WooCommerce製品リストビューを作成する方法
公開: 2022-02-10WebサイトにWooCommerce製品リストビューを作成しますか? ショップページ自体に商品に関する詳細情報を顧客に表示するために非常に人気があります。 そのため、このチュートリアルで製品リストビューに切り替えるためのステップバイステップのチュートリアルを紹介します。
ただし、プロセスを実行する前に、製品リストビューを作成するために何が必要になるかを見てみましょう。
WooCommerceで製品リストビューを作成する理由
デフォルトでは、ショップページの商品はグリッドスタイルで表示されます。 はい、それらはあなたのウェブサイトのアクティブなテーマにも完全に依存しています。 ただし、ほとんどのテーマの場合、タイルのように製品が次々とグリッド表示されて表示されます。
ただし、リストビューでは、製品がより詳細に表示されます。 各製品は、配送の詳細、製品の説明などの追加情報とともに垂直リストに次々に表示されます。 たとえば、オンラインストアのBestBuyのグリッドビューとリストビューを比較してみましょう。
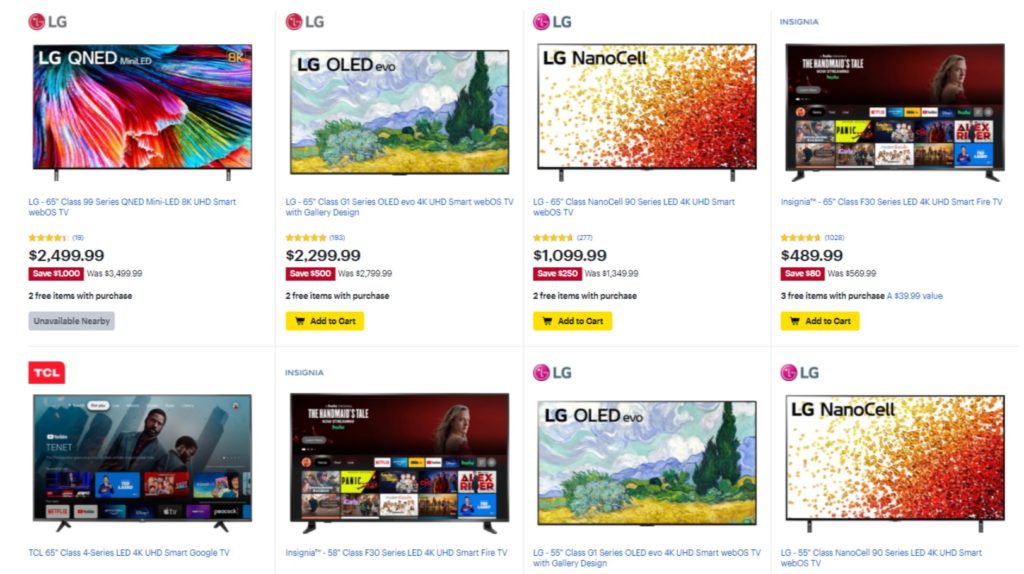
Webサイト上の製品のデフォルトのグリッドビューは、次のように表されます。

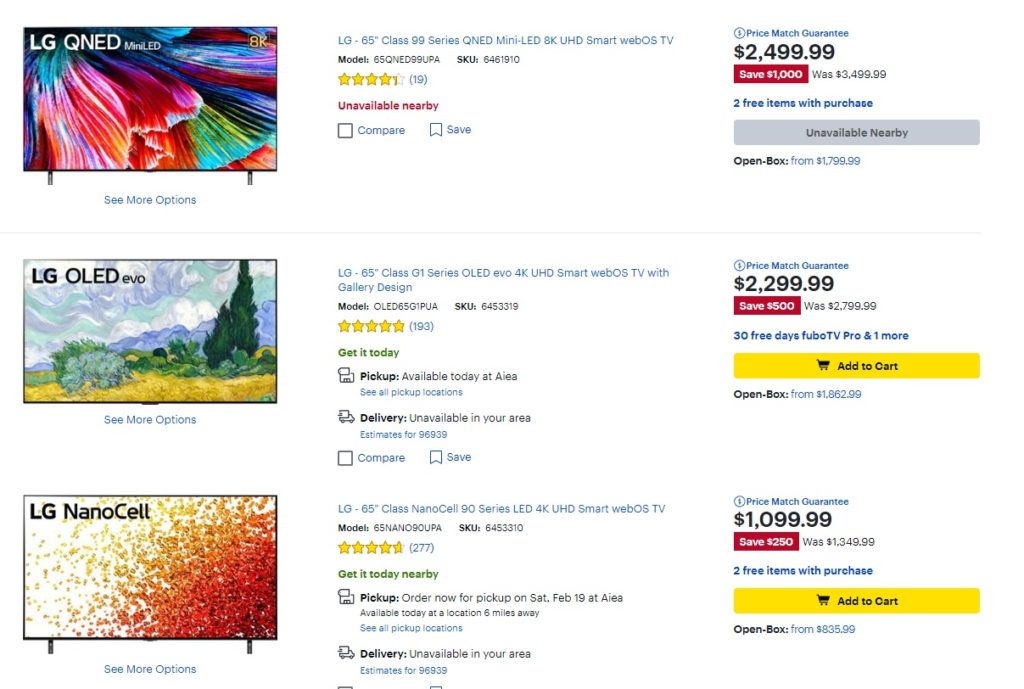
ただし、Webサイトのリストビューに直接切り替えることはできません。 ただし、さらに多くの製品を表示する場合は、製品が次のレイアウトでリストビューに表示されます。

グリッドビューよりもリストビューに多くの製品の詳細が表示されていることがはっきりとわかります。 顧客は、出荷の詳細、製品モデルとSKU番号、比較とウィッシュリストのオプションなどをリストビューで簡単に確認できます。 一方、グリッドビューでは、Webサイトが混雑しているように見えるため、この情報を追加することはできません。
実際、卸売商品、商品カタログ、またはレストラン注文システムを備えたオンラインストアを運営している場合は、リストビューの方が顧客にとって便利です。 必要なすべての詳細を1つのページで顧客に提供できます。 したがって、追加情報を表示するために個々の製品ページをクリックする必要はありません。
WooCommerce製品リストビューを作成するにはどうすればよいですか?
WooCommerce製品リストビューを作成する最も簡単な方法は、プラグインを使用することです。 WordPressプラグインは、Webサイトの機能を向上させ、柔軟性を高めるのに役立ちます。 同様に、リスト内の製品を表示するためにも使用できます。
製品リストビューを作成できるプラグインはたくさんありますが、ここにいくつかの最高のプラグインがあります。
WooCommerceのグリッド/リストビュー

WooCommerceのグリッド/リストビューは、製品リストビューを作成するための最高の無料プラグインの1つです。 使い方はとても簡単で、トグルを追加するだけで、WooCommerceショップページのリストまたはグリッドビューを有効にできます。
プラグインは、さまざまなリストおよびグリッド製品スタイルのカスタマイズオプションも提供します。 グリッド/リストスイッチャーボタンを変更するための高度なオプションを提供します。このボタンを使用して、位置を変更することもできます。 同様に、このプラグインを使用して、ページごとの製品を好みに応じて変更することもできます。
主な機能:
- リストとグリッドスイッチャーボタン
- スイッチャーボタンの高度なカスタマイズ
- ページあたりの商品オプション
- ショートコード対応
- 主要なWooCommerceプラグインとの互換性
価格:
WooCommerceのグリッド/リストビューは無料のプラグインです。 公式のWordPressプラグインリポジトリで入手できます。
WooCommerce製品テーブル

WooCommerce Product Tableは、製品リストビューの作成に役立つプレミアムプラグインです。 当初、これはWebサイトにテーブルをデザインするためのWooCommerceプラグインの1つです。 ただし、製品を表形式のリストビューで表示するように簡単に変更できます。
プラグインの設定は非常に簡単で、ユーザーは一度に複数の製品を注文できます。 また、リストビューの組み込みの検索および並べ替えオプションも提供します。 これは、ユーザーが目的の製品を非常に簡単に見つけることができるため、ユーザーにとって非常に便利な機能です。
主な機能:
- 製品の表形式のリスト表示オプション
- インスタント製品検索およびソートオプション
- 1ページの高速注文
- 使いやすいインターフェース
- クイック「カートに追加」ボタン
価格:
WooCommerce Product Tableは、年間499米ドルから始まるプレミアムプラグインです。 これには、30日間の返金保証と優先サポートを備えた20のサイトライセンスが含まれています。
いくつかのプラグインを見てきたので、それらの使用方法も見ていきましょう。 ただし、開始する前に、手順を逃さずにWooCommerceを適切に設定し、互換性のあるWooCommerceテーマの1つを使用していることを確認してください。
プラグインを使用してWooCommerce製品リストビューを作成する
WooCommerce製品リストビューを作成するために、このデモではWooCommerceのグリッド/リストビューを使用します。 これは無料で、非常に使いやすく、製品のリストビューを作成するための簡単なソリューションです。
ただし、プラグインの使用を開始するには、最初にプラグインをインストールしてアクティブ化する必要があります。
1.プラグインをインストールしてアクティブ化します
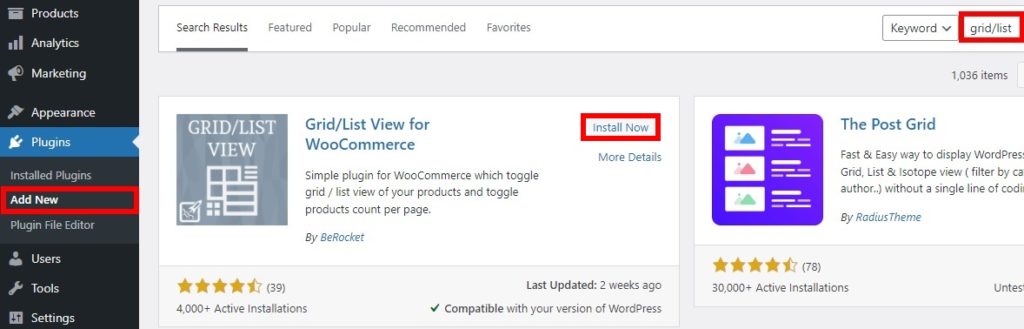
プラグインをインストールするには、WordPressダッシュボードから[プラグイン]>[新規追加]に移動します。 次に、プラグインのキーワードを検索し、プラグインを見つけたら[今すぐインストール]をクリックします。
しばらくするとインストールが完了します。 最後に、プラグインをインストールした後、プラグインをアクティブ化します。

プレミアムプラグインを使用する場合は、手動でアップロードしてインストールする必要があります。 詳細については、WordPressプラグインを手動でインストールするための詳細なガイドをご覧ください。
2.プラグイン設定を構成します
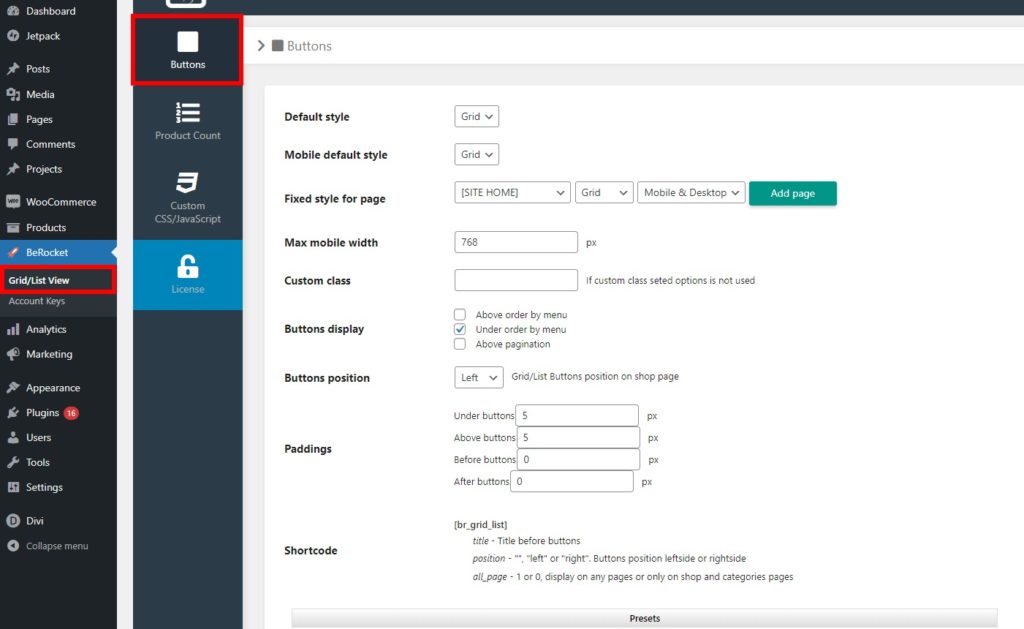
プラグインをアクティブ化すると、WooCommerce製品リストビューを作成するようにプラグインの設定を構成できます。 WordPressダッシュボードからBeRocket>グリッド/リストビューを開きます。 ここで、製品リストビューのすべてのカスタマイズオプションを実行できます。
3つの主要なカスタマイズには、ボタン、製品数、およびカスタムCSSが含まれます。
2.1。 ボタンオプション
プラグインは、製品のグリッドまたはリストビューを切り替えるためのボタンのカスタマイズを多数提供します。
一般的なオプションには、Webサイトのデスクトップビューとモバイルビューのデフォルトのボタンスタイルが含まれます。 ページに固定ボタンスタイルを追加することもできます。 同様に、ボタンの位置を調整して、ページに表示する左、右、メニューまたはページ付けの上、またはメニューのすぐ下から表示することもできます。
これらのオプションに加えて、ボタンの最大モバイル幅、カスタムクラス、およびパディングを編集することもできます。

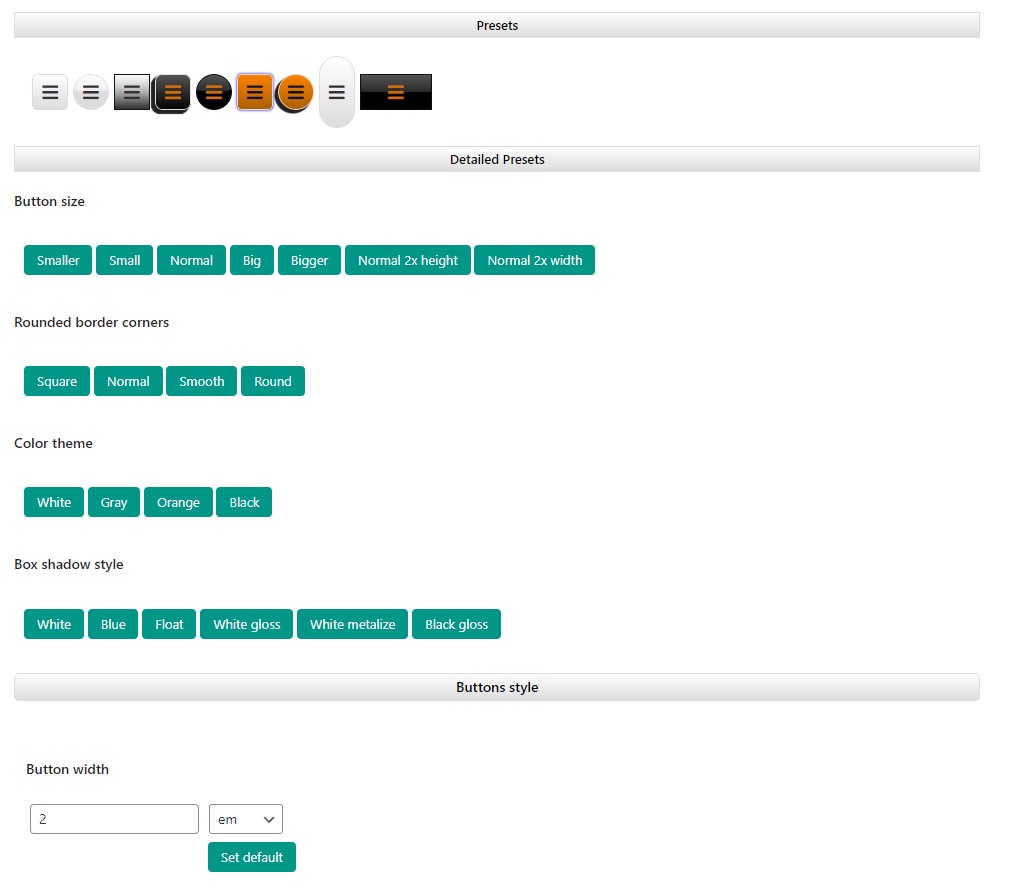
さらに、プラグインで使用できるボタンのプリセットとスタイルがさらにいくつかあります。 存在するボタンを選択し、詳細なプリセットオプションを使用してさらに編集できます。 さらに、ボタンの幅、高さ、テキストサイズ、行の高さなどでボタンのスタイルを変更することもできます。

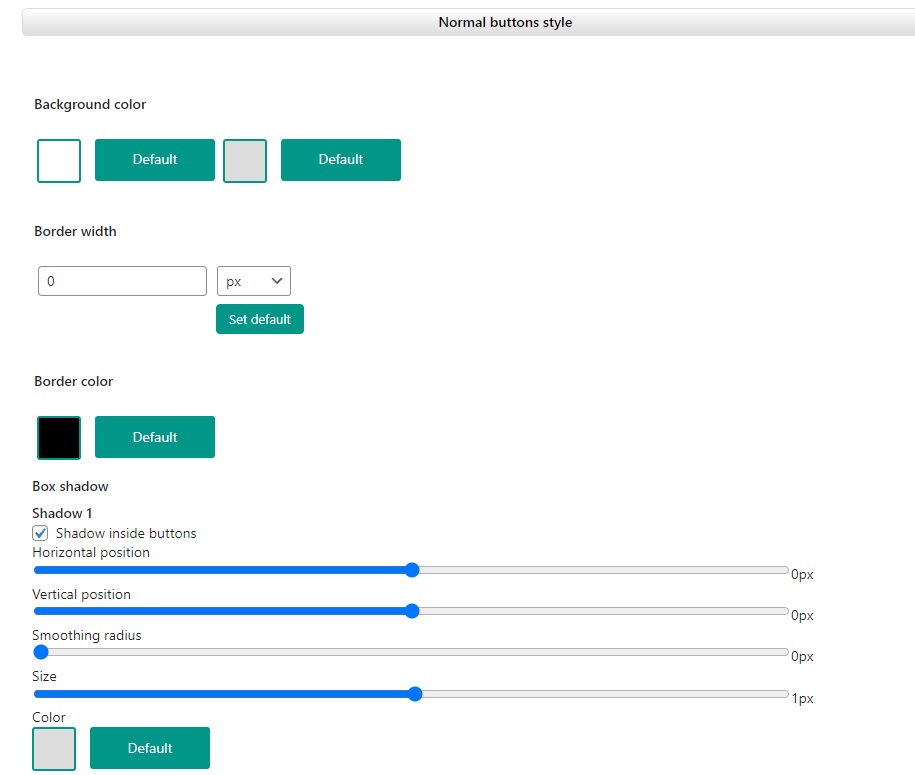
さらに、通常のボタン、マウスオーバーボタン、および選択したボタンスタイルをカスタマイズすることもできます。 それぞれに、背景色、境界線の幅と色、およびシャドウオプションの調整が含まれています。


必要な変更をすべて行い、[変更を保存]をクリックします。
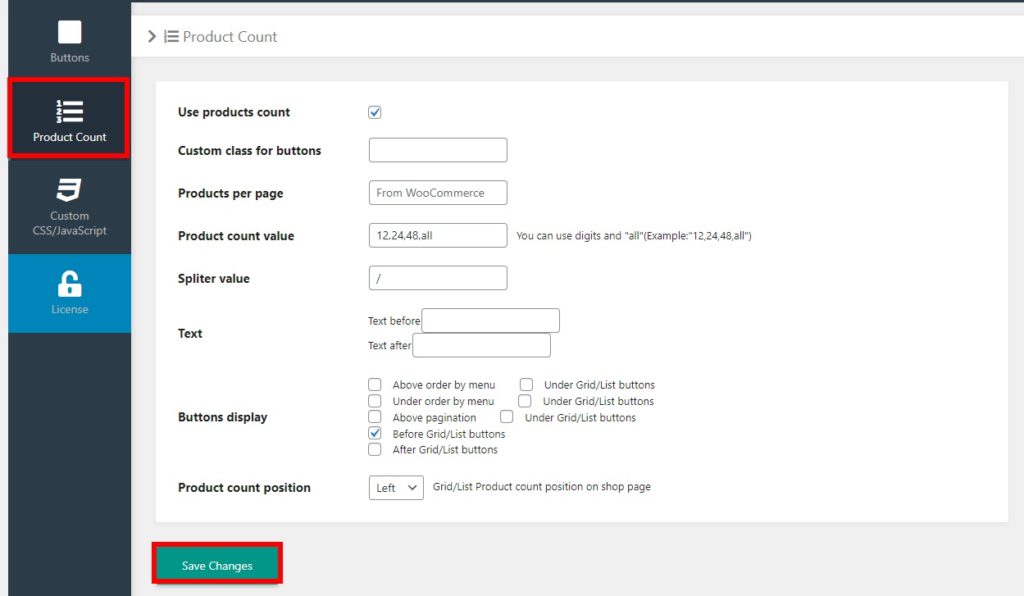
2.2。 製品カウントオプション
製品リストビューを作成するときに、WooCommerceプラグインのグリッド/リストビューを使用して製品数オプションを調整することもできます。 まず、製品カウントの使用を有効または無効にできます。
これを有効にすると、ページごとの商品、商品数の値、スプリッターの値の入力をさらに追加できます。 製品数の位置は、独自のボタンオプションとそれらを表示する場所とともにここで設定することもできます。

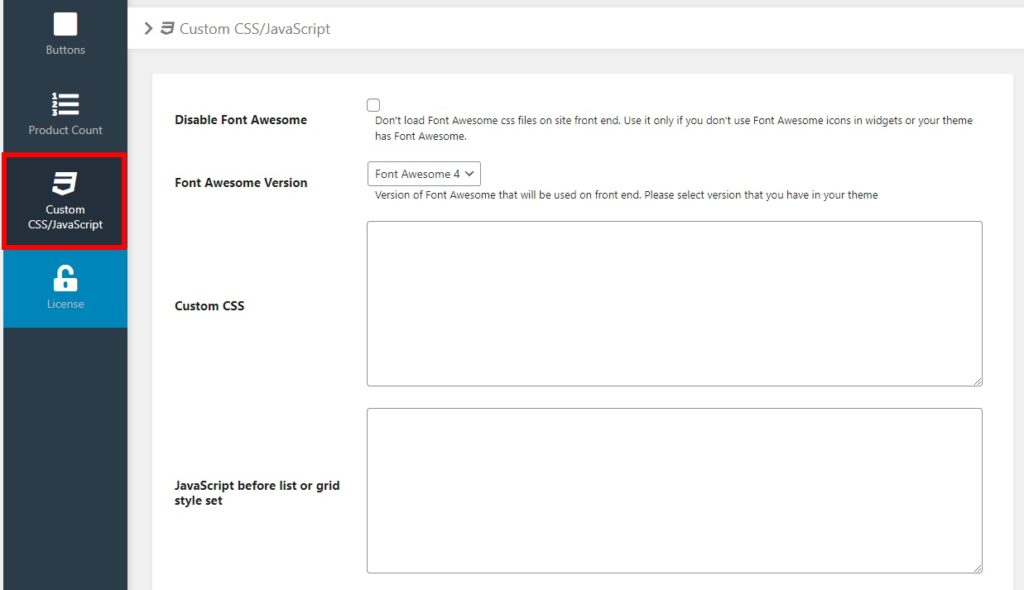
2.3。 カスタムCSS/JavaScript
プラグインを使用すると、WooCommerce製品リストビューを作成するときにカスタムCSSまたはJavaScriptを追加することもできます。 カスタムCSSとJavaScriptを追加するための指定されたスクリプトボックスがあります。 JavaScriptは、リストまたはグリッドスタイルセットの前後、Cookie、グリッド/リスト用に選択されたボタンなど、さまざまな状況で追加できます。
ここからFontAwesomeCSSファイルを無効にするか、FontAwesomeバージョンを選択することもできます。

必要なカスタムCSSまたはJavaScriptを追加したら、変更を保存することを忘れないでください。
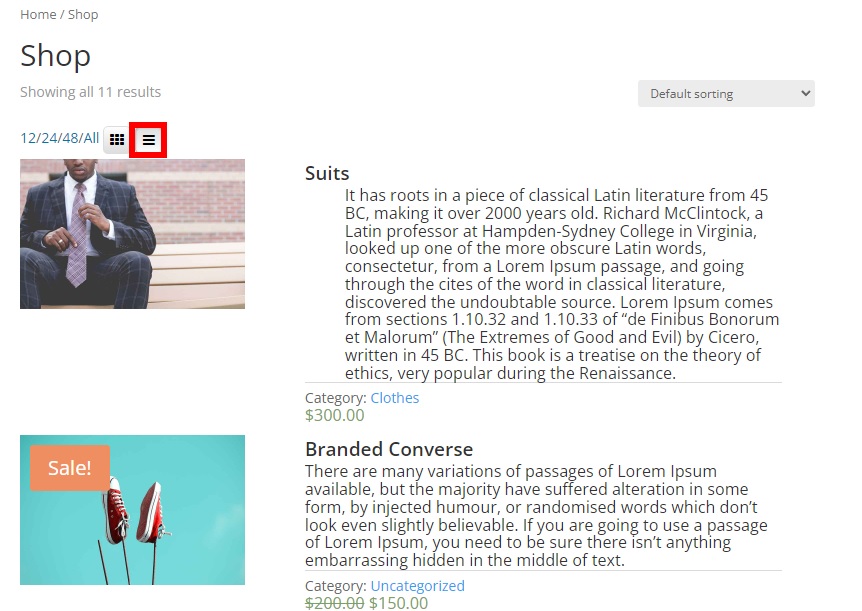
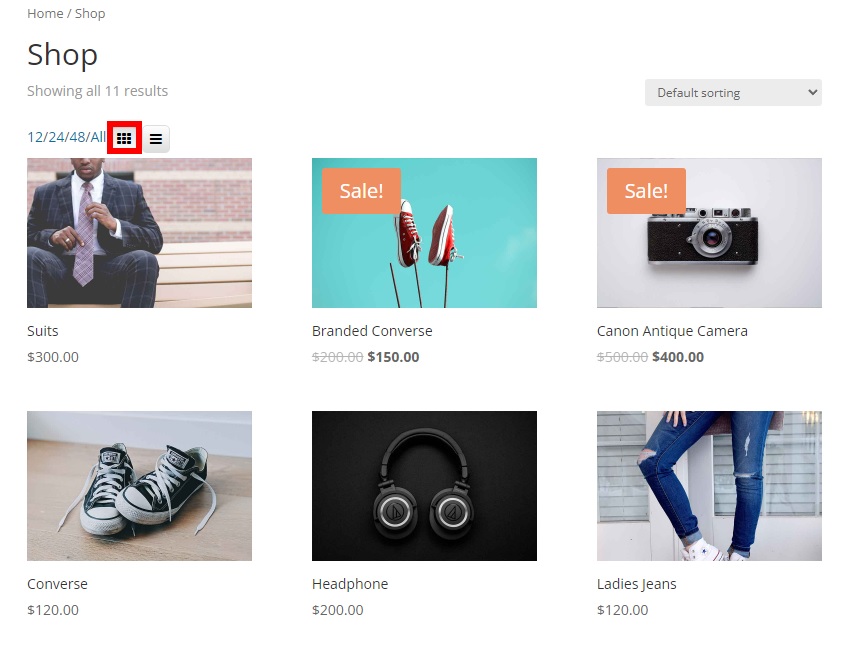
ショップページをプレビューすると、グリッドとリストビューを切り替えるための切り替えが表示されます。 製品数もここに表示され、製品の説明も製品に含まれています。
また、以下のデモに示すように、リストビューボタンをクリックすると、製品リストビューに切り替えることができます。

必要に応じて、顧客はグリッドビューに戻すこともできます。 グリッド表示ボタンをクリックするだけです。

それでおしまい! これは、WooCommerce製品リストビューを作成し、顧客がグリッドとリストビューを切り替えることができるようにする方法です。
ボーナス:WooCommerceでカタログモードを有効にする
WooCommerceの製品リストビューを作成する最も簡単な方法の1つをすでに紹介しました。 カタログのウェブサイトで商品を紹介するのに非常に便利です。 ただし、 WooCommerceでカタログモードを有効にするために、ボーナスとして簡単なガイドも提供します。
そのためには、テーマのコアファイルの1つであるWebサイトのfunctions.phpファイルにいくつかのコードスニペットを追加する必要があります。 したがって、次のステップのために子テーマを作成し、Webサイトをバックアップして、WordPressテーマを更新したときに変更が保存されるようにしてください。 ヘルプが必要な場合は、WordPressの子テーマプラグインの1つを使用して、子テーマを作成することもできます。
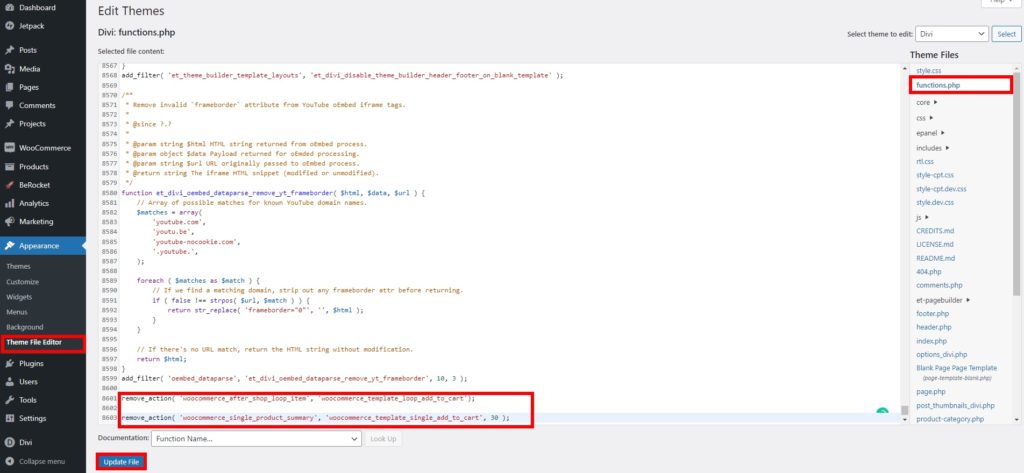
子テーマをアクティブ化した後、 [外観]> [テーマファイルエディター]に移動し、テーマのfunctions.phpファイルを開きます。 次に、エディターの最後でコードスニペットの追加を開始し、ファイルを更新できます。

テーマファイルは、Webサイトのアクティブなテーマによって異なります。 ここではDiviテーマを使用しているため、エディターの外観が少し異なる場合があります。
まず、[カートに追加]ボタンを削除してから、商品の価格を非表示にする必要があります。 したがって、エディタに次のコードスニペットを追加する必要があります。
1.[カートに追加]ボタンを削除します
次のスクリプトを使用して、ショップページと商品ページの[カートに追加]ボタンを非表示にできます。 したがって、テーマのfunctions.phpファイルに貼り付けるだけです。
remove_action('woocommerce_after_shop_loop_item'、'woocommerce_template_loop_add_to_cart'); remove_action('woocommerce_single_product_summary'、'woocommerce_template_single_add_to_cart'、30);
この機能は、WooCommerce製品ページとショップページの両方のカートへの追加ページを削除します。
製品を購入できないようにする場合は、次のコードスニペットを追加することもできます。
add_filter('woocommerce_is_purchasable'、'__return_false');また、[カートに追加]ボタンが[続きを読む]ボタンに置き換えられます。

2.製品価格を非表示にする
WooCommerceではさまざまな方法で商品の価格を隠すことができます。 それらは、すべてのユーザーまたは管理者を除くすべてのユーザーに対して非表示にしておくことができます。
すべてのユーザーの製品価格を非表示にする場合は、次のスクリプトを使用します。
add_filter('woocommerce_get_price_html'、'QuadLayers_remove_price'); 関数QuadLayers_remove_price($ price){ 戻る ; }
または、管理者以外のすべての人の価格を非表示にする場合は、次のスニペットを使用します。
add_filter('woocommerce_get_price_html'、'QuadLayers_remove_price'); 関数QuadLayers_remove_price($ price){ if(is_admin())return $ price; 戻る ; }

また、必要に応じてショップページだけで商品を非表示にすることもできます。 次のコードスニペットをfunctions.phpファイルに貼り付けるだけです。
add_filter('woocommerce_after_shop_loop_item_title'、'remove_woocommerce_loop_price'、2); 関数remove_woocommerce_loop_price(){ if(!is_shop())return; //ショップページでのみ価格を非表示 remove_action('woocommerce_after_shop_loop_item_title'、'woocommerce_template_loop_price'、10); }
よくできた! これで、WooCommerce製品リストビューを作成し、Webサイトでカタログモードを適切に有効にすることができます。 カタログモードを表示する別の方法が必要な場合は、WooCommerceでカタログモードを有効にするための詳細なガイドがあります。 同様に、[カートに追加]ボタンを削除したり、WooCommerceで価格を非表示にしたりするためにさらに情報が必要な場合は、それらについても説明しました。
結論
オンラインストアのWooCommerce製品リストを今すぐ作成できることを願っています。 専用のプラグインを簡単に使用して、顧客が製品リストビューに切り替えることができます。 プラグインを使用すると、必要に応じて、他の多くのカスタマイズオプションとともにグリッドビューに戻すこともできます。
また、ショップページをカスタマイズしてWebサイトのカタログモードを有効にし、製品リストビューも表示できるようにするための基本的な手順もいくつか提供しています。 さらにいくつかのWooCommerceページに変更を加えたい場合は、カートページ、カテゴリページ、またはWooCommerceCheckoutManagerなどのプラグインを使用してチェックアウトページをカスタマイズすることもできます。
では、問題なくオンラインストアに商品リストビューを追加できますか? 試したことはありますか? コメントで教えてください。
その間、ここにあなたが興味を持っているかもしれない私たちの記事のいくつかがあります:
- WooCommerce製品ギャラリーをカスタマイズする方法
- カートメッセージの商品を変更しない
- WooCommerceCheckoutに商品画像を追加する方法
