Nelioポップアップで変換するWebサイトポップアップを作成する
公開: 2022-05-02最近、ウェブサイトのポップアップはどこにでもあるようです。 アクセスするほぼすべてのサイトに、メーリングリストを購読したり、割引を受けたり、GDPRで規制されているCookieの警告を受け入れたりするためのポップアップが表示されます。 私たちは皆、それらを見ることに慣れており、時にはそれらに悩まされることさえあります。
あなたはあなたのウェブサイトでポップアップを使用しようとして、それらが機能しないという結論に達したかもしれません。 たぶん、あなたはそれらをクリックしておらず、それらが変換しないと決めたのかもしれません。 あるいは、迷惑な要因のために、もう誰もそれらを使用していないと聞いたことがあるかもしれません。
それは部分的にしか真実ではありません。 ほとんどの場合、サイトにポップアップを表示するために使用している方法は古く、訪問者にとってあまり役に立ちません。
Webサイトに、実際に便利で、訪問者がクリックすることのないポップアップを作成する方法があります。 このチュートリアルでは、その方法を説明します。
迷惑要因のないポップアップ
以前にWordPressサイトでポップアップを作成しようとしたことがあれば、それが大きな賭けのように感じることがあることをご存知でしょう。 確かに、地球上で最も美しい小さなポップアップを作成するのに役立つプラグインがありますが、どういうわけか、それらはまったく牽引力を得ることができません。
これは、見た目はすばらしいかもしれませんが、ページのどこに、いつ、どのように表示されるかをほとんど制御できないためと考えられます。

Nelio Softwareは、いつどのように表示されるかを完全に制御できる見栄えの良いポップアップを作成できるプラグインを作成しました。
Nelio Popupsプラグインは、WordPressブロックエディターとも完全に統合されています。 つまり、使い慣れたツールを使用して、魅力的で効果的なWebサイトポップアップを作成できます。
Nelioでポップアップの作成を開始する
インストールとセットアップ
まず、他のWordPressプラグインと同じように、NelioPopupsをインストールします。 WordPress.orgまたはWordPressダッシュボードからダウンロードできます。
インストールしてアクティブ化すると、ダッシュボードのサイドバーに新しいメニュー項目が表示されます。 他の設定は必要ありません。 Nelio Popups >AddNewをクリックするだけで開始できます。

ポップアップの作成
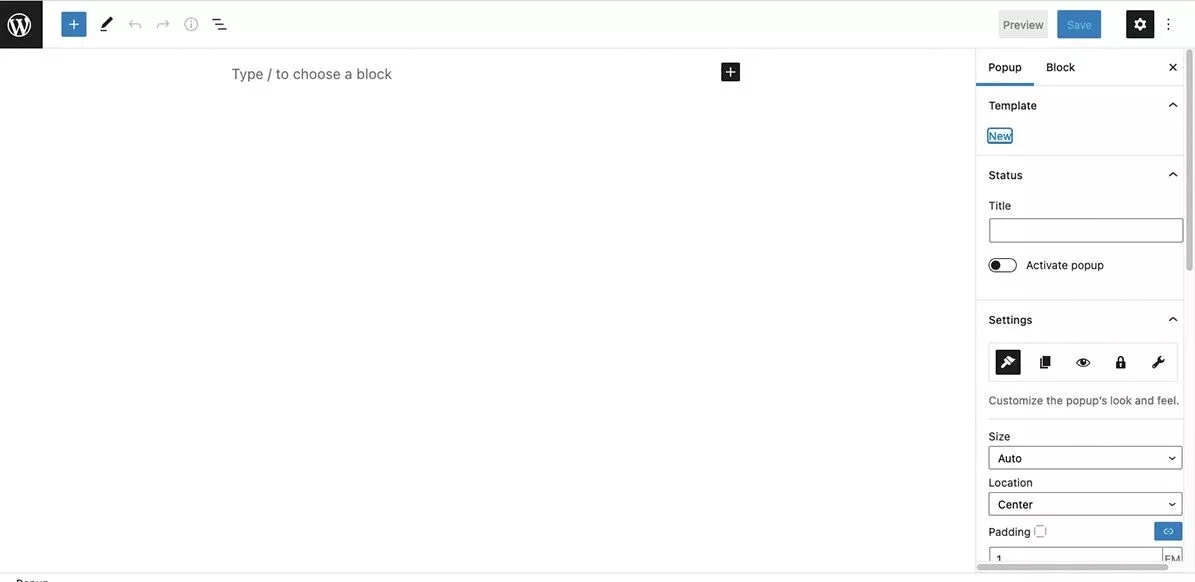
Nelio Popupsを使用することの大きな利点の1つは、学習する新しいインターフェイスがないことです。 [新規追加]をクリックすると、ブロックエディターのUIが表示されます。 これは、WordPressの投稿やページと同じように、ポップアップを作成する場所です。

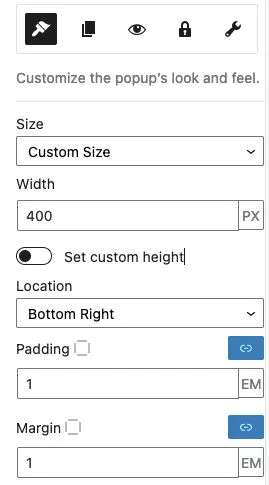
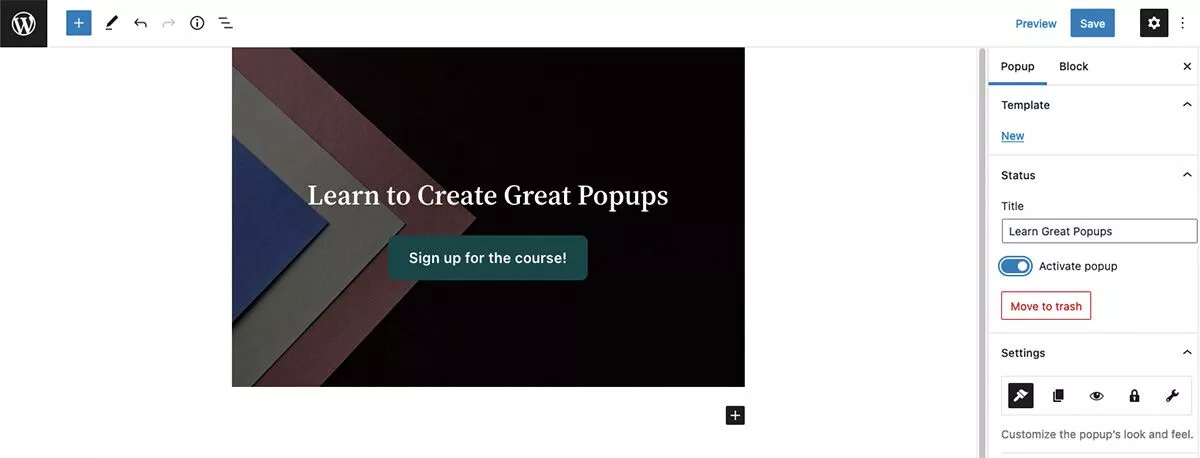
メインのエディター領域は見覚えがありますが、設定サイドバーにはNelioPopupsに固有のツールがあります。 ここには、ポップアップのスタイル、配置、タイミングなどのすべての設定があります。 絵筆のアイコンが付いたタブに直感的に配置されるスタイル設定から始めましょう。
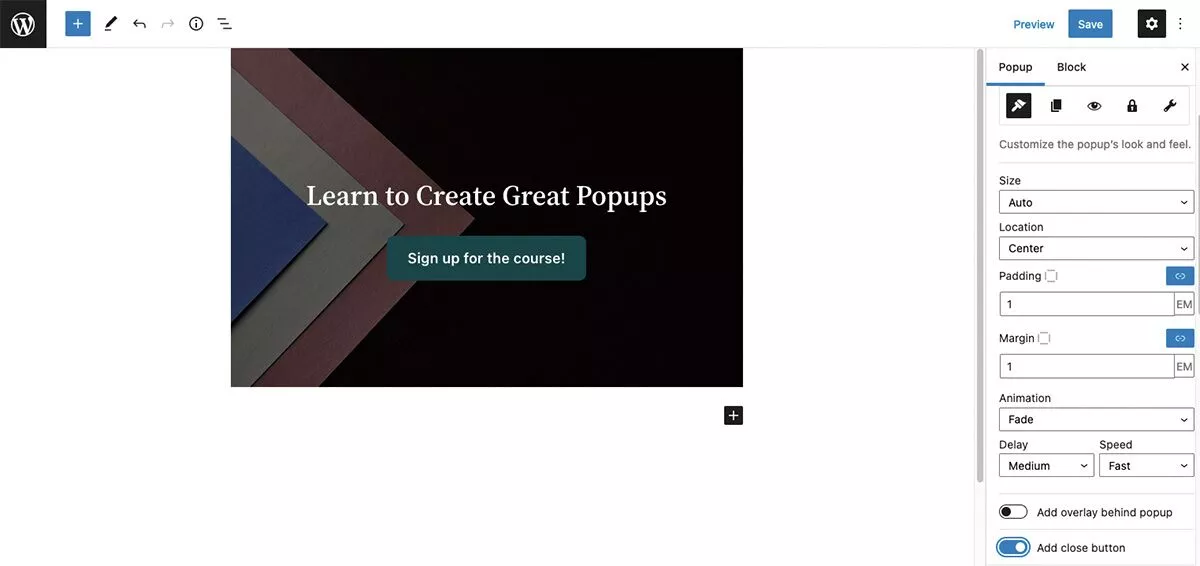
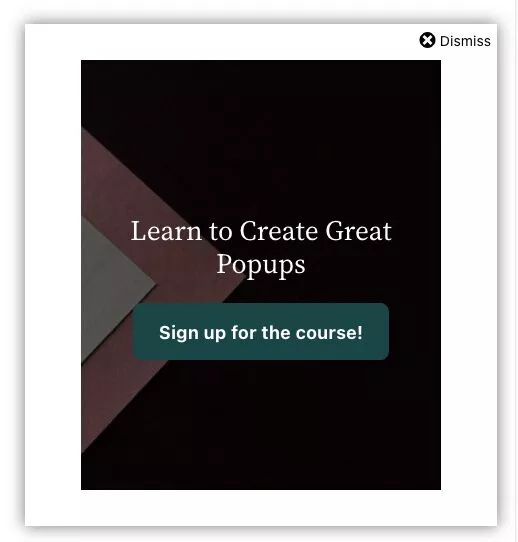
まず、ポップアップ自体を作成する必要があります。 繰り返しますが、これは投稿やページにブロックを追加するのと同じです。 この例では、見出しテキストとボタンを備えた単純なカバーブロックを追加しました。

通常のブロックエディタツールを使用して要素のスタイルを設定できます。 サイドバーには、ポップアップのサイズと場所をカスタマイズするためのオプションがあります。 ランダムな選択を試すのではなく、ポップアップを設計するときに戦略的な決定を行う方法について話しましょう。
戦略的な配置とタイミング
ポップアップを使用して行うことができる最も重要な決定の1つは、ポップアップの場所とタイミングです。 訪問者がコンテンツにアクセスしているときにウィンドウ全体を巨大なポップアップで覆うことは、非常に煩わしい場合があります。 利用可能なツールがあるので、ポップアップが表示される場所とその大きさについて戦略的に考えることができます。
たとえば、コンテンツをブロックせずに特定の投稿にポップアップを表示する場合は、ポップアップを下隅に配置してサイズを小さくすることができます。

「オーバーレイ」の選択を解除して、投稿のコンテンツが引き続き表示されるようにすることもできます。

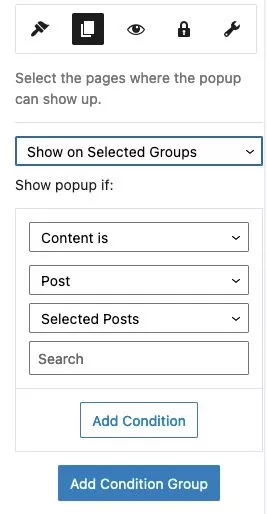
次に、[ページ]タブで、ポップアップを表示できるページを選択できます。

ポップアップのスタイルが設定され、場所とサイズが設定されたので、さらに改善するためのいくつかの追加設定を確認してみましょう。
あなたの訪問者にそれを簡単にする
もちろん、美しいスタイルのポップアップを作成することは不可欠ですが、それはパッケージの一部にすぎません。 また、適切なタイミングで表示され、訪問者が閉じることができるようにする必要があります。 両方を処理するための設定について説明しましょう。
適切なタイミングでポップアップを表示する
サイトにアクセスしたことがありますが、コンテンツにアクセスする前に、サブスクライブするか別のページをクリックするかを尋ねるポップアップが表示されますか? それは迷惑なだけでなく、逆効果です。 あなたはあなたのサイトの訪問者が彼らの訪問を中断する前にあなたが誰であるかそしてあなたが何を提供しているのかについての良い絵を得ることを望みます。
Nelioポップアップでこれを設定するのは簡単です。 設定サイドバーで、[トリガー]タブに移動します。これは眼球アイコンです。 選択できるトリガーはいくつかあります。
- マウスアクション
- ページビュー
- スクロールオフセット
- 時間遅延
[マウスアクション]で、クリックするかホバーするかを選択できます。 アクションを機能させるには、CSSセレクターをフィールドに入力する準備ができている必要があります。
ページビュートリガーは、思ったとおりに機能します。追加の設定は必要ありません。
スクロールオフセットの場合、ポップアップが表示される前に表示されたページのパーセンテージを追加する必要があります。 これは、訪問者が中断される前にコンテンツを確実に読めるようにする場合に特に便利です。
時間遅延は、ポップアップがページに表示されるまでの時間を秒単位で追加する必要があるという点で似ています。
プレミアムバージョンでは、他の高度なルールを設定することもできます。 たとえば、非アクティブになった後、または訪問者がページを放棄しようとしているときにポップアップを表示するように選択できます。
彼らにそれを閉じさせてください!
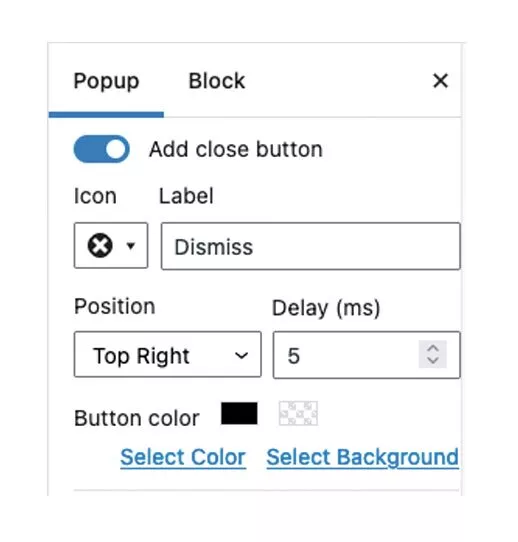
スタイル設定に戻ると、閉じるボタンを追加するオプションもあることがわかります。 訪問者が好みに応じてポップアップを閉じる簡単な方法を提供するために、閉じるボタンを強くお勧めします。 この例では、さらにわかりやすくするためにテキストラベルも追加しました。


追加の設定
[制約]タブには、訪問者がポップアップを表示する場所、時間、または頻度を制限できる設定があります。 それらは、オプションを自明で理解しやすいものにします。
[詳細設定]で、[ESCで閉じる]、[外側のクリックで閉じる]、[ボディスクロールをロックする]などのオプションを選択できます。
ポップアップを作成し、すべての設定を構成したら、タイトルを付けてアクティブにし、上部にある大きな青い[保存]ボタンをクリックします。

ダッシュボードのNelioPopupsメニューから、保存したポップアップを表示および編集できます。
あなたのウェブサイトのポップアップの完全な制御
実際に変換するWebサイトのポップアップを作成することは、部分的にはデザインに関するものであり、ほとんどの場合、いつ、どこで、どのように表示されるかに関するものです。
Nelio Popupsプラグインは、100%無料でダウンロード、インストール、使用できます。 無料版で驚くほど強力なツールを入手できます。 アドブロック検出、終了意図、高度なサポートなどの高度な機能を提供するプレミアムバージョンもあります。
このチュートリアルで、WordPressサイトにすばらしいポップアップを作成できることを願っています。 過去にポップアップで苦労したことがある場合は、以下にコメントを残してください。
