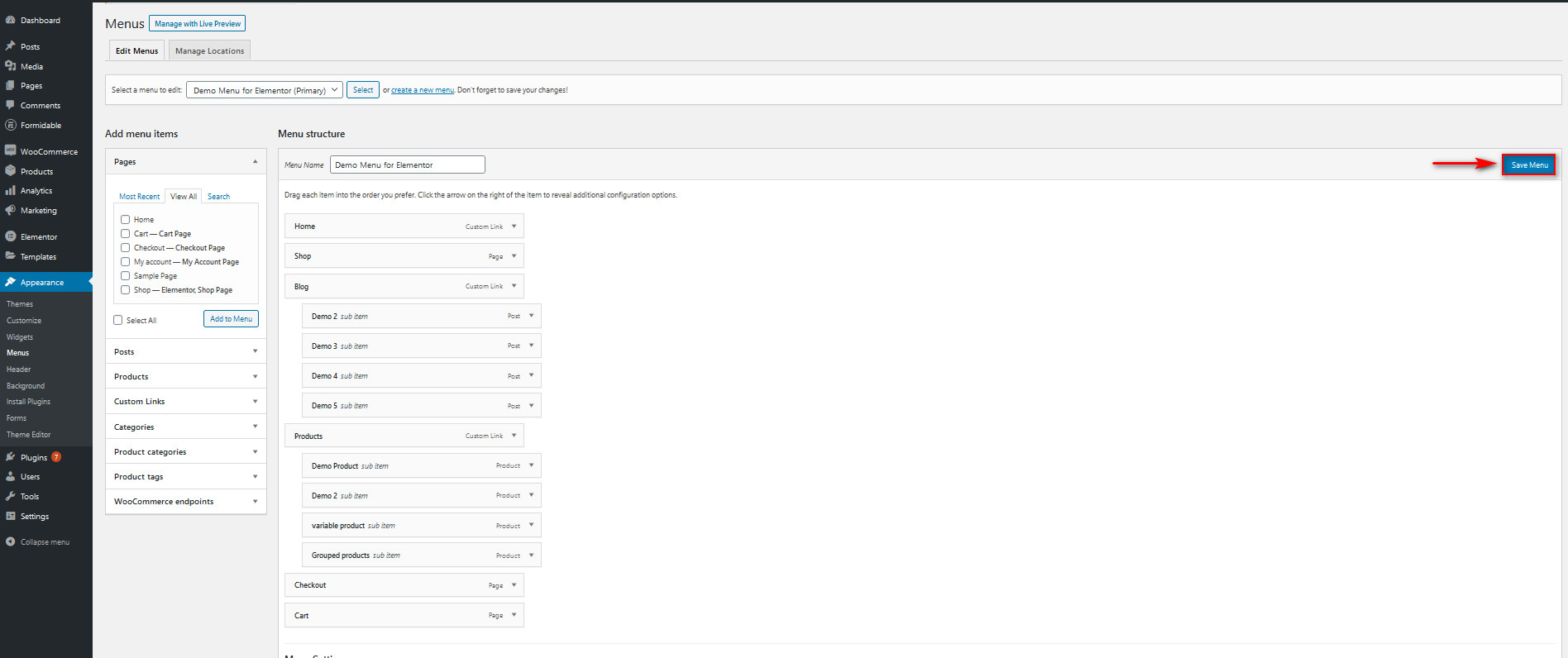
プライマリメニューを設定したので、[保存]メニューボタンをクリックして保存します。

Elementorのナビゲーションメニューの設定
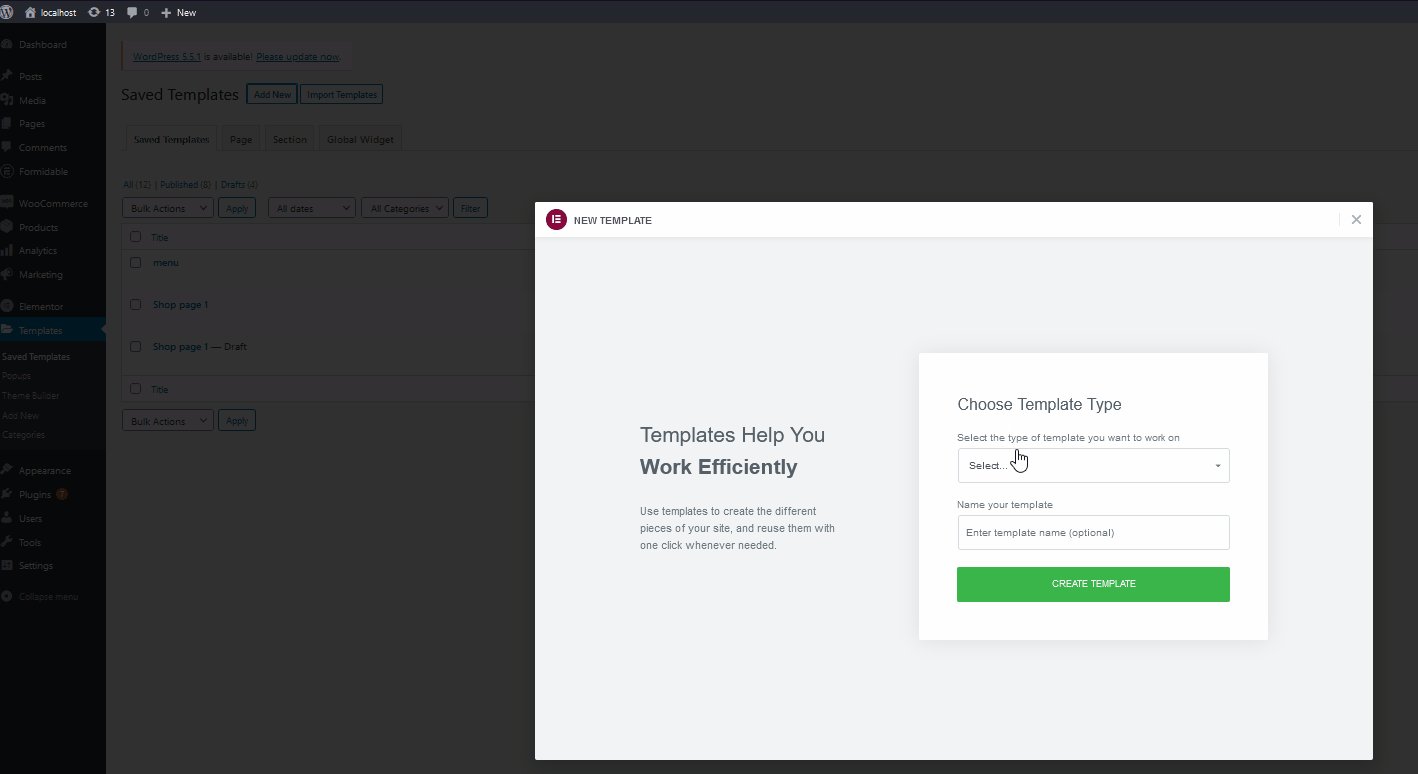
メニューを追加したので、Elementorでメガメニューの作成を開始します。 これを行うには、新しいテンプレートを作成しましょう。 WordPress管理ダッシュボード>テンプレート>新しいテンプレートの追加に移動します。 次に、テンプレートタイプをヘッダーとして選択し、名前を付けて、[テンプレートの作成]をクリックします。

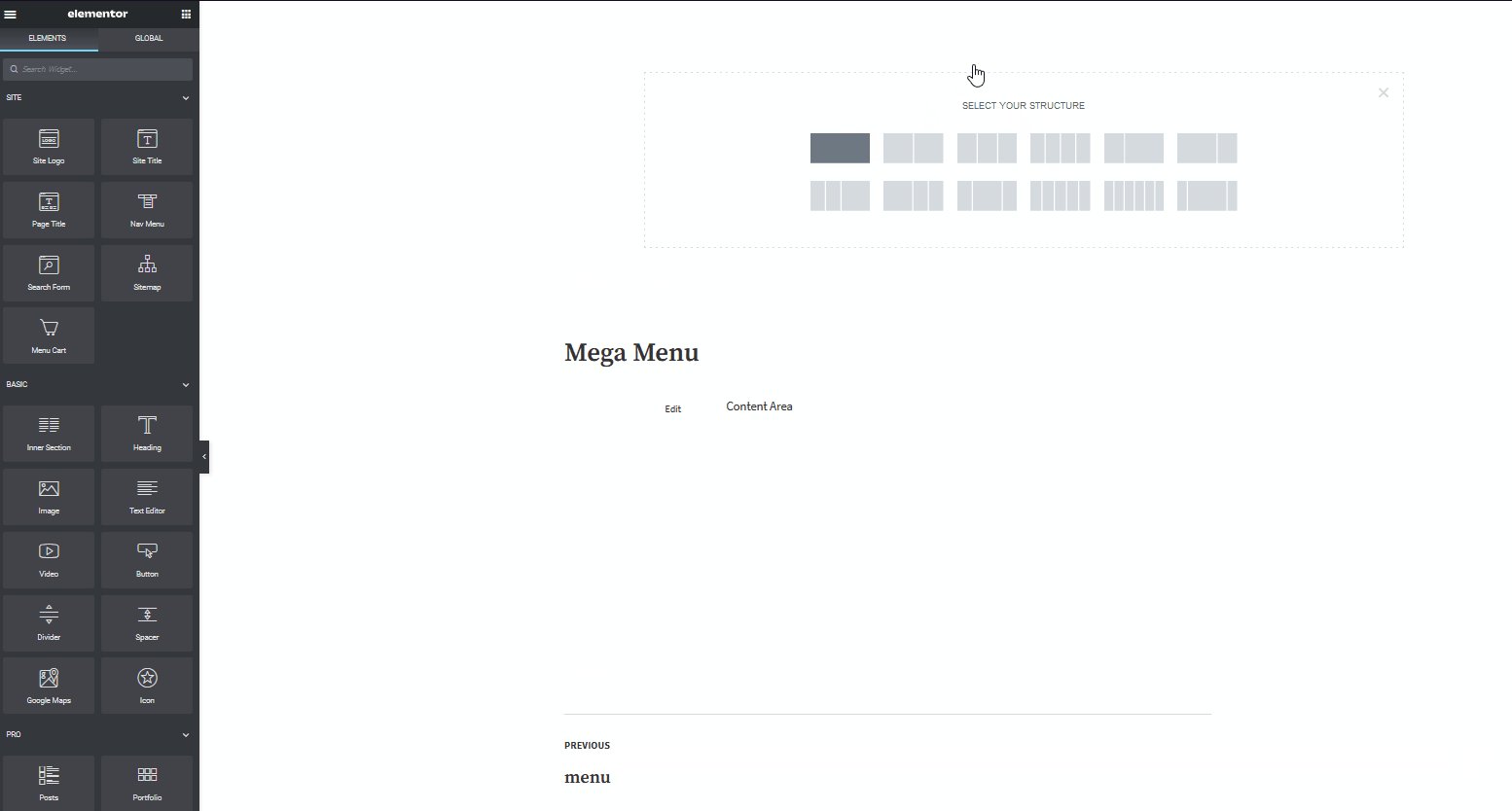
次に、[ウィジェットをここにドラッグ]領域の[新しいセクションを追加]ボタンを押します。 ここでは、構造を選択する必要があります。 作成するメニューに応じて選択できるオプションがいくつかありますが、ここでは1×1構造を使用します。


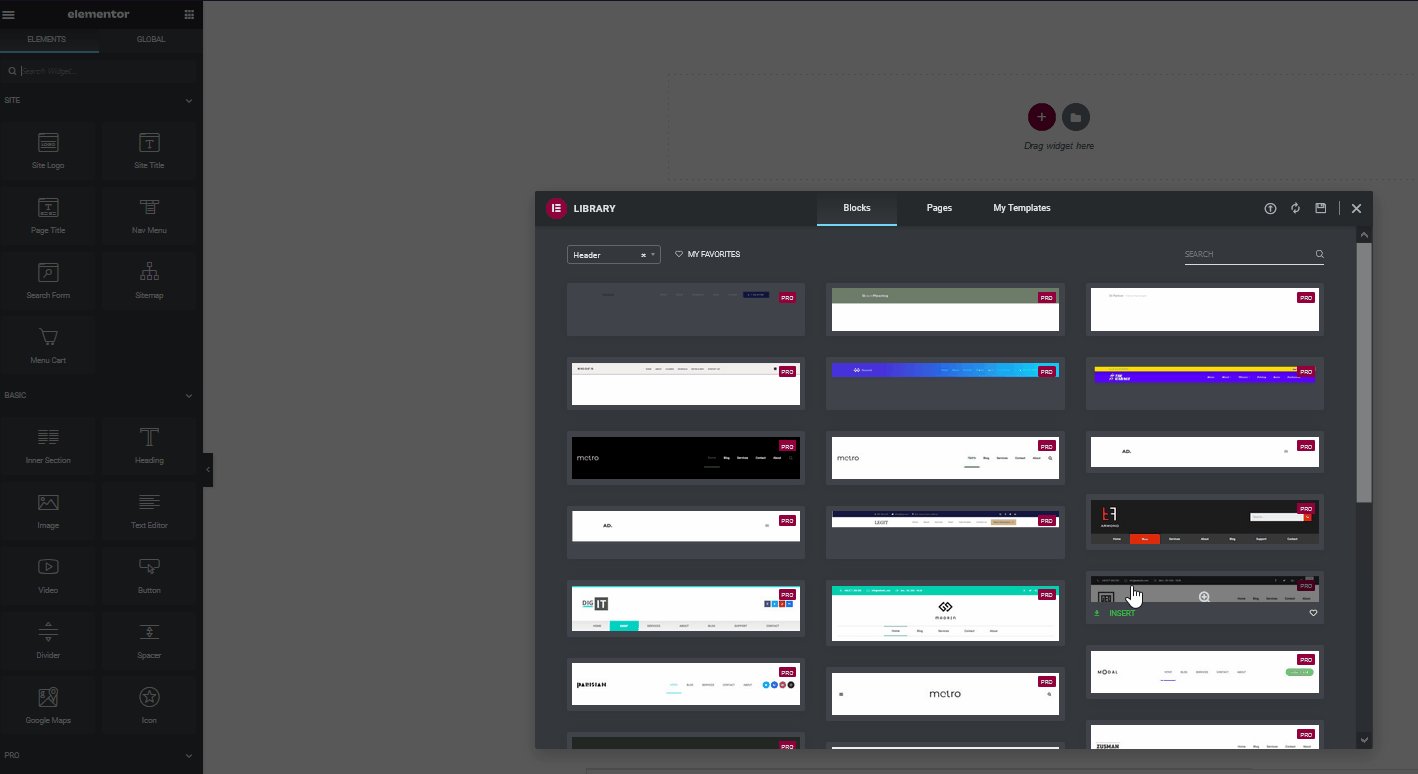
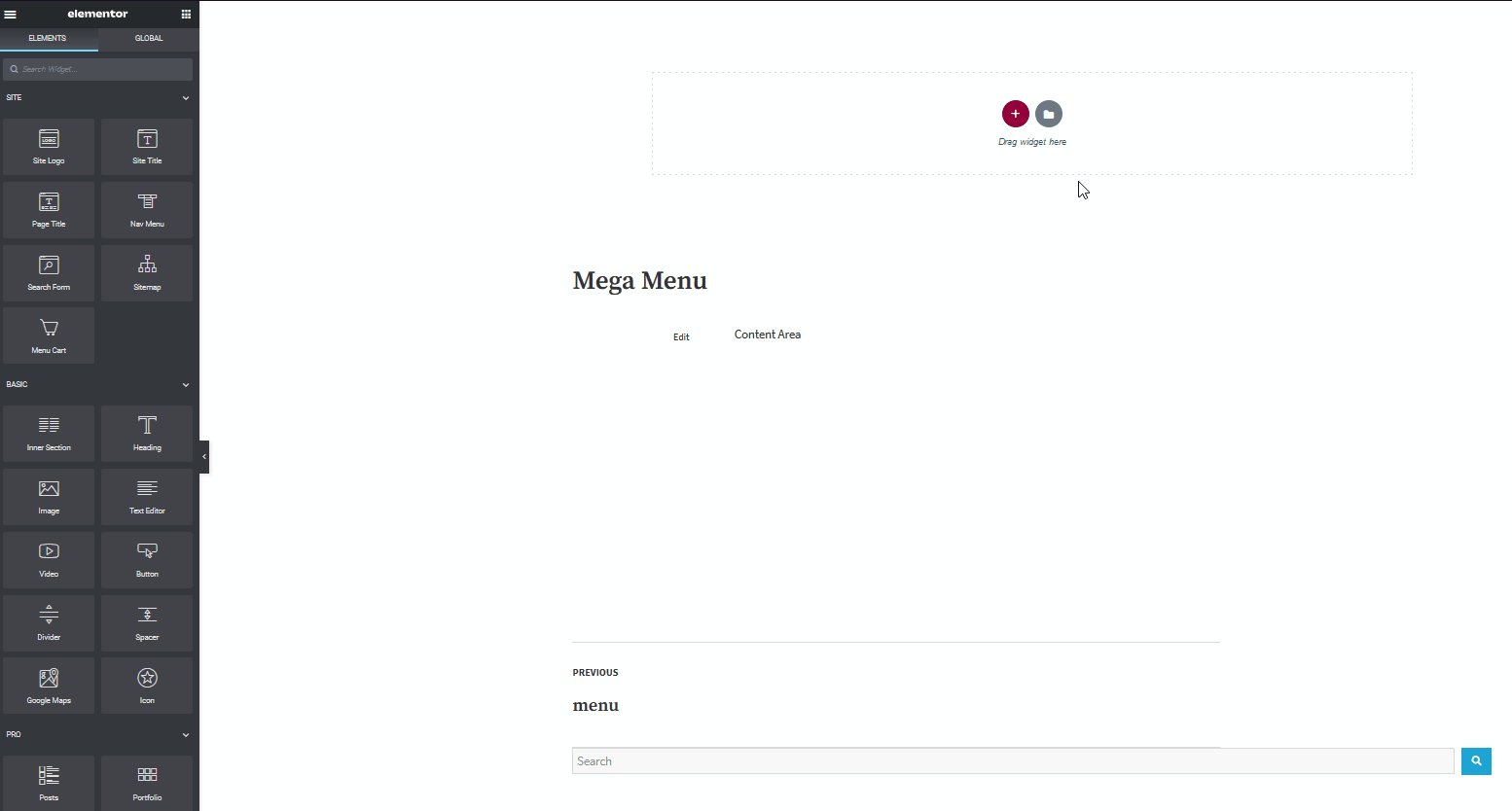
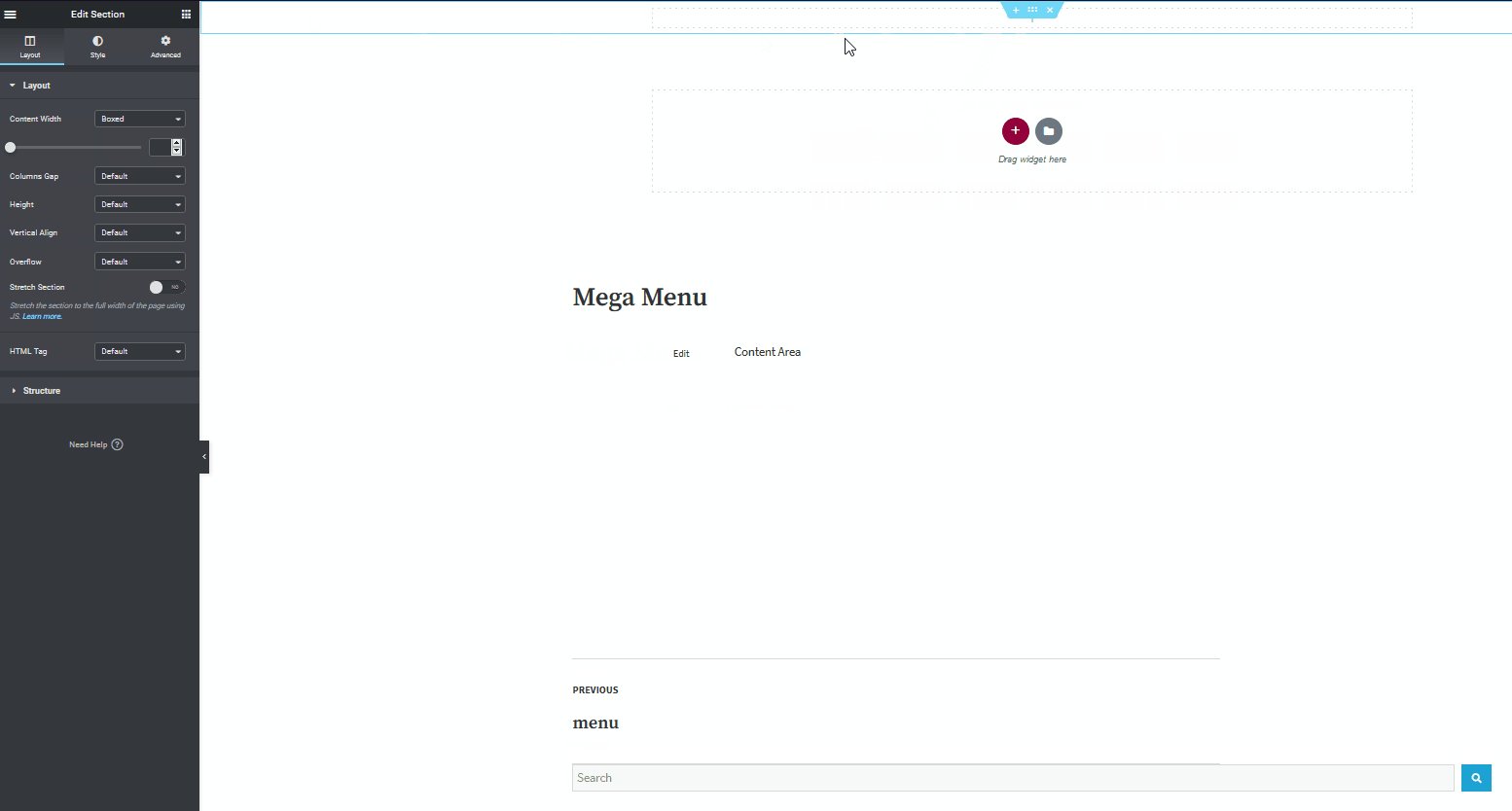
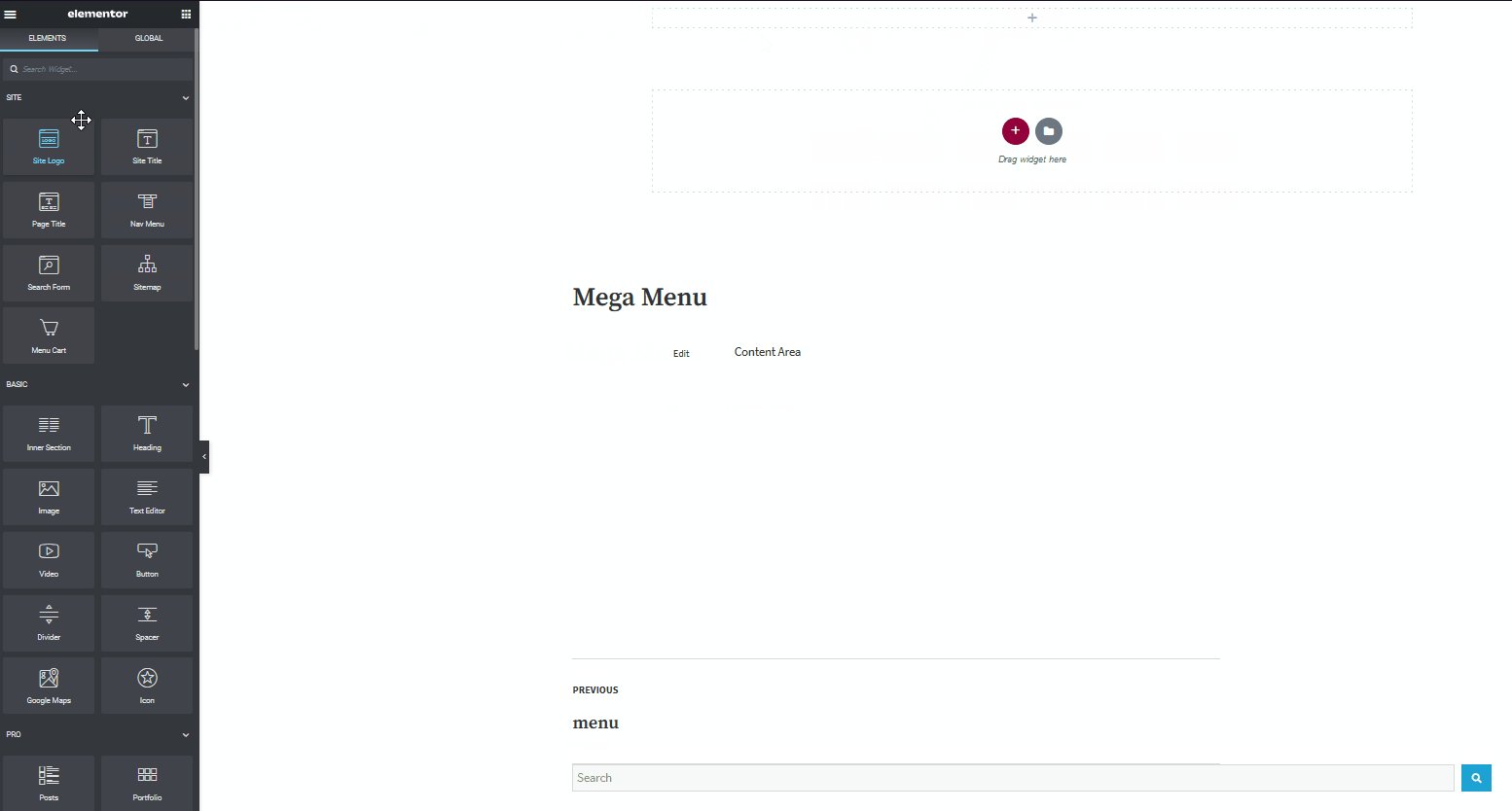
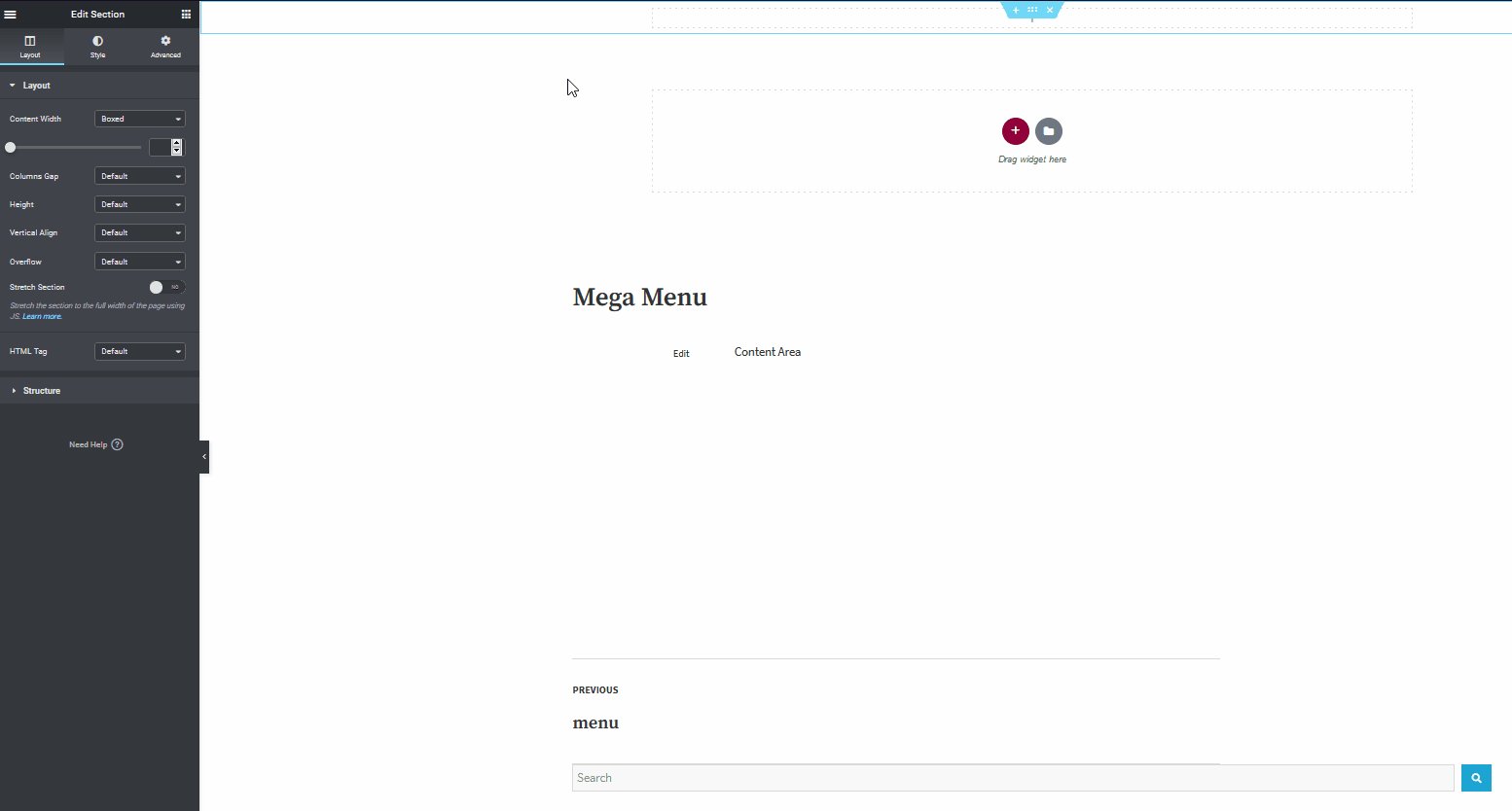
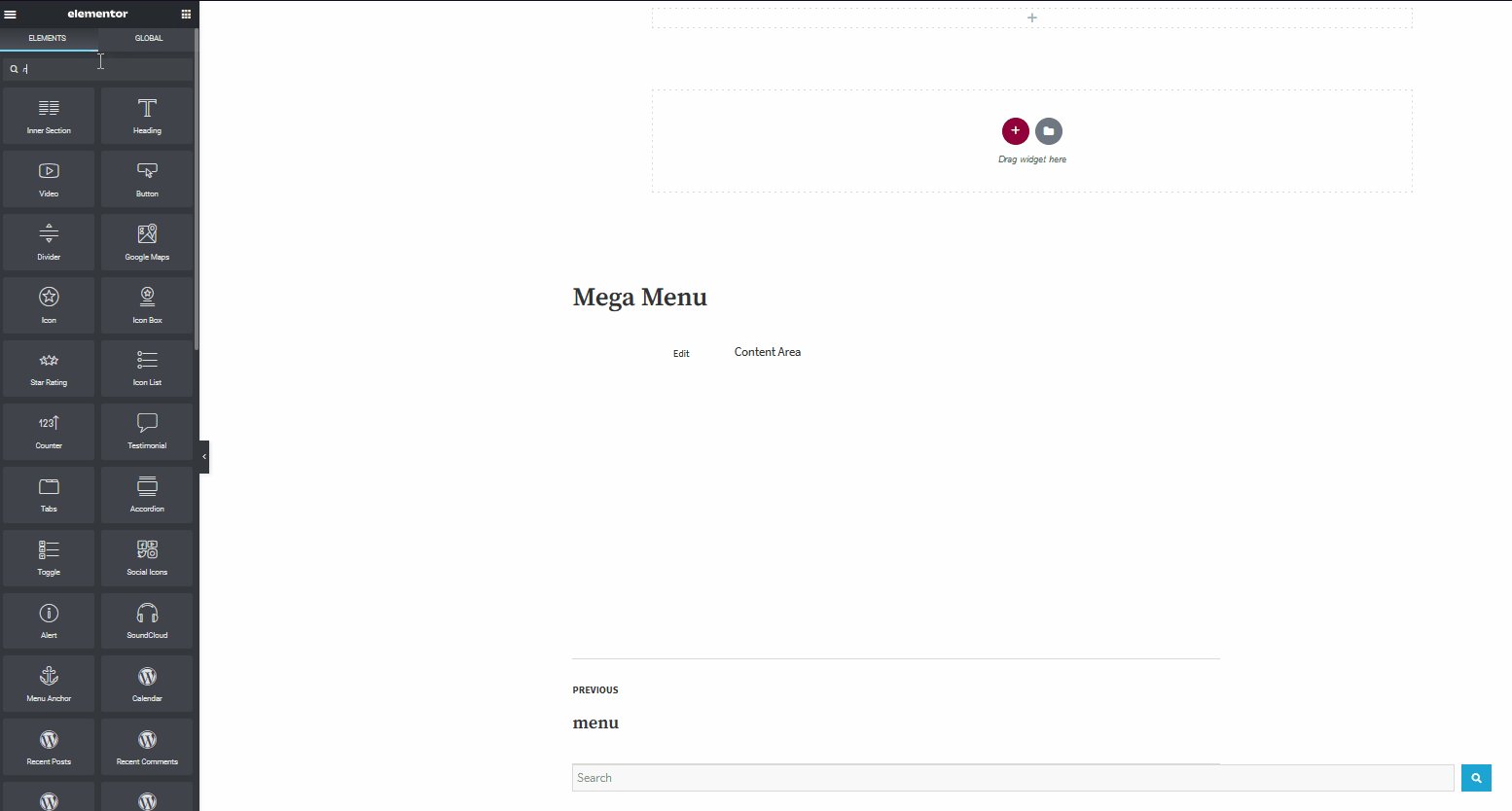
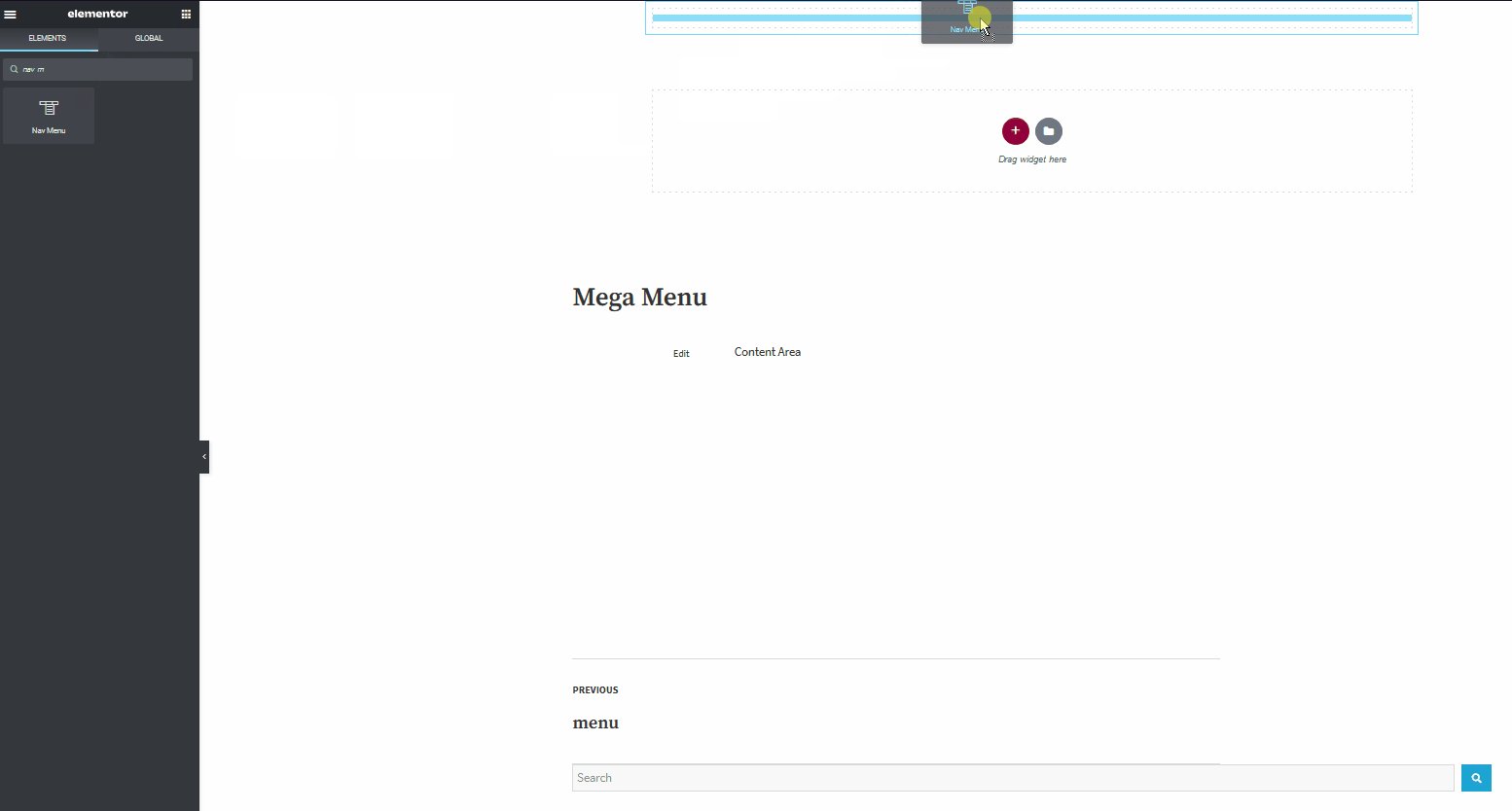
次に、左側のサイドバーを使用して、サイドバーの右上にあるグリッドアイコンをクリックします。 ウィジェット選択画面が表示されます。 次に、検索バーを使用してナビゲーションメニューを検索し、このウィジェットを新しく作成したウィジェット領域にドラッグします。

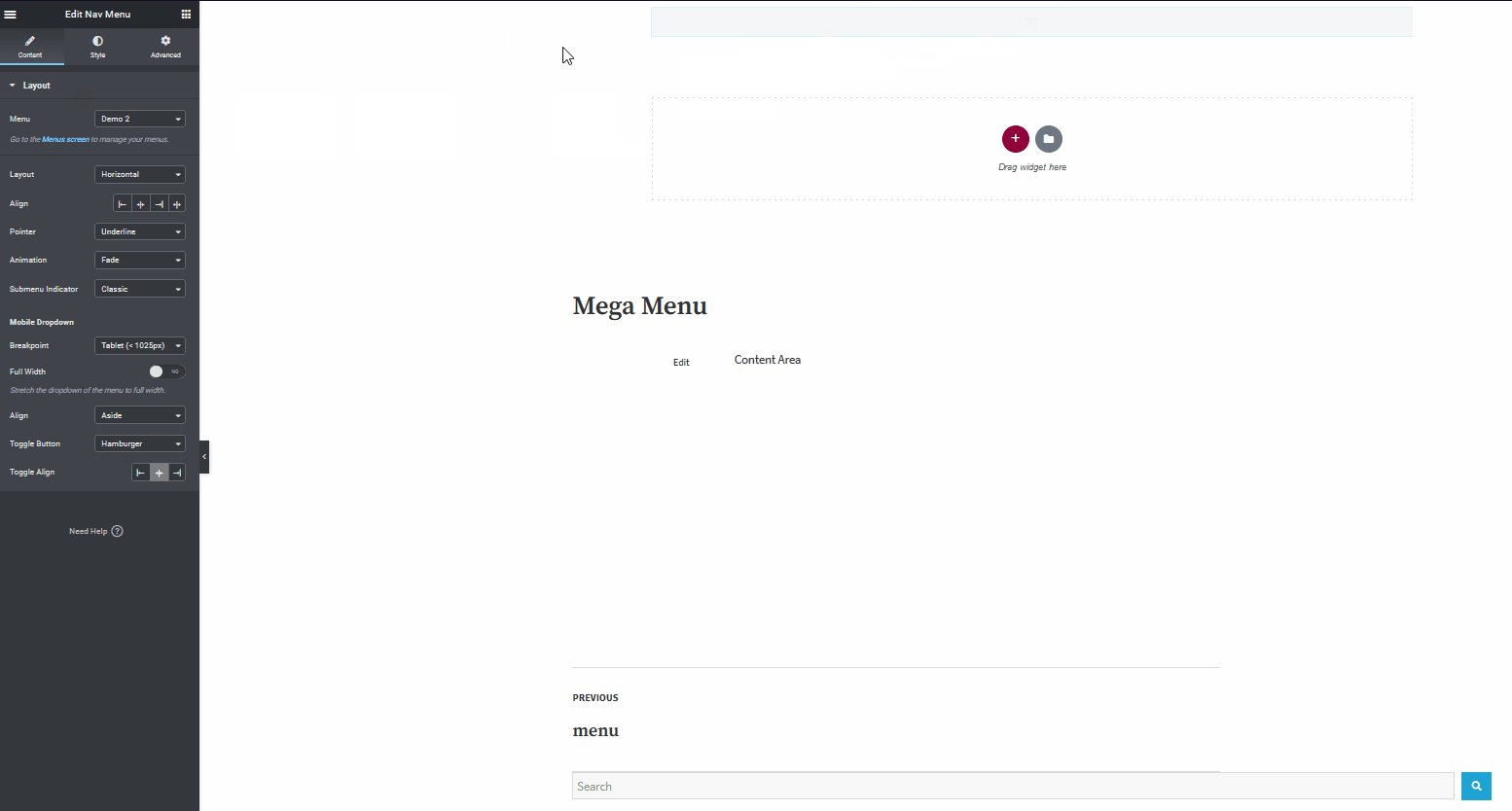
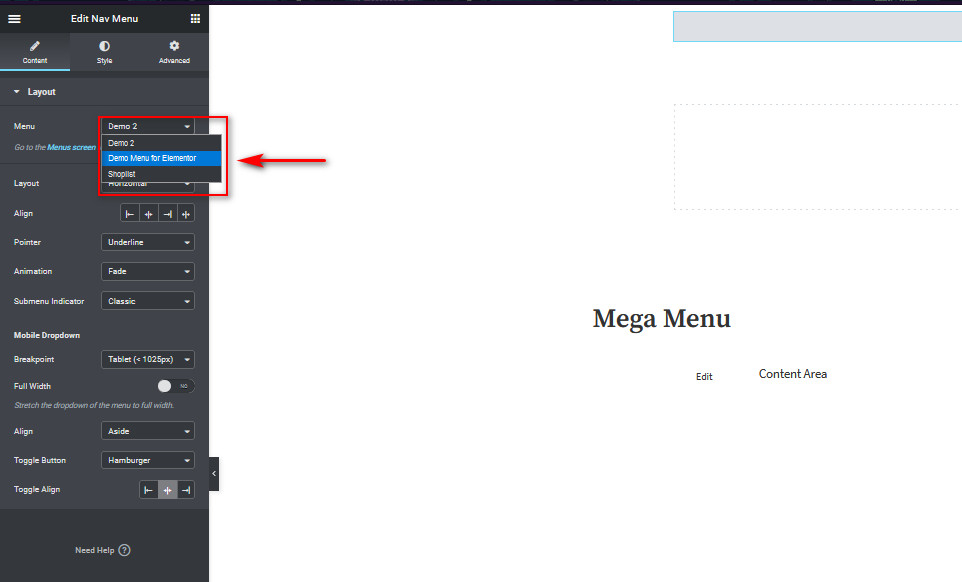
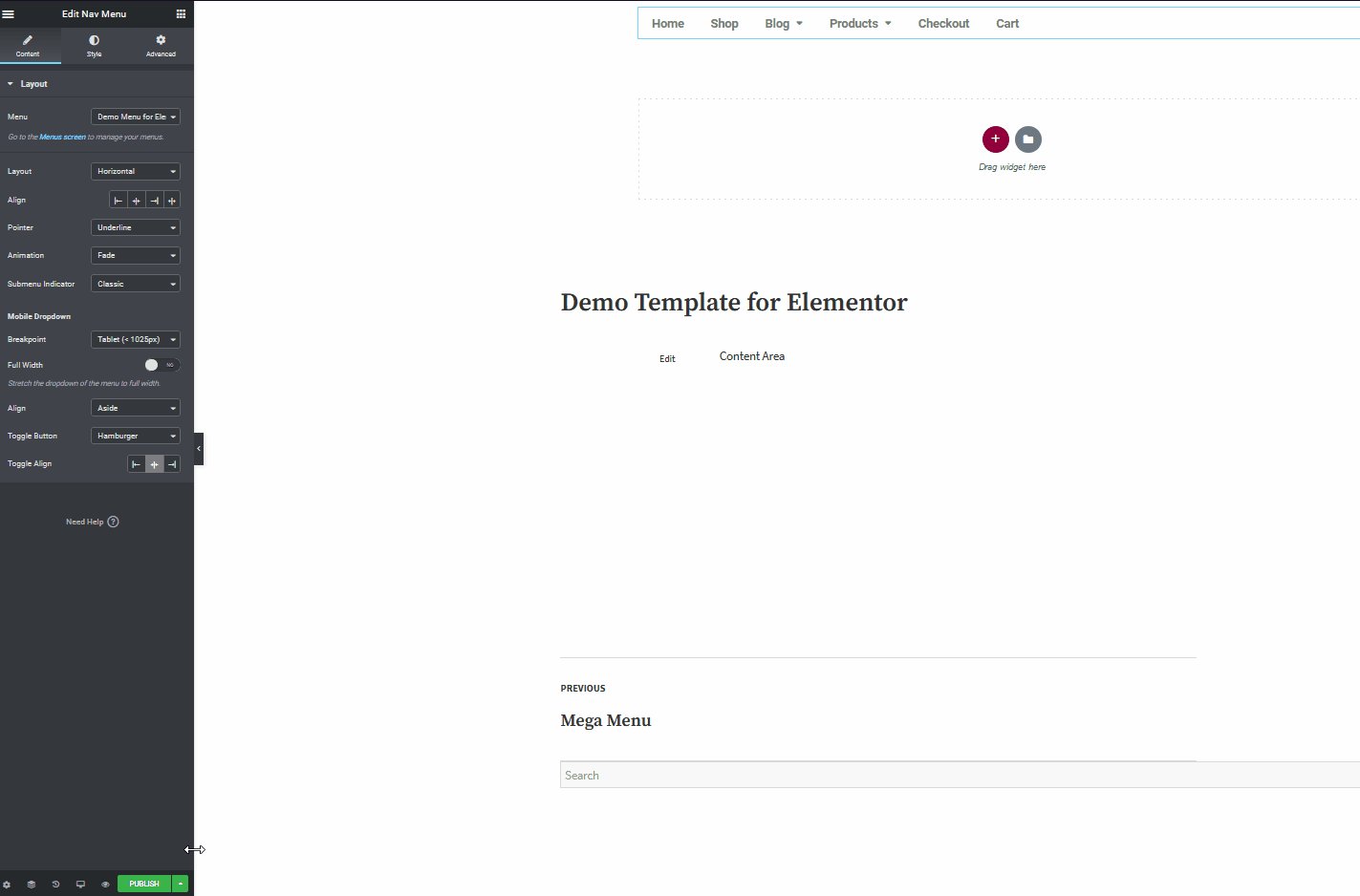
次に、レイアウトの下で、ElementorMegaメニューに使用するメニューを選択する必要があります。 メニューオプションを使用して、ウィジェット用に作成したメニューを選択します。 そして、それはあなたのメニューを設定する必要があります。 ただし、ElementorとNavMenuでできることは他にもたくさんあります。

それでは、先に進んで、メガメニューにさらにいくつかのアニメーションと機能を追加しましょう。
Elementorでメガメニューをカスタマイズする
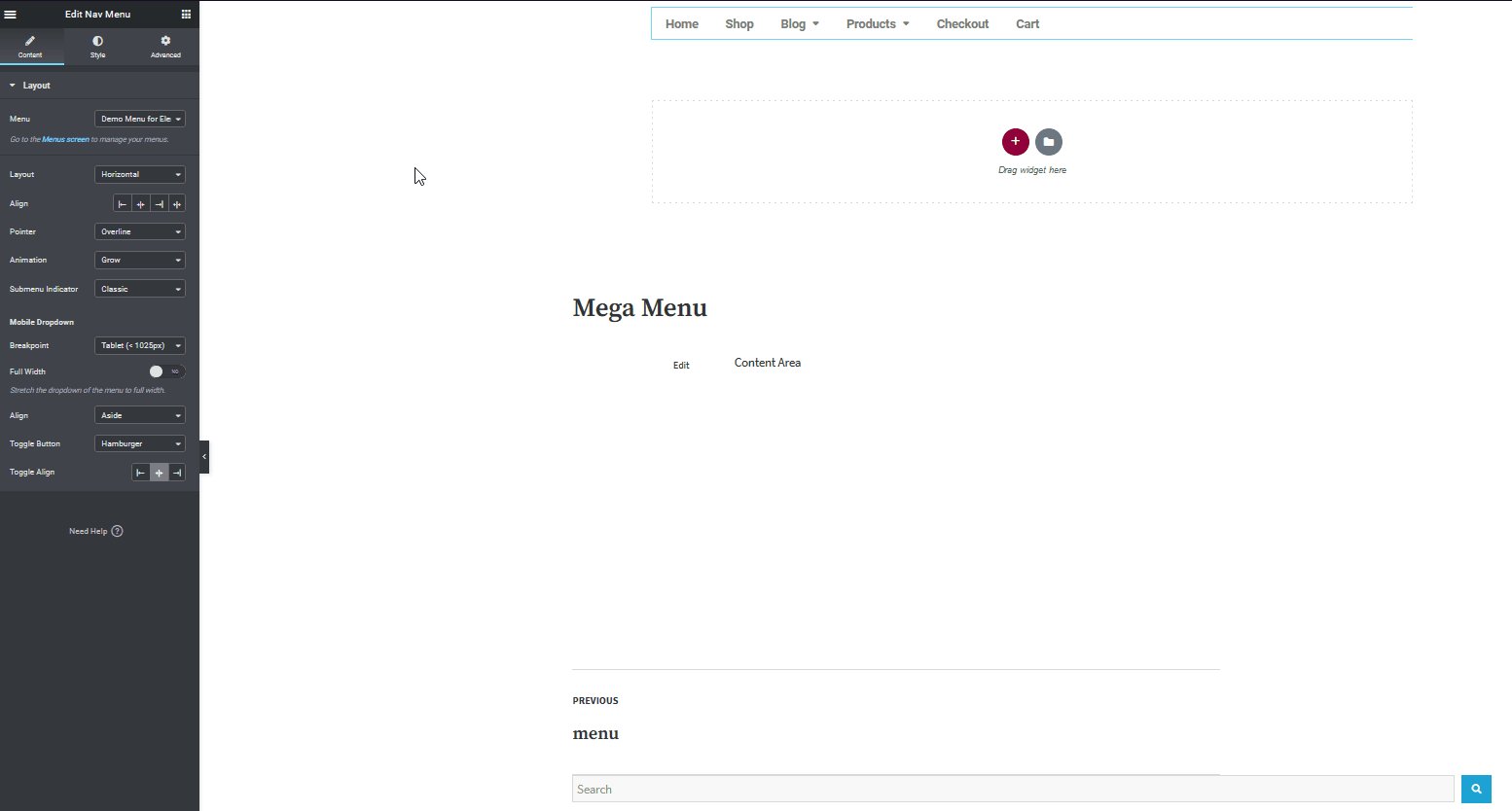
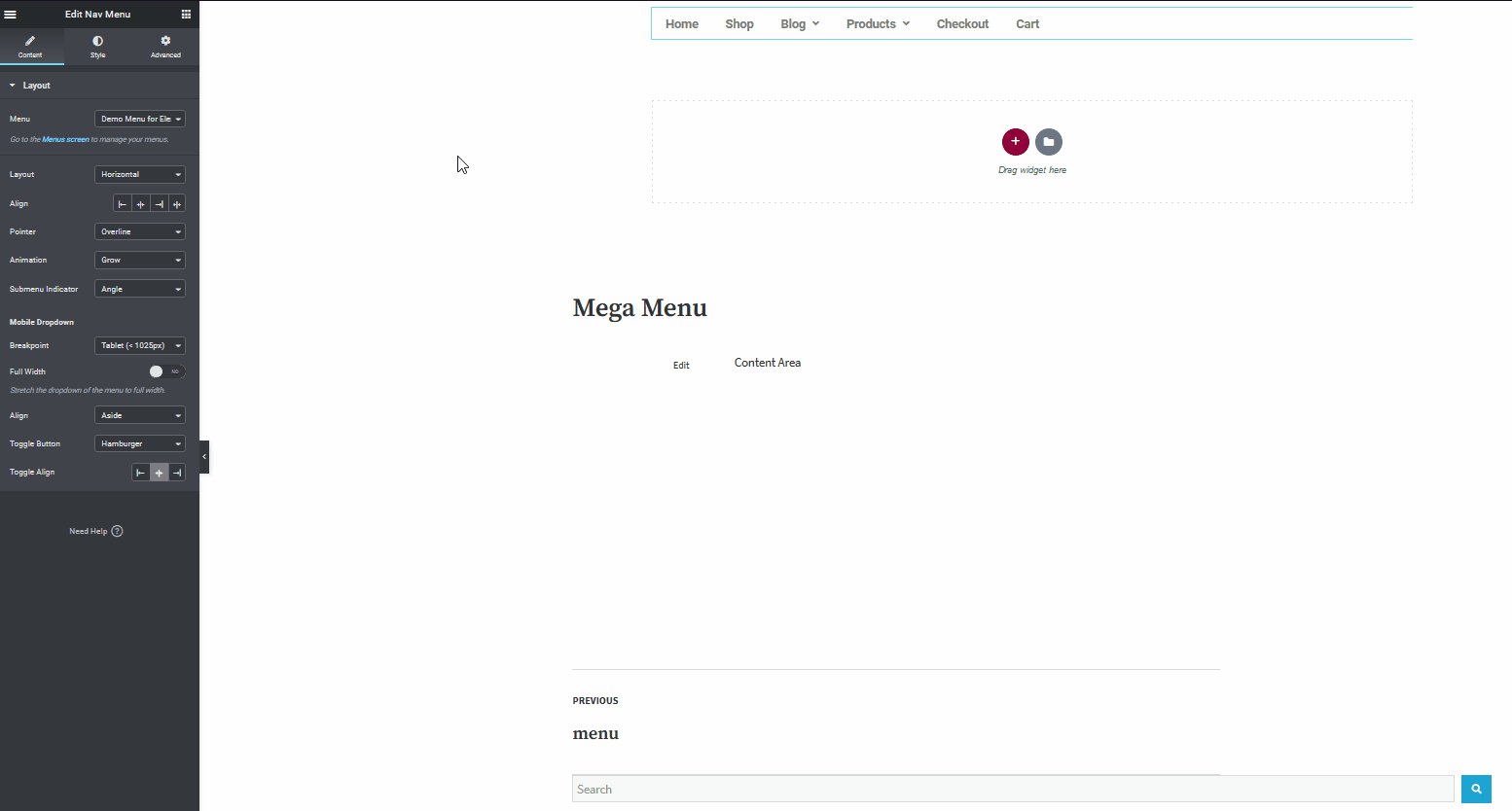
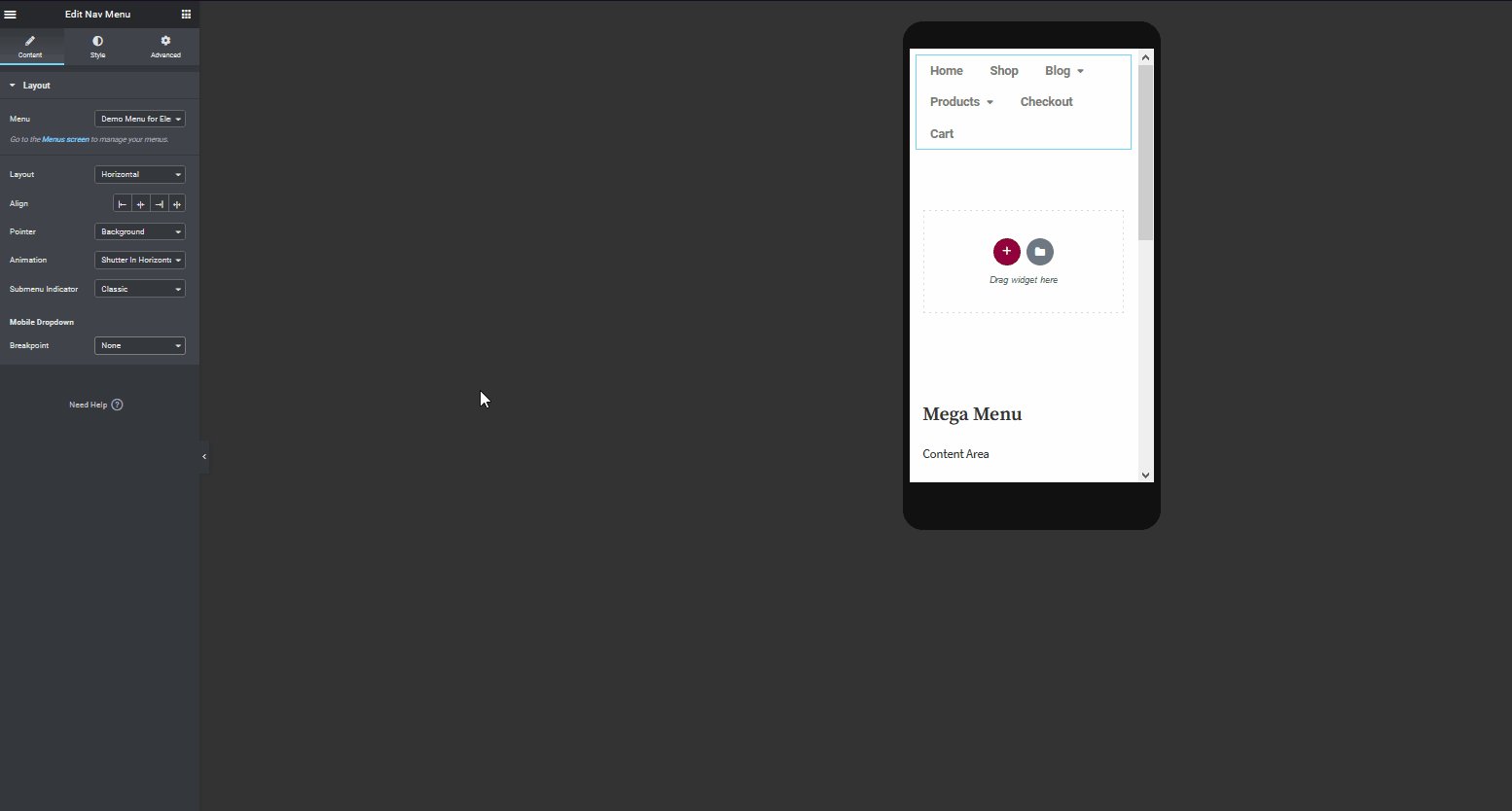
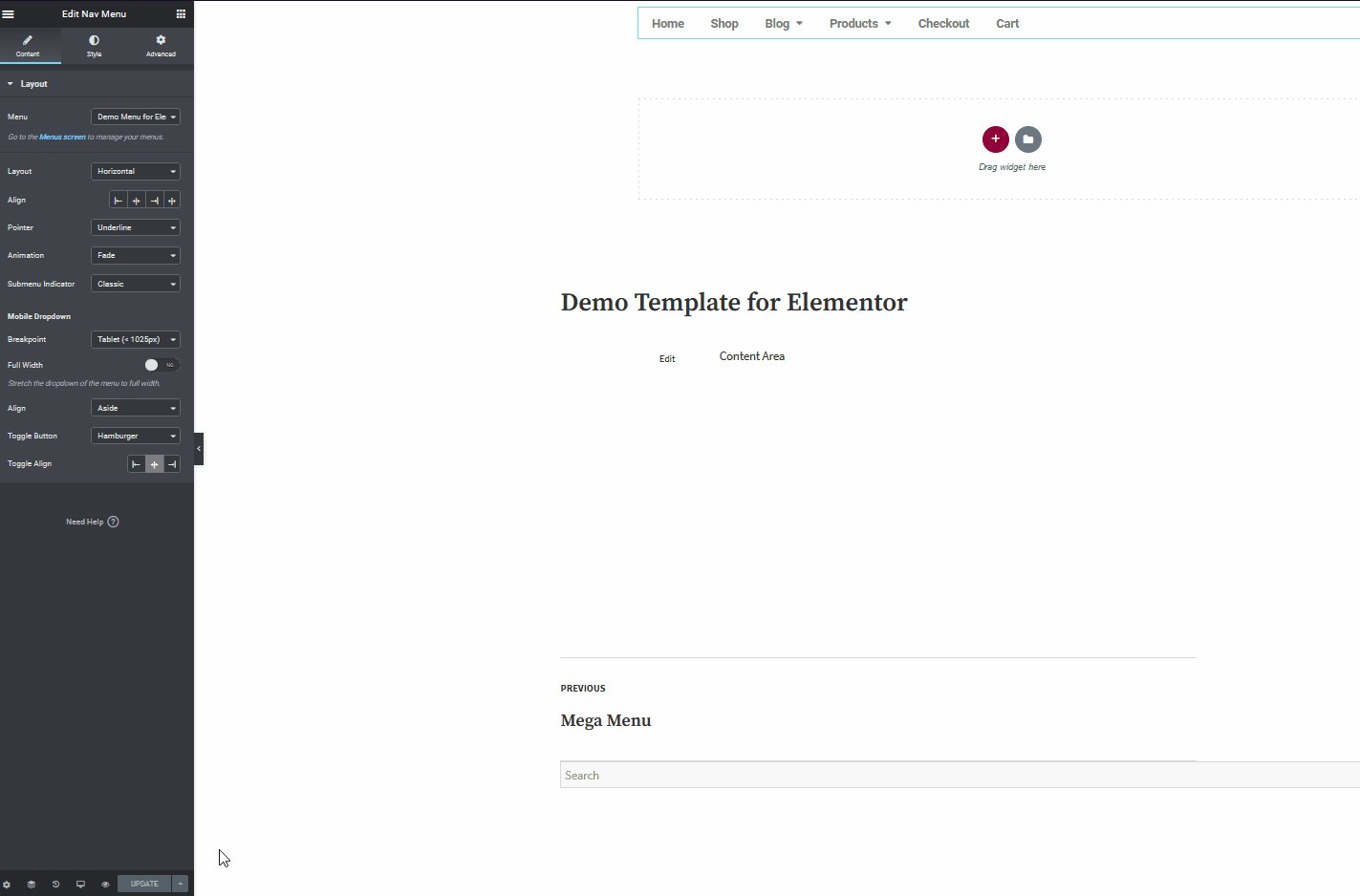
Elementorのメガメニューをクリックすると、左側のサイドバーにあるカスタマイズオプションにすぐに移動します。 先に進んで、いくつかのオプションを変更しましょう。
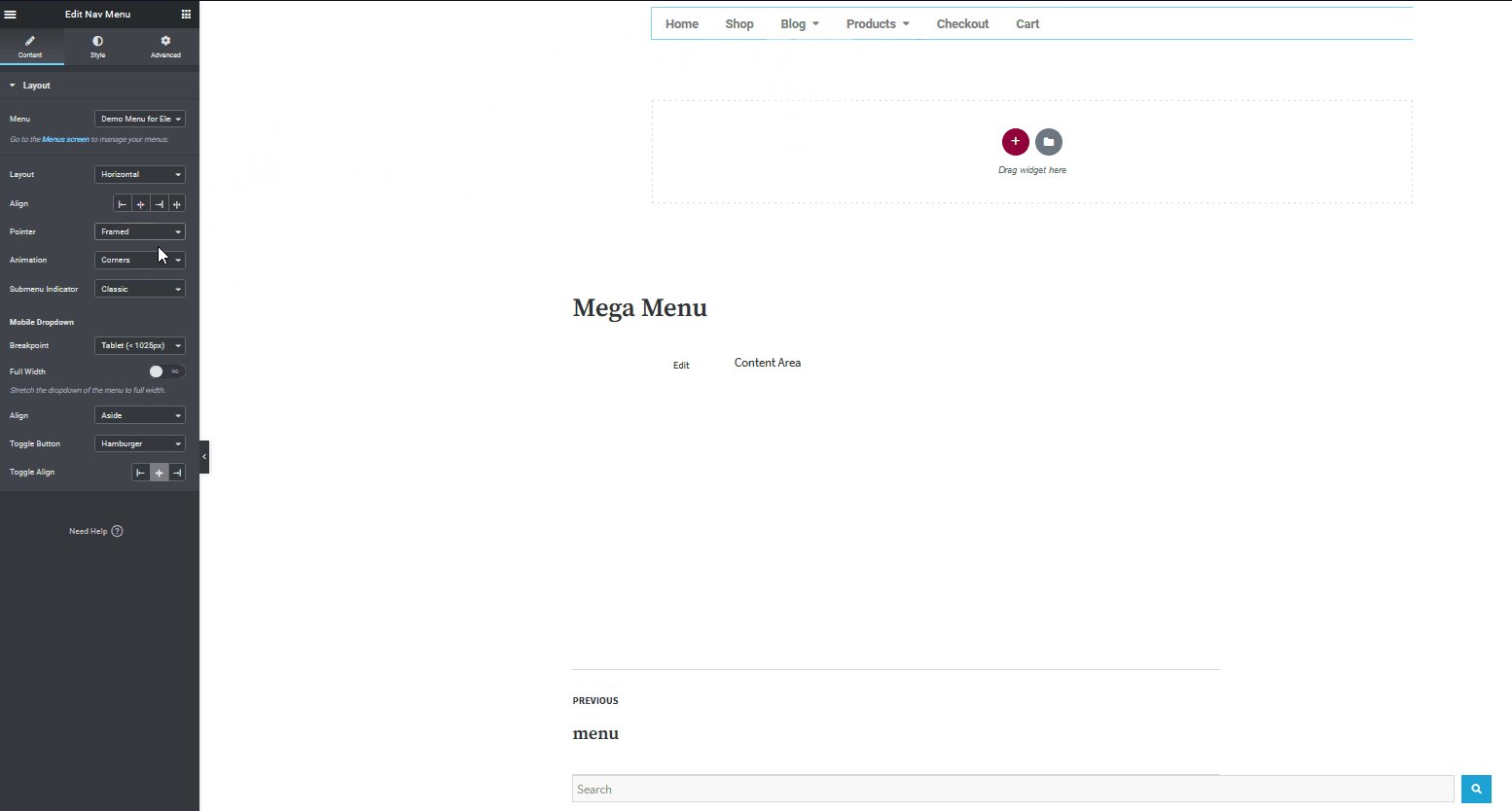
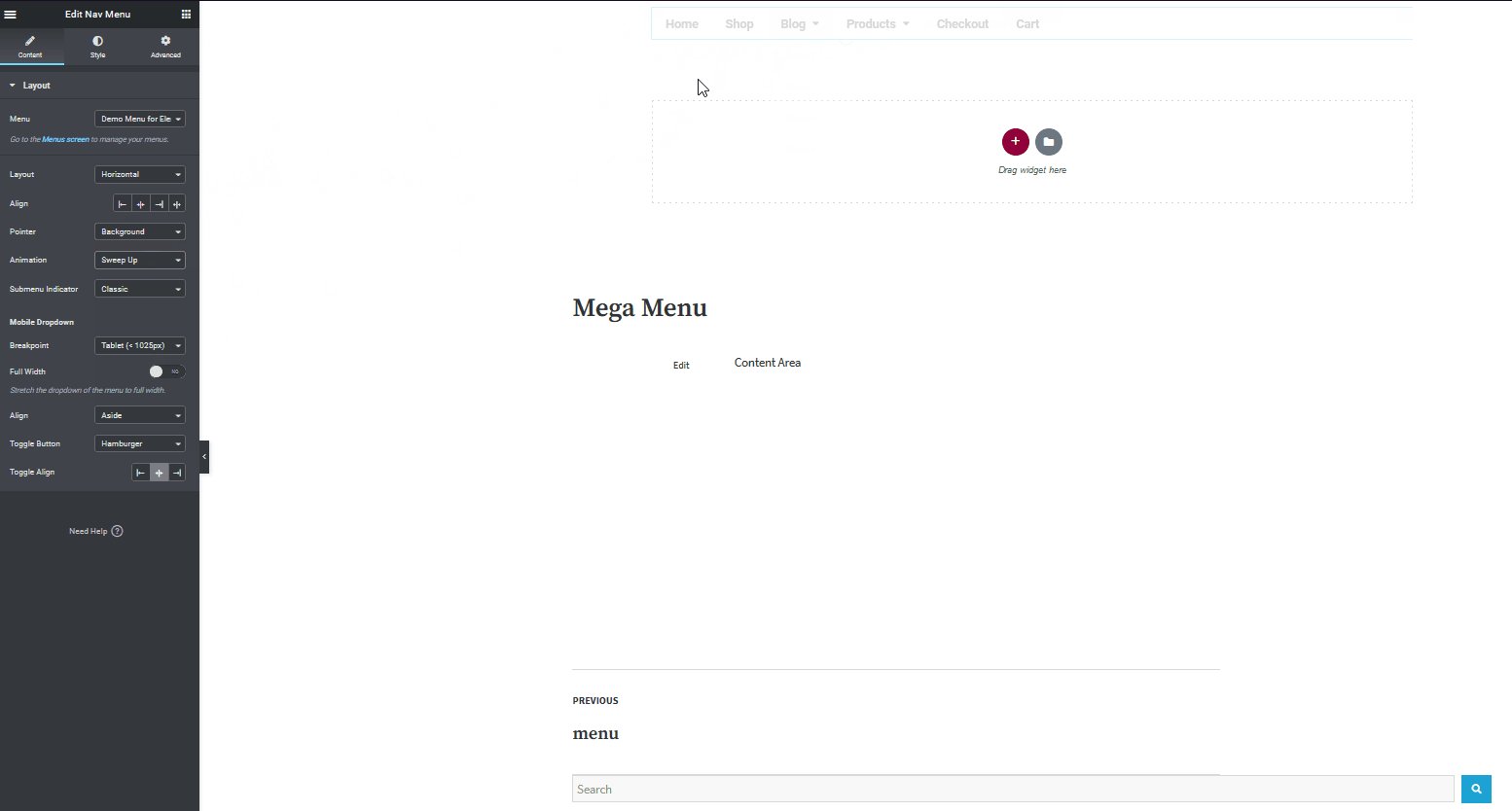
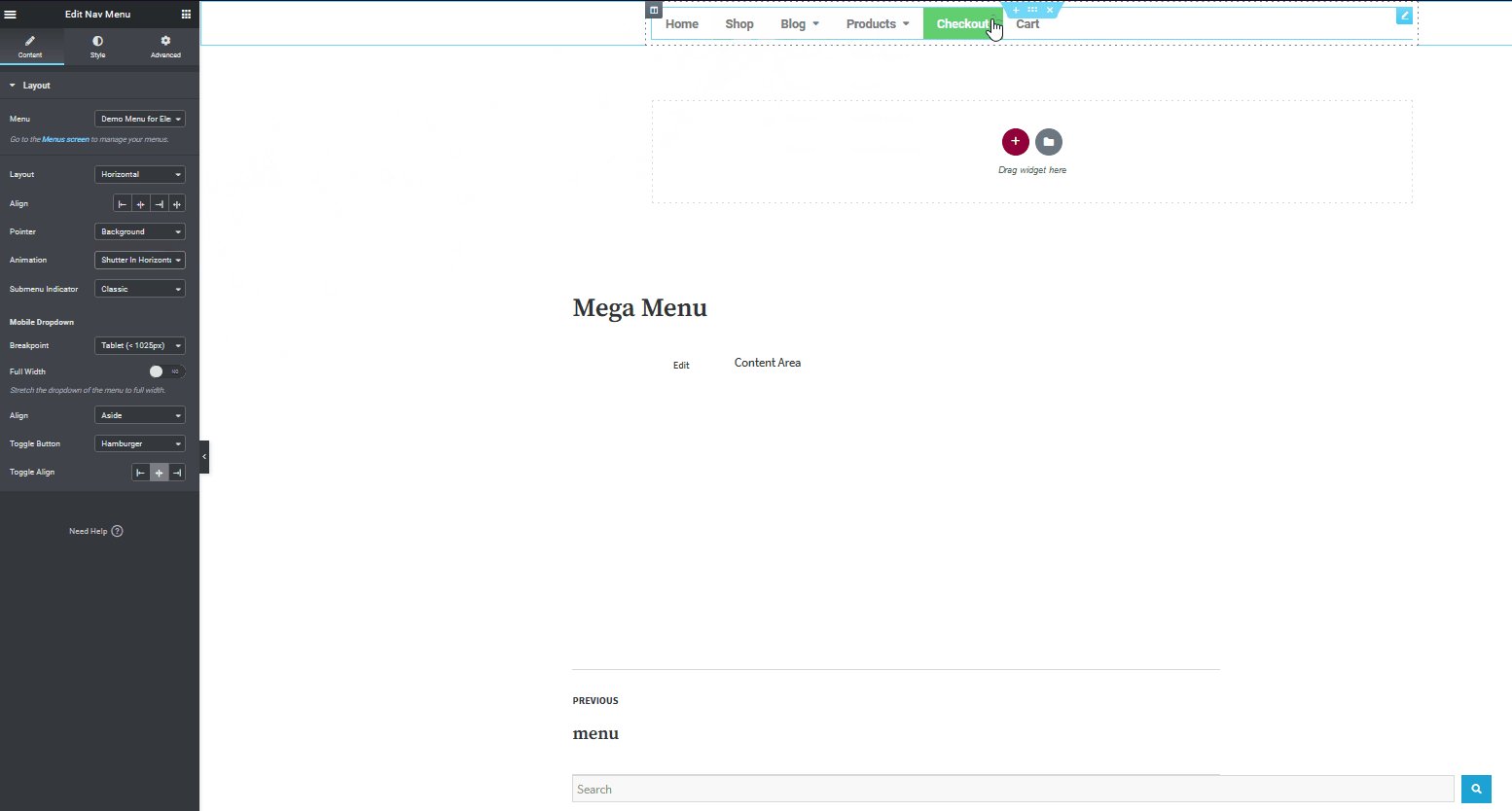
1つは、Webサイトに合わせてメニュー項目の配置を選択できます。 また、ユーザーがメニュー項目にカーソルを合わせたときに表示されるメニュー項目にカスタマイズされたポインターを追加することもできます。 さらに、選択できるいくつかのオプションがあり、各ポインターのカスタムアニメーションを含めて、Elementorメガメニューに少し魅力を加えることもできます。

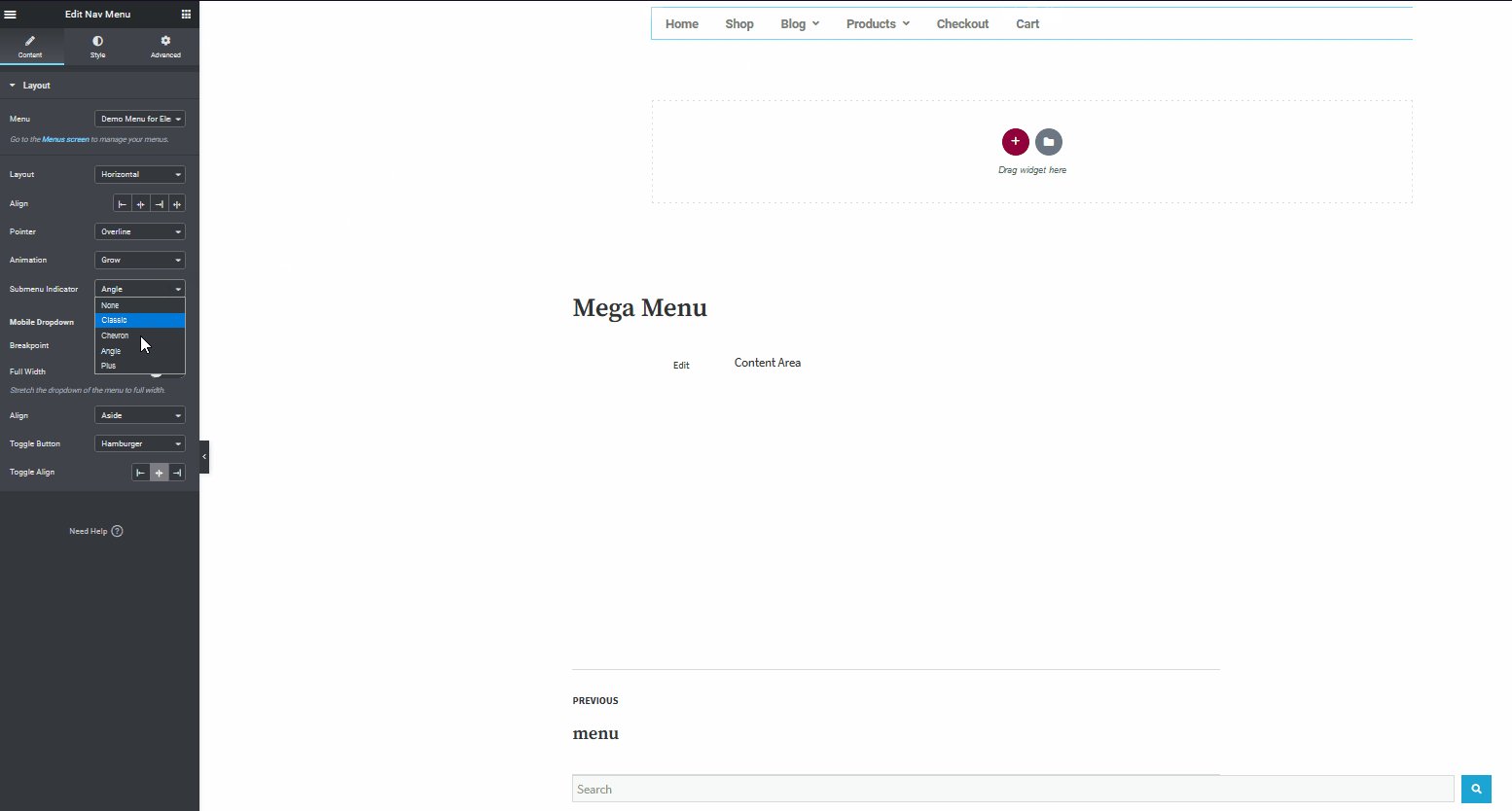
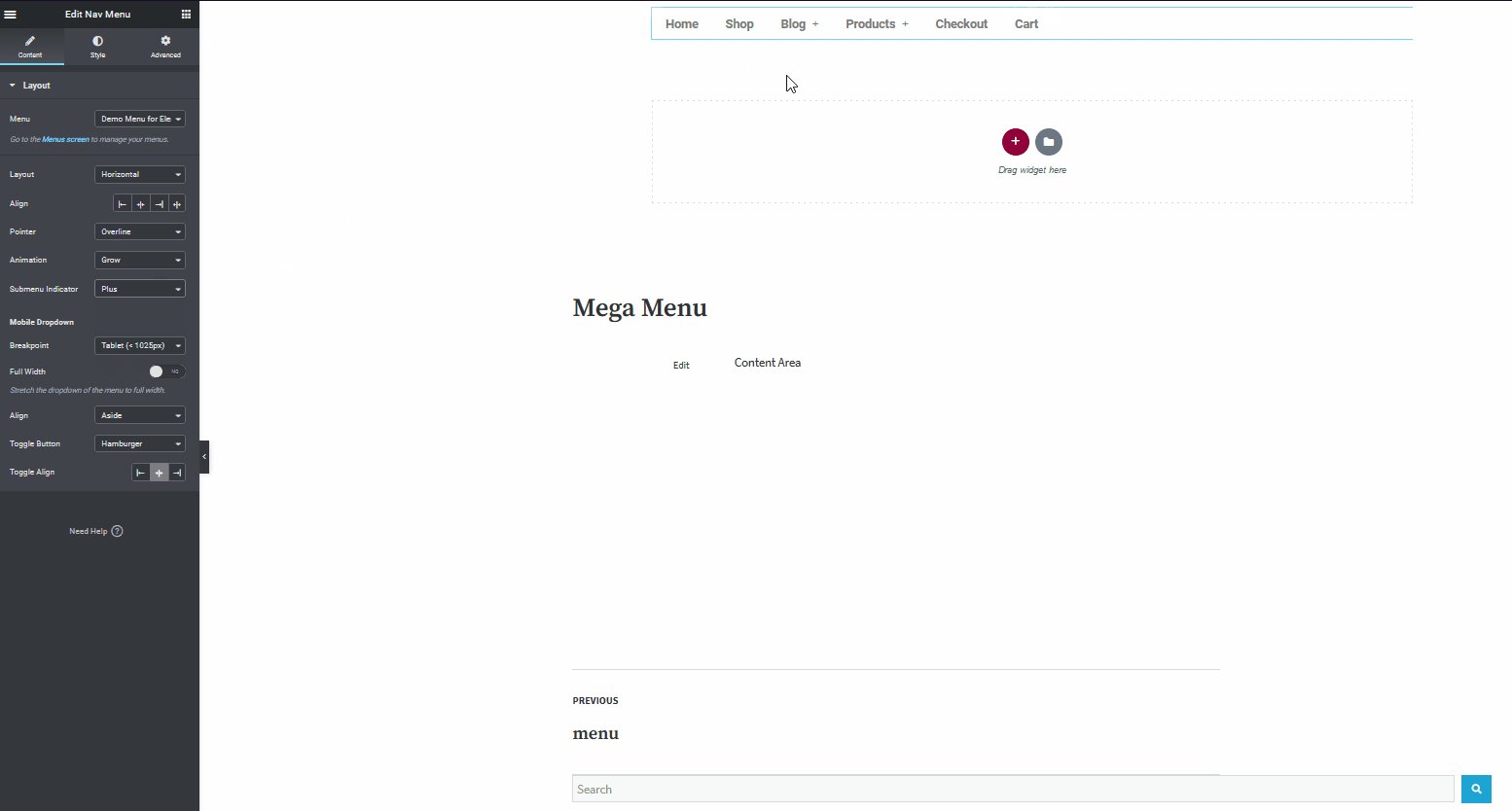
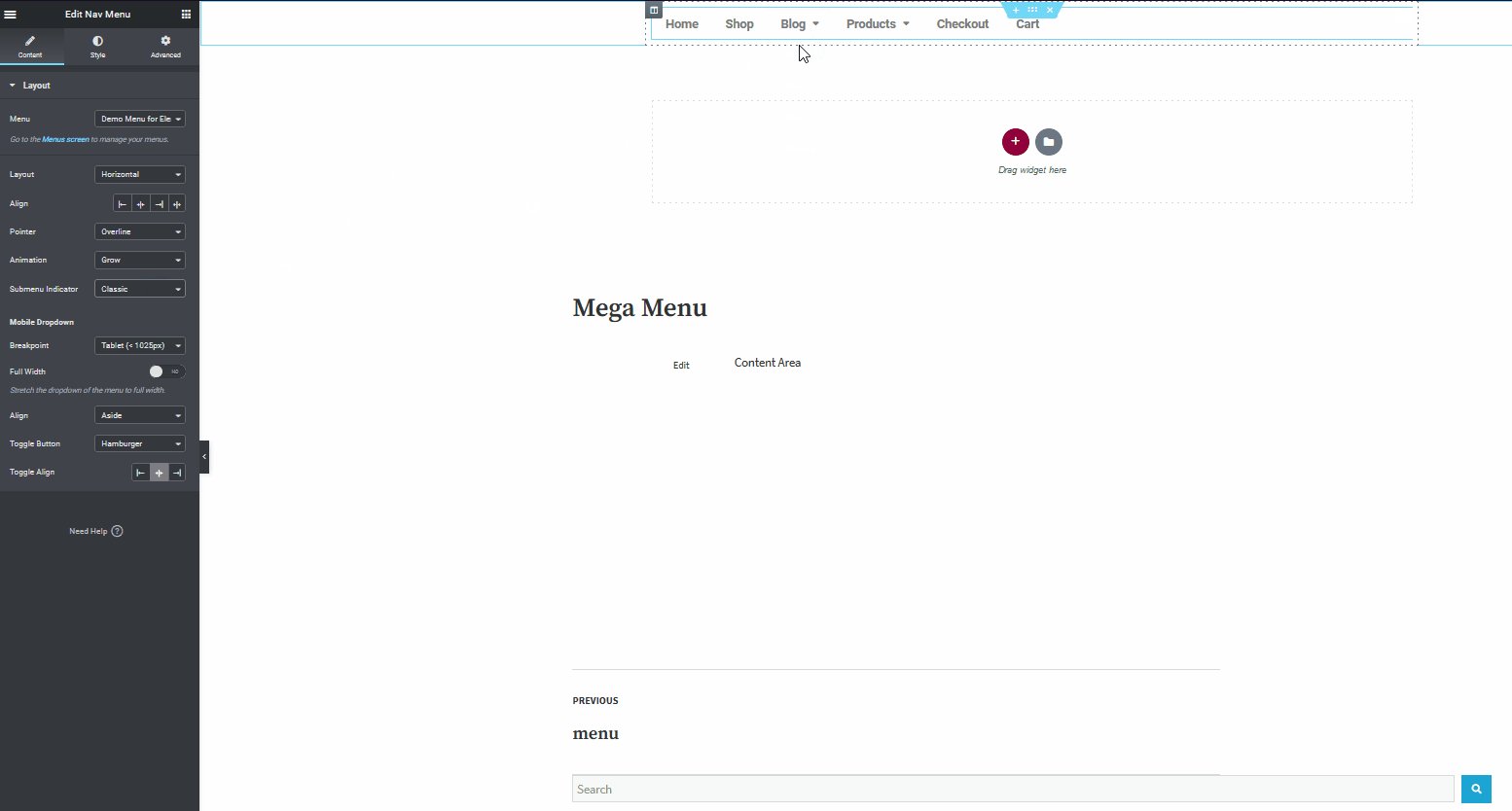
サブメニューインジケータにさまざまなアイコンを選択することもできます。

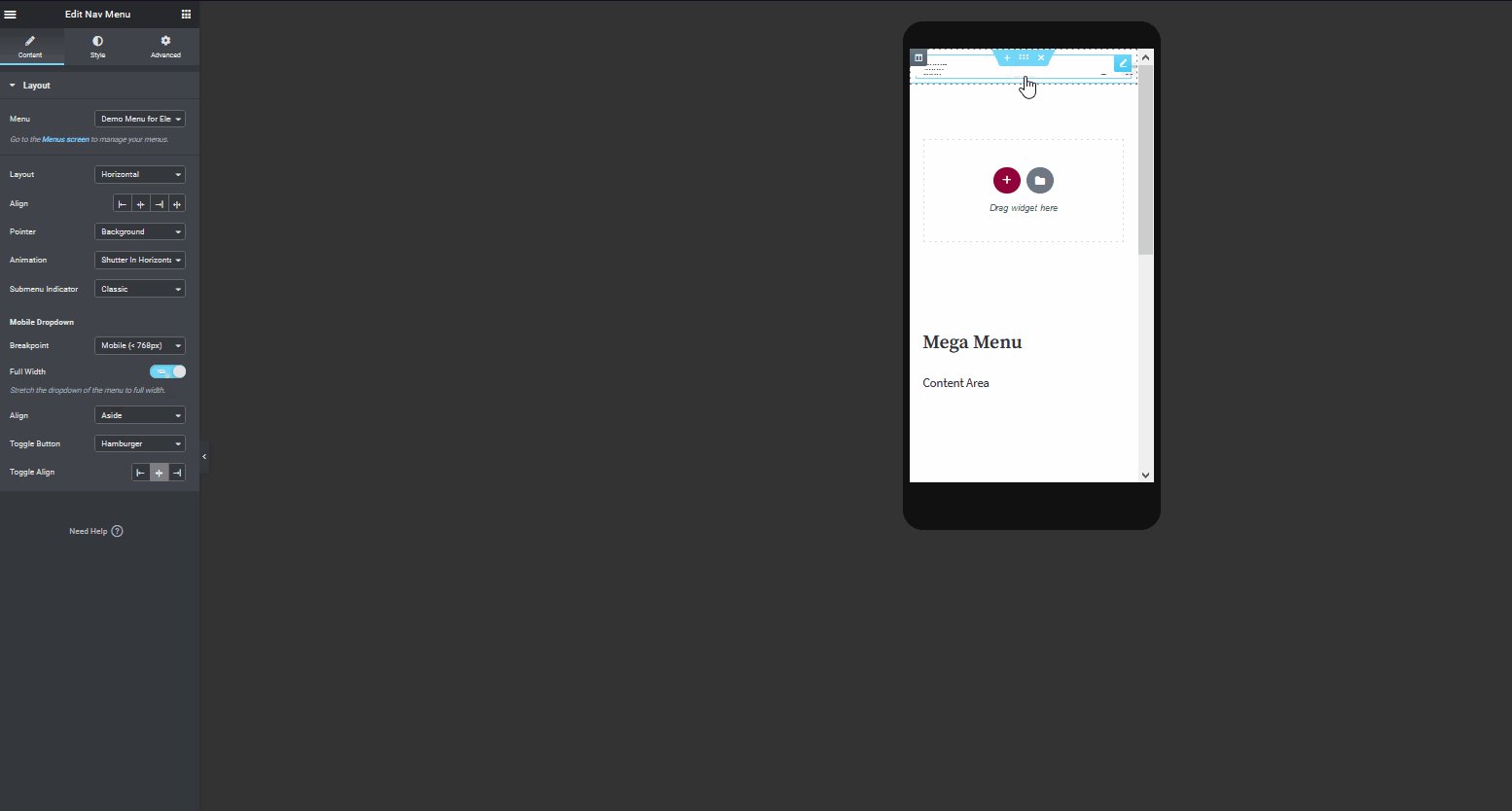
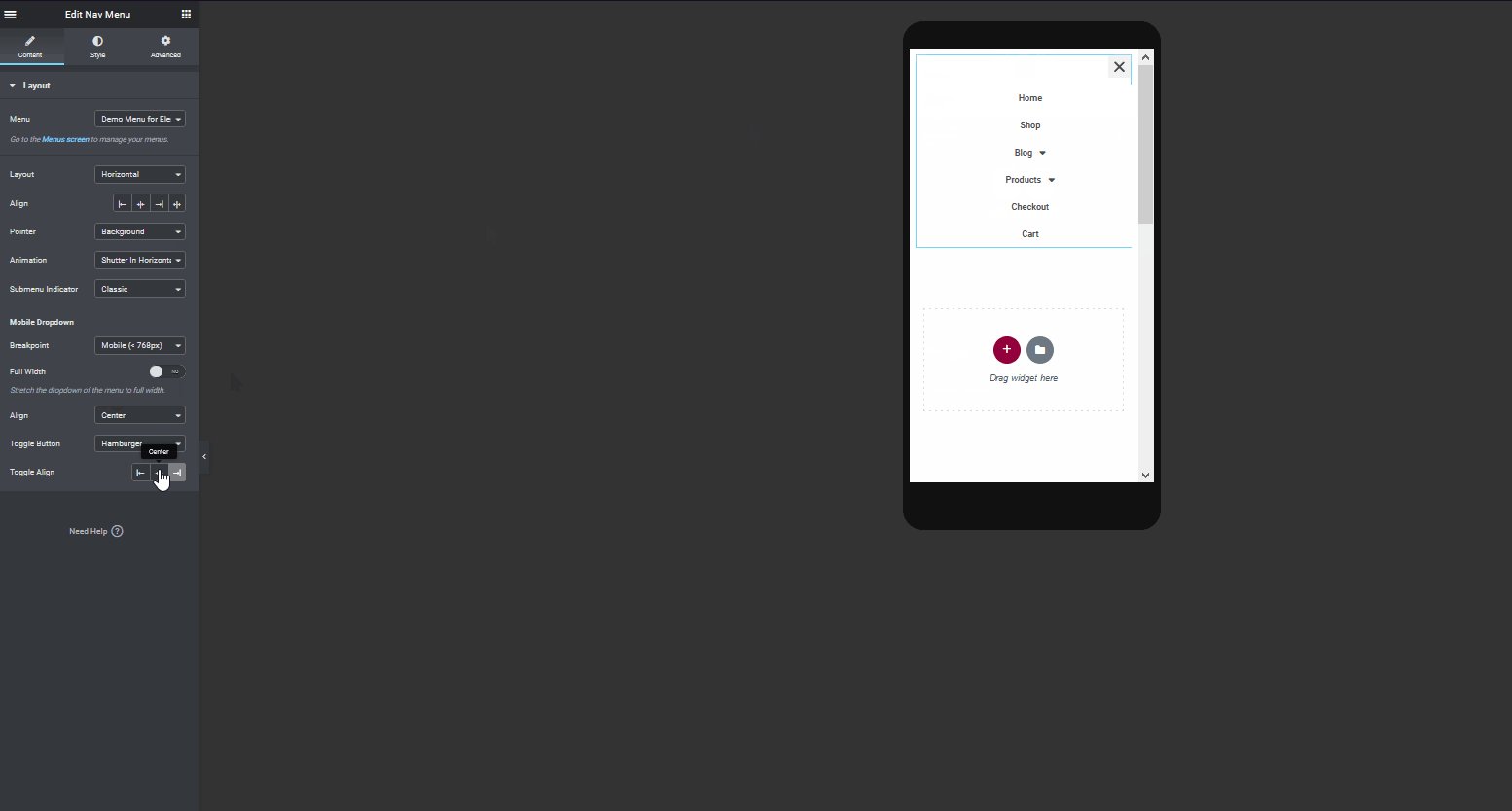
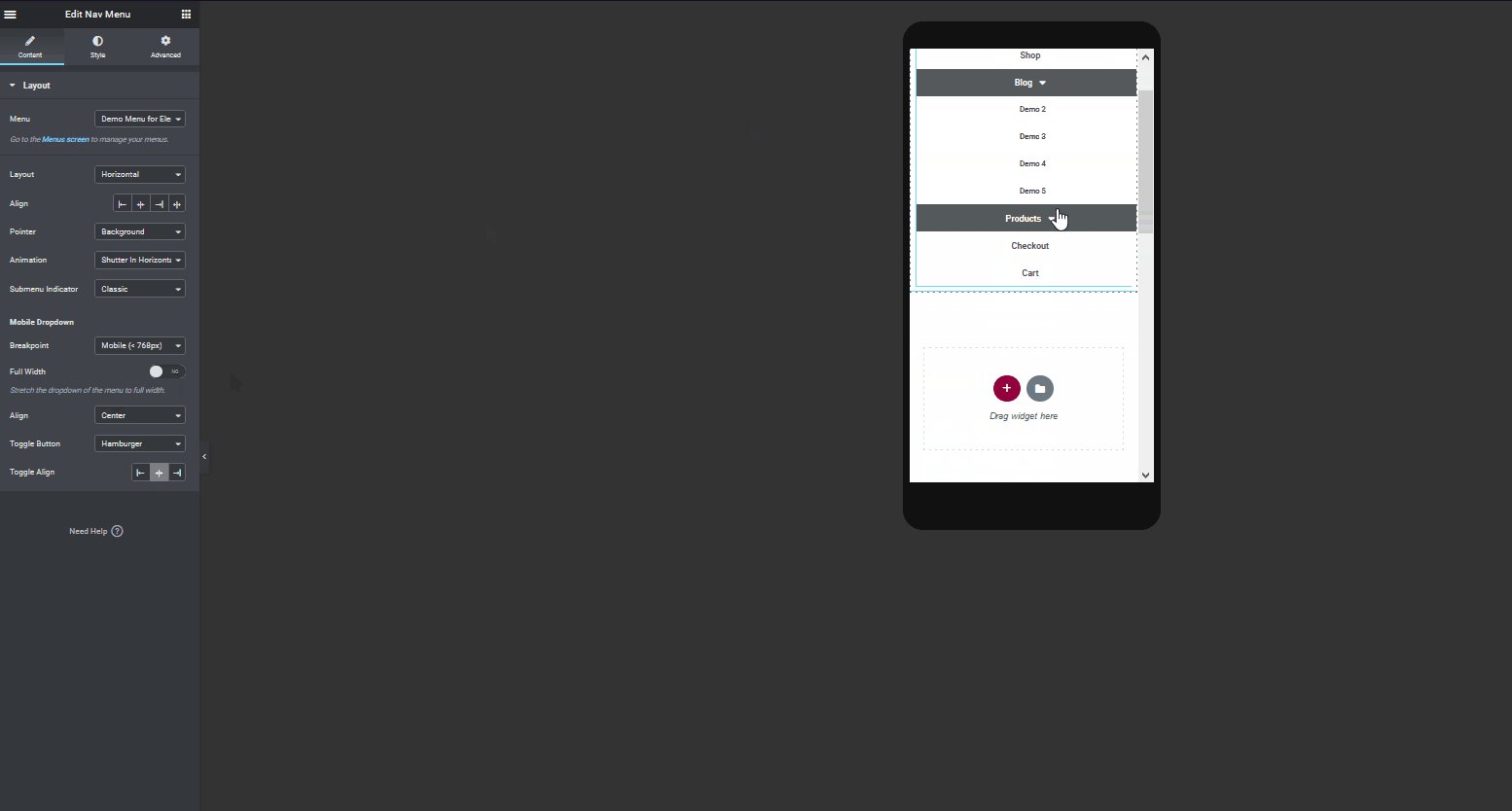
Elementorを使用してモバイル向けにメガメニューを最適化
携帯電話からインターネットを閲覧するユーザーの数を考慮すると、追加のオプションをカスタマイズして、モバイル表示用にメガメニューを最適化することをお勧めします。 これには、メガメニューを開くためのハンバーガーボタンの追加、メニューの配置の変更、およびハンバーガーボタンが含まれます。

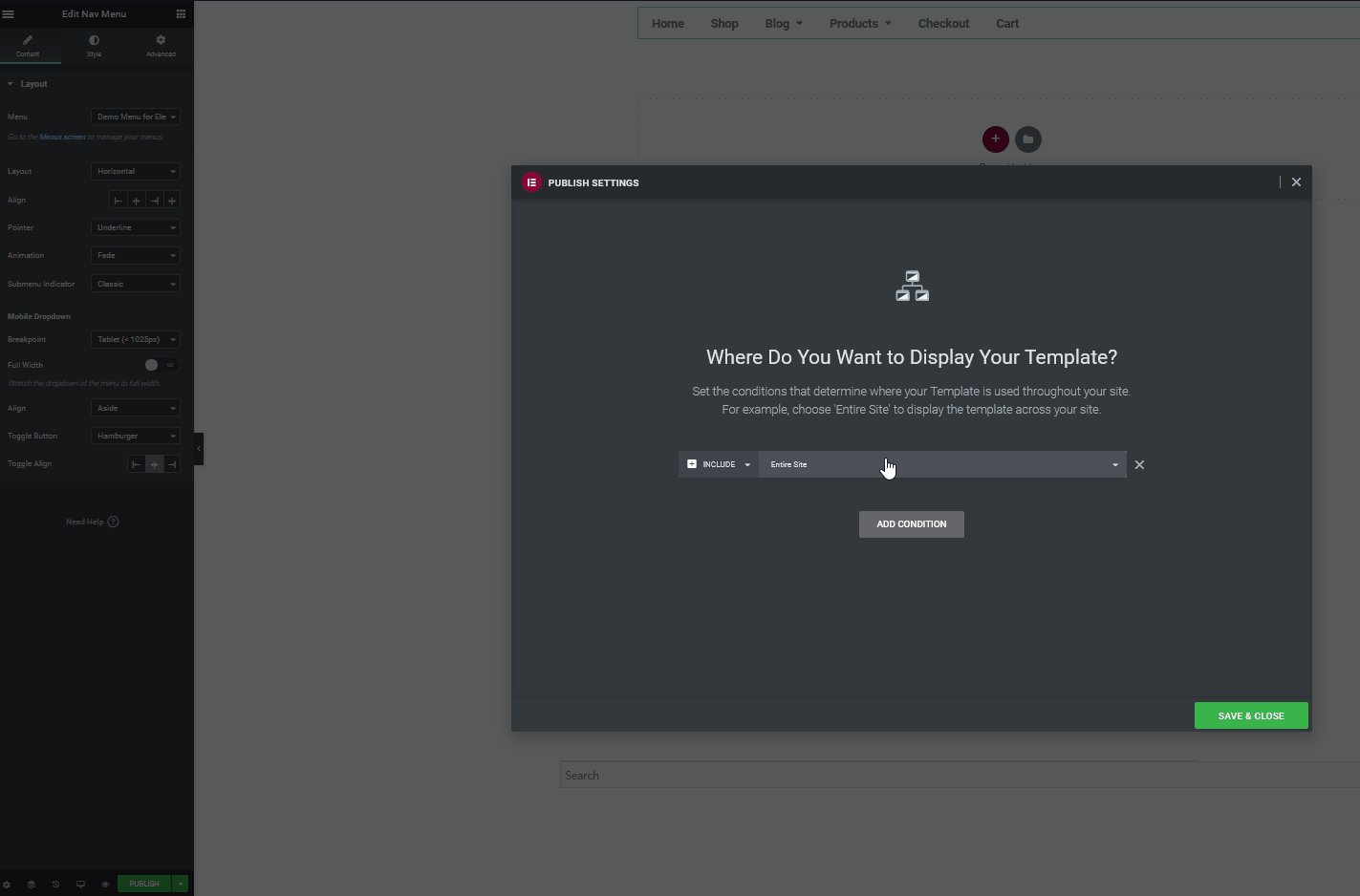
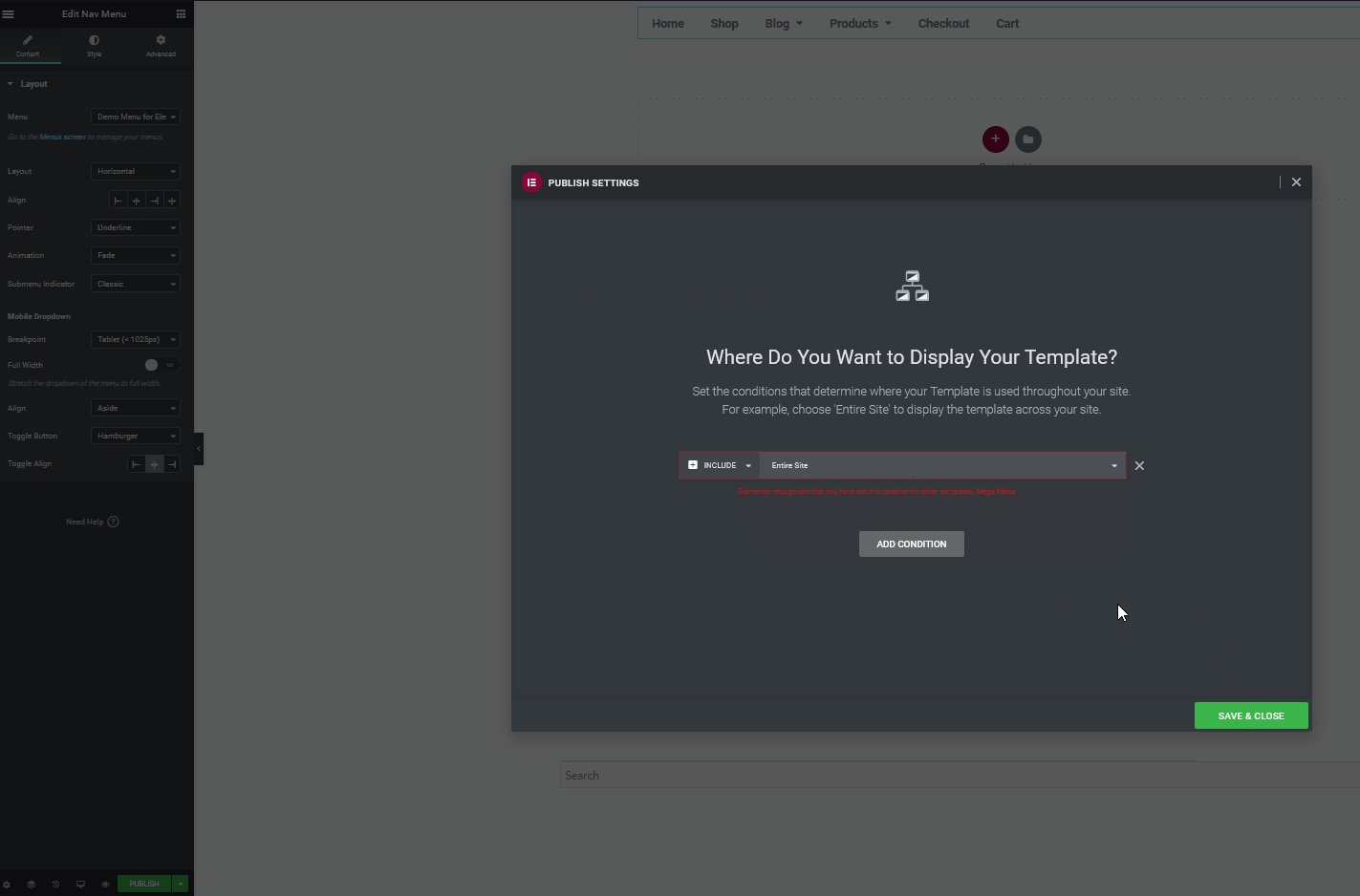
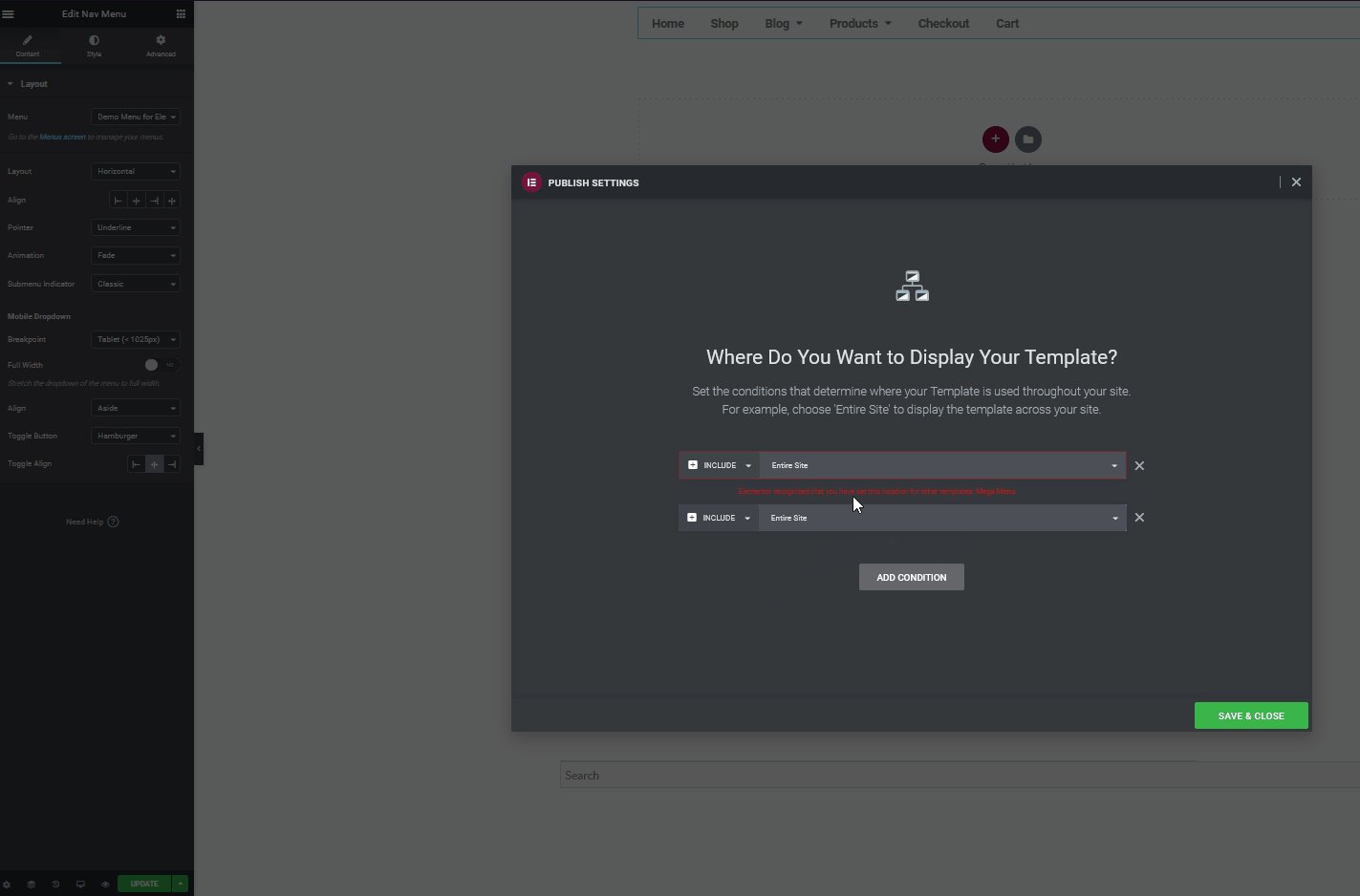
Elementor Megaメニューのカスタマイズが完了したら、[公開]をクリックすると、表示条件を指定する必要があります。 このオプションを使用すると、新しく作成したテンプレートとそのすべてのデザインを表示する場所を選択できます。 このメガメニューをサイト全体に表示したいので、Webサイト全体に表示するオプションを選択します。
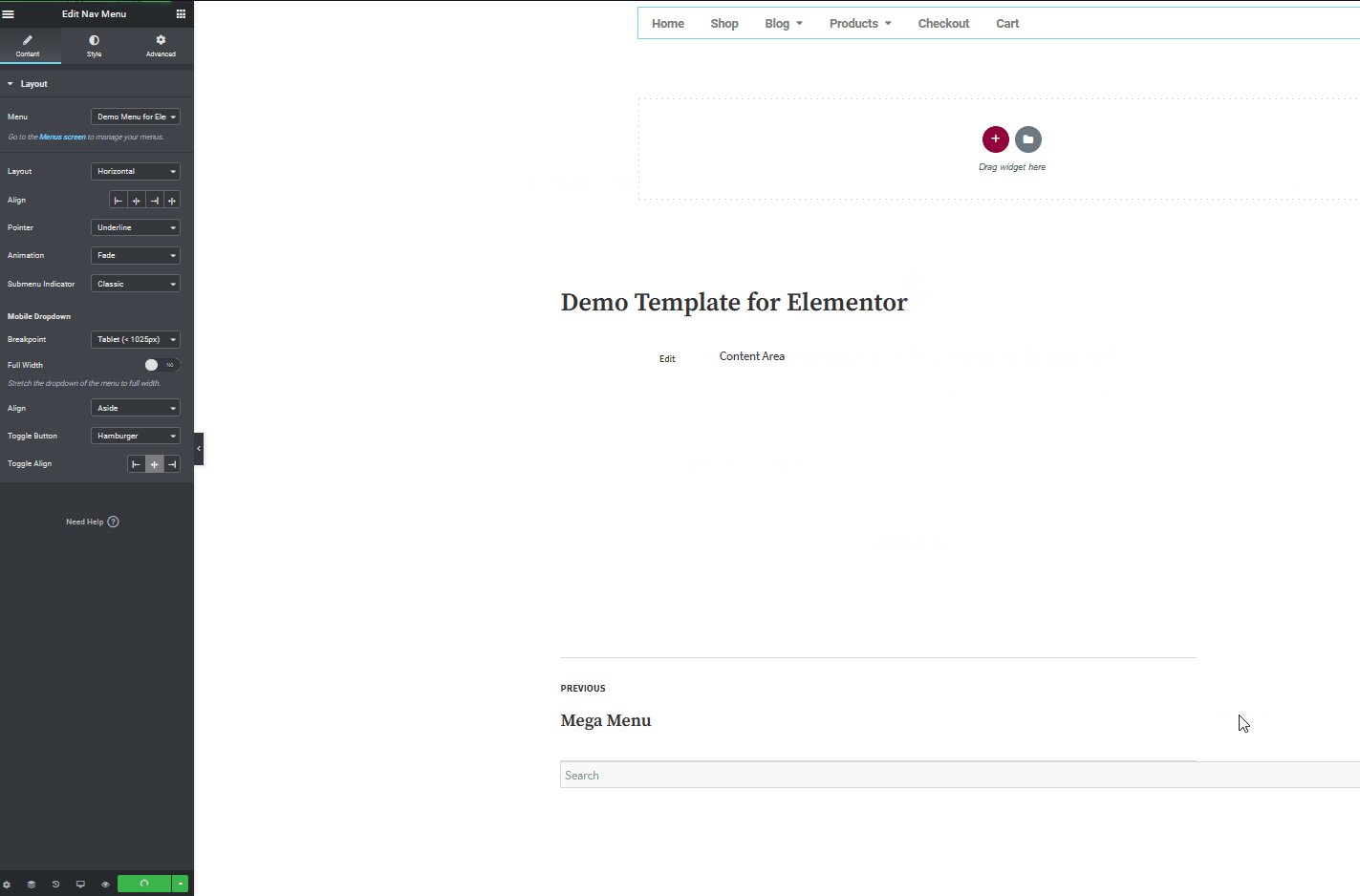
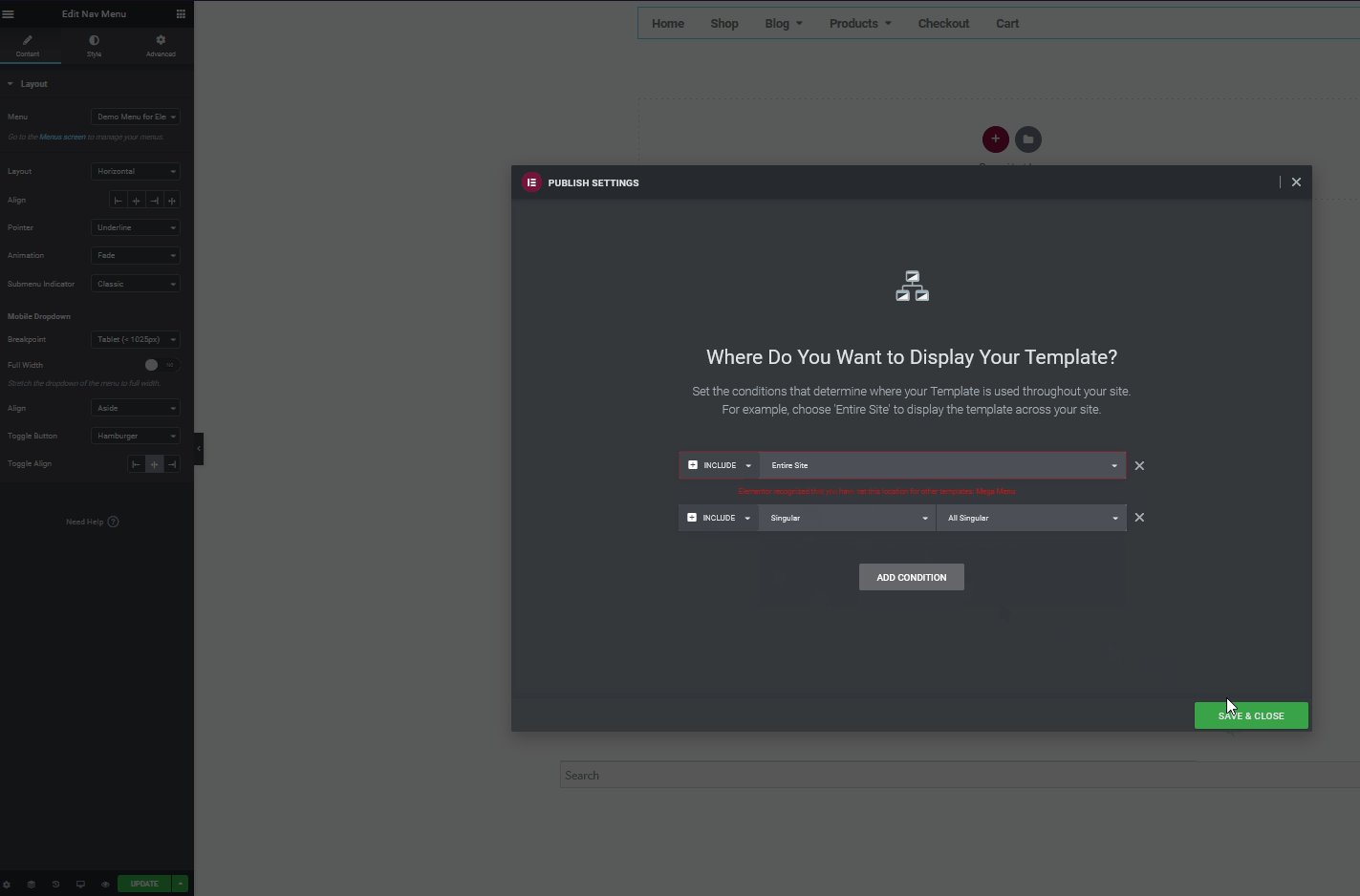
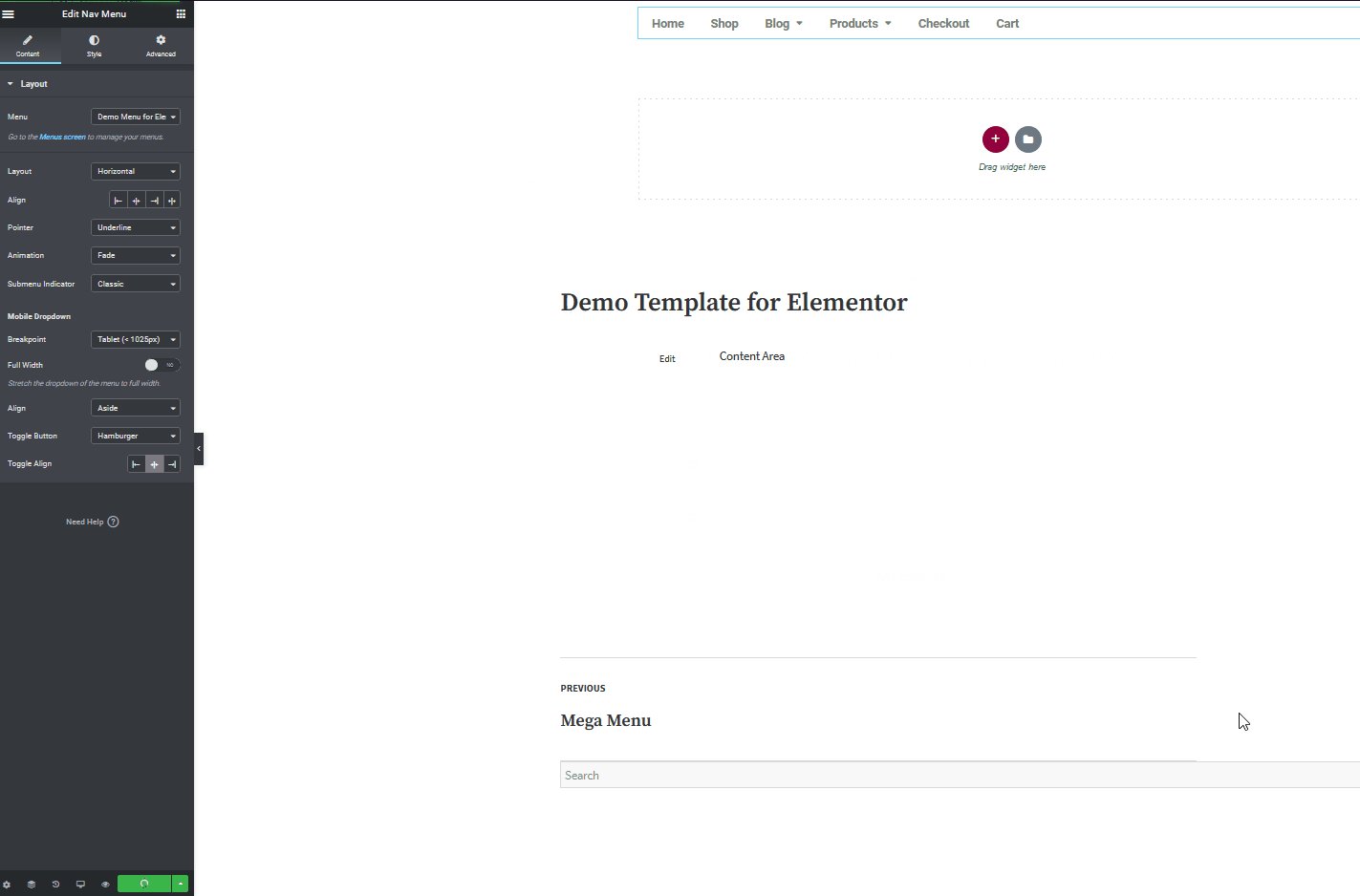
したがって、[条件の追加]を押して、[含める]の下の[サイト全体]オプションを選択します。 次に、[保存して閉じる]をクリックすると、テンプレートがサイト全体に表示されます。 もちろん、Elementorを使用すると、特定のページでメガメニューを非表示にするか表示するかを選択できます。 あなたがする必要があるのは、ページを除外または含めるための条件を追加することです。

たとえば、オプションを追加するには、[公開]ボタンの横にある[オプションの保存]ボタンをクリックして、[表示条件]を押します。 別の条件を追加して、別の特定のページのメニューを除外すると、それに応じてテンプレートが非表示になります。

それは氷山の一角にすぎません。 Elementorを使用してメガメニューを改善するためにできることは他にもたくさんあります。 さあ、メガメニューをいじって、サイトで最大限に活用しましょう。
最後の言葉
全体として、メガメニューはWebサイトのナビゲーションを改善するための優れたツールです。 ユーザーがコンテンツを閲覧できるように、多くのカテゴリや製品を整理された方法で表示できます。
サイトにメガメニューを追加するには、プラグインを使用するか、ガイドに従ってElementorを使用してメガメニューを作成します。 自分で作成する場合は、Elementorに組み込まれているNav Mega Menuオプションが、作業を効率的に行うのに役立つ最高のオプションです。 プラグインはシンプルで、セットアップやカスタマイズに時間がかからず、非常に使いやすいです。
したがって、プロセスを要約するために、Elementorメガメニューを設定するために必要なことを書き留めておきましょう。
- WordPressメニューを作成してカスタマイズする
- ヘッダーテンプレートを作成し、それにメガメニューウィジェットを追加します
- メガメニューウィジェットをカスタマイズする
- ヘッダーテンプレートに表示条件を追加して公開します
そして、それはあなたのメガメニューを設定する必要があります。 メガメニューウィジェットのオプションは、ナビゲーションメニューだけではありません。 あなたのニーズによりよく合うかもしれない他のメニュープラグイン/ウィジェットがあります。 ナビゲーションメニューはシンプルで最小限、そして非常に使いやすいですが、より高度な機能が欠けています。
メガメニューを始めたばかりの場合は、ナビゲーションメニューが最適です。 ただし、より高度な機能が必要な場合は、QuadMenuをお勧めします。 それはさらに多くのカスタマイズオプションであなたがナビゲーションメニューで得るすべての機能を追加します。 特定のモバイル関連のオプションから、フルカラーと背景のカスタマイズ、およびWebサイトに追加する追加の要素とアイコンまですべて。 同様に、Clever Megaメニューのような他のプラグインは、ショップアイテムを含め、Webサイトをより付随的にするためのさらに多くのオプションを提供します。
その他のElementorツールについては、WordPressに最適なElementorプラグインに関する記事をご覧ください。
ナビゲーションメニューを使用してElementorMegaメニューを作成しましたか? 他にどの方法を使用していますか? 以下のコメントセクションでお知らせください。
