ローカルでサイトをすばやく立ち上げて実行する方法(5つのステップで)
公開: 2022-06-29最近の調査によると、中小企業の28%はウェブサイトを持っていません。 さらに、多くの企業は、サイトを稼働させるのに数か月、場合によっては数年かかります。 ビジネスオーナーとして、あなたは時が金なりであることを知っています。
したがって、あなたのウェブサイトを作成することになると、あなたはそれを設定するのに時間を無駄にしたくありません。 Localのおかげで、WordPressWebサイトを簡単に作成して公開できます。 数回クリックするだけで、製品やサービスを世界に紹介する美しくレスポンシブなWebサイトを作成できます。
この投稿では、Web開発ツールとしてのLocalについて詳しく見ていきます。 次に、それを使用してWebサイトを稼働させる方法を説明します。 始めましょう!
Flywheelによるローカルの紹介
Local by Flywheelは、WordPressユーザー向けに設計されたローカル開発環境です。

ライブサーバーを必要とせずに、コンピューター上にWordPressサイトを作成できます。 これは、サイトをオフラインで作業し、サイトの公開バージョンに影響を与えることなく変更を加えることができることを意味します。
Localには、自動インストール、ワンクリック管理、MagicSyncなどの優れた機能がいくつかあります。 自動インストールとは、新しいサイトを作成するたびにWordPressを手動で設定する必要がないことを意味します。 さらに、ワンクリックの管理機能を使用すると、WordPress管理者アカウントをすばやく作成できるため、サイトでの作業をすぐに開始できます。
一方、MagicSyncを使用すると、ローカルサイトをライブサーバーと自動的に同期できます。 これは、ローカルサイトに変更を加えてから、数回クリックするだけでそれらをライブにプッシュできることを意味します。
ローカルでサイトをすばやく立ち上げて実行する方法(5つのステップで)
これまで見てきたように、ローカルでサイトを作成し、変更を公開する前にコンテンツをテストできます。 このようにして、ビジネスサイトを立ち上げる前に、すべてが正常に機能していることを確認できます。
たった5つの簡単なステップでサイトを立ち上げて実行する方法を見てみましょう。
ステップ1:ローカルをインストールして新しいサイトを作成する
まず、コンピュータにローカルをダウンロードする必要があります。 プログラムは、オペレーティングシステムを選択するように要求します。
次に、インストーラーを実行します。 プロンプトが表示されたら、インストールする場所を選択します。
インストールが完了したら、ソフトウェアを起動して無料のアカウントを作成できます。
ローカルアカウントを設定すると、ダッシュボードが表示されます。
ここでは、設定したすべてのサイトにアクセスできます。 開始するには、[新しいサイトの作成]ボタンをクリックします。
ステップ2:ローカルサイトの設定を構成する
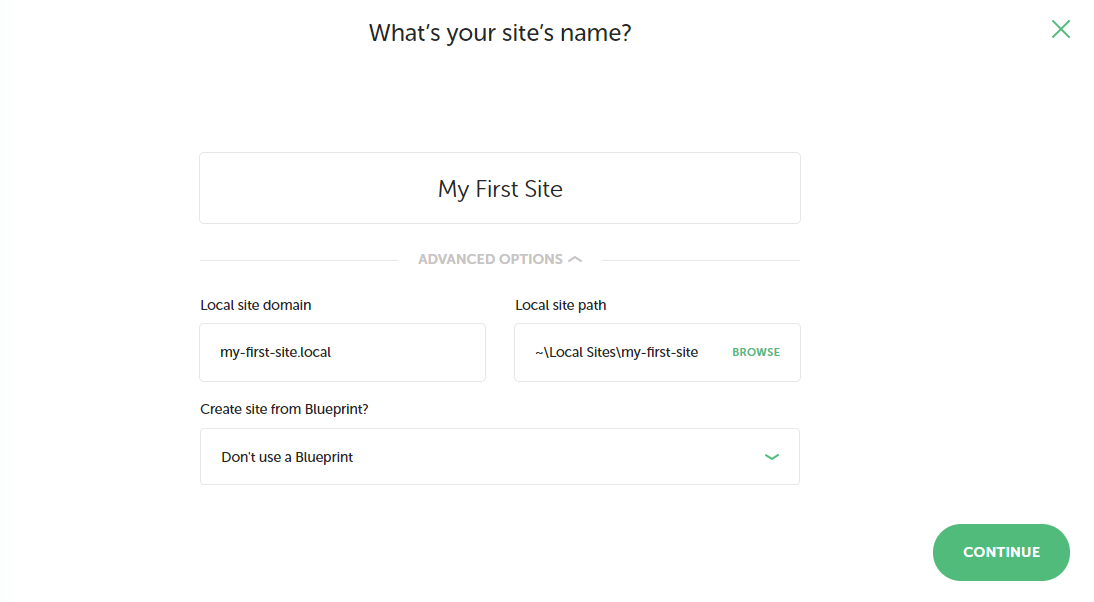
次に、ローカルサイトの設定を構成する必要があります。 まず、名前を付けます。
[詳細オプション]リンクをクリックすると、ドメインとサイトのパスを変更できます。

[サイト情報]セクションに移動すると、サイトのURLを指定し、HTTPSを使用するかどうかを選択できます。 [データベース設定]で、データベースの名前、およびユーザー名とパスワードを選択する必要があります。
[WordPress設定]セクションで、管理者アカウントのユーザー名とパスワードを入力できます。 これらのフィールドを空白のままにすると、Localはランダムなログイン詳細を生成します。 準備ができたら、[続行]をクリックします。
次のステップは、開発環境をセットアップすることです。 ローカルには2つのオプションがあります:優先またはカスタム:
初心者の場合は、最初のオプションを選択することをお勧めします。 [カスタム]を選択した場合は、PHPバージョン、Webサーバーなどを選択して、環境をさらにカスタマイズできます。

ステップ3:WordPressを設定する
環境を選択すると、WordPressに接続するように求められます。 これは、前の手順で作成したWordPressログインの詳細を入力するだけで実行できます。
次に、[サイトの追加]ボタンをクリックし、[ローカル]がサイトを生成するのを待ちます。 これには数分かかる場合があります。
サイトが作成されると、ダッシュボードの[ローカルサイト]セクションに移動します。
ここでは、サイトの詳細を表示できます。 WordPressサイトにアクセスするには、 [サイトを開く]ボタンをクリックするだけです。
ステップ4:WordPressサイトをカスタマイズする
WordPressがインストールされたので、ダッシュボードでサイトの設定と設定を構成できます。
[設定]に移動すると、サイトのタイトルを変更したり、タグラインを書き込んだりすることができます。
サイトの設定に加えて、外観をカスタマイズすることもできます。 これを行うには、[外観]タブをクリックして、WordPressテーマを選択します。
テーマを選択したら、プラグインの追加を開始できます。 これらのツールは、連絡フォームやソーシャルメディアボタンなどの追加機能をサイトに追加します。 [プラグイン]タブをクリックし、[新規追加]を選択して、インストールするツールを検索します。
使用したいプラグインを見つけたら、それをインストールしてアクティブ化することができます。 次に、ダッシュボードのプラグインのページに移動して、プラグインの設定を構成できます。
ステップ5:サイトを公開する
Localの最も優れている点の1つは、サイトをライブでプッシュするのが非常に簡単になることです。 実際、数回クリックするだけで稼働させることができます。
ただし、最初に、Webホスティングを購入する必要があります。 WPEngineやFlywheelなどのプロバイダーでWordPressサイトのさまざまなホスティングプランを見つけることができます。
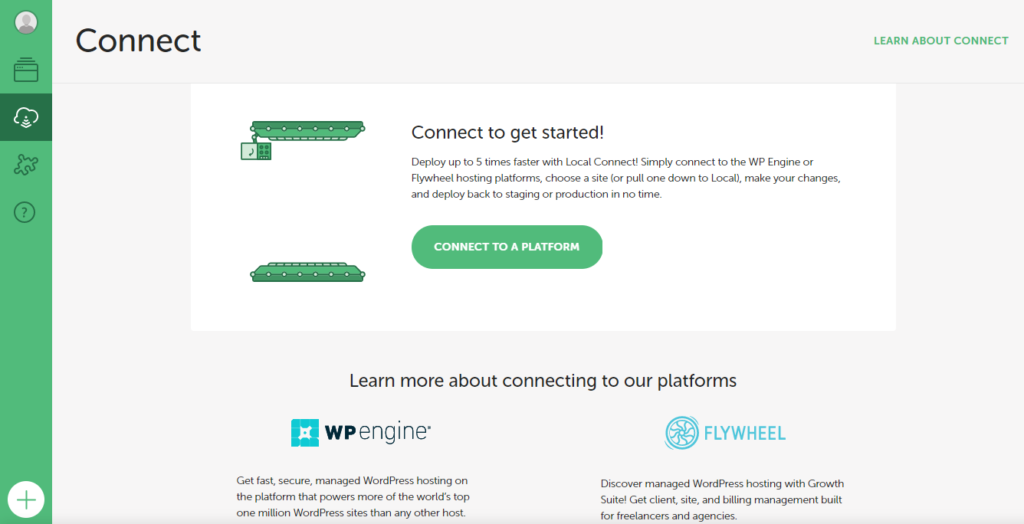
ホスティングを整理したら、ローカルダッシュボードにログインし、[接続]ページに移動します。

次に、[プラットフォームに接続]ボタンをクリックし、購入したホスティングプランに応じて、WPエンジンまたはフライホイールのいずれかを選択します。 その後、ホスティングアカウントにログインして、サイトを公開できます。
それだけです-あなたのサイトは今ライブです! 今後は、パブリックサイトに公開する前に、ローカルでコンテンツへの変更をテストできます。
結論
Local by Flywheelは、WordPressサイトをローカルで作成できるようにする開発ツールです。 直感的なユーザーインターフェイスとさまざまな機能を提供して、コンテンツをより効率的に管理できるようにします。
この投稿では、Localを使用してサイトを作成し、それを5つの簡単なステップで公開する方法を紹介しました。
- ローカルをインストールして、新しいサイトを作成します。
- ローカルサイトの設定を構成します。
- WordPressを設定します。
- WordPressサイトをカスタマイズします。
- サイトを公開します。
ローカルでウェブサイトを設定することについて質問がありますか? 以下のコメントセクションでお知らせください。
