カスタムコードスニペットをWordPressに安全に追加する方法
公開: 2022-06-23WordPressにはすでに非常に多くのカスタマイズオプションがありますが、特定の機能を追加するためにコードスニペットをWordPressに追加したい場合があります。
たとえば、利用可能なプラグインでは見つからない特定の機能を備えたカスタムコードを追加したり、サイトのセキュリティに注意を払っているためにプラグインを使用したくない場合があります。 いくつかのチュートリアルからコードを取得する以外に、コーディング言語の知識がない場合は、幸いなことに、ユーザーがGitHubやWordPress.org開発者などのカスタムコードスニペットを共有およびコピーできるオンラインプラットフォームがいくつかあります。
コードスニペットをWordPressに安全に追加する方法は3つあります
- 子テーマの作成
- プラグインを使用する
- カスタムプラグインを作成する。
開始する前に、ホスティングプロバイダーのバックアップ機能またはバックアッププラグインを使用してWordPressサイトを定期的にバックアップし、構成の誤りや更新の失敗による問題が発生した場合に備えておくことが常に推奨されます。
方法1:子テーマを作成する
WordPressの子テーマは、既存の親テーマの子であり、親テーマ自体を編集しなくても、親テーマに安全に変更を加えることができます。
WordPressサイトのテーマに変更を加えようとすると、子のテーマについてよく読むことがあります。 作成したい場合は、WordPressサイトの子テーマを作成する方法に関する前回の記事ですでに説明しました。

WordPressの子テーマにカスタムコードスニペットを追加することは、通常のテーマと同様です。 [外観] → [テーマファイルエディター]ページで「function.php」ファイルを開き、そこにカスタムコードを配置します。
ただし、いくつかの小さな変更を加えたいだけの場合は、子テーマを作成するのはやり過ぎかもしれません。この投稿で紹介する他の2つの方法を使用することをお勧めします。
方法2:プラグインを使用する
次に、CodeSnippetsと呼ばれるプラグインを使用してWebサイトにコードスニペットを追加する方法を示します。 アクションに入る前に、このプラグインを最初に選択する理由を説明します。
コードスニペットは無料の(プロバージョンが間もなく登場します)プラグインであり、執筆時点で600.000以上でアクティブになっているサイトでコードスニペットを実行するための最も人気のあるオプションです。 プラグインはwordpress.orgから入手できます。

コードスニペットは、サイトでコードスニペットを実行および管理するための簡単でシンプルなプラグインであるだけでなく、テーマのfunction.phpファイルにカスタムコードを追加する必要がないため、テーマの更新後も変更が持続する可能性があります。 また、子テーマfunction.phpを使用していない場合、メインテーマファイルはしばらくするとかなり長くて乱雑になる可能性があり、テーマを更新すると作業が失われます。
準備ができたら、コードスニペットをインストールしてアクティブ化します。WordPress管理ダッシュボードに「スニペット」メニューが追加されます。クリックしてみましょう。

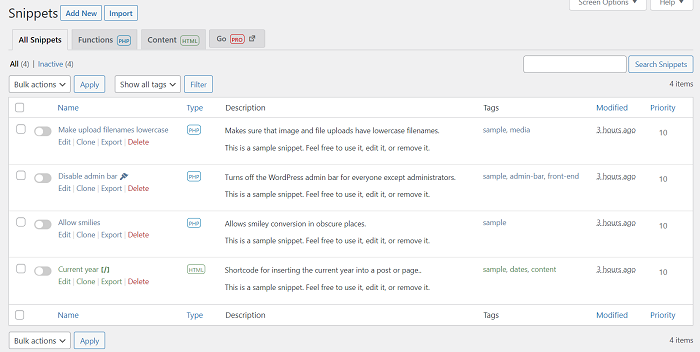
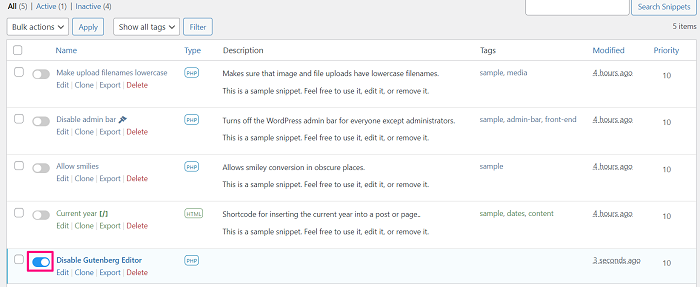
上の画像でわかるように、必要に応じてすぐに使用できる事前に作成されたコードスニペットがすでにいくつかあります。
コードスニペットプラグインのすべてのスニペットは、ライトスイッチのようにクリックするだけでアクティブ化および非アクティブ化できます。
このチュートリアルでは、カスタムコードを使用してGutenbergエディターを無効にします。 グーテンベルクエディタを無効にする方法に関する以前の記事からコードをコピーできます。
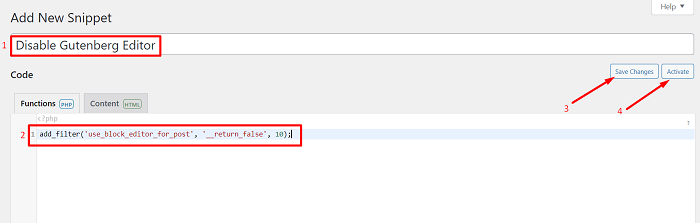
ここで、カスタムコードを追加するには、[新規追加]ボタンをクリックすると、[新しいスニペットの追加]ページが表示されます。 このページでは、タイトルを追加し、すぐ下の利用可能なエディターにコードを貼り付けます。

コードを配置したら、[変更を保存]ボタンをクリックしてスニペットを保存し、[アクティブ化]ボタンをクリックしてアクティブ化します。
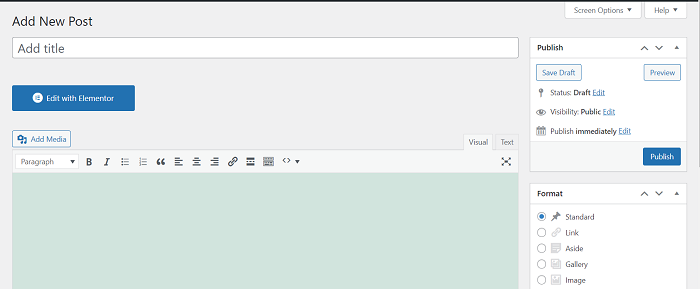
これで、新しい投稿を追加しようとすると、グーテンベルクエディターが無効になり、クラシックエディターが再び機能するようになります。


コードスニペットのホームに戻ると、スニペットリストの下部に新しいスニペットがあります。

アイテムスイッチをクリックするだけで、いつでもスニペットを非アクティブ化できます。
方法3:カスタムプラグインを作成する
独自のプラグインを作成したことがない場合は、圧倒されるかもしれませんが、心配しないでください。コードスニペットのプラグインを作成するのは実際には簡単です。
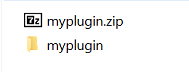
PCからプラグインを作成できます。 プラグイン用のフォルダーの作成を開始し、フォルダー内に移動して、選択した名前のテキストファイルを作成し、その最後にPHP拡張機能を追加します。この「 myplugin.php 」のようになります。
次に、ファイルを開いて、次のスニペットをファイルに貼り付けます
<?php / * プラグイン名:私のプラグイン プラグインURI:https://www.wppagebuilders.com 説明:カスタムコードを追加するためのカスタムプラグイン バージョン:1.0.0 著者:WPPagebuilders 著者URI:https://www.wppagebuilders.com/ ライセンス:GPL2 ライセンスURI:https://www.gnu.org/licenses/gpl-2.0.html * /
次に、お持ちのファイルアーカイバを使用してフォルダからZIPファイルを作成します。

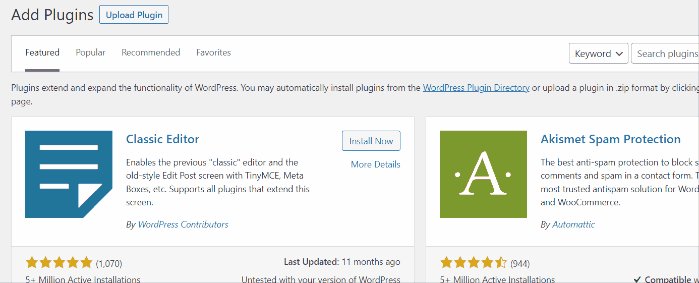
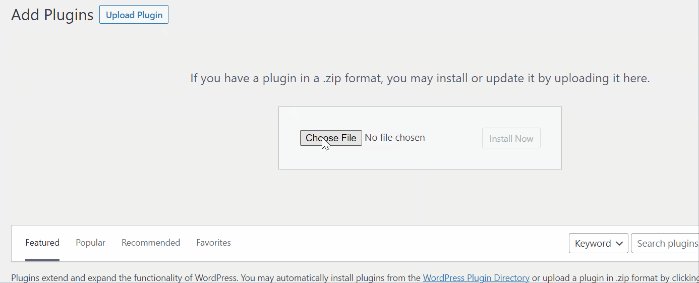
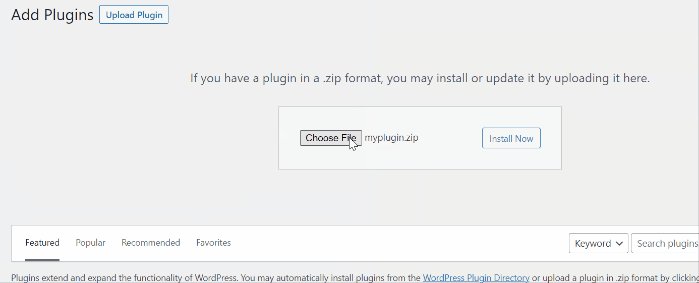
ファイルの準備ができたら、WordPress管理ページに移動し、[プラグイン]→[新規追加]→ [プラグインのアップロード]→ [ファイルの選択]に移動してファイルをアップロードし、作成したZIPファイルを選択して、 [今すぐインストール]ボタンをクリックしてプラグインをインストールします。

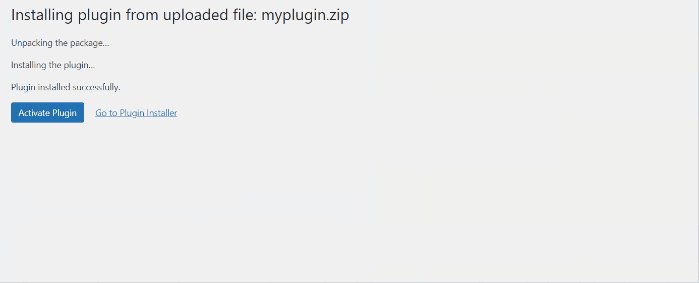
これで、アップロードしたファイルがプラグインリストに表示されます。プラグインに追加するコードスニペットを追加した後で、ファイルをアクティブ化することをお勧めします。
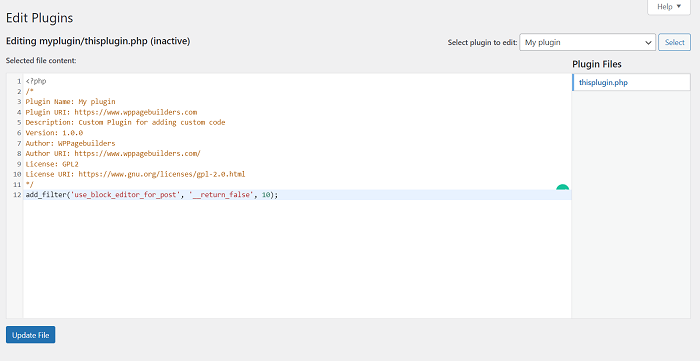
スニペットをプラグインに追加するには、[プラグイン] → [プラグインファイルエディター]に移動します。 そこから、「編集するプラグインの選択」ドロップダウンリストでプラグインを選択し、「選択」をクリックしてプラグインのファイルエディタを開きます。
今回も、以前のDisableGuttenbergEditorカスタムコードを使用します。

カスタムコードを配置したら、 [ファイルの更新]ボタンをクリックして、プラグインの変更を保存します。 次に、インストール済みプラグインリストでプラグインをアクティブ化して続行します。
これで、前の方法と同様に、グーテンベルクエディターがなくなり、代わりにクラシックエディターを入手できます。
まとめると
WordPressには、すぐに使用できるカスタマイズがたくさん用意されています。 さらに、サイトの機能を拡張するのに役立つ50.000を超えるプラグインがあります。 ただし、必要なものが見つからない場合は、コードスニペットが特定の要件のギャップを埋めます。
今説明した3つの方法を使用すると、物事を壊したり作業を失ったりすることを心配することなく、WordPressテーマにコードを安全に追加できます。
