プラグインなしで WordPress でポップアップを作成する方法
公開: 2022-12-14ポップアップは、Web サイトの構造に役立つオプションです。 さまざまなサイズ、形、色があります。 ビデオ、GIF 画像、JPIG 画像、行動を促すフレーズを含む単純なテキストの場合もあります。
それらが何であれ、それらをWebサイトに統合する必要があります. それでは、プラグインなしで WordPress でポップアップを作成する方法を見てみましょう。
目次
- ポップアップとは
- ポップアップを使用する理由
- 聴衆の注目を集める
- メールアドレスの取得
- 行動を促す
- 景品
- 放棄されたカート
- ソーシャルメディアプロモーション
- 調査を実施します
- プラグインなしで WordPress でポップアップを作成する 2 つの方法は何ですか?
- サードパーティのアプリケーションまたは Web サイトの使用
- コードの使用
- 最終的な考え
ポップアップとは
ポップアップとは、Web サイトの閲覧者が Web サイトを読み込んだ後に画面に表示されるウィンドウです。 通常、マーケティング サービスに使用され、ユーザーに何かを依頼します。
すべての Web サイト所有者が Web サイトにポップアップを表示することを望んでいるわけではありません。 これらはユーザーにとっては煩わしいと思われるかもしれません。 一方、ポップアップには、Web サイトとマーケティング活動のための特定の機能があります。
ポップアップを使用する理由
聴衆の注目を集める
自慢したい新製品や、ブログの最近の記事にもっと注意を払う必要がある場合は、ポップアップで提示できます。 ユーザーは、ポップアップを見て閉じるしかありません。 目の前にあるものをクリックするほうがはるかに魅力的です。
メールアドレスの取得
メールは、顧客との優れたコミュニケーション手段です。 電子メール マーケティングは、デジタル マーケティングで最も収益性の高い方法の 1 つと見なされています。
オーディエンスがポップアップ ボックスに電子メール アドレスを入力すると、そのアドレスをマーケティング活動に使用したり、顧客に有益な電子メールを送信したりできます。
行動を促す
割引キャンペーンはありますか? 限定特典ですか? ポップアップでこれに言及することで、メッセージをより迅速に聴衆に届けることができます。
また、ビデオまたは GIF バージョンのポップアップは切迫感を生み出し、ユーザーにさらに画像をクリックするように促します。
景品
もう 1 つの効果的なマーケティング戦略は、視聴者にプレゼントを用意することです。 これらの景品を使用して、彼らの注目とメールアドレスの両方を得ることができます.
これらの景品には、無料の電子書籍、割引コード、特別オファー、製品サンプルなどがあります。 ポップアップで景品について言及するだけで、残りは自動的にスチームロールされます。
放棄されたカート
放棄されたカートは、オンライン ビジネスが対処しなければならない最も厄介な問題の 1 つです。 人々はショッピング カートにアイテムを追加するだけで、そのことを忘れてしまいます。
ポップアップを使用して、それらのアイテムを予約したことを人々に思い出させることができ、カードはまもなく期限切れになります。 これにより、顧客が購入に向けて後押しする必要があるという切迫感が生まれます。
ソーシャルメディアプロモーション
Web サイトをソーシャル メディア プラットフォームにリンクするには、ページの上部または下部にあるボタンを使用します。 しかし、その原因をさらに強調したい場合は、ポップアップを使用して、Instagram、Facebook、LinkedIn、または Twitter で最新の投稿を簡単に宣伝できます。
調査を実施します
データは、ビジネスを構築するためのビルディング ブロックです。 したがって、視聴者と潜在的な顧客に関する情報が多ければ多いほど、将来の計画を立ててサービスを提供することができます。 顧客の年齢、職業、または製品に関する好みについて簡単な調査を行ってみませんか?
プラグインなしで WordPress でポップアップを作成する 2 つの方法は何ですか?
Web サイトのポップアップを作成する最も簡単な方法は、WordPress ネイティブ プラグインを使用することです。 ただし、これらのプラグインは非常に重いことで有名であり、Web サイトの速度が低下する可能性があります。
そのため、多くの Web サイト管理者は、そのようなプラグインを WordPress プラットフォームに追加することに消極的であり、可能な限り最小限に抑えています。 それにもかかわらず、プラグインなしで WordPress でポップアップを作成する方法は 2 つあります。 見てみましょう:
サードパーティのアプリケーションまたは Web サイトの使用
1.ポップアップスマート
PopupSmart は、速度や読み込み時間に影響を与えることなく、革新的なポップアップを設計して Web サイトに追加できるオンライン ツールキットです。 PopupSmart で得られる最終的な結果は、Web サイトに追加する必要がある 1 行のコードであり、そこにポップアップが表示されます。
このプラットフォームにはいくつかの支払いプランがあり、それぞれが特定の機能を提供します。
| 無料 | 無料 | ・ポップアップ1個 · 1 つのウェブサイト · 5000 ページビュー ・アナウンスポップアップ · メール コレクション ポップアップ ・フォームコレクションのポップアップ ・x秒後 · 離脱意図について ・活動センサーで ・下にスクロール後 ・特定のページの閲覧 · 新規とリピーター · 閲覧言語 ・Cookie値ターゲティング · ジオロケーション · HTMLターゲティング · Amazon AWS による %99.99 アップタイム · AdBlock & GDPRセーフ · SEO と Google の苦情 ・メールサポート |
| 基本 | $24/月 | · すべての無料機能に加えて: ・無制限のポップアップ ・無制限のウェブサイト · 100,000 ページビュー · 分析 ・AI搭載のスマートモード · サブアカウント ・15分以内のチャットサポート ・8時間以内のメールサポート ・クーポンポップアップ · Cookie同意ポップアップ ・おすすめポップアップ · 放棄カート リマインダー ポップアップ · ゲーミフィケーション ポップアップ ・電話キャンペーン · トラフィック ソース ・表示頻度 ・ オペレーティング·システム · プライオリティ カスタマー サポート |
| プロ | $66/月 | · すべての基本機能に加えて: · 500,000 ページビュー |
| 高度 | $108/月 | · すべての機能に加えて: · 1,000,000 ページビュー ・CROコンサルティング ・専任のCRO専門家 |
PopupSmart を使用して WordPress でポップアップを作成する手順:
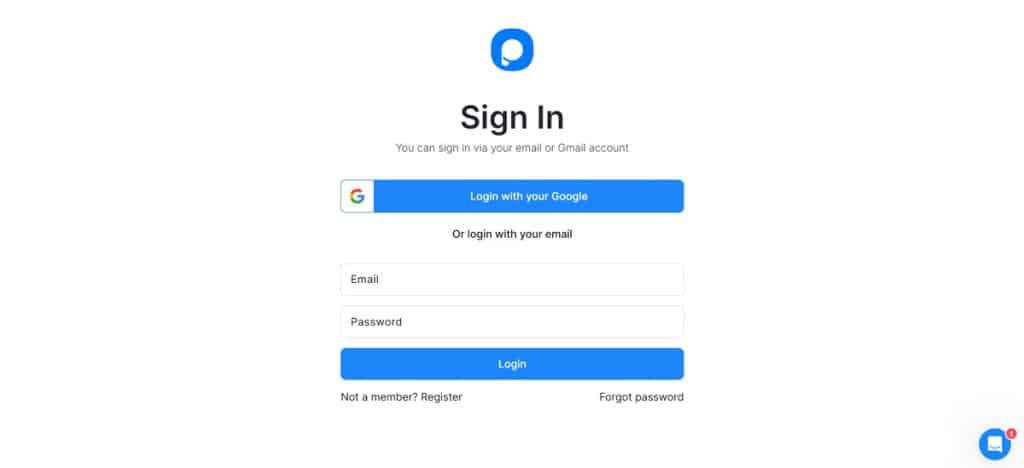
- PopupSmart Web サイトにサインアップします。 サインアップ プロセスを実行するか、Google アカウントからログインするだけです。

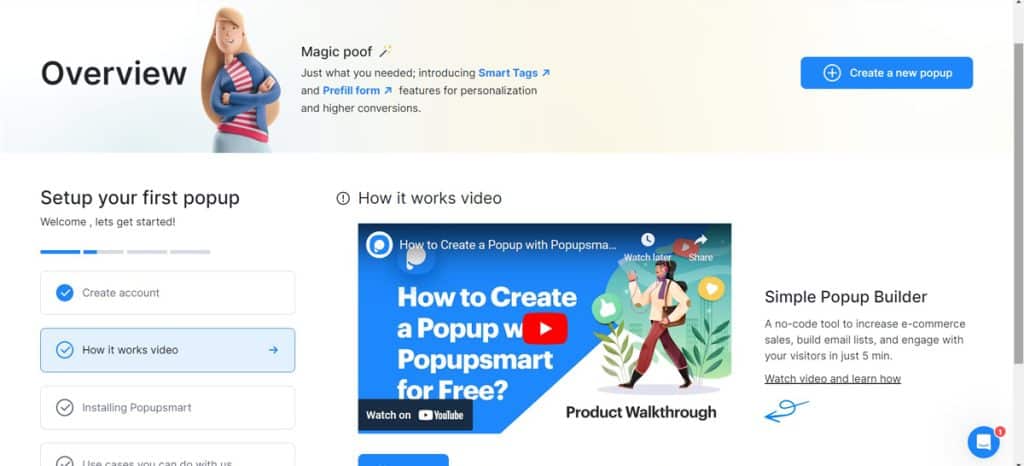
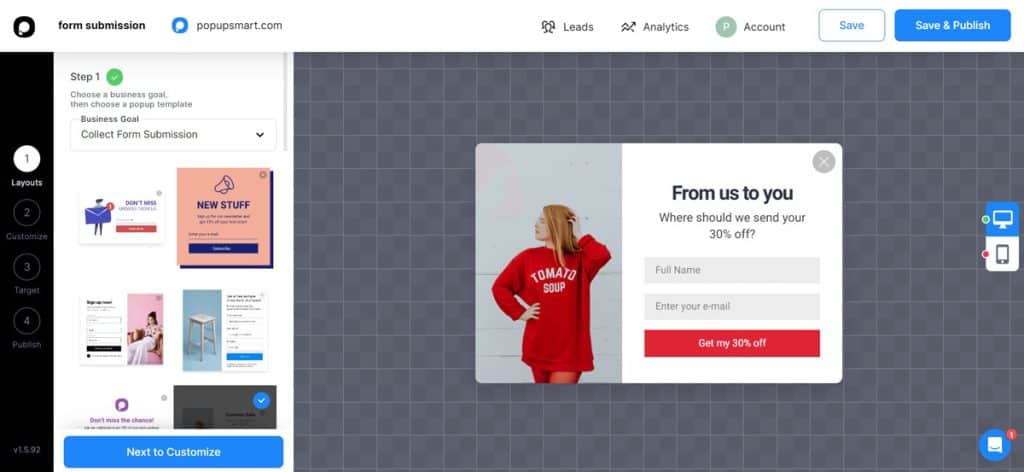
- [ Create a new popup ] ボタンをクリックして、ポップアップの作成プロセスを開始します。

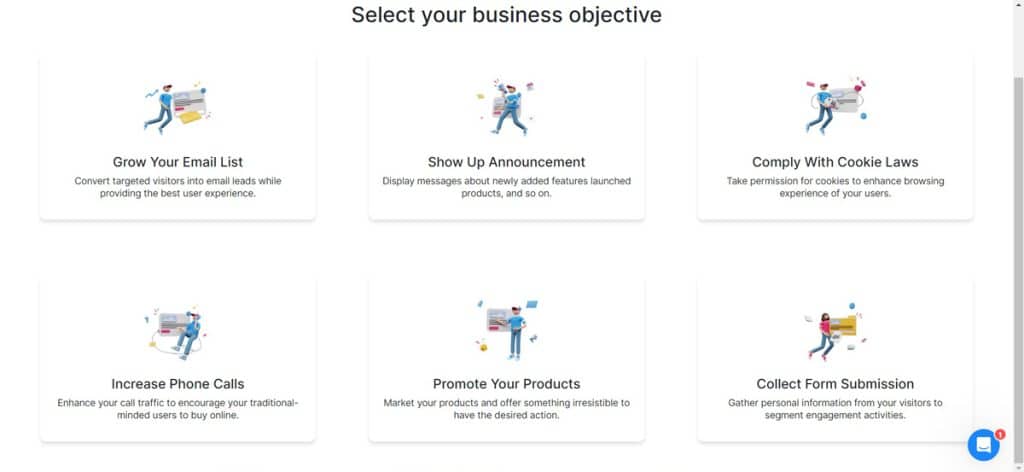
- 開いた次のウィンドウで、ポップアップの目的を選択する必要があります。 選択肢は次のとおりです。メーリング リストの拡大、お知らせの表示、Cookie に関する法律の順守、電話の増加、製品の宣伝、フォーム送信の収集。

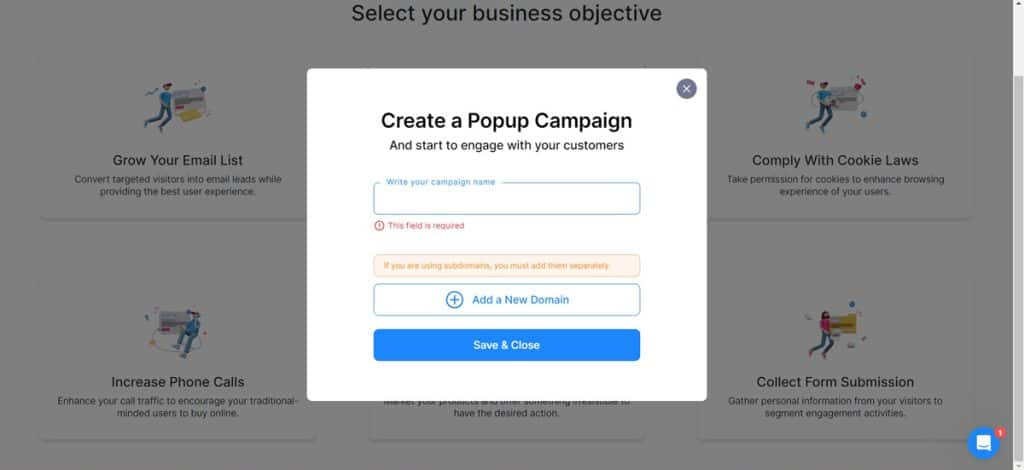
- 次のステップでは、キャンペーン名、ドメイン、およびサブドメインを提供するよう求められます。

- デザイン ページでは、レイアウト、ポップアップ タイプ、成功ポップアップ、および広告ティーザーを選択するように指示されます。

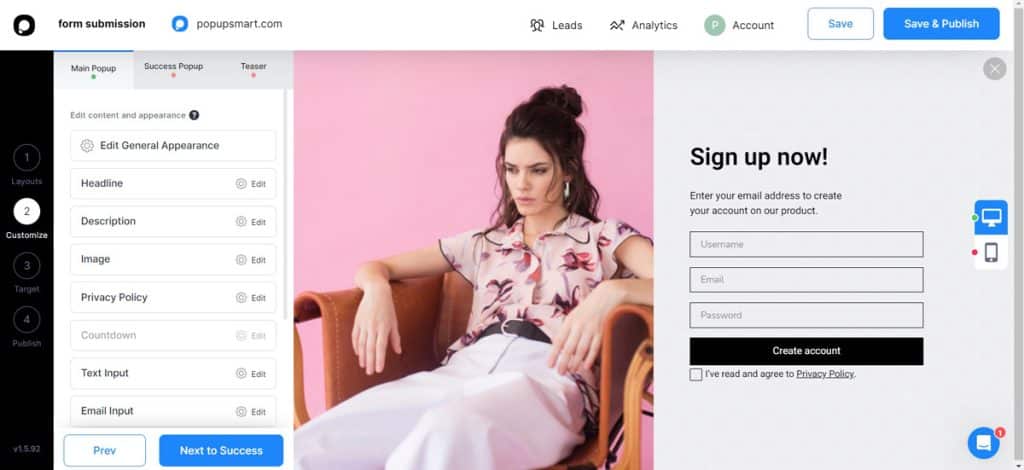
- カスタマイズ メニューで、見出し、説明、画像、プライバシー ポリシー、テキスト入力、メール入力を選択し、アカウントを作成します。

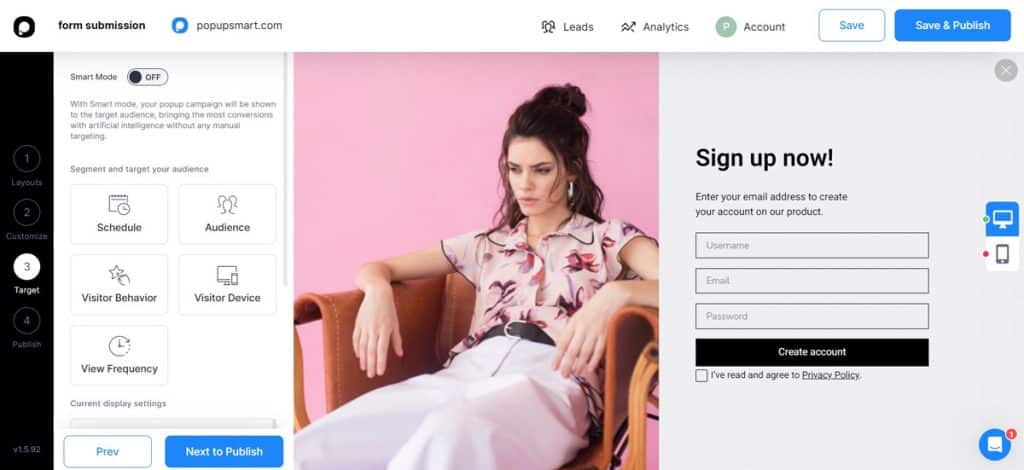
- 次のメニューでは、スケジュール、オーディエンス、訪問者の行動、訪問者のデバイス、訪問頻度などの他のオプションをカスタマイズできます。

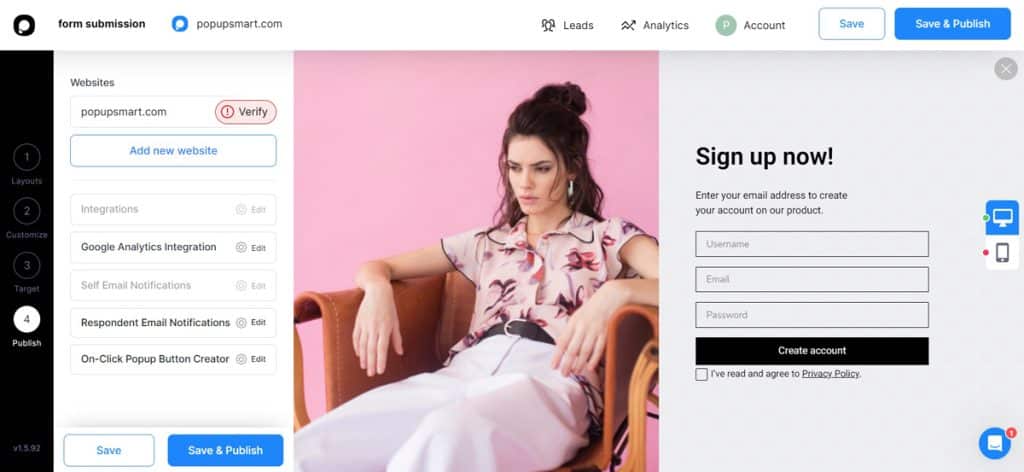
- 最後に、ポップアップを公開します。 ポップアップに使用する URL を確認すると、埋め込みコードが届きます。

- このコードをコピーして、WordPress アカウントのテーマ エディターに移動します。 ナビゲーション バーで footer.php を見つけます。
- </body> タグの前に埋め込みコードを貼り付け、コードを更新します。
- プロセスが正しく行われたことを確認したい場合は、PopupSmart ウィンドウに戻り、[次へ] を押します。
- 新しいウィンドウは、コードが Web サイトに追加されたことを確認し、視聴者にどのように見えるかのプレビューを表示します。
2.エレメンター

Elementor は、Web サイト ページの要素をセグメントに分割し、各要素 (セクション) を個別に編集およびカスタマイズできる Web クリエーターです。 Elementor のもう 1 つの優れた機能は、単純なドラッグ アンド ドロップ ジェスチャを使用して Web ページをデザインできることです。 さらに、Elementor には、ポップアップ メーカーなどの専用機能を備えたプロ プランがあります。
| テーマ + エディター + ホスティング | $79/年 | · Google Cloud Platform によるホスティング · CloudflareのSSL & CDN · 月間訪問数: 100K ・帯域/月:100GB ・ストレージ:20GB · 無料の独自ドメイン接続 · 100以上の事前にデザインされたウェブサイト ・HelloテーマとWPプリインストール · ドラッグ アンド ドロップ、コード エディターなし ・プレミアムサポート |
前述のように、Elementor には組み込みのポップアップ メーカーがあり、プラグインなしで Web サイトのポップアップを作成できます。 これを行う手順は次のとおりです。

- Elementor を使用してポップアップを作成するには、Web サイトの任意のページを開いてCTRL + Eを押す必要があります。 これにより、Elementor ファインダーが開きます。
- 検索ボックスに「新しいポップアップを追加」と入力します。 ポップアップビルダーを新しいタブで開く必要があるため、CTRL を押してクリエーターをクリックする必要があります。
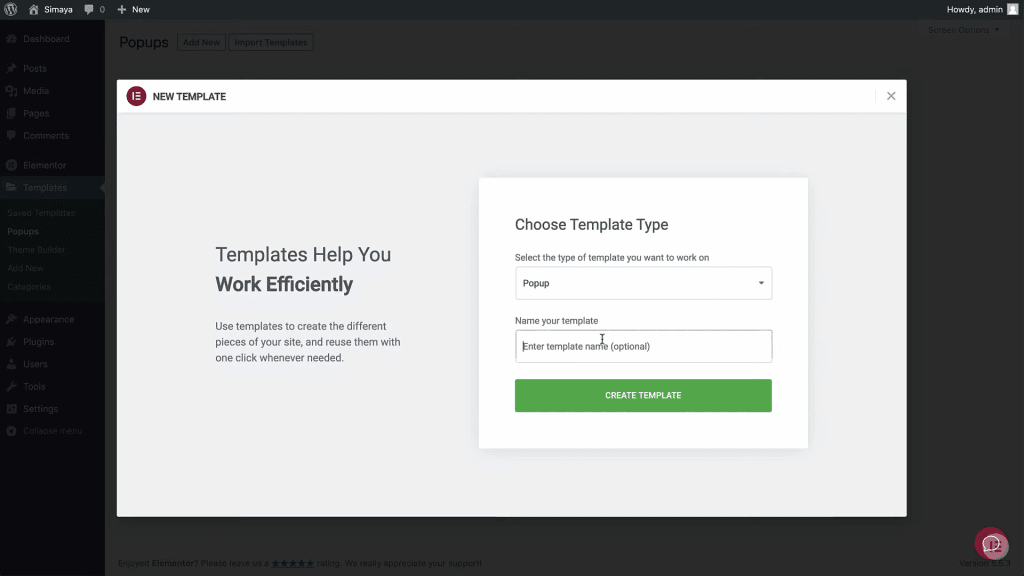
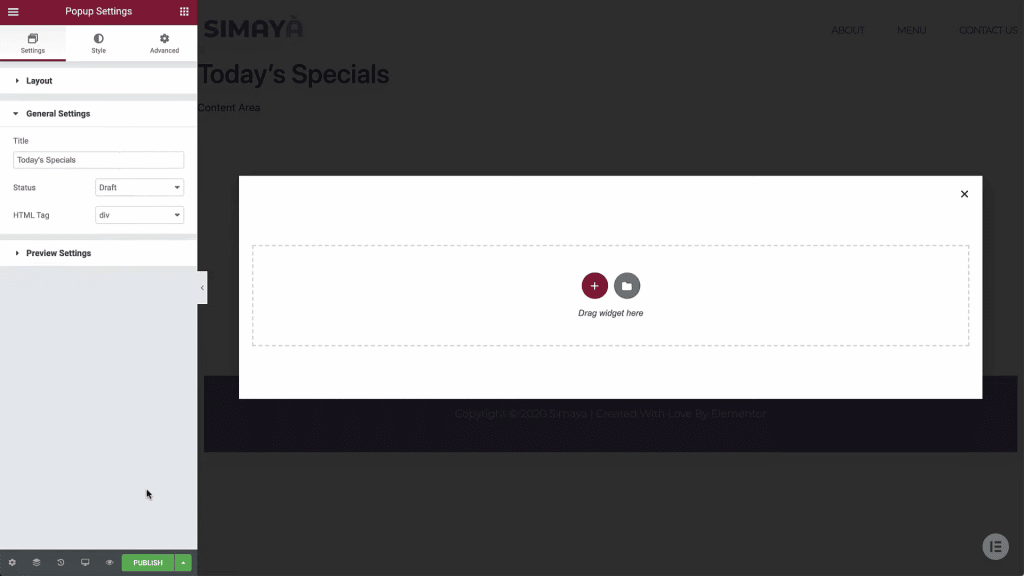
- これは、ポップアップ テンプレートを作成できるウィンドウです。 このテンプレートには名前が必要なので、名前を入力します。

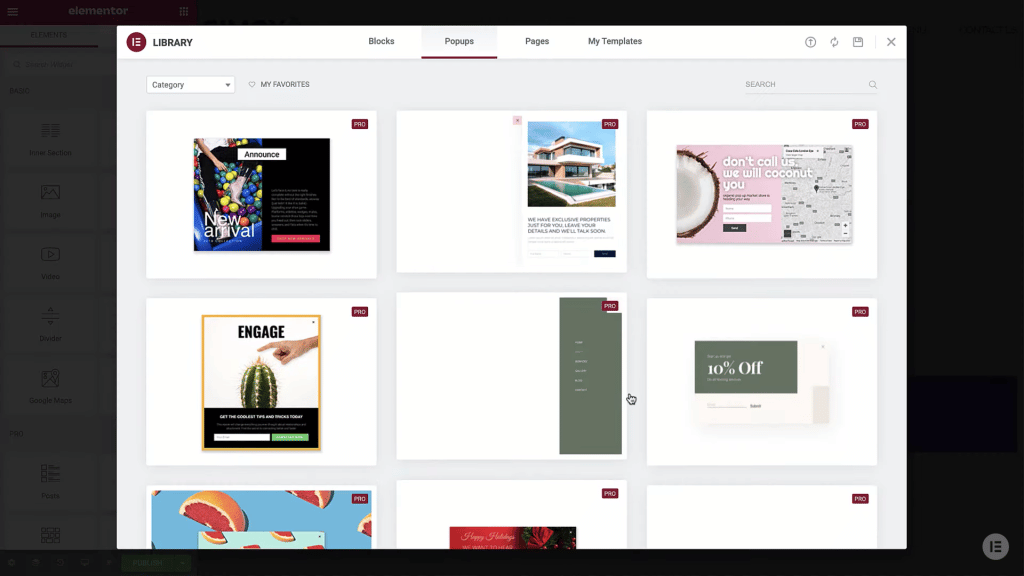
- Elementor には、使用できる既製のポップアップ テンプレートのライブラリがあります。 ニーズに合ったテンプレートが見つかったら、[インストール] をクリックして取得できます。

- そうでない場合は、独自のテンプレートを作成できますので、ライブラリを終了して作成者ページに入ります。

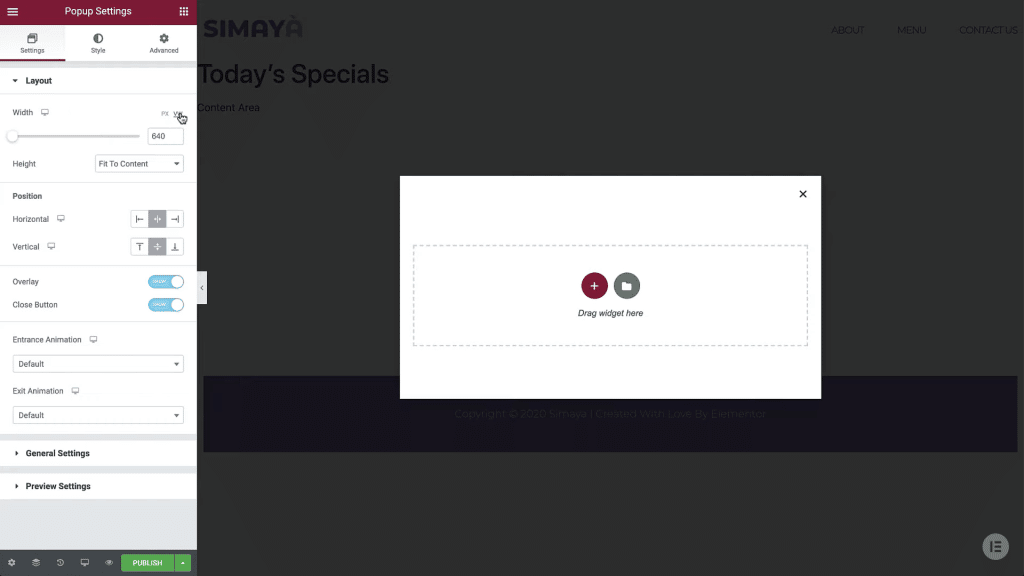
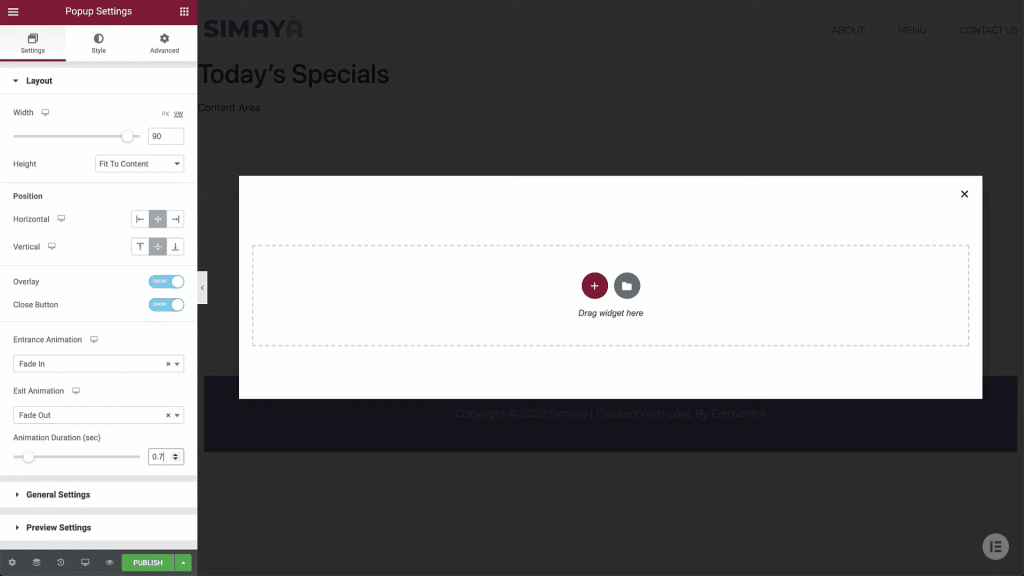
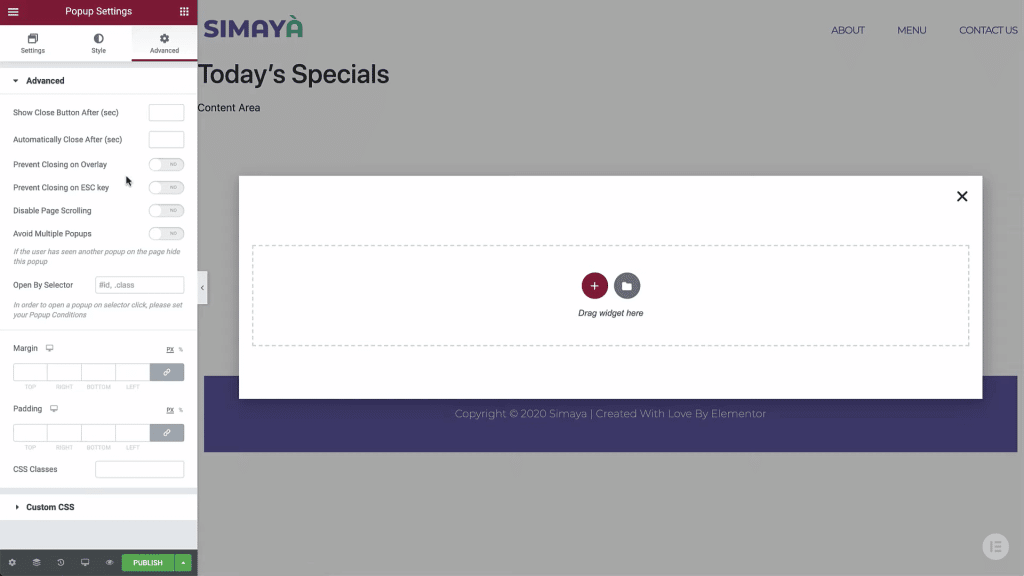
- まず、ポップアップの設定を行う必要があります。 左下隅にある設定メニューを選択し、ポップアップの幅と長さを選択します。

- カスタマイズする次のオプションは、水平または垂直のポップアップの位置です。

- 次に、オーバーレイと閉じるボタンを非表示にするか表示するかを選択します。 また、テキストの開始と終了のアニメーション形式を選択するオプションもあります。

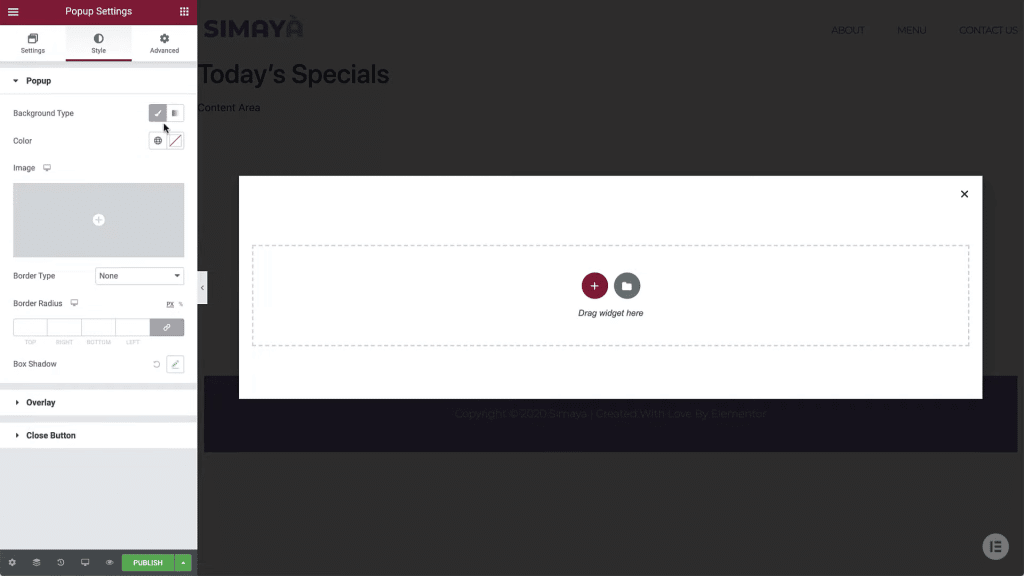
- スタイル タブでは、ポップアップのデザインに対して次のカスタマイズを行うことができます: 背景色、境界線、境界線の半径、ボックスの影、オーバーレイの不透明度、終了ボタンの位置、サイズ、および色。

- 次に、詳細タブに移動します。 このタブには、スクロールの無効化など、いくつかの追加のポップアップ動作オプションがあります。

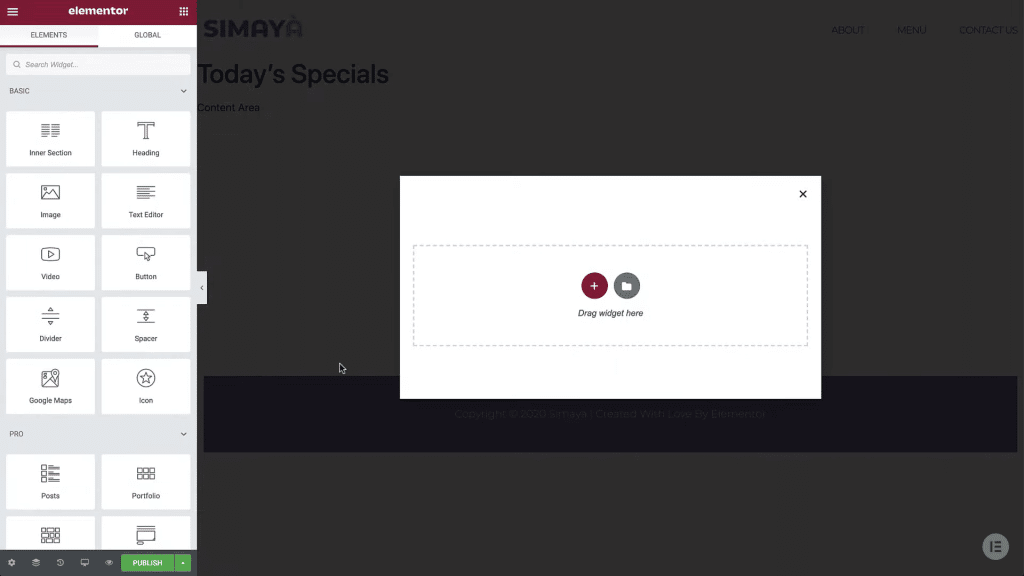
- 次に、ポップアップを設計します。 ページの中央にあるプラス記号をクリックして、ポップアップの構造を選択します。
- ウィジェット メニューから、ポップアップに見出しを追加し、目的の見出しを入力します。
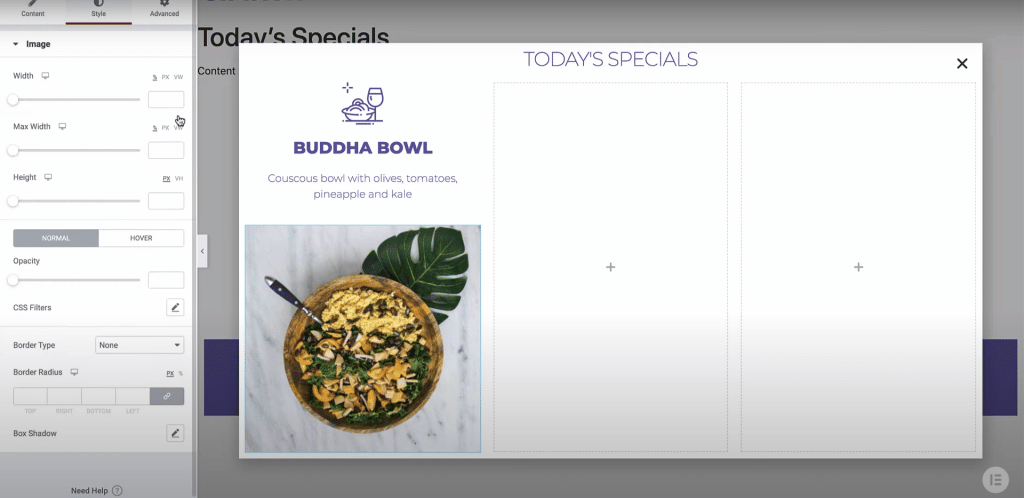
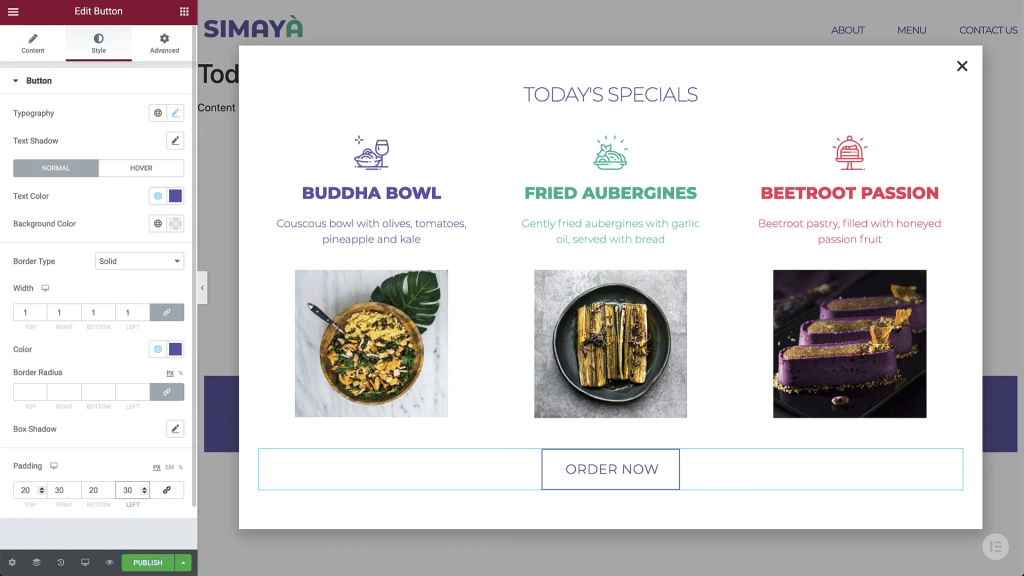
- さまざまなセクション、画像、見出し、説明を追加し、必要に応じてすべてのサイズと書体をカスタマイズできます。

- デザインの準備ができたら、行動を促すフレーズのボタンをポップアップに追加し、オーディエンスをリダイレクトしたいページにリンクします。 ホバー オプションを変更して、ユーザーがホバーしたときに別の背景を表示することもできます。

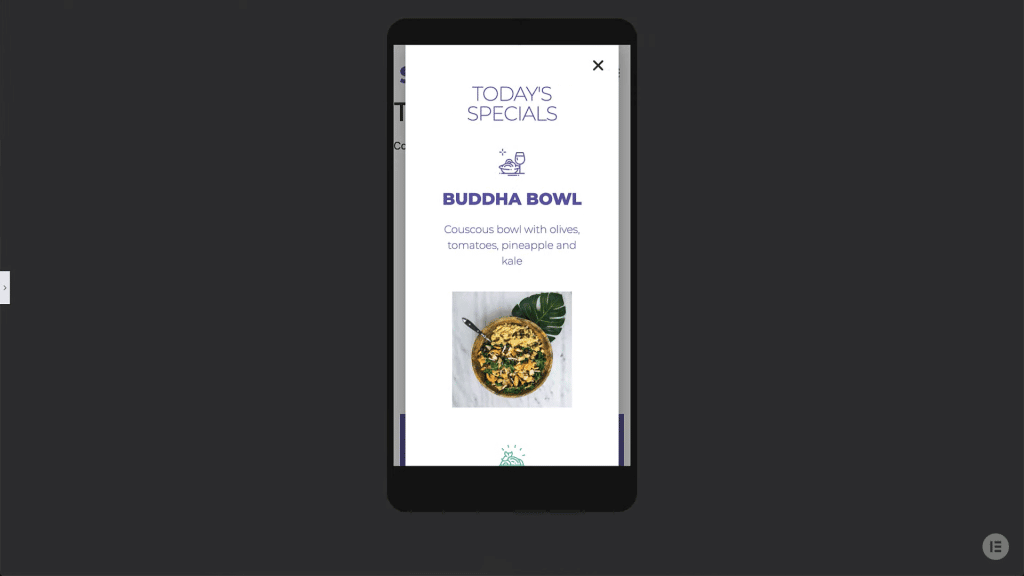
- ポップアップがモバイル対応かどうかを確認するには、画面の左下隅にあるレスポンシブ メニューをクリックして、モバイルを選択します。 パネルを非表示にすると、ポップアップのモバイル バージョンの完全なプレビューを表示できます。

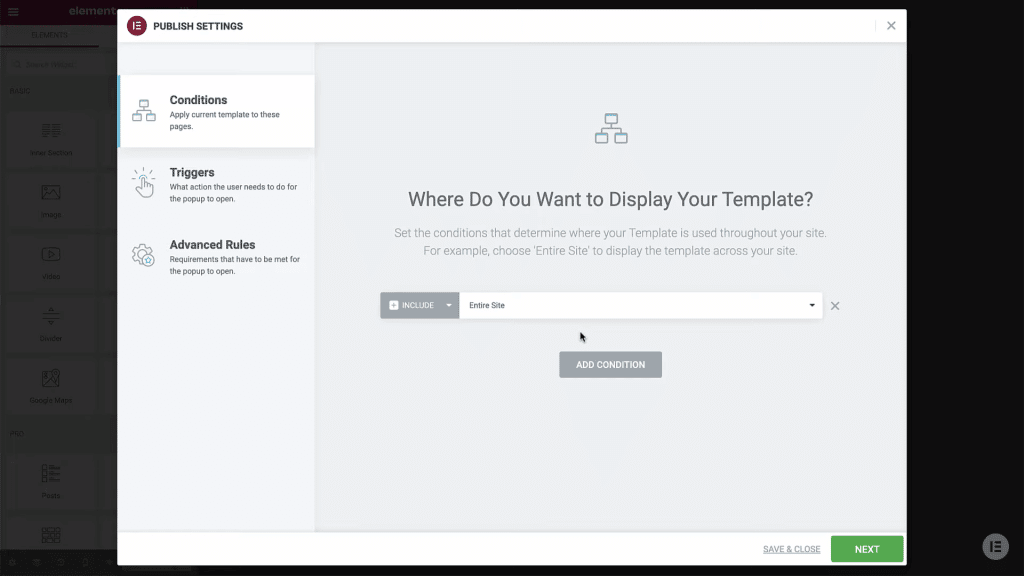
- すべて完了したら、公開をクリックして条件を設定します。 これらの条件によって、Web サイトのどのセクションにポップアップが表示されるかが決まります。 ホームページにのみ表示するように設定するか、複数のページに表示するように選択できます。

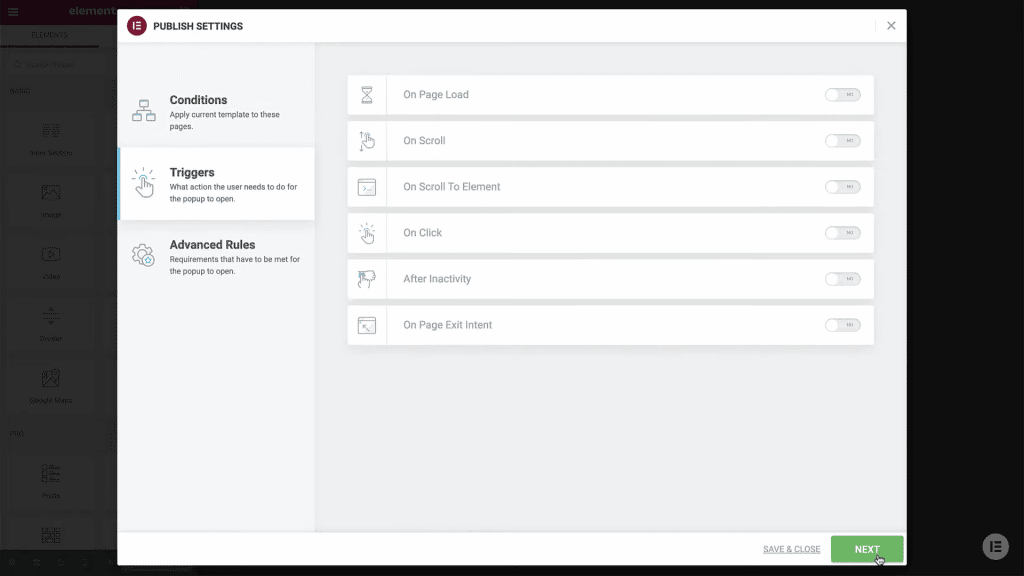
- トリガー メニューでは、ポップアップが表示されるまでの時間と、ポップアップをクリックするか閉じる条件を選択できます。

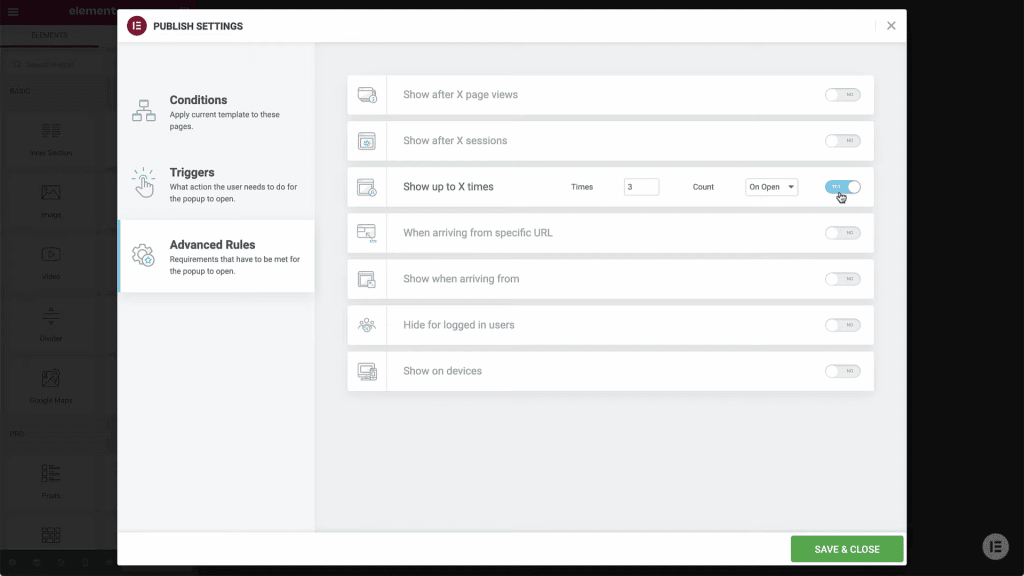
- 次に、単一のオーディエンスにポップアップが表示される回数を選択できる高度なオプションがあります. すべてが思いどおりになったら、[保存] をクリックして終了します。

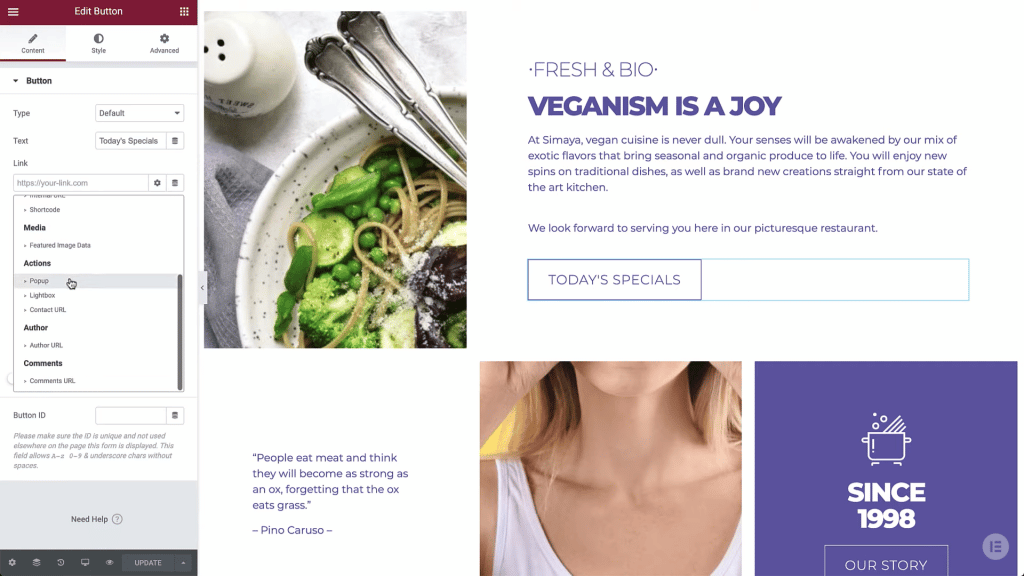
- 最後に、ポップアップをもう一度見たい視聴者のために画面の横にボタンを置いておくことで、ポップアップの表示をオプションにすることができます。 この機能は、リンクの動的タブで設定されます。

コードの使用
あなたがプロの開発者で、HTML、CSS、および JavaScript コードを扱った経験がある場合は、コードを使用してプラグインなしで WordPress でポップアップを作成し、Web サイトのテーマに挿入できます。 コードの準備ができたら、WordPress 管理ウィンドウを開いて、ページの下部にある HTML ブロックにコードを貼り付けるだけです。
コードを入力できるもう 1 つの場所は、WordPress ダッシュボードのテーマ エディターです。 この場合、コードを一番下の functions.php ファイルに貼り付ける必要があります。 すべてのポップアップ設定をコードに入力することを忘れないでください。
これらの設定には以下が含まれます: ポップアップを何回表示するか? ページに入ってからどのくらいで表示されますか? ポップアップの画像とテキストは何ですか? また、ユーザーをリダイレクトする URL は何ですか?
最終的な考え
ランディング ページでポップアップを使用すると、多くの目的に役立ちます。 ただし、ウェブサイトからオーディエンスをいらいらさせることと、ポップアップとして見たいものをオーディエンスに提供することとの間には紙一重です。 したがって、視聴者とその好き嫌いに関するできるだけ多くのデータを収集する必要があります。
さらに、プラグインの数を減らして、Web サイトをできるだけ軽量で高速に保つ必要があります。 これが、プラグインなしで WordPress でポップアップを作成する方法を知ることが不可欠である理由です. この記事の情報を使用して、Web サイトで本格的な外観のポップアップをデザインして公開できます。
