カスタム WordPress ユーザーのログイン、登録、プロファイルを作成する方法
公開: 2023-07-05WordPress サイトをお持ちの場合は、より多くの情報を収集するためにカスタム ユーザー ログイン ページと登録ページを作成することを検討しているかもしれません。 たとえば、ユーザーに所在地を指定したり、簡単な自己紹介を提出したりするよう求めることができます。 ただし、コード行に一切触れずにこれを行う方法を疑問に思われるかもしれません。
幸いなことに、Profile Builder Pro のような WordPress ユーザー登録プラグインを使用できます。 これにより、ログインおよび登録フォームを簡単にカスタマイズできます。 また、ユーザー プロファイルをより詳細に制御できるようになります。
この投稿では、WordPress ユーザーのログイン、登録、プロフィール フォームをカスタマイズする理由を詳しく説明します。 次に、Profile Builder Pro を使用してこれを行う方法を段階的に説明します。 始めましょう!
カスタム ユーザーのログイン、登録、プロファイルを作成する理由
デフォルトでは、WordPress のユーザー登録、ログイン、プロフィールのフォームは非常に基本的なものです。 WooCommerce フォームについても同様です。

これらのフォームは出発点として適していますが、ビジネス オーナーとしては、対象ユーザーについて詳しく知りたいと思うかもしれません。 たとえば、ユーザーの所在地や言語などの情報を収集すると、その特定の層をターゲットにしたマーケティング活動を最適化するのに役立ちます。
さらに、2 要素認証 (2FA) を使用してフォームを保護することもできます。 これは、悪意のある攻撃者がサイトに侵入するのを防ぐのに役立ちます。
ログイン ページまたは登録ページをカスタマイズする方法は他にもあります。 たとえば、ユーザーがログインまたは登録した後、サイトの特定のページにユーザーをリダイレクトできます。
最新の投稿や販売ページにそれらを移動することができます。 このようにして、ログイン ページを使用して特定の製品、記事、オファーに注目を集め、より多くのコンバージョンを促進することができます。
Profile Builder Pro は、カスタム WordPress ユーザー プロファイル、ログイン、および登録フォームを作成するための理想的なプラグインです。 条件付きロジックを使用してフォームをカスタマイズすることもできます。 これは、ユーザーに表示されるフィールドがユーザーの設定と選択に基づいていることを意味します。
次のセクションでは、これらの機能について詳しく説明します。
カスタム WordPress ユーザーのログイン、登録、プロファイルを作成する方法
次に、WordPress ユーザーのログイン、登録、プロフィールフォームをカスタマイズする方法を見てみましょう。
ステップ 1: プロファイル ビルダー プロをインストールする
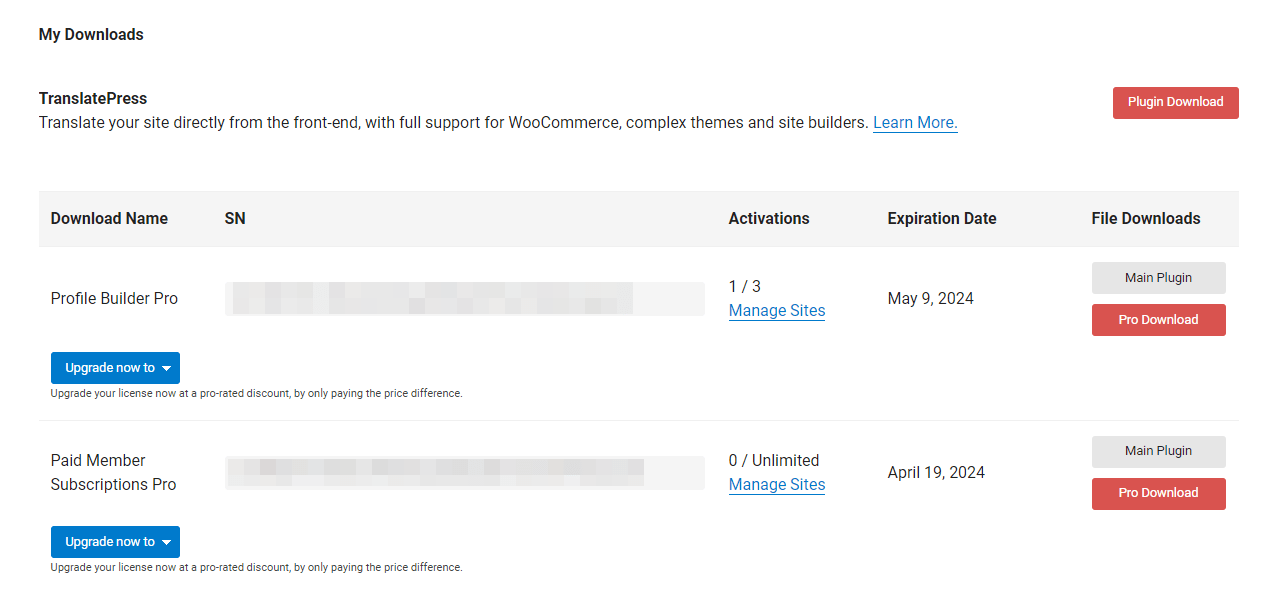
まず、Profile Builder Pro プラグインを購入する必要があります。 次に、アカウントにログインし、 [ダウンロード]に移動します。 ここには、購入したばかりのプラグインのファイルがあります。

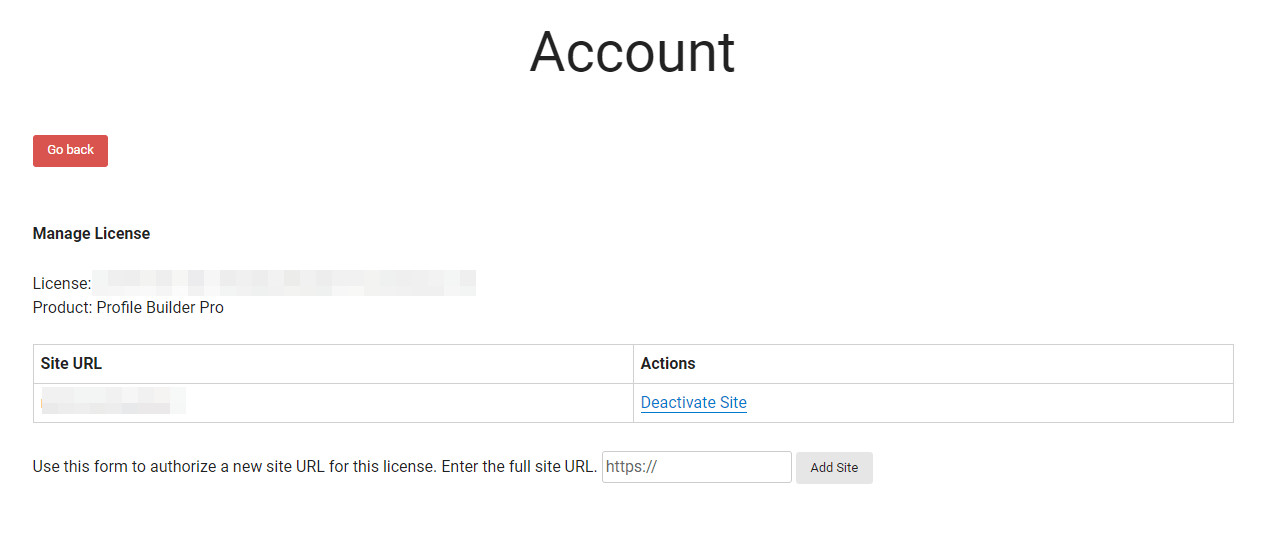
MainプラグインとProプラグインをダウンロードして、ファイルをコンピュータに保存します。 次に、 「サイトの管理」を選択し、プラグインをアクティブ化するサイトの URL を入力します。

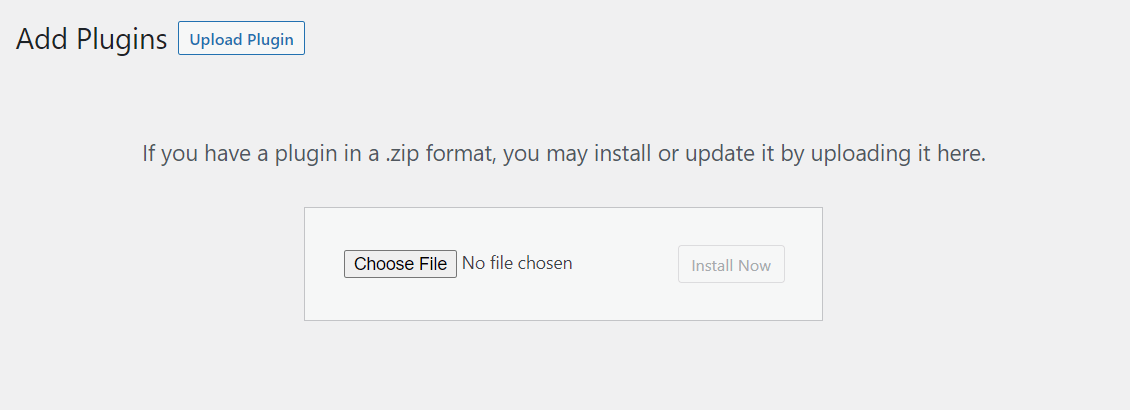
次に、WordPress サイトにログインし、 「プラグイン」 → 「新規追加」に移動します。 次に、 「プラグインのアップロード」ボタンをクリックして、ダウンロードしたファイルを 1 つずつ選択します。

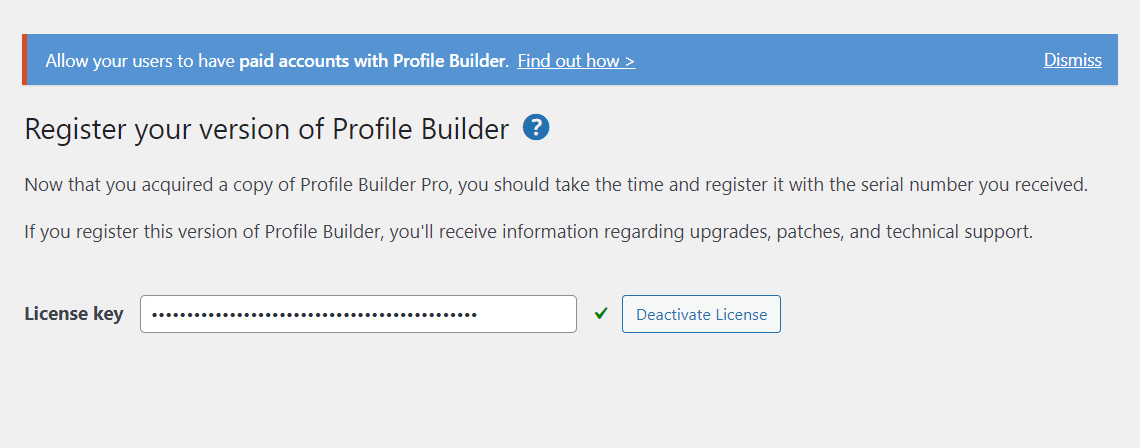
[今すぐインストール]を選択し、続いて[アクティブ化]を選択します。 ダッシュボード メニューにプロファイル ビルダーが表示されるはずです。 それをクリックして、 「バージョンの登録」に進みます。 ここで、プラグインのライセンス キーを入力する必要があります。

ライセンス キーは Profile Builder アカウントにあります。 アクティブ化したら、ログイン ページと登録ページでの作業を開始できます。
Profile Builder Pro では、フォーム ページを自動的に作成できます。

[フォーム ページの作成]をクリックするだけで、WordPress ユーザーのログイン、登録、プロフィールのフォームがそれぞれのページに追加されます。 次に、これらのフォームを構成およびカスタマイズする方法を説明します。
ステップ 2: WordPress フォームを設定する
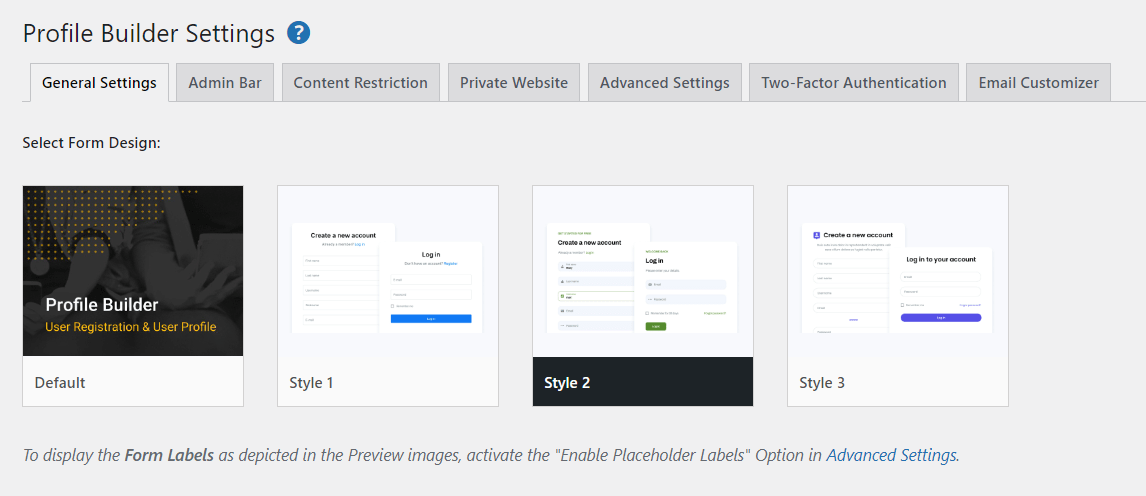
まず、WordPress フォームのいくつかの設定を構成しましょう。 「プロファイルビルダー」 → 「設定」に移動し、フォームデザインを選択します。

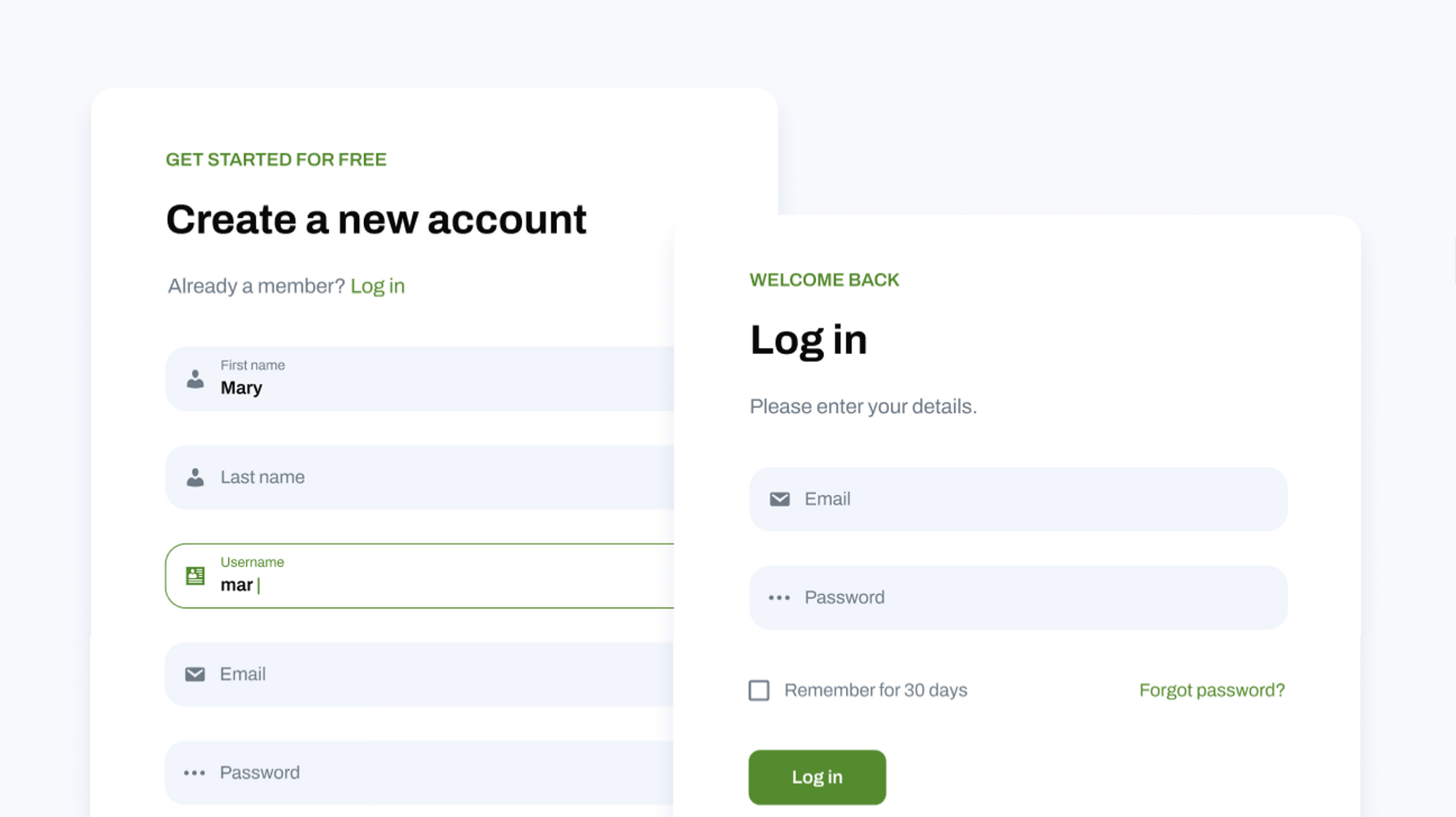
たとえば、フォーム スタイルとしてスタイル 2を選択すると、フロントエンド ユーザー フォームは次のようになります。

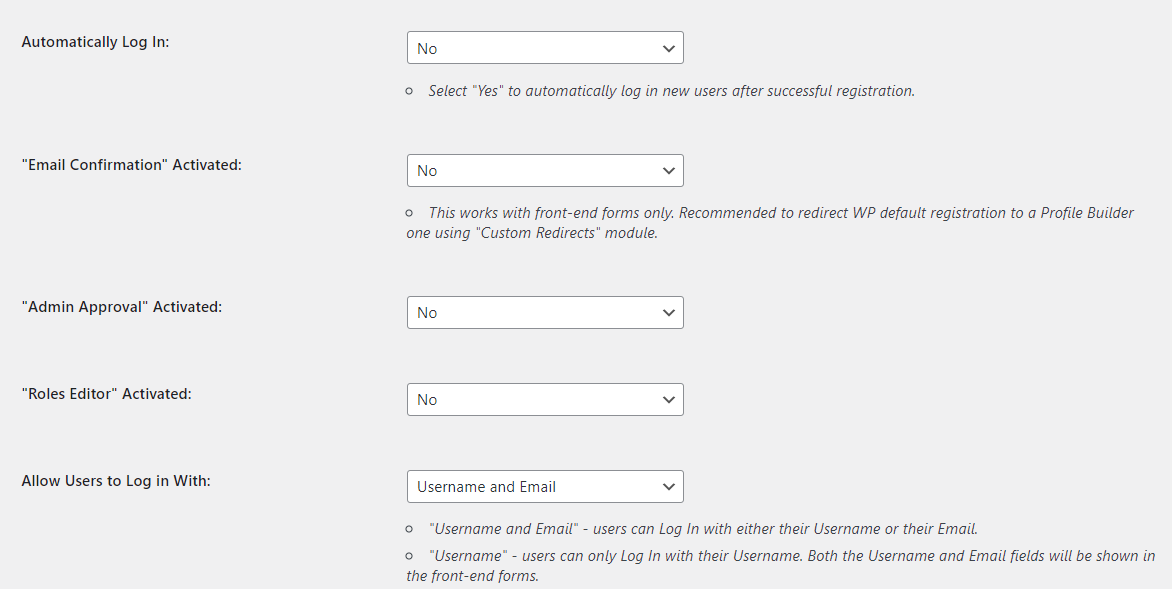
次に、ログイン ページと登録ページのいくつかの設定を構成できます。 たとえば、登録後に新しいユーザーを自動的にログインしたり、新規登録に対して管理者の承認を有効にしたり、ユーザーが自分のユーザー名または電子メールのみでログインできるようにしたりできます。

最小の長さと強度レベルを指定することで、強力なパスワードを強制することもできます。 準備ができたら、 「変更を保存」をクリックします。
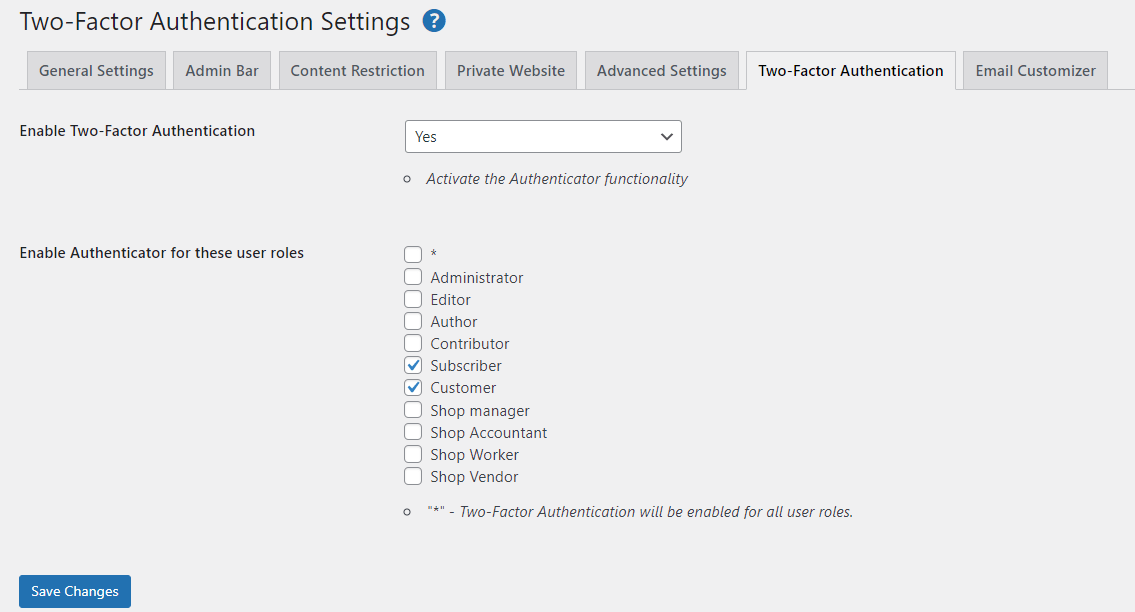
サイトの安全性を高めたい場合は、[2 要素認証] タブに移動して、サイトでこの機能を有効にすることができます。 顧客や購読者などの特定のユーザーに対してのみ有効にすることもできます。

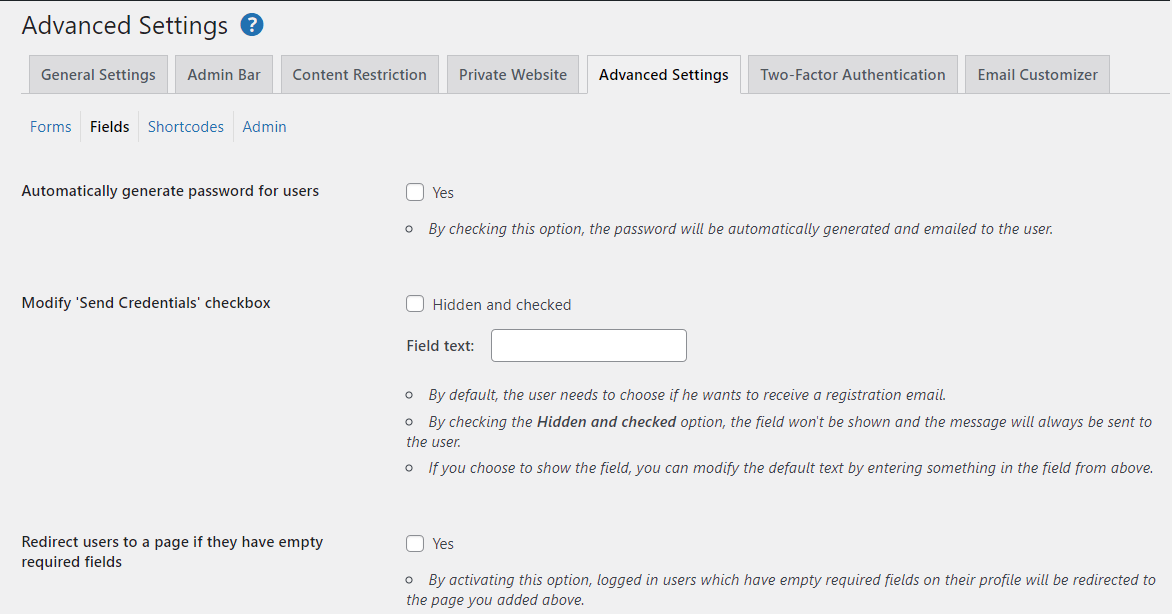
[詳細設定]に移動すると、フォームに対してさらに多くの機能を有効にすることができます。 たとえば、 [フィールド]タブを選択すると、ユーザーのパスワードを自動的に生成するオプションが表示されます。

また、フィールドでの特定の単語の使用を禁止したり、ユーザーが既存の表示名を使用できないようにしたりすることもできます。 時間をかけて利用可能な設定とオプションを確認してください。ただし、別のタブに移動する前に変更を保存することを忘れないでください。
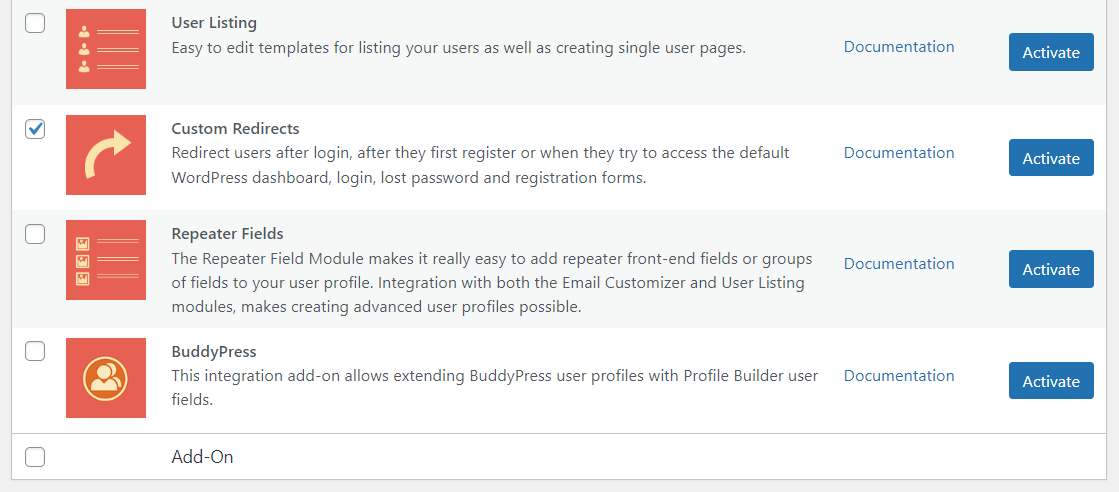
ユーザーの登録またはログイン後に特定のページにユーザーを誘導したい場合は、関連するモジュールをアクティブにする必要があります。 Profile Builder → Add-Onsに移動し、 Custom Redirects *.* を探します。その横のボックスを選択して、 Activateを押します。

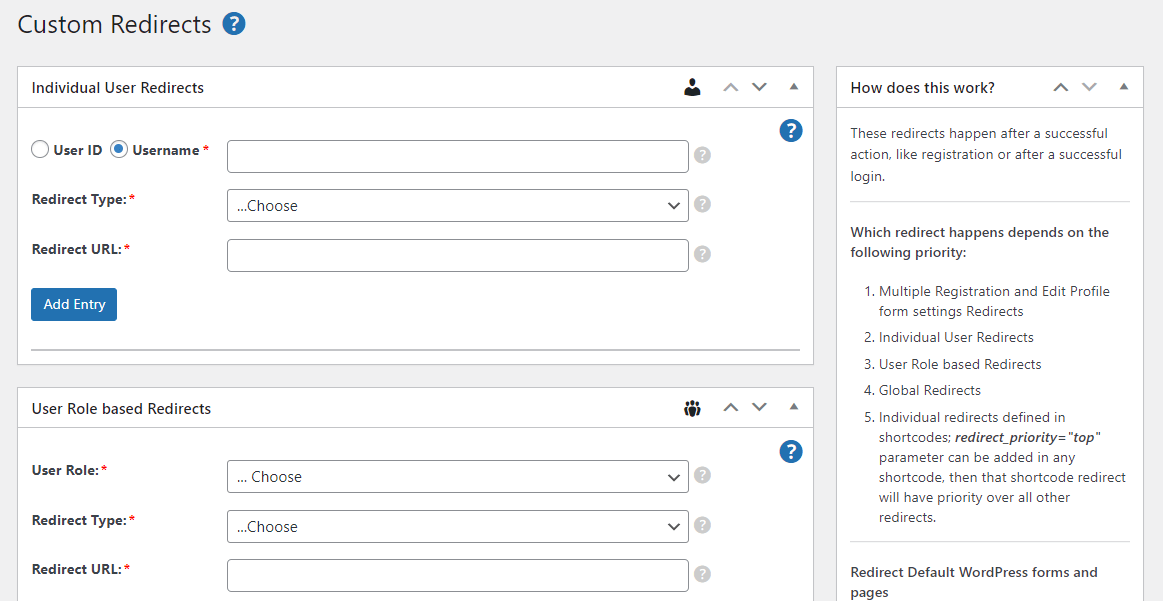
次に、 「プロファイルビルダー」 → 「カスタムリダイレクト」に移動します。 お気づきかと思いますが、個々のユーザーまたはユーザーの役割に応じてリダイレクトを設定できます。

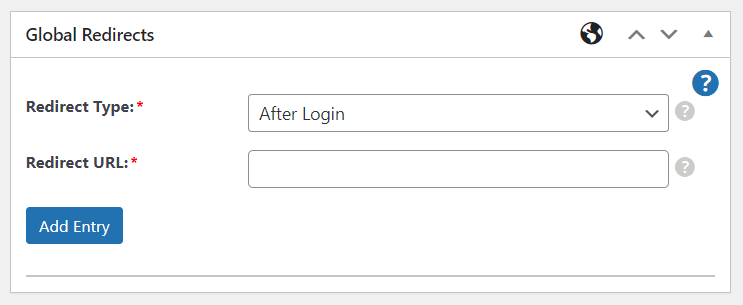
この例では、グローバル リダイレクトを設定します。 まず、リダイレクト タイプ ( [ログイン後]や[登録後] など) を選択します。

次に、ユーザーをリダイレクトする URL を入力し、 [エントリの追加]をクリックします。 複数のリダイレクトを作成できます。
ステップ 3: フォームフィールドをカスタマイズする
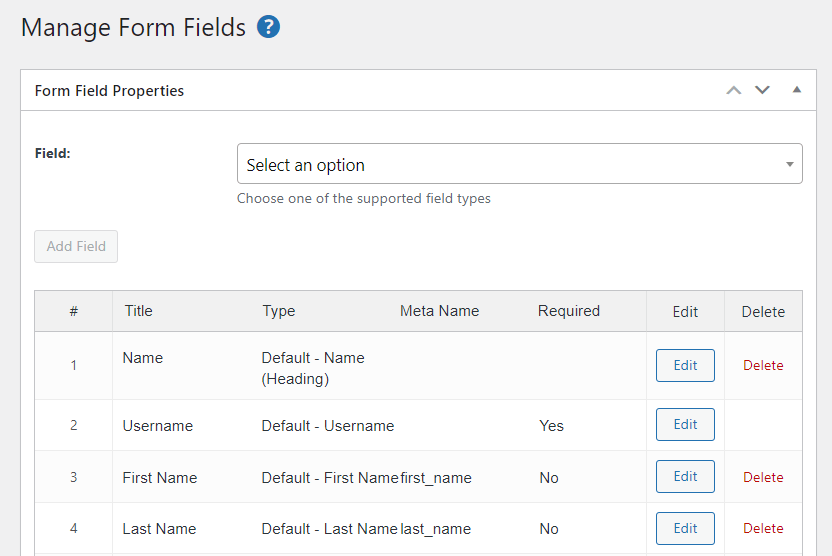
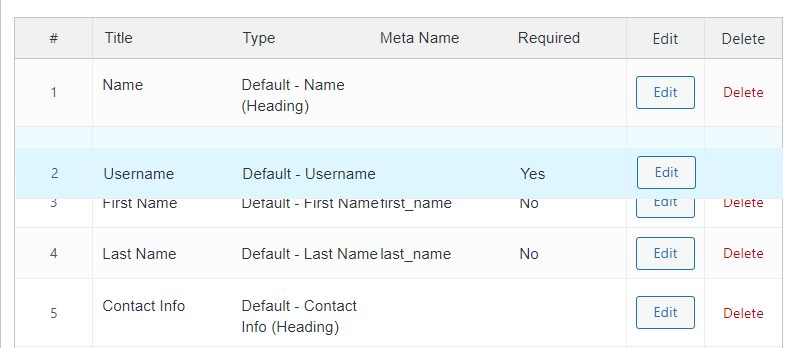
WordPress ユーザー登録フォームのフィールドをカスタマイズするには、 Profile Builder → Form Fieldsに移動します。 ここには、フォームに現在表示されているフィールドのリストが表示されます。


「編集」をクリックして個々のフィールドをカスタマイズするか、 「削除」をクリックしてフォームからフィールドを削除できます。 新しいフィールドを追加するには、ドロップダウン メニューを使用してオプションを選択します。
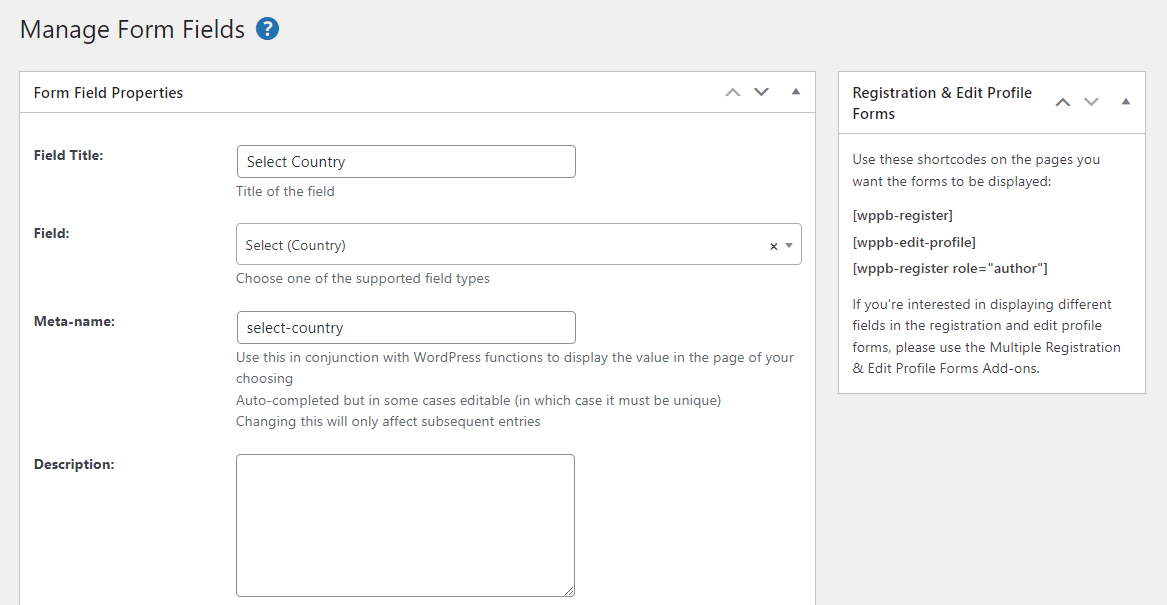
たとえば、ユーザーに国を選択するように求めることができます。 プロファイル ビルダーは、タイトルやメタ名など、このフィールドに関する詳細を入力するよう求めます。

これを必須フィールドにすることもできます。 準備ができたら、 [フィールドの追加]をクリックします。 これが WordPress ユーザー登録フォームに追加されます。
先ほど、条件付きロジックについて説明しました。 これは、ユーザーが前のフィールドに入力した情報に基づいてフィールドがユーザーに表示されるときです。
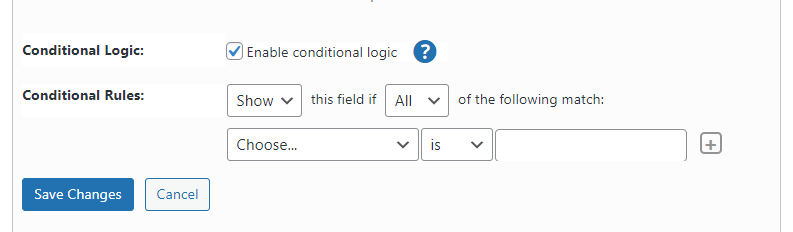
たとえば、ユーザーが国として米国を選択した場合にのみ、ユーザーに自分の Web サイトを尋ねることができます。 これを行うには、 [Web サイト]フィールドの[編集]ボタンをクリックします。 次に、 「条件付きロジックを有効にする」チェックボックスをオンにします。

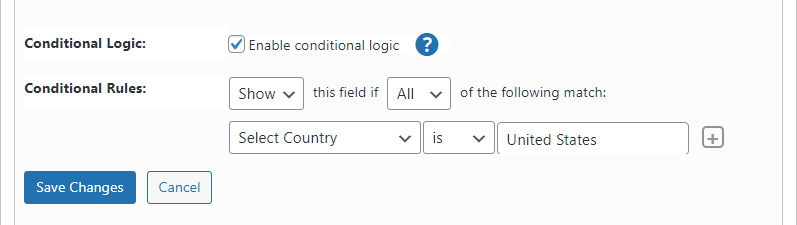
ドロップダウン メニューを使用して、このエントリが依存するフィールド (この場合は[国を選択] ) を選択し、入力 (例: United States ) を指定します。
結果は次のようになります。

フィールドが表示される順序を並べ替えることもできることに注意してください。 これを行うには、フィールドの番号の上にマウスを移動し、目的の位置にドラッグします。

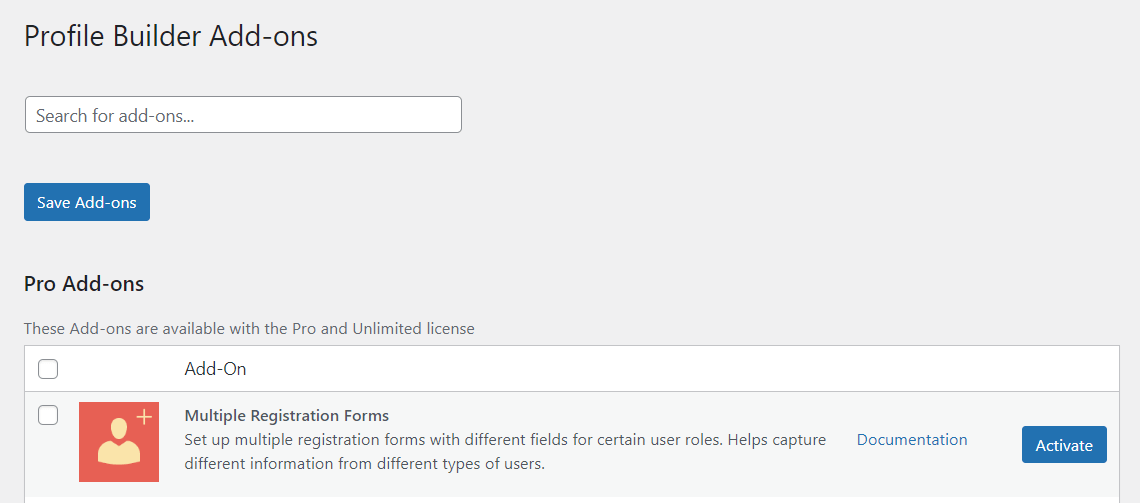
さまざまなタイプのユーザーに対して複数の登録フォームを作成する場合は、 「プロファイル ビルダー」 → 「アドオン」に移動し、 「複数の登録フォーム」モジュールをクリックしてアクティブにします。

この機能は、さまざまなタイプのユーザーや顧客に対応する場合に特に便利です。 たとえば、個人だけでなく企業にも販売する場合があります。
モジュールをアクティブ化したら、 [プロファイル ビルダー] → [登録フォーム]に移動し、 [新規追加]をクリックします。

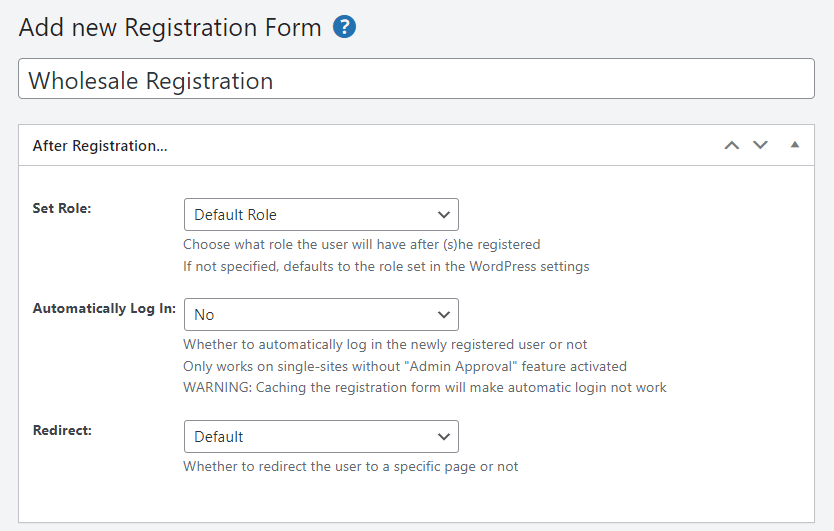
次に、フォームの名前を入力し、いくつかの設定を構成し、フィールドをカスタマイズする必要があります (前に示したように)。

準備ができたら、 「公開」をクリックします。 次に、これらのフォームを Web サイトに追加する方法を見ていきます。
ステップ 4: ページにフォームを追加する
前述したように、Profile Builder Pro では、ログイン、登録、プロフィール ページにフォームのショートコードを自動的に追加できます。 つまり、これらのフォームを変更すると、その変更がフロントエンドに反映されます。
ただし、これらのフォームをサイトの他の領域に追加することもできます。 たとえば、WooCommerce ログイン ページと WooCommerce 登録フォームをカスタマイズしたい場合があります。
これを行うには、ショートコードを使用する方法と専用ブロックを使用する方法の 2 つがあります。
まず、フォームを表示するページを開きます。 これらをオンライン ショップに使用したい場合は、WooCommerce のインストール時に作成された[マイ アカウント]ページを編集する必要があります。 あるいは、新しいページを作成することもできます。
既存の WooCommerce ページを使用している場合は、デフォルトのログイン フォームと登録フォームを削除する必要があります。 ショートコードを選択して削除するだけです。

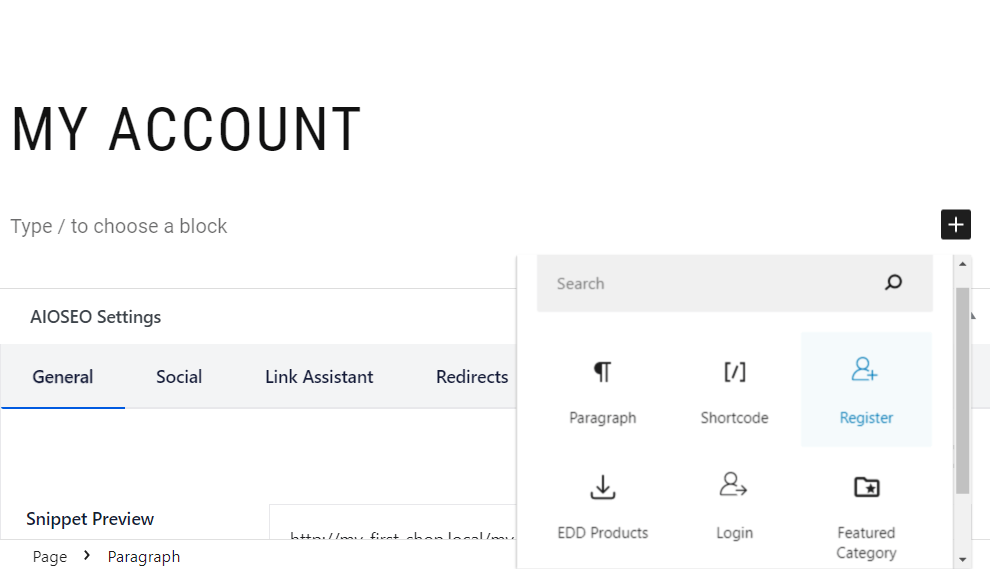
次に、カスタム フォームを追加するには、クリックして新しいブロックを追加し、 RegisterまたはLoginを探します。

このチュートリアルでは、両方のフォームをこのページに追加します。 各フォームに見出しも追加しました。

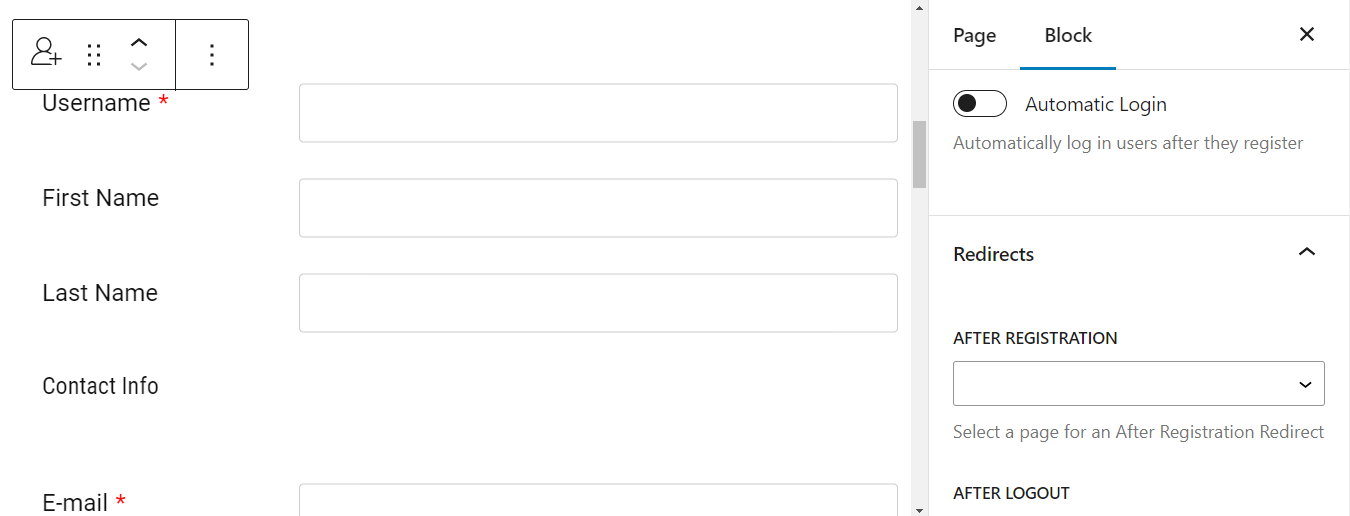
各ブロックの構成設定も取得できます。 たとえば、登録フォームを選択した場合、登録後の自動ログインを有効にしたり、リダイレクトを設定したりできます。

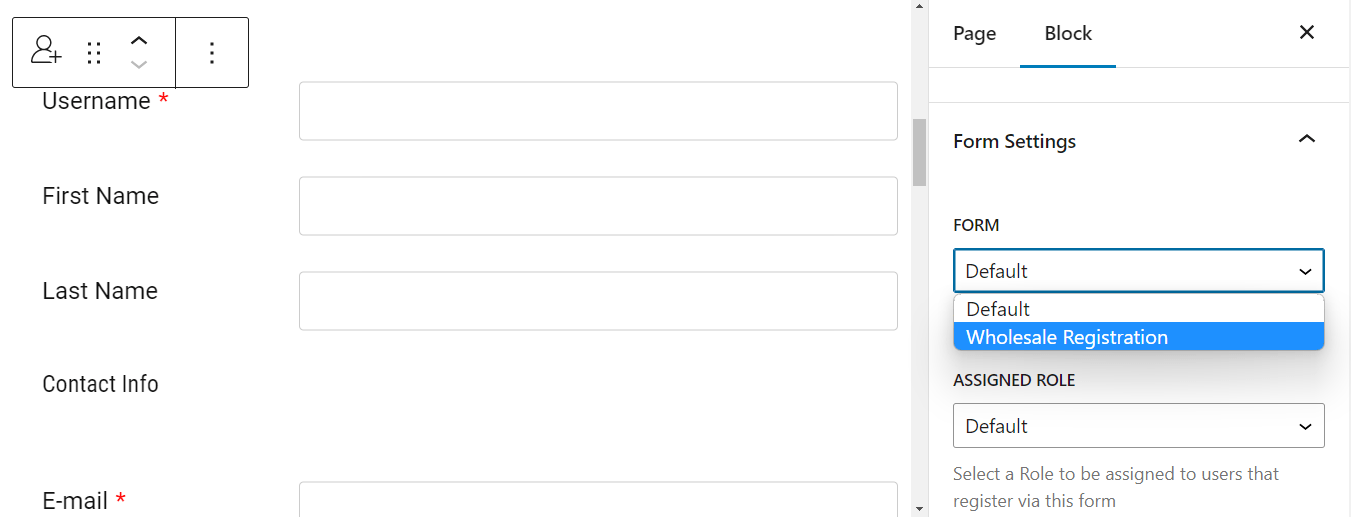
複数の登録フォームを作成した場合は、 「フォーム設定」に移動し、ドロップダウン メニューを使用して表示するフォームを選択します。

**割り当てられたロールで、このフォームを通じて登録するユーザーに割り当てられるロールを選択できます。 たとえば、卸売登録フォームの場合は、これらのユーザーに卸売顧客ロールを割り当てることができます。
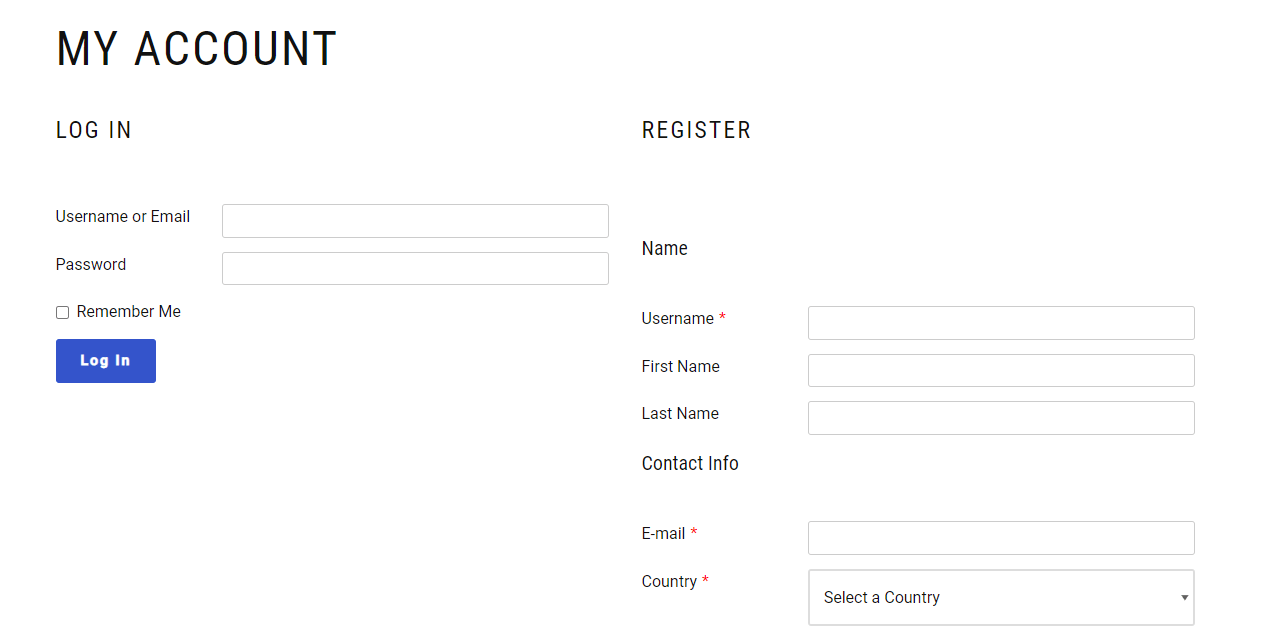
準備ができたら、 「更新」 (新しいページを作成した場合は「公開」 ) をクリックします。 次に、フロントエンドのページにアクセスして、顧客にとってフォームがどのように見えるかを確認できます。

この例ではデフォルトのフォーム スタイルを使用しましたが、フォームを目立たせてプロフェッショナルに見せるために、フォーム用に事前にデザインされたテンプレートのいずれかを選択できることに注意してください。
ショートコードを使用してフォームを追加することもできます。 これは、ブロック エディター以外のページ ビルダーを使用してページを作成した場合に特に便利です。
これらのショートコードは、 「プロファイルビルダー」 → 「基本情報」で見つけることができます。 コピーして、目的のページに貼り付けるだけです。
ステップ 5: プロフィール フォームをカスタマイズする
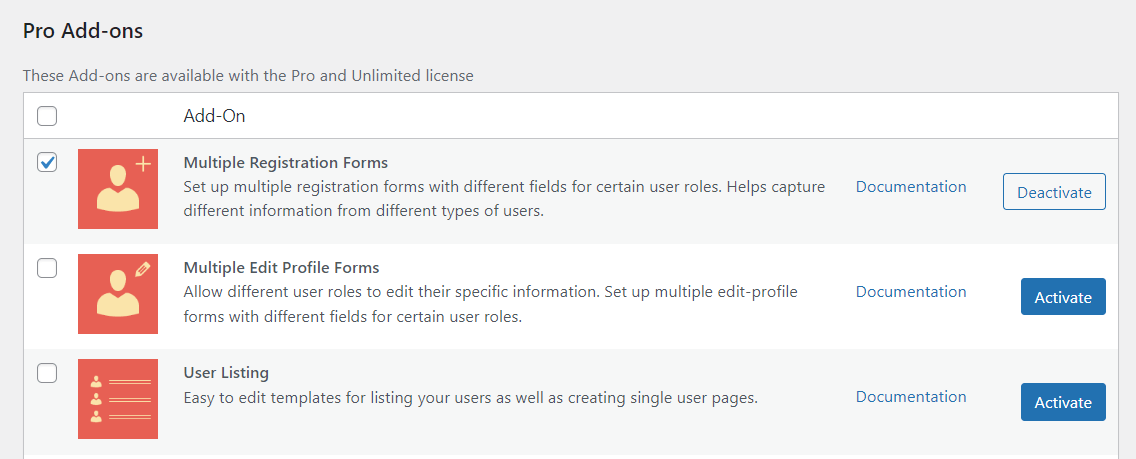
最後に、ユーザーが自分の詳細をより詳細に制御できるように、WordPress ユーザー プロフィール フォームをカスタマイズできます。 これを行うには、 Multiple Edit Profile Formsモジュールをアクティブにする必要があります。

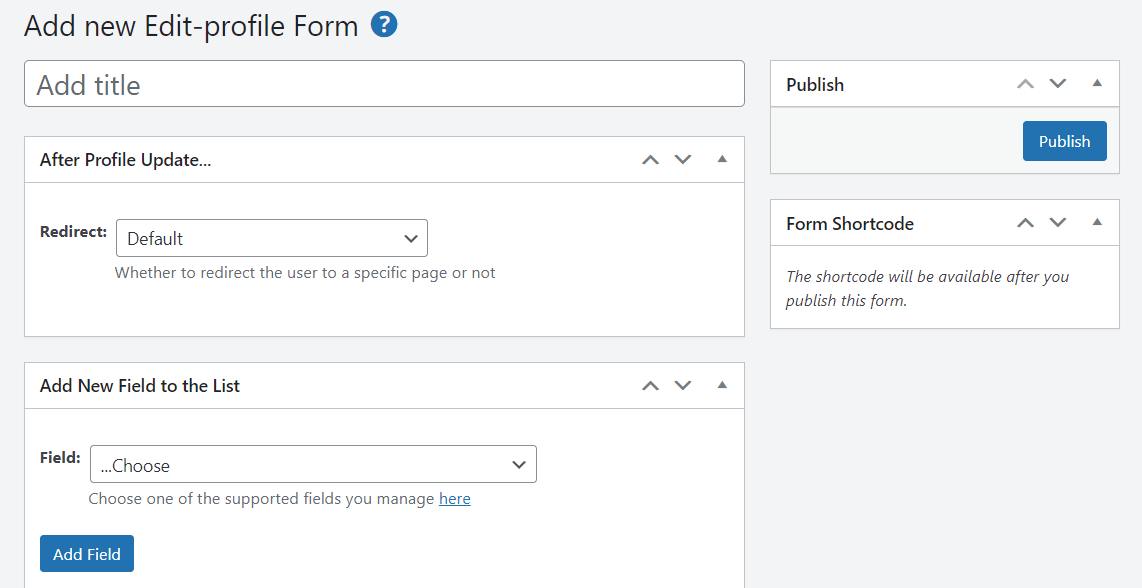
次に、プロファイル ビルダー→プロファイル フォームの編集→新規追加に移動します。

その後、前に示したようにフォームをカスタマイズするだけです。 たとえば、リダイレクトを追加して新しいフィールドを作成したり、既存のフィールドを編集したりできます。 完了したら、 「公開」をクリックします。
結論
デフォルトの WordPress フォームは非常に基本的なものです。 視聴者に関する詳細を収集したい場合、またはカスタマイズされたユーザー エクスペリエンスを提供したい場合は、これらのフォームをカスタマイズする必要があります。 これらのフォームに強力なパスワードと 2 要素認証を強制して、サイトの安全性を高めることもできます。
要約すると、ログインと登録用のカスタム WordPress フォームを作成する方法は次のとおりです。
- プロファイルビルダープロをインストールします。
- WordPress フォームを設定します。
- フォームフィールドをカスタマイズします。
- フォームをページに追加します。
- ユーザープロファイルをカスタマイズします。
カスタム WordPress ユーザーのログイン、登録、プロファイルの作成についてご質問がありますか? 以下のコメントセクションでお知らせください。
