CSSでDiviメニューをカスタマイズする方法
公開: 2021-04-08Diviを使用していて、メニューを最大限に活用したいですか? このガイドでは、CSSを使用してDiviメニューをカスタマイズして、競合他社から際立たせ、サイトでのカスタマーエクスペリエンスを向上させる方法を説明します。
300万人以上のユーザーを抱えるDiviは、市場で最も人気のあるページビルダーの1つです。 その理由の1つは、非常に柔軟性があり、初心者でもサイトにプロフェッショナルな外観を与えることができる多数のカスタマイズオプションが付属していることです。 ただし、Webサイトのデザインを次のレベルに引き上げるには、CSSスクリプトを使用してデザインをカスタマイズする必要があります。 編集できるものはたくさんありますが、最も重要なものの1つはナビゲーションメニューです。
なぜDiviメニューを編集するのですか?
メニューのナビゲーションバーは、Webサイトの最も重要な要素の1つです。 これはページの上部にあるため、ユーザーがページを読み込んだときに最初に表示される要素です。 通常、そのメニューはサイトのすべてのページに表示され、ユーザーが最もよく目にする要素になります。
その上、メニューの主な機能は、訪問者にナビゲートしてユーザーエクスペリエンスを向上させる簡単な方法を提供することです。 そのため、適切に編成および設計されたナビゲーションメニューは、ビジネスに大きな影響を与える可能性があります。
Diviにはメニューを編集するための多くのツールが付属していますが、カスタムコードを追加するのが最善の方法です。 ただし、コーディング方法がわからなくても心配する必要はありません。 このチュートリアルでは、CSSを使用してDiviメニューをカスタマイズする方法を段階的に説明します。
CSSでDiviメニューをカスタマイズする方法
このセクションでは、CSSを使用してDiviメニューを編集してそれを最大限に活用する方法を示します。 [外観]> [カスタマイズ]> [追加のCSS]に移動して、WordPressカスタマイザーにCSSスクリプトを貼り付ける必要があります。 または、子テーマのstyle.cssファイルに貼り付けることもできます。
注:始める前に:
- バックアップ:サイトの完全バックアップを作成します
- 子テーマを使用する:このガイドに従って作成するか、これらのプラグインのいずれかを使用できます
次に、CSSスクリプトを使用してDiviメニューをカスタマイズするためのさまざまなオプションを見てみましょう。
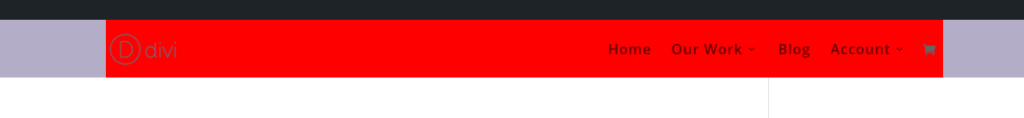
1)ナビゲーションバーの背景色を変更します
Diviには、メニューの背景色を編集するオプションがありますが、それはヘッダー全体に適用されます。 ナビゲーションバーの色のみを変更する場合は、次のスクリプトを使用します。
.et_menu_container{background-color:red;}

2)メニューフォントを変更する
Diviメニューをカスタマイズする別の方法は、メニューのフォントを変更することです。 たとえば、このCSSスクリプトは、メニューのすべての要素のフォントをLucidaConsoleに変更します。 これには、ドロップダウンやメニューコンテナに表示されるその他のコンテンツが含まれます。
.et_menu_container{font-family: Lucida Console, Courier, monospace;}
注:フォントファミリーは、上記の例に示されているフォントのセットです。 単一のフォントを選択することもできますが、最初に、それをWordPressインストールにアップロードする必要があります。 フォントの詳細については、次のリンクを参照してください。
- WordPressにGoogleFontsを追加する方法
- WordPressでフォントを変更する
- フォントファミリー
3)ホバー要素のテキストの色を変更します
要素にカーソルを合わせたときにテキストの色を変更するには、次のコードを使用します。
#top-menu li a:hover{
color:blue;
}
これにより、ユーザーがナビゲーションバーリンクにカーソルを合わせると、ナビゲーションバーリンクの色が青に変わりますが、コードを調整して、16進コードまたはRGBA形式を使用して任意の色に変更できます。
4)ドロップダウンの幅を変更する
Diviメニューのすべての要素が見栄えがするように、ドロップダウンの幅を調整できます。 たとえば、ドロップダウンの幅を500ピクセルにするには、次のCSSスクリプトを使用します。
#top-menu > li > .sub-menu{
width:500px;
}
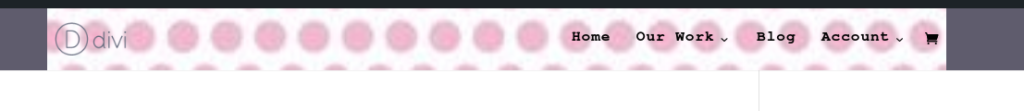
5)Diviメニューのナビゲーションバーに背景画像を追加します
ちょっとした調整は別として、もっと根本的な変更を加えることもできます。 たとえば、ナビゲーションバーの背景として画像を表示することにより、CSSを使用してDiviメニューをカスタマイズするとします。 これを行うには、次のコードをコピーして貼り付けます。
.et_menu_container{
background-image:url('http://localhost/Sampler/wp-content/uploads/2020/10/gift4.png');
background-size:cover; }

以前にアップロードした画像を使用していることに注意してください。 自分の画像をアップロードして、画像のURLを使用したいものに置き換えるだけです。
または、外部URLの画像を使用することもできますが、画像をWebサイトのメディアライブラリにアップロードすることを強くお勧めします。 このようにして、画像を完全に制御できるようになり、画像の所有者が画像を削除することを決定した場合に画像を失うリスクがなくなります。
最後に、画像が使用可能なスペース全体をカバーするようにプロパティを使用していることに注意してください。 繰り返し、自動、含むなど、他にもいくつかのオプションがあるので、好きなものを選択してください。 画像がサイトでどのように印刷されるかに関するより複雑なオプションについては、このサイトをチェックしてください。
CSSを単一の要素に適用する方法
上記の例では、メニューナビゲーションバーのすべての要素を編集していますが、CSSコードを使用してDiviメニューをカスタマイズする方法はこれだけではありません。 CSSスクリプトを単一の要素に適用することもできます。 ただし、それに飛び込む前に、CSSがどのように機能し、スクリプトをどのように作成するかをよく理解しましょう。
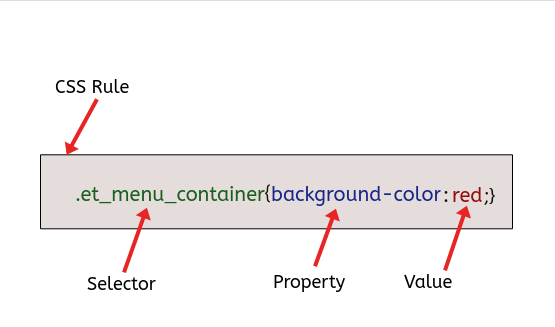
CSSの単一行はルールと呼ばれ、セレクター、プロパティ、および値で構成されます。


プロパティと値にはわかりやすい名前があるため、セレクターに焦点を当てます。
セレクターは、プロパティと値によって変更される要素を指すコードです。 セレクターは、多くの要素または単一の要素を参照できます。
単一の要素を指定しない場合、CSSはそのすべての「子」要素にルールを適用します。 これは、この動作を示すCSSの継承原則に従います。
CSSを単一の要素に適用する
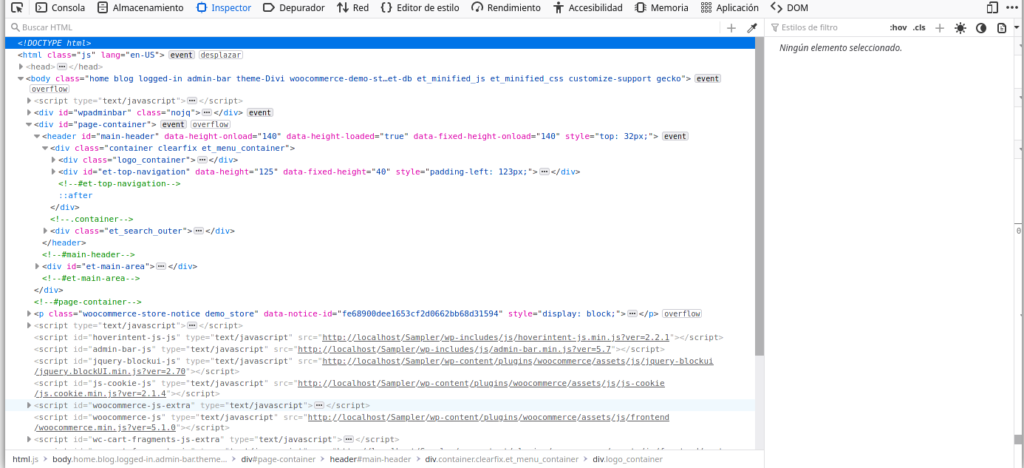
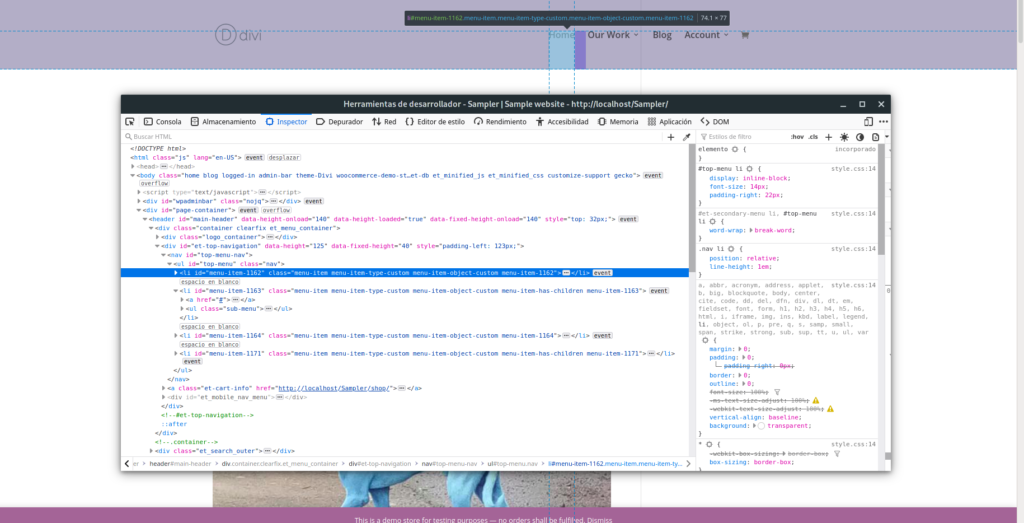
CSSを単一の要素に適用するには、ブラウザーコンソールを使用して、その要素の特定のセレクターを選択する必要があります。 これを行うには、編集するページに移動し、右クリックするかF12キーを押してブラウザコンソールを開きます。
次のようなものが表示されます。

それはたくさんのコードです! 気にしないでください、それは圧倒的に見えるかもしれませんが、慣れれば非常に扱いやすいです。
HTMLタグ<body> 、 <header> 、 <div>を開き、それらの上にマウスを置くと、Webページで要素がどのように強調表示されるかがわかります。 このようにして、ポイントしている要素を確認し、CSSコードで使用する必要のあるHTMLクラスまたはIDを取得できます。
変更する要素をクリックすると、CSSセレクターが表示されます

コピーするには、それを右クリックして、[コピー]> [CSSセレクター]を選択します。 CSSセレクターをコピーしたので、WordPressダッシュボードに移動し、 [カスタマイザー]> [追加のCSS ]に移動して、次のように貼り付けます。
#top-menu > li:nth-child(1)
このセレクターは、サンプルWebサイトの「ホーム」リンクを指しているため、CSSプロパティのいずれかを使用して、メニューの「ホーム」リンクにのみ適用できます。 たとえば、背景の色を赤に変更するには、次のようなものを使用します。
#top-menu > li:nth-child(1){background-color:red;}
:nth-child(1)疑似クラスは、これが同じレベルの階層の最初の(1)リスト要素であることを示していることに注意してください。
ブラウザインスペクタを使用してセレクタをコピーする方法がわかったので、CSSスタイルをWebサイトの任意の要素に適用できます。
その他のサンプルCSSスクリプト
CSSを使用してDiviメニューをカスタマイズするためにできることは他にもたくさんあります。 さらにいくつかの例を見てみましょう。
メニュー要素にアイコンを追加します
Font Awesomeアイコンを使用するには、まず、それらをWebサイトにアップロードする必要があります。 その後、次のスクリプトを貼り付けて、メニューの最初の要素の横にアイコンを印刷できます。
#top-menu > li:nth-child(1) a::before{
padding-right: 10px;
font-family: "Font Awesome 5 Free";
font-weight: 900; content: "\f015";
}

壊れたフォントが表示された場合は、FontAwesomeがロードされていないことを意味します。
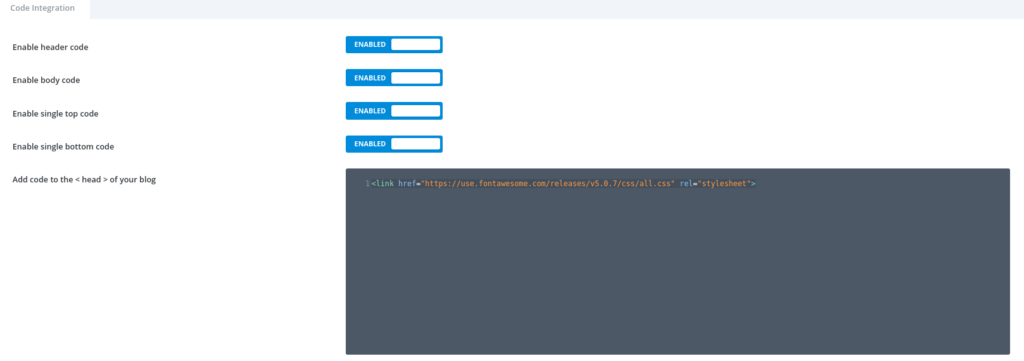
アイコンセットをロードするには、この行をヘッダーセクションに挿入して[Diviオプション]> [詳細]に移動します。
<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">

CSSを使用してメニューの要素を非表示にする
適切なCSSセレクターを入手したら、任意のCSSプロパティを適用できます。 最も一般的で便利なものの1つはdisplay:noneです。 これにより、メニューから任意の要素を削除できます。 たとえば、メニューナビゲーションバーからカート要素を非表示にするには、次のコードを貼り付けます。
.et-cart-info{display:none;}
結論
全体として、サイトメニューの編集は、サイトナビゲーションを改善し、サイトのユーザーエクスペリエンスを向上させるための優れた方法です。 Diviにはこれに対するいくつかのオプションがありますが、最良の方法は、CSSスクリプトを使用してDiviメニューをカスタマイズすることです。
このチュートリアルでは、コーディングスキルがなくても、サイトを次のレベルに引き上げるのに役立つメニューを段階的に編集するいくつかの方法を見てきました。 今では、次の方法を知っている必要があります。
- メニューの背景色を変更する
- フォントを変更する
- ホバー要素のテキストの色を変更する
- ドロップダウンの幅を変更します
- メニューに背景画像を追加する
さらに、CSSを単一の要素に適用し、メニューにアイコンを追加し、要素を非表示にする方法を見てきました。 これらのスクリプトをベースとして、サイトに合わせて試してカスタマイズすることをお勧めします。
Diviを最大限に活用する方法の詳細については、次のガイドをご覧ください。
- Diviで製品ページをカスタマイズする
- Diviショップページに[カートに追加]ボタンを追加する方法
- Diviでフッターを非表示/削除する方法
- Diviお問い合わせフォームが機能しない–修正方法
CSSを使用してサイトのメニューを編集してみましたか? 何を変えましたか? 以下のコメントセクションでお知らせください。
