多言語ウェブサイトを作成する方法 (3 ステップ)
公開: 2022-11-09多くの場合、Web サイトの所有者は、より多くの訪問者をサイトに誘導するために、コンテンツ マーケティングと検索エンジン最適化 (SEO) に重点を置いています。 ただし、Web サイトの翻訳を検討しない場合、海外からの訪問者はコンテンツを読むことができない可能性があります。
幸いなことに、サイトに多言語機能を簡単に追加できます。 言語スイッチャーを作成するか、自動翻訳を有効にするだけで、コンテンツを世界中の視聴者に提供することができます。
この投稿では、多言語 Web サイトとは何か、またそれを作成する利点について説明します。 次に、TranslatePress プラグインを使用してサイトを多言語対応にする方法を紹介します。 始めましょう!
多言語ウェブサイトとは?
簡単に言えば、多言語 Web サイトはそのコンテンツを複数の言語で提供できます。 つまり、元の記事やページが英語で書かれていても、訪問者はそれをより簡単に理解できる言語に翻訳することができます。
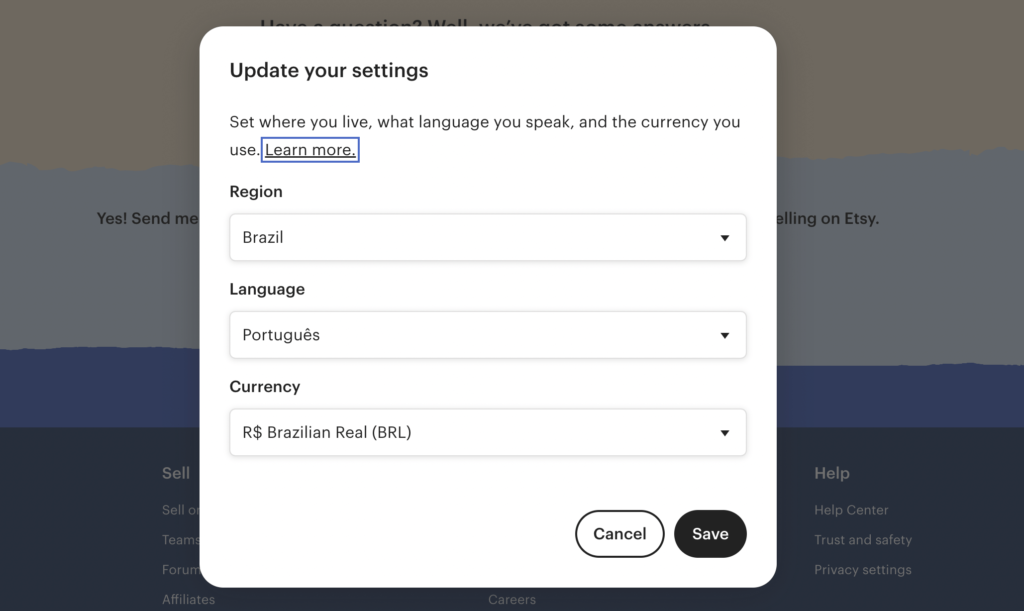
たとえば、Etsy ではユーザーが自分の場所を指定できます。 コンテンツを閲覧する前に、固有の地域、言語、および通貨を選択できます。

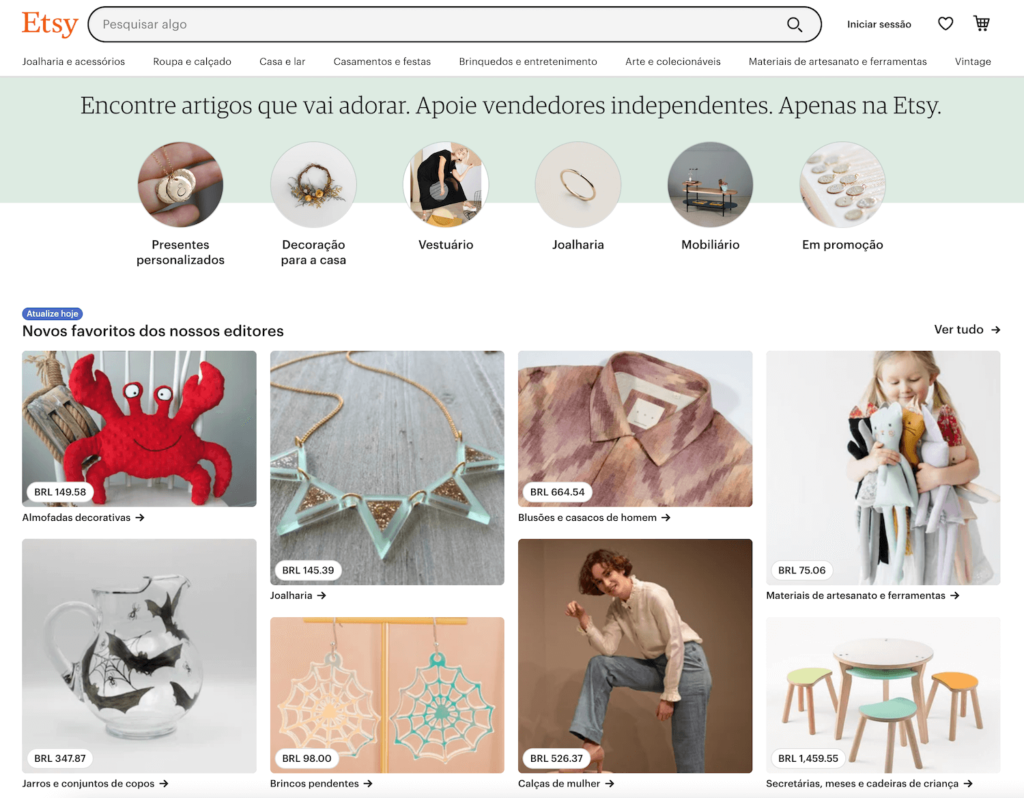
訪問者がこれらの変更を保存すると、サイトは自動的にその地域の言語に切り替わります。 彼らは、自分の国に発送する Etsy ショップを閲覧できるようになります。 また、購入できるアイテムのみが表示されます。

ただし、多くのサイトはよりシンプルな翻訳サービスを選択しています。 通常、言語スイッチャーが表示されます。これは、使用可能なすべての異なる翻訳を含むドロップダウン メニューです。

サイトを多言語対応にする方法はたくさんあります。 これらの各方法には、最終的にコンテンツを翻訳して、世界中の視聴者に届けることが含まれます。
ウェブサイトを多言語対応にするメリット
Web サイトの所有者が直面する主な問題の 1 つは、検索エンジンの最適化です。 小規模ビジネスを宣伝する場合でも、ブログを宣伝する場合でも、高品質のオーガニック トラフィックを引き寄せる方法を見つけたいと思うでしょう。 これは、Web サイトでのコンバージョンを増やすための鍵となる可能性があります。
視聴者を英語話者に限定すると、インターネット ユーザーの約 25% しかリーチできない可能性があります。 サイトに多言語機能を追加することで、海外からの訪問者がコンテンツを読むことができるようになります。
さらに、さまざまな言語を提供すると、サイトのユーザー エクスペリエンス (UX) を向上させることができます。 コンテンツを手動で翻訳する代わりに、訪問者はあなたが言おうとしていることをすぐに理解できます。
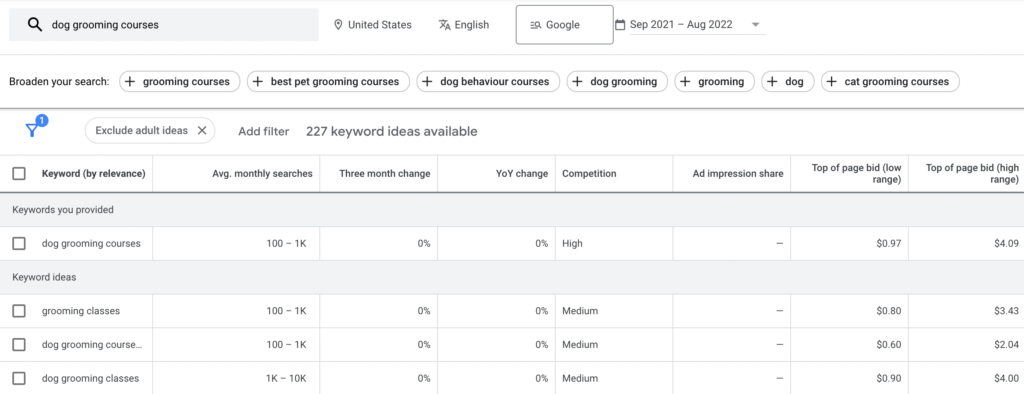
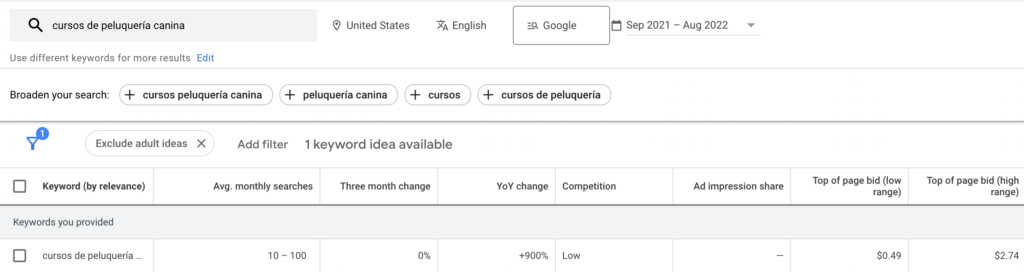
さらに、翻訳されたキーワードを使用すると、より良い結果が得られる場合があります。 これは、英語のキーワードが飽和しすぎてランク付けが難しいことが多いためです。 たとえば、「犬のグルーミング コース」では、競争率が高くなります。

このキーワードをスペイン語に翻訳するだけで、検索競争を大幅に減らすことができます。 また、ページ上部の入札額が安いため、翻訳されたキーワードを使用すると、手頃な広告キャンペーンを設定できる場合があります。

Web サイトの成長を開始するには、あなたと視聴者の間のコミュニケーションの障壁を取り除く必要があります。 多言語対応の Web サイトを構築すると、海外からの訪問者とうまくつながることができます。
多言語ウェブサイトを作成する方法 (3 ステップ)
Web サイトに翻訳機能を追加する利点について理解できたところで、多言語 Web サイトを作成する方法を順を追って説明しましょう。 このようにして、幅広い訪問者があなたのコンテンツを読みやすくすることができます!
ステップ 1: 言語スイッチャーを作成する
サイトを多言語対応にするために、言語スイッチャーを作成することをお勧めします。 これは、Web サイトの訪問者が別の言語を選択するために使用できるシンプルなドロップダウン メニューです。

これを行う最も簡単な方法の 1 つは、TranslatePress などの翻訳プラグインをインストールすることです。 この便利なツールは、フロントエンド エディターを使用して Web サイトのすべての部分を翻訳できます。 さらに、言語スイッチャーなどの便利な多言語機能が多数含まれています。

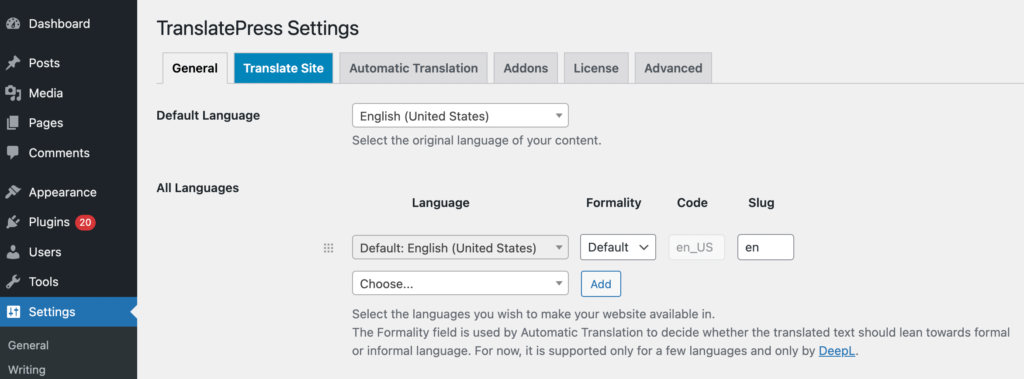
まず、TranslatePress をインストールして有効にします。 次に、 [設定] > [TranslatePress] > [一般]に移動します。 [すべての言語] セクションで、既定の言語が正しいかどうかを確認します。

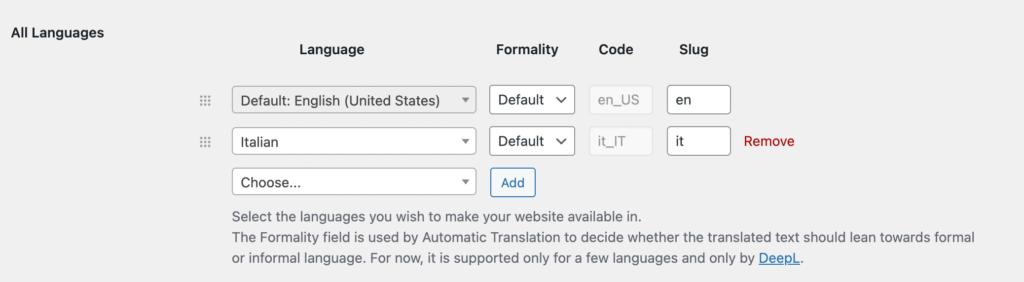
この下で、コンテンツを翻訳する言語を選択します。 非公式または正式な翻訳を行うかどうかを選択できます。 最後に、スラッグをカスタマイズできます。

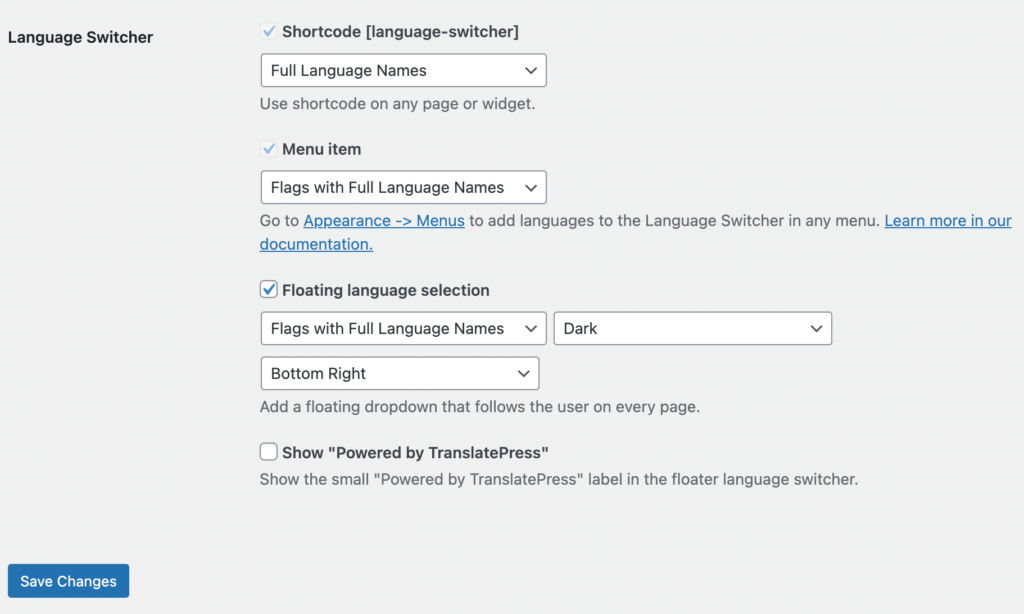
必要な数の言語を追加し続けます。 次に、 Language Switcherセクションを見つけます。 ここでは、これらのスイッチャーをショートコード、メニュー項目、またはフローティング言語選択として Web サイトに配置するかどうかを選択できます。

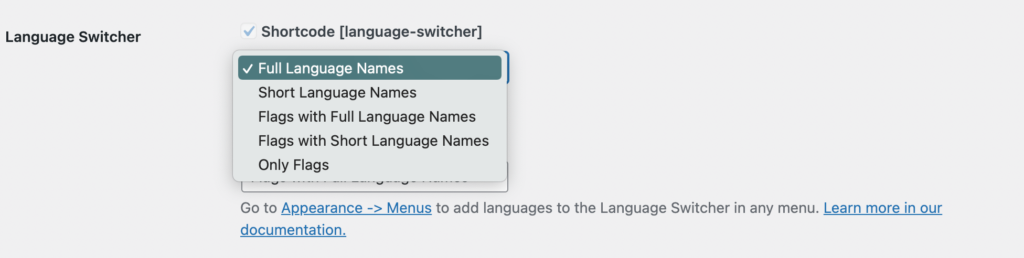
また、言語スイッチャーの表示方法をカスタマイズする必要があります。 ドロップダウン メニューを使用して、完全な言語名または省略された言語名を選択できます。 必要に応じて、言語フラグを含めることもできます。

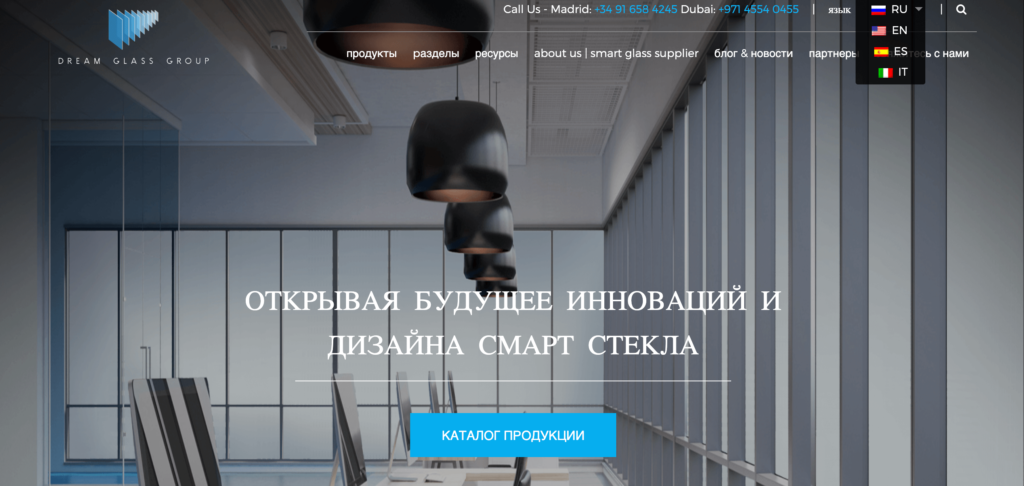
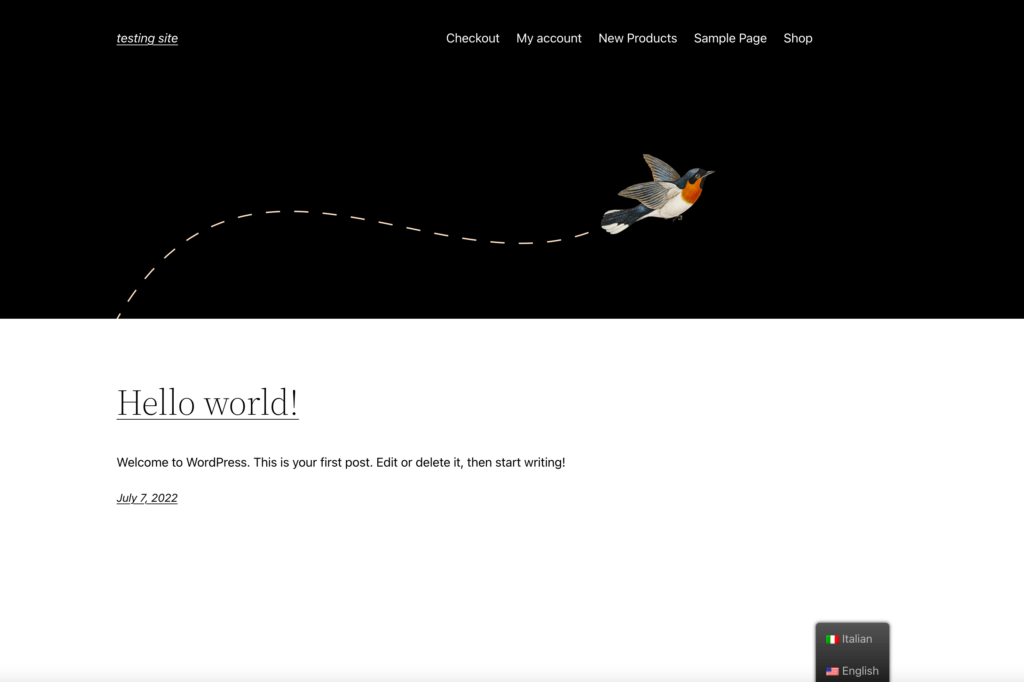
フローティング言語選択オプションを選択すると、サイト全体に言語スイッチャーが自動的に表示されます。 各ページに手動で追加するのではなく、コンテンツを操作するユーザーを追跡します。 次の例では、画面の右下隅にスイッチャーが表示されています。


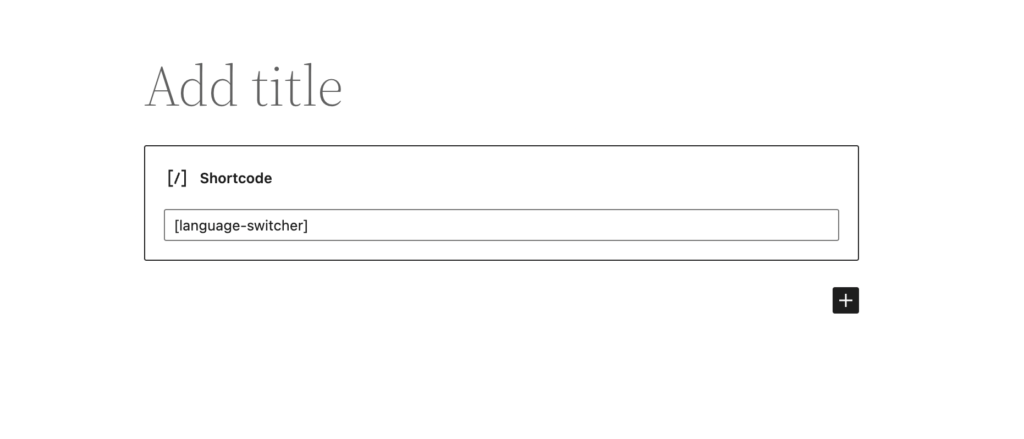
または、言語スイッチャーを特定のページに追加することもできます。 これを行うには、ブロック エディターを開き、ショートコード ブロックを挿入します。 次に、次のショートコードを貼り付けます: '[language-switcher]' :

Publishをクリックすると、ページの上部に言語スイッチャーが表示されます。
ステップ 2: 自動翻訳を設定する
次に、自動翻訳を設定できます。 すべての単語を自分で手動で翻訳する代わりに、Google 翻訳などのツールを使用して、コンテンツを別の言語に自動的に変換できます。
これは、時間を大幅に節約できるため、おそらく推奨される方法です。 それでも、機械翻訳は完璧ではないため、言い回しがぎこちなくなる可能性があることに注意してください。
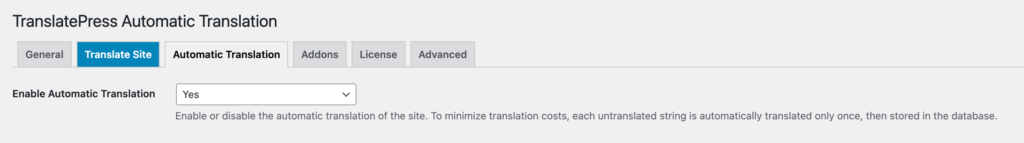
開始するには、TranslatePress 設定で [自動翻訳] タブを見つけます。 次に、ページの上部で自動翻訳を有効にします。

TranslatePress は、Google 翻訳と DeepL の両方による自動翻訳をサポートしています。 ただし、Google 翻訳は無料のプラグインでのみ使用できます。
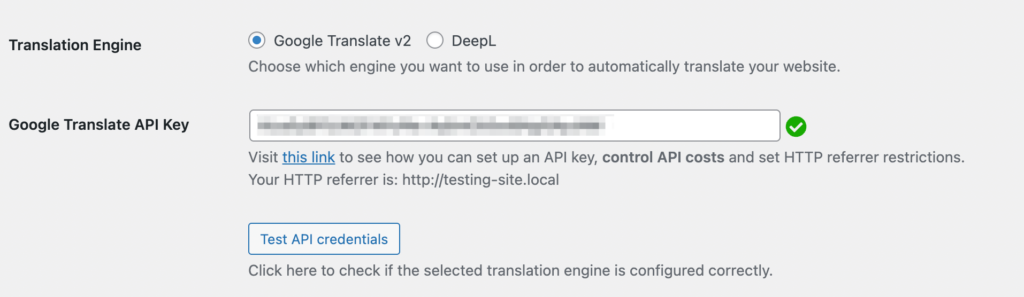
使用する翻訳エンジンを選択する必要があります。 オプションごとに、API キーを貼り付ける必要があります。

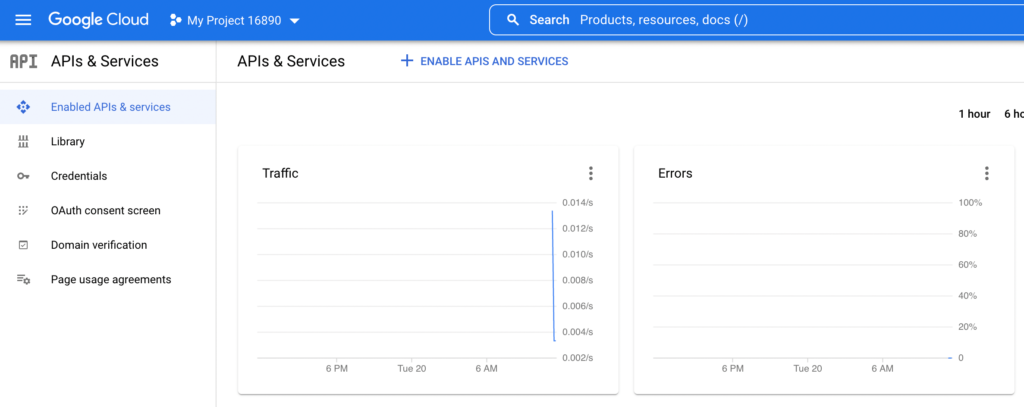
たとえば、Google 翻訳を使用している場合は、Google Cloud Console で Cloud Translation API を有効にする必要があります。 これを行うには、 API & サービスに移動します。

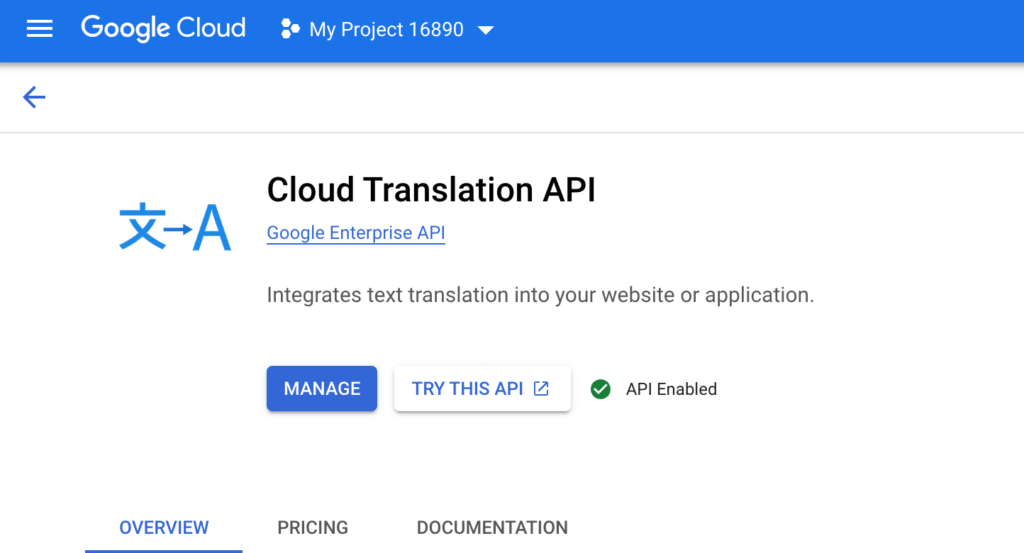
次に、ライブラリに移動し、Cloud Translation API を検索します。 見つけたら、有効にするだけです。

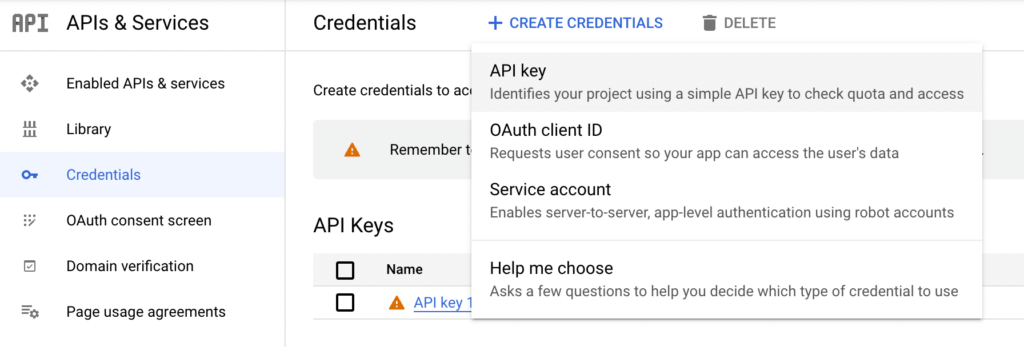
次に、 Credentials > Create Credentialsに移動します。 必ずAPI キーオプションを選択してください。

API キーが作成されたら、それをコピーして、TranslatePress 設定の適切なフィールドに貼り付けます。 正常に動作している場合は、その横に緑色のチェックマークが表示されます。
その後、WordPress ダッシュボードの上部にある [サイトを翻訳] ボタンをクリックします。 これにより、コンテンツの自動翻訳を含む TranslatePress エディターが開きます。

これで完全に翻訳されたウェブサイトができました! この翻訳をそのままにしておくこともできますが、必要に応じて手動で編集することもできます。 これにより、読みやすさが向上します。
ステップ 3: 翻訳を手動で編集する
自動翻訳は、多言語 Web サイトを作成する簡単な方法です。 ただし、Google 翻訳は最も正確な翻訳を提供しない場合があります。 ネイティブ スピーカー向けにコンテンツを翻訳する場合は、できるだけ読みやすくする必要があります。
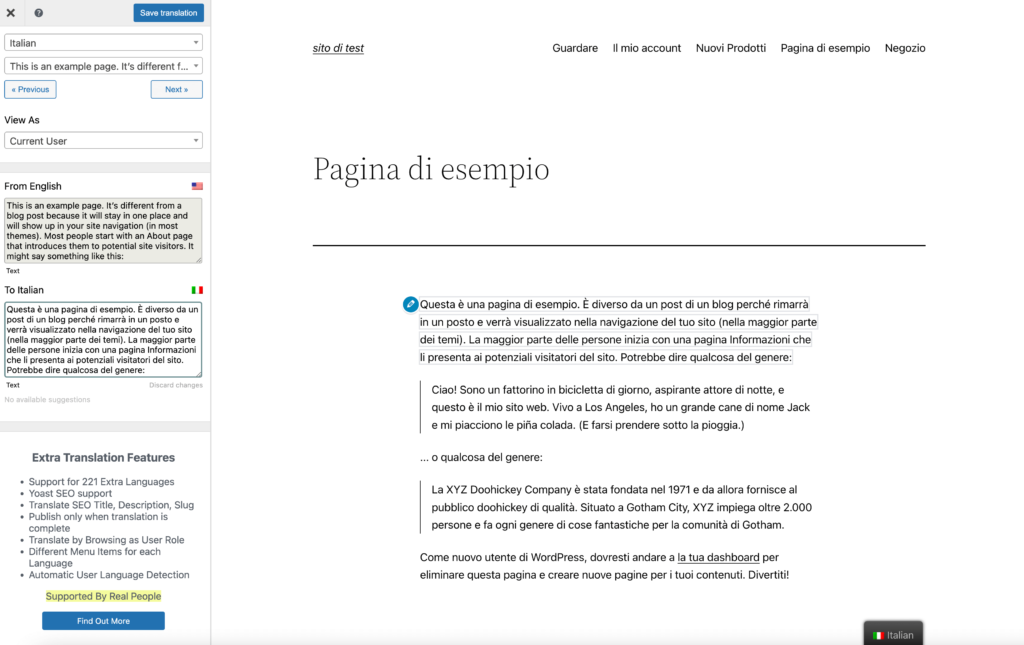
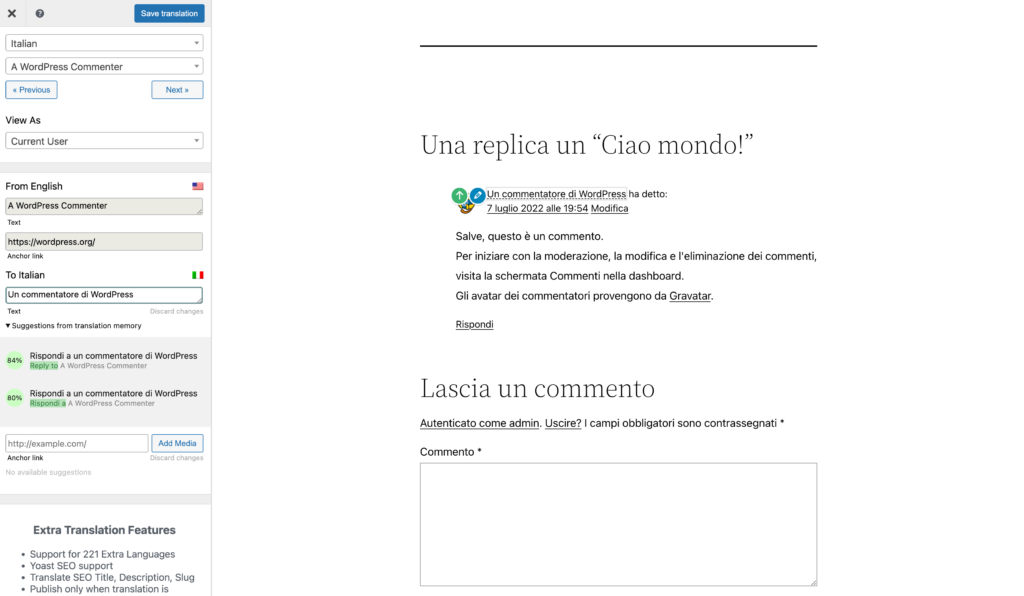
幸いなことに、TranslatePress では、その翻訳を編集できます。 ビジュアル エディターでは、任意のテキストの横にある鉛筆アイコンをクリックできます。 これにより、元のコンテンツと翻訳が表示されます。

第二言語を話す場合は、テキスト ボックスを使用して、ぎこちない言い回しを削除できます。 追加のヘルプとして、TranslatePress は翻訳を改善する方法についての提案も提供します。
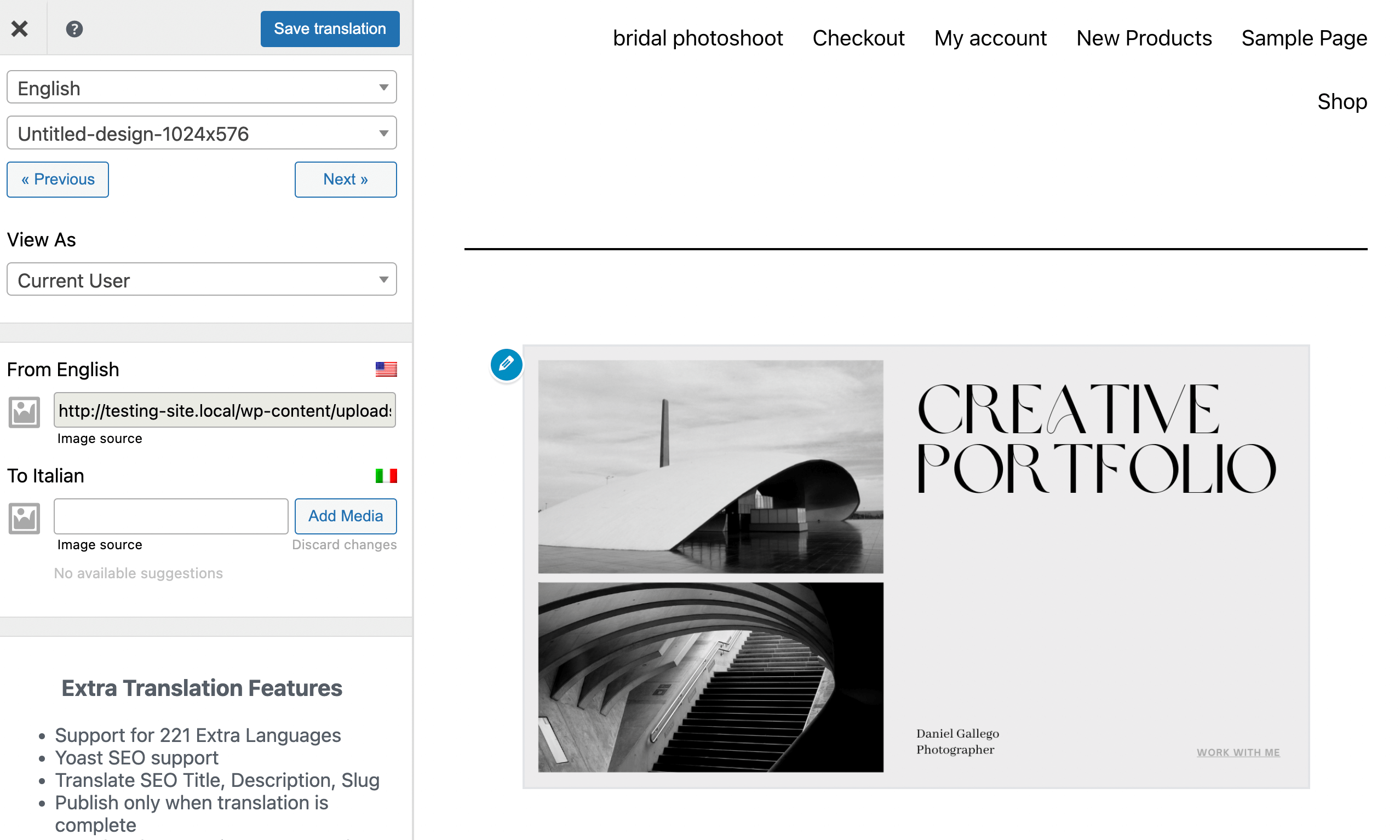
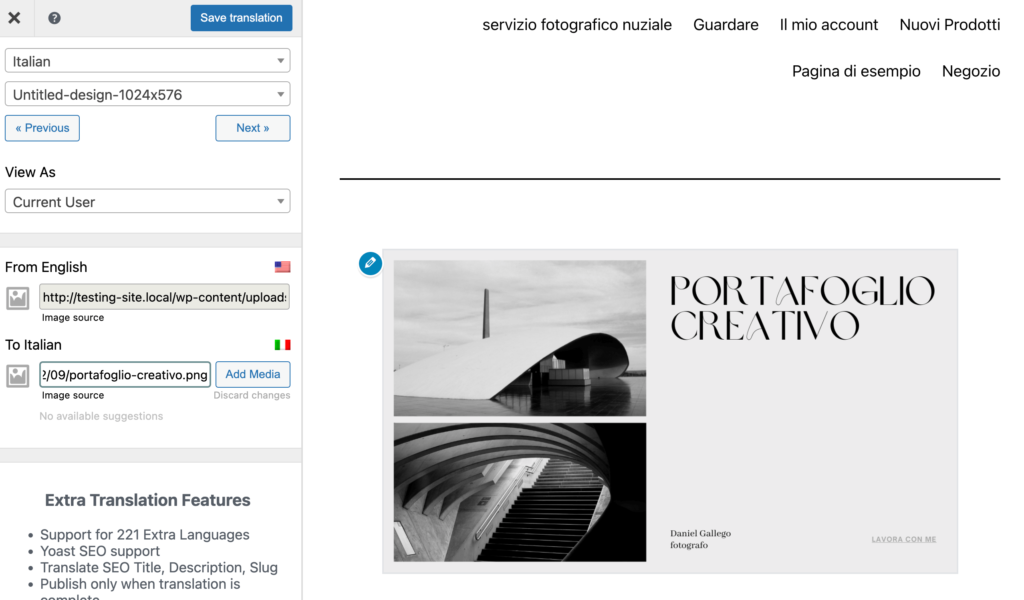
翻訳が必要な画像、スライダー、またはその他のメディアがある場合もあります。 たとえば、英語の単語が重ねられた画像は自動的に翻訳されません。

この問題を解決するために、翻訳されたバージョンの画像をアップロードできます。 まず、翻訳されたテキストを含む新しい画像を作成します。 次に、[メディアの追加] をクリックして、新しいファイルをアップロードします。

この変更を保存すると、翻訳された画像がテキストの自動翻訳とともに表示されます。 これにより、世界中のユーザーが完全に読み取り可能なバージョンの Web サイトを受け取ることができます。
結論
視聴者を母国に限定する必要はありません。 多言語機能をいくつか追加することで、世界中のユーザーがコンテンツにアクセスできるようになります。 これにより、オーガニック トラフィックが大幅に拡大し、ウェブサイトでのユーザー エクスペリエンスが向上します。
確認するために、多言語 Web サイトを作成する方法は次のとおりです。
- 言語スイッチャーを作成します。
- 自動翻訳を設定します。
- 翻訳を手動で編集します。
ウェブサイトに多言語機能を追加する方法について質問がありますか? 以下のコメントセクションでお問い合わせください!
