カスタム WordPress ソーシャル メディア アイコンを Web サイトに追加する方法 (2 つの方法)
公開: 2022-09-29カスタムの WordPress ソーシャル メディア アイコンを Web サイトに追加する方法を学びたいですか?
ソーシャル メディア アイコンを WordPress に効果的に追加すると、訪問者にあなたのソーシャル メディア アカウントについて知らせ、フォローを促すことができます。 ほとんどのソーシャル メディア プラグインは主要なソーシャル メディア プラットフォーム用のアイコンを提供しますが、それらのプラグインがサポートしていないソーシャル メディア ページにリンクしたい場合、途方に暮れる可能性があります。
この記事では、カスタム ソーシャル メディア ボタンを WordPress に簡単に追加して、ユーザーをよりニッチなソーシャル ネットワークに誘導する方法を紹介します。
WordPress サイトにソーシャル メディア アイコンを追加する理由
WordPress ウェブサイトにソーシャル メディア アイコンを追加すると、ウェブサイトの訪問者が他のプラットフォームであなたを見つけやすくなります。 人々が 1 日に平均2 時間 27 分間ソーシャル メディアを利用していることを考えると、ウェブサイトの外に存在感を示すことは、ターゲット ユーザーと交流するための賢明な方法です。
さらに、ソーシャル メディアのアイコンは小さいため、Web サイトのさまざまな場所に表示できます。
- WordPress メニュー
- WordPress ヘッダー
- WordPress フッター
- WordPress ウィジェットエリア
- WordPress ページ/投稿
- ウーコマース製品
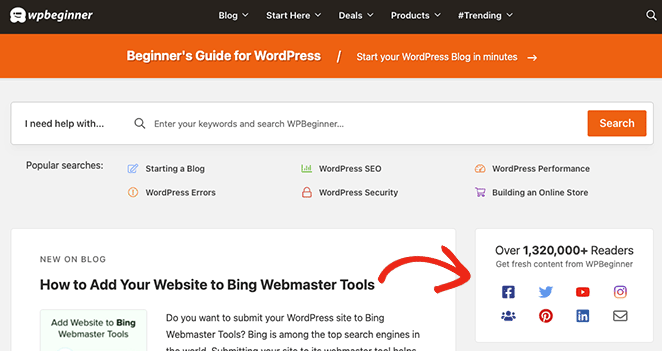
これは、WPBeginner が WordPress サイドバーにソーシャル メディア リンクを表示する方法のスクリーンショットです。

サイトにソーシャル メディア アイコンを追加する場合、ソーシャル メディアのフォロー ボタンは、ソーシャル共有ボタンやソーシャル共有アイコンとは異なることに注意してください。 ユーザーにコンテンツを共有するよう求める代わりに、訪問者にあなたのソーシャル メディア プロファイルをフォローするよう促します。
そうは言っても、カスタム ソーシャル メディアのフォロー アイコンをサイトに追加する方法を見てみましょう。
カスタム WordPress ソーシャル メディア アイコンを追加する方法: 2 つの方法
前述したように、多くの一般的な WordPress プラグインには、カスタム ソーシャル メディア アイコンを Web サイトに追加する機能が含まれていません。 多くの場合、Facebook、Twitter、Instagram、YouTube、LinkedIn、Pinterest などの主要なソーシャル プラットフォームに制限されています。
視聴者がよりニッチなソーシャル Web サイトで活動している場合、ニーズを満たすプラグインを見つけるのに苦労するかもしれません. それを念頭に置いて、カスタムソーシャルメディアアイコンをウェブサイトに追加する2つの簡単な方法を以下で共有します.
- 1. SeedProd で WordPress ソーシャル メディア アイコンを追加する
- ステップ 1. SeedProd をインストールしてアクティブ化する
- ステップ 2. WordPress のテーマまたはランディング ページを作成する
- ステップ 3. カスタム ソーシャル メディア アイコンを WordPress に追加する
- ステップ 4. 変更を公開する
- 2. シンプルなソーシャル アイコン ウィジェットの使用
1. SeedProd で WordPress ソーシャル メディア アイコンを追加する
最初の方法では、SeedProd を使用してカスタム ソーシャル アイコンを Web サイトに追加します。

SeedProd は、コードを記述せずにカスタム WordPress テーマとランディング ページを作成できる最高の WordPress ウェブサイト ビルダーです。 何百もの既製のテンプレート、ドラッグ アンド ドロップ ビルダー、およびカスタマイズ可能なブロックとセクションにより、SeedProd を使用して WordPress のデザインを完成させるのは簡単です。
このメソッドでは、SeedProd の Social Profiles ブロックを使用して、カスタム ソーシャル アイコンを Web サイトに追加します。 このブロックは設定が簡単で、カスタム CSS、HTML、または PHP を必要とせず、ショートコードの代わりにビジュアル編集を使用します。
このプラグインを使用して、次のこともできます。
- メールリストを増やす
- 近日公開ページを作成する
- WordPressをメンテナンスモードにする
- コンバージョンにつながるランディング ページを作成する
- カスタム 404 ページを表示する
- カスタム WordPress ログインページを作成する
- そして、はるかに
以下の手順に従って、SeedProd を使用して WordPress ソーシャル メディア アイコンを追加します。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、SeedProd の価格ページにアクセスし、プランを選択して、アカウントを作成します。 このガイドでは、高度な機能のために SeedProd Pro を使用しています。
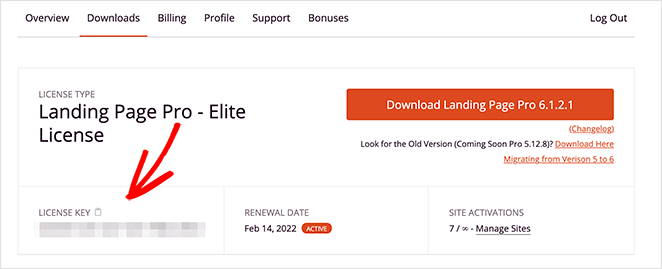
次に、アカウント ダッシュボードにログインし、[ダウンロード] タブにアクセスします。 そこから、プラグインの zip ファイルをダウンロードして、ライセンス キーをコピーできます。

WordPress の管理エリアに移動し、SeedProd プラグインをアップロードします。 この手順でサポートが必要な場合は、WordPress プラグインのインストールと有効化に関するこのガイドに従ってください。
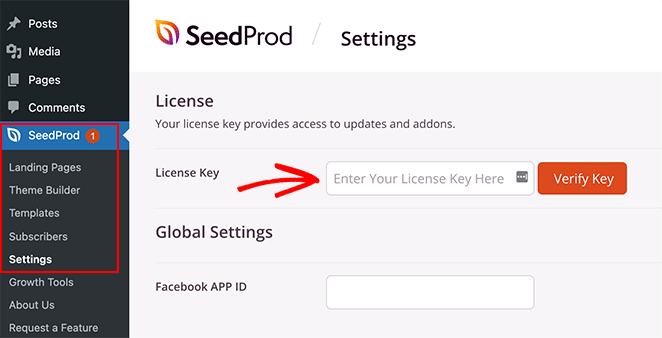
プラグインを有効化したら、 SeedProd » Settingsに移動し、先ほどコピーしたライセンス キーを貼り付けます。 [ Verify Key ] ボタンをクリックして設定を保存し、次の手順に進みます。

ステップ 2. WordPress のテーマまたはランディング ページを作成する
次のステップは、ランディング ページまたは WordPress テーマ デザインを作成することです。 ただし、これはステップ 1 で選択した SeedProd ライセンスによって異なります。
Basic および Plus ユーザーは SeedProd を使用してランディング ページを作成できますが、Plus および Elite ユーザーはこのプラグインを使用してランディング ページとWordPress テーマを作成できます。
これらのチュートリアルの手順に従って、SeedProd デザインを構築します。
- カスタム WordPress テーマを作成する方法
- WordPressでランディングページを作成する方法
ランディング ページまたは WordPress テーマを作成したら、手順 3 に進み、カスタムの WordPress ソーシャル メディア アイコンを追加します。
ステップ 3. カスタム ソーシャル メディア アイコンを WordPress に追加する
SeedProd では、簡単で強力な Theme Builder を使用して、WordPress のどこにでもカスタム ソーシャル メディア アイコンを追加できます。 Web サイト キットを選択したら、各テーマ パーツを開いてソーシャル プロファイル ブロックを追加するだけです。
WordPress ヘッダーにソーシャル メディア アイコンを追加する
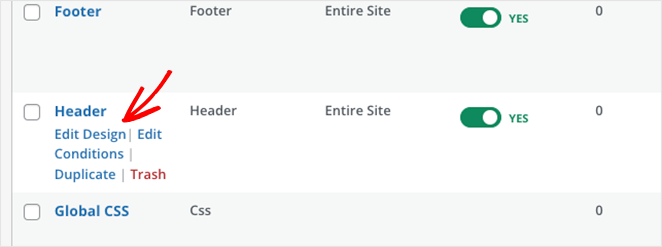
WordPress メニューにソーシャル プロフィール アイコンを追加することから始めましょう。 これを行うには、 SeedProd » Theme Builder に移動し、ヘッダー テンプレートにカーソルを合わせて、[デザインの編集] ボタンをクリックします。

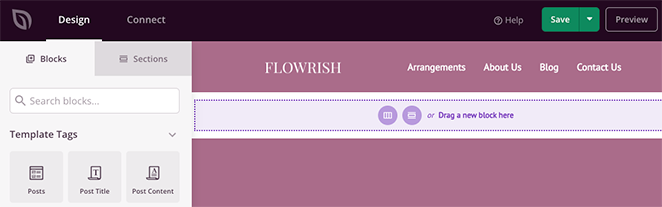
次の画面では、次のような 2 列のレイアウトが表示されます。

デフォルトでは、使用しているテンプレートには、ロゴとナビゲーション メニューを含む 2 列のヘッダーがあります。 ソーシャル プロフィール アイコンを追加するには、3 列のセクションに変更する必要があります。
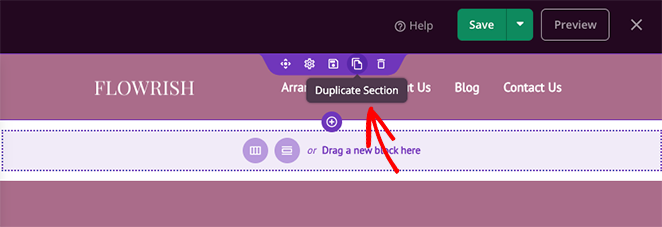
まず、ヘッダー セクションにカーソルを合わせて紫色のアウトラインを表示し、セクションの複製アイコンをクリックします。

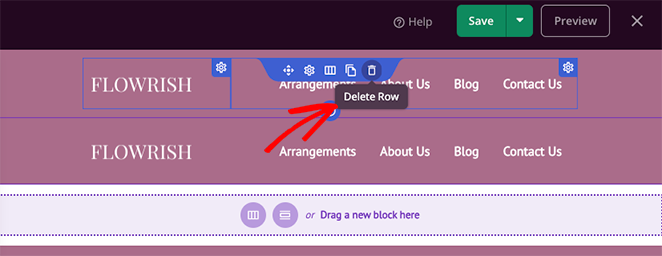
次に、新しいセクションで、青い枠線が表示されるまでコンテンツにカーソルを合わせ、[ごみ箱] アイコンをクリックして削除します。

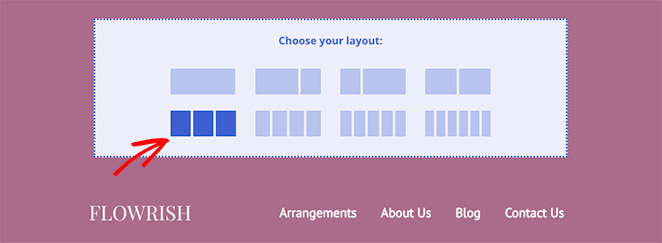
その後、 3 列のレイアウトオプションをクリックして、新しいセクションに追加します。

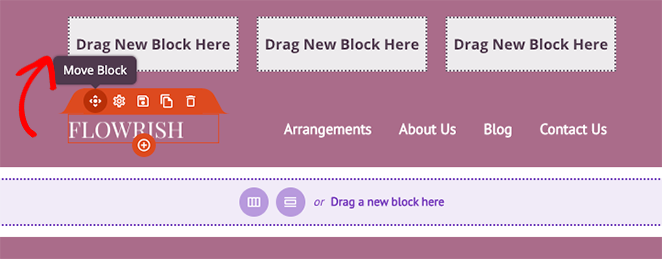
次に、要素をドラッグ アンド ドロップして、古いセクションから新しいセクションに移動します。

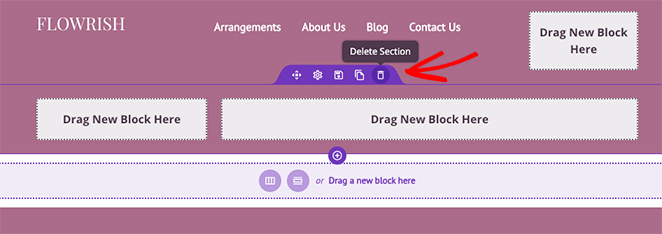
完了すると、ソーシャル プロフィール アイコンを追加できる空の列が 1 つ残っているはずです。 その前に、もう一度古いセクションにカーソルを合わせ、ゴミ箱アイコンをクリックして削除します。

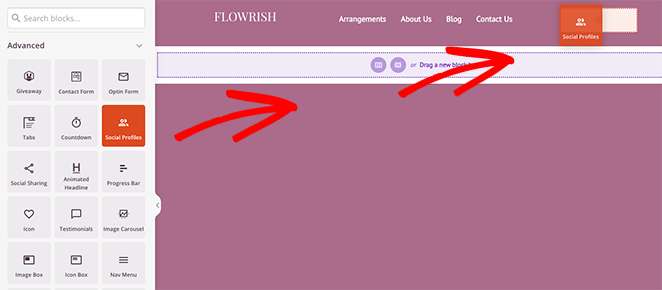
カスタム ソーシャル プロファイルをヘッダーに追加するには、左側のサイドバーからソーシャル プロファイルブロックを見つけて、空の列にドラッグします。 これで、ブロックをクリックしてカスタマイズ オプションを表示できます。

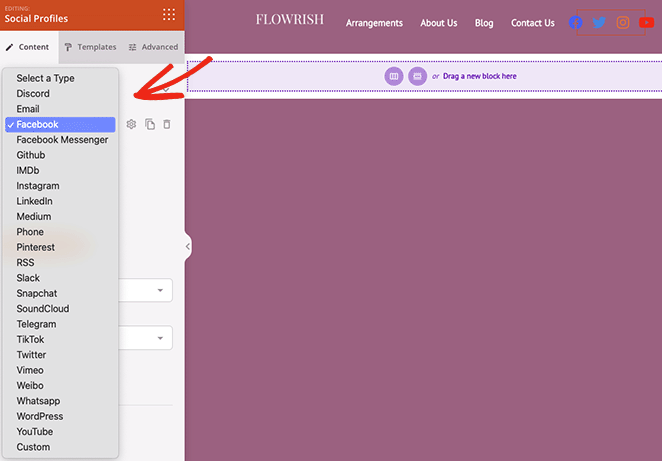
デフォルトでは、ソーシャル プロフィール ブロックには Facebook、Twitter、Instagram、YouTube のアイコンが表示されます。 各アイコンをクリックし、ドロップダウン メニューからソーシャル メディア ネットワークを選択すると、アイコンを変更できます。

選択できるプラットフォームは次のとおりです。
- 不和
- Eメール
- フェイスブック
- Facebookメッセンジャー
- GitHub
- IMDB
- インスタグラム
- リンクトイン
- 中くらい
- 電話
- ピンタレスト
- RSS
- スラック
- スナップチャット
- サウンドクラウド
- 電報
- チクタク
- ツイッター
- ヴィメオ
- 微博
- ワッツアップ
- ワードプレス
- ユーチューブ
- カスタム
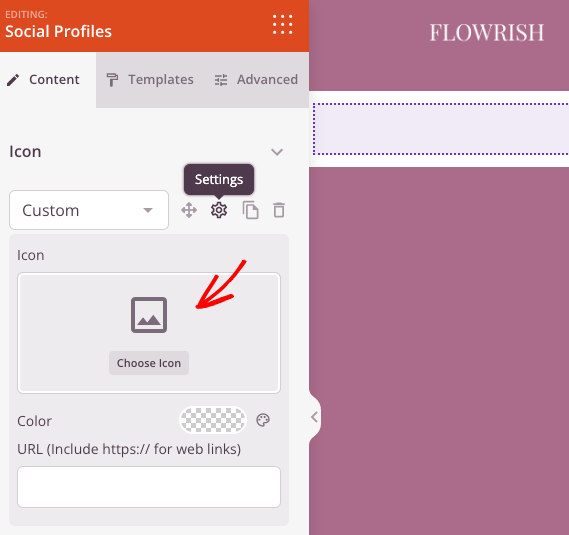
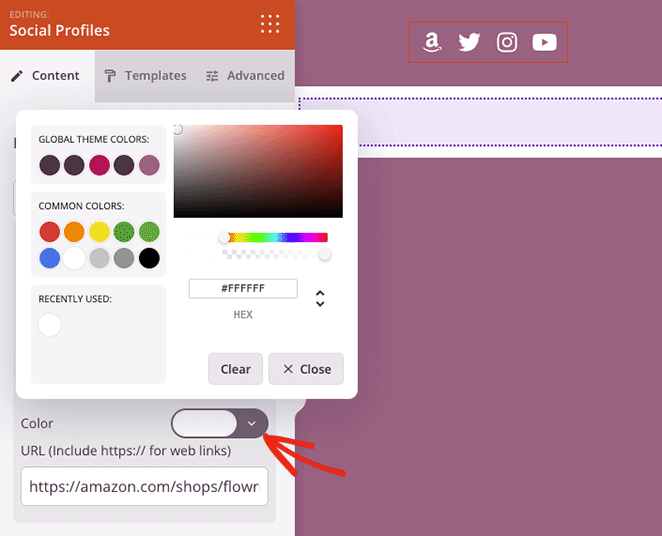
カスタム ソーシャル メディア プロファイル ボタンを追加するには、[カスタム] オプションと歯車アイコンをクリックして設定を開きます。

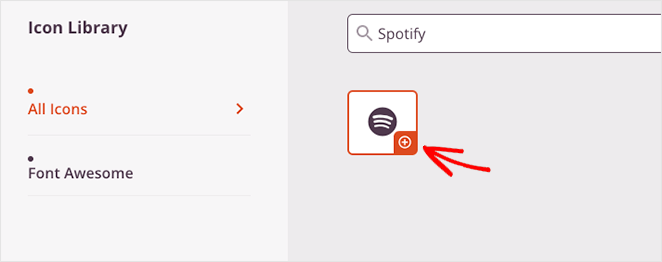
次に、[アイコンを選択] オプションをクリックし、Font Awesome を使用して、ソーシャル メディアのニーズに合った別のアイコンを検索します。 たとえば、Spotify、Skype、Tumblr、Behance、Airbnb、Audible、Playstation などのカスタム ソーシャル アイコンを追加できます。


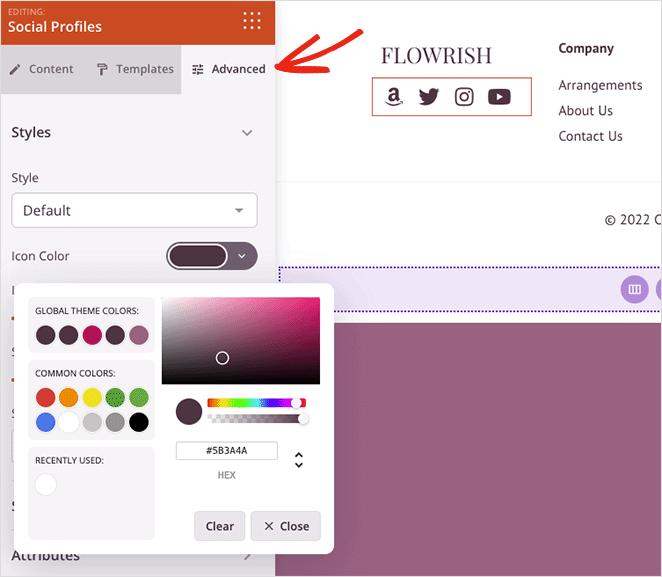
カスタム ソーシャル プロフィール アイコンを選択したら、アイコンの色を変更し、カスタム リンクを追加できます。

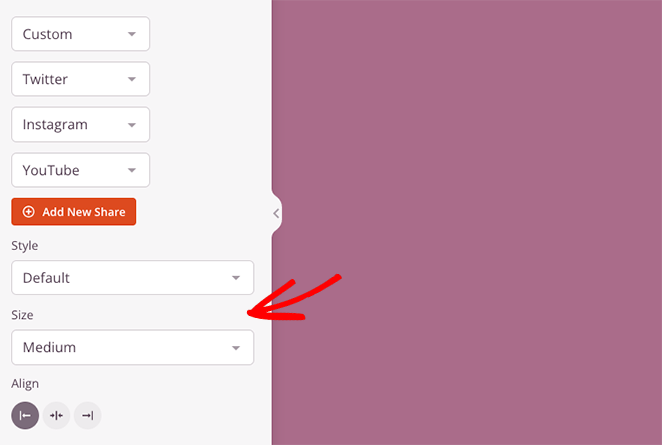
設定パネルのさらに下には、アイコンのスタイル、サイズ、配置を変更するオプションがあります。

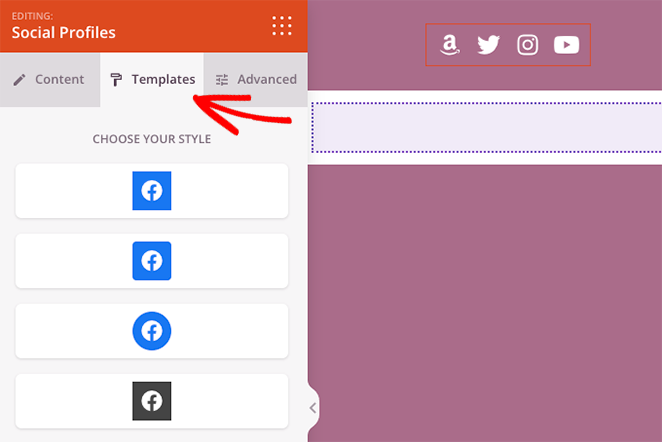
[テンプレート] タブでは、1 クリックでカスタム スタイルをアイコンに追加できます。

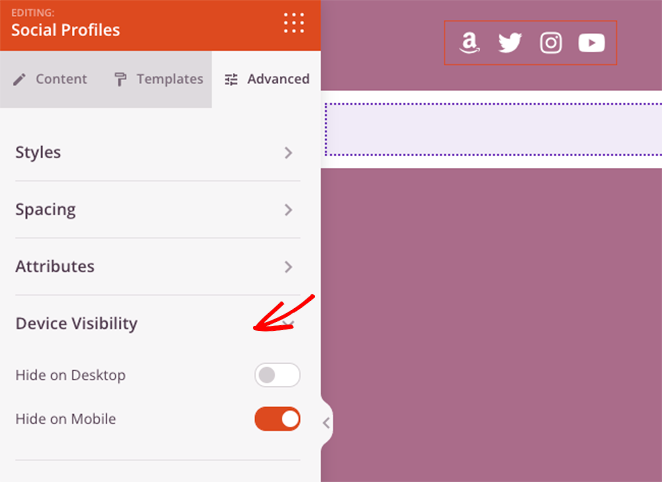
[詳細設定] タブには、アイコン スタイルを詳細なレベルでカスタマイズするための設定が用意されています。 たとえば、アイコンの背景色、サイズ、スペース、影、余白、パディングを変更できます。
また、モバイル デバイスまたはデスクトップ デバイスでソーシャル プロフィール アイコンを表示または非表示にすることもできます。これは、スマートフォンまたはタブレットを使用している訪問者のモバイル最適化を改善する優れた方法です。

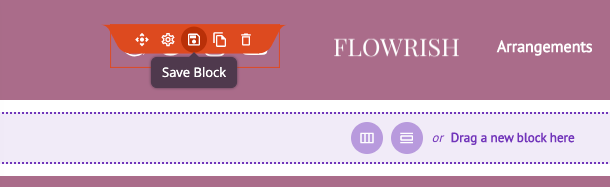
変更を保存する前に、ソーシャル プロフィール ブロックにカーソルを合わせて [保存] アイコンをクリックします。 これにより、各ソーシャル リンクやカスタム アイコンを手動で再度追加しなくても、Web サイトの他の領域で再利用できるようになります。

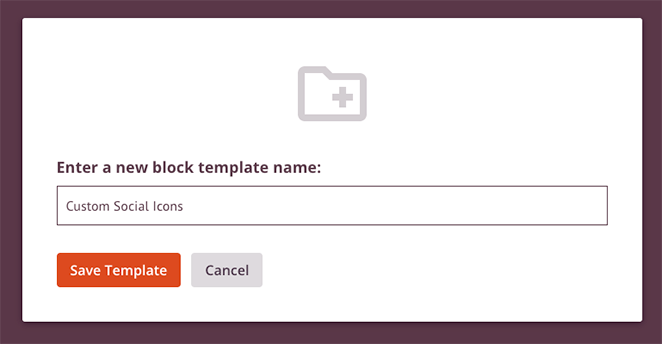
ポップアップ ウィンドウで、ブロックに「Custom Social Icons」などの名前を付けて保存します。

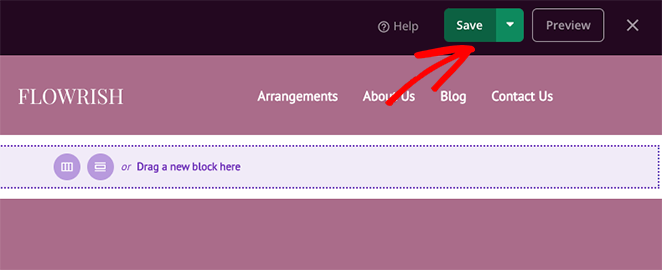
WordPress ソーシャル メディア アイコンに満足したら、画面の右上にある [保存] ボタンをクリックします。

それでは、ソーシャル メディアのアイコンを Web サイトのフッターに追加しましょう。
WordPress フッターにソーシャル メディア アイコンを追加する
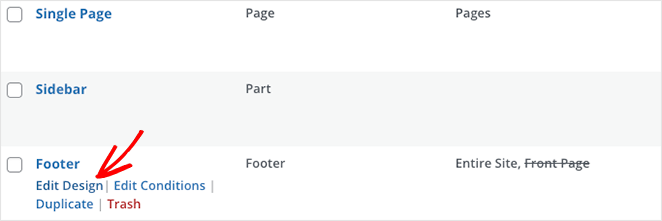
フッターにソーシャル アイコンを追加するには、SeedProd テーマ ビルダー ダッシュボードに移動し、フッター テンプレートにカーソルを合わせて、[デザインの編集] リンクをクリックします。

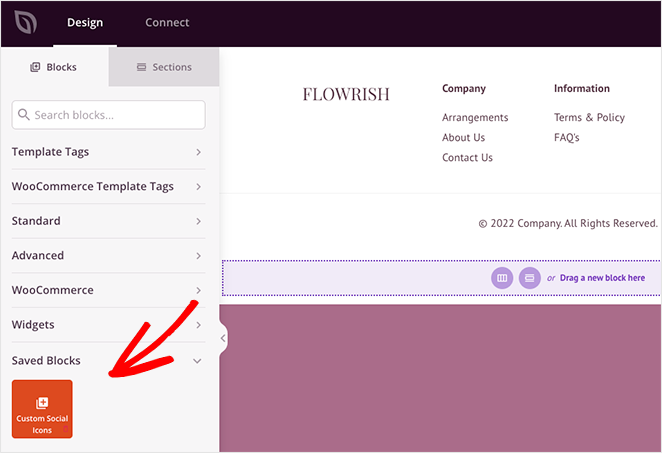
次に、左側のサイドバーの[保存されたブロック] 見出しを開き、最後の手順で保存したカスタム ソーシャル アイコン ブロックをフッター領域の列にドラッグします。

WordPress フッターの背景色がアイコンと似ている場合は、[詳細設定] タブをクリックして、カラー ピッカーで新しいアイコンの色を選択できます。

すべてが適切に見えたら、[保存] ボタンをクリックして変更を保存します。
WordPress サイドバーにソーシャル メディア アイコンを追加する
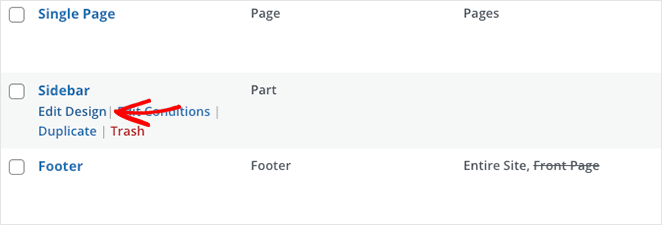
カスタム ソーシャル アイコンを WordPress サイドバーに追加するには、テーマ ビルダー ダッシュボードに戻り、サイドバー テンプレートにカーソルを合わせて、[デザインの編集] リンクをクリックします。

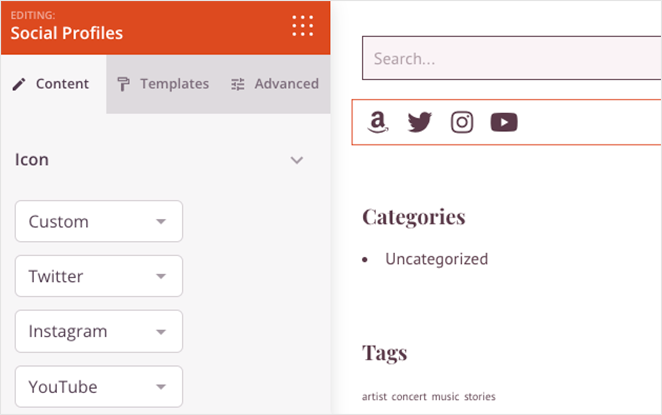
前の手順の手順を繰り返し、完了したら [保存] ボタンをクリックします。

ランディング ページやコンテンツ ページ (概要、サービス、連絡先ページなど) を含む、Web サイトの任意のページに対してこのプロセスを繰り返すこともできます。
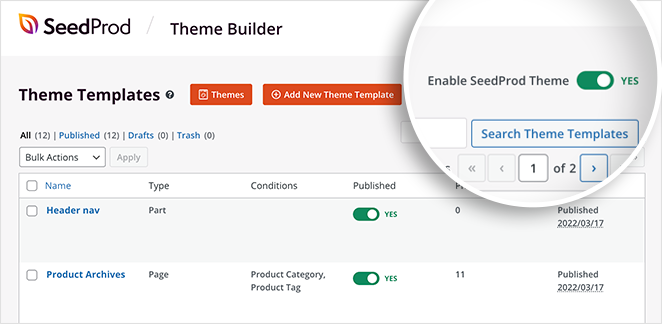
ステップ 4. 変更を公開する
最後のステップは、新しい WordPress テーマを公開して、Web サイトの訪問者が新しいソーシャル メディアのプロフィール アイコンを確認できるようにすることです。 これを行うには、テーマ ビルダー ダッシュボードに移動し、 [SeedProd テーマを有効にする] トグルを [はい] の位置に切り替えます。

これで、変更を確認できます。 このチュートリアルのいくつかの例を次に示します。
ヘッダ

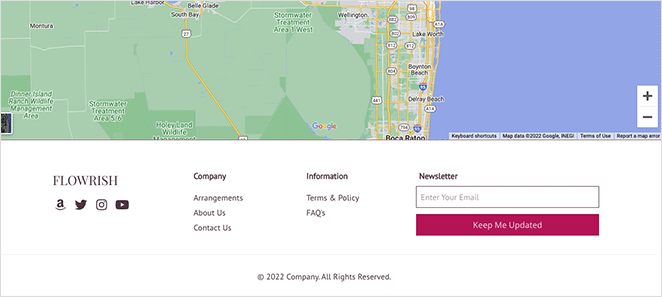
フッター

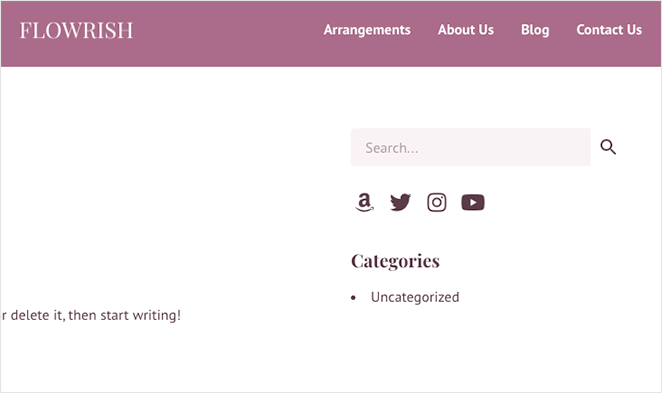
サイドバー

2. シンプルなソーシャル アイコン ウィジェットの使用
次の方法は、WordPress サイドバーまたはウィジェット領域にカスタム ソーシャル メディア アイコンのみを追加する場合に役立ちます。 カスタム アイコンを備えた無料のプラグインを探している場合は、WPZOOM の Social Icons Widget & Block を試すことができます。
ただし、WordPress プラグイン リポジトリから無料でダウンロードできる Simple Social Icons という WordPress プラグインを使用します。
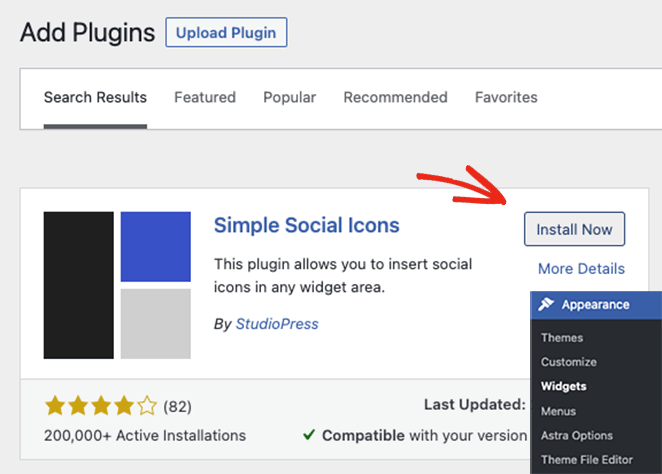
まず、WordPress ダッシュボードから [プラグイン] » [新規追加] に移動し、 Simple Social Iconsプラグインを検索して、 [今すぐインストール] ボタンをクリックします。

次に、[アクティブ化] ボタンをクリックして、WordPress サイトでプラグインを有効にします。
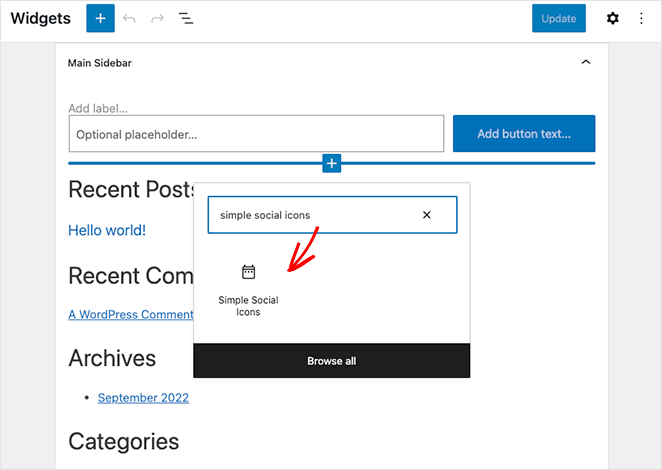
プラグインをインストールしたら、[外観] » [ウィジェット] に移動し、プラス (+) アイコンをクリックしてサイドバーに新しいブロックを追加します。

Simple Social Icons ブロックを検索してクリックし、ウィジェット領域に埋め込む必要があります。
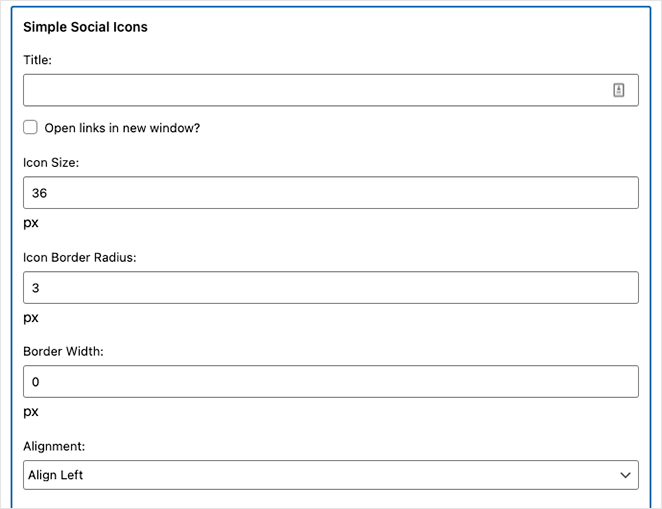
ブロック設定で、ウィジェットに「Follow Us」などのタイトルを付けてから、チェックボックスをクリックして新しいタブでリンクを開きます。 これは、ユーザーをウェブサイトにとどめ、直帰率を減らし、SEO に役立つ優れた方法です。

次に、アイコンのサイズ、境界線の半径、幅、配置を調整します。
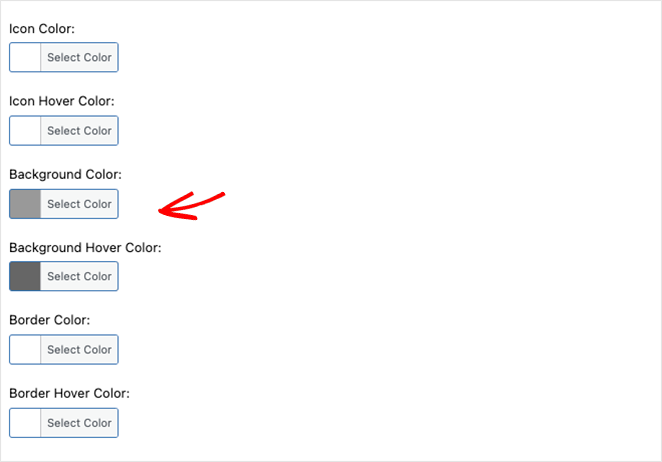
次に、下にスクロールして、カスタム アイコンの色、ホバーの色、背景色、背景のホバーの色、境界線の色、および背景の境界線の色を選択します。

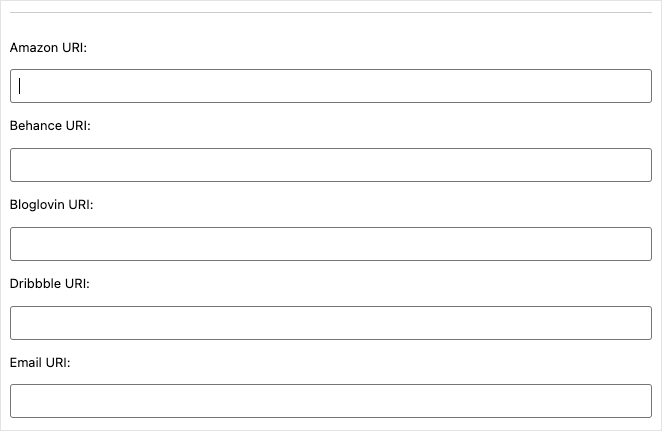
最後に、次のような 20 以上のソーシャル メディア プラットフォームのプロフィール リンクを入力できます。
- ブログルビン
- ドリブル
- フリッカー
- グッドリード
- 潜望鏡
- 出会う
- そして、主要なソーシャル ネットワーキング サイト。

[更新] ボタンをクリックして、新しいフィーチャを保存することを忘れないでください。 次に、WordPress サイドバーをプレビューして、ソーシャル メディアのアイコンがどのように見えるかを確認できます。

それでおしまい!
この記事が、カスタムの WordPress ソーシャル メディア アイコンをビジネス Web サイトに追加する方法を学ぶのに役立つことを願っています。
また、私たちのブログの次の役立つガイドもお勧めです。
- 建設中の最新のWordPressページを作成する方法
- ブログを宣伝する方法 (初心者向けガイド)
- WordPress に Facebook イベントを埋め込む方法
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。