WordPressの重要なCSS:それが何であるかとCSS配信を最適化する方法
公開: 2021-10-19Google PageSpeed Insightsでパフォーマンス監査を実行する場合、ほぼ毎回「レンダリングブロックリソースを排除する」ことをGoogleが推奨していることがわかります。 つまり、重要なCSSとJavaScriptを常に優先してロードする必要があります。

しかし、どのCSSが重要でどれが重要でないかをどのように決定するのでしょうか。 Webサイトのどの部分を「遅延」させて、別の部分を高速化する必要がありますか? それはすべて、優先順位と、どのCSSリソースが不可欠であるか、そしてそれらの配信を最適化する方法を見つけることです。
飛び込みましょう。
重要なCSSとは何ですか?なぜそれがパフォーマンスにとって重要なのですか?
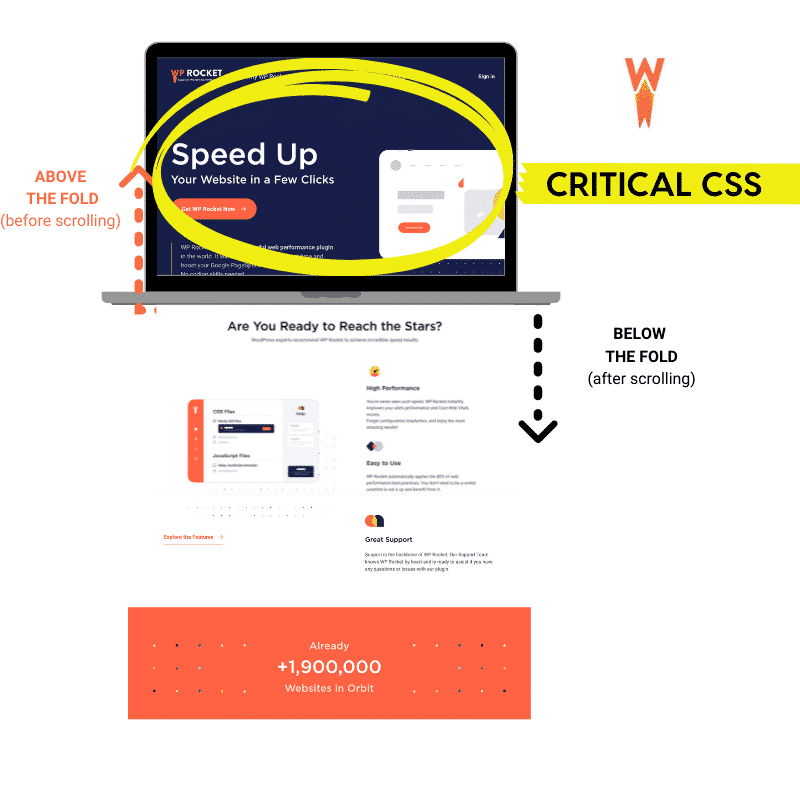
重要なCSSは、折り目の上のCSSを抽出して、ページをできるだけ早く表示する手法です。 これは、訪問者が表示しているコンテンツを表示するために最低限のCSSを使用するようなものです。

| 重要なCSSを使用すると、ブラウザがCSSをロードする方法を再考できます。つまり、スクロールオーバーコンテンツのCSSに優先順位を付ける必要があります。 |
言い換えれば、重要なCSSはパフォーマンスを最適化するための鍵です。 ページをレンダリングする前に、ブラウザはCSSファイルをダウンロードして解析し、それらのファイルをレンダリングブロックリソースにする必要があります。 CSSファイルが大きいほど、ブラウザがそれらを処理するのに時間がかかります。 重いCSSファイルによって作成されたこれらのリクエストはすべて、Webページの読み込みに時間がかかり、訪問者を混乱させます とグーグル。
Core Web Vitalsを含む新しいランキング要素のため、ページ速度もSEOパフォーマンスに影響を与える可能性があります。 これらは、ページの速度など、ユーザーエクスペリエンスを測定するためにGoogleによって実装された一連の要素です。 経験が優れているほど、ランキングも高くなります。
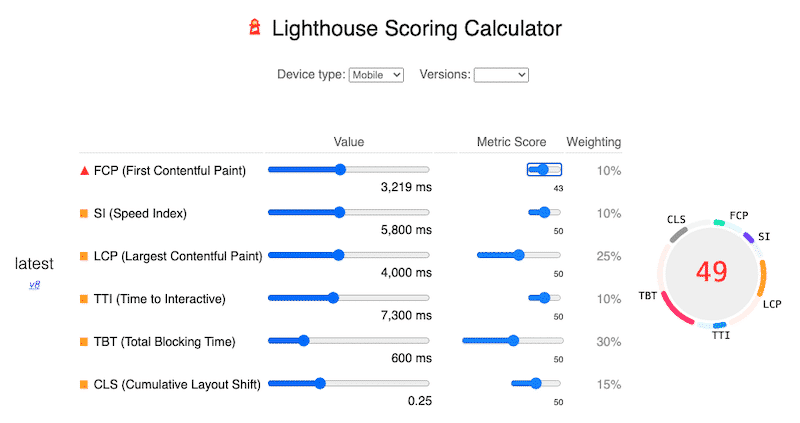
パフォーマンスを測定する6つのLighthouseメトリックに精通していますか? そのうちの2つ(First Contentful Paint(FCP)とFirst Input Delay(FID))は、Webサイトの知覚速度を測定します。 これらの指標が良好であれば、Googleによって測定されたユーザーエクスペリエンスも良好になります。 ただし、両方のKPIが赤字の場合は、重要なCSSをより適切に最適化する必要があります。
重要なCSSを平易な英語で説明
平易な英語では、重要なCSSは最適化タスクです。 これは、訪問者が表示しているCSSのみをロードするようにブラウザに指示するようなものです。 これは、知覚される速度、つまりWebサイトが訪問者にどれだけ速く見えるかを改善するのに役立ちます。
下の画像を使って簡単な演習を行いましょう。 あなたがウェブサイトにアクセスするモバイルユーザーであると想像してください。
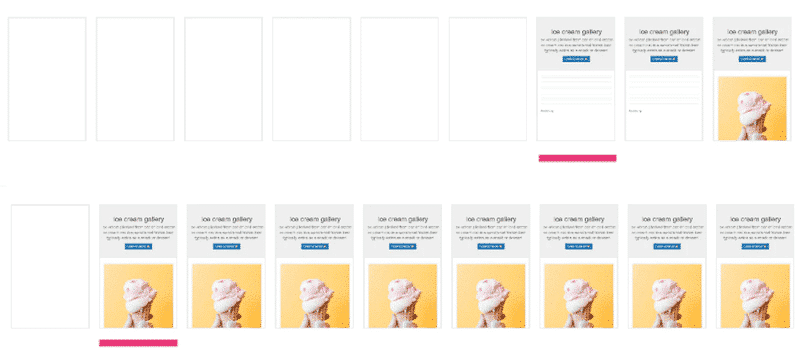
シナリオ#1-上部に、レンダリングをブロックするCSSのあるページがあります。 CSSファイル全体が読み込まれるまで空白のページが表示されます。
シナリオ#2 –下部では、重要なCSSが最初にレンダリングされます。 ブラウザがすでに最も重要なスタイルシートのロードを開始しているので、ページがずっと早く表示され始めます。
質問:どのシナリオがあなたにとってより速く「感じ」ますか?

下:インライン化された重要なCSS(above-the-fold-content)
回答:私たちは皆、収益の知覚速度が優れていることに同意します。
適切に実行すると、ページのレンダリングが高速化されるため、訪問者はページの読み込み時間の短縮を実感できます。
重要なCSSが必要なのはなぜですか?
CSSスタイルシートの読み込みは、通常、WordPressサイトのスタイルを設定する方法です。 CSSは、色、レイアウト、フォントなど、Webページを記述するために使用される言語です。 CSSがないと、Webは下の左の列のようになります。
| CSSなしのWPRocketのサイト | CSSを使用したWPRocketのサイト |
重要なCSSレンダリングパスはどういう意味ですか?
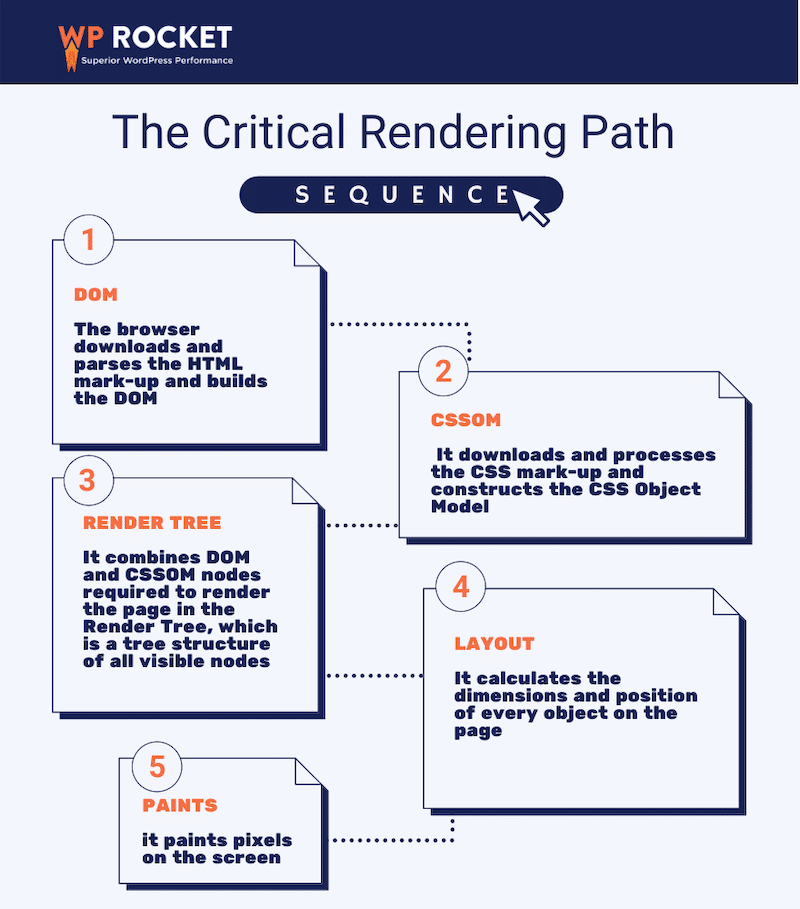
クリティカルレンダリングパスは、訪問者の画面にページをレンダリングするためにブラウザが実行する必要のある一連のタスクです。 たとえば、これらのタスクには、Webページに表示する写真、フォント、およびテキストのダウンロードが含まれます。
前に見たように、ブラウザはページの適切なレイアウトをレンダリングするためにCSSファイルもダウンロードする必要があります。 ファイルが非常に大きい場合、訪問者はファイル全体がダウンロードされるまで待つことになります。
しかし、ダウンロードが進むにつれてブラウザがCSSのレンダリングを開始できるとしたらどうでしょうか。
ブロッキングを軽減し、CSS配信をできるだけ早く開始する方法を想像してみてください。 この手法は、重要なレンダリングパスの最適化として正確に知られています。

ブラウザは、訪問者にページを表示するまで5つの手順を実行します。 このプロセス中に多くのことが起こる可能性があります。 そのため、各ステップをできるだけ早く完了するようにする必要があります。
現在、2つの質問が出ています。各ステップを最適化する方法は? 最も効率的なCSS配信を確実に行うにはどうすればよいですか?
これらの質問は、次のセクションに進みます。 重要なCSS手法(CSS配信を最適化)を使用してレンダリング時間を改善し、レンダリングをブロックするCSSエラーを排除する方法を学習します。
CSS配信を最適化するための3つのステップ
CSSはWordPressサイトの視覚的なフォーマットとスタイルを制御しますが、CSSファイルが最適に配信されない場合、Webページが遅くなる可能性があります。
したがって、WordPressサイトのパフォーマンスを向上させる最良の方法の1つは、CSSコードの配信方法と配信時期を最適化することです。 WordPressサイトのCSS配信を最適化するには、主に3つのステップがあります。
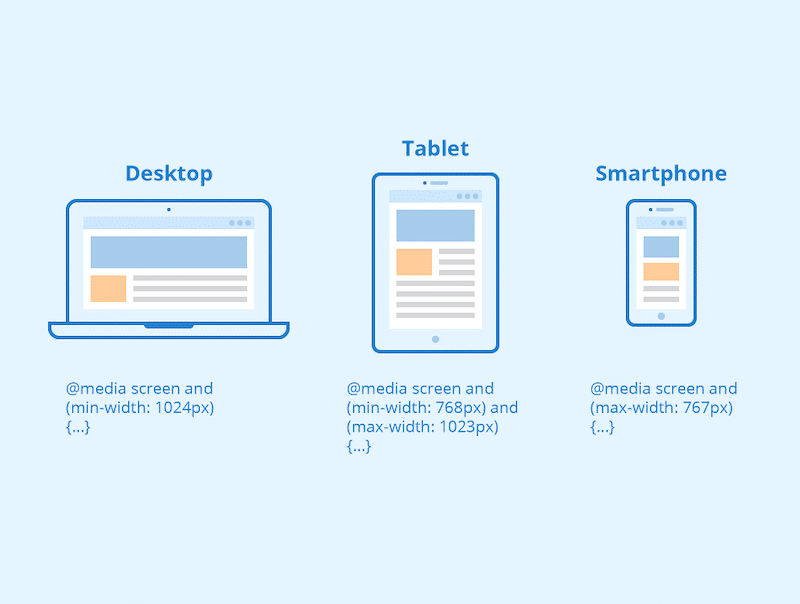
ステップ1:重要なCSSを見つけて生成します。これは、上記のコンテンツを表示するために必要な最小限のCSSコードを特定するものです。 ユーザーが最初にページをロードしたときにビューポートに何が表示されるかを確認する必要があります。 訪問者はデスクトップ、タブレット、モバイルなど、さまざまな画面サイズを使用するため、ページに適切な重要なCSSを決定することは複雑になる可能性があります。

出典:キンスタ
重要なCSSを見つける方法
WebDevは、重要なCSSを識別するために使用できる3つのツールを提供します。
- 重要–フォールド上のCSSを抽出します(また、インライン化して最小化します)
- CriticalCSS –重要なCSSを抽出する別のモジュール
- ペントハウス–サイトにCSSがたくさんある場合に適しています
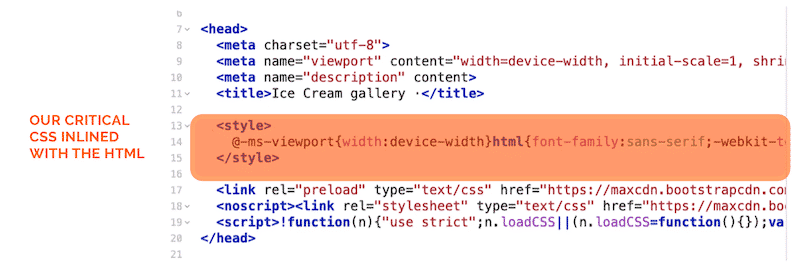
ステップ2:この重要なCSSをインライン化します— HTMLドキュメントの<head>に重要なCSSを追加して、これらのスタイルをフェッチするための追加のリクエストをすべて排除します。
以下のWebDevの例では、重要なCSSを<head>ファイルにインライン化して、ブラウザーがCSSをより高速に配信し、ユーザーにできるだけ早く何かをレンダリングできるようにしています。

ステップ3:残りのCSSを非同期でロードします。これにより、重要ではないCSSが遅延し、訪問者がWebページのコンテンツを表示した後にロードできるようになります。 この手法は、「遅延ロード」とも呼ばれます。 WebDevは、手動プロセス全体を非常によく説明しています。
これらの3つの手動手順に従うことで、CSS配信と重要なレンダリングパスを最適化できます。 ただし、WordPress CSS配信を最適化するためのより簡単な方法があります:WordPressプラグインを使用することです!
プラグインを使用して重要なCSSを生成し、重要なレンダリングパスを最適化する方法
幸い、WordPressプラグインを使用して、重要なCSSの配信を最適化し、重要度の低いリソースを延期することができます。 これにより、時間を節約し、コードファイルを手動で変更する必要がなくなります。 リストをまとめたので、どのツールが自分に最適かをテストできます。
- WP Rocket –重要なCSSを検出してインライン化し、最も簡単な方法で延期する最も完全なキャッシュプラグイン。 次のセクションでは、実際の例について説明します。

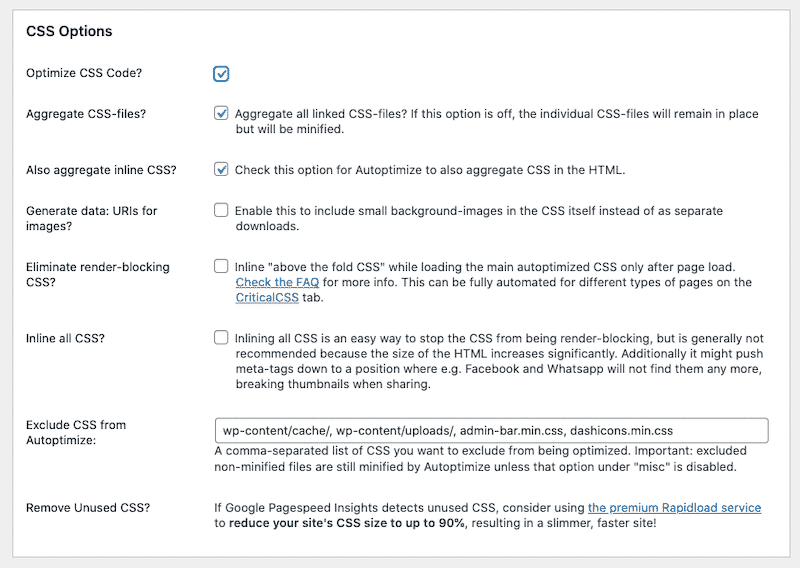
- Autoptimize –デフォルトでページヘッドにCSSを挿入し、重要なCSSをインライン化および延期することもできます。

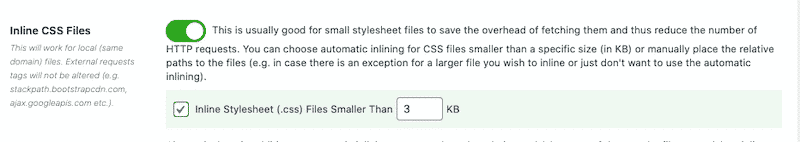
- アセットのクリーンアップ– CSSファイルをインライン化します(自動的に&スタイルシートへのパスを指定することにより)。

WPロケットでCSS配信を最適化する方法
WP Rocket 3.10では、[CSS非同期でロード]オプションは、前に見た「レンダリングブロックリソースの排除」というページ速度の推奨事項に対応しています。 WP Rocketは、2つの主要なCSS最適化をカバーしています。

- それはあなたのウェブサイトの目に見える部分(上の折り畳みのコンテンツ)をレンダリングするために必要な重要なCSSを生成します。
- 他のすべてのCSSファイルを非同期でロードします(最初にロードする必要があるファイルを優先します)。
CSS配信を最適化するには、WPRocketのダッシュボードで次の手順を実行するだけです。
- [設定] >[ WPロケット]に移動します
- [ファイルの最適化]タブをクリックします。
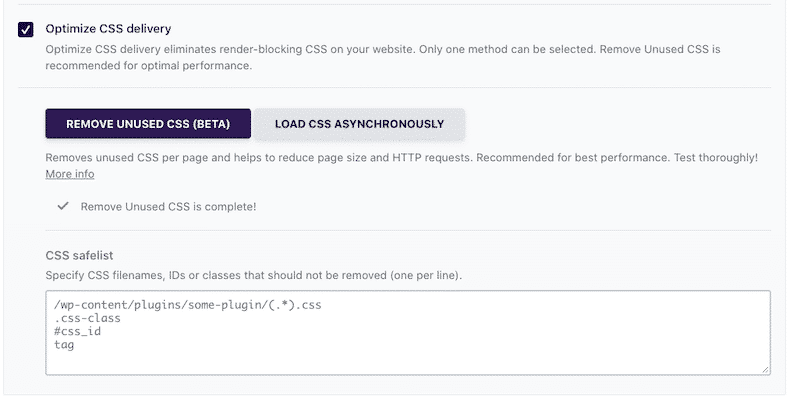
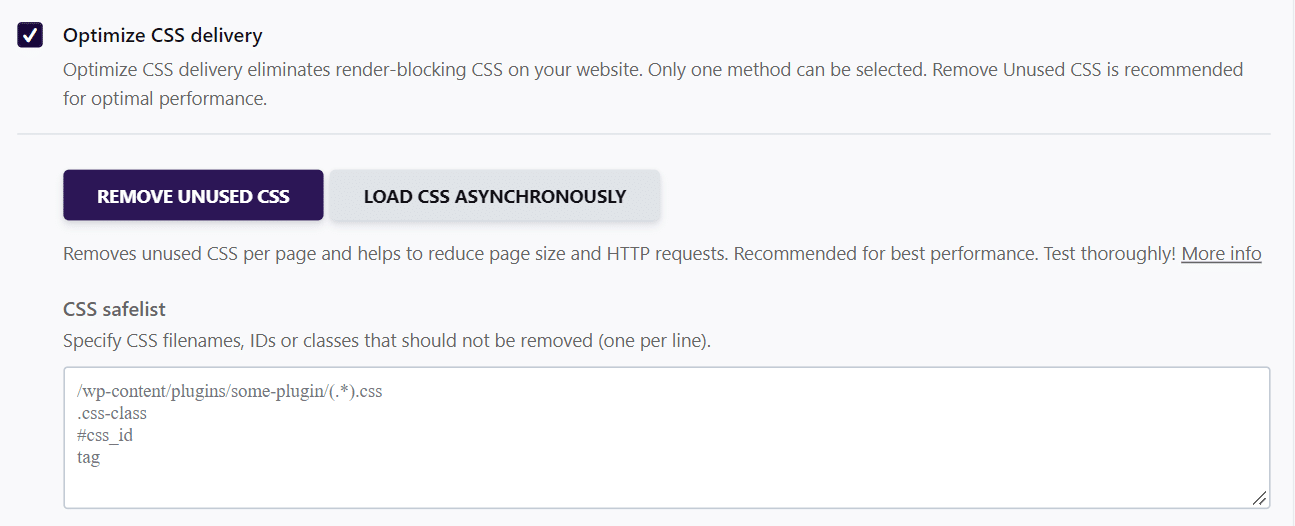
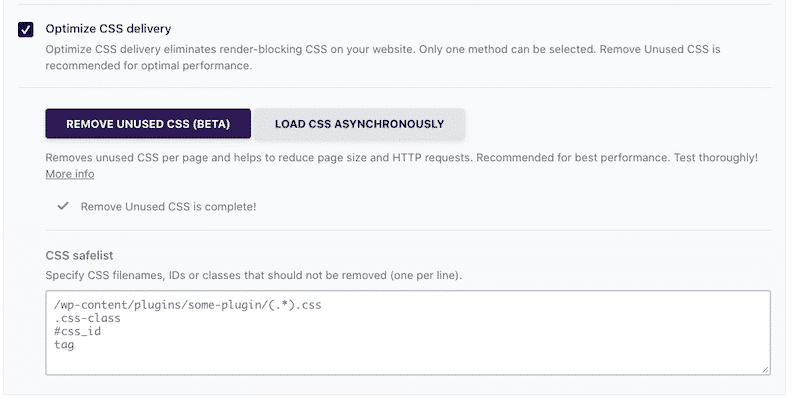
- [CSSファイル]セクションまで下にスクロールして、[ CSS配信の最適化]というラベルの付いたボックスをクリックします。
- [未使用のCSSを削除]オプション(推奨オプション)を選択します。 これにより、ページ上で必要なCSSのみが抽出され、インライン化されます。

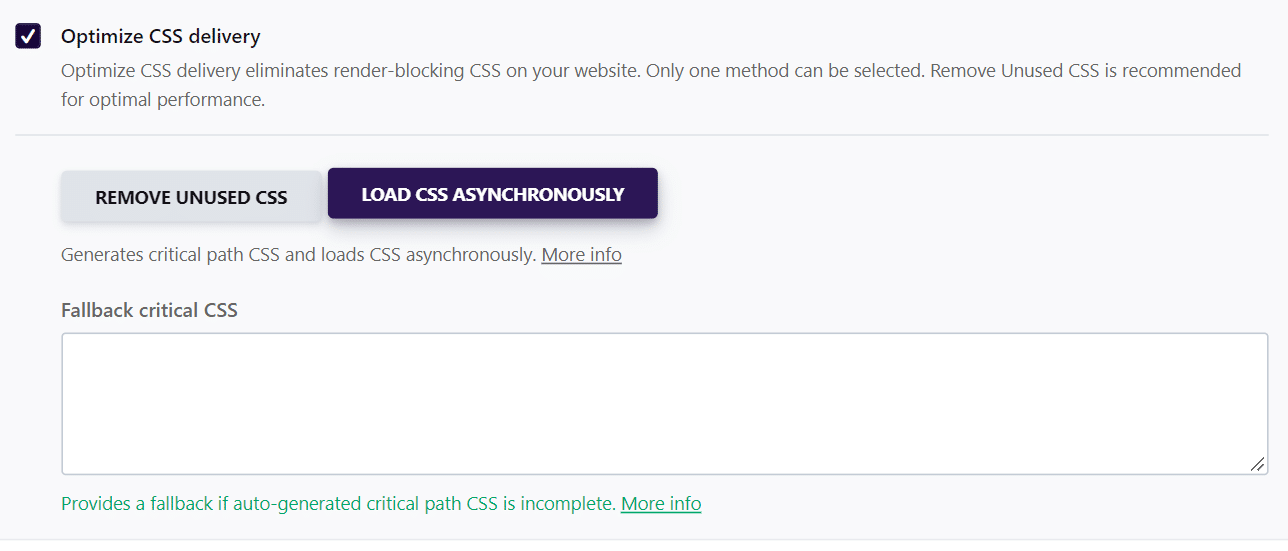
または、WP Rocketを使用するとCSSを非同期でロードでき、重要なCSSのフォールバックオプションを提供します。 プラグインが正しい重要なCSSを生成できない場合は、このフォールバックフィールドを使用します。

| 未使用のCSSを削除することは、レンダリングをブロックするCSSを削除するための推奨される方法です。 両方をアクティブにすることはできないことに注意してください。 |
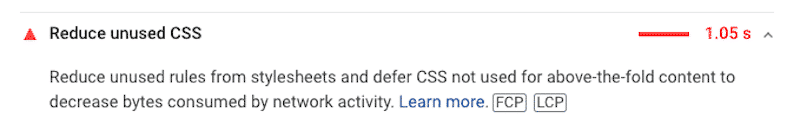
最後になりましたが、WP Rocketは、PageSpeedInsightsの「未使用のCSSを減らす」という推奨事項にも対応しています。

未使用のCSSは、ブラウザがまだロードする必要があるため、ページのロード時間に影響します。 Largest Contentful Paint(LCP)やTotal Blocking Time(TBT)などのGoogleのパフォーマンス指標も影響を受けます。 LCPとTBTは、GooglePageSpeedとCoreWeb Vitalsのグレードで合計55%の重みがあるため、これらの指標を健全に保つことが重要です。

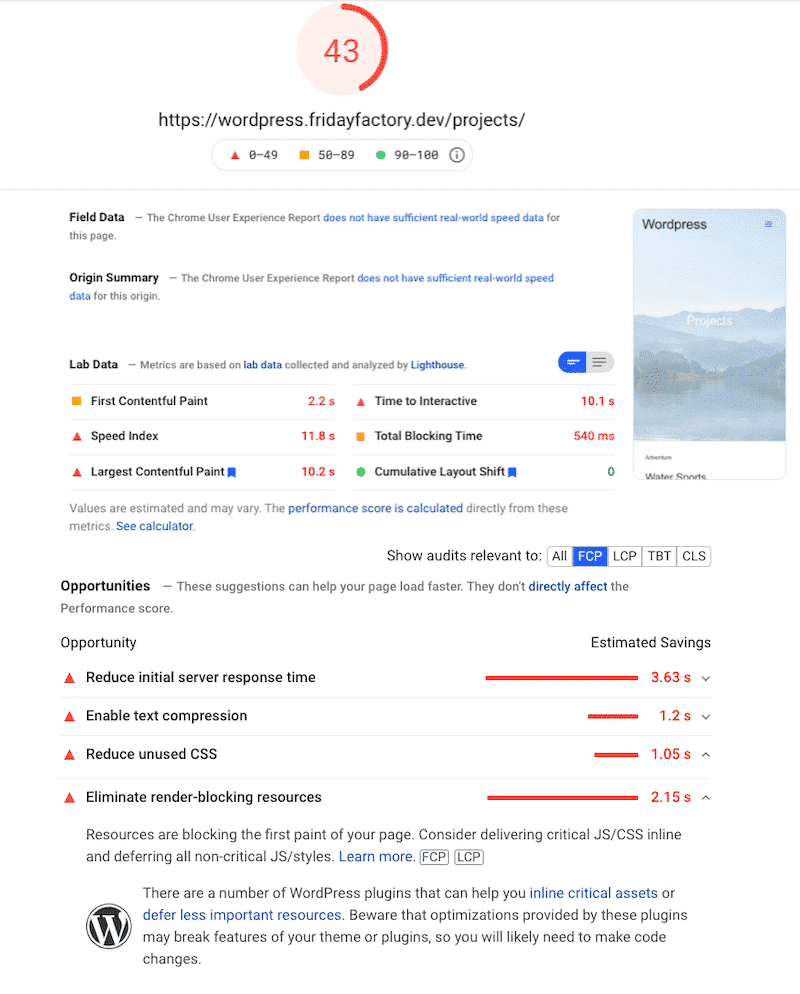
PSI(モバイル)の成績が悪いWordPressサイトでこれらのWPロケットオプションをテストしてみましょう。 WPRocketがページ速度の最適化プロセスでどのように役立つかがわかります。
重要なCSSを最適化する前は、パフォーマンスグレードは43/100でした。これにより、モバイルサイトは赤字になりました。

また、「未使用のCSSを減らす」と「レンダリングブロックリソースを削除する」という2つの警告が表示されます。
それでは、WP Rocketをインストールして、「未使用のCSSを削除」オプションを有効にしてみましょう。

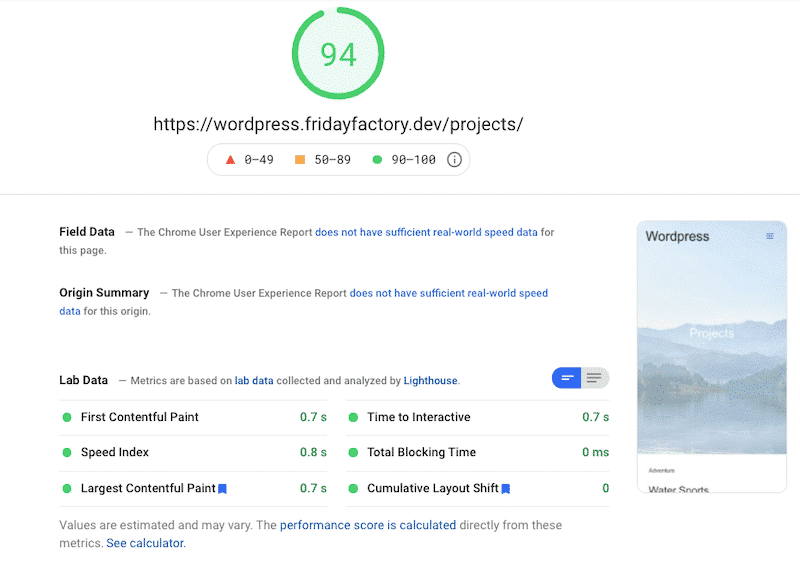
パフォーマンスの結果は、モバイルで素晴らしいものになりました。 数回クリックするだけで94/100に到達しました。 WP Rocketは私のレンダリングパスを最適化し、重要なCSSも処理しました。

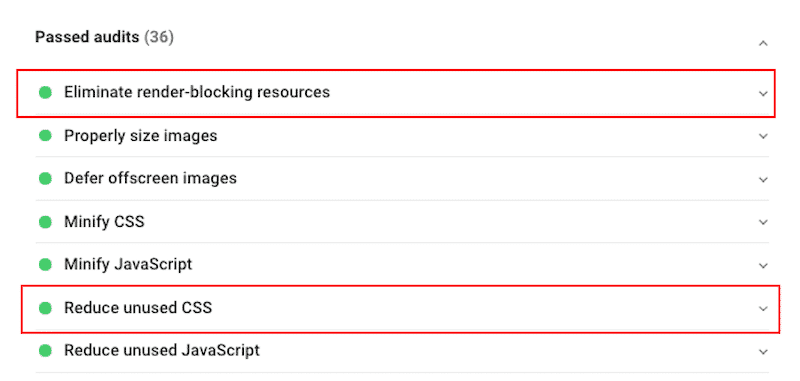
「レンダリングブロックリソースを削除する」および「未使用のCSSを減らす」警告が「合格した監査」セクションに表示されるようになりました。

私と同じように、WP Rocketを使用して、重要なCSSの配信を最適化できます。 これは信頼性が高く効率的なプラグインであり、数回クリックするだけで驚くべきパフォーマンス目標を達成するのに役立ちました。
| PSIのKPIと監査セクション (モバイル) | WPロケットなし | WPロケット付き |
| 総合成績 | 43/100 | 94/100 |
| 最大の満足のいくペイント | 10.2秒 | 0.7秒 |
| 合計ブロッキング時間 | 540ミリ秒 | 0ミリ秒 |
| 「未使用のCSSを減らす」 | 問題 | 合格した監査 |
| 「レンダリングをブロックするリソースを削除する」 | 問題 | 合格した監査 |
まとめ
重要なCSSを最適化するのは大変なことのように思えますが、WP Rocketのようなプラグインのおかげで、このようにする必要はありません。 WP Rocketは、GooglePageSpeedInsightsのレンダリングブロックリソースに関連する赤い警告を排除するのに役立つことがわかりました。
WP RocketはWebパフォーマンスのベストプラクティスの80%を自動的に適用するため、貴重な時間を節約できます。また、アクティベーション時に速度が瞬時に向上します。
さらに、100%の返金保証をいつでもご利用いただけます。 ご希望に添えないと思いますが、ご購入後14日以内にご請求いただければ、喜んで返金させていただきます。
