WooCommerceチェックアウトフィールドをカスタマイズする方法
公開: 2020-01-09チェックアウトプロセスは、購入者の旅の中で最も重要なステップの1つです。これは、買い物客に購入を説得する必要がある最後のチャンスです。 しかし、eコマースのショッピングカートのなんと63.23%が放棄されています。 それは、製品を購入することを決定したが、最後の1秒で気が変わった多くのオンライン買い物客です。
放棄されたカートに影響を与えるさまざまな要因(送料や支払いオプションなど)がありますが、チェックアウトページ自体も役割を果たします。 複雑すぎたり、長すぎたり、個人的な情報が必要な場合、顧客は他の場所に同様の製品を置いて購入する可能性があります。
チェックアウトページを最適化する1つの方法は? ビジネスニーズとターゲットオーディエンスに基づいてカスタマイズされたチェックアウトフィールド。 例:通常、会社に販売しない場合は、[会社名]フィールドを削除します。 顧客に誕生日のサプライズを送信する場合は、[生年月日]フィールドを含めます。 ペット製品を販売している場合は、ペットの種類を尋ねるのが理にかなっている場合があります。
この記事では、ターゲットオーディエンスとビジネスの両方のニーズに合わせてチェックアウトページをカスタマイズする方法について説明します。
チェックアウトフィールドの変更
WooCommerceは、チェックアウトページに必要なすべてのフィールドを提供します。 デフォルトでは、顧客に次のことを要求します。
- 支払明細
- ファーストネーム
- 苗字
- 会社名
- 国
- 住所
- 町/市
- 区域
- 郵便番号/郵便番号
- 電話
- 電子メールアドレス
- 注文メモ
ページをカスタマイズするには、次のような方法がたくさんあります。
- デザインの編集
- 「注文する」ボタンのテキストを変更する
- フィールドの削除
- フィールドを必須にする(または必須ではない)
- 入力フィールドのラベルとプレースホルダーテキストの変更
- 顧客の口座番号の収集
- 配信設定の確認
- 顧客が納期または期限を要求できるようにする
- 希望する連絡方法の設定
これらは、実行できるカスタマイズのほんの一部です。 WooCommerceは、あらゆる経験レベルにほぼ無限の柔軟性を提供します。 コードの編集に慣れている場合は、コードスニペットを使用してカスタマイズできます。 もう少し構造を好む場合は、チェックアウトフィールドを編集するためのさまざまな拡張機能とプラグインがあります。
コードスニペットを使用してチェックアウトフィールドをカスタマイズする
注:コードに慣れておらず、潜在的な競合を解決できない場合は、WooExpertまたはDeveloperを選択して支援を受けてください。 サポートポリシーに基づくカスタマイズのサポートを提供することはできません。
コードスニペットは、開発者やストアの所有者がWooCommerceのチェックアウトフィールドをカスタマイズするための柔軟な方法です。 チェックアウトページのビジュアルデザインをカスタマイズするために使用できる、クラスやIDを含むプライマリタグのリストを次に示します。 カスタムCSSを子テーマまたはWordPressカスタマイザーに追加します。
すべてのクラスとセレクターを表示するには、Webサイトでブラウザーのインスペクターを使用して、カスタマイズする正確な領域を見つけます。
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">たとえば、テキスト入力ボックスの背景色を変更して角を丸くしたい場合は、次のように追加します。
input[type="text"] { border-radius: 10px !important; background-color: #222 !important; }チェックアウトフィールドを削除します。
これはかなり簡単ですが、この変更により他の拡張機能やプラグインとの競合が発生する可能性があるため、注意が必要です。
子テーマのfunctions.phpファイルに次のコードを追加します。 コード全体を貼り付けると、すべてが削除されることに注意してください チェックアウトページのフィールドなので、削除するフィールドのみを含めるようにしてください。
/** Remove all possible fields **/ function wc_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );注: 「国」フィールドは必須です。 削除すると注文を完了できず、チェックアウトフォームに「続行するには住所を入力してください」というエラーが表示されます。
必須フィールドを不要にします。
次の例では、[ BillingPhone]フィールドを編集します。 このコードを子テーマのfunctions.phpファイルに追加します。

add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field'); function wc_unrequire_wc_phone_field( $fields ) { $fields['billing_phone']['required'] = false; return $fields; }または、フィールドを必須にする場合は、 「false」テキストを「 true 」に変更します。
入力フィールドのラベルとプレースホルダーを変更します。
子テーマのfunctions.phpファイルに次のコードを追加し、ニーズに合わせてカスタマイズします。
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { unset($fields['billing']['billing_address_2']); $fields['billing']['billing_company']['placeholder'] = 'Business Name'; $fields['billing']['billing_company']['label'] = 'Business Name'; $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name'; $fields['shipping']['shipping_company']['placeholder'] = 'Company Name'; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name'; $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_phone']['placeholder'] = 'Phone '; return $fields; }プラグインを使用してチェックアウトフィールドをカスタマイズする
WooCommerceは、コード行に触れることなくチェックアウトフィールドを編集するための優れた拡張機能をいくつか提供します。
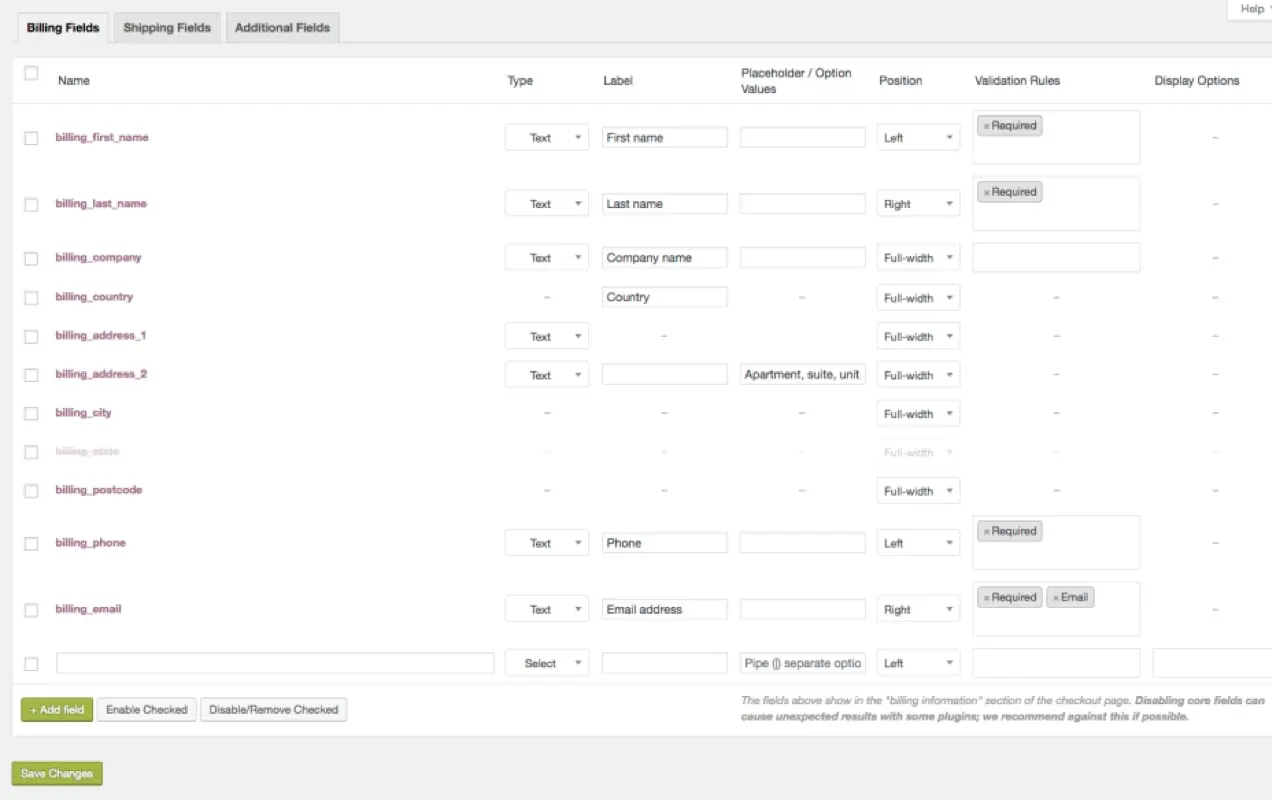
チェックアウトフィールドエディタ
Checkout Field Editor拡張機能を使用すると、チェックアウトフィールドを追加および削除したり、数回クリックするだけでタイプ、ラベル、およびプレースホルダーの値を更新したりできます。 各チェックアウトフィールドを「必須」または「不要」としてマークすることもできます。

新しいフィールドを追加するときは、次のタイプから選択できます。
- テキスト–標準のテキスト入力
- パスワード–パスワードテキスト入力
- Textarea –テキストエリアフィールド
- 選択–ドロップダウン/選択ボックス
- 複数選択–複数選択ボックス
- ラジオ–一連のラジオ入力
- チェックボックス–チェックボックスフィールド
- 日付ピッカー–日付ピッカーが添付されたテキストフィールド
- 見出し–長いページを整理するための見出し
あなたの製品が一般的に贈り物として与えられるならば、あなたはいくつかの包装オプションを提供するかもしれません。 ラジオボタンを使用して、顧客がプレーンパッケージ、誕生日をテーマにしたパッケージ、または記念日をテーマにしたパッケージから選択できるようにすることができます。 このフィールドを必須にし、ラベルを「パッケージタイプを選択」に設定し、プレースホルダーを「プレーン」に設定できます。
高度なカスタマイズを支援するために、CheckoutFieldEditorは役立つドキュメントを提供します。
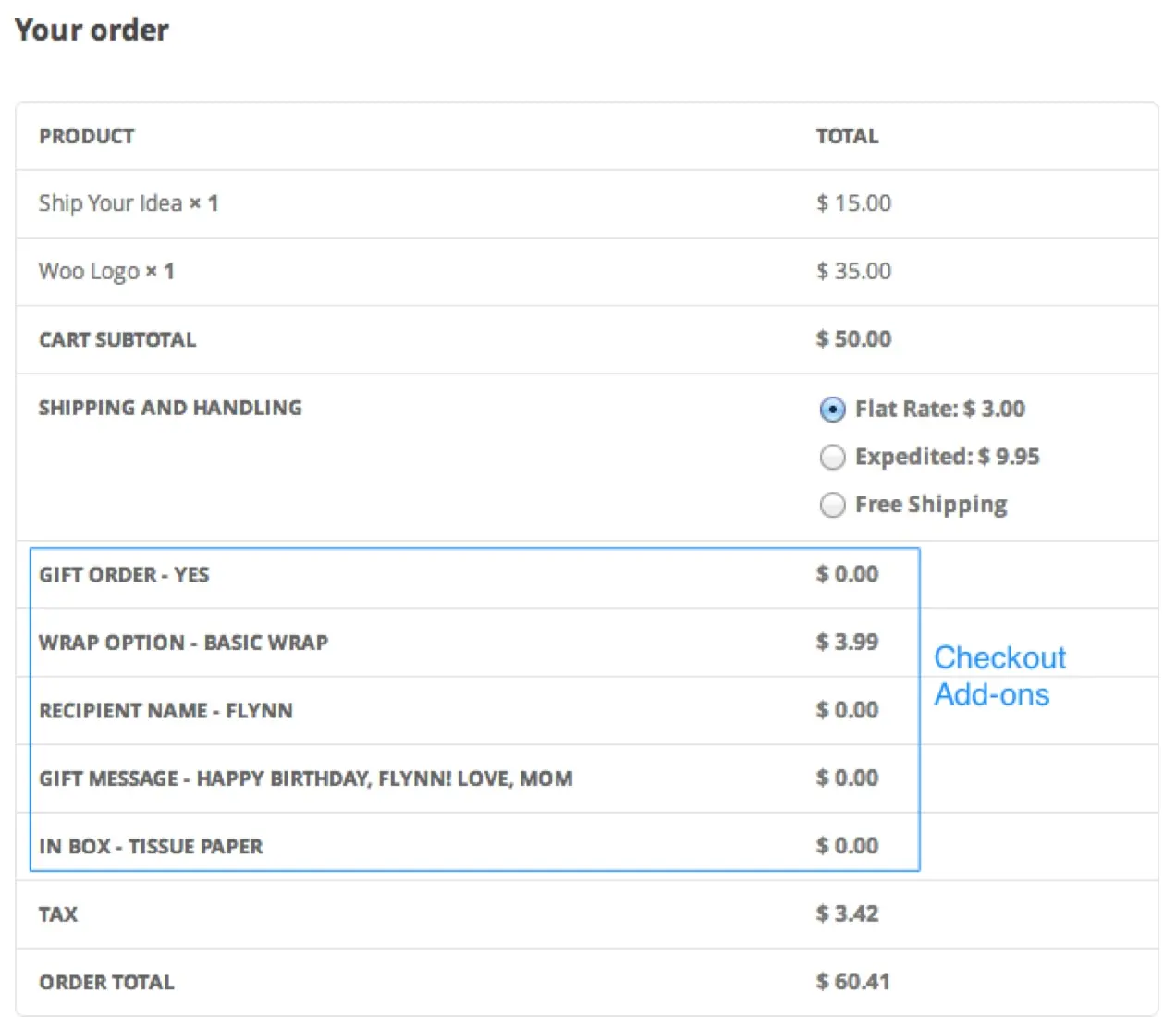
WooCommerceCheckoutアドオン
WooCommerce Checkout Add-Ons拡張機能は、ラッシュフルフィルメント、ギフトラッピング、ステッカーや保険などのアップセルなど、チェックアウト時に無料または有料のアドオンを提供する柔軟性を提供します。 チェックアウトページには、テキストフィールド、テキスト領域、ドロップダウン、複数選択、ラジオボタン、チェックボックス、複数チェックボックス、ファイルのアップロードなど、いくつかのフィールドタイプを追加できます。

ダッシュボードでは、作成したオプションに基づいて注文を並べ替えたりフィルタリングしたりすることもできます。 これは、配達日で注文に優先順位を付けたり、処理が迅速な注文のみを表示したりする場合に役立つことがあります。 または、ギフト包装された注文をすべて同時に梱包することもできます。
WooCommerce1ページのチェックアウト
チェックアウトプロセスをさらに簡素化したいですか? WooCommerce One Page Checkout拡張機能は、任意のページをチェックアウトページに変えます。
Baymard Instituteの調査によると、買い物客の4人に1人が、長いまたは複雑なチェックアウトプロセスのために、前四半期にカートを放棄しました。 WooCommerce One Page Checkoutは、顧客がカートに商品を追加し、すべて同じページで支払いを送信できるようにすることで、これに対抗します。
ランディングページにチェックアウトフィールドを追加することもできます。これは、サービスベースのビジネスの場合に特に役立ちます。
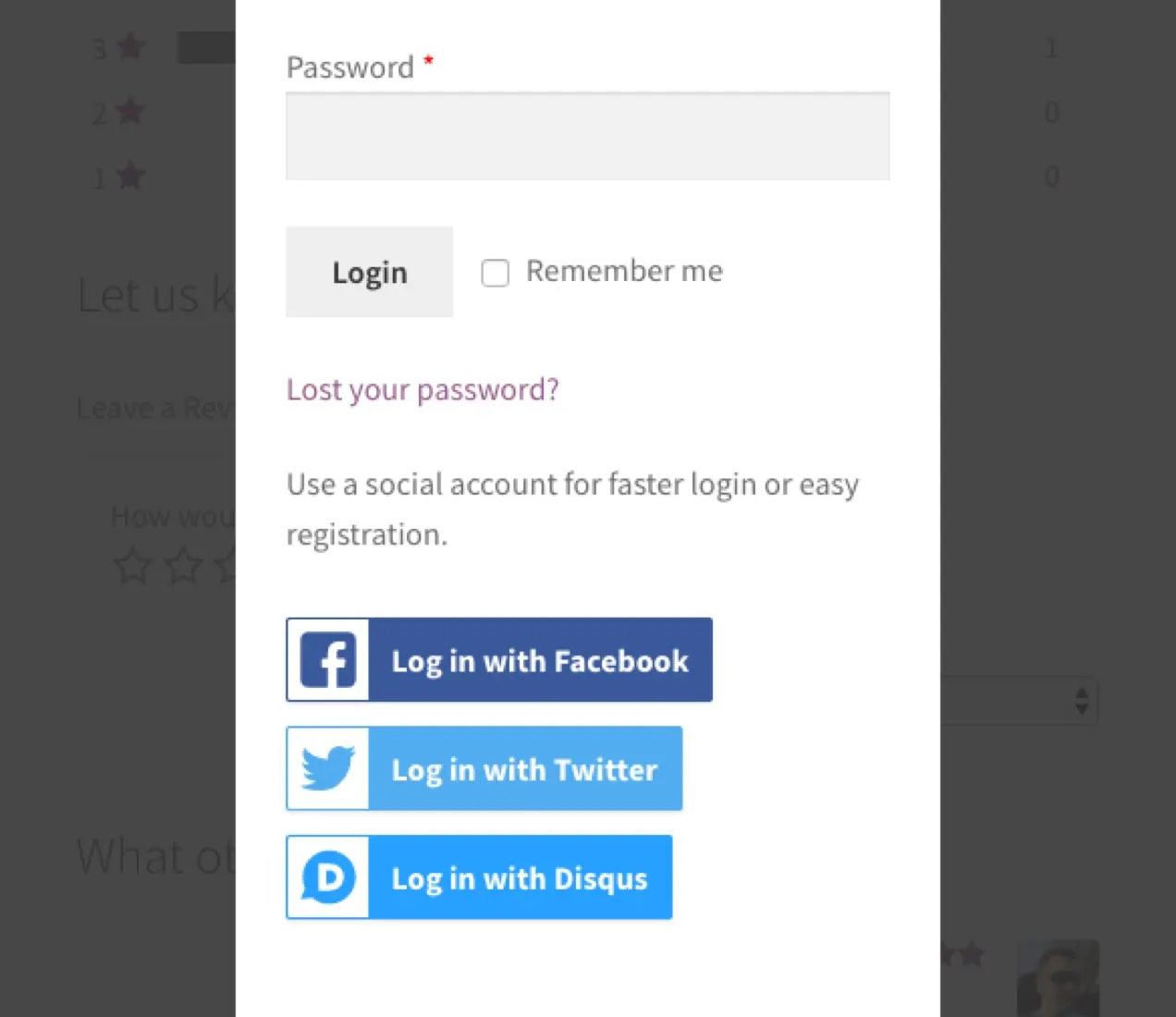
WooCommerceソーシャルログイン
顧客にあなたのウェブサイトでアカウントを作成することを強制することは、購入への潜在的な障壁です。 既存のソーシャルメディアプロファイルを使用してアカウントを作成できるようにすることで、この障壁を打破することができます。

WooCommerceソーシャルログイン拡張機能は、このプロセスを可能な限り簡単かつ安全にします。 顧客は、新しいログイン情報を作成する代わりに、Facebook、Twitter、Google、Amazon、LinkedIn、PayPal、Instagram、Disqus、Yahoo、またはVKアカウントを使用してサイトにログインできます。
カスタマイズを開始します
チェックアウトプロセスはコンバージョン率に大きな影響を与える可能性があるため、特定の目標を念頭に置いて慎重に変更する必要があります。
ありがたいことに、WooCommerceは、オンライン顧客に最適なサービスを提供するためにチェックアウトプロセスをカスタマイズする柔軟性を提供します。 視覚的な変更を行う必要がある場合でも、チェックアウトフィールドを追加および削除する必要がある場合でも、選択できるソリューションはたくさんあります。
