WordPress 投稿の抜粋をカスタマイズする方法 (コードなし)
公開: 2022-08-25WordPress 投稿の抜粋をカスタマイズしますか?
抜粋は、ブログ ページ、ウィジェット領域、および WordPress サイトの他のページに表示できる完全な投稿の短いプレビューです。
この記事では、コードを 1 行も書かずに WordPress の投稿の抜粋をカスタマイズする方法を紹介します。
WordPress 投稿の抜粋を使用する場合
まず、WordPress サイトで抜粋をカスタマイズすることがなぜ良い考えなのかについて説明しましょう。
ブログ投稿を公開すると、WordPress はホームページ、ブログページ、およびアーカイブに完全な投稿コンテンツを表示します。 残念ながら、これにより複数のページに同じコンテンツが表示されるため、Web サイトの速度が低下し、検索エンジンのランキングに影響を与える可能性があります。
ただし、抜粋を使用すると、記事全体が表示されません。 代わりに、Web ページに投稿コンテンツの短いスニペットを含む抜粋ボックスが表示され、コンテンツの重複やページ速度の問題が回避されます。
抜粋を使用するのに最適な場所には、次のようなものがあります。
- 投稿を表示する場合は、ホームページ
- タグとカテゴリのアーカイブ ページ
- ブログ ページ (静的なホームページがある場合)
最新の WordPress テーマを使用している場合、抜粋がサポートされ、設定に組み込まれている場合があります。 多くのテーマでは、抜粋機能をカスタマイズして、抜粋と完全な投稿を表示する場所を選択することもできます.
WordPress で投稿の抜粋をカスタマイズする理由
一部の WordPress テーマは、投稿の抜粋を自動的に生成します。 デフォルトでは、WordPress は投稿の最初の 55 語をスニペットに使用しますが、他のテーマではさらに多く表示される場合があります。
ただし、投稿の紹介の前にコンテンツがある場合、これは問題になる可能性があります。
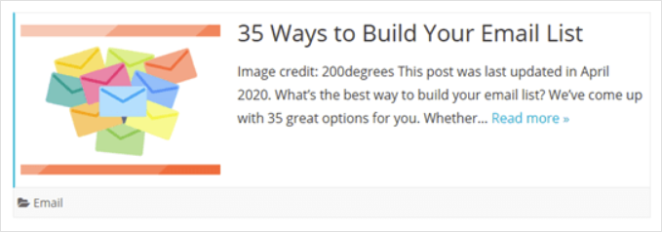
自動生成された抜粋は投稿の冒頭のテキストから始まるため、メタ ディスクリプション、画像クレジットなどの不要なコンテンツが含まれる場合があります。
以下に例を示します。

ご覧のとおり、投稿の冒頭にある余分な詳細はプロフェッショナルに見えず、Web サイトの訪問者を混乱させる可能性があります。
現在の WordPress テーマが抜粋をうまく処理できない場合は、カスタマイズすることをお勧めします。 そうすれば、読みやすくなり、投稿のクリック数が増えます。
抜粋とは何かがわかったので、サイトで抜粋をカスタマイズするさまざまな方法を見てみましょう。
WordPress 投稿の抜粋をカスタマイズする方法
以下の手順では、WordPress 投稿の抜粋をカスタマイズする 3 つの方法を紹介します。
最初の方法では、カスタムの WordPress テーマを (コードなしで) 作成し、簡単なポイント アンド クリック設定を使用してカスタムの抜粋を追加する方法を示します。 2 番目の方法では、デフォルトの WordPress エディターを使用して投稿の抜粋をカスタマイズする方法を示します。
次に、最後の方法では、テーマ ファイルを編集してカスタム投稿の抜粋を手動で表示する方法を示します。
以下のリンクをクリックして、ニーズに最適な方法にジャンプしてください。
- 1. カスタム WordPress 投稿の抜粋をテーマに追加する
- 2. WordPress エディターでカスタム抜粋を追加する (デフォルト)
- 3. WordPress テーマの抜粋をコードで手動でカスタマイズする
1. カスタム WordPress 投稿の抜粋をテーマに追加する
現在の WordPress テーマに WordPress 投稿の抜粋をカスタマイズする機能が含まれていない場合は、次に何をすればよいか分からない可能性があります。 WordPress テーマを変更する必要がありますか、またはテーマ ファイルに手動でコードを抜粋する必要がありますか?
幸いなことに、3 番目のオプションがあります。 SeedProd を使用してカスタム WordPress テーマを構築し、数回クリックするだけで抜粋をカスタマイズできます。

SeedProd は、最高の WordPress ウェブサイト ビルダーです。 この強力なプラグインを使用すると、WordPress テーマをゼロから作成し、ビジネス Web サイトに次のようなカスタム機能を追加できます。
- レスポンシブ ランディング ページ
- カスタムサイドバー
- カスタム投稿の抜粋
- リードジェネレーションフォーム
- カウントダウンタイマー
- 近日公開、メンテナンスモード
- 製品ページ
- もっと。
さらに重要なことに、SeedProd には、コード、設計、または技術的な専門知識は必要ありません。 すべてのテーマ テンプレート ファイルが自動的に生成されるため、ドラッグ アンド ドロップ ページ ビルダーで WordPress テーマをカスタマイズできます。
ここをクリックして SeedProd の使用を開始し、このステップバイステップ ガイドに従ってカスタム WordPress テーマを作成します。 その後、次の手順に従って、カスタマイズ可能な投稿の抜粋を新しいテーマに追加できます。
ブログページのテンプレートを編集する
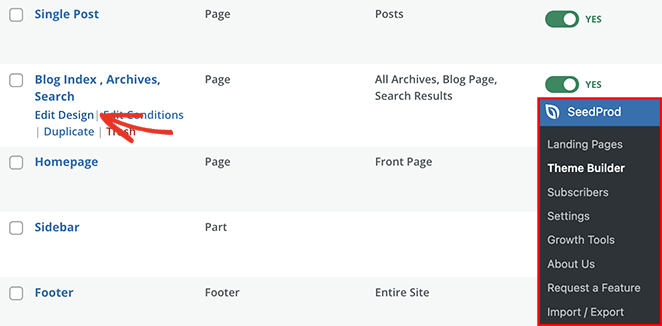
SeedProd で WordPress テーマを作成したら、WordPress 管理画面からSeedProd » Theme Builder画面に移動します。 このページには、新しいテーマを構成するテンプレートのリストが表示されます。

SeedProd のビジュアル エディタを使用して、各テンプレートを視覚的にカスタマイズできます。
次に、ブログ、インデックス、アーカイブ、検索テンプレート ファイルが表示されるまでリストをスクロールし、[デザインの編集] リンクをクリックします。
WordPress 投稿の抜粋をカスタマイズする
これで、テンプレートがライブ ページ ビルダーで開き、ポイント アンド クリックして外観と機能をカスタマイズできます。

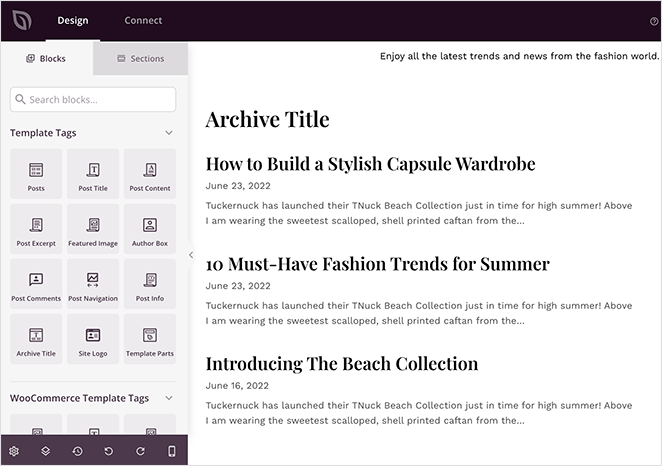
このテンプレートのレイアウトは、Web サイト キットを選択したときに選択した設定によって異なります。 デフォルトでは、ブログ ページ テンプレートには次の要素が表示されます。
- 見出し
- アーカイブのタイトル
- 投稿
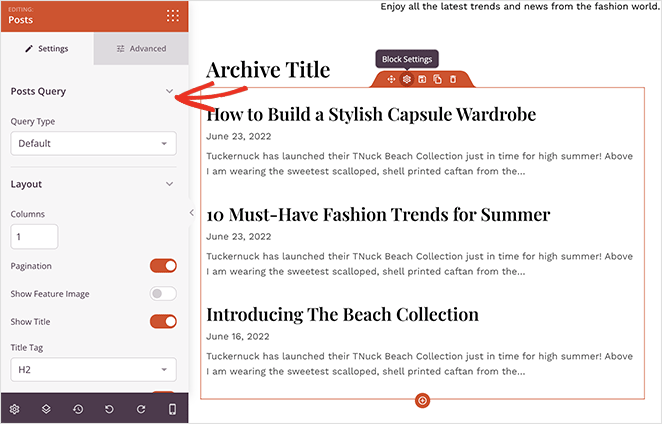
投稿の抜粋をカスタマイズするには、ライブ プレビューの [投稿] ブロックをクリックします。 その後、画面の左側にブロック設定が表示されます。


このパネルでは、ユーザーがブログ ページにアクセスしたときに何を表示するかを選択できます。 たとえば、クエリの種類別にブログ投稿を一覧表示したり、列のレイアウトを変更したり、ページネーションを表示したり、注目の画像を表示したり、タイトル タグを調整したりできます。
抜粋を表示トグルをオンまたはオフにすることで、同じパネルで投稿の抜粋を表示または非表示にすることもできます。
![SeedProd の投稿ブロックで [Show Excerpt] トグルをオンにします Turn on the Show Excerpt toggle in SeedProd's post block](/uploads/article/41783/NPvqaGjIETlHJmGQ.png)
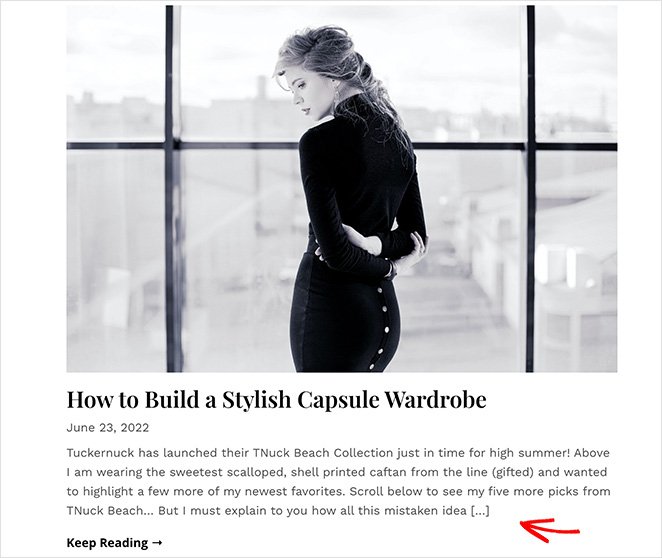
トグルを「オン」の位置に回した後、カスタム文字数を入力して抜粋の長さを変更できます。 [続きを読む]リンクを有効にして、そのテキストをカスタマイズすることもできます。

カスタム投稿の抜粋に満足したら、画面の右上隅にある [保存] ボタンをクリックします。
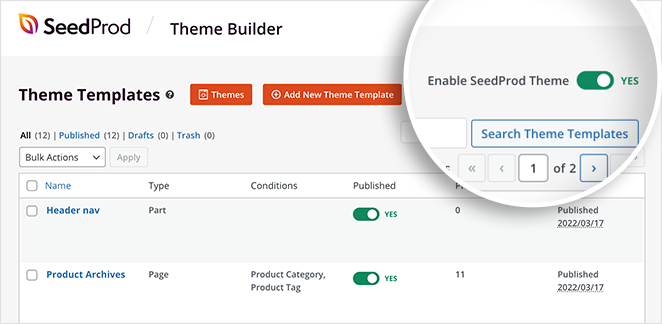
注意:ウェブサイトのフロントエンドに変更を表示するには、SeedProd テーマを有効にする必要があります。 これを行うには、 SeedProd » Theme Builderに移動し、[SeedProd テーマを有効にする] トグルを [オン] の位置に切り替えます。

これで、カスタムの WordPress 投稿の抜粋をサイトでライブで見ることができます。

2. WordPress エディターでカスタム抜粋を追加する (デフォルト)
WordPress テーマを変更したくない場合は、デフォルトの WordPress ブロック エディターを使用してカスタム投稿の抜粋を追加できます。
まず、既存の WordPress 投稿を編集するか、新しい投稿を作成します。
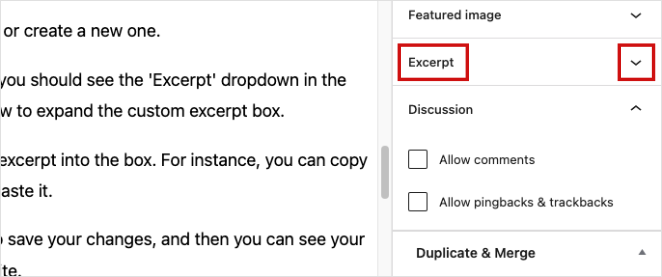
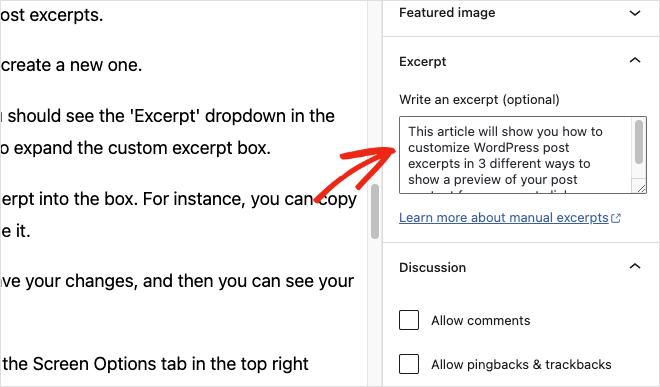
WordPress コンテンツ エディター内で、右側のパネルに [抜粋] ドロップダウンが表示されます。 下矢印をクリックして、カスタム抜粋ボックスを展開します。

これで、カスタム投稿の抜粋をボックスに入力できます。 たとえば、投稿の最初の段落をコピーして貼り付けることができます。

[公開] または [更新] ボタンをクリックして変更を保存すると、Web サイトのプレビュー時に抜粋を確認できます。

プロのヒント:従来のエディタを使用している場合は、右上隅にある [画面オプション] タブをクリックします。 次に、[抜粋] ボックスにチェックを入れます。 その後、投稿を書く領域の下に抜粋のセクションが表示されます。
3. WordPress テーマの抜粋をコードで手動でカスタマイズする
前述のように、ほとんどの最新のテーマにはカスタム投稿の抜粋のサポートが組み込まれていますが、そうでないものもあります。 現在のテーマがそうである場合は、子テーマを作成してコードを追加することにより、テーマ ファイルを手動で変更する必要があります。
テーマ ファイルの編集に不安がある場合は、コードを必要としないこの投稿の方法 1 を使用できます。
まず、子テーマが投稿を表示するために使用するテンプレート ファイルを見つける必要があります。 WordPress テンプレート階層に関するこのガイドをチェックして、必要なファイルを確認してください。
ファイル名は、テーマによって異なる場合があります。 ただし、home.php、content.php、archive.php、および category.php ファイルを探している可能性が最も高いでしょう。
各ファイル内で、次の行を見つける必要があります。
<?php the_content(); ?>
次に、次のように_excerptタグに置き換えます。
<?php the_excerpt(); ?>
Web サイトで抜粋をプレビューする前に、必ずファイルを更新して変更を保存してください。 エラーに苦しんでいる場合は、次の手順に従って WordPress の抜粋が表示されない問題を修正してください。
それでおしまい!
次のステップ
このガイドでは、WordPress 投稿の抜粋をカスタマイズする方法を学びました。 以下に、役に立つと思われるその他のチュートリアルをいくつか示します。
- 準備が整うまでWordPressサイトを非表示にする方法
- ショッピング カートの放棄とは (およびその修正方法)
- WordPress がメンテナンスモードで動かなくなった? これをすばやく修正する方法は次のとおりです…
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。