Elementorでスティッキーヘッダーを5分で作成!!
公開: 2022-08-28ヘッダーが Web サイトの重要な部分であり、重要な要素であることはよく知られています。 そして今、直帰率を防ぐには、Elementor のスティッキー ヘッダーが不可欠です。 Elementor でスティッキー ヘッダーを使用することは、エキスパートにとって非常に簡単です。 しかし、新しいユーザーにとっては? それはまったく難しいことではありません! この記事では、Elementor のスティッキー ヘッダーについて説明します。
Elementor のスティッキー ヘッダーは、より多くのトラフィックをもたらす Web サイトに非常に役立ち、サイトでスムーズに使用できます。
状況は次のとおりです。オンラインを歩き回っている訪問者は、サイトのヘッダーに魅了され、そこに飛び乗って中身を確認します。
その後、サイトのどの位置からでも別のリンクやメニューに切り替えたいと思うかもしれません。そのために長い距離をスクロールしなければならない場合は、不快で危険であり、すぐに離れてしまいます。 Elementor のスティッキー ヘッダーが使用されている場合、これは発生しない可能性があります。
そのため、ウェブサイトにスティッキー ヘッダーが必要なのです。 次に、より多くの訪問者を増やすのに役立つスティッキー ヘッダーについて説明します。
はじめましょう!
Elenemtor のスティッキー ヘッダーとは
Elementor の固定ヘッダーまたは永続ヘッダーは、同じ場所に留まり、サイトの任意の位置でユーザーの手の届くところに表示され続けるヘッダーです。
Elementor の固定ヘッダーを使用すると、ユーザーは他のリンクやメニューにすばやく簡単に移動できます。 Elementor のスティッキー ヘッダーが最近のトレンドであり、急速に成長していると言っても過言ではありません。
Elementorでスティッキーヘッダーを作成するシンプルで簡単な方法
Elementor では数秒で通常のヘッダーをスティッキー ヘッダーにすることができます。 それを行うには、いくつかの簡単で簡単な方法があります。 Elementor Proと無料の両方で実行できます。 以下に手順を示します。
Elementor Proで作る
Elementor Pro を使用すると、Elementor でスティッキー ヘッダーを作成できます。 これを行うには、次の手順に従ってください。
ステップ 1: テーマ ビルダーに移動する

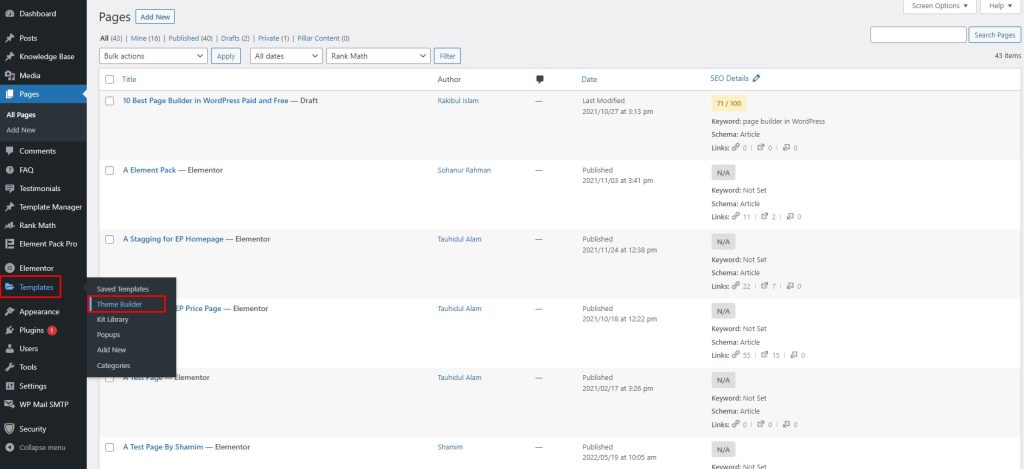
まず、ダッシュボードに移動し、次にメニュー バーに移動します。 その後、テンプレートに移動し、次にテーマビルダーに移動します。
ステップ 2: 新規追加に移動

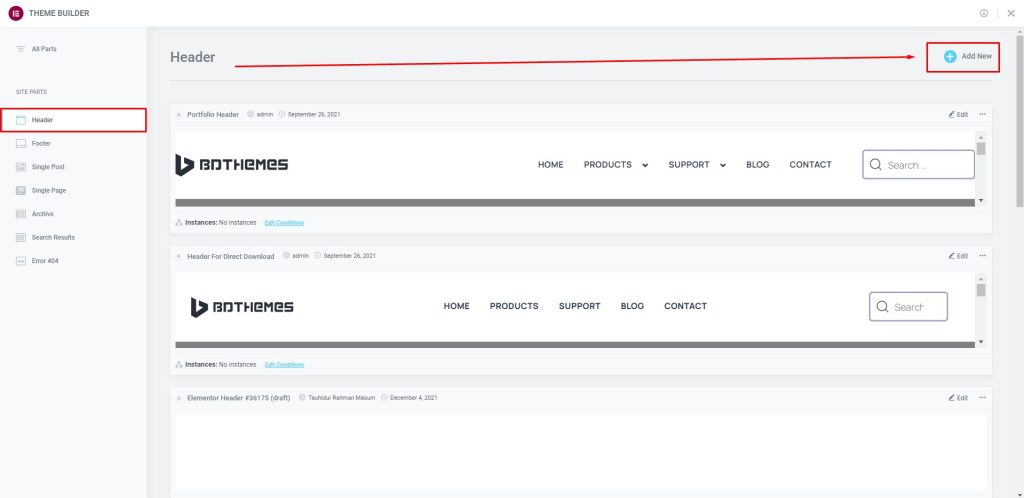
次に、ヘッダーに移動してから、新規追加に移動します。
ステップ 3: ウィジェットを挿入する

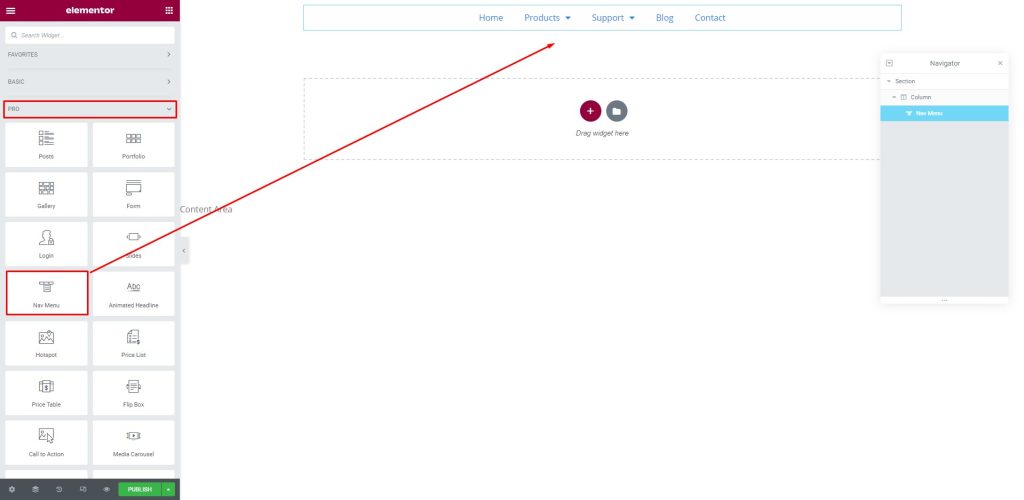
次に、[Pro] タブのウィジェット メニューに移動します。 次に、新しいメニューをテキスト領域にドラッグ アンド ドロップします。
ステップ 4: ヘッダーを上に設定する

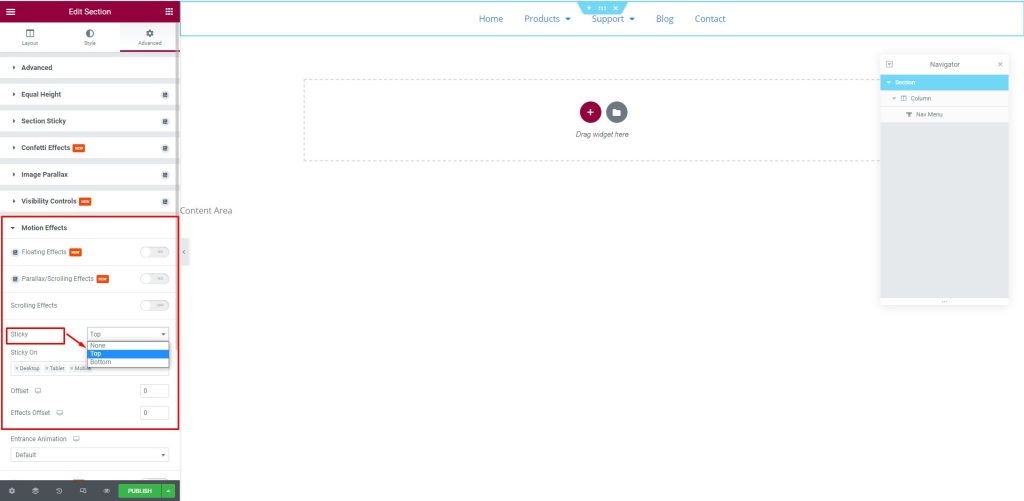
次に、[詳細設定] タブに移動します。 その後、[モーション効果] メニューに移動し、[スティッキー] サブメニューに移動して、[トップ] を選択してヘッダーを一番上に設定します。
ステップ 5: スティッキー ヘッダーの結果を確認する

すべての手順を実行すると、Elementor Pro のスティッキー ヘッダーが画面に表示されます。
Elementor freeで作る
Elementor freeでもできます。 ここでは、サードパーティのサポートを使用してそれを行う必要があります. ElementsKit Lite の助けを借りています。 次に、以下の手順に従います。
ステップ 1: プラグインに移動する

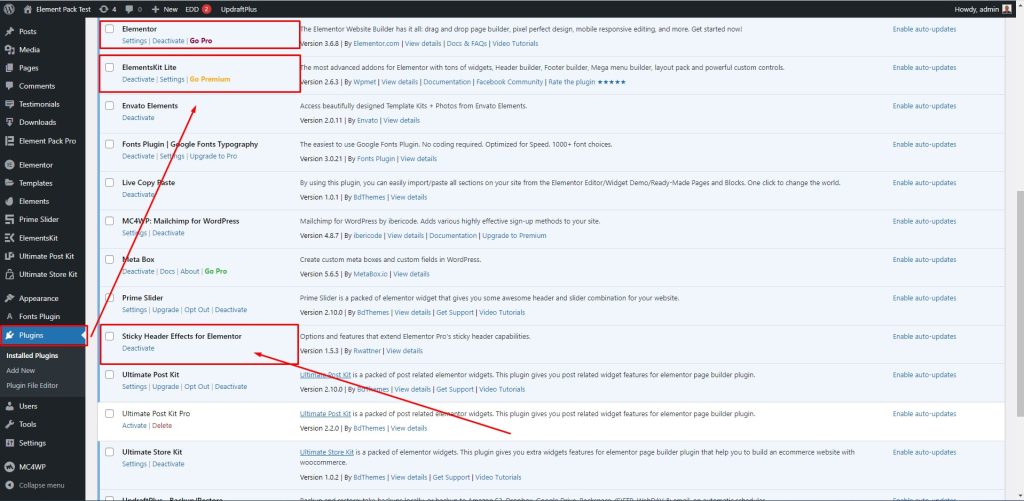
まず、メニュー バーに移動し、次にプラグインに移動してから、ElementsKit Lite に移動します。 その後、Elementor の Sticky Header Effects を選択します。
ステップ 2: テンプレートに移動

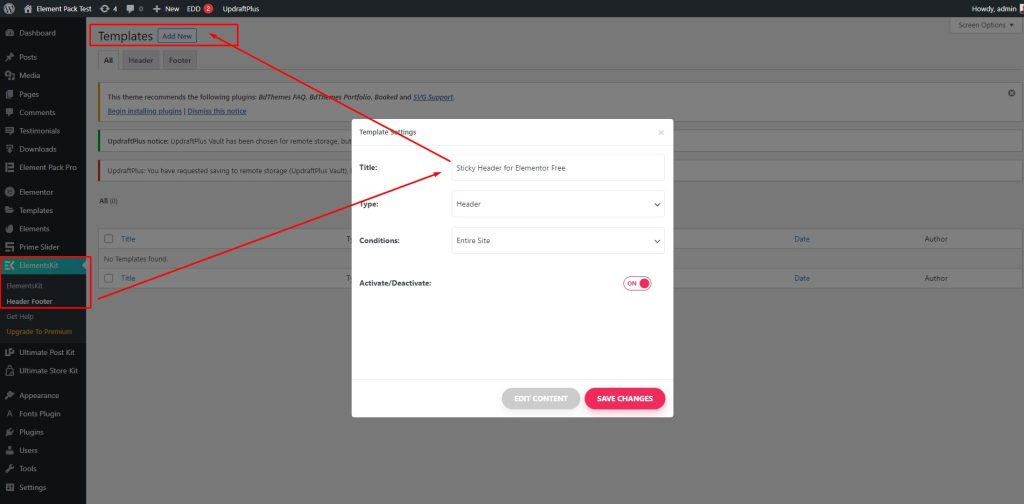
次に、ElementsKit に移動してから、Header Footer に移動します。 その後、[テンプレート] に移動し、[新規追加] を選択すると、画面にボックスが表示されます。 ここで、Elementor Free の title-Sticky ヘッダーを入力し、アクティブ化/非アクティブ化スイッチャーを有効にして、[変更を保存] ボタンをクリックします。
ステップ 3: プラグインを有効にする

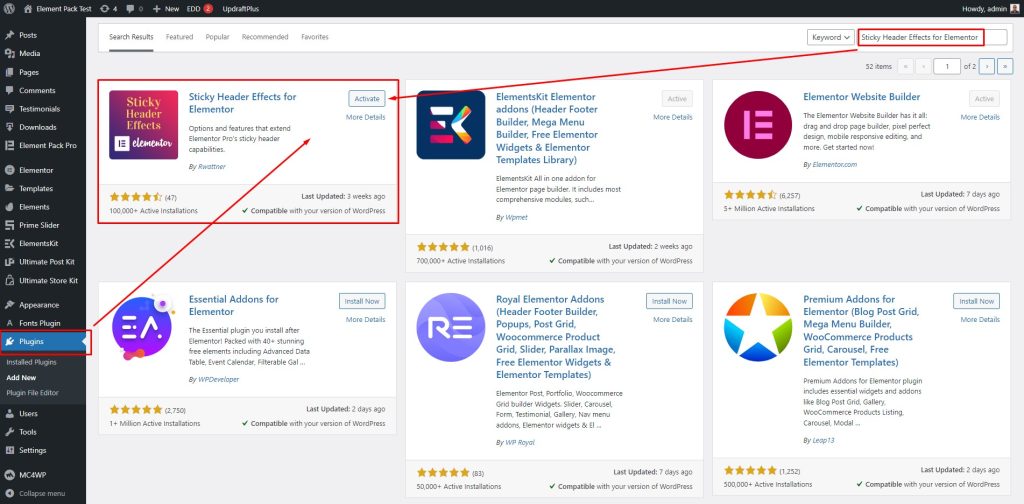
その後、プラグインに移動し、「Elementor のスティッキー ヘッダー効果」を検索し、[アクティブ化] ボタンをクリックしてオプションを有効にします。
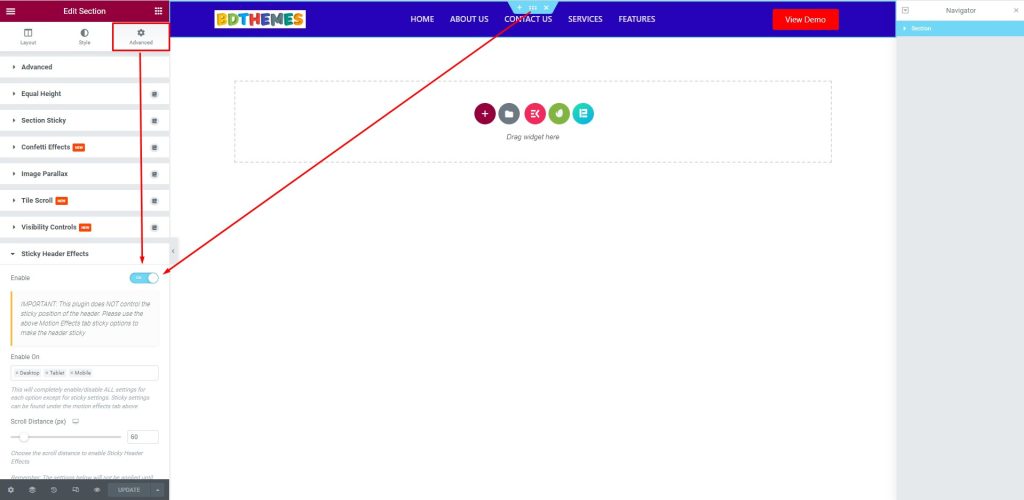
ステップ 4: スイッチャーを有効にする

その後、[詳細設定] タブに移動し、[スティッキー ヘッダー効果] メニューに移動して、スイッチャーを有効にします。
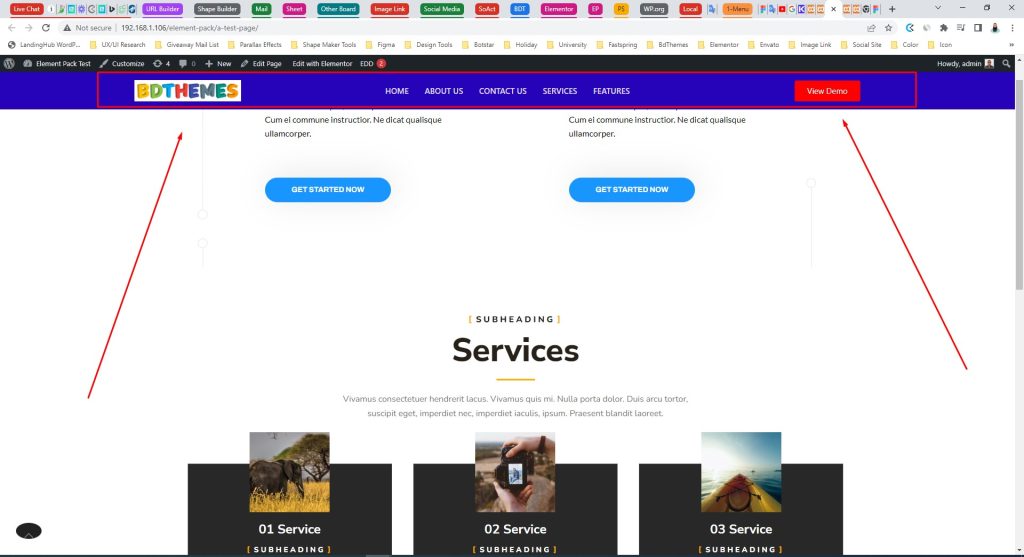
ステップ 5: 結果を確認する

最後に、すべての手順が完了すると、スティッキー ヘッダーは次のようになります。
おまけ:Element pack Proで作れます
Element Pack ProでもElementorで粘着ヘッダーが作れるのは嬉しいポイントです。 Element Pack Pro には、仕事をより魅力的にするオプションがあります。
これを行うには、次の手順に従います。
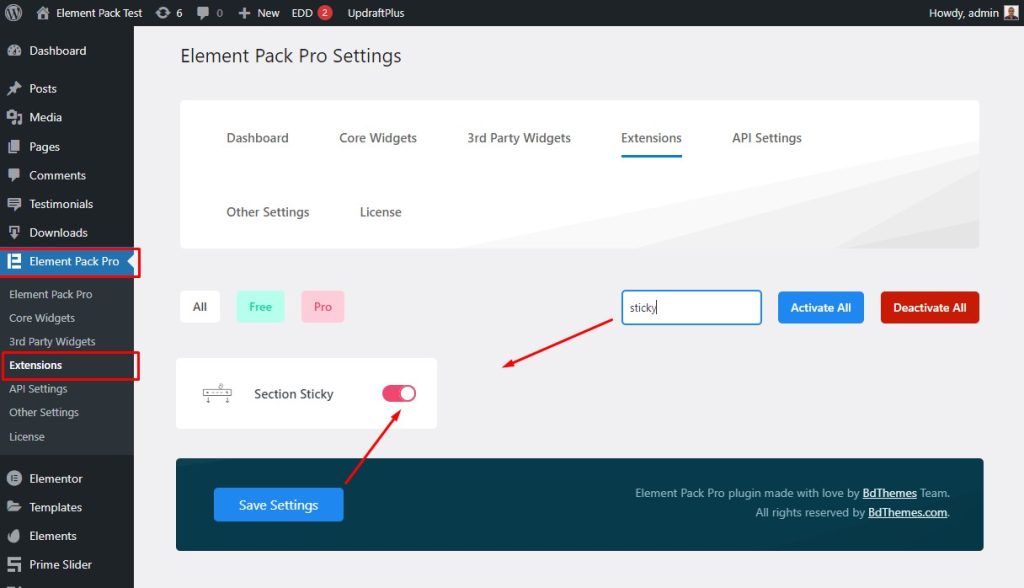
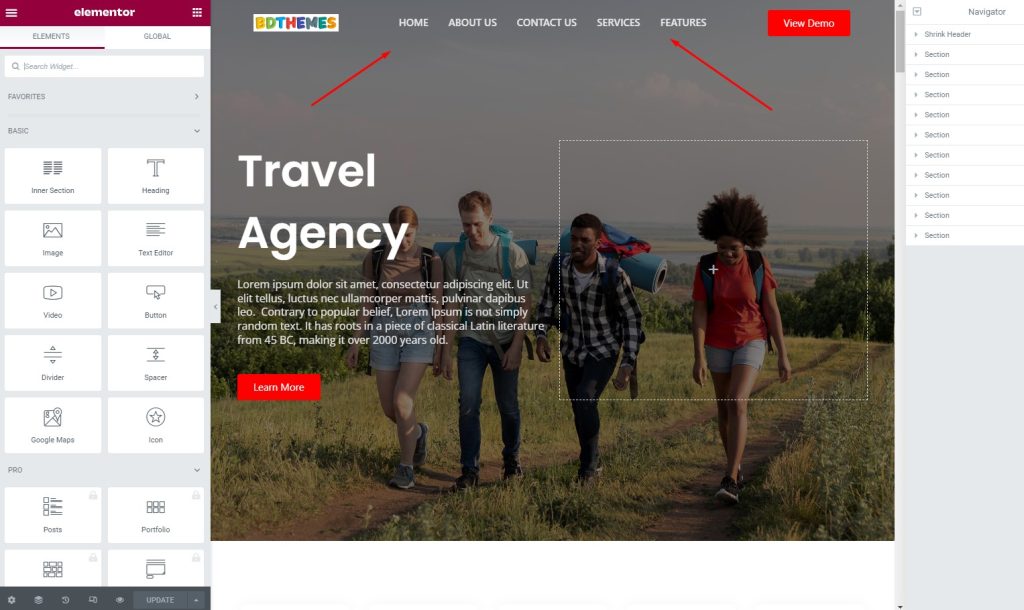
ステップ 1: 拡張機能に移動

まず、メニュー バーに移動し、次に Element Pack Pro メニューに移動し、次に Extensions サブメニューに移動します。 その後、Sticky を検索し、Section Sticky スイッチャーを有効にして、[設定を保存] ボタンをクリックします。
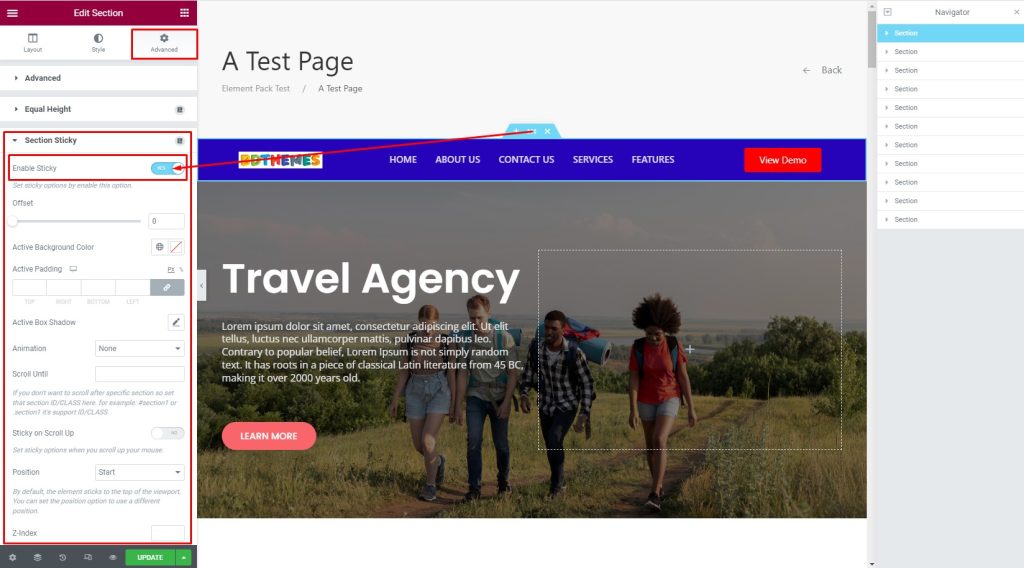
ステップ 2: セクション スティッキー スイッチャーを有効にする

次に、[Advanced] タブに移動し、[Section Sticky] メニューに移動して、[Enable Sticky switcher] を有効にします。
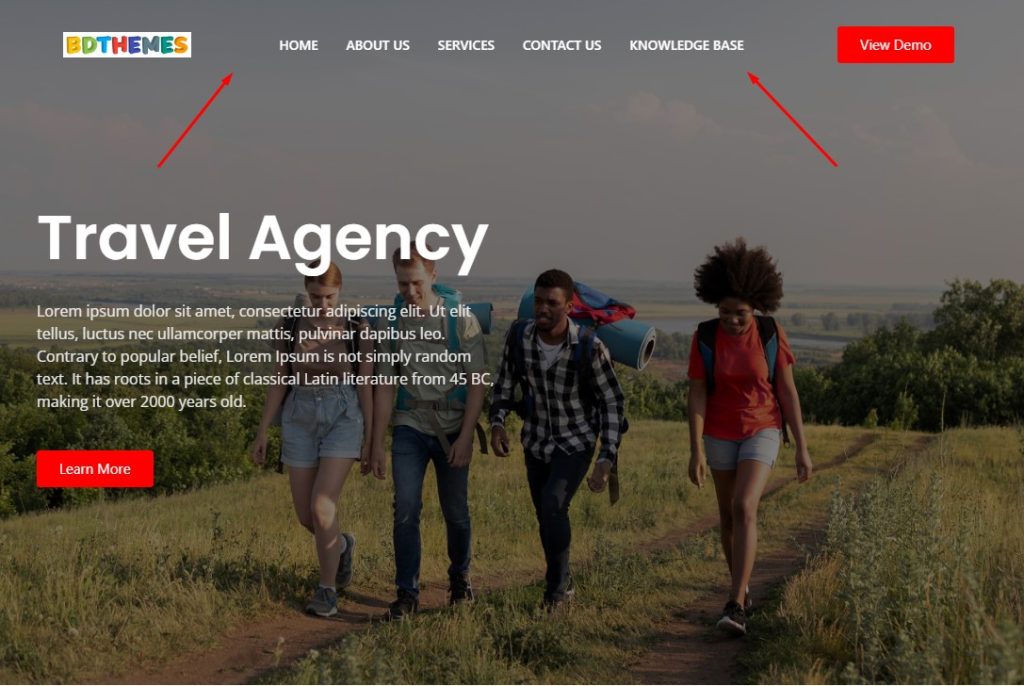
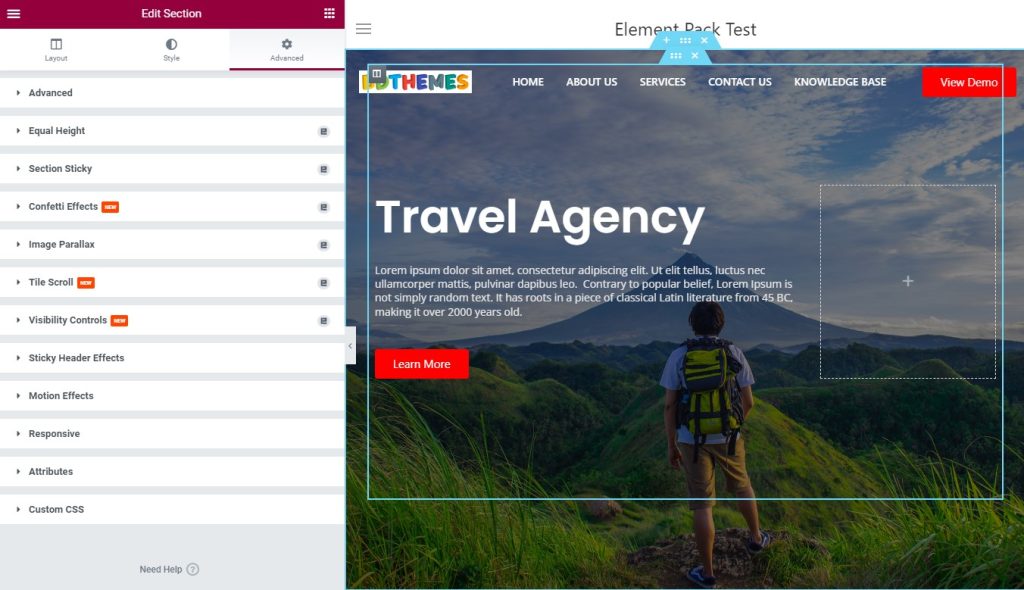
ステップ 3: 画面にスティッキー ヘッダーが表示される

最後に、プロセスが完了すると、スティッキー ヘッダーは次のようになります。

その他のヒント: スティッキー ヘッダーのスタイルをカスタマイズして、さまざまな種類に変更できます。 使用できるその他のヒントを次に示します。
透明なスティッキー ヘッダーを作成する
スティッキー ヘッダーを透明なスティッキー ヘッダーにすることができます。 これを行うには、次の手順に従います。
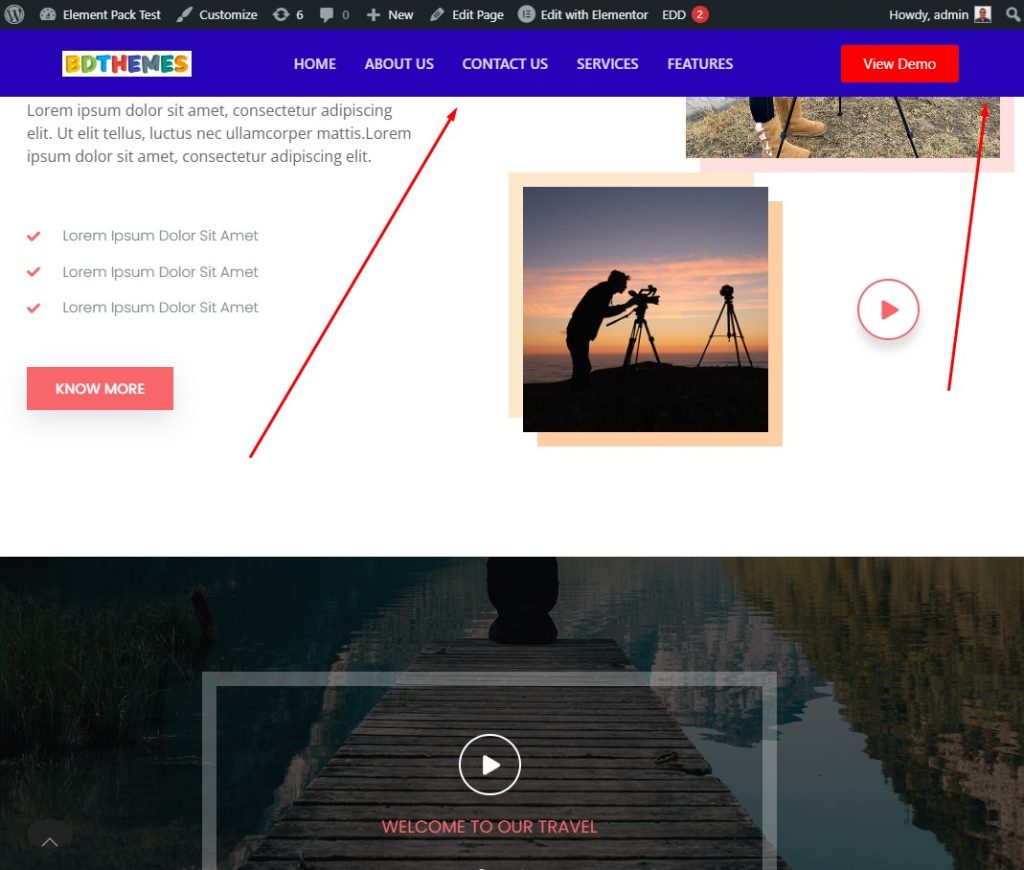
ステップ 1: スティッキー ヘッダーの色を変更する

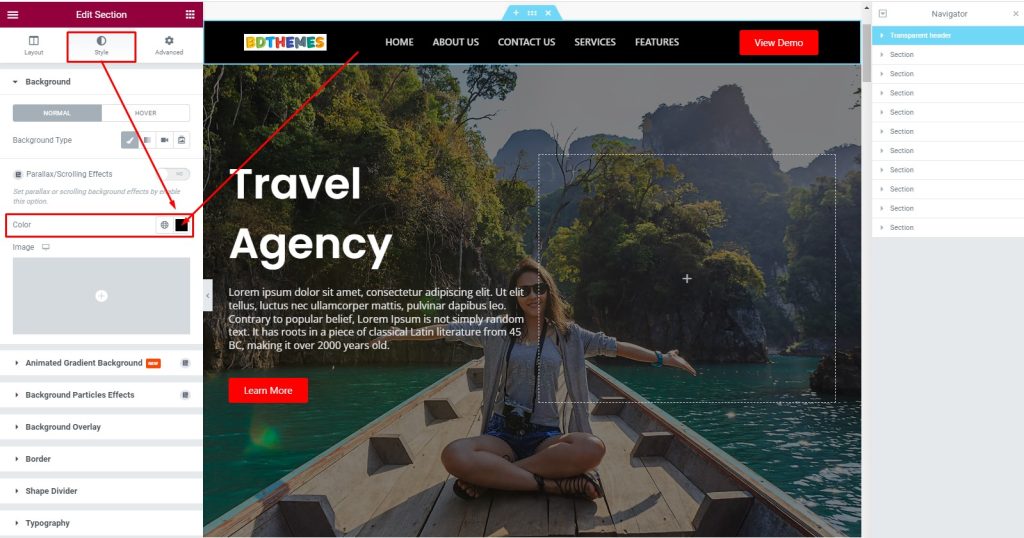
まず、セクション エディターに移動し、次に [スタイル] タブに移動します。 その後、[背景] メニューに移動し、[色] オプションに移動します。
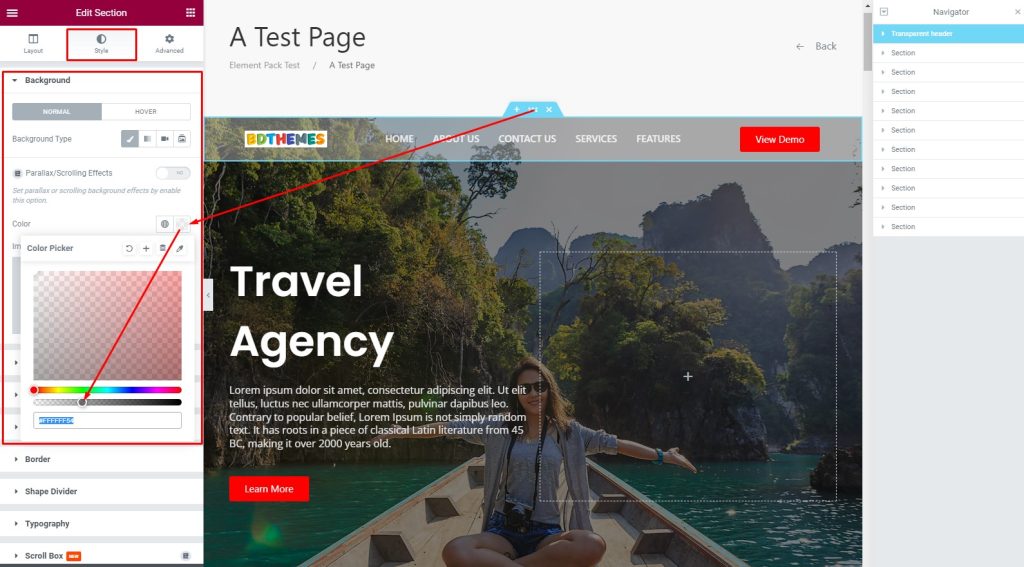
ステップ 2: セクションをカスタマイズする

その後、明るい色を選択し、カラートランジションを透明に設定します。
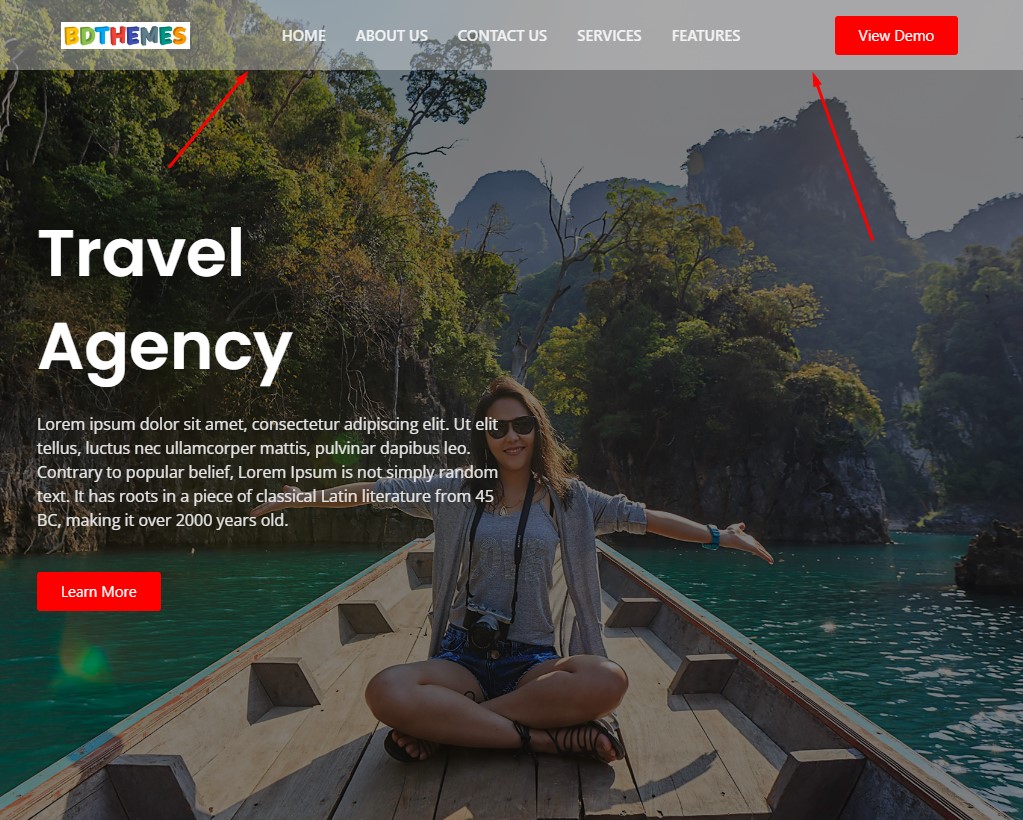
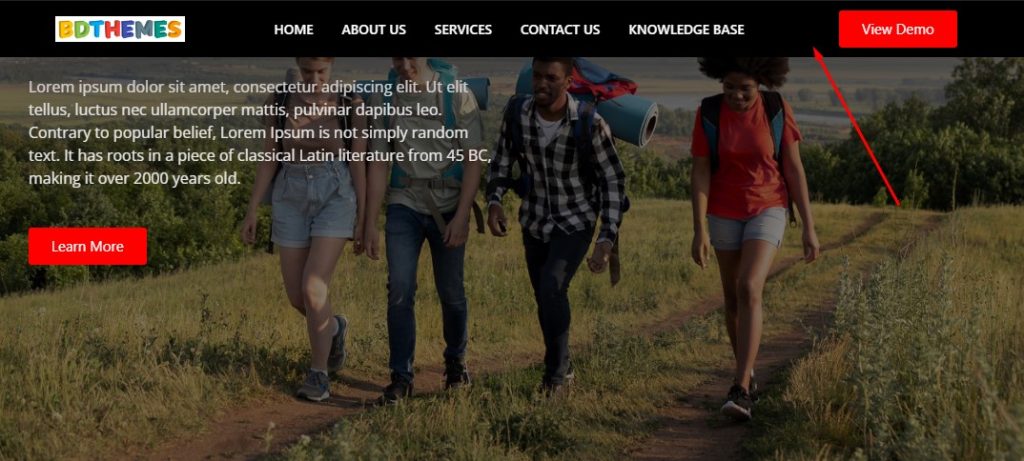
ステップ 3: 結果を確認する

終わった! スティッキー ヘッダーを透明なスティッキー ヘッダーにすることに成功しました。 画面で効果を確認してください。
縮小するスティッキー ヘッダーを作成する
スティッキー ヘッダーを縮小スティッキー ヘッダーにすることができます。 これを行うには、次の手順に従います。
ステップ 1: スティッキー ヘッダーを表示する

まず、スティッキー ヘッダーを見てください。
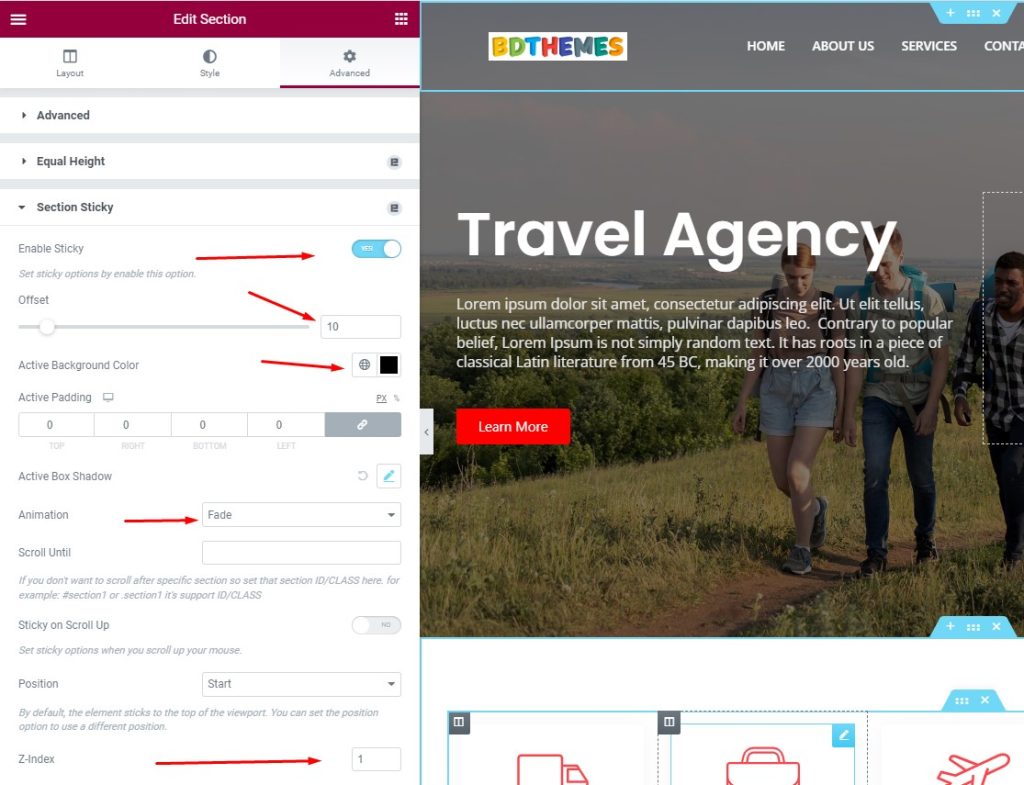
ステップ 2: [詳細設定] タブに移動します

次に、[Advanced] タブに移動し、[Section Sticky] メニューに移動して、[Enable Sticky] スイッチャーを有効にし、[Offset] を 10 に選択します。その後、[Active Background Color] を選択し、[Animation] を [Fade] に選択し、[Z] を設定します。 -1 のインデックス。
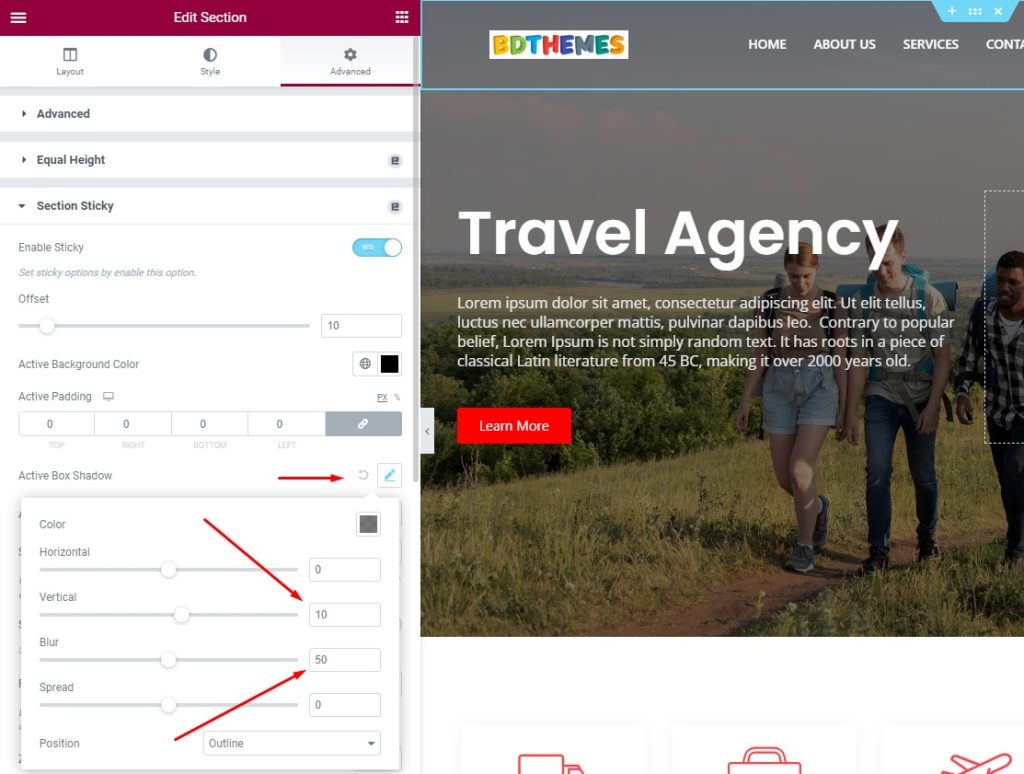
ステップ 3: ヘッダーをカスタマイズする

次に、Active Box Shadow メニューに移動し、Vertical を 10 に設定し、その後、Blur ratio を 50 に設定します。
ステップ 4: 画面上の固定ヘッダーは正常です

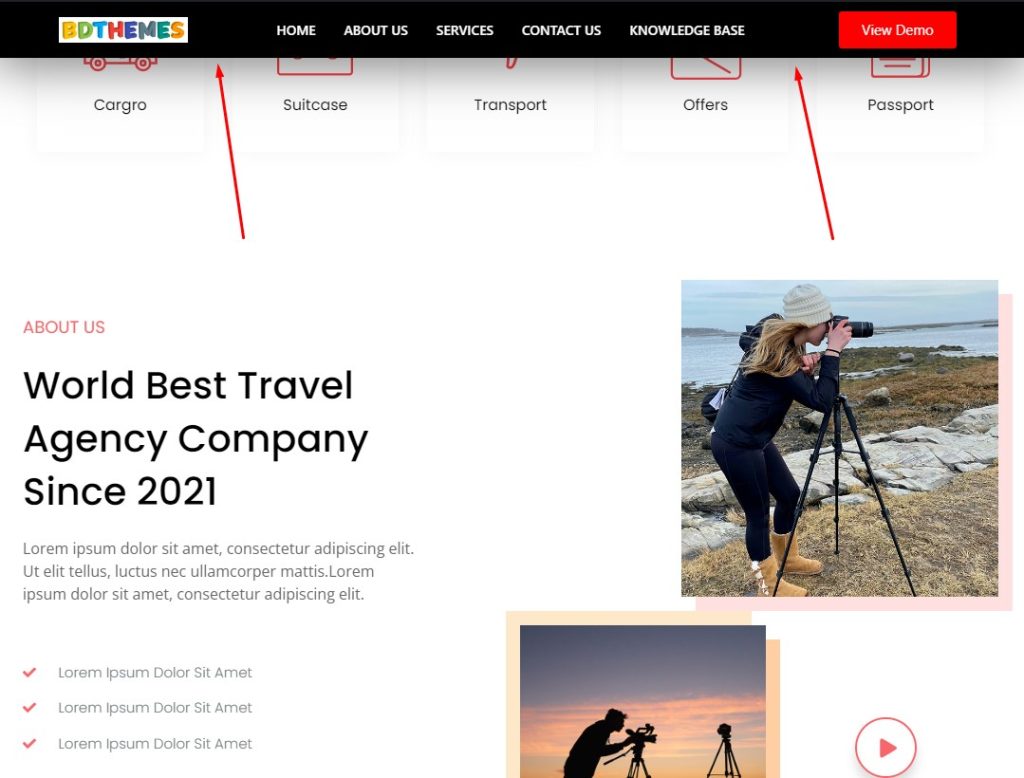
ここでは、スティッキー ヘッダーがフル サイズで広く表示されていることに注意してください。
ステップ 5: 縮小されたヘッダーを確認する

これで、スティッキー ヘッダーが画面上で縮小されました。
ステップ 6: 下にスクロールしても縮小されたままになります

この縮小したスティッキー ヘッダーは、連続して下にスクロールしている間、このままになります。
フェードインフェードアウト
はい! フェードインやフェードアウトのように、Elementor のスティッキー ヘッダーにトランジションを追加できます。 これを行うには、次の手順に従ってください。
ステップ 1: [詳細設定] タブに移動します

フェードインとフェードアウトのトランジションを追加するには、[詳細設定] タブに移動する必要があります。
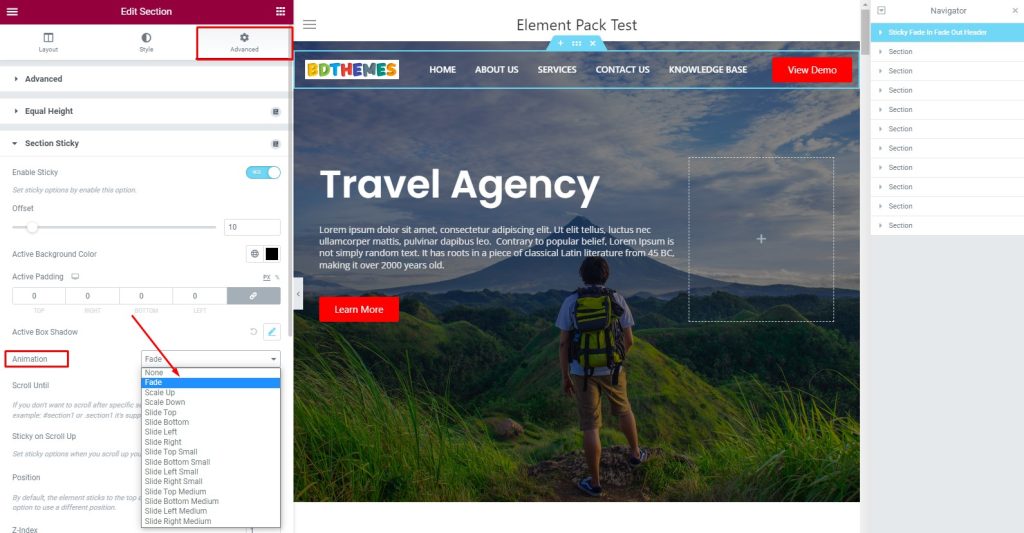
ステップ 2: ヘッダーをカスタマイズして Fade を適用する

次に、[Advanced] タブに移動した後、[Section Sticky] メニューに移動し、次に [Animation] セクションに移動して、ドロップダウン リストから [Fade] を選択します。
ステップ 3: トランジション効果を確認する

最後に、スティッキー ヘッダーを見て、その効果を確認してください。
結論
Elementor でのスティッキー ヘッダーの重要性と、上記の手順とスタイルについて説明しました。 これが、サイトを訪問者にとってより魅力的なものにするのに大いに役立つことを願っています.
この記事を辛抱強く読んでいただきありがとうございます。 良い1日を。
