WooCommerceミニカートを作成する方法:3つの方法
公開: 2022-02-12ypをWooCommerceミニカートに設定する簡単な方法をお探しですか? チェックアウトエクスペリエンスが遅く、繰り返しになると、顧客のショッピングエクスペリエンスに影響を与える可能性があります。 チェックアウトプロセスのフローを改善することは、リードコンバージョンを改善するための不可欠な部分であり、ミニカートはそのための優れたソリューションになる可能性があります。
それで、あなたがあなたのウェブサイトにそれを加えるのを助けるために、ここにWooCommerceミニカートを作成する方法に関するガイドがあります。 しかし、最初に、ミニカートとは正確には何であり、なぜそれを使用する必要があるのかを見てみましょう。
WooCommerceミニカートとは何ですか?
WooCommerce Miniカートは、実際のWordPressカートページのほんの一部です。 カートに追加された製品と詳細が含まれています。 ミニカートの内容はアクティブなWordPressテーマによって異なりますが、通常は次のものが含まれます。
- あなたの製品リスト
- 小計
- 製品のサムネイル
- 製品数量
WooCommerceミニカートに表示される詳細に関係なく、WooCommerceストアを閲覧する際の顧客のユーザーエクスペリエンスの重要な部分です。 これは、顧客がWebサイトの任意の部分から直接チェックアウトページに移動するために使用できるアクセス可能なツールであり、カートアイテムを追跡するのに役立ちます。
QuadLayersではミニカートを使用しています。 カートに商品を追加する場合は、ヘッダーメニューのカートアイコンにカーソルを合わせると、ミニカートを表示できます。
下のスクリーンショットを見ると、カートにWooCommerceCheckoutManagerという製品が追加されています。 これは、数量および小計とともにミニカートにも表示されます。

WooCommerce Webサイト用のミニカートを作成する理由は何ですか?
デフォルトでは、WooCommerceテーマには独自のWooCommerceミニカートが付属している場合があります。 たとえそうだとしても、その位置とスタイル自体は、テーマ設定から完全にカスタマイズできない場合があります。 さらに、ミニカートに最適な場所ではない場合もあります。
読者の中には、フローティングミニカートを追加することを検討する人もいれば、サイドバーやフッターに追加する人もいます。 使用を検討する可能性のあるさまざまなミニカートアプローチがあります。 さらに、送料、カートの詳細、カスタムメッセージなど、ミニカートにコンテンツを追加する必要がある場合もあります。
カートを使用するときの快適さは、あなたとあなたの顧客が実際の売り上げを向上させるためにも重要です。 ウェブサイトの美学に完全に適合するカスタマイズされた販売可能なチェックアウトは、WooCommerceウェブサイトのゲームチェンジャーになる可能性があります。 したがって、カスタムミニカートを作成してWebサイトのさまざまなページに追加する場合は、もう探す必要はありません。
WordPressでWooCommerceミニカートを作成する方法
WooCommerce Miniカートを作成して追加するには、次の3つの方法を使用できます。
- カートウィジェットの追加
- WordPressプラグインの使用
- プログラムで
WordPressウィジェットを使用するデフォルトの方法から始めて、各方法とそれらすべてに関連する手順を見てみましょう。
1.WordPressウィジェットを使用してWooCommerceミニカートを作成します
デフォルトでは、 WooCommerceカートウィジェットを使用してWooCommerceミニカートを作成できます。 ウィジェットを使用しているため、テーマの使用可能なウィジェット領域にのみ配置できます。 最も一般的な領域は次のとおりです。
- ウィジェットサイドバー
- ヘッダーの下
- フッター
テーマによっては、ウィジェット領域が増える場合があります。 ただし、WooCommerceと互換性のあるテーマのいずれかを使用していることを確認してください。
1.1。 ウィジェットエリアを選択します
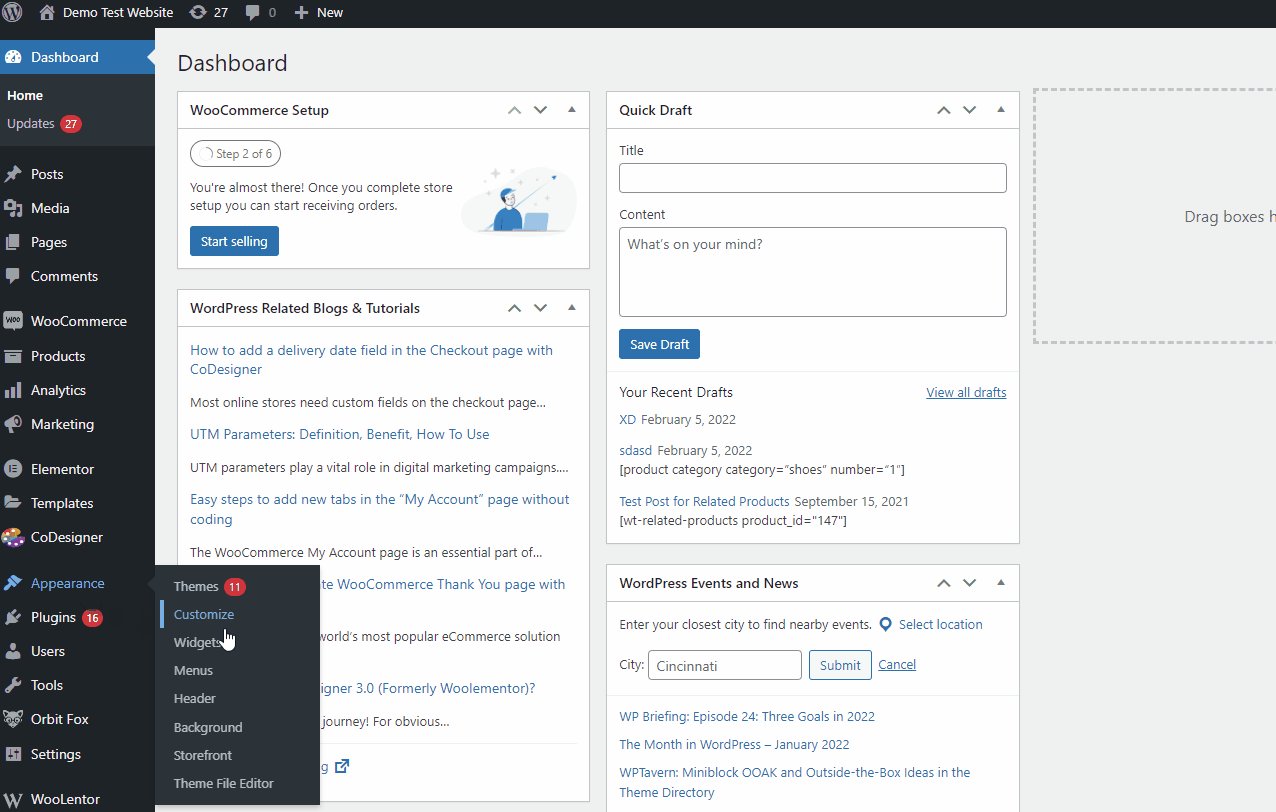
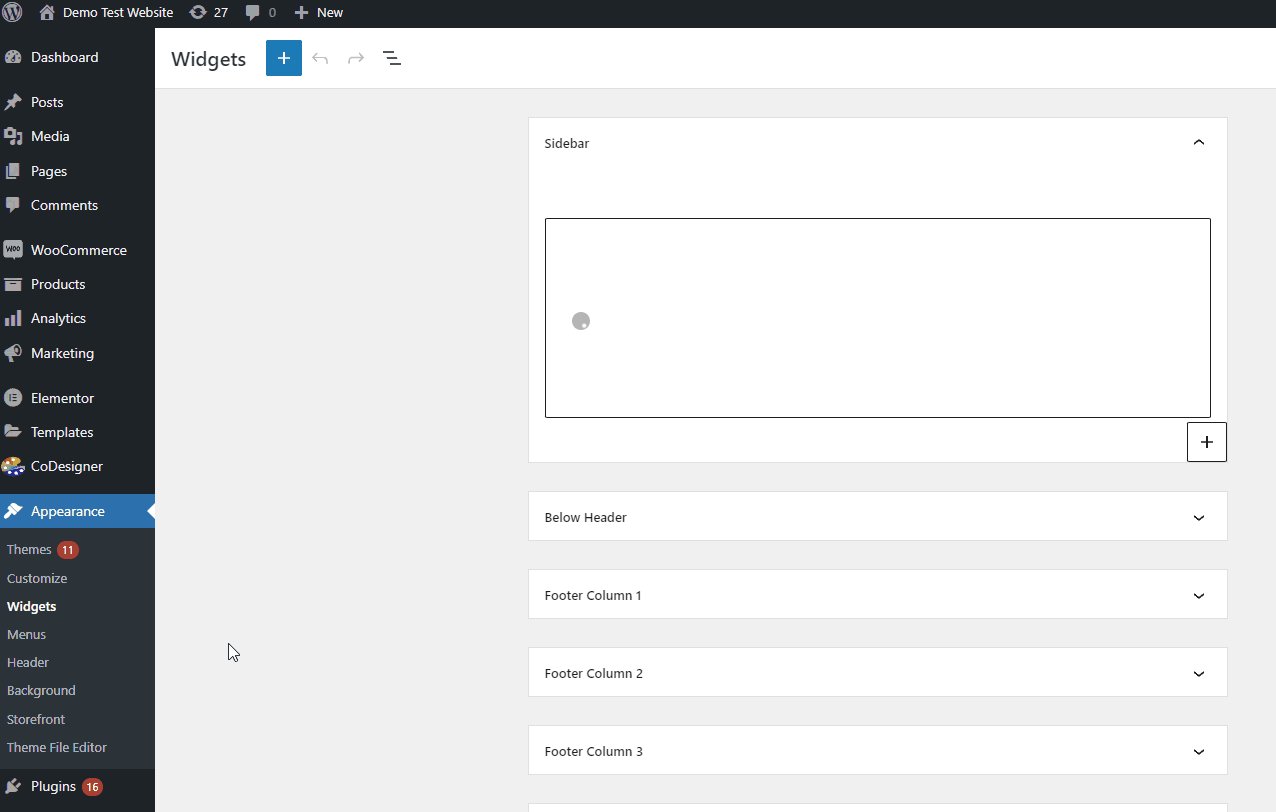
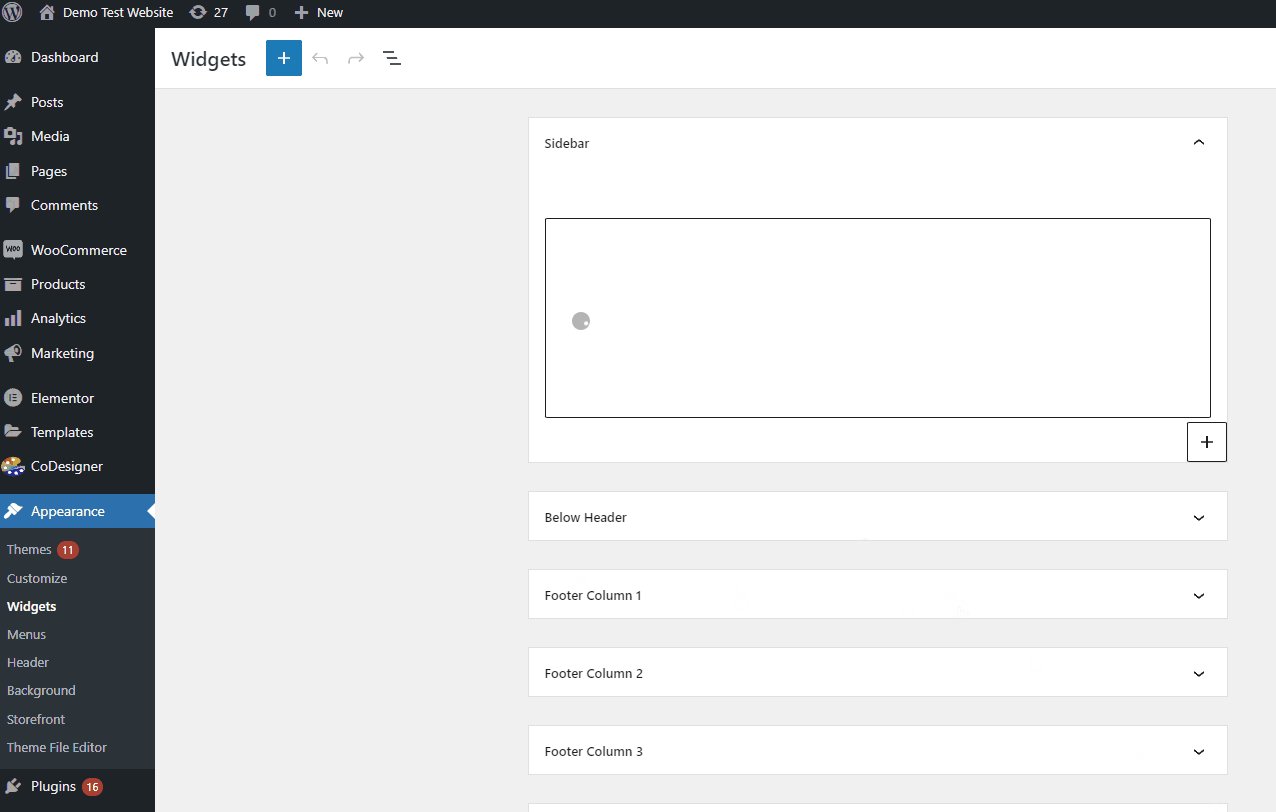
カートウィジェットを追加するには、最初にウィジェット領域を選択する必要があります。 したがって、WP管理ダッシュボードを開き、 [外観]>[ウィジェット]に移動します。 次に、ミニカートのウィジェット領域を選択します。
デモでは、サイドバーを使用します。 ただし、最も便利なウィジェット領域を使用できます。

1.2。 カートウィジェットをウィジェットエリアに追加
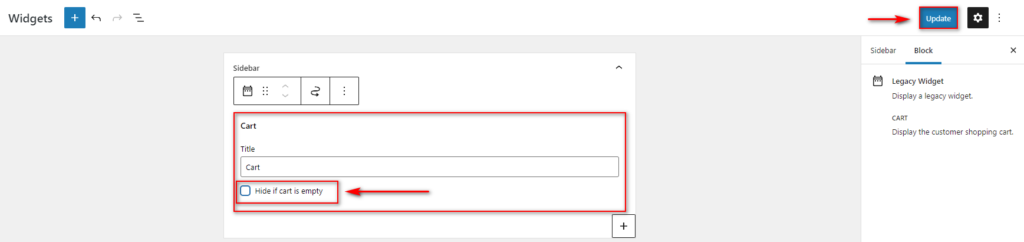
ミニカートのウィジェット領域を選択したら、[ +]ボタンをクリックしてウィジェットを追加します。 検索バーを使用してカートを検索し、それをクリックしてウィジェットを追加します。
ウィジェットが表示されない場合は、WebサイトでWooCommerceが正しく設定されていることを確認してください。
ここでは、[カートが空の場合に非表示]オプションを有効または無効にすることもできます。 顧客のカートが空の場合、サイドバーカートが非表示になるため、有効にすることをお勧めします。 これにより、Webサイトがより機能的に見えるようになります。

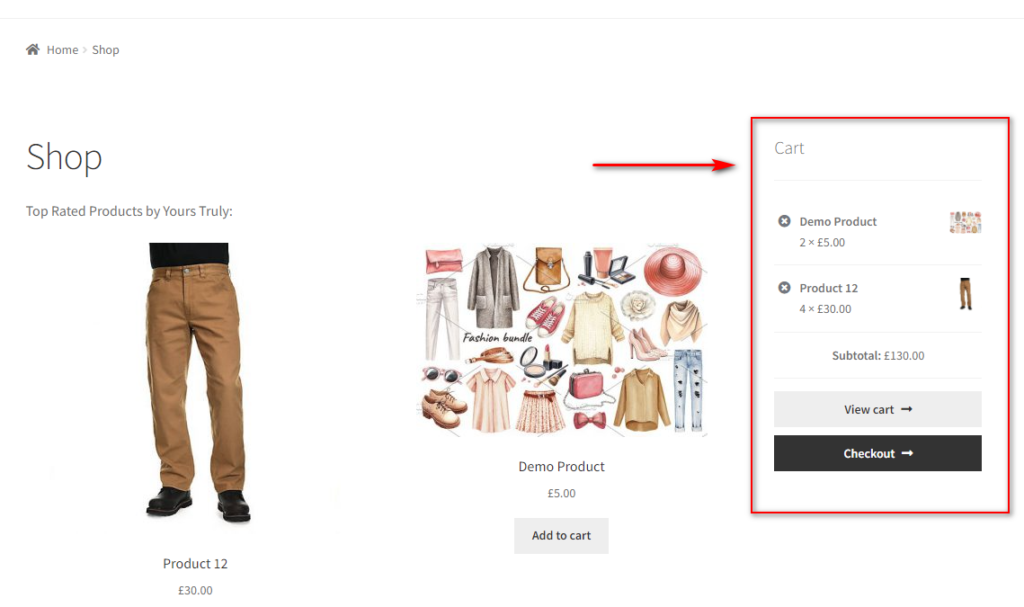
カートウィジェットの追加が完了したら、ウィジェットを更新して変更を保存します。 これで、サイドバーのミニカートがフロントエンドに表示されます。

もちろん、ミニカートを別のウィジェットエリアに追加することもできます。 ウィジェットページの下の場所を選択するだけで、ヘッダーの下またはフッターにウィジェットを簡単に追加できます。

これはWooCommerceミニカートを作成する最も簡単な方法ですが、かなりの数の制限があります。 1つは、ミニカートのカスタマイズはありません。 ミニカートの外観と顧客によるアクセス方法に関しては、非常に制限があります。
ミニカートの位置は、テーマによって提供されるウィジェット領域に制限されます。 さらに、ポップアップミニカートやカートへのカスタムフィールドなどの機能も、顧客やWebサイトの所有者は利用できません。 したがって、よりカスタマイズ可能なミニカートが必要な場合は、読み続けて、代わりに次の方法を検討することをお勧めします。
2.WordPressプラグインを使用してWooCommerceミニカートを作成します
WordPressプラグインを使用することは、カートエクスペリエンスをキュレートする最も簡単な方法の1つです。 プラグインを使用すると、顧客がいつでも簡単にチェックアウトできるようになります。 また、Webサイトのチェックアウトエクスペリエンスを簡素化することもできます。
ミニカートプラグインは、製品の販売を促進し、潜在顧客の世代を向上させるための優れた機能を提供します。 例えば:
- ミニカートのホバリングカートアイコンとポップアップを有効にできます。 そのため、顧客は、ショップの残りのコンテンツをクリーンで気を散らすことなく維持しながら、いつでもそれらにアクセスできます。
- ミニカート自体に多くのカートと製品要素を追加できます。 たとえば、追加の製品情報、数量の変更、カートの小計と合計の表示の編集などがあります。
- プラグインを使用すると、ミニカートから直接クーポンを追加する、専用の注目製品、推奨製品の提案など、いくつかのスマートな機能を追加できます。
そのため、WooCommerceミニカートの追加とカスタマイズ専用のWordPressプラグインを使用することを強くお勧めします。
デモでは、 Woocommerce Cart AllinOneプラグインを使用します。 これは、Webサイトでミニカートを作成するのに最適なプラグインの1つです。 プラグインも非常に使いやすく、ミニカートポップアップ、サイドバーカート、メニューカートのカスタマイズオプションなど、必要なすべての機能を備えています。

最高のWooCommerceミニカートプラグインのリストもあります。 他のプラグインを使用したい場合は、それも見ることができます。
2.1。 プラグインをインストールしてアクティブ化する
プラグインをインストールしてアクティブ化することから始めましょう。
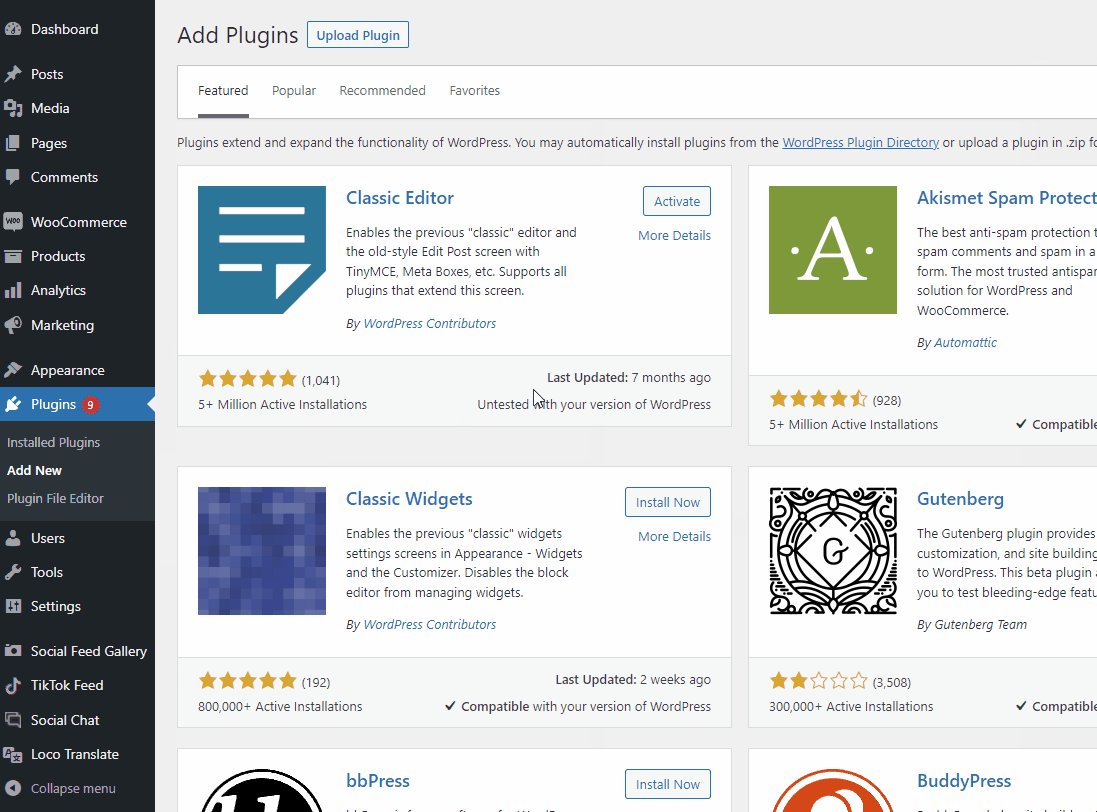
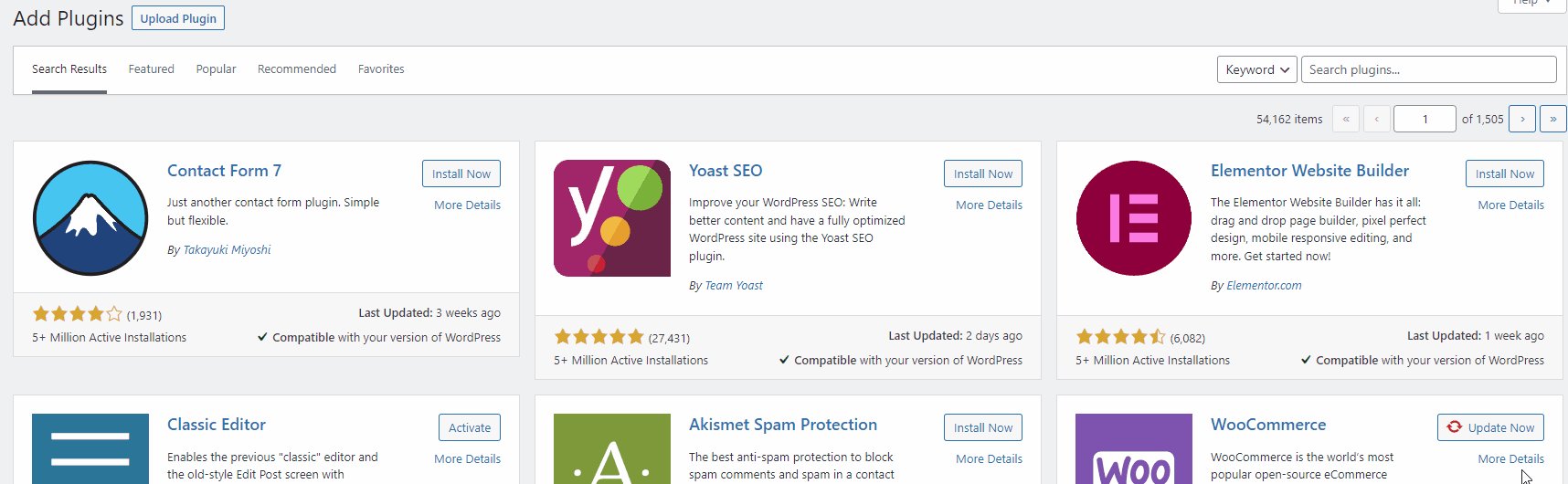
WP管理ダッシュボードを開き、サイドバーの[プラグイン]>[新規追加]に移動します。

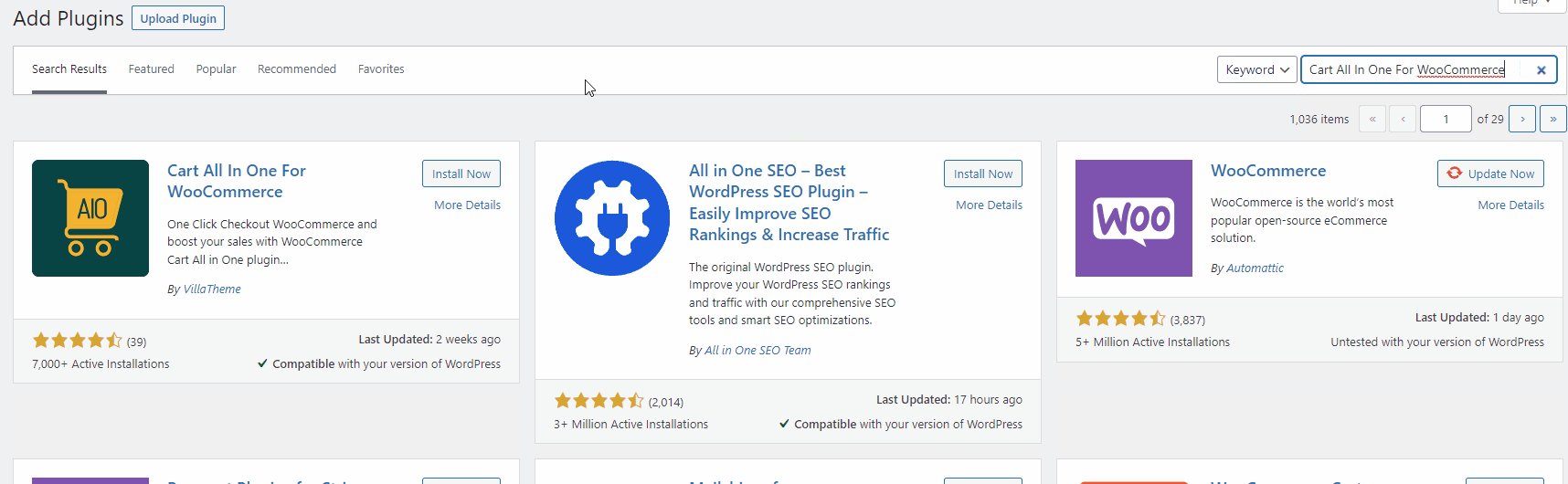
次に、右上の検索バーを使用して、 WooCommerceのカートオールインワンを検索します。
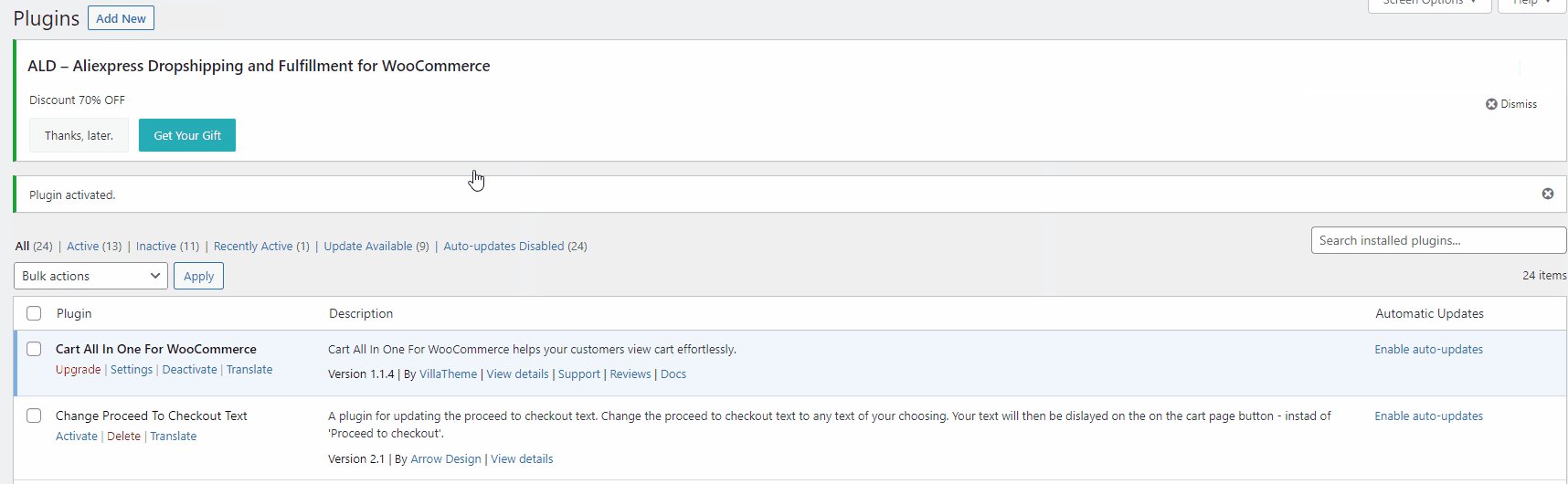
プラグインを見つけたら、[今すぐインストール]をクリックしてプラグインをインストールします。 最後に、プラグインがインストールされたら、プラグインをアクティブ化します。

プレミアムプラグインを使用する場合は、手動でアップロードしてインストールする必要があります。 詳細については、WordPressプラグインを手動でインストールするための詳細なガイドをご覧ください。
次に、WooCommerceミニカートを有効にするようにプラグインを構成する必要があります。
2.2。 カートをWooCommerceプラグイン用にオールインワンで構成する
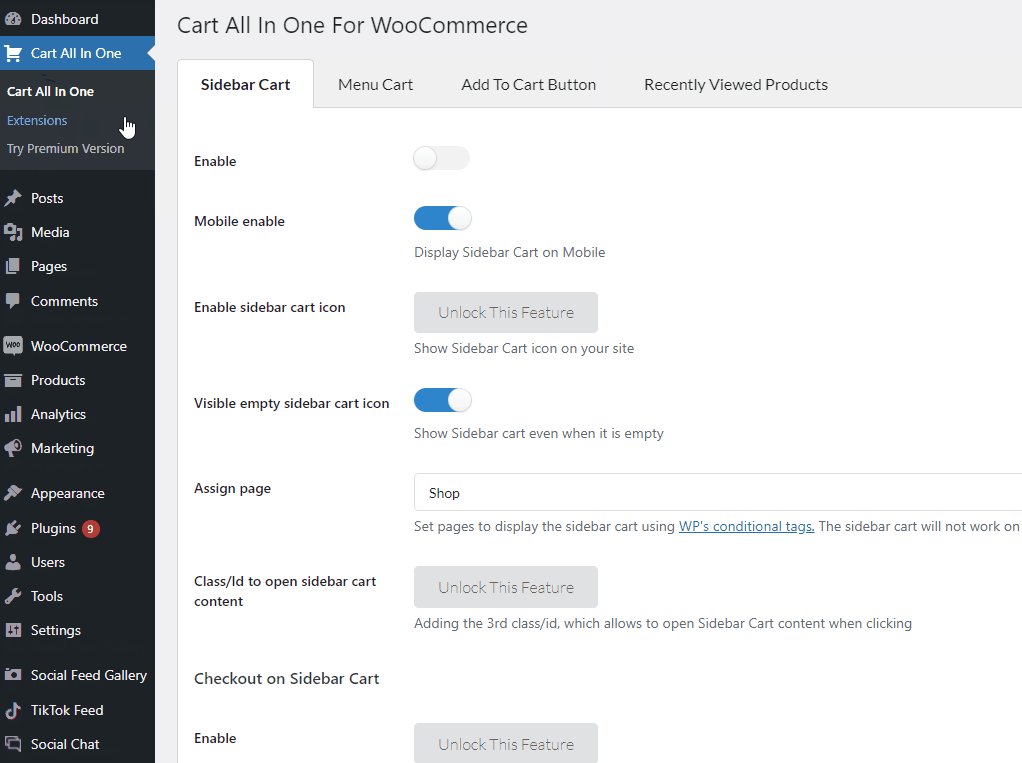
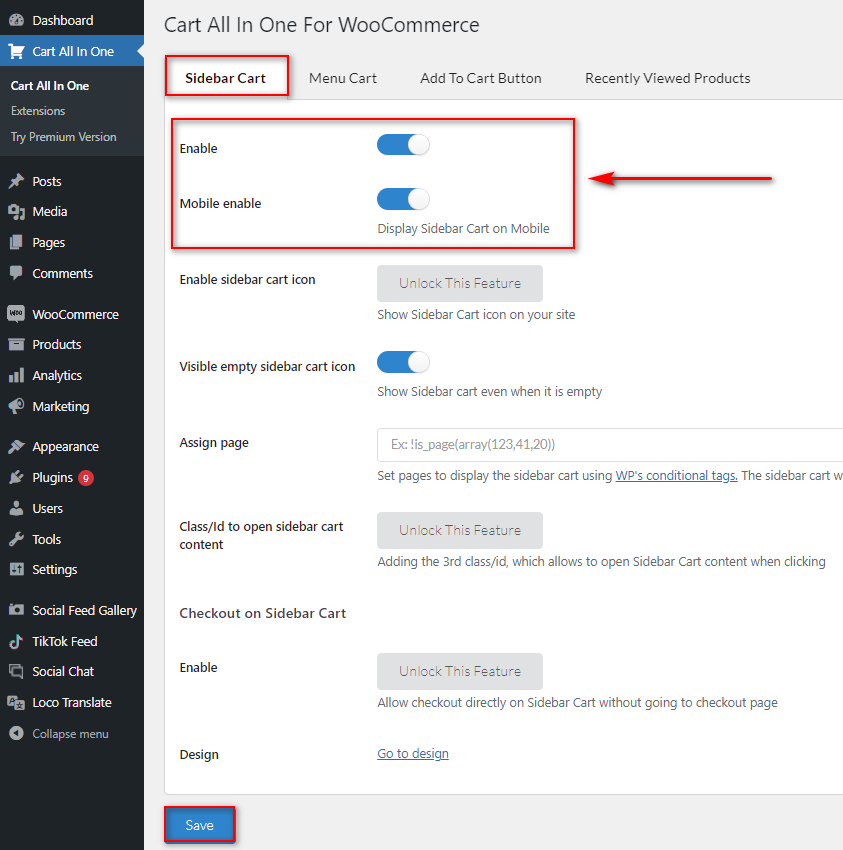
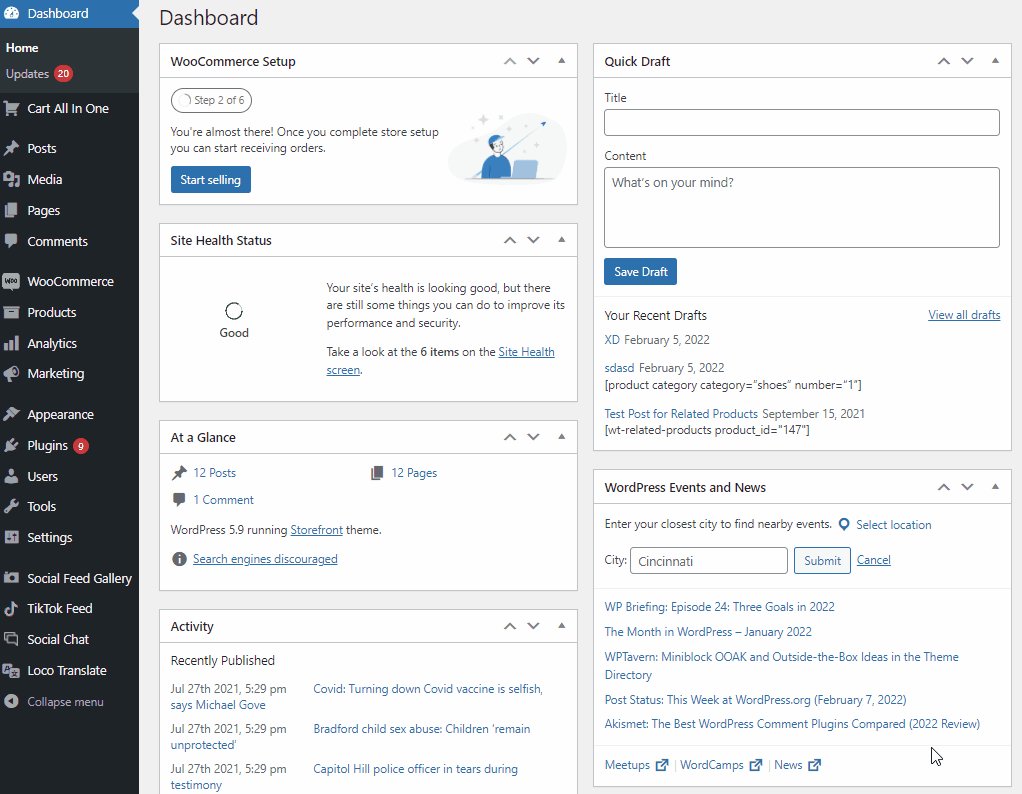
プラグインのWooCommerceミニカートを設定するには、 WP管理ダッシュボードの[カートオールインワン]タブをクリックします。 これにより、プラグインのダッシュボードページが開きます。

プラグインの無料バージョンでは、サイドバーミニカートまたはメニューミニカートを有効にできます。 AJAX Add to Cartボタンを追加して構成することもできますが、ここではミニカートオプションのみに焦点を当てましょう。
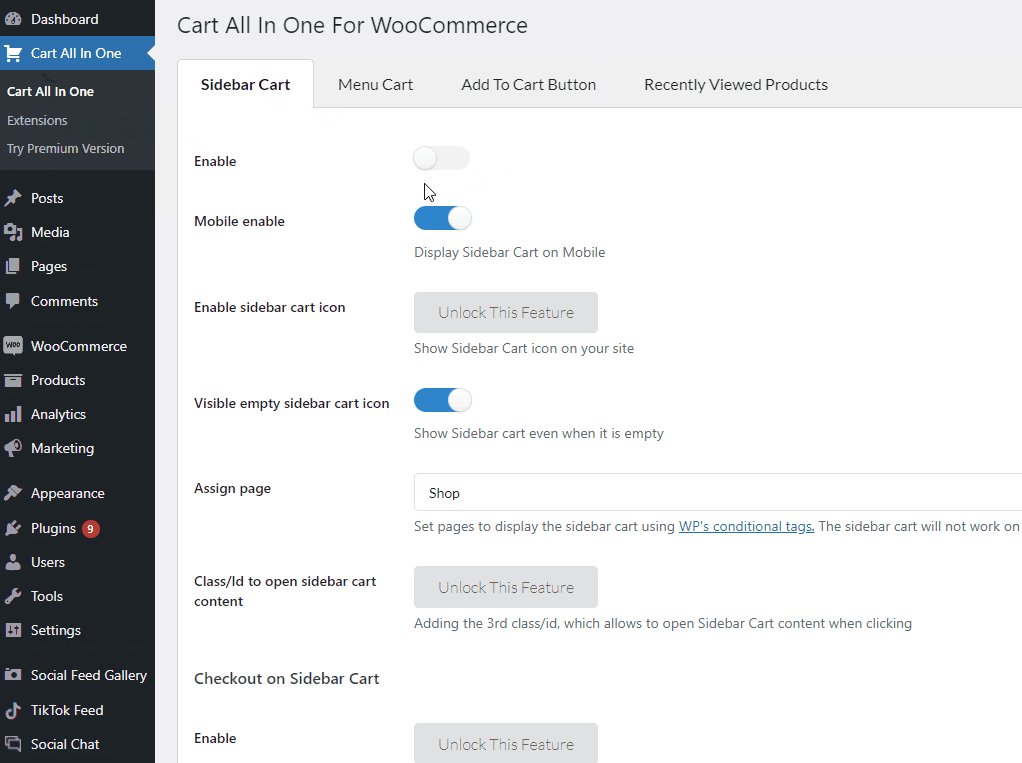
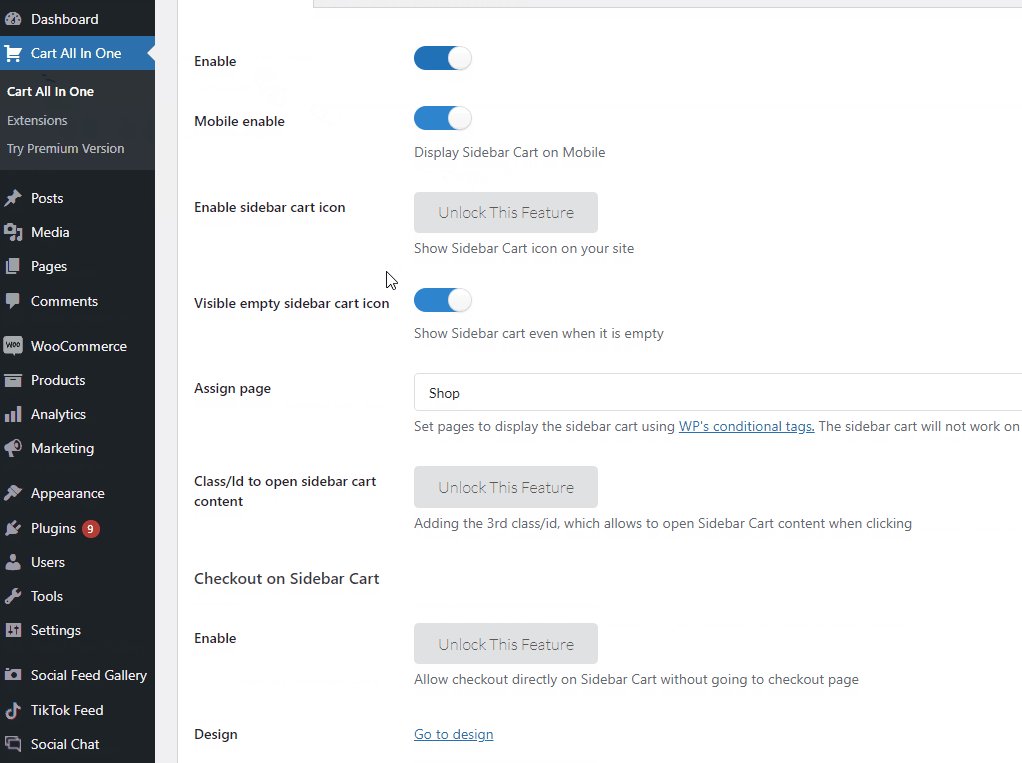
Webサイトでミニカートポップアップをアクティブにするには、サイドバーカートを開き、[有効にする]をクリックします。 モバイル有効化オプションを使用して、モバイルデバイスでミニカートポップアップを有効/無効にすることもできます。 最後に、変更を保存します。

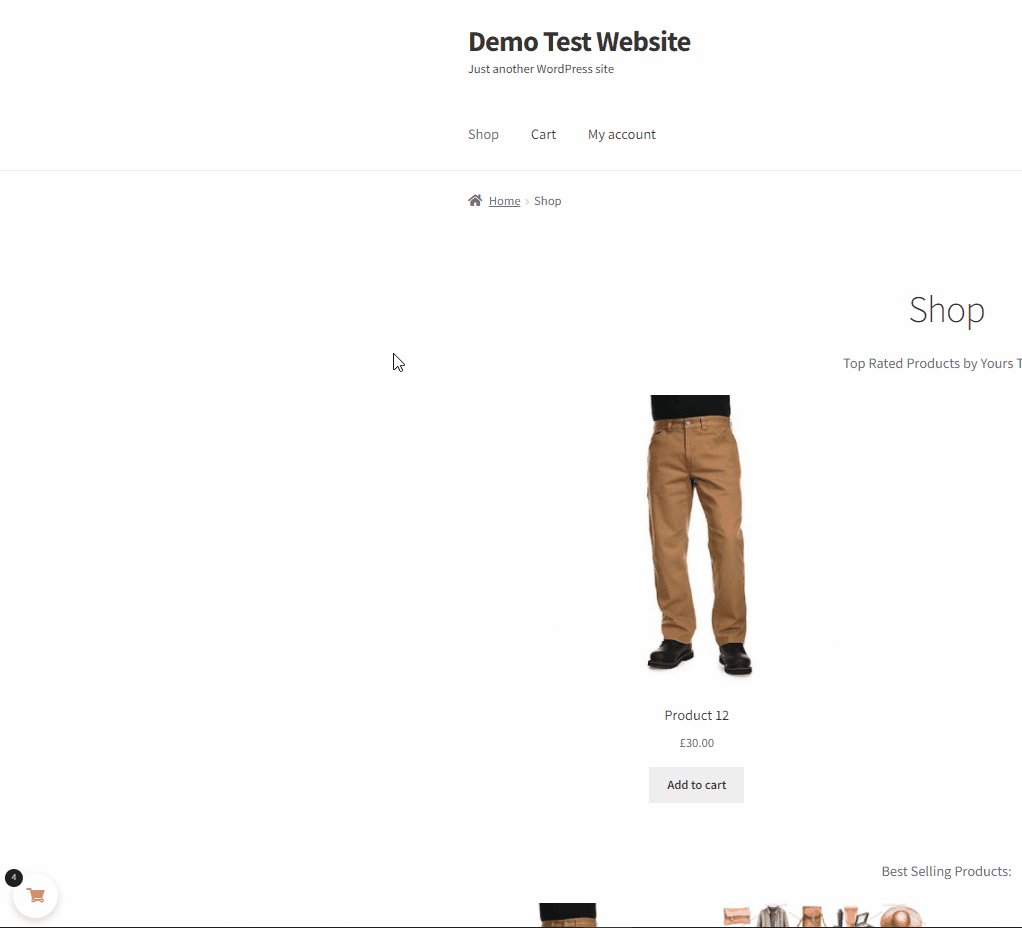
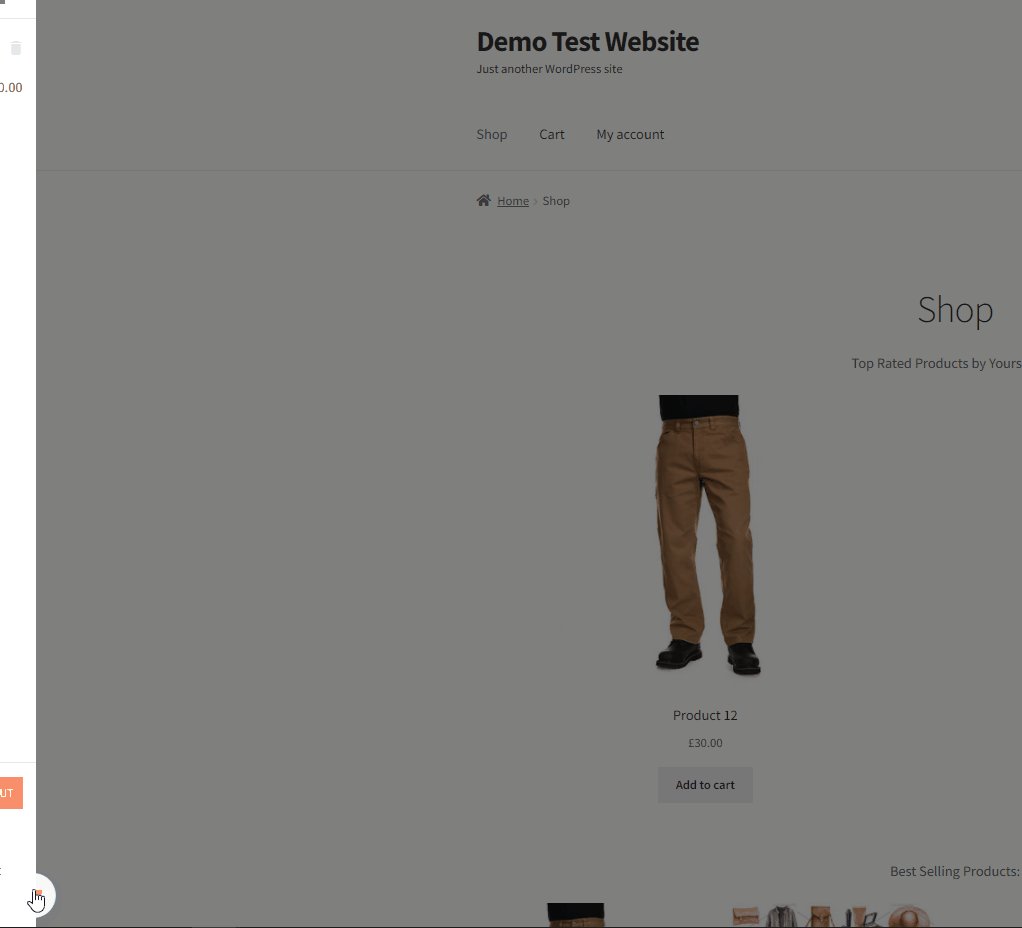
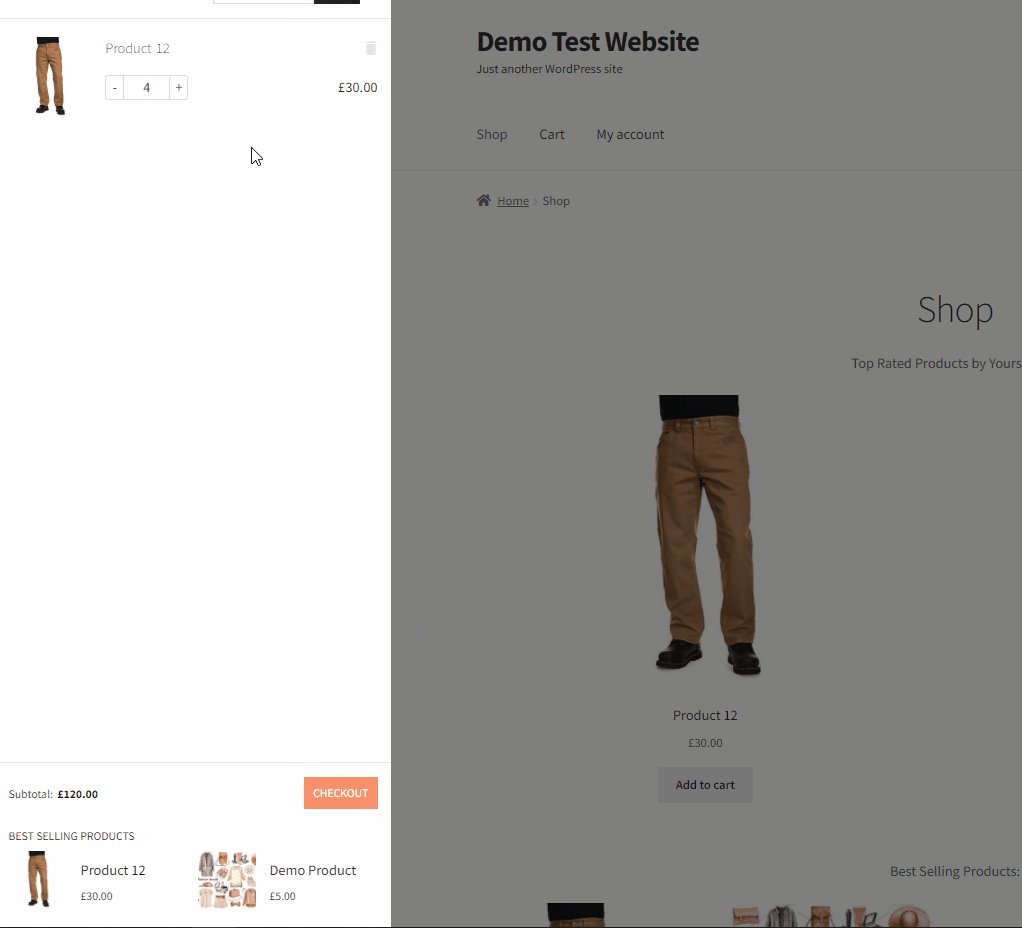
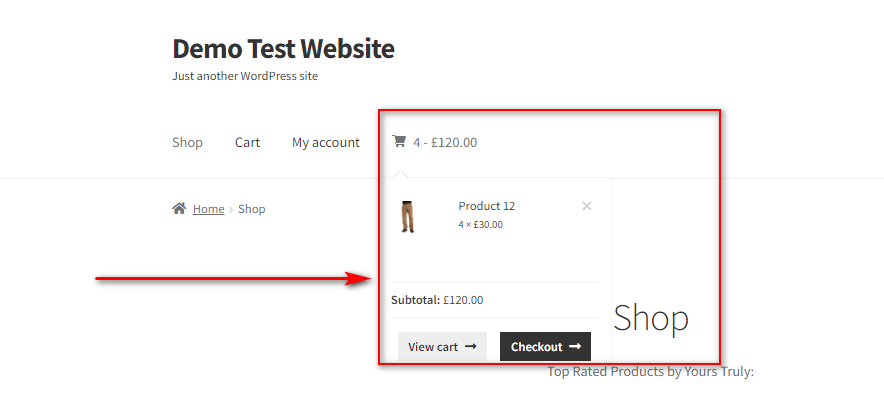
次に、Webサイトのフロントエンドに移動してリロードします。 Webページに新しいミニカートアイコンが表示されます。 それをクリックするだけでミニカートを開くことができます。

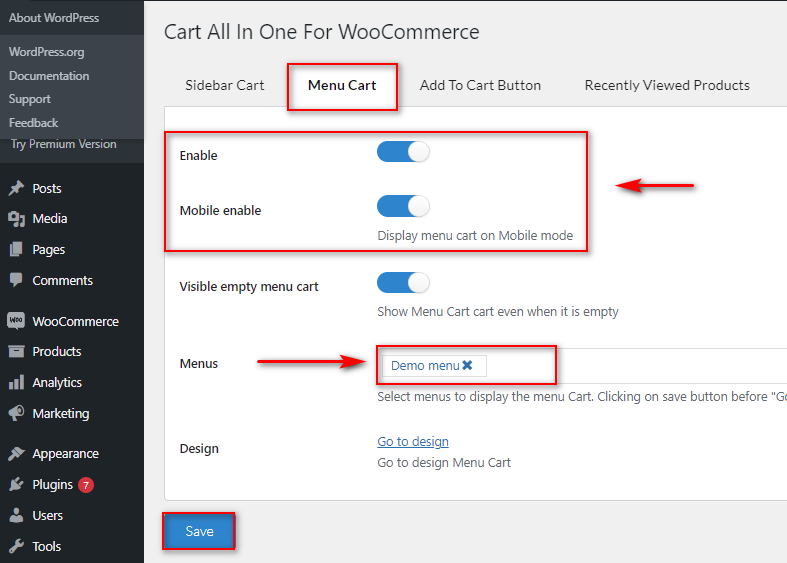
さらに、メニューカートを任意のメニューに追加することもできます。 前の手順と同じように、 [メニューカート]タブを開いて有効にします。 必要に応じて、モバイルメニューで有効にすることもできます。
次に、Webサイトのメニューカートを表示する場所にWordPressメニューを追加する必要があります。 [メニュー]フィールドで、WooCommerceミニカートに追加するメニューを選択するだけです。 次に、[保存]をクリックします。

これで、Webサイトにメニューミニカートが表示されます。 ミニカート用に選択したメニューに追加されます。


2.3。 プラグインを使用してWooCommerceミニカートをカスタマイズします
カスタマイズは、 Cart AllinOneプラグインの重要な機能です。 メニューカートだけでなく、サイドバーカートも自由にカスタマイズできます。 これには、色、ミニカートのスタイル、位置、カスタムアニメーション、ミニカートのアイコン、サイドバーのメニュースタイルなどが含まれます。
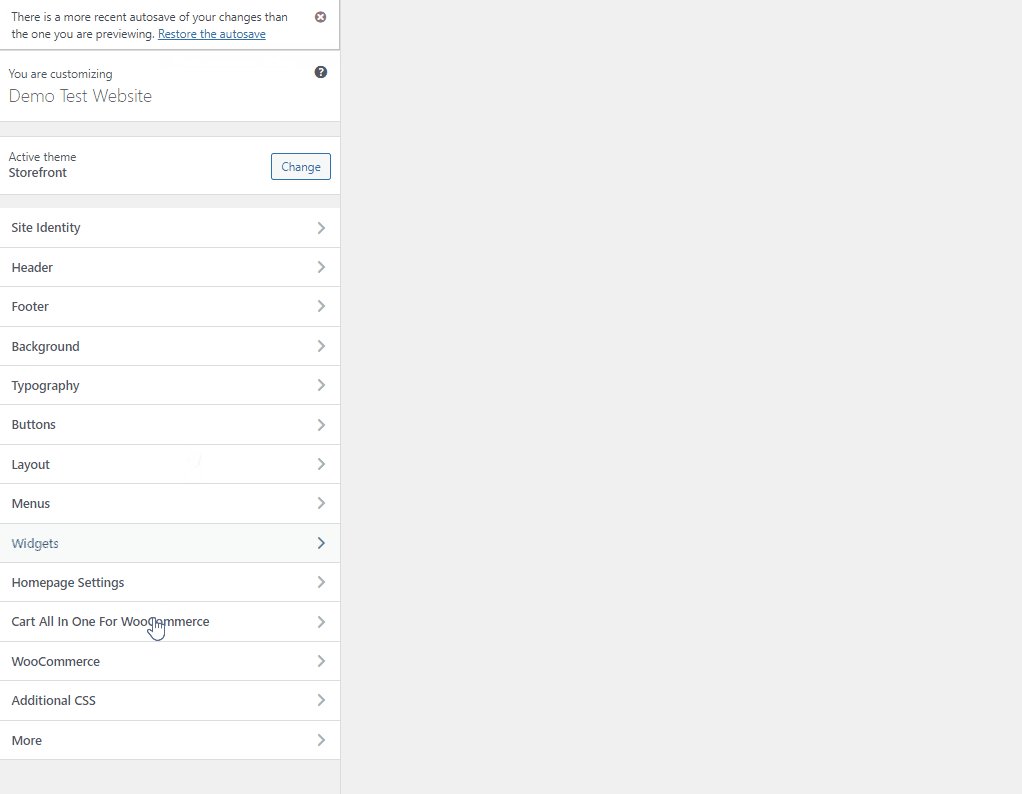
カスタマイズオプションにアクセスするには、WP管理ダッシュボードの[外観]>[カスタマイズ]に移動します。 テーマカスタマイザーにリダイレクトされます。 ここで、 WooCommerceのカートオールインワンをクリックすると、すべてのミニカートのカスタマイズオプションが表示されます。

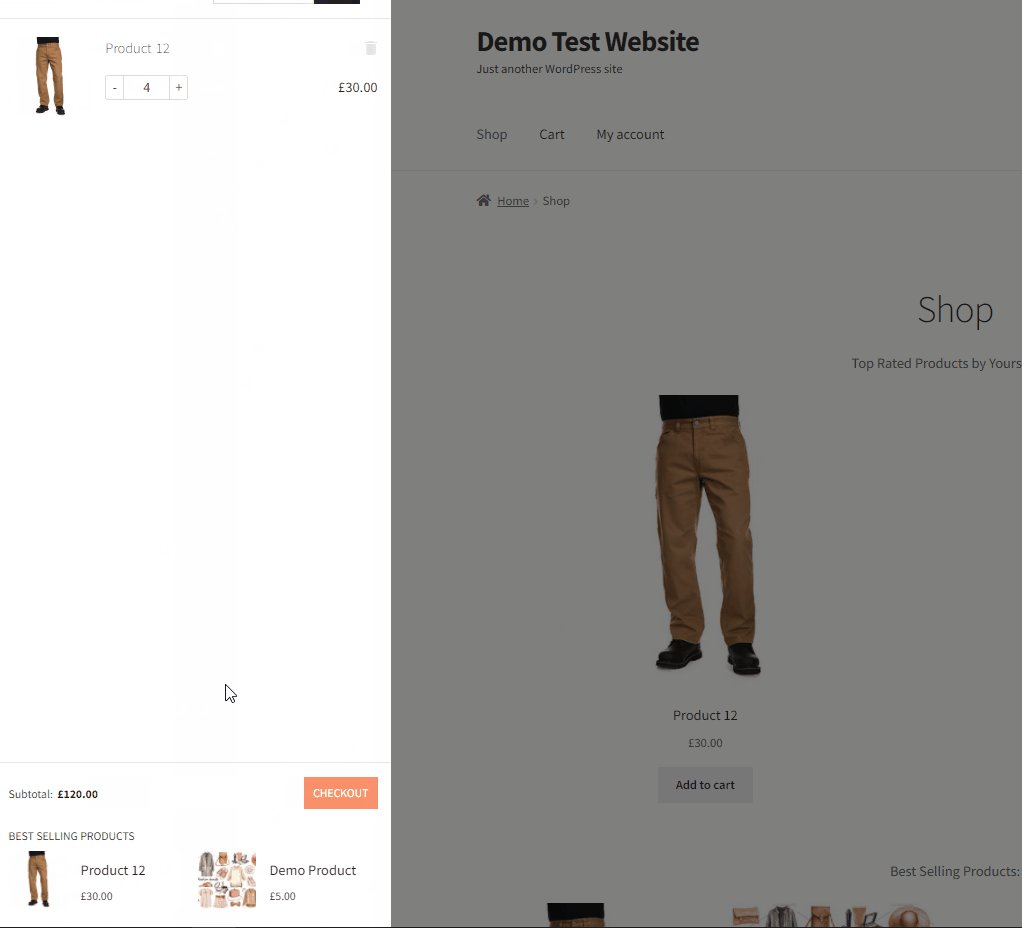
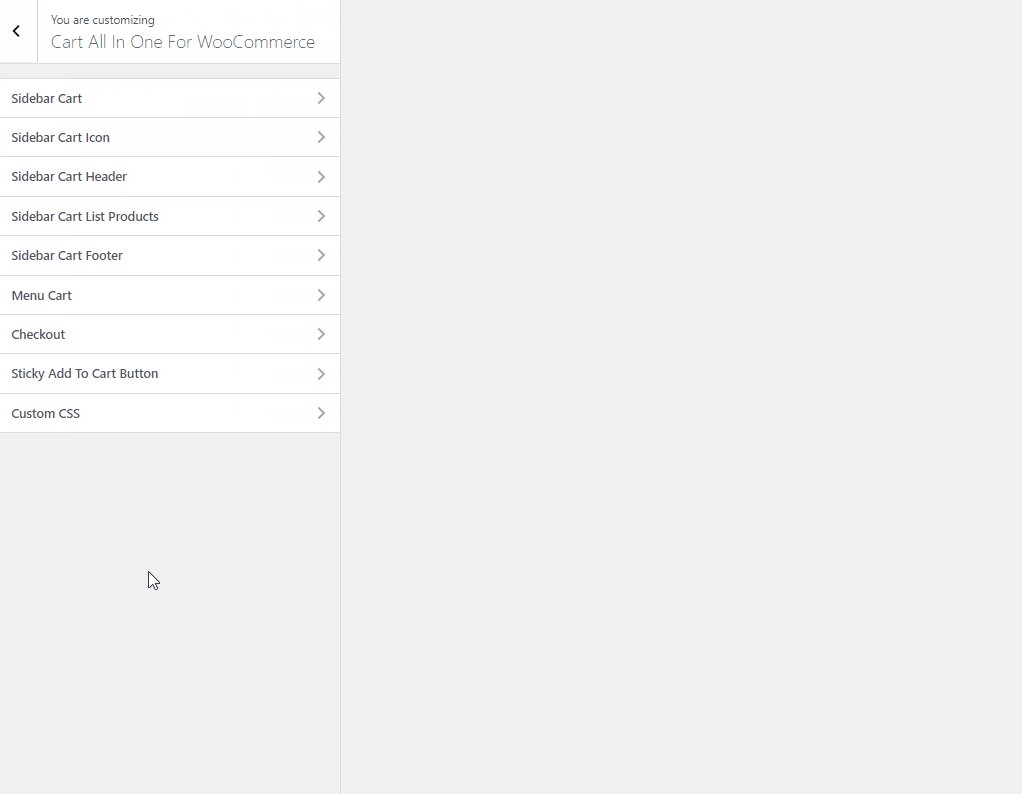
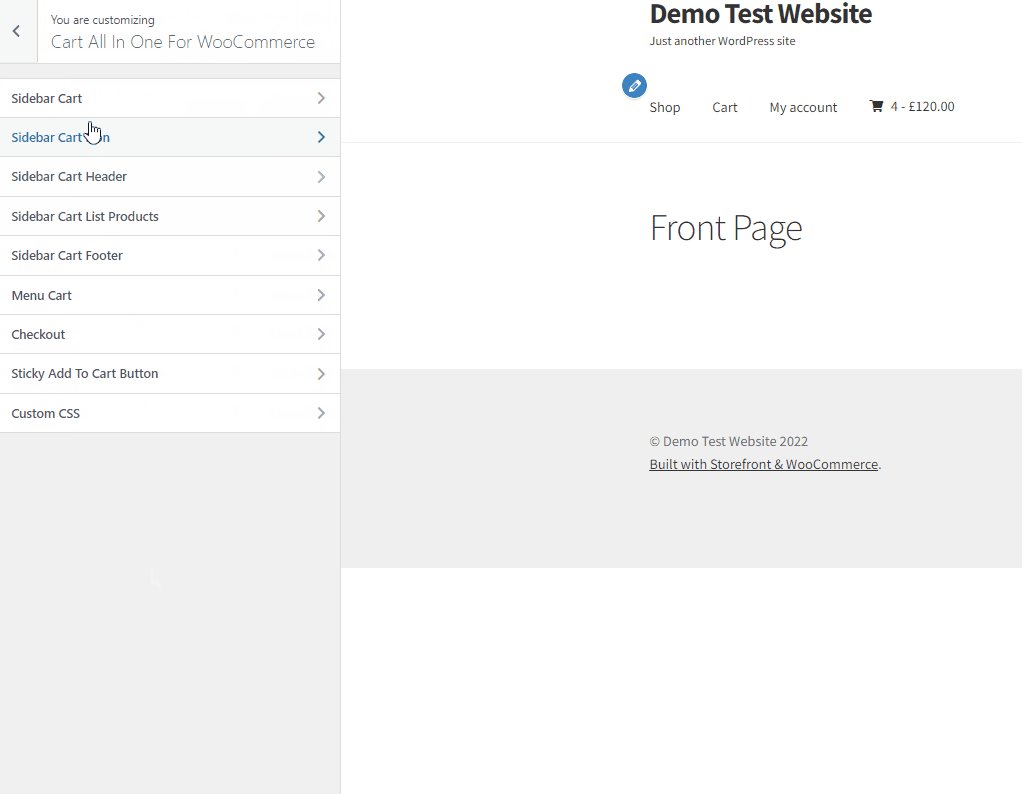
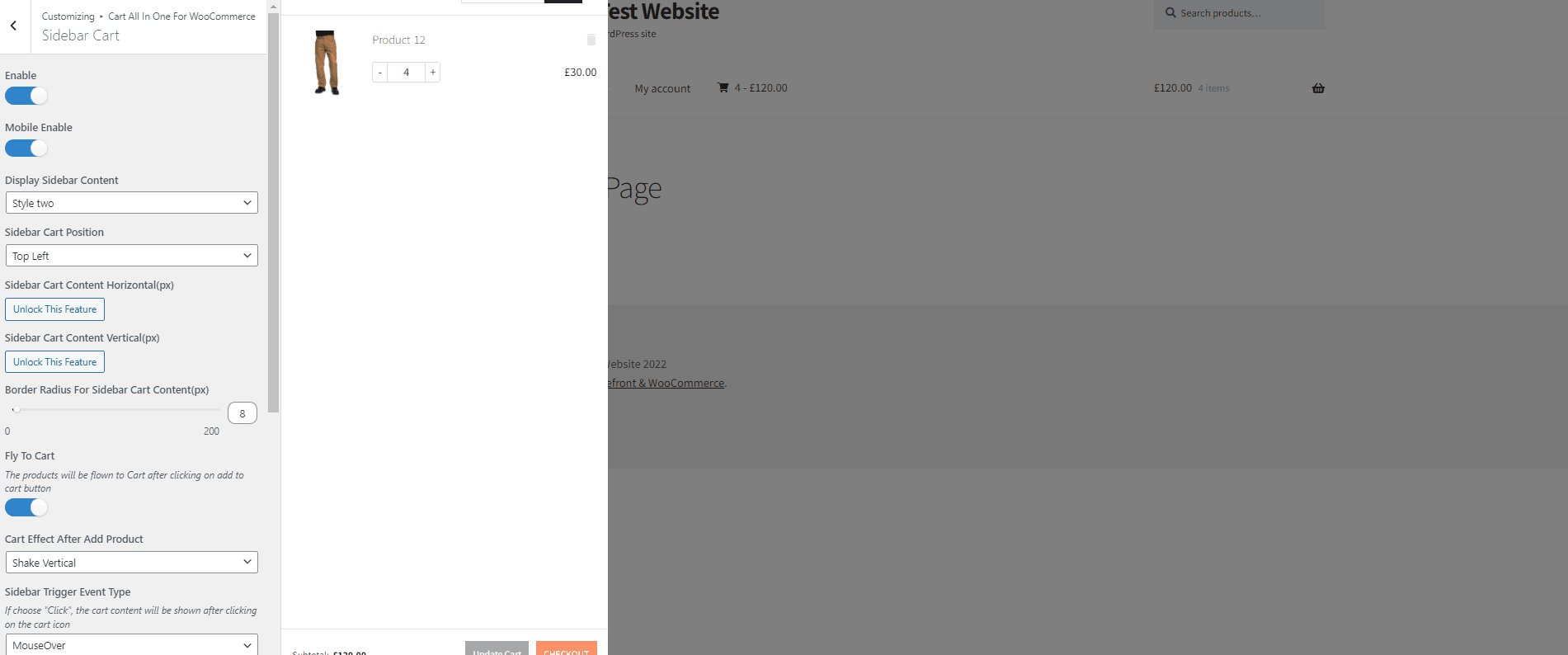
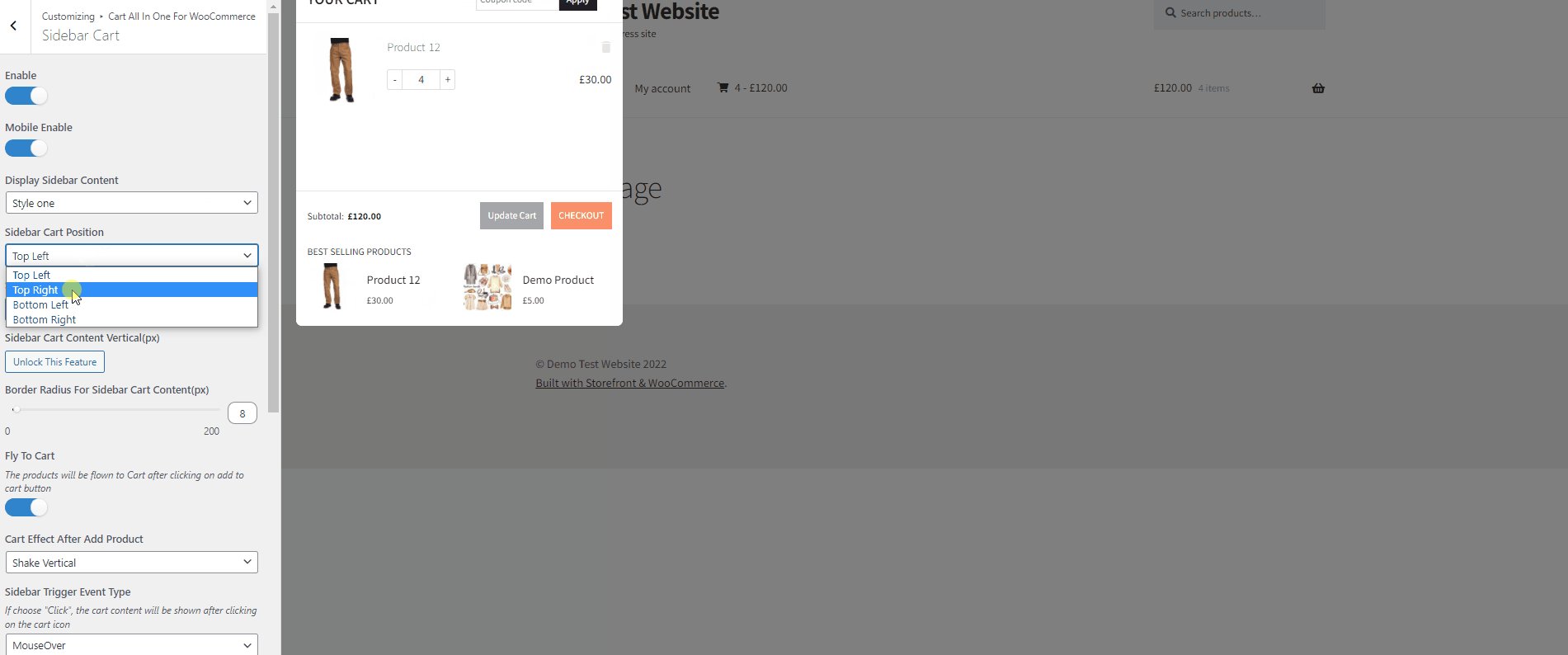
このデモでは、サイドバーカートをカスタマイズします。 したがって、 Sidecart Cartをクリックすると、そのすべてのオプションが表示されます。 今のところ、[サイドバーのコンテンツを表示]オプションを使用して小さいミニカートを有効にし、サイドバーのカートの位置を変更します。
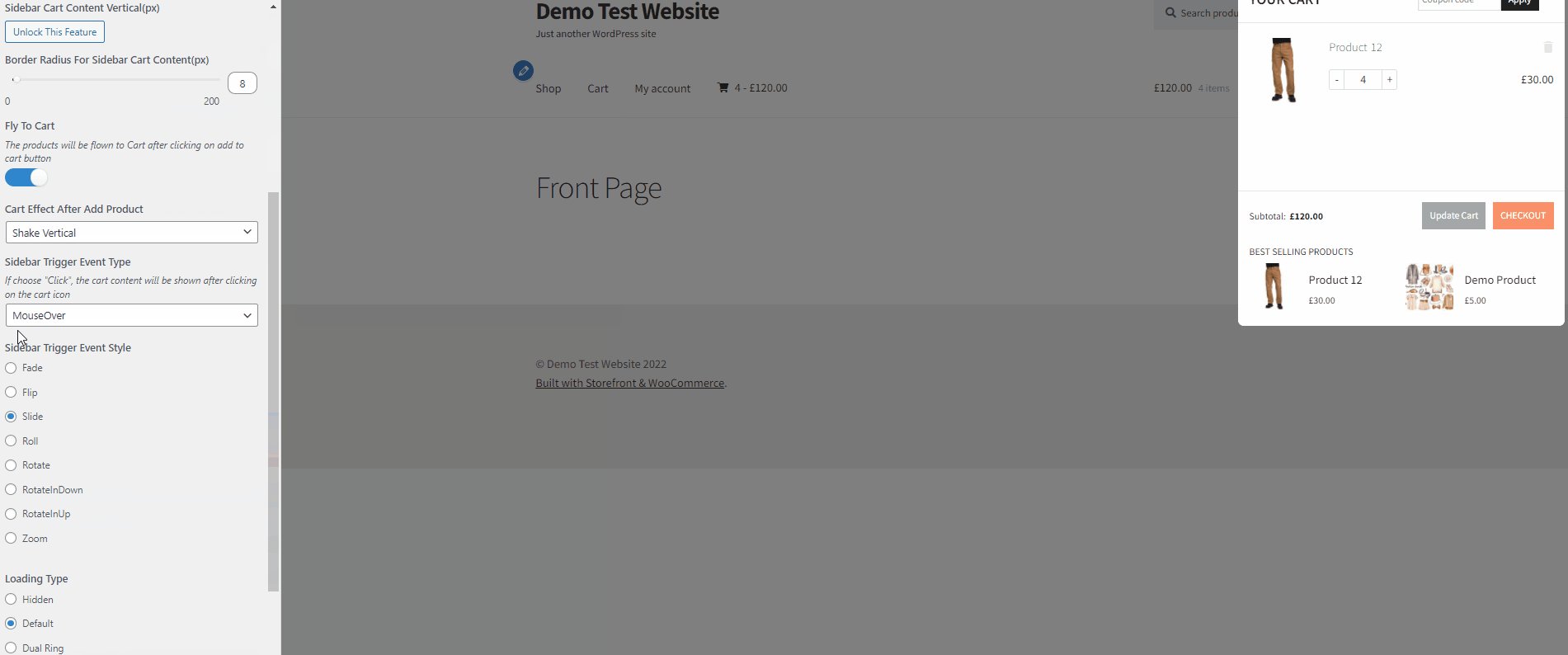
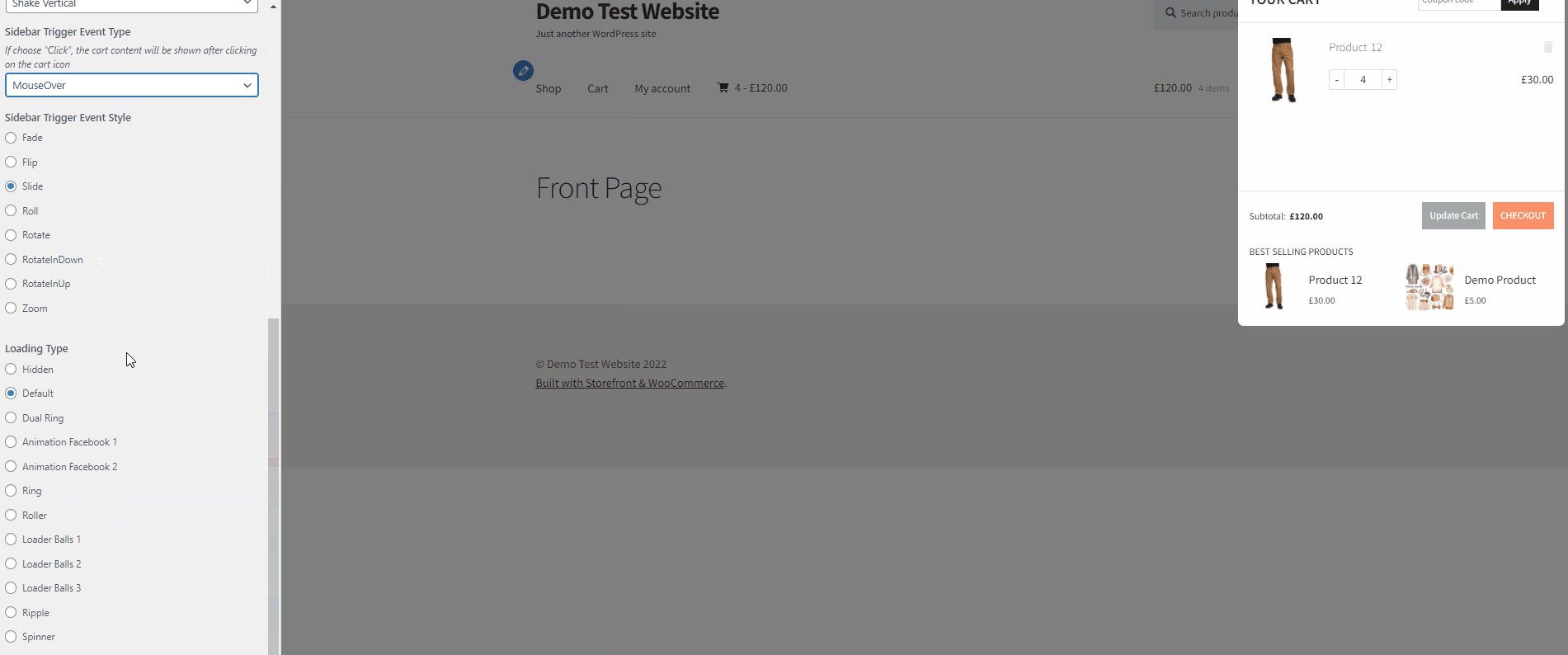
ただし、Webサイトにどのように適合するかに応じて、これらのオプションを使用してミニカートをさらにカスタマイズできます。 カートアイコン自体との相互作用のように編集することがまだたくさんあるので、アイコンにカーソルを合わせたり、読み込みアイコンをカスタマイズしたりすると、ミニカートが表示されます。

変更が完了したら、[公開]をクリックして変更を保存します。 あなたはあなたのウェブサイトであなたのミニカートのこれらすべてのカスタマイズを見ることができるでしょう。
これが、プラグインを使用してミニカートをカスタマイズするための基本的な要点です。 プラグインによって提供されるすべてのカスタマイズオプションについて詳しく知りたい場合は、それらのドキュメントを確認することを強くお勧めします。
3)プログラムでWooCommerceミニカートを作成する
プラグインを使用してWooComerceMiniカートを追加し、Webサイトの軽量フレームワークを維持したくないとします。 次に、代わりにプログラムで作成することもできます。
これには、カスタム関数を使用してカスタムショートコードを作成し、それをテーマのfunctions.phpファイルに貼り付ける必要があります。 次に、Webサイトの任意の部分でショートコードを使用したり、WordPressまたはWooCommerceテンプレートファイルにショートコードを追加して、WooCommerceミニカートを直接追加したりできます。
一部のコアファイルを変更するため、Webサイトをバックアップし、プログラムで、または子テーマプラグインの1つを使用して子テーマを作成することをお勧めします。 これにより、WordPressテーマを更新するときにカスタムコードが失われることはありません。
3.1。 テーマ関数にカスタムショートコードを追加する
テーマファイルエディタから、Webサイトのテーマファイルにカスタムコードを追加します。 WooCommmerceにコードを追加することに完全に慣れていない場合は、最初にこの記事を読むことをお勧めします。
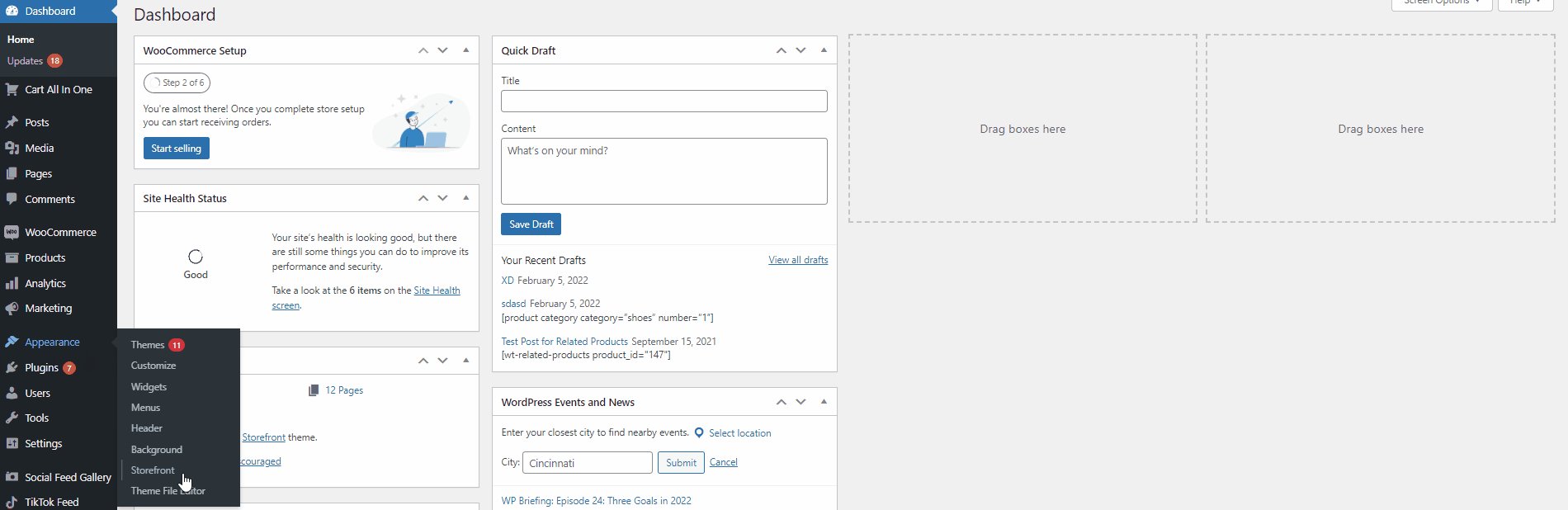
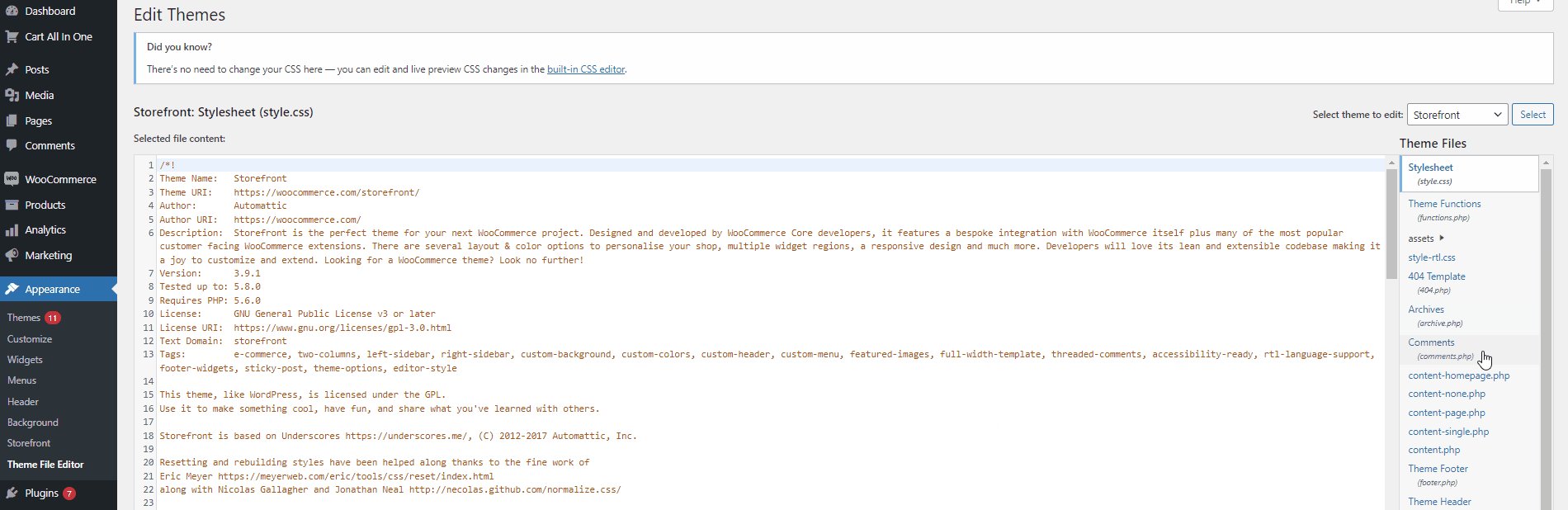
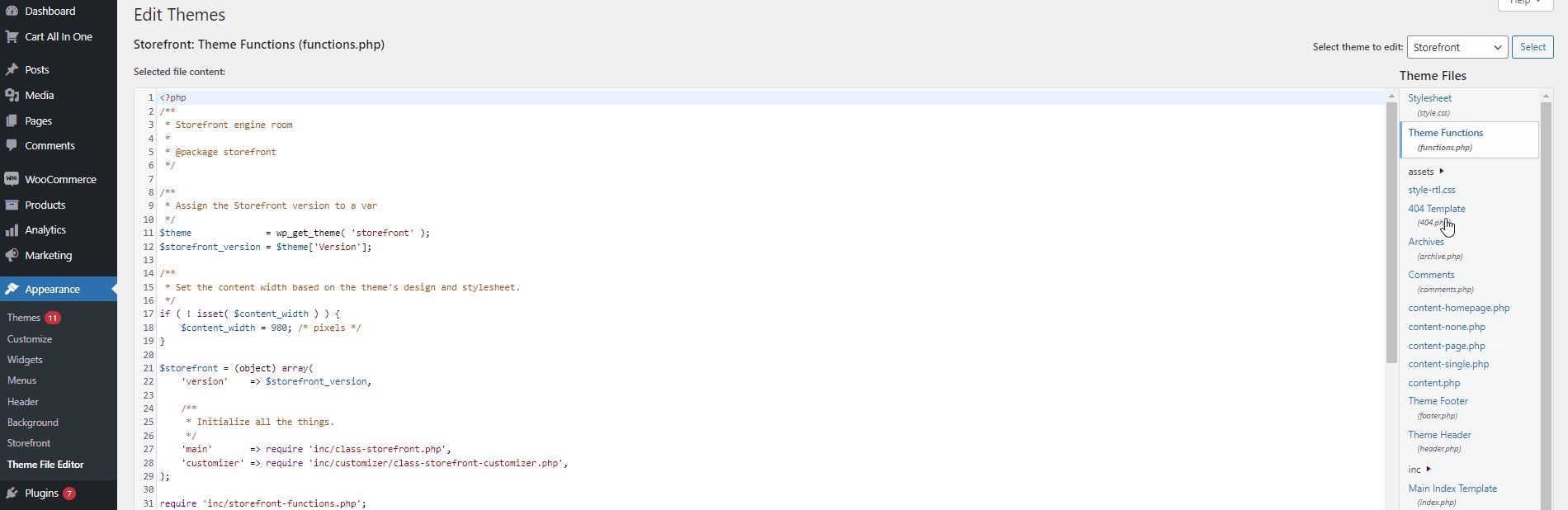
準備ができたら、 WP管理ダッシュボードの[外観]>[テーマファイルエディター]からテーマエディターを開きます。 右側のテーマファイルのサイドバーを使用して、 functions.phpをクリックします。 これにより、テーマエディタでfunctions.phpファイルが開きます。

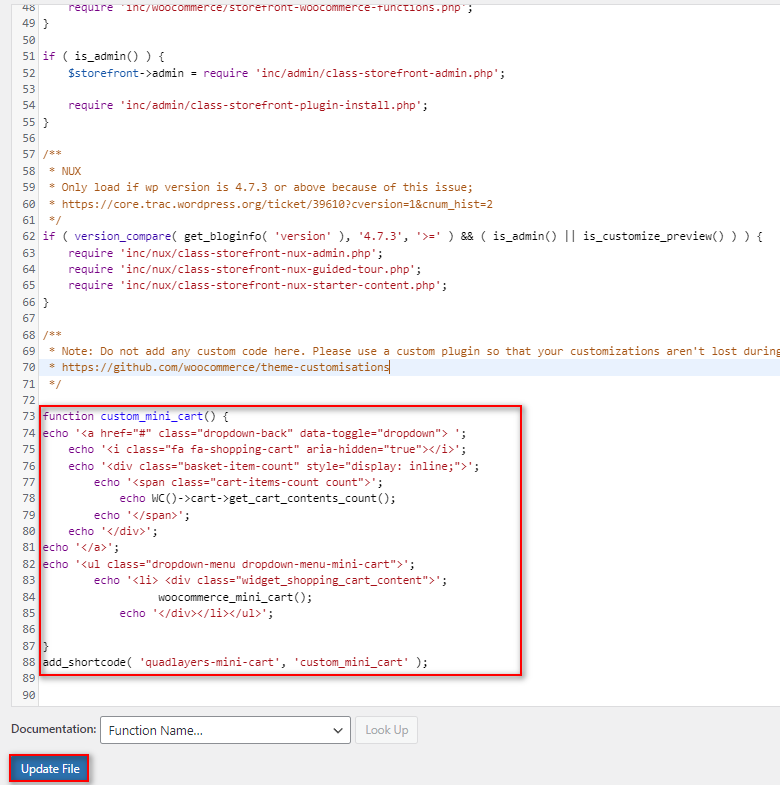
次に、テーマエディタに次のコードを貼り付けます。
関数custom_mini_cart(){
echo'<a href="#" class="dropdown-back" data-toggle="dropdown">';
echo'<i class = "fa fa-shopping-cart" aria-hidden = "true"> </ i>';
echo'<div class = "basket-item-count">';
echo'<span class = "cart-items-count count">';
エコーWC()->カート-> get_cart_contents_count();
エコー'</span>';
エコー'</div>';
エコー'</a>';
echo'<ul class = "dropdown-menu dropdown-menu-mini-cart">';
echo'<li> <div class = "widget_shopping_cart_content">';
woocommerce_mini_cart();
エコー'</div> </ li> </ ul>';
}
add_shortcode('quadlayers-mini-cart'、'custom_mini_cart'); 
コードを追加したら、[ファイルの更新]をクリックします。 これにより、Webサイト用に「[quadlayers-mini-cart]」というタイトルのカスタムショートコードが作成されます。 これで、このショートコードを任意の投稿、ページ、またはウィジェットで使用して、カスタムのWooCommerceミニカートを追加できます。
3.2。 WooCommerceテンプレートでショートコードを使用する
次のコードスニペットを使用して、カスタムミニカートを任意のテーマテンプレートファイルまたはWooCommerceテンプレートに追加することもできます。
<?php echo do_shortcode('[quadlayers-mini-cart]'); ?>
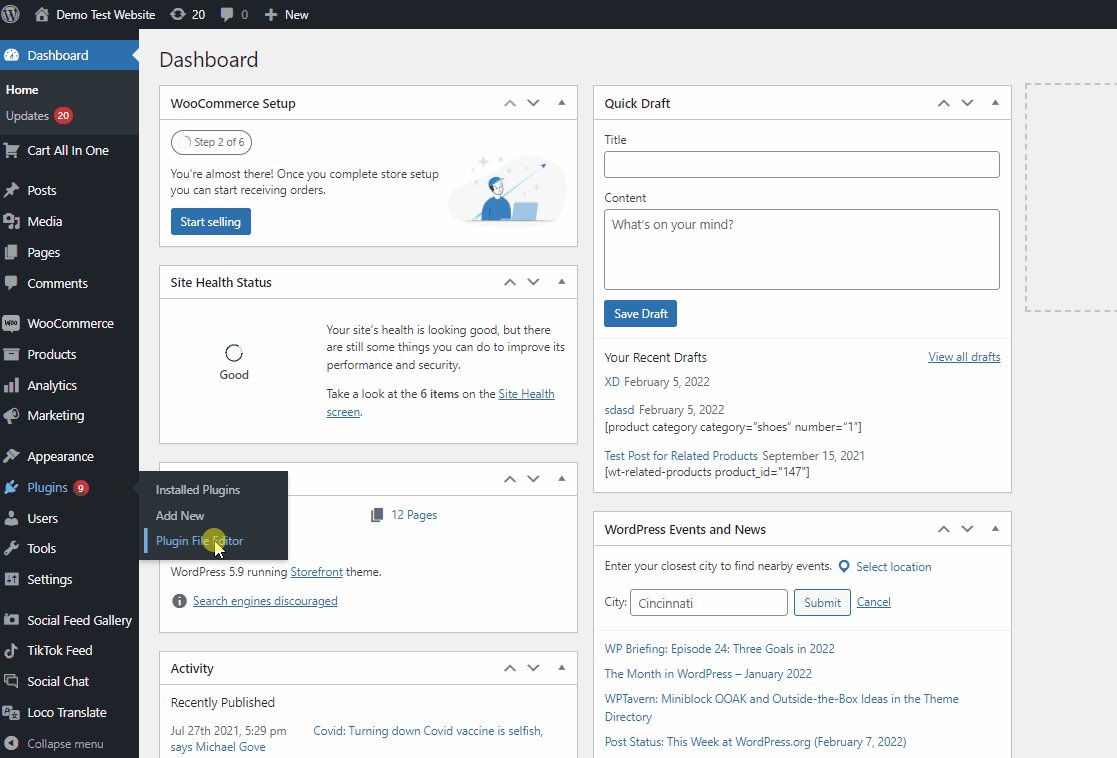
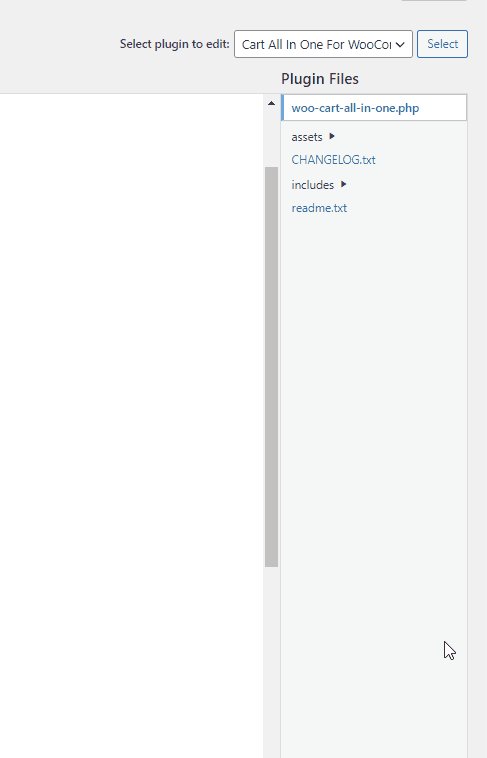
たとえば、このコードをWooCommerce製品アーカイブテンプレートファイルに追加しましょう。 WooCommerceテンプレートファイルを開くには、WordPressダッシュボードから[プラグイン] >[プラグインファイルエディター]に移動します。

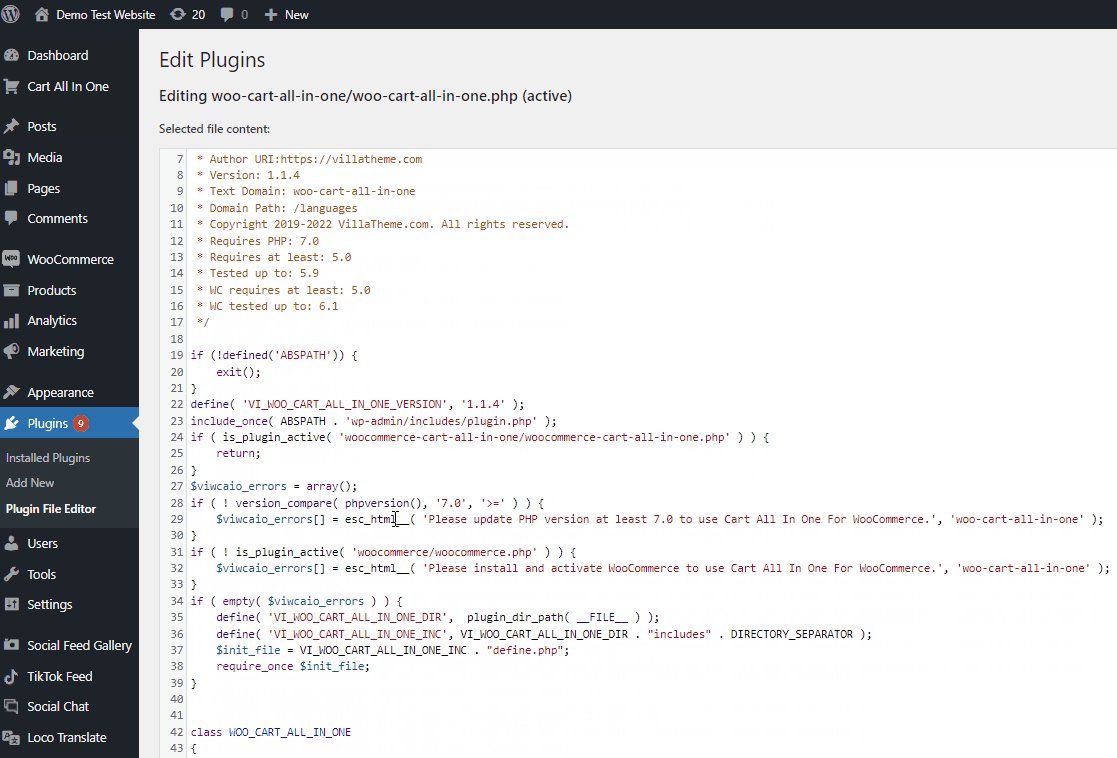
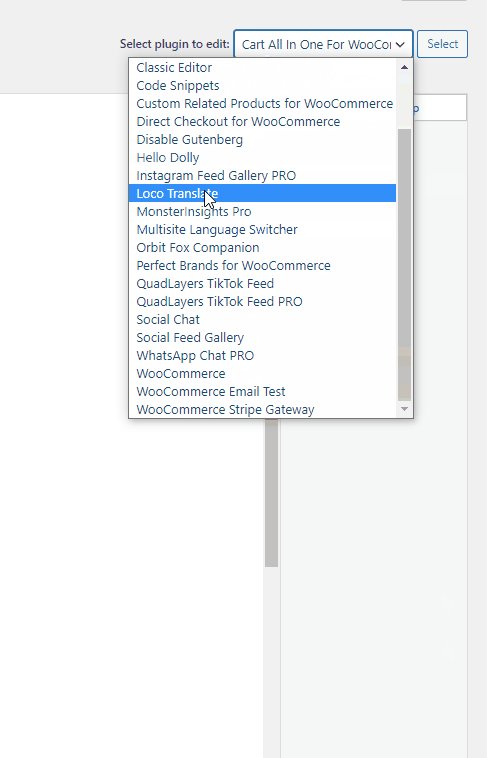
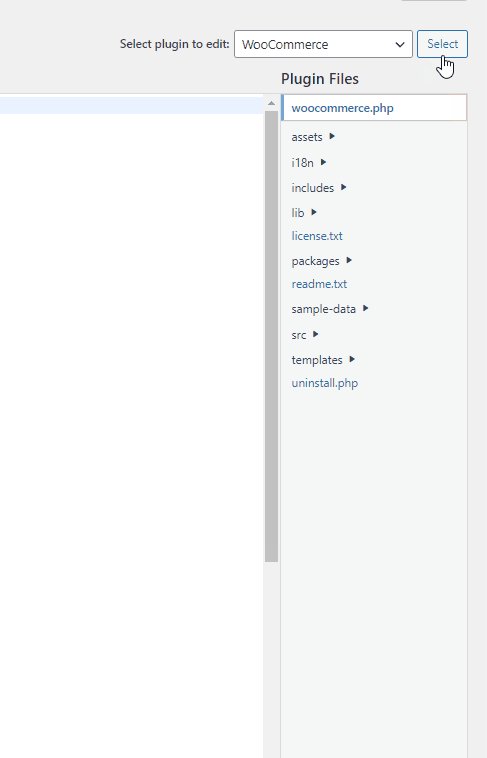
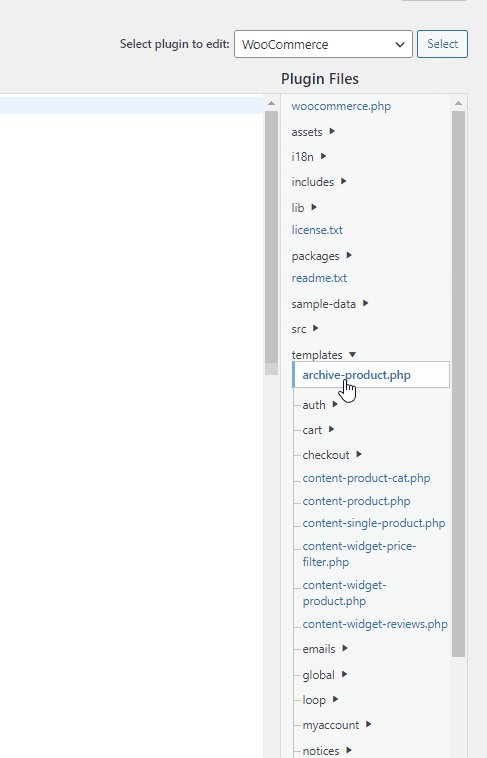
次に、右上の[プラグインを選択して編集]オプションを使用し、 WooCommerceを選択して、[選択]をクリックします。 プラグインファイルメニューを使用して、テンプレート> archive-product.phpをクリックします。

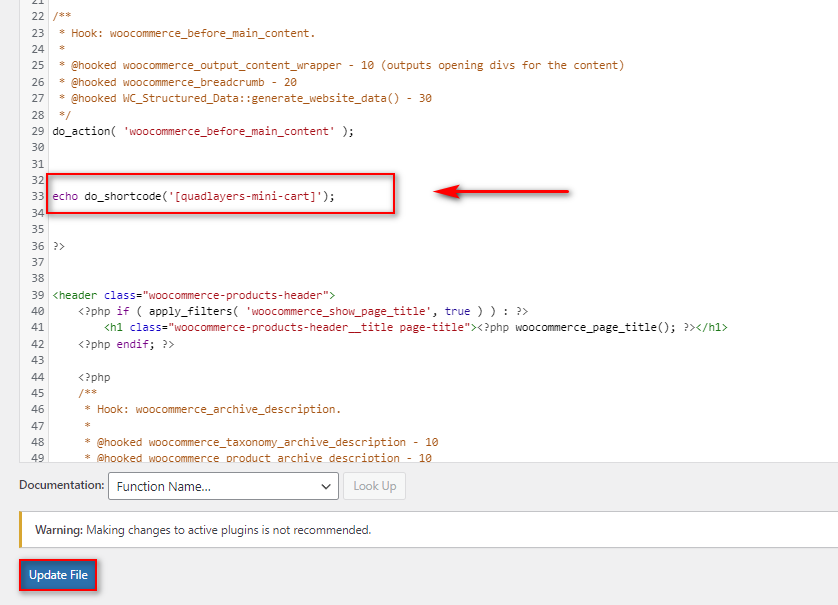
次に、次のコード行をテンプレートの適切な部分に追加します。
echo do_shortcode('[quadlayers-mini-cart]');
このデモでは、 do_action( 'woocommerce_before_main_content' ) ;下にコード行を追加します。 ライン。 ただし、必要に応じて、任意のテンプレートファイルにスニペットを追加できます。

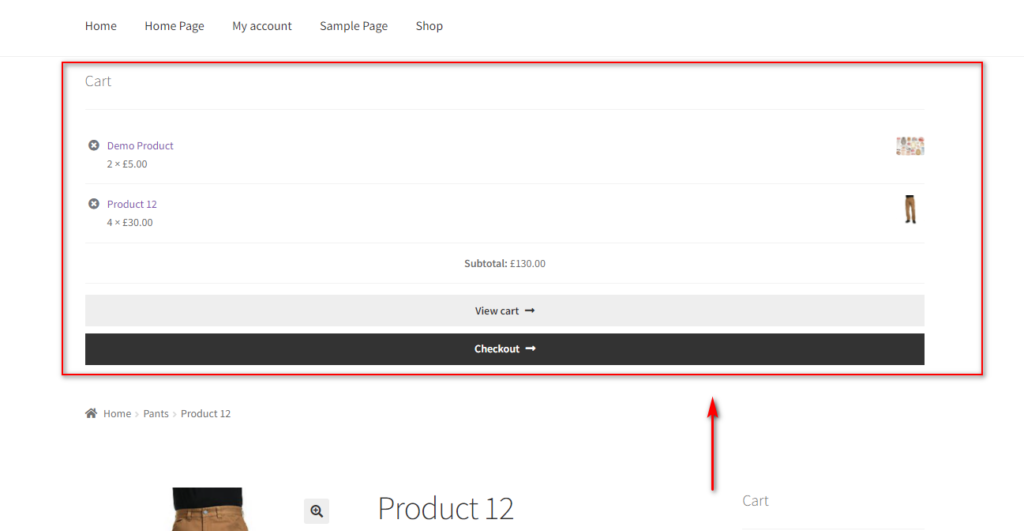
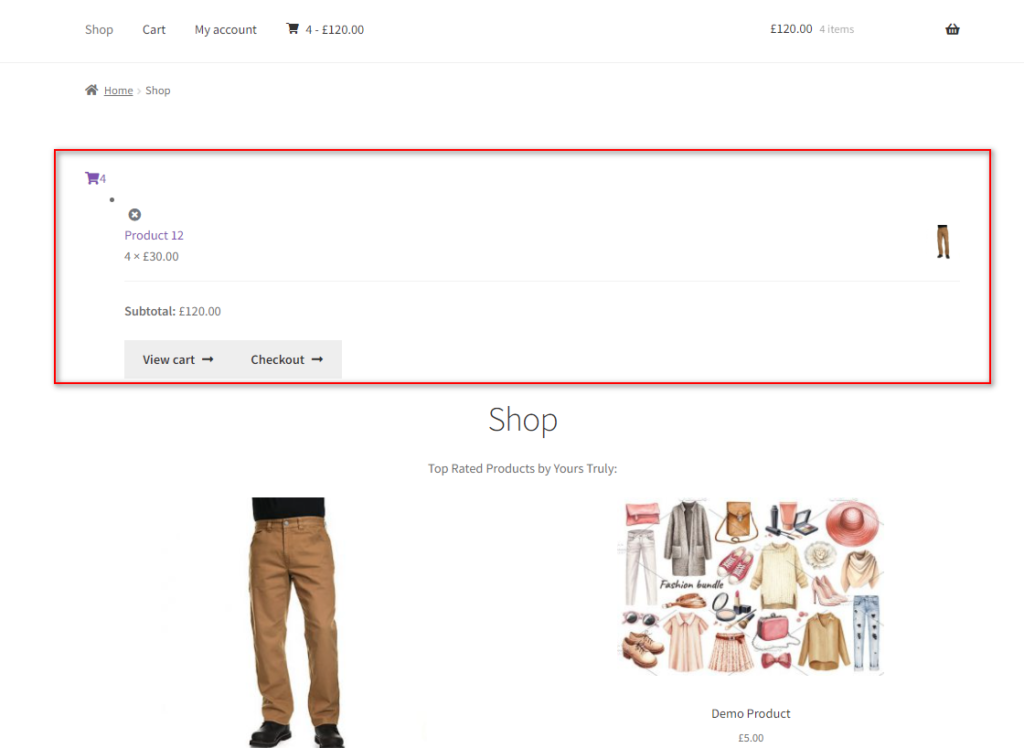
最後に、プラグインエディタでコードを追加した後、ファイルを更新します。 ミニカートは、指定したWooCommerceページに表示されます。 私たちの場合、それはショップ/製品アーカイブページです。

このアプローチでは、ミニカートがテンプレートに追加されます。 ただし、ミニカートは希望どおりに表示されない場合があり、テーマのファイルスタイルシートを使用して追加のスタイル設定が必要になる場合があります。 したがって、この方法は、コーディングに慣れていて、PHPとCSSをWordPressに追加するためのかなりの知識がある場合にのみお勧めします。
ボーナス:WooCommerceでカートページをスキップする方法
顧客に迅速なチェックアウトプロセスを提供したい場合は、カートページを完全にスキップすることもできます。 ミニカートはすでに顧客に提供されているため、カートページはあまり必要ありません。 そのため、顧客が購入したいときに、チェックアウトページに直接リダイレクトできます。
これを行うには、専用のプラグインを使用するか、カスタム関数を使用します。 ここでは、プログラムでカートページをスキップする方法について説明します。
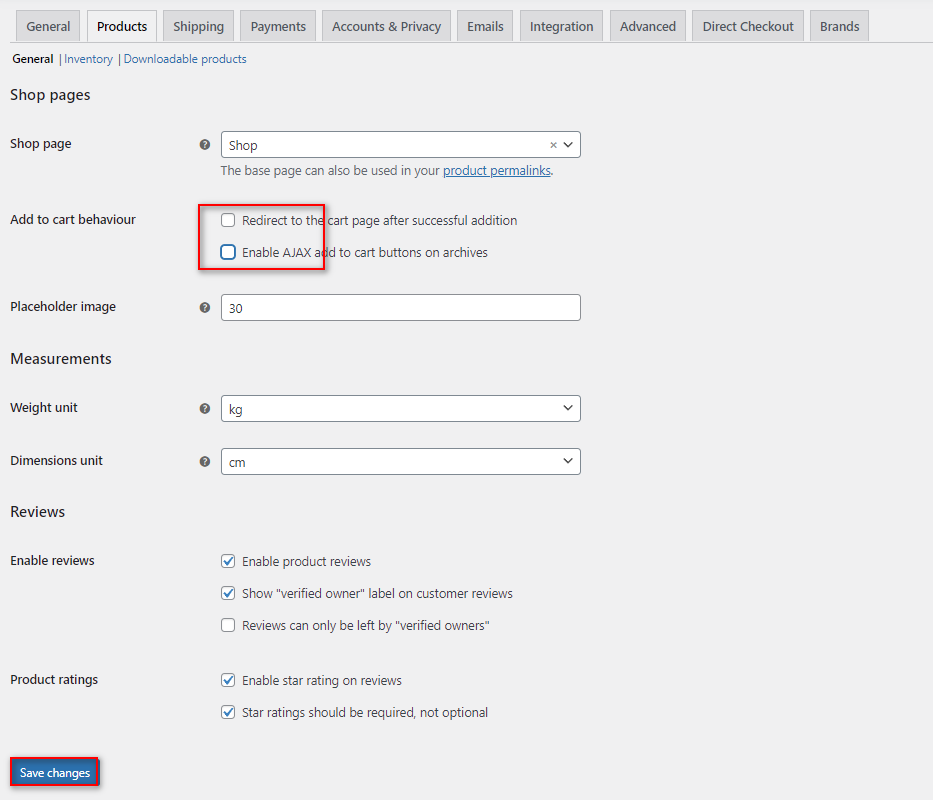
ただし、先に進む前に、WPダッシュボードから[WooCommerce]> [設定]に移動し、[製品]タブを開く必要があります。 [一般]オプションで、[カートに追加]の動作オプションの両方を無効にします。 これにより、カスタム関数に干渉することがなくなります。

次に、上記と同じ手順を使用して、子テーマのfunctions.phpファイルをもう一度開きます。 [外観]>[テーマファイルエディター]からテーマエディターに移動し、 functions.phpファイルをクリックするだけです。
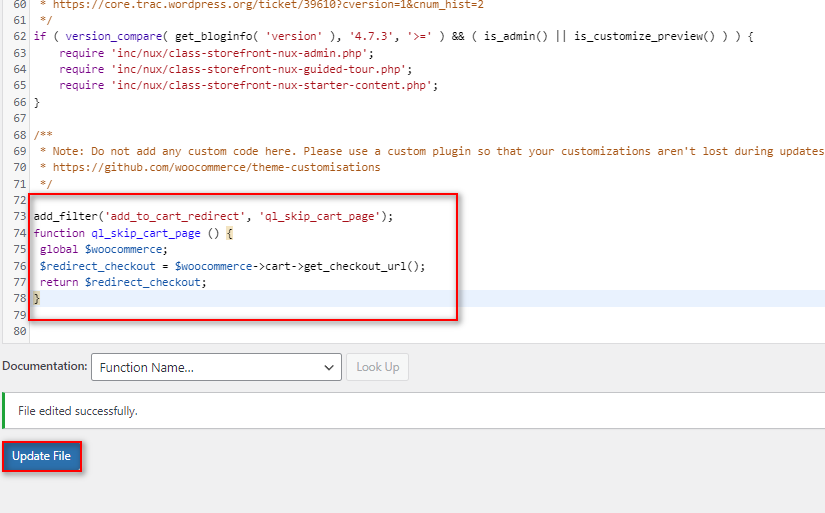
次に、次のコードスニペットをここに貼り付けます。
add_filter('add_to_cart_redirect'、'ql_skip_cart_page');
関数ql_skip_cart_page(){
グローバル$woocommerce;
$ redirect_checkout = $ woocommerce-> cart-> get_checkout_url();
$redirect_checkoutを返します。
} 
これで、顧客がカートに商品を追加するたびに、カートページではなくチェックアウトページに直接移動します。

このプロセスを簡素化するために、WooCommerceのDirectCheckoutなどのプラグインを使用することもできます。 それについて知りたい場合、およびそれを使用することを検討する必要がある理由については、こちらの専用ガイドを確認してください。
結論
これで、WooCommerceミニカートの作成方法に関するガイドは終わりです。 WooCommerce Mini Cartのセットアップとカスタマイズは面倒なプロセスではなく、さまざまな方法を使用して行うことができます。 今日のガイドでWooCommerceミニカートを追加およびカスタマイズするために使用した方法を要約してみましょう。
- カートウィジェットの使用
- 専用のWordPressプラグイン付き
- プログラムでカスタムショートコードとテンプレートファイルを使用する
使用するプロセスがわからない場合は、プラグインを使用してWooCommerceミニカートを作成することを強くお勧めします。 この方法はより安全で簡単であるだけでなく、ミニカート専用のカスタマイズとパーソナライズオプションも豊富に用意されています。 WordPressの初心者で、制限を最小限に抑えてWooCommerceミニカートを追加したい場合は、専用のプラグインを使用することを強くお勧めします。
さらに、チェックアウトプロセスを短縮し、売り上げを向上させるための追加の手段をお探しの場合は、他の記事をご覧ください。
- WooCommerceカートページをカスタマイズするための最高のプラグイン
- WooCommerceの1ページのチェックアウトを作成する方法
- WooCommerceの直接チェックアウトリンクを作成する方法
それで、あなたは今あなたのウェブサイトにミニカートを加えることができますか? または、すでに追加しましたか? コメントでそれについて知ってうれしいです。
