WordPress でオンライン ショップを作成する方法 (わずか 8 ステップ)
公開: 2022-10-15物理的な商品を販売する場合でも、デジタル製品の提供を開始する場合でも、WordPress を使用してオンライン ショップを設定すると、利益を増やすことができます。 ただし、Web サイト構築が初めての場合は、おそらく開始方法がわからないでしょう。
幸いなことに、プロセスは思ったより簡単です。 WordPress は、すぐに美しいページを作成できる、ユーザー フレンドリーなコンテンツ管理システム (CMS) です。 さらに、WooCommerce などのプラグインを使用して、製品を簡単にアップロードし、すぐに販売を開始できます。

この投稿では、WordPress と WooCommerce を使用してオンライン ショップを作成する方法を8 つの簡単な手順で紹介します。 始めましょう!
WordPressでオンラインショップを作る方法
WordPress でオンライン ショップを作成する方法の概要を以下に示します。チュートリアル全体を読み進めてください。
- Web ホスティングとドメイン名を購入する
- ワードプレスをセットアップする
- e コマースのテーマを選択する
- WooCommerce をインストールしてストアの設定を構成する
- 商品をアップロードする
- 支払い方法、配送料、税金を設定する
- プラグインでショップに機能を追加
- ストアをテストする
1. Web ホスティングとドメイン名を購入する
WordPress は無料のオープンソース ソフトウェアで、オンライン ストアを含むあらゆる種類の Web サイトを構築できます。 ただし、サイトを公開するには、Web ホスティングとドメイン名を購入する必要があります。
ホスティングに関しては、WordPress.org または WordPress.com の 2 つの主なオプションがあります。 後者はオールインワン ソリューションです。つまり、ホスティング、ドメイン名、および CMS へのアクセスが得られます。
一方、WordPress.org は自己ホスト型ソリューションです。 ソフトウェアを無料でダウンロードして、利用可能な多くのオプションから独自のホスティング サービスを選択できます。
WordPress.org を選択することをお勧めします。 これにより、サイトの構成とパフォーマンスをより細かく制御できます。
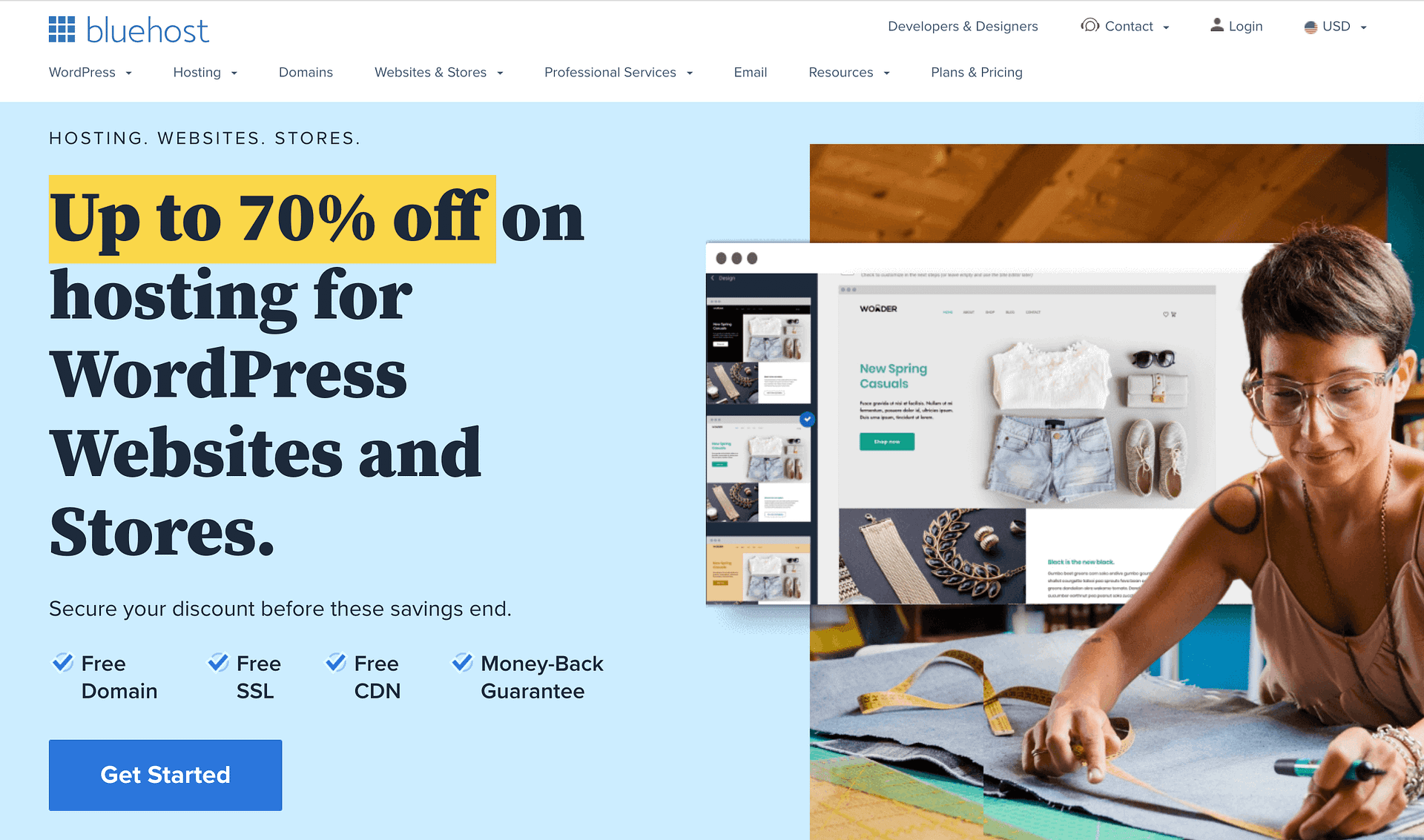
WordPress.org ソフトウェアを使用して自己ホスト型 WordPress サイトを作成するには、信頼できる Web ホストが多数あります。 Bluehost のように、WordPress の自動インストールを提供するものもあります。

Bluehost の WordPress プランは、オンライン ビジネスの成長に役立つように設計されています。 また、無料のドメインも含まれているため、個別に購入する必要はありません。
さらに、Bluehost は自動的に最新バージョンの WordPress をアカウントにインストールします。 また、ログイン資格情報を設定して、サイトですぐに作業を開始できるようにするのにも役立ちます.
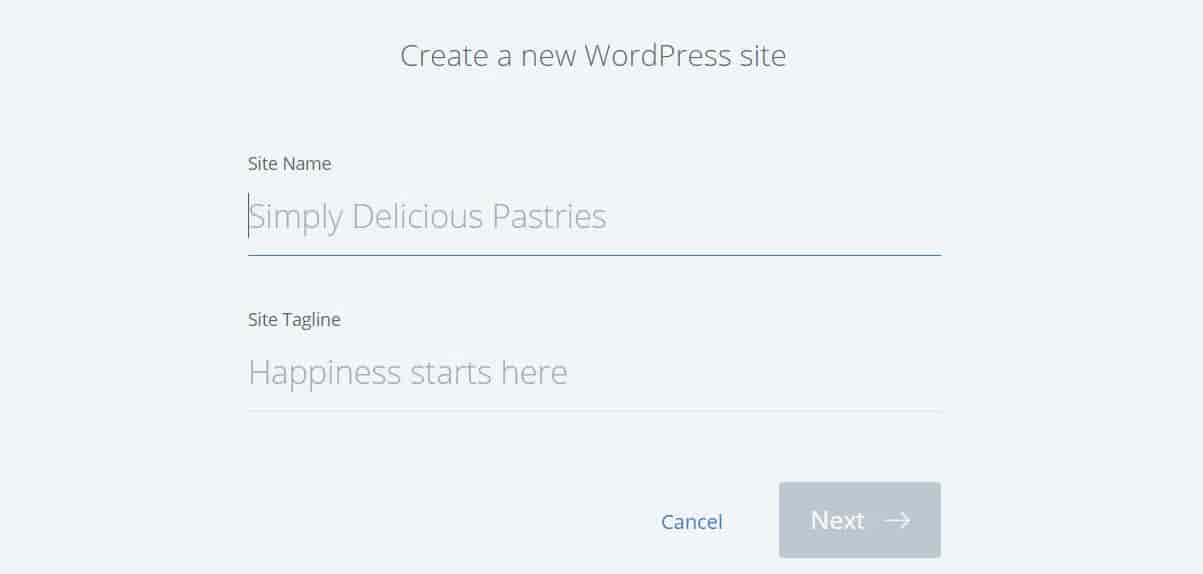
Bluehost を使用してオンライン ショップ用にインストールされた新しい WordPress をセットアップすると、次のようになります。

ドメイン名がホスティング プランから除外されている場合は、Namecheap などのドメイン名レジストラーからドメイン名を取得する必要があります。 次に、ホスティング アカウントに接続する必要があります。
2. WordPress をセットアップする (必要な場合)
WordPress のインストール方法は、選択したホスティング プランによって異なります。 前述したように、一部のプロバイダーは自動インストールを提供しています。
上記の手順に従って Bluehost を使用した場合は、Bluehost が WordPress をプレインストールするため、この手順をスキップできます。
ただし、他のホストでは、cPanel を使用して、ホスティング アカウントから WordPress をセットアップする必要がある場合があります。 これは、ドメインやデータベースなど、WordPress サイトのあらゆる側面を管理できるコントロール パネルです。
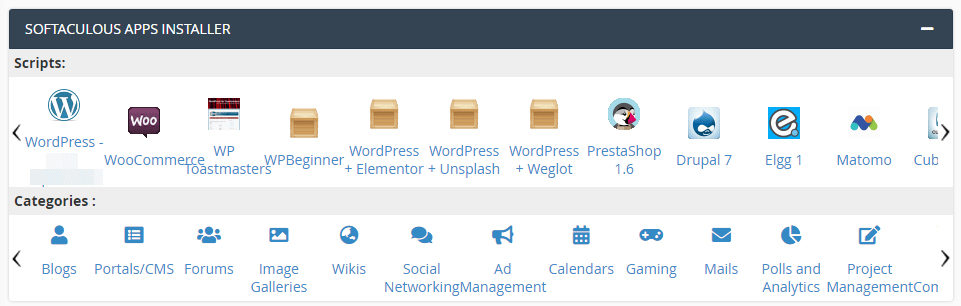
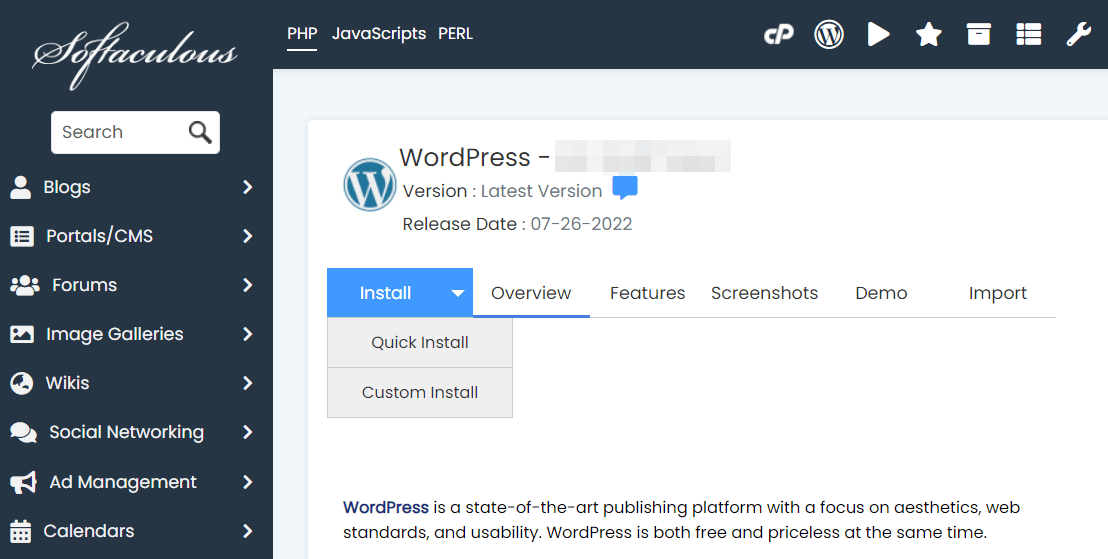
開始するには、ホスティング アカウントにログインし、cPanel に移動します。 次に、 Softaculous Apps Installerセクションを探して、 WordPressを選択します。

これにより、WordPress の最新バージョンをインストールできる Softaculous アプリに移動します。 このチュートリアルでは、クイック インストールオプションを使用します。

次に、WordPress をインストールする URL を選択する必要があります。 これは、ステップ 1 で購入したドメインです。
次に、ユーザー名とパスワードを作成します。 これらは、WordPress サイトにログインするために必要です。 管理者の電子メールを作成することもできます。 準備ができたら、 [インストール] をクリックします。
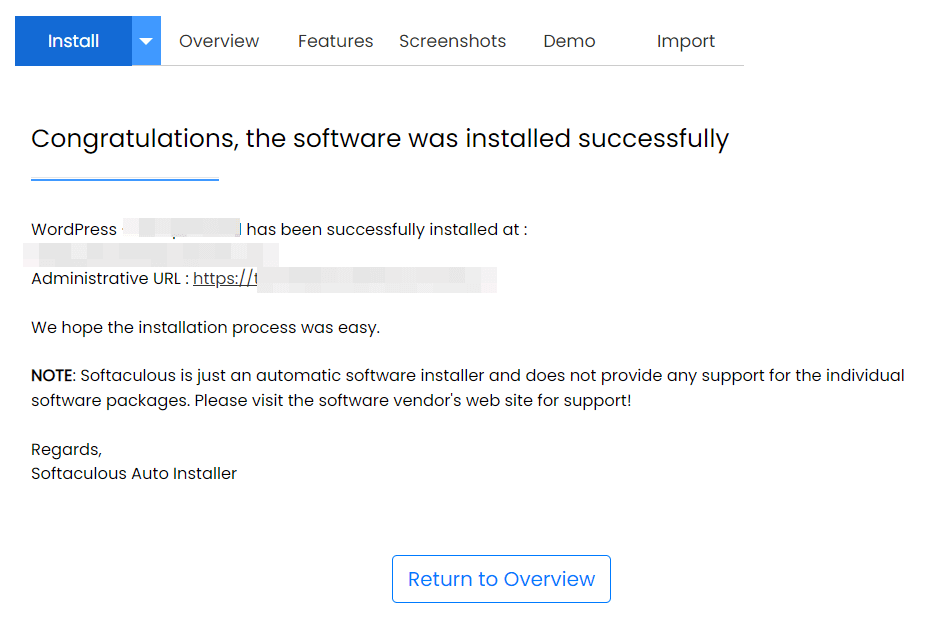
インストールには数分かかる場合があります。 完了すると、サイトの管理ダッシュボードにアクセスするためのリンクが表示されます。

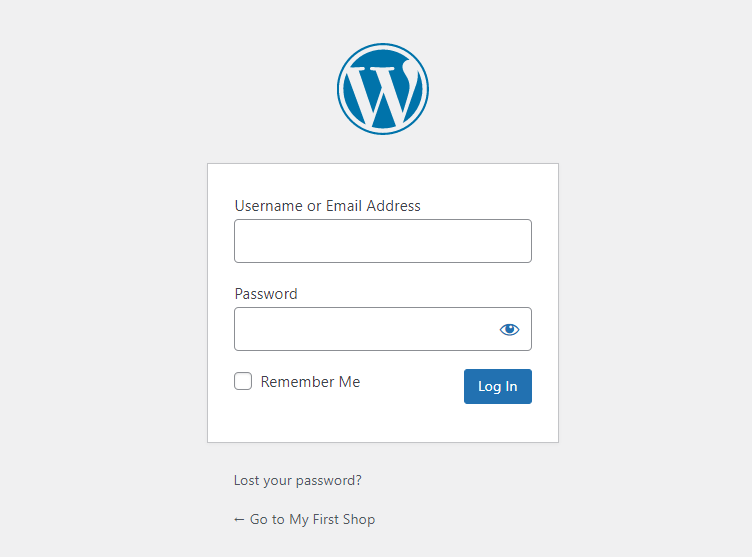
これにより、WordPress のログイン画面に移動します。 ここで、新しい資格情報を入力する必要があります。

次に、[ログイン] をクリックします。 WordPress サイトが稼働中です。
3. e コマースのテーマを選択する
WordPress ダッシュボードを初めて見た場合、少し圧倒されるのは普通のことです。 したがって、サイトをセットアップする前に、さまざまなオプションと設定をすべて調べるのに時間がかかる場合があります。
次に、最初にやりたいことは、テーマを選択することです。 これにより、ショップの外観が決まります。
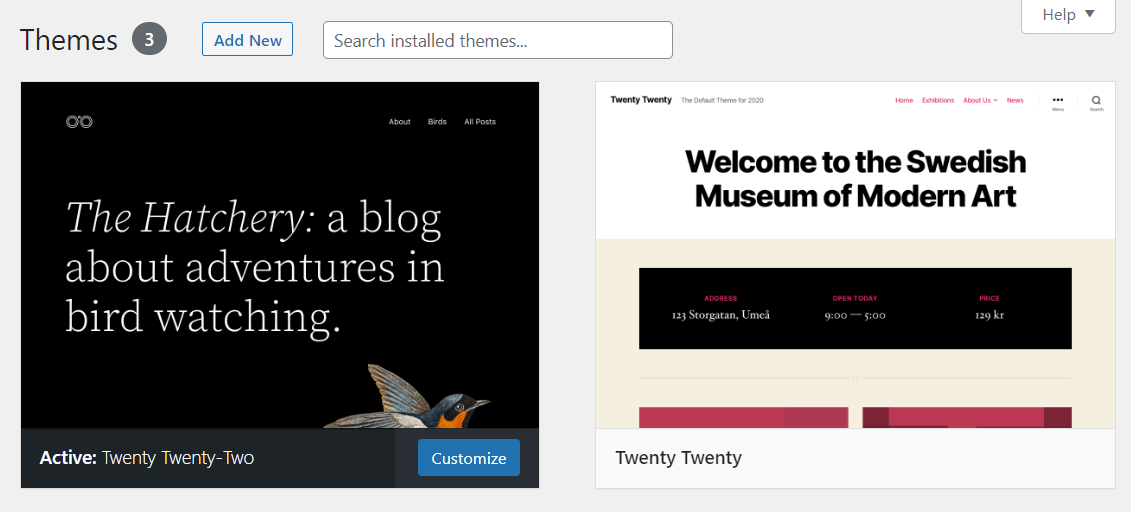
左側のメニューから、[外観] → [テーマ] に移動します。

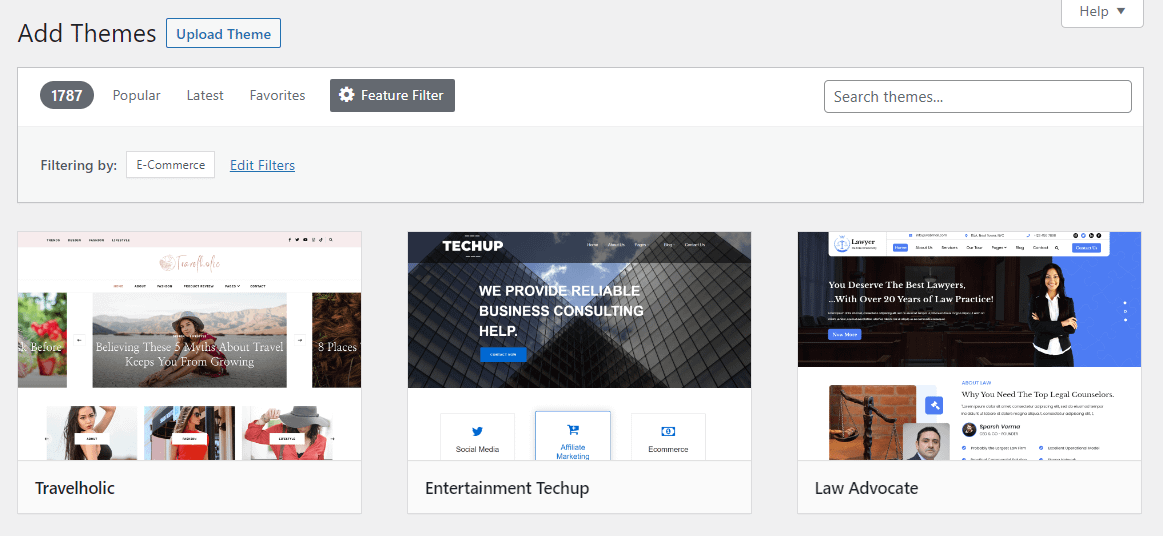
現在、あなたのサイトはデフォルトの WordPress テーマを使用しています。 ただし、 [新規追加]を選択すると、これを変更できます。 次に、機能フィルターを使用して、ショップの e コマース テーマを参照できます。

何千もの無料の WordPress テーマが利用可能です。 オーディエンスの大部分が携帯電話からストアにアクセスすることを考えると、レスポンシブ デザインを選択する必要があります。 このようにして、サイトがすべてのデバイスでスムーズに動作するようにすることができます.
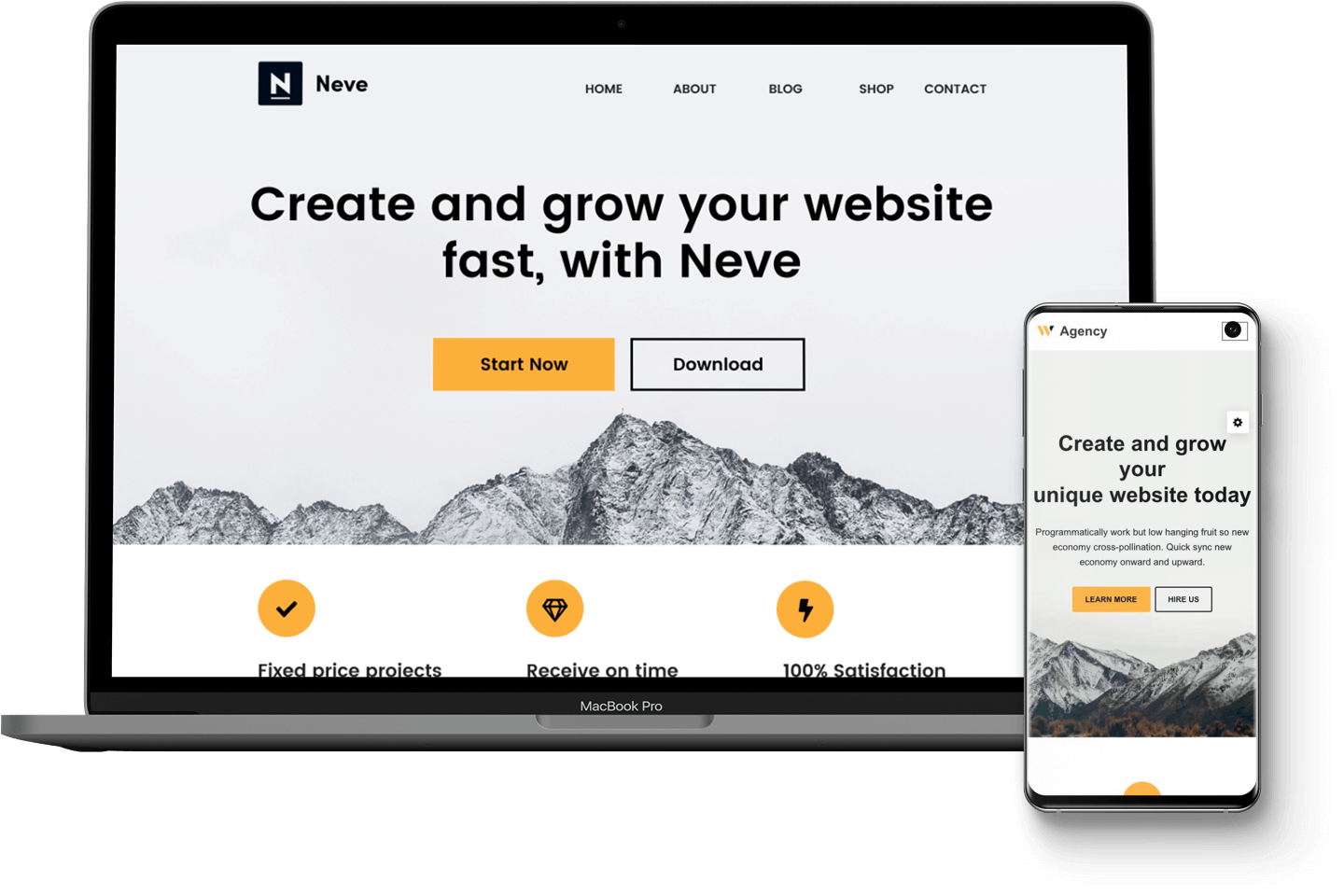
Neve は、モバイル対応で WooCommerce 用に最適化された柔軟な WordPress テーマです。

チェックアウトページと製品カタログ用のいくつかのレスポンシブレイアウトが付属しています. さらに、ストアにウィッシュリスト機能を追加したり、限定商品のリストを作成したりできます。
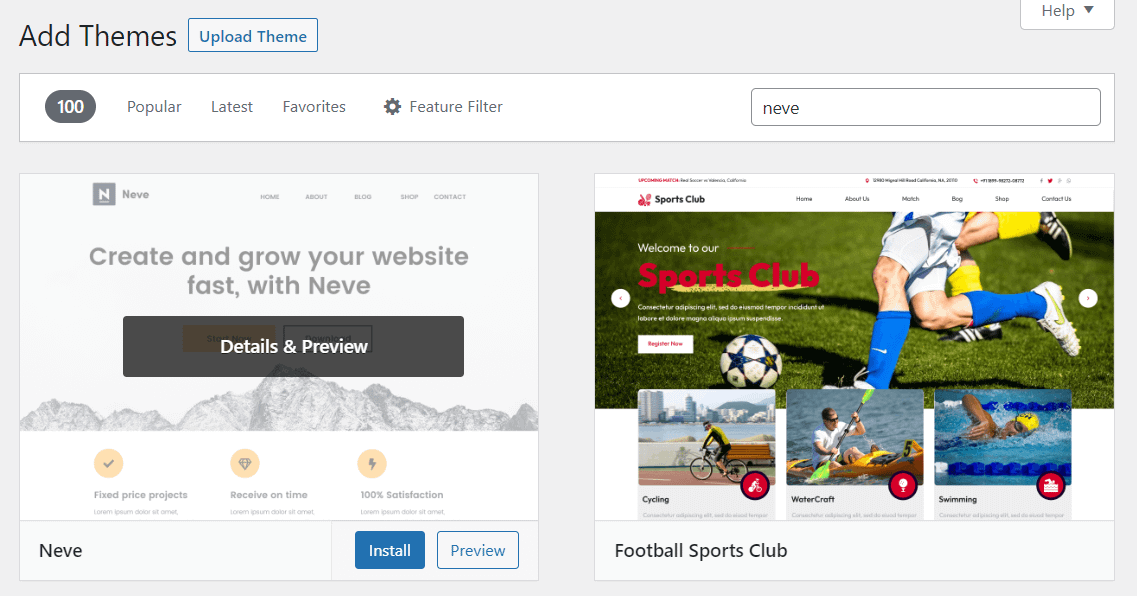
無料で始めることも、プレミアム バージョンを購入してより多くの機能を利用することもできます。 テーマを試してみたい場合は、検索して [インストール] をクリックするだけです。

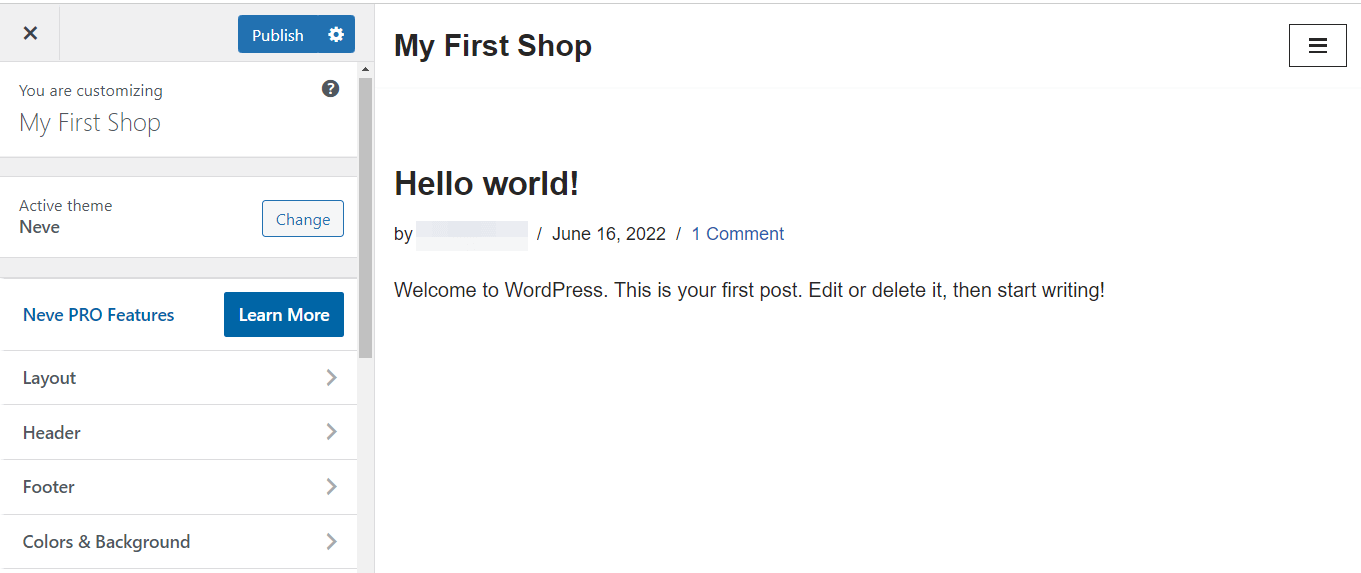
次に、[アクティブ化]を選択して、テーマの使用を開始します。 デザインを変更したい場合は、[外観] → [カスタマイズ] に移動して、テーマ カスタマイザーを起動します。

ここでは、サイトのレイアウトや配色を変更したり、ロゴを追加したりできます。 準備ができたら、 Publishをクリックします。
4. WooCommerce をインストールしてストア設定を構成する
次のステップは、WooCommerce をインストールすることです。 この e コマース プラットフォームには、製品のオンライン販売を開始するために必要なすべてのツールが付属しています。

これは、支払い方法、配送オプション、ラベル印刷などを含むオールインワン ソリューションです。 それも無料です。
WooCommerce プラグインをインストールする
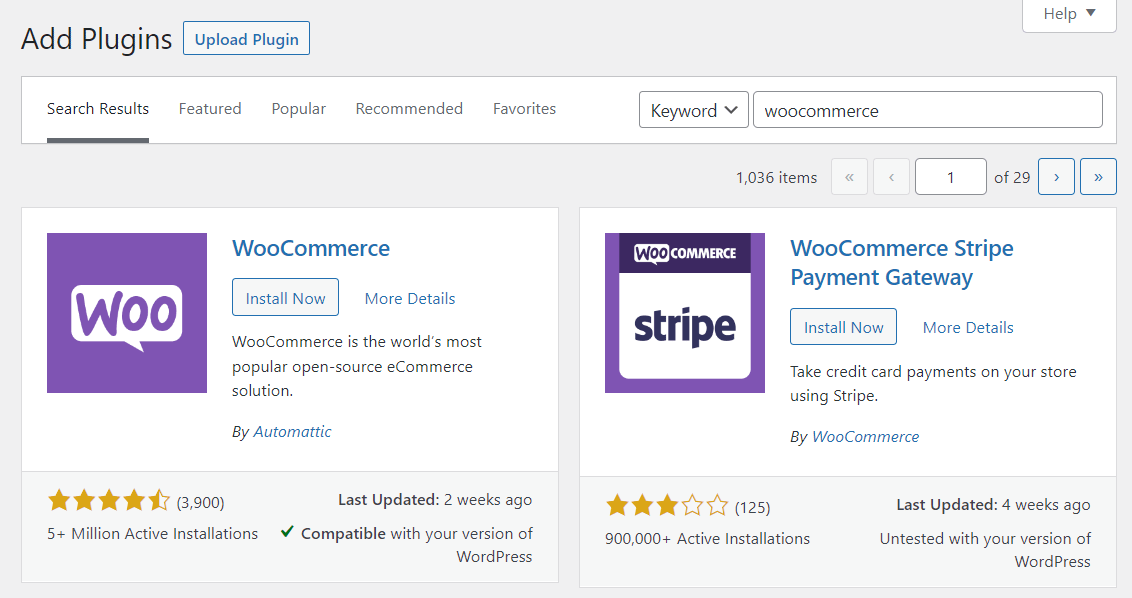
WooCommerce を入手するには、WordPress ダッシュボードで [プラグイン] → [新規追加] に移動します。 次に WooCommerce を検索し、 Install Nowをクリックし、続いてActivateをクリックします。

WooCommerce セットアップ ウィザードに従います
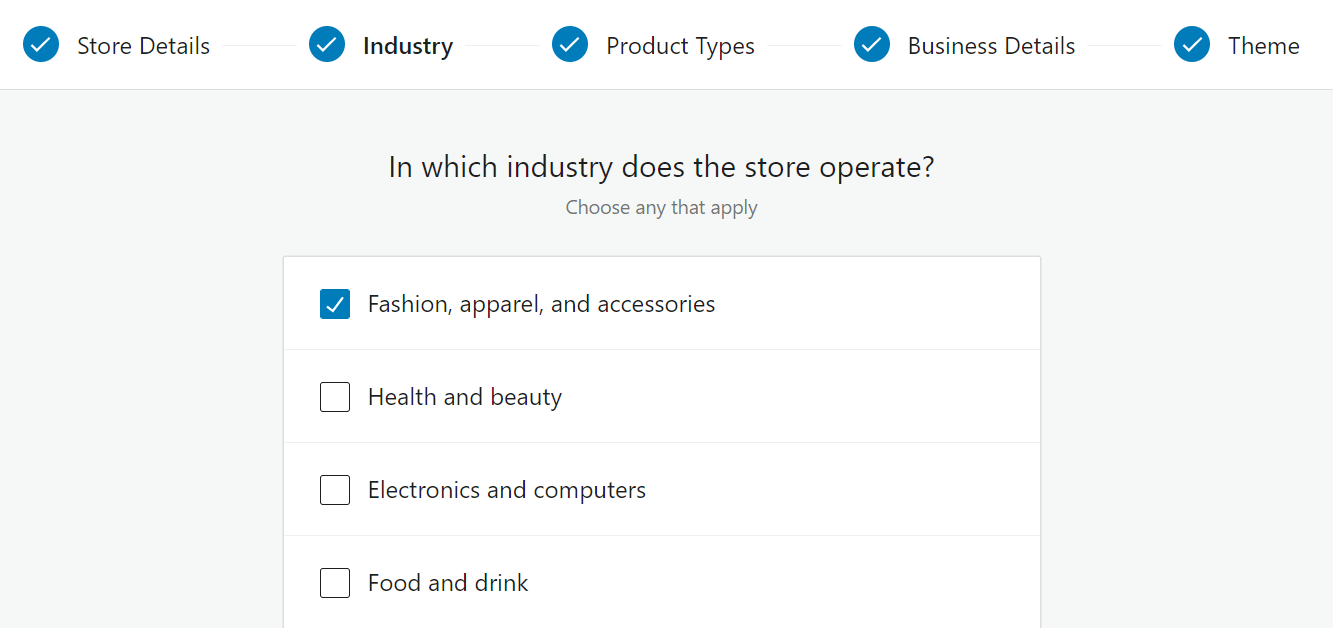
その後、WooCommerce がショップの設定プロセスを案内します。 住所、業界、販売する製品の種類など、ビジネスに関する詳細を提供する必要があります。

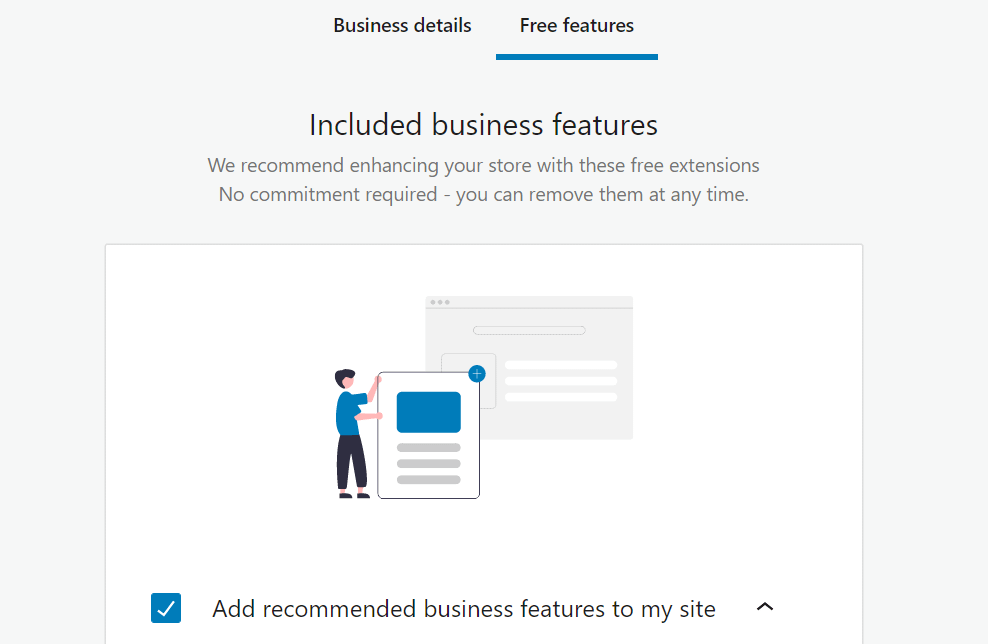
WooCommerce ストアに追加する無料機能を選択することもできます。 プラグインには、WooCommerce Payments や WooCommerce Shipping など、さまざまな拡張機能が付属しています。

設定プロセスが完了すると、WordPress ダッシュボードに戻ります。 これで、ストアの追加設定を構成できます。
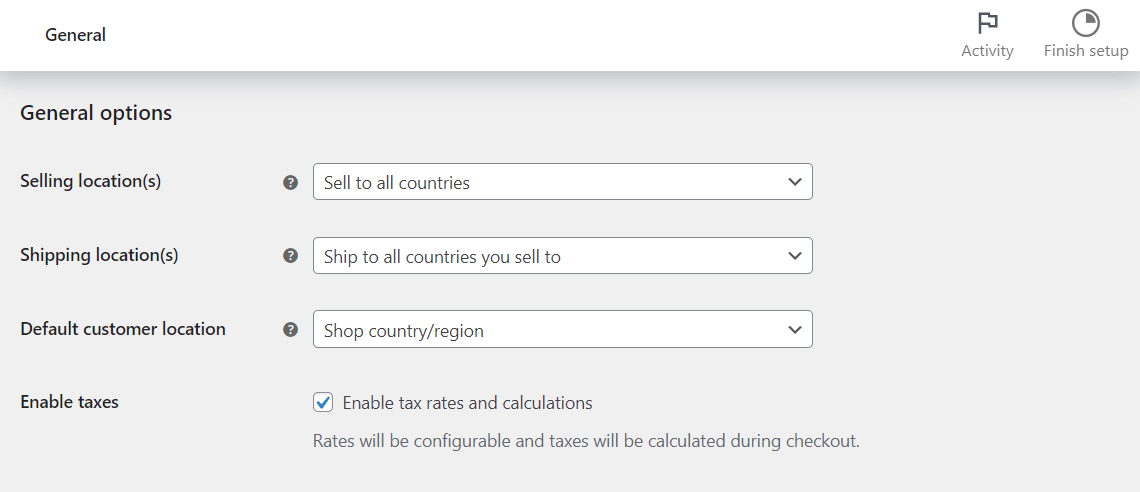
WordPress → 設定に移動します。 [全般] タブでは、販売場所と配送先の選択、税率の有効化、通貨の選択などを行うことができます。

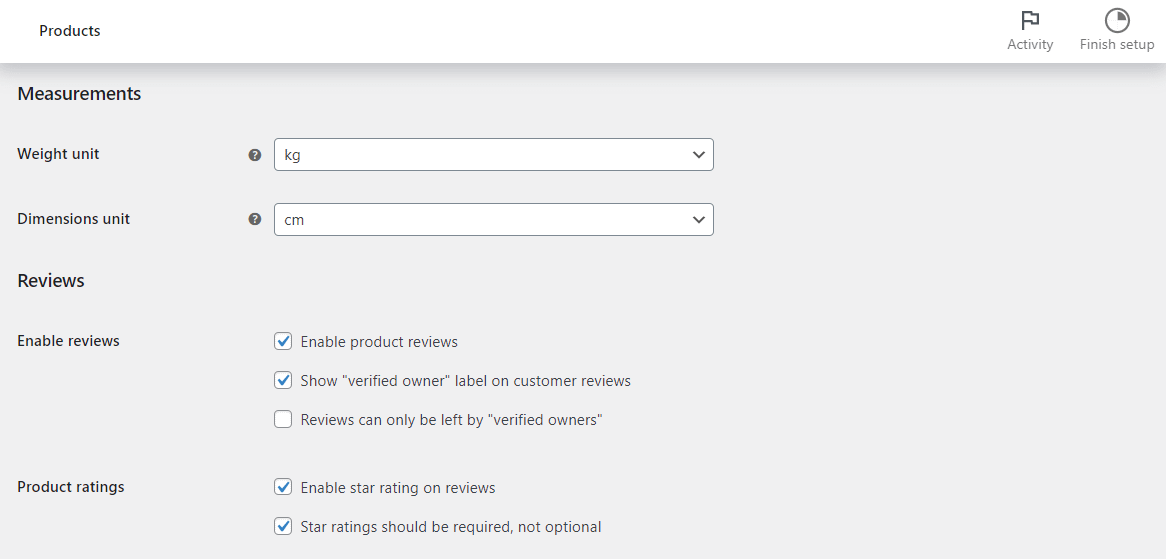
製品セクションでは、製品のレビューと評価を有効または無効にするオプションがあります。 製品の重量と寸法の測定単位を選択することもできます。


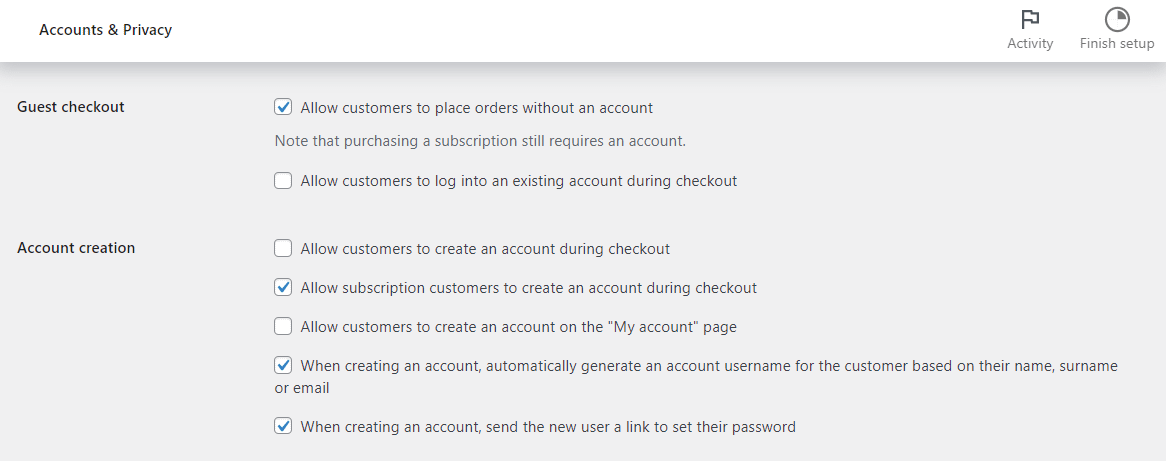
アカウントとプライバシーに移動すると、買い物客のアカウント設定を構成できます。 たとえば、ゲスト チェックアウトを有効にすることができます。 さらに、買い物客がチェックアウト時にアカウントを作成できるようにすることもできます。

他にも探索できる設定がいくつかあります。 後で、支払い、配送料、および税金を設定する方法を示します。
5. 商品をアップロードする
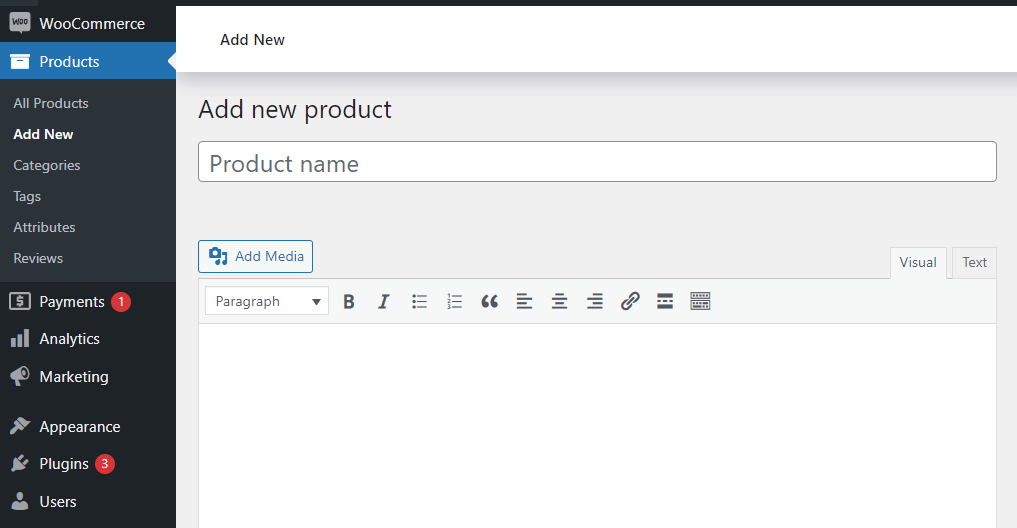
次に、ストアへの商品のアップロードを開始できます。 これを行うには、 Products → Add New に進みます。

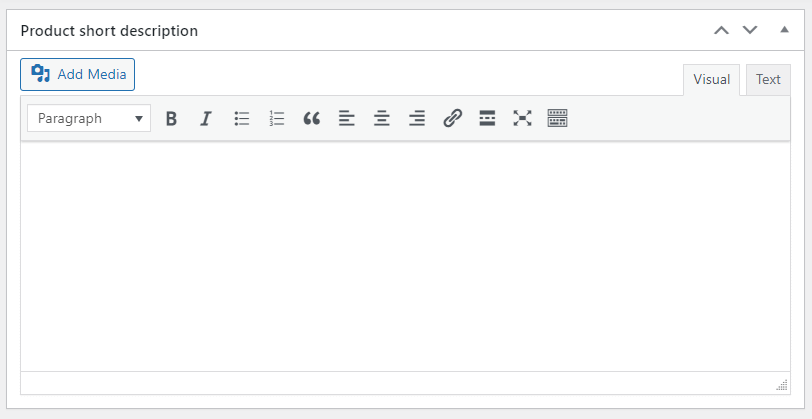
まず、製品の名前と説明を入力する必要があります。 次に、[製品の簡単な説明] セクションまで下にスクロールし、アイテムに関する重要な詳細を入力します。

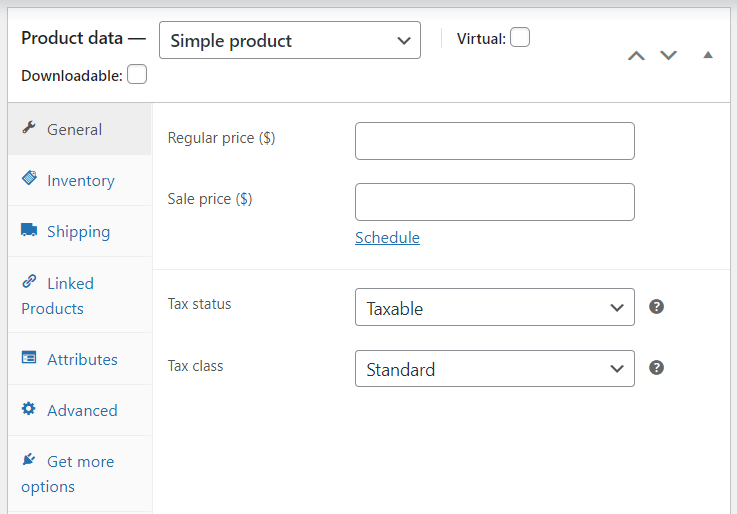
準備ができたら、製品データセクションに進むことができます。 [一般] タブで、アイテムの価格を設定します。

[在庫] タブをクリックすると、商品のステータスを [在庫あり] から [在庫なし] または [入荷待ち] に変更できます。 一方、配送セクションでは、商品の重量、寸法、および配送クラスを設定できます。 リンクされた製品の下で、アップセルとクロスセルを作成して、コンバージョンを増やすことができます。
このセクションのその他のオプションについても、時間をかけて検討してください。 次に、製品画像または製品ギャラリーに移動して、製品の写真をアップロードできます。 さらに、製品カテゴリを選択してタグを追加することもできます。 このようにして、買い物客はストア内の同様の商品をより簡単に見ることができます。
準備ができたら、[下書きを保存] をクリックして作業を保存するか、[公開] をクリックして製品を起動します。 さらにアイテムを追加するには、上記のプロセスを繰り返すだけです。
️ WooCommerce では、CSV ファイルを介して商品をインポートすることもできます。 すべてのデータを含むスプレッドシートがある場合、このオプションを使用すると時間を大幅に節約できます。
6.支払い方法、配送料、税金を設定する
次に、支払い方法とその他のストアの必需品を設定します。
お支払い方法
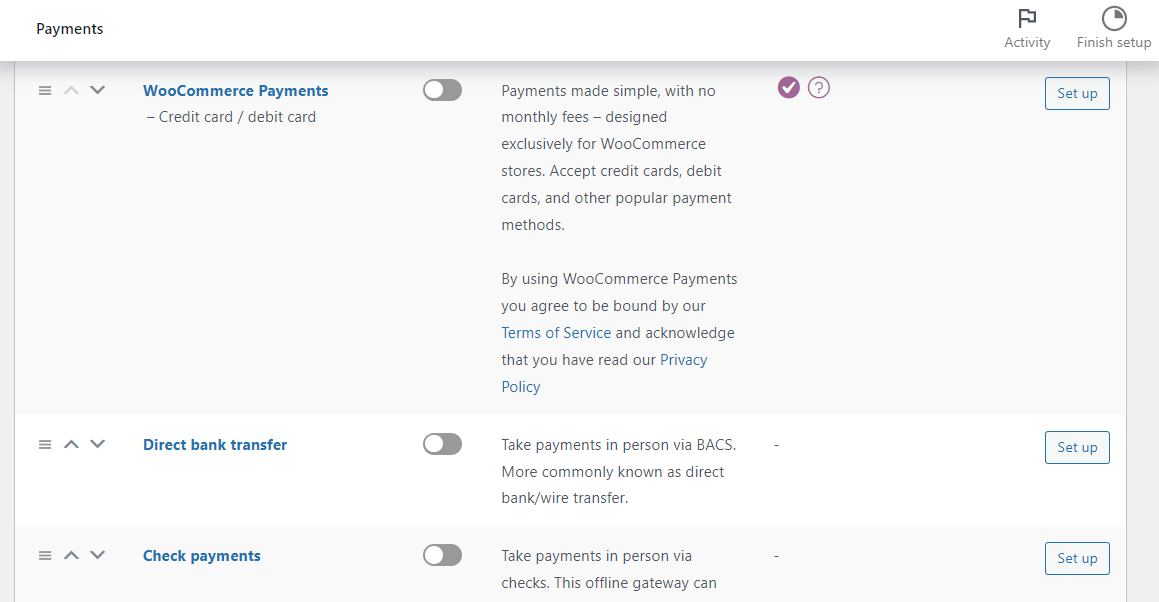
WooCommerce → 設定に戻り、支払いタブを選択します。

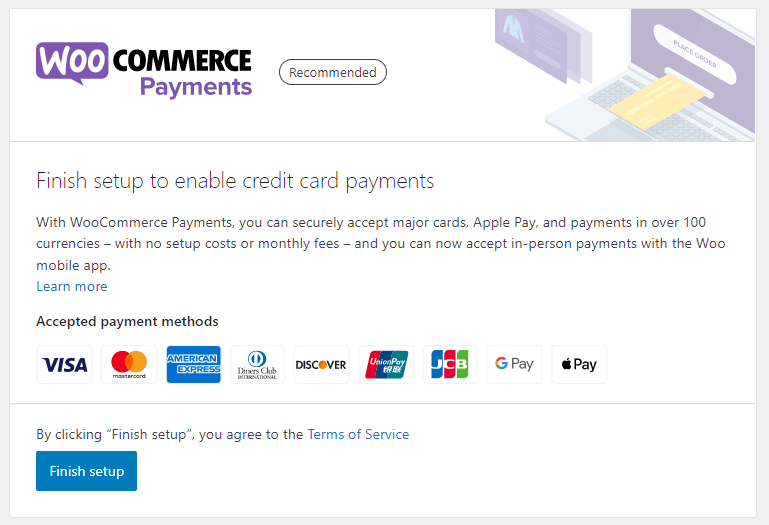
ここでは、直接の銀行振込や実店舗での対面支払いなど、サイトのさまざまな支払い方法を有効にすることができます。 WooCommerce 支払いオプションを有効にすると、クレジット カード支払いも設定できます。

別の支払いゲートウェイを使用する場合は、設定領域から設定することもできます。
輸送方法
ストアの配送を設定するには、組み込みの WooCommerce 配送オプションを使用できます。 または、サードパーティのプラグインを使用するか、WooCommerce Shipping や ShipStation などの専用フルフィルメント サービスと統合することもできます。 これらのサードパーティ製プラグインについては、次で詳しく説明します。
組み込みの配送オプションにアクセスするには、[配送] タブに移動して配送オプションを設定します。

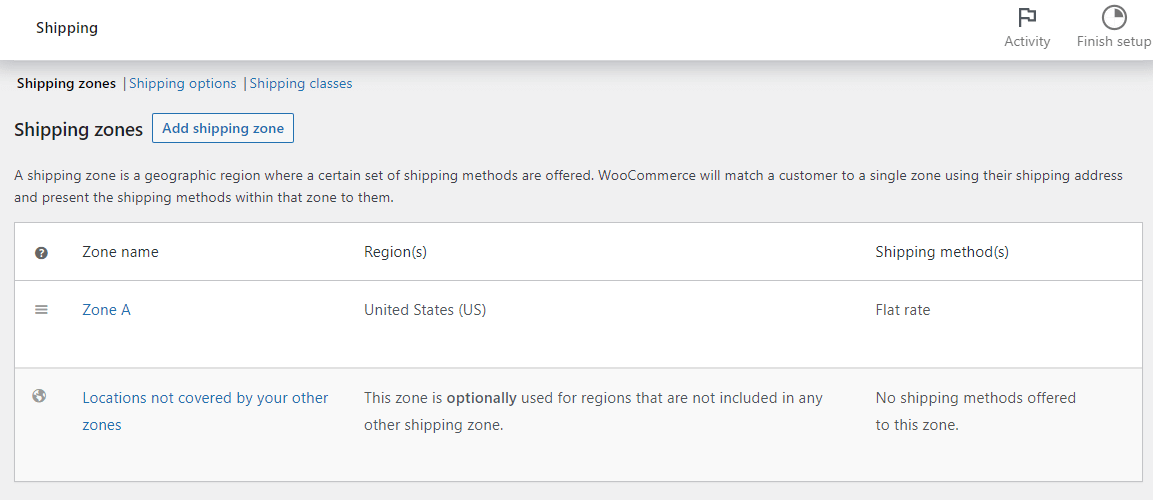
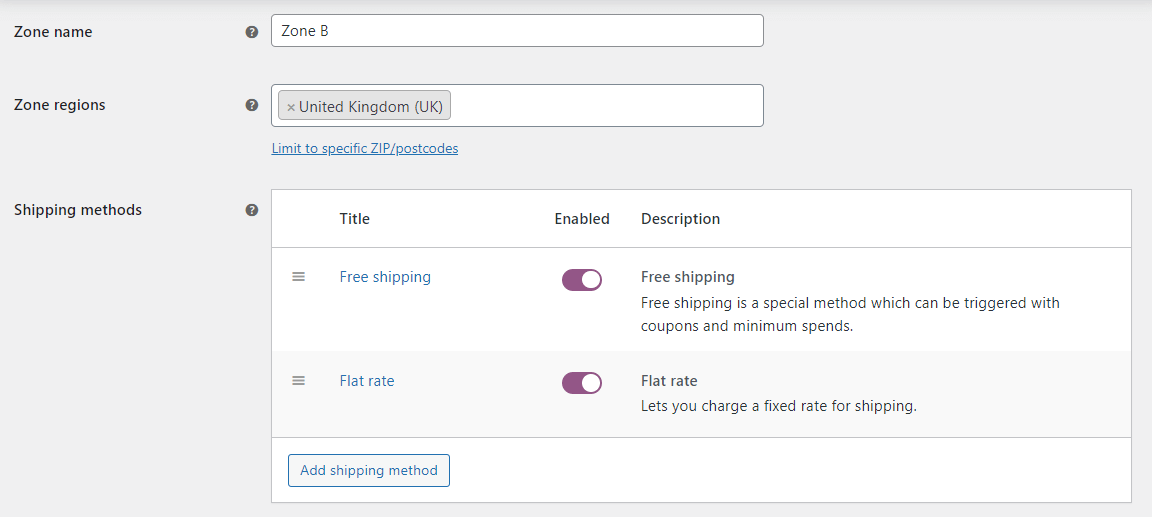
[配送エリアを追加] をクリックして、配送先と配送方法を作成します。

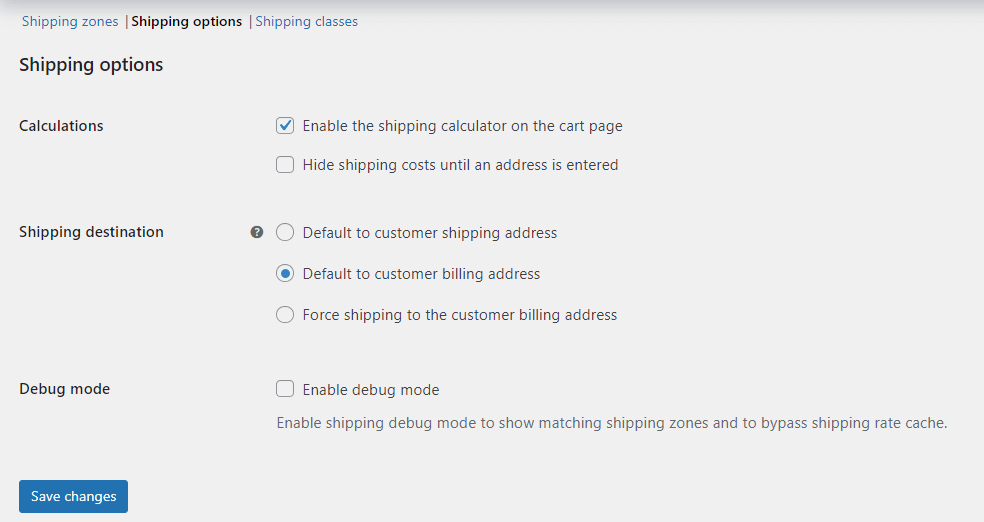
配送オプションに移動すると、配送料の計算方法を選択できます。

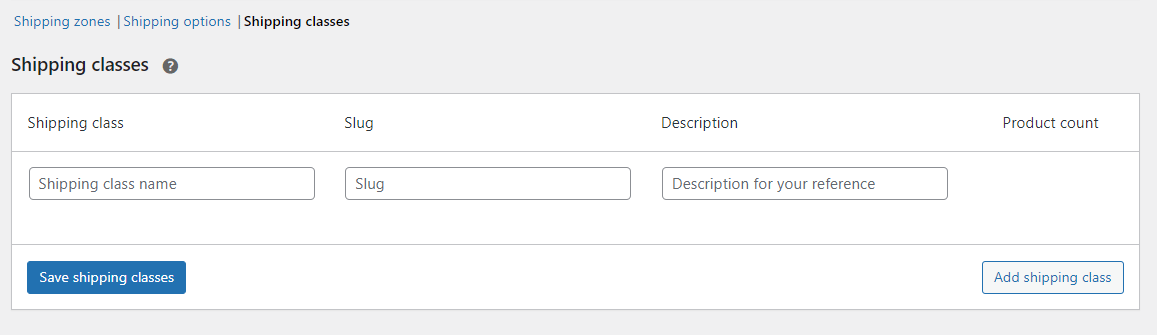
一方、配送クラスセクションでは、商品タイプごとに異なる料金を設定できます。

税金
配送設定が完了したら、税金に進むことができます。
配送料と同様に、これらを手動で設定するか、WooCommerce Tax などの専用の税計算サービスを使用して、正確な税を自動的に収集することができます.
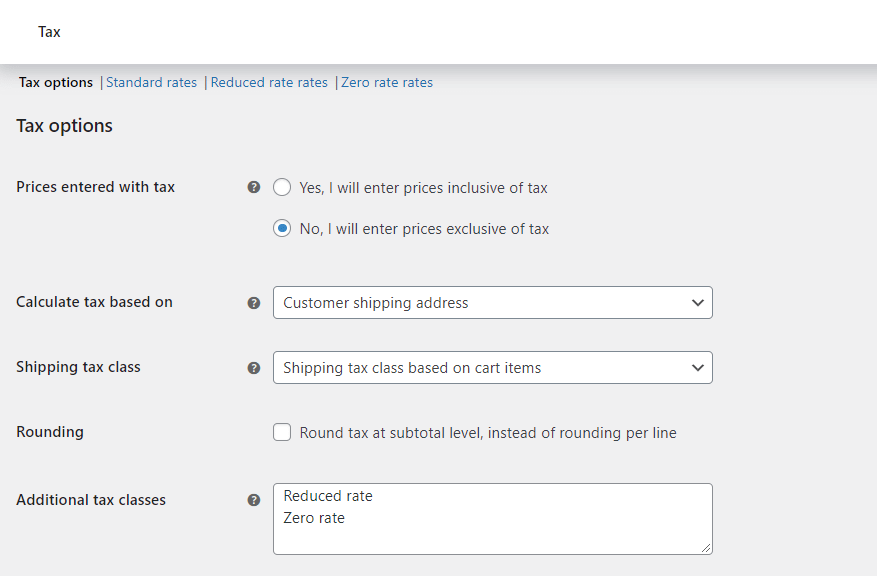
組み込み設定の [税] タブが表示されない場合は、[一般] に移動し、[税率と計算を有効にする] のボックスを選択する必要があります。
WooCommerce では、税込みまたは税抜きの価格を入力できます。

お客様の請求先住所、配送先住所、またはストアの場所に基づいて税金を計算することを選択できます。 税抜価格を表示するオプションもあります。
WooCommerce には、デフォルトで 3 種類の税率があります。
- 標準料金
- 割引料金
- ゼロ金利

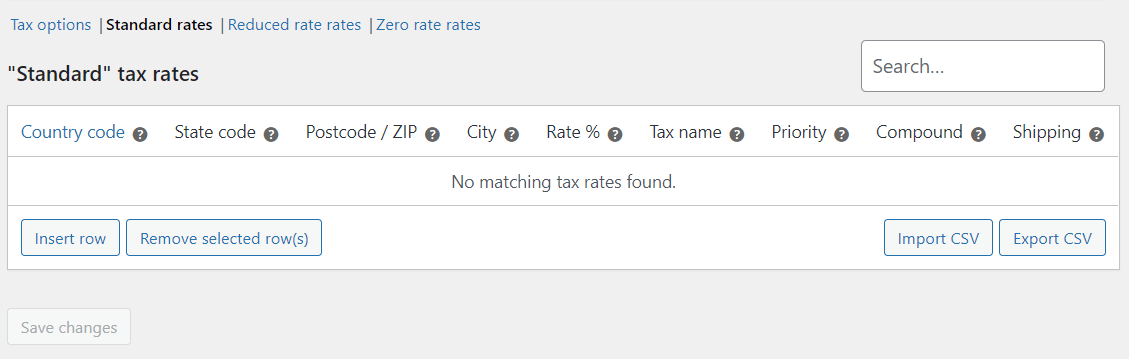
新しい税率を追加するには、行の挿入オプションをクリックします。 次に、使用可能なフィールドに必要な情報を入力します。 お住まいの地域の税法が不明な場合は、会計士または法律の専門家に相談してください。
7. プラグインを使用してショップに機能を追加する
ここまでで、基本的な WooCommerce ストアを作成しました。 ただし、WooCommerce プラグインまたは拡張機能 (他のプラグインと同じようにインストールできます) を使用して、サイトの機能を拡張できます。
たとえば、Sparks for WooCommerce には、コンバージョンを増やすのに役立つ機能が満載です。 これらには、アナウンス バー、バリエーション スウォッチ、カスタム サンキュー ページなどが含まれます。

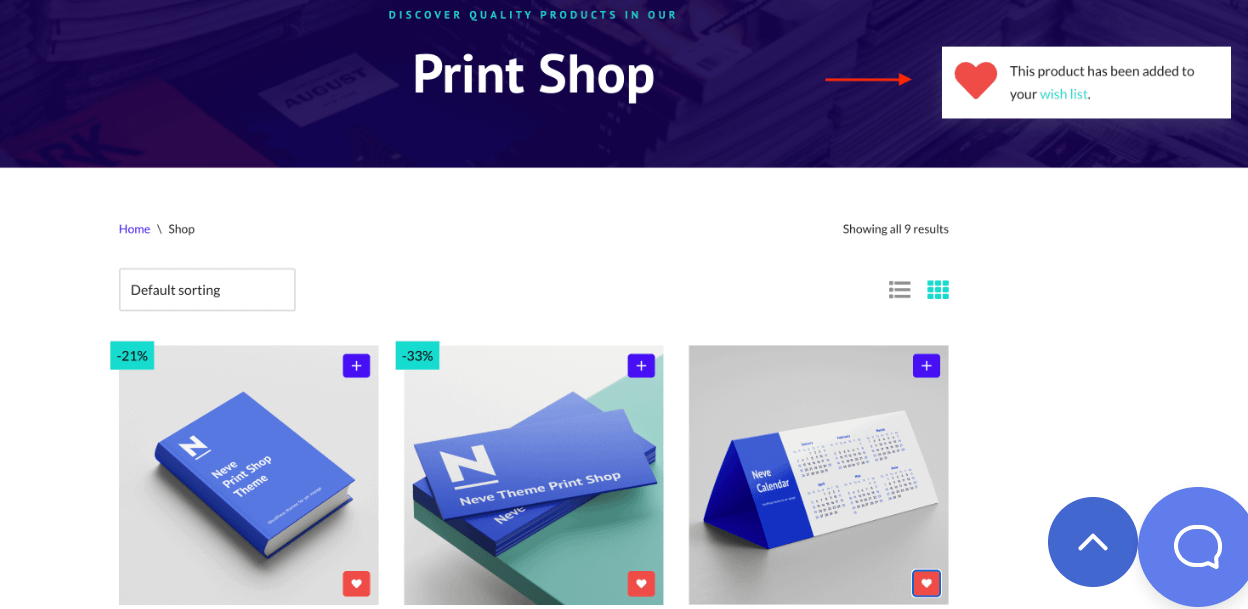
また、ウィッシュリストをストアに追加して、顧客が後で商品を保存できるようにすることもできます。

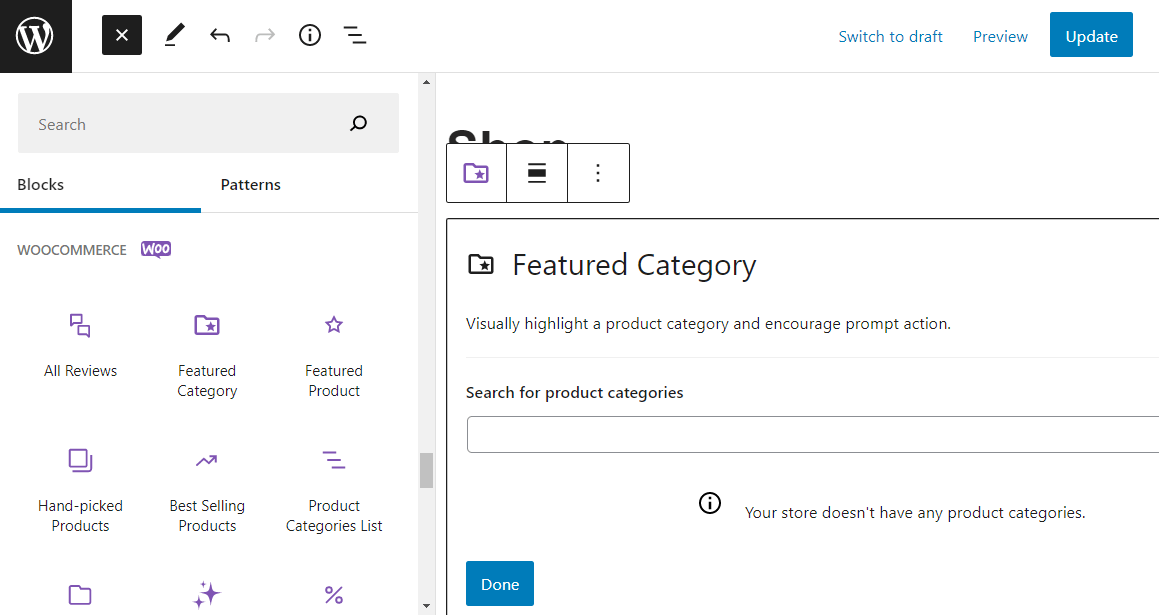
さらに、WordPress ブロック エディターには、使用できる WooCommerce ブロックのコレクションがあることに注意してください。

これらのブロックを使用して、おすすめの商品を表示したり、フィルターを追加したり、検索ボックスを含めたりすることができます。 これらの要素は、サイトのどこにでも追加できます。
オンライン ショップに役立つプラグインを見つけるのに役立つように、姉妹サイトの Themeisle には、すべてのストアに必要な 25 以上の WooCommerce プラグインの優れたリストがあります。
8. WooCommerce ストアをテストする
おめでとうございます – WordPress で最初のオンラインショップをセットアップしました! それでも、言葉を広める前に、サイトをテストすることをお勧めします.
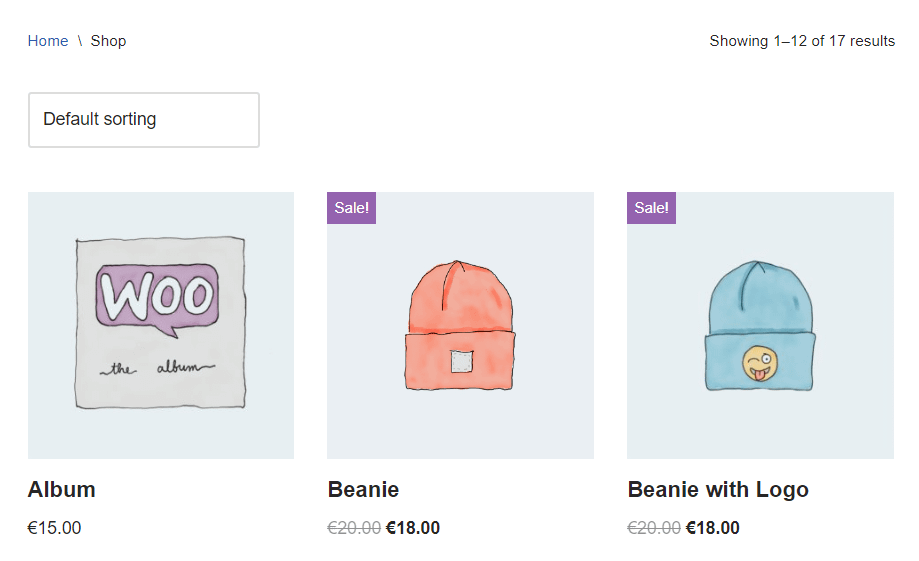
これを行う最善の方法は、フロントエンドでストアにアクセスすることです。 ここでは、ショップを閲覧して、商品が正しく表示されていることを確認できます。

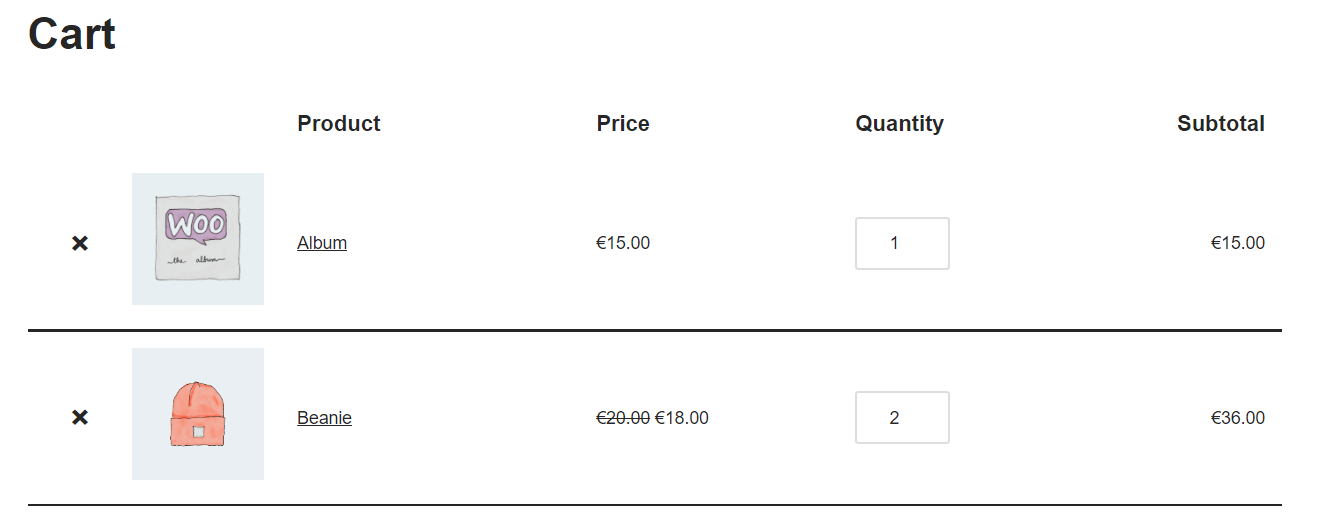
チェックアウトプロセスが機能することを確認するために、模擬注文を行うこともできます。

ブロック エディターを使用して、ショップ、チェックアウト、カートのページをさらにカスタマイズできることを覚えておいてください。 たとえば、サイトをテストした後、製品カタログの外観を微調整したり、ショップ ページに要素を追加したりできます。
WordPress で今すぐオンライン ショップを作成する
WordPress でオンライン ショップを作成するのは簡単なプロセスです。 開始するには、Web ホスティングを購入し、ドメイン名を取得して、CMS をセットアップする必要があります。
次に、Neve などの e コマース テーマを選択し、WooCommerce をインストールして、製品のアップロードを開始できます。 最後に、税率、配送方法、および支払いオプションを設定するだけで、すべて設定完了です。
オンライン ショップが成長し始めたら、それを最適化して改善する方法を検討する必要があります。
そのために、WooCommerce ショップの購入後の行動を最適化する方法に関するガイドをご覧ください。
WordPress でオンラインショップを作成する方法について質問がありますか? 以下のコメントセクションでお問い合わせください!
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 いくつかの簡単な修正を行うだけで、読み込み時間を 50 ~ 80% も短縮できます。