Beaver Themer で固定ヘッダーを作成する方法 (4 つの簡単なステップ)
公開: 2022-12-02ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


WordPress サイトで固定ヘッダーを作成する方法を知りたいですか? スティッキー ヘッダーは、ユーザーがページを下にスクロールしても、Web サイトのナビゲーションに簡単にアクセスできるようにします。 不要なスクロールをなくすことで、Web サイトのユーザー エクスペリエンス (UX) が向上します。
この投稿では、スティッキー ヘッダーについて紹介します。 次に、Beaver Themer を使用して 4 つの簡単な手順で作成する方法を紹介します。 始めましょう!
目次:
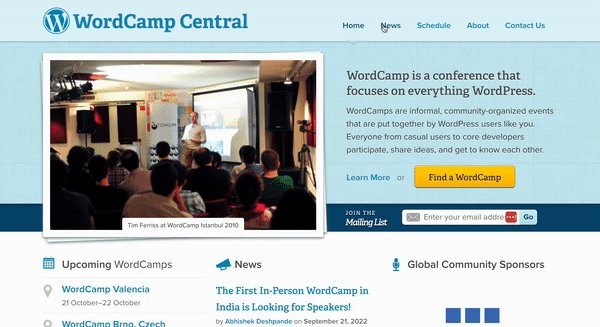
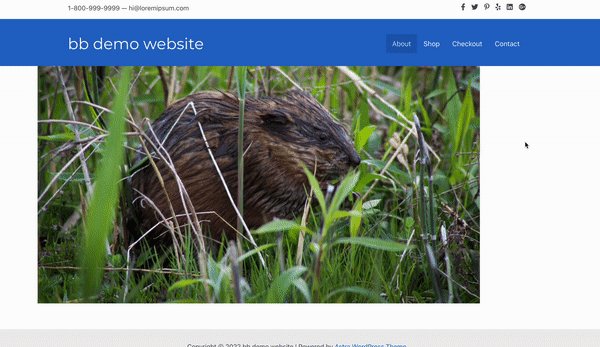
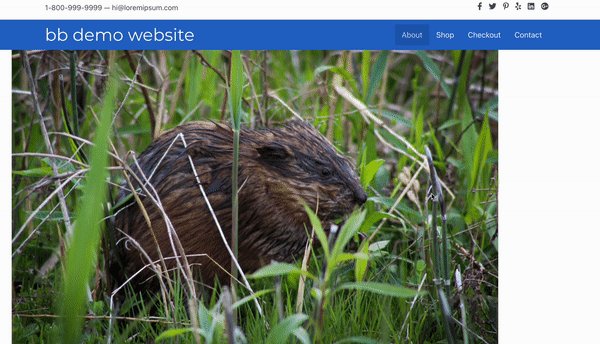
スティッキー ヘッダーがどのようなものかを説明する前に、まず従来の非スティッキー ヘッダーを見てみましょう。


上記の例では、Web サイトのヘッダーには、他のページへのリンクを備えたすっきりとしたナビゲーション メニューがあります。 左から順に、ホーム、ニュース、スケジュール、概要、お問い合わせです。
左端に人目を引くロゴが付いていても、これは簡単で効果的なヘッダーです。 ただし、画面を下にスクロールすると、ヘッダーは完全に消えます。
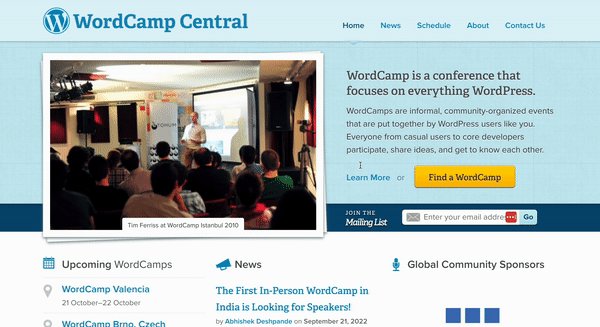
つまり、ユーザーがメニューに再度アクセスするには、ページを上までスクロールする必要があります。 このレイアウトは、特にサイトに多くのコンテンツがある場合、ネガティブな UX を生み出す可能性があります。
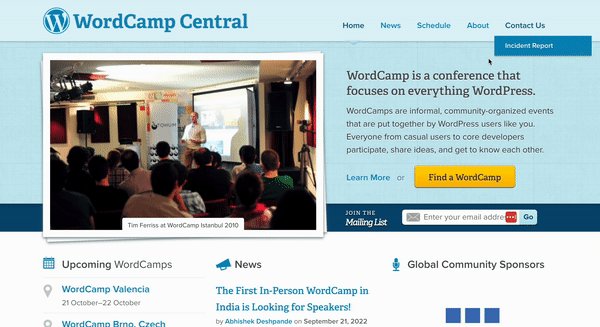
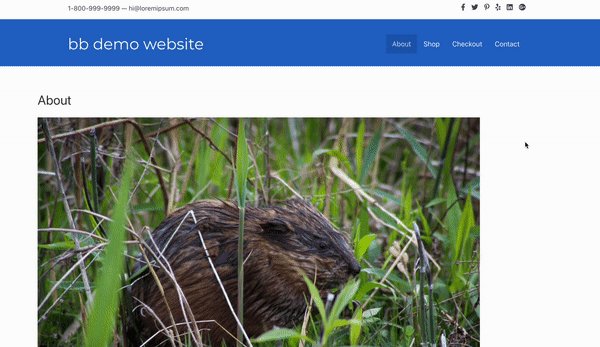
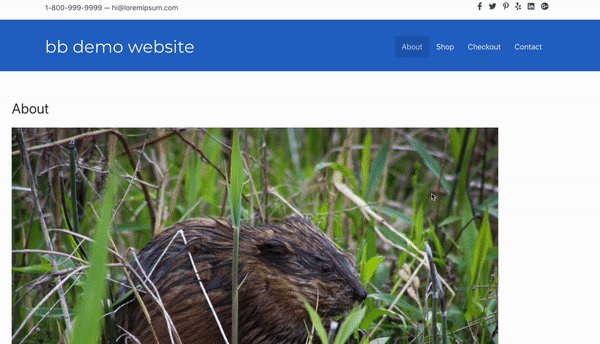
入力: スティッキー ヘッダー。 永続ヘッダーまたは固定ヘッダーとも呼ばれる「スティッキー」ヘッダーは、ユーザーが Web ページを下 (または上) にスクロールしても移動しません。 その名前が示すように、通常は上部の画面上の恒久的な場所に「くっつきます」:

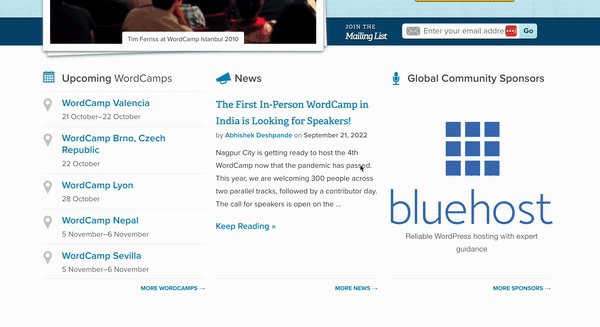
通常、スティッキー ヘッダーは、特に e コマース ストアで非常に人気があります。 これは、オンライン ストアがメイン ページで複数の人気カテゴリまたは製品を宣伝することが多いためです。
e コマース サイトの場合、スクロールにより、実店舗での歩き回りやブラウジングをシミュレートできます。 メタファーを続けると、スティッキー ヘッダーを使用すると、手順をたどることなく、特定の場所に即座に戻る (または新しい場所を見つける) ことができます。
スティッキー ヘッダーは、非営利団体から教育機関まで、あらゆる種類の大規模な Web サイトに役立ちます。 小規模なビジネスでは、モバイル サイトに固定ヘッダーを実装したい場合もあります。 全体として、スティッキー ヘッダーはサイトの UX を大幅に向上させることができます。
スティッキー ヘッダーとその利点について少し理解できたところで、作成方法を見てみましょう。 このチュートリアルでは、Beaver Builder プラグインと Beaver Themer アドオンを使用してスティッキー ヘッダーを作成します。 この機能を使用するには、プレミアム ページ ビルダー プランのいずれかが必要になることに注意してください。
Beaver Themer でスティッキー ヘッダーを構成する前に、メニューを作成することから始めます。
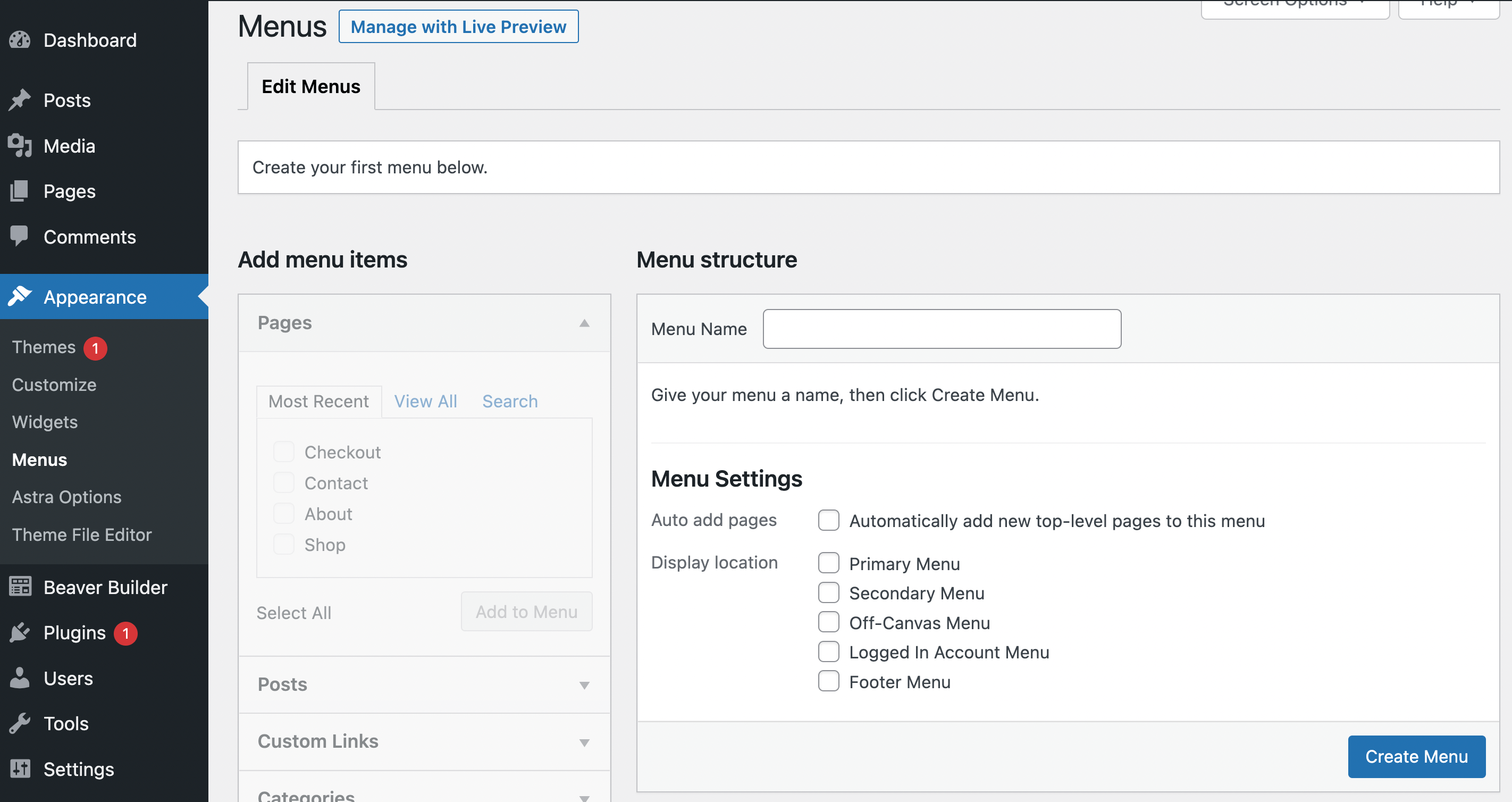
メニューを追加するには、WordPress ダッシュボードに移動し、[外観] > [メニュー] に移動します。

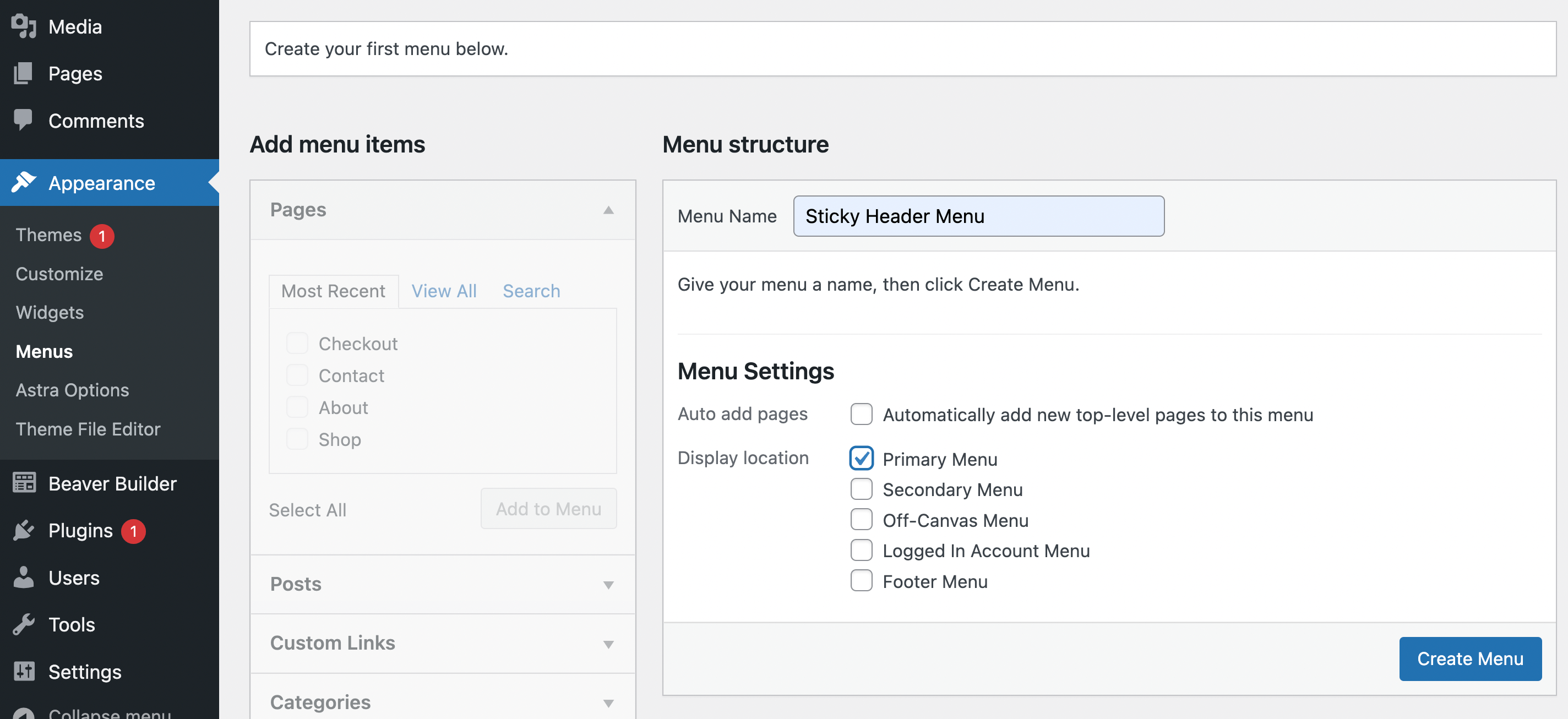
メニューに名前を付けて、配置する場所を選択します。 この場合、 Primary Menuを使用するので、ヘッダーに表示されます。 次に、[メニューの作成]をクリックします。

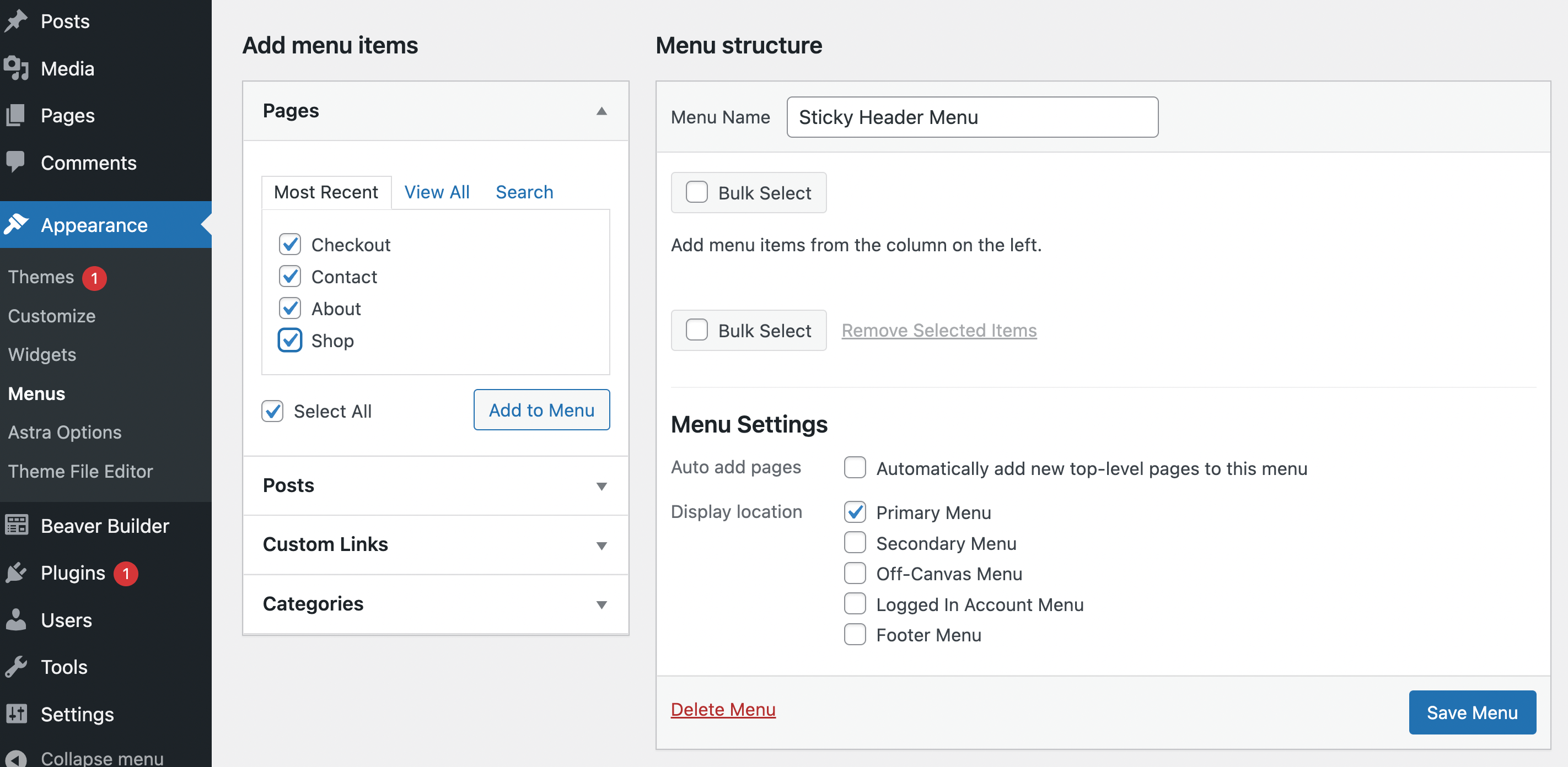
ここで、メニュー項目を追加する必要があります。 左側の [ページ] パネルから、メニューに含めるページを選択します。 最近のリストから 4 つのページすべてを追加します。

選択したら、[メニューに追加] をクリックします。 ページを追加すると、右側に表示されます。

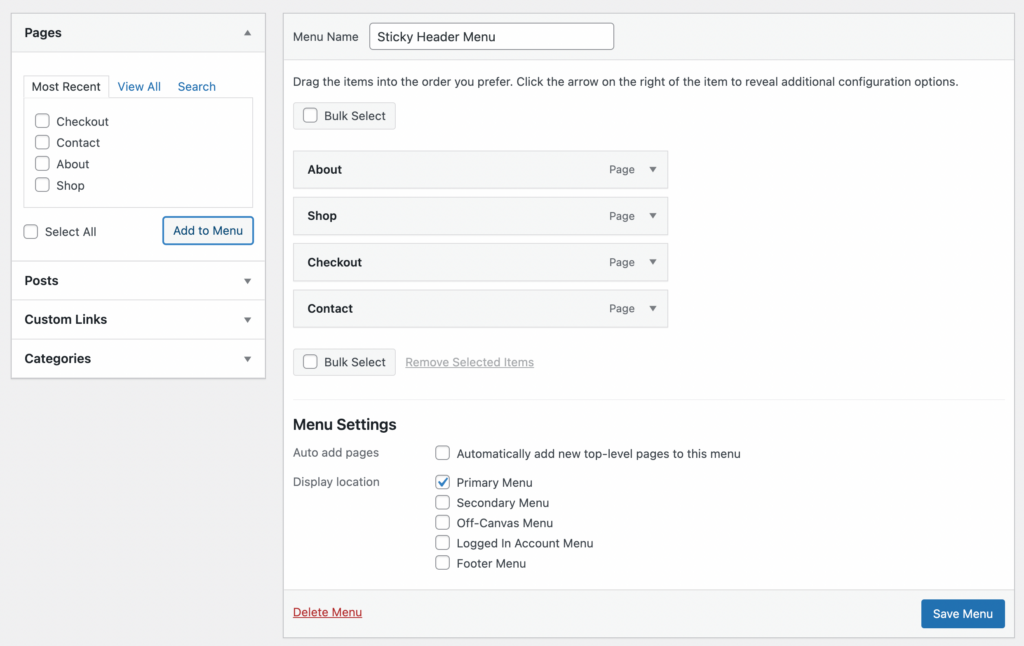
この時点で、ページをドラッグ アンド ドロップ (または矢印を使用) して、表示する順序で整理できます。 次に、右下隅の[メニューを保存]をクリックします。
スティッキーにする前に、いつでも Beaver Builder でこのメニューをカスタマイズできることを覚えておいてください。 たとえば、カスタム CSS を実装して、メニュー項目をボタンに変換できます。 カスタマイズが完了したら、次のステップに進むことができます。
これまでは標準の WordPress ダッシュボードでしか作業していませんでしたが、今後は Beaver Themer が必要になります。 このツールに慣れていなくても心配はいりません。 アクセスが良く、初心者にも優しいです。 さらに、プロセス全体を順を追って説明します。
それでも、使用する前に練習したい場合は、無料のテーマ ビルダー コースをいつでもチェックできます。 それ以外の場合は、 Beaver Builder > Themer Layouts > Add New に進みます。

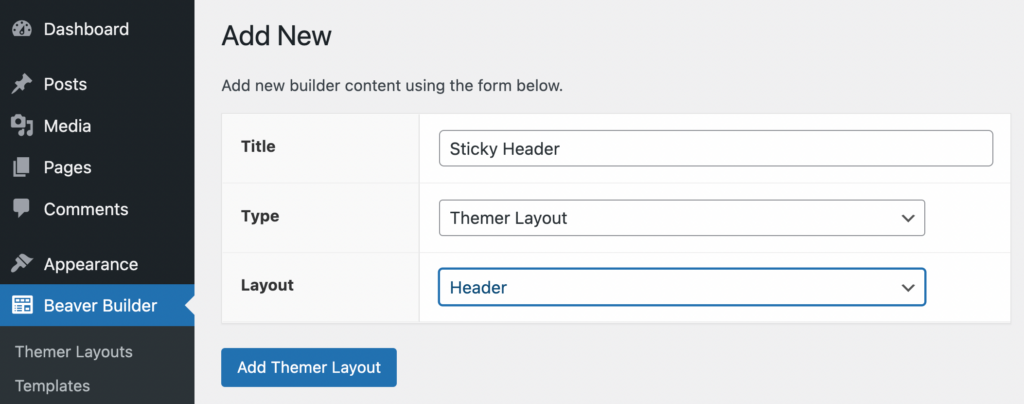
この画面で、新しい Themer レイアウトに名前を付ける必要があります。 次に、[タイプ] で[Themer Layout]が選択され、[レイアウト] で [ヘッダー] が選択されていることを確認します。

その後、 Add Themer Layout をクリックします。
[レイアウト] ドロップダウンのいずれかのオプションの横に [サポートされていません] が表示されている場合は、テーマが Beaver Themer または Beaver Builder と互換性がない可能性があることに注意してください。
この問題を回避するには、すべての Beaver Builder ツールで動作するように特別に設計された独自の Beaver Builder テーマなど、互換性のある WordPress テーマを使用することをお勧めします。
新しいヘッダー Themer レイアウトを作成すると、その設定を編集できる画面が自動的に表示されます。

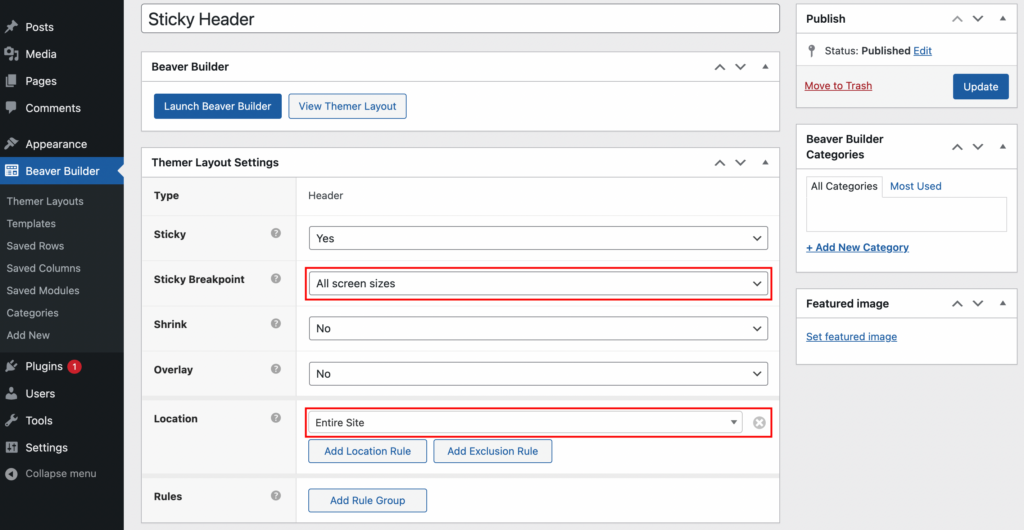
ここで、レイアウトを固定することができます。 Themer Layout Settingsパネルを見つけるだけです。 次に、 Stickyの横にあるドロップダウン メニューで [はい] を選択します。

スティッキー ブレークポイントやレイアウトの場所などの主要な構成も選択する必要があります。 この例では、すべての画面サイズにスティッキー ヘッダーを実装し、サイト全体に表示されるようにします。

スティッキー ヘッダーの動作を指示する、より高度なルール (またはルール グループ) を作成することもできます。 ここでの選択が完了したら、 [公開] をクリックします。
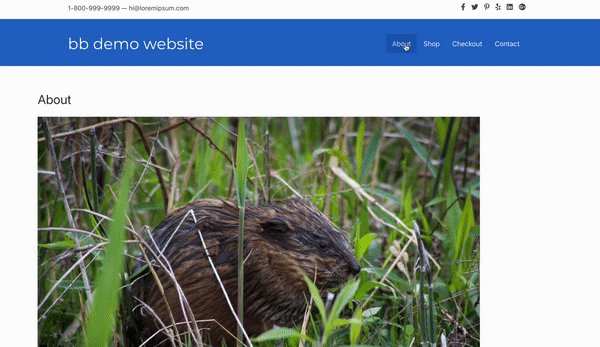
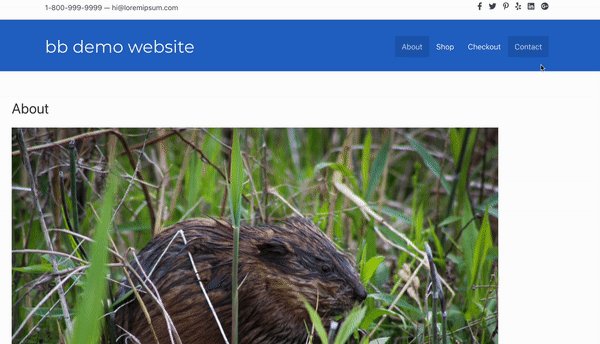
次に、フロント エンドでサイトをプレビューして結果を確認できます。

この例でわかるように、ヘッダーはスティッキーになりました! 結果に満足できない場合は、いつでも戻って Themer レイアウトをさらに編集できます。 それ以外の場合は、スティッキー ヘッダーの設定をカスタマイズします。
前述したように、Beaver Themer を使用すると、ヘッダーをスティッキーにするだけでなく、高度なスティッキー ヘッダー機能を使用することもできます。 たとえば、スティッキー ヘッダーを縮小することができます。
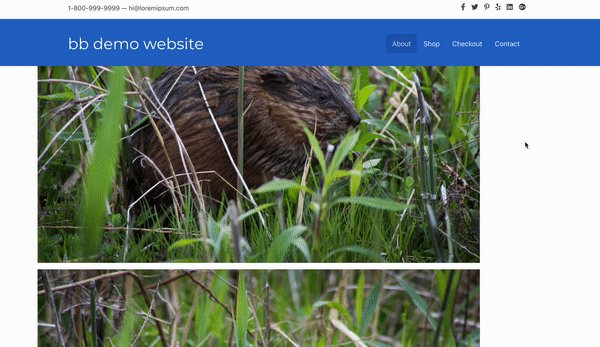
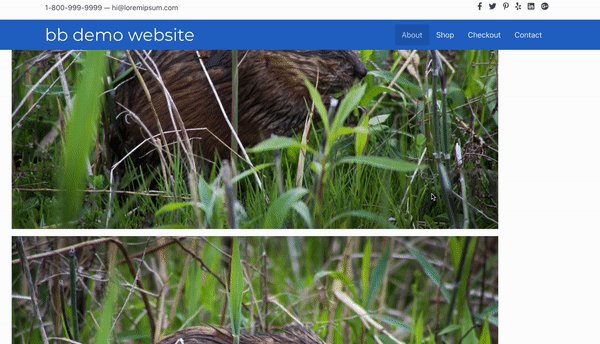
これを行うには、Themer レイアウト設定画面に戻り、[縮小] の横にあるドロップダウン メニューで [はい] を選択します。 このシナリオでは、スティッキー ヘッダーは次のようになります。

ご覧のとおり、スクロールの動作に応じて、青いスティッキー ヘッダーが縮小および拡大します。 この機能により、サイトがよりプロフェッショナルに見えるようになり、サイトが即座に向上します。 さらに、このヘッダーの縮小により、ユーザーは一度により多くの画面を見ることができます。
または、Themer レイアウト設定に戻ってオーバーレイ効果を適用することもできます。 これにより、ヘッダーの背景が透明になります。 右上隅にある [更新] をクリックして、変更を保存することを忘れないでください。
スティッキー ヘッダーは、ユーザーがページのどの部分を閲覧していても、ユーザーがヘッダー ナビゲーションを利用できるようにするため、サイトの UX を改善する優れた方法です。
要約すると、4 つのステップで Beaver Themer を使用してスティッキー ヘッダーを作成する方法は次のとおりです。
Beaver Builder テーマで固定ヘッダーを有効にする場合は、 [カスタマイズ] > [ヘッダー] > [ヘッダー レイアウト]に移動します。 ヘッダーとフッターの両方を高度に制御できます。
サイトに多くのページがある場合は、固定ヘッダー メニューをメガ メニューに変換することを検討してください。 Beaver Builder Mega Menu アドオンを使用してセットアップできます。 さらに、コンテンツにアンカー リンクを追加すると、訪問者がページをすばやく簡単にナビゲートできるようになります。