WPMU DEV を使用して完全にブランド化されたカスタマイズされたクライアント ポータルを作成する方法
公開: 2022-09-30クライアントがアカウントやサイトにアクセスし、安全で自己ホスト型のチェックアウトを介して支払いを行うことができる、簡単でプロフェッショナルなホワイト レーベル ポータル エクスペリエンスをクライアントに提供する方法を学びます。
クライアントがログインしたり、請求先アカウントにアクセスしたり、支払いを行ったりできる独自のポータルを持つことを想像してみてください。これらはすべて、独自のブランドで独自のサイトにホストされています。
良いニュースです。WPMU DEV を使用すると、それが可能で簡単になります。 この記事では、夢のクライアント ポータルを作成する方法を紹介します。
学習内容:
- クライアント用のカスタム ログイン ページを作成する方法
- ブランドのメールを使用してクライアントをポータルに招待する方法,
- クライアントが迅速かつ簡単に支払いを行う方法。
この記事の終わりまでに、クライアントがサイトに関する情報にアクセスし、サービスの安全な支払いを行うために使用できる、独自のブランドの下に洗練されたポータルをセットアップすることになります.
セクションブレイクアウトは次のとおりです。
- ポータルの作成に必要なもの
- クライアントポータルを作成してブランディングする方法
- メニュー ナビゲーション項目の構成
- ヘルプ ボタンの設定
- ライブチャットの統合
- カスタム ポータルへのクライアントの招待
- クライアントがポータル内で見るもの
- クライアント ダッシュボード
- クライアントプロフィール
- クライアントはクライアント ポータル経由で請求書を支払うことができます
- クライアントは請求画面で請求書に直接アクセスできます
- Hub クライアントでよりカスタマイズされたエクスペリエンスをクライアントに提供する
そして出発です!
ポータルの作成に必要なもの
開始する前に、次の手順に従う場合、または最終的に独自のポータルを作成する場合に必要なものは次のとおりです。
1. ポータルの基盤を確立し、請求ツールを統合するためのハブ
Hub は、WPMU DEV ユーザーとしての中心的なインターフェイスであり、Web 開発者メンバーがクライアント サイトのあらゆる側面を管理する場所です。
The Hub を最大限に活用する方法の記事で、そのしくみについて詳しく知ることができます。
このオールインワンのサイト インターフェイスには、ビルトインのクライアント管理および請求ダッシュボードも含まれており、クライアントへの請求、サブスクリプションの設定、月次経常収益 (MRR) の追跡などを行うことができます。
そして、最も重要で、この記事に関連することです...クライアントを招待して、請求ダッシュボード (および全体的なハブの特定の領域) へのカスタマイズされたアクセスを許可し、そこでアカウントとサブスクリプション情報を表示したり、組み込みの請求書を直接支払ったりすることもできます。 -Stripe チェックアウトで。
上記のすべてが、ホワイト ラベル クライアント ポータルの土台を築きます。 しかし、この時点まではすべて WPMU DEV のブランドの下にあります。
そこで、この次のツールの出番です…
2. ハブ クライアント (ポータルを独自のものとしてブランド化するため)
Hub クライアントを使用すると、請求ツールやチェックアウトを含む Hub インターフェースを使用して、独自のブランディングやロゴなどで全体をホワイト ラベルにすることができます。
このインスタンスは、独自のドメインの独自のサイトにあるため、クライアントがログインすると、私たちのブランドではなく、あなたのブランドが表示されます。
3. ポータルのホスト サイト
最後に、クライアント ポータルをホストするホスト サイトも必要です。
これは、サードパーティがホストするサイトの場合もあれば、Hub ダッシュボードから直接管理できる専用の WordPress ホスティングが常に存在する場合もあります。
上記のツールはすべて WPMU DEV Agency プランに含まれており、今すぐ無料で試用することもできます。
さて、何が必要かがわかったので、さっそく始めましょう。
クライアントポータルを作成してブランディングする方法
オーケー、まず最初に... ホワイト ラベル クライアント エクスペリエンスは The Hub Client の好意によるものなので、すぐにインストールして構成したいと考えています。
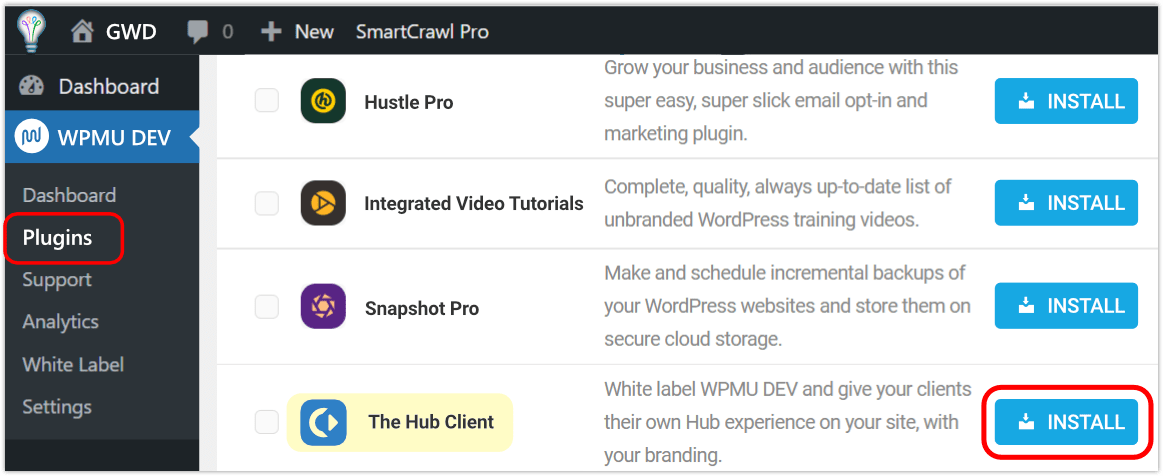
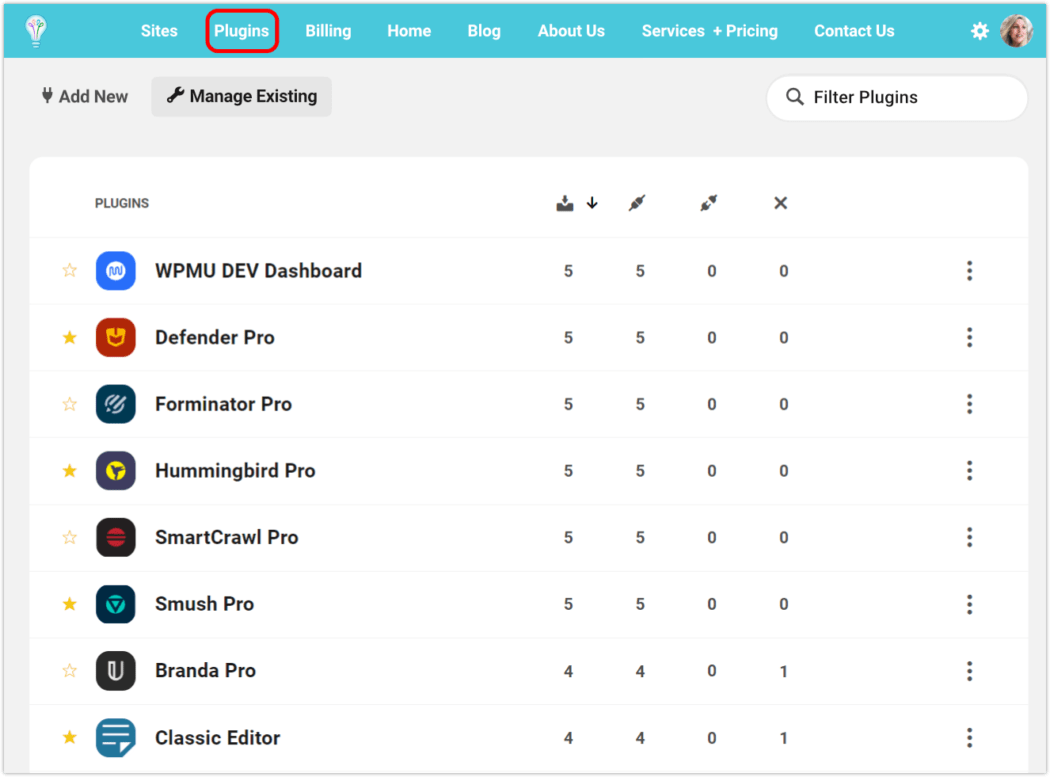
有料の WPMU DEV メンバーシップにサインアップすると、ハブ クライアント プラグインは、プラグイン ランディング ページ、ハブ プラグイン マネージャー、または WPMU DEV ダッシュボード プラグイン (以下を参照) から無料でインストールできるようになります。

アクティブ化したら、それをクリックして [ようこそ] 画面を表示し、[開始する] をクリックします。 これにより、設定に直接移動します。
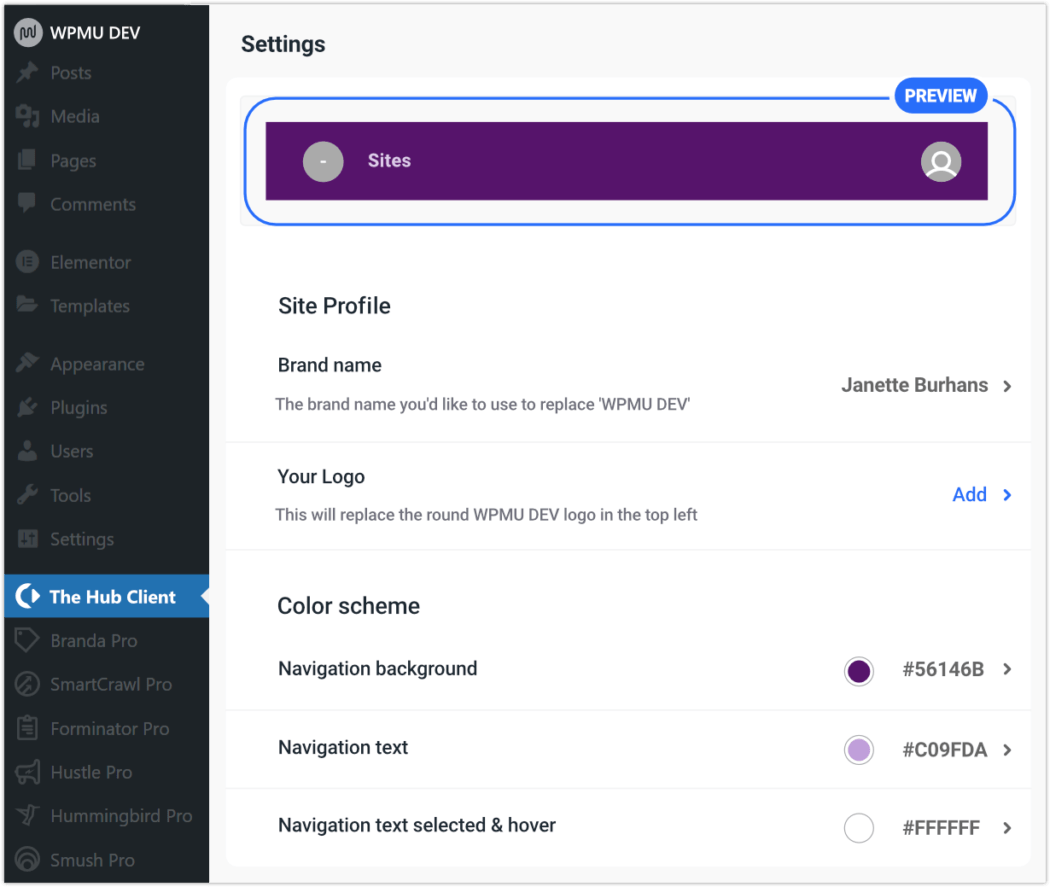
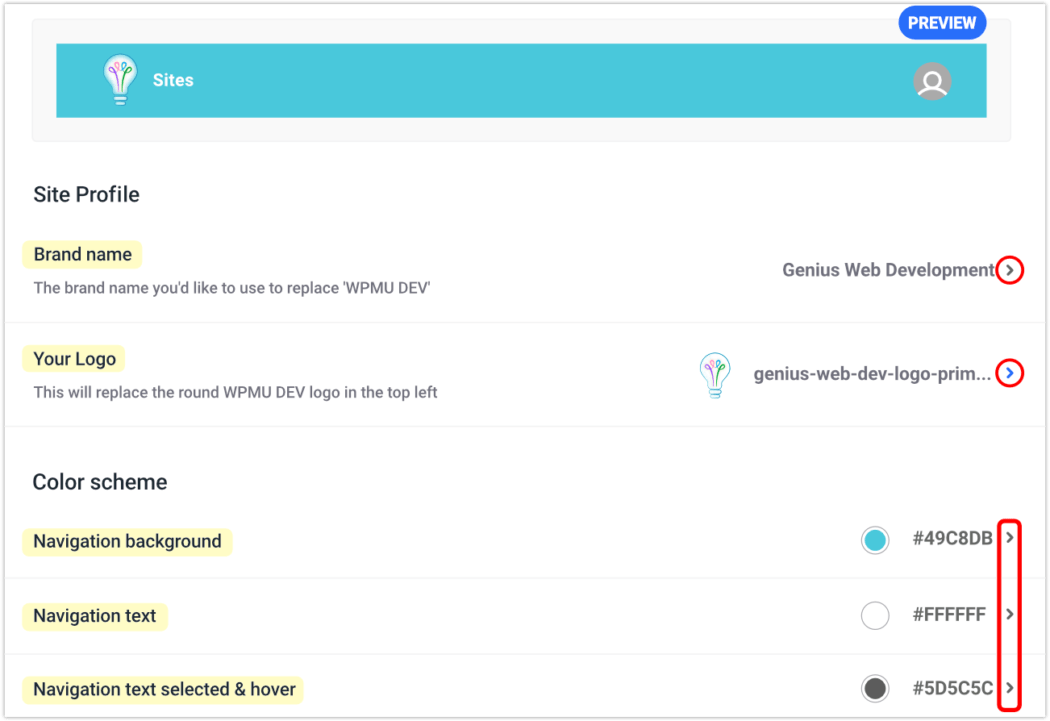
デフォルトでは、 Hub クライアントは独自の Hub で設定したブランド名とロゴを継承しますが、好きなようにカスタマイズできます。

Site Profileの下で、最初の 3 つのブランドのカスタマイズを簡単に設定します。
- [ブランド名] の矢印アイコンをクリックし、名前を入力して、[変更を保存] をクリックします。
- 次に、 Your Logoの矢印アイコンをクリックし、グラフィックをアップロードして、 Save Changesをクリックします。
- [カラー スキーム] で、[ナビゲーションの背景] の矢印アイコンをクリックし、カラー ピッカーから目的の色合いを選択して、[変更を保存] をクリックします。 また、ここでナビゲーションテキストと選択したナビゲーション テキストを選択し、ホバーの色を選択して、完全にブランド化された配色に一致させることもできます。
[設定] ページの上部にある [プレビュー] ストリップを使用して、すべての変更をリアルタイムで確認できます。

メニュー ナビゲーション項目の構成
私たちは、ブランド化されたポータルでの移動を、クライアントにとって満足のいく賢明な体験にしたいと考えています.
これは、Hub クライアントの設定で簡単に実現できます。
ブランド化されたポータルの残りの部分をクライアント向けにパーソナライズする方法を見てみましょう。
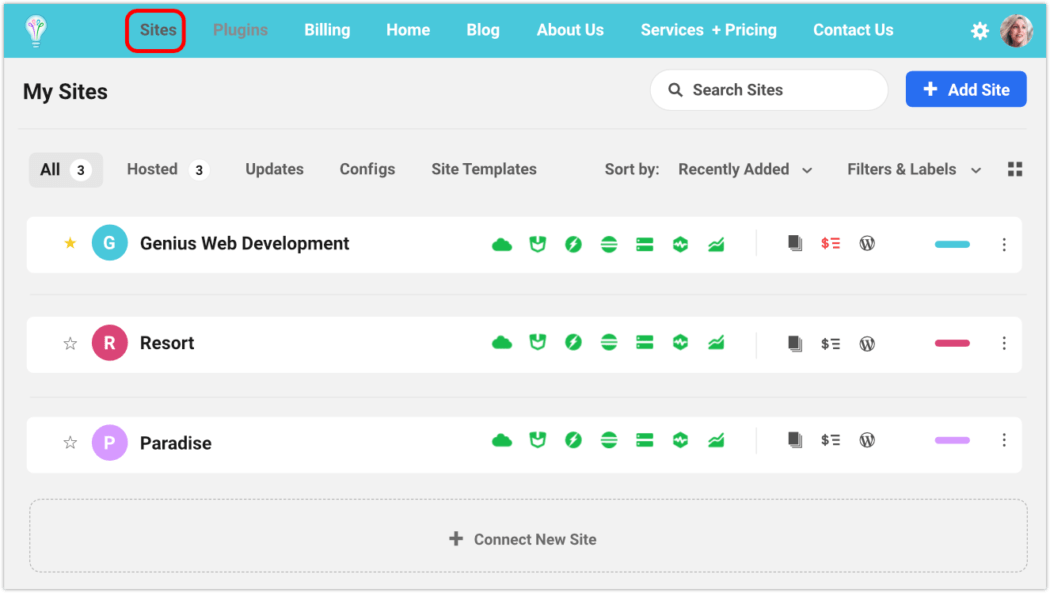
最初に、ブランド ポータルのメイン メニューとして表示されるものを設定します。
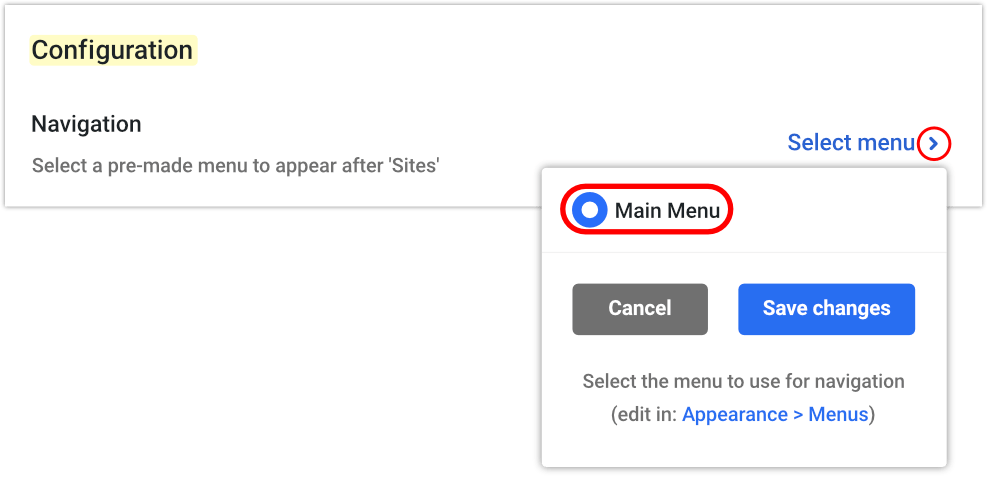
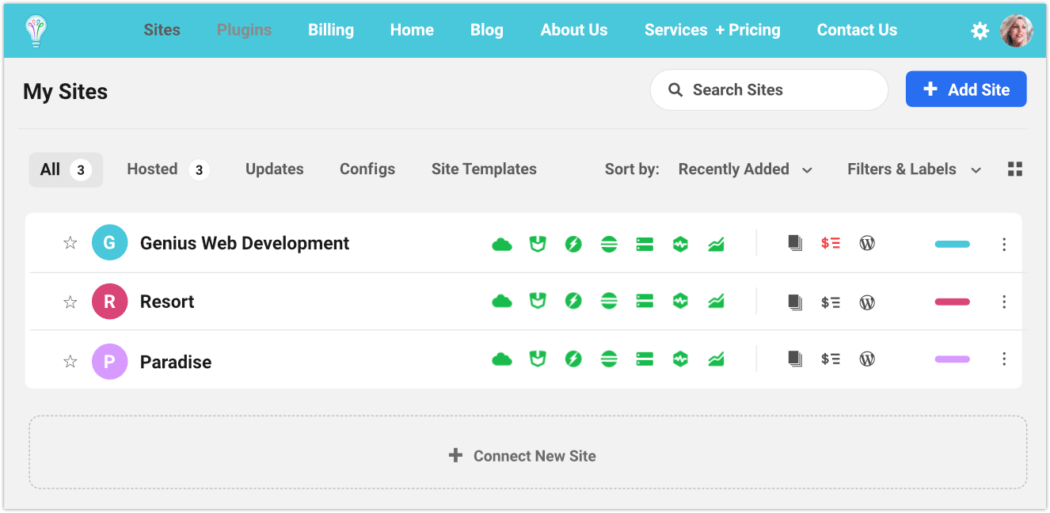
The Hub クライアントのメイン画面から; [ Configuration ] まで下にスクロールし、[ Navigation ] の右側にあるシェブロン矢印をクリックします。
ドロップダウン オプションから選択するか、WordPress の [外観] > [メニュー] でサイト固有のメニューを作成してから、このページに戻って選択します。

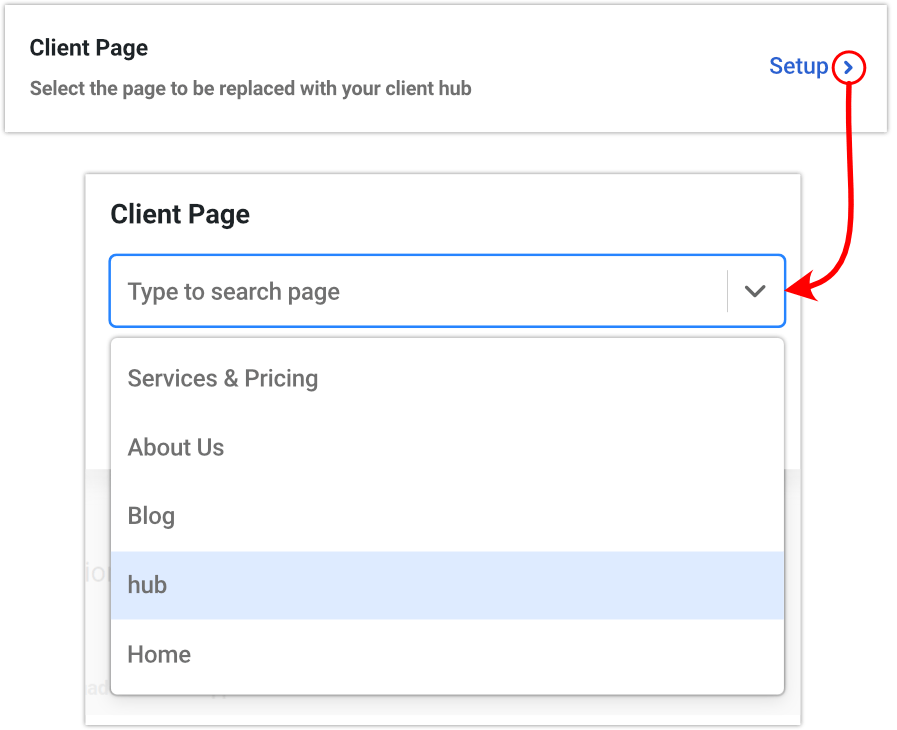
次に、クライアント ページをハブとして設定します。
Client Pageの右側にある山形の矢印をクリックし、表示されるポップアップから、必要に応じてドロップダウン オプションを選択し、次に [ Save ] を選択します。

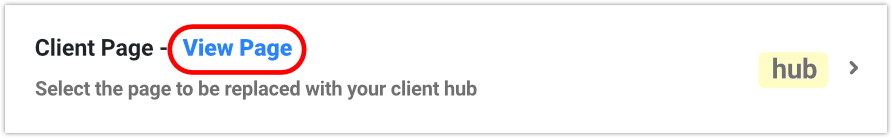
これで、この追加のリンクされたテキスト – View PageがClient Pageの横に表示され、右側に選択したページの名前が表示されます。 この場合は「ハブ」です。

[ページの表示]をクリックすると、ハブのこのインスタンスが新しい Web ページで開き、選択したページが表示され、選択したメニューがサイトの上部に表示されます。

クライアント ログイン ページの [戻る]テキストに使用されるリンクをカスタマイズすることもできます。 今すぐそれをノックアウトします。
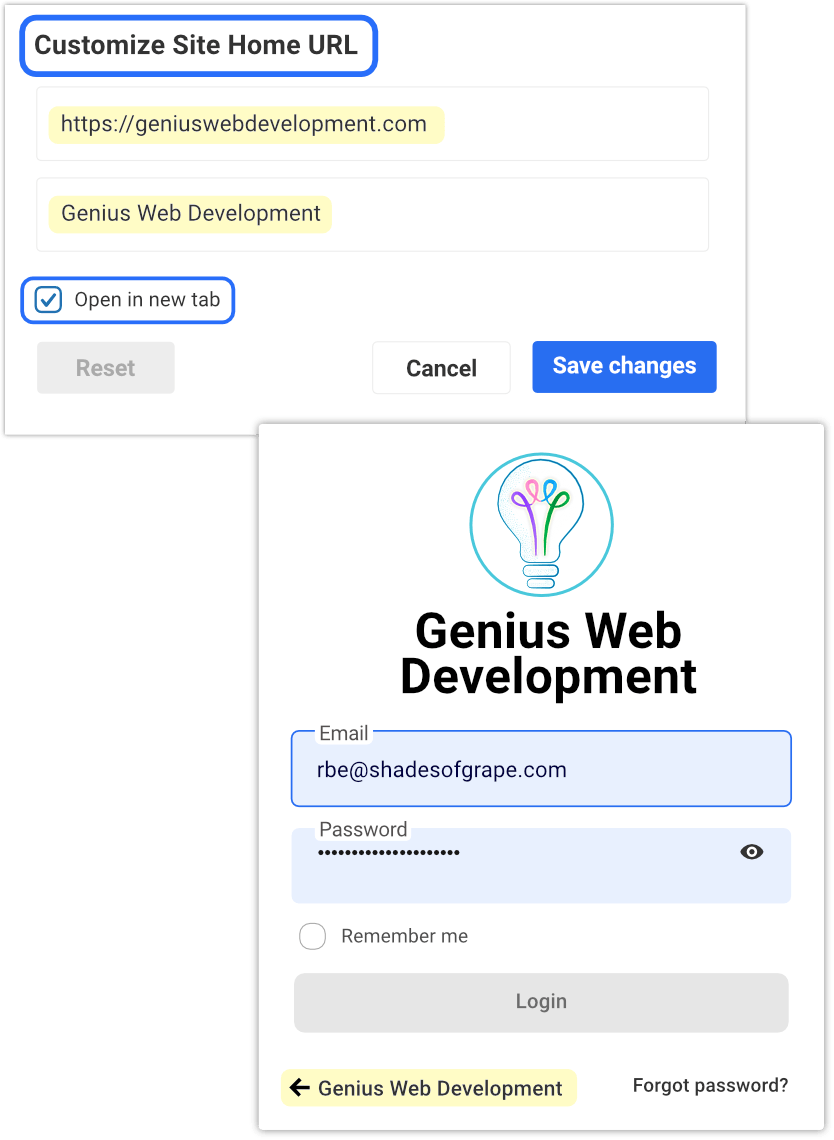
WP ダッシュボード > ハブ クライアント > 設定> 構成 > ホーム サイト URLから、[追加] をクリックして構成モジュールを開きます。
サイトの URL とサイト名 (タイトル) を入力し、変更を保存します。 (必要に応じて、チェックボックスをクリックして、保存する前に新しいタブで開くこともできます。)

注: ここでカスタマイズを行わない場合、[戻る] ボタンをクリックすると、そのサイトのデフォルトのホームページに移動します。
デフォルトの状態に戻したい場合は、[リセット] ボタンをクリックするだけです。
ヘルプ ボタンの設定
クライアントがすぐに利用できるヘルプ リソースがあることは、大きな利点です。 クリックするだけで答えが得られることを知っていると、彼らが落ち着いて落ち着いた気分になるのに大いに役立ちます。
「インターフェイスのルック アンド フィールをある程度微調整できるように、十分なカスタマイズ オプションを提供します。 また、連絡先情報やヘルプ ページ/カスタマー サポートなどへのリンクなど、独自の情報を入力する機能もあります。」 –ジュリアン(WPMU DEV メンバー)
Hub クライアントでヘルプ ボタンを取得するのは簡単です。 その方法を今から説明します。
WP ダッシュボード > ハブ クライアント >設定 > 構成から; [ヘルプ] ボタンの右側にある [追加] をクリックします。
ヘルプ ページの URL を入力し、[変更を保存]をクリックします。
多田! これで、ハブ ページにフローティング ヘルプ バブルが表示され、クリックするとユーザーが選択した URL に移動します。 デフォルトでは、ヘルプ ページは新しいタブで開かれます。
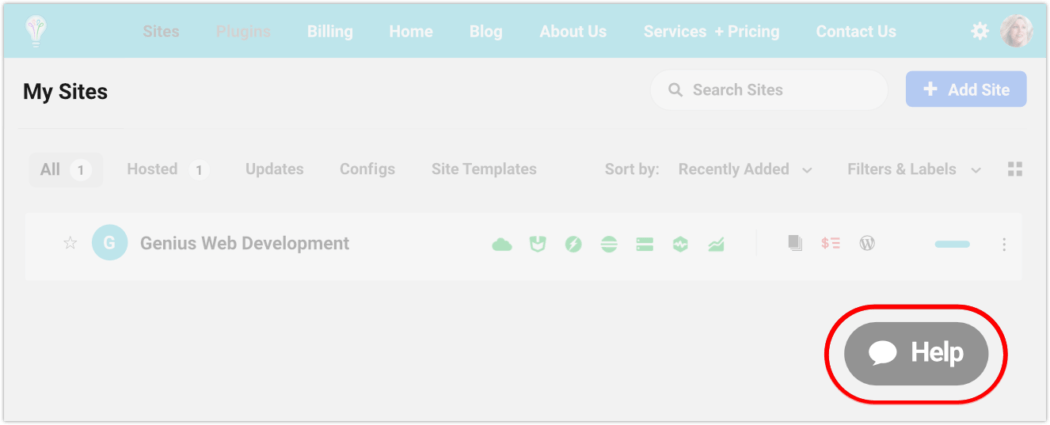
ヘルプ ボタンを設定すると、ハブのメイン ページの右下隅に表示され、すぐに使用できるようになります。

ライブチャットの統合
ライブ チャットは、クライアントに提供する素晴らしい機能です。 また、ハブ クライアントは、高評価の 3 つのチャット プラットフォーム統合から選択できます。
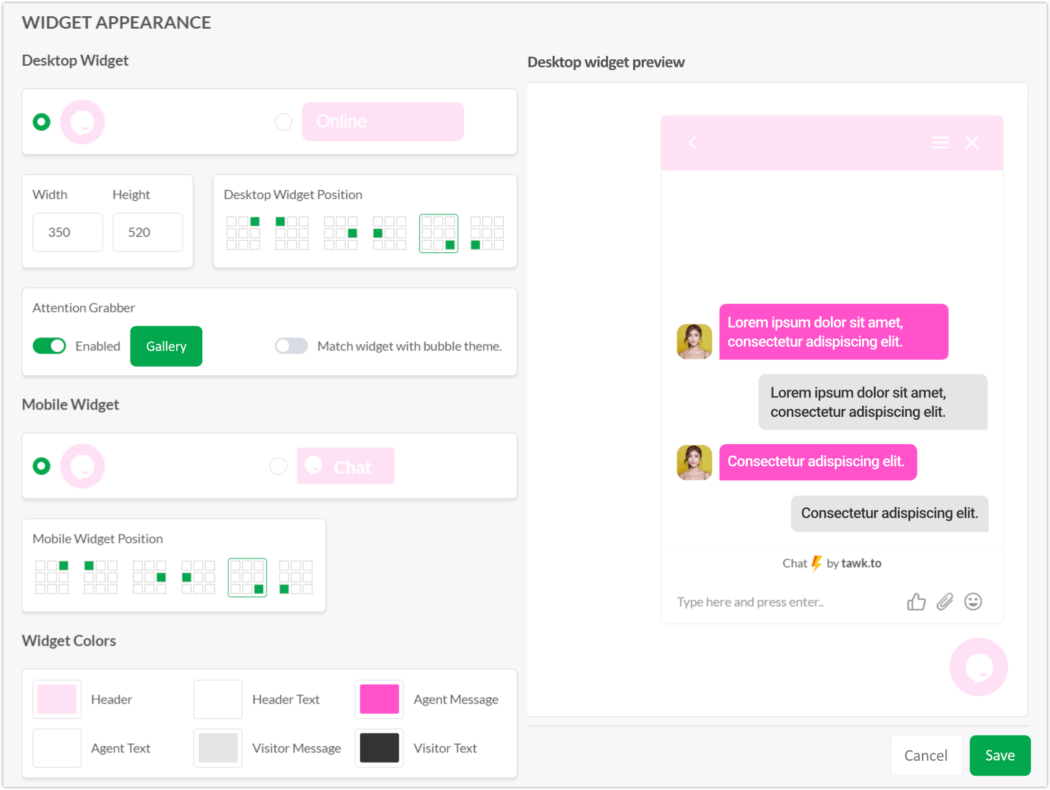
WordPress ダッシュボードの [ハブ クライアント] > [設定] > [統合]に移動すると、ハブ クライアントでライブ チャット ウィジェットを構成できます。
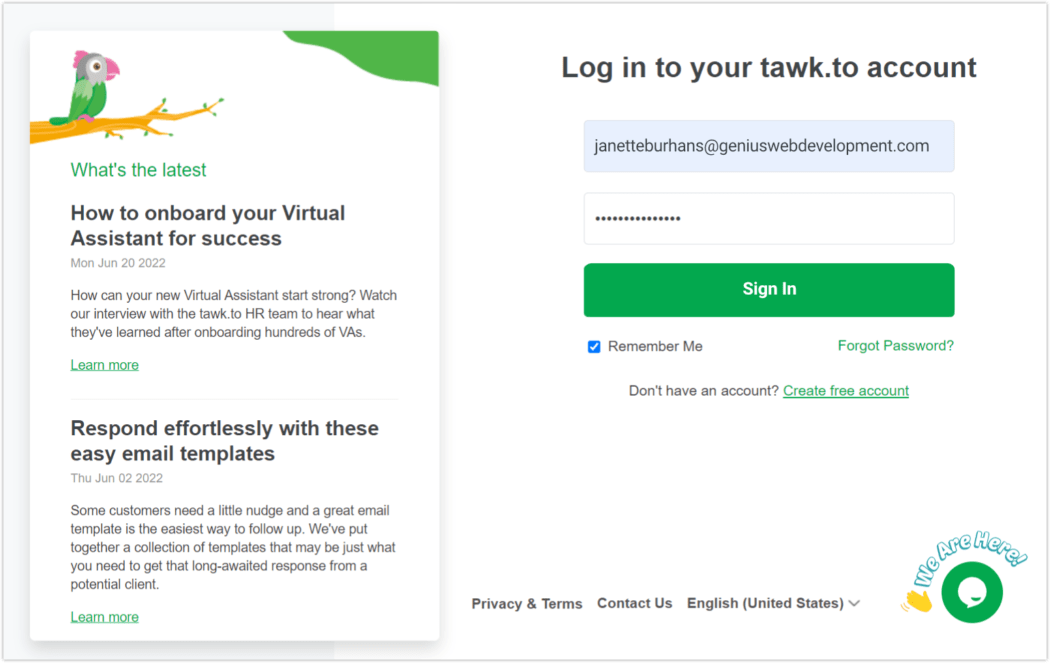
最も人気のある 3 つのサードパーティ サービスを利用できます: LiveChat 、 Tawk.To 、およびHubSpot 。


選択したライブ チャット サービスによって、設定が異なります。
The Hub Client でこれらを設定するための基本的なチュートリアルが必要な場合は、WordPress でライブ チャットを設定する方法をお読みください。 または、統合ヘルプ ドキュメントで完全な概要を入手してください。
カスタム ポータルへのクライアントの招待
レッドカーペットを展開する時が来ました! カスタマイズを設定したら、クライアントを中に入れる準備が整いました。
新しいクライアントを手動で追加することから始めましょう。
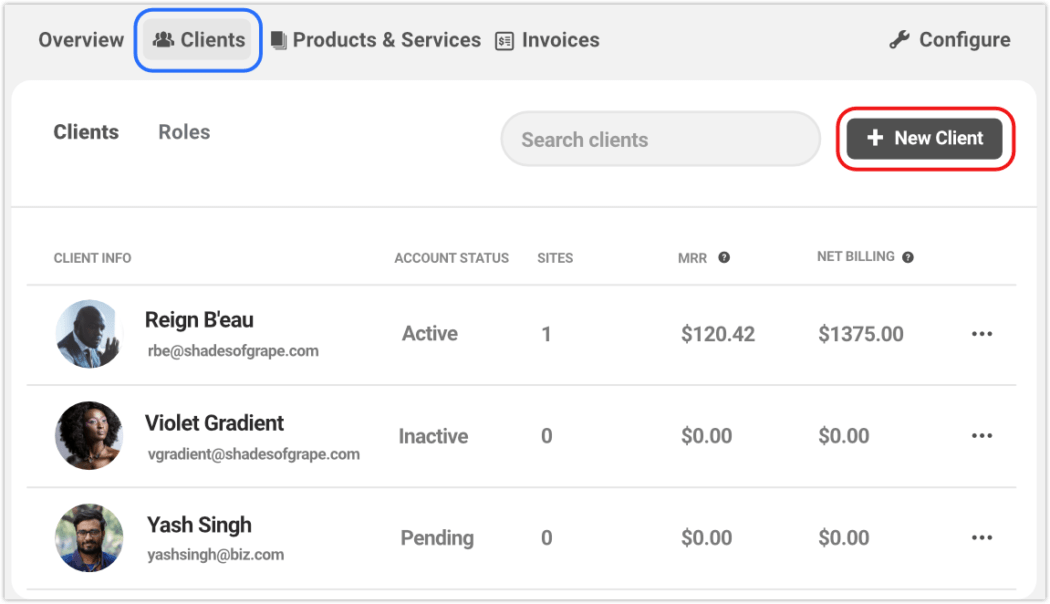
The Hub > Clients & Billingに移動し、 + New Clientをクリックします。

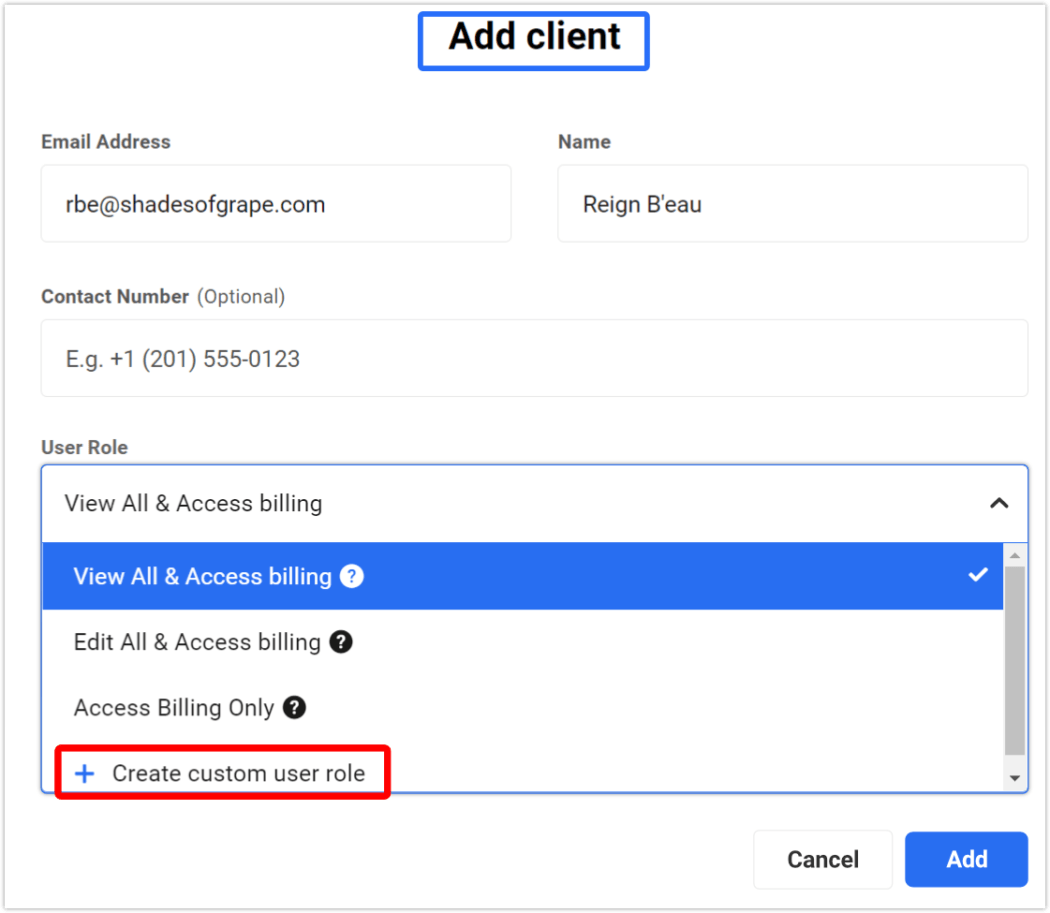
フォーム フィールドにクライアントの必須情報 (および必要に応じてオプション) をすべて入力します。
ユーザーの役割は、クライアントのセットアップにおいて非常に重要な役割を果たします。 基本的に、これらは、表示とアクションの実行に関して、各クライアントがハブでアクセスできるものを決定します。 権限を選択することで、これらを完全に制御できます。
このクライアントと請求の記事では、ユーザー ロールについて詳しく説明します。 ここでは、 [ユーザー ロール] の下のドロップダウン矢印をクリックし、 [すべて表示して請求にアクセス]を選択します。

カスタム ロールを選択した場合 – + Create custom user roleをクリックしてその場で作成できます。
これにより、メイン メニューとネストされたメニューからオプションを選択できる画面が表示されます。 新しいロールに名前を付けて保存します。
そのクライアントに戻ると、このカスタム ロールをクライアントに割り当てることができます。
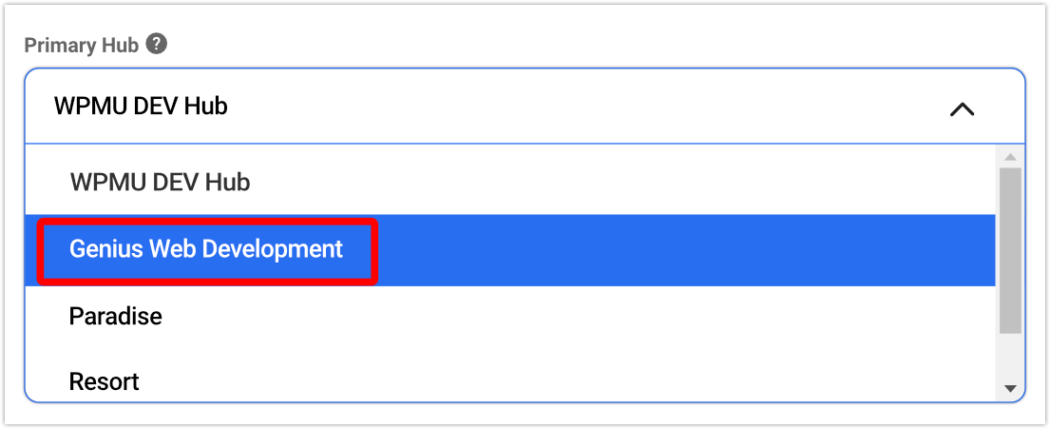
クライアントを追加するときに、クライアントが関連付けられているプライマリ ハブも決定します。
ハブが複数ある場合は、ドロップダウンで利用できます。 サイトでハブ クライアントを使用していて、それをプライマリ ハブとして選択している場合、そのクライアントがクライアントと請求の自動メールから [招待の確認]または [請求書の支払い]リンクをクリックすると、白いラベルの付いたハブに移動します。 wpmudev.comの代わりにサイト。
無制限の WP サイトを無料で管理

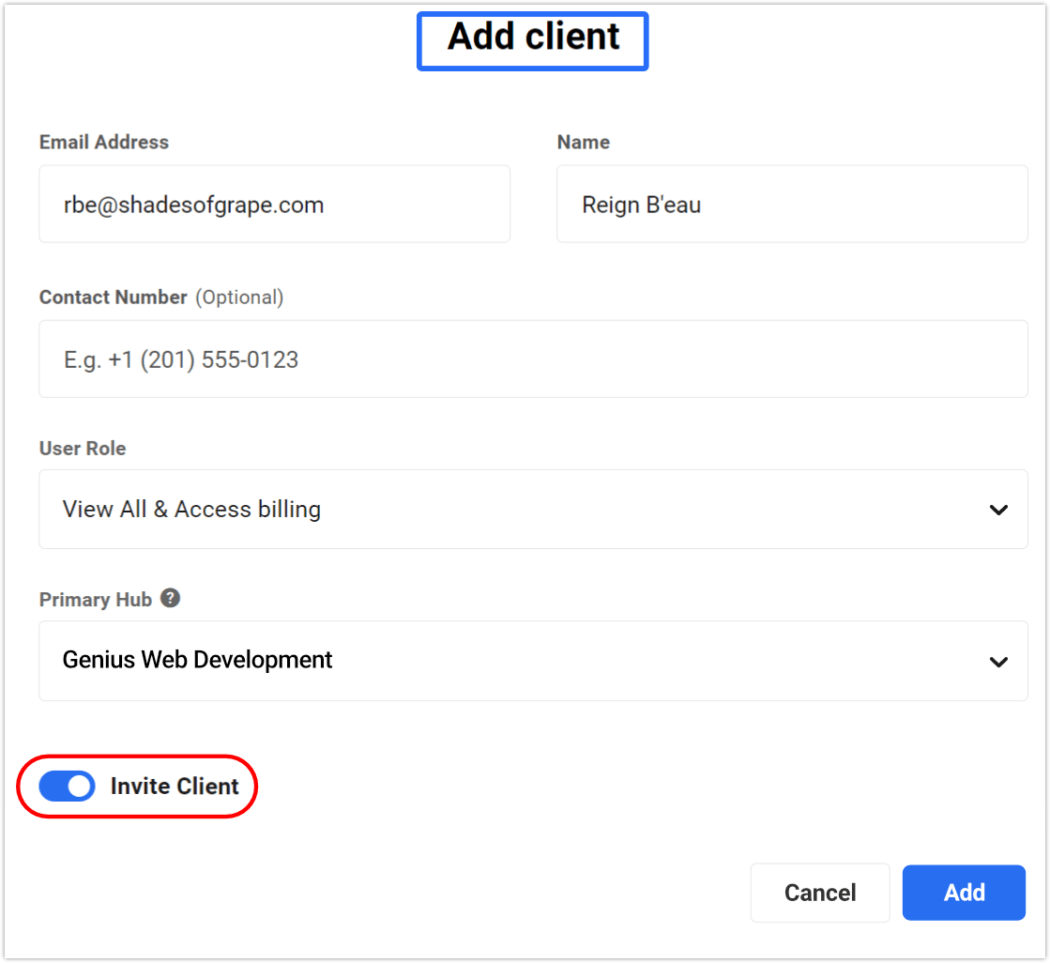
下部にある [クライアントを招待] トグルをオンに切り替えて、[追加] をクリックします。


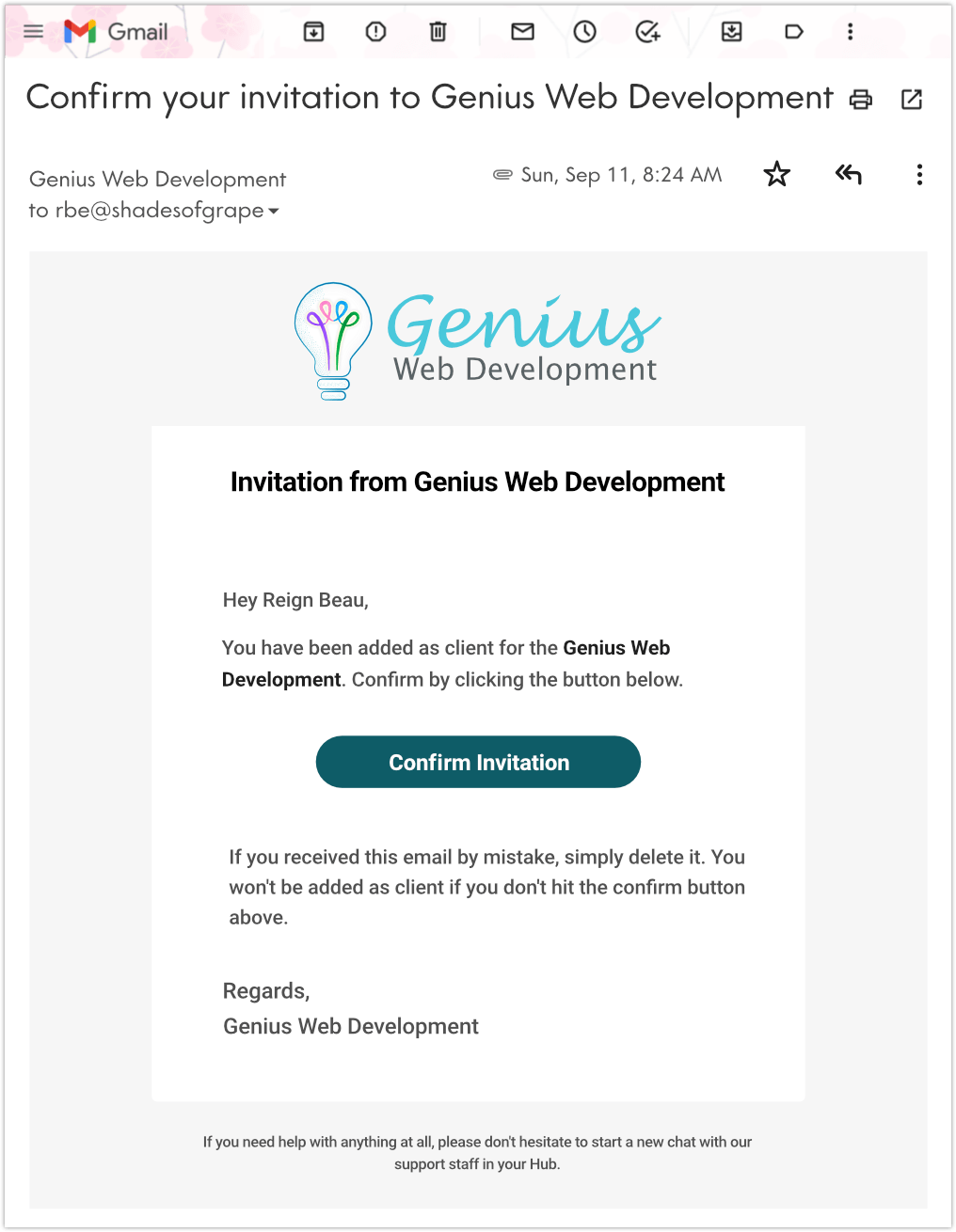
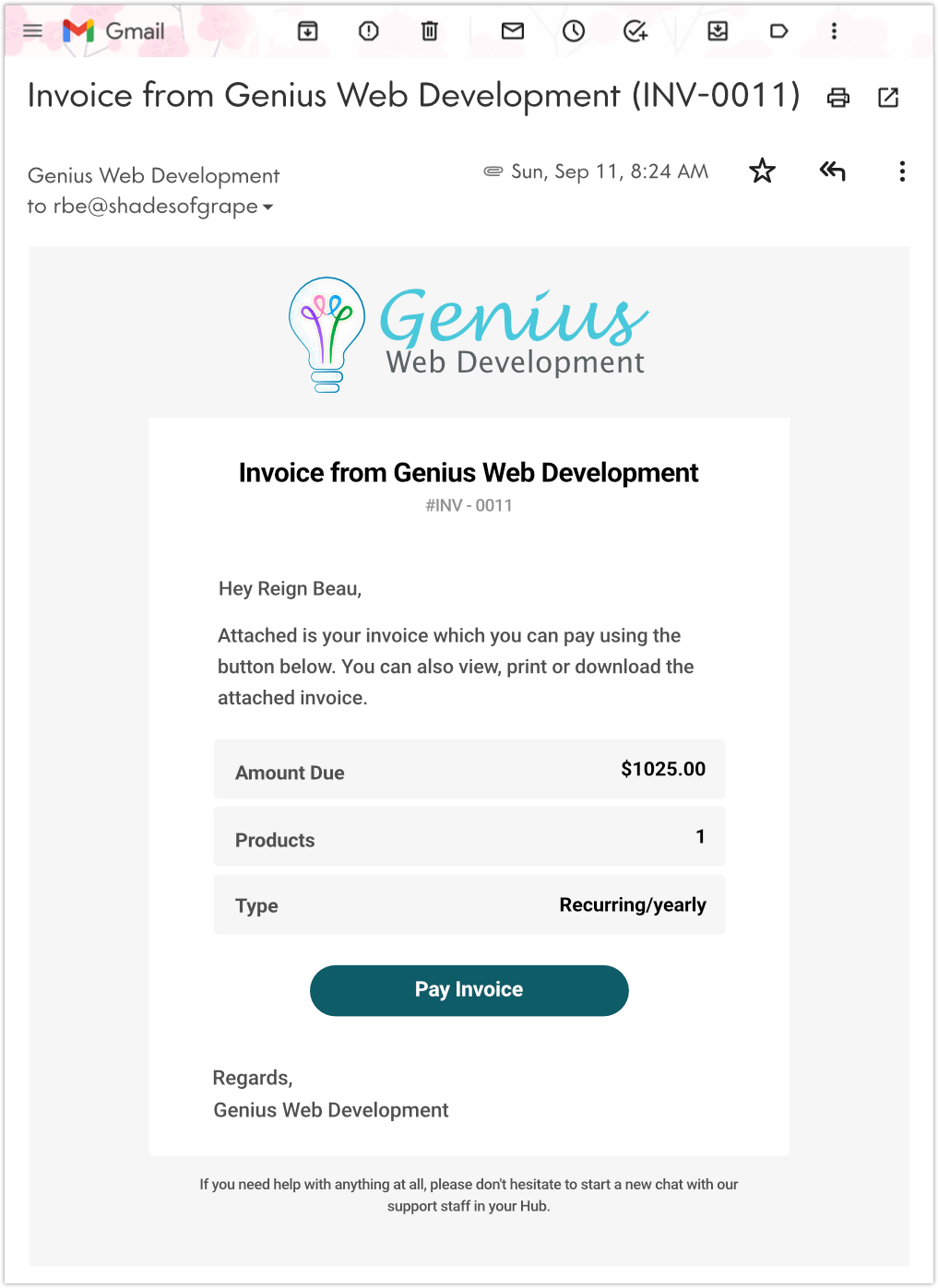
ブーム! クライアントが追加され、クライアント ポータルにホワイト ラベルの招待状が送信されました。次のようになります。

クライアントがメールの [招待を確認] リンクをクリックして確認すると、ブランド ポータルにアクセスできるようになります。
すでに既存の Hub アカウントを持っている場合は、招待された Hub のログイン ページに直接移動します。
アカウントを初めて使用する場合は、その Hub インスタンスのアカウント作成ページに移動します。
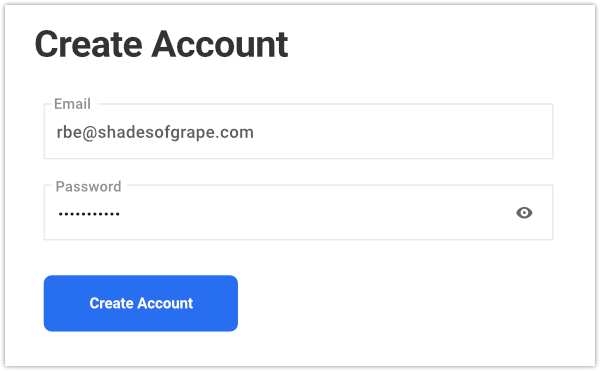
アカウント作成ページから、フォーム フィールドに既にメール アドレスが表示されたポップアップ モーダルが表示されます。 パスワードを作成し、[アカウントの作成]ボタンをクリックするだけです。

クライアントがポータル内で見るもの
ポータルでのすべてのクライアント エクスペリエンスは、クライアント固有のものになります。
ブランディングは全体に広まり、クライアントが表示およびアクセスできるものは、ユーザー ロールを通じて付与された権限に依存します。
これは、各クライアントに合わせたビジネス上の利益とニーズに完全に適合するカスタム サービスを提供する素晴らしい方法です。
クライアント ダッシュボード
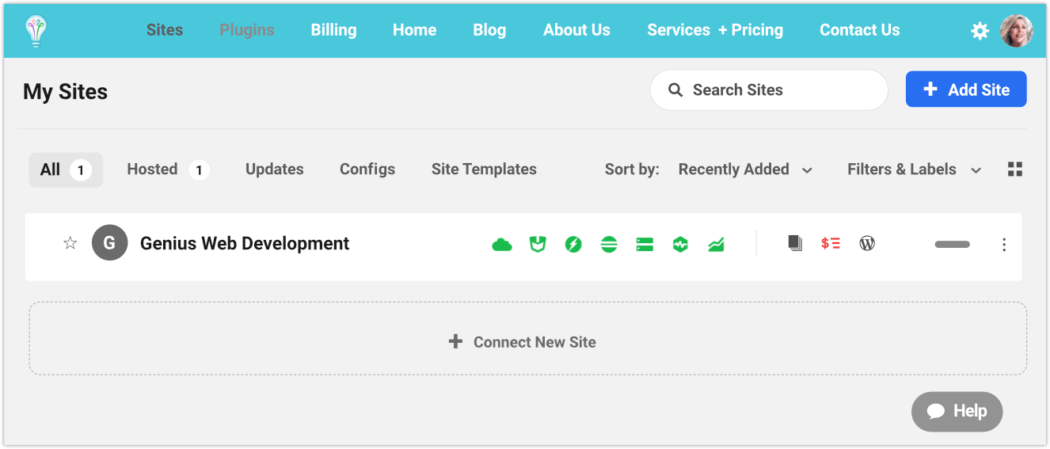
クライアントがクライアント ポータルにログインすると、権限を付与したコンテンツにアクセスできるダッシュボードが表示されます。

クライアントは、ポータル内の単一または複数のサイトを整理し、適切と思われるようにダッシュボード エリアに整理できます。

クライアントに割り当てた役割は編集可能であり、管理および課金プラットフォームでいつでも変更できます。
たとえば、クライアントに請求権限を割り当てた場合、クライアントはそのセクションのすべてを表示および編集できますが、クライアント請求の他のページ/画面からは切り離されます。

ユーザーの役割と権限の詳細については、この投稿をお読みください。
クライアントが自分の請求の詳細を表示および管理できるようにすると、管理作業に費やす時間と労力が節約され、クライアントは自分のアカウントにつながっていると感じることができます.
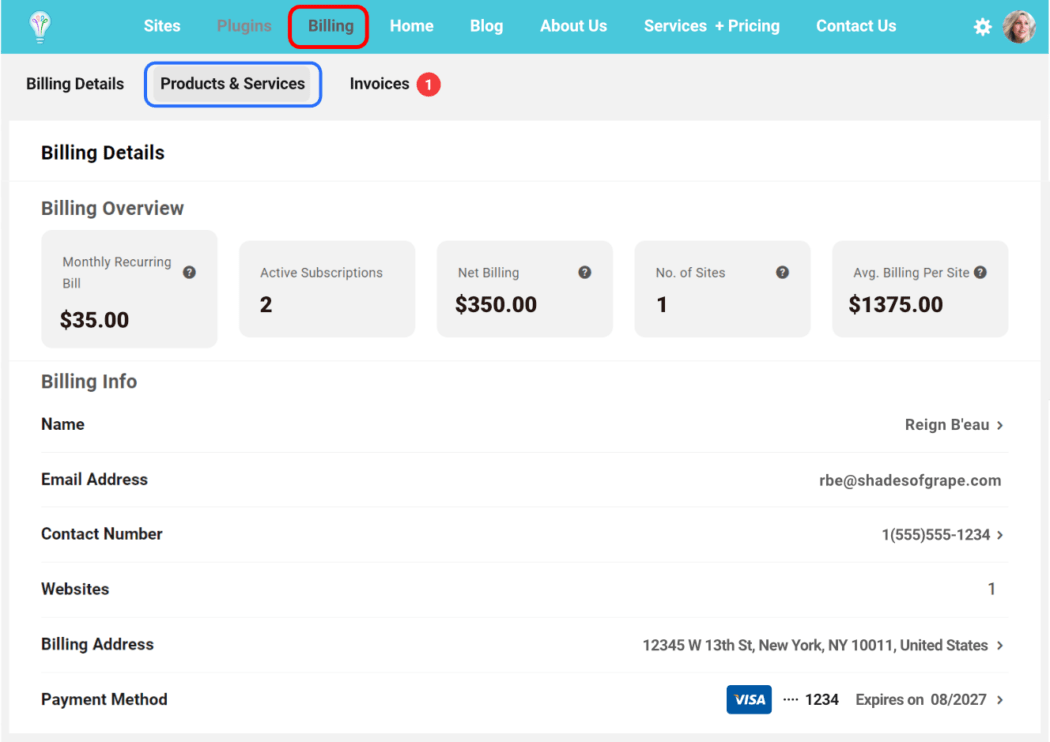
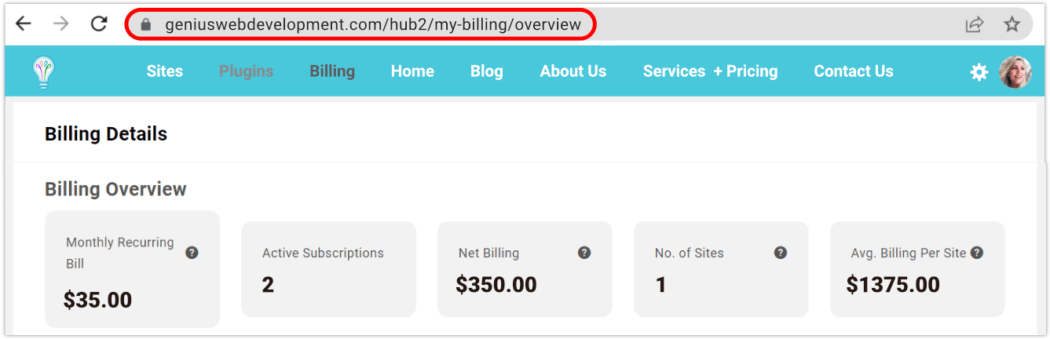
クライアントがここで達成できることはたくさんあります。 たとえば、請求情報とアカウントの詳細の管理、サービスとサブスクリプションの表示、支払いステータス (期日または支払い済み) のフィルタリング、平均支出額の評価などです。

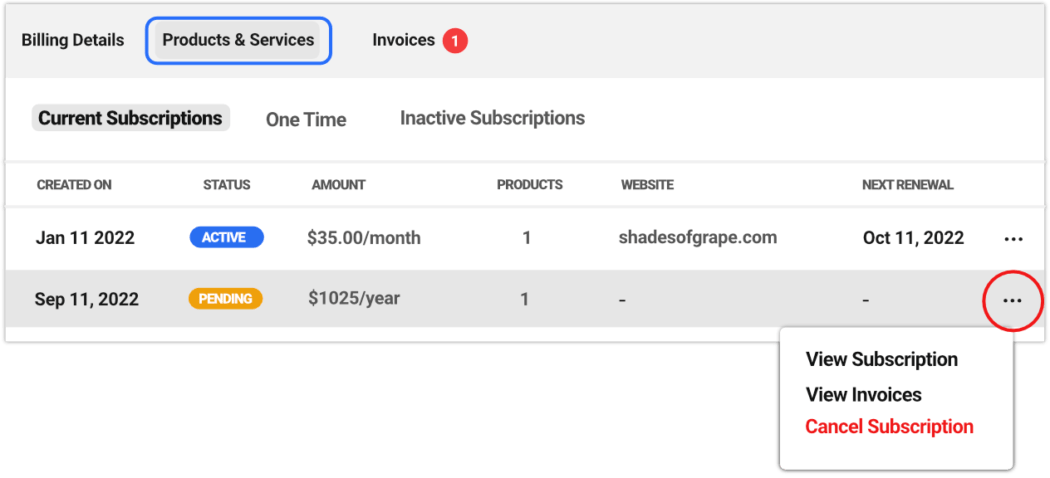
請求セクションでは、クライアントはさまざまなメニュー オプションをドリルダウンすることで、すべての詳細を確認できます。

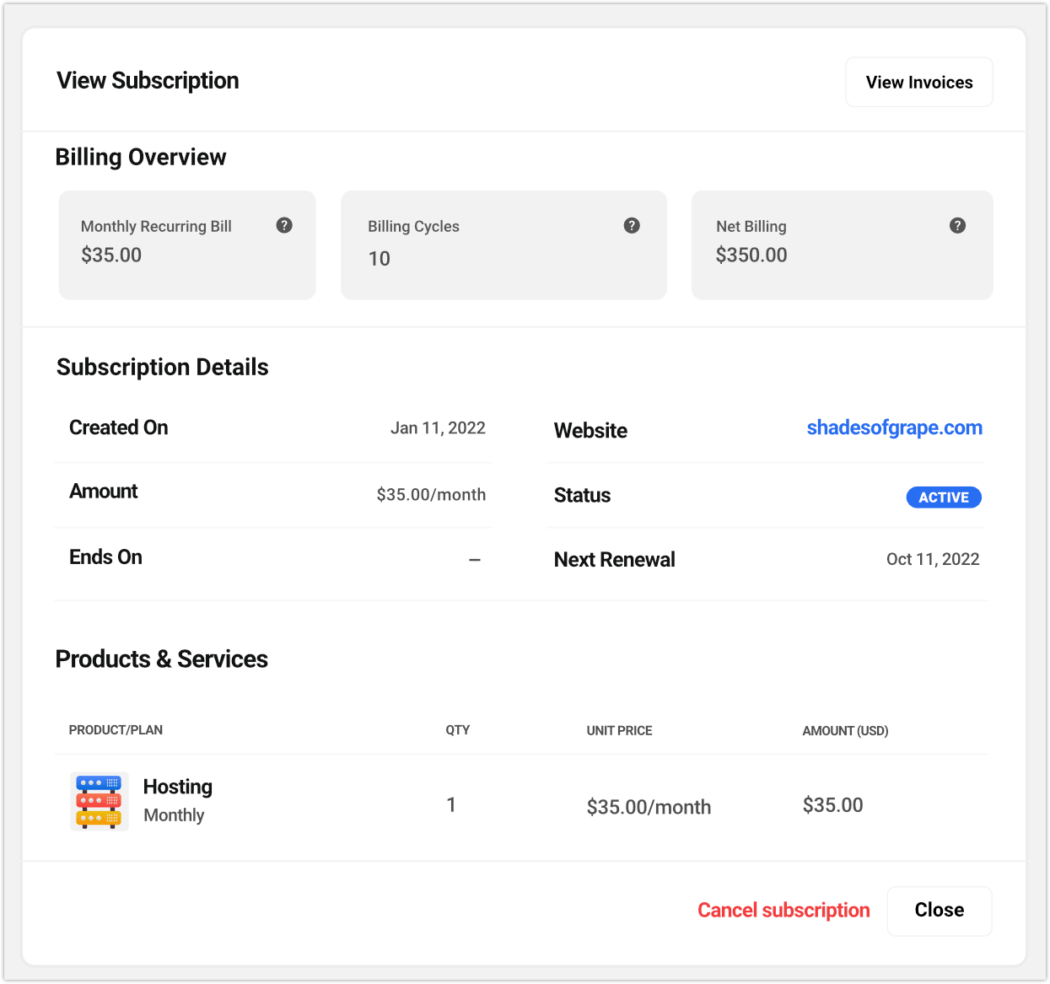
ここにあるすべての項目をクリックすると、詳細を確認したり、特定のアクションを実行したりできます。 たとえば、サブスクリプションのキャンセル。

請求書も詳細に調べることができます。

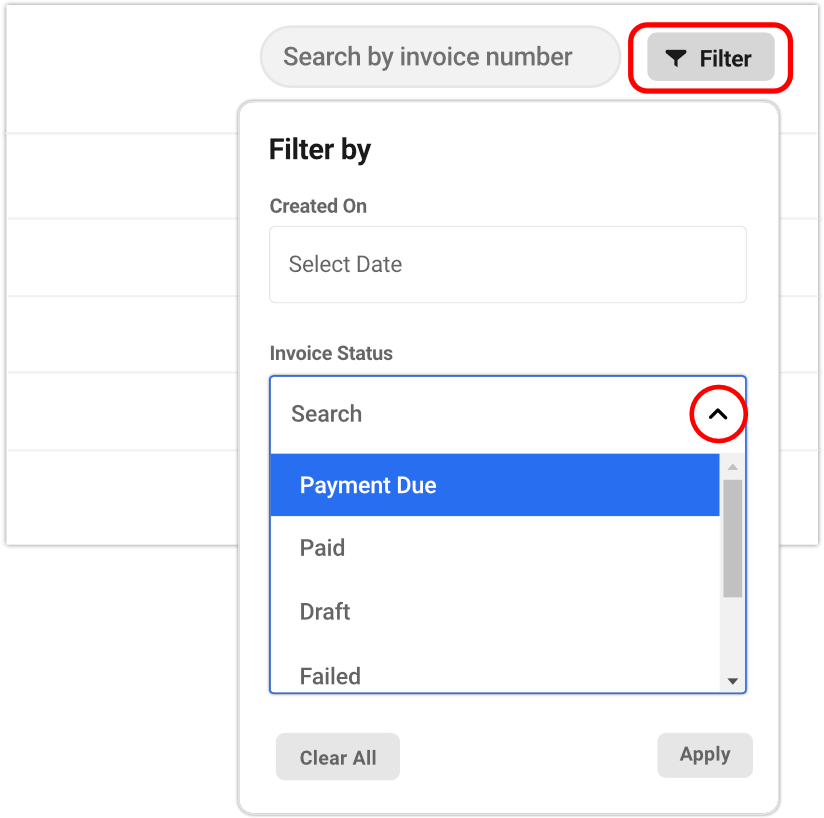
組み込みのフィルター機能は優れており、日付、支払い状況、および Web サイトの蒸留オプションを提供します.

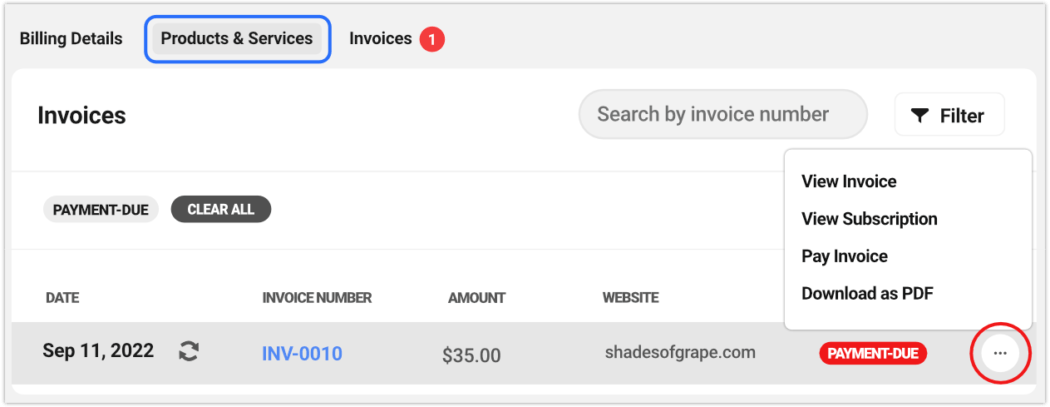
クライアントにアクセス許可を付与すると、クライアントは詳細を表示し、支払いの実行や請求書の PDF 版のダウンロードなど、サービスや請求書に対してアクションを実行できます。

クライアントプロフィール
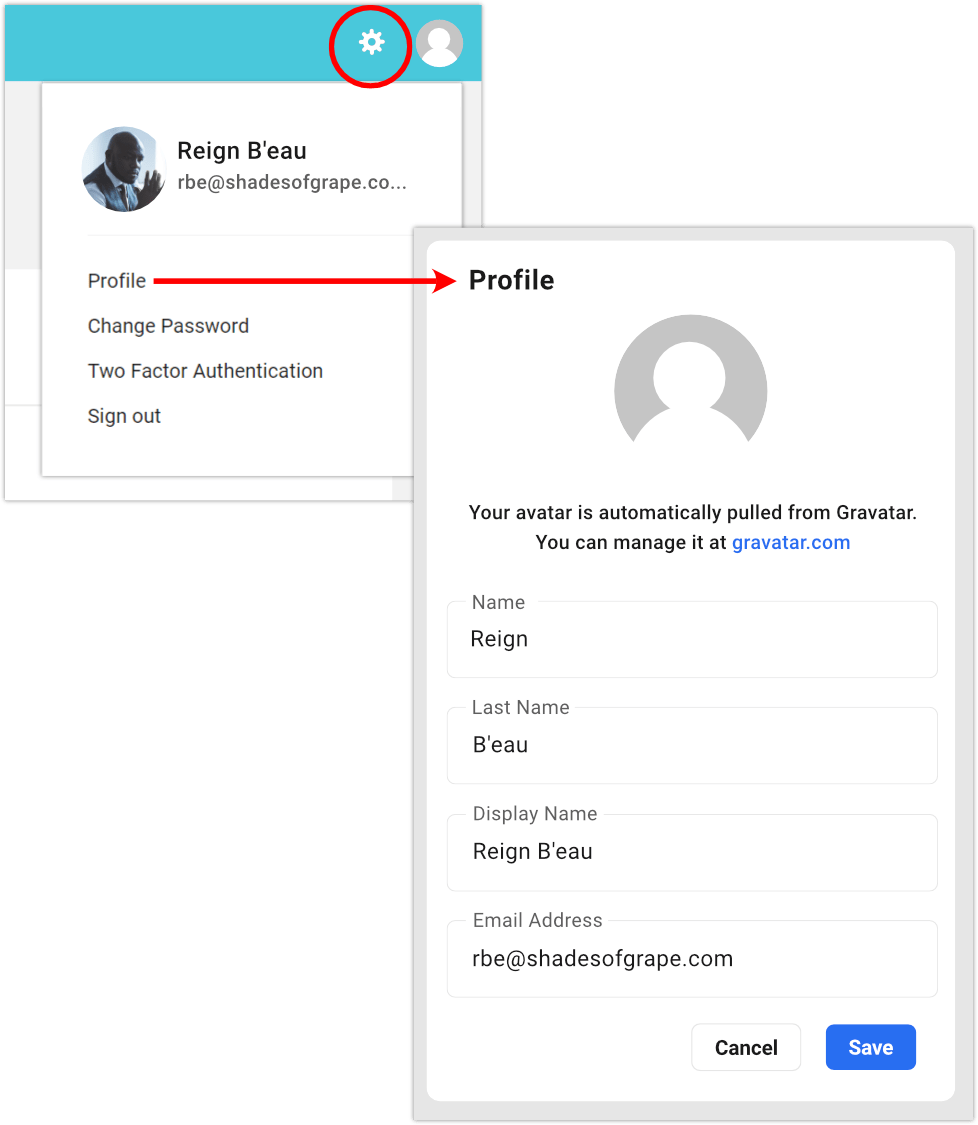
クライアントは、プロファイル情報 (Gravatar でプロファイル写真を設定している場合はプロファイル写真を含む)、パスワードの変更、2FA のセットアップ (認証アプリが必要)、サインアウトなどの個人コンテンツを自由に編集できます。右上隅。

すべてがリアルタイムで更新されます。 たとえば、クライアントがプロファイルの電子メールアドレスを変更すると、ハブとクライアントと請求のプロファイルが同期されるため、請求プロファイルも更新されます。 簡単!
クライアントはクライアント ポータル経由で請求書を支払うことができます
Client & Billing モーダルを使用すると、クライアントはブランド化されたクライアント ポータル (完全に統合された安全な Stripe チェックアウトを使用) から直接支払いを行うことができます。
前述のように、支払いを含むすべてのクライアント管理活動は、独自のドメインと完全にカスタム ブランドの画面内で安全に行われます。

あなたとのビジネスジャーニーの過程で、クライアントは、カスタムブランドと会社の詳細を反映した自動化された電子メールで常に最新の状態に保たれます.

クライアントは、請求メールのリンクをクリックして支払いポータルに移動することで、簡単に支払いを行うことができます。

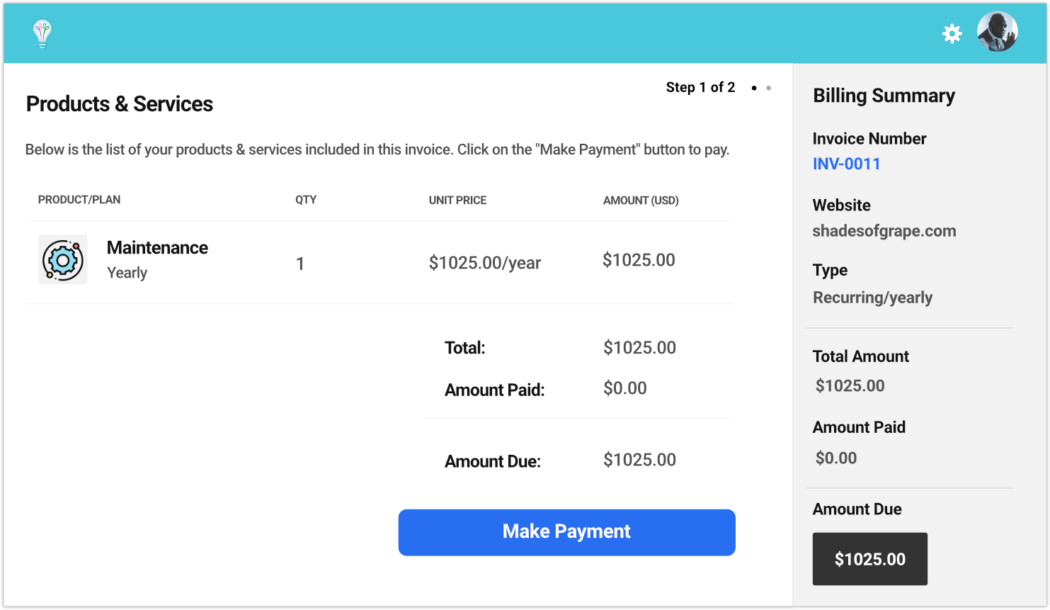
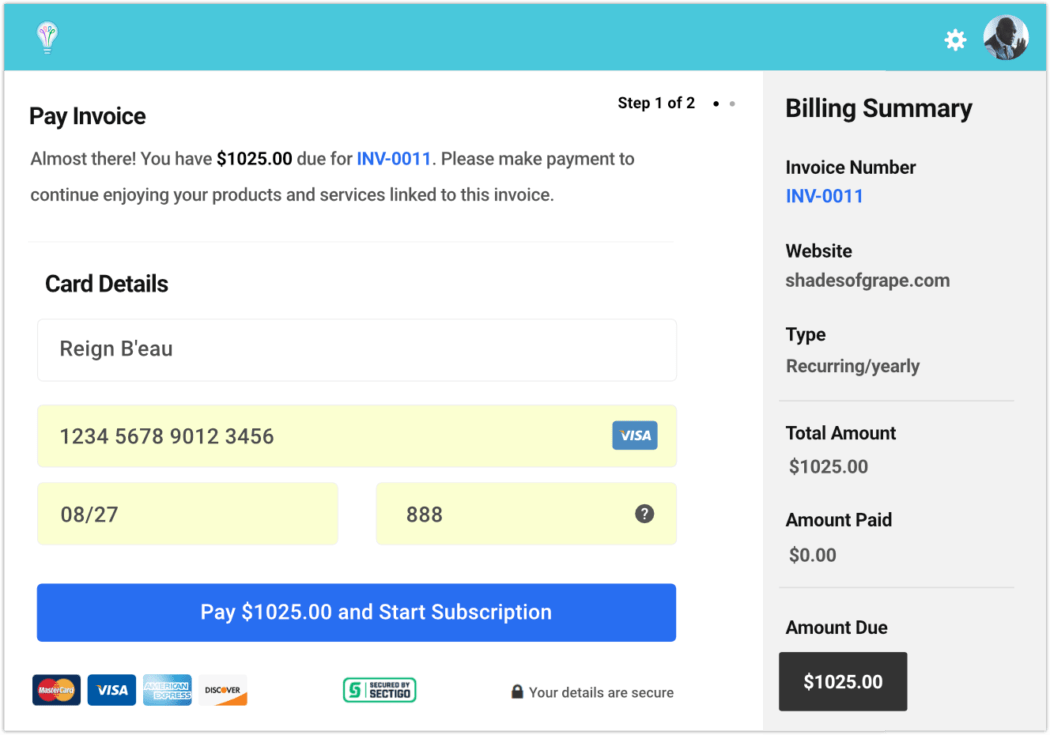
クライアントは支払い情報を入力して [支払い] ボタンをクリックすると、承認した金額とサービスに関する具体的な情報が表示されます。
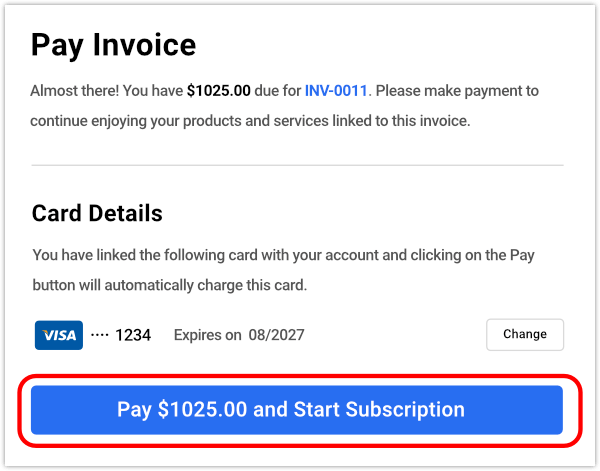
以前に支払い方法を追加した場合は、ここに自動的に入力され、必要に応じて変更するオプションがあることに注意してください。

クライアントは次のページですべての情報を確認し、クリックして支払うことができます。

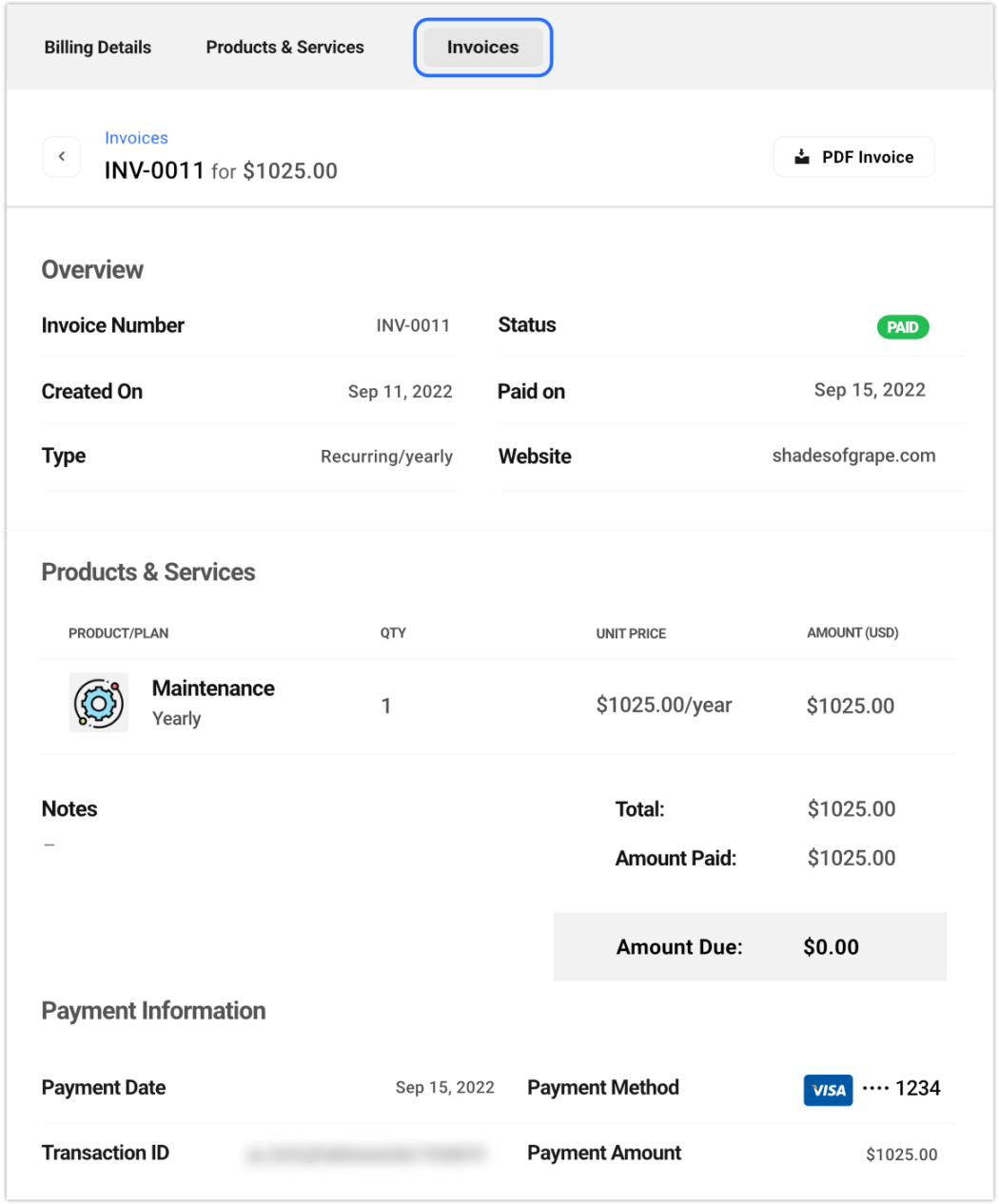
支払いが完了すると、詳細と支払い状況を反映した請求書が読み込まれます。

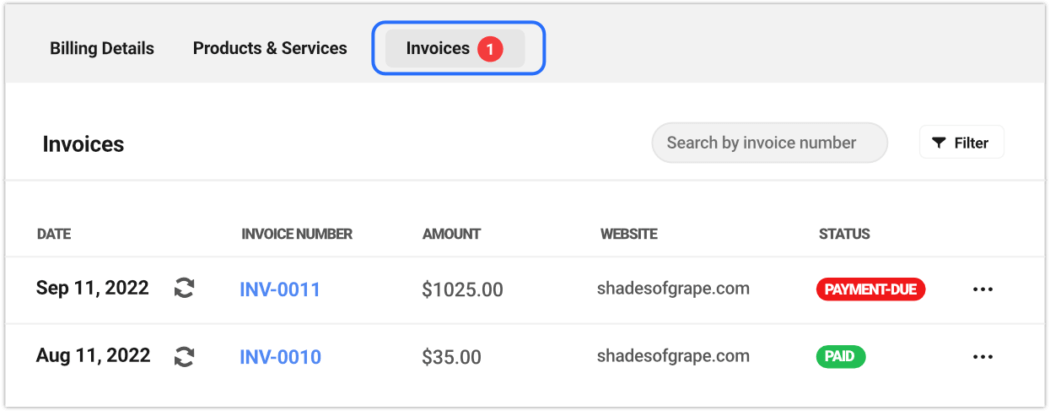
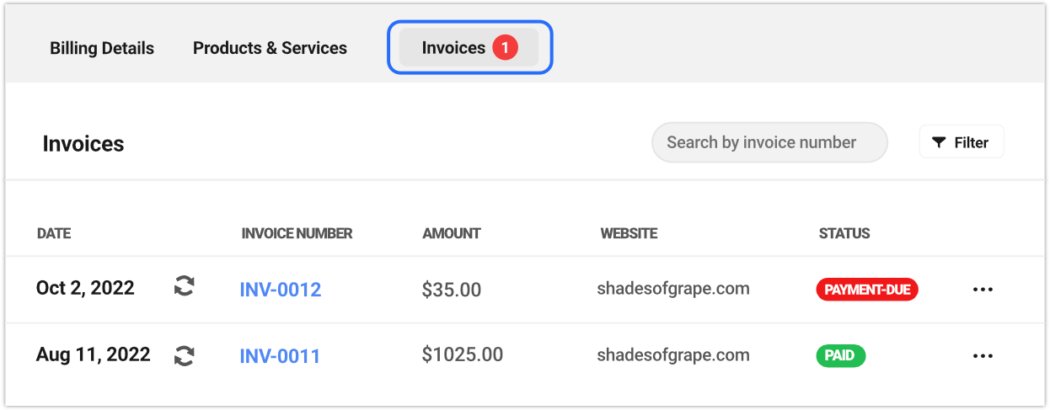
[請求書] タブに移動すると、現在および未払いのすべての請求書が表示されます。

[ステータス] 列で、赤色は支払い期日を示し、緑色は支払いが行われたことを示します。
最上位の請求書メニューには通知アイコン (赤い円で囲まれた数字) があり、視覚的にすばやく参照できるように、未払いの請求書の数量を示します。
クライアントは、請求書画面の右上にある [ PDF 請求書] ボタンをクリックして、支払い済みの請求書のコピーをダウンロードできます。
クライアントは、ハブの請求画面で請求書に直接アクセスできます
クライアントは、特定の請求に関連する、ハブ内の任意のサイトからの請求アクティビティを簡単に表示および管理できます。 Hub Billing エリアに表示されるものとほぼ同じですが、もちろんそのサイトにのみ固有です。
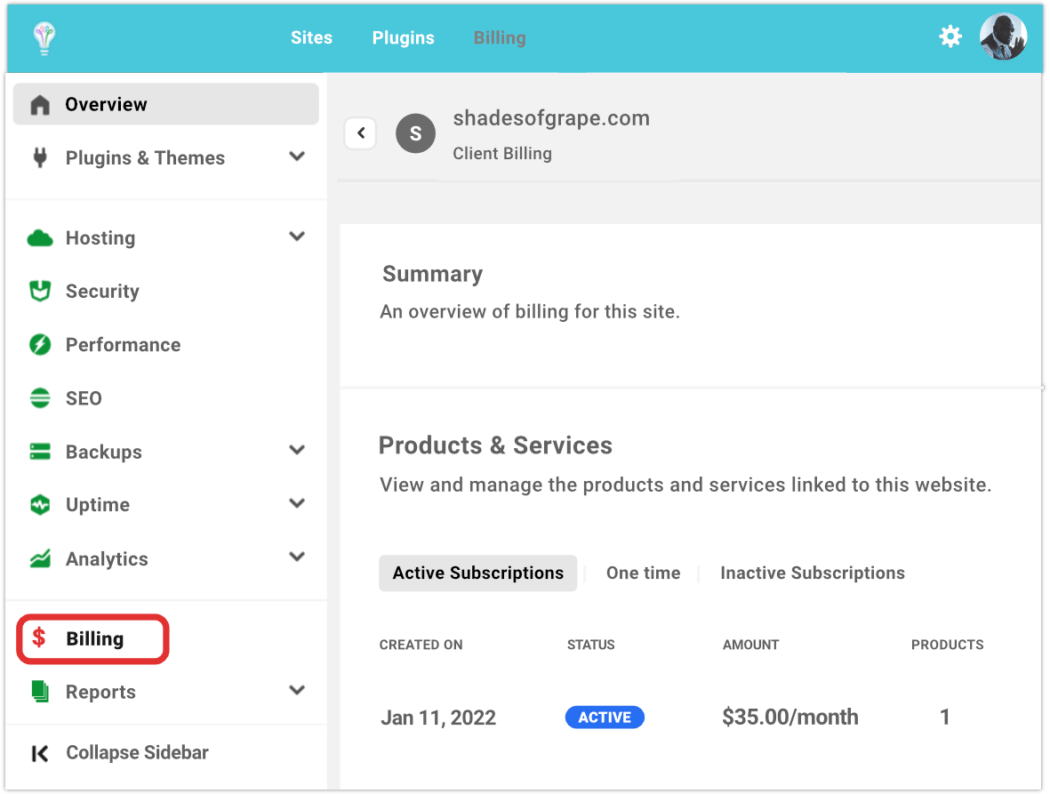
クライアントは、左側のサイドバー メニューを使用して請求セクションに移動できます。
クライアントは、閲覧しているサイトのサイドバー メニューにある [請求] リンクをクリックするだけで開始できます。 送信した請求書には、ここからアクセスできます。

Web サイトを追加したがまだ請求書を送信していないクライアントには、サイトが表示されますが、特定の請求情報は表示されません。
最初のサイト固有の請求書が支払われると、すぐに[概要] セクションにデータが入力され、[製品とサービス] セクションと [請求書] セクションの [ステータス] が [アクティブ] および [支払い済み] として反映されます。
あなたが完全な内訳を通して私たちと一緒に立ち往生しているなら、おめでとうございます! これで、クライアント ポータルの多くの優れた機能 (つまり、ブランド化されたハブ) に精通しました。 あなたが素晴らしいことを成し遂げることに疑いの余地はありません。
サポートが必要な場合は、高度なトレーニングを受けた (最高評価の) サポート チームにお問い合わせください。 24 時間 365 日、常にオンになっています。
クライアント ポータルのすべての完全なガイドについては、Hub クライアントのドキュメントを参照してください。
WPMU DEV のハブ クライアントを使用して、クライアントによりカスタマイズされたエクスペリエンスを提供する
ハブ クライアントを使用すると、クライアントの 100% ホワイト ラベル エクスペリエンスとして、独自のドメインで WPMU DEV を実行できます。
ブランディング、色、リンク、ログイン、電子メール、ユーザー アクセスを完全にカスタマイズできます。クライアントが特定の領域を自由に編集できるようにすることもできます。
「クライアントに舞台裏へのアクセスを提供するようなものですが、VIP エクスペリエンスとして提供します。」 –ジョシュ・ホール(JoshHall.co)
有料プランのいずれかを試用して、ハブ クライアント プラグインをチェックするか、WordPress 専用に最適化されたホスティングをご利用ください。 当社は 100% の満足を保証し、当社のサポートチームは、当社の製品やサービスだけでなく、WordPress のすべてをサポートします。
内部でお会いしましょう!
