WordPressでヘッダーをカスタマイズする方法(4つの簡単な方法)
公開: 2022-02-07WordPressヘッダーをカスタマイズする簡単な方法をお探しですか?
WordPressヘッダーは、Webサイトのすべてのページの上部にあります。 そのため、サイトのブランド化、訪問者のナビゲートの支援、および最も重要なページの紹介において重要な役割を果たします。
ただし、ビジネスニーズに合わせてヘッダーを調整するには、ヘッダーをカスタマイズする方法が必要になります。これは、多くのWordPressテーマでは許可されていません。
この投稿では、ビジュアルエディターとカスタムコードを使用してWordPressのヘッダーをカスタマイズする方法を紹介します。 最も簡単なオプションは、ドラッグアンドドロップテーマビルダーでSeedProdを使用することですが、任意のテーマで機能する他のいくつかのソリューションも共有します。
WordPressヘッダーとは何ですか?
WordPressヘッダーは、すべてのページの上部に表示されるWebサイトの一部です。 最低限、ヘッダーには次のものが含まれます。
- サイトのタイトルまたはロゴ
- ナビゲーションメニュー
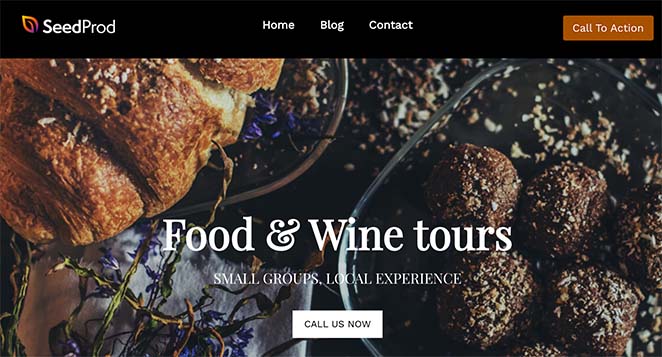
たとえば、SeedProdWebサイトでヘッダーがどのように表示されるかを次に示します。

ご覧のとおり、SeedProdのロゴ、ナビゲーションメニュー、およびSeedProdの使用を開始するための呼び出しボタンがあります。
Webサイトに他のニーズがある場合は、WordPressサイトのヘッダーに要素を追加できます。 SeedProdと同様に、召喚ボタンを追加したり、検索ボックス、ソーシャルメディアアイコン、その他のコンテンツを含めたりすることができます。
WordPressヘッダーの詳細は、WordPressテーマのheader.phpファイルにあります。 ただし、上級ユーザーであり、何をしているかを理解している場合にのみ、header.phpファイルを編集することをお勧めします。
- 1.SeedProdを使用してWordPressのヘッダーをカスタマイズする方法
- 2.テーマカスタマイザーでWordPressヘッダーを編集します
- 3.ヘッダープラグインを使用してWordPressのヘッダーをカスタマイズします
- 4. WordPressヘッダーコードをカスタマイズする(詳細)
1.SeedProdを使用してWordPressのヘッダーをカスタマイズする方法
WordPressヘッダーを完全に制御したい場合は、SeedProdが最適なソリューションです。 これは、コードを簡単に記述せずにカスタムWordPressテーマを作成できる最高のWordPressテーマビルダープラグインです。

SeedProdは、企業、ブロガー、およびWebサイト所有者向けのドラッグアンドドロップのWordPressページビルダーです。 ただし、ポイントアンドクリックで任意の要素を編集できるカスタムテーマデザイナーも付属しています。
たとえば、WordPress Webサイトのカスタムヘッダーを作成するには、数回クリックするだけで、ドラッグアンドドロップで人気のあるヘッダーオプションを追加できます。
SeedProdのテーマビルダーの最も優れている点は、テーマに依存しないことです。 つまり、スタイルや機能を既存のWordPressテーマに依存しないため、Webサイトのデザインを完全に自由に制御できます。
そうは言っても、SeedProdを使用してWordPressのヘッダーをカスタマイズする手順は次のとおりです。
ステップ1.SeedProdテーマビルダープラグインをインストールします
SeedProdテーマビルダーの設定は、任意のテーマを使用する任意のWordPress Webサイトで機能するため、比較的簡単です。
まず、WordPressサイトにSeedProdをインストールしてアクティブ化します。
これに関するヘルプについては、WordPressプラグインのインストール方法に関するこのステップバイステップガイドを参照してください。
注:テーマビルダーのロックを解除するには、少なくともプロまたはエリートプランが必要です。
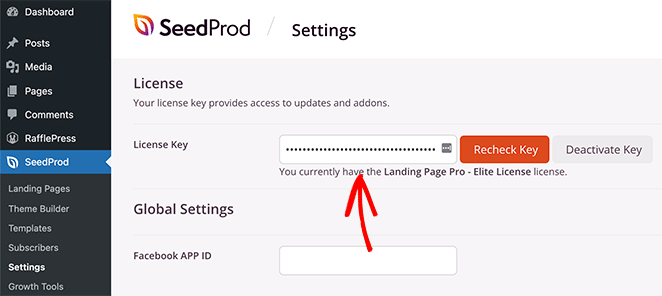
プラグインをアクティブ化した後、 SeedProd»設定ページに移動してプラグインライセンスキーを入力します。 この情報は、SeedProdWebサイトのアカウントで見つけることができます。

ライセンスキーを入力して[キーの確認]をクリックすると、SeedProdテーマビルダーを使用してカスタムWordPressヘッダーを作成する準備が整います。
ステップ2.スターターテーマテンプレートを選択する
SeedProdを使用してカスタムテーマヘッダーを作成するには、最初にカスタムテーマを作成する必要があります。 心配しないで; SeedProdを使用してカスタムWordPressテーマを作成するのは非常に簡単です。
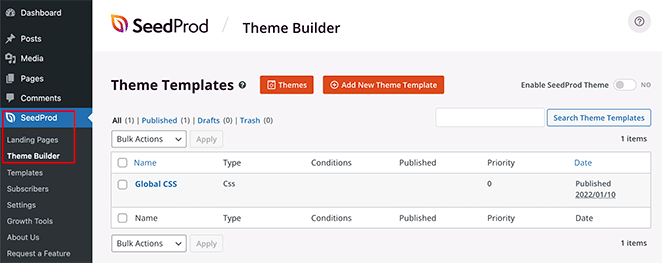
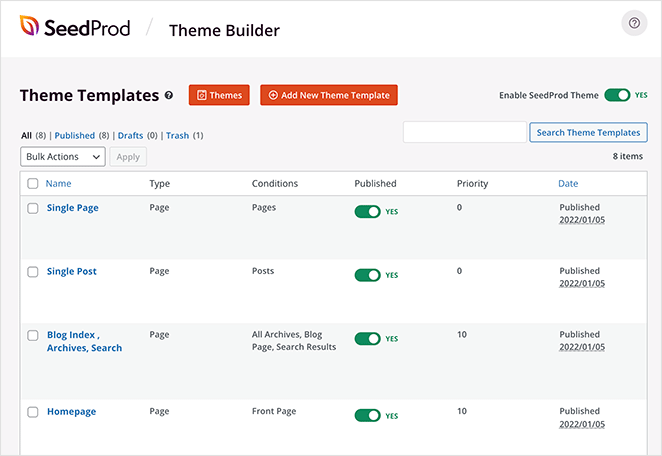
まず、 SeedProd»テーマビルダーページに移動します。 このページに、現在のSeedProdカスタムテーマのテンプレートのリストが表示されます。

まだ開始していないため、グローバルCSSテンプレートしかありません。
開始するには、2つのオプションがあります。
- 既成のSeedProdテーマの1つを出発点として使用します
- テーマテンプレートを最初から手動で作成する
既存のテーマから始めることをお勧めします。 そうすることで、SeedProdはすべてのテンプレートファイルを自動的に生成できます。 SeedProdのテーマは完全なプロ品質のテーマであり、要件に合わせてテンプレートを編集する際に有利なスタートを切ることができます。
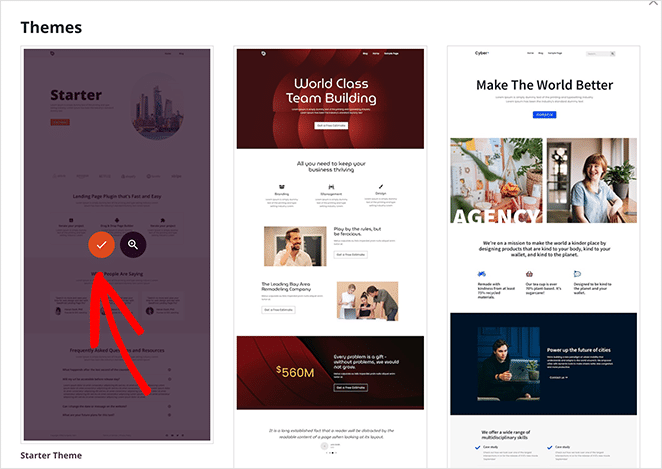
[テーマ]ボタンをクリックして、使用可能なテーマの1つを選択するだけです。 ウェブサイトごとに異なるテーマがあるので、ニーズに最適なものを選択してください。

テーマを選択すると、SeedProdはすべてのテーマテンプレートを自動的に作成します。 そこから、ドラッグアンドドロップエディタで各テンプレートを個別に編集できます。

ステップ3.ヘッダーセクションをカスタマイズする
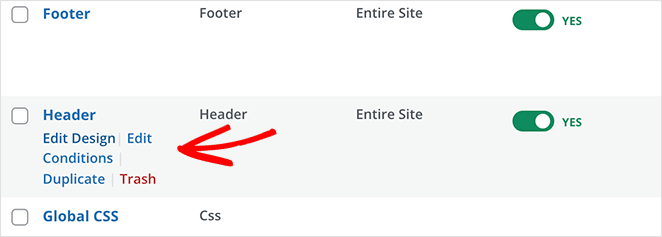
SeedProdを使用してヘッダーをカスタマイズするには、ヘッダーテンプレートを見つけて、[デザインの編集]リンクをクリックします。

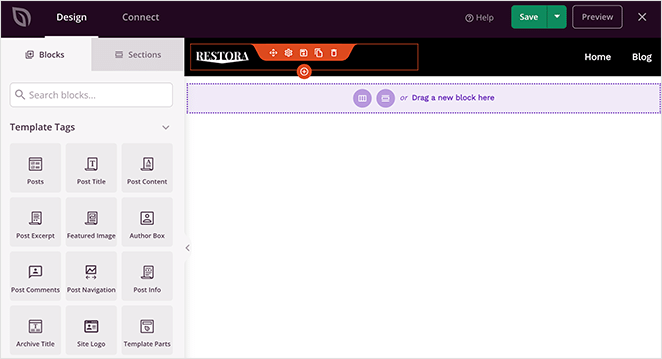
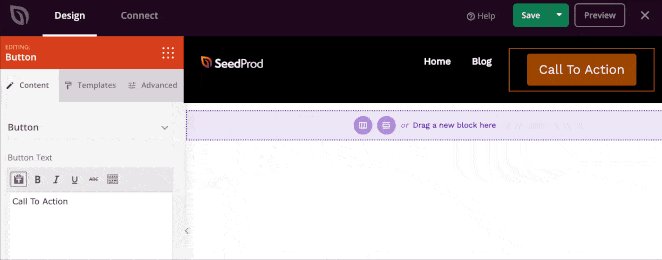
これを行うと、SeedProdのテーマビルダーでテンプレートファイルが起動します。 右側の列にヘッダーテンプレートのライブプレビューが表示され、左側の列に編集パネルが表示されます。

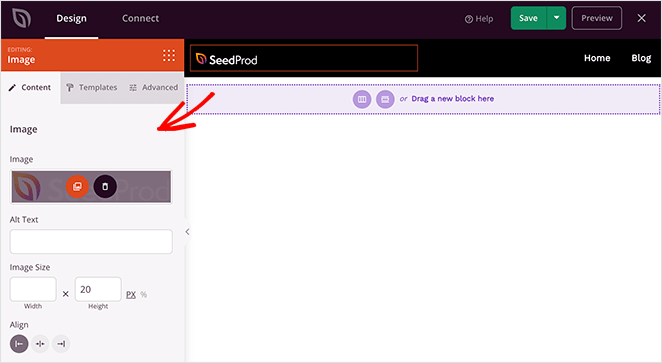
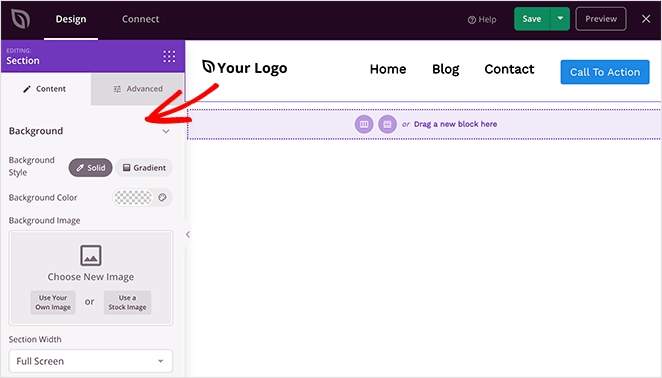
ヘッダーテンプレートファイルのアイテムを変更するには、ポイントしてクリックするだけで編集できます。

アイテムの種類に応じて、左側の列にさまざまな編集オプションが表示されます。 フォント、色、背景、間隔などを変更できます。

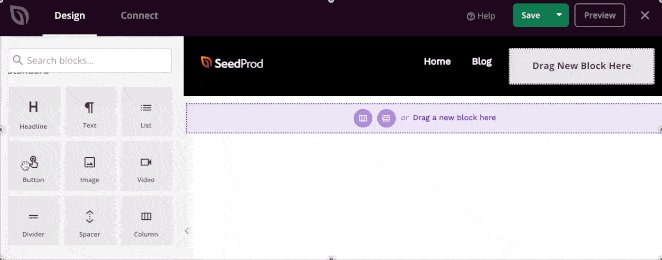
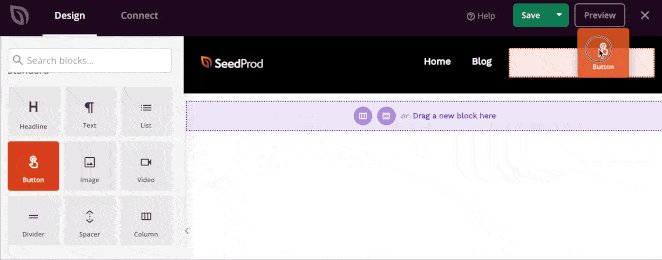
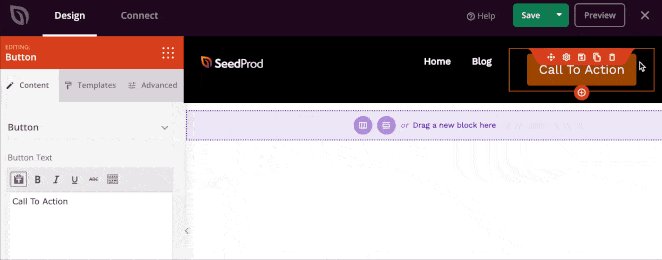
カスタムヘッダーアイテムを追加するには、左側の列からSeedProdブロックを追加できます。 テンプレートに追加できる一連のブロックタイプが付属しています。

- テンプレートタグ–ブログ投稿、コメント、注目の画像など、WordPressデータベースからテーマ要素を生成できるブロック。
- 標準ブロック–これらは、新しい画像、ボタン、テキスト、仕切りなどを追加できる一般的なWebデザイン要素です。 動画を追加してエンゲージメントを高めることもできます。
- 高度なブロック–その他の高度なブロックを使用すると、連絡先フォーム、ソーシャルプロファイル、共有ボタン、WordPressショートコード、Googleマップなどを追加できます。
- WooCommerce –オンラインストアを運営している場合は、テーマでWooCommerceブロックを使用して、商品やショッピングカートを表示したり、カスタムチェックアウトページを作成したりできます。
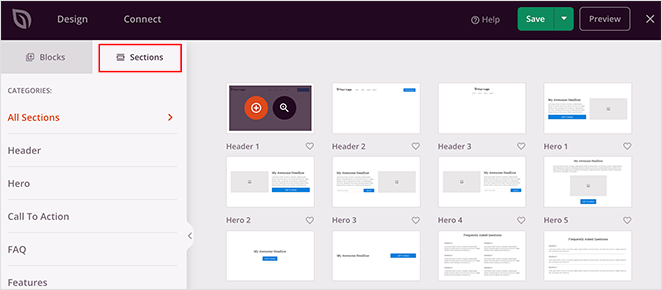
セクションを使用してWordPressヘッダーをカスタマイズする
ブロックとは別に、テーマのヘッダーテンプレートに完全なセクションを追加することもできます。
デザインパネルの下の[セクション]タブに切り替えるだけです。

セクションは、Webサイトデザインのさまざまな領域のブロックのグループです。 たとえば、ヘッダー、フッター、召喚状、機能などのすぐに使用できるセクションを見つけることができます。
ヘッダーセクションをクリックするだけで、テーマテンプレートに追加し、要件に合わせて編集できます。

ヘッダーの外観に満足したら、右上隅にある[保存]ボタンをクリックします。
次に、テーマ内の他のテンプレートに対してこのプロセスを繰り返して、完全にカスタムのWordPressテーマを作成します。
ステップ4.カスタムWordPressヘッダーを公開する
カスタムWordPressヘッダーに満足したら、最後のステップはWordPressサイトでそれをアクティブ化することです。
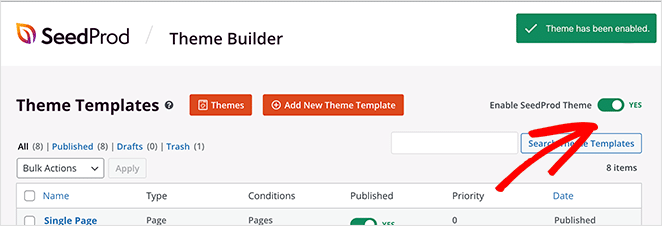
SeedProdでは、簡単なスイッチでカスタムWordPressヘッダーを適用できます。
SeedProd»テーマビルダーページに移動し、[SeedProdテーマを有効にする]オプションの横にあるスイッチを[はい]に切り替えます。

SeedProdは、既存のデザインを新しいWordPressテーマとヘッダーに置き換えます。
これで、Webサイトにアクセスして、カスタムWordPressヘッダーの動作を確認できます。

SeedProdを使用して複数のカスタムヘッダーを作成する
カスタムのWordPressヘッダーができたので、それを微調整することはできますが、Webサイトのさまざまなセクションに複数のヘッダーを作成することもできます。
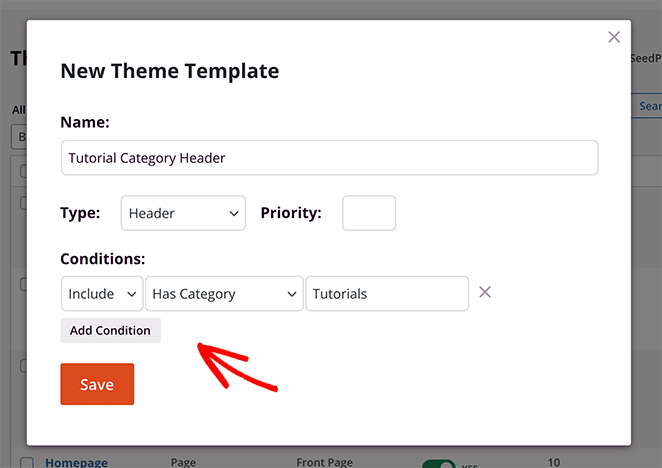
たとえば、特定のカテゴリにのみ表示される新しいヘッダーテンプレートをテーマに追加したい場合があります。
これを行うには、新しいテンプレートを作成し、ニーズに合わせて表示条件を変更するだけです。

SeedProdの初心者向けのドラッグアンドドロップテーマビルダーを使用すると、Webサイトに必要なあらゆるタイプのカスタムレイアウトを簡単に作成できます。
SeedProdのビジュアルエディターはヘッダーをカスタマイズする最も簡単な方法を提供しますが、使用できる他の戦術もあります。
最も人気のあるソリューションのいくつかを読み続けてください。
2.テーマカスタマイザーでWordPressヘッダーを編集します
ほとんどのWordPressテーマでは、ネイティブのWordPressカスタマイザーでサイトのヘッダーをある程度制御できます。 それはあなたに広大なレベルの詳細を与えないかもしれませんが、あなたはあなたのヘッダーがどのように見えそして機能するかを制御するためのいくつかのオプションを得るでしょう。
使用できるオプションはテーマによって異なりますが、通常はテーマカスタマイザーで開いて簡単に編集できます。
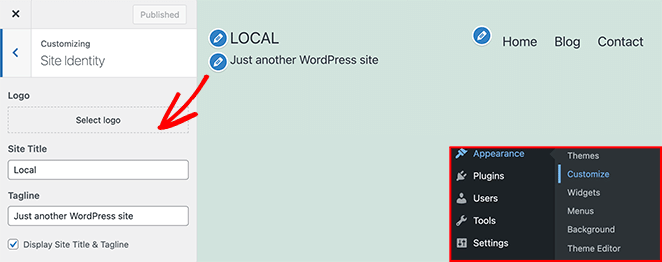
これを行うには、WordPress管理エリアから[外観]»[カスタマイズ]に移動します。 次に、左側の列のリストから[サイトID ]見出しをクリックします。

たとえば、Twenty Twenty-Oneのデフォルトのテーマでは、[サイトID]オプションを使用して、次のものをカスタマイズできます。
- ロゴ
- ウェブサイト名
- タグライン
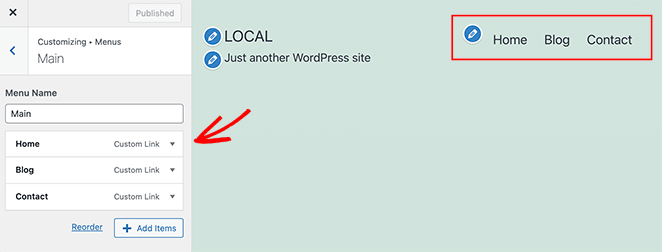
次に、[メニュー]見出しをクリックして、ナビゲーションメニューのレイアウトを変更できます。

この方法についてさらにサポートが必要な場合は、WordPressテーマのドキュメントを参照してください。
注:上記の例では、21個のデフォルトのWordPressテーマを使用していました。 Twenty Twenty-Twoテーマを使用している場合、カスタマイザーは「エディター」と呼ばれます。 外観»エディタに移動すると、それを見つけることができます。

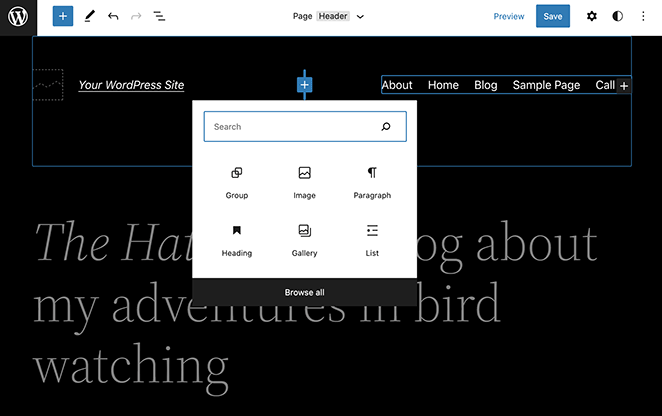
新しいWordPressEditorを使用すると、他の投稿やページと同じように、ブロックエディターでヘッダーをカスタマイズできます。 SeedProdほど多くのカスタマイズ機能は提供していませんが、レイアウトをすばやく調整できます。
3.ヘッダープラグインを使用してWordPressのヘッダーをカスタマイズします
WordPressでヘッダーを編集するもう1つの簡単な方法は、単純なヘッダープラグインを使用することです。 これは、テーマヘッダーファイルを直接編集することに抵抗がある場合に適したオプションです。
選択できるプラグインは数百ありますが、無料のInsert HeadersandFootersプラグインが最も人気のあるオプションです。
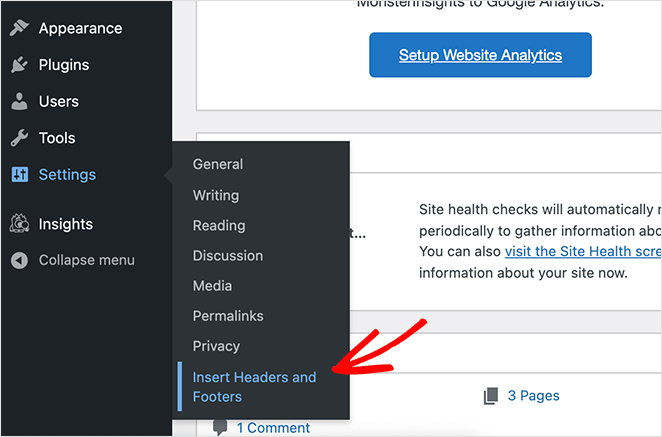
Webサイトでプラグインをアクティブ化すると、 [設定]»[ヘッダーとフッターの挿入]にプラグインが表示されます。

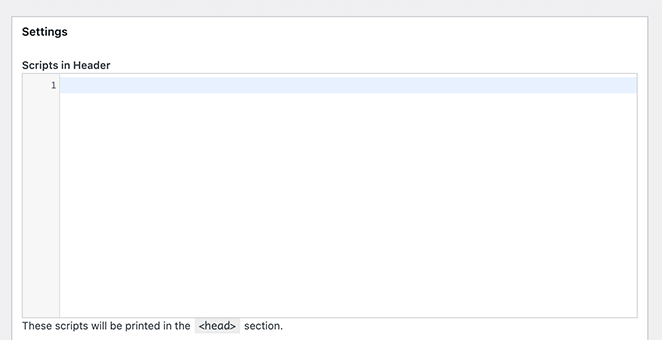
そこから、Webサイトのヘッダーに追加または削除するコードを貼り付けることができます。

この領域に追加するスクリプトはすべて、WordPressサイトのヘッダータグに自動的に追加されます。 変更を保存するには、[保存]ボタンをクリックすることを忘れないでください。
4. WordPressヘッダーコードをカスタマイズする(詳細)
上級ユーザーの場合は、独自のカスタムコードを使用して、WordPressのヘッダーをカスタマイズできます。 この方法では、HTML、PHP、およびCSSの実用的な知識が必要になるため、技術者以外のユーザーには適していません。
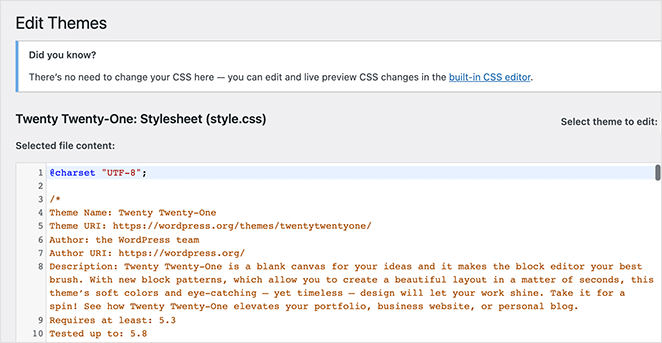
ヘッダーのコードを編集するには、[外観]»[テーマエディター]に移動して、 Style.cssファイルを開きます。

そこから、[サイトヘッダー]セクションまでスクロールして、コードを追加または削除して、スタイルをカスタマイズできます。
header.phpファイルに変更を加えることもできます。 ただし、このコードはスタイリングではなく関数を扱います。
ヘッダーをカスタマイズしたいほとんどの人は、舞台裏で行われることよりも、サイトの外観を更新することに関心があります。 したがって、ほとんどの注意をヘッダーのCSSに集中させることになります。
今すぐWordPressヘッダーをカスタマイズする
この記事がWordPressでヘッダーを編集する方法を学ぶのに役立つことを願っています。
ヘッダーを完全に制御する最も簡単な方法は、SeedProdを使用することです。 視覚的なドラッグアンドドロップヘッダービルダーを提供し、コードやテーマファイルを直接編集する必要はなく、WordPressダッシュボード内からヘッダーをカスタマイズできます。
WordPressでフッターを編集する方法についてのこのガイドもお勧めです。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。
