DiviでWooCommerce製品ページをカスタマイズする方法
公開: 2020-12-17Diviを使用していて、製品ページを編集してコンバージョン率を上げたいですか? あなたは正しい場所に来ました! このガイドでは、DiviでWooCommerce製品ページをカスタマイズするさまざまな方法を紹介します。
WooCommerceは最高のeコマースツールです。 適切なプラグインと最適化されたWordPressテーマは、WooCommerceショップを成功させるための最初のステップです。 しかし、それだけではビジネスを成功させるには不十分です。 ストアを次のレベルに引き上げるには、最も重要なセクションをカスタマイズする必要があります。 ショップページとチェックアウトページを編集する方法はすでに見てきたので、今日はDiviでWooCommerce製品ページをカスタマイズする方法を紹介します。
WooCommerce製品ページをカスタマイズする理由
商品ページは、ストアで販売する商品を表示する場所です。 それはあなたのビジネスを成し遂げるか、または壊すことができるので、あなたはあなたのコンバージョン率を上げるためにそれを最適化するために時間をかけなければなりません。
デフォルトでは、WooCommerceプラグインにはカスタム製品ページテンプレートが付属しています。 したがって、GeneratePressのような単純なテーマを使用している場合でも、Avadaのような複雑なテーマを使用している場合でも、製品ページの要素とデザインは同じになります。 そのため、顧客に印象を与えたい場合は、デフォルトのWooCommerce製品ページをカスタマイズする必要があります。
商品ページの色や要素を変更することは良いスタートですが、できることはもっとたくさんあります。 1つのオプションは、カスタムデザインで新しい製品ページテンプレートを作成することです。 PHP、HTML、CSSを少し使用すると、製品ページを完全に再設計できます。 ただし、Diviを使用する場合は、はるかに優れたオプションがあります。
Diviテーマには、DiviBuilderと呼ばれる独自のカスタムページビルダーが付属しています。 これにより、コードを1行も記述せずに、WooCommerce製品ページとサイトの隅々まで簡単にカスタマイズできます。 それを行う方法を詳しく見てみましょう。
DiviでWooCommerce製品ページをカスタマイズする方法
このデモでは、 Divi Builderプラグインを使用して、製品ページにすべての変更を加えます。 開始する前に、DiviBuilderがインストールされたDiviがサイトにインストールされていることを確認してください。

ビジュアルエディターを有効にする
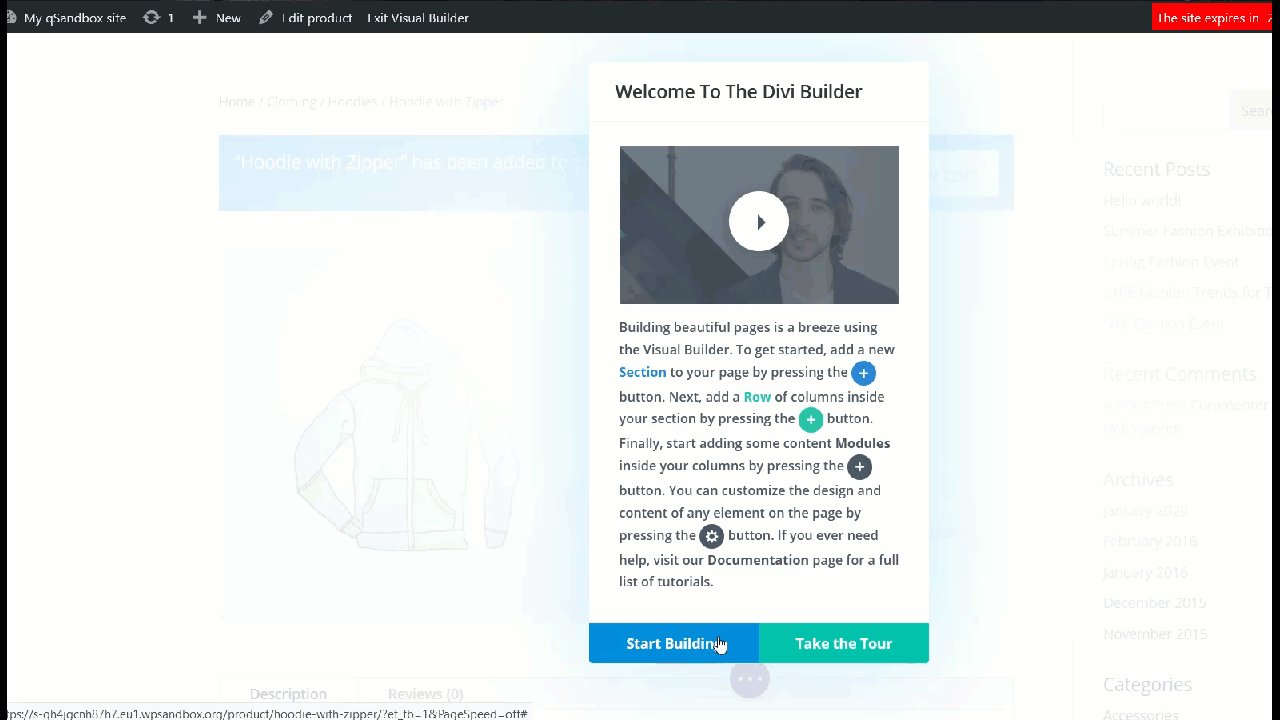
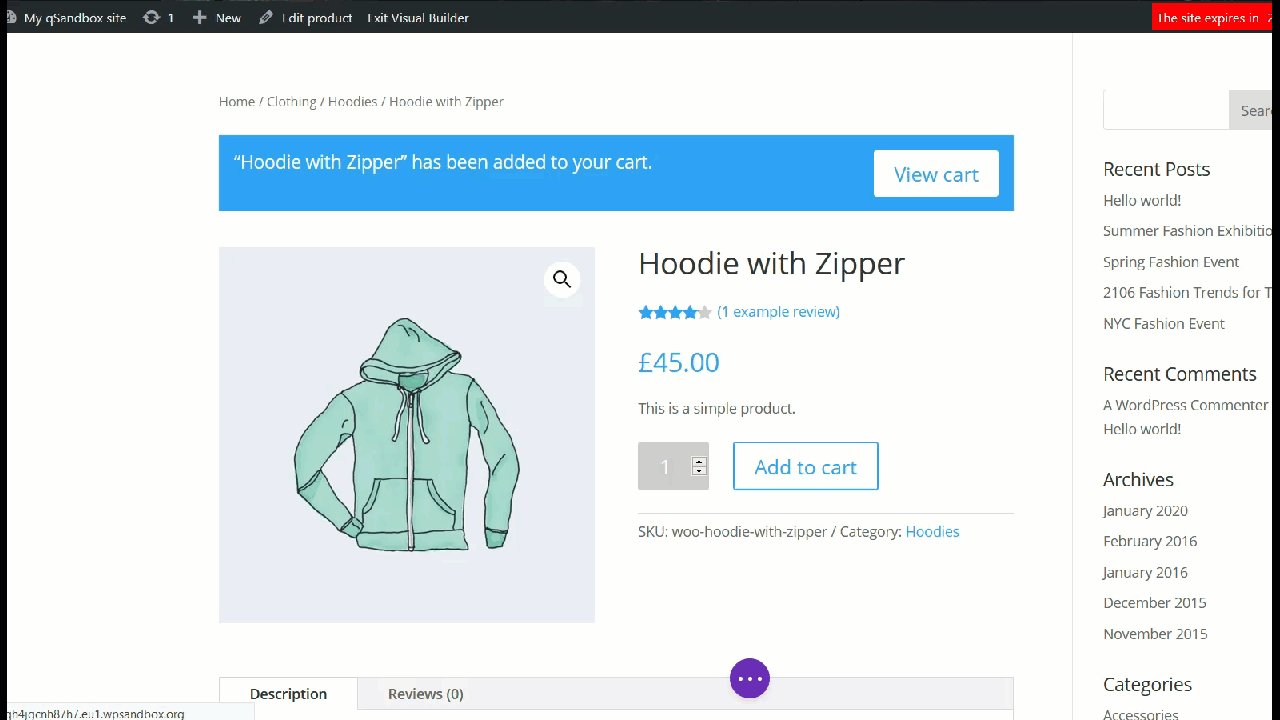
Divi Builderを使用してDiviでWooCommerce製品ページのカスタマイズを開始するには、編集する製品ページを開きます。 ページが開くと、管理バーに[ビジュアルエディターを有効にする]というボタンが表示されます。 クリックしてDiviBuilderをオンにします。

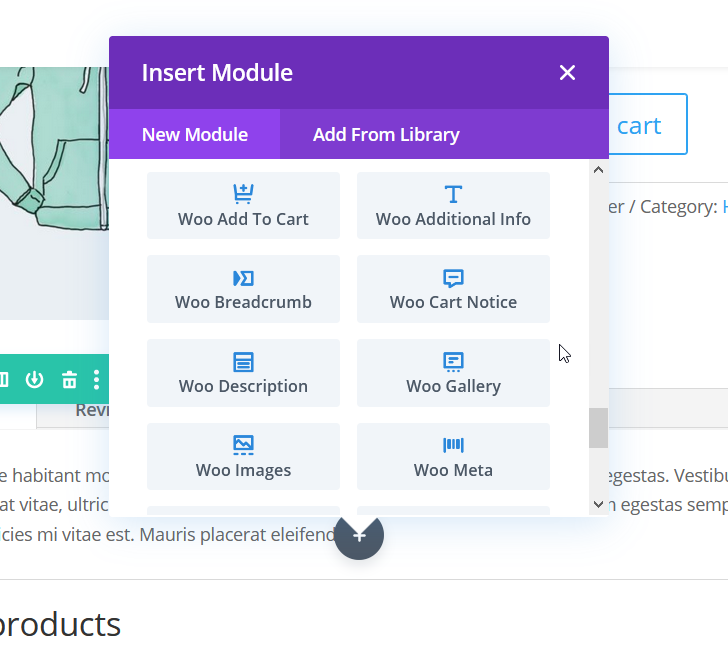
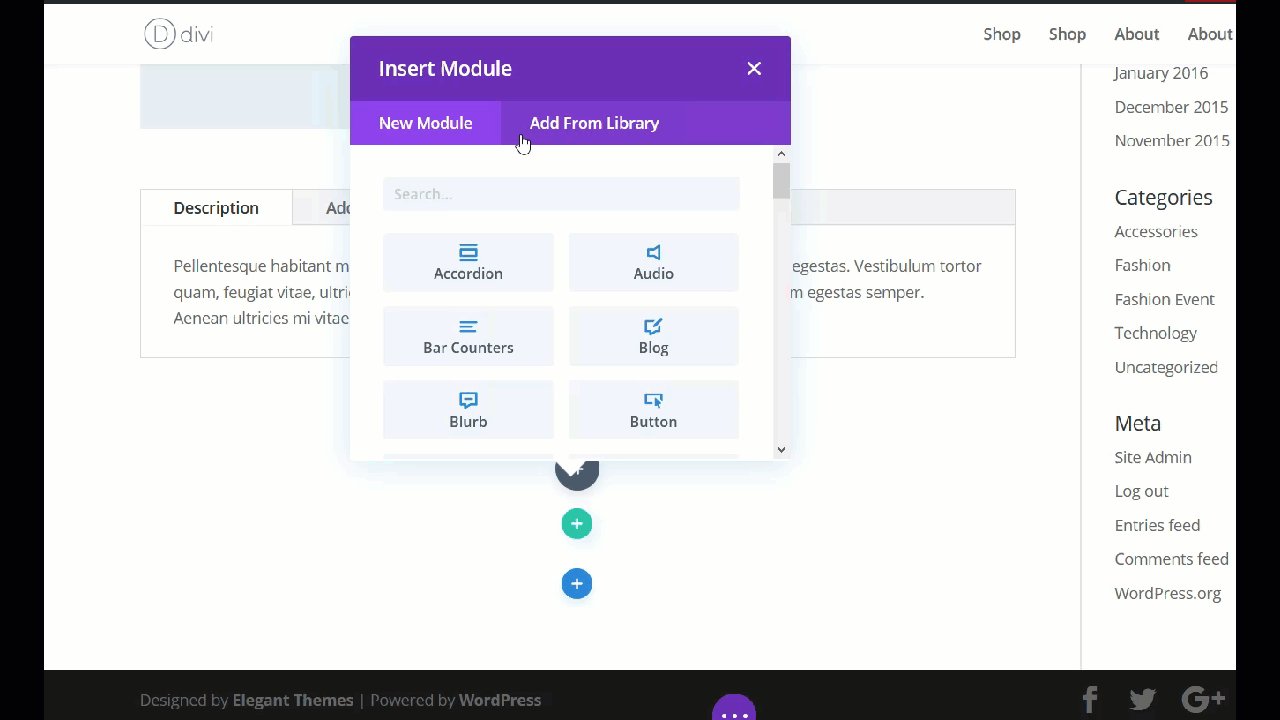
Diviのビジュアルエディターを有効にしたので、そのページで任意のモジュールを選択して編集できるようになります。 現在のテンプレートをカスタマイズするには、既存のモジュールを編集するか、新しいモジュールを追加するだけです。 モジュールセクションには、次のようなWooCommerceベースのモジュールが表示されます。
- カートに追加
- 追加情報
- パンくず
- カート通知
- 説明
- ギャラリー
- 画像
- メタ
- 価格
- 評価
- 関連商品
- レビュー
- ストック
- タブ
- タイトル
- アップセル

これらのモジュールのいずれかをページに追加して、クリックするだけでよりユーザーフレンドリーにすることができます。 さらに、最新バージョンのDivi BuilderはWooCommerceと非常にうまく連携するため、モジュールを簡単にカスタマイズできます。 編集できるもののいくつかを見てみましょう。
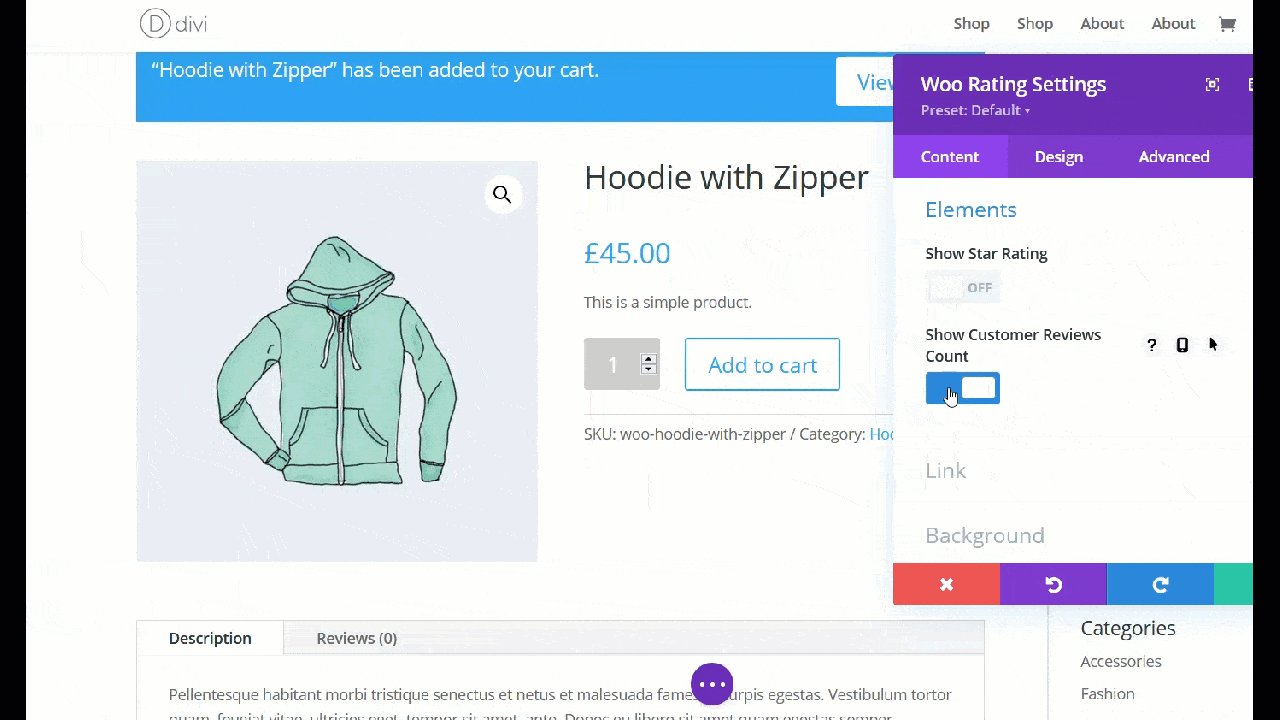
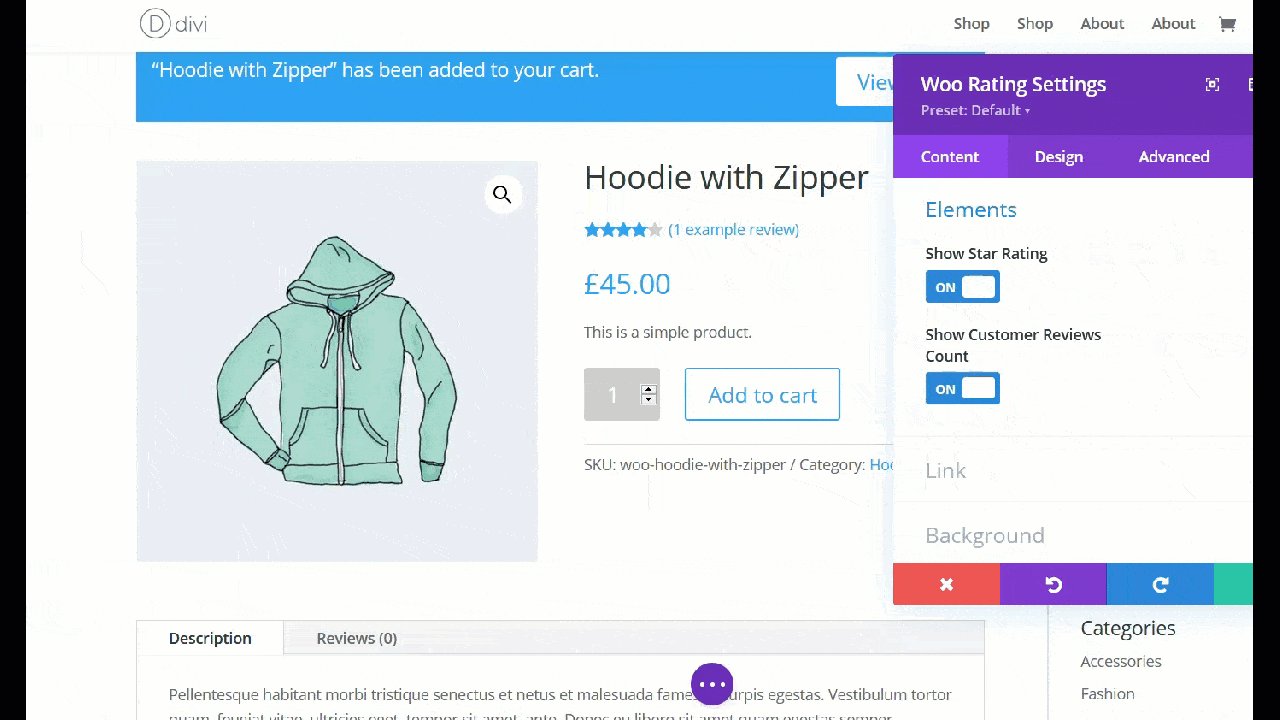
1.レビューを表示または非表示にする

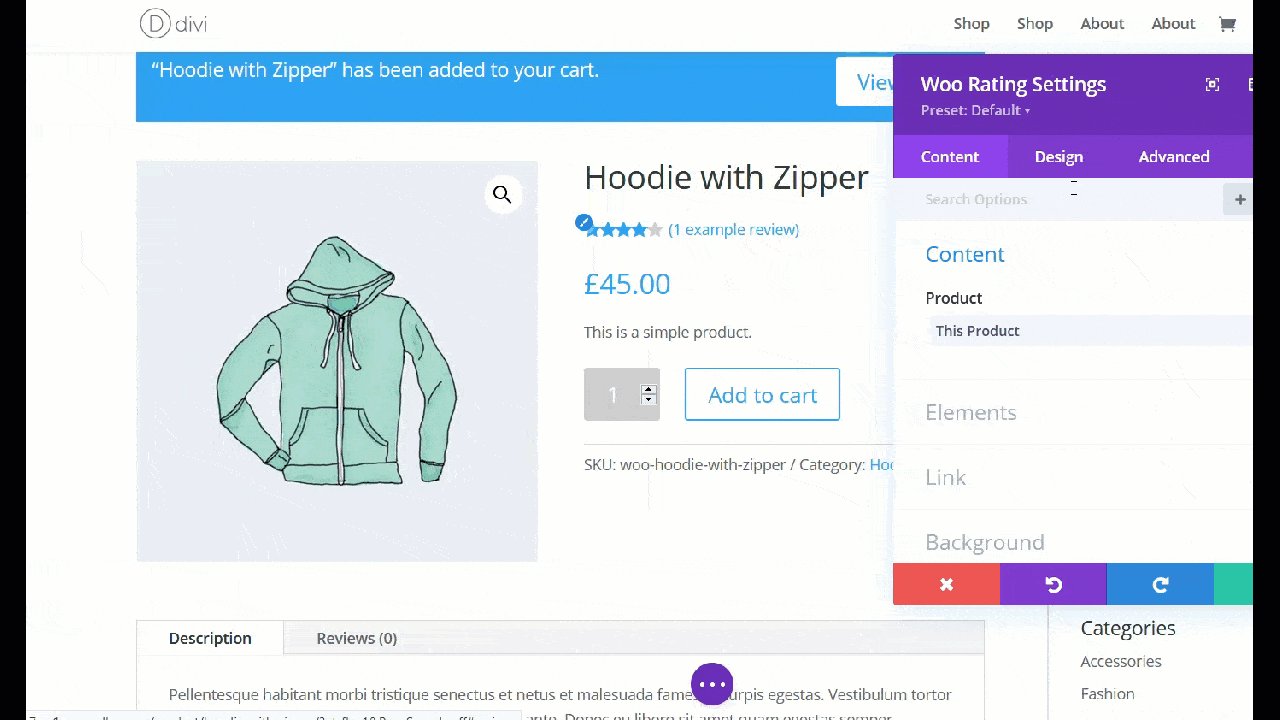
簡単なことから始めましょう。 上記のように、星評価機能を簡単に表示または非表示にして、カスタマーレビューのカウントをオフにすることができます。 レビュー要素をクリックして、 [設定]アイコンを押すだけです。 次に、[要素]セクションに移動すると、星評価とカスタマーレビュー数を表示または非表示にするオプションが表示されます。
オンラインの顧客の間で信頼を築くために、製品ページに星評価とレビューの両方を表示することをお勧めします。
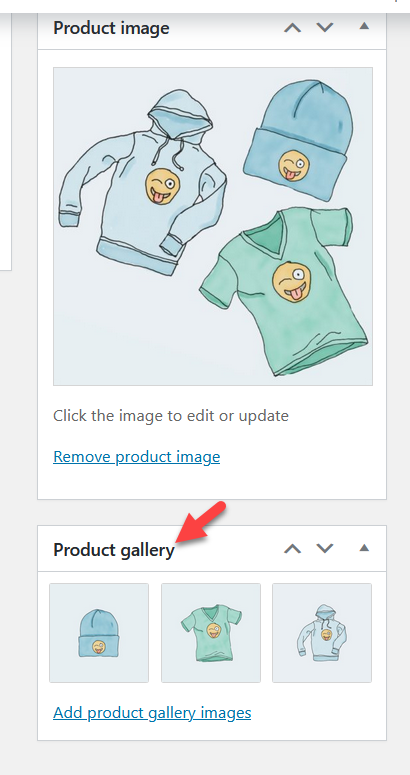
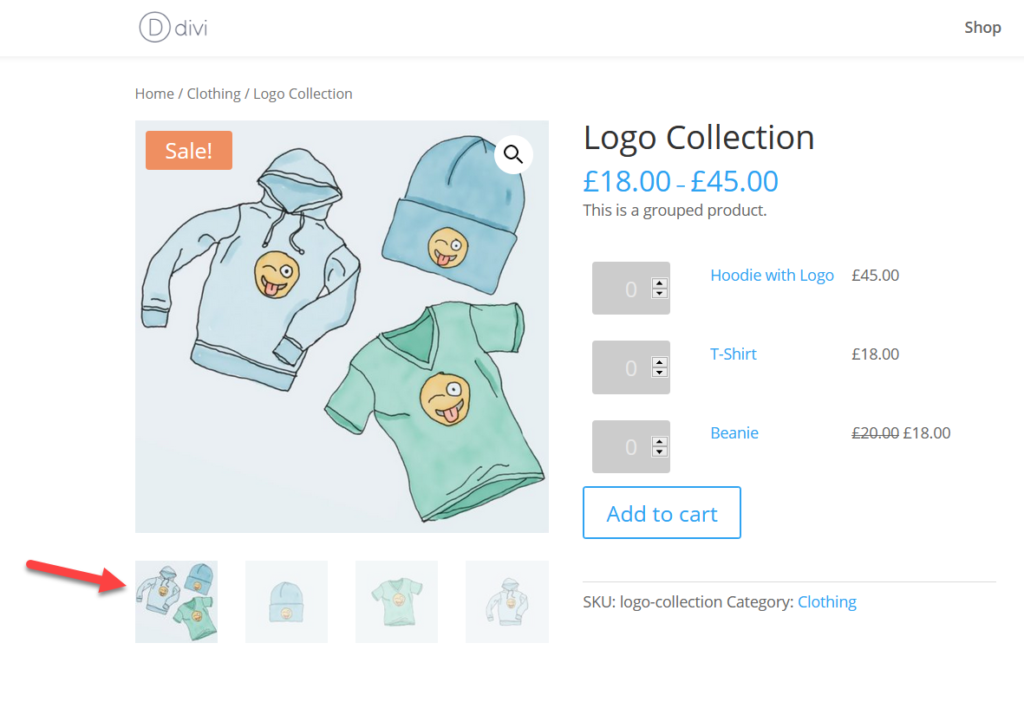
2.ギャラリーの変更
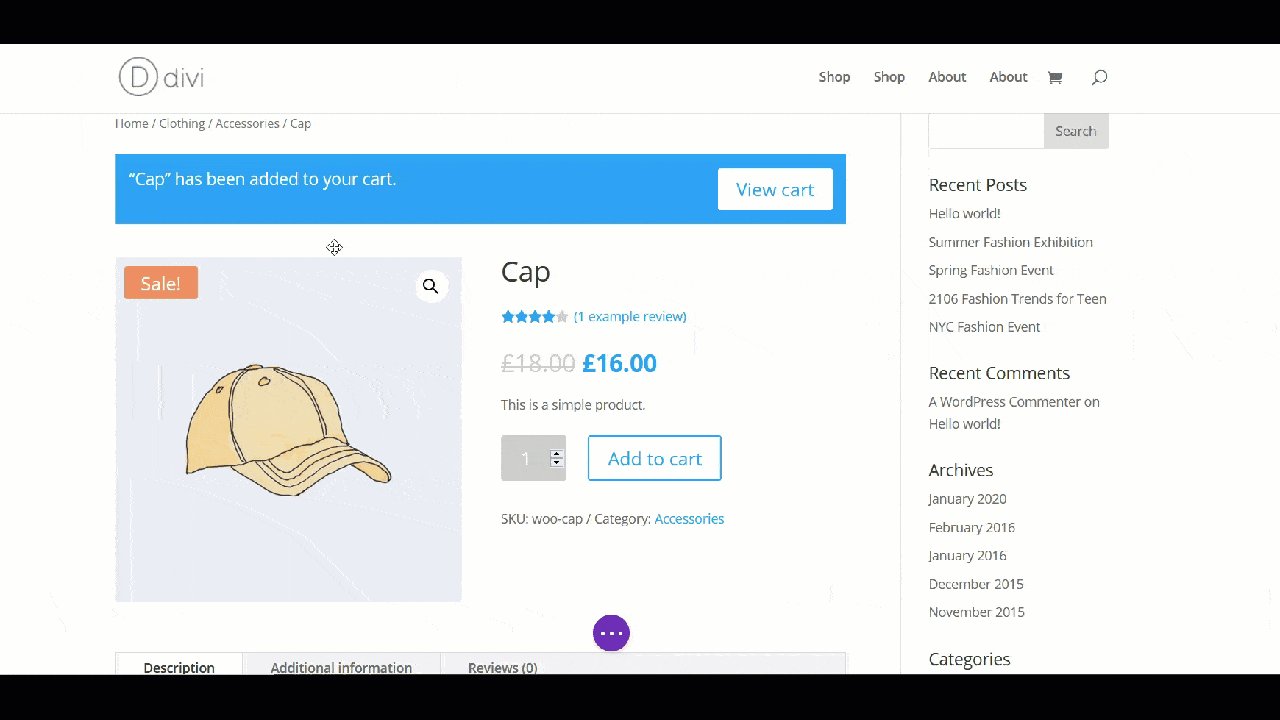
写真が千の言葉に値することは周知の事実です。 そのため、コンバージョン率を上げるには、商品ページに商品ギャラリーを追加することをお勧めします。 WooCommerceにはデフォルトでこの機能が含まれているため、必要なのは画像を製品ページにアップロードするか、メディアページから選択することだけです。

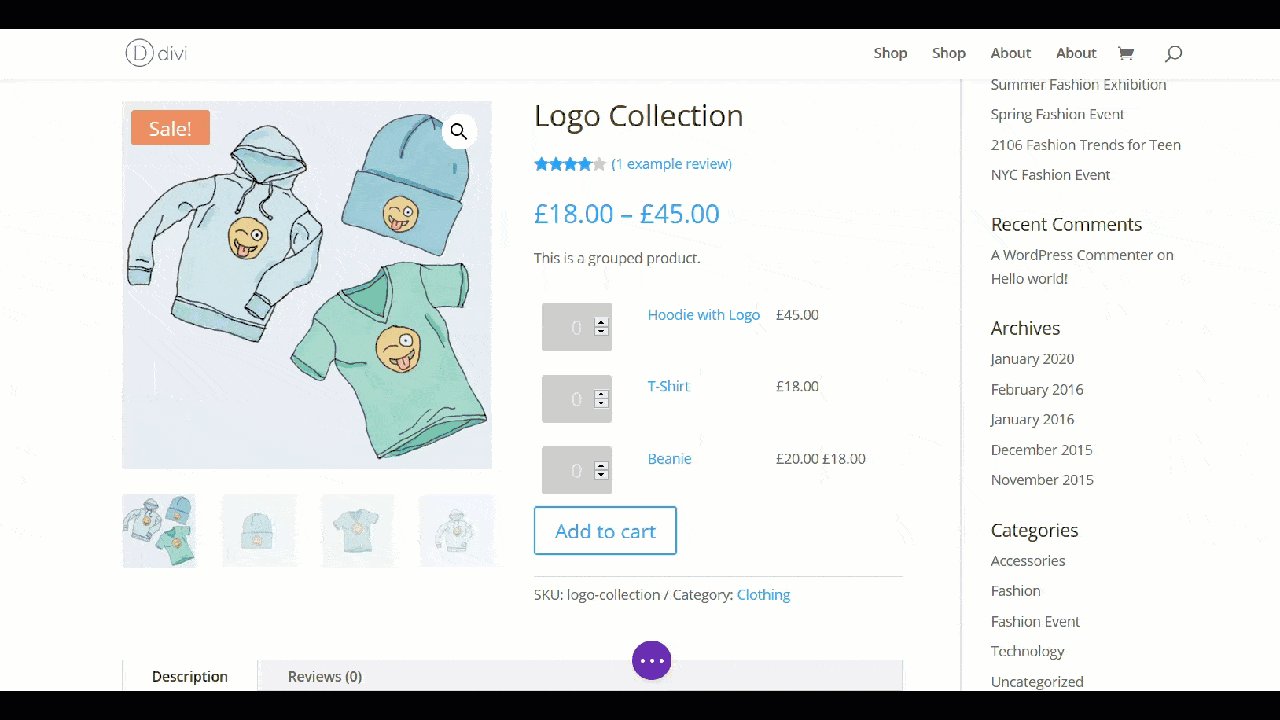
画像で商品ページを更新すると、次のようになります。

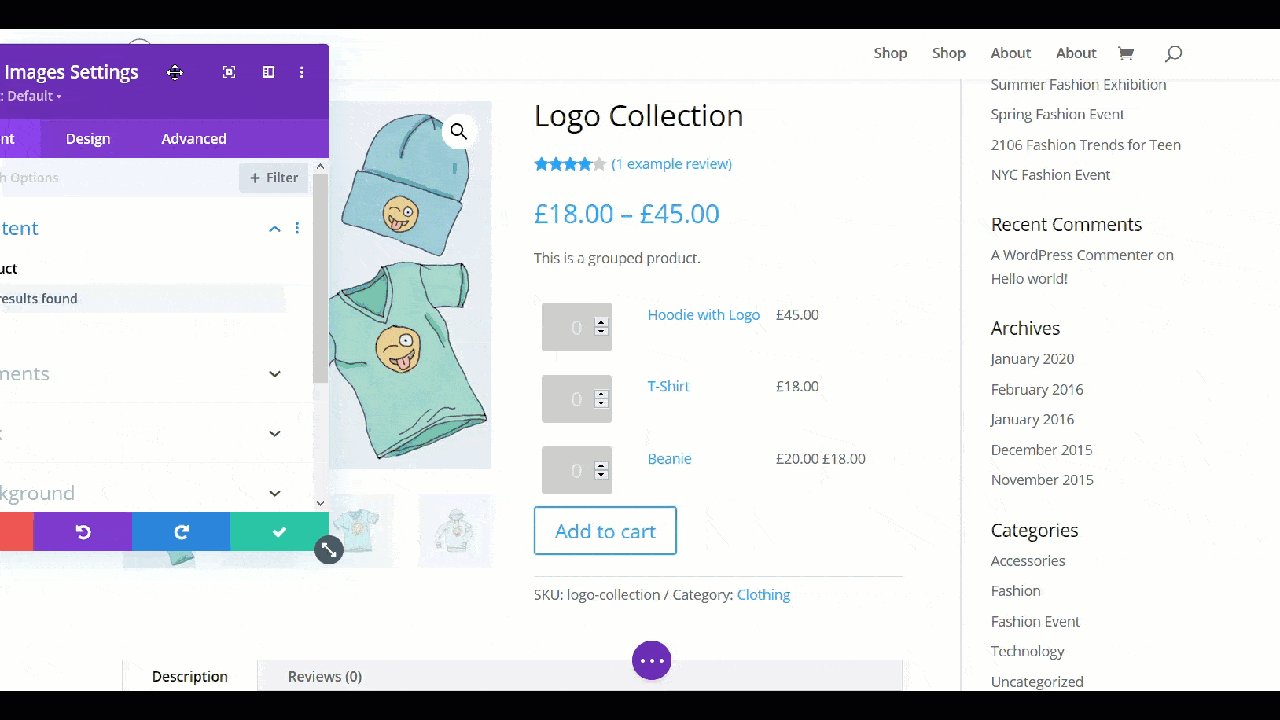
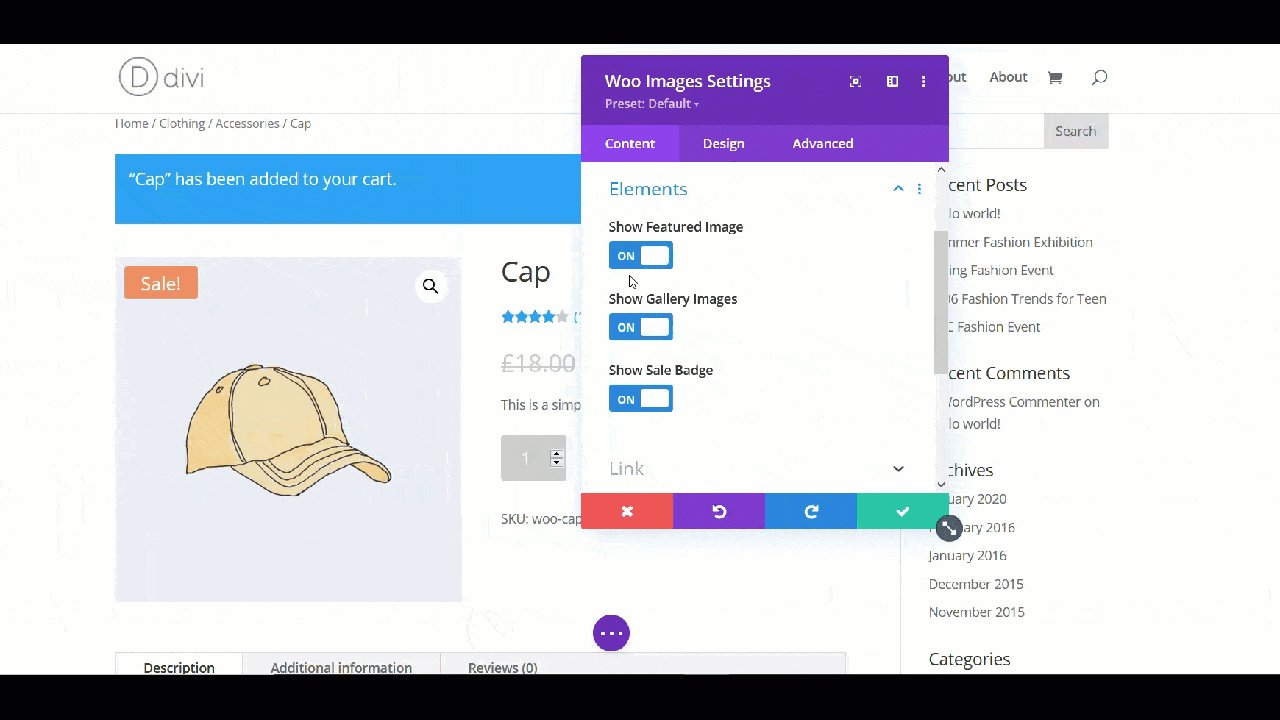
何らかの理由で各製品の画像を1つだけ表示したい場合は、Divi Builderを使用して、任意の製品のギャラリーを非表示にすることができます。 ギャラリーをクリックして[設定]アイコンを押し、[要素]に移動すると、ギャラリーを無効にするオプションが表示されます。

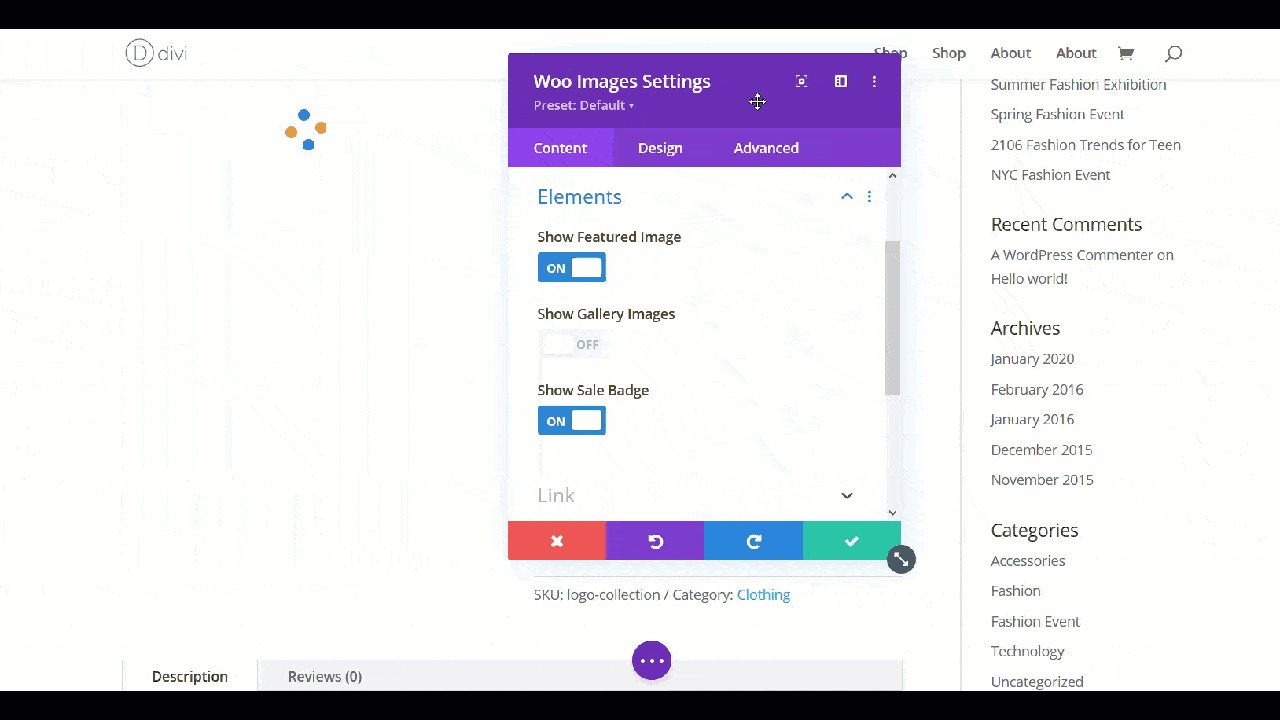
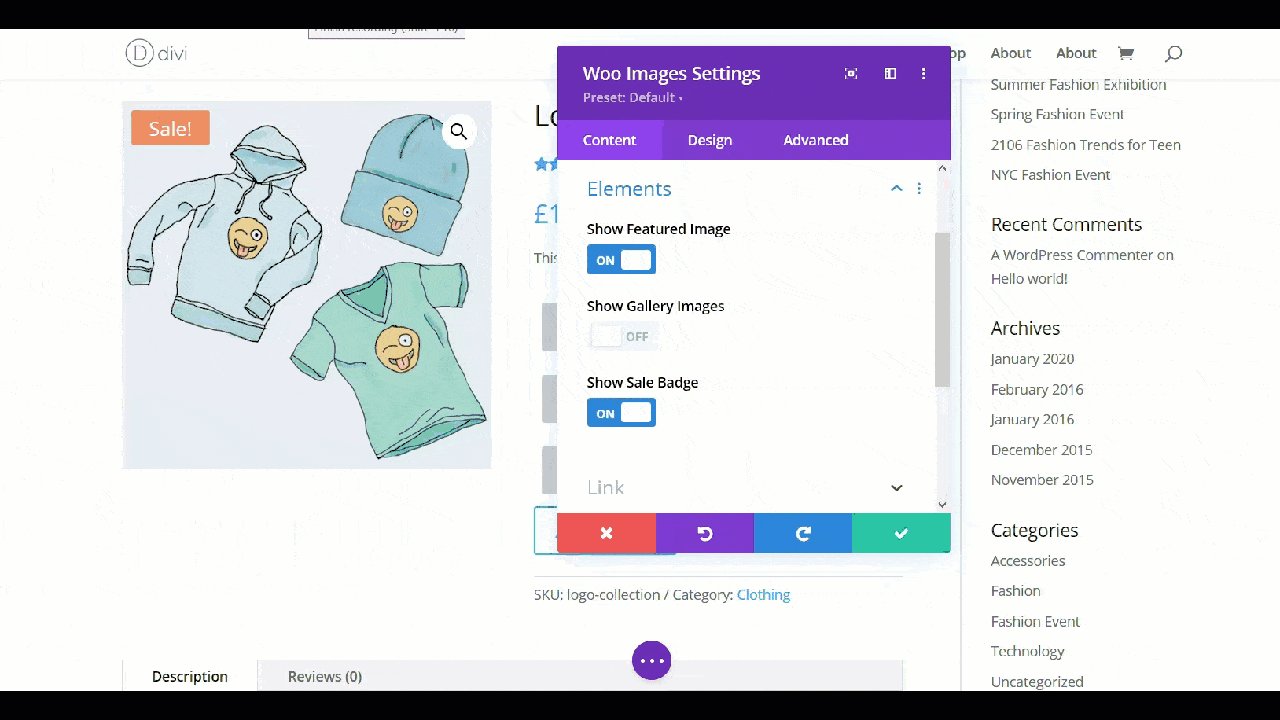
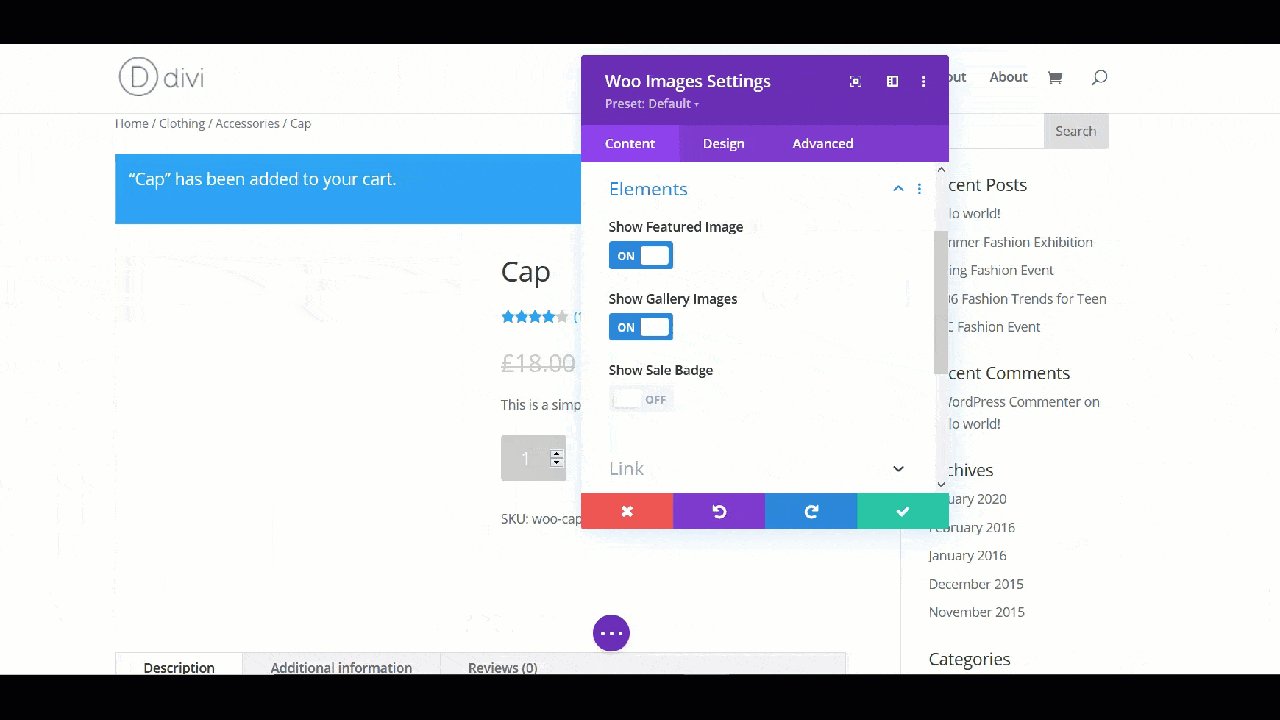
さらに、注目の画像と販売バッジを非表示にすることができます。 販売時の画像の重要性を考慮して、各商品の写真を少なくとも3〜4枚追加することをお勧めします。
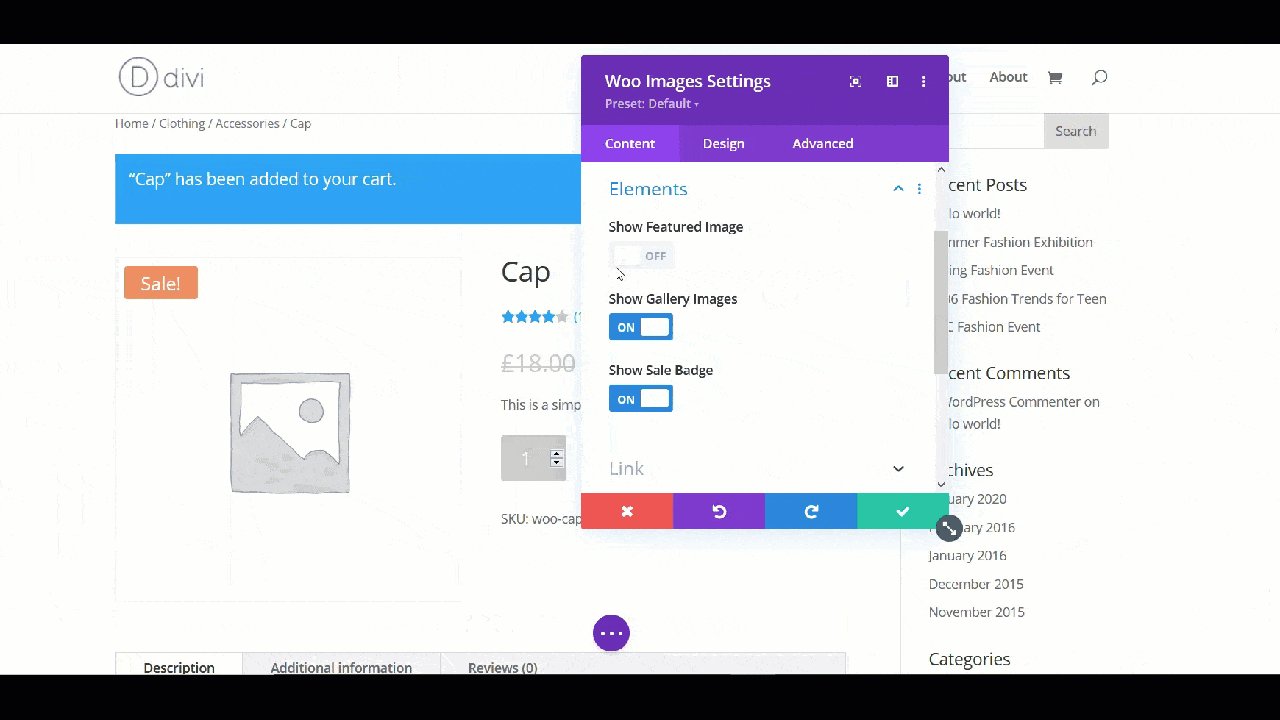
3.注目の画像修正
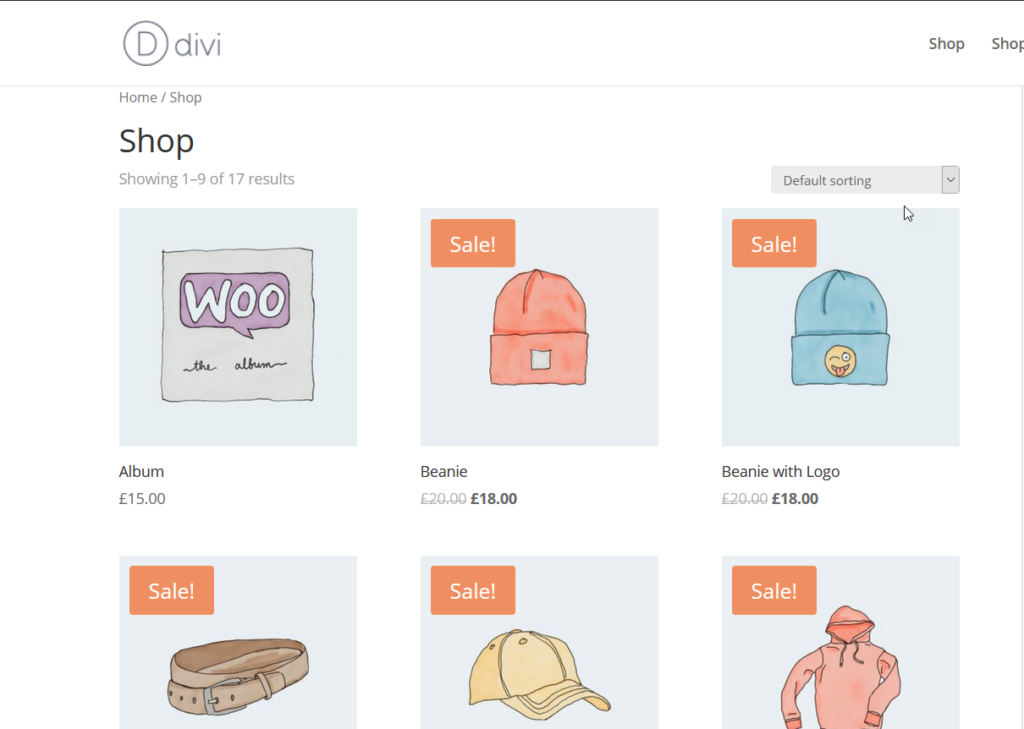
DiviでWooCommerce製品ページをカスタマイズするもう1つの興味深い方法は、注目の画像を編集することです。 第一印象が重要なので、商品に魅力的な機能画像を選択する必要があります。 この画像は、ショップのアーカイブページにも表示されます。
Divi Builderを使用して注目画像オプションを開くと、注目画像とセールバッジを変更できます。


前述したように、魅力的な注目の画像はコンバージョン率に大きな影響を与える可能性があるため、表示することをお勧めします。
4.カートボタンの変更に追加
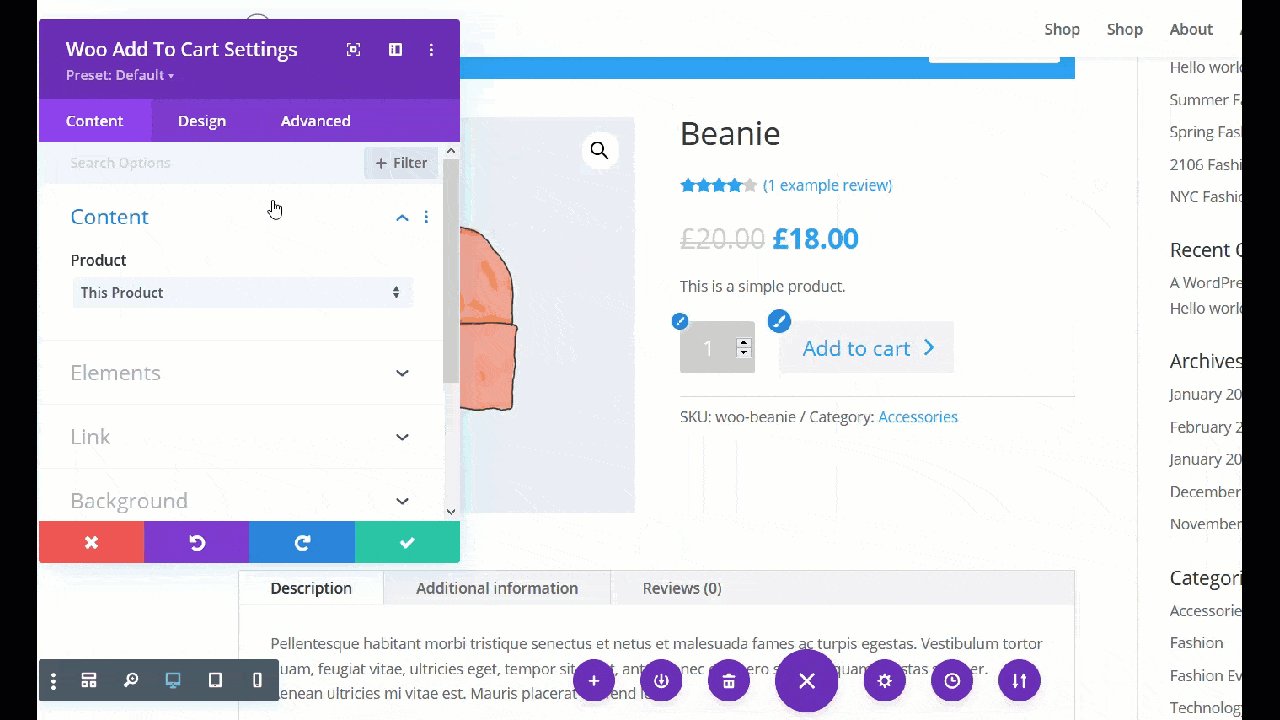
カートに商品を追加するには、ユーザーは[カートに追加]ボタンをクリックする必要があります。 WooCommerceには、デフォルトで[カートに追加]ボタンが付いた数量フィールドが付属しているため、ボタンを手動で作成する必要はありません。 このセクションでは、Diviビルダーを使用して[カートに追加]ボタンを変更する方法を説明します。
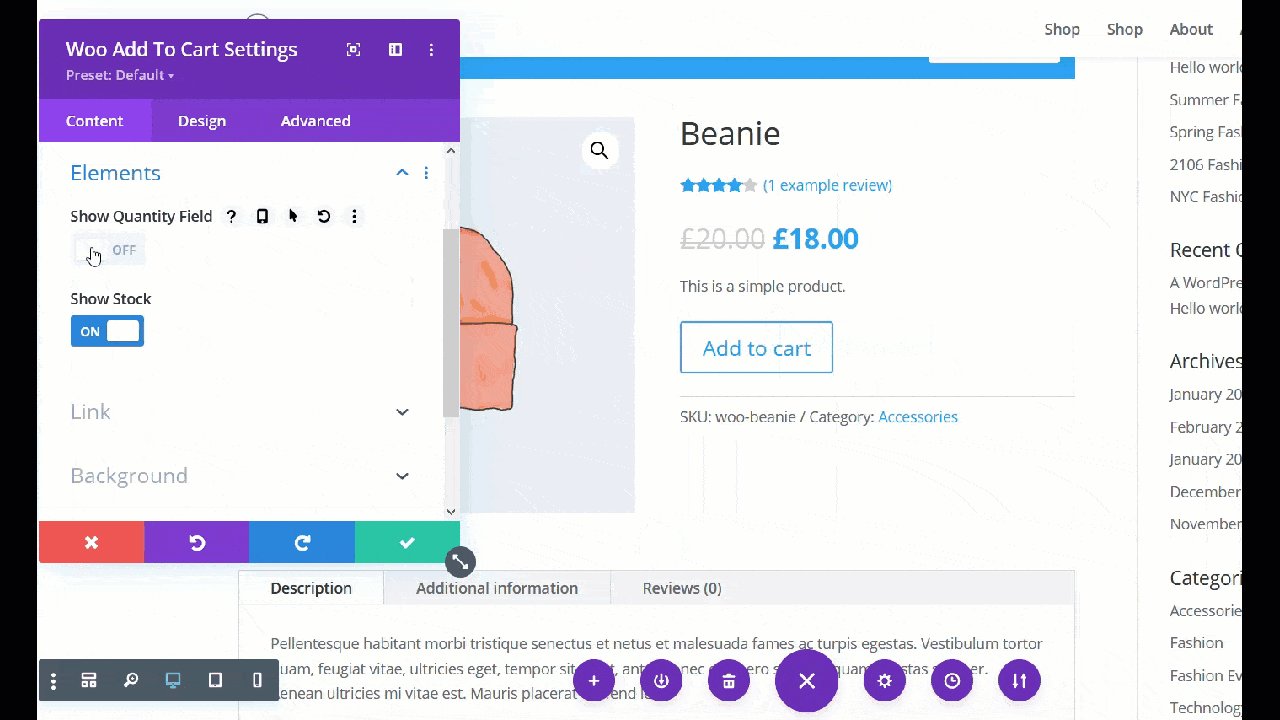
[要素]セクションの下に、2つの主なオプションが表示されます。
- 数量フィールド
- ストック
ユーザーに製品の数量を選択できるようにする場合は、数量フィールドをそのままにしておきます。 ただし、たとえばオンラインコースを販売している場合は、数量オプションを無効にして、製品ページからノイズを除去することができます。

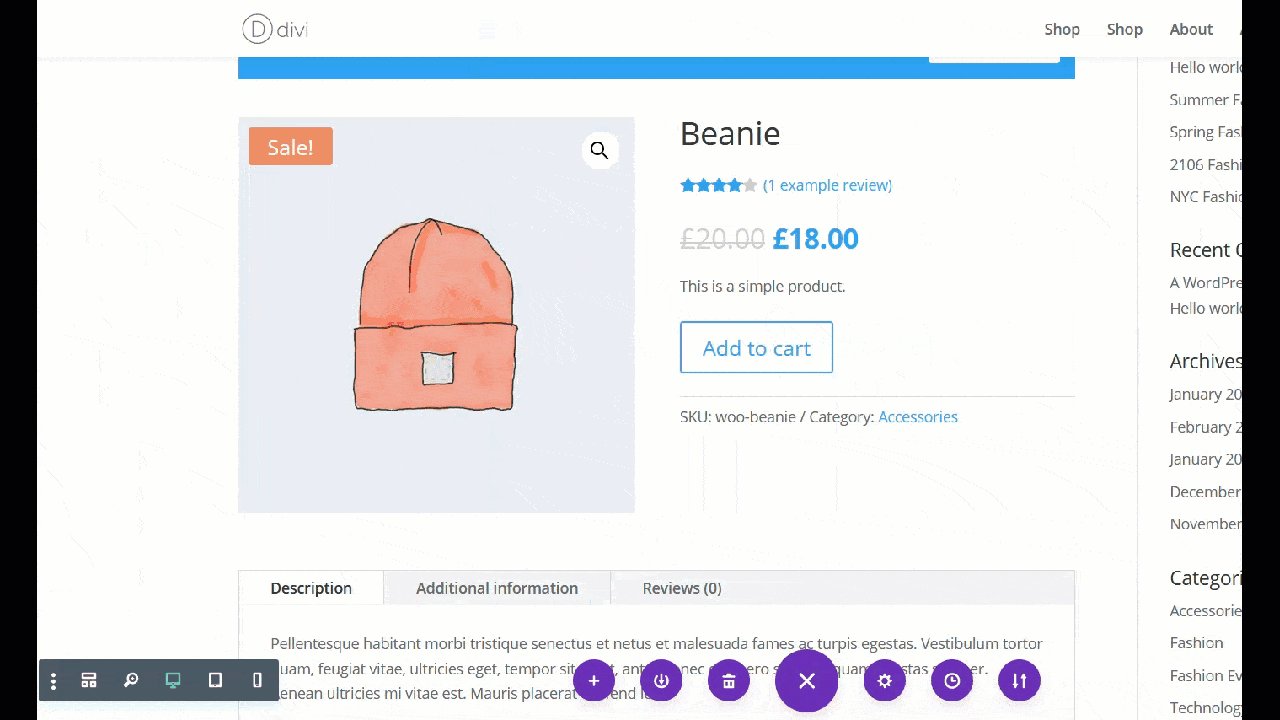
ご覧のとおり、数量フィールドをオフにすると、フィールドは消えます。 この商品ページにはストックオプションを表示するオプションはありませんが、サイトにストックを表示する場合は、同じ方法で有効または無効にできます。
5.関連製品に変更を適用します
買い物客に関連する商品を表示することは、売り上げを伸ばすための優れた方法です。 通常、WooCommerceは、デフォルトでアイテムのプライマリカテゴリに基づいて関連商品を表示します。 ただし、テーマまたはテンプレートに関連製品が表示されない場合は、解決策があります。 製品ページをカスタマイズし、Diviで関連要素を含む新しい行を追加する方法を見てみましょう。
まず、ページに新しい行を追加します。 このチュートリアルでは、1つの行を追加しますが、ストアにより適したスタイルを選択できます。

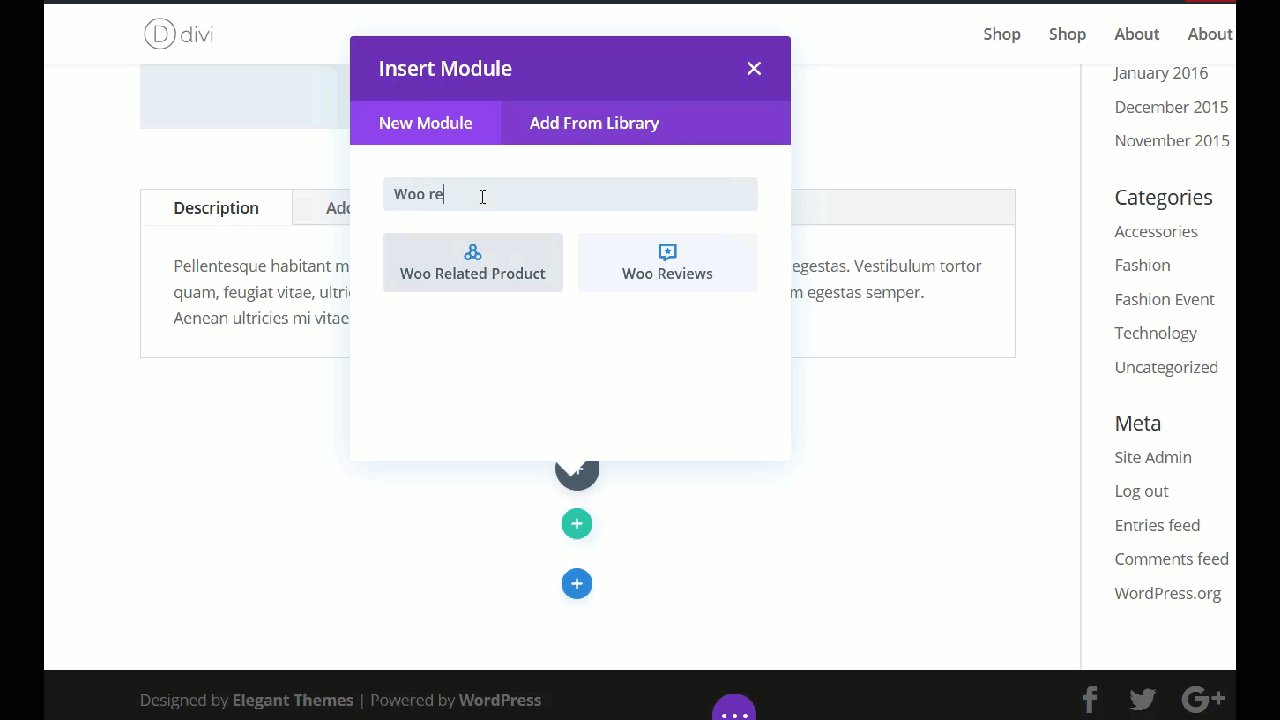
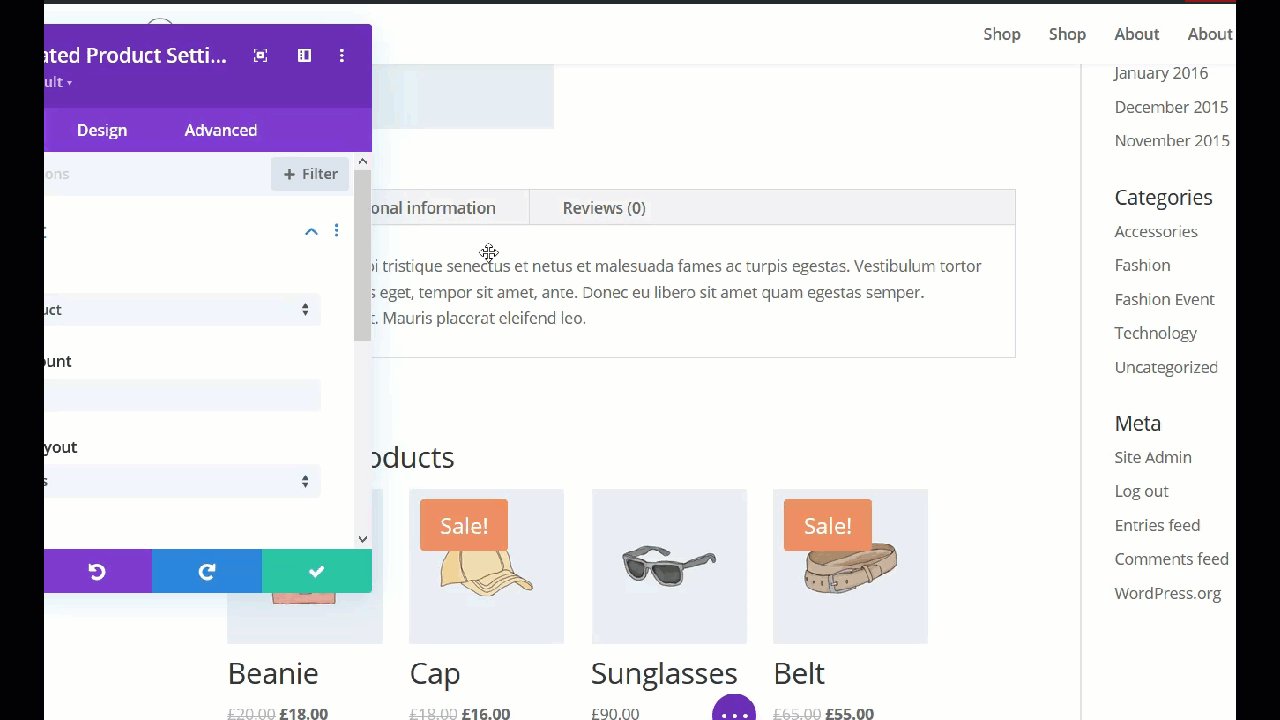
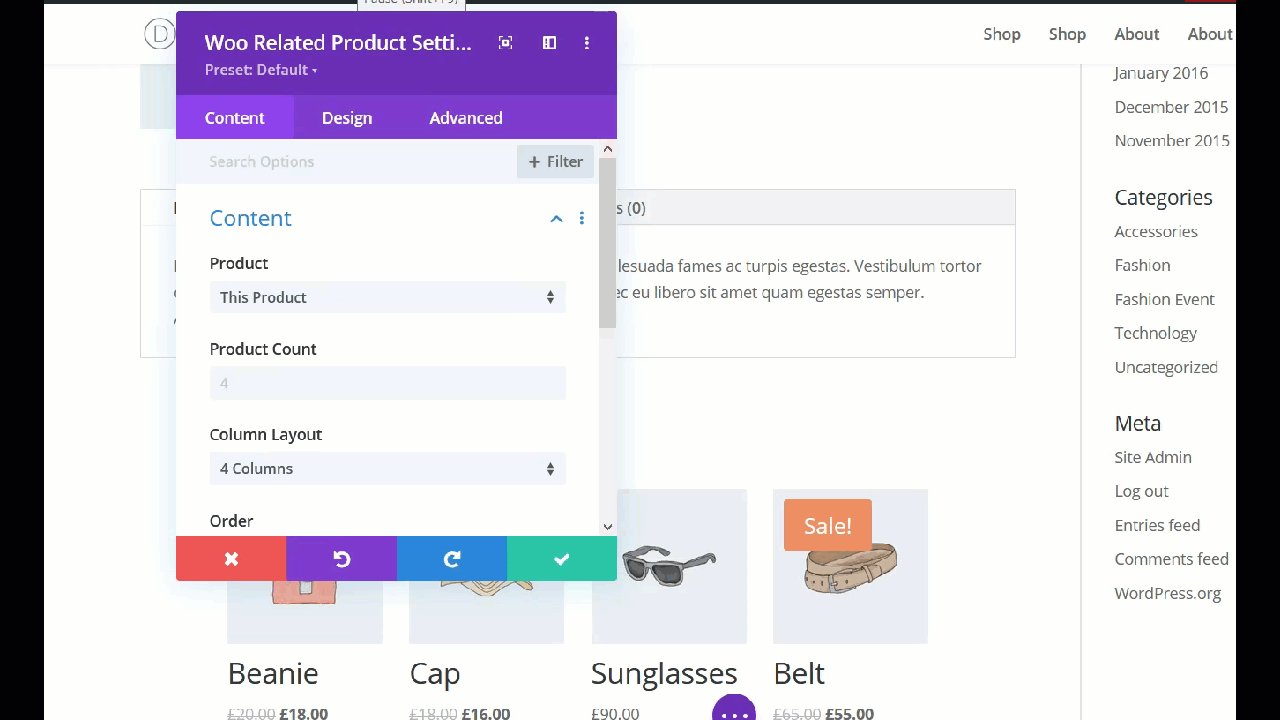
その後、以下に示すように、WooCommerce関連の製品モジュールを行に追加します。

関連する製品セクションがページに追加されることがわかります。 次に、レイアウトと色をカスタマイズできます。
関連商品を表示していない場合は、ぜひお試しください。 設定が簡単で、売り上げを伸ばすのに役立ちます。
6.トグルを追加します
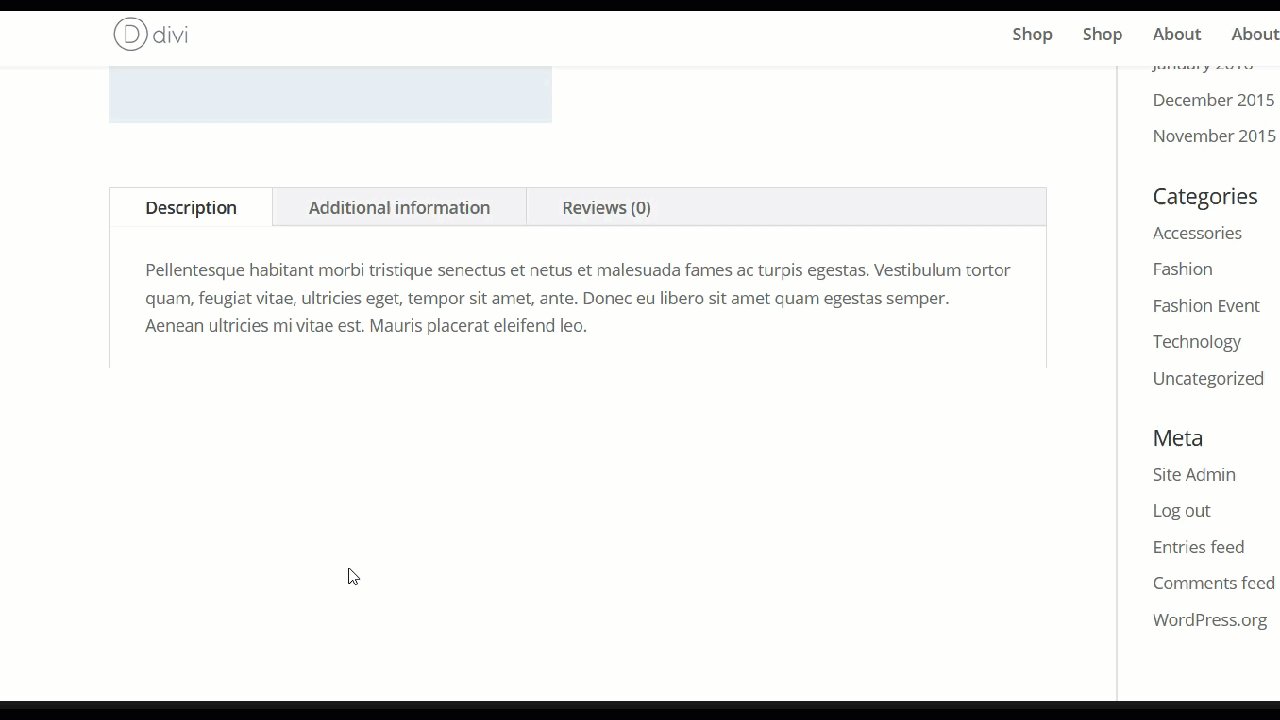
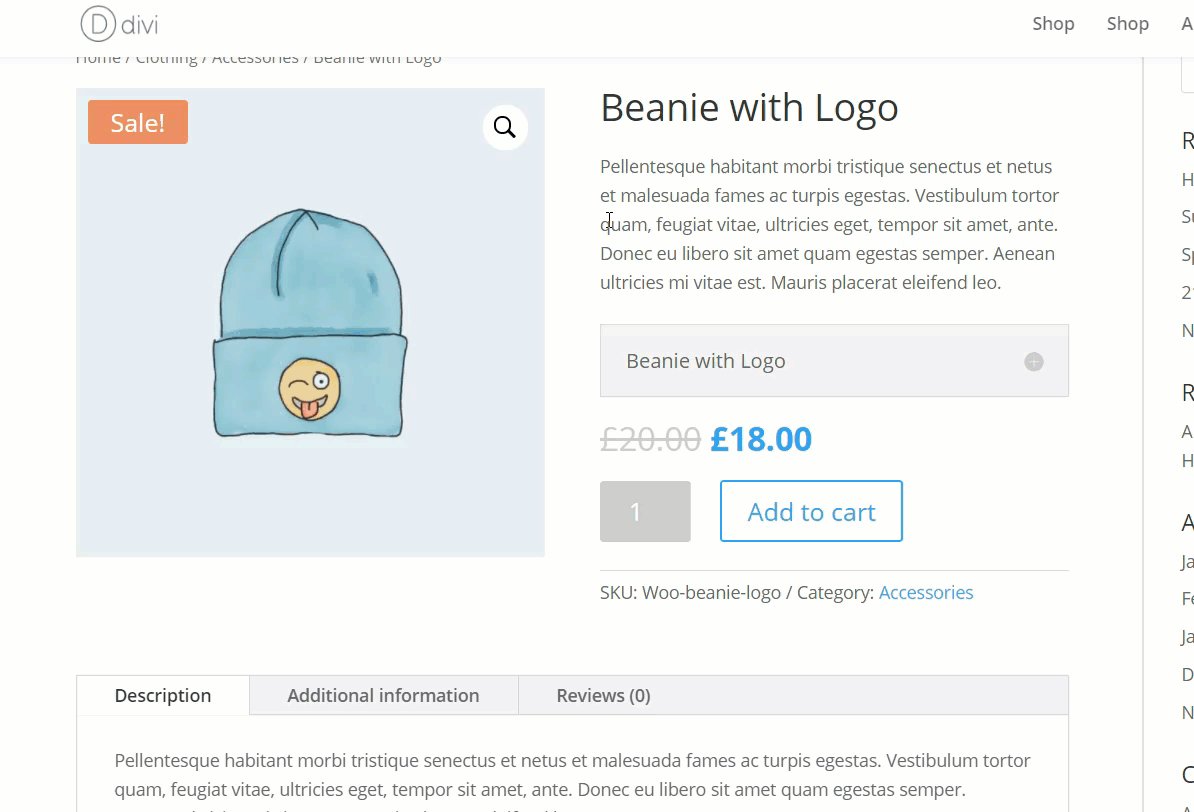
トグルは、製品ページをきれいに保ちながら情報を表示するための優れた方法です。 Diviでは、 Toggleモジュールを使用してトグルを追加できます。 このセクションでは、製品の説明の下にトグルモジュールを追加する方法を示します。
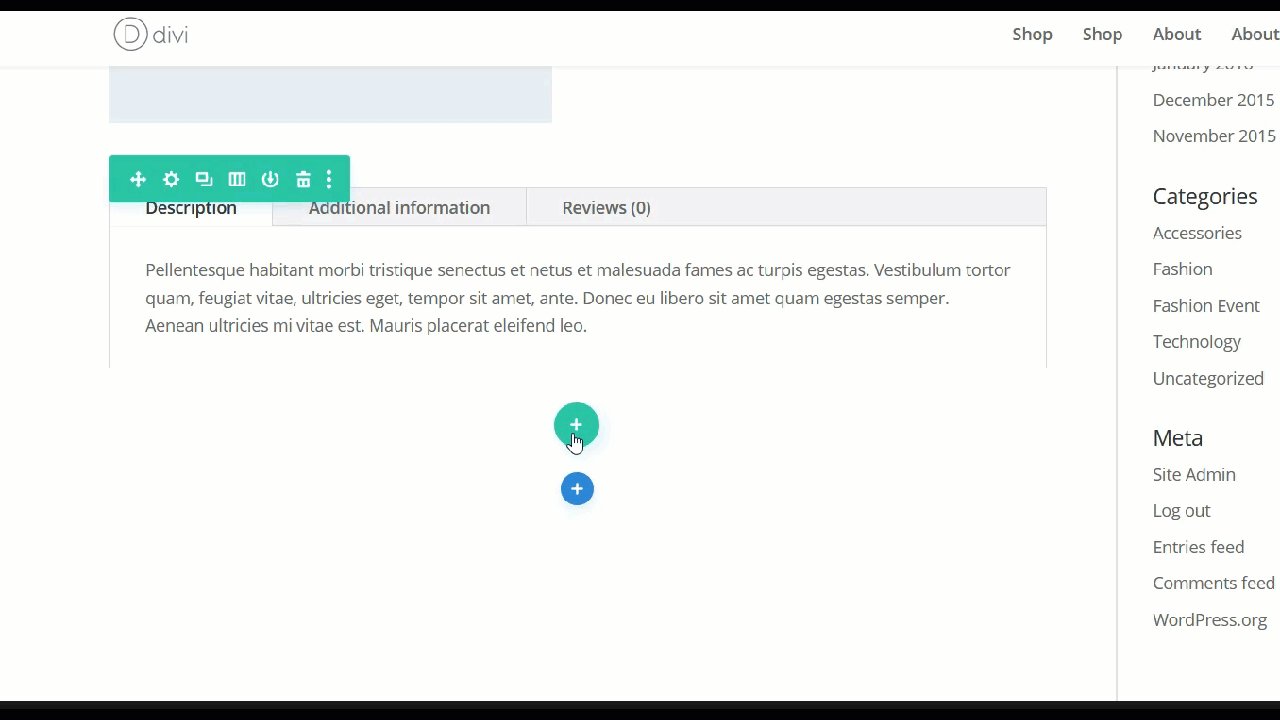
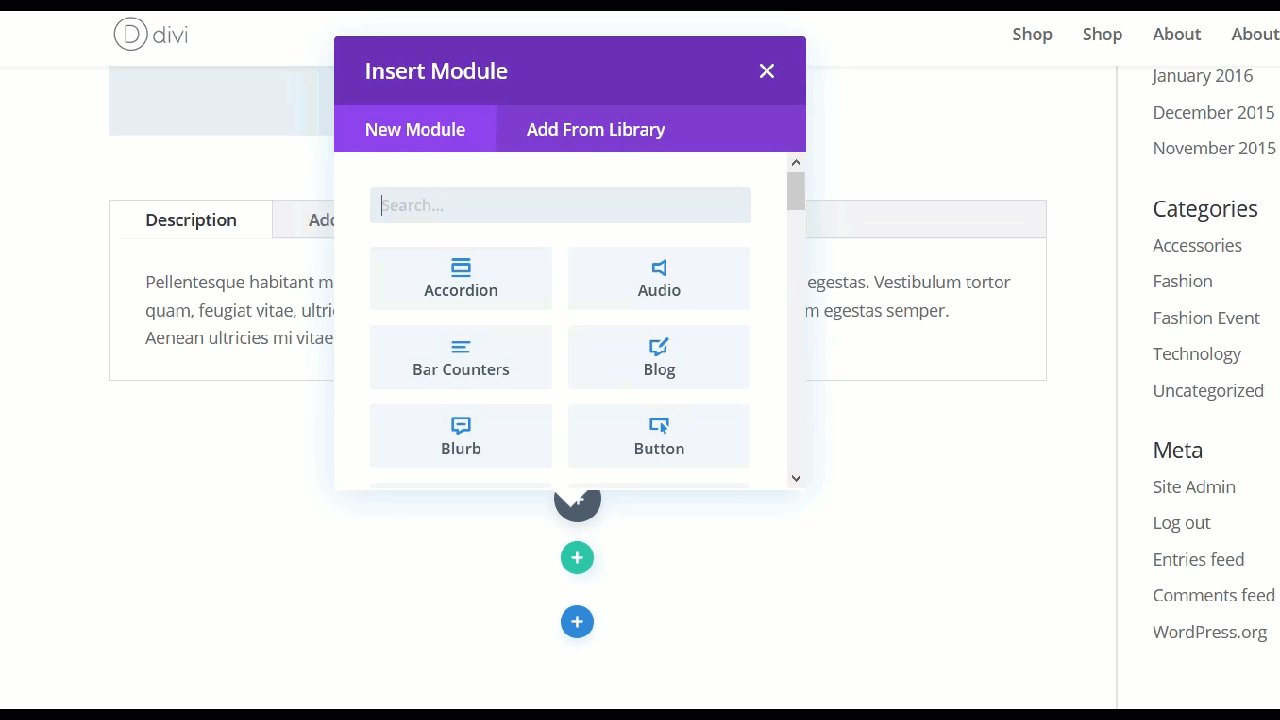
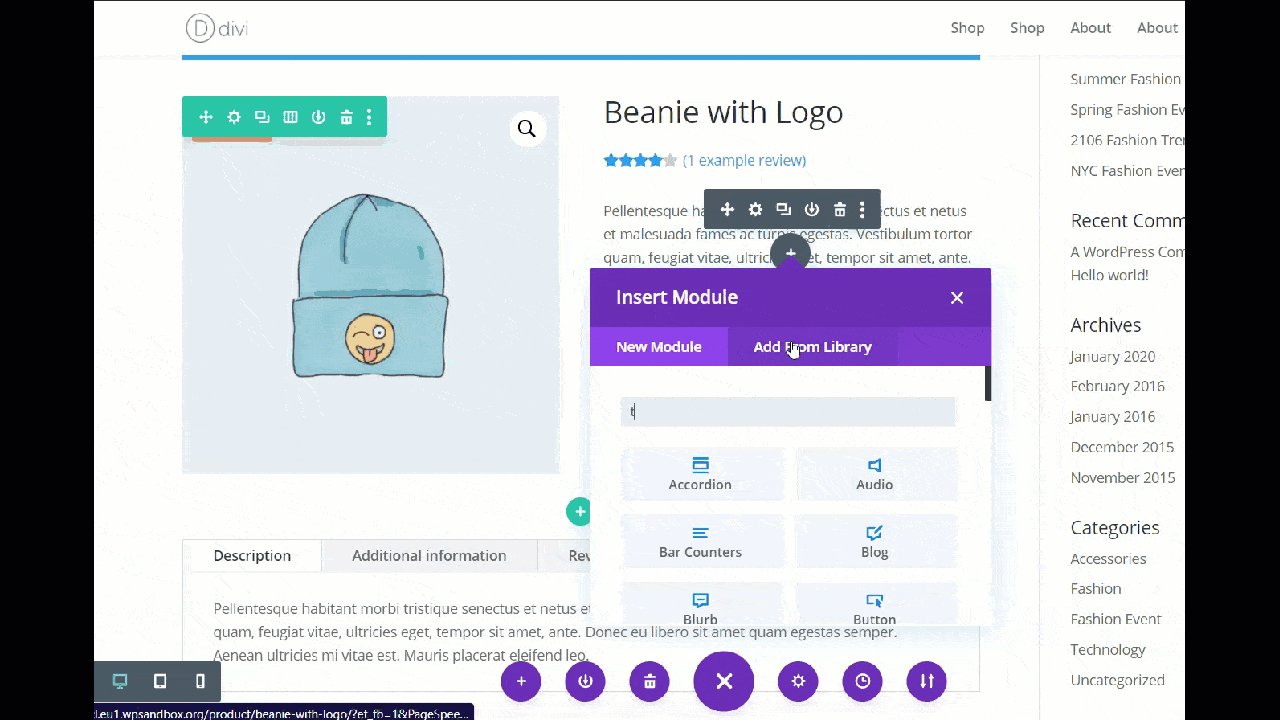
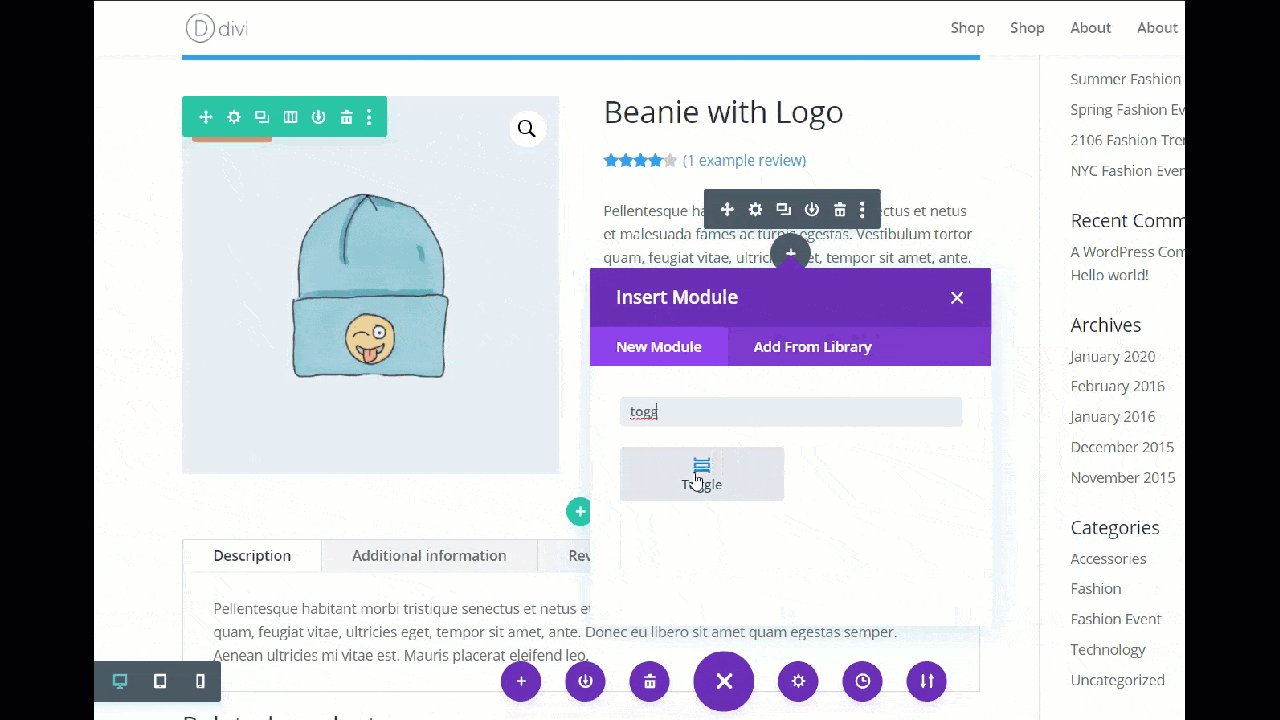
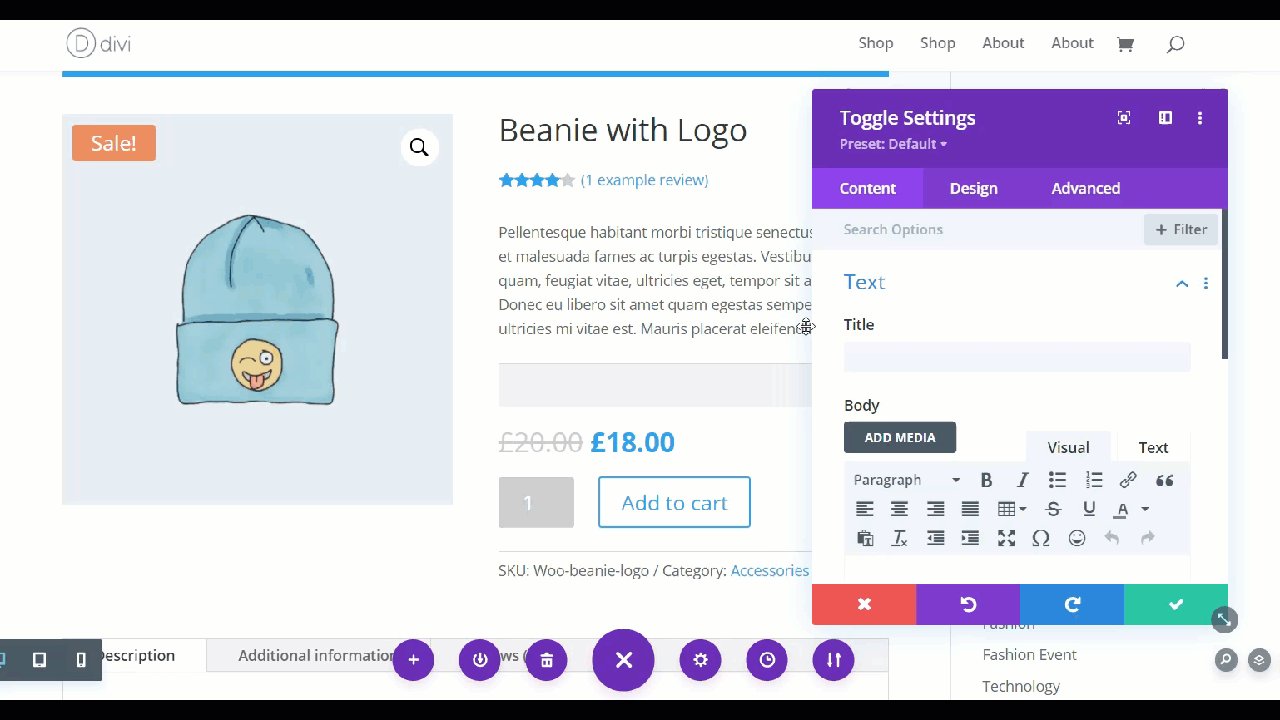
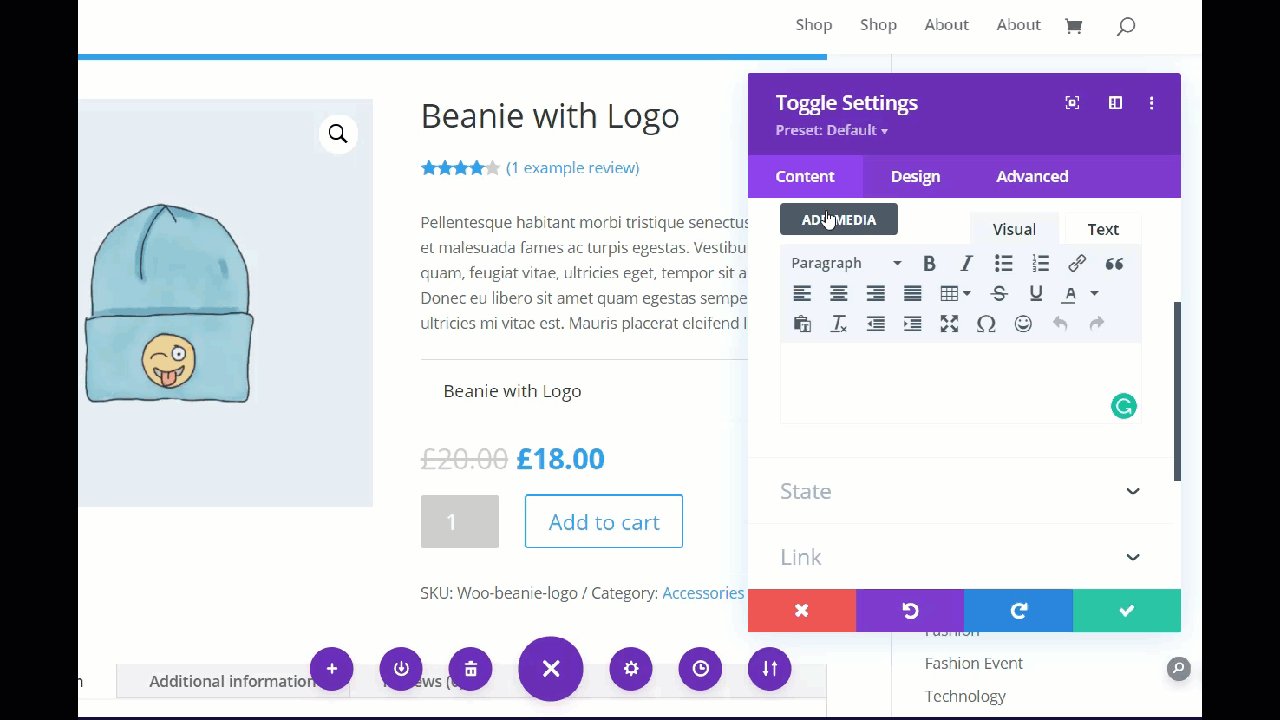
製品の説明にカーソルを合わせて、[ +]ボタンをクリックすることから始めましょう。 次に、検索バーでToggleを探し、トグルモジュールを開きます。

トグルを追加するには、2つの主要なものが必要です。
- タイトル
- 体
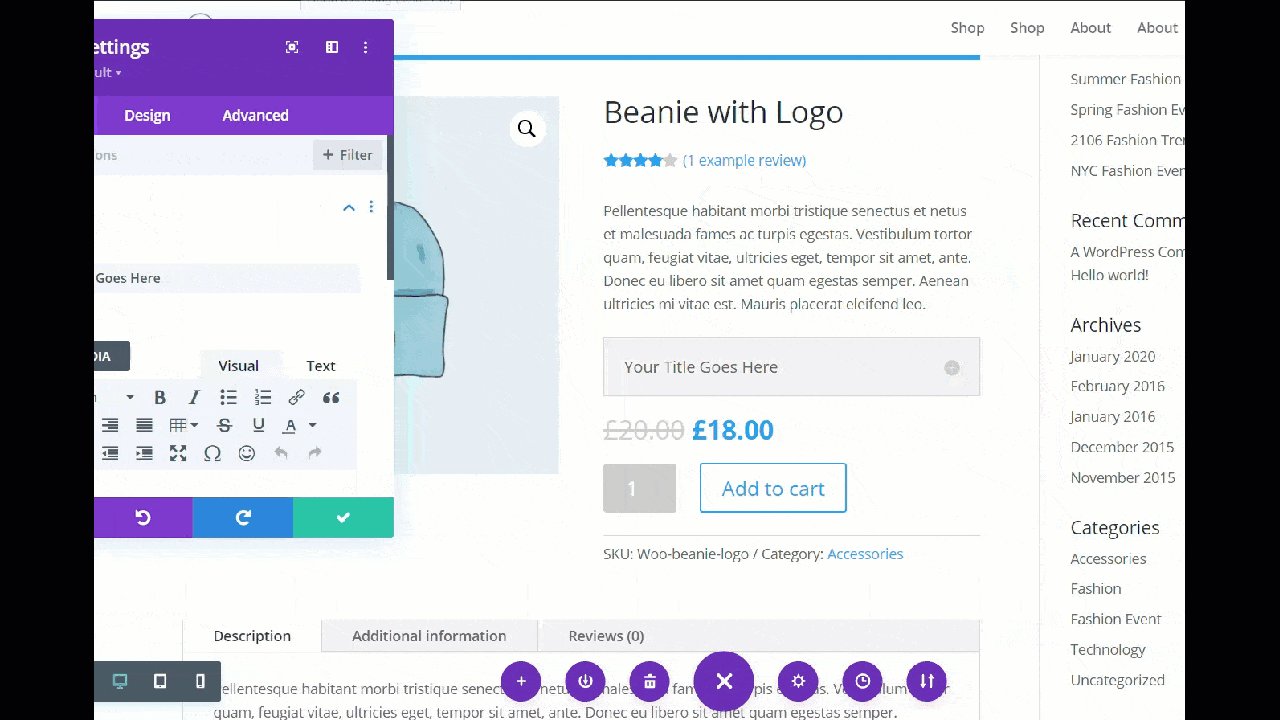
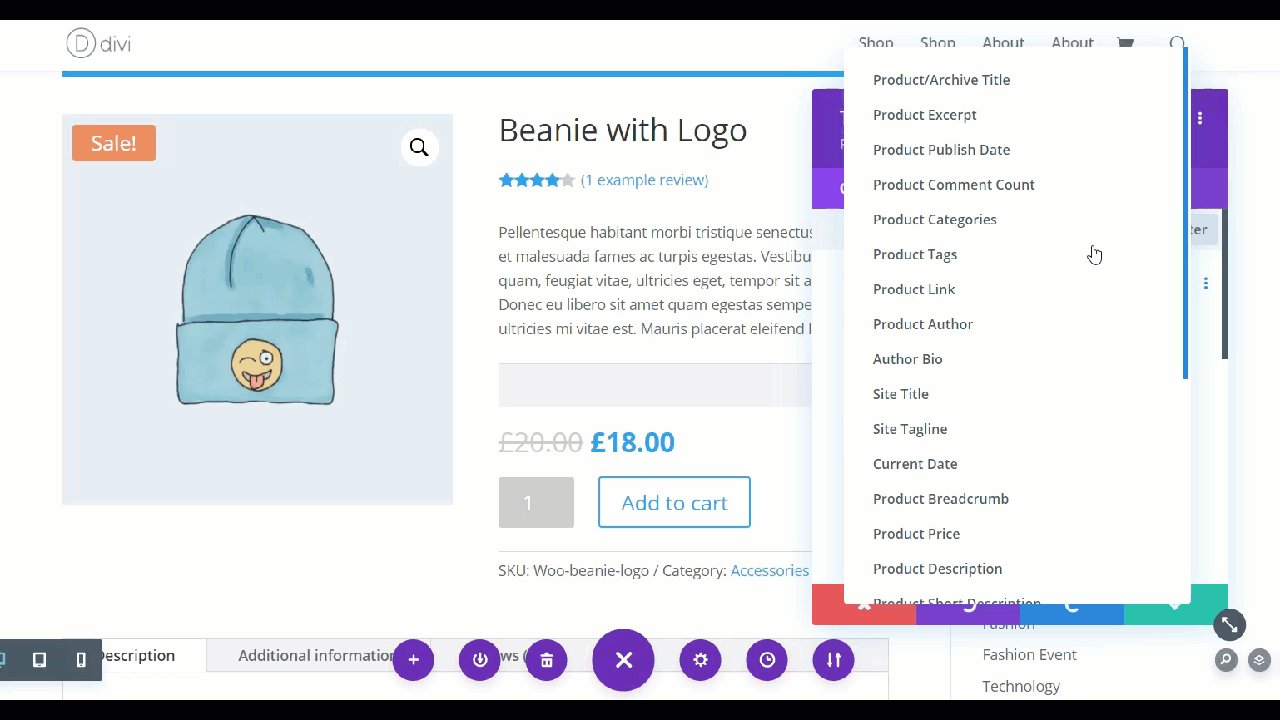
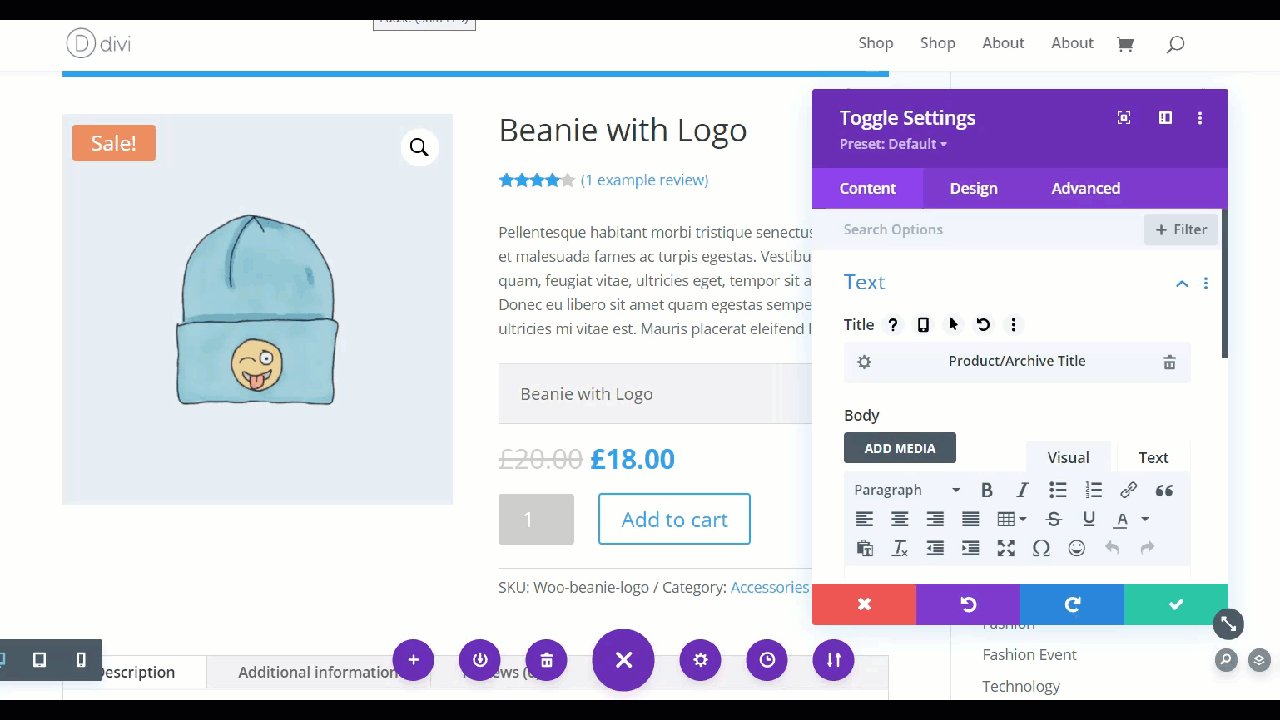
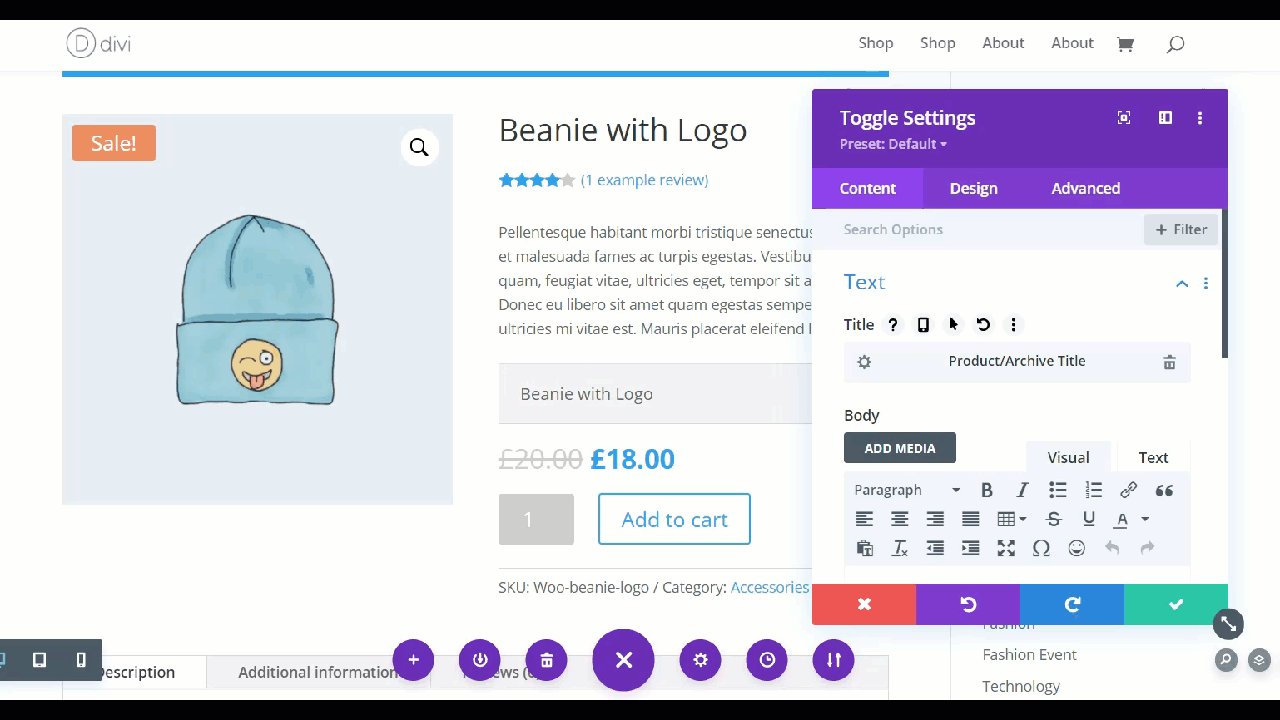
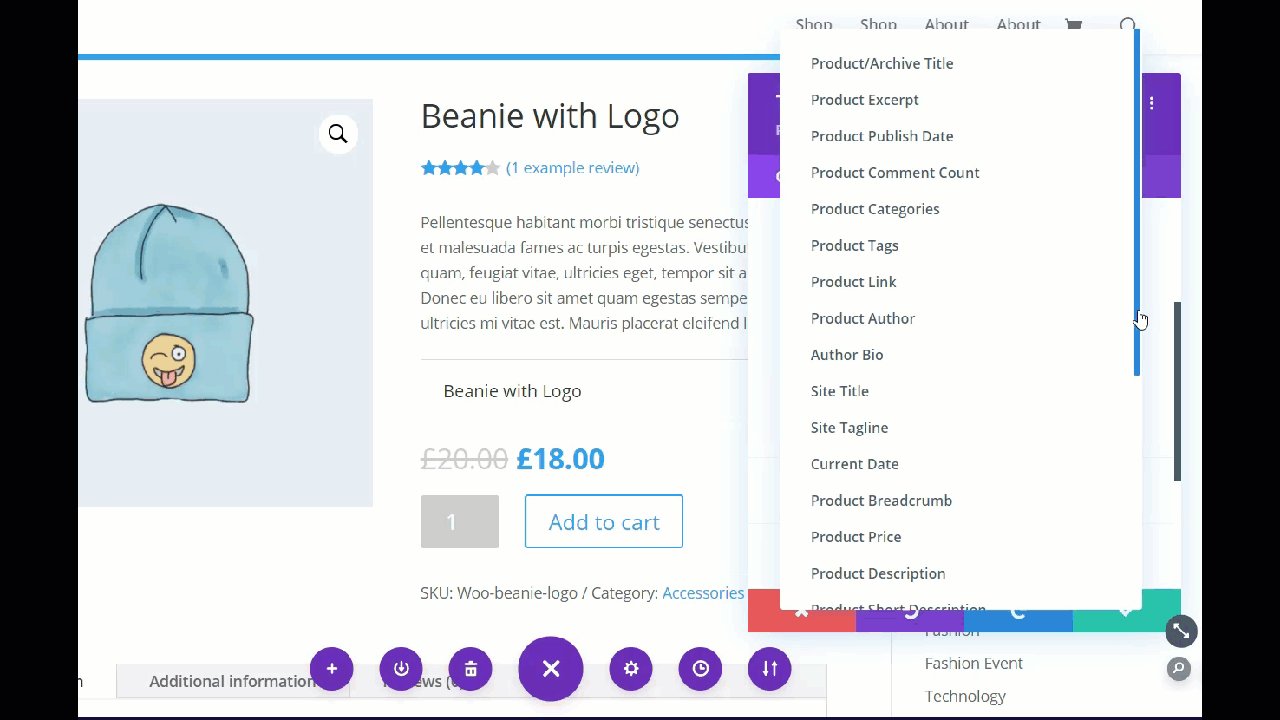
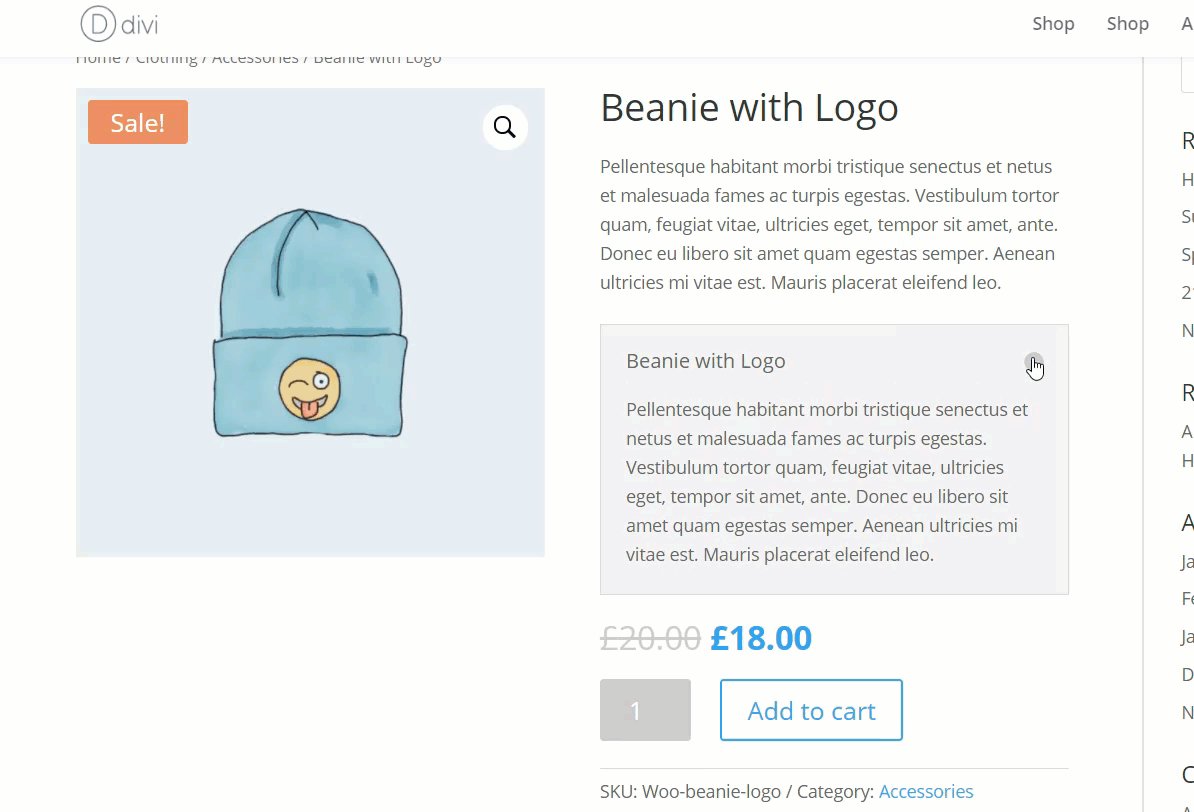
このデモンストレーションでは、製品名をトグルタイトルとして使用し、製品の説明をトグル本体として使用します。 これを行うには、右側のデータベースアイコンをクリックするだけで、データベースにさまざまな種類のコンテンツが表示されます。 タイトルには、見出しとして製品/アーカイブのタイトルを選択しますが、ニーズに最適なコンテンツのタイプを選択できます。

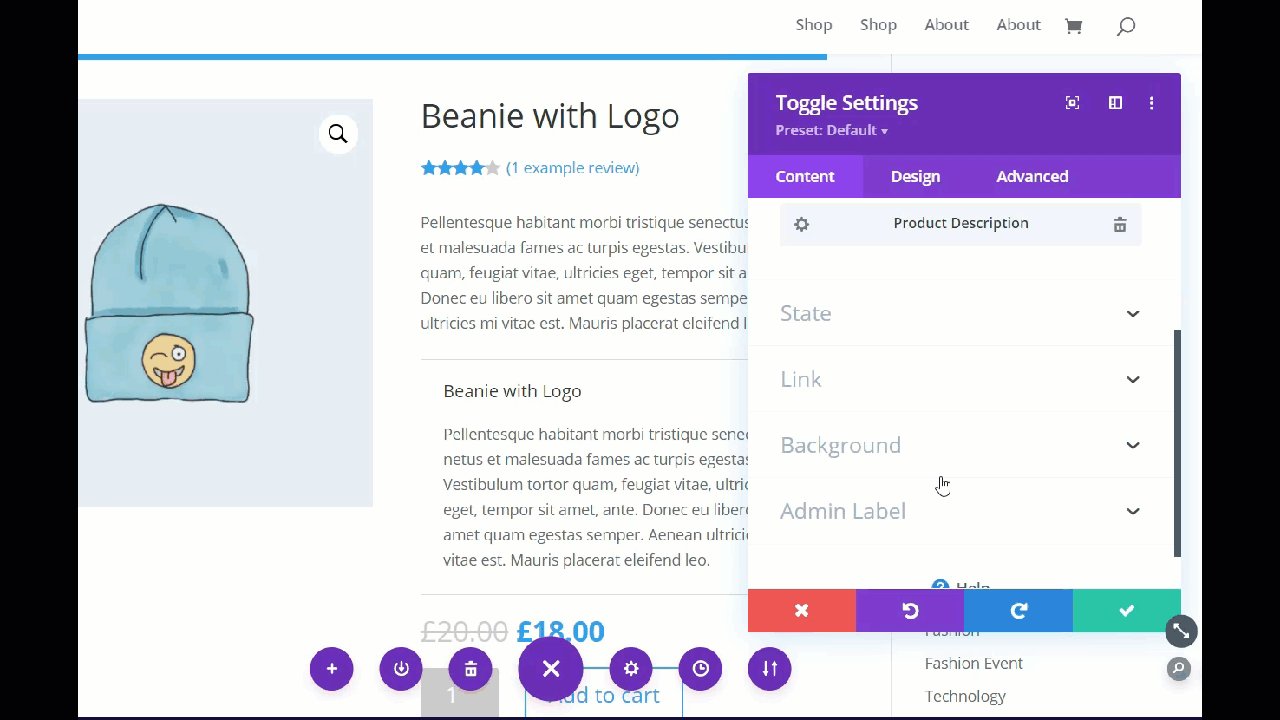
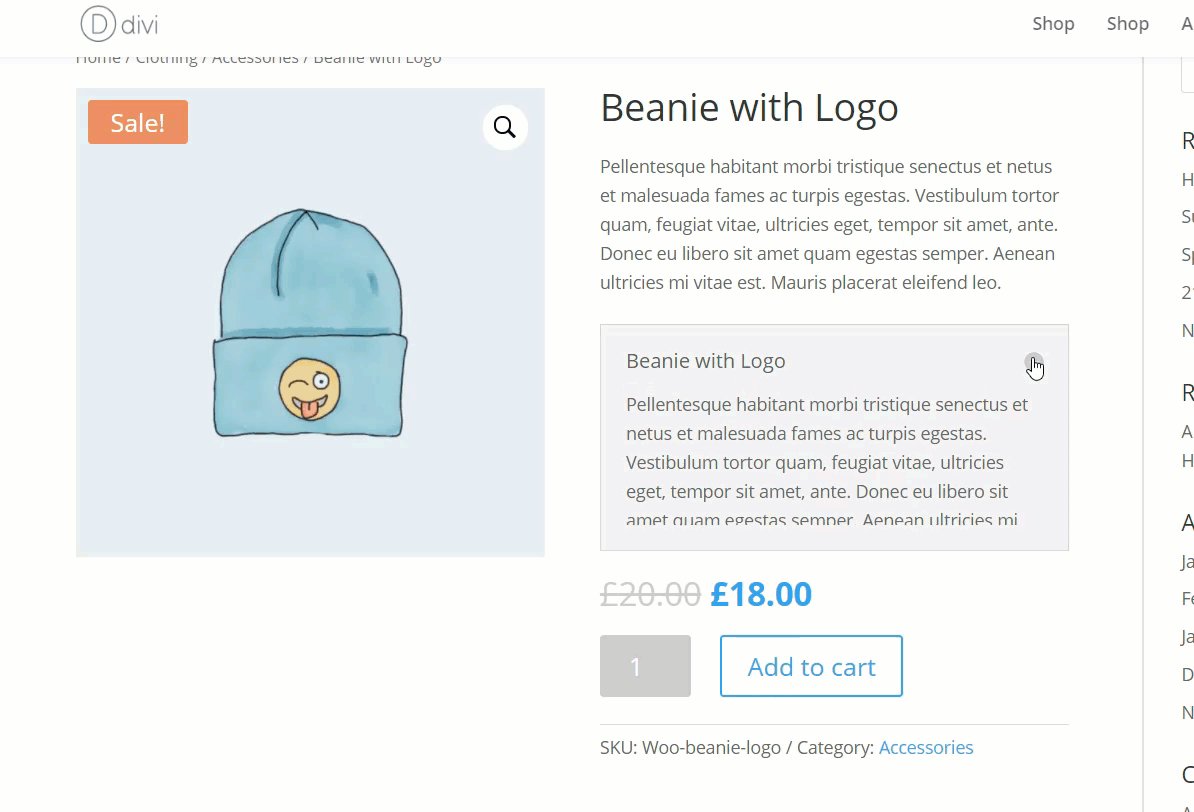
さて、体にも同じことをしましょう。 データベースアイコンを押して、メニューから[製品の説明]オプションを選択します。

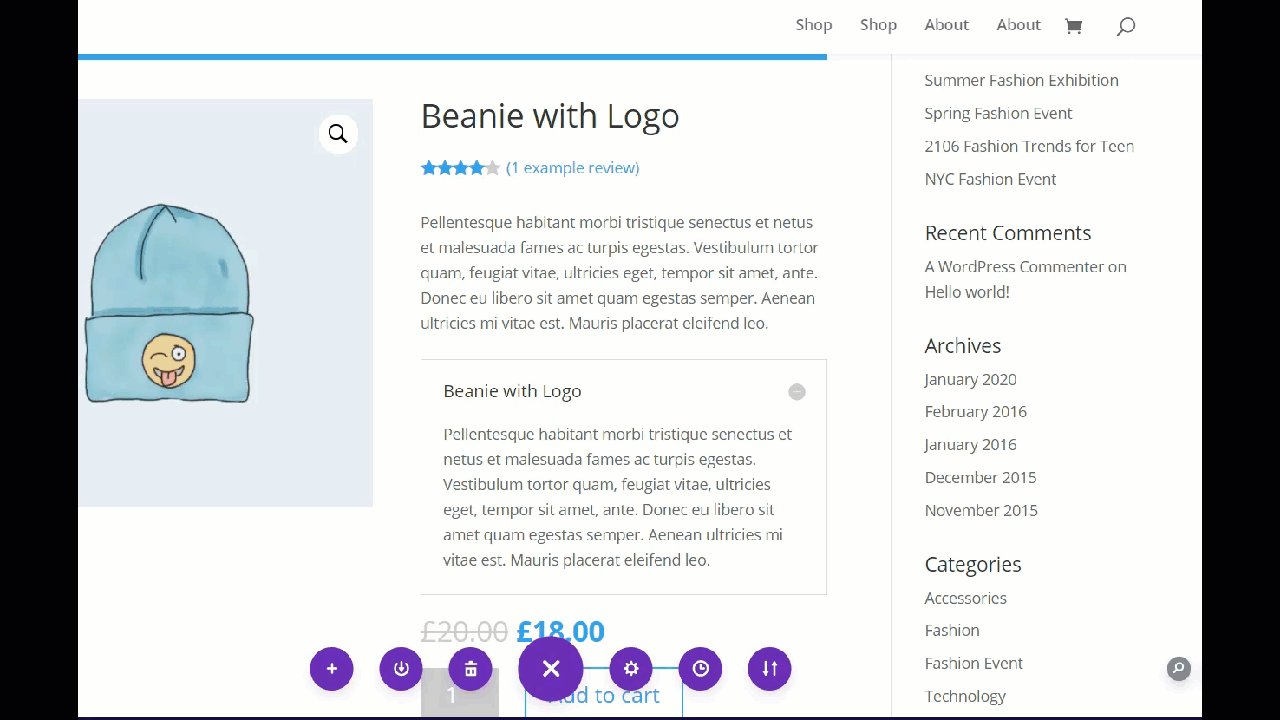
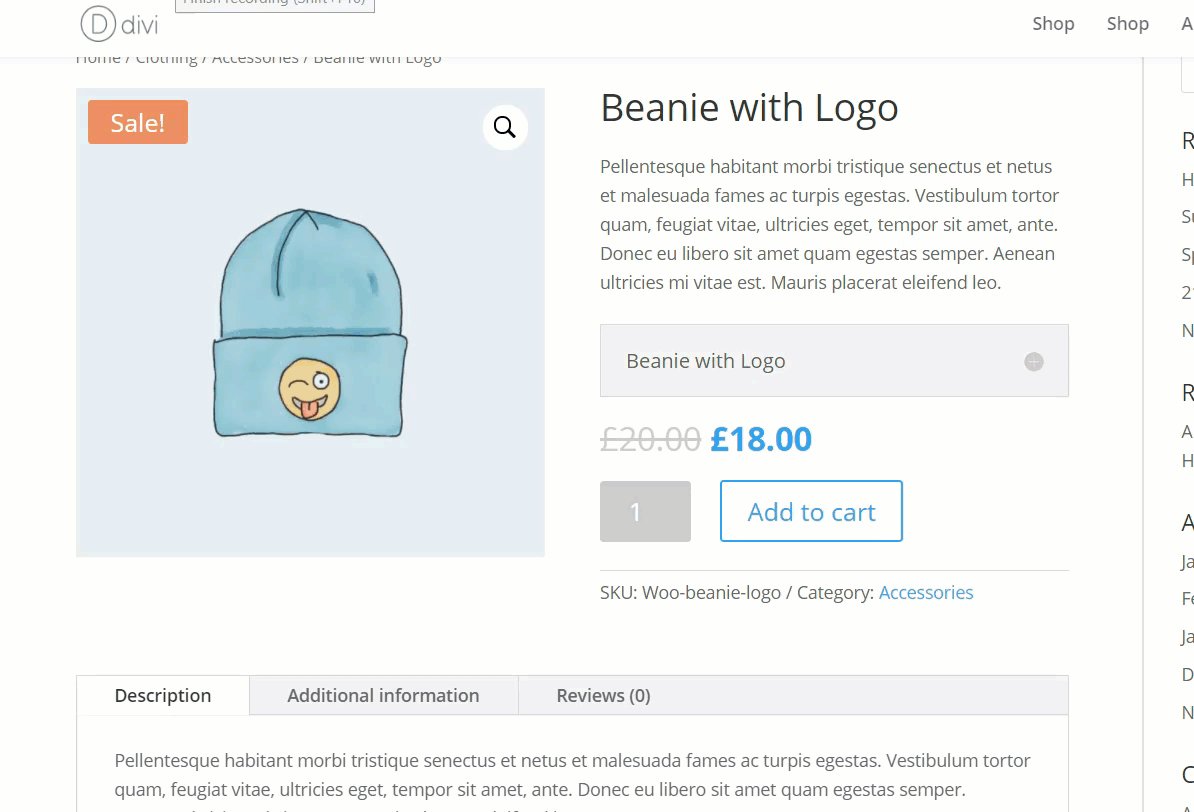
これを保存すると、ユーザーが製品に関する詳細情報を表示するために押すことができる簡単なトグルモジュールが製品ページに表示されます。

Diviでは、見出しや説明、フォント、色などの他のカスタム要素を追加することもできます。 トグルを使って商品ページをいろいろとカスタマイズすることをお勧めします。
WooCommerce製品ページプロのヒント
このガイドを締めくくる前に、簡単なヒントを紹介します。
テーマとプラグインを定期的に更新する
Diviが提供する最新の機能に常にアクセスできるようにするには、Diviテーマ、Diviビルダープラグイン、およびWordPressコアを最新の安定バージョンに更新しておくことを強くお勧めします。
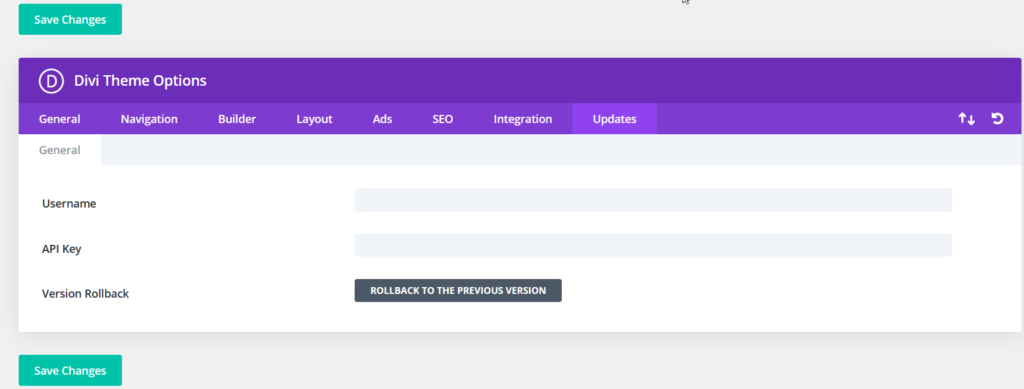
これを行う最も簡単な方法は、Diviテーマパネルから自動更新をオンにすることです。

入力する必要があるのは、ElegantThemesアカウントのダッシュボードにあるElegantThemesユーザー名とAPIキーだけです。 それらを入力したら、変更を保存すると、自動更新が送信されます。
サイト全体の使用法
新しいDiviBuilderモジュールを使用すると、セクションを追加したり、ページや投稿をカスタマイズしたりできるようになります。 必要なのは、ビジュアルエディターを有効にし、必要な要素を追加して、使用するモジュールを選択することだけです。 たとえば、商品のカスタムレビューを作成している場合は、ユーザーがすぐにアクセスできるように、レビュー投稿に[カートに追加]ボタンを追加することを検討してください。
ボーナス:WooCommerce製品ページを編集する他の方法
製品ページをカスタマイズする他の方法を探している場合は、このガイドを参照して、プラグイン、ページビルダー、およびコードスニペットを使用して製品ページを編集する方法を学習してください。
結論
要約すると、Diviを使用してWooCommerce製品ページをカスタマイズすると、売り上げを伸ばし、コンバージョン率を上げるのに役立ちます。 良いニュースは、1行のコードを記述せずにそれを実行できることです。
Divi Builderを使用すると、追加のページビルダープラグインなしで、ストアの商品ページを簡単に編集できます。 このガイドでは、レビュー、注目の画像、画像ギャラリーを表示または非表示にする方法と、[カートに追加]ボタンと関連商品セクションをカスタマイズする方法を説明しました。 これらはあなたができることのほんの一部なので、DiviBuilderをいじって他の変更を加えることをお勧めします。
ドラッグアンドドロップページの作成エクスペリエンスは、コーディングスキルがなくても、ストアの隅々まで簡単にカスタマイズするのに役立ちます。
Diviを使用してストアにどのような変更を加えましたか? チュートリアルに従って問題が発生しましたか? 以下のコメントセクションでお知らせください。
