WooCommerce の製品カテゴリ スライダーを作成する方法
公開: 2024-10-03WooCommerce ストアの任意の場所に製品カテゴリ スライダーを追加すると、顧客が Web サイトのどのセクションからでも簡単に製品を閲覧して発見できるようになり、ユーザー エクスペリエンスが大幅に向上します。
スライダーは、ホームページ、製品ページ、カスタム ページのいずれに配置しても、カテゴリを紹介し、製品の可視性を高めるシームレスな方法を提供します。
このブログ投稿では、WooCommerce 製品カテゴリ スライダーを作成し、サイト上の任意のページに追加する手順を説明します。
WooCommerce に製品カテゴリ スライダーを追加する理由
デフォルトでは、WooCommerce はショップ セクションに製品カテゴリを表示しますが、Web サイトの他の部分に製品カテゴリ スライダーを追加すると、エンゲージメントが高まり、コンバージョンが促進されます。
このスライダーをホームページ、ランディング ページ、またはブログ投稿に配置すると、訪問者がさまざまな製品カテゴリを見つけて探索しやすくなり、より効率的に閲覧して購入できるようになります。
WooCommerce に製品カテゴリ スライダーを追加する方法
目次
製品カテゴリ スライダーの追加は、Elementor の Elemento アドオンを使用すると簡単です。この強力なツールを使用すると、WooCommerce ストア用に動的で魅力的なスライダーを作成し、製品の発見とユーザー エクスペリエンスを向上させることができます。

Elementor の Elemento アドオンについて:
Elementor の Elemento アドオンは、美しく機能的な WooCommerce セクションの構築に役立つ多用途のプラグインです。
製品カテゴリ スライダーなどのさまざまなウィジェットが提供されており、サイト上のどこにでも簡単に製品カテゴリを表示できます。
ステップ 1: WooCommerce と Elementor をインストールしてアクティブ化する
WooCommerce と Elementor が WordPress ウェブサイトにインストールされ、アクティブ化されていることを確認してください。


インストールしていない場合は、 「プラグイン」>「新規追加」に移動し、「WooCommerce」または「Elementor」を検索して、 「今すぐインストールしてアクティブ化」をクリックします。
ステップ 2: Elemento Addons プラグインをインストールしてアクティブ化する
ThemeHunk からElemento Addonsプラグインをダウンロードします。

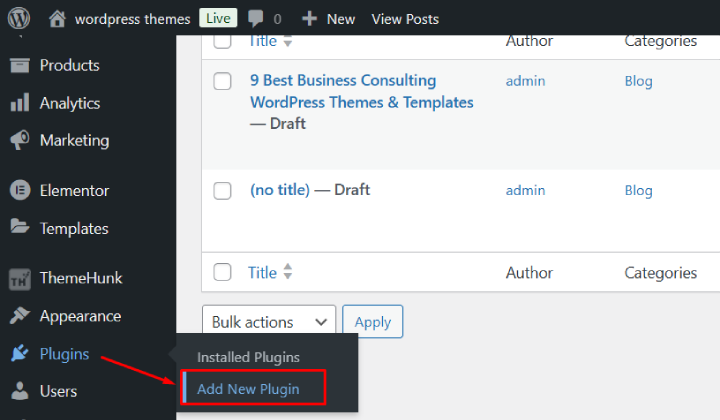
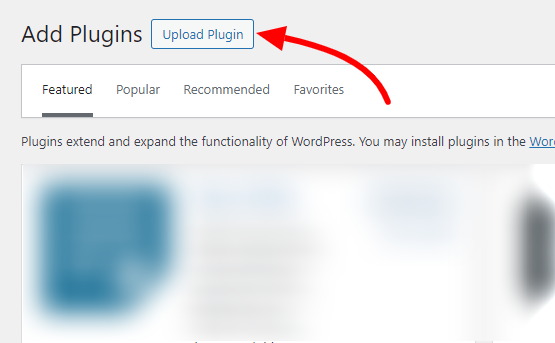
WordPress ダッシュボードで、 [プラグイン] > [新規追加]に移動します。

[プラグインのアップロード]ボタンをクリックし、ダウンロードした zip ファイルを選択します。

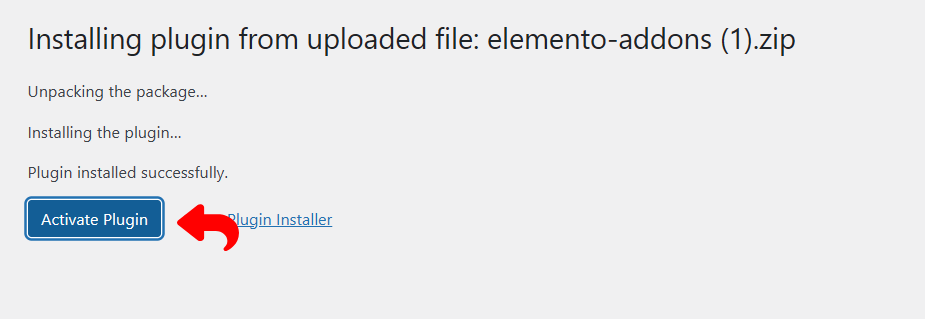
「今すぐインストール」をクリックし、プラグインをアクティブ化します。
ステップ 3: Elementor を使用して新しいページを作成する

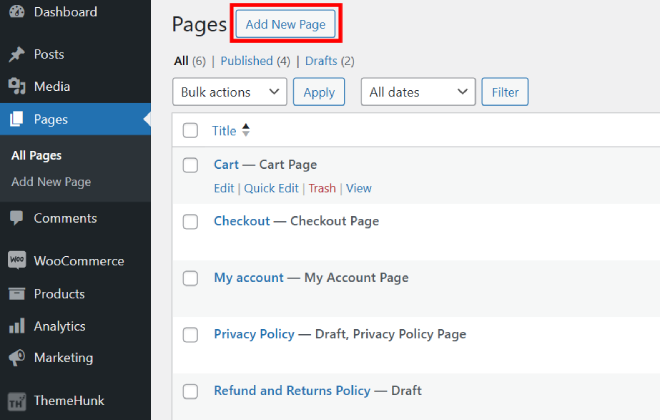
新しいページを作成するには、「ページ」セクションに移動し、「新規追加」をクリックします。何かを変更したい場合は、既存のページを選択して編集することもできます。

さらに、製品カテゴリ スライダーを任意のページに簡単に追加して、製品を適切に表示することができます。

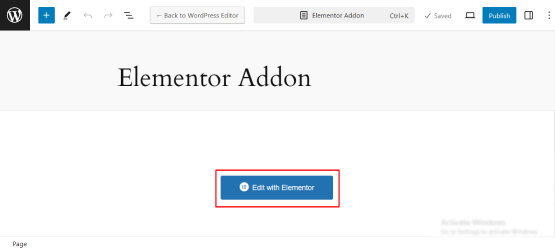
[Elementor で編集] をクリックして、Elementor ページ ビルダーを開きます。
Elementor エディターに入ったら、 +アイコンをクリックして新しいセクションを追加します。
スライダー セクションに必要な構造を選択します (例: 1 列レイアウト)。
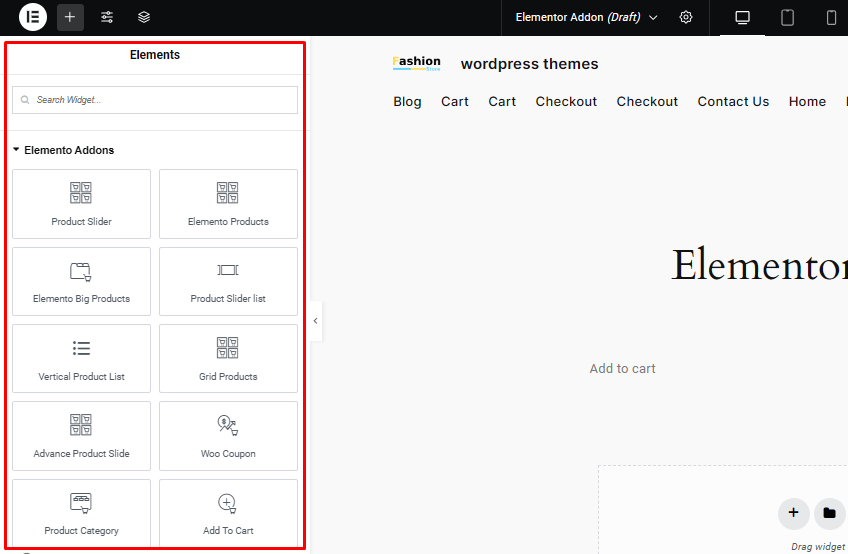
ステップ 5: 製品カテゴリ スライダー ウィジェットを探す

Elementor パネルで、 「Product category Slider」を検索します (このウィジェットはElemento Addonsで利用できます)。

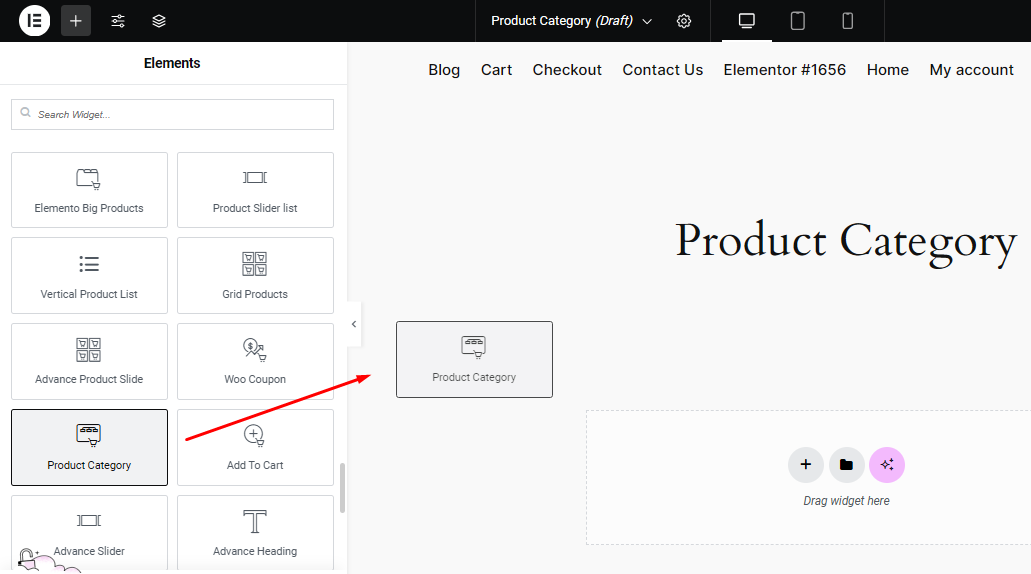
製品カテゴリ スライダーウィジェットを、作成したセクションにドラッグ アンド ドロップします。
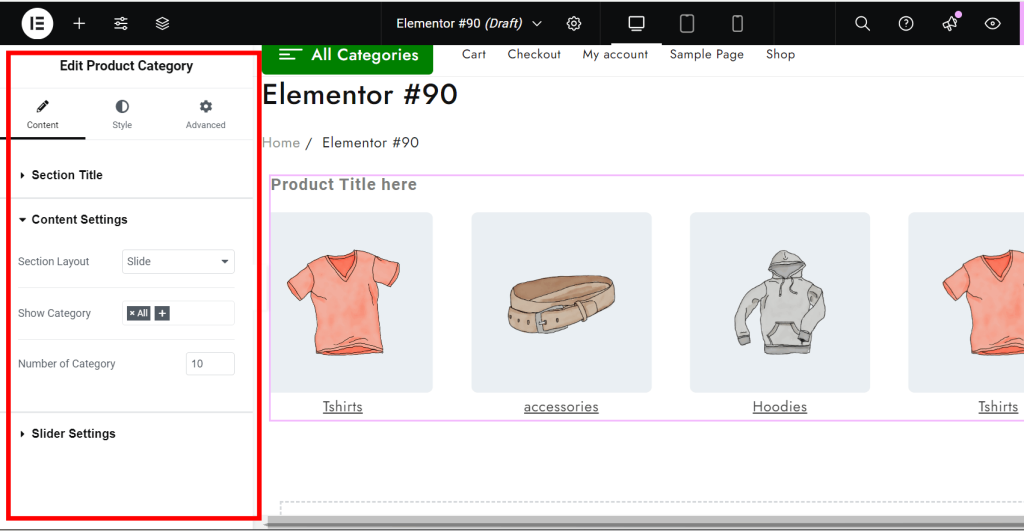
ステップ 6: 製品カテゴリ スライダーをカスタマイズする

ウィジェットを追加すると、左側にカスタマイズ オプションが表示されます。
[コンテンツ] タブで、スライダーに表示する WooCommerce 製品カテゴリを選択します。
[レイアウト] タブと [スタイル] タブで、スライドごとの商品数、レイアウト オプション、スライダーの速度などをカスタマイズできます。
さらに、矢印やドットの有効化などのナビゲーション設定を構成します。
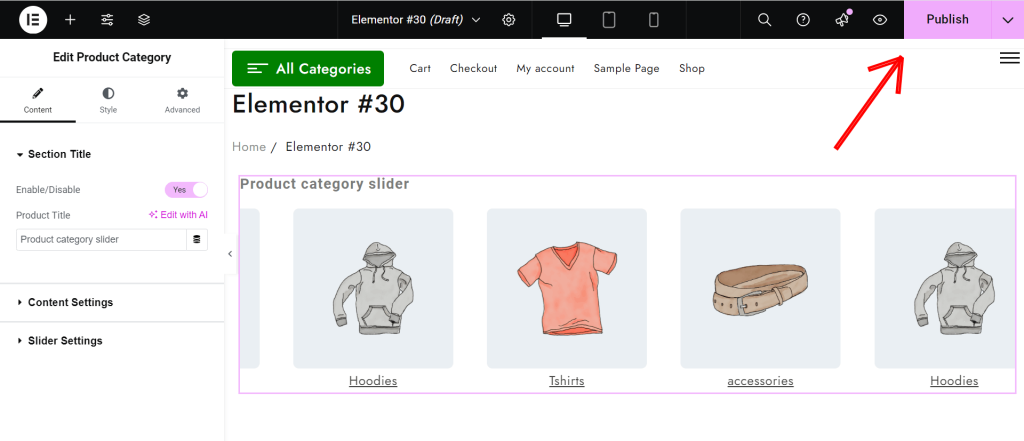
ステップ 7: 公開とプレビュー

設定に満足したら、 「公開」をクリックしてページを公開します。

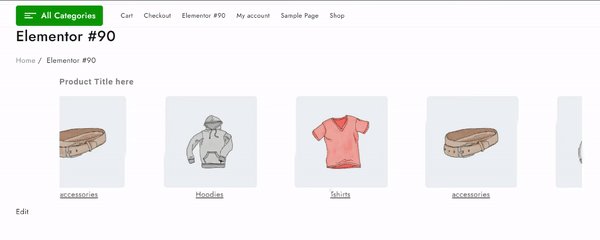
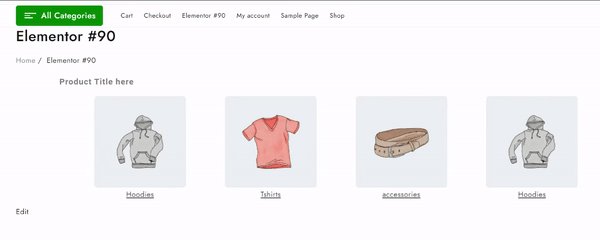
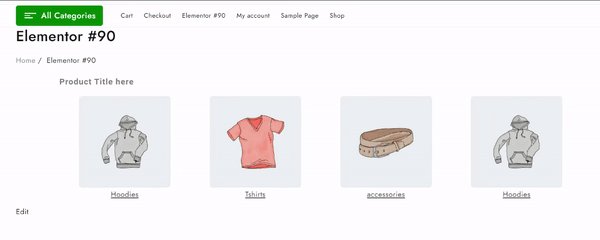
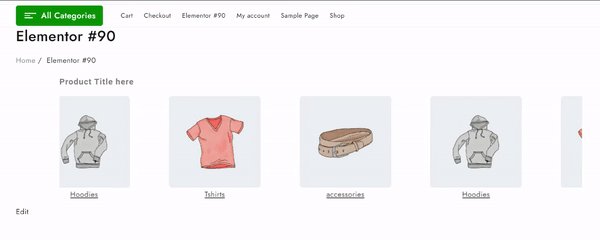
製品カテゴリ スライダーが新しく作成されたページに表示されます。
よくある質問
Q: WooCommerce の製品カテゴリ スライダーとは何ですか?
回答: 製品カテゴリ スライダーは、さまざまな製品カテゴリをスライド形式で表示する e コマース Web サイト上の視覚要素で、ユーザーがさまざまなカテゴリを簡単に閲覧できるようにします。
Q: カテゴリ スライダーの外観をカスタマイズできますか?
回答: はい、ほとんどのスライダー プラグインには次のようなカスタマイズ用のオプションが用意されています。
スライダーのサイズとトランジション
背景色
テキストのスタイルとボタンのレイアウト
矢印ナビゲーションとページネーションのスタイル
Q: カテゴリ スライダーが表示されない場合はどうすればよいですか?
回答: プラグインがインストールされ、アクティブ化されていることを確認してください。
表示オプションのスライダー設定を確認してください。
表示されているカテゴリに製品が割り当てられていることを確認してください。
キャッシュ プラグインまたはブラウザのキャッシュをクリアします
結論
WooCommerce ストアに製品カテゴリ スライダーを追加することは、ユーザー エクスペリエンスを強化し、製品の可視性を向上させ、コンバージョンを促進する優れた方法です。
Elementor のElemento アドオンを使用すると、視覚的に魅力的でインタラクティブなスライダーを簡単かつ効率的に作成できます。
製品カテゴリを動的な形式で紹介することで、顧客が製品を探索しやすくなり、Web サイトでのエンゲージメントが促進され、売上が増加します。
この記事が役に立ったと思われた場合は、お友達と共有してください。ご質問がございましたら、以下にコメントを残してください。お手伝いいたします。読んでいただきありがとうございます!
YouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。Facebook やTwitterもフォローしてください。
さらに役立つ記事:
- 「アップデートに失敗しました。」を修正する方法WordPress の「応答は有効な JSON 応答ではありません」
- WooCommerce プラグインを高性能の注文ストレージと互換性のあるものにする方法
