WooCommerceComingSoonページを作成する方法
公開: 2022-03-08あなたのウェブサイトのためにWooCommerceの近日公開ページを作成したいとお考えですか? すぐに新製品やオファーを追加することを顧客に知らせたいですか? 私たちはあなたのための完璧なガイドを持っています。
WooCommerceとWordPressはどちらも、eコマースストアを開発するための非常に柔軟なWebサイトプラットフォームであることは誰もが知っています。 したがって、Webサイトの近日公開ページを作成するように簡単に構成することもできます。 しかし、プロセスを進める前に、WooCommerceに近日公開のページを追加する必要がある理由を見てみましょう。
WooCommerceで近日公開のページを作成する理由
あなたがあなたのウェブサイトでそれらを公式に公開する前にあなたがあなたの製品または申し出を宣伝したいならば、すぐに来るページは非常に重要であるかもしれません。 新しいページであれ、類似商品のカテゴリであれ、特定の商品であれ、事前に宣伝することをお勧めします。 それはあなたの顧客に好奇心をもたらし、公式の結果が最終的に公開されるまであなたのウェブサイトをチェックし続けるように彼らを引き付けます。
しかし、それらを宣伝するときは、視聴者の注意を引くためにも、視覚的に魅力的であることを確認する必要があります。 いつでも通常の製品ページにいくつかの詳細を入れて、新しい未リリースの製品を発表することができます。 しかし、これは視覚的な面では何の役にも立ちません。
したがって、あなたができることは、これらの製品またはオファーのための特定の近日公開のページを作成することです。 未発表の新商品は、注目商品と同じようにホームページやショップページにも掲載できます。 次に、WooCommerceの近日公開ページを作成し、それらにリンクするだけです。
WooCommerce Coming Soonページを作成するにはどうすればよいですか?
WooCommerceの近日公開ページを作成する最良の方法は、プラグインを使用することです。 WooCommerceとWordPressのプラグインは、Webサイトの機能を向上させるのに役立ちます。 同様に、WooCommerceストアにも近日公開のページを追加するのに役立つプラグインがいくつかあります。 最も人気のあるもののいくつかを次に示します。
SeedProdによるウェブサイトビルダー

SeedPordのWebsiteBuilderは、ユーザーが間もなく公開されるページをWebサイトに追加できるようにした最初のプラグインの1つでした。 しかし今では、WooCommerceの近日公開ページ、カスタムテーマ、メンテナンスページなどを作成するための完全なWebサイトビルダーです。 さらに、プラグインは、独自のドラッグアンドドロップビルダーと、必要な近日公開のページを作成するのに役立つ多数の機能を提供します。
このプラグインから、オンラインストア用の近日公開予定のテンプレートから選択することもできます。 Webサイトに最適なテンプレートを選択し、必要に応じてカスタマイズを開始するだけです。
主な機能:
- ドラッグアンドドロップ近日公開ページビルダー
- 近日公開のページの高度なタイポグラフィオプション
- カスタムヘッダーとフッターを備えた近日公開のページ
- 複数のランディングページテンプレート
- デフォルトおよびモバイルライブプレビュー
価格設定
SeedProdによるWebサイトビルダーはフリーミアムプラグインです。 無料版は、公式のWordPressプラグインリポジトリからアクセスできます。 ただし、プレミアムバージョンは年間39.50米ドルから始まり、14日間の返金保証が付いています。
近日公開およびメンテナンスモード

名前が示すように、近日公開およびメンテナンスモードは、WooCommerceWebサイトに近日公開のページを追加するのに役立つ無料のプラグインです。 これは非常に使いやすいシンプルなツールであり、Webサイトでもメンテナンスモードを有効にできます。 ユーザーインターフェイスもわかりやすく、必要なすべてのオプションが備わっています。
このプラグインはまた、ユーザーが任意のモバイルデバイスで近日公開のページを表示できるようにする完全なレスポンシブデザインを備えています。 同様に、プラグインを使用して、近日公開予定のページにソーシャルメディアオプションを追加することもできます。
主な機能:
- 簡単なセットアップとインストール
- 完全なレスポンシブデザイン
- ソーシャルメディアに優しいオプション
- カスタムの背景色と画像
- 特定のIPのプラグインを無効にする
価格設定
近日公開予定のメンテナンスページは無料のプラグインであり、公式のWordPressリポジトリにリストされています。
これらは、WooCommerceの近日公開ページを簡単に作成できるプラグインの一部です。 それでは、その方法を見てみましょう。
このチュートリアルでは、 Website Builder by SeedProdプラグインを使用します。これは、間もなく登場するページに多くの機能とカスタマイズ可能なオプションがあるためです。 ただし、プラグインの使用を開始するには、最初にプラグインをインストールしてアクティブ化する必要があります。
ただし、開始する前に、WooCommerceを適切に設定し、WooCommerce互換のテーマの1つを使用していることを確認してください。 これは、起こりうる問題やテーマ/プラグインの競合を回避するのに役立ちます。
1.プラグインをインストールしてアクティブ化します。
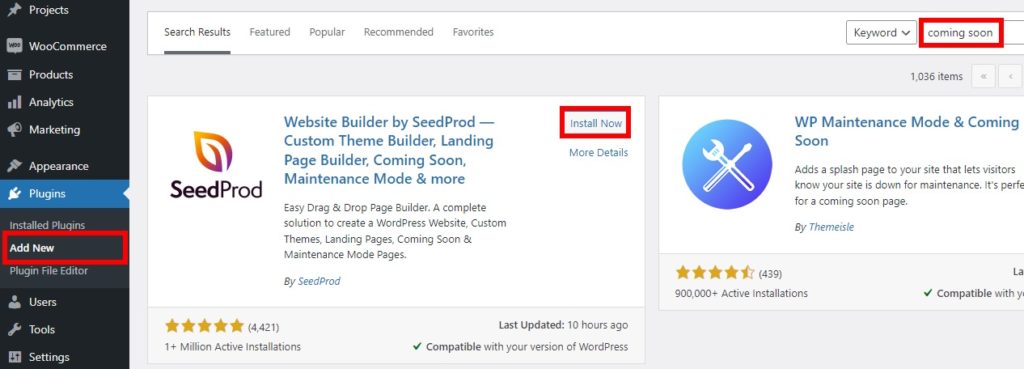
まず、WordPressダッシュボードから[プラグイン]> [新規追加]に移動し、画面右側の検索バーでプラグインのキーワードを検索します。 次に、[今すぐインストール]をクリックしてプラグインをインストールします。
プラグインが完全にインストールされたらすぐにアクティブ化します。

プレミアムプラグインを使用する場合は、プラグインを手動でインストールしてアクティブ化する必要があります。 WordPressプラグインの詳細が必要な場合は、WordPressプラグインを手動でインストールする方法の詳細なガイドをご覧ください。
2. WooCommerceComingSoonページを作成します
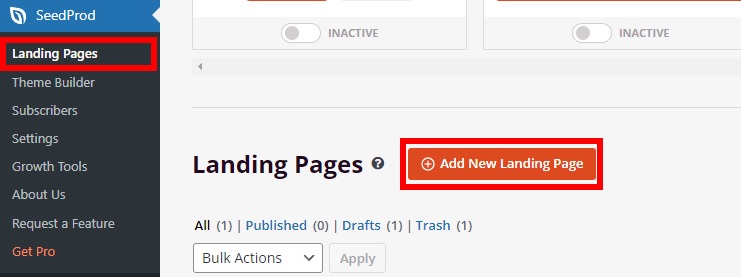
プラグインがアクティブ化されたら、WordPressダッシュボードからSeedProd>LandingPagesに移動します。 ランディングページを管理するためにプラグインダッシュボードにリダイレクトされます。 ここで、[新しいランディングページの追加]をクリックします。

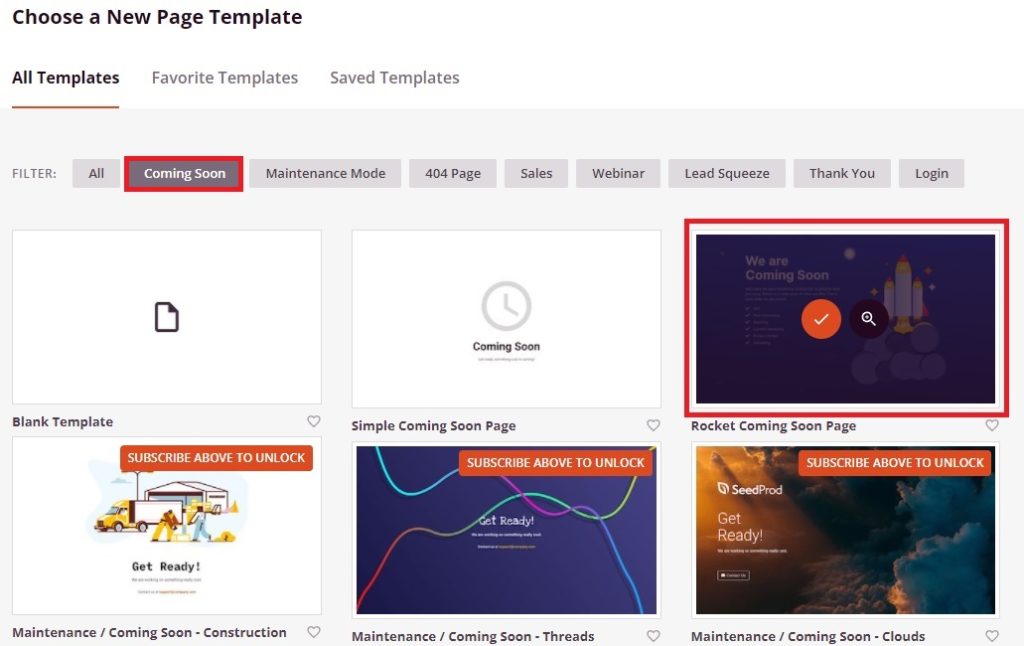
これで、プラグインで使用可能なすべてのページテンプレートを表示できるようになります。 WooCommerceの近日公開ページを作成する必要があるため、[近日公開]タブをクリックします。
次に、近日公開予定のページのテンプレートを選択する必要があります。 選択できるテンプレートは多数あります。 しかし、ご覧のとおり、無料版のオプションは非常に限られています。
ニュースレターを購読すると、さらにいくつかのテンプレートを入手できます。 ただし、すべてのテンプレートにアクセスするには、プラグインのプレミアムバージョンを使用する必要があります。 今のところ、無料のテンプレートを選択します。


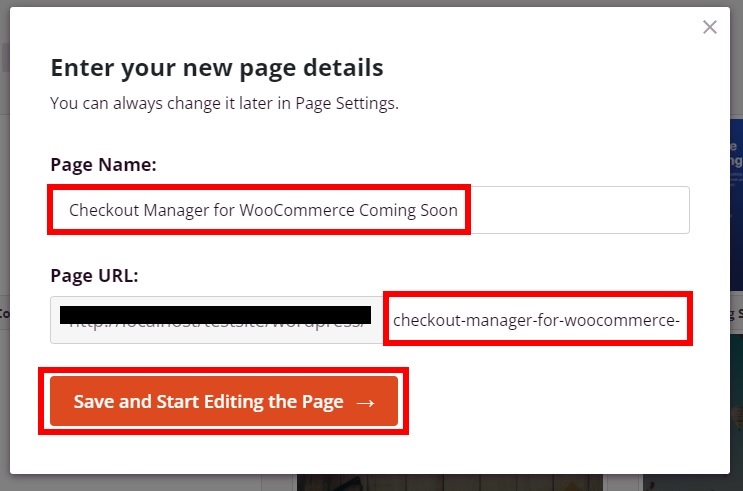
その後、近日公開予定のページの詳細を追加する必要があります。
ここにページ名とページURLを追加し、[保存してページの編集を開始]をクリックするだけです。 新製品「CheckoutManagerforWooCommerce」に従って、ページに名前を付け、URLを入力しました。

3.WooCommerceストアの近日公開ページを編集します
最後に、プラグインの機能豊富なドラッグアンドドロップビルダーに進みます。 こちらから近日公開のページを完全にカスタマイズできます。 Divi、Elementor、Beaver Builderなどの人気のあるページビルダーと同じように、かなり似ていて使いやすいです。
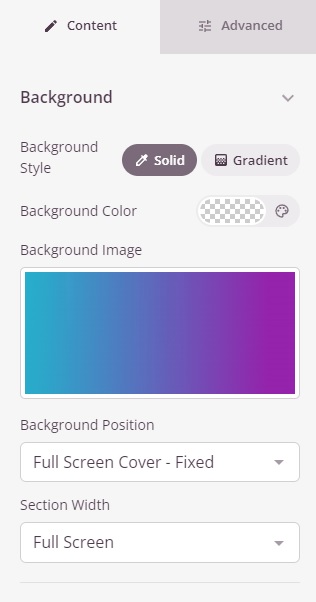
3.1。 背景を変更する
背景画像から始めましょう。 背景の空き領域をクリックすると、画面の左側に背景オプションが表示されます。 ここから背景色や画像を調整できます。
近日公開のページに追加する背景色または背景画像を選択するだけです。 背景画像を変更したい場合は、独自の画像またはストック画像を使用できます。
次に、近日公開予定のページの背景の位置とセクション幅を調整します。

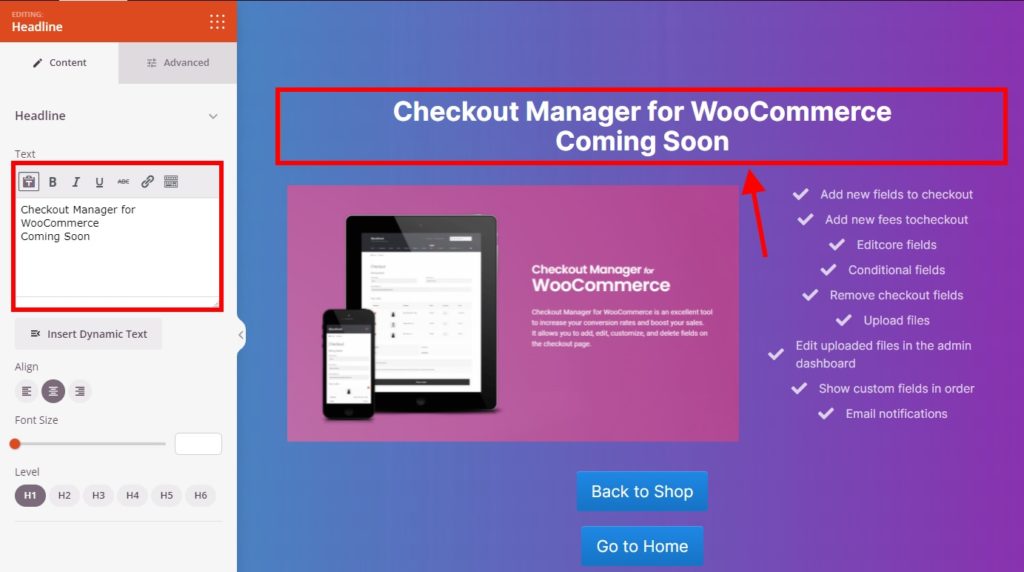
3.2。 ページのコンテンツを編集する
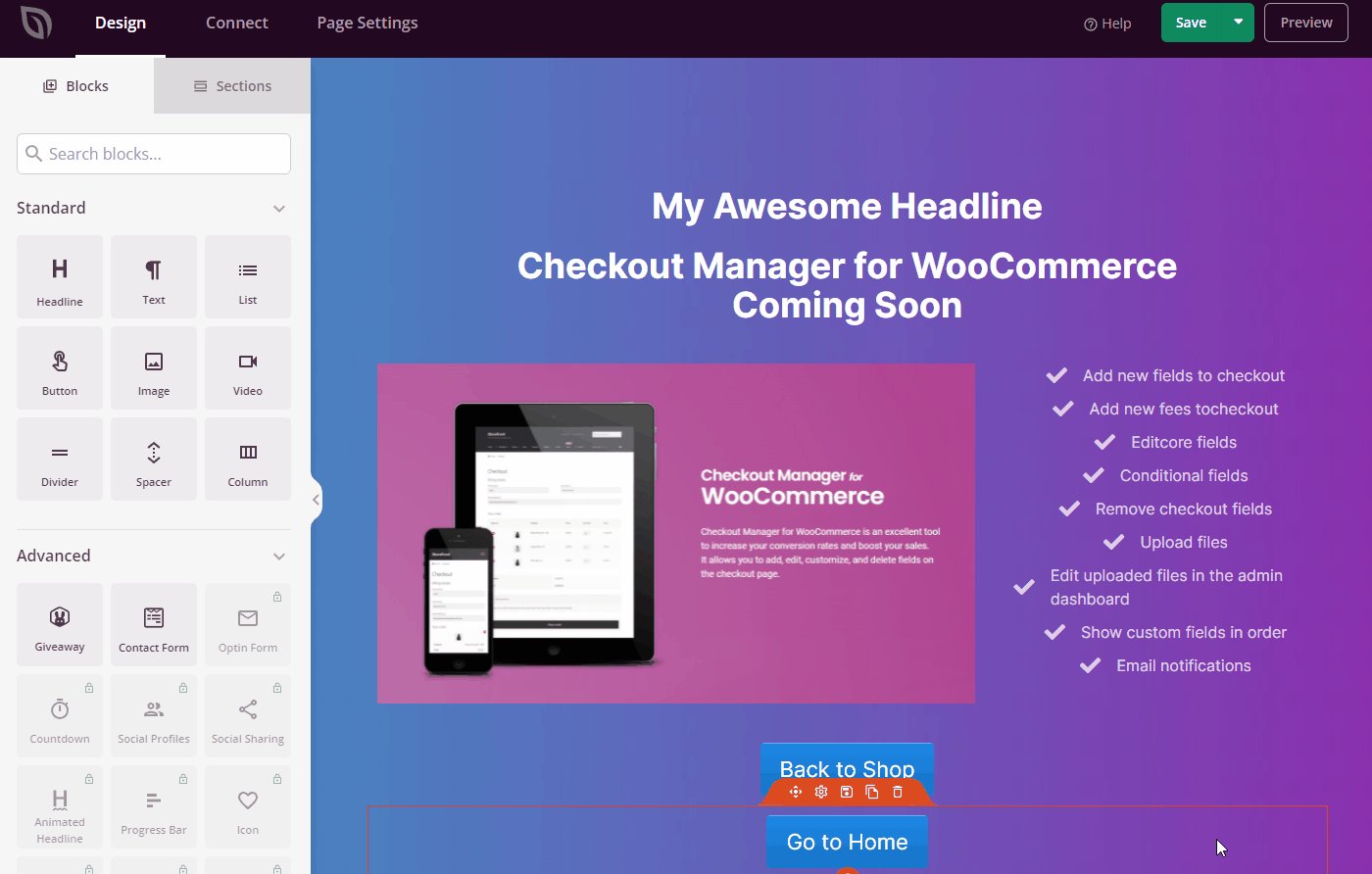
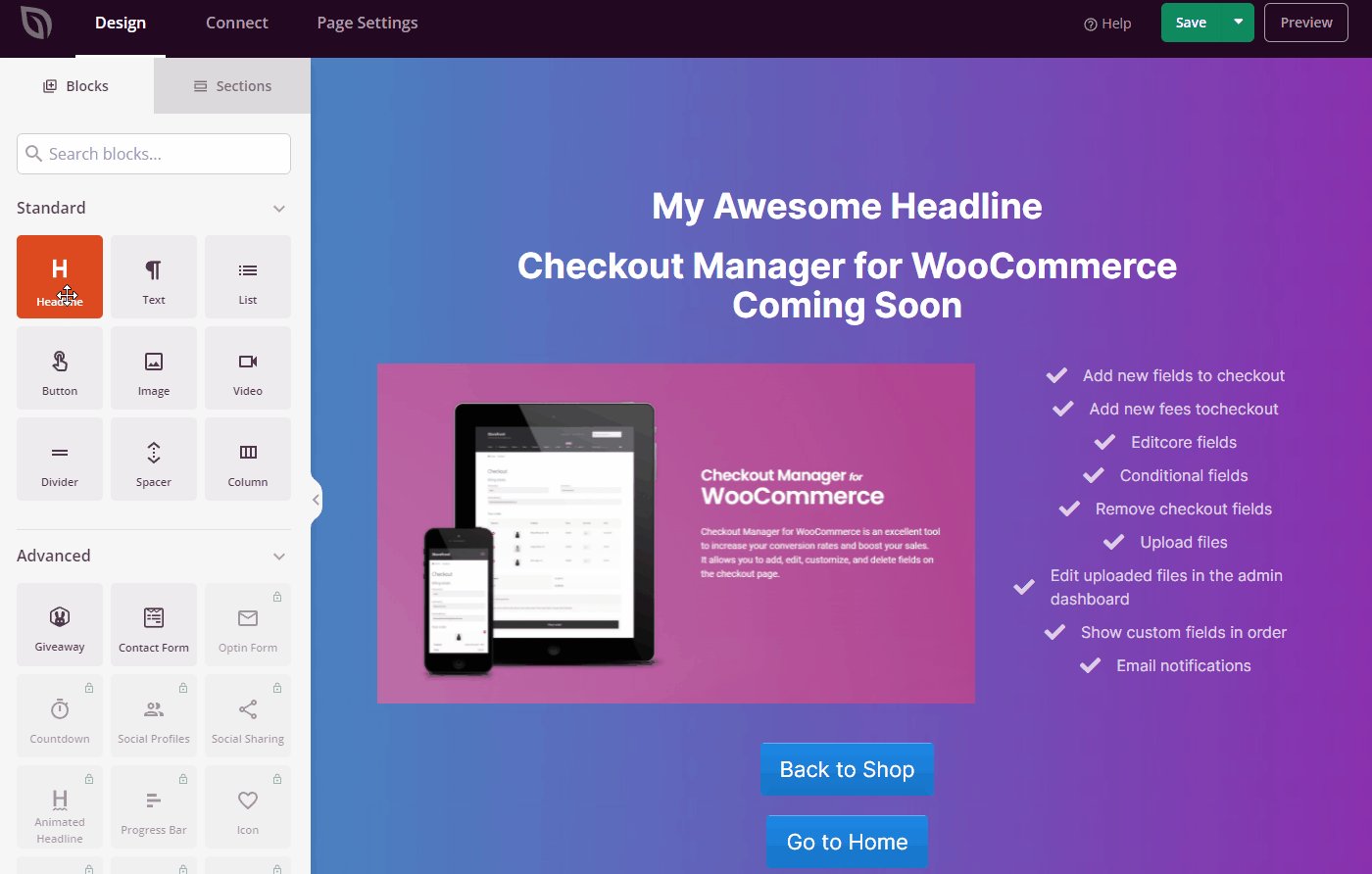
ドラッグアンドドロップビルダーから、テキストや画像などのページのコンテンツ全体を変更することもできます。 編集するコンテンツをクリックするだけです。 たとえば、見出しをクリックすると、近日公開のページに合わせて編集できます。

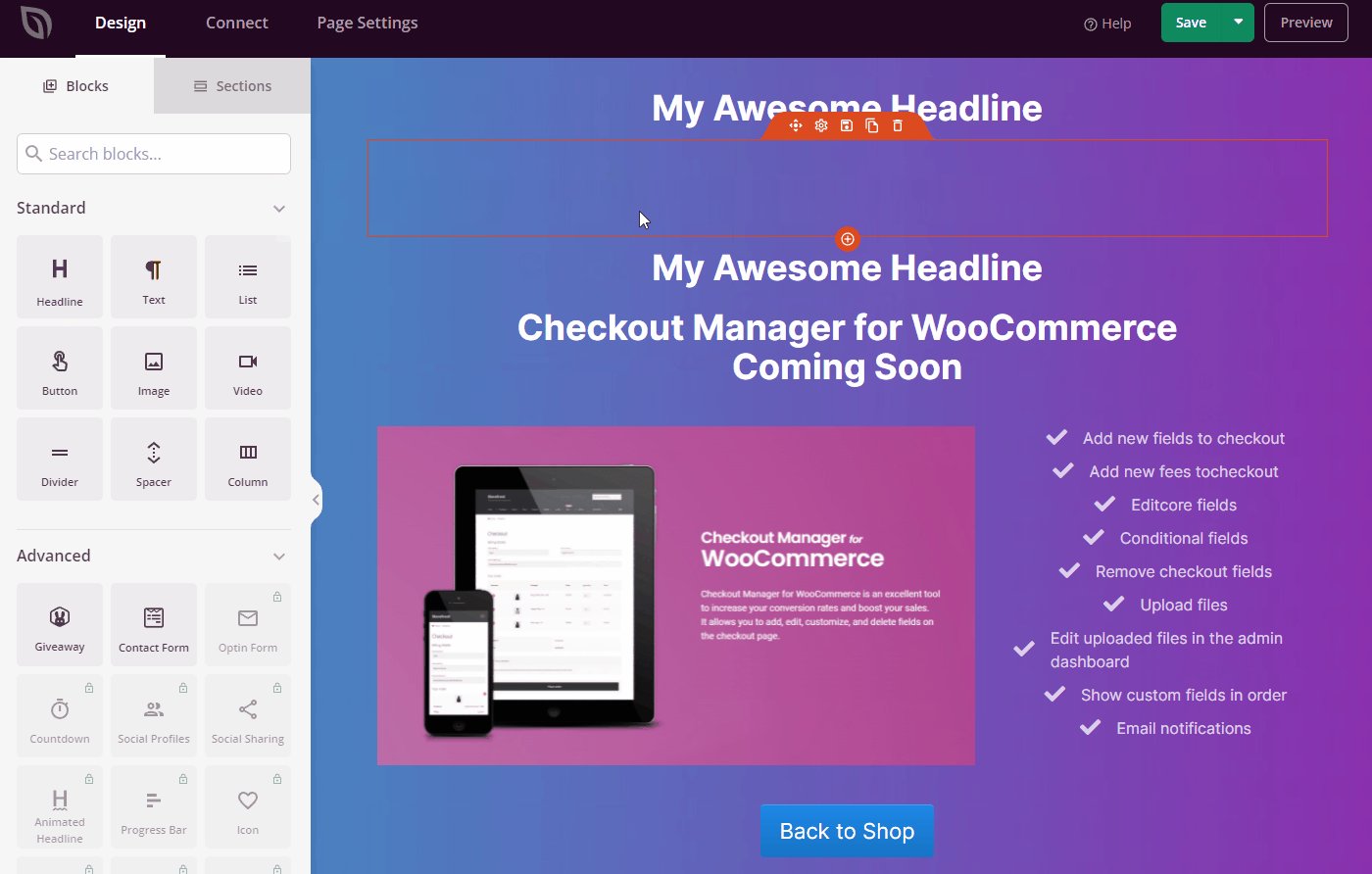
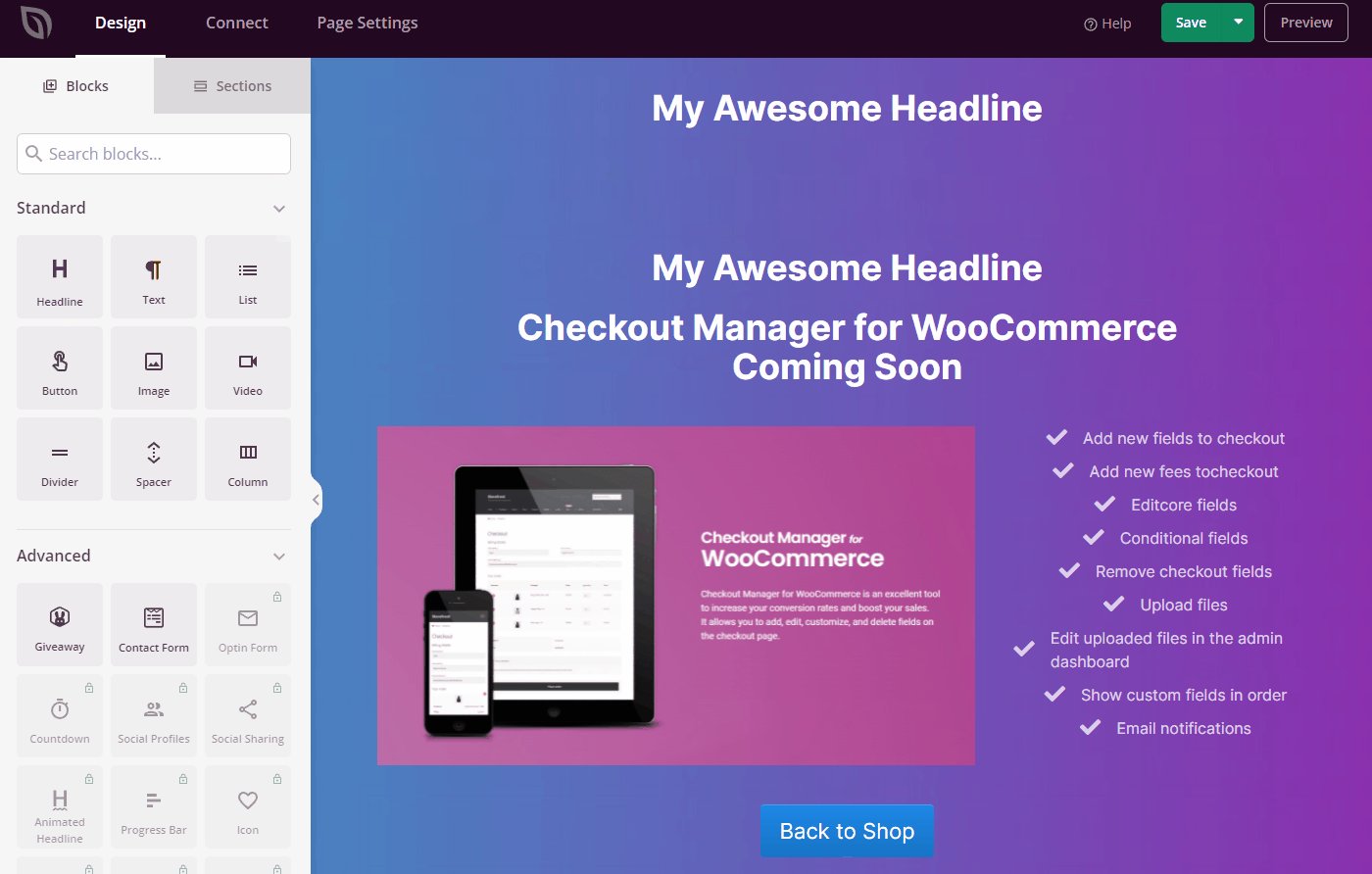
同様に、テンプレートからデフォルトコンテンツに変更を加えたり、コンテンツに新しいブロックを完全に追加したりできます。 ブロックを[デザイン]タブからライブプレビューにドラッグアンドドロップするだけです。

次のデモでは、近日公開予定のページの製品画像、説明、および召喚状のボタンを追加しました。
ただし、WooCommerceストアによっては、近日公開予定の独自のページを作成できます。
ネタバレ注意:WooCommerceのチェックアウトマネージャーは、アクティブなプラグインの1つです。 このチュートリアルのためだけに、これに基づいて近日公開のページを作成しました。
3.3。 追加のカスタマイズ可能なオプション
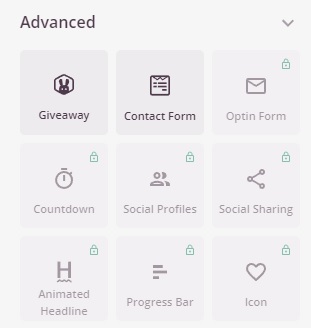
近日公開予定のページをさらにカスタマイズしたい場合は、さらに高度なブロックとウィジェットを追加することもできます。 ただし、高度なブロックでは、無料バージョンで利用できるのは、景品、お問い合わせフォーム、およびカスタムHTMLオプションのみです。 一方、残りのすべてのブロックとウィジェットはプレミアムバージョンで利用できます。

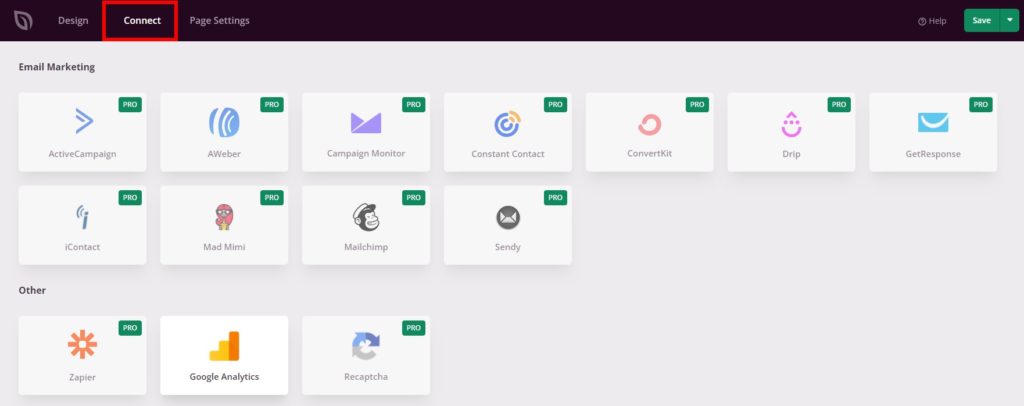
ただし、[接続]タブを開くと、ここで電子メールマーケティングのオプションをさらに見つけることができます。 残念ながら、プレミアムバージョンのみでもご利用いただけます。 ただし、Google Analyticsは、近日公開予定のページで無料で使用できます。

3.4。 近日公開のページ設定
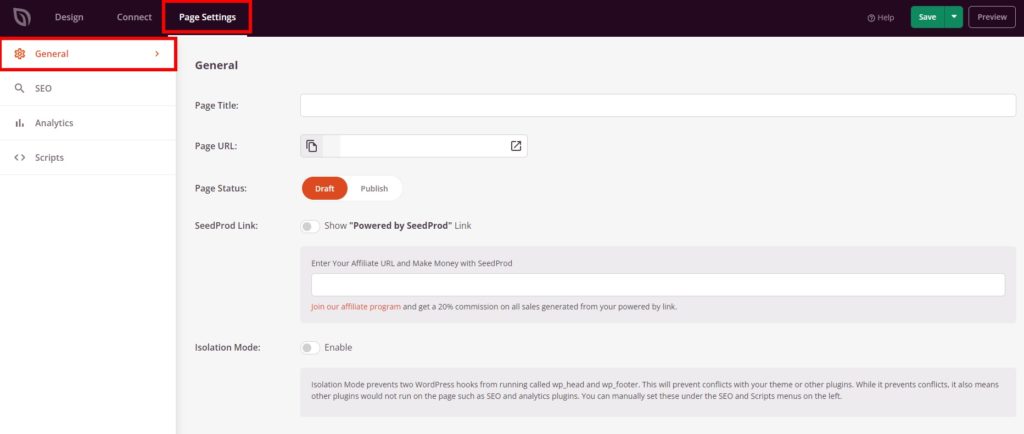
最後に、[ページ設定]タブにさらにいくつかのオプションが表示されます。 ここで、一般設定でページタイトルとURLをもう一度変更できます。 近日公開のページは、ここからドラフトまたは公開するように設定することもできます。 したがって、デフォルトのWordPressページエディタに移動して、さらにカスタマイズする必要はありません。
近日公開のページから追加する元の商品、オファー、またはコンテンツが元のページに追加されたら、現在の近日公開のページを下書きに移動できます。
また、近日公開予定のページを分離モードにするオプションもあります。 これが有効になっている場合、SEOや分析ページなどの他のプラグインは近日公開のページでは機能しません。
最後に、アフィリエイトリンクと一緒にPoweredbySeedProdリンクを追加することもできます。 したがって、SeedProdと提携している場合、これは、間もなく登場するページでさえも収益化するための優れた方法になります。

All in OneSEOおよびMonsterInsightsプラグインをインストールしている場合は、近日公開予定のページでSEOとアナリティクスの統合も利用できます。
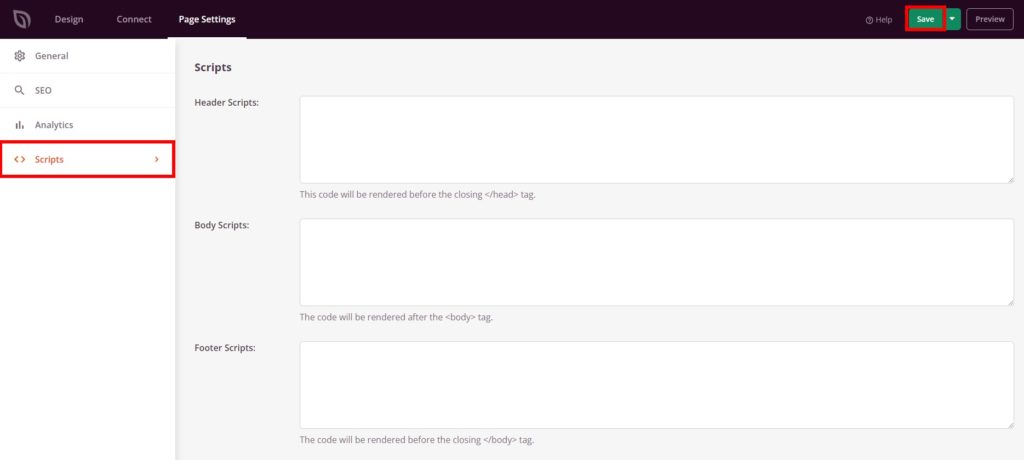
同様に、プラグインには、スクリプト設定からヘッダー、本文、またはフッターのスクリプトを追加するオプションもあります。

すべての設定を調整したら、近日公開のページを保存します。 ページをプレビューすると表示されます。

それでおしまい! これで、WebサイトのWooCommerce近日公開ページを作成および編集できます。
結論
これが、WooCommerceストアに近日公開のページを追加して編集する方法です。 それらは、未リリースのアイテムを宣伝し、将来それらの潜在的な顧客を引き付けるのに非常に役立ちます。
要約すると、近日公開のページを作成する最も簡単な方法は、プラグインを使用することです。 近日公開予定のページをカスタマイズするためのプラグインは多数ありますが、SeedProdのWebサイトビルダーを使用するのが最良のオプションの1つです。 それはあなたが近日公開のページを作成するのを助けるたくさんの機能を備えた独自のドラッグアンドドロップページビルダーを持っています。
同様に、WooCommerceページについて詳しく知りたい場合は、チェックアウトページ、カテゴリページを編集したり、WooCommerceページを作成したりするための詳細なガイドがあります。
では、近日公開のページを今すぐ作成できますか? これまでに試したことはありますか? コメントで教えてください。
それまでの間、WooCommerceストアの改善に役立つ投稿をいくつかご紹介します。
- WooCommerceでカスタムアップロードフィールドを追加する方法
- 2022年の最高のWooCommerce製品リストビュープラグイン
- WooCommerceで寄付を受け入れる方法
