BlockstudioとACFを使用した簡単なカスタムグーテンベルクブロック
公開: 2022-04-10この簡単な記事では、Blockstudioを使用してカスタムグーテンベルクブロックを作成する方法について説明します。 Blockstudioは、 WordPress用のモダンで柔軟なブロックフレームワークです。 グーテンベルクの採用により、カスタムブロックを迅速に作成する機能がますます重要になっています。 これはそれらを作成するための信じられないほど簡単な方法です-そしてそれを行うためにコードを書く必要がありますが、BSでは(他の方法と比較して)はるかに簡単で効率的です。
このツールを使用すると、ブロックを追加するだけでなく、カスタムフィールドを生成し(ACF ProまたはMetaboxブロックを選択できます)、データベースに情報を保存し、インラインスタイルとスクリプトを簡単に適用できます。

このフレームワークを使用して5分以内にカスタムグーテンベルクブロックを作成する方法を簡単に見てみましょう(PS-私はこれまでカスタムブロックを作成したことがありません)。
ブロックを作るプロセス
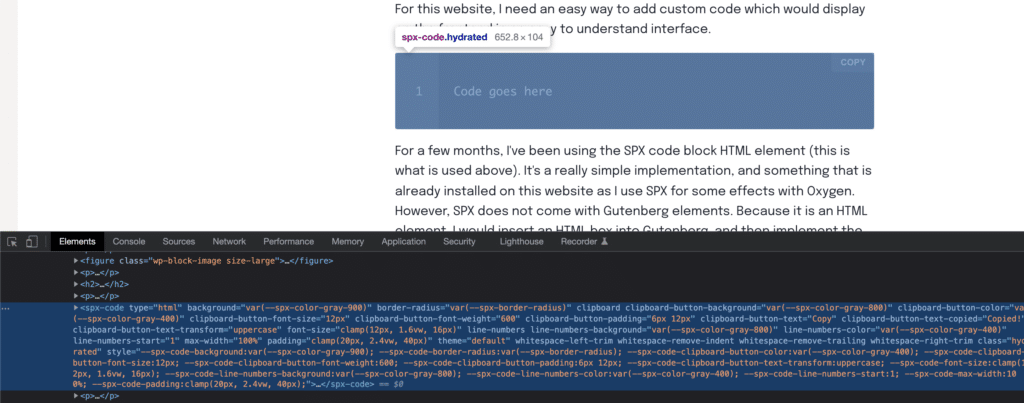
このWebサイトでは、フロントエンドにわかりやすいインターフェイスで表示されるカスタムコードを追加する簡単な方法が必要です。
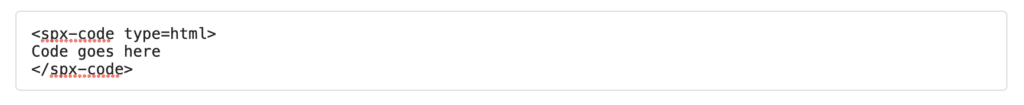
数か月間、私はSPXコードブロックのHTML要素を使用してきました(これは上記で使用されているものです)。 これは本当に単純な実装であり、Oxygenのいくつかの効果にSPXを使用しているため、このWebサイトにすでにインストールされています。 ただし、SPXにはグーテンベルク要素は付属していません。 これはHTML要素であるため、GutenbergにHTMLボックスを挿入してから、次のようにコード表示を実装します。

それは機能しましたが、グーテンベルク専用のコードブロックが必要でした。 そこで、Blockstudio+ACFを使用してこれを作成しました。

(これは、この投稿にコードブロックを挿入するためにグーテンベルクで使用しているブロックです)
私の新しいブロックは基本的に、HTMLで行っていたようにコードを挿入するための視覚的なGUIを提供します。 ただし、このブロックを使用すると、管理が容易になり、グーテンベルクに直接クールなコードエディタフィールドが提供されます。
これがどのように行われたかです:
まず、等方性にBlockstudio(プラグイン)をインストールしました。 通常、カスタムブロックファイルをロードするためにテーマ内のフォルダを探します。 ただし、このWebサイトの基盤であるOxygen Builderはテーマを完全に無効にするため、このWebサイトで機能させるには、この公式ボイラープレートからカスタムプラグインを作成する必要がありました。
そのソースからインストールする場合は、「Blocks」フォルダにブロックを追加し始めるだけです。試してみるためのデモブロックがすでにそこにあります。
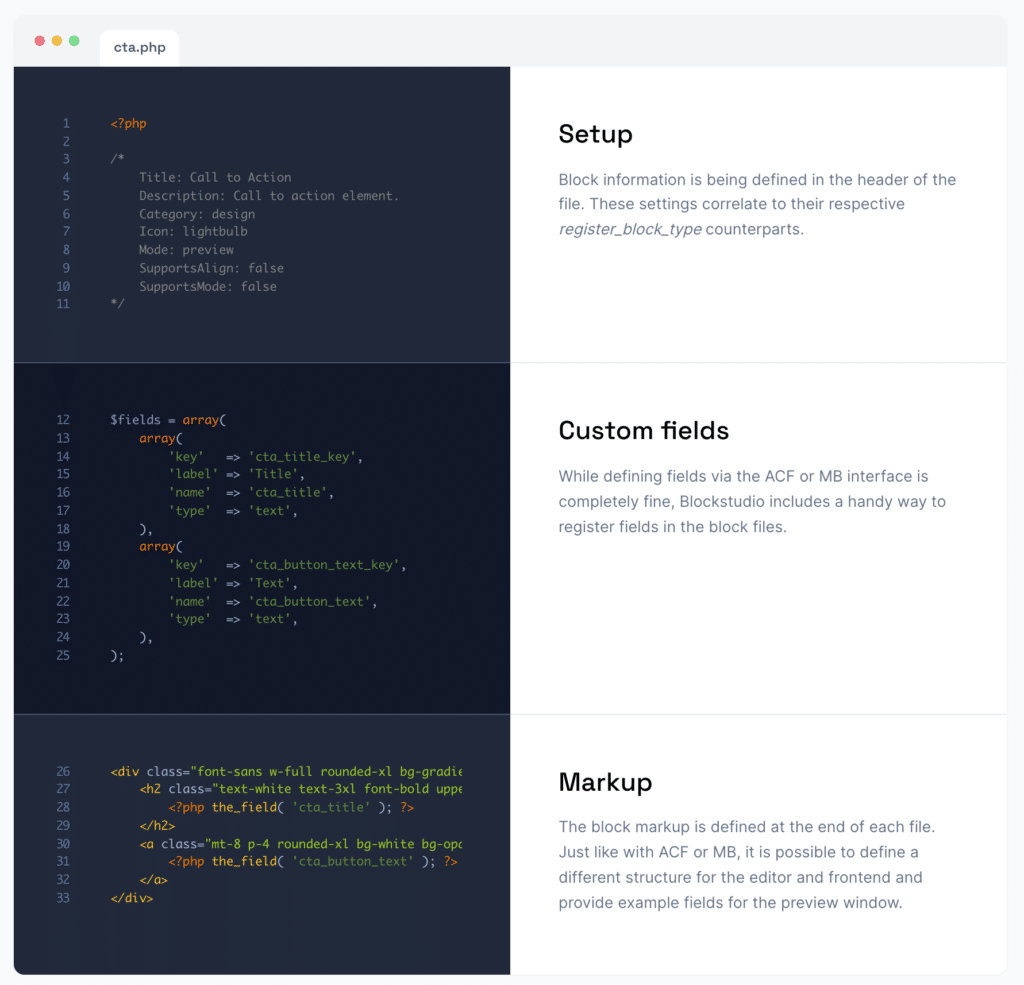
このフレームワークを使用してブロックを作成するプロセスには、セットアップ、フィールドの追加、マークアップの追加の3つのステップがあります。

私の場合、Blocksフォルダーにiso-custom-code.phpというファイルを作成し、次のコードを挿入しました(非常に簡単です!)。
コードの最初のチャンクは、グーテンベルクがエディターにブロックを登録するために必要なすべての情報を提供します。 たとえば、タイトルとアイコンを付けることができます。 そこから、2つのカスタムフィールドを追加しました。 1つ目は、コードのタイプを選択するために使用できる無線フィールドです。 2番目のフィールドはコードエディタフィールドです。

これは標準のACFフィールドではありませんが、一般的なACFメソッドを使用してカスタムフィールドタイプを追加するサードパーティのアドオンです。 Blockstudioの本当にすばらしい点は、このカスタムフィールドがすぐに機能し、Gutenbergエディターに直接表示されることです。
実際には、カスタムフィールドをこのブロックに直接登録していることに注意してください。 フィールドグループを投稿タイプに適用することを選択できますが、このコードの2番目のチャンクで行われるため、ACFユーザーインターフェイスに移動してフィールドを作成する必要はありません。
フィールドは通常のPHPで行うのと同じ方法で追加され、ドキュメントは比較的理解しやすいものです。 あなたはおそらくそれを理解することができるためにこのプログラミング言語を知る必要さえありません-https://www.advancedcustomfields.com/resources/register-fields-via-php/
実際のマークアップは、カスタムACFフィールドの標準のHTMLおよびPHP挿入です。 保存すると、カスタムのグーテンベルクブロックがエディターに表示され、フロントエンドでレンダリングされます。 ここには肥大化はまったくありません。カスタムブロックファイルで定義されているマークアップは、Webサイトのフロントエンドに表示されるマークアップです。

最後の利点は、作成するブロックが実際のグーテンベルクブロックであるため、ネイティブのグーテンベルク機能を使用できることです。 コピーして貼り付けたり、再利用可能にしたりすることができます。 当然のことながら、グーテンベルクだけでこのツールを使用してWebサイト全体を構築できます。 ベンダーロックインもありません。
BlockStudioについての考え
個人的には、グーテンベルクを使用して、このWebサイトのすべてのブログ投稿を管理、構造化、および構築しています。 ただし、包括的なサイトの設計とテンプレート化には、OxygenBuilderが使用されます。
Blockstudioには、独自の作成の開始点として使用できる、いくつかの適切に構築されたブロックのライブラリが付属しています。 これは、ビルドしようとしているものに変更するために使用できる大量のコード例を提供するため、非常に優れています。 もちろん、これはフレームワークであり、基盤となるPHPとその仕組みを理解することで、作業が大幅に楽になりますが、このツールを使用してブロックを構築できるようにするために、PHPを知る必要はありません。 知っておく必要があるのは、さまざまなドキュメント、例、およびソースからコピーして貼り付ける方法だけです。
ACFとBlockstudioの両方のドキュメントは非常によく書かれており、簡単に理解できます。 また、MetaBoxカスタムフィールドプラグインに精通している場合は、それも同様に機能します。
このツールの柔軟性とパワーは価格に見合ったものだと思います。 最近使い始めたばかりで、TwindやAlpineなどの高度な機能を試すことに興奮しています。
