WooCommerce で梱包伝票をカスタマイズする方法は?
公開: 2022-08-05商品の販売と製品データの維持はどちらも、ビジネスを運営する上で等しく重要な側面です。 販売する商品とそれに対応する配送情報の記録を保持する必要があります。 納品書を作成できると、在庫管理の改善に役立ちます。
WooCommerce を使用すると、オンライン ストアの作成と維持が簡単になります。 特定の WooCommerce 機能を検索する場合、WooCommerce のサードパーティ プラグインがこのような状況で役立ちます。
WooCommerce ストアを管理するには配信領収書が必要ですが、WordPress ではそれを提供できません。 WebToffee の Print Invoice、Packing Slip、Delivery Note & Label Plugin for WooCommerce(Pro) をインストールするだけで、このサービスを店舗で利用できるようになります。
WooCommerce の納品書とは何ですか?
梱包票は、注文のすべてのアイテムをリストする印刷された販売ドキュメントです。 梱包明細には、SSN 番号や SKU ラベルなどの製品の詳細が含まれています。 提供された総重量、寸法、および注文番号を使用して、倉庫スタッフは各注文に適したアイテムをより簡単に見つけることができます。
納品書は PDF 形式の請求書とは異なります。これを覚えておくことが重要です。 請求書は注文の財務書類として機能しますが、梱包明細には発送される商品が表示されます。
Woocommerce PDF Invoices/Packing Slips のプレミアム バージョンは、WooCommerce ストアの梱包明細書の印刷、ダウンロード、およびカスタマイズを可能にすることで、より洗練されたカスタマイズの可能性を提供します。 WooCommerce を利用したストアの梱包明細のデザインがどれほど簡単かを調べてみましょう。
始める前に、WooCommerce で梱包伝票を使用する利点をいくつか見てみましょう。
- 商品を分類することで、梱包が容易になる場合があります。
- 製品バリエーション、追加注文、製品メタ情報などを梱包明細に含めます。
- 組み込みのテンプレートを使用して、要件に応じて梱包明細を変更およびパーソナライズします。
ストアの WooCommerce 梱包伝票を自動的に作成する: ステップバイステップの方法
ステップ 1 : プラグインをインストールする
プラグインをインストールして有効にすると、WordPress ダッシュボードに新しいメニュー [請求書/梱包] が表示されます。

請求書/梱包の下の梱包明細メニューに移動します。

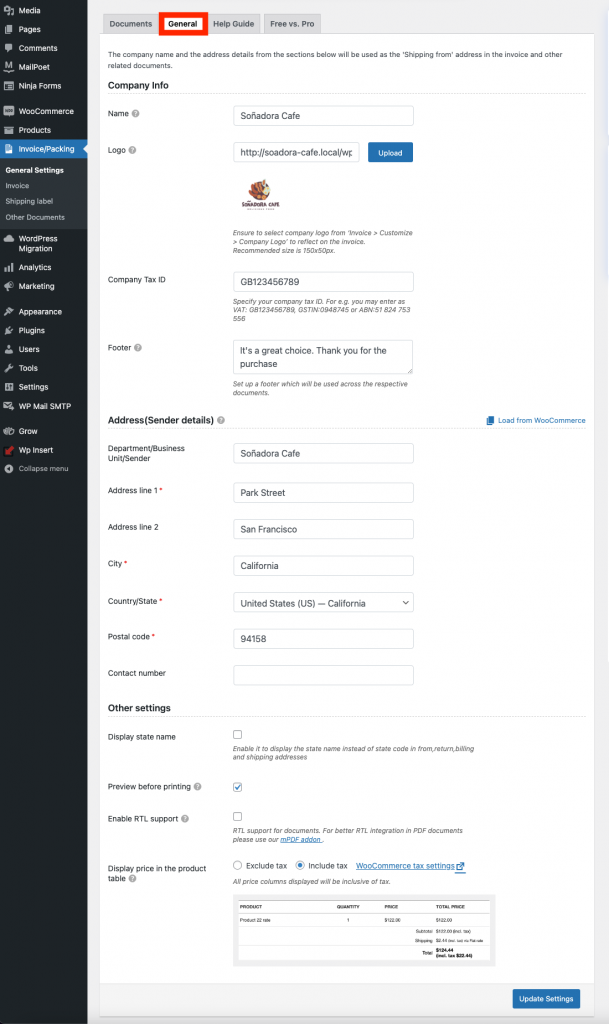
一般設定
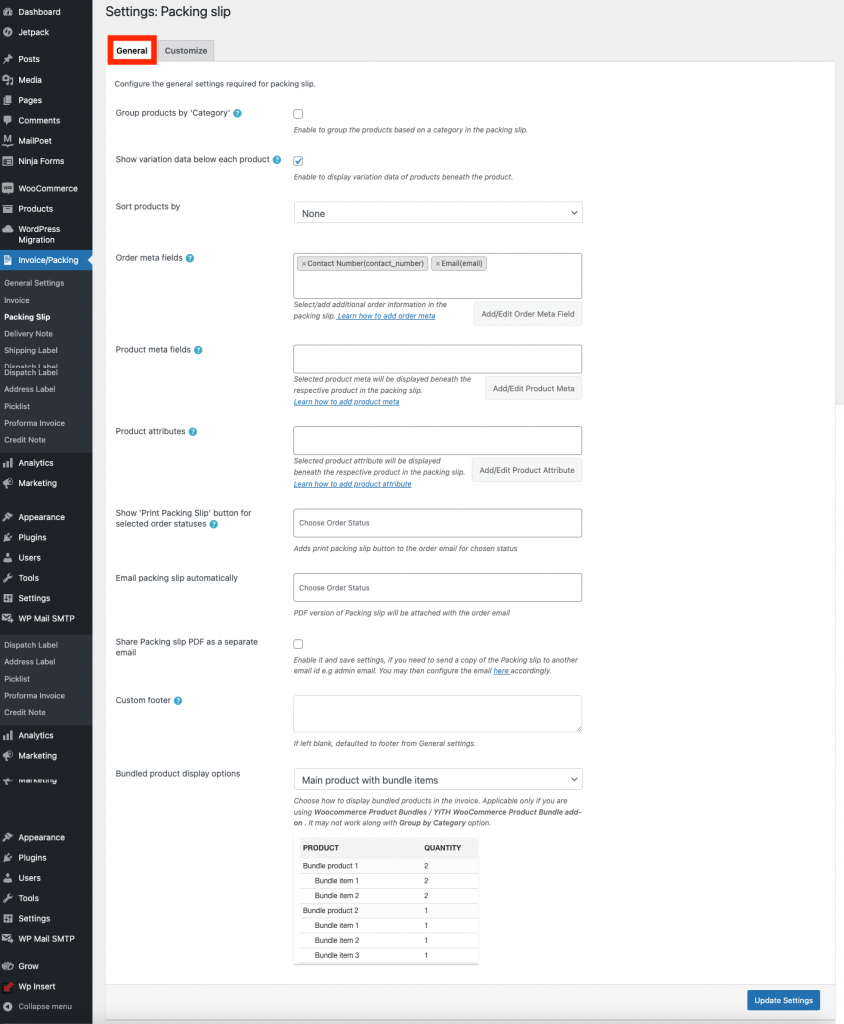
ステップ 2: 一般設定に移動します – 無料版
この一般タブから、梱包明細の一般パラメータを設定できます。

納品書に表示する必要な調整を行い、[設定の更新]をクリックします。
納品書のカスタマイズ
ステップ 3: Woocommerce 梱包伝票を作成する – 無料版
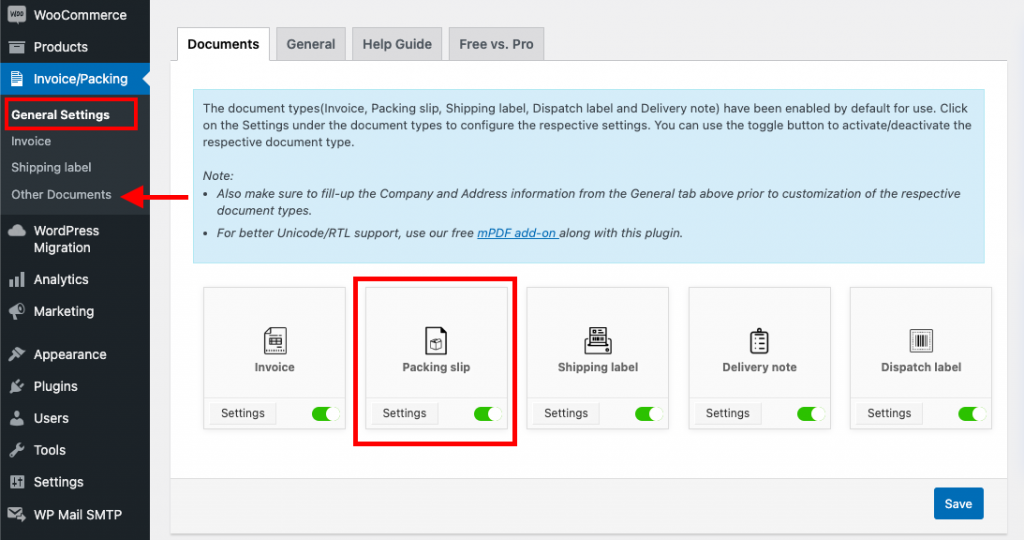
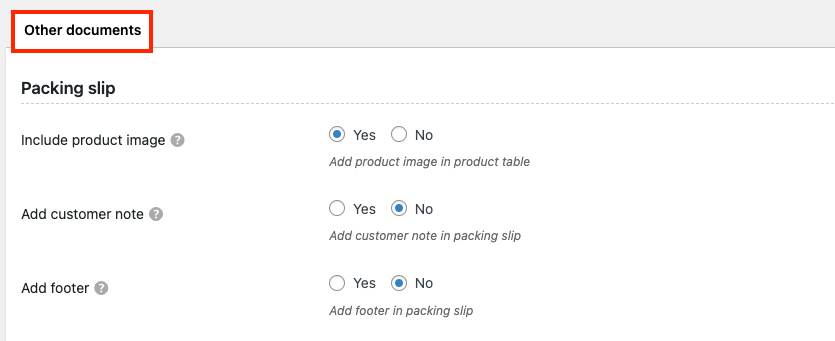
Woocommerce PDFInvoices/Packing Slip の無料バージョンでは、[その他のドキュメント] の下に [Packing Slip] オプションがあります。 または、ダッシュボードの PDF 請求書/梱包明細オプションの一般設定から梱包明細設定にアクセスできます。

納品書の設定は簡単です。納品書に表示したいボタンを有効にするだけです。

変更が完了したら、[設定の更新]ボタンをクリックします。
一般設定
ステップ 4: 一般設定 – プレミアム バージョンに移動します
梱包明細は、一般パラメータを設定することにより、このタブから構成できます。

納品書に表示する必要な調整を行い、[設定の更新]をクリックします。
梱包明細をカスタマイズする
ステップ 5: Woocommerce 梱包伝票を作成する – プレミアム バージョン
無料版には多くの機能がないため、WebToffee の Woocommerce Packing Slips プラグイン (Pro) は、梱包伝票の作成に最適なプラグインの 1 つです。 ツールには多くの構成可能なオプションがあるため、梱包伝票の作成は簡単です。
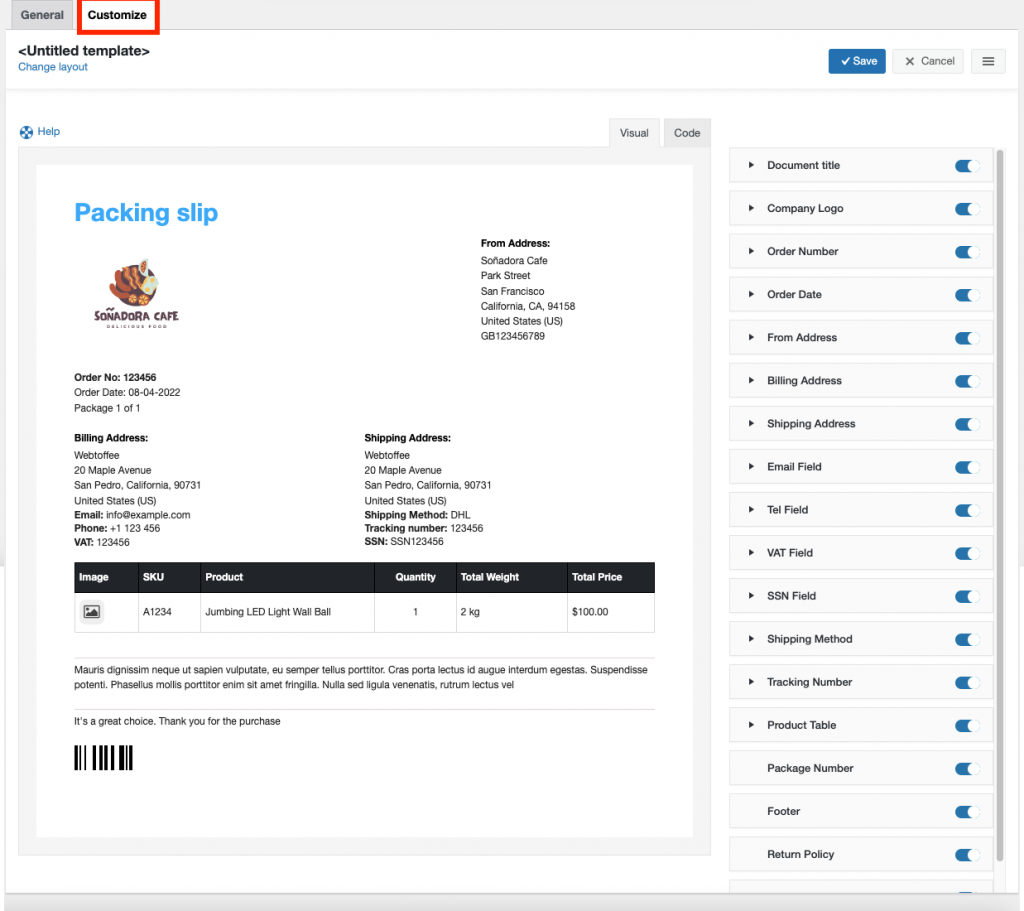
梱包明細をカスタマイズするには、[カスタマイズ] タブから組み込みのテンプレートを変更できます。
[カスタマイズ] タブの梱包明細のカスタマイズ テンプレートのサンプルを以下に示します。

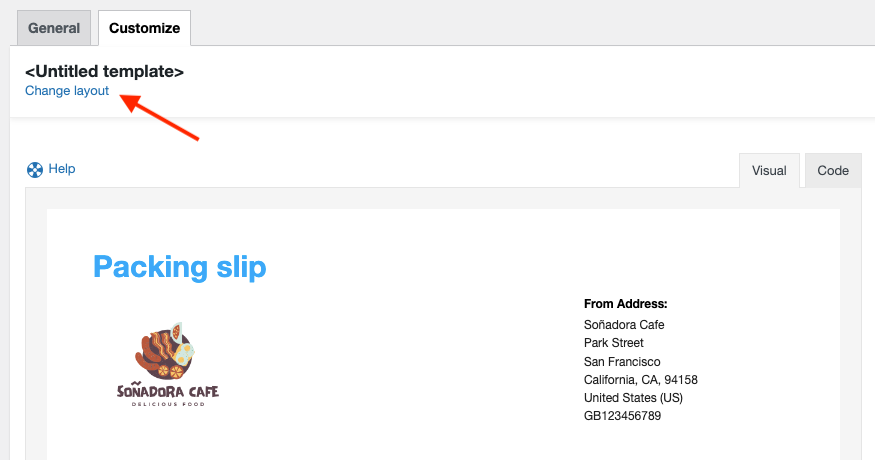
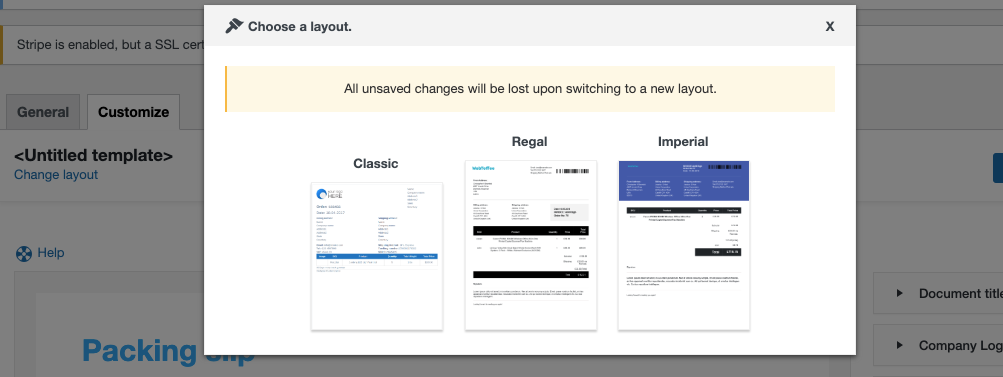
ステップ 5.1: 新しい梱包明細テンプレートを作成する
新しい梱包明細テンプレートを作成するには、
- [レイアウトの変更] > [レイアウトを選択] を選択します。 [Create new template] オプションを表示するには、必要な調整を行って保存します。

- 「新しいテンプレートを作成する」オプションからテンプレートを選択します。
- ポップアップ メニューとして表示される組み込みのテンプレートからレイアウトを選択します。

Classic 、 Regal 、およびImperialは、プラグインによって提供されるデフォルトの請求書テンプレートの 3 つです。

ステップ 5.2 納品書のプロパティの理解
提供されたオプションから任意のテンプレートを選択し、引き続きカスタマイズできます。 このタブに含まれるトグル ボタンを使用して、各梱包明細機能の表示を調整できます。
さらに、ニーズに合わせて、フォント サイズ、スタイル、色、その他の詳細など、いくつかの一般的な側面をカスタマイズできます。 いくつかのカスタマイズ属性について説明しましょう。 すべての要素の中で最も一般的な一般的な要素は次のとおりです。
- テキスト:対応する属性に固有のテキストを入力できます。
- フォント サイズ:このオプションを使用して、属性のフォント サイズを指定できます。 ピクセル単位で数値を入力します。
- スタイル: テキスト スタイルを選択するオプションを提供します。 標準と太字の 2 つのオプションがあります。
- 文字の色: 文字の色を選択できます。

- テキストの配置: テキストの配置を制御できます。 右と左が使用可能なオプションです。
- タイトル: 一意のタイトルを指定できます。

追加のカスタマイズされたフィールドは次のとおりです。
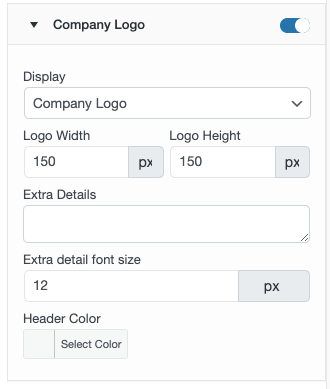
会社のロゴ: 請求書専用の会社のロゴを設定するには、このオプションを使用します。 一般設定ですでにロゴをアップロードしている場合は、ここに自動的に入力されます。

- 表示: 請求書に会社名やロゴを追加できます。
- ロゴの幅と高さ:ロゴの幅と高さをピクセル単位で変更できます。
- その他の詳細:会社のロゴまたは名前の下に追加のテキストを入力できます。 追加のテキストを省略するには、「なし」と入力します。
- Extra Font Size : ここでフォント サイズを指定できます。 このオプションは、会社名にのみ適用されます。
- ヘッダーの色: 会社名のヘッダーの色を選択できます
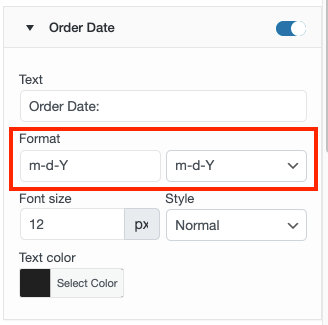
注文日:
- 形式:日付形式を選択できます。

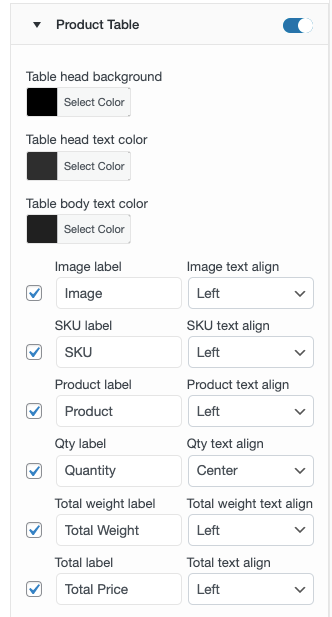
製品テーブル:このテーブルには、製品の SKU、名前、数量、合計コストなど、製品の詳細が表示されます。 テキストの配置、色、フォント サイズはすべてカスタマイズ可能です。

製品テーブルのカスタマイズを可能にするために、このフィールドには次のコンポーネントが含まれています。
- ヘッドの背景: 製品テーブルのヘッダーの色をカスタマイズできます。
- テーブル ヘッドのテキストの色:製品テーブルのヘッダー部分のテキストの色を選択できます。
- テーブル ボディ テキストの色: 製品テーブルのボディ テキストの色を選択できます。
- 画像:この機能を使用すると、製品の画像を梱包明細に追加できます。
- SKU 整列: 製品表での SKU の整列を指定できます。 右、左、中央の 3 つのオプションを使用できます。
- 製品の配置:製品テーブルでの製品の配置を選択できます。 右、左、中央の 3 つのオプションがあります。
- 数量の整列:製品テーブルの数量ラベルの整列を確立できます。 右、左、および中央の代替も利用できます。
- 合計価格の整列:製品テーブルの合計価格の整列を指定できます。
- SKU : SKU の詳細を含む表の列に一意のテキストを指定できます。
- 製品:製品名をリストする表の列にパーソナライズされたコンテンツを提供できます。
必要なレイアウト調整を行い、[保存] ボタンをクリックします。
テンプレートを保存したら、後で梱包明細に使用できるように有効にします。 コード エディターに切り替えて、ビジュアル エディターに含まれている以上の変更を行うこともできます。
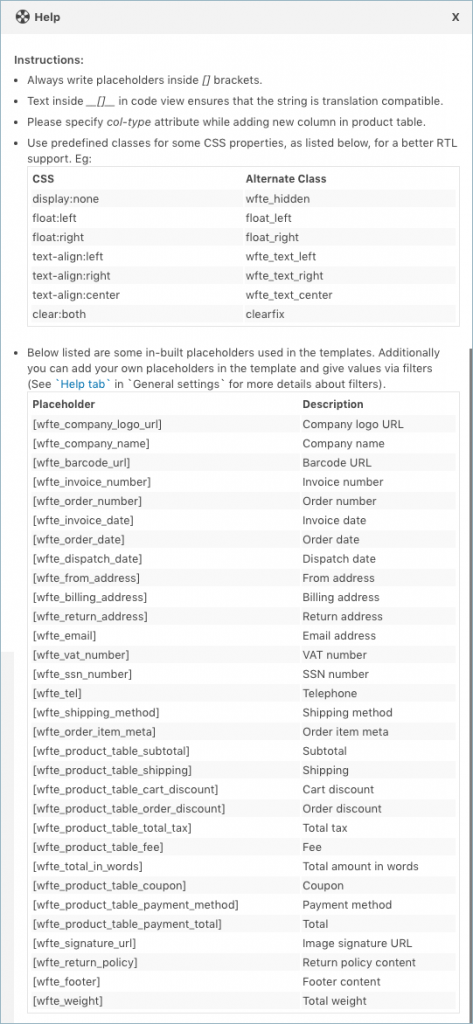
以下に示すように、プレースホルダー、RTL サポートの代替クラスなどに関する情報が提供されているため、コード エディターを使用して変更を行う場合は、ヘルプセクションを参照することをお勧めします。

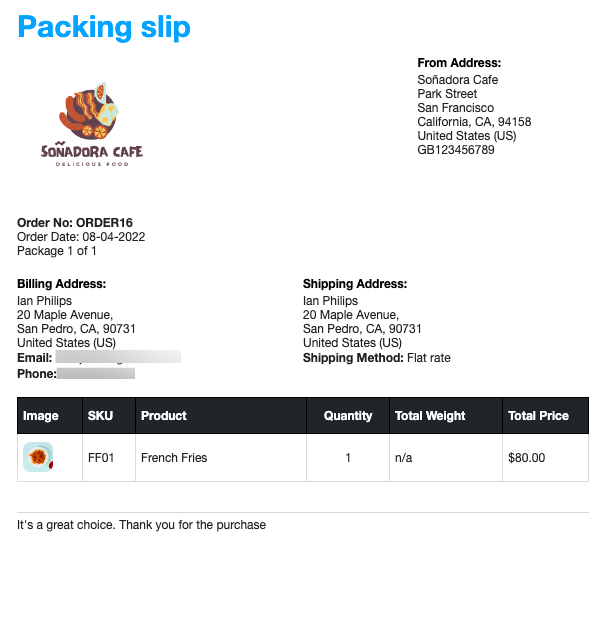
納品書のサンプル
梱包明細の例は次のようになります。

まとめ
WooCommerce ストアは、Print Invoice、Packing Slip、Delivery Note & Label プラグインを使用して簡単に梱包明細を作成できます。 パッケージを送信する際のベスト プラクティスは、請求書にパッキング リストを含めることです。 このようにして、あなたとあなたの顧客の間の注文に関する混乱を排除することができます.
