ElementorデザインにCSSコードスニペットを追加する方法
公開: 2019-08-22ElementorのようなWordPressPageBuilderを使用すると、Webサイトのパーソナライズが非常に簡単になり、シンプルで効果的なドラッグアンドドロップインターフェイスが容易になります。
Elementorは、ハイエンドでピクセルパーフェクトなデザインのWebサイトを作成するのに役立ちます。
それでも、Elementorの設計をカスタマイズするには、さらに柔軟性が必要になる場合があります。 あなたがあなたのターゲットとする聴衆にあなたのビジネスをより魅力的に描写することができるように。
ただし、ElementorでCSSコードスニペットを適用して独自のブランドフレーバーを追加し、サイトの需要に応じて変更することができます。
カスケードスタイルシートを使用すると、Webサイトのレイアウトを作成して表示することができます。
さらに、それはあなたの想像力に従ってあなたのブランドにユニークな識別を追加します。
CSSを使用すると、Webページの構造を定義したり、画像やカスタムアニメーションを挿入したり、色を追加したり、正しいファイル形式を設定したり、テキストを編集したり、フォントプロパティのスタイルを設定したり、魅力的なレイアウトを作成したりできます。
つまり、CSSは、要素がWebページにどのように表示されるかを記述します。
今日は、CSSコードスニペットを追加してElementorWebサイトをカスタマイズする方法について説明します。
CSSコードスニペットを追加する必要があるのはなぜですか?

Elementorは、さまざまなカスタムウィジェットとクリエイティブウィジェットを使用して、プロフェッショナルなWebサイトをより高速に構築するための完全な互換性を備えています。
Elementorでは、サイトを独自に設計するためのいくつかのオプションを利用できます。 ユニークな組み合わせで、あなたはあなたのサイトに独特の味と個人的なタッチを与えることができます。
しかし、それでも、何かが足りないと感じたり、群衆から目立つビジネスの新しい次元を紹介したいと思うかもしれません。
このような状況では、CSSの基本的な知識が、要件に応じてWebサイトのスタイルを設定するのに役立ちます。
「想像力がすべてです。 これは、人生のこれからのアトラクションのプレビューです。」 - アルバート・アインシュタイン
優れた出力とすぐに使えるプレゼンテーションを実現するには、想像力を働かせる必要があります。
幸い、 ElementorパネルにCSSコードスニペットを追加することで、サイトのデザインを任意の形に成形できます。
さらに、あなたが技術的なギグであり、プログラミング言語に精通しているなら、当然あなたはあなたの個人的なサイトのコーディングに貢献するつもりかもしれません。
あなたが初心者であっても恐れないでください!
ElementorサイトのデザインをCSSコードスニペットでカスタマイズするには、非常に基本的な知識が必要です。
もう1つの問題は、Elementor自体のスタイルシートが、サイトにインストールした他のプラグインやテーマの影響を受ける可能性があることです。
ElementorデザインにCSSコードスニペットを追加することで、この問題を簡単に取り除くことができます。
とりわけ、 CSSコードスニペットの挿入はあなたにとって有益です。
要するに、それはできます-
- カスタマイズの可能性を広げます。
- ブランドの独自のビューを追加します。
- デザインセンスとスタイル構造を増幅します。
- 個人的なコーディングの機会を作成します。
- オーバーライドの実現可能性を減らします。
Elementorには多くの組み込みのデザインウィジェットが用意されていますが、ユーザーは自分の要求を満たすためにさらに多くのウィジェットを必要とする場合があります。
制限を気にしないでください。
CSSの基本を使用して、Elementorで作成したデザインを個別化するための署名スタイルを作成できます。
さらに、強力で機能豊富なElementorウィジェットHappy Addonsを使用して、Webサイトにエレガントな外観を追加し、特別にカスタマイズされたHappyEffectで見事なアニメーションを作成できます。
サイトのデザインスタイルを強調したい場合は、ElementorボードにCSSスニペットコードを追加するだけです。
ElementorパネルからCSSコードスニペットを挿入する

Elementor Proでは、パネルからCSSコードスニペットを追加することで、独自のデザインをパーソナライズできます。
たとえば、いくつかの簡単な手順に従って、ウィジェットのスタイルを簡単に編集できます。
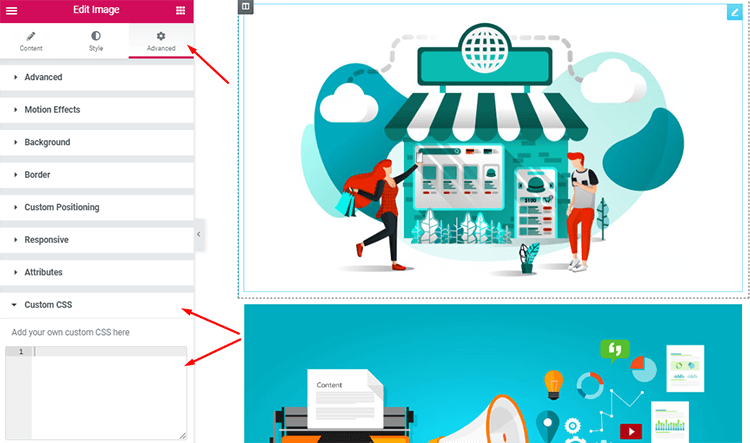
- まず、 WordPressダッシュボードのバックエンドに移動し、 Elementorパネルを開いて目的のウィジェットを編集します。
- 次に、独自のデザインで変更するウィジェットを選択する必要があります
- その後、 「詳細」タブをクリックするだけです。
- 下部に「カスタムCSS」セクションがあります。
- ここにパーソナライズされたCSSコードを追加して、変更をリアルタイムで確認します。

独自のCSSコードスニペットを即座に追加した後、すべてのプレビューを見ることができます。

したがって、あなたはあなたの想像力を暗示してあなたのウェブサイトを美化し、あなたが満足するまで評価することができます。
WordPressのデフォルトカスタマイザーを使用する

Elementor Proをお持ちではありませんか?
心配する必要はありません。WordPressカスタマイザーを使用して、CSSコードスニペットをElementorデザインに追加できます。
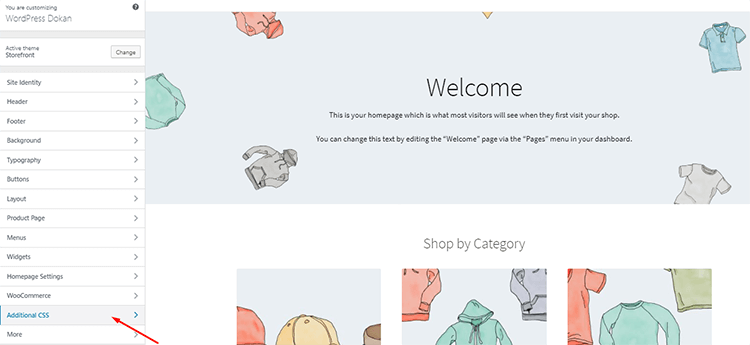
WordPressダッシュボード->外観->カスタマイズに移動する必要があります。
WordPressのデフォルトのカスタマイズオプションは、独自のCSSコードを挿入することでサイトのデザインを変更する機能を提供します。
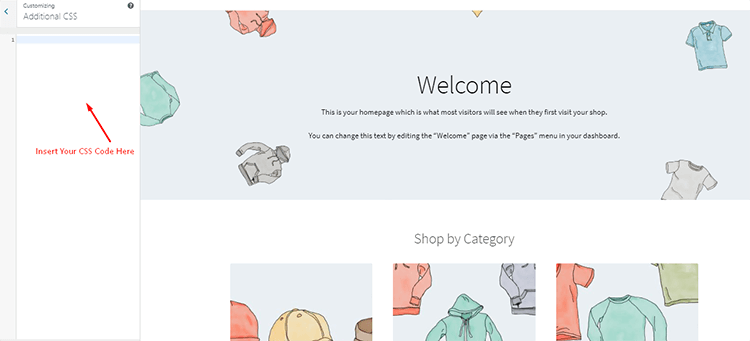
カスタマイズページの下部に「追加のCSS」タブが表示されます。 タブをクリックするだけで、独自のCSSコードを挿入するためのスペースが表示されます。

さらに、ここにCSSコードを記述してデザインをパーソナライズし、変更を保存してサイトのスタイルをアップグレードします。

CSSコードを追加する際の注意事項
Elementor Page BuilderにCSSコードを追加する前に、基本を知っておく必要があります。
- Elementor ProからCSSコードを挿入するには、ElementProが必要です。
- 上記の場所にのみコードを挿入してください
- 最初にCSSコードを実装するウィジェットを選択します
- 「セレクター」を使用して、ラッパー要素をターゲットにします。 例:
セレクター{色:赤;}//メイン要素の場合
セレクター.child-element{margin:10px;}//子要素の場合
.my-class {text-align:center;}//または任意のカスタムセレクターを使用
Elementorのハッピーアドオンをご覧ください

非常に柔軟性があり、無制限のデザインの組み合わせと特別なアニメーション効果により、HappyAdd-onは短期間で人気があります。
この強力なElementorアドオンは、設計オプションとカスタマイズの容易さを大幅に向上させることができるため、コードを知らなくても高度に構成されたプロフェッショナルサイトを構築できます。
トレンディなデザイン、プリセットエンジン、およびすべての画面応答性と統合して、Webサイトにスマートな外観を与え、サイトの読み込み時間を最小限に抑えます。
HappyAddonsは、特別に機能するHappy Effectsを使用して、Webデザインのエクスペリエンスを向上させるために、elementorウィジェットにこれまでにない機能を導入します。
Happy Addonsは、 Elementor Page Builderのカスタマイズ領域を非常に広く拡張しますが、ElementorデザインにCSSコードスニペットを挿入することで、個人的なタッチを与えるオプションがあります。
最終的な考え
ええと、ElementorデザインにCSSコードスニペットを追加して維持するのは本当に簡単です。
CSSコードを挿入して独自のサイトを設計し、要件に応じてサイトのスタイルを変更できます。
コーダーでない場合でも、心配しないでください。Elementor自体が、サイトをカスタマイズするための多くのカスタムドラッグアンドドロップコントロールを提供します。
