WordPressで建設中のページを無料で作成する方法
公開: 2024-02-09WordPress サイトのおしゃれで機能的な「建設中」ページを無料で構築する方法をご覧ください。
この詳細なガイドでは、プロセスの各ステップを説明し、進行中のメンテナンスや開発作業について訪問者に通知する一時的なランディング ページを設定できるようにします。
すぐに利用できるツールと無料のプラグインを利用すると、必要な更新をバックグラウンドで実行しながら、プロフェッショナルなオンライン プレゼンスを維持できます。
わかりやすいチュートリアルに従って、Web サイトの移行中にスムーズなユーザー エクスペリエンスを確保してください。
目次
WordPress の建設中ページとは何ですか?
WordPress 建設中ページは、Web サイトのメンテナンス、更新、開発中に訪問者に表示される一時的なプレースホルダー Web ページです。
これは、Web サイトに現在アクセスできませんが、すぐに再び利用できるようになるという訪問者への通知として機能します。
通常、「工事中」ページには、サイトが一時的に利用できないことを訪問者に知らせるメッセージと、予想されるメンテナンス期間や今後の変更や機能に関するティーザーなどの関連詳細が含まれます。
このページは、プロフェッショナルな外観を維持し、Web サイトが完全に機能しない期間でもシームレスなユーザー エクスペリエンスを提供するように設計されています。
このチュートリアルでは
現在 Web サイトを開発中で、訪問者との関わりを維持したい場合は、近日公開ページまたは作成中のページの作成を検討してください。
このガイドでは、Under Construction プラグインの無料バージョンを利用して、WordPress サイトのデフォルトの Under Construction/Coming Soon ページをインストールしてアクティブ化する手順を説明します。
工事中のプラグインをインストールする
このプラグインが提供する機能を活用するには、WordPress 管理ダッシュボードからインストールする必要があります。
Under Construction by Web Factory をインストールする方法を理解するには、以下の手順に従ってください。
WordPressで建設中のページを無料で作成
ステップ 1: WordPress ダッシュボードにログインする

ログイン資格情報を入力して、WordPress Web サイトの管理バックエンドにアクセスします。 これにより、Web サイトの設定、コンテンツ、プラグインを管理およびカスタマイズできるようになります。
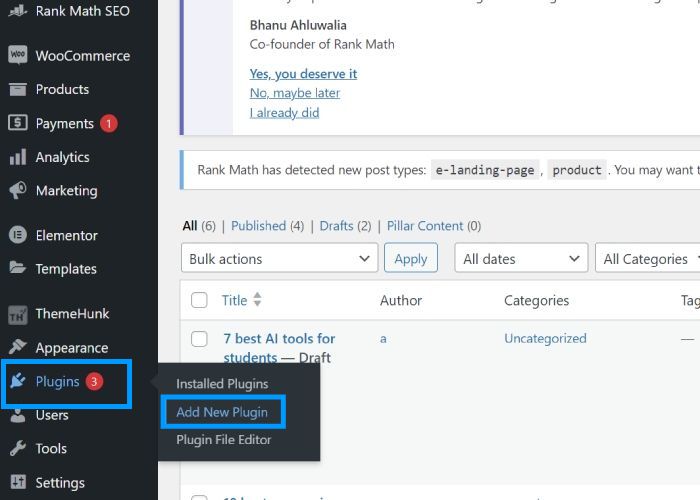
ステップ 2: 「プラグイン」に移動し、「新規追加」をクリックします。

「「プラグイン」セクションに移動し、「新規追加」をクリックします。」 – WordPress ダッシュボード内の「プラグイン」セクションに進み、新しいプラグインを追加するオプションを選択します。
このアクションにより、Web サイトの機能を強化するための新しいプラグインを検索してインストールできるようになります。
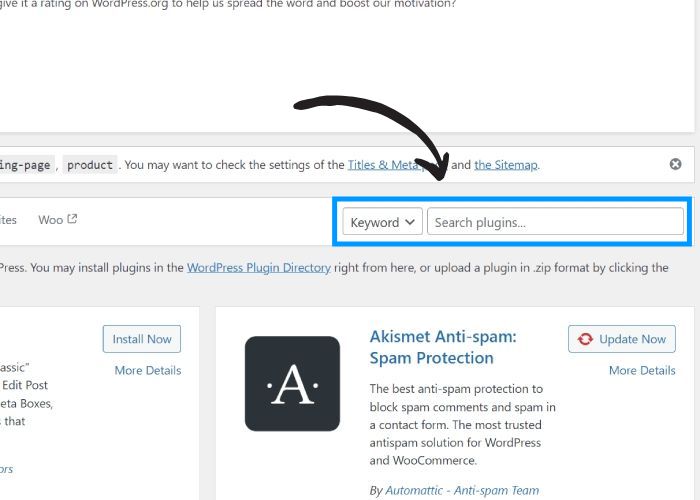
ステップ 3: 検索バーに「工事中」と入力します。

検索バーに「Under Construction」と入力し、Enter キーを押します。- WordPress プラグイン ディレクトリ内の検索機能を利用して、「Under Construction」プラグインを見つけます。
プラグイン名を入力して Enter キーを押すと検索プロセスが開始され、Web サイト上で作成中のページを作成するための目的のプラグインを見つけるのに役立ちます。
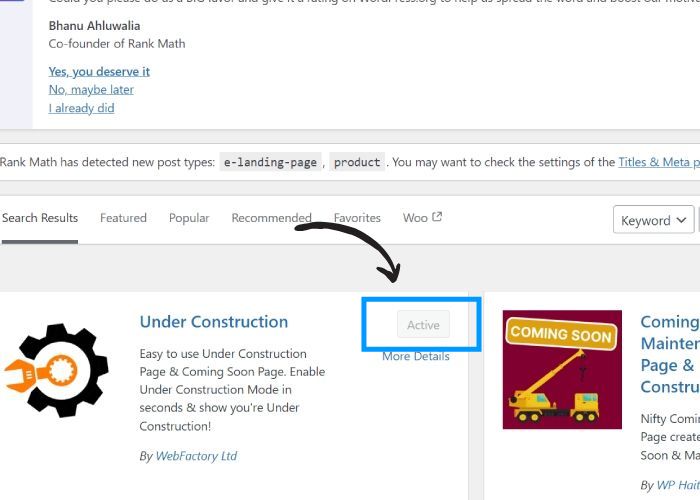
ステップ 4: プラグインをインストールしてアクティブ化する

WebFactory Ltd の「Under Construction」プラグインを探して、「今すぐインストール」をクリックします。」 – 検索結果で WebFactory Ltd が開発した「Under Construction」プラグインを見つけ、「今すぐインストール」ボタンをクリックしてインストール プロセスを開始します。 。 このアクションにより、プラグインが WordPress Web サイトにダウンロードおよびインストールされ、作成中のページを作成できるようになります。
インストール後、「有効化」をクリックしてプラグインを有効化してください。」 – 「Under Construction」プラグインが正常にインストールされたら、「有効化」ボタンをクリックして有効化に進みます。 この手順によりプラグインの機能が有効になり、WordPress Web サイト上で構築中のページを作成するためにその機能を利用できるようになります。

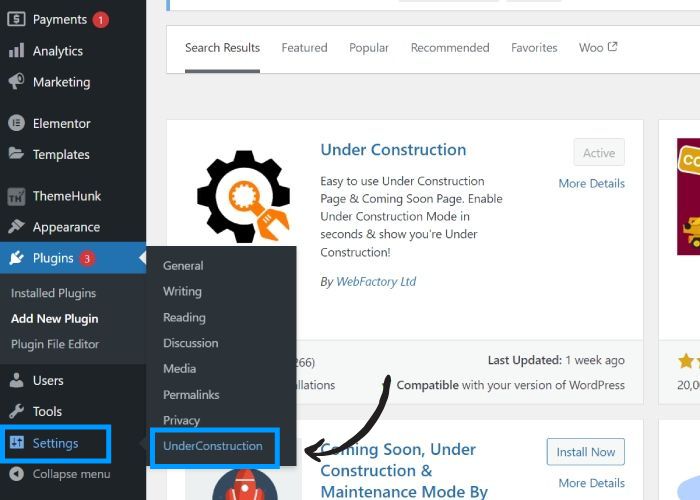
ステップ 5: [設定] に移動し、[建設中] をクリックします。

有効化したら、WordPress ダッシュボードの「設定」メニューに移動し、「建設中」をクリックします。」 – 「建設中」プラグインを正常に有効化したら、WordPress ダッシュボード内の「設定」メニューにアクセスします。
次に、「建設中」オプションを見つけてクリックします。 この手順では、プラグインの設定を構成およびカスタマイズして、構築中のページを効果的に作成および管理できます。
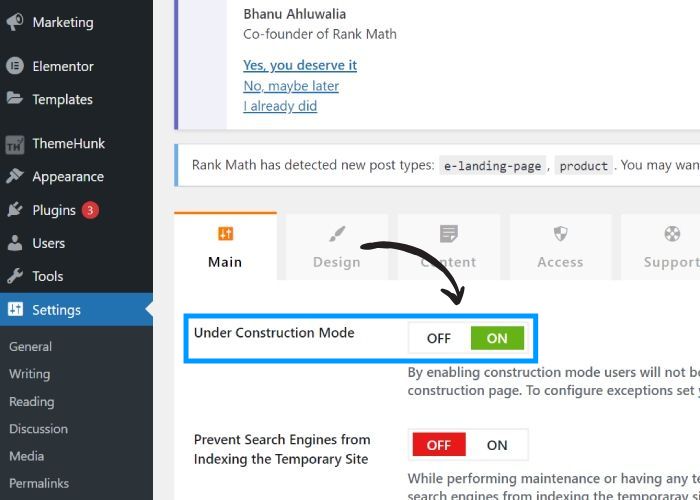
ステップ 6: 「工事中モード」スイッチを「オン」に切り替えます。

「メイン」タブで、「建設中モード」スイッチを見つけて「オン」の位置に切り替えます。 – 「Under Construction」プラグインの設定内で、「Main」タブに移動します。 「Under Construction Mode」というラベルの付いたトグル スイッチを見つけて、「オン」の位置に切り替えます。
このアクションにより、建設中モードがアクティブになり、Web サイトにアクセスする訪問者に建設中のページが表示されます。
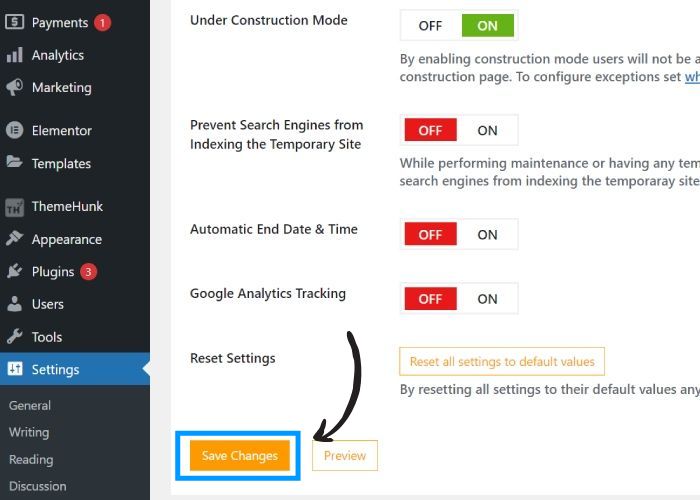
ステップ 7: 「変更を保存」をクリックします。

「建設中モード」スイッチを「オン」の位置に切り替えた後、「変更を保存」ボタンをクリックして変更を保存してください。
このアクションにより、[工事中] ページに構成した設定が確実に適用され、効果的に保存されます。
ステップ 8: 建設中のページを「プレビュー」します。

「建設中」ページをプレビューするには – 訪問者に対して公開する前に、「建設中」ページをプレビューして、意図したとおりに表示されることを確認できます。
これにより、ページをアクティブにする前にページのレイアウト、コンテンツ、デザインを確認できるため、聴衆に対してプロフェッショナルで洗練されたプレゼンテーションを確実に提供できます。
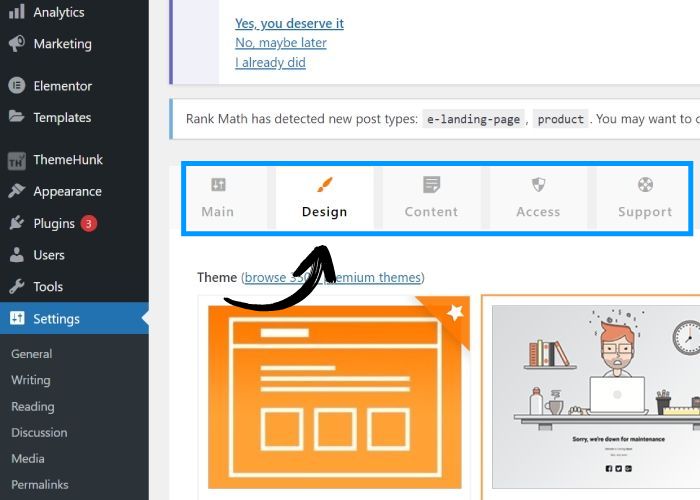
デザインの変更も可能です。 既製のデザインもいくつかあります。 それ以外の場合は、カスタム デザインを適用することもできます。

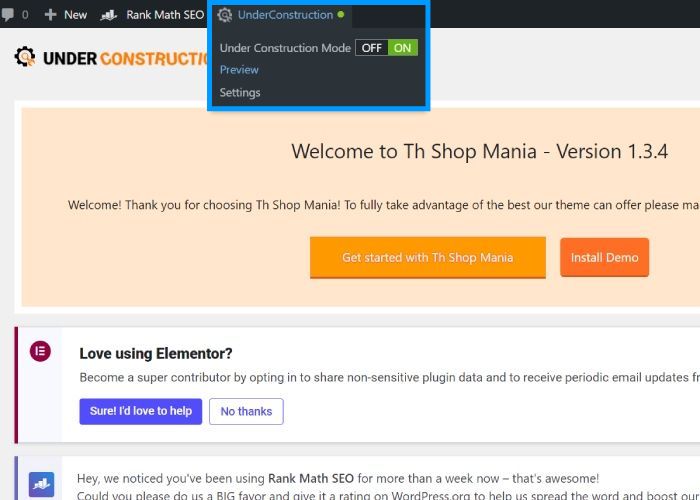
そしてこれがプレビューです:

おめでとう! WordPress プラグイン Under Construction を使用して、Under Construction ページを正常にインストールしてアクティブ化しました。 さらなるカスタマイズにご興味がありますか?
さらに詳しい情報については、Under Construction プラグインを使用した Under Construction WordPress ページの強化に関するガイドを参照してください。
よくある質問:
Q: WordPress サイトに「建設中」ページを作成する必要があるのはなぜですか?
回答: 工事中ページを作成すると、サイトがメンテナンス中または開発中であることを訪問者に知らせ、プロフェッショナルな外観を確保し、期待を管理できます。
Q:プラグインを使用せずに「Under Construction」ページを作成できますか?
回答: HTML と CSS を使用して「Under Construction」ページを手動で作成することもできますが、プラグインを使用するとプロセスが簡素化され、追加機能やカスタマイズ オプションが提供されます。
Q: Under Construction プラグインは無料で使用できますか?
回答: はい、Under Construction プラグインの基本バージョンは WordPress プラグイン ディレクトリで無料で入手できます。
Q:建設中のページでの訪問者のやり取りを追跡できますか?
回答: 一部の Under Construction プラグインは、サイトの開発中に訪問者の対話を追跡し、洞察を収集するための分析やサードパーティ分析ツールとの統合を提供します。
Q:公開する前に「Under Construction」ページをプレビューすることはできますか?
回答: はい、ほとんどの Under Construction プラグインでは、ページをアクティブ化する前にページをプレビューすることができ、訪問者にとって意図したとおりにページが表示されることを確認できます。
結論:
結論として、WordPress サイトの建設中ページを作成することは、プロ意識を維持し、サイトの開発またはメンテナンス中に訪問者の期待を管理するのに役立つ簡単なプロセスです。
このガイドで概説されている手順に従い、無料の Under Construction プラグインを利用することで、視覚的に魅力的で有益な Under Construction ページを簡単に作成できます。
必ずページをカスタマイズしてブランドを反映し、訪問者に関連情報を提供してください。
サイトを公開する準備ができたら、[工事中] ページを非アクティブにして、完成した Web サイトを世界に公開するだけです。
このブログがあなたのお役に立てば幸いです。 それでも、ご質問やご提案がある場合は、コメント欄でお知らせください。
YouTube チャンネルに登録していただくこともできます。素晴らしいコンテンツもアップロードしています。また、 FacebookやTwitterでフォローしてください。
プラットフォームとして WordPress をお選びいただきありがとうございます。Web サイト開発の成功をお祈りします。
続きを見る:
- 200 以上の Web サイト テンプレートとデザイン (無料およびプレミアム) 2024
- 5 つのステップ 2024 で WordPress を使用してフットボール クラブのウェブサイトを作成する
- WordPress のルート ディレクトリとは何ですか? そしてそれを見つける方法は?
- WordPress ウェブサイトに新しいユーザーを追加する方法
