WordPress ブロックエディターでページネーションをカスタマイズする方法
公開: 2024-10-16ページネーションは、Web デザイン、特にブログや製品リストなどの長い形式のコンテンツを扱う Web サイトの重要なコンポーネントです。効果的なページネーションにより、シームレスなブラウジング エクスペリエンスが確保され、ユーザー満足度と検索エンジン最適化 (SEO) の両方が向上します。
一般に Gutenberg として知られる WordPress ブロック エディターのページネーション機能は、スタンドアロン ブロックではなく、クエリ ループ ブロックの一部です。クエリ ループ ブロックを使用すると、ブロック テーマで投稿を表示したり、カスタム テンプレートを作成したりできます。
Gutenberg のクエリ ループのページネーション ブロックは、すぐに使えるカスタマイズに関してはかなり制限されています。デフォルトのデザインはサイトの美的ニーズと必ずしも一致しない場合がありますが、カスタム CSS を利用することで外観と機能を強化できます。
この記事では、カスタム CSS を追加して、Gutenberg エディター内のページネーションを変更および最適化し、サイトのナビゲーションと全体的なユーザー エクスペリエンスを向上させる手順を説明します。

WordPress ブロックエディターでページネーションをカスタマイズする手順
ステップ 1: ページまたはテンプレートを作成または編集する
新しい投稿タイプ (ページ/投稿) を作成するか、既存のものを選択します。ブロック テーマを使用している場合は、サイト エディターを使用して新しいテンプレートを追加したり、既存のテンプレートを編集したりすることもできます。
この例では、投稿ページ (ブログ ページ) として使用する新しいページを作成します。
クエリループブロックを追加する
WordPress ダッシュボードで、 [ページ] -> [新しいページの追加]に移動します。 Gutenberg で、Query Loop ブロックを追加します。このブロックを使用すると、投稿、ページ、またはカスタム投稿タイプを表示できます。
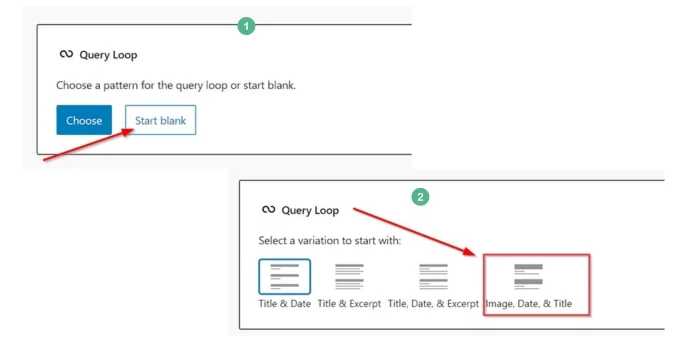
クエリ ループのパターンを選択するか、空白で開始することができます。この例では、開始黒オプションを選択し、クエリ ループのバリエーションとして、画像、日付、タイトルを選択します。

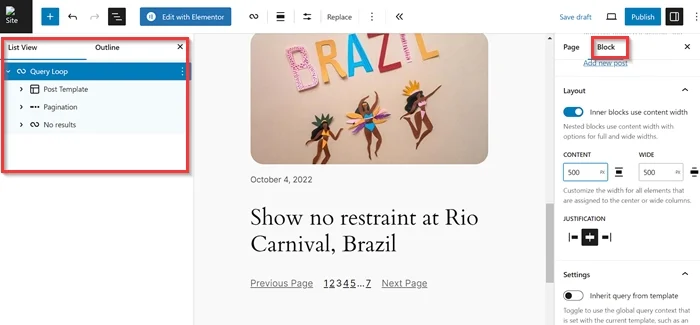
次に、ブロック設定を使用して、クエリ ループ ブロック内のすべての要素の外観を編集およびスタイルアップできます。

ステップ 2: ページネーション要素の CSS クラスを特定する
ページネーション要素をカスタマイズする前に、その特定の CSS クラスを正確に指定する必要があります。通常、クラス名は WordPress テーマと使用しているアクティブなプラグインによって異なります。では、ページ上の各ページネーション要素の CSS クラス名を取得するにはどうすればよいでしょうか?
[新しいタブでプレビュー]ボタンをクリックしてページをプレビューします。
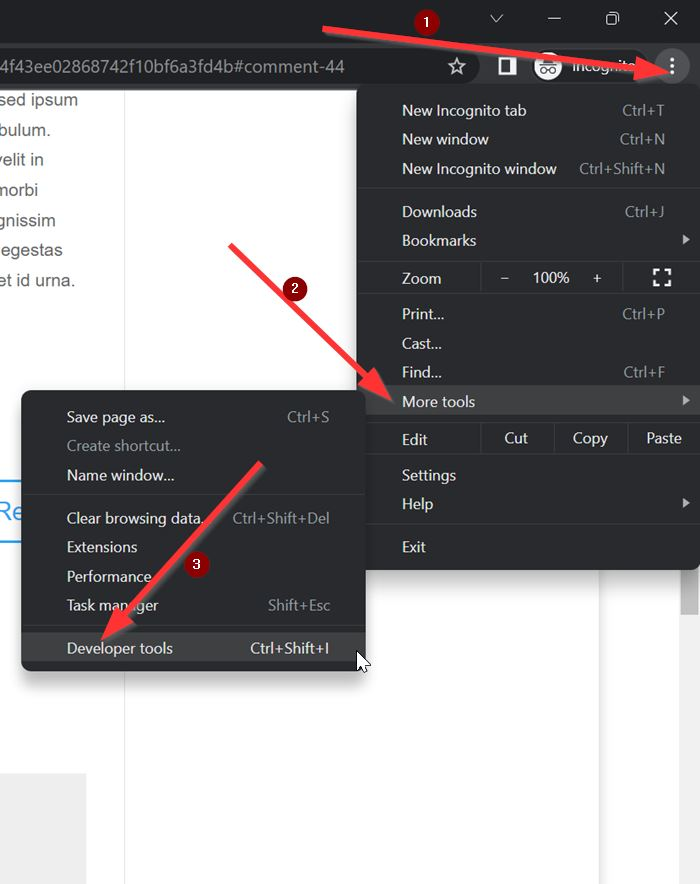
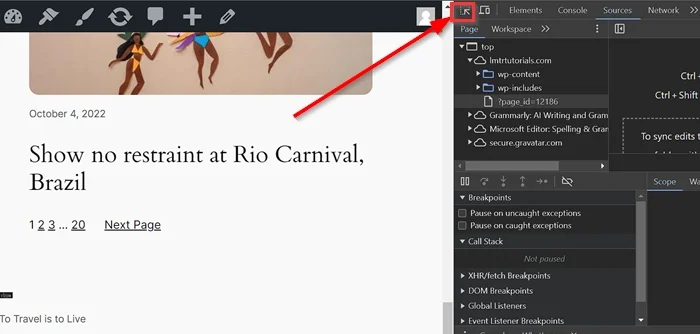
Web ブラウザに組み込まれている開発者ツールを使用できます (ほぼすべての Web ブラウザにこの機能があります)。 Google Chrome を使用している場合は、メニュー アイコン (3 点アイコン) をクリックし、 [その他のツール] -> [開発者ツール]を選択します。

[開発者ツール] ウィンドウに入ったら、矢印アイコンをクリックしてページ上の要素を検査します (下の画像を参照)。

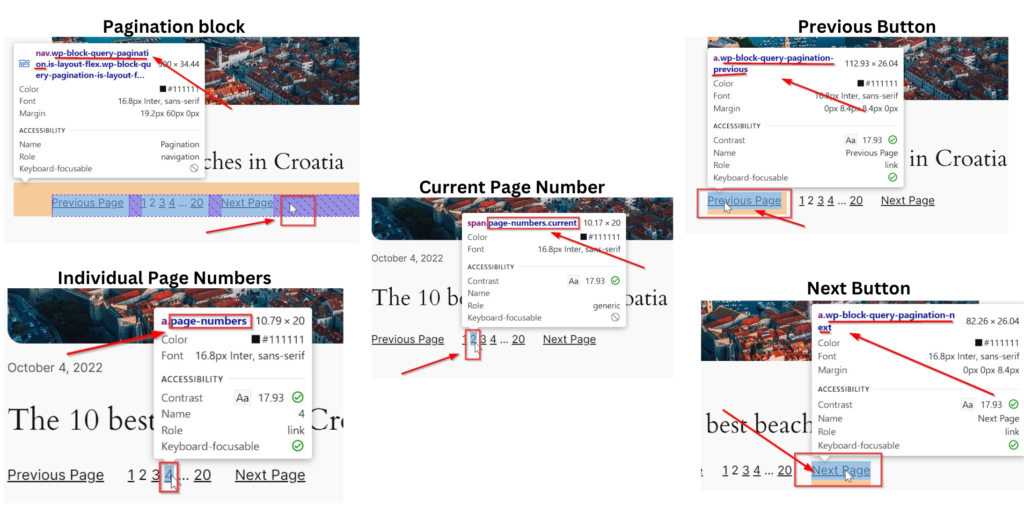
次に、カーソルをページネーション要素 (メインのページネーション コンテナ、個々のページ番号、現在のページ番号、前へおよび次へのボタン) にポイントして、そのクラスを決定します。

上の画像からわかるように、ページネーション要素の CSS クラスは以下のように特定されています。
| 元素の名前 | CSSクラス |
|---|---|
| メインのページネーション コンテナ | .wp-block-query-ページネーション |
| 個別のページ番号 | .page-numbers |
| 現在のページ番号 | .ページ番号.現在 |
| 前へボタン | .wp-block-query-pagination-previous |
| 次へボタン | .wp-block-query-pagination-next |
ステップ 3: ページネーション用のカスタム CSS を追加する
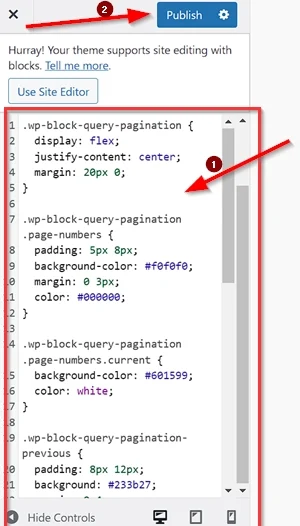
次に、CSS スニペットを WordPress テーマ カスタマイザーに追加して、クエリ ループ ブロックのページネーション要素をカスタマイズします。 WordPress ダッシュボードで、 [外観] -> [カスタマイザー] -> [追加 CSS]に移動します。その後、以下の CSS スニペットをコピーし、利用可能なフィールドに貼り付けます。

注: ブロック テーマを使用している場合は、ここをクリックして WordPress でテーマ カスタマイザーを有効にする方法を確認してください。
.wp-block-query-pagination {
ディスプレイ: フレックス;
コンテンツの位置揃え: 中央;
マージン: 20px 0;
}
.wp-block-query-pagination .page-numbers {
パディング: 5px 8px;
背景色: #f0f0f0;
マージン: 0 3px;
色: #000000;
}
.wp-block-query-pagination .page-numbers.current {
背景色: #601599;
色: 白;
}
.wp-block-query-pagination-previous {
パディング: 8px 12px;
背景: #233b27;
マージン: 0 4px;
色: #ffffff;
境界半径: 4px;
}
.wp-block-query-pagination-next {
パディング: 8px 12px;
背景: #233b27;
マージン: 0 4px;
色: #ffffff;
境界半径: 4px;
}
.wp-block-query-pagination .page-numbers:hover {
背景色: #be76f5;
色: 白;
}
.wp-block-query-pagination-previous:hover {
背景: #ffb300;
色: #000000;
}
.wp-block-query-pagination-next:hover {
背景: #ffb300;
色: #000000;
}行った変更を適用するには、 [公開]ボタンをクリックすることを忘れないでください。

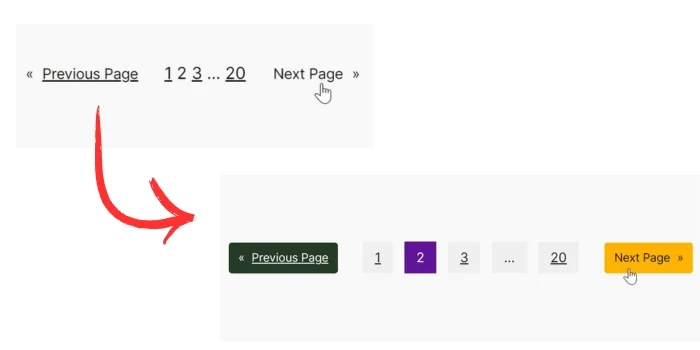
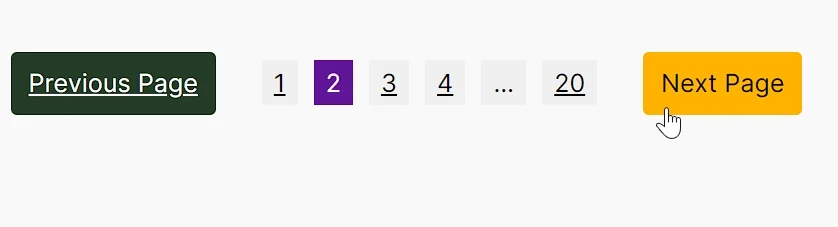
それでおしまい。結果を確認するには、ページに戻ってプレビューしてください。ページネーション要素がカスタマイズされていることがわかります。全体的なデザインに一致する外観を得るために、CSS プロパティ値を自由に置き換えてください。
ページを保存するか、必要に応じて公開することを忘れないでください。

CSS コードは何をしたのでしょうか?
- メインのページネーション コンテナ:
.wp-block-query-pagination- Flexbox を使用してページネーション項目を中央に配置し、垂直方向の間隔 (20px) を追加します。
- 個々のページ番号:
.wp-block-query-pagination .page-numbers-
padding: 5px 8px;: 各ページ番号の内側にスペースを作成します。 5 ピクセルの垂直パディング (上と下) と 8 ピクセルの水平パディング (左と右) が追加され、クリック可能な領域が増加します。 -
background-color: #f0f0f0;:ページ番号の背景色をライトグレー(#f0f0f0)に設定します。 -
margin: 0 3px;:ページ番号要素の間に横方向のスペース(左右3px)を追加します。垂直方向のマージンがないため、間隔は水平方向の配置にのみ影響します。 -
color: #000000;: ページ番号の文字色を黒に変更し、明るい背景とのコントラストを高めます。
-
- 現在のページ番号:
.wp-block-query-pagination .page-numbers.current-
background-color: #601599;: 現在の (アクティブな) ページ番号の背景色を濃い紫 (#601599) に変更します。これにより、現在選択されているページが視覚的に示されます。 -
color: white;: テキストの色を白に設定し、紫色の背景に対して高いコントラストを提供し、アクティブなページ番号を表示します。
-
- 「前へ」ボタンと「次へ」ボタン:
.wp-block-query-pagination-previousおよび 。wp-block-query-pagination-next- 濃い緑色の背景、白いテキスト、パディング、わずかに丸い角のスタイル。
- ホバー効果:
-
.wp-block-query-pagination .page-numbers:hover- ユーザーが個々のページ番号の上にマウスを移動すると、背景色が薄紫 (#be76f5) に変わり、微妙なインタラクティブ効果が得られます。
- テキストの色が白に変わり、ホバー中のコントラストが強調され、読みやすさが向上します。ホバー効果:
-
.wp-block-query-pagination-previous:hoverと 。wp-block-query-pagination-next:hover- ユーザーが「前へ」または「次へ」ボタンの上にマウスを移動すると、背景が鮮やかな黄色がかったオレンジ色 (#ffb300) に変わり、目立つようになります。
- 文字の色が黒に変わり、明るい背景でもはっきりと読みやすくなります。
-
結論
この記事では、プラグインを使わずに WordPress Block Editor でページネーションを簡単にカスタマイズできる方法を説明します。カスタム CSS を使用して WordPress ブロック エディターでページネーションをカスタマイズすると、サイトのナビゲーションの外観と機能をより細かく制御できるようになります。
CSS を活用すると、ブランドのスタイルに合わせてページネーションを調整し、ユーザー エクスペリエンスを向上させ、WordPress サイトの全体的なデザインを強化できます。色、サイズ、ページネーション要素のレイアウトを調整する場合でも、カスタム CSS の柔軟性により、Web サイト全体でシームレスで視覚的に魅力的なユーザー ジャーニーを作成できます。
ただし、カスタム CSS を必要とせずに豊富なデザイン オプションが必要な場合は、Divi や Elementor などの WordPress プラグインを使用することを強くお勧めします。どちらも広範なカスタマイズ機能を備えた直観的なビジュアル ビルダーを提供し、驚くほど完全に応答性の高いレイアウトを作成できます。高度なページネーション、動的コンテンツ、スタイル オプションをページ ビルダー インターフェイス内で直接利用できます。
