クリエイティブな Web デザイン: ヒント、課題など
公開: 2024-12-29最近では、ウェブをスクロールするのは混雑した街を歩いているような気分になります。何十もの店の前を通りますが、立ち止まって中を覗いてみる店はほんのわずかです。これがクリエイティブな Web デザインの魔法です。カジュアルなスクロールユーザーを、探索したい熱心な訪問者に変えるのです。
これらの魅力的なデザインの背後には、トレンディな効果や派手なアニメーションだけではなく、インテリジェントで創造的な選択が含まれています。単なる別の Web サイトと人々の記憶に残る Web サイトの違いを解き明かしてみましょう。このような Web サイトは、Divi などのツールを使用して簡単に構築できます。
- 1クリエイティブな Web デザインの心理学
- 1.1デザインが定着する理由
- 1.2色、空間、そして脳
- 1.3喜びをもたらすデザイン
- クリエイティブな Web デザインの2 つの重要な要素
- 2.1空白を使って遊ぶ
- 2.2有効なグリッドマジック
- 2.3ストーリーを伝える色
- 2.4個性のあるタイポグラフィー
- 費用がかかるクリエイティブな Web デザイン上の3 つの決定
- 3.1きれいだがパフォーマンスが悪い
- 3.2応答性の低下
- 3.3影響により売上が減少する場合
- 3.4誰も語らない技術的負債
- 4 Divi: クリエイティブな Web デザインを簡単に
- 4.1 Divi クイック サイトでまばたきしながらビルド
- 4.2すべての AI 支援を 1 か所で
- 4.3すべてに優しいビルダー
- クリエイティブな Web デザインにおける5 つの一般的な課題
- 5.1アイデアがテクノロジーと戦うとき
- 5.2モバイル廃墟すべて
- 5.3スピードとスタイル
- 6基本を超えて: パワームーブ
- 6.1モバイルを第一に輝かせる
- 6.2サイトではなくグリッドを分割する
- 6.3スマートカラーシステム
- 6.4ポップなレイアウトのトリック
- 7思いのままにデザインする
クリエイティブな Web デザインの心理学
最も記憶に残るウェブサイトは、見た目が良いだけではなく、感情的な反応を引き起こします。 「ああ、それはいいな」だけではなく、気分を変えたり、行動を起こしたくなったりするのです。それはランダムではありません。これは心理学が働いており、それを理解することでデザインへのアプローチ方法が変わります。ここではデザイン心理学の要点をいくつか紹介します。
デザインを定着させるもの
頭から離れない最後の Web サイトについて考えてみましょう。おそらくそれは、バターのように滑らかなスクロール効果を備えたポートフォリオや、完璧に振り付けされたダンスのように画像が現れるランディング ページだったのでしょう。これらは単なる幸せな偶然ではなく、私たちの脳の働きに組み込まれ、慎重に作られた瞬間です。
Netflix のスライドにカーソルを合わせるとプレビューが表示されたり、リストを閲覧すると Airbnb の写真がシームレスに切り替わったりする場合、それらは単に見せびらかしているだけではありません。これらは私たちの脳の報酬システムを活用し、私たちが探索を続けたくなるような「満足のいく」瞬間を作り出しています。
私たちの脳はパターンが大好きですが、モノクロのデザインにオレンジを少し加えると突然すべてがポップになるなど、興味深い方法でパターンが崩れると輝きます。だからこそ、いくつかのサイトは磁力を感じますが、他のサイトはただ感じるだけです…まあ。
色、空間、そして脳
暗いインターフェイスと明るいインターフェイスでは、まったく異なる心理的反応が引き起こされます。深みのあるムードのあるカラースキームは、エンターテイメントやクリエイティブなポートフォリオに最適な没入型のエクスペリエンスを生み出し、明るいパレットは信頼とプロフェッショナリズムを築きます。これは単なるデザイナーの直感ではなく、長年にわたる心理学研究によって裏付けられています。
純粋な美学を超えて、色と空間は私たちの感じ方や行動を形作ります。暖色系は攻撃的ではなく緊迫感を醸し出し、寒色系は落ち着きと自信を育みます。戦略的なホワイト スペースは、単なる空き地ではありません。ギャラリーの壁に描かれた絵画のように、重要な要素が注目を集める息づく空間です。
これらの心理的トリガーを理解すると、優れたデザインが優れたデザインに変わります。適切な間隔で色を組み合わせると、ただ装飾するだけでなく、感情的な体験を作り出すことができます。バランスの取れたカラーパレットと思慮深い空間デザインを組み合わせることで、感情的なエンゲージメントを維持しながら、ユーザーが自然にコンテンツを案内できるようになります。
喜びをもたらすデザイン
クリエイティブな Web デザインは、派手なアニメーションや際限なく跳ねる要素ではなく、ブラウジングを特別なものに感じさせる思慮深いタッチによって、美しくプレゼンテーションされたギフトの包装を開けるときと同じような興奮を生み出すことができます。
デザイナーによっては、自分が知っているあらゆるエフェクトを組み込む人もいますが、本当の魔法は微妙な瞬間に起こります。より多くの情報を表示する微妙なホバー効果、タスクを完了したときの満足のいくシューッという音、待ち時間を退屈させない遊び心のある読み込みアニメーションなど、ブラウジングを遊びのように感じさせるマイクロインタラクションについて考えてみましょう。
あまりにも多くの Web サイトが効果を追加できるという理由だけで効果を追加する罠に陥っているため、このバランスを見つけるには練習が必要です。誇示するのではなく、ボタンの上にマウスを置いたり、ギャラリーをスクロールしたりすることが、お気に入りの本をめくるのと同じくらい自然に感じられる「ちょうどいい」瞬間に焦点を当てましょう。ユーザーは、すべてがクリックされたときにサイトにアクセスするだけではなく、それを体験します。
クリエイティブな Web デザインの重要な要素
「どのサイトにもヘッダーが必要」という基本的な内容は読み飛ばしてください。忘れられやすいものと魅力的なものを分けるデザイン要素は次のとおりです。
空白で遊ぶ
ほとんどのデザイナーは空白を空のカロリーのように扱いますが、それは秘密兵器です。新人がすべてのピクセルを埋めようと急ぐ一方で、革新的なデザイナーはスペースを利用して注意を誘導し、レイアウトにリズムを生み出します。
ホワイトスペースは会話の一時停止のようなものだと考えてください。ホワイトスペースがなければ、ノイズが発生してしまいます。要素間の呼吸の余地を変えることで、コンテンツを整理するだけでなく、目的と流れのある視覚的なストーリーを作成することができます。
異なる密度により、コンテンツを通じてユーザーを引き付ける自然な焦点が作成されます。このバランスをうまく保つと、複雑な情報でも理解しやすくなり、重要なメッセージが叫び声を上げずに浮かび上がります。コツは?ホワイトスペースはスペースではなく、ユーザーがサイトをどのように体験するかを形作るアクティブなデザイン要素です。
うまくいくグリッドマジック
誰も気づかないかもしれませんが、すべての見事なレイアウトの背後には、注意深く作られたグリッド システムが潜んでいます。硬い柱からの脱却は、構造を放棄することを意味するのではなく、どのルールを曲げるべきか、どのルールを守るべきかを正確に知ることです。
ジャズミュージシャンが即興演奏する前に音楽理論を理解しているように、最高のデザイナーはグリッドの基本をマスターしてから、それを有意義に破壊します。
革新的なグリッド システムは柔軟で流動的で、重要な箇所での完璧な位置合わせを維持しながら、有機的なレイアウトを作成します。グリッド スケールを混合し、時にはその制限から解放されることで、一貫性を失うことなく、驚きと喜びをもたらすクリエイティブな Web デザインを作成できます。
雑誌がグリッドをどのように使用しているかを考えてください。時には厳格で秩序正しく、また時には意図的にパターンを破ってインパクトを生み出します。重要なのは、その休憩がいつコンテンツに役立つのか、いつ反抗のための反抗なのかを理解することです。
本当の魔法は、グリッドがユーザーには見えなくなり、ユーザーが行きたい場所に正確に誘導されるときに起こります。それはダンスの振り付けのようなものです。それぞれの要素がその位置を知っていますが、全体の動きは自然で強制されていないように感じられます。ユーザーはグリッドを見るのではなく、直感的なコンテンツ フローと視覚的な階層を通じてその効果を感じる必要があります。
最良のレイアウトは、すべてが混乱に陥るのを防ぐ構造的な完全性を維持しながら、リズムと動きを生み出します。正しく行われれば、最も複雑なアレンジメントであっても、要素が他の方法で配置できないかのように、避けられないように感じられます。
物語を語る色
カラー パレットは単に見た目を美しくするためのものではなく、言葉なしでユーザーに語りかけるものです。注意を向けたり、感情を引き起こしたり、ブランドの声を強めたりするなど、それぞれの色合いがその役割を果たさなければなりません。
しかし、多くの人が見逃しているのは、色がチームとして機能する必要があるということです。それは、強制ではなく自然に感じられるさまざまな要素間の関係を作成することを意味します。原色がショーをリードし、サポートカラーがいつ退くべきかを知っています。
最適なカラー システムは、その核となる個性を維持しながら、サイト全体に適応します。ユーザーを圧倒することなく深さと階層を作成し、複雑な情報を理解しやすくし、重要なアクションを見逃すことがなくなります。
個性のあるタイポグラフィー
タイポグラフィはサイトの声のようなものです。非常にクリアでありながら、適切なトーンを実現する必要があります。しかし、優れた書体デザインとは、美しいフォントを選ぶことだけではありません。それは、コンテンツをスキャン可能で魅力的なものにするシステムを作成することです。
適切に調整された音声がプレゼンテーションを成功させるか失敗させるかのように、タイポグラフィーの選択によって、ユーザーが 1 語も読む前にユーザーを引き寄せたり、遠ざけたりすることがあります。
サイズ、重さ、間隔が連携して、ユーザーがコンテンツを案内できるようになります。見出しは注目を集め、本文テキストは注目を維持し、アクセントテキストは番組の雰囲気を損なうことなく個性を加えます。重要なのは、それぞれの異なる役割を維持しながら、相互に補完し合うフォントを見つけることです。

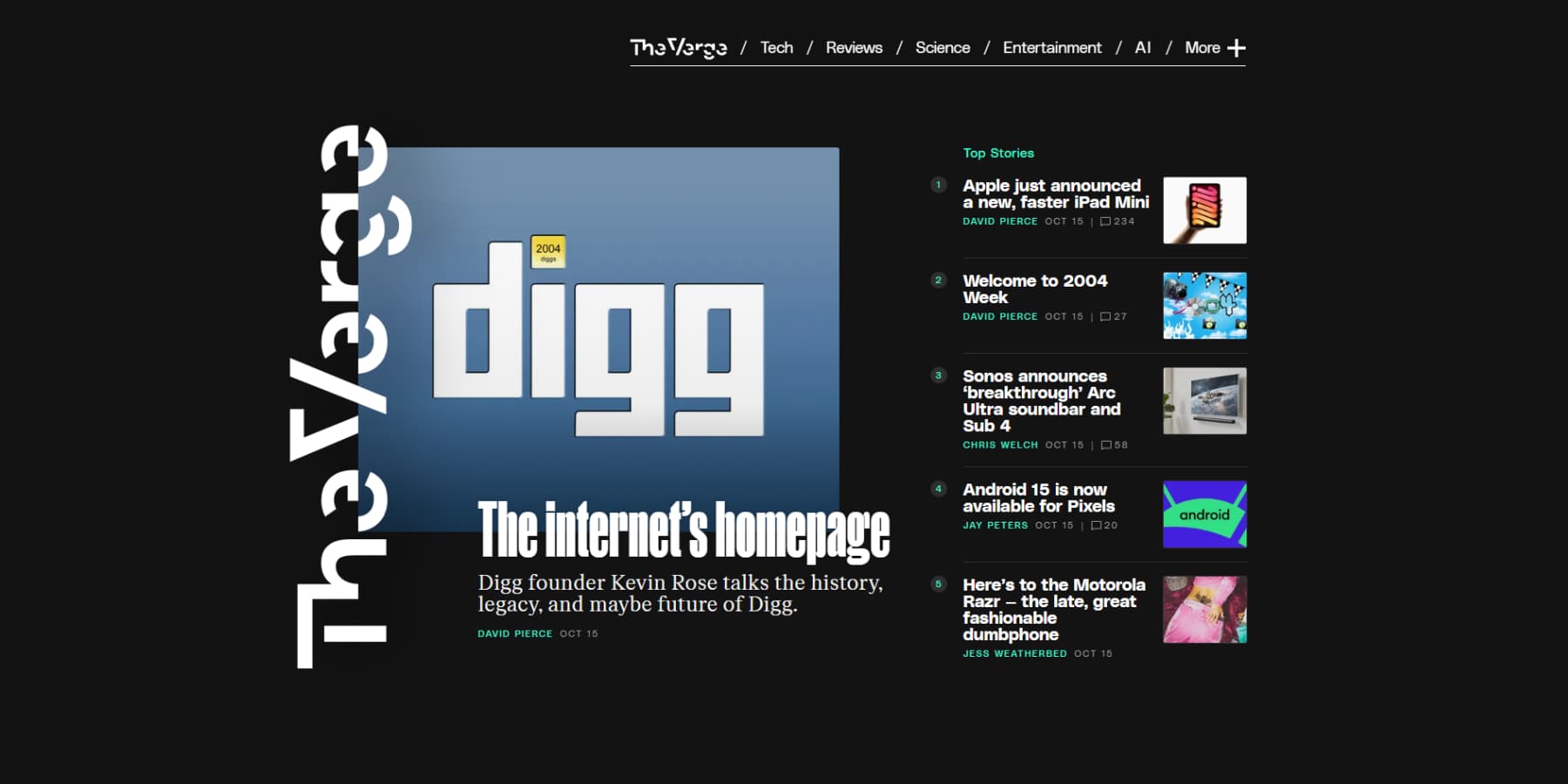
The Verge の優れたタイポグラフィーの例
これは、演劇の俳優をキャスティングするようなものだと考えてください。各書体は、アンサンブルと調和して機能しながら、その役割を完璧に実行する必要があります。ヘッダーでは表示フォントが素晴らしく見えるかもしれませんが、本文と競合してしまうとプロットが失われてしまいます。
優れたタイポグラフィはユーザーには見えないように感じられます。ユーザーはコンテンツに取り組むのに忙しすぎて気づきません。しかし、誤解すると、突然読書が楽しみではなく仕事になってしまいます。目を疲れさせる行の長さ、読みやすさを損なうコントラスト、単語が密集するスペースなど、よくある落とし穴に注意してください。
最高のタイポグラフィ システムは自然なリズムと流れを生み出し、ユーザーがメッセージを解読するのに苦労することなく、メッセージに集中できるようにします。タイポグラフィーがうまく機能すると、それは完璧に調整された楽器のようなものです。それ自体に注目を集めるのではなく、周囲のすべてのものをより良く聞こえるようにします。
費用がかかる創造的な Web デザインの決定
美しい災害は、私たち全員が作り出したものです。これらの素晴らしいデザインは、コンバージョンや読み込みに時間がかかるものです…そうですね。あなたのサイトの成功を密かに妨害する創造的な Web デザインの選択について話しましょう。
かわいいけどパフォーマンスが悪い
私たちは皆、素晴らしいアニメーションや高解像度の画像をロードしたピクセル完璧なデザインを構築しましたが、それらがロードするためにクロールするのを見ているだけです。これらの美しいフルスクリーン ビデオと視差効果はあなたのスキルを示すかもしれませんが、サイトのパフォーマンスを低下させます。
これは厳しい真実です。モバイル ユーザーの 53% が、読み込みに 3 秒以上かかるサイトを放棄しています。視聴者の半分は、あなたが何時間も費やして完成させた、丁寧に作られたアニメーションを一度も見たことがないかもしれません。直帰するたびに、訪問者が失われただけではなく、潜在顧客が離れていくこともあります。
答えは、創造的な要素を放棄するのではなく、それらを賢明に実装することです。遅延読み込みを使用し、画像を最適化し、アニメーションを戦略的にトリガーします。優れたデザインは、視覚的なインパクトとパフォーマンスのバランスが取れており、すべてのデバイスで完璧に動作します。
応答性が間違っている
デスクトップのデザインは博物館に値するように見えるかもしれませんが、モバイルで開いて恐怖の展開を見てください。要素が重なったり、テキストがぼやけたり、巧妙なホバー効果がタッチ スクリーンでは役に立たなくなります。ユーザーに感動を与えるはずのものが、逆にユーザーをイライラさせてしまうのです。
問題はレスポンシブデザインではなく、モバイルを後回しにしていることです。私たちは皆、5 回タップするモバイル メニューや壊れた画像ギャラリーに遭遇したことがあります。これらは単に迷惑なだけではありません。エンゲージメントと信頼性が犠牲になります。
賢明でレスポンシブなデザインとは、さまざまなブレークポイントで要素がどのように機能するかを再考することを意味します。人々が携帯電話をどのように持ち、親指が自然に置かれる場所、そしてどのような情報が必要なのかを考えてみましょう。優れたレスポンシブデザインは各デバイスにネイティブにフィットし、ユーザーの期待に合わせて適応します。
影響により売上が減少する場合
派手なアニメーションやトランジションは、サイトに高級感を与えることができますが、ユーザーとその目標の間に立ちはだかる場合もあります。スクロールをトリガーとするクリエイティブなアニメーションは読書の流れを妨げる可能性があり、製品画像の洗練されたホバー効果により、ユーザーが商品を迅速に比較することが困難になる可能性があります。
実際のユーザーがサイトを操作する様子を観察します。彼らがあなたのデザインを楽しむのではなく、いつ喧嘩を始めるかがわかります。
最も危険なエフェクトは、デモでは素晴らしく見えても、実際のユーザーをイライラさせるエフェクトです。あらゆる創造的な決定は、美学を超えた目的を果たす必要があります。商品説明のフェードイン効果?ユーザーは重要な情報を読む前に待たなければなりません。
ナビゲーション上の複数ステップのホバー アニメーションにより、特に読んだりクリックしたりするのに時間がかかるユーザーにとって、メニュー項目へのアクセスが困難になることがよくあります。
インタラクションデザインは誇示することではなく、ユーザーを喜ばせながらユーザビリティを向上させることです。エフェクトが内容よりもスタイルを優先すると、単に煩わしいだけではありません。彼らはコンバージョン率を積極的に損なっているのです。
最高のインタラクティブ要素は自然に感じられます。ユーザーをコンテンツに案内し、重要な情報を強調表示し、邪魔にならずに思い出に残る瞬間を作り出します。覚えておいてください: アニメーションによってサイトが使いやすくならないのであれば、おそらくアニメーションは存在すべきではありません。

誰も語らない技術的負債
6 か月前には素晴らしいように見えたカスタム JavaScript アニメーションが、今では互換性の問題や誰も触れようとしないコードによってサイトの更新に悩まされています。デザイナーは単純な変更を行うために開発者を必要としますが、開発者はこれらの「単純な」効果を変更することを恐れます。
複雑なソリューションが明日の問題になる場合、これは技術的負債です。高金利のローンと同様、最初は時間を節約できたカスタム コードでも、際限のないメンテナンス時間が必要になります。ブラウザのアップデートは危機を引き起こし、機能の追加はデジタルジェンガをプレイしているような気分になります。
サイトが成長するにつれて、これらのカスタム ソリューションは資産ではなく制限となります。 5 ページまではうまくいったことが、50 ページを超えると管理できなくなります。賢明な設計者は、創造性と保守性のバランスが取れたソリューションを選択し、定期的な再構築を行わずにサイトを進化させることができます。
Divi: クリエイティブな Web デザインを簡単に
かつて、クリエイティブな Web デザインは、コーディングを学ぶか、基本的なテンプレートに落ち着いたかのどちらかで、白黒はっきりしていました。
特に Divi のような強力なテーマを扱う場合、クリエイティブなオプションは無限です。

何かを動かしたいですか?間隔の調整は、クリックしてドラッグするだけで簡単です。デザインのすべての部分が画面上に表示され、イメージどおりに形を整えることができます。
ほとんどのデザイン ツールでは、いくつかのオプションが提供され、それで終わりです。ディビは別の道を歩みます。コア設計機能とともに 200 以上の特殊なモジュールが利用できるため、思い描いたほぼすべてのものを構築できます。そして、おしゃれしたいときは?コードを追加することもできます。
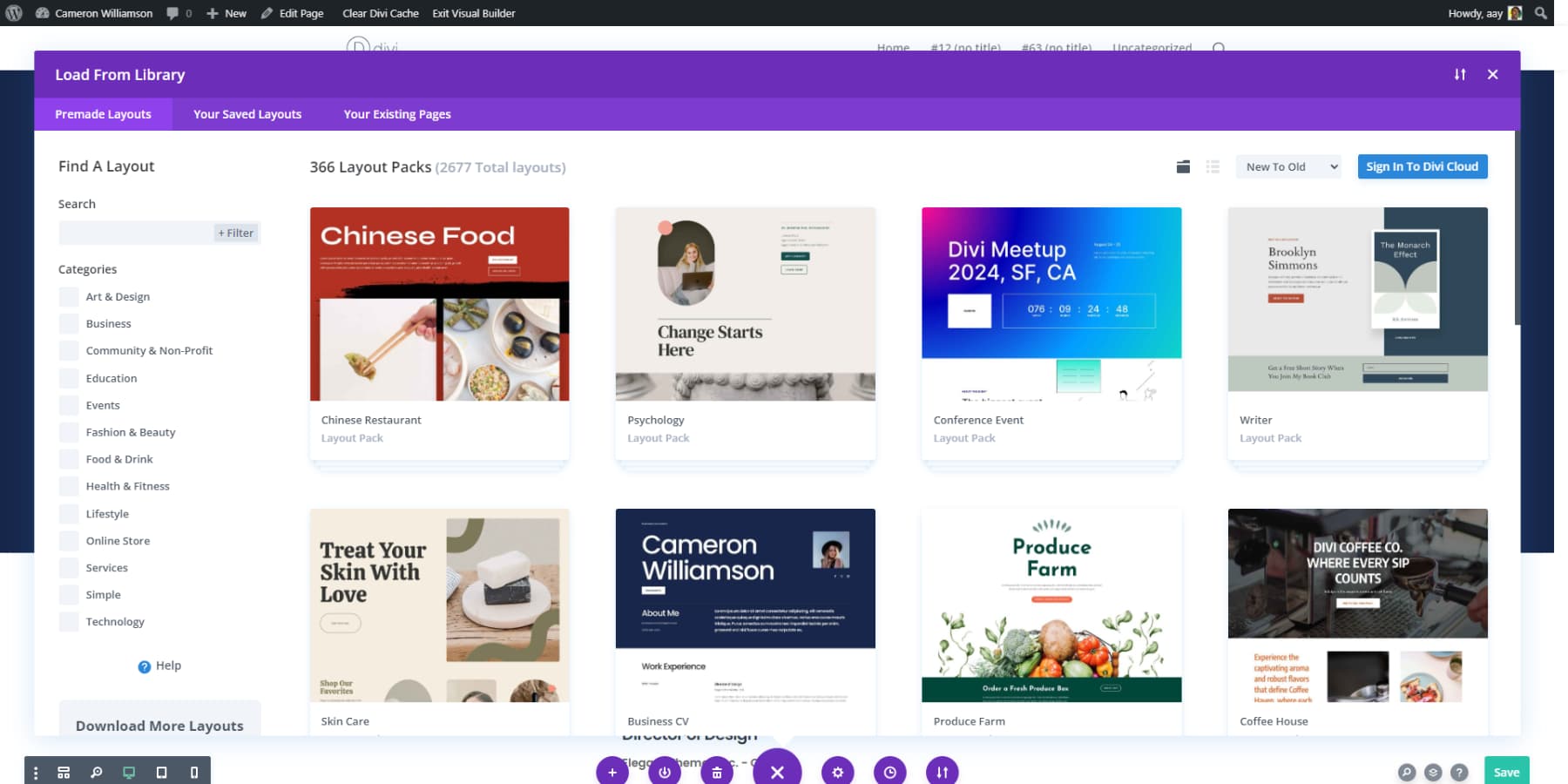
真っ白なキャンバスから始めると、創造性が刺激されるどころか、停滞してしまうことがよくあります。だからこそ、Divi の 2000 以上の事前構築済みデザインの膨大なライブラリにアクセスすることは理にかなっています。コピーするのではなく、キックスタートするのです。

色を変更したり、モジュールを交換したり、間隔を調整したりして、レイアウトをカスタマイズできます。これにより、ビジョンをより早く実現できます。
ここで興味深いのが、テーマ ビルダーです。あなたのサイトの、通常は退屈そうに見える部分をご存知ですか?ブログのテンプレート、アーカイブ ページ、検索結果?視覚的にデザインして、標準的な Web サイト要素をクリエイティブな機会に変えることができます。カテゴリ ページをホームページと同じように洗練されたものにしたいですか?終わり。ブログ投稿に独自のレイアウトが必要ですか?問題ない。
今すぐディビを入手
Divi クイック サイトでまばたきしながら構築
Web サイトのデザインに何週間も費やしたい人はいません。そこで、Divi Quick Sites (AI 搭載) が活躍します。ランチを注文するよりも早く、ビジネスの詳細を完全な Web サイトに変換します。
しかし、ここで話しているのは、おそらく皆さんが目にしたことのある一般的な AI 出力についての話ではありません。 Divi Quick Sites にあなたのビジネスとニーズに関する情報を伝えるだけで、レイアウトをデザインし、意味のあるコンテンツを書き、あなたのブランドに合った画像をまとめるなど、クリエイティブチーム全体のように機能するのを観察できます。
Unsplash または完全に AI で生成されたものから選択できます。他の人のサイトに似た型にはまったテンプレートに満足する必要はもうありません。
クールな部分は?コーヒーを飲みながら、Divi Quick Sites が、通常は一日の邪魔になる面倒なセットアップ作業をすべて処理します。ナビゲーションメニューは?終わり。それらのトリッキーなテーマビルダーテンプレート?並べ替えました。ブランドカラーも選択され、サイト全体に適用されます。オンラインストアを運営していますか?また、製品の表示からカテゴリのアーカイブに至るまで、WooCommerce ページも設定されます。
AI によって生成されたデザインを好まない場合は、代わりに専門的にデザインされたスターター サイトのいずれかを入手してください。これらは一般的なテンプレートではありません。それぞれにカスタムの写真とオリジナルのイラストが付属しています。
自分のスタイルに合ったデザインを選択し、基本情報を入力すれば、Divi Quick Sites が面倒な作業を行ってくれます。気が付くと、完全に機能する Web サイトが完成しています。
どちらのアプローチの最も良い点は何でしょうか?すべてが連携して機能します。デザイン システム、配色、フォントはすべて設定されており、うまく機能しています。すべてが実行されたら、ビルダーに移動して、通常のサイトと同様に変更を加えることができます。
すべての AI 支援を 1 か所で
コンテンツ ツール、ストック写真、レイアウトのインスピレーションなど、デザインするときに通常開いているすべてのタブを思い出してください。今すぐそれらを閉じてください。 Divi AI は、単純なテキスト プロンプトを通じてこれらのクリエイティブなタスクを処理するため、ユーザーはサービス間を行き来することなく全体像に集中できます。
Divi AI を使用すると、目立つ見出しと売れる商品説明が自然に生まれます。あなたが何を求めているかを伝えると、あなたのブランドの個性を学習し、一般的な企業ロボットではなく、あなたに似たコンテンツを作成します。
サービスチームの写真は少し…ずれているように見えますか?それをDivi AIにドロップします。素早いプロンプトを表示するだけで、ブランドにぴったりの洗練されたプロフェッショナルな画像が突然完成します。外部の写真編集者は必要ありません。
サイトへの新しいセクションの追加がシームレスになります。テンプレートを探したり、最初から始めるのではなく、Divi AI にビジョンを説明します。 「お問い合わせフォームを使用して問い合わせセクションを作成する」 - 完了しました。レイアウト、コンテンツ、ビジュアルは既存のデザインと一致します。ピクセルプッシュは必要ありません。
Divi AI を使用すると、ハードではなく、よりスマートに作業できます
すべてに優しいビルダー
一部のツールは、機能をスタックするときに互いに競合します。 WordPress や Divi ではありません。彼らは完璧なチームプレーヤーです。 Divi はあなたのクリエイティブなビジョンを処理し、WordPress は何千ものプラグインを開きます。 SEO プラグインを追加して検索順位を上げたり、メンバーシップ システムを追加して収益を増やしたり、思いどおりにサイトを拡張したりできます。
すべてがスムーズに連携すると魔法が起こります。他のビルダーでは新しい機能を追加すると不具合が発生する可能性がありますが、Divi は 75 以上の組み込み統合により、どれだけ多くのプラグインをスタックしても、時計仕掛けのようにサイトを実行し続けます。

ほとんどのデザイナーは、ある時点で障害に遭遇します。ここで、Divi の大規模なサポート システムが機能します。76,000 を超える強力な Facebook コミュニティが、最高のトリックやクリエイティブな Web デザインのインスピレーションを毎日共有しています。
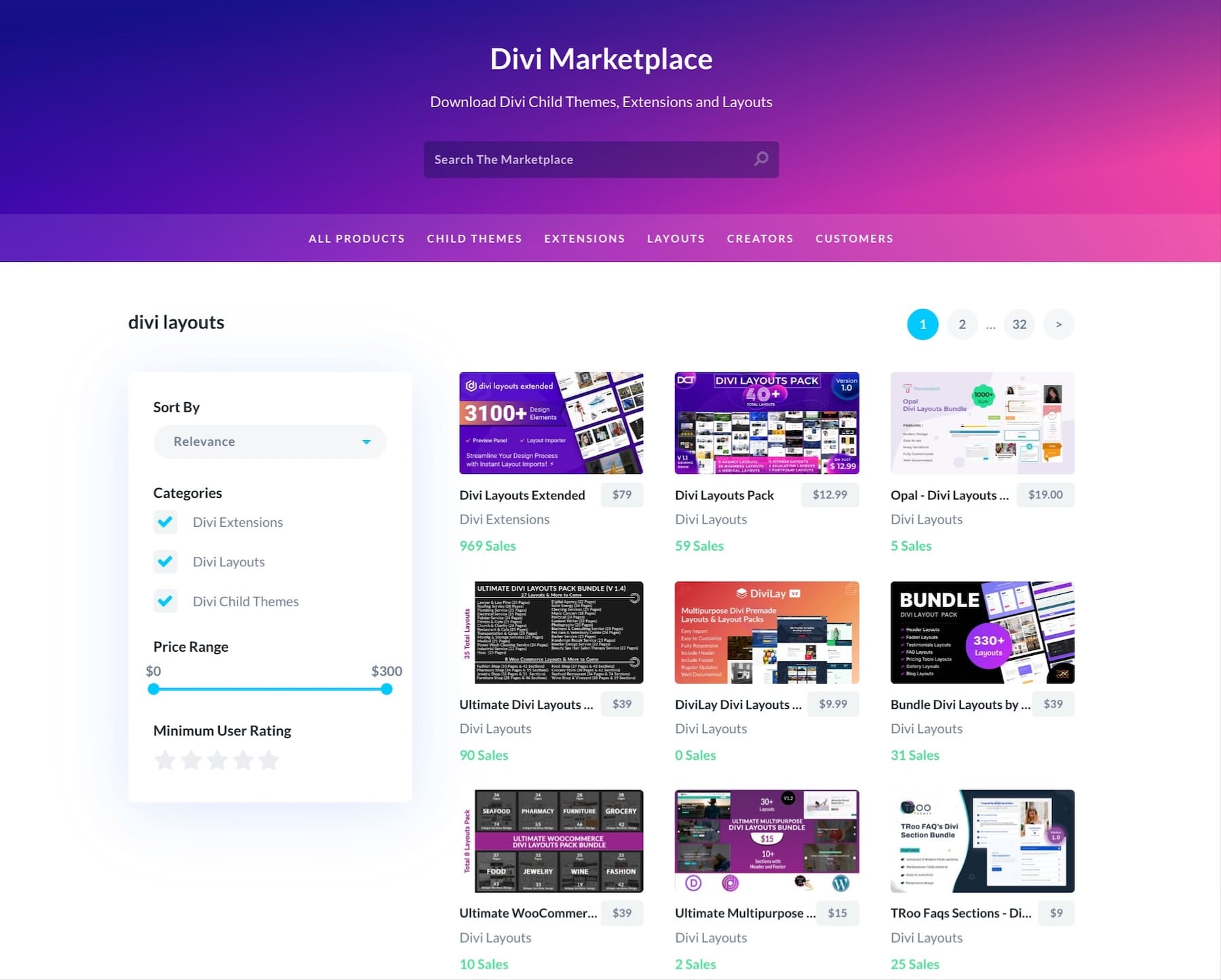
Divi マーケットプレイスは、特殊な子テーマから強力な拡張機能まで、プレミアムなグッズでサイトをさらに進化させます。これらは一般的なアドオンでもありません。Divi を生き生きとする開発者によって、クリエイティブな Web デザインに特化して構築されています。

Divi をリスクフリーで体験してください
クリエイティブな Web デザインにおける一般的な課題
Instagram でデザインプロセスを公開する人は誰もいません。もしそうなら、創造的なビジョンを現実世界で機能させようとしてイライラする顔をたくさん見ることになるでしょう。これらの完璧な Web サイトの背後では次のようなことが起こっています。
アイデアがテクノロジーと戦うとき
創造的なデザインのアイデアは、技術的な現実と衝突することがよくあります。美しい視差効果はブラウザを途切れさせる可能性がありますが、スムーズな遷移はモバイルバッテリーを消耗します。モックアップでは完璧に見えても、実際にはパフォーマンスに問題が生じる可能性があります。
重要なのは、創造性と技術的な制約のバランスを取ることです。複雑なインタラクションのプロトタイピングを早い段階で開始し、重いスクリプトの代わりにコンテナ クエリなどの最新の CSS 機能を活用します。パフォーマンス バジェットを早めに設定すると、不必要な影響によって処理が遅くなるのを防ぎます。
Divi のビジュアル ビルダーは、デバイス間でテストされた事前に最適化されたアニメーションとエフェクトを提供し、このギャップを埋めるのに役立ちます。クロスブラウザーの問題や複雑なコードを心配することなく、視差のある背景やスクロール アニメーションを試すことができ、技術的な制限をクリエイティブな機会に変えることができます。
モバイル廃墟のすべて
モバイル デバイスには、設計上の欠陥が露呈する方法があります。完全に配置された要素がぎこちなく重なり始め、ホバー効果が役に立たなくなり、小さな画面ではタイポグラフィが途切れます。インタラクティブな要素が親指では扱いにくい場所に到達すると、ナビゲーションさえも迷路になってしまう可能性があります。
スマートでレスポンシブなデザインは、モバイルを優先することから始まり、重要なボタンの親指ゾーンを考慮し、ズームしなくてもテキストを読みやすい状態に保ちます。複雑なレイアウトをより単純な配置に分割すると、視覚的な階層を維持するのに役立ちます。ただし、エミュレータを信頼しないでください。正確なデバイスのテストが真実を伝えます。
Divi の応答性の高い編集コントロールにより、このプロセスがより直感的になります。デスクトップの美しさを維持しながら、モバイル ビュー専用にレイアウト、間隔、テキスト サイズを調整できます。
Divi を使用すると、特定の画面サイズでのみ表示されるデバイス固有のセクションを作成できます。これにより、デスクトップ レイアウトをモバイル ビューに強制的に押し込むのではなく、コンテンツが自然に流れるようになります。これは、妥協することなく、各デバイスに完全に最適化されたエクスペリエンスを構築できることを意味します。
Divi を使用するか、お好みのツールを使用するかにかかわらず、モバイル デザインを成功させるには、画面サイズを超えてユーザーがデバイスをどのように使用するかを考慮する必要があります。
スピード vs スタイル
美しい Web サイトにはパフォーマンスのコストが伴うことがよくあります。高解像度の画像、アニメーション、複雑なレイアウトを使用すると、読み込み時間が大幅に遅くなる可能性があります。しかし、スピードを上げるためにこれらの要素を取り除いてしまうと、サイトは平坦で刺激のないものになってしまいます。
鍵となるのはインテリジェントな最適化です。まずは強固なホスティング基盤から始めましょう。SiteGround のようなプロバイダーは、パフォーマンス機能が組み込まれた特化した WordPress ホスティングを提供しています。次に、WP Rocket などのキャッシュ ソリューションを重ねてサーバーの負荷を軽減し、繰り返しのアクセスを高速化します。
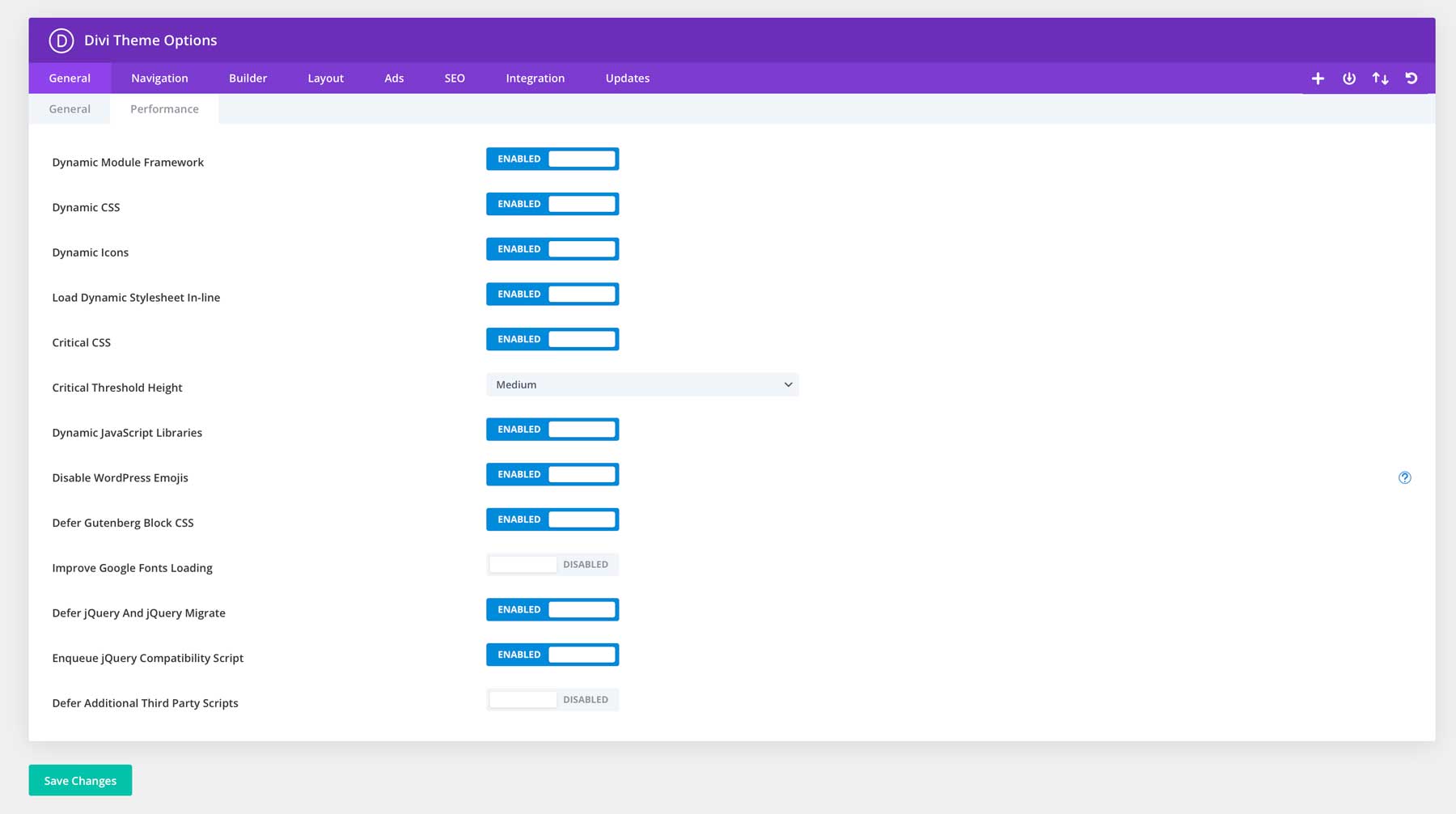
Divi はこの課題に体系的に取り組んでいます。そのパフォーマンス機能により、視覚的な品質を損なうことなくファイル サイズが最小化され、サーバー リクエストが削減されます。

Divi の効率的なコードベースを使用すると、短い読み込み時間を維持しながら、魅力的なアニメーションと動的なレイアウトを維持できます。これは、高度なデザイン機能が有効になっている場合でも、サイトの高速性と応答性が維持されることを意味します。
目標は、速度とスタイルのどちらかを選択することではなく、両方を実現できるようにデザインの選択肢を最適化することです。
基本を超えて: パワームーブ
よくある「ポップにしろ」というアドバイスは忘れてください。これらの高度な技術は、パフォーマンスや使いやすさを犠牲にすることなく、優れたデザインを優れたデザインに変えます。
モバイルを第一に輝かせる
これは不人気な意見です。モバイルのデザインから始めて、後でデスクトップに拡張するのがよいでしょう。ほとんどのデザイナーは最初にデスクトップのレイアウトを完成させますが、この逆方向のアプローチは、後付けのようなモバイル エクスペリエンスの侵害につながります。
考えてみてください。モバイル ユーザーが Web トラフィックの大部分を占めていますが、私たちは依然としてモバイル ユーザーのエクスペリエンスを縮小されたデスクトップ バージョンとして扱います。代わりに、コンテンツ階層とタッチフレンドリーなナビゲーションを最初に確立する単一列レイアウトを構築します。 Divi の応答性の高いコントロールを使用すると、モバイル ビューを独立して構築し、より大きな画面向けにレイアウトを慎重に拡張できるため、これが簡単になります。
これは直観に反しているように思えるかもしれませんが、これにより、すべてのデバイスでより適切に機能する、より高速で焦点を絞ったデザインが実現します。サイトが無駄のない状態を維持できるのは、複雑さを追加するためであり、それによってのみエクスペリエンスが真に向上します。
サイトではなくグリッドを破壊する
従来のグリッド レイアウトではコンテンツが整理されますが、Web サイトが予測可能で退屈に感じられる可能性があります。重要なのは、構造の完全性を失わずにグリッド パターンをどこで壊すかを知ることです。
戦略的なグリッドの区切りは視覚的な興味を生み出し、重要な要素に注意を向けます。セクションをわずかにオフセットしたり、要素を重ねたり、ヒーロー領域で非対称のレイアウトを使用したりしてみてください。
ただし、ナビゲーション、フッター、重要なコンテンツ セクションは明確なグリッド構造内に配置してください。ユーザーが快適に移動するには、使い慣れたパターンが必要です。
Divi の高度な間隔コントロールと位置オプションにより、これらのクリエイティブなブレイクを簡単に実行できます。要素をコンテナの外にドラッグしたり、マージンを視覚的に調整したり、応答性の高い動作を維持しながらオーバーラップ効果を作成したりできます。
ビジュアル ビルダーは、これらの中断がさまざまな画面サイズのレイアウトにどのような影響を与えるかを示し、創造性と使いやすさの間のスイート スポットを見つけるのに役立ちます。
スマートカラーシステム
ランダムな色の選択は、デザインがどれほど優れていても、Web サイトが素人っぽく感じられてしまいます。プロフェッショナル サイトでは、視覚的な階層を作成し、すべてのページにわたってブランドの一貫性を維持する体系的なカラー アプローチを使用しています。
スマート カラー システムは、主要なアクションの原色、サポート要素の二次色、コンテンツ領域の中間色など、明確な役割を定義することから始まります。行動喚起に注意を向けたり、読みやすいテキストを作成したりするなど、各色は特定の目的を果たす必要があります。
Divi の Global Colors 機能は、この理論を実践します。何百もの要素にわたって色を手動で更新する代わりに、サイト全体で自動的に更新される動的なカラー パレットを作成できます。
たとえば、ブランドの青を変更すると、その色を使用してすべてのボタン、見出し、アクセント要素が即座に更新され、完璧な一貫性を維持しながらデザインを簡単に更新できます。
重要なのは、プラットフォームに関係なく、色を個別の選択ではなくシステムとして考慮することです。
ポップなレイアウトのトリック
ほとんどのデザイナーは、ヘッダー、コンテンツ、フッターなどの標準レイアウトにこだわります。しかし、目立つ Web サイトは、ユーザーをコンテンツ内に自然に誘導する予期せぬアレンジを加えています。
コンテンツ セクションを重ね合わせたり、ネガティブ スペースを創造的に使用したり、コンテンツを斜めのセクションに分割したりしてみてください。
その秘密は戦略的な配置です。ナビゲーションを直感的に保ちながら、ユーザーをストーリーに導く視覚的なパスを作成します。
Divi の変換コントロールと位置オプションを使用すると、複雑なコードを使用せずにこれらの高度なレイアウトを実現できます。応答性の高い動作を維持しながら、セクションを重ねたり、角度を調整したり、要素を重ねることで奥行きを生み出したりすることができます。ユニークなレイアウトはコンテンツを目立たせるのではなく、強調するものであることを覚えておいてください。
思いのままにデザインする
あなたのウェブサイトはもはや安全策を講じるべきではありません。クリエイティブな Web デザインでは、スクロール トリガーのアニメーションがバターのように感じられ、レイアウトはサイトを壊すことなくグリッドを壊し、すべてのインタラクションが訪問者をスクロールの途中で停止させます。
それは、形と機能が出会う完璧な瞬間であり、訪問者がクリックして離れた後も長く残るエクスペリエンスを作り上げることができます。 Divi Quick Sites と Divi AI を備えた Divi は、その力をあなたの手に与え、「もしも」の瞬間を、スケッチするよりも早く実用的な機能に変えます。ピクセルを押し出す場合でも、デザインルールを破る場合でも、最も大胆なアイデアをバックアップする創造的な火力が備わっています。
ウェブには普通のサイトがたくさんあります。特別なものを構築します。
Divi でアイデアに命を吹き込みましょう
