WooCommerceモバイルアプリを作成する方法
公開: 2021-01-19オンラインストア用のモバイルAndroidおよびiOSアプリを作成しますか? この投稿では、コードを1行も記述せずに、WooCommerceモバイルアプリを簡単に作成する方法を紹介します。
アプリビルダーでWooCommerceモバイルアプリを作成する理由
現在、インターネット上のトラフィックの50%以上がモバイルです。 そのため、モバイルデバイス向けにストアを最適化する必要があります。 レスポンシブデザインを使用することは良いスタートですが、競合他社から目立つようにしたい場合は、アプリが必要です。
数年前、アプリの開発は大企業だけが手に入れることができるものでした。 それは高価で、開発に長い時間がかかりました。 しかし、状況は変わりました。 アプリビルダーは、コードを1行も記述したり、高価な開発者を雇ったりすることなく、数日でアプリを作成するのに役立つツールです。
アプリビルダーを使用すると、AndroidアプリとiOSアプリの両方を作成して、ユーザーのモバイルショッピングエクスペリエンスを向上させることができます。 最良の部分は、それらが非常に使いやすく、アプリの開発経験がなくてもアプリを作成およびカスタマイズできることです。 オンラインストア用のモバイルアプリの作成に興味がある場合は、WooCommerceに最適なアプリビルダーのリストを確認してください。
モバイルアプリは、ストアを収益化するための別のチャネルを提供するだけでなく、カートの放棄を減らすのに役立ちます。 それらのオファーをカスタマイズし、プッシュ通知を介して関連する取引を送信できます。
それでは、 WooCommerceモバイルアプリを作成する方法を段階的に見ていきましょう。
WooCommerceモバイルアプリを作成する方法
Appmakerを使用して最初のWooCommerceアプリを作成する方法を見てみましょう。
ステップ1:アカウントの作成
まず、Appmaker.xyzにアクセスし、[ Get Started ForFree]ボタンをクリックします。

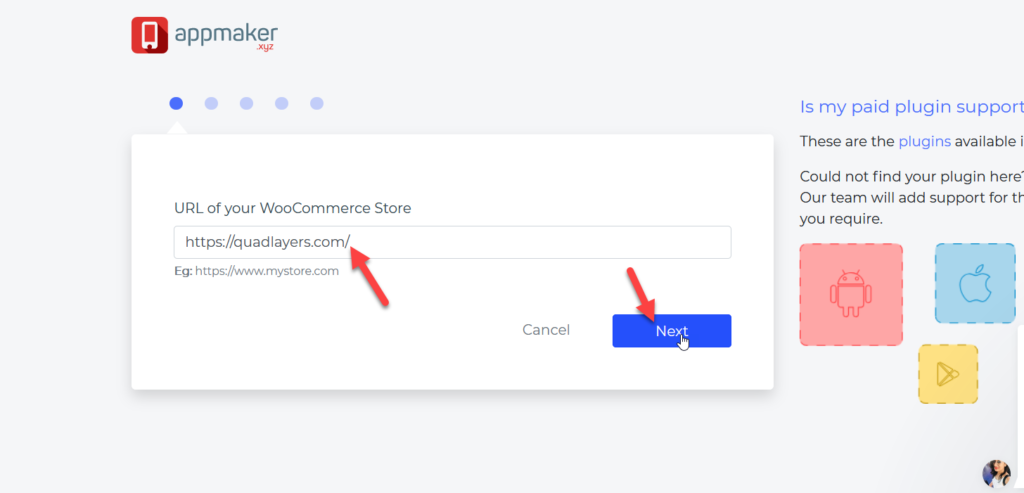
次に、WooCommerceストアのURLを入力します。

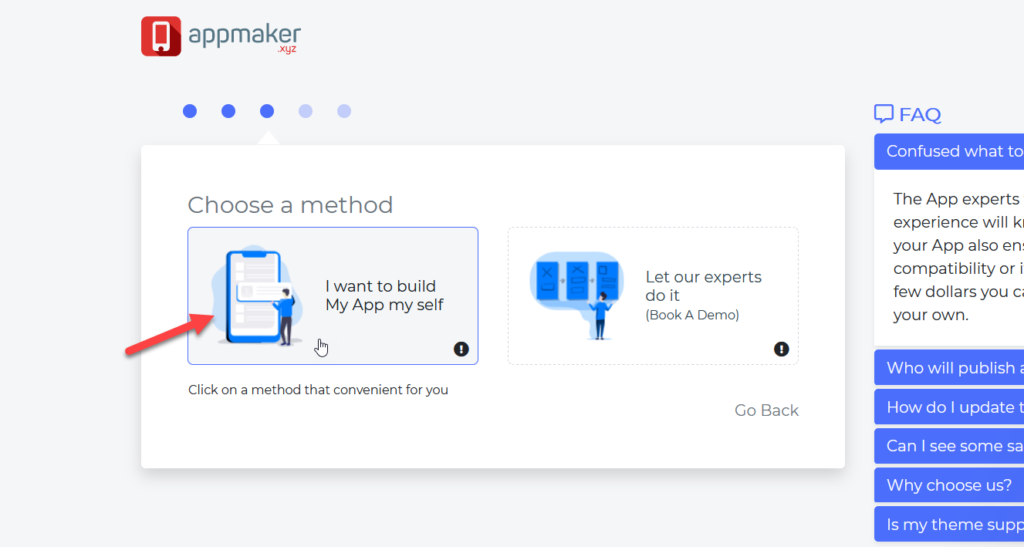
次のページに、2つのオプションが表示されます。
- 自分でアプリを作成する
- 専門家を雇う

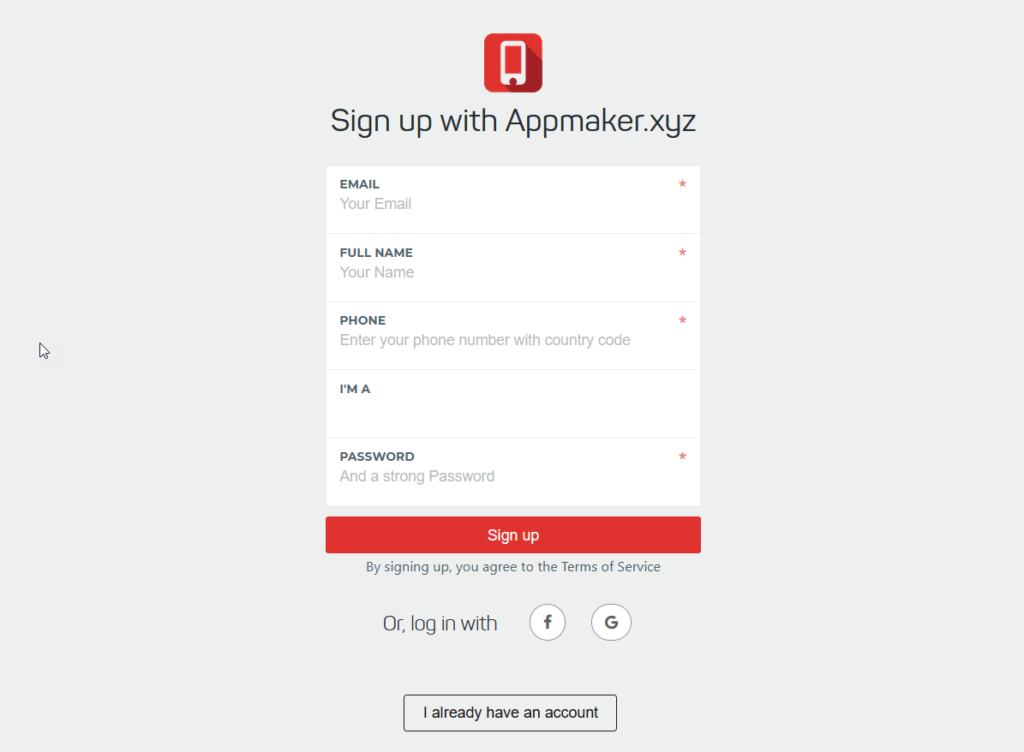
このガイドでは、開発者を雇わずにモバイルアプリを最初から作成する方法を紹介するため、最初のオプションを選択します。 次のページで、アカウントを作成するか、アカウントを既にお持ちの場合はログインする必要があります。

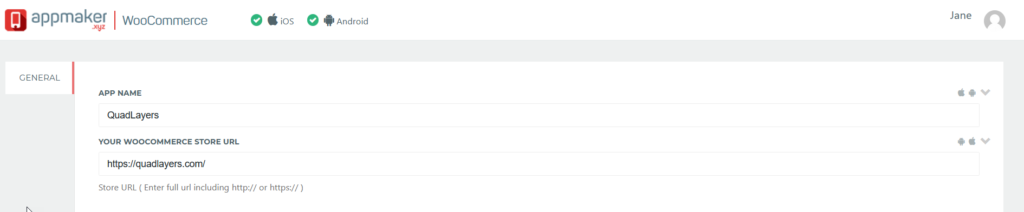
必要な詳細を入力した後、サインアップしてください。 次に、アプリに名前を付ける必要があるWebサイトのダッシュボードにリダイレクトされます。 アプリ名を送信するだけで、先に進むことができます。

ステップ2:WooCommerceストア認証
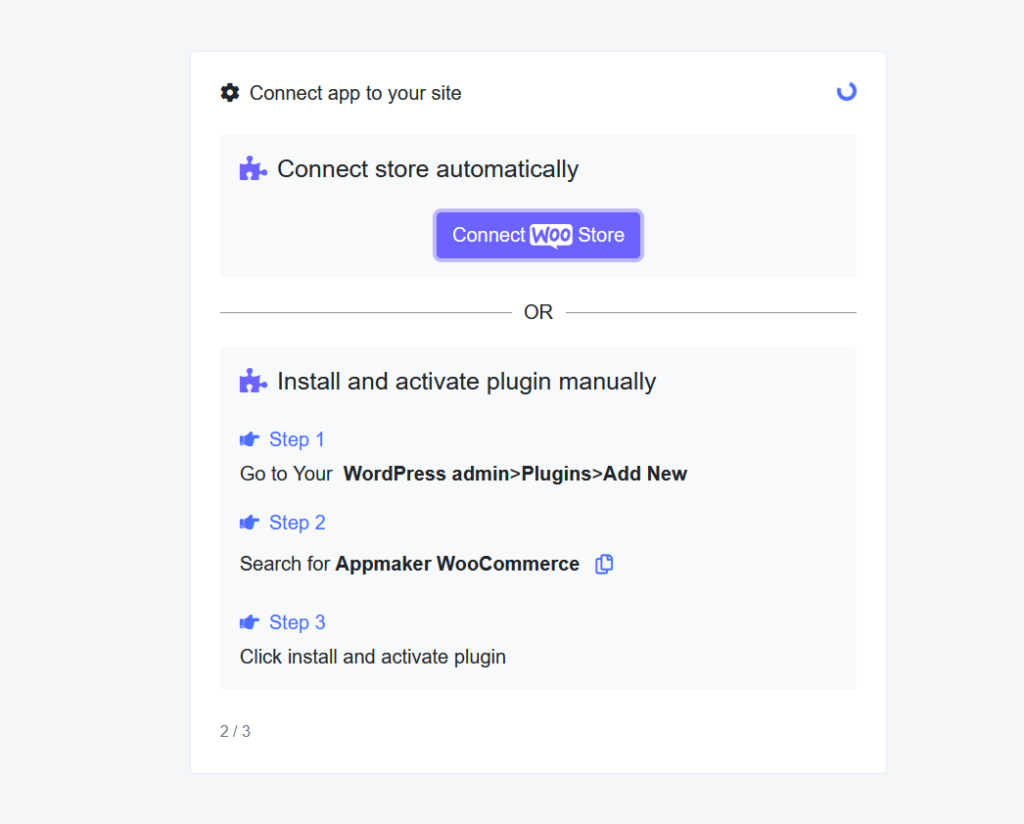
Appmakerアカウントを取得したら、それをWooCommerceストアに接続する必要があります。 プラグインをインストールすることにより、自動または手動で行うことができます。 この例では、プラグインを使用します。

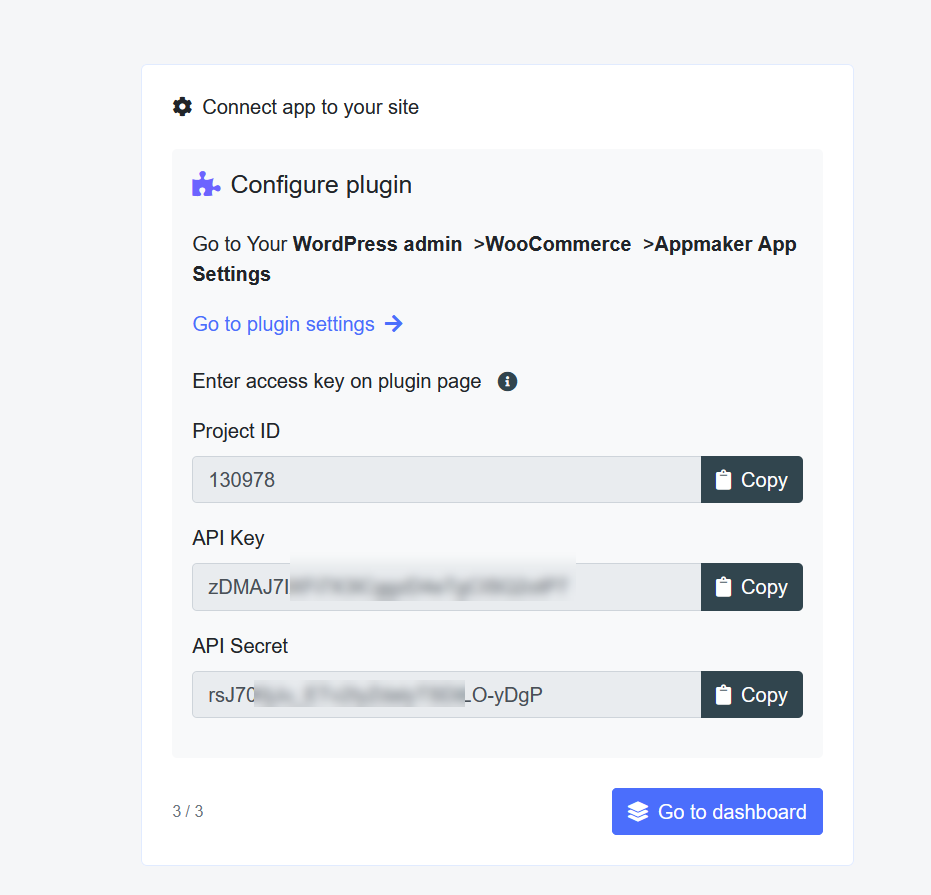
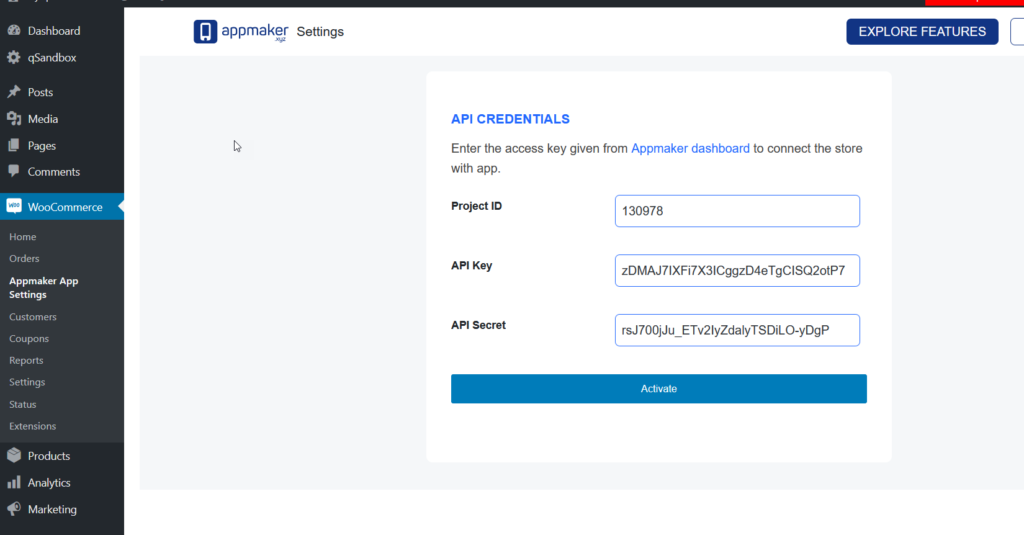
プラグインをインストールしてアクティブ化すると、Appmaker画面に一意のプロジェクトID、APIキー、およびAPIシークレットが表示されます。 それらをコピーして、次の手順で必要になるため、便利な場所に配置します。

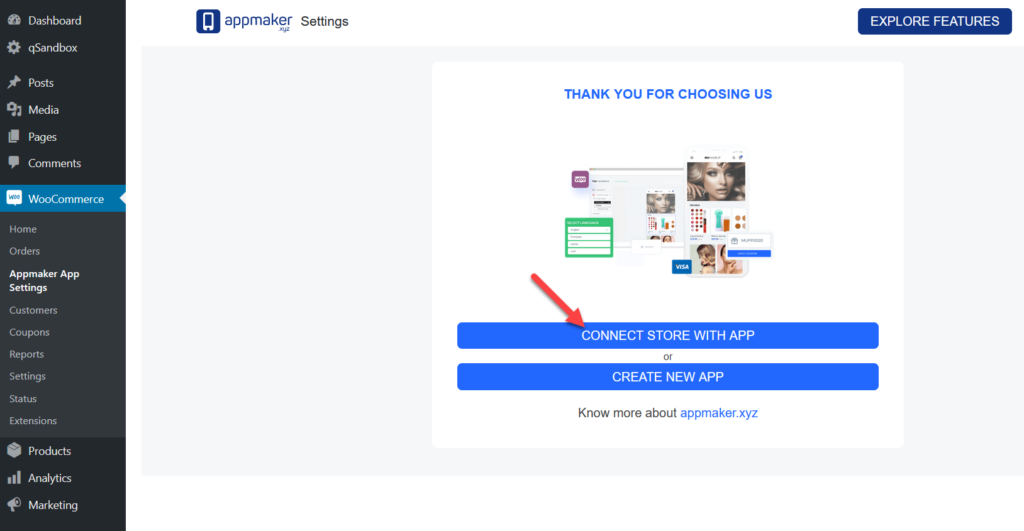
次に、 WordPressダッシュボード> WooCommerce> Appmaker App Settingsに移動し、アプリ認証オプションを選択します。

Appmaker WebサイトからコピーしたAPIクレデンシャルを入力し、プラグインをアクティブ化します。

以下に示すように、当店は現在Appmakerアプリと統合されています。

次に、アプリをカスタマイズします。アプリのダッシュボードに移動しましょう。

ステップ3:アプリの変更
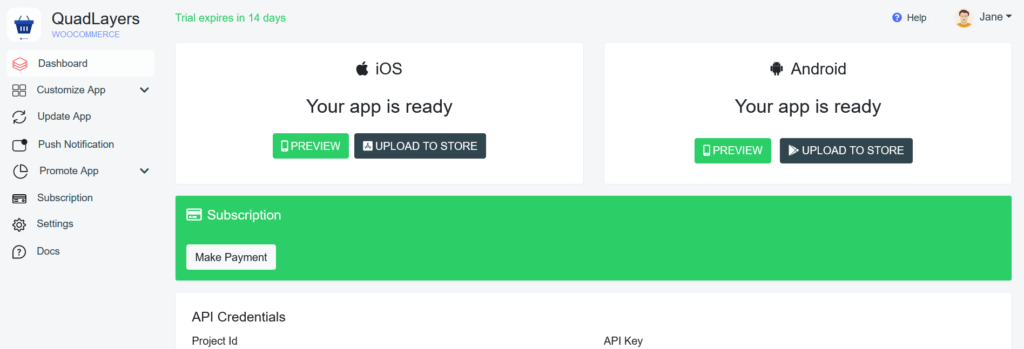
WooCommerceモバイルアプリを作成するには、アカウントダッシュボードからAndroidまたはiOSアプリのコピーをダウンロードして、Appmakerのテスト環境でテストします。

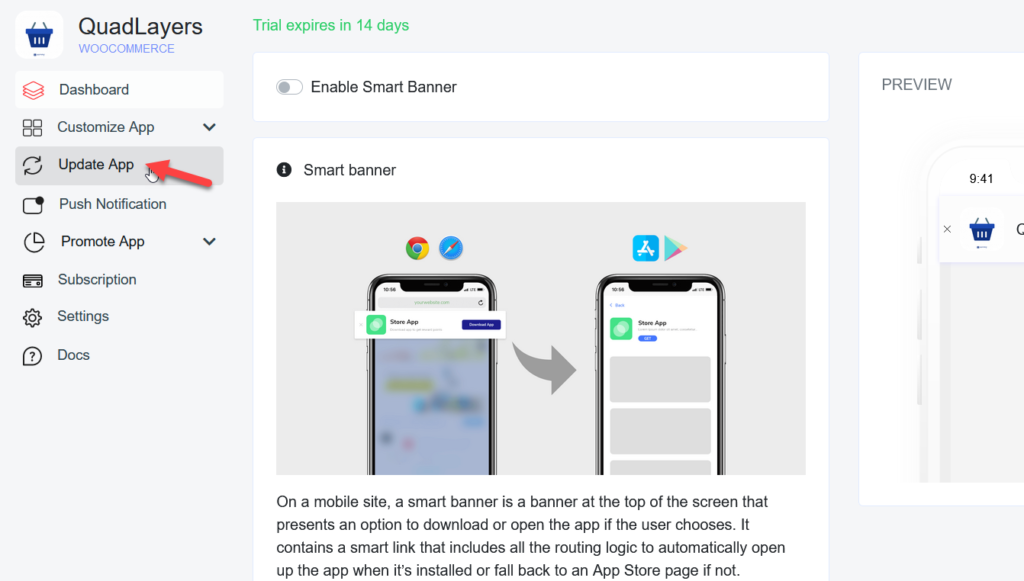
アプリをパーソナライズするには、[アプリの更新]に移動します。ここには、基本的な構成があります。


このセクションには、6つの異なるサブセクションがあります。
- 全般的
- スタイル
- その他
- アドオン
- 設定
- 言語
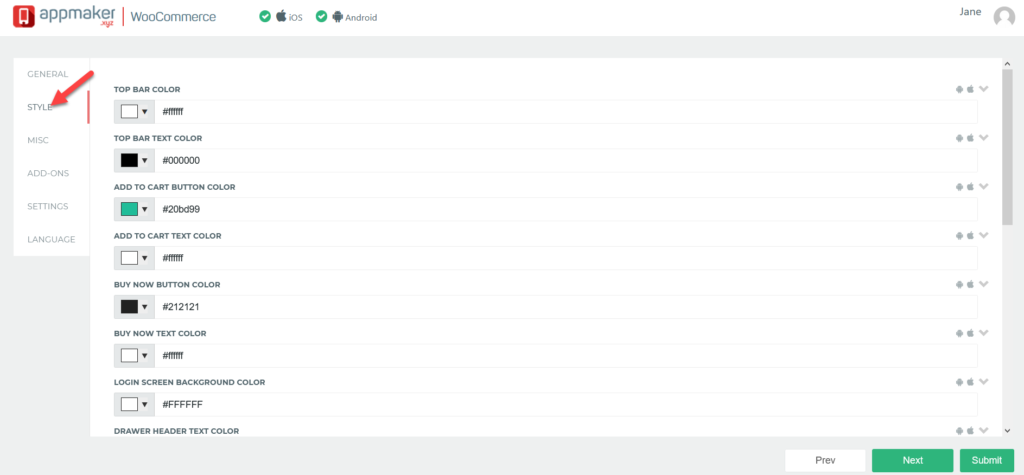
これらの各オプションを使用すると、アプリのさまざまな要素をカスタマイズできます。 たとえば、アプリのスタイルとデザインを変更するには、[スタイル]セクションに移動します。 ヘッダー、テキスト、背景、ボタンなどをカスタマイズできます。

必要な変更を加えたら、それらを保存します。 変更がアプリにすぐに適用されるわけではありませんが、わずか5分の短い遅延があります。 アプリを更新した後、携帯電話でこれをテストできます。
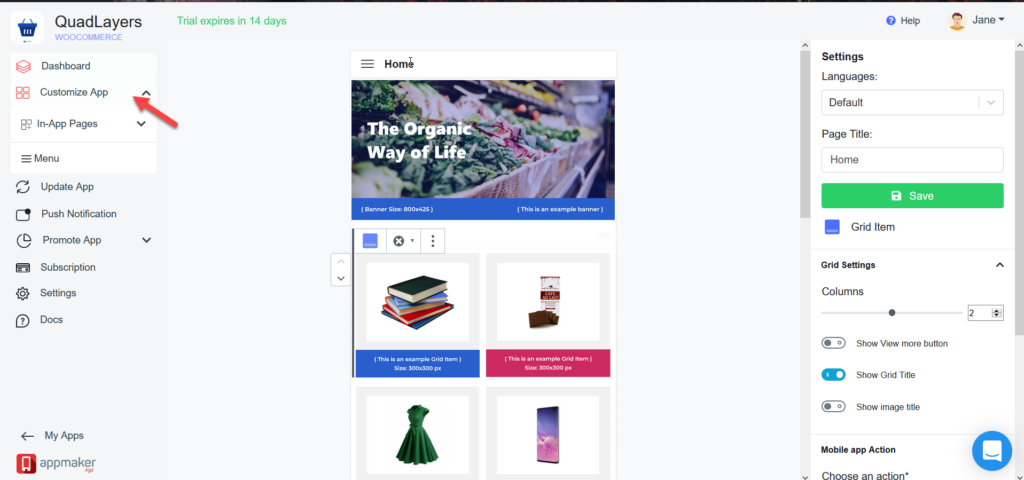
それは最初のステップにすぎません。 それでは、アプリをさらにカスタマイズしましょう。 [アプリのカスタマイズ]セクションから、色、グリッド、タイトル、その他多くのものを編集できます。

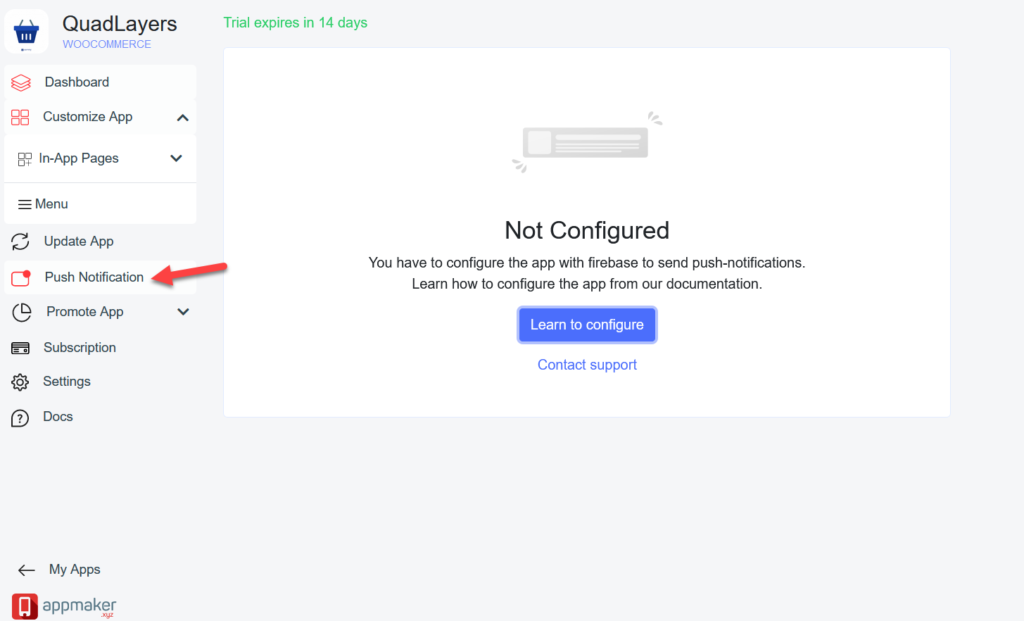
アプリのデザインをカスタマイズする以外に、[プッシュ通知]セクションからプッシュ通知をアクティブ化できます。 Appmakerは、GoogleのFirebase無料サービスを使用してプッシュ通知を送信します。

ご覧のとおり、店舗向けのWooCommerceモバイルアプリは、開発スキルがなくても非常に簡単に作成できます。
ステップ5:Android / iOSアプリをテストする
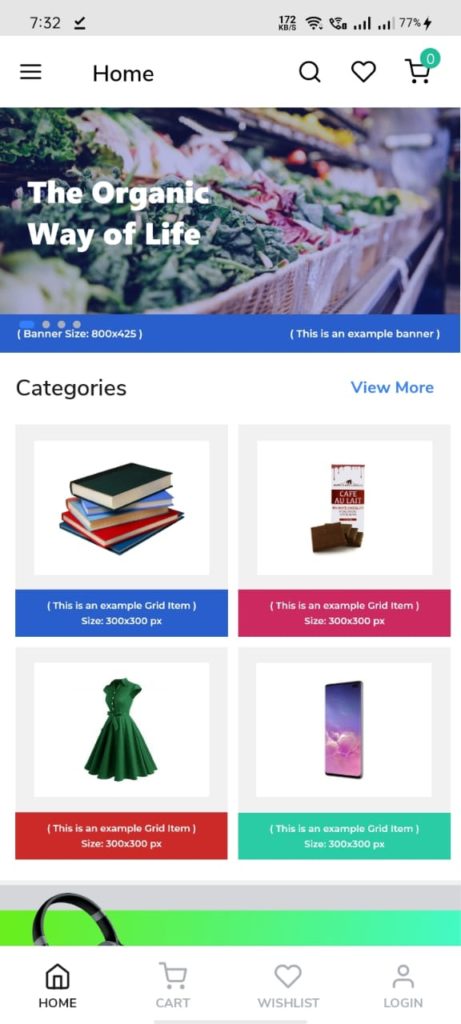
アプリをカスタマイズした後、Appmakerのステージング環境または独自のデバイスでテストできます。 まず、アプリをダウンロードして携帯電話にインストールします。 その後、それを開くと、ホームページが表示されます。

この場合、ホームページはまだ変更されていないため、デフォルトの画像が表示されます。
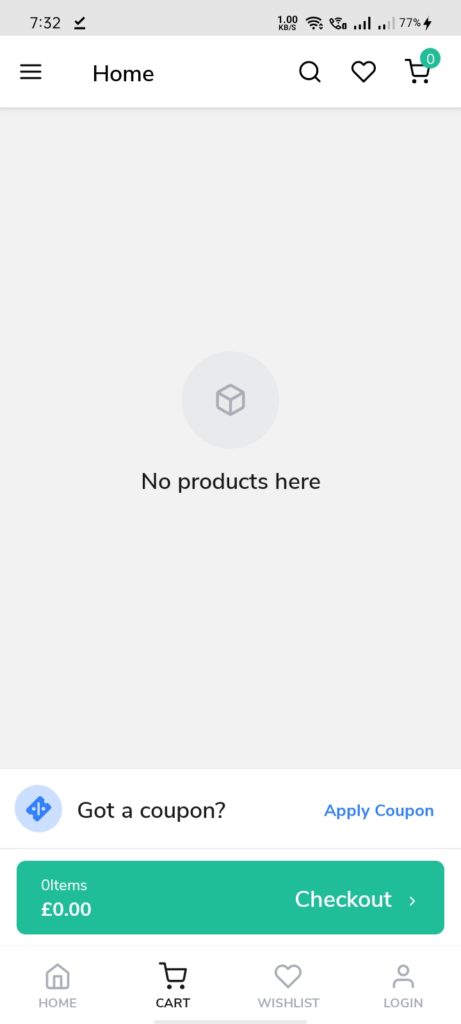
このアプリには、ユーザーが割引コードを適用してチェックアウトに進むことができるカートページもあります。

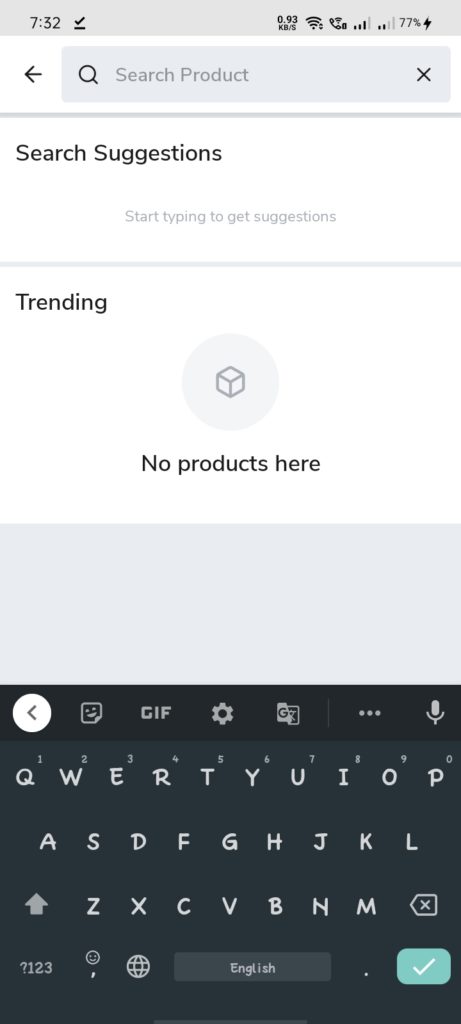
その上、アプリには組み込みの検索機能があります。 ユーザーが探しているものを見つけるのを助けるだけでなく、検索バーにはトレンド商品の推奨事項も表示されます。

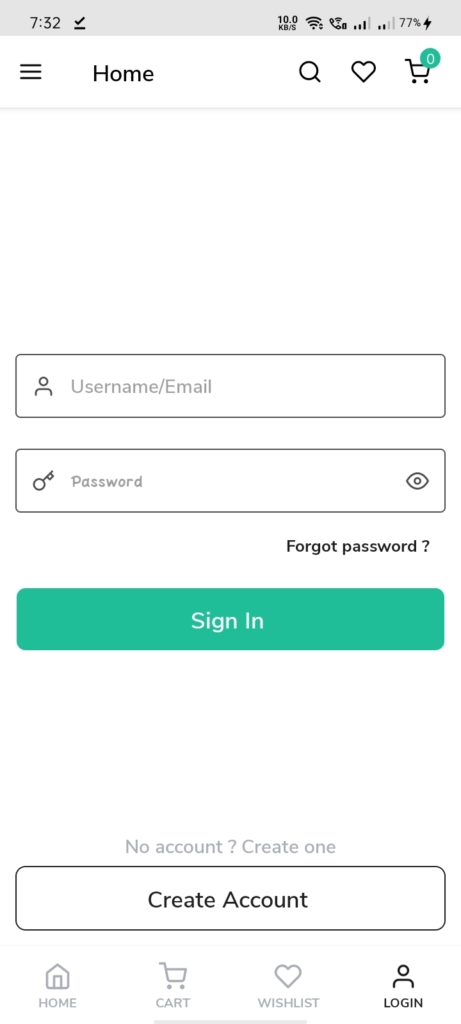
さらに、購入を完了する前にユーザーにアカウントの作成を要求することができます。

これらのフィールドはすべて100%カスタマイズ可能です。 Appmaker.xyzアカウントダッシュボードから、すべてのフィールドを編集して、アプリにブランドのルックアンドフィールを与えることができます。
注:アプリに変更を加えた後は、新しいバージョンをインストールする必要があることに注意してください。
ストアでアプリを公開する
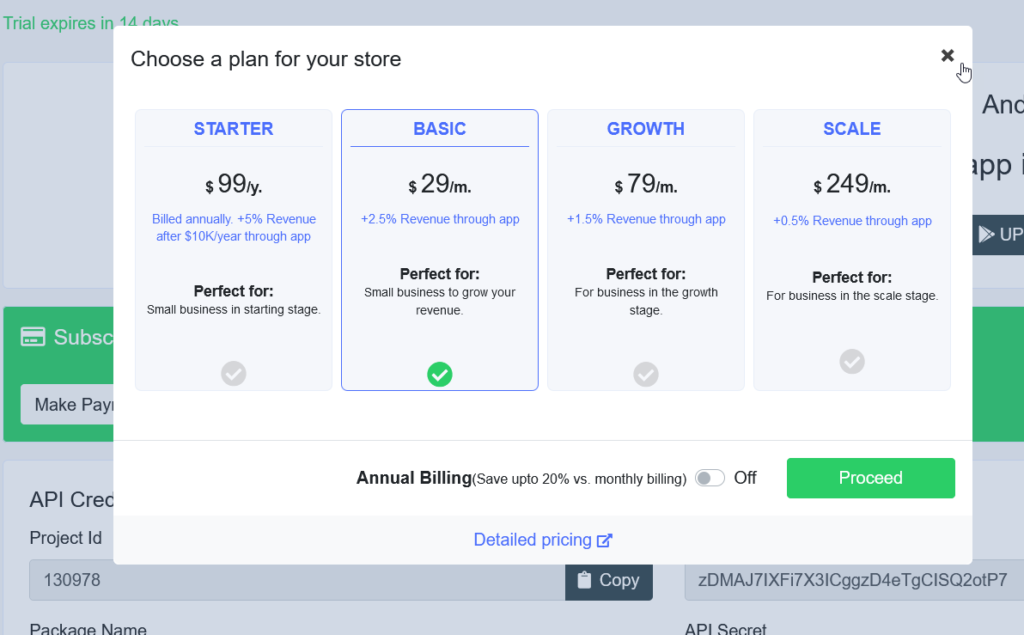
Appmakerには、さまざまなタイプのビジネス向けに14日間の無料トライアルと4つのプレミアムプランがあります。 アプリの開発とは別に、アプリをGooglePlayストアとAppStoreに送信する場合は、プレミアムプランを購入する必要があります。

モバイルアプリを作成する際の推奨事項
これで、コードを記述せずにWooCommerceアプリを作成する方法がわかりました。 あなたの生活を楽にするために、これらの推奨事項を見てください。
公開する前にアプリをテストする
GooglePlayストアまたはAppStoreでアプリを公開することを計画している場合は、アプリを複数回テストする必要があります。 大きなバグやセキュリティホールがないことを確認してください。 このプロセスは、iOSよりもGoogleの方が簡単な傾向があるため、アプリが拒否された場合に備えて、さまざまな修正や調整を行う準備をしてください。
アプリのテストは非常に重要であるため、少なくとも1人の品質テスターを用意するか、オンラインでベータテスターを探すことをお勧めします。
アプリのパフォーマンスを定期的に追跡する
アプリを送信したら、そのパフォーマンスを確認する必要があります。 フィードバックに細心の注意を払い、最も重要なイベントを追跡して、ユーザーがアプリで何をしているかを確認してください。 これは、何が機能していて何がアプリを改善しないのかを理解するのに役立ちます。
プッシュ通知の使用
プッシュ通知は、ユーザーをアプリに戻すための非常に効果的なツールです。 たとえば、ストアの最新の取引や新着について顧客に知らせることができます。
OneSignalは、モバイルサイトとデスクトップサイトの両方で人気のあるプッシュ通知サービスです。 これはフリーミアムサービスであるため、無料プランから始めて、より高度な機能と追跡オプションを備えた有料プランの1つにアップグレードすることが理にかなっているかどうかを確認できます。
あまりにも多くの広告を使用しないでください
アプリを収益化する良い方法は、広告を含めることです。 ただし、使いすぎないように注意してください。 アプリは優れたユーザーエクスペリエンスを提供し、ショッピングエクスペリエンスを楽しくする必要があります。 表示する広告が多すぎると逆の効果があり、顧客を困らせる可能性があります。
結論
ストア用のアプリを作成すると、ユーザーに優れたショッピングエクスペリエンスを提供し、売り上げを伸ばすことができます。 最良の部分は、AndroidおよびiOSアプリの開発が非常に簡単で、高価な開発者を必要としないことです。 Appmakerなどのアプリビルダーを使用すると、コードを1行も記述せずに、数日でアプリを作成できます。
また、デザインをカスタマイズしたり、プッシュ通知をアクティブにしてカートの放棄を減らしたり、新着、特別割引、注文の詳細などを顧客に知らせたりすることもできます。
この記事を見つけていただければ幸いです。 ご不明な点がございましたら、下のコメント欄でお知らせください。
