WordPressとElementorを使用してレストランのウェブサイトを作成する方法
公開: 2021-02-11ゲストの90%が、食事をする前にオンラインでレストランを調べていることをご存知ですか? 実際、それは他のどの業界よりも高い数です。
それで、あなたがこれを知った後にあなたのレストランのためにウェブサイトを作りたいならば、それは驚くことではありません。 しかし、これは実際にあなたがあなたのレストランのためのウェブサイトを作成することを検討する唯一の理由ではありません。
レストランのウェブサイトは、食欲をそそるメニューを披露するのに最適な場所です。
その上、あなたは人々にあなたのエレガントなレストランのインテリアをいくつかの素晴らしい写真でチェックさせることもできます。 あらゆる方法で顧客により多くの利便性を提供することに成功した場合、個人の携帯電話やコンピューターから直接テーブルを予約するという利便性を顧客に提供しない理由はありません。
あなたがレストランのウェブサイトを作成することに興味があるなら、これはあなたにとって完璧なブログかもしれません。 また、インスピレーションを得て独自にデザインできる、すばらしいレストランのWebサイトのデザイン例をいくつか追加しました。
だから、これは楽しいものになるので、フィニッシュラインまでそれに従ってください。
WordPressとElementorを使用してレストランのWebサイトを作成する理由

レストランのウェブサイトを作成することを決心しましたか? おめでとうございます、あなたは最も困難なハードルを越えました。
ウェブサイトの作成は複雑な作業であるというのが一般的な認識です。 現実ははるかに異なります。 ウェブサイトを構築するための複雑な方法がありますが、はるかに簡単な方法もあります。
レストランのウェブサイトを作成する簡単な方法の1つは、WordPressを使用することです。それをデザインするには、Elementorよりも優れたオプションはありません。
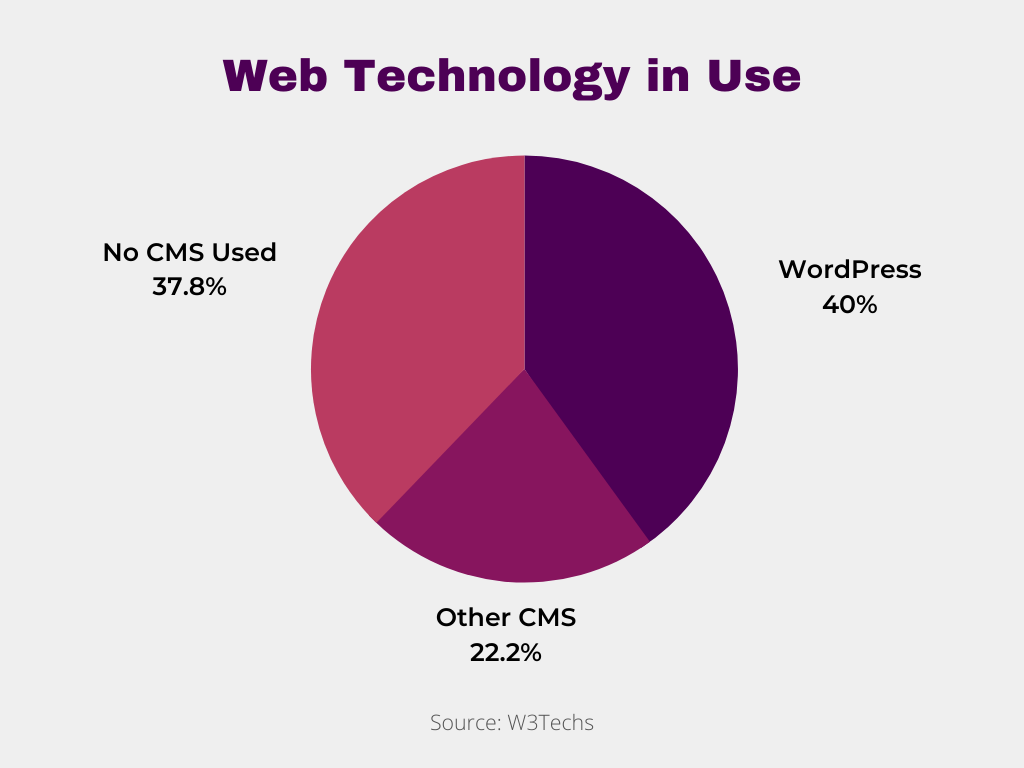
これは、最近非常に人気のある組み合わせです。 W3Techsによると、オンラインのすべてのWebサイトの40%がWordPressを使用して構築されています。

WordPressを使用してWebページをデザインする最も一般的な方法の1つは、Elementorです。 このページビルダーには現在、500万を超えるアクティブなインストールがあります。
WordPressとElementorを使用すると、潜在的な顧客により簡単にリーチできるレストランのWebサイトを構築できます。
WordPressは、コーディングスキルがなくてもWebサイトを構築できる無料のWebサイトビルダーです。 はい、これを使用してWebサイトを構築するために、コーディングの経験をまったく学ぶ必要はありません。 さらに、無料バージョンとプレミアムバージョンの両方で利用できるWordPressプラグインであるElementorは、1行のコードなしで人目を引くページをデザインするのに役立ちます。
最後に、Happy AddonsはElementorのアドオンであり、見栄えの良いデザインを作成するためにぜひ試してみてください。
そのため、WordPressとElementorは、レストランのWebサイトを作成するための最良の組み合わせであると考えています。 しばらくお待ちください。レストラン向けのすばらしいウェブサイトの構築をお手伝いします。
Elementorでレストランのウェブサイトを作成するための7つの簡単なステップ
それでは、ビジネスに取り掛かりましょう。 あなたのレストランのウェブサイトは準備ができているように設定されています。 開始するには、次の前提条件を満たしている必要があります。 (心配しないでください、新しい名前はありません!)
- WordPressサイト
- Elementorページビルダー(無料)
- ハッピーアドオン(無料)
- ハッピーアドオン(プロ)
WordPressはどのホスティングプロバイダーにもインストールできますが、WordPressホスティングを使用している場合に最適です。 その後、ElementorページビルダーとHappy Addonsをインストールすると、レストランのWebサイトを作成する準備が整います。
ビデオでWordPressとElementorを使用してWordPressWebサイトを作成する方法の完全なプロセスは次のとおりです。
ステップ1-新しいページを作成する
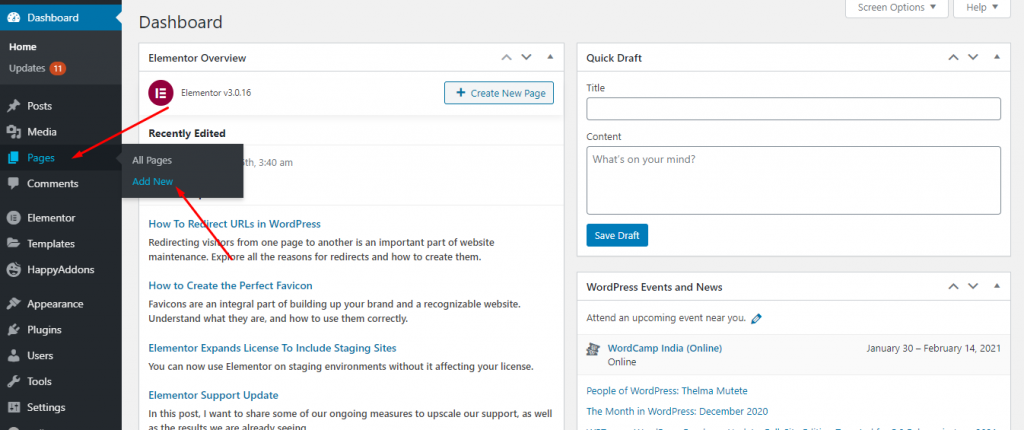
まず、WP管理ダッシュボードにログインし、 [ページ]>[新規追加]に移動します。

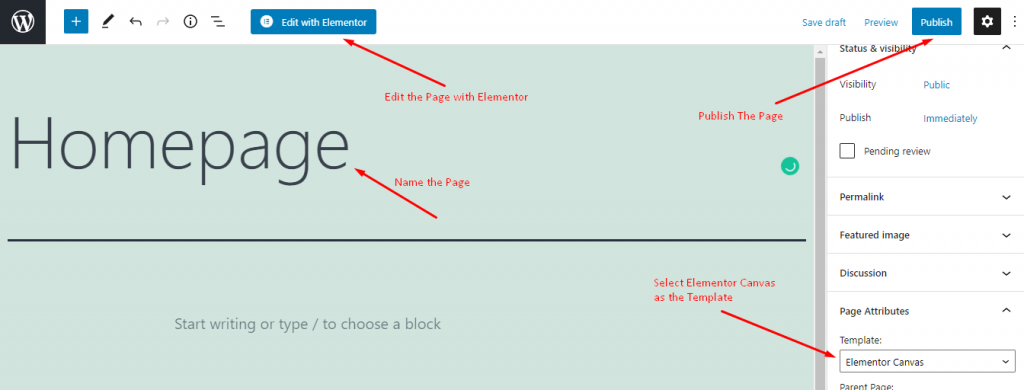
ここで、新しいページを作成できます。 私たちがしたように、それに名前を付けます。 このページをホームページとして使用するため、「ホームページ」と名付けました。 また、Elementorを使用してページ全体を構築するため、デフォルトのテンプレートを「 ElementorCanvas 」に設定します。 Elementor Full Widthを選択すると、メニューなしでページ全体をカスタマイズできます。
その後、右側のサイドバーからページを公開します。 ページが公開され、カスタマイズの準備ができたら、「 Elementorで編集」をクリックすると、Elementorページビルダーにリダイレクトされます。

ステップ2–レストランのウェブサイトに適したテンプレートを選択する
Elementorページビルダーを使用すると、ページを好きなように変更できるようになりました。 しかし、Elementorには無料のプロテンプレートがたくさんあるので、ページを最初から作成する必要さえありません。 既存のテンプレートを選択するだけです。
ただし、HappyAddonsによる美しいHappyTemplateを使用します。 Happy AddonsはElementorページビルダーへのアドオンとして機能するため、デフォルトのElementorテンプレートの代わりにHappyTemplatesを簡単に使用してページをデザインできます。
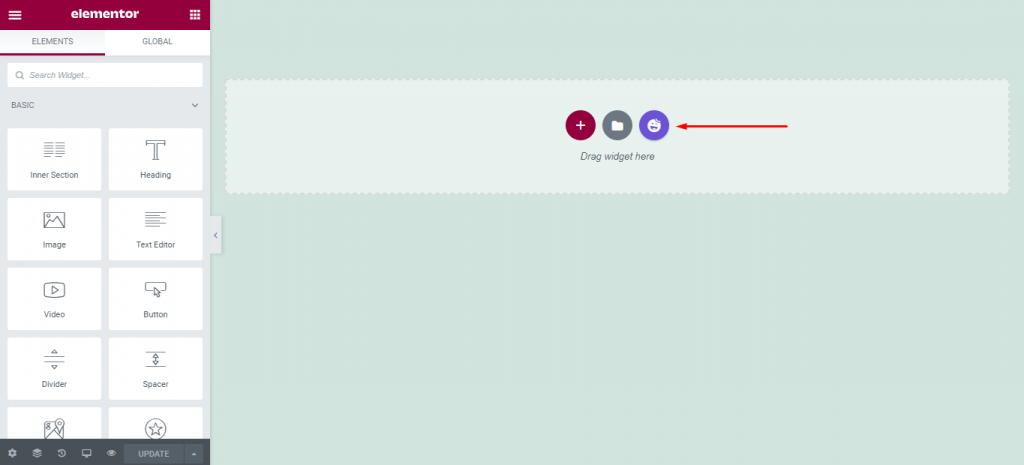
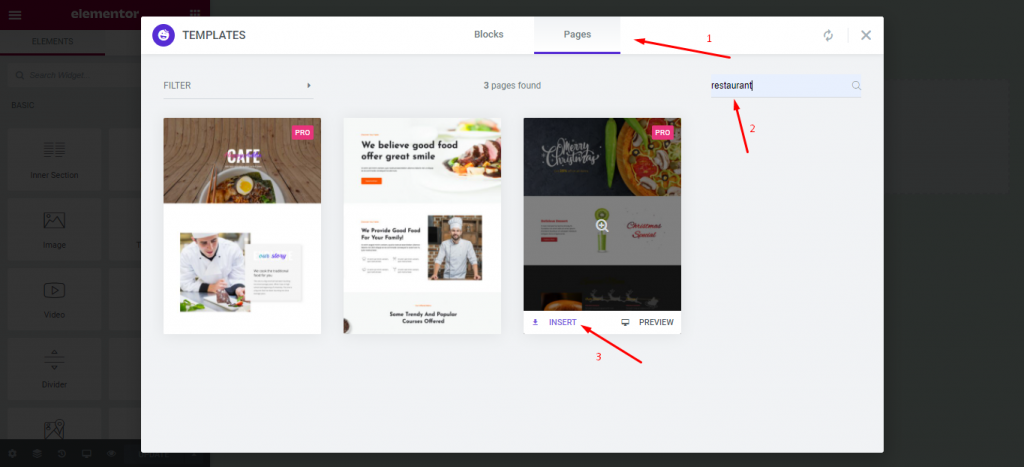
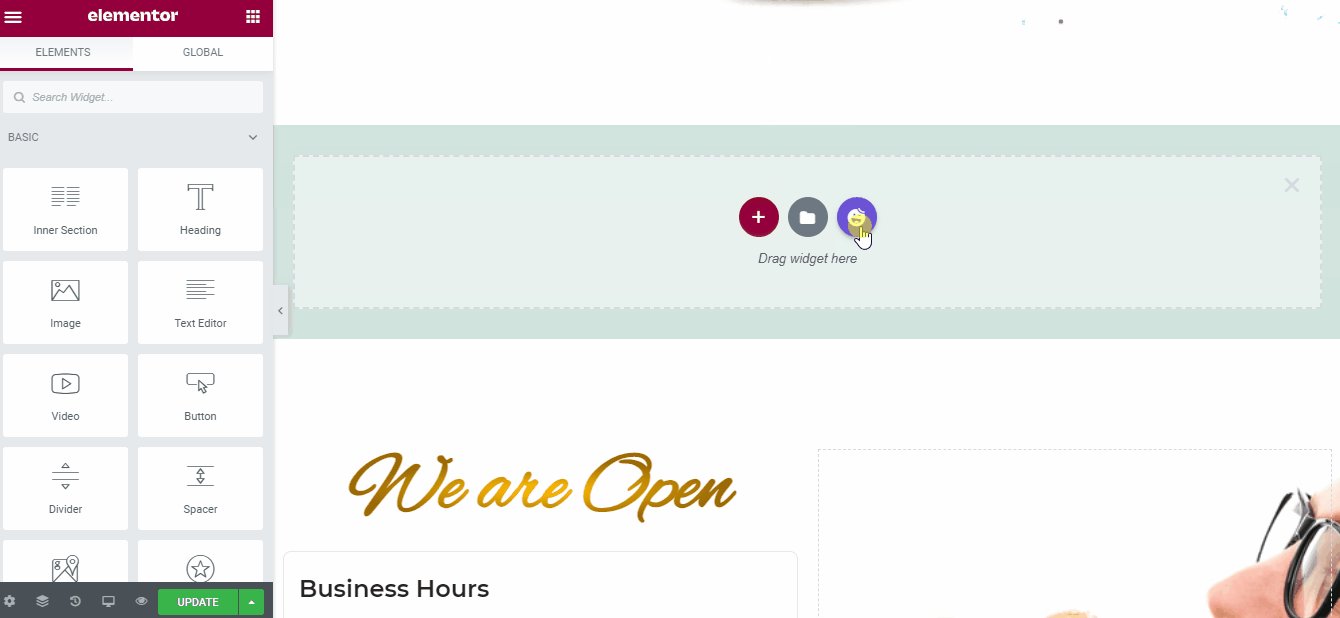
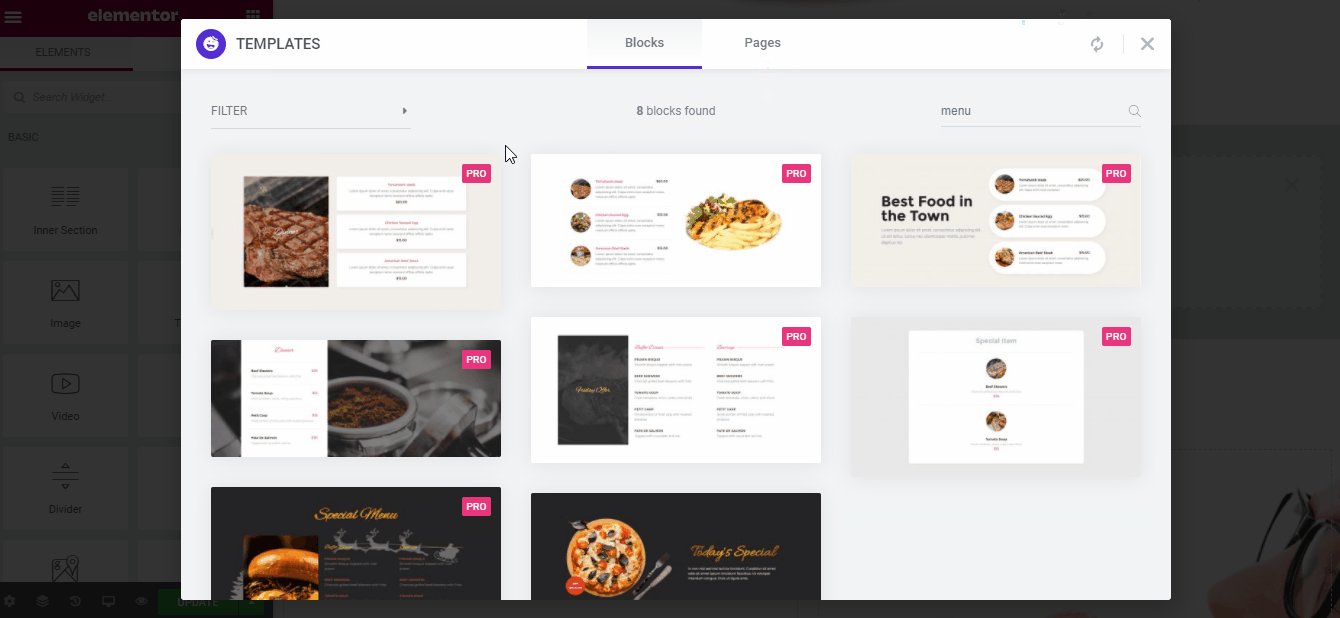
これを行うには、ハッピーアイコンをクリックし、[ページ]タブから、ビジネスに適したテンプレートを検索して選択します。

レストランは「レストラン」という言葉を検索して、3つの素晴らしいデザインを見つけました。 ただし、任意のテンプレートを選択して、必要に応じてカスタマイズすることができます。

ご覧のとおり、最後に[挿入]ボタンをクリックすると、テンプレートがホームページに追加されます。
ステップ3–レストランのWebサイトにヘッダーを追加する
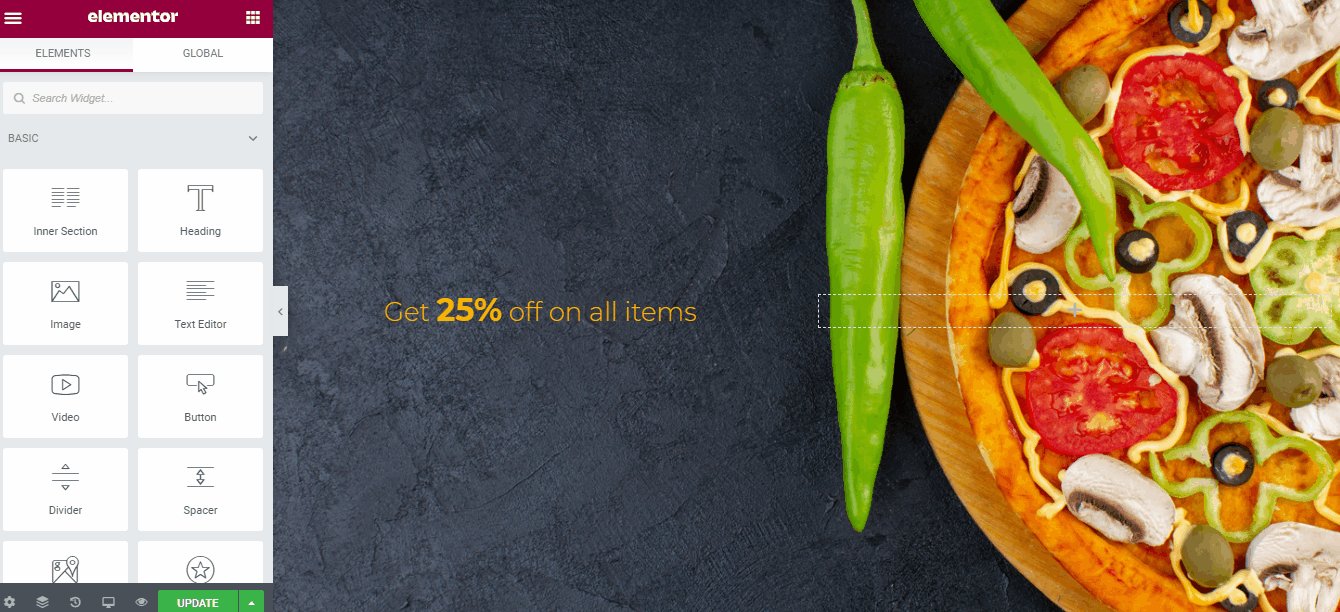
テンプレートを挿入すると、ページの準備が整い、レストランで使用するようにカスタマイズできます。
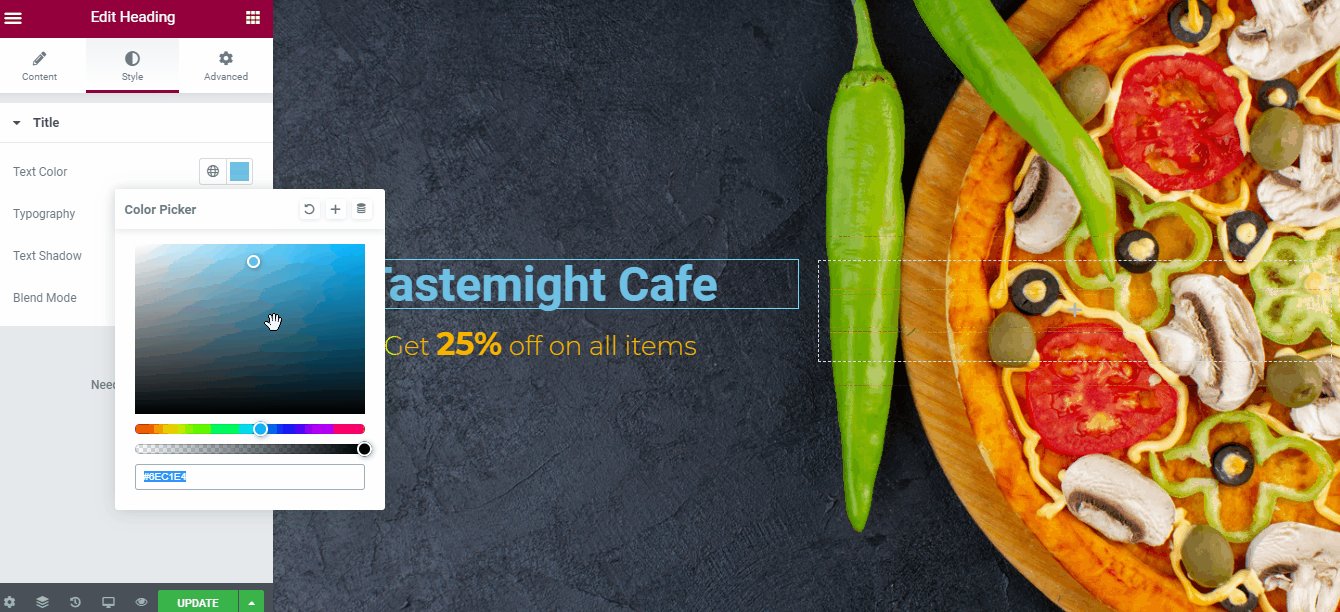
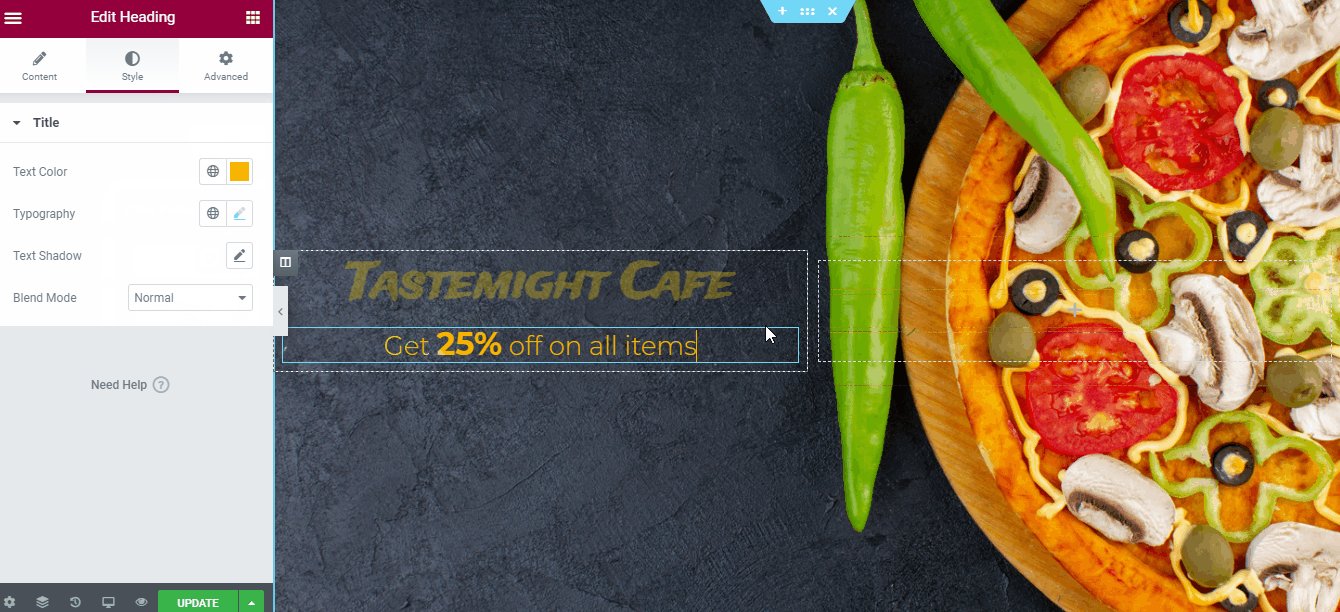
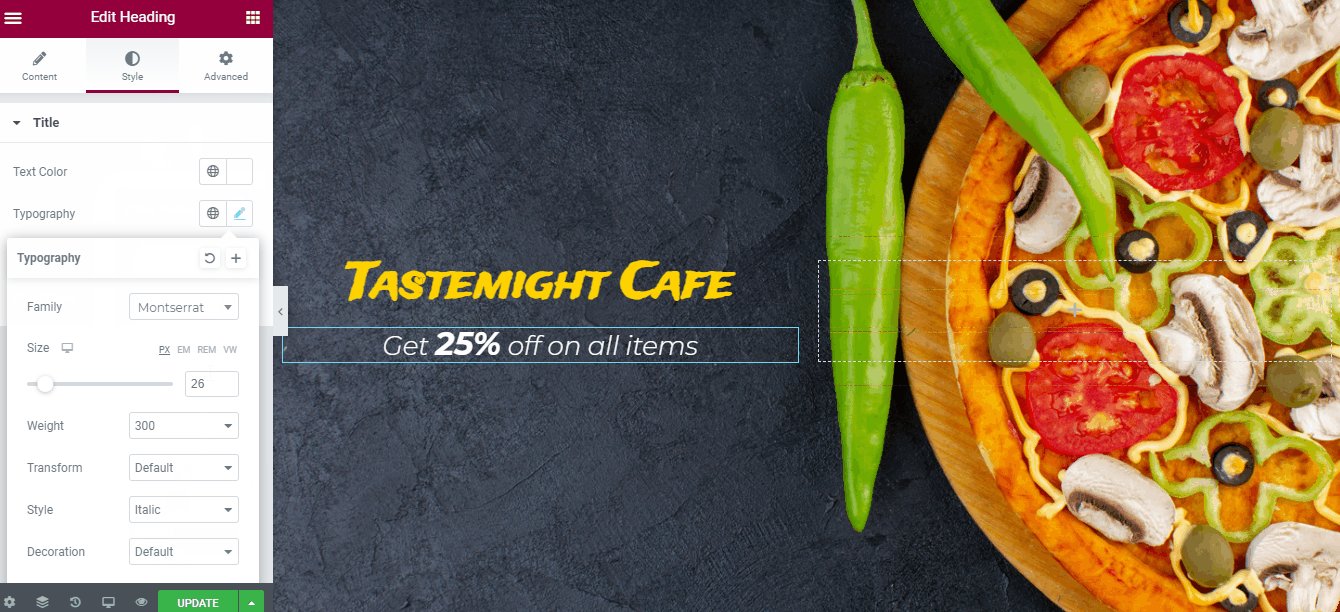
まず、ページにヘッダーを追加します。このヘッダーには、レストランの名前とタグラインが表示されます。 ドラッグアンドドロップと少しのスタイリングでそれを行う方法は次のとおりです。

ヘッダーを追加すると、訪問者がWebサイトにアクセスするとすぐにブランドアイデンティティを表示できるため、非常に重要です。 ヘッダーをカスタマイズした後、ホームページの本文をカスタマイズします。
ステップ4–おいしいメニューセクションを作成する
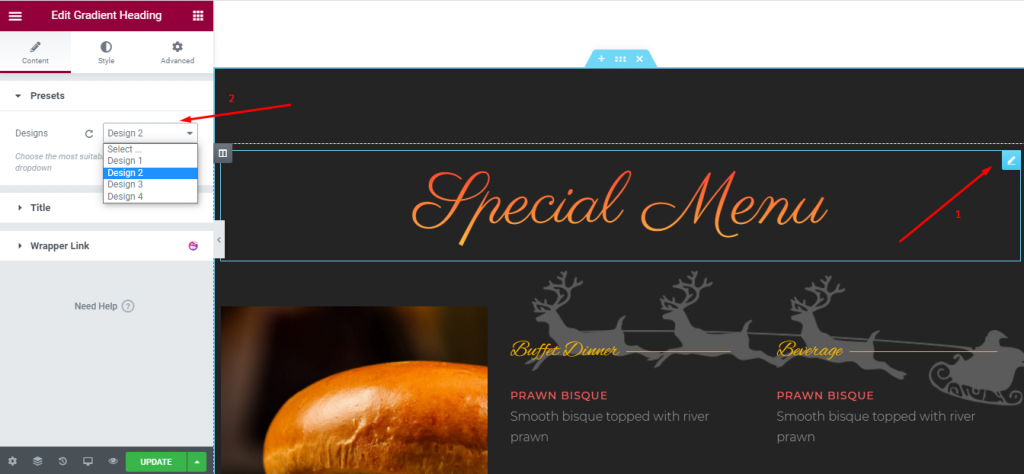
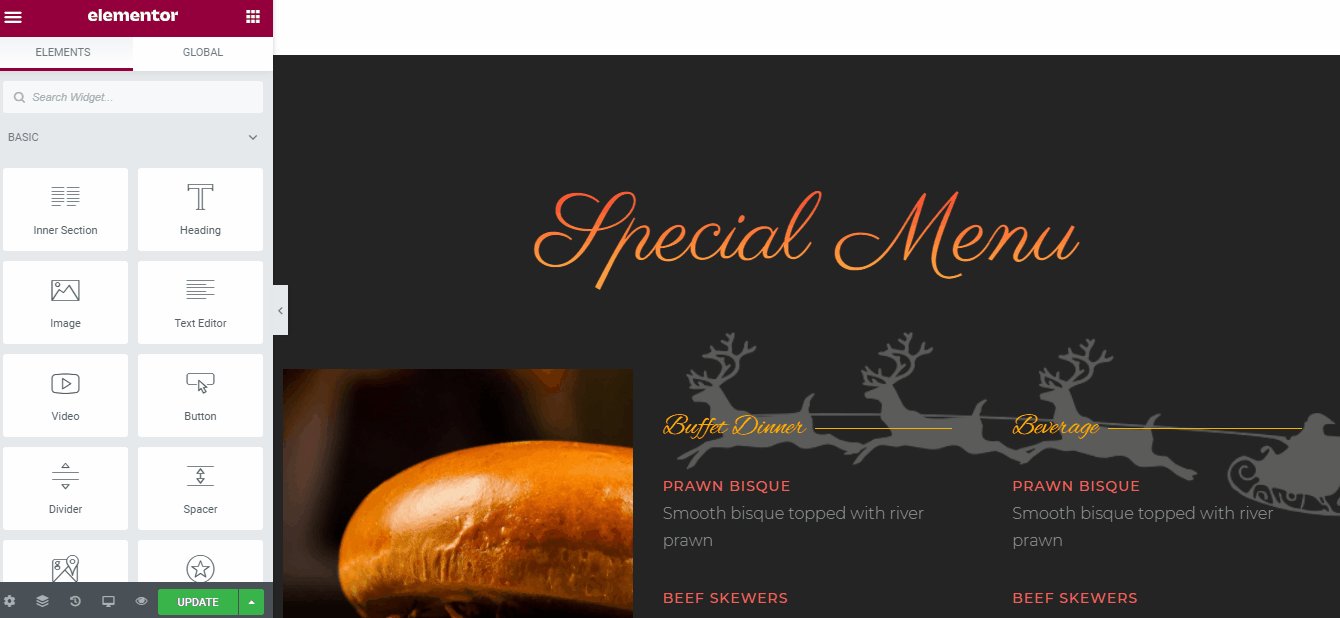
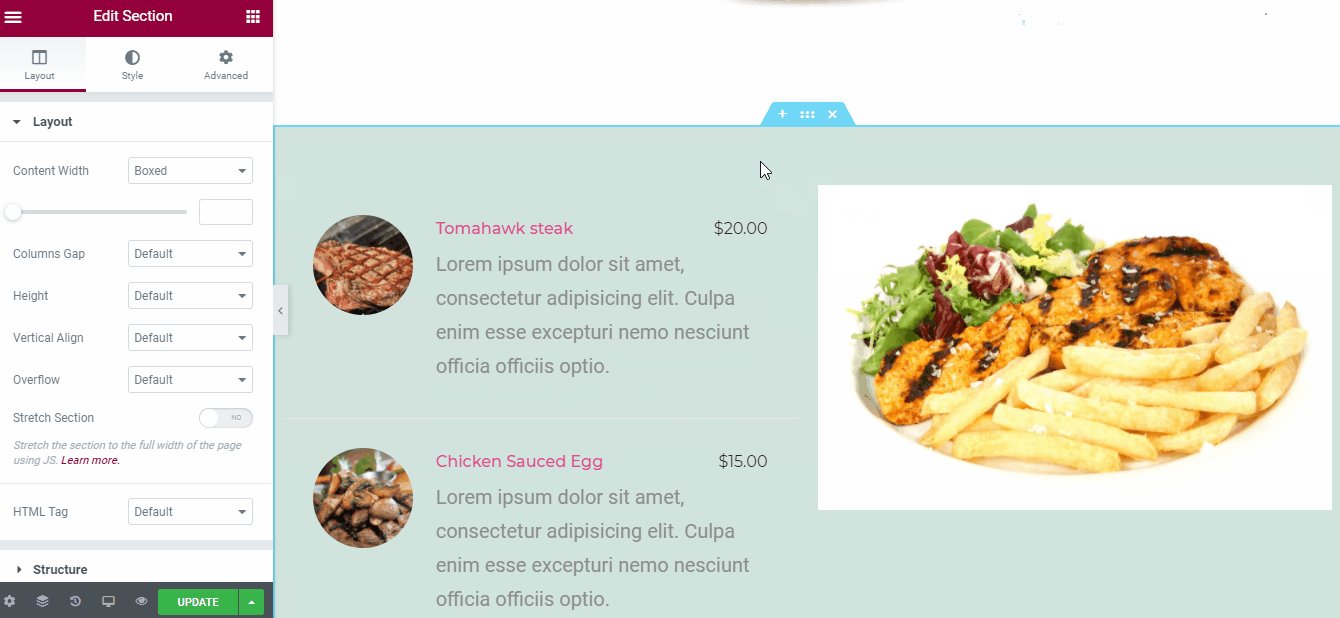
メニューセクションがないと、レストランのページは不完全です。 テンプレートにはすでにメニューセクションが付属しているので、好みに応じてカスタマイズします。

上の画像からわかる[コンテンツとスタイル]タブから、既製のプリセットから選択したり、フォント、色、サイズをカスタマイズしたりすることもできます。
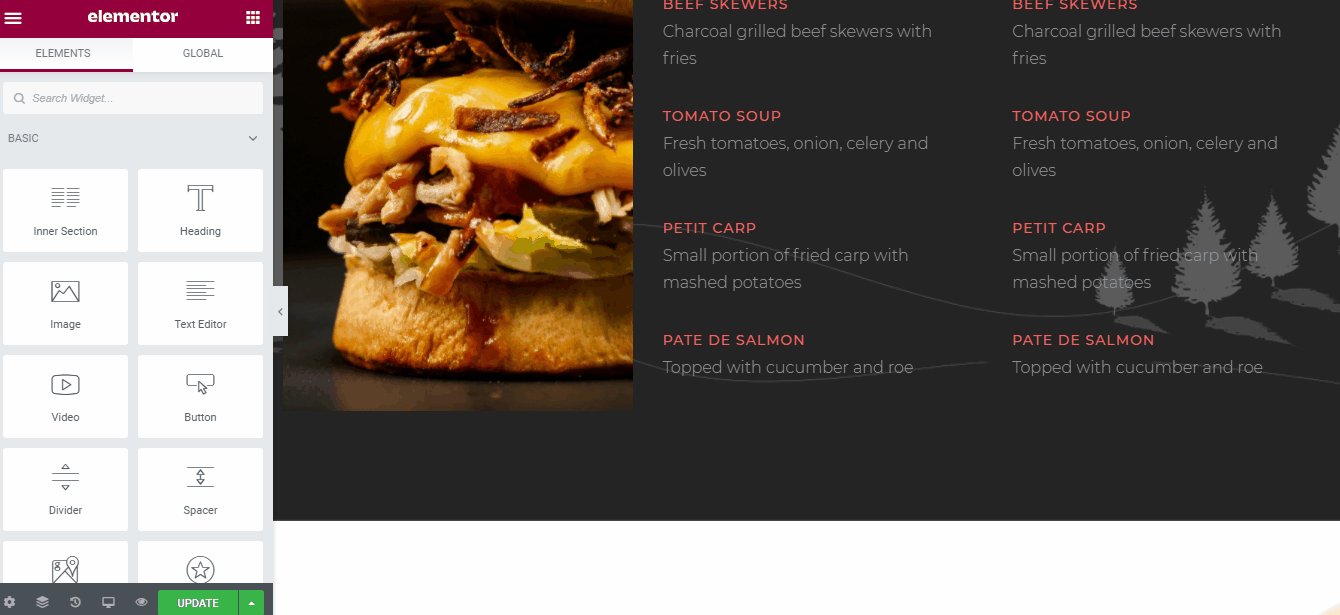
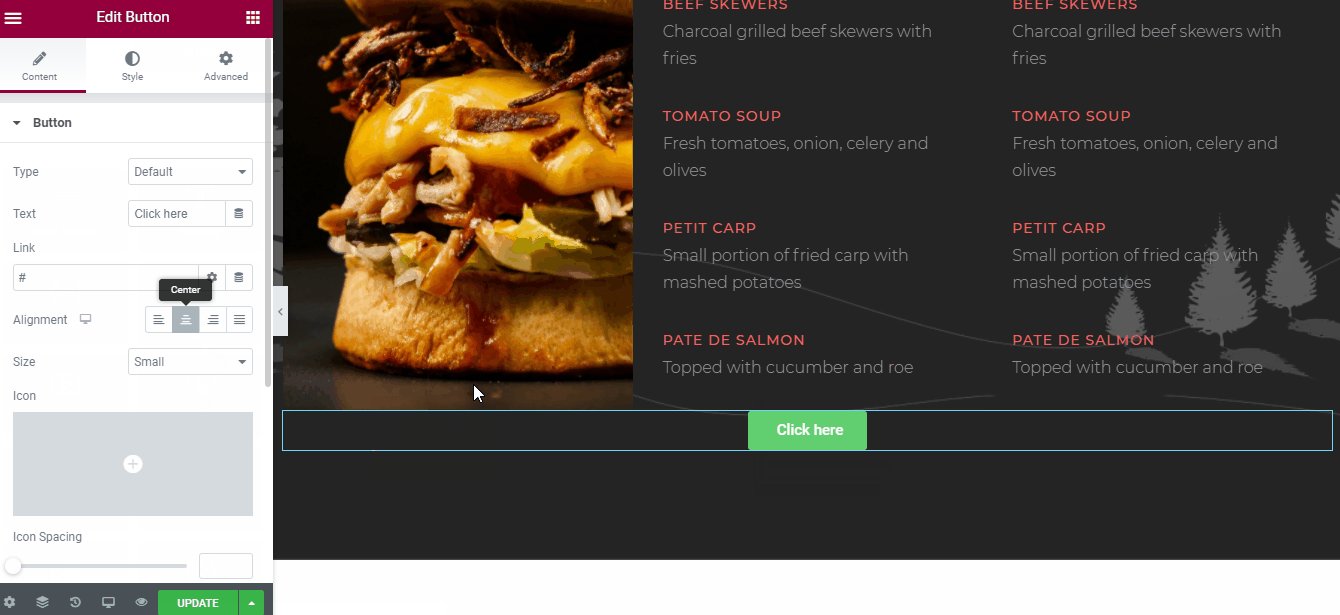
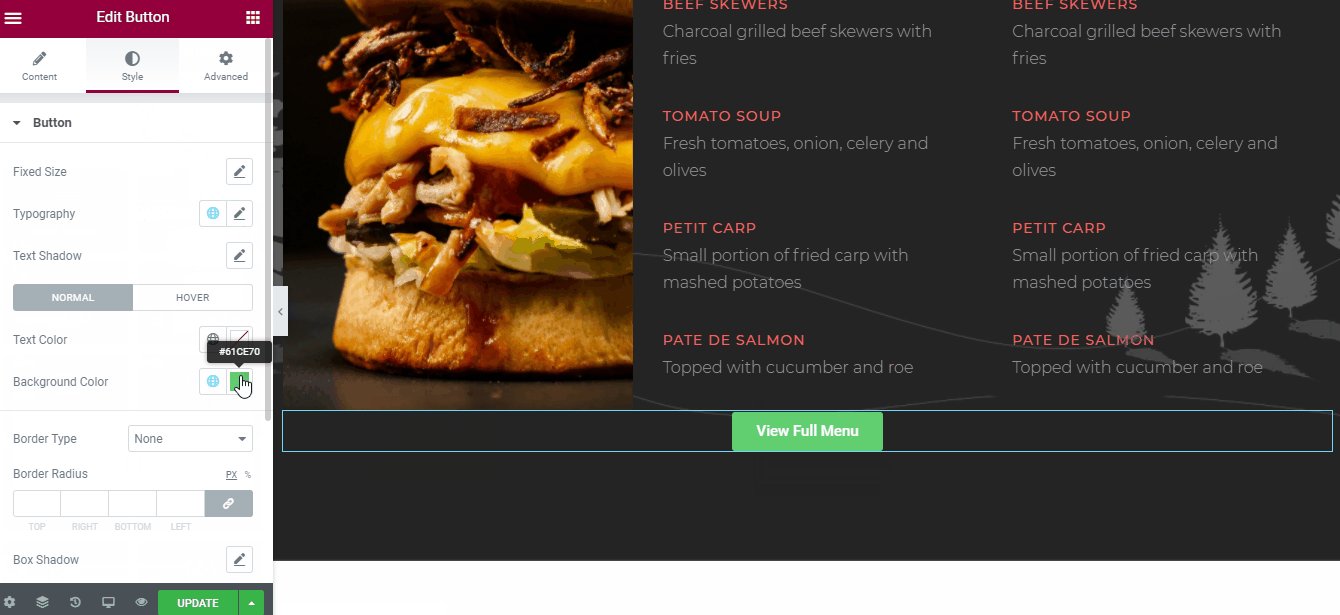
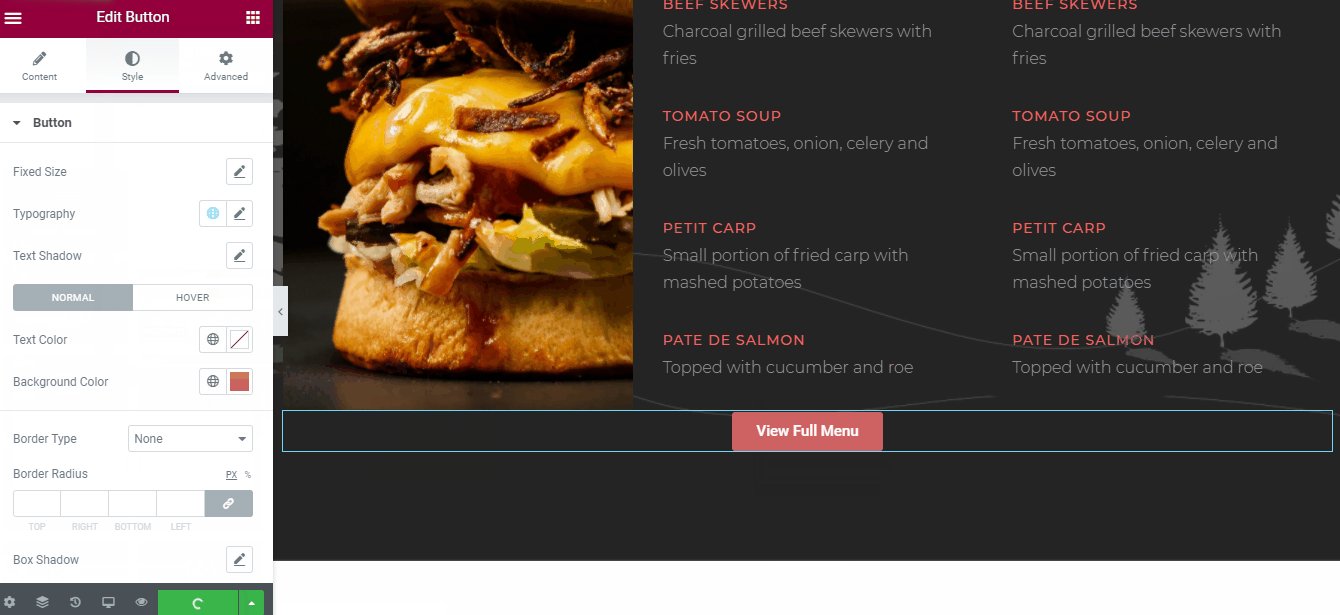
次に、メニューの最後にボタンを追加して、訪問者がレストランが提供するおいしいメニューを簡単にチェックできるようにします。

ご覧のとおり、簡単なメニューセクションの最後にボタンを追加して、ユーザーがメニューページ全体にアクセスできるようにしました。 ボタンのデザインは非常に簡単です。必要なのは、[Elementor要素]タブからボタンをドラッグアンドドロップしてから、上の画像のようにカスタマイズすることだけです。
配置、テキスト、色から文字通りすべてに変更できます。 メニューページをまだ作成していないため、リンクセクションは無視しました。 ただし、メニューページに表示される#ボタンの代わりに、メニューページへのリンクを追加することができます。
さらに、Happy Addonsにはレストランメニュー用のHappyBlockがいくつかあるため、他の既製のメニューを追加することもできます。 以下はその方法です。

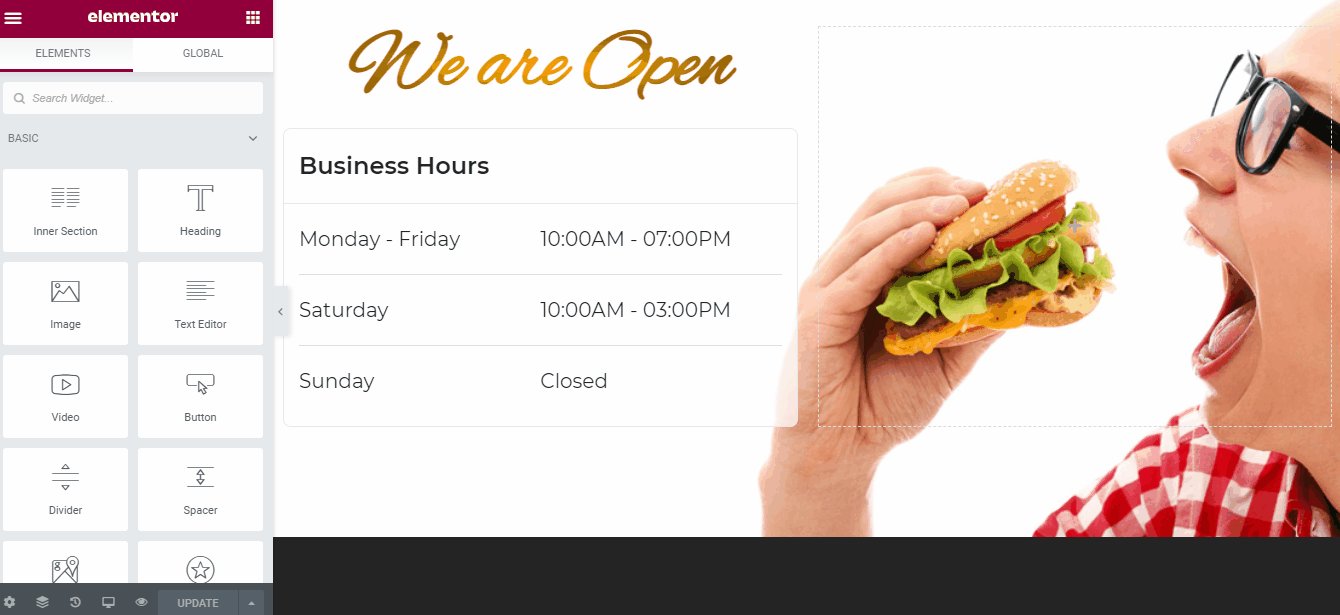
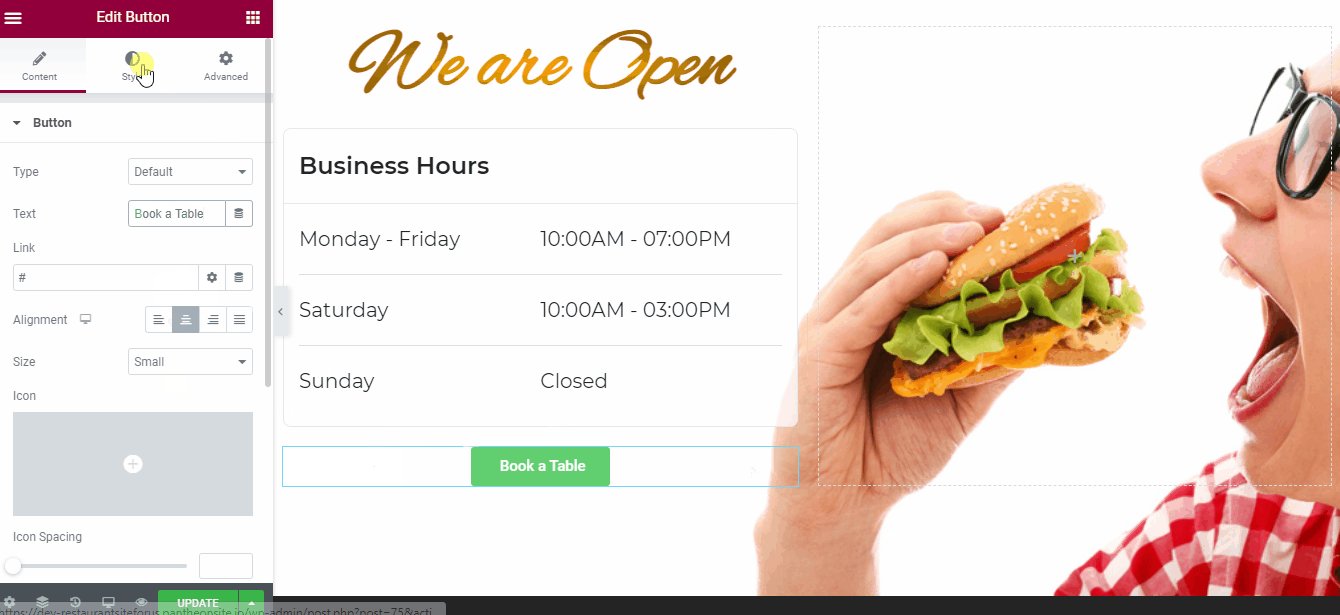
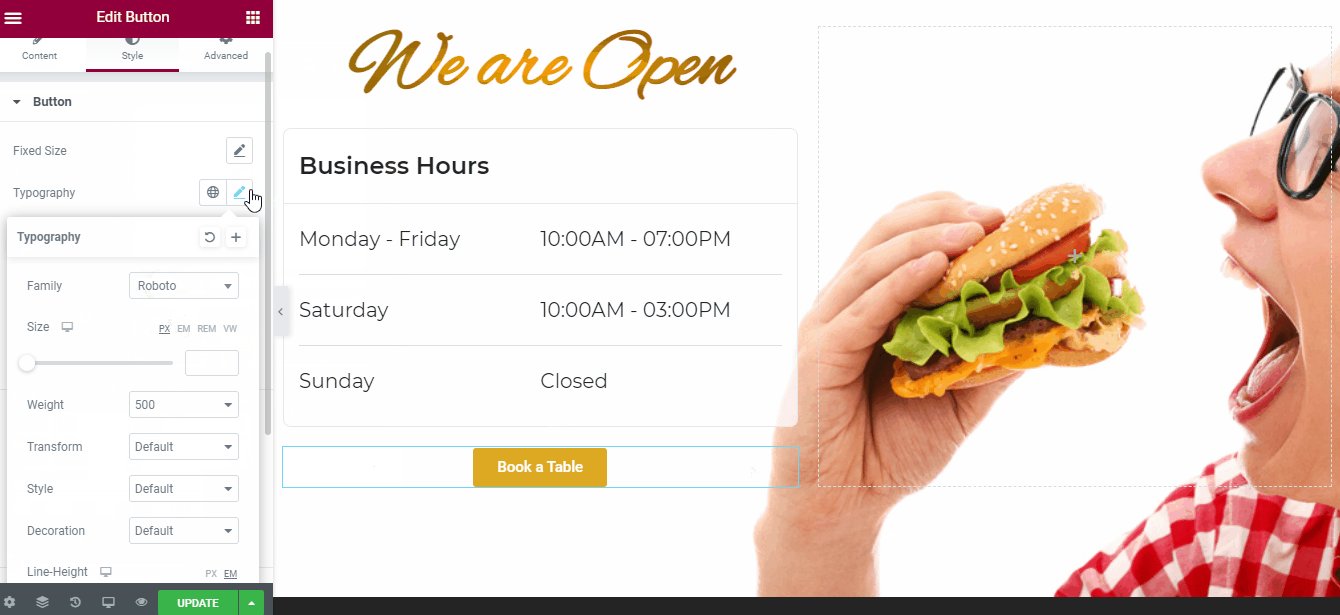
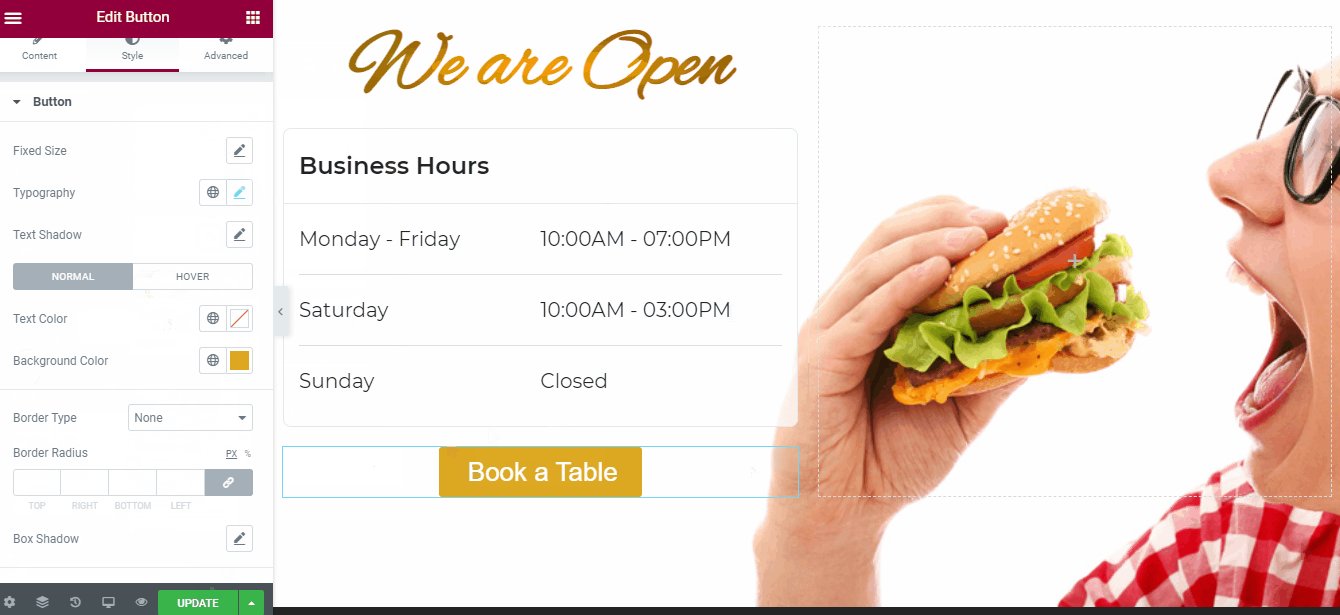
ステップ5–営業時間と予約セクションを追加する
レストランの営業時間は、レストランのWebサイトのもう1つの重要な部分です。 Happy Addonsテンプレートには、営業時間セクションもあります。 ボタンを追加してレストランの予約ページにリンクするだけで、ユーザーはWebサイトから直接テーブルを予約できます。

Elementorを使用して気の利いた小さなボタンを簡単に作成できましたか?
ステップ6–お問い合わせフォームを含める
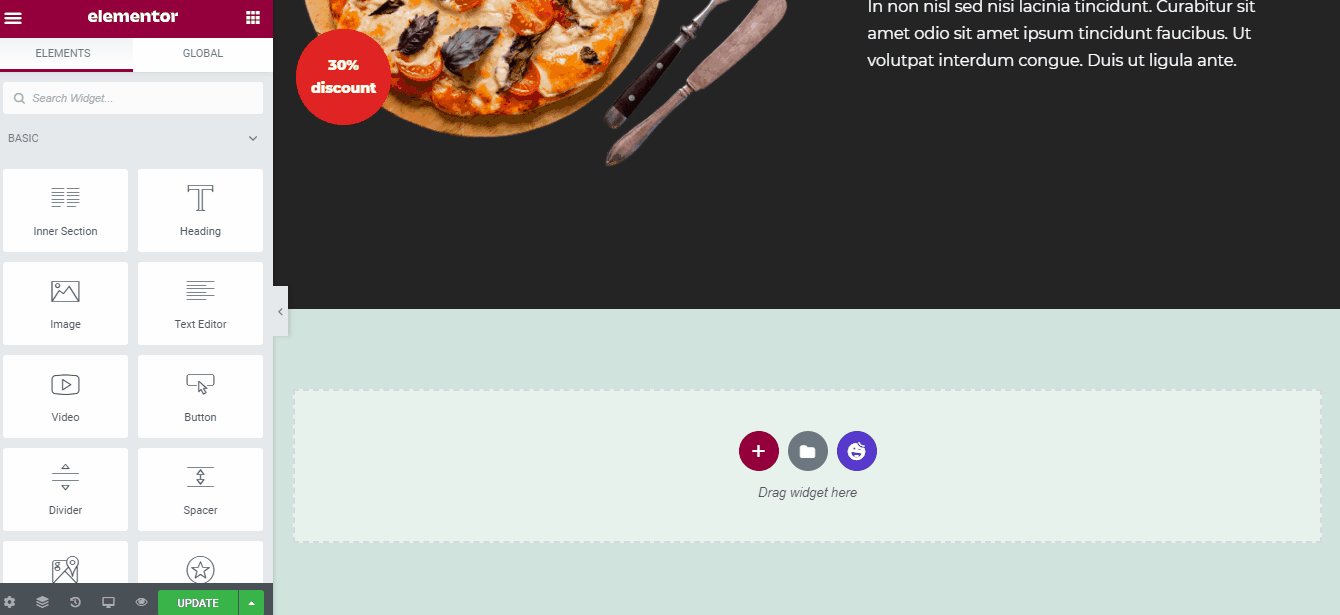
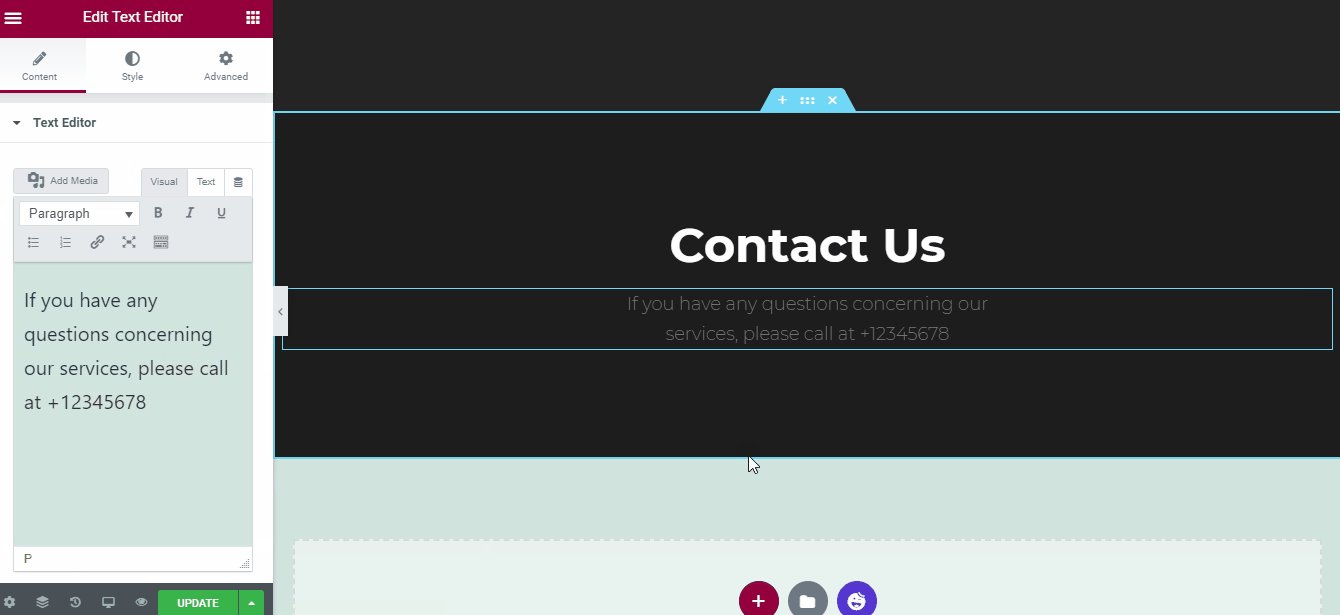
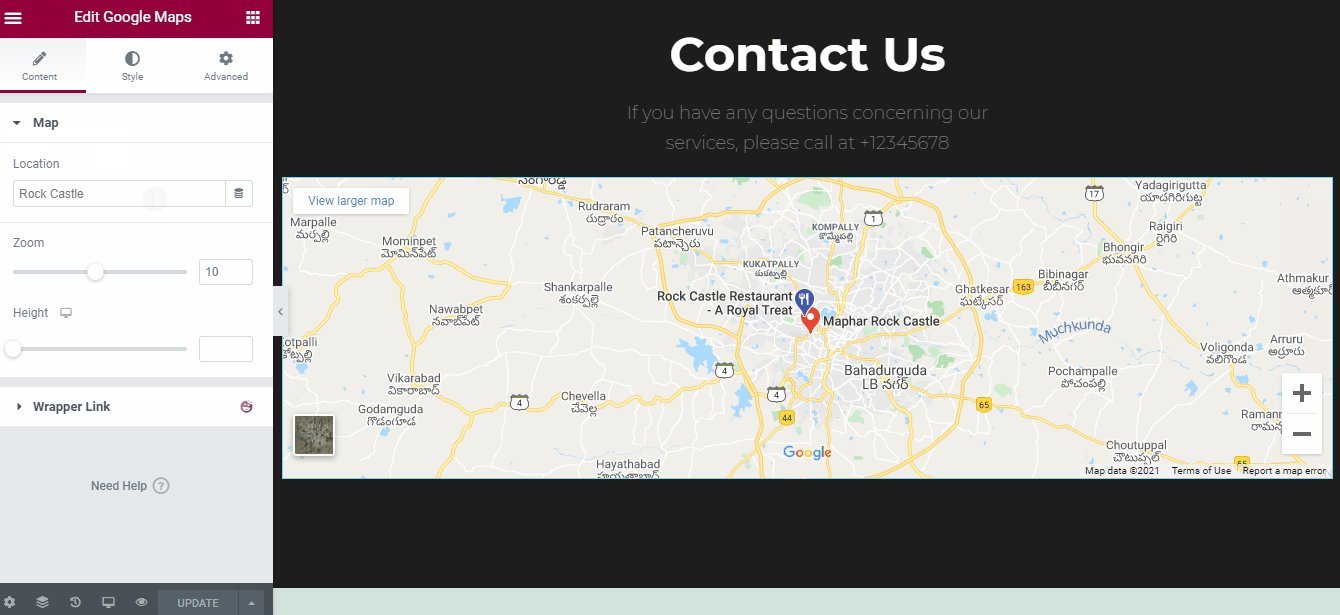
次に、Webページの連絡先セクションを作成します。 これを行う方法は次のとおりです。
これを行うには、最も適切に設計されたブロックがいくつかあるため、HappyAddonsを再度使用します。


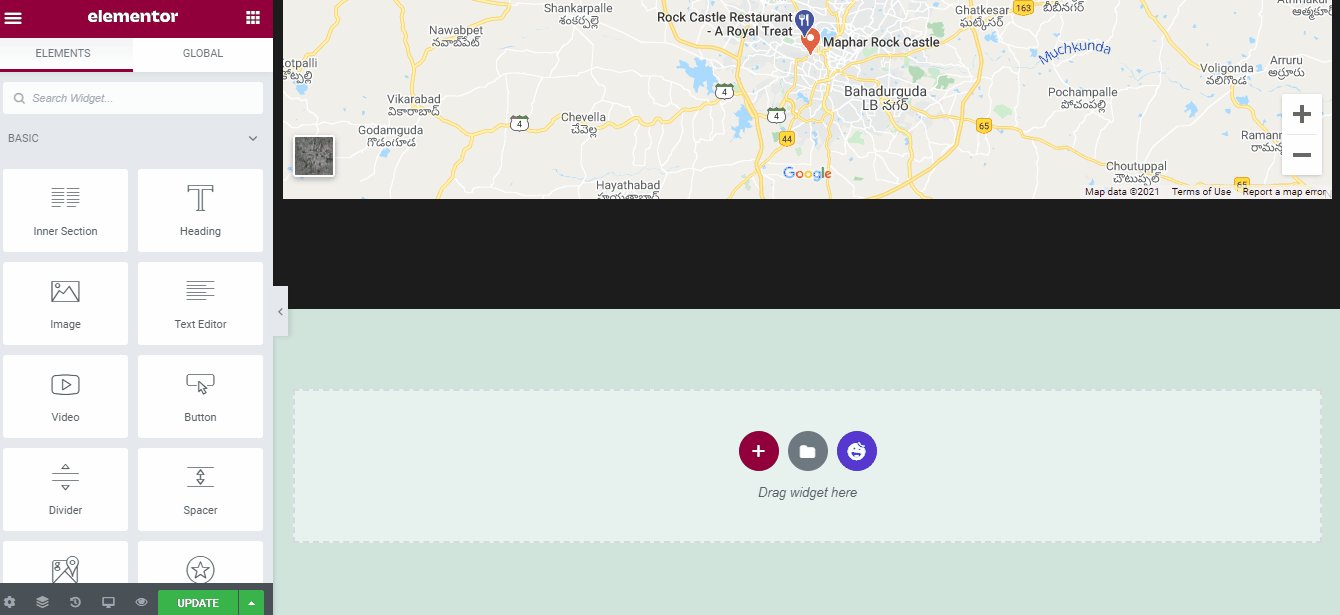
連絡先セクションだけでなく、Elementorからのロケーションブロックも追加して、レストランの場所を特定しました。 上記のアニメーション画像に従うと非常に簡単です。
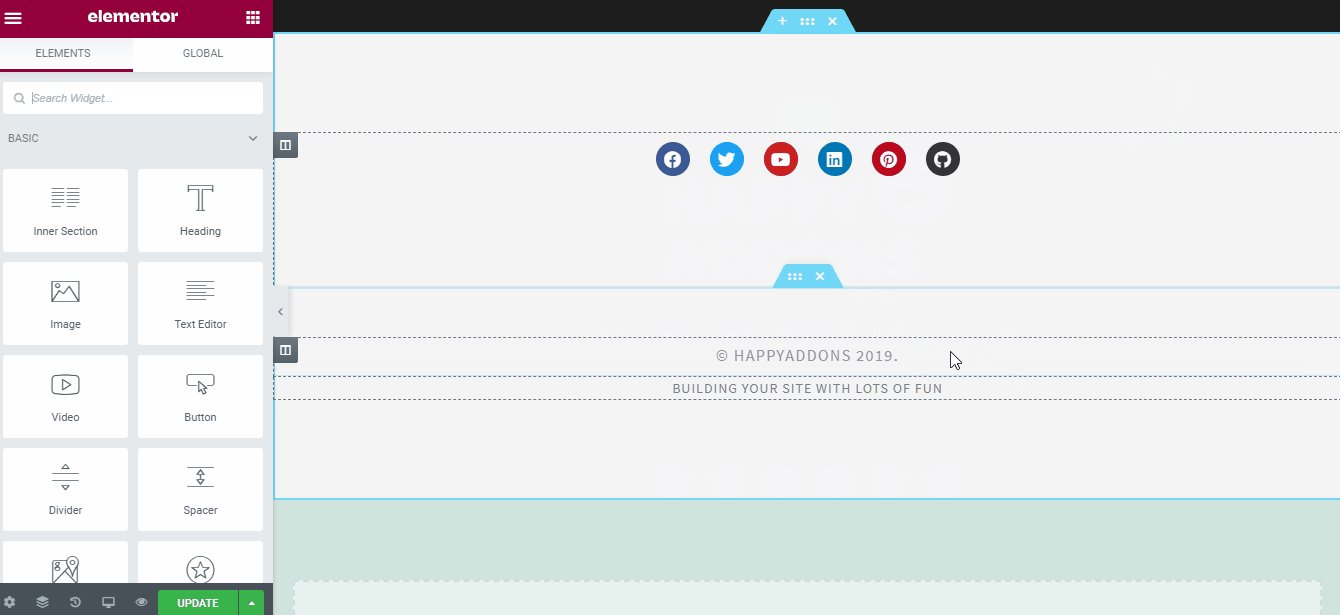
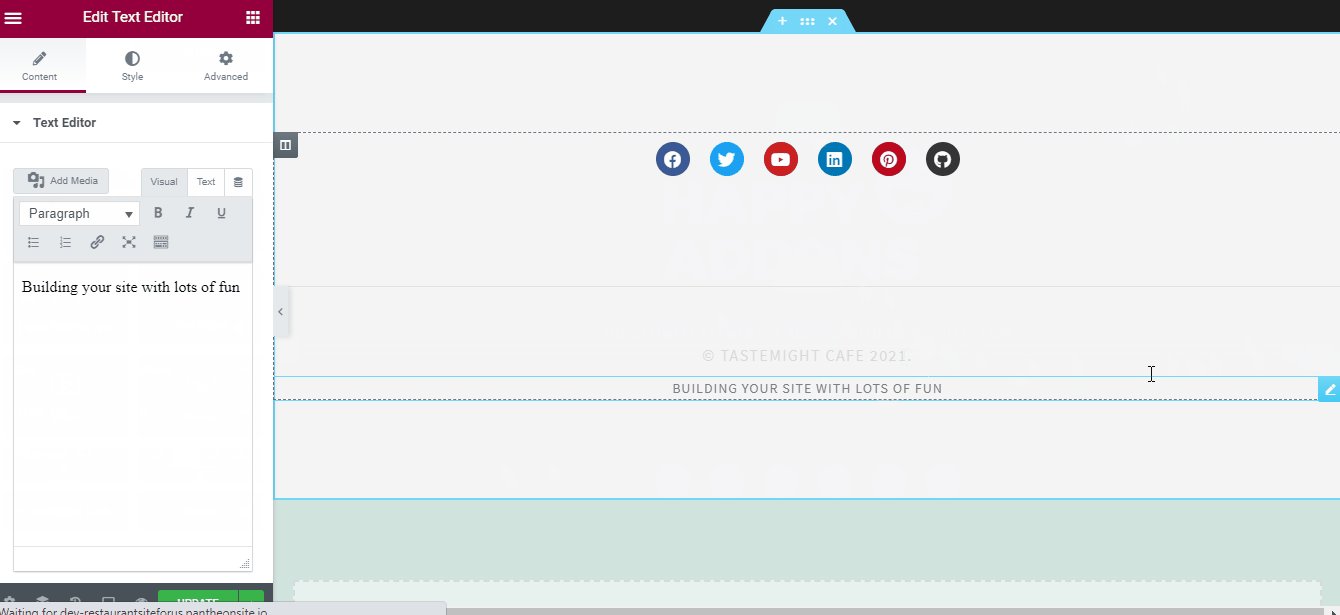
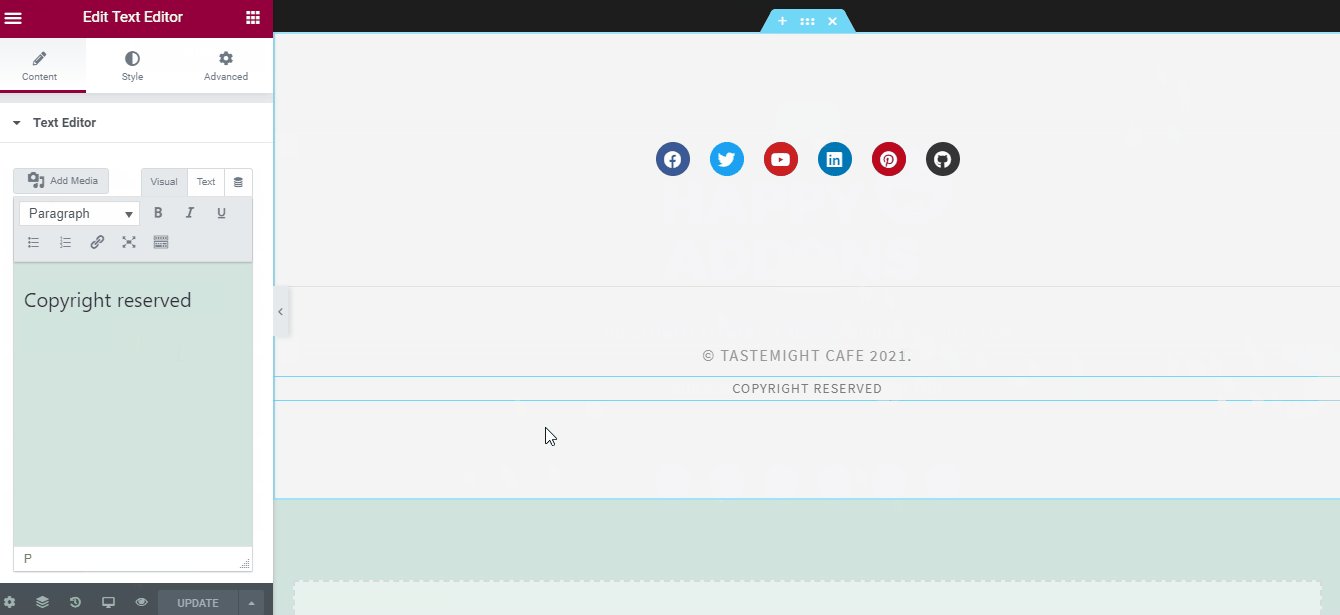
ステップ7–Webサイトにフッターを追加する
最後に、Webページにフッターを追加します。 Happy Addonsテンプレートには、エレガントな外観の既成のフッターセクションがいくつかあります。 以下に、HappyAddonsコレクションからフッターテンプレートを追加しました。 ウェブサイト用に作成済みのテンプレートをカスタマイズします。

はい、これでレストランのWebサイトを公開する準備が整いました。 チェックしてみませんか?
これが私たちのウェブサイトの結果です–

いいね?
つまり、WordPressとElementorを使用してレストランのWebサイトを作成するのは簡単です。 自分で試してみませんか?
まあ、あなたはそれを簡単に行うことができます。
また、失敗した場合は、どこで苦労しているのかをお知らせください。喜んでお手伝いさせていただきます。 しかし、今のところ、あなたがインスピレーションを得ることができるいくつかの素晴らしいレストランのウェブサイトのデザインをチェックしてみましょう。
あなたがメモを取ることができる7つの素晴らしいレストランのウェブサイト
これでレストランのWebサイトを作成することにした場合は、チュートリアルで数分以内に準備が整います。 ただし、Webサイトをより適切にカスタマイズするために、いくつかの優れたデザイン例がアイデアを生み出すのに役立ちます。
だからここにあなたのウェブサイトのための素晴らしいデザインを作るためにあなたを刺激することができるいくつかの素晴らしいデザインがあります。 さらに、それらはすべてElementorを使用して設計されています!
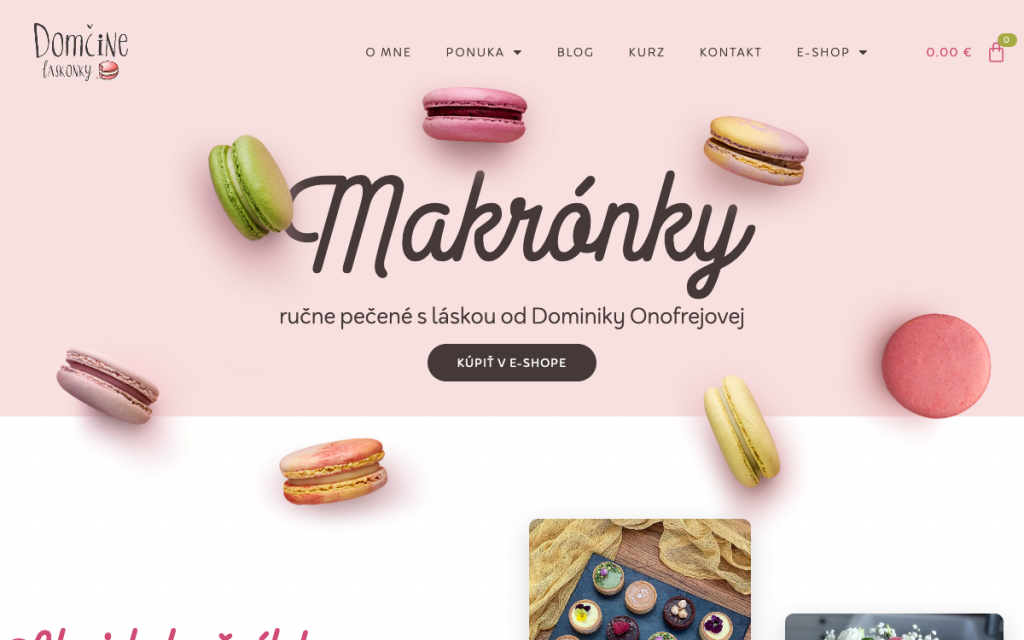
1. Domcine Laskonky

シンプルなデザインは人を惹きつけないと誰が言ったのですか?
このスロバキアの菓子店のウェブサイトは、それ自体が芸術です。 鮮やかな色と透き通った料理のイメージは、誰もがこのレストランを訪れるように誘惑することができます。
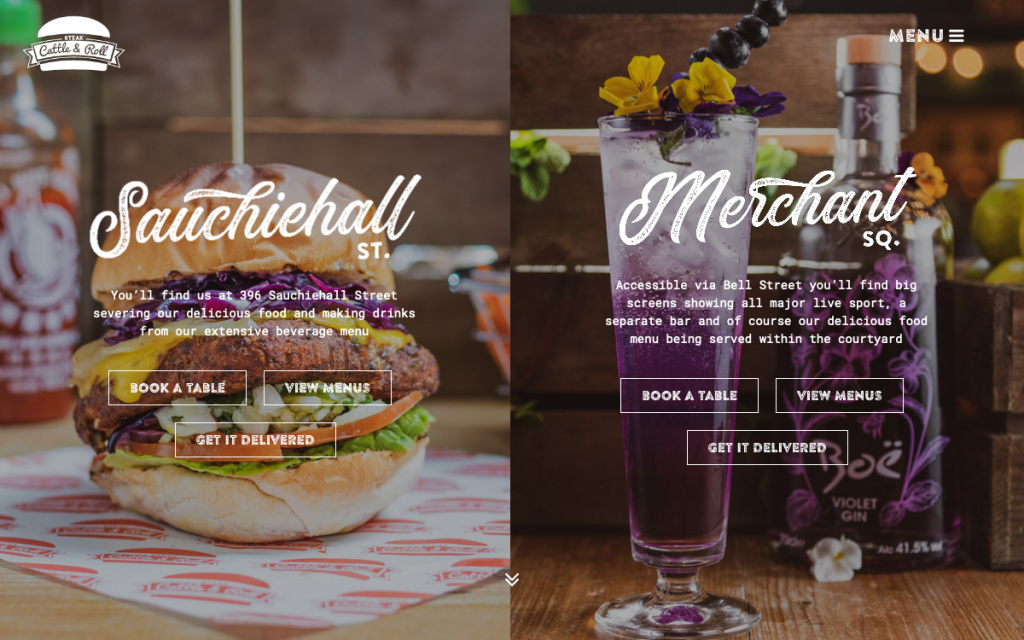
2.ステーキキャトルアンドロール

派手な色、さらに派手な食べ物の画像。 Steak Cattle&Rollはアメリカ料理を提供するレストランであり、このウェブサイトほど彼らの雰囲気を表現できるデザインはありません。
このウェブサイトは、ElementorによってカスタマイズされたJupiterXテーマを使用しています。
3.アートアカデミー

目立つデザインができれば、トレンドを追う必要はありません。
イタリア料理のアートアカデミーのウェブサイトが目に入った。 その理由は、レストランのWebサイトに必要なすべてのものを備えているだけでなく、その独自性のためです。
これは、コーディングを1行も行わずに、Elementorを使用してデザインをクリエイティブに作成できることを示す好例でもあります。
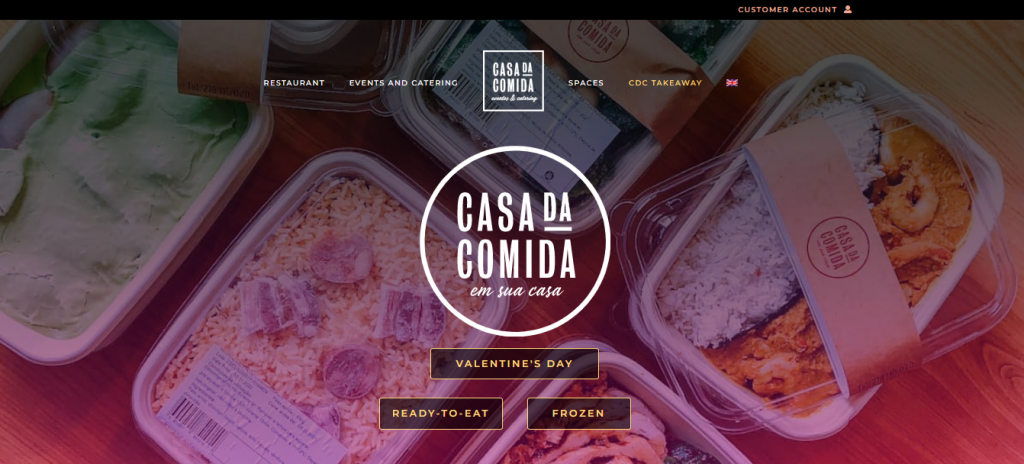
4.カーサダコミダ

インスピレーションを得たい場合は、これまでに出会った中で最も高級なレストランのWebサイトの1つよりも優れています。
カサダコミダレストランのウェブサイトのデザインはトレンディで、プレミアムレストランのウェブサイトはどのように見えるべきか。 疑問に思っているなら、これもElementorが設計したWebサイトです。
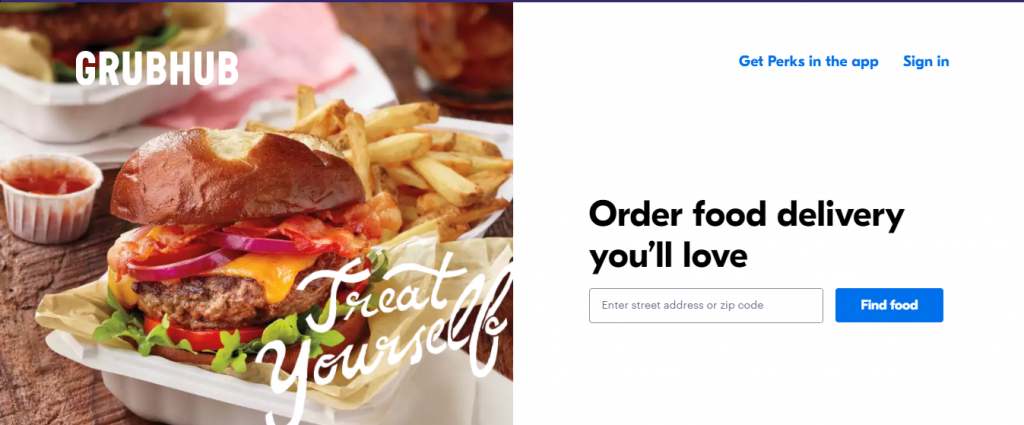
5.グラブハブ

Grubhubはそれ自体がレストランのウェブサイトではなく、フードデリバリーのウェブサイトです。 しかし、そのシンプルでありながらキャッチーなデザインは、あなたが構築できるレストランのウェブサイトの例になり得ます。
心配しないでください。このWebサイトもElementorを使用して設計されています。
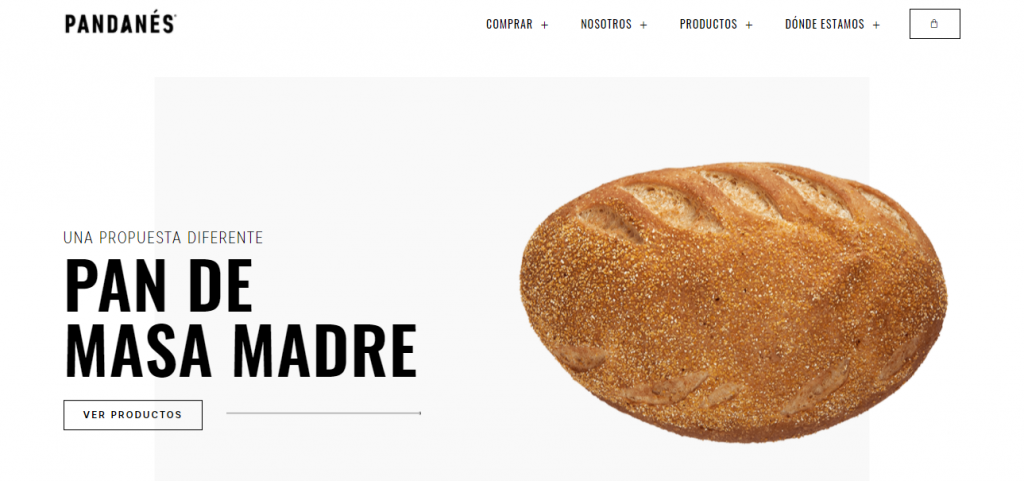
6.パンダネス

Pandanesは、パンのアイデアに革命をもたらし、健康的で栄養価の高いものにすることを目的としたアルゼンチンの食物連鎖です。
彼らのウェブサイトは芸術的なものであり、あなたのブランドアイデンティティが彼らのものと非常に一致していれば、あなたはきっと彼らのエレガントなデザインからインスピレーションを得ることができます。
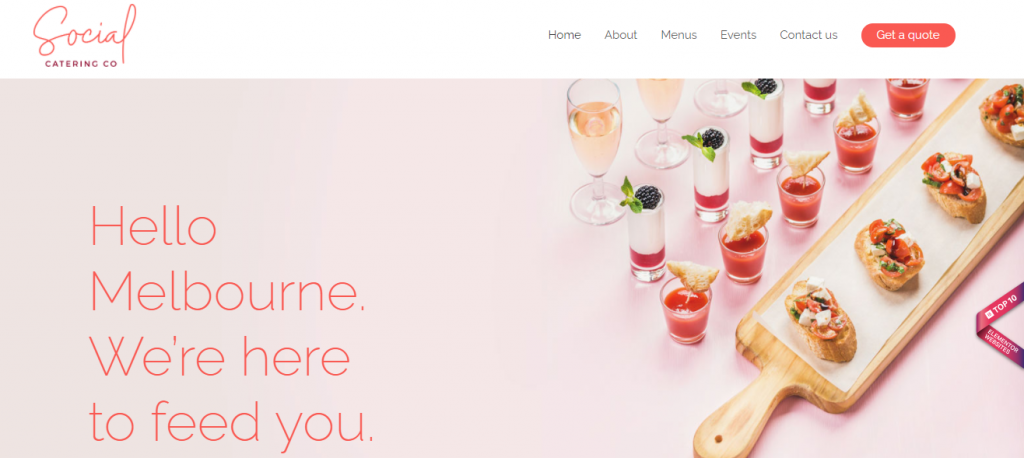
7.ソーシャルケータリング株式会社

Social Catering Co.は、レストランのWebサイトではなく、それに似たWebサイトです。 活気に満ちたデザインとスムーズな移行が満載のオーストラリアを拠点とするケータリングウェブサイトです。
Elementorを使用して設計されているため、例としてそれらの設計に従うことができます。
今日からあなたのレストランのウェブサイトを構築し始めましょう
あなたのレストランはウェブサイトを持っているべきですか? さて、これはもう問題ではありませんが、あなたが従わなければならない現実です。 また、レストランのWebサイトを構築したい場合は、WordPress&Elementorよりも優れた方法はありません。
この記事では、レストランのWebサイトを簡単に作成できる、レストランのWebサイトの作成方法に関する7つのステップガイドを共有しました。 7つの簡単なステップは–
- 新しいページを作成する
- 適切なテンプレートの選択
- ヘッダーの追加
- メニューセクションの作成
- 予約またはテーブル予約セクションの追加
- 連絡先オプションの追加
- そして最後に見栄えの良いフッターを挿入します。
ただし、どのようなデザインが必要かわからない場合は、共有しているデザイン例をご覧ください。
さらに、Happy Addonsを使用して、Webサイトのデザインを他のデザインとさらに区別することができます。 では、なぜ待つのですか? 今日あなたのレストランのウェブサイトを作成してください、それはそうするのにほんの数分かかります!

