WooCommerce チェックアウト ページをカスタマイズして利益を上げる 7 つの簡単な方法
公開: 2021-12-22WooCommerce チェックアウト ページをカスタマイズする方法をお探しですか?
チェックアウト ページは、購入プロセスで最も重要なステップの 1 つです。 オンラインストアを運営している場合は、コンバージョンを増やすためにそのカスタマイズに集中する必要があります.
このガイドでは、WooCommerce チェックアウト ページのカスタマイズ、その利点、および Elementor と CartFlows を使用して自分で簡単にデザインする方法について説明します。
始めましょう!
- チェックアウトページとは?
- Woocommerce チェックアウト ページをカスタマイズする必要がある 3 つの理由
- 1. ユーザー エクスペリエンスの向上
- 2.コンバージョンを最適化する
- 3. 平均注文額 (AOV) を増やす
- チェックアウトページのカスタマイズを開始する方法
- 強力なチェックアウト テンプレートでカスタマイズ プロセスをスピードアップ
- 7 WooCommerce チェックアウト ページのカスタマイズ
- 商品に固有のカスタム チェックアウト フィールドを作成する
- チェックアウト フィールドを削除して 1 ページのチェックアウトを作成する方法
- チェックアウト時に送料と配送フィールドを計算する方法
- チェックアウト時にクーポン フィールドをカスタマイズする
- より良いコンバージョンのためにチェックアウトページから気を散らすものを取り除きます
- チェックアウトページの複数の支払いオプション
- より高い AOV のオーダー バンプを追加する
- 終了意図ポップアップ
- よくある質問
- 結論
チェックアウトページとは?
チェックアウト ページは、購入者が支払いを完了する前に表示される最後のページです。 このページは、顧客、配送の詳細 (必要な場合)、支払い情報、および注文の履行に必要なその他の詳細に関する情報を収集するのに役立ちます。
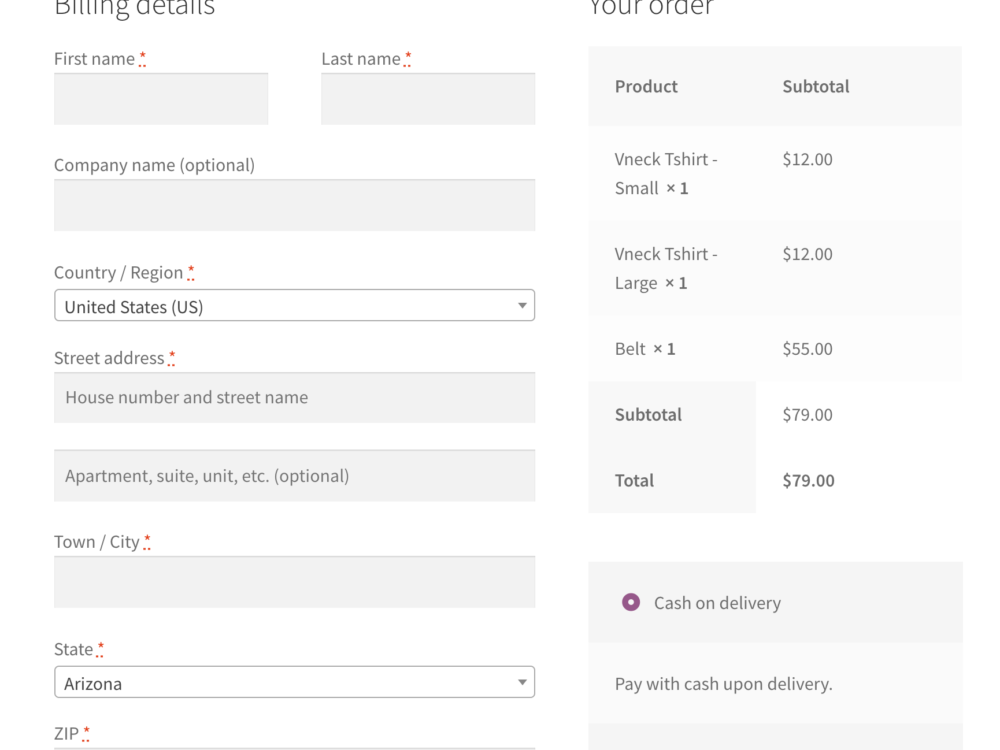
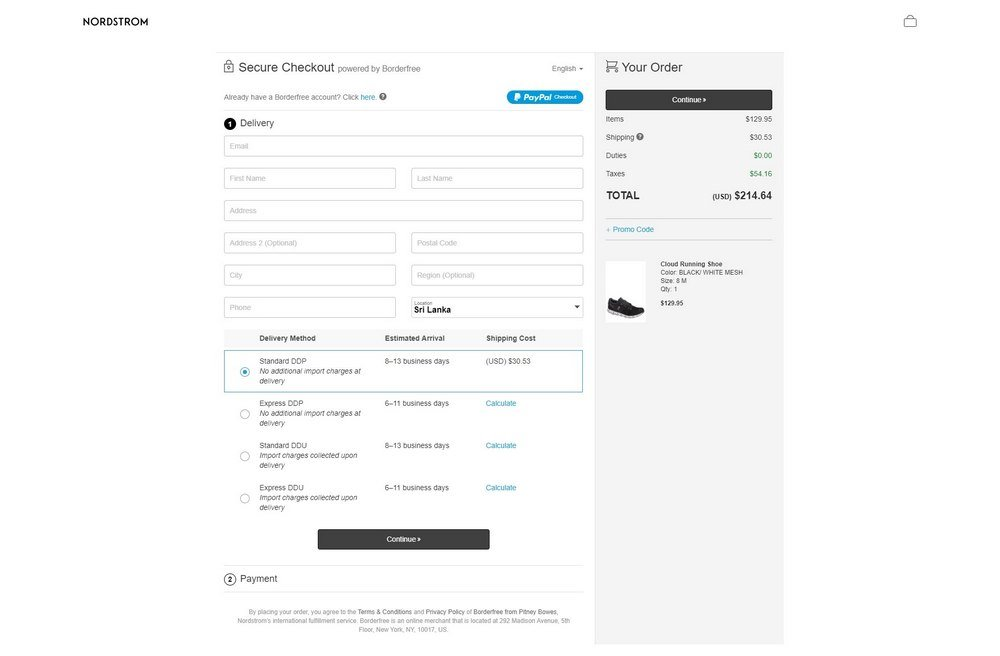
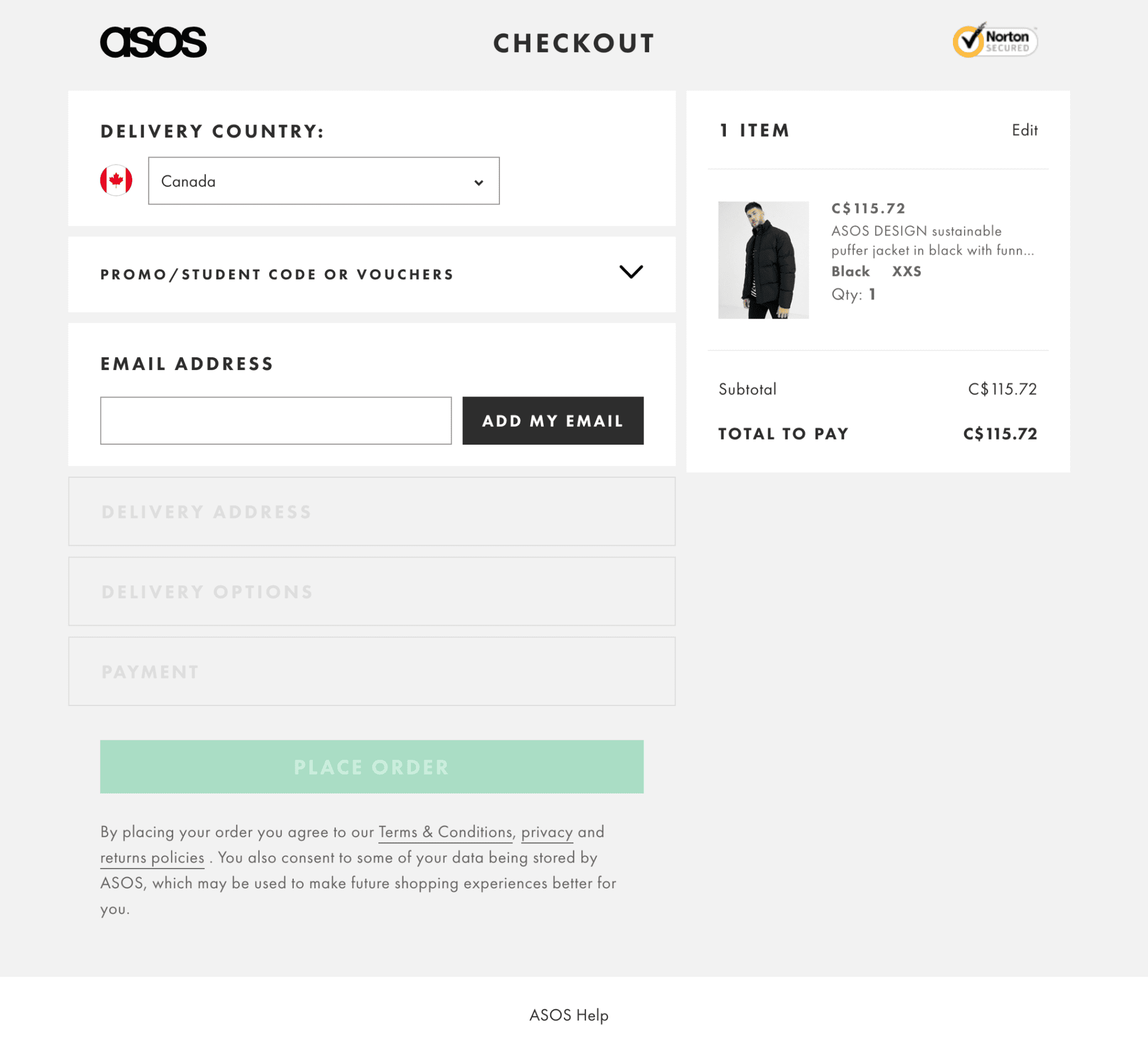
デフォルトの WooCommerce チェックアウト ページは次のようになります。

これはかなり正常に見えます。 なぜカスタマイズについて話し合うのですか?
キャッチがあります。
WooCommerce では、表示されるフィールドを編集できません。 したがって、デジタル製品を販売する場合でも、住所フィールドを表示する必要があります。
そのような気晴らし。
Woocommerce チェックアウト ページをカスタマイズする必要がある 3 つの理由
Baymard Institute によると、カートの 70% が放棄されています。 これは、大多数のユーザーが決して購入しないことを意味します。
チェックアウト エクスペリエンスをカスタマイズすると、カートの放棄を減らすことができます。
カスタムの WooCommerce チェックアウト ページを使用すると、社会的証明要素を追加して信頼を築き、関連商品を表示して平均注文額 (AOV) を増やし、Web サイトのスタイルに合わせてページ全体を再設計することもできます。
これらの変更は見た目が美しいだけでなく、カスタマイズされたチェックアウト ページのコンバージョン率も大幅に向上します。
この最後のステップのカスタマイズに時間を費やす必要がある 3 つの主な理由を説明しましょう。
1. ユーザー エクスペリエンスの向上
デジタル製品を販売している場合、デフォルトの WooCommerce チェックアウトは気が散るほど長いです。 物理的な製品の場合、請求先住所と配送先住所は、ブラウザに保存されたデータを使用して自動入力できます。

これが、WooCommerce チェックアウト ページのカスタマイズを検討する必要がある主な理由です。
ブラウザーは、オプトアウトしない限り、ユーザーの名前、電話番号、住所、さらにはカードの詳細を保存します。
ほとんどのユーザーはデフォルトで作業するため、同じものを利用してチェックアウトを高速化できます。
可能であれば、これらの詳細を使用してフォームのできるだけ多くを自動的に入力します。 そうすれば、顧客が購入している製品から気を散らして過ごす時間を減らすことができます!
コンバージョンを高める方法を探しているすべての e コマース起業家は、まだ試していない場合はこれを試す必要があります。
2.コンバージョンを最適化する
チェックアウト ページにたどり着いた顧客は、購入決定の危機に瀕しています。 彼らはまだ支払いをしていないので、いつでも戻るボタンを押すことができます.
人々がカートを放棄する理由は複数あります。
主な理由のいくつかを次に示します。
- 信頼の欠如
- 高額または予想外の送料
- 複雑なフォーム
信頼は、ユーザーが続行するかどうかを決定する第 1 の要因です。
顧客は、約束を守り、商品を自宅に配達するために、ストアを信頼できる必要があります。
そのためには、信頼要素をページに追加する必要があります。

しかし、なぜそれで止まるのですか?
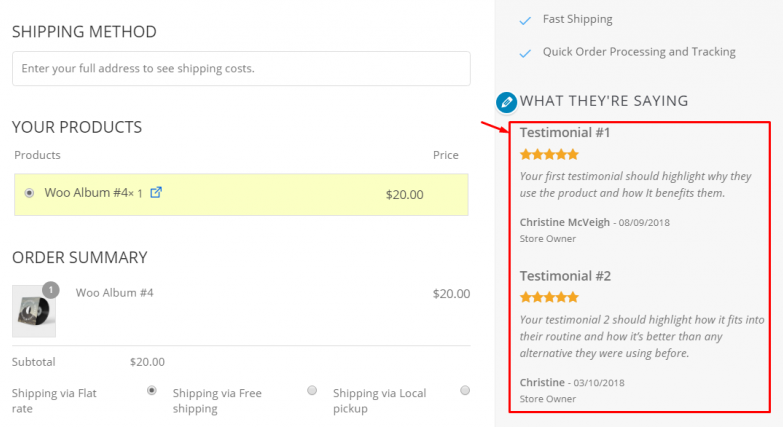
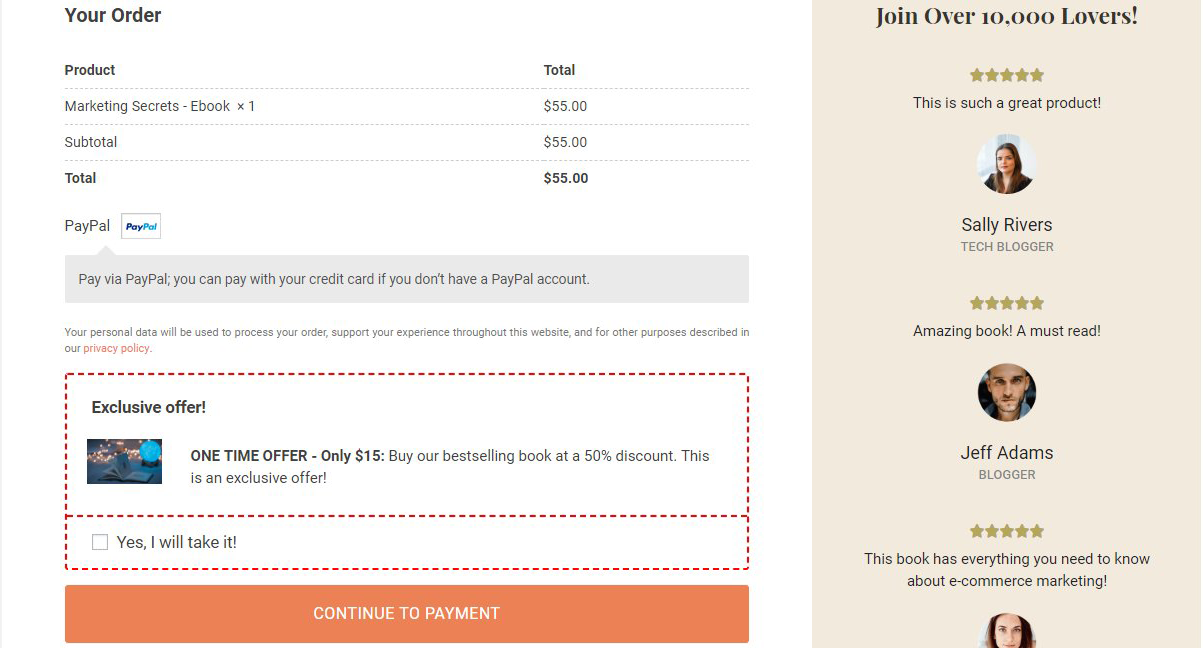
以下のようなチェックアウトページの証言を使用して、社会的検証を通じて信頼を高めます。

お客様の声は、お客様の最後の疑問に対処し、初めてお客様から購入する際に信頼を得るのに役立ちます。
最初の購入が行われると、追加のオファーでユーザーにアップセル/ダウンセルするのがはるかに簡単になります。
3. 平均注文額 (AOV) を増やす
注文の増加、アップセル、ダウンセル、および割引コードは、AOV を上げるのに役立ちます。 デフォルトのチェックアウト ページでは、これらすべてが可能なわけではありません。

注文の増加 + お客様の声の組み合わせは、信頼と興奮を強化する強力な方法です。
チェックアウト ページをカスタマイズすると、次のようなさまざまな要素を追加できます。
- AOVをブースト
- お客様との関係を築く
- あなたからより多くを購入することについて彼らに気分を良くさせてください!
注文が急増したときに関連する製品を提案すると、衝動に駆られ、カートに製品を追加することに興奮します。
また、あなたが彼らのニーズを理解していることがわかると、彼らはすぐにあなたとつながることができます.
これは、すべての店舗で作りたい Win-Win の状況です。
チェックアウトページのカスタマイズを開始する方法
カスタマイズを開始する前に、目標を理解する必要があります。
次のいずれかの目標を持つことができます。
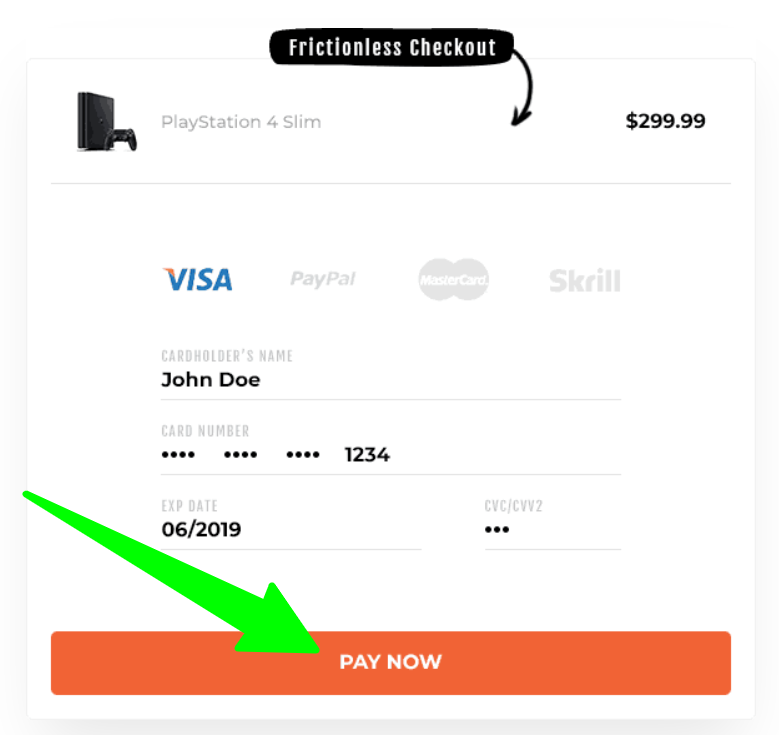
- ページを短くして、より迅速なチェックアウトを可能にします
- ワンクリック決済で衝動買いを促す
- オファーを通じて AOV を増やす
- カート放棄を減らす
- ブランディングの向上
- または、Web サイトに合わせてスタイルを修正します
目標 (または複数の目標) を念頭に置いたら、その目標を達成するためのベスト プラクティスを探します。
各目標のベスト プラクティスはこの記事の範囲外ですが、以下のセクションでこれらの目標の一部について説明します。
強力なチェックアウト テンプレートでカスタマイズ プロセスをスピードアップ
Web サイトのコードを変更している場合、テンプレートの再設計は面倒な場合があります。 面倒で、維持するのが難しく、他の人が将来変更するのが難しい.
カスタマイズ プロセスを高速化するには、まず、CartFlows のようなノーコードのセールス ファネルとチェックアウト ページ ビルダーから始める必要があります。
現在、プラグインを愛する 200,000 人以上のアクティブ ユーザーがいます。 ページをゼロからデザインできるドラッグ アンド ドロップ機能を提供し、お気に入りのページ ビルダーと統合できるため、新たに学ぶ必要はなく、AOV を簡単に増やすことができます。
しかし、プロセスをさらに高速化する強力な機能が 1 つあります。CartFlows チェックアウト テンプレートです。
多種多様なチェックアウト テンプレートを使用して、ビジネスに合ったものを選択し、コンテンツを編集して、数分でライブに移行できます。
これらのテンプレートは専門家によって設計され、市場でテストされているため、変換率が高いことがわかっています.
したがって、初心者の場合は、あらゆるベスト プラクティスを際限なく検索して実装することに時間を無駄にしないでください。
テンプレートを選択して編集するだけで、ビジネスに時間を費やすことができます。
7 WooCommerce チェックアウト ページのカスタマイズ
これまで多くのことをカバーしてきました。 では、実際のカスタマイズに入りましょう。
WooCommerce チェックアウト ページでカスタマイズできるさまざまな要素は何ですか?
このセクションでは、CartFlows と Elementor を使用して、チェックアウト ページの要素の一部をカスタマイズします。 CartFlows と一緒に他のページ ビルダーを使用して、手順に従ってください。
商品に固有のカスタム チェックアウト フィールドを作成する
CartFlows Pro を使用すると、チェックアウト ページの各フィールドの動作を制御できます。 必要に応じて、カスタム フィールドを作成して、より多くの情報を取得できます。
それがどのように機能するか見てみましょう。
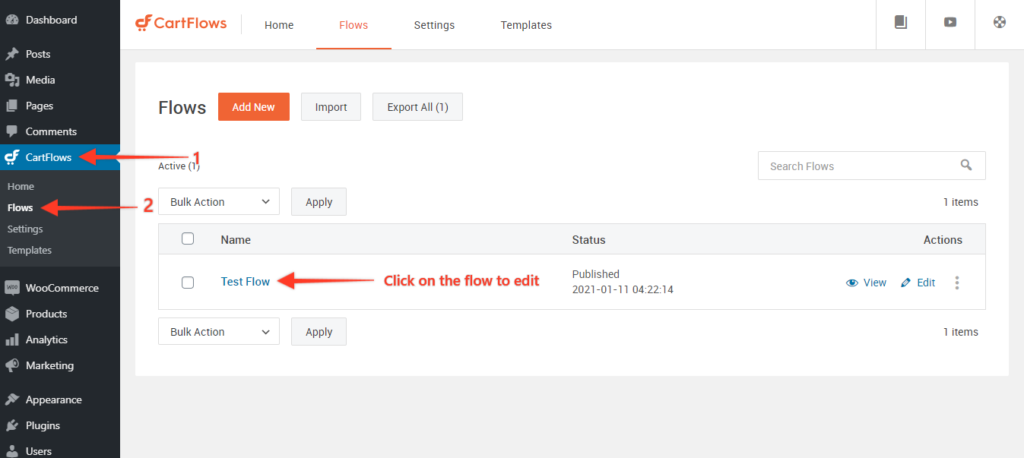
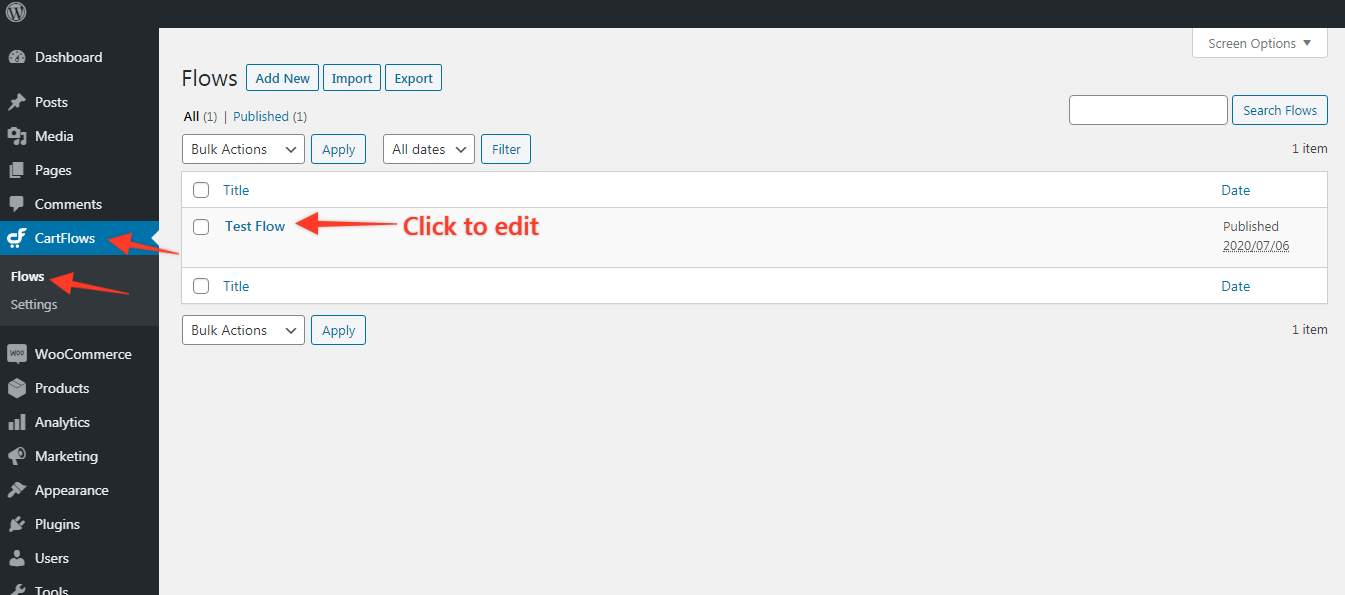
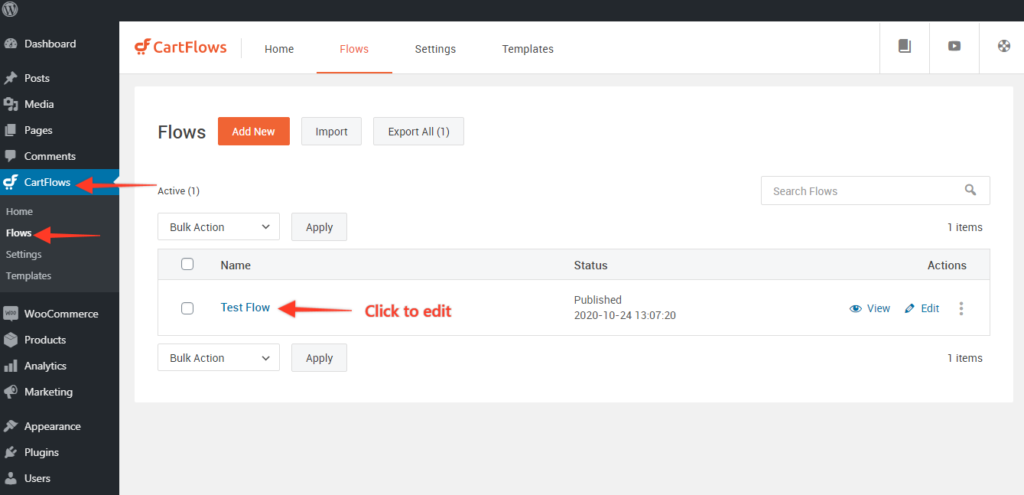
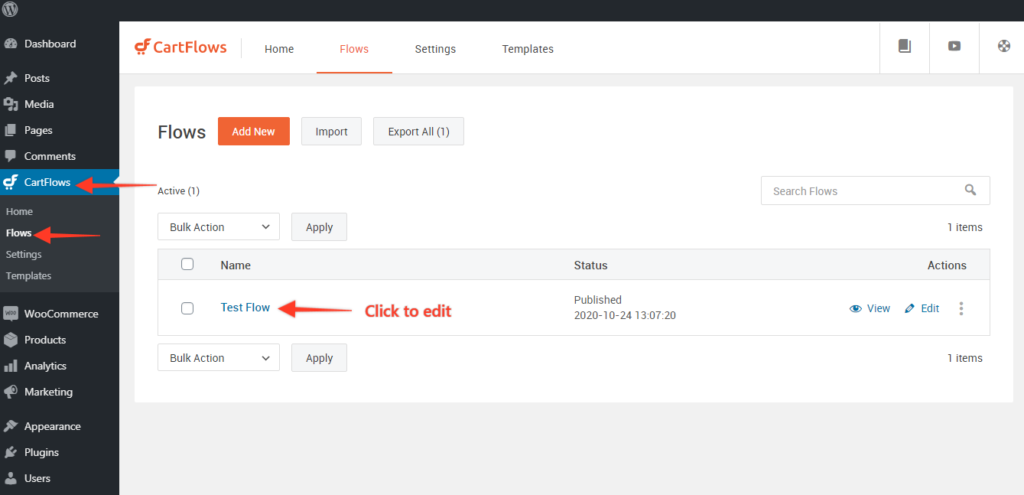
ステップ 1. WordPress ダッシュボードから、 CartFlows > Flowsに移動します。 フローを選択し、[編集] をクリックします。

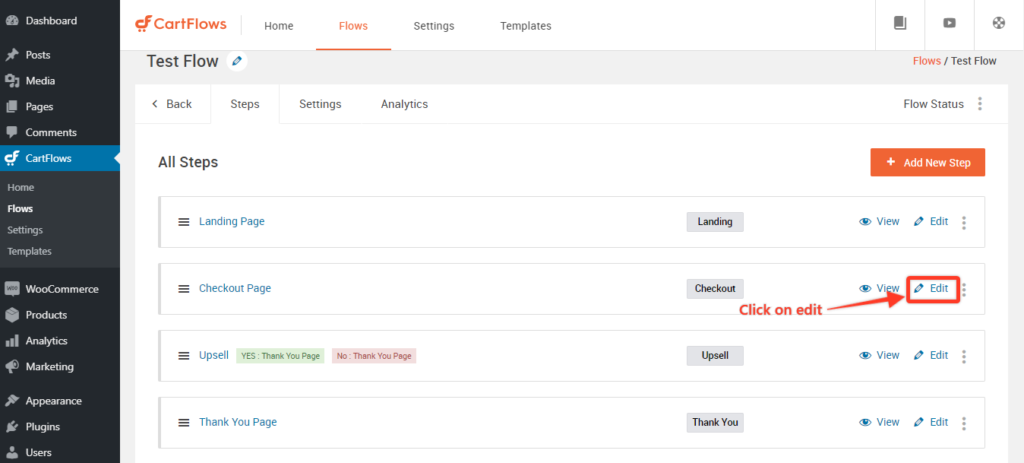
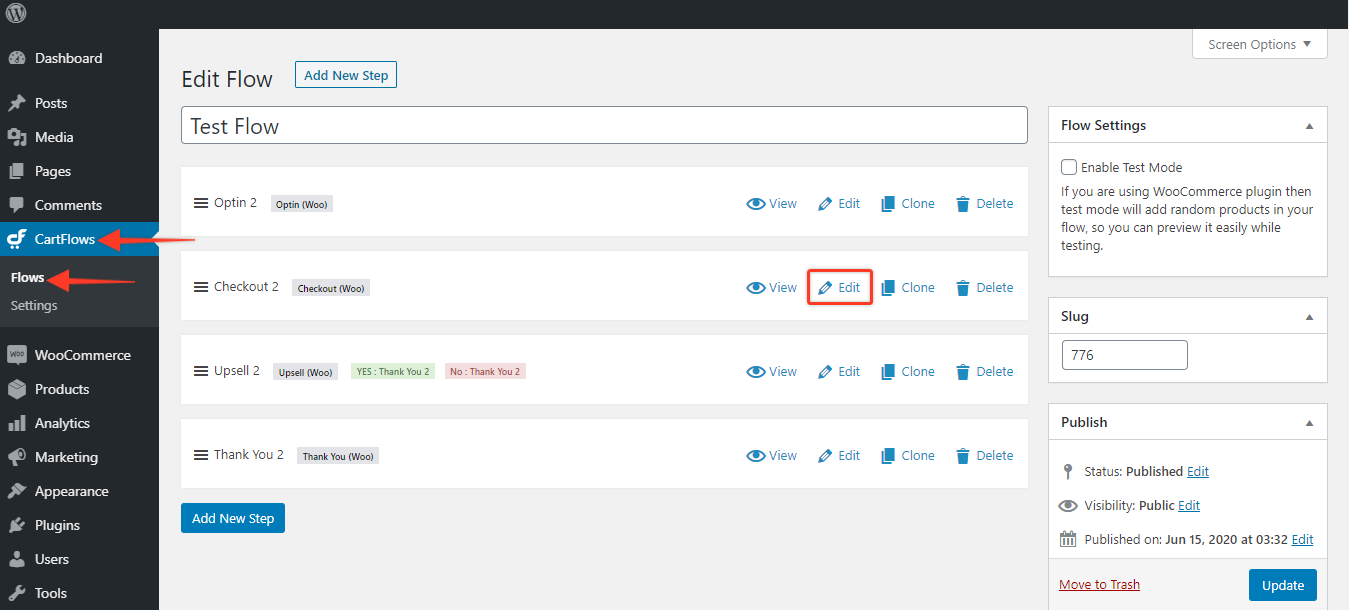
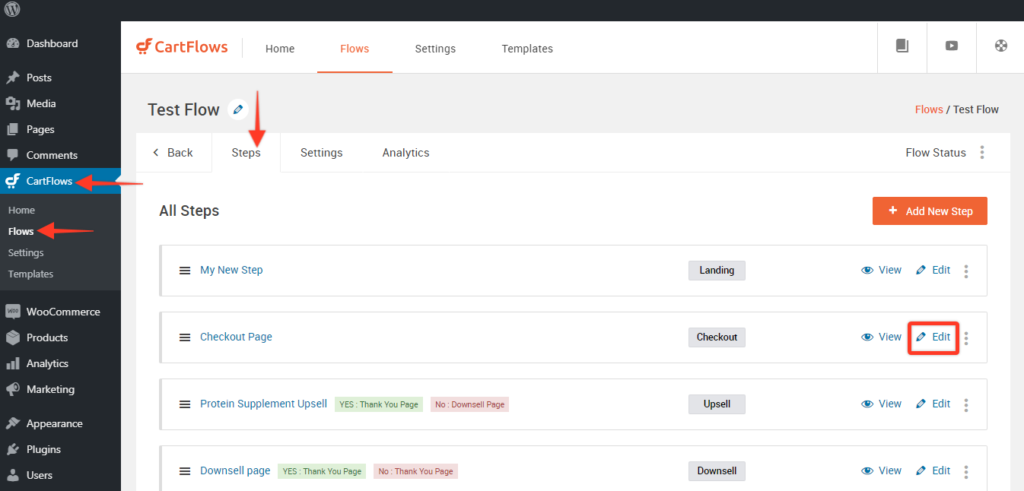
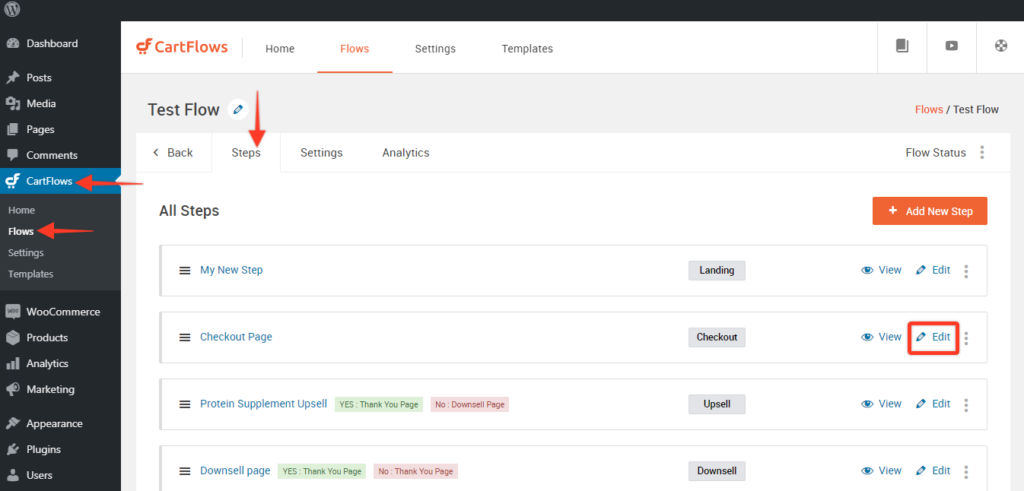
ステップ 2.次に、チェックアウト ページを編集します。

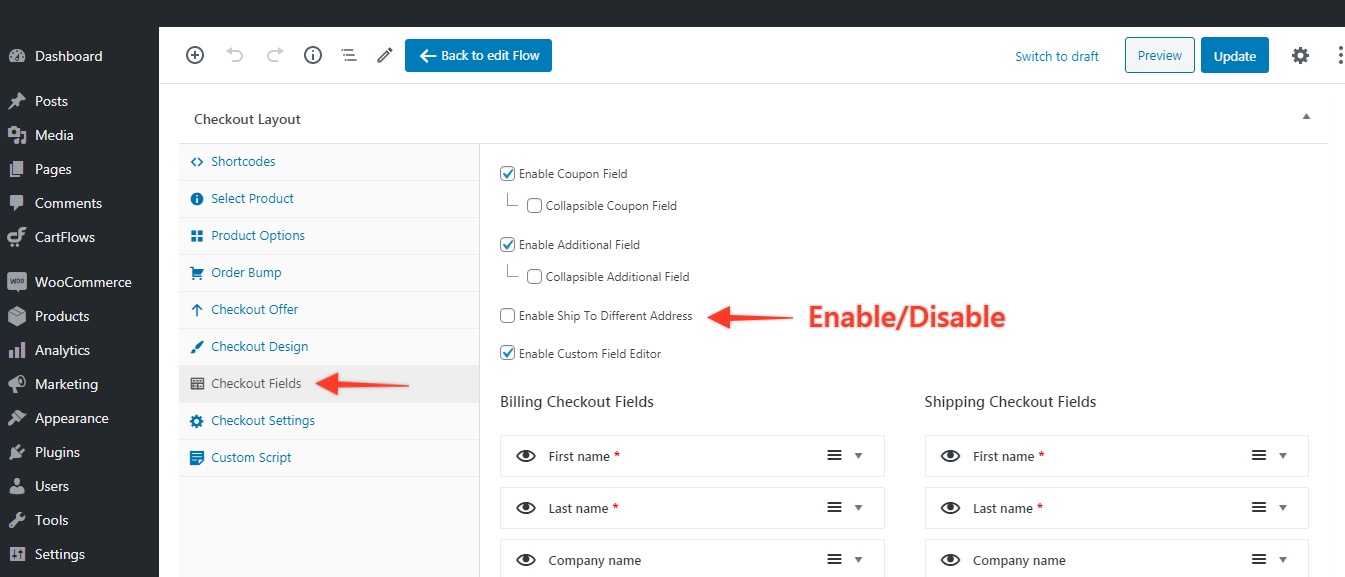
ステップ 3. Checkout Layoutセクションの一番下までスクロールします。
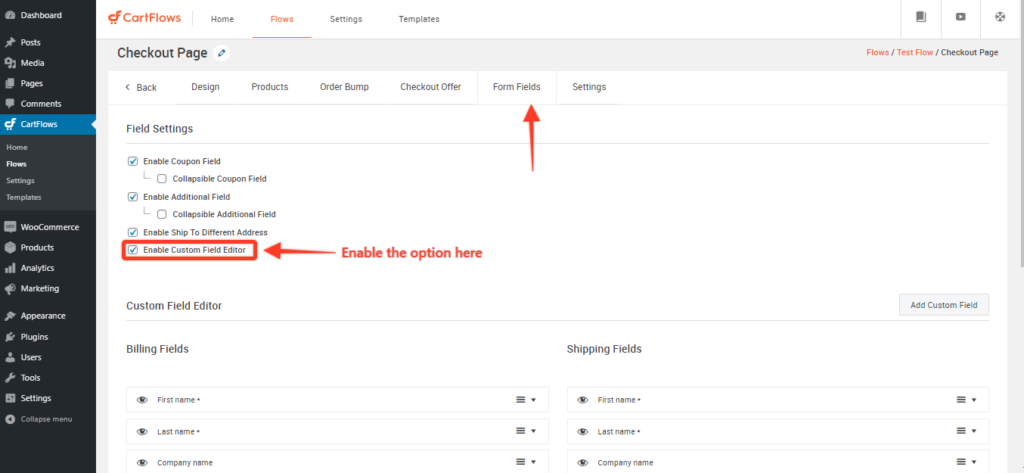
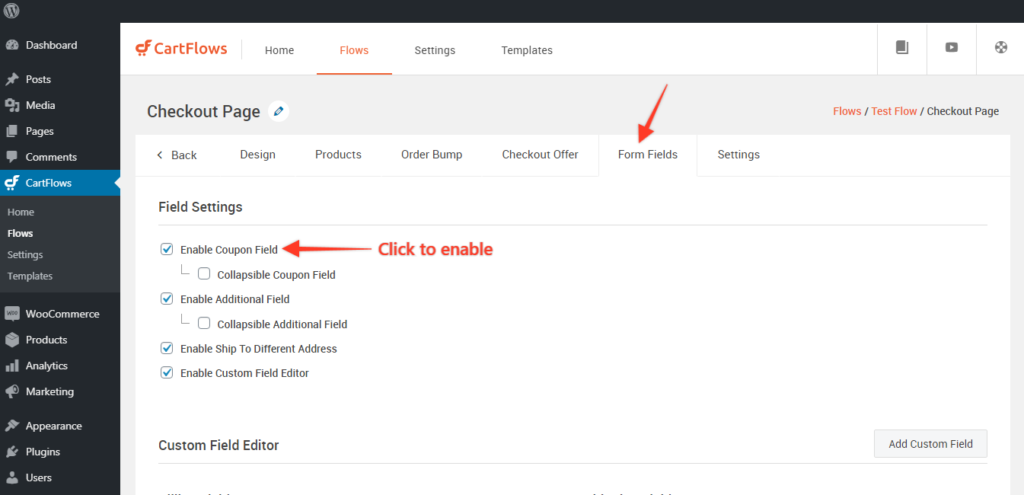
[チェックアウト フィールド] タブを選択し、[カスタム フィールド エディターを有効にする] チェックアウトにチェックマークを付けます。

チェックアウト フォームに表示される請求および配送のチェックアウト フィールドが表示されます。 右側の矢印をクリックしてフィールドを展開すると、フィールドをカスタマイズできるさまざまなオプションが表示されます。
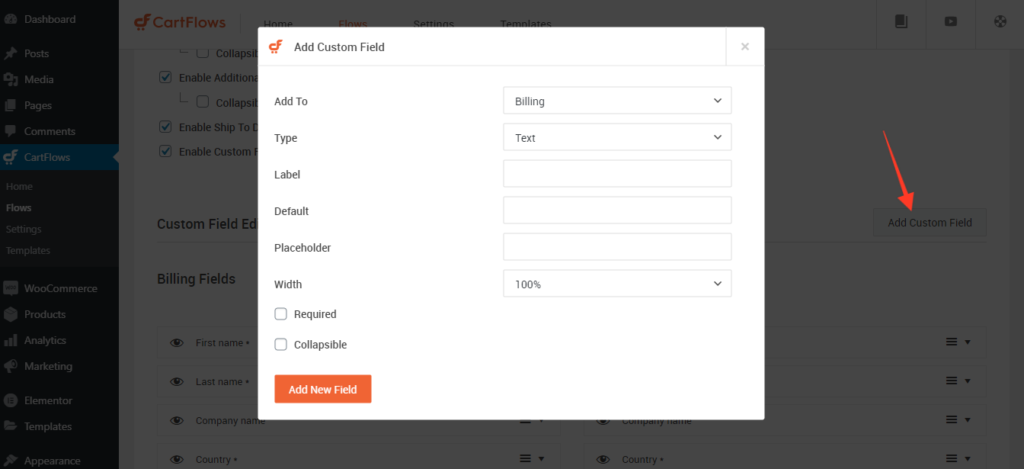
[新しいカスタム フィールドを追加] を選択します。 このフィールドを使用すると、チェックアウト フォームの請求または配送セクションに追加のフィールドを入力できます。
ステップ 4: Text、Textarea、Select、Checkbox、または Hidden フィールド タイプを作成できます。 完了したら、[新しいフィールドを追加してステップを更新] をクリックします。
これにより、チェックアウト ページが更新され、追加のフィールドが反映されます。

チェックアウト フィールドを削除して 1 ページのチェックアウトを作成する方法
CartFlows を使用すると、チェックアウト フィールドを簡単に追加または非表示にできます。 より迅速な購入を可能にする WooCommerce の 1 ページ チェックアウトを構築しようとしている場合、これは重要な機能です。
チェックアウト フィールドを削除して、1 ページの WooCommerce チェックアウトを作成するにはどうすればよいですか?
フィールドを削除して、1 ページのチェックアウトを作成することから始めましょう。

ステップ 1: CartFlows > Flows > edit your_flow > Edit Checkoutページに移動します。
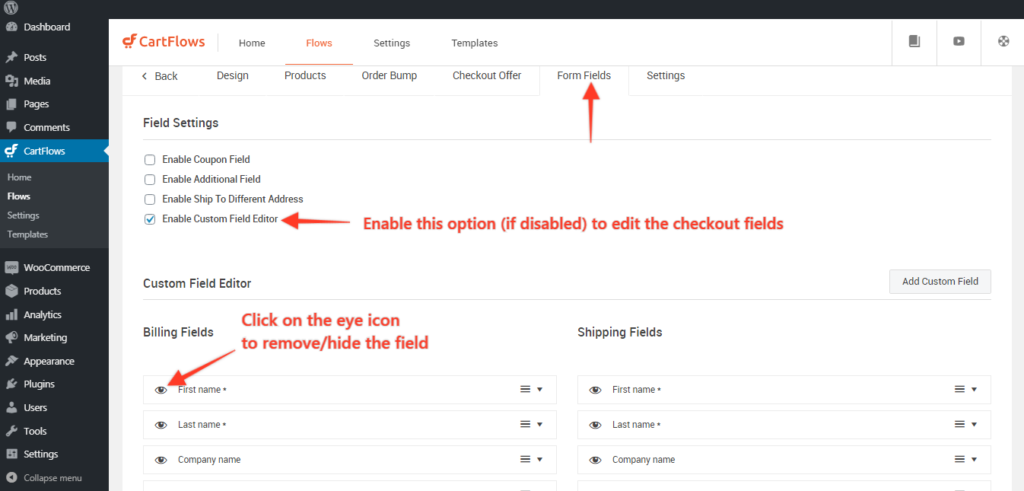
ステップ 2: [フォーム フィールド] タブに移動し、オプションを有効にします – 無効になっている場合はカスタム フィールド エディターを有効にします。
ステップ 3:目のアイコンをクリックして、チェックアウト ページからフィールドを非表示/削除します。
ステップ 4: [保存/更新] ボタンをクリックして完了です。
それでおしまい!
変更が保存されると、更新がチェックアウト ページに反映されます。
チェックアウト時に送料と配送フィールドを計算する方法
物理的な製品の場合、購入者の配送先住所を取得し、配送コストを計算する必要があります。
ただし、最初に、計算が正しく行われるように配送ゾーンを作成する必要があります。 配送ゾーンは、WooCommerce 設定で作成できます。
カスタマイズに移る前に、このシンプルで簡単な記事に従って、最初に WooCommerce で配送オプションを設定してください。

ここで、配送を設定した後、CartFlows の特定のチェックアウト ページで配送を非表示にしたい場合があるかもしれません。 幸いなことに、それを有効または無効にするオプションを提供しています。
WooCommerce チェックアウト ページで配送フィールドを有効または無効にする方法
以下の簡単な手順に従って、CartFlows チェックアウト ページの配送フィールド セクションを有効/無効にすることができます。
ステップ 1: CartFlows > Flows > Your Flowに移動します。

ステップ 2:チェックアウト ページで [編集] をクリックします。

ステップ 3: [カスタム フィールド] タブまでスクロールし、[別の住所に発送] のチェックを外します。

ステップ 4: [更新] をクリックして、チェックアウト ページで変更内容が適切に表示されるかどうかを確認します。
チェックアウト時にクーポン フィールドをカスタマイズする
さらにカスタマイズする前に、WooCommerce ストア用のカスタム クーポンを作成する方法を示す記事を次に示します。
必要なクーポンを作成したら、チェックアウト ページのクーポン フィールドのカスタマイズに進むことができます。
CartFlows で折りたたみ可能なクーポン フィールドを作成するには、次の手順に従います。
- ステップ 1 : CartFlows ダッシュボード>フロー>フロー設定でチェックアウト ページを編集します。
- ステップ 2:次に、[チェックアウト レイアウト] > [チェックアウト フィールド] に移動すると、利用可能なすべてのフィールド カスタマイズ オプションが表示されます。
- ステップ 3:折りたたみ可能なフィールド オプションを有効にします。
- まず、フィールドを折りたたみ可能にするには、フィールドが必須としてマークされていないことを確認する必要があります。
- 次に、[折りたたみ可能] チェックボックスを有効にしてから、変更を保存/更新し、オプション フィールドを折りたたみ可能にしました。
- ステップ 4:設定を保存してページに戻り、変更が適用されたことを確認します
Cartflows を使用して WooCommerce チェックアウト ページでクーポン フィールドを有効にする方法
クーポン フィールドを作成してチェックアウト ページに表示する方法を見てみましょう。
ステップ 1: CartFlows > Flows > Your Flow に移動します。

ステップ 2:チェックアウト ページで [編集] をクリックします。

ステップ 3: [カスタム フィールド] タブに移動し、[クーポン フィールド] オプションを有効にします。

完了すると、WooCommerce で設定したクーポンが CartFlows チェックアウト ページで使用できるようになります。
次回からはクーポンを新規作成するだけで、一から設定する必要がありません!
より良いコンバージョンのためにチェックアウトページから気を散らすものを取り除きます
WooCommerce チェックアウト ページをカスタマイズする最も重要な理由の 1 つは、気を散らすものを減らしたり、排除したりすることです。
気晴らしとは何か、コンバージョン率にどのように影響するかについては、すでに説明しました。
WooCommerce のチェックアウト ページでチェックアウト フィールドを追加および削除する方法はすでにわかっているので、気を散らすものを取り除くことにすぐに取り掛かりましょう。

重要なチェックアウト フィールドのみを表示して、チェックアウト ページから気を散らすものを取り除く方法
気を散らすものを減らし、チェックアウトプロセスをスピードアップするのに役立つ、物理的およびデジタル製品に使用できるチェックアウトフィールドを次に示します.
デジタル製品の場合:
- 姓名フィールド
- メールとオプションの電話番号
- 必要に応じて請求先住所
物理的な製品の場合:
- 姓と名
- メールと電話番号
- 配送先住所(デフォルトにするチェックボックス付き)
- 請求先住所 if (配送先住所をコピーするためのチェックボックス付き)
ユーザーが必要なすべての情報をここに入力した直後に、カードの詳細セクションを配置します。
特にユーザーがカードの詳細を入力しているときに常に表示されるように、チェックアウト ページに 2 ~ 3 の選択的な証言を表示します。
取引にリスクがないことを強調するために、会社のポリシーに従って返金保証または試用期間を表示します。
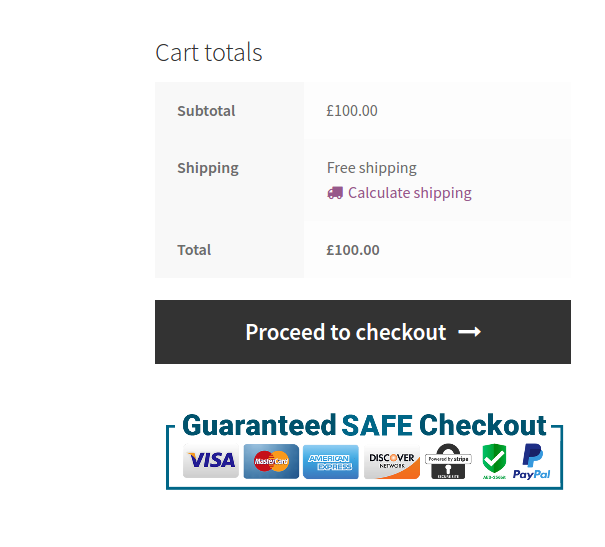
最後に、ユーザーが無意識のうちにこれらのシンボルを探してチェックアウトを続行するように、トラスト シンボルを追加します。
これらのいくつかの変更により、必要なものだけを尋ね、1 つのページで必要なすべての情報を提供する無駄のないチェックアウト ページが作成されます。
チェックアウトページの複数の支払いオプション
人々はさまざまな理由でカートを放棄します。 選択できる支払いオプションが十分にないことも、その理由の 1 つです。

新しい支払いゲートウェイにより、顧客が好むあらゆる形式の支払いを受け入れることが非常に簡単になりました.
たとえば、Stripe は現在最も人気のある支払いゲートウェイの 1 つです。 Stripe との統合により、デビット カード、クレジット カード、ウォレット、銀行振込など、顧客からの多くの支払い方法を受け入れることができます。
また、チェックアウト ページを PayPal と統合して、Stripe に慣れていない顧客が PayPal を選択できるようにすることもできます。
顧客が任意の形式のデジタル ウォレットを好む場合は、それらも受け入れてみてください。 すべての支払い方法から得られる収益は異なりますが、オプションを提供せずに顧客を離れさせるよりも、オプションを開いたままにしておく方がよいでしょう。
CartFlows を使用して複数の支払い方法を統合する方法
CartFlowsでは、Stripe がお気に入りの支払いゲートウェイです。 このゲートウェイが気に入っているのは、あなたにとっても私たちにとっても、非常に使いやすいからです。
CartFlows とシームレスに統合され、ダッシュボードから直接顧客への請求を開始できます。
緊密な統合のおかげで、CartFlows ダッシュボードから直接収益を確認することもできます.
より高い AOV のオーダー バンプを追加する
Order Bumps は、購入しようとしている顧客の衝動に働きかけます。 適切なタイミングで適切な商品が提供されれば、ストアの平均注文額を簡単に増やすことができます。
CartFlows Pro を使用すると、チェックアウト ページに 1 つまたは複数の注文バンプを簡単に追加できます。
ステップ 1: CartFlows > Flowsに移動します。
ステップ 2:オーダー バンプを追加/編集/更新するフローを開きます。

ステップ 3:チェックアウト ページの編集ボタンをクリックします。

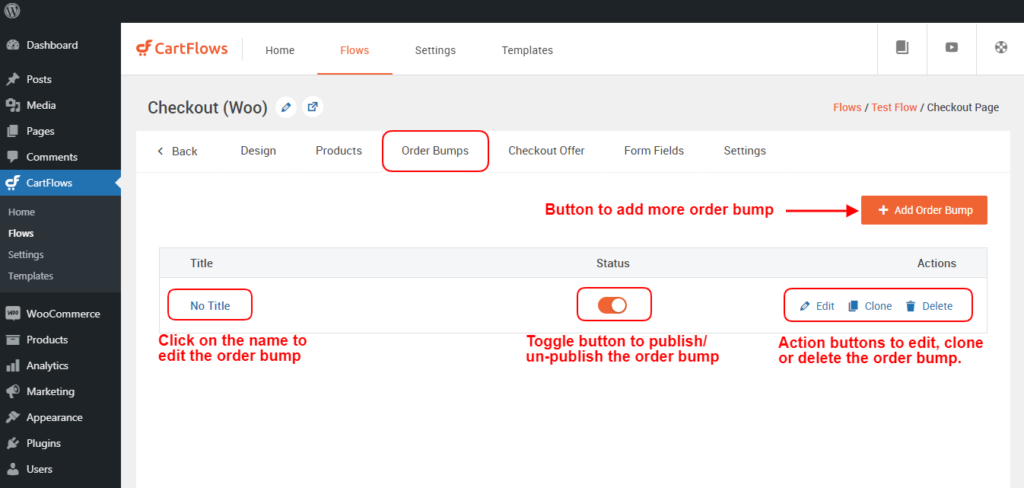
ステップ 4: [オーダー バンプ] タブに移動し、[オーダー バンプの追加] ボタンをクリックして複数のオーダー バンプを追加するか、[編集] またはオーダー バンプの名前をクリックしてオーダー バンプを編集します。

[新しいオーダー バンプを追加] ボタンをクリックすると、ポップアップが表示され、文字の使用を識別するためにオーダー バンプに名前を選択できます。
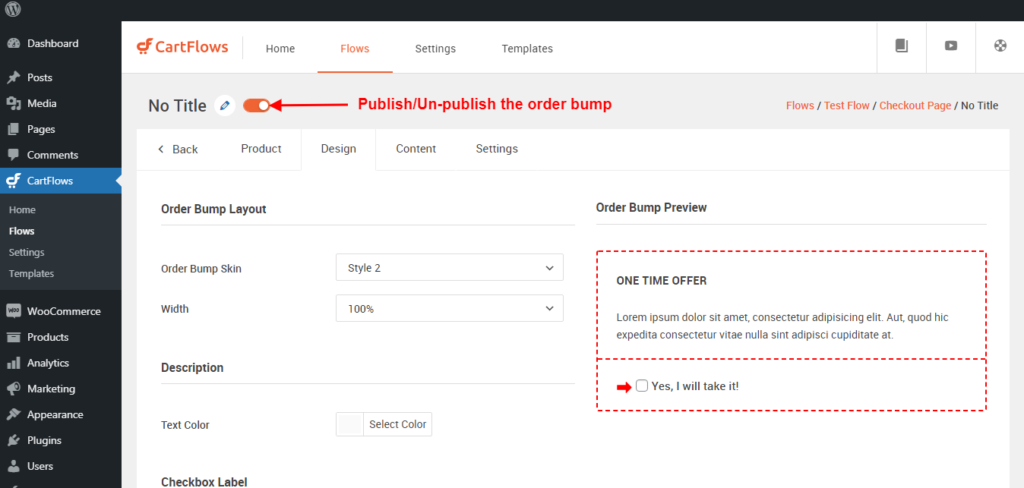
ステップ 5:注文バンプを開くと、製品、デザイン、コンテンツ、設定の 4 つのタブが表示されます。
オーダーバンプ設定に入力後、ステップと同様にオーダーバンプの名称を変更することができます。

オーダーバンプで提供されるタブは次のとおりです。
- 製品タブ:製品を選択し、その製品の割引を管理します
- デザイン タブ :このタブから、オーダー バンプのデザイン、つまりルック アンド フィールを管理できます。
- コンテンツ タブ:このタブから、オーダー バンプの表示コンテンツを管理できます。
- 設定タブ:このタブから、特定のオーダー バンプの設定を管理できます。
また、新たに改善されたのは、コンテンツを設計および更新しながらオーダー バンプの設計をプレビューできることです。
ステップ 6:変更が完了したら、各タブの下部にある [変更を保存] ボタンをクリックして変更を保存するために、各タブを保存する必要があります。
終了意図ポップアップ
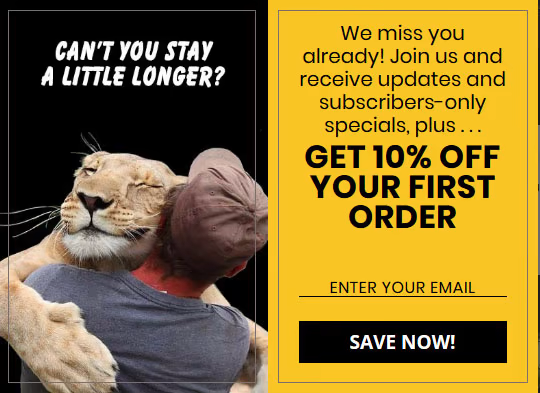
チェックアウト ページの購入者が気を散らして立ち去ろうとしている場合、終了意図のポップアップが彼らの注意を引き、引き戻すことができます!

exit-intent ポップアップはどのように機能しますか?
あなたの Web サイトは、ユーザーのマウスの動きを追跡しています。 マウスがブラウザー タブの外に移動したことを検出するとすぐに、ポップアップが即座に表示されます。
これにより、ユーザーの注意を引き、ページに戻します。
exit-intent ポップアップをどのように作成しますか?
そのために技術者である必要はありません。 Elementor は、ページを作成するための強力なドラッグ アンド ドロップ機能とオプトインを提供します。 また、同じインターフェースから美しい終了インテント ポップアップを作成することもできます。
それはどれほどクールですか?
同じページ デザイナーを使用して、美しくキャッチーなポップアップをゼロから構築するか、強力なオプトイン テンプレートを使用して作業を高速化します。
Elementor はマウス トラッキングを処理し、ポップアップと適切な時間を表示します。
よくある質問
WooCommerce チェックアウトのカスタマイズに関するよくある質問に答えてみましょう。
1. WooCommerce チェックアウト ページをカスタマイズするにはどうすればよいですか?
WooCommerce チェックアウト ページをカスタマイズするには、 WooCommerce >設定に移動し、[詳細設定] タブをクリックします。 次に、[チェックアウト] ページに移動し、ドロップダウン メニューから作成したページを選択します。 終了する前に、忘れずに変更を保存してください。
2. WooCommerce チェックアウト ページの見栄えを良くするにはどうすればよいですか?
WooCommerce チェックアウト ページの見栄えを良くするためのヒントをいくつか紹介します。
- CartFlows などのチェックアウト ページのカスタマイズ プラグインを使用して、ページのすべての要素を制御します
- 美しいチェックアウトページのテンプレートを選択してください
- チェックアウト ページのフォーム フィールドの数を減らす
- ユーザーを購入に向かわせない気を散らすものを排除する
- 証言を使用して社会的検証を導入する
- トラスト シンボルを追加する
3. WooCommerce チェックアウト ページをカスタマイズするのに最適なプラグインはどれですか?
CartFlows は、WooCommerce チェックアウト ページをカスタマイズするための最適なプラグインです。 Elementor などのお気に入りの WordPress ページ ビルダーと統合され、チェックアウト ページのすべての要素をカスタマイズできます。
4. WooCommerce チェックアウト ページにカスタム フィールドを追加する方法は?
カスタム フィールドを追加するには、CartFlows を使用して WooCommerce チェックアウト フローを編集し、[チェックアウト レイアウト] セクションに移動します。 [チェックアウト フィールド] タブを選択し、[カスタム フィールド エディターを有効にする] チェックアウトにチェックマークを付けます。 以下のオプションから新しいフィールドを追加します。
結論
大丈夫! あなたは設定されています。 この知識があれば、最小限の先行作業でストアから最大限の収益を得られることを願っています。
ここではいくつかのベスト プラクティスについて説明しましたが、これは頭に浮かんださらなる質問の出発点と考えてください。
コンバージョンと収益の最適化への旅は、長期的には非常に興味深い結果につながります!
そのため、時間をかけて一度に 1 つの変更を実装し、試してみてください。 視聴者が変化にどのように反応するかを確認します。
すぐに、ストアから最小限の労力で最高の結果を得るのに十分なデータが得られます!
