SEO に優しい Web サイトを作成するための 9 つの簡単な手順
公開: 2024-06-04これはゲスト投稿です。 意見と推奨事項は著者自身のものです。
あなたのウェブサイトには、一流のコンテンツ、印象的なデザイン、そして明確な目標があります。 問題? 誰も見つけられません。 それで、解決策は何でしょうか? ご想像のとおり、SEO (検索エンジン最適化) に欠けている部分です。
このガイドでわかるように、SEO に配慮した Web サイトは、検索エンジンでのランクを高めるためにキーワードを追加するだけではありません。 可視性、ランキング、使いやすさを向上させることが重要です。 コンテンツ、構造、パフォーマンスを最適化し、Web サイトがオーガニック トラフィックを引き付けるのに役立つテクニックを紹介します。
SEO に優しい Web サイトを作成する 9 つのステップ
9 つのステップを実行するときは、学習する必要があるアクション ポイントとツールに焦点を当ててください。

1. ロード時間が 2 秒未満であることを確認してください
Web サイトの読み込みに 2 秒以上かかる場合、直帰率は 32% 急増します。 2 秒以内に読み込まれるようにすることで、ユーザーの満足度が維持され、検索エンジンのランキングが向上し、コンバージョン率が向上します。 これを行う方法は次のとおりです。
PageSpeed で速度の問題を特定する
Google PageSpeed Insights を使用して、パフォーマンスの問題を正確に特定します。
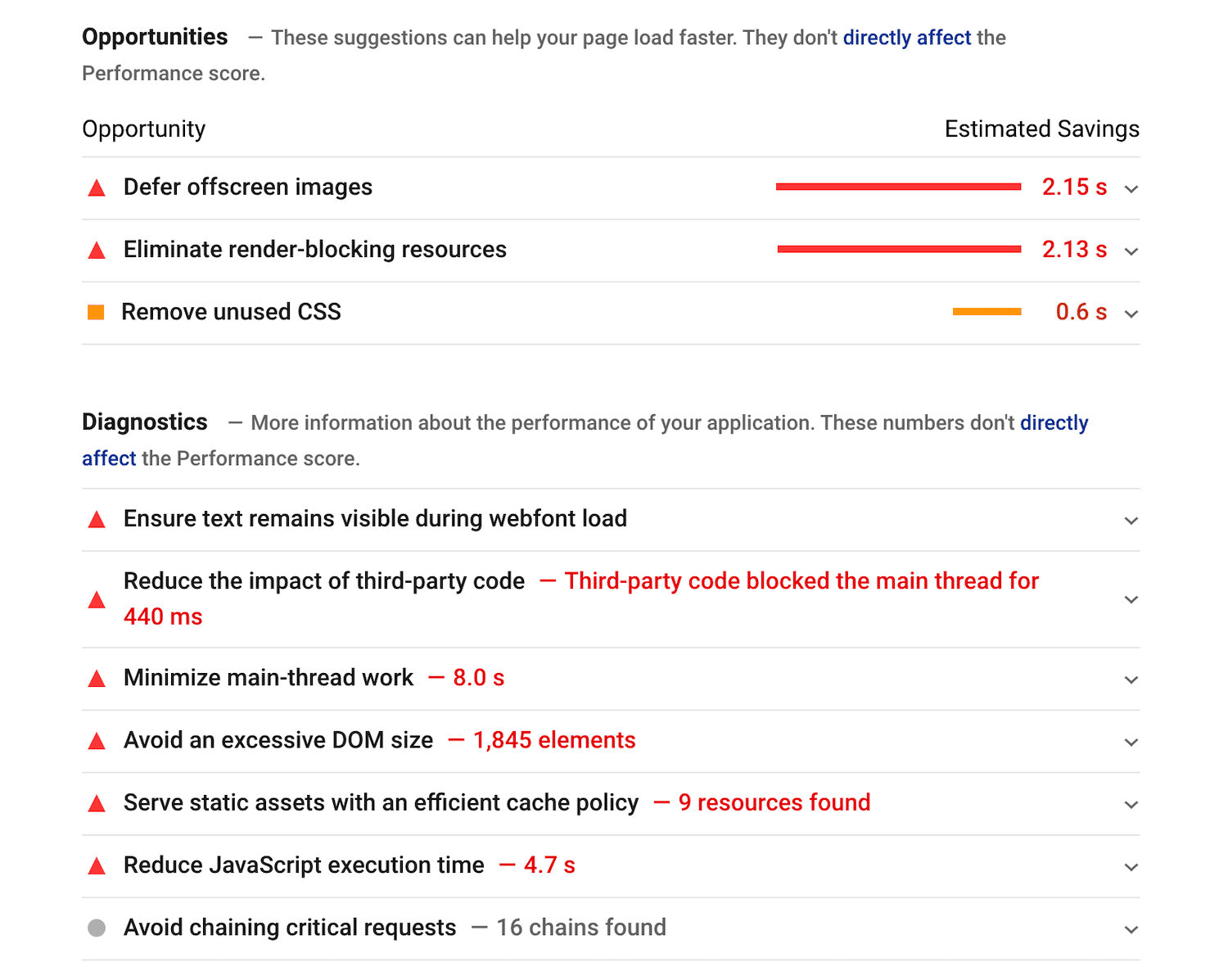
サンプルの PageSpeed Insights レポートでは、このツールはどこで秒数が失われているかを正確に特定します。

「機会」セクションでは、改善によってページの速度が向上する領域を特定し、「診断」セクションでは、ページの機能がページのパフォーマンスにどのような影響を与えるかを示します。 それぞれの推奨事項を調べて、どの特定のファイルまたは要素を調整する必要があるかを理解してください。
ページ速度の改善は通常、画像の最適化などの簡単な修正から始まり、コードの最適化などのより高度なステップに進みます。 以下の簡単な手順から始めてください。
- ブラウザのキャッシュを有効にする:ブラウザがファイルを記憶する期間を決定します。 サイトをめったに更新しない場合は、長期間 (数か月から 1 年) の方が良いため、繰り返しの訪問が早くなります。
- 画像を圧縮:品質を犠牲にすることなく画像のサイズを削減します。 たとえば、読み込み時間を短縮するには、500 KB の画像を 250 KB に変換します。
WP Rocket と Imagify でウェブサイトの速度パフォーマンスを最大化
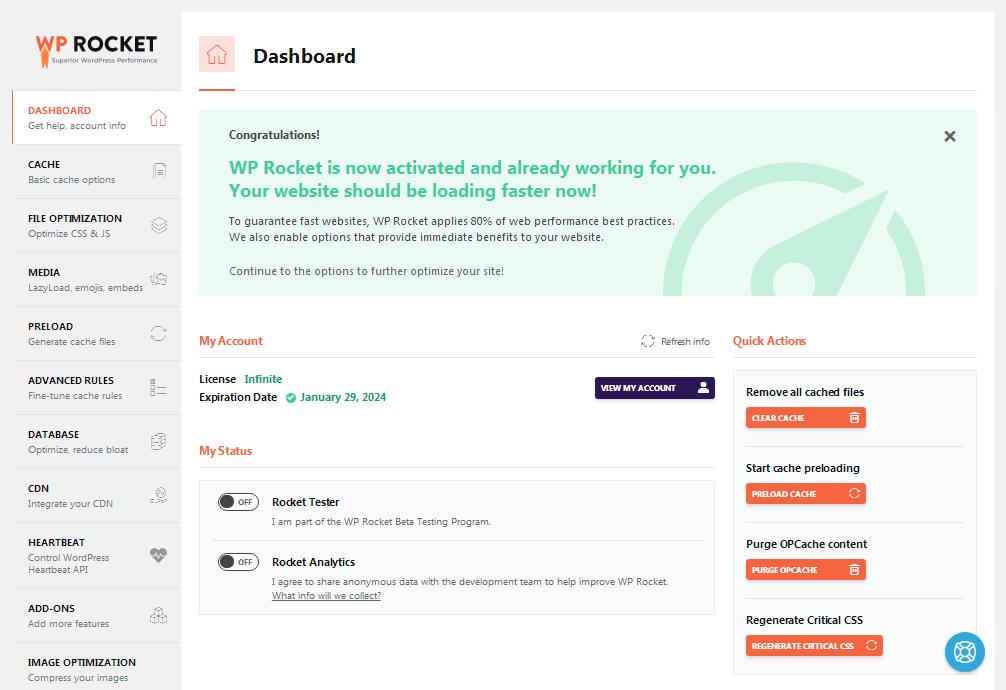
WP Rocket はコンテンツをキャッシュし、ファイル サイズを最適化し、必要な場合にのみ画像をロードするため、ロードが高速になります。

その方法は次のとおりです。
- WordPress サイトに WP Rocket をインストールしてアクティブ化します。 WP Rocket をアクティブ化すると、追加の構成を行わなくても、ブラウザやページのキャッシュ、GZIP 圧縮などのパフォーマンスのベスト プラクティスの約 80% が自動的に有効になります。
- 使用されていない CSS を削除し、 JavaScript を遅延および延期して、すべてのスクリプトを待たずにページが読み込まれるようにします。
- 遅延読み込みを有効にして、訪問者がページを下にスクロールしたときにのみ画像やビデオが読み込まれるようにします。
- WP Rocket はほとんどの WordPress テーマおよびプラグインと互換性があるため、通常は問題なくスムーズに統合されます。
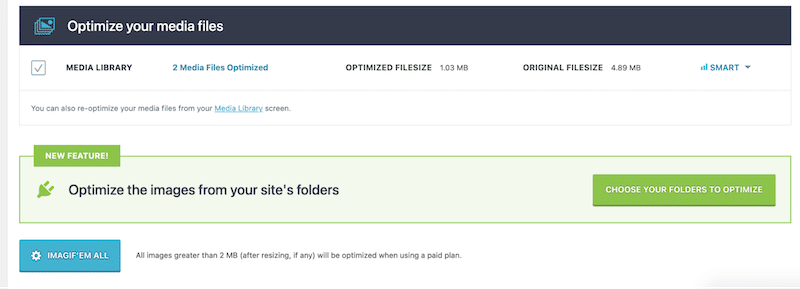
WP Rocket に加えて、最も簡単な WordPress 画像オプティマイザーである Imagify を使用してパフォーマンスを向上させることができます。 スマート圧縮機能のおかげで、大量の画像を一度に簡単に圧縮して最適化し、品質とパフォーマンスのバランスを自動的に調整できます。
Imagify を使用すると、画像を軽量化するために Google が推奨する次世代形式である WebP および Avif に画像を変換することもできます。

遅いプラグインを監査して削除する
プラグインは両刃の剣になる可能性があります。 これらは機能を追加する一方で、サイトの速度を低下させる可能性もあります。 最適な機能を維持するために、Web サイトの SEO フレンドリー性とパフォーマンスを低下させるプラグインを少なくとも月に 1 回監査して削除します。
ウェブサイトにソーシャル共有、SEO、セキュリティなどのさまざまな機能を提供するプラグインが多数あるとします。 それぞれをチェックして、Web サイトの速度が遅くなっていないかどうかを確認してください。 やるべきことは次のとおりです。
- すべてのプラグインをアクティブにして、Web サイトの速度をテストします。
- 一度に 1 つのプラグインを非アクティブにして、速度を再度テストします。
- プラグインをオフにした後にサイトの速度が向上した場合は、プラグインによって速度が低下していることがわかります。
サイトの速度を低下させているプラグインを見つけた場合は、同じことを行う軽量の代替プラグインを探すか、その機能なしで済むかどうかを確認してください。
2. 適切なキーワードを使用してキャッチーな見出しを作成する
コンテンツの最適化により、ページビューが 14%、ユーザー維持率が 10% 増加します。 次の 2 つの手順に従ってください。
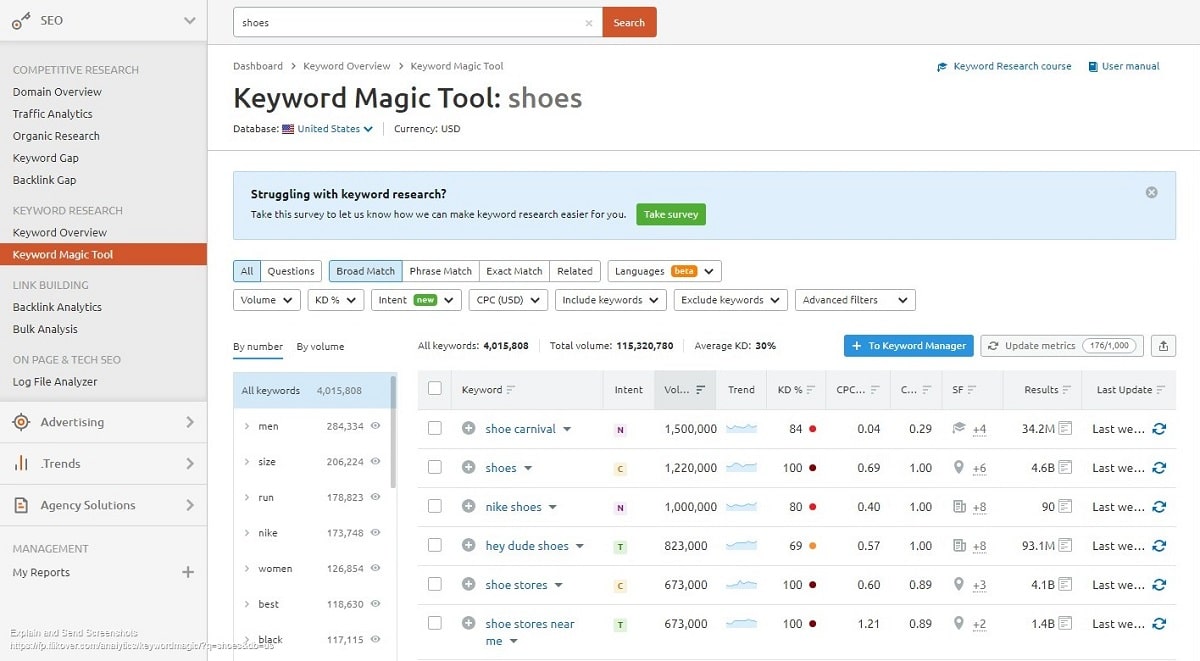
SEMrush を使用して影響力の高いキーワードを特定して統合する

SEMrush を使用して完璧なキーワードを選択するには、次の 4 つの主要な指標に注目してください。
- 検索ボリューム:関心と競争力のバランスをとるために、月間検索数 1,000 ~ 10,000のキーワードをターゲットにします。
- キーワード難易度 (KD):ランキングの機会を容易にするために、KD スコア50 以下を目指します。
- トレンド:コンテンツの関連性を維持するために、安定したトレンドまたは増加傾向のあるキーワードを選択します。
- ユーザーの意図:視聴者のニーズをより適切に満たすために、視聴者が検索しているものにキーワードを一致させます。
たとえば、「シューズ カーニバル」のようなキーワードは、検索ボリュームが高く (1,500,000)、難易度スコアが中程度 (KD:84) です。 ターゲットを決める前に、トレンドが安定しているか上昇しているかを確認してください。 また、人々がそれを検索する理由についても考えてください。 彼らが靴を購入したい、またはセールを見つけようとしている場合、そしてあなたのサイトがそれを提供しているのであれば、それを選んでください。
しかし、興味が薄れてきたり、訪問者が求めているものと一致しない場合は、提供するものに応じて訪問者のニーズを満たすために別のものを選択することも考えられます。
構造化データを追加して検索の可視性を高める
構造化データは、検索エンジン クローラーにコンテンツの内容を伝える特別なコードです。
スキーマを使用してこの構造化データを追加します。
スキーマ構造化データを使用すると、次の点を強調できます。
- イベント:日付、場所、チケット情報。
- 記事:著者、コンテンツ タイプ、発行日。
- 製品情報:価格、在庫状況、レビュー。
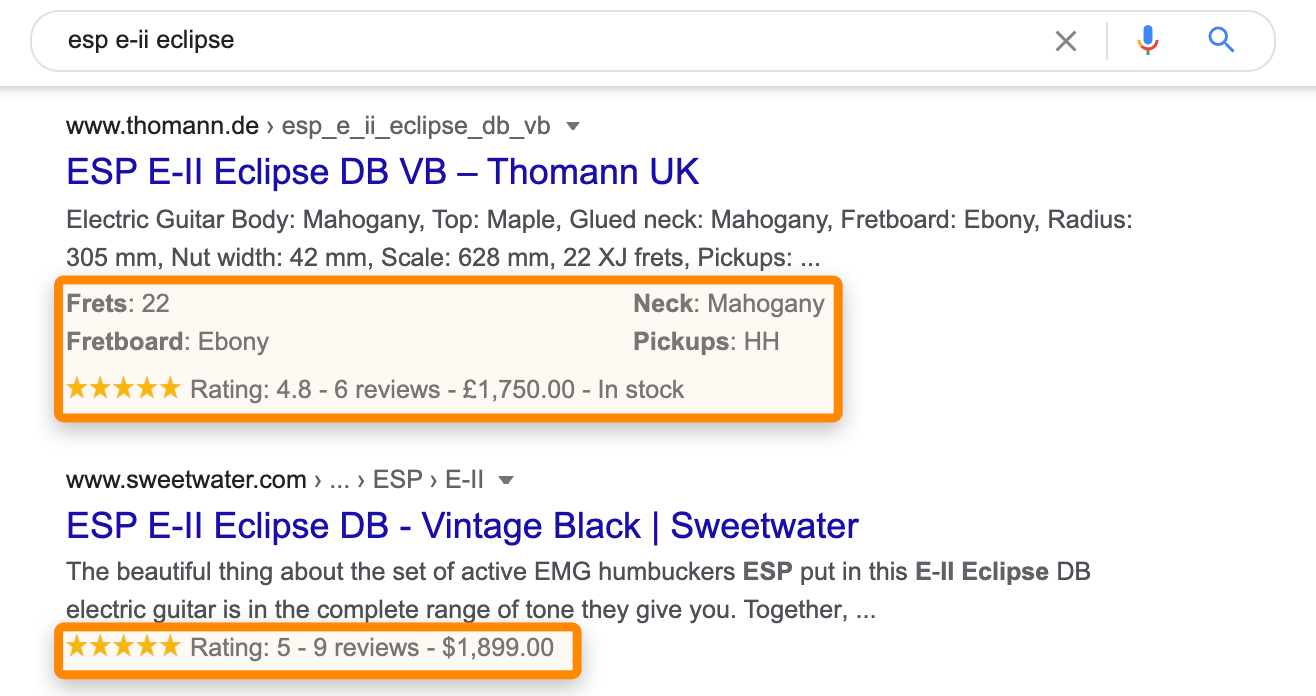
評価や今後のイベントの詳細を追加すると、検索結果でサイトが目立つようになります。 これは、Web サイトがリッチ スニペットやその他の特別な検索機能でスポットを獲得するのに役立ちます。 これらは、検索結果の上部に時々表示されるボックスまたは大きなリストであり、サイトへのクリック数やトラフィックを増やすのに役立ちます。

スキーマから始めるには:
- このプラグイン ガイドで、サイトのコンテンツに一致する構造化データの種類を選択してください。
- Schema Pro を使用すると、正しい Schema.org マークアップを追加できます。
- Google のリッチリザルト テストを使用して構造化データをテストし、機能することを確認します。
3. サイトのレイアウトを簡素化する
サイト上でより多くの人にアクションを起こすためには、ユーザーが 3 回のクリックで必要なものを見つける必要があります。 これを実現する方法は次のとおりです。
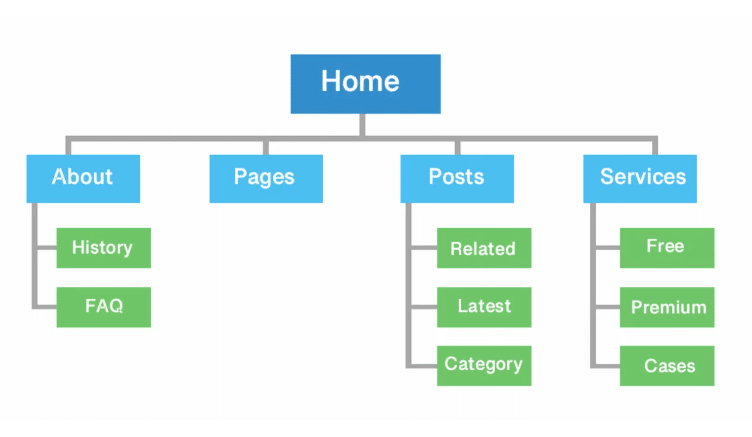
使いやすいサイトマップを作成する
サイトマップは、検索エンジンがサイト内の経路を見つけるための方法です。 これにより、検索エンジンが Web サイトのコンテンツを理解し、リストするのに役立ちます。

サイトマップには、サイト上のすべての重要なページ (ホームページ、メイン カテゴリ ページ、製品ページ、その他の主要なコンテンツ) がリストされている必要があります。
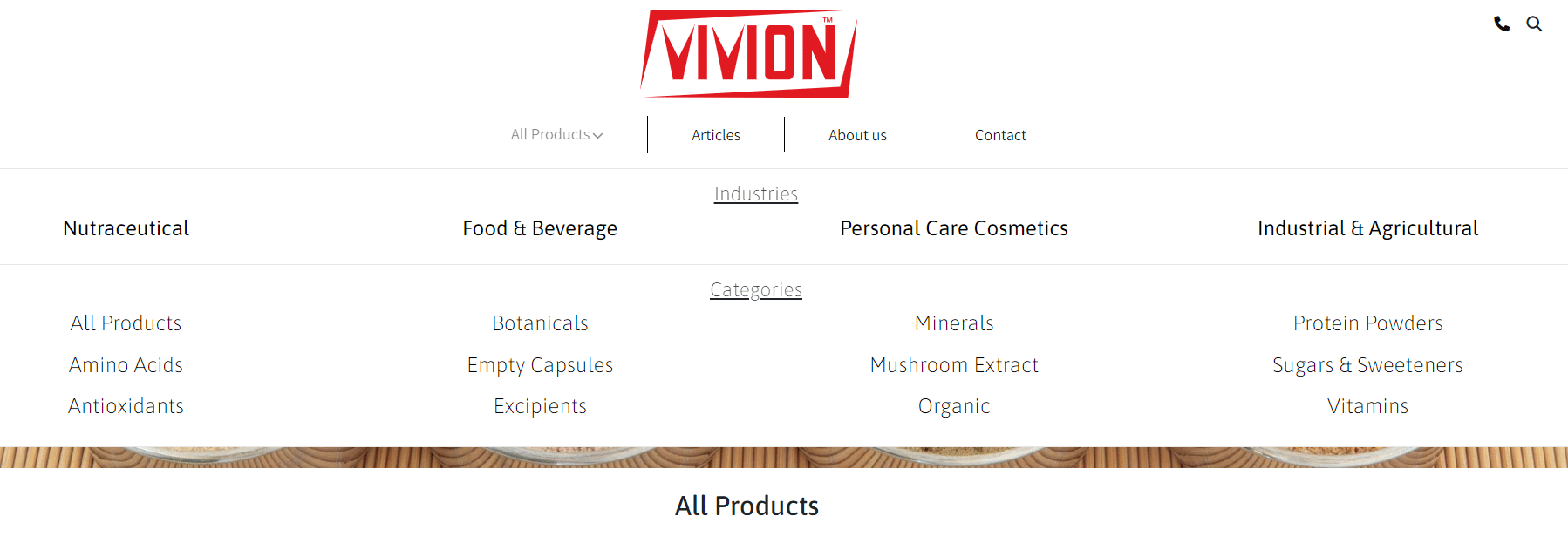
適切に構造化されたサイトマップの注目すべき例は Vivion です。 すっきりとした使いやすいレイアウトにより、サービスなどの重要なセクションを簡単に見つけることができます。

RankMath、Yoast SEO、または Google XML サイトマップを使用して、サイトマップを自動的に作成します。 サイトマップが検索エンジンが好む形式であることを確認します。
Yoast SEO、RankMath、または Google XML サイトマップのいずれかを選択する場合は、次の点を考慮してください。
- Rank Math:ユーザーフレンドリーなインターフェイスと詳細な SEO スコアリングで知られており、最適化の取り組みをより視覚的にガイドできます。 直感的なセットアップと詳細な分析を好む場合は、これが最適です。
- Yoast SEO: WordPress ユーザーにとっては最適です。 タイトルやメタディスクリプションの最適化にも役立ちます。 包括的な SEO ツールが必要な場合は、これを選択してください。
- Google XML サイトマップ:これはサイトマップを作成するための簡単なオプションです。 追加の SEO ガイドなしでシンプルなサイトマップだけが必要な場合に最適です。
ニーズに合ったツールをお選びください。 SEO ツールの完全なスイートが必要な場合は、Yoast を使用してください。 サイトマップだけが必要な場合は、Google XML Sitemaps で十分です。
訪問者インサイトを使用してサイトをナビゲートしやすくする
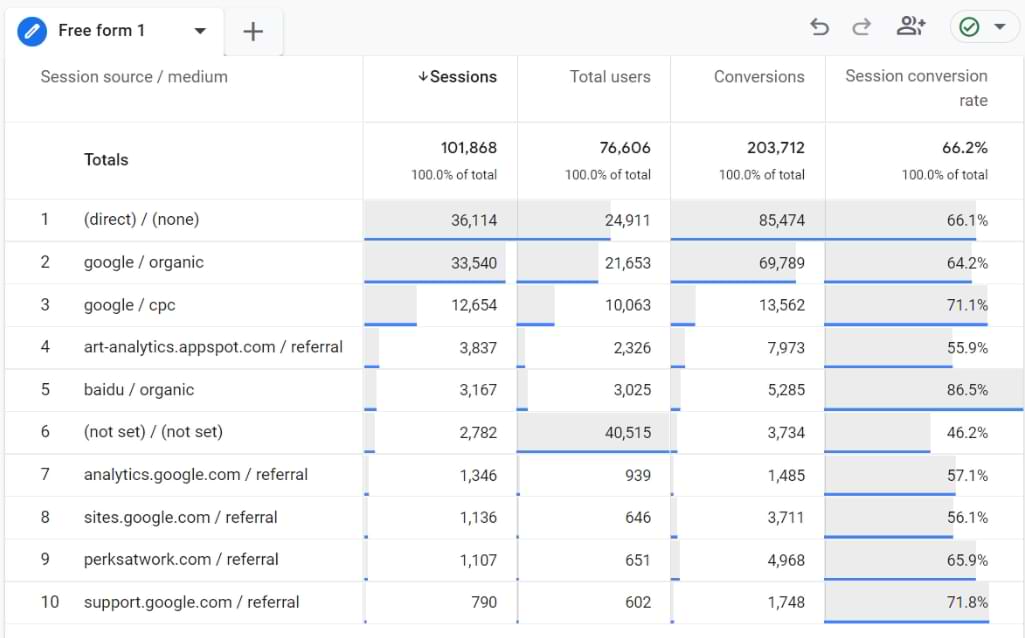
Google Analytics を使用すると、人々があなたのサイトをどのように利用し、そこで何をしているのかを知ることができます。
この Google Analytics レポートには、URL の直接入力、検索エンジン、その他の Web サイトなど、訪問者がどこから来たのかが表示されます。 それは彼らの活動を追跡します:何人の異なる人々が訪問したか、各ソースからどれだけの売上を得たか、そして訪問者が顧客に変わる可能性。

これはどういう意味ですか?
- セッション:セッションは Web サイトへの訪問に似ており、訪問者はページの閲覧や購入などのアクションを実行します。
- 合計ユーザー数:一定期間内にサイトを訪れたユニーク訪問者数がわかります。
- コンバージョン:訪問者がサイト上でサインアップや購入などの重要なアクションを完了したときです。
- セッションコンバージョン率:この率は、訪問がコンバージョンに変わる頻度を示します。 割合が高いということは、Web サイトの要素が訪問者に効果的に行動を起こさせることを意味します。 値が低い場合は、より適切な CTA (CTA) や、ユーザーがたどるよりスムーズなパスが必要になります。 素晴らしいアイデアについては、Woorise の魅力的な CTA のリストにある傑出した例を検討してください。
SEO ウェビナーを見て、スムーズなサイト ナビゲーションのヒントをご覧ください
SEOは変化し続けます。 先を行くには、学び続ける必要があります。
SEO ウェビナーの信頼できるソース (Moz、SEMrush、Search Engine Journal) をチェックしてください。 以下に最初のリストを示します。
- SEOの基本 By SEMrush
- Moz による実践的なマーケター ウェビナー シリーズ
- Search Engine Journal による SEO、PPC、デジタル マーケティング ウェビナー
4. サイトがどのデバイスにも適合することを確認する
Google は現在、サイト訪問の 58% がモバイル デバイスからであるため、モバイルに最適化されたサイトを上位にランク付けしており、モバイル フレンドリーでないサイトはトラフィックを失うリスクがあります。
Googleテストでモバイルフレンドリーデザインをチェック
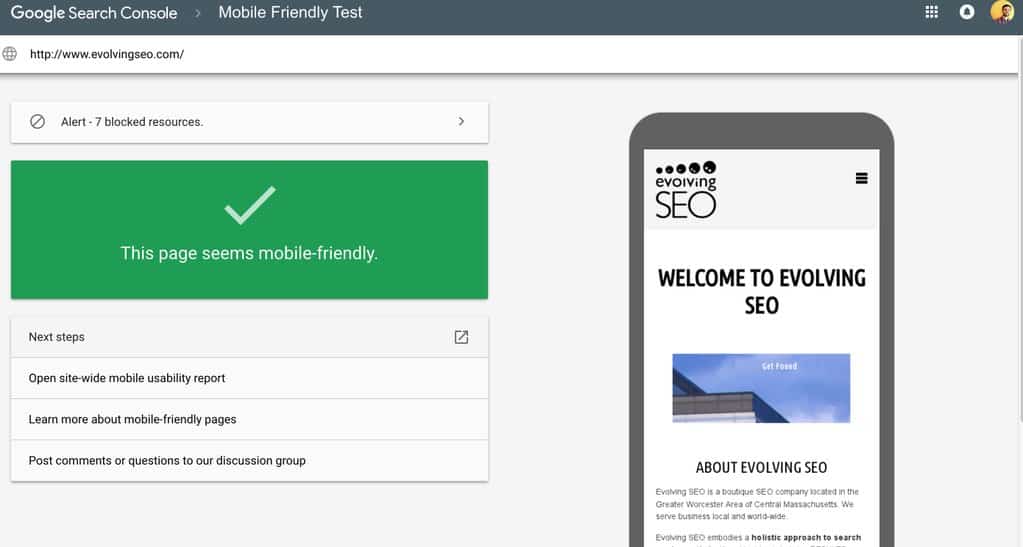
ウェブサイトがモバイル デバイスでどの程度機能するかを確認するには、Google Search Console で Google モバイル フレンドリー テストを使用します。

テストが完了すると、ページがモバイル フレンドリーかどうかを示すレポートが表示されます。 結果の下に、問題の原因となっている問題が表示されます。

サイトが完全にモバイル対応ではない場合、ツールは修正が必要な特定の問題の詳細を提供します。 これらには、小さすぎて読めないテキスト、近すぎるリンク、画面よりも広いコンテンツが含まれる可能性があります。
フィードバックを使用して、サイトに必要な変更を加えます。 これには、要素のサイズ変更、フォント サイズの拡大、または応答性を高めるためのレイアウトの変更が含まれる場合があります。
AMP を使用してモバイル ページを瞬時に読み込む
AMP を使用すると、モバイルでサイトにアクセスしやすくなります。 ただし、考慮すべきトレードオフがいくつかあります。
| 利点 | 短所 |
| モバイルではページがすぐに開きます。 | 複雑な機能は使えない。 |
| 処理が速いため、ユーザーは長く滞在する可能性があります。 | デザインのコントロールが低下すると、ブランドの外観に影響を与える可能性があります。 |
| 検索ランキングを向上させます。 | ユーザーの行動を追跡するのはさらに難しくなります。 |
| AMP ページには引き続き広告を掲載できます。 | 通常の AMP ページを更新し続ける必要があります。 |
これは、AMP による速度の利点が、特定の Web サイトのニーズにとって潜在的な欠点に見合う価値があるかどうかを判断するのに役立ちます。
タッチナビゲーションを簡素化してモバイルの応答性を向上
携帯電話で Web サイトを使用する人は、コンピューターとは異なります。 指でタッチするだけでサイトを使いやすくしましょう。 デザインによくある落とし穴を避けて、サイトがモバイル ユーザーにスムーズでアクセスしやすいエクスペリエンスを提供できるようにしてください。
考慮すべき戦略は次のとおりです。
- 大きなタッチ ターゲット:誤って間違ったターゲットに当たることなく簡単にタップできるように、ボタンの幅と高さは少なくとも 48 ピクセルにします。
- 要素間の間隔:タップ エラーを防ぐために、クリック可能な要素間に少なくとも 8 ピクセルのスペースがあることを確認してください。
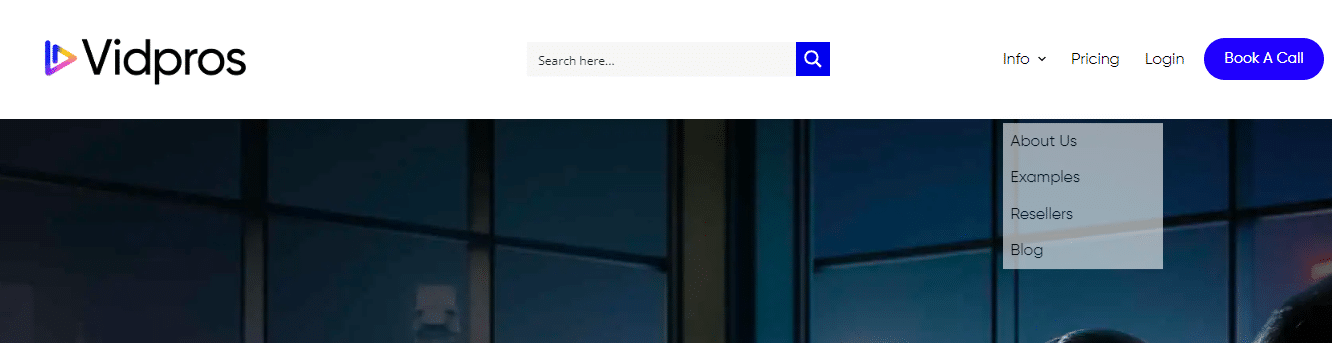
- 簡素化されたメニュー:ドロップダウン メニューは控えめに使用します。 代わりに、オプションが多すぎてユーザーを圧倒しない、より合理化されたナビゲーション構造を選択してください。 良い例は Vidpros サイトです。「情報」にマウスを置くと、スペースを混雑させることなく、さらにオプションが表示されます。

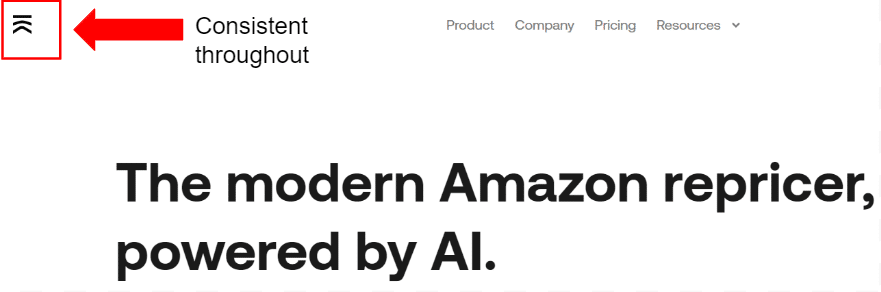
また、ナビゲーション バーがすべてのページの同じ場所に存在することを確認する必要もあります。 たとえば、Aura のメイン ナビゲーション バーは常に左上隅にあるため、見つけやすくなっています。 この一貫性により、ユーザーは毎回ページ全体を検索する必要がなく、必要なページをすぐに見つけることができます。

5. サイトを誰にとっても安全かつ簡単なものにする
Web ユーザーの 85% は、サイトが安全でないと思われる場合、そのサイトを操作しません。 同様に、サイトをすべての人がアクセスできるようにすると、リーチが 15% 増加します。
Let's Encrypt を使用して HTTPS でサイトを保護する

Let's Encrypt を使用すると、HTTPS で安全なサイトに無料の SSL/TLS 証明書を提供できます。
HTTPS は、Web サイトとその訪問者の間で交換されるデータを暗号化し、第三者による傍受や改ざんからデータを保護します。
WAVE でサイトを監査し、最適なアクセシビリティを実現
WAVE ツールは、サイトが誰にとってもアクセスしやすいかどうかを確認するのに役立ちます。 これには、色のコントラスト、キーボード ナビゲーション、画像に代替テキストのラベルが付けられる方法のチェックが含まれます。
通常、WAVE はページ上のアクセシビリティの問題を概説する詳細なレポートを表示します。
このツールは、さまざまなアイコンとカラー コードを使用して、エラー、アラート、アクセシビリティに関連する機能などのさまざまな問題を強調表示します。 表示されたアイコンまたはエラーをクリックして修正案を開きます。
6. 地元で一番最初に見つけてください
Google 検索の 46% はローカル情報を探しています。 つまり、ローカル検索に最適化されていない場合、潜在的な顧客ベースのほぼ半分を逃すことになります。 ローカル検索であなたのビジネスを目立たせる方法は次のとおりです。
Googleマイビジネスのリスティングを申請する
Google マイ ビジネスは、Google のローカル検索結果や Google マップに表示され、地元の顧客を引き付けるためのチケットです。
Google マイビジネスのリスティングを最適化する方法は次のとおりです。
- 写真を使用している企業は、道順のリクエストが 42% 増加し、Web サイトへのクリックスルーが 35% 増加します。 高品質の外観と内部のショット、スタッフの作業、さらには日常業務も含まれます。
- レビューを残す顧客に返信します。 顧客との積極的なやり取りにより、ビジネスの認知度が向上し、より多くのレビューが促進されます。
- 更新情報やレビューを投稿して、Google マイ ビジネスのリストを常に活気のある状態に保ちます。 Medical Alert Buyers Guide のようなレビュー中心のサイトを提供している場合は、ユーザーのリピートを維持するために、最新のガジェットのレビューや安全に関するヒントを共有してください。
- よくある質問を設定し、メッセージングを有効にすると、潜在的な顧客が GMB リスティングを通じて直接やり取りできるようになります。
ローカル検索ディレクトリにリストすることでローカル検索の影響を拡大する
Google マイ ビジネスに加えて、他のローカル ディレクトリにリストされると、ローカル検索での可視性が向上します。 これらのディレクトリ全体であなたのビジネスが正確かつ一貫してリストされていることを確認してください。
次の 3 つの点に留意してください。
- あなたの業界や地域に特化したディレクトリを調査して特定します。 これらには、Yelp、TripAdvisor などのプラットフォーム、またはビジネスに関連する特定の分野に特化したディレクトリが含まれる場合があります。
- 名前、住所、電話番号、Web サイト URL (NAPW) がすべてのプラットフォームで同一であることを確認してください。 不一致があると、顧客と検索エンジンが混乱します。
- サービス、営業時間、特別オファーに関する詳細情報を提供します。 SEO を強化するには、説明内で関連性の高いキーワードを自然に使用します。 高品質の画像やビデオを追加してエンゲージメントを高め、より多くの顧客を引き付けます。
7. ソーシャルプロフィールを強化する
ソーシャルメディアでの存在感が強いブランドでは、Web サイトのヒット数が最大 91% 増加します。 ソーシャル メディアを活用して SEO を強化する方法は次のとおりです。
共有ボタンを追加して共有を増やす
Web サイトに共有ボタンを追加することで、訪問者がソーシャル メディア プラットフォーム間でコンテンツを簡単に共有できるようにします。
理想的には、ユーザーが簡単に表示してアクセスできる場所に共有ボタンを配置する必要があります。 Pinch の実践例を次に示します。 わかりやすくアクセスしやすい場所にソーシャル アイコンをスマートに組み込んでおり、ユーザーはクリックするだけで簡単に接続してコンテンツを共有できます。

ユーザーが知っていて信頼できる人がコンテンツを共有すると、ブランドが直接宣伝するよりも大きな影響力を持ちます。
ソーシャルプラットフォームに毎日投稿する
ソーシャル メディアでの継続的なアクティビティは、Web サイトがアクティブで関連性があるという信号を検索エンジンに送ります。 価値のあるコンテンツをソーシャル プラットフォームに毎日投稿することを目指します。 できることは次のとおりです。
- Facebook、Instagram、Twitter などのプラットフォームに毎日投稿する時間を決めます。 ガイド、プロモーション、ビジネス最新情報などの関連コンテンツを共有します。
- 視聴者の興味に合わせてコンテンツを調整し、信頼を構築し、エンゲージメントを維持します。
- 定期的に (毎日、または少なくとも週に数回) 投稿して、ユーザーのフィードにおけるブランドの認知度と親しみやすさを強化します。
8. 高度な SEO テクニックで競合に勝つ
検索結果の最初のページに表示される企業は、Web トラフィックの 90% 以上を保護しています。 導入を検討すべき 2 つの戦略を次に示します。
FAQ スキーマ マークアップを使用して注目のスニペットをキャプチャする
強調スニペットは、検索結果の上部に表示される人気のスポットです。 FAQ スキーマを使用すると、検索エンジンがクイックアンサー セクションにコンテンツを表示する可能性が高くなります。
FAQ スキームのマークアップを効果的に実装する方法は次のとおりです。
- コンテンツに関して視聴者がよく尋ねる質問を特定し、迅速かつ簡潔な回答に適したものを特定します。
- ページ上の FAQ をわかりやすく整理します。 各質問は適切なスキーマ タグ (質問タイプ) でマークアップされ、各回答は回答タイプでマークアップされる必要があります。
- 正しい JSON-LD または Microdata 形式を使用して、FAQ スキーマを HTML に追加します。 Google の構造化データ マークアップ ヘルパーは、正しいコードを生成します。
- スキーマを追加したら、 Google のリッチリザルト テスト ツールを使用して、Google が構造化データを正しく読み取って処理できることを確認します。
ロングテールキーワードによるターゲット音声検索
Siri や Alexa などの音声起動アシスタントの台頭により、音声検索用に最適化する必要があります。 ロングテール キーワードは人々の話し方とよく一致するため、音声検索の最適化に最適です。 できることは次のとおりです。
- Siri や Alexa などの音声起動アシスタントを使用するときに人々がどのように自然に話すかを反映するロングテール キーワードを研究します。
- これらのキーワードを Web サイトのコンテンツに統合して、音声検索結果でのランキングを向上させます。
- サイトにつながる音声検索クエリを定期的に (毎月または四半期ごとに) 分析し、必要に応じてキーワード戦略を調整して可視性を高めます。
9. SEO 要素を定期的に監査してアップグレードする
定期的に SEO 監査を実施する Web サイトでは、トラフィックを 50% 以上改善できます。 時代の先を行くためにできることは次のとおりです。
Screaming Frog でサイトを毎週監査します
Screaming Frog は、Web サイトをスキャンして、リンク切れ、重複コンテンツ、SEO の非効率など、検索ランキングに影響を与える可能性のある技術的な問題を特定する包括的な SEO スパイダー ツールです。
Screaming Frog を毎週の監査に使用する方法は次のとおりです。
- 問題をスキャンする:ツールを使用して Web サイトをクロールし、検索エンジンがサイトを表示する方法を模倣します。 潜在的な問題に対する詳細な洞察を提供します。
- 検出結果に対処する:リンク切れや不正なメタデータなど、ツールによって特定された問題を修正して、サイトの SEO パフォーマンスを向上させます。
定期的なサイト監査のために検討できるその他のツールには次のものがあります。
- Ahrefs サイト監査:このツールは、サイトの視覚的な健全性スコアを提供し、修正すべき点を強調表示し、SEO を改善するための推奨事項を提供します。
- SEMrush サイト監査: SEMrush は、130 種類を超える SEO エラーをチェックし、実用的な推奨事項を提供する詳細な監査を提供します。
アナリティクスでユーザーの行動を調査する
Google Analytics などのツールを使用して、Web サイト上のユーザー インタラクションを追跡します。 これは、どのコンテンツが視聴者の共感を呼ぶのか、そして視聴者のニーズを満たすためにサイトを最適化する方法を理解するのに役立ちます。 これを行う方法は次のとおりです。
- 分析ツールを使用して、どのページとコンテンツ タイプが訪問者を引き付け、維持しているかを追跡します。 視聴者の共感を呼ぶコンテンツをさらに作成することに集中してください。
- 直帰率、セッション継続時間、コンバージョン率などの指標を監視して、コンテンツが購入やサインアップなどの望ましいアクションにどの程度効果的につながっているかを評価します。 次に、ユーザーの行動に基づいてコンテンツと SEO 戦略を調整します。
- ユーザーが Web サイトをどのように移動するかを分析して、落とし所や問題点を特定します。 デザインやコンテンツを変更して、ユーザーエクスペリエンスを向上させ、直帰率を削減します。
結論
SEO の手順を適用するときは、あらゆる行動がランキングとユーザー エクスペリエンスの向上に貢献することを忘れないでください。 WP Rocket などのツールを使用してサイトの速度を向上させ、適切なキーワードを選択すると、Web サイトのパフォーマンスが向上します。
これらの機能強化により、サイトがどのようにスムーズで魅力的になり、訪問者と検索エンジンの両方にとってより魅力的なものになり、最終的にはより良い結果が得られるかを検討してください。
WP Rocket を使用すると、サイトをすぐにスピードアップし、ユーザー エクスペリエンスを向上させ、SEO を支援し、コンバージョンを増やします。
