2024 年に使用できる 6 つのベスト CSS 生成ツール
公開: 2024-07-05Web デザイン プロセスを合理化するための最高の CSS ジェネレーター ツールをお探しですか?
視覚的に魅力的で応答性の高い Web サイトを作成するには、CSS をしっかりと理解する必要があります。 ただし、CSS を最初から記述するのは時間がかかり、難しい場合があります。
CSS を手作業で作成し、完璧に調整していた時代を覚えていますか? この方法は依然として価値がありますが、今日のデジタル ツールは、ワークフローを変革し、時間を節約し、デザインを向上させる高度な CSS ジェネレーターを提供しています。
終わりのないコーディングの手間をかけずに、魅力的でレスポンシブな Web デザインを作成できるところを想像してみてください。 はい、あなたの考えは正しいです。
デザインを次のレベルに引き上げる最高の CSS ジェネレーター ツールのリストをご覧ください。
洗練されたレイアウトや鮮やかなアニメーションから複雑なグリッド システムまで、これらのジェネレータ ツールは無限の創造的な可能性を提供します。
経験豊富なデザイナーでも初心者でも、当社のトップ CSS ジェネレーター ツールのリストは、視覚的に印象的で高機能な Web サイトを作成するための相棒となります。
目次
CSS 生成ツールの概要
CSS ジェネレーター ツールは、ワークフローを改善し、デザイン プロセスを合理化したいと考えている開発者にとって不可欠です。
これらのツールは、レイアウトのカスタマイズ、色調整、アニメーションの作成などのさまざまな機能を提供し、デザイナーが優れた結果を達成するのに役立ちます。
CSS ジェネレーターを使用すると、デザイナーは高度なコーディング知識を必要とせずに、さまざまなスタイルや効果を検討できます。
レスポンシブ デザインの開発でも、ユニークなタイポグラフィーの開発でも、これらのツールを使用すると、デザイナーはクリエイティブなビジョンを効率的に実現できます。
CSS 生成ツールを使用する利点
CSS ジェネレーター ツールを使用すると、ワークフローを合理化し、プロフェッショナルな結果を迅速に得ることができます。 これらにはさまざまな利点があります。
- 手動コーディングの時間を節約する
- すぐに使えるスタイルを提供
- 設計の一貫性を確保する
- 色、フォント、レイアウトなどをカスタマイズする
- ユーザーフレンドリーなインターフェイスで複雑な CSS タスクを簡素化
- さまざまなデザインのオプションやバリエーションを試すことができます
- あらゆる画面サイズとデバイスに適応するレイアウトを作成します
- 初心者がさまざまなエフェクトのコードがどのように生成されるかを理解するのに役立ちます
最高の CSS 生成ツール
CSS グラデーション ジェネレーター
これらのツールは、Web サイトの視覚的な魅力を簡単に強化できるさまざまなグラデーションを提供します。
直感的なインターフェイスとカスタマイズ オプションを使用して、背景、ボタン、その他の要素に美しいグラデーションを作成できます。
線形、放射状、または円錐形のグラデーションのいずれを好む場合でも、これらの CSS ジェネレーターには必要なものがすべて揃っています。 よく使われるツールには次のようなものがあります。
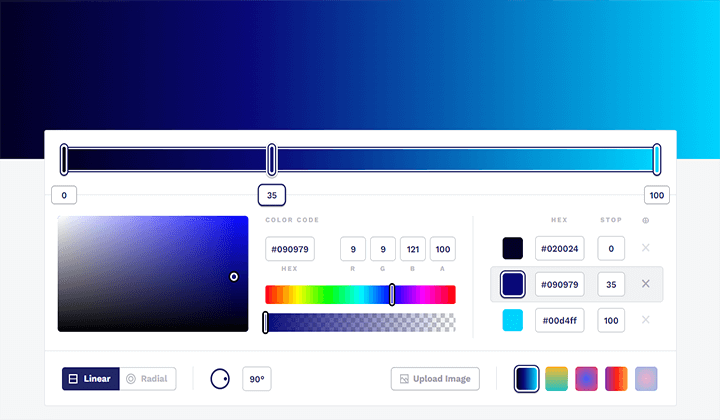
CSS グラデーション

これは、線形グラデーションと放射状グラデーションの両方を生成する使いやすいツールです。 グラデーションの角度、色、トランジションを視覚的に調整するためのシンプルなインターフェイスを提供します。
ユーザーは、生成された CSS コードを即座にコピーしたり、グラデーションを画像としてダウンロードしたりできます。
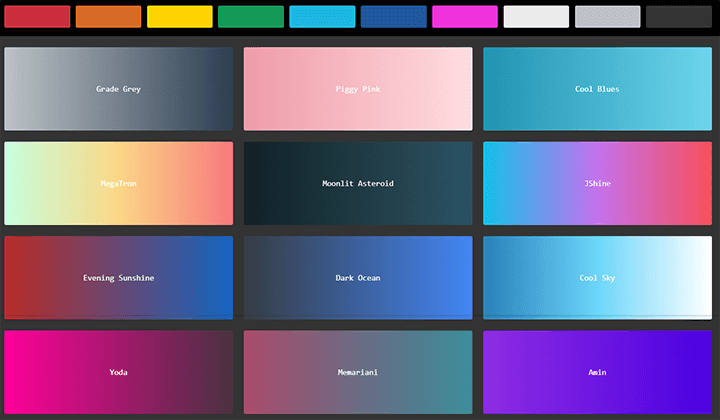
uiグラデーション

uiGradients は、デザイナーや開発者が美しいグラデーションを作成して適用するための使いやすいツールです。 カスタマイズ可能なグラデーション カラー スキームの厳選されたコレクションを提供します。
リアルタイムの調整が可能で、インスタント CSS コードが生成されるため、Web サイトやアプリケーションに魅力的なグラデーションを簡単に追加できます。
CSS アニメーション ジェネレーター
動的なウェブサイトのデザインが必要ですか? アニメーション CSS ジェネレーター ツールを使用すると、Web サイトをよりダイナミックで魅力的なものにすることができます。
これらのツールを使用すると、複雑なコーディングを必要とせずに、アニメーションや視覚効果を簡単に追加できます。
これらはユーザーフレンドリーで、微妙なホバー効果や目を引くアニメーションをカスタマイズして作成できます。 静的なデザインを魅力的な Web サイトに簡単に変換します。
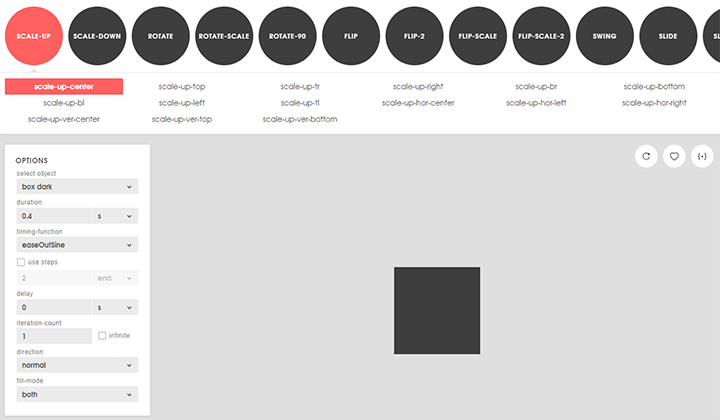
アニミスタ

Animista は、CSS アニメーションを簡単に作成およびカスタマイズできるオンライン ツールです。 ユーザーフレンドリーなインターフェイスにより、ユーザーは事前に構築されたさまざまなアニメーションを参照し、期間、遅延、タイミング関数などのパラメーターをカスタマイズして、CSS コードを即座に生成できます。
そのため、複雑な CSS コーディングを必要とせず、視覚的に魅力的な Web サイトを求めるデザイナーや開発者にとって理想的です。
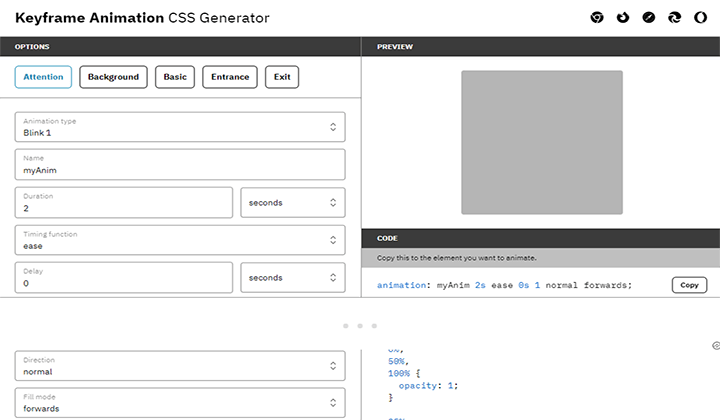
キーフレームアニメーション

キーフレーム アニメーション CSS ジェネレーター ツールは、キーフレームによる CSS アニメーションの作成を簡素化します。 キーフレームを管理し、持続時間やタイミング機能などのアニメーション パラメーターを調整するための直感的なインターフェイスを提供します。
リアルタイム プレビューを提供し、レスポンシブ デザインに対応できる最適化された CSS コードを生成し、初心者と経験豊富な開発者の両方に対応します。
CSS グリッド ジェネレーター
CSS グリッド生成ツールを使用すると、ユーザーはグリッドベースの Web デザインを簡素化し、強化できます。 これらのツールは、正確なレイアウト、応答性、カスタマイズを提供し、視覚的に素晴らしい結果を保証します。
これらをワークフローに統合することで、デザイン プロセスを合理化し、さまざまなレイアウトを試して、ピクセルパーフェクトなデザインを実現できます。
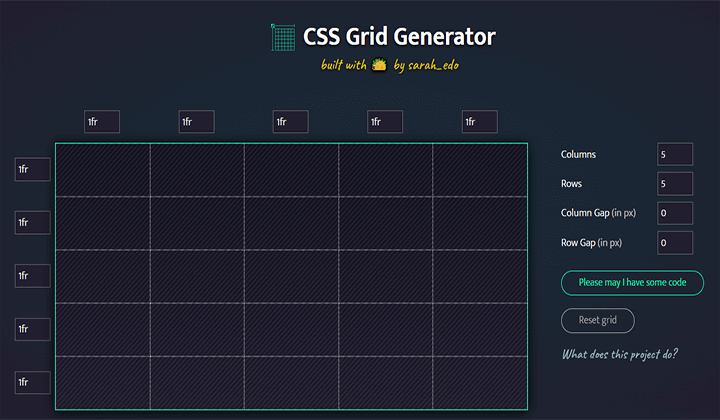
CSS グリッド ジェネレーター by Sarah Drasner

これは、複雑な CSS グリッド レイアウトの作成を簡素化するために設計された人気のあるツールです。 ユーザーが行、列、ギャップを定義し、必要な CSS コードを生成できる直感的なビジュアル インターフェイスを提供します。
これは、迅速な実験と正確なレイアウト制御を求めて、Web デザインの効率と創造性を向上させたい開発者にとって特に役立ちます。
このツールは、すべての CSS を手動で記述することなく、応答性の高いグリッド レイアウトを開発するために不可欠です。
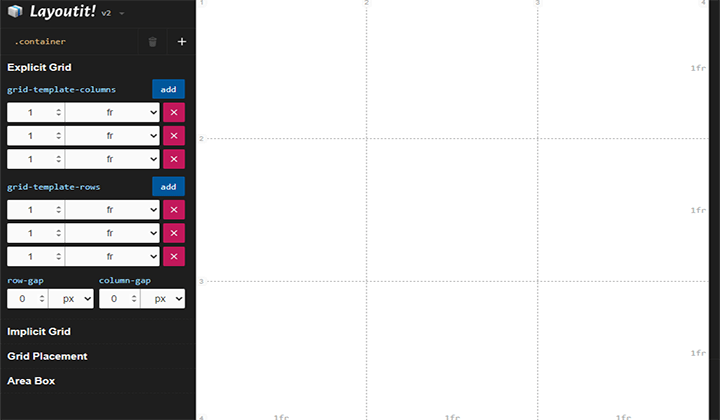
レイアウト

このツールは、CSS グリッド レイアウトを作成するための使いやすいインターフェイスを備えています。 これにより、開発者や設計者は、ギャップや配置などの簡単に調整できるプロパティを使用して行、列、グリッド項目を定義することで、複雑なグリッドを視覚的に設計できます。

ユーザーは、Web プロジェクトにシームレスに統合するために最適化された CSS コードを生成できるため、応答性が高くカスタマイズ可能なグリッド デザインに最適です。
ボックスシャドウCSSジェネレーター
要素に影を追加すると、デザインの深みと信頼性が高まります。 ボックス シャドウ CSS ジェネレーター ツールは、カスタマイズ可能なシャドウ効果で Web サイト要素を強化し、視覚的な奥行きと立体感を簡単に追加する簡単な方法を提供します。
微妙な影から大胆な効果まで、これらのツールは Web プロジェクトをプロフェッショナルな外観で強化するオプションを提供します。
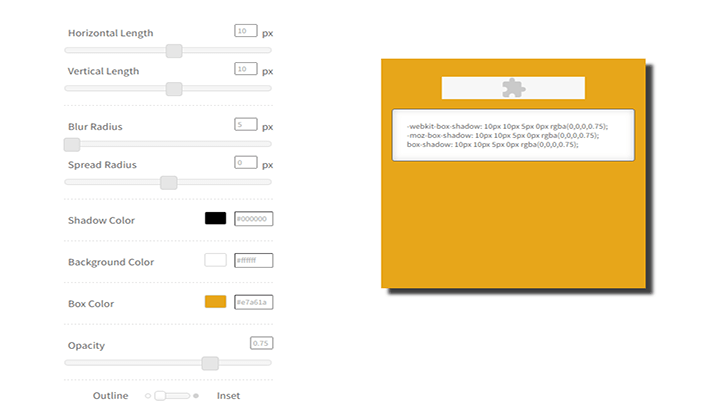
CSSmatic ボックス シャドウ ジェネレーター

CSSmatic は、Box Shadow Generator など、複数の CSS 生成ツールを提供します。 ユーザーは、ぼかし半径、広がり半径、色、位置などのパラメーターを調整することで、シャドウ効果を簡単にカスタマイズしてプレビューすることができます。
リアルタイム プレビューを使用すると、デザイナーは変更を即座に視覚化し、生成された CSS コードをコピーして、Web プロジェクトにシームレスに統合できます。 したがって、魅力的なシャドウ効果が必要な場合は、このツール以外に探す必要はありません。
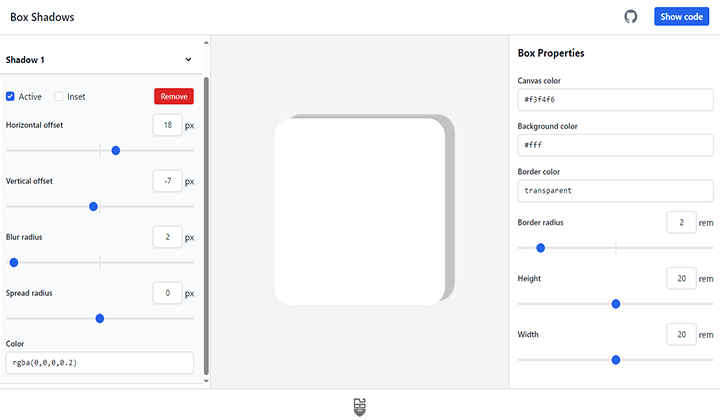
ボックスの影

Box Shadows は、Web 要素の CSS ボックス シャドウの作成とカスタマイズを簡素化する専用ツールです。
ユーザーフレンドリーなインターフェイスを備えており、ユーザーはぼかし、広がり、色、位置などの設定を調整して、ユニークなシャドウ効果を作成できます。
また、ユーザーは単一の要素に複数のボックス シャドウを適用することもできます。 各シャドウ レイヤは個別に追加、削除、調整できるため、複雑なシャドウ効果を実現できます。
リアルタイムのプレビューと最適化された CSS コード生成を提供し、正確で魅力的なシャドウ デザインを求めるデザイナーや開発者に最適です。
CSS フレックスボックス ジェネレーター
Flexbox CSS ジェネレーターは、Web デザイナーが Web サイトのレイアウトを効率的に管理し、視覚的に美しいデザインを簡単に作成できるようにする重要なツールです。
これらは、ワークフローの効率を高め、設計要素のシームレスな制御を実現する上で重要な役割を果たします。 いくつかのツールを見てみましょう。
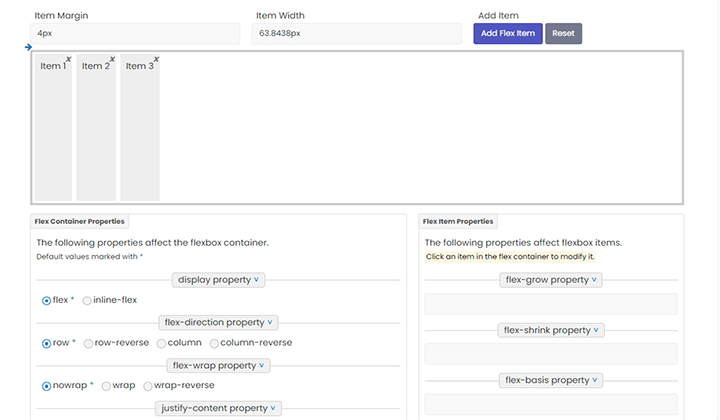
CSS ポータルのフレックスボックス ジェネレーター

CSS Portal の Flexbox Generator は、直観的なインターフェイスを備えた CSS ベースの柔軟なレイアウトを簡素化します。 これにより、ユーザーはコンテナーとアイテムを定義し、それらを行または列に配置し、配置と間隔を指定できます。
また、フレックス方向、配置、順序などのさまざまな Flexbox プロパティをカスタマイズしたり、変更を即座にプレビューしたりすることもできます。
デザインを完成させた後、ユーザーは CSS コードを簡単にコピーして、スムーズに統合できます。 レスポンシブで効率的な Web レイアウトを目指すデザイナーや開発者に最適です。
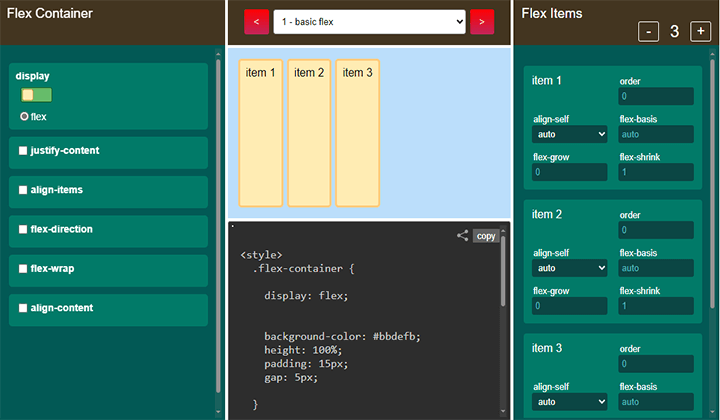
怒っているツール CSS フレックスボックス

これは、開発者がフレックスボックス レイアウトを簡単に作成できるように設計された強力なツールです。 これは、ユーザーが方向、配置、順序、ラッピングなどのフレックス コンテナーとアイテム設定を指定できる直感的なインターフェイスを備えています。
このツールは、レイアウト調整を即座に視覚化するためのリアルタイム プレビューを提供します。 Flexbox レイアウトのデザインを完成させると、ユーザーは生成された CSS コードをワンクリックでコピーできます。
CSS 境界線半径ジェネレーター
Border Radius CSS ジェネレーター ツールは、Web 要素の丸い角の作成を簡素化するように設計されています。
これらのツールは、微妙な曲線や大胆な丸みを帯びたエッジを作成する柔軟性を提供し、Web ページの視覚的な魅力を高めます。
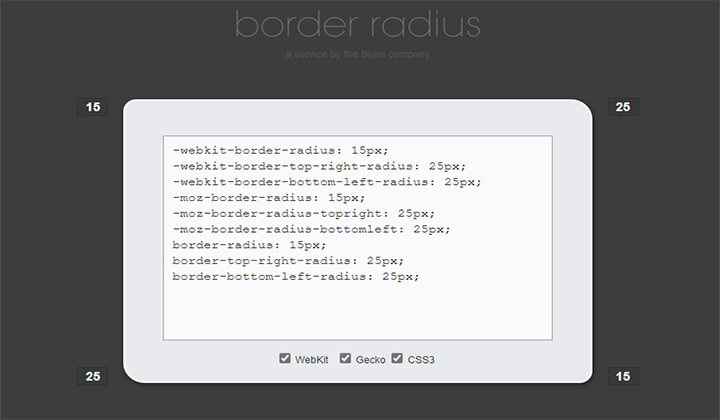
境界半径

これは丸い角を作成するための使いやすいツールであり、各角を個別に、または要素全体にわたって均一に調整できます。
リアルタイムのプレビューと即時の CSS コード生成を提供します。 Web 開発者とデザイナー向けに設計されており、ブラウザ間での互換性を確保し、角が丸くなって Web ページの美しさを高めるシームレスな方法を提供します。
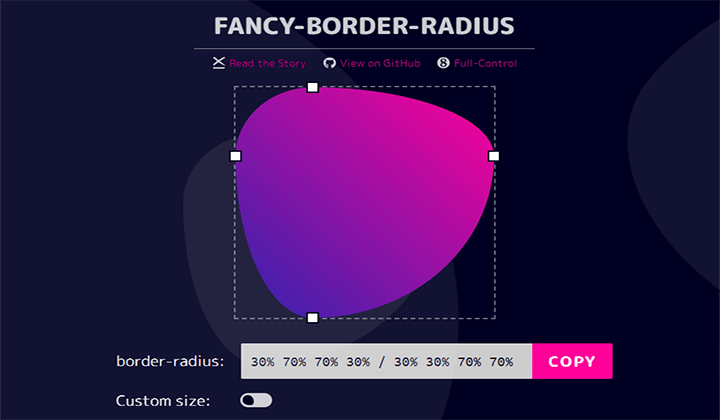
9elements ファンシーボーダー半径

このツールは、詳細でスタイリッシュな境界半径デザインを作成するために設計された独自の境界半径ジェネレーターを提供します。
標準の border-radius プロパティがすべての角に一貫した曲線を適用するのとは異なり、このツールでは各角の半径を個別に調整することで複雑な形状を作成できます。 ユーザーは、コントロール グリッド上の点をドラッグすることで、楕円形や不規則な形状を作成できます。
このツールは、変更を即座にプレビューするビジュアル インターフェイスを提供し、ユーザーがリアルタイムで調整を確認できるようにします。 デザインを完成させた後、ユーザーは CSS コードを簡単にコピーして、Web プロジェクトにスムーズに統合できます。
よくある質問
Q: CSS 生成ツールとは何ですか?
回答: CSS ジェネレーター ツールは、ユーザーが CSS コードを効果的に生成するのに役立つオンライン アプリケーションです。 これにより、手動コーディングを必要とせずに、グラデーション、シャドウ、アニメーション、その他のデザイン要素などの複雑なスタイルを作成できます。
Q: 生成された CSS コードをカスタマイズできますか?
回答:はい、ほとんどすべての CSS ジェネレーター ツールでカスタマイズ オプションが可能です。 ユーザーは、独自の設計要件や個人的な好みに合わせて設定やパラメーターを調整できます。
Q: CSS ジェネレーター ツールを使用するにはコーディングの知識が必要ですか?
回答: CSS の基本的な理解は有益ですが、必須ではありません。 多くのツールは、初心者でも直感的に使いやすいように設計されています。
Q: CSS ジェネレーター ツールで生成されたコードを既存のプロジェクトに統合できますか?
回答:はい、これらのツールで生成されたものを既存のプロジェクトに簡単に統合できます。 生成された CSS コードをコピーし、プロジェクトのスタイルシートまたは HTML ドキュメントに挿入するだけです。
最後の言葉
CSS ジェネレーター ツールは、あらゆるスキル レベルの開発者にとって貴重なリソースです。 ユーザーフレンドリーなインターフェイス、ライブ プレビュー、コードを自動的に生成する機能により、複雑な CSS デザインの作成が簡素化されます。
Web 開発プロセスを大幅にスピードアップし、最小限の労力で美しく応答性の高い Web サイトを作成できます。
このブログをお読みいただきありがとうございます。 この記事が役立つと思われた場合は、ぜひお友達と共有してください。 これに関してご質問がございましたら、お気軽に以下にコメントしてください。 私たちはあなたの問題を解決するお手伝いをします。
この記事が、最適な CSS ジェネレーター ツールを見つけるのに役立つことを願っています。
私たちのYouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。InstagramとTwitterでフォローしてください。
続きを読む -
- 9 個以上の最高の単一製品 WordPress テーマとテンプレート
- XML サイトマップとは何ですか? 初心者向けにWordPressで作成する方法を学ぶ
