ウェブサイト用の Depicter プラグインを使用して WordPress スライダーを作成する方法
公開: 2022-10-06WordPress スライダーを追加することは、あなたの考えを聴衆に美しくエレガントに伝える素晴らしい方法です. スライダーは、ウェブサイトの所有者が最も重要なコンテンツを独自に説明するユニークな機会を提供します. 今日では、ほとんどのブランドがスライダーを使用して、息をのむようなビジュアルで視聴者を驚かせています。 ウェブサイトの所有者は、より多くのコンバージョンの機会を得るために、視聴者を美しく引き付けるのに役立ちます. そのため、ウェブサイトに含める予定がある場合は、ガイドします. このガイドでは、無料のプラグインを使用して WordPress サイトでスライダーを作成する方法について説明します。 さあ行こう!!

目次
WordPress スライダーとは?
プロセスを学ぶ前に、まずスライダーの意味を理解する必要があります。 基本的に、スライダーは、自動または手動の再生機能を備えた画像またはビデオのコレクションです。 つまり、Web サイトの所有者は、最も重要なコンテンツを魅力的かつ魅力的に紹介できます。 ユーザーはスライダーをスワイプするだけで美しいビジュアルを表示できます。 いくつかの効果、アニメーション、およびその他の機能を使用して、ビジュアルを競合他社より際立たせることができます。 そのため、WordPress サイトに魅力的なスライドショーやカルーセルを追加するのに役立つこのチュートリアルを用意しました.
WordPress でスライダーを作成する: ステップバイステップのプロセス

完全なプロセスについて学習するのに役立つ無料のプラグインである Depicter を利用しました。 はじめましょう!!
ステップ 1: Depicter のインストールとセットアップ
まず、Depicter プラグインの公式サイトにアクセスしてインストールする必要があります。 Depictor は無料の WordPress スライダー プラグインであるため、直接ダウンロードしてメリットを活用できます。
ファイルをダウンロードしたら、ダッシュボードから WordPress サイトにプラグインをアップロードします。
WordPress ダッシュボードからプラグインのインストールを開始し、
プラグイン > 新規追加 > プラグインのアップロード 、zip ファイルをアップロードしてインストールし、[有効化] ボタンをクリックします。
また読む:魅力的なウェブサイトのヘッダーのための2022年の最高のWordPressスライダープラグイン
ステップ 2: スライダーの作成を開始する
Depicter プラグインをインストールしてセットアップしたら、プラグインをクリックして最初のスライダーの作成を開始します。 プラグイン セクションに移動して Depicter を見つけ、WordPress スライダー プラグインをクリックして、すぐに息をのむようなビジュアルの作成を開始できます。
さまざまな要素と機能のメリットを享受して、視聴者に素晴らしいビジュアルを作成してください。 ただし、広範で無料のライブラリに魅了されないでください。 不必要な負荷から Web サイトを保護するために、要素と機能を適切かつ控えめに使用することをお勧めします。
ステップ 3: 無料のテンプレートを選択する

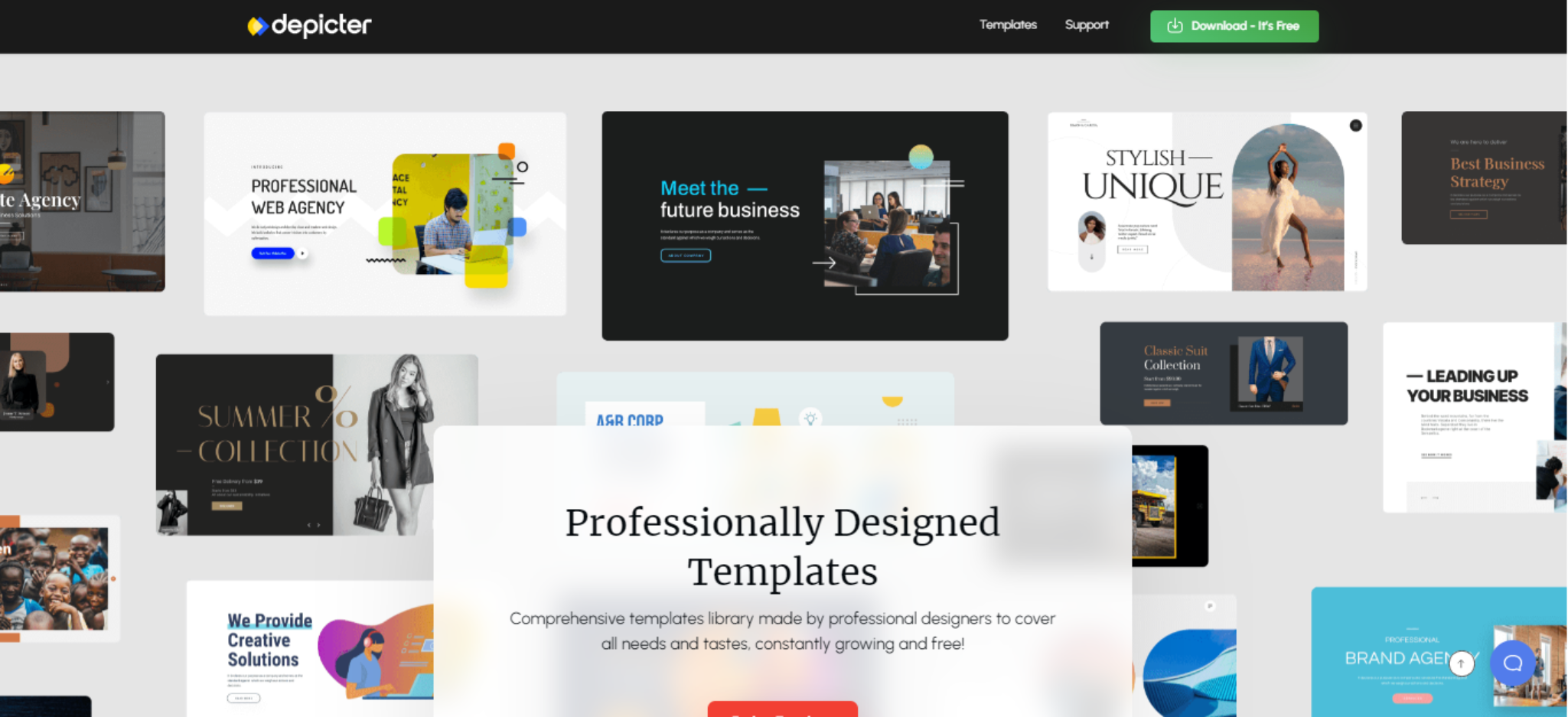
Depicter は膨大なテンプレート ライブラリを提供し、クリエーターが驚くようなビジュアルをすぐにデザインできるようにします。 WordPress スライダー プラグインは、あなたをプロにする巨大な既製のテンプレートを提供できるため、画像やスライド全体をデザインする必要はありません。

包括的なテンプレート ライブラリにアクセスして、デザインに最適なテンプレートを選択してください。 テンプレートを自由にプレビューして、ニーズに合っているかどうかを確認できます。 また、テンプレートは、携帯電話、タブレット、ラップトップ、コンピューター画面など、さまざまなビューポートに対応しています。
テンプレートがさまざまな画面の種類とサイズに適合するかどうかを表示して確認します。 プロがデザインしたテンプレートを入手して、あらゆるタイプのニーズをゼロ コストでカバーします。 さらに、必要に応じて空白のキャンバスから始めることもできます。
ステップ 4: 設計を開始する
テンプレートを選択したら、キャンバスを美しいデザインと効果で埋め尽くしましょう。 膨大なアセット ライブラリは、この WordPress 兵士の最も印象的なものの 1 つです。 Depicter は、32M の画像、30k のビデオ、ベクター、およびモックアップの包括的で無料のライブラリを提供して、デザイン体験をより楽しくします。
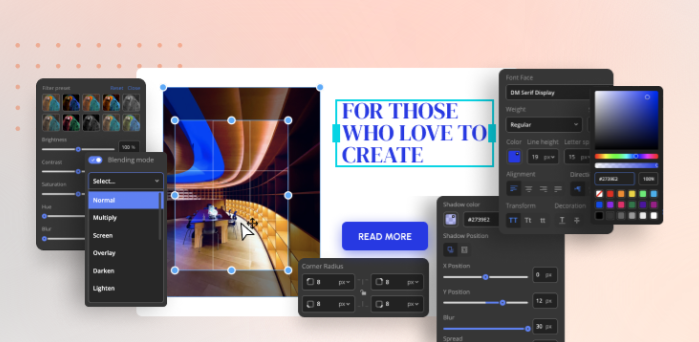
キャンバスを開くとすぐに巨大な機能にアクセスできます。 フォント、画像、ベクトル、線、方向、効果、不透明度などのさまざまなオプションから選択して、視聴者が気に入る見事なビジュアルを作成します。 エレガントなデザインを作成してユーザーの注意を引き、WordPress Web サイトでのエンゲージメントを高めます。
ステップ 5: テキスト画像とストック ライブラリ

Depicter を使用すると、ユーザーはダウンロードした画像やビデオをアップロードしたり、スライドでストック画像やビデオ ライブラリを使用したりできます。 この WordPress スライダー プラグインは、再生コントロール、ライン タイマー、スライドショー タイマー、矢印、箇条書き、テキストなどを決定して、最終的なスライダーをプレビューするための完全なカスタマイズ オプションを提供します。
Depicterのもう1つの大きな魅力は、プロ向けのスムーズなカスタマイズを可能にする直感的なテキストバリエーションです。 定義済みの書体から選択して、人目を引く方法で魅力的なテキストをデザイン ビジュアルに追加します。 これは、デザイナーが簡単にカスタマイズできる方法でリッチ テキストを作成するための既製のソリューションを提供します。
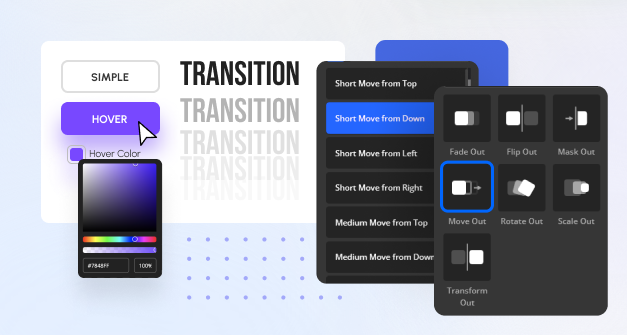
ステップ 6: アニメーションとエフェクト

並外れたアニメーションとエフェクトを使用して、豊富な機能を視聴者に紹介します。 プロレベルのビジュアルを最高の方法で作成するために、デザインに非常にスムーズなアニメーションとアクションを見つけてください。
デザインを自由にカスタマイズして、よりダイナミックに見せることができます。 巨大なアニメーションやインタラクティブなデザインにアクセスするのは魅力的に聞こえるかもしれません。
ただし、ウェブサイトが圧倒されないように、それに応じて制限付きで使用することをお勧めします。 一度に追加するエフェクトやアクションが多すぎると、ウェブサイトの読み込み速度に影響を与え、直帰率が高くなる可能性があります。
また読む: WordPress ブログで Google フォトを使用する | WordPress の新機能
ステップ 7: プレビューと公開
見事なビジュアルを作成したら、最終プレビューを表示します。 Depicter は、いくつかの理由から究極の WordPress スライダー プラグインです。 そのうちの 1 つには、携帯電話、コンピューター、ラップトップ、タブレットなどの複数のビューポートで最終的なビジュアルをプレビューする機能が含まれており、作成したものがすべての人に反応するようにします。
各スライドの深さを調べて、すべてのテキスト、画像、および要素が正しく配置されているかどうかを確認します。 コンテンツに完全にエラーがなく、公開する準備ができていることを確認してください。 スペルや文法上の誤りをすべてチェックし、Web サイトに公開します。
WordPress では、Web サイトにスライダーを公開するための 3 つのオプションがあります。 まず、ウェブサイトの任意の部分でブロック エディターを使用して公開できます。 次に、サイドバーまたは WordPress サイト エディター インターフェイスを使用してスライダーを公開できます。 そして 3 番目に、テーマ ファイルに PHP ファイルを挿入することもできます。 これら 3 つのオプションから選択して、スライダーを公開します。

まとめ
ウェブサイトをより魅力的で魅力的に見せるために、いくつかの WordPress スライダー プラグインが利用可能です。 ただし、Depicter は最も有能なツールであり、無料であると考えられています。 デザイナーがロイヤリティフリーのコストでプロレベルのデザインを作成するのに役立つ包括的な要素ライブラリを提供します.
ここまでで、Web サイト用のインタラクティブなスライダーを作成する方法を理解できました。 この WordPress スライダー プラグインの主な魅力は、さまざまな画面サイズとユーザー フレンドリーなカスタマイズ オプションに適応できることです。
Depicter は、初心者と中級レベルのクリエーターの両方にとって、見事なビジュアルでクライアントを魅了するのに最適な選択肢です。 今すぐプラグインを入手して、直感的なスライダーの並外れた機能を試してみてください。
興味深い読み物:
5 WordPress Video Slider Plugins 2022 (比較)
WordPressレイヤースライダープラグインレビュー2022
10 ベスト価格比較 WordPress プラグイン 2022
