Beaver Builderを使用してページを作成する方法(5ステップ)
公開: 2022-02-11一流のウェブサイトの作成は、基本的なページデザインから始まります。 ただし、開始するのは少し難しい場合があります。 幸いなことに、ビーバービルダーがあります。 使いやすいビジュアルインターフェイスを使用すると、すぐにプロのページの作成を開始できます。
この記事では、BeaverBuilderプラグインを紹介します。 次に、5つの簡単な手順でページを作成する方法を示します。 さっそく飛び込みましょう!
ビーバービルダーの紹介
ページビルダーは、Webサイトの所有者やデザイナーにとって不可欠なツールです。 これは、ページ上のコンテンツの作成と管理が容易になるためです。
ご想像のとおり、サイトの設計に関しては、カバーすべき多くの根拠があります。 したがって、あまり面倒なことなくページレイアウトを作成できる高品質のプラグインを選択することが重要です。 そこでBeaverBuilderが登場します。

Beaver Builderは、主要なページビルダーです。 ドラッグアンドドロップ機能のおかげで、この強力な製品は非常に使いやすく、コードを1行も記述せずにプロのサイトをまとめるのに役立ちます。
さらに、最終ページはバックエンドドラフトとほぼ同じに見えます。 そのため、ページのデザイン中にプレビューを切り替える必要がないため、時間を大幅に節約できます。
また、直感的なデザインというもう1つの利点があります。 ページを作成するときに最終結果を確認できることで、視聴者に何が表示されるかをより正確に把握できます。
Beaver Builderには、30を超えるさまざまなコンテンツモジュールに加えて、WooCommerceなどの人気のあるプラグイン専用の追加のコンテンツモジュールまたは設定、およびカスタム投稿タイプが含まれています。 WordPressウィジェットをコンテンツレイアウトのどこにでも配置することもできます。 したがって、ページの作成に使用できるさまざまなクリエイティブオプションがあります。 その結果、ほとんど制限のない創造的なプロセスが実現します。
さらに、Beaver Builderは、 BeaverBuilderテーマを含む他のツールとうまく連携します。 このテーマは、ページビルダーとシームレスに連携するように最適化されています。 ただし、使用する必要はありません。互換性のある他のテーマを自由に選択できます。
BeaverThemerと呼ばれる別の製品も提供しています。

Beaver Themerは、ヘッダー、フッター、ブログ投稿のアーカイブページ、単一の投稿、検索結果ページ、404ページなど、コンテンツ領域外のページの一部をカバーしています。
Beaver Builder自体は、コンテンツ領域の設計に最適です。 Beaver Themerの追加は、WordPressサイトの隅々まで美しいカスタムレイアウトでカバーするのに役立ちます。
Beaver Builderを使用してページを作成する方法(5ステップ)
単純なページでも複雑なページでも、BeaverBuilderが役立ちます。 たった5つの簡単なステップで始める方法は次のとおりです。
ステップ1:新しいページを追加する
基本から始めましょう。 まず、BeaverBuilderをサイトで稼働させます。 ライトバージョンは提供していますが、プレミアムオプションはより高度な機能を提供します。 また、30日間の返金保証が付いています。
選択したら、プラグインをインストールしてアクティブ化します。 選択したテーマについても同じことを行ったことを確認してください。
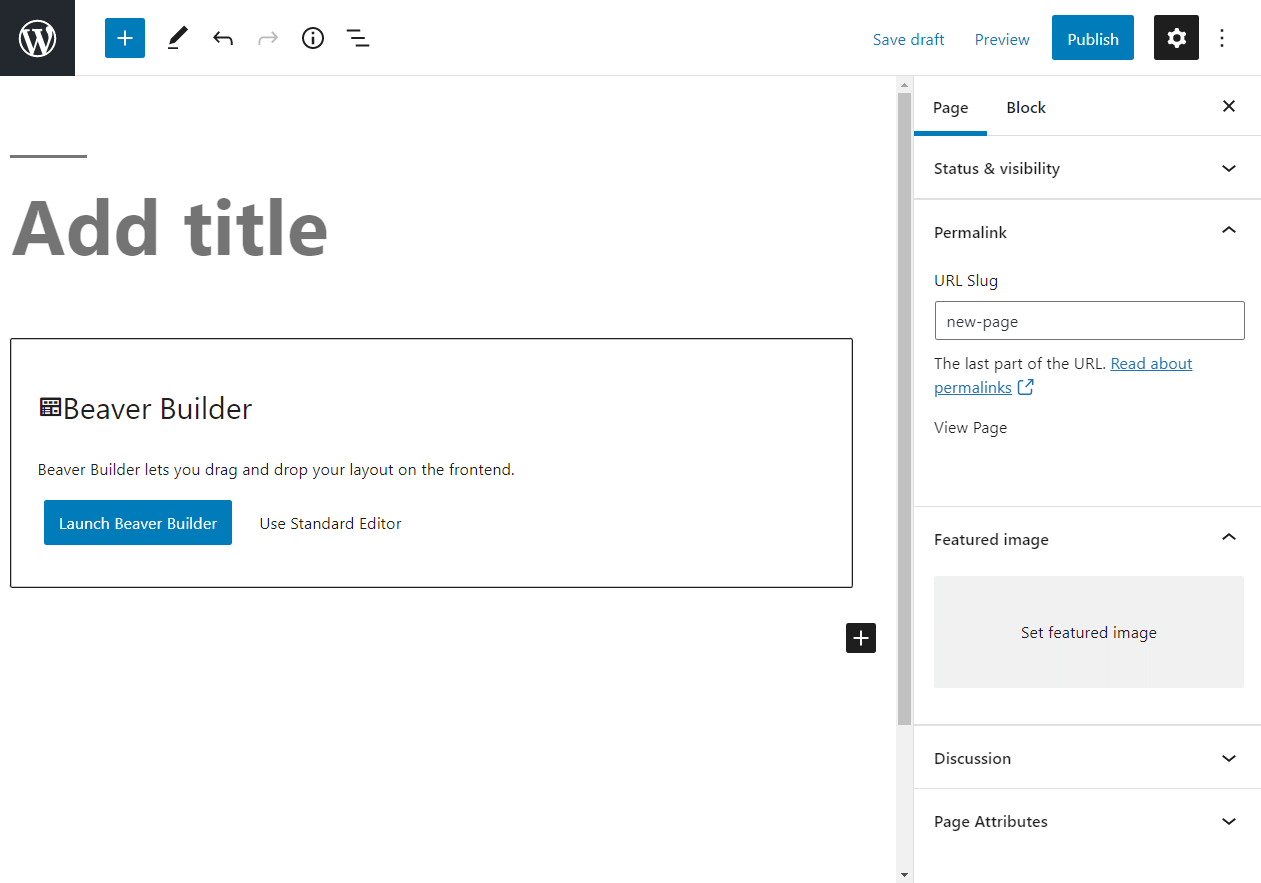
次に、基本的なWordPressページを作成します。 WordPress管理サイドバーメニューの[ページ]>[新規追加]に移動することから始めることができます。 Beaver Builderをインストールした場合は、次のようなページが表示されます。

Beaver Builderを起動する前に、いくつかの基本を邪魔にならないようにしましょう。 これらの手順は非常に単純に見えるかもしれませんが、これらのような小さなアクションは検索エンジン最適化(SEO)にとって重要な場合があります。
タイトルを追加することから始めます。 複数のページを作成する場合は、それらにラベルを付けることがプロセスにとって重要です。 ページタイトルは後でいつでも変更できます。
次に、右側のサイドバーでページのパーマリンクを確認し、必要に応じてコンテンツを正確に反映するように調整します。 ナメクジはできるだけシンプルに保つようにしてください。
最後に、準備ができている場合は、注目の画像を追加します。 次に、[保存]をクリックします。
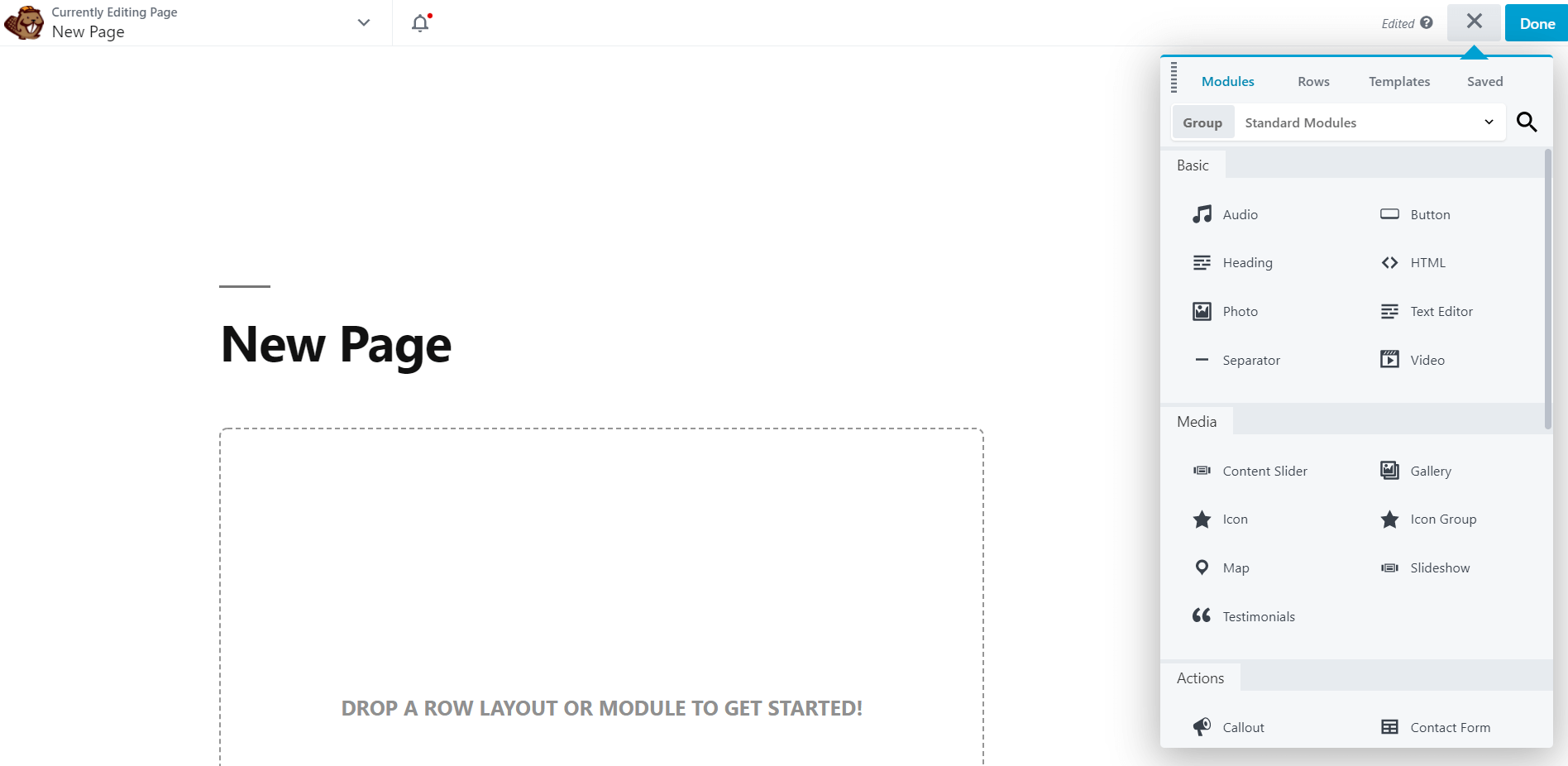
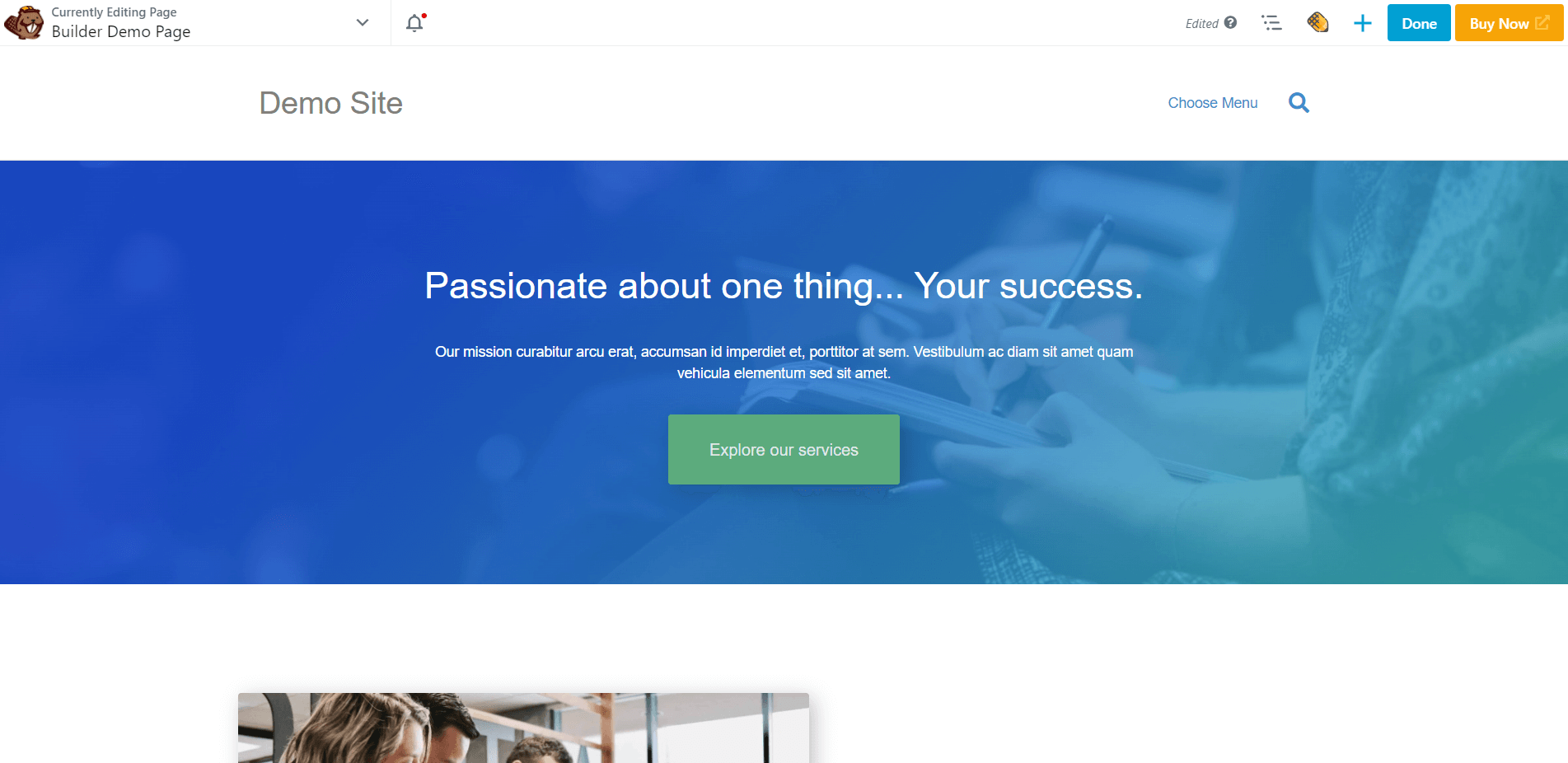
それでは、コンテンツに取り組みましょう。 画面の中央にある[ビーバービルダーの起動]というラベルの付いたボタンをクリックします。 これにより、デフォルトのインターフェースに移動します。これは次のようになります。

最初はかなり空白になります。 ここで少し時間を取ってクリックし、BeaverBuilderエディターのユーザーインターフェイスを調べてください。
ステップ2:テンプレートを選択する
白紙の状態で作業しているため、どこから始めればよいかわからない場合があります。 そこで、レイアウトテンプレートが役立ちます。
レイアウトテンプレートは基本的にスターターページです。 それらを使用して、独自の創造的なプロセスを導くことができます。 あなたは好きなだけそれらについて変更することができます-それはあなた次第です。
右上隅にあるプラスアイコンを見つけることから始めます。 それをクリックしてコンテンツパネルを開き、[テンプレート]タブをクリックします。 次に、次のメニューが表示されます。
![[テンプレート]タブ。](/uploads/article/34718/j8bJxmKZyjno2Lld.png)
ドロップダウンメニューから、操作するコンテンツの種類を選択できます。 1つのオプションはランディングページです。 これらは、より多くのリードを収集するためにユーザーを送信できるスタンドアロン領域です。 ランディングページテンプレートは、ホームページのスターターとしても機能します。
その他のタイプのテンプレートの場合は、コンテンツグループを選択します。 [保存されたテンプレート]というラベルの付いたオプションも表示されます。 Beaver Builderを初めて使用する場合、これは空になります。 この機能については後で説明します。
これで、テンプレートオプションを参照できます。 可能性はたくさんあるので、時間をかけて自分に合ったテンプレートを見つけることをお勧めします。 使用したいテンプレートが見つかったら、それをクリックします。 次に、次のメッセージが表示されます。

[新しいレイアウトを追加]をクリックすると、作業中の領域にこのテンプレートが追加されます。 ただし、最初からやり直したいので、[既存のレイアウトを置き換える]を選択します。 選択を確認すると、新しいレイアウトテンプレートが表示されます。


各レイアウトテンプレートには、事前に作成された行、列、およびモジュールが付属しています。 これらの要素を調整するには、任意の領域をクリックするだけです。 必要に応じて、設定を複製、削除、または変更できます。
独自の機能を追加することで、さらにカスタマイズできます。 詳細については、ステップ3に進んでください。
ステップ3:列と事前に作成された行を使用してレイアウトを再配置する
カスタマイズに移ったので、間隔から始めましょう。 列はこれを行う簡単な方法です。 また、ページのレイアウトを標準化するのにも役立ちます。
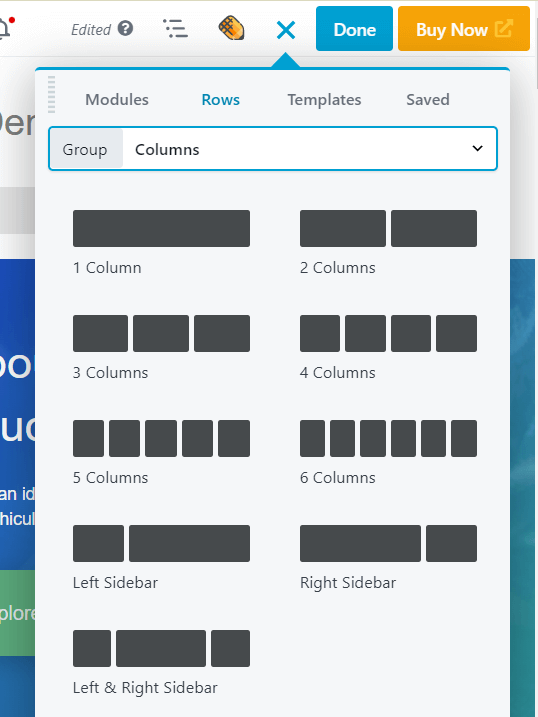
プラスアイコンをもう一度クリックします。 [コンテンツ]パネルで、[行]タブをクリックし、[列]グループを選択します。

列を好きな場所にドラッグアンドドロップするだけです。 訪問者の目をガイドするために列を使用することを検討してください。
ここで間隔を試してみることを恐れないでください。 列の上にマウスを置いたときにドラッグハンドルをクリックしてドラッグすると、列の幅を変更できます。
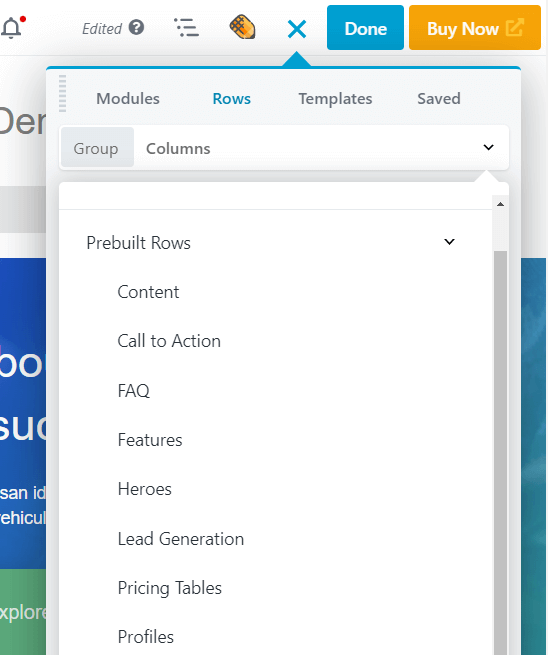
行を使用して新しい構造を作成することもできます。 空白の列を持つ行を追加する方法を見てきましたが、100個の事前に作成された行テンプレートから選択することもできます。 コンテンツパネルの[行]タブに戻り、 [ビルド済みの行]グループを選択します。 次に、選択可能ないくつかの事前構築された行コンテンツタイプが表示されます。

タイプを選択してから、好きな行を選択してページに追加します。 レイアウトテンプレートと同じように、事前に作成された行は、時間が足りない場合に特に便利です。
これらの要素を追加するときは、最終的なページデザインを念頭に置いてください。 たとえば、優れた販売ページを作成しているとします。 すでにデザインのアイデアがある場合は、最初から作成するのではなく、同様のレイアウトテンプレートと行から始めて、それらを微調整することができます。
機能を追加する準備ができたら、次の手順に進みます。
ステップ4:モジュールを追加する
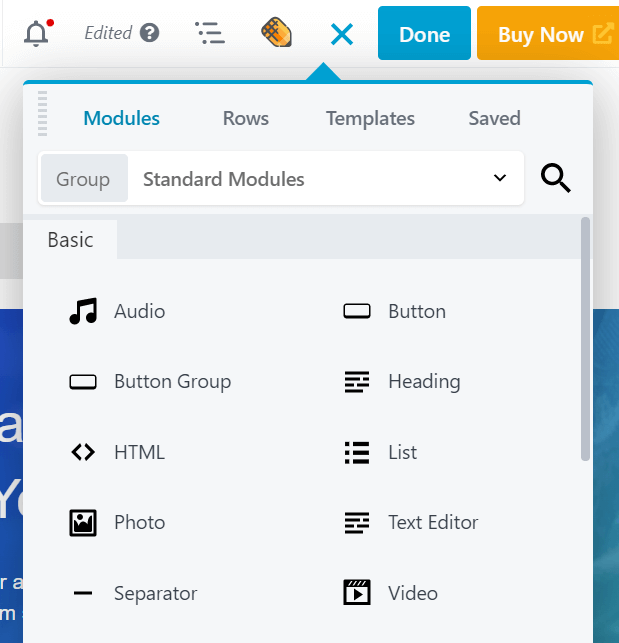
この時点で、いくつかの列を設定する必要があります。 これで、コンテンツモジュールの入力を開始できます。 Beaver Builderには、選択可能なモジュールの幅広い選択肢が用意されています。 [コンテンツ]パネルで、[モジュール]タブをクリックしてそれらを表示します。

上部に、いくつかのグループオプションが表示されます。 標準モジュールには、Beaver Builderに固有のすべてのモジュールが含まれています。初めての場合、 [保存されたモジュール]セクションは空になります。 レイアウトにWordPressウィジェットを追加する場合は、 WordPressウィジェットに切り替えることもできます。 独自のカスタムモジュールが付属するBeaverBuilderへのサードパーティ統合がある場合、それらは個別のグループとして表示されます。
標準モジュールを下にスクロールして、オプションを確認します。 たとえば、[メディア]セクションにアクセスして、スライドショーなどのモジュールを確認できます。 これにより、選択した写真がローテーションスケジュールで表示され、ナビゲーション、速度、遷移タイプの多くのオプションが表示されます。
または、モジュールを使用して、もう少し実用的なアクションを実行することもできます。 たとえば、 Subscribe Formモジュールは、名前と電子メールアドレスのフォームをフロントエンドに提供し、バックエンドでは、多数のメールサブスクリプションサービスの1つに接続して、新しいサブスクライバーを自動的に登録できます。 次のセクションで説明するように、これをグローバルモジュールとして保存すると、サイトの複数の場所で使用できます。1つの場所に変更を加えると、モジュールはすべての場所で更新されます。
さまざまなモジュールで何ができるかを理解するために、究極のモジュールガイドを確認し、サイトを構築する際のリファレンスとして使用することをお勧めします。
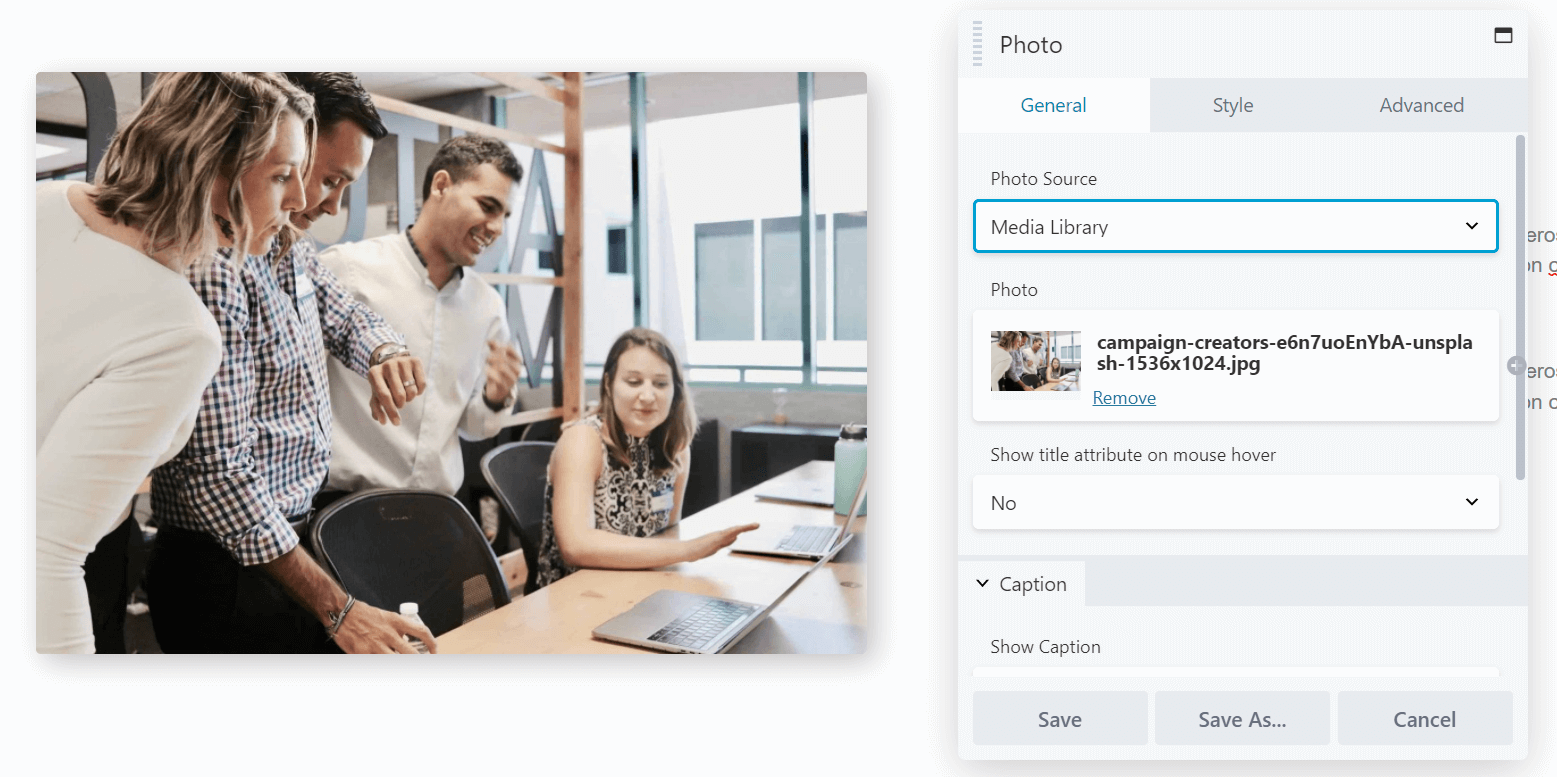
モジュールをページに追加するには、モジュールをレイアウトにドラッグアンドドロップするだけです。 次に、モジュールをクリックしてその設定を開きます。 たとえば、写真モジュールの編集画面は次のようになります。

[全般]タブには、写真の選択、リンクの追加、テキストの追加などの基本的なオプションが含まれています。 スタイルには、トリミング、配置、色などのデザインオプションが含まれます。 Advancedを使用すると、余白を変更したり、アニメーションを追加したり、モジュールを表示するデバイスサイズを選択したり、カスタムHTMLを含めたりできます。
編集します。 次に、編集するモジュールごとにこのプロセスを繰り返します。
ステップ5:将来の使用のために行、列、およびモジュールを保存する
この時点で、おそらくほぼ完成したページがあります。 ただし、保存オプションを使用すると、将来的に時間を節約できます。 これらを使用すると、特定のテンプレート、行、および列を保存して、後でそれらに戻ることができます。
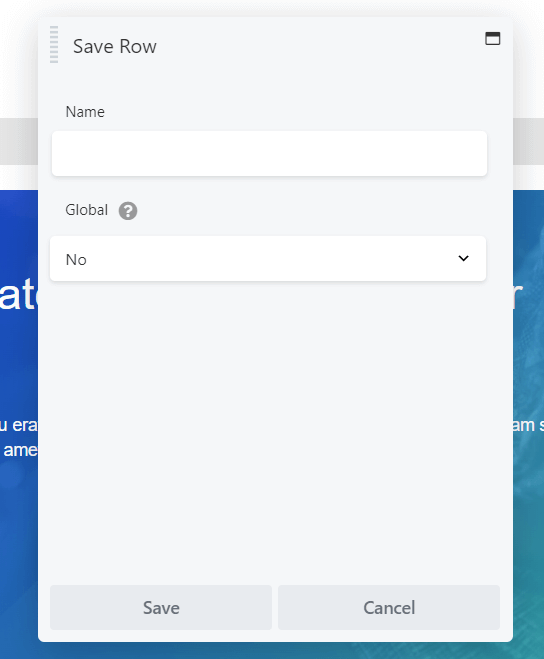
保存する要素のレンチツールをクリックして編集用に開き、設定の下にある[名前を付けて保存]をクリックするだけです。 これにより、次の画面が表示されます。

使用する名前を入力し、[保存]をクリックします。
[グローバル]オプションを選択すると、この保存された要素のすべてのインスタンスがリンクされます。 つまり、今後行うすべての編集は、そのモジュールがサイト全体で使用されるすべてのインスタンスに適用され、前のセクションのサブスクライブフォームモジュールの例を使用しました。
欠点は、個々のグローバル要素の設定を微調整できないことですが、将来的にグローバルモジュールのインスタンスを分離したい場合は、レイアウト内のモジュールを複製してからグローバルバージョンを削除してから、新しいモジュールへのカスタム変更。
作業を保存すると、これらの要素がコンテンツパネルのそれぞれの保存済み領域に表示されます。または、WordPress管理サイドバーの[ビーバービルダー]をクリックして、保存された行、列、およびモジュールにアクセスできます。
結論
すべての最高のウェブサイトデザインポートフォリオは、美しいページから始まります。 ただし、デフォルトのWordPressインターフェースでは、独自の構築が難しい場合があります。 幸い、 Beaver Builderは、世界クラスのWebサイトを記録的な速さで作成するのに役立ちます。
この記事では、BeaverBuilderを使用してページを作成する方法を5つのステップで説明しました。
- WebサイトにBeaverBuilderをインストールし、新しいページを追加します。
- レイアウトテンプレートから始めて、デザインのアイデアを提供したり、時間を節約したりします。
- 列と行を使用してレイアウトの配置をカスタマイズします。
- モジュールを使用してコンテンツを追加します。
- 将来使用するために、要素をコンテンツと設定とともに保存します。
Beaver Builderを使用したページの作成について質問がありますか? 以下のコメントセクションでお知らせください。
