Beaver Builder を使用して WooCommerce カート ページをカスタマイズする方法 (5 つのステップ)
公開: 2022-09-30ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


WooCommerce ストアをお持ちの場合は、売り上げを改善するためにかなりの調査を行っている可能性があります。 ただし、優れた顧客チェックアウト エクスペリエンスを提供する方法を理解するのは難しい場合があります。 この記事では、Beaver Builder プラグインと WooPack アドオンを使用して WooCommerce カート ページをカスタマイズし、最初から最後まで最適なユーザー エクスペリエンス (UX) を実現する方法を学びます。
この投稿では、スムーズなチェックアウト プロセスの重要性について説明します。 次に、Beaver Builder、WooCommerce、および WooPack を使用してコンバージョンを促進するのに役立つ WooCommerce カート ページをカスタマイズするためのヒントを提供します。 始めましょう!
目次
オンラインの買い物客はよく e コマース ストアを閲覧し、ときどき商品をカートに追加します。 理想的には、購入者は購入を完了するまでずっとフォローします。

しかし、多くの人はチェックアウトに進みません。 サイト訪問者が何も買わずにカートにアイテムを残すことは、カート放棄と呼ばれます。 残念ながら、すべての業界のカート放棄率の平均は約 70% です。

カートの放棄は、さまざまな理由で発生する可能性があります。 たとえば、顧客が最初から最後までたどり着くためにフープをジャンプしなければならない場合、途中で止まることがよくあります。
シンプルさと UX のために最適化されていないチェックアウト プロセスは、売り上げの損失につながる可能性があります。 カートが放棄される主な理由には、配送時間が遅い、送料が高い、アカウントを作成しなければならないなどがあります。
チェックアウト プロセスを簡素化することで、ユーザーに注文を完了するよう促すことができます。また、追加の購入のためにストアに戻る可能性もあります。 クリーンで最適化されたカート ページを作成することから始めることができます。
当社の Beaver Builder プラグインと WooPack アドオンを使用すると、WooCommerce ストアのカート ページをカスタマイズして、ブランディングに一致させることができます。 また、デザインをよりユーザーフレンドリーにして、ユーザーがチェックアウトに進むように促すこともできます。
最適化されたカート ページは、顧客の購入プロセスを簡素化し、購入を完了するよう促します。
最適化されたカート エクスペリエンスを作成するには、次のヒントを使用してみてください。
さらに、ユーザーのカートに合計を表示する必要もあります。 これには、税金や送料などの追加料金が含まれている必要があります。 このページには、ユーザーをチェックアウト ページに移動させるボタンも必要です。
WooPack は、PowerPack によって開発されたプレミアム アドオン プラグインで、色、フォント、要素など、ブランドに合わせてカスタマイズできる追加の WooCommerce モジュールを提供します。 さらに、アドオンは Beaver Builder ページ ビルダーと互換性があります。 この 2 つを組み合わせることで、WooCommerce ストアのあらゆる側面を調整し、レスポンシブなレイアウトをすばやく簡単に構築できます。
Beaver Builder を使用すると、事前に作成されたテンプレートと独自のモジュールを使用してページを作成およびカスタマイズできます。

プラグインを使用すると、フロント エンドでページを作成できます。 この視点により、プレビュー間を移動することなく、最終製品がどのように見えるかを確認できます。
さらに、Beaver Builder を使用するためにコーディングや開発者の経験は必要ありません。 これは、e コマース ビジネスの他の分野に費やすことができる時間とお金を節約できることを意味します。
それでは、カートページをカスタマイズする方法を見てみましょう。 このチュートリアルでは、Beaver Builder、WooCommerce、および WooPack アドオンをサイトにインストールしてアクティブ化する必要があります。
まず、WordPress ダッシュボードのページに移動します。 WooCommerce を設定すると、デフォルトのカート ページが作成されます。 カートの上にカーソルを置き、 Beaver Builderを選択してエディターでページを開きます。

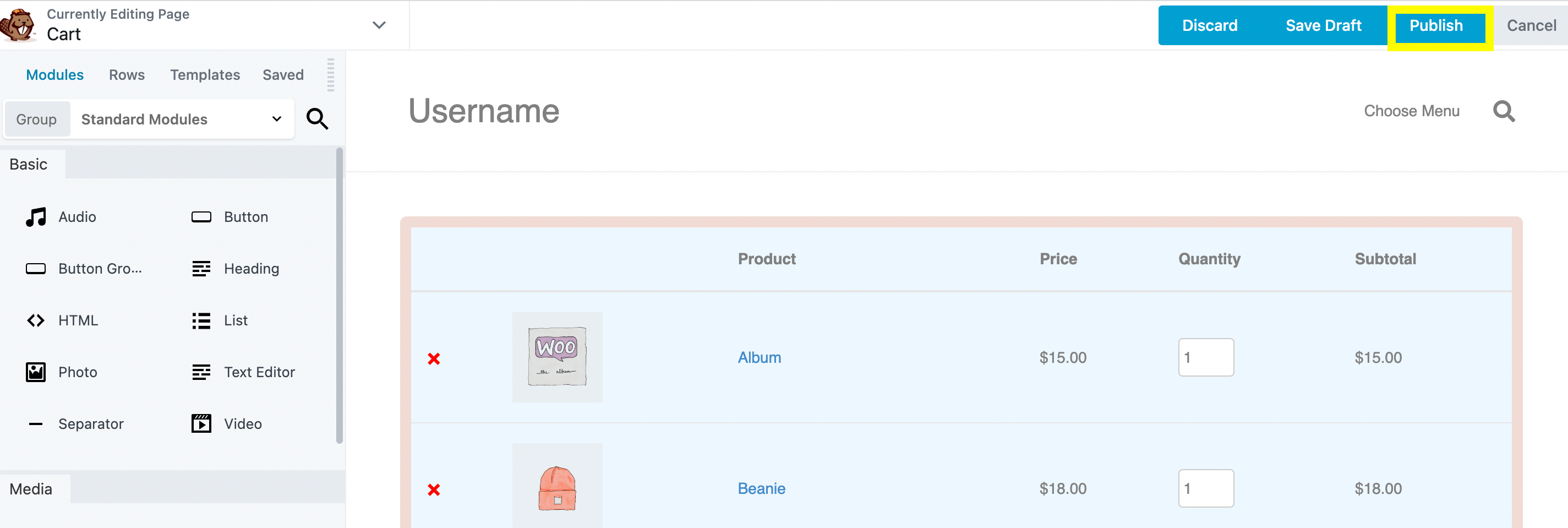
ここに、デフォルトの WooCommerce カート ページが表示されます。 独自の要素を作成する場合は、先に進んでページから既存の要素を削除できます。
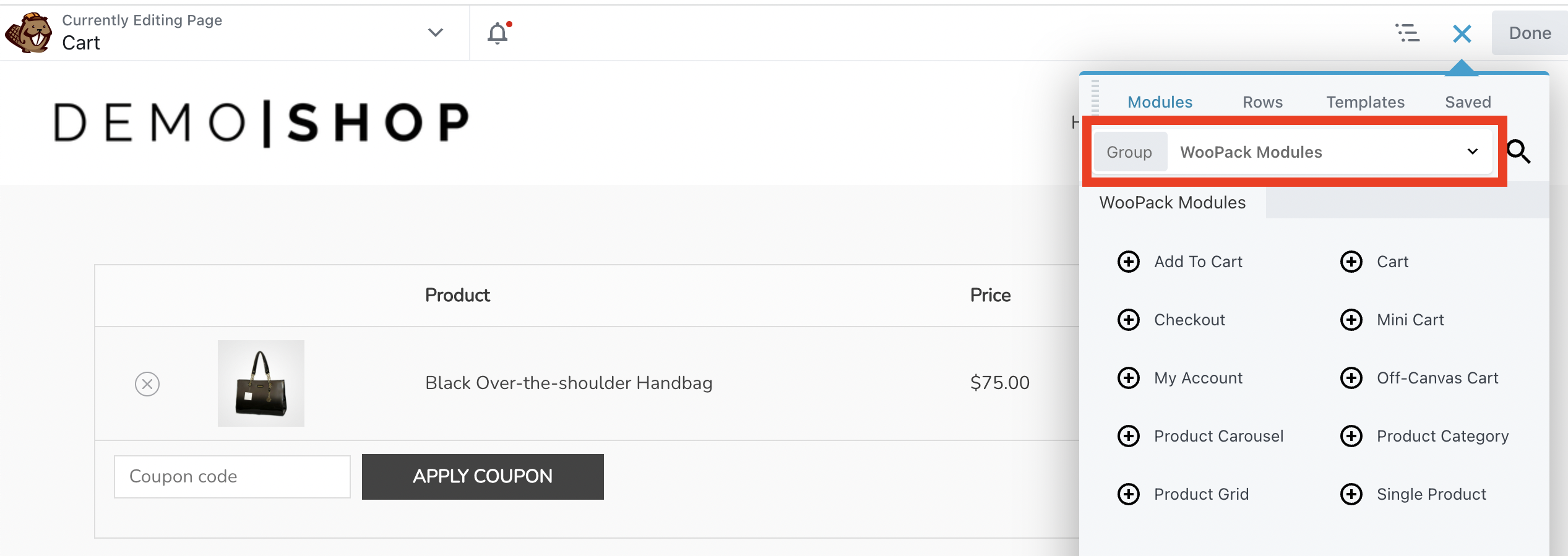
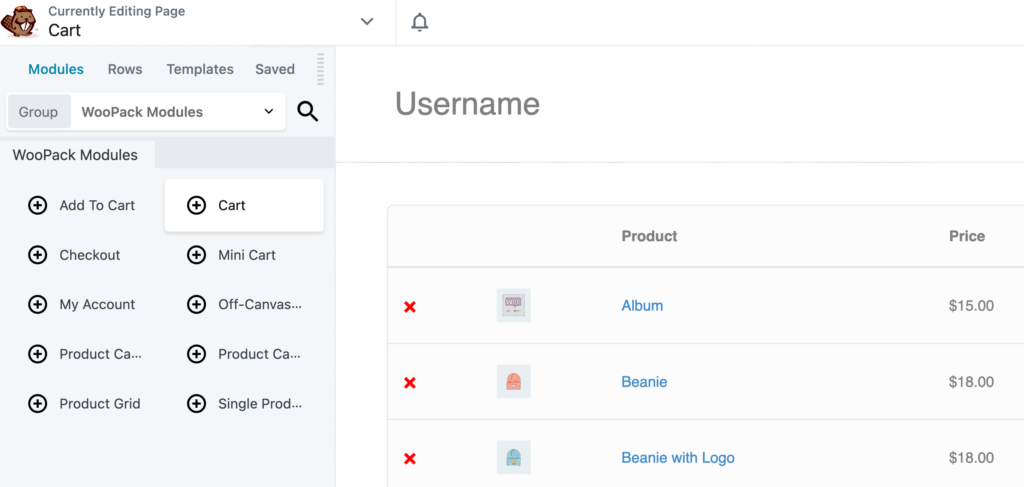
次に、画面の右上隅近くにあるプラス (+) 記号をクリックします。 Modulesタブで、Group フィールドをクリックし、 WooPack Modulesを選択します。

次に、カートモジュールを見つけてページにドラッグします。

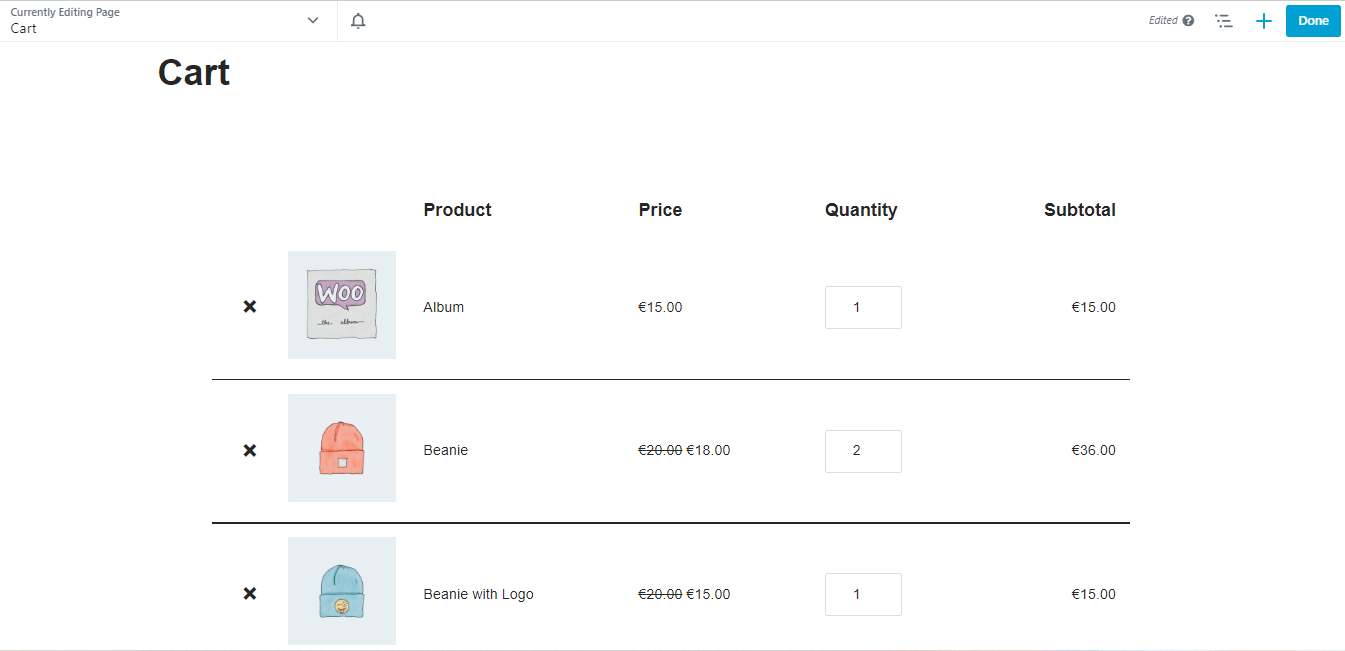
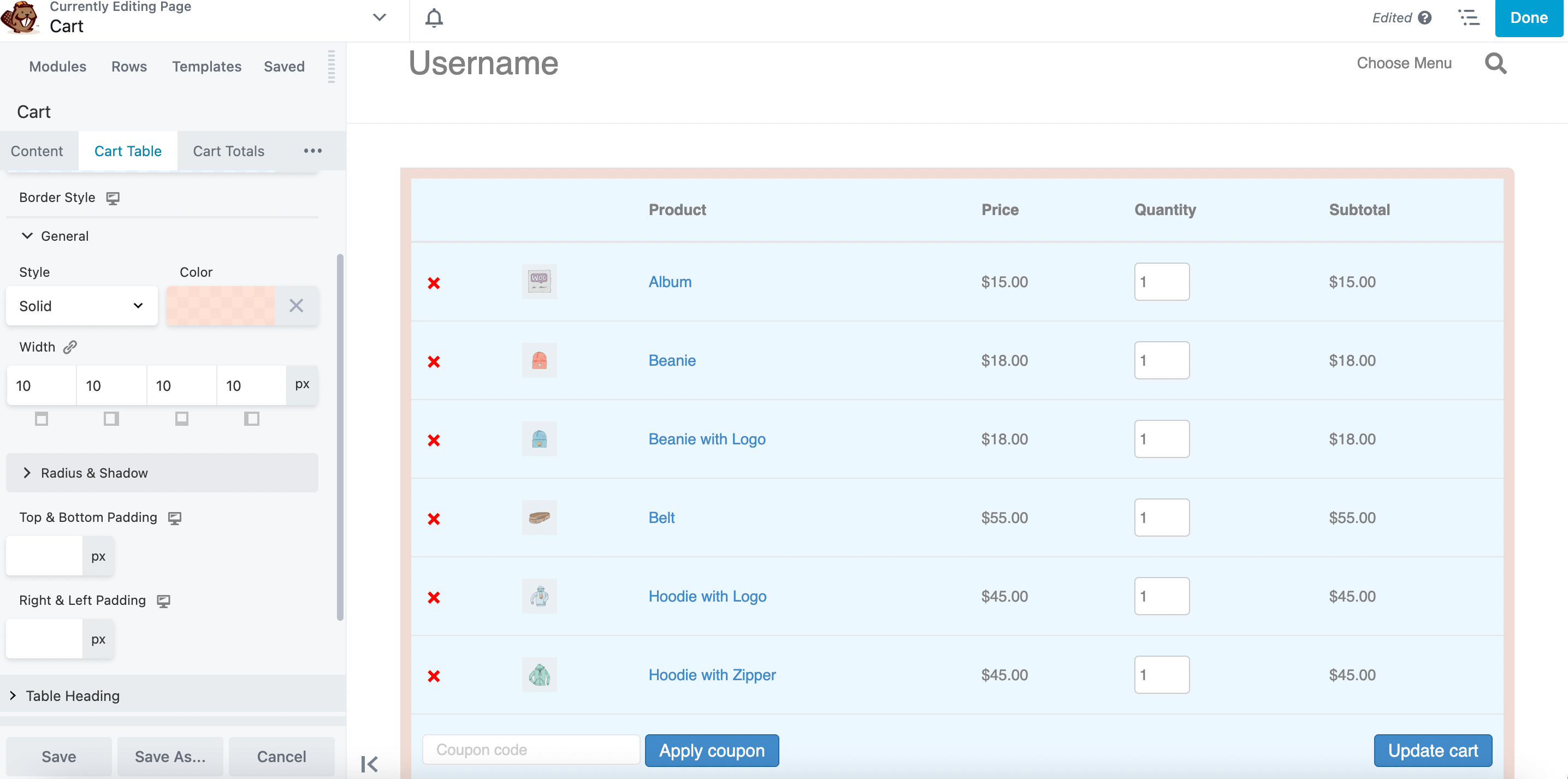
これにより、ユーザーのカート内のすべてのアイテムが表示されます。 チェックアウトに進むオプションも表示されます。 ページ上のこれらの要素をカスタマイズする方法を見てみましょう。
左側の設定パネルで、[カート テーブル] タブを選択します。 ここでは、カート内の商品を表示するデザイン要素をカスタマイズできます。 たとえば、背景色の変更、境界線の追加、幅の変更などを行うことができます。

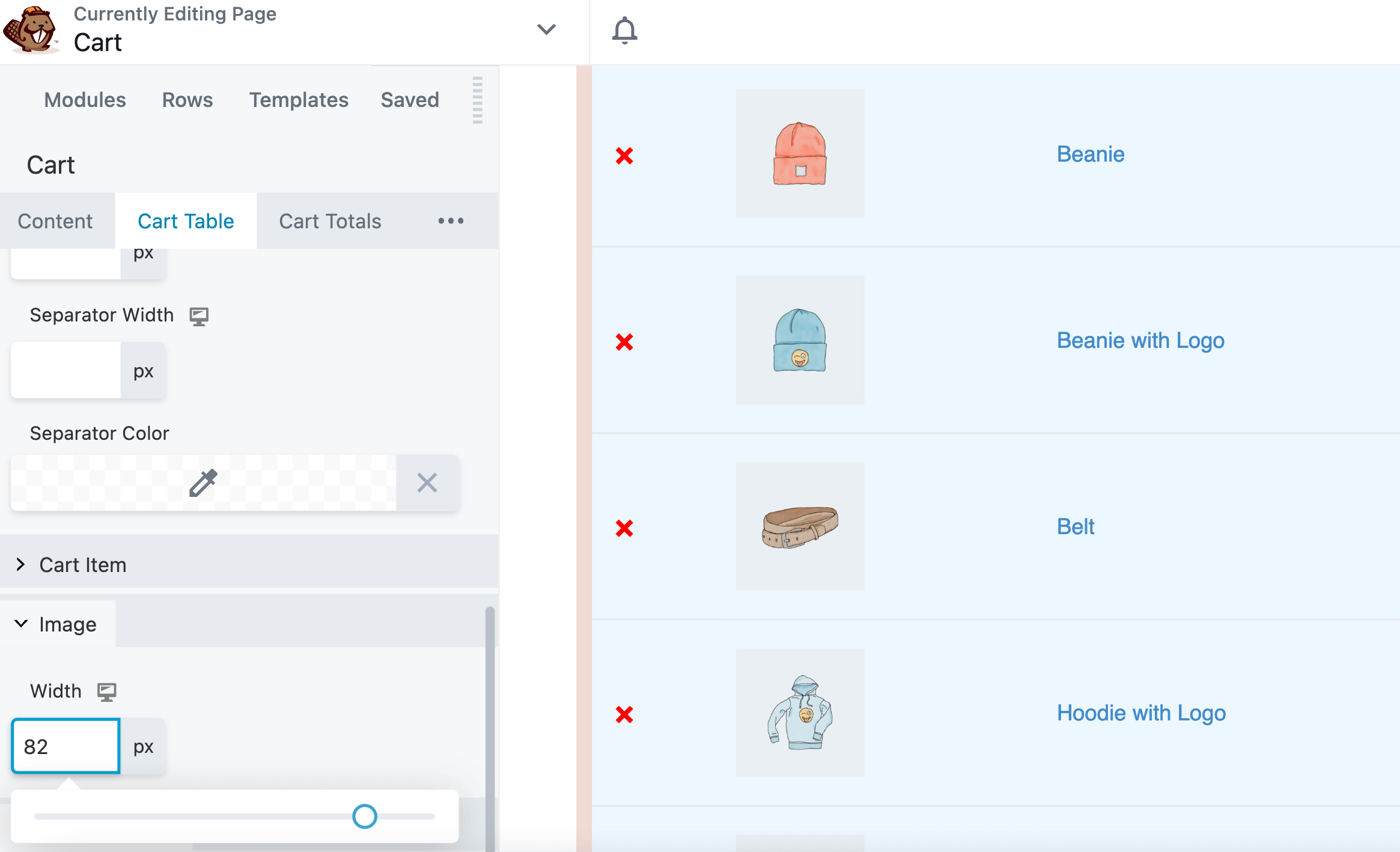
商品画像のサイズも変更できます。 これを行うには、[画像] セクションに移動し、画像の幅を調整します。

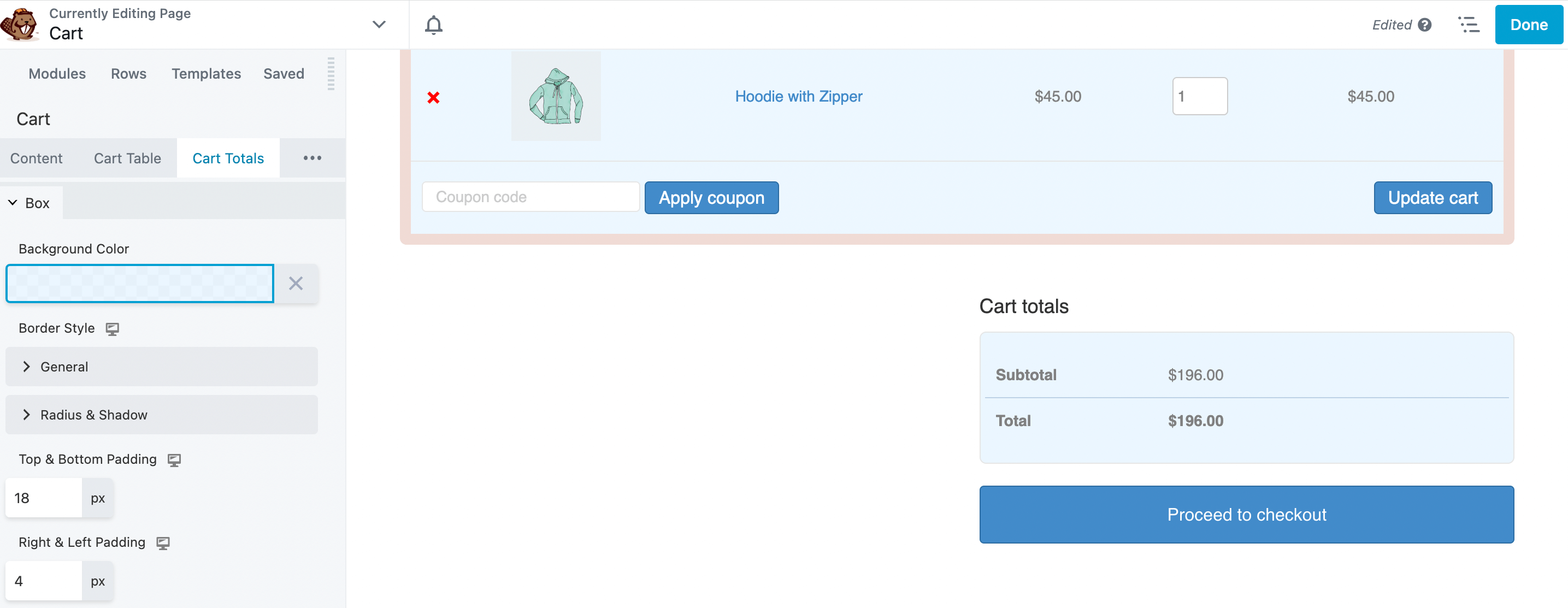
次に、[カート合計] タブをクリックします。 ここでは、色、境界線、セパレーターの幅など、カートの合計表示のさまざまな側面をカスタマイズできます。

さらに、ボックスにパディングとスペースを追加できます。
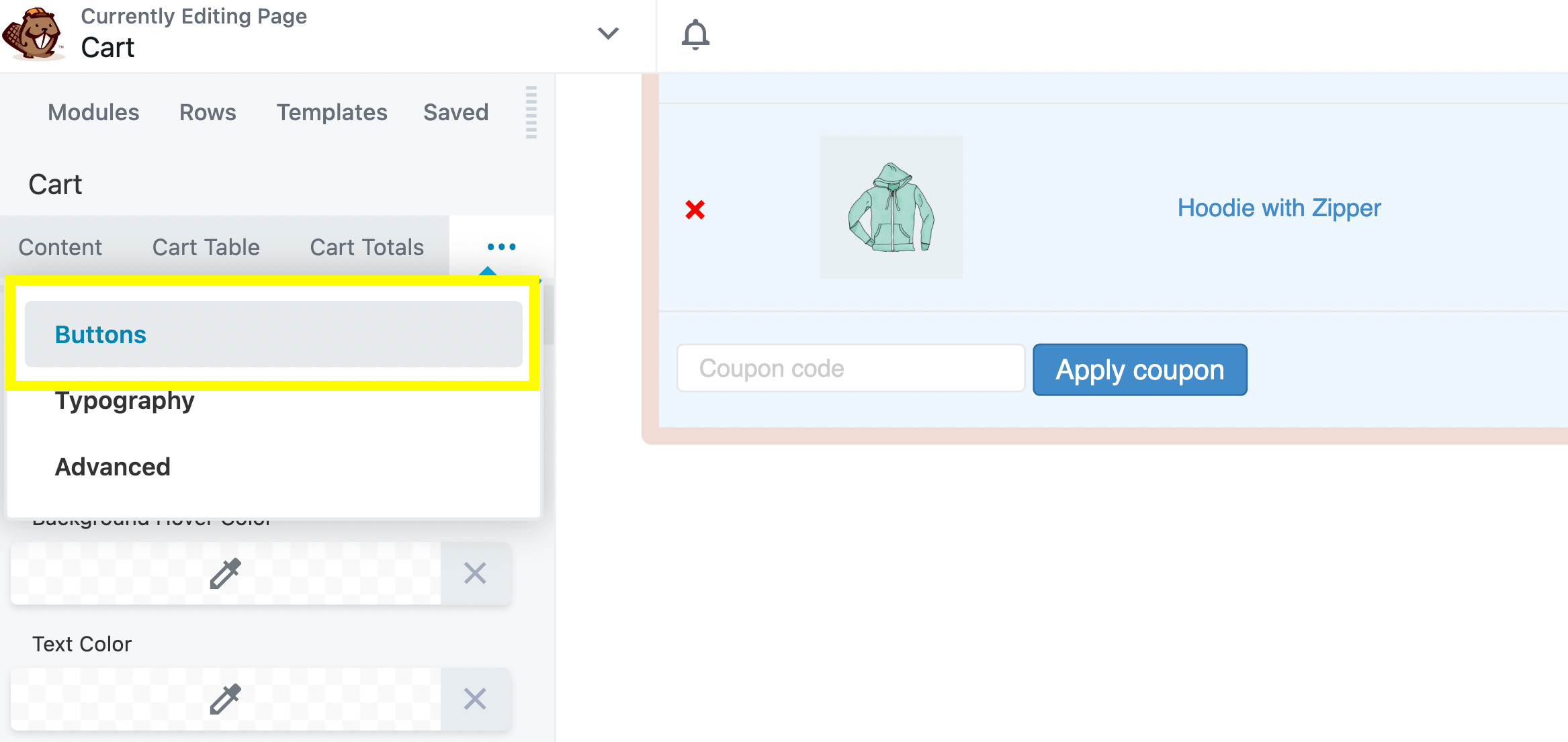
次のステップは、カート ページに表示されるボタンをカスタマイズすることです。 これを行うには、カート モジュールのポップアップから [ボタン] タブをクリックします。

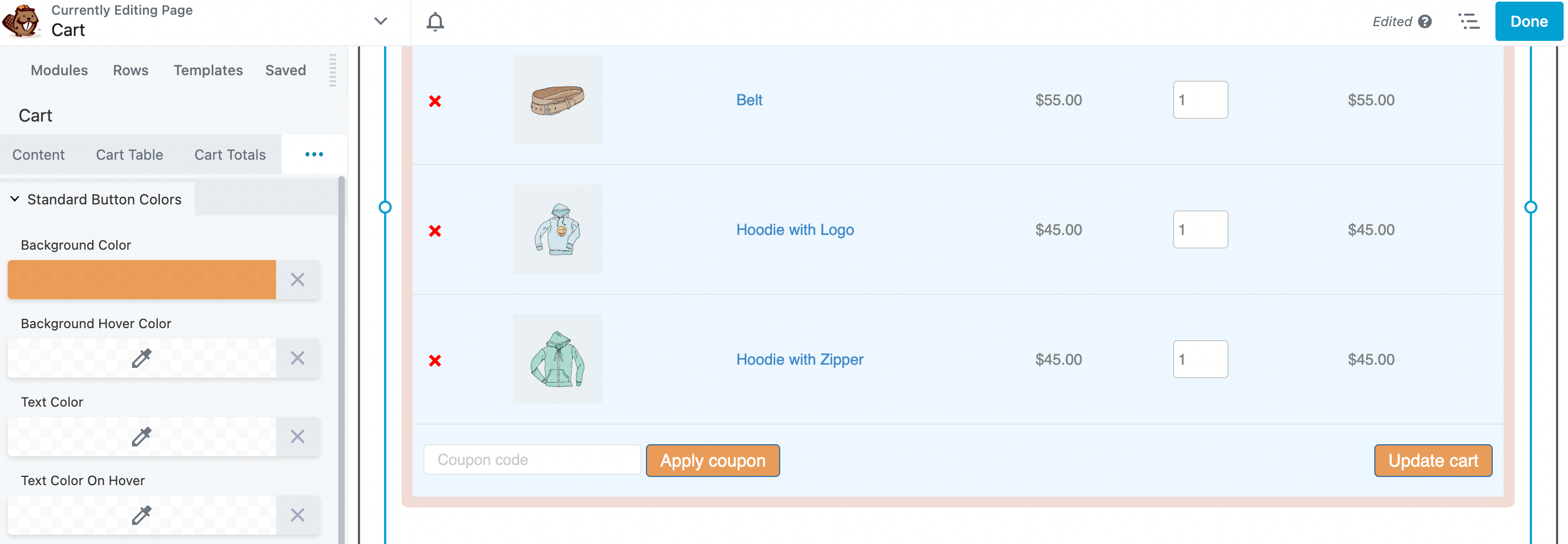
ボタンの背景とテキストの色を変更できる場所は次のとおりです。

ボタンの他のカスタマイズ オプションを自由に調べてください。 完了したら、先に進んで変更を保存します。
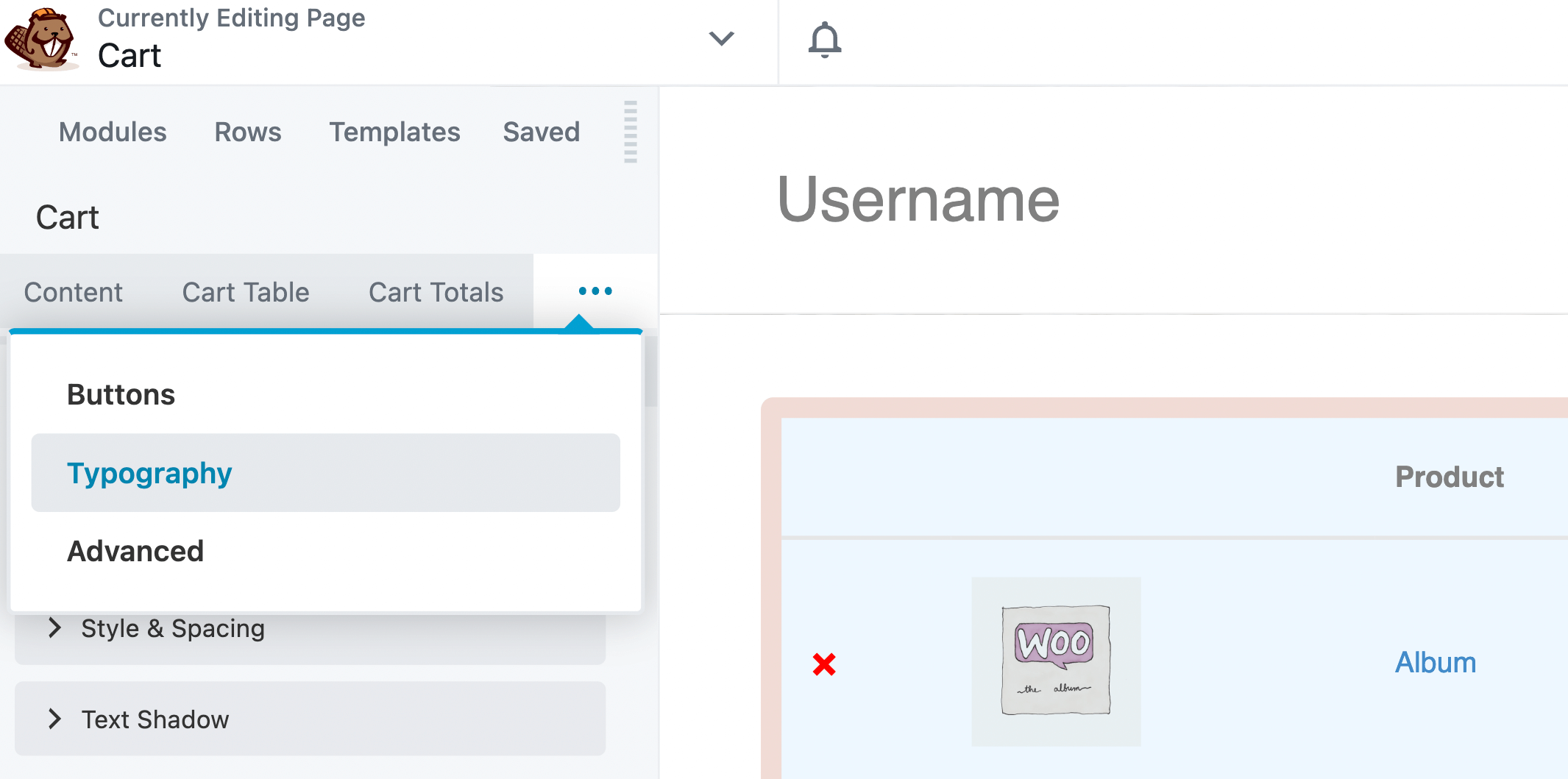
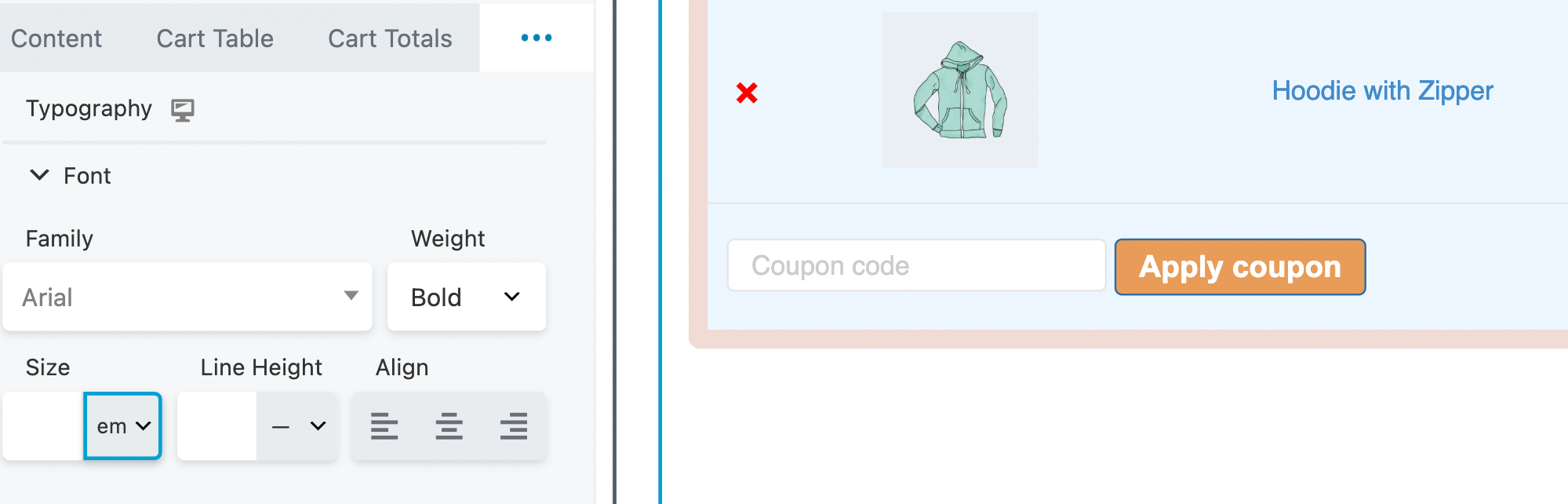
次に、カート ページのテキストを変更します。 カート モジュールのポップアップから、[タイポグラフィ] タブをクリックします。 次に示すようにタブが非表示になっている場合は、3 つのドットをクリックする必要がある場合があることに注意してください。

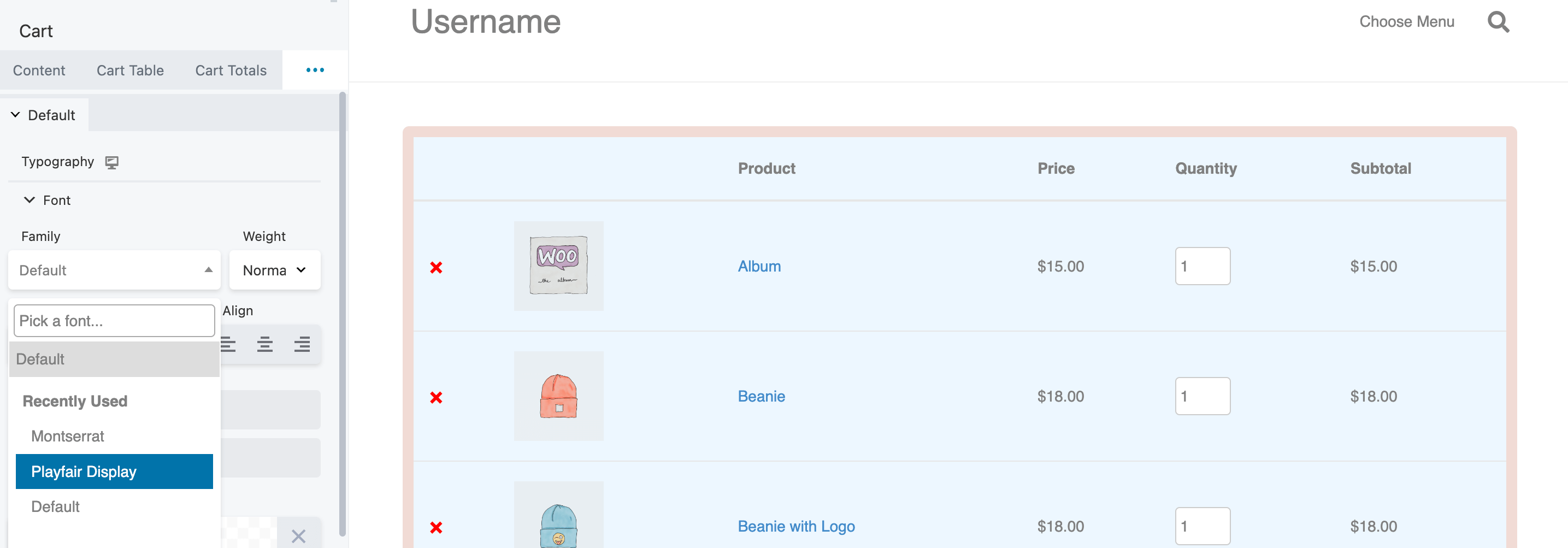
ここから、フォント ファミリー、太さ、スタイルなどを変更できます。

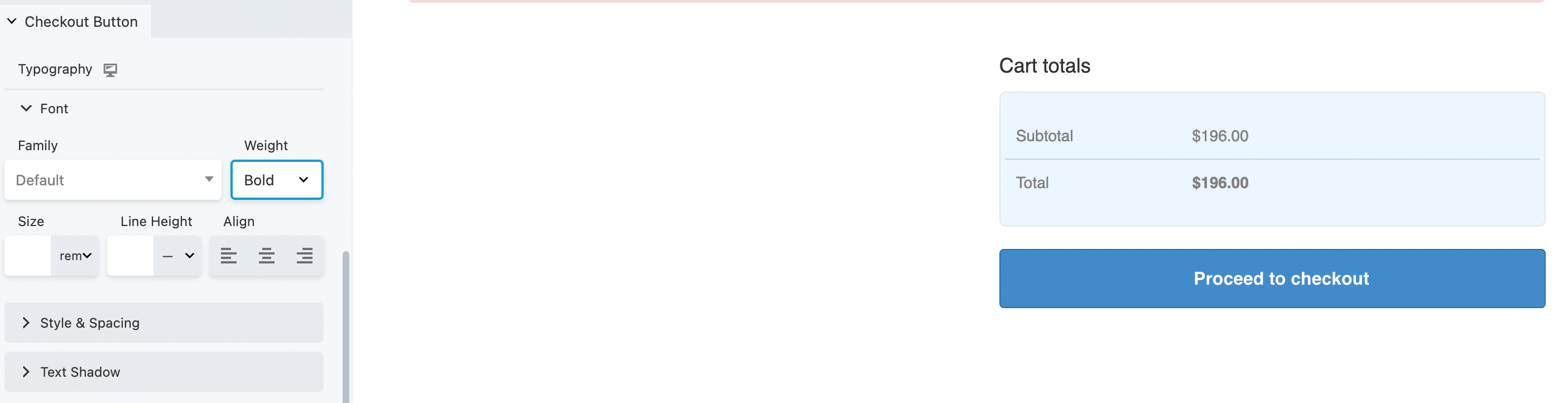
商品テキストの色とボタンのタイポグラフィを変更することもできます。 ページ上の他のフォントに影響を与えることなく、ボタン内のフォント ファミリーを変更できることに注意してください。

これは、太さ、サイズ、行の高さにも当てはまります。 チェックアウト ボタンをポップにするには、テキストを太字にするか、ページの他のタイポグラフィとは異なるフォントを使用してみてください。

いつものように、変更を保存してください。 すべてが正常に見えるようになったら、最終ステップに進むことができます。
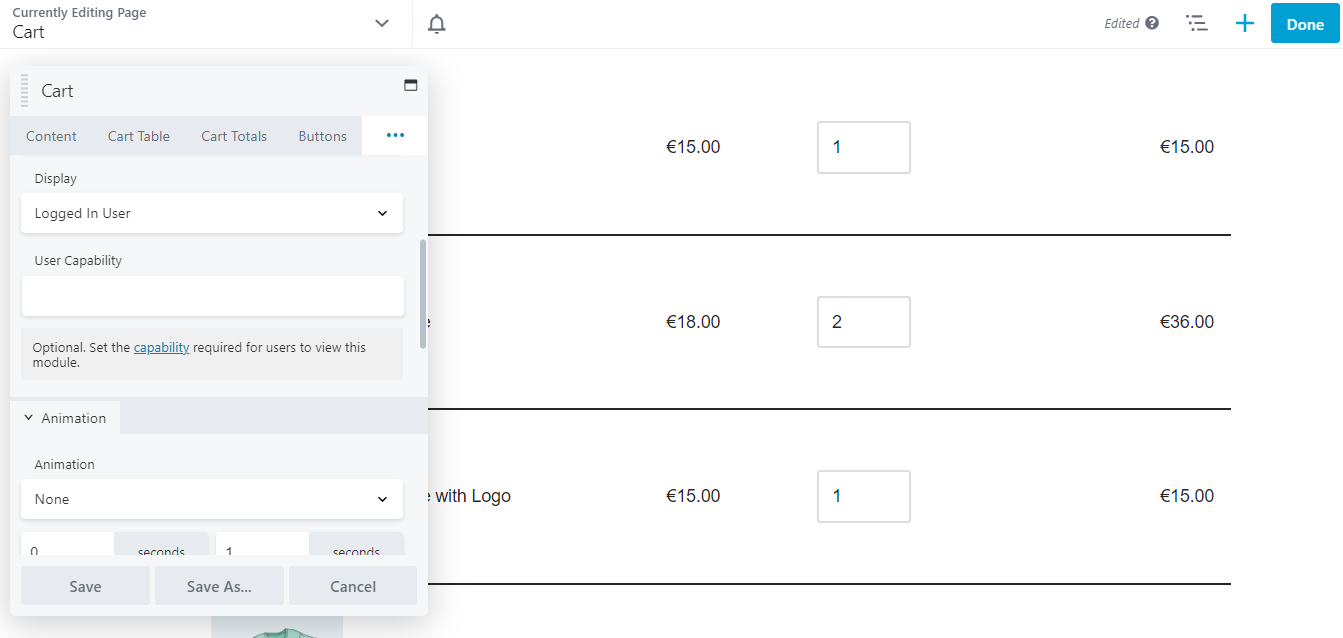
カート ページをさらに変更する場合は、[詳細] オプションをクリックします。
![フロント エンド エディターの [Advanced] タブ。](/uploads/article/43177/DLwKTIUqtEFo7rH6.png)
これらの設定により、いつカート ページを表示するかを決定できます。 たとえば、条件付きロジックを設定したり、ログインしているユーザーのみがアクセスできるようにしたりできます。

HTML 要素とアニメーションを使用してコンテンツをさらにカスタマイズできます。 すべての変更を行ったら、[保存] をクリックします。 結果に満足したら、[完了] > [発行] をクリックします。

これで、完全に機能し、ブランドに合わせて最適化されたカート ページが完成しました。
e コマース ビジネスの売り上げを伸ばすことは、必ずしも簡単ではありません。 幸いなことに、WooCommerce カート ページをカスタマイズして、よりシームレスなチェックアウト エクスペリエンスを提供し、潜在的にコンバージョンを高めることができます。
要約すると、Beaver Builder と WooPack を使用してカスタマイズされたカート ページを作成する方法は次のとおりです。
Beaver Builder などのページ ビルダー プラグインを使用して、WooCommerce カート ページをカスタマイズできます。 さらに、PowerPack による WooPack アドオン プラグインは、WooCommerce 固有の Beaver Builder モジュールを多数追加して、さらに多くのカスタム オプションを提供します。
デフォルトでは、WooCommerce は現在ユーザーのカートに入っている商品を表示するカート ページと、ユーザーが注文を完了できるようにするチェックアウト ページを生成します。 カート ページでは、ユーザーが選択内容を変更して (たとえば、製品を削除したり、サイズを変更したりすることができます)、チェックアウトに進むことができます。 一方、チェックアウト ページにはさまざまな支払いオプションと配送オプションが含まれており、ユーザーは個人情報の入力を求められる場合があります。 どちらのページも Beaver Builder と WooPack で簡単にカスタマイズできます。