ローカルを使用して WordPress テーマを作成する方法
公開: 2024-02-09多目的から特化したニッチなオプションまで、何千もの WordPress テーマから選択できます。 ただし、Web サイトを希望どおりに表示するには、独自のテーマを作成することが唯一の方法である場合があります。
Web 開発に関する豊富な知識がなくても、WordPress テーマの作成は完全に実行できます。 必要なのは、テーマに必要なファイルとその配置場所を学習することだけです。 次に、すべてが希望どおりに動作するまでコードに変更を加えます。
この記事では、WordPress テーマの開発と開始するために必要なツールを紹介します。 また、基本的な WordPress テーマを 4 つのステップで作成する方法も紹介します。 飛び込みましょう!
WordPress テーマ開発の概要
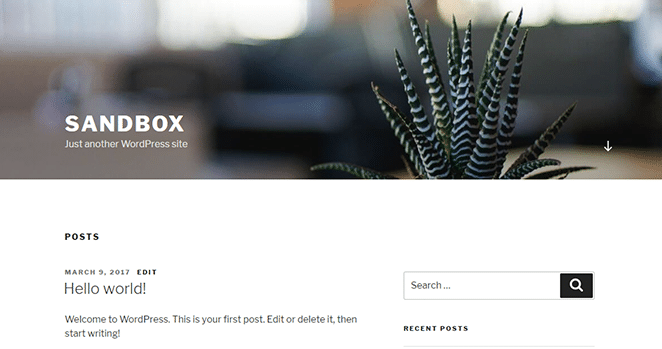
WordPress テーマは、サイトの外観とレイアウトに影響を与えるテンプレートです。 たとえば、デフォルトの Twenty Seventeen テーマを使用した WordPress Web サイトは次のとおりです。

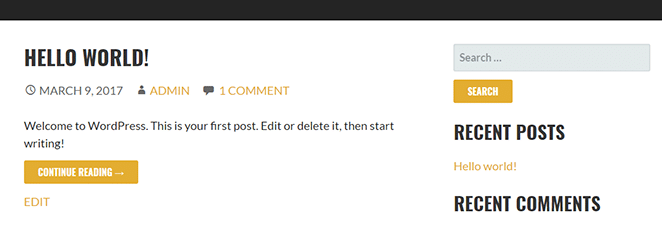
これは同じ Web サイトですが、今回は人気のある Stout テーマを使用しています。

適切なテーマを使用すると、コードを変更することなく、WordPress ウェブサイトを思いどおりに表示できます。 ただし、要件に一致するテーマがない場合は、独自のテーマを作成することもできます。 このアプローチの利点は、サイトの外観とテーマの機能を完全に制御できることです。
独自のテーマを作成するには、少なくとも Web 開発の基本的な知識が必要です。 専門家である必要はありませんが、HTML、PHP、CSS についての一般的な理解がないと、このプロセスにイライラする可能性があります。
Genesis Framework と StudioPress テーマを無料で入手してください!
WP Engine でサイトをホストすると、プレミアム WordPress テーマ (Genesis を含む) にアクセスできるようになります。 これは、始めるのに非常に価値のあるものです。 詳細については、こちらをご覧ください。
同様に、テーマを作成し、見た目や動作が適切になるようにするには時間がかかる場合があります。 したがって、独自のテーマを作成するかどうかは、サイトがカスタム テーマからメリットを得られるかどうかによって決まります。 また、独自のテーマを作成することが、既存のテーマを使用する場合と比較して、どのくらいタイムリーでコスト効率が高いかを考慮する必要もあります。
最後に、多くの人が WordPress テーマの開発でかなり良い生計を立てていることを考慮する価値があります。 これは非常に競争の激しいビジネス分野ですが、勝者を育成してその仕事から利益を得ることができなかったと誰が言えるでしょうか?
テーマ開発にローカル WordPress セットアップが必要な理由
カスタム テーマを設定してテストするには、WordPress をインストールする必要があります。 これを行う最善の方法は、次の理由からローカル環境を使用することです。
- より効率的です。 ローカルの WordPress セットアップでは、読み込み時間はほとんどかからず、外部サーバーにファイルをアップロードする必要もありません。
- ライブ環境を使用するよりも安全です。 Web 開発には常に多くの試行錯誤が伴うため、安全なローカル環境で行うことが合理的です。
- 複数のテスト環境を作成できます。 ローカル設定では、複数の WordPress Web サイトを実行する方がはるかに簡単です。
- 専用のソフトウェアを使用することができます。 Mac、Windows、Linux マシン用の無料のローカル開発ツールである Local など、ローカル WordPress 開発を高速化するために使用できるアプリケーションが多数あります。
Local を使用すると、数回クリックするだけで、必要な数だけ WordPress Web サイトをセットアップできます。 また、すべてのテスト サイトを管理できるシンプルなダッシュボードにもアクセスできます。
さらに重要なのは、各ローカル Web サイトを構成できることです。 つまり、異なるバージョンの PHP、MySQL、および NGINX または Apache を使用できるということです。 サイトの一部を「ブループリント」として保存して、後で再利用することもできます。
Local を使用して WordPress テーマを作成する方法 (4 ステップ)
このチュートリアルでは、テーマ開発用にローカル WordPress 環境をセットアップする方法、必要なすべてのファイルについて説明し、それをテストする方法を示します。 仕事に取り掛かりましょう!
1. ローカルを使用して WordPress ウェブサイトをセットアップする
最初に行う必要があるのは、Local を無料でダウンロードすることです。 それが完了したら、アプリケーションをインストールします。 ローカルが仮想マシン ソフトウェアを動作させるように設定する必要があるため、これには数分かかる場合があることに注意してください。 ローカルの準備が完了すると、新しいサイトを作成するためのプロンプトが表示されます。

それをクリックすると、サイトの名前を選択するように求められます。

Advanced Optionsというラベルの付いたタブもあることにお気づきかもしれません。 これをクリックすると、ローカル サイトのドメインを編集し、ルート ディレクトリを選択し、ブループリントを使用するかどうかを選択できるようになります。
現時点では、サイトのドメインとディレクトリを自由に編集してください。 ブループリントの使用方法については後ほど説明します。 準備ができたら、右下隅にあるContinueボタンをクリックします。
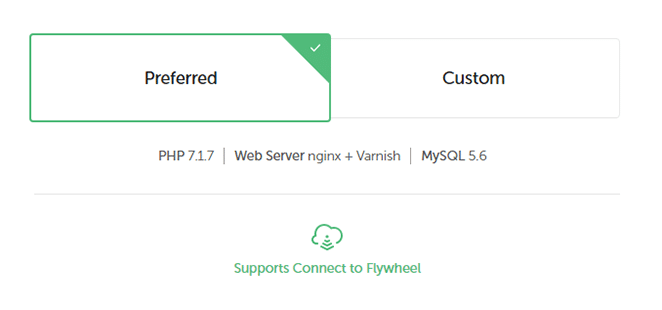
次のページでは、Web サイトにローカルのデフォルトの WordPress 環境を使用するオプションが表示されます。 Preferredオプションには、PHP と MySQL の最新バージョンが含まれており、サーバーに nginx + Varnish の組み合わせを使用します。

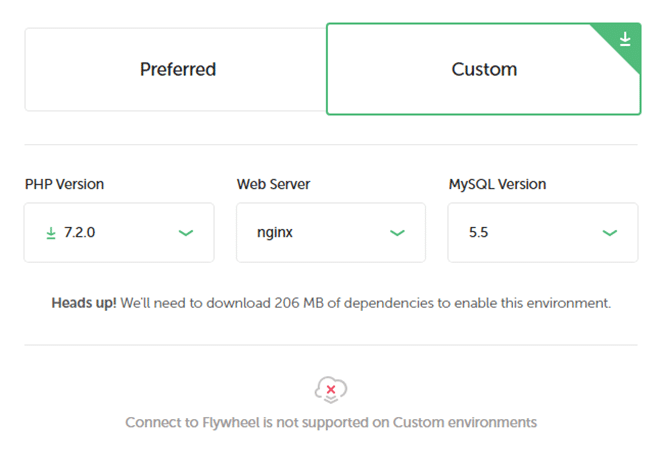
Customオプションを選択することもできます。これにより、前述のすべての設定を変更できます。

一般的に、最新バージョンの PHP と MySQL を使用するのが常に適切です。 ただし、ローカルを使用してステージング サイトをセットアップしている場合は、ライブ サーバーをエミュレートするために前述のソフトウェアの古いバージョンを使用する必要がある場合があります。
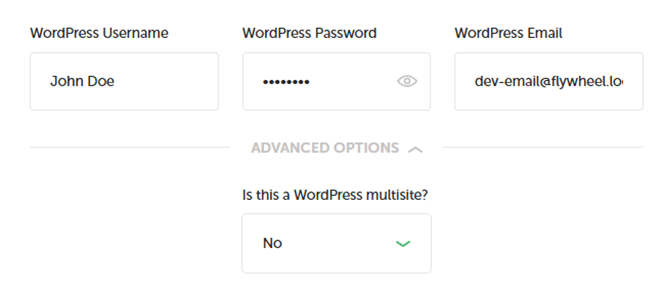
このチュートリアルでは、 Preferred設定をそのまま使用するので、それを選択してContinueをクリックします。 管理者のユーザー名、パスワード、電子メールを選択し、マルチサイトを有効にするかどうかを選択できるようになります。

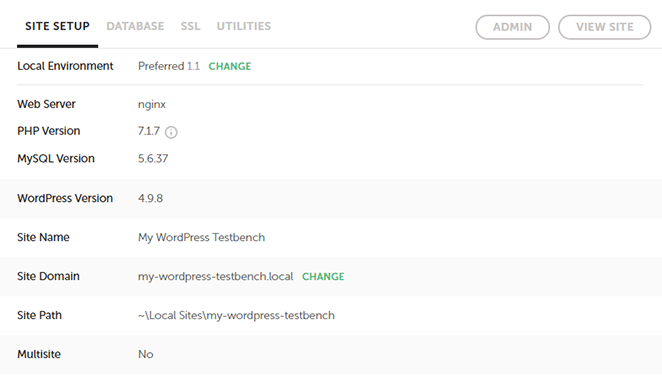
Local が設定したデフォルトの電子メールでは、アプリケーション内からメッセージをチェックアウトできるため、そのまま使用することをお勧めします。 もう一度Continueをクリックし、ローカルがサイトに必要なすべての依存関係をダウンロードして構成するまで待ちます。 それが完了すると、サイトの情報が右側に表示され、ステップ 2 に進むことができます。

2. 新しいテーマ ディレクトリをセットアップする
ローカル WordPress Web サイトの準備ができたので、構成した URL を使用して通常のサイトと同じようにアクセスできます。 右上隅にあるAdmin設定] をクリックして、ダッシュボードに直接ジャンプすることもできます。

ただし、現時点では、すべての WordPress ファイルが存在するローカル サイトのルート フォルダーにアクセスする必要があります。 これを見つけるには、ローカル画面の上部にあるサイトのタイトルのすぐ下を探します。 そこにディレクトリがリストされ、その右側にある矢印をクリックできるはずです。
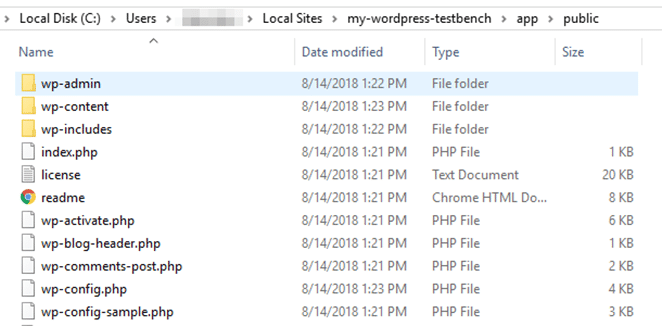
その矢印をクリックすると、ファイル エクスプローラーでディレクトリが開きます。 中に入り、app/public フォルダーを開いて WordPress ファイルを見つけます。

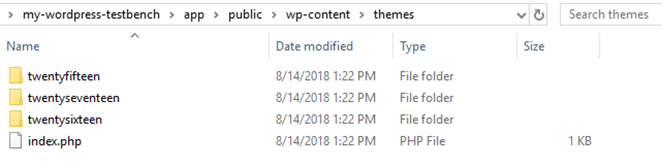
FTP クライアントを使用して WordPress サイトにアクセスしたことがある場合は、これに見覚えがあるはずです。 wp-content/themesディレクトリに移動すると、中に 3 つのフォルダーが表示されます。 これらは、WordPress が新しいサイトにインストールするデフォルトのテーマです。

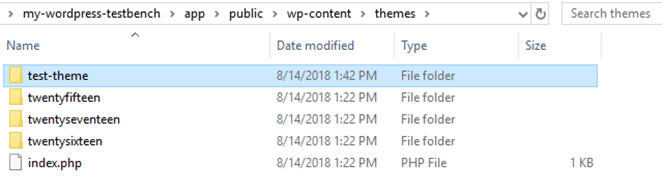
新しいフォルダーを作成してください。 テーマに使用する名前を付けます。

フォルダーは当然空です。 次に、コンテンツを追加していきます。
3. テーマのレイアウト ファイルを作成する
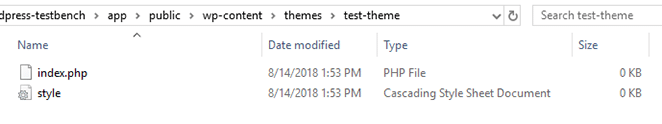
基本的な WordPress テーマを機能させるには、 index.phpとstyle.css 2 つのファイルのみが必要です。 index.phpファイルは WordPress メイン ページに対応しており、最新のブログ投稿をすべて表示し、そのスタイルをstyle.cssから取得します。 両方のファイルを作成してみましょう。

現時点ではどちらのファイルにもコードが含まれていないため、コードを変更しましょう。 まず、 style.cssを開いて、テーマの簡単な説明を追加します。
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ 同じプロセスをindex.phpで繰り返しますが、このコードはもう少し複雑です。
<a href="index.php?p=">
これは、できる限り基本的なレイアウトです。 そのコード内では、前に設定したstyle.cssファイルを呼び出し、ブログのタイトルを表示し、WordPress の「ループ」を使用しています。 ご存じない方のために付け加えておきますが、ループはテーマが投稿を表示するために使用するコードの名前であり、その実際の構造はテーマごとに大きく異なります。
ここで両方のファイルへの変更を保存し、WordPress ダッシュボードに移動します。 Appearance > Themesタブに移動し、内部で新しいテーマが待機していることに注目してください。

すぐにアクティブにして、ホームページをチェックしてください。

ホームページに関して言えば、賞を受賞することはありません。 ただし、重要なことは、テーマの残りの部分を構築できる基盤が整っていることです。 次のステップは、style.css ファイルを使用してテーマにセンスを加えることです。
もう少し見やすくしたら、より複雑なレイアウトに取り組みたくなるでしょう。 たとえば、header.php ファイルだけでなく、サイドバーやフッターもテーマに追加できます。
テーマをどのような形にしたいかわからない場合は、いくつかの WordPress スターター テーマを詳しく見ることをお勧めします。 視覚的な観点から見ると非常にシンプルですが、現代の Web サイトに必要な機能がすべて含まれています。
4. WordPress テーマをテストする
テーマを実際のサイトで使用する前に、徹底的にテストする必要があります。 簡単に視覚的に概要を確認すると、ほとんどのバグが明らかになりますが、通常はそれだけでは十分ではありません。 また、テーマをレビューして WordPress のレビュー基準を満たしていることを確認する Theme Check などのプラグインを使用することもできます。

テーマのレビュー基準は、WordPress.org でテーマを公開する場合にのみ重要です。 テーマを公開する予定がない場合でも、これらの基準はテーマを評価するための優れた基準となります。
結論
Web 開発の基本を理解していれば、独自の WordPress テーマの作成を妨げるものはありません。 時間はかかるかもしれませんが、努力する価値は十分にあります。 さらに、サイトの外観をより詳細に制御できるようになります。
要約すると、ローカルを使用して WordPress テーマを作成するための 4 つの基本手順は次のとおりです。
- Local を使用して WordPress Web サイトをセットアップします。
- 新しいテーマディレクトリを設定します。
- テーマのレイアウト ファイルを作成します。
- WordPress テーマをテストします。
もっと詳しく知りたいですか? WP Engine にアクセスして、高品質の WordPress ホスティング、ローカル WordPress 開発、最新の WordPress 開発者向けの成長を続けるツール スイートの詳細をご覧ください。
