WooCommerce関連製品をカスタマイズする方法
公開: 2021-09-21コンバージョン率を高めるためにWebサイトをカスタマイズすることは、オンラインストアの成功にとって非常に重要であり、製品にアップセルとクロスセルを追加することで、それを達成できます。 このガイドでは、 WooCommerce関連製品をカスタマイズする方法を紹介します。
そのためのさまざまなオプションを確認する前に、関連製品の追加と編集を検討する必要がある理由を理解しましょう。
なぜWooCommerceで関連製品をカスタマイズするのですか?
WooCommerce関連の商品セクションを追加してカスタマイズすることは、コンバージョン率を高め、売り上げを伸ばすための優れた方法です。 あなたは顧客に彼らが興味を持っているかもしれない他のアイテムを見せて、より多くの製品を売るあなたのチャンスを増やすことができます。
収益の増加とは別に、関連商品は買い物客の商品への関心を高め、探しているものを見つけるのに役立ちます。 これにより、ショッピングエクスペリエンスが向上し、将来的にあなたから購入する可能性が高くなります。 さらに、クロスセルとアップセルをスマートに使用することで、顧客とあなたの両方に利益をもたらす費用効果の高い取引を作成できます。
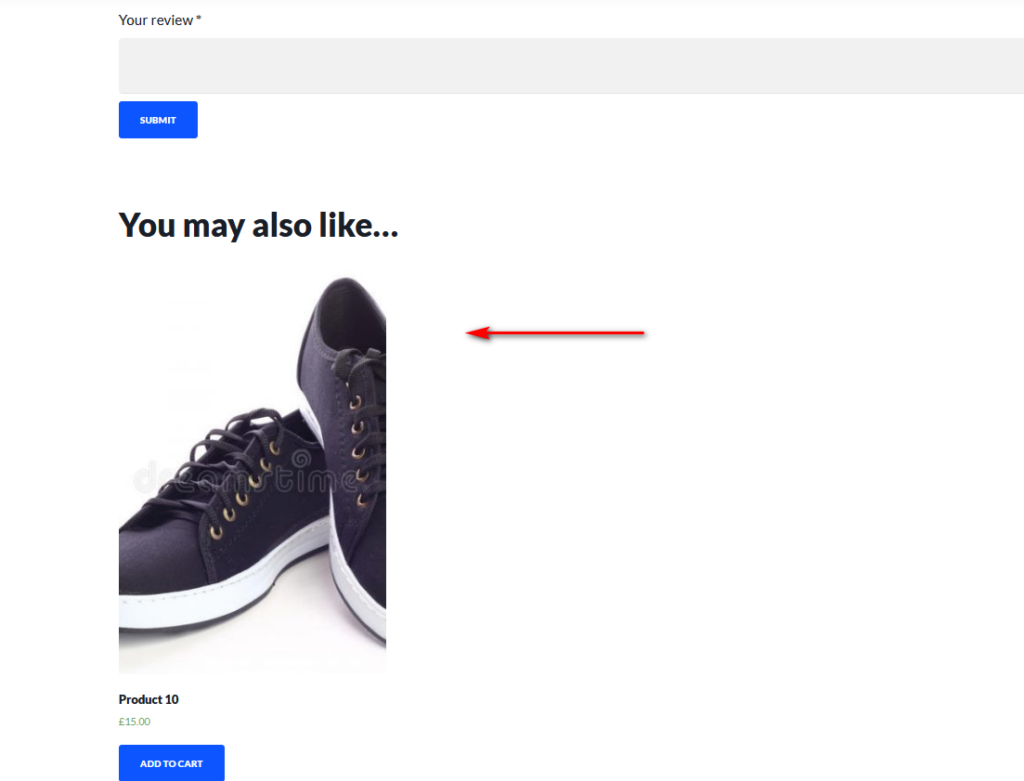
デフォルトでは、関連商品セクションが有効になっている場合、WooCommerceはタグとカテゴリに基づいてランダムに商品を推奨します。 これは、顧客が製品を表示している場合、同じ分類法を持つ他のアイテムが関連製品セクションでランダムに推奨されることを意味します。
そのセクションを最大限に活用するには、WooCommerce関連の製品をカスタマイズし、よりカスタマイズされたエクスペリエンスを提供する必要があります。 このガイドでは、関連製品を編集するさまざまな方法を紹介します。
WooCommerce関連製品をカスタマイズする方法
関連製品セクションを編集するには、さまざまな方法があります。
- WooCommerceダッシュボードから
- プラグイン付き
- プログラムで
それぞれの方法を詳しく見ていきましょう。
1)WooCommerceダッシュボードから関連製品を追加およびカスタマイズする
WooCommerceを使用すると、ダッシュボードから関連製品セクションを追加およびカスタマイズできます。 相互にリンクされている製品の種類を選択し、アップセルとクロスセルのさまざまなオプションを選択できます。
アップセルとクロスセル
デフォルトでは、同じタグとカテゴリの商品が関連商品として表示されます。 ただし、これを変更して、[リンクされた製品]オプションを使用して特定の製品を表示することができます。
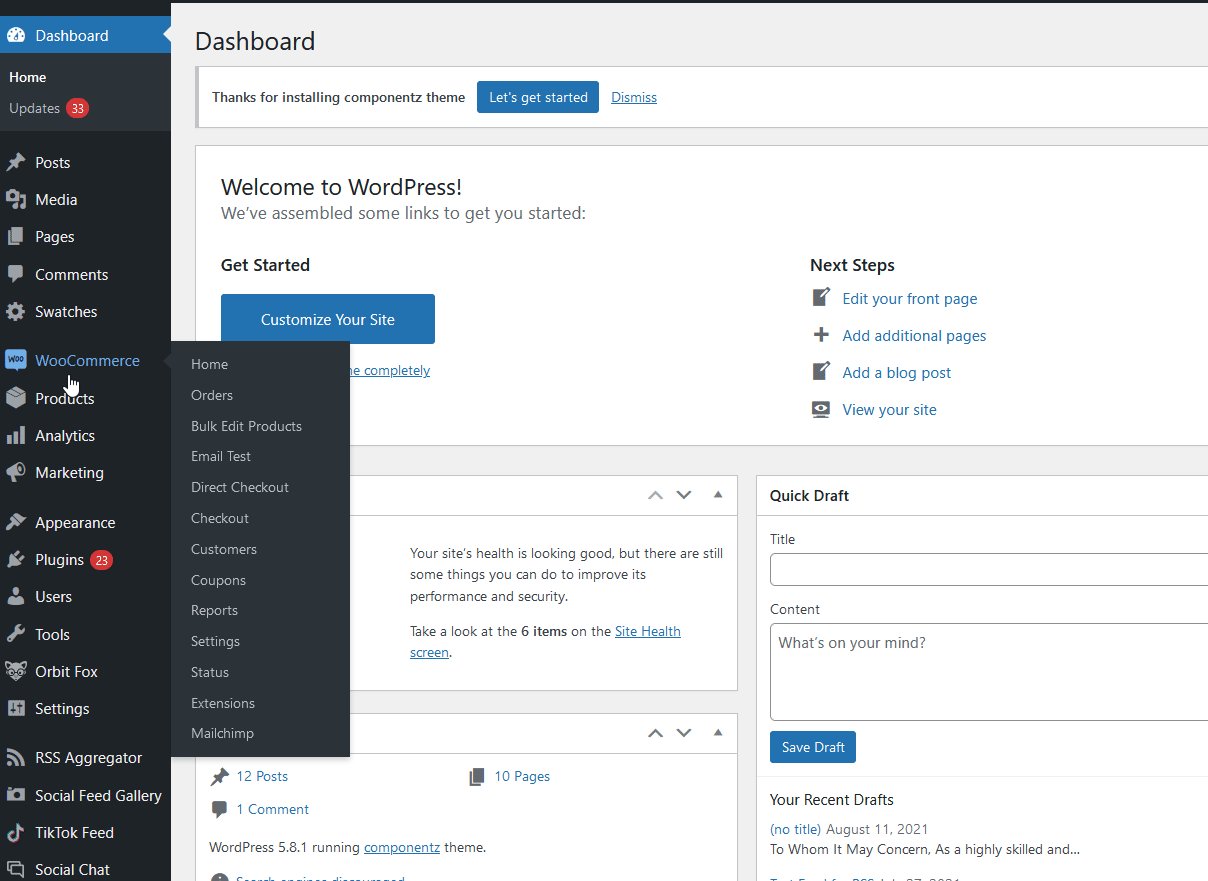
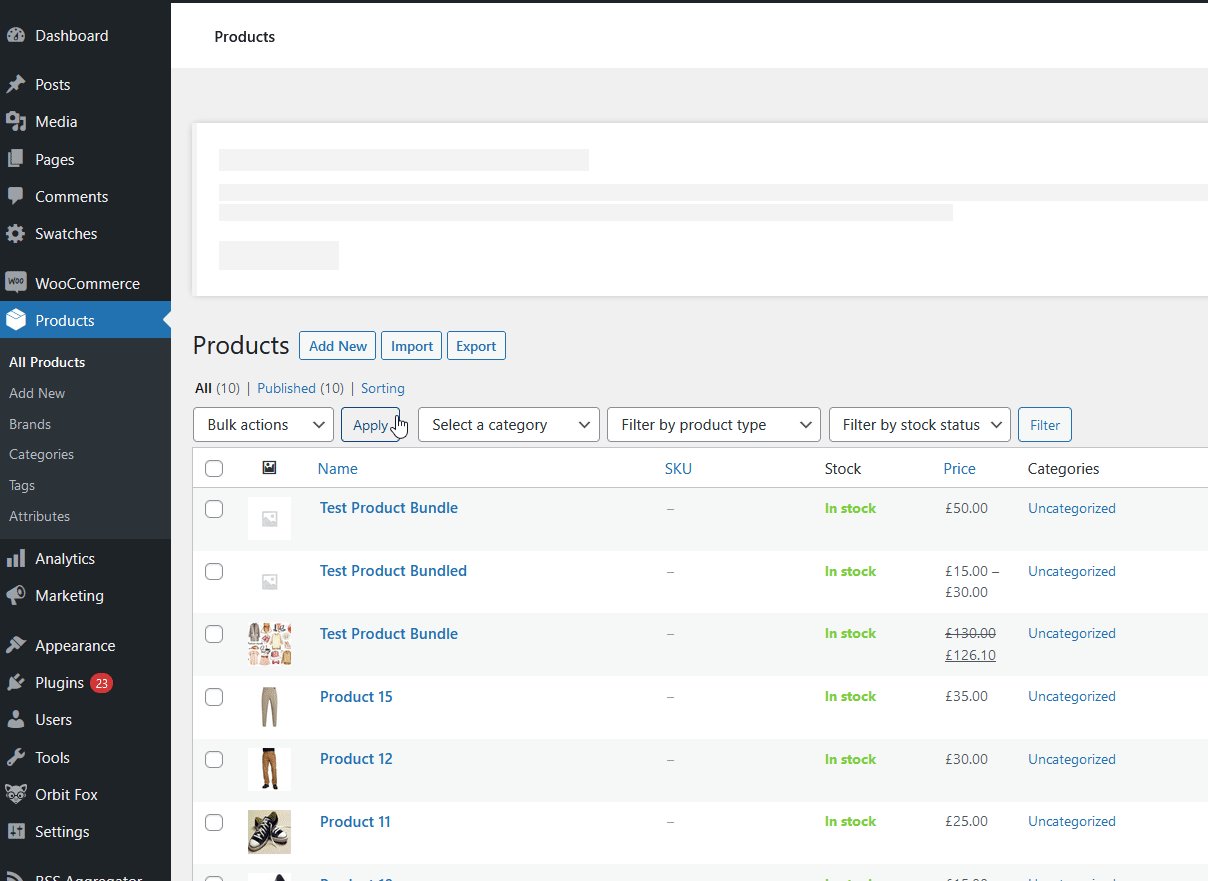
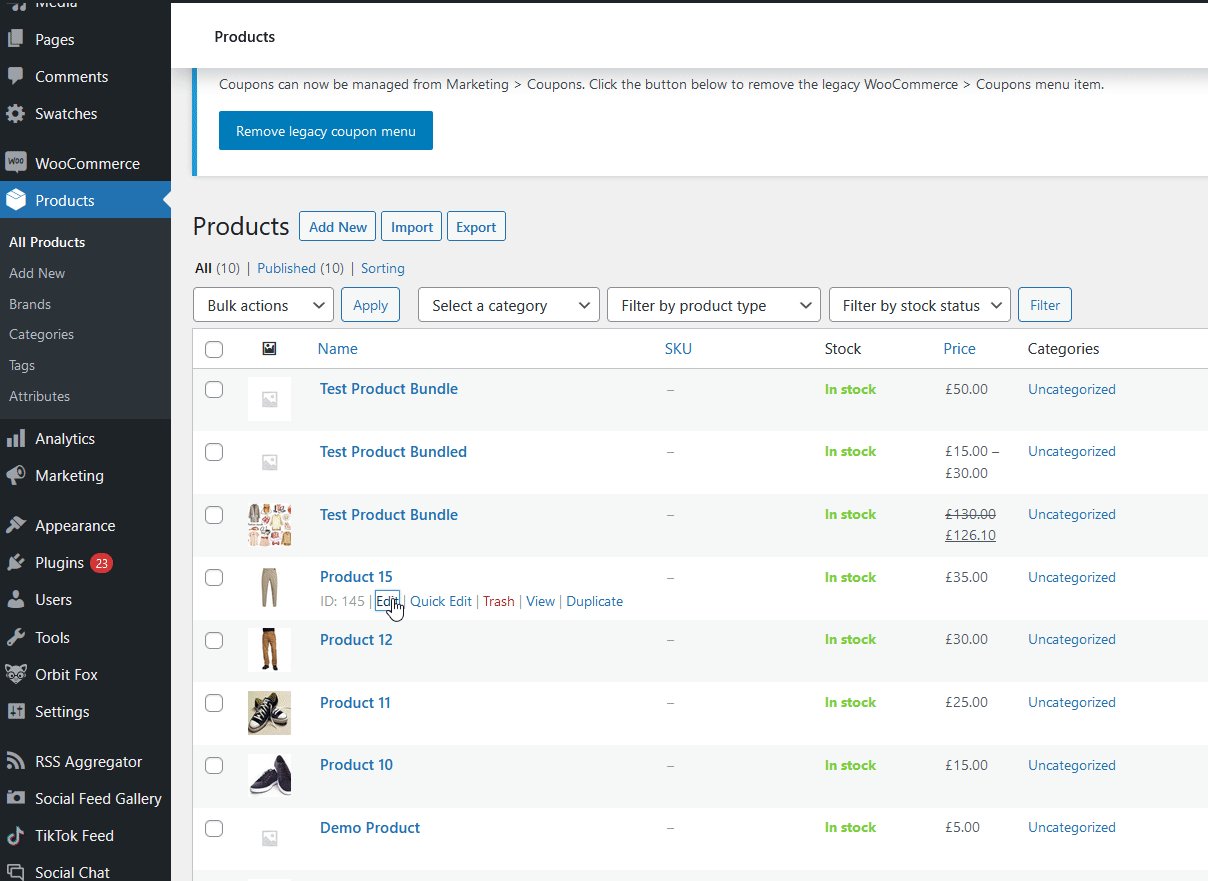
このオプションを使用すると、アイテムごとにWooCommerce関連の製品を個別にカスタマイズできます。 [製品]に移動し、関連製品をカスタマイズする製品の下にある[編集]を押すだけです。

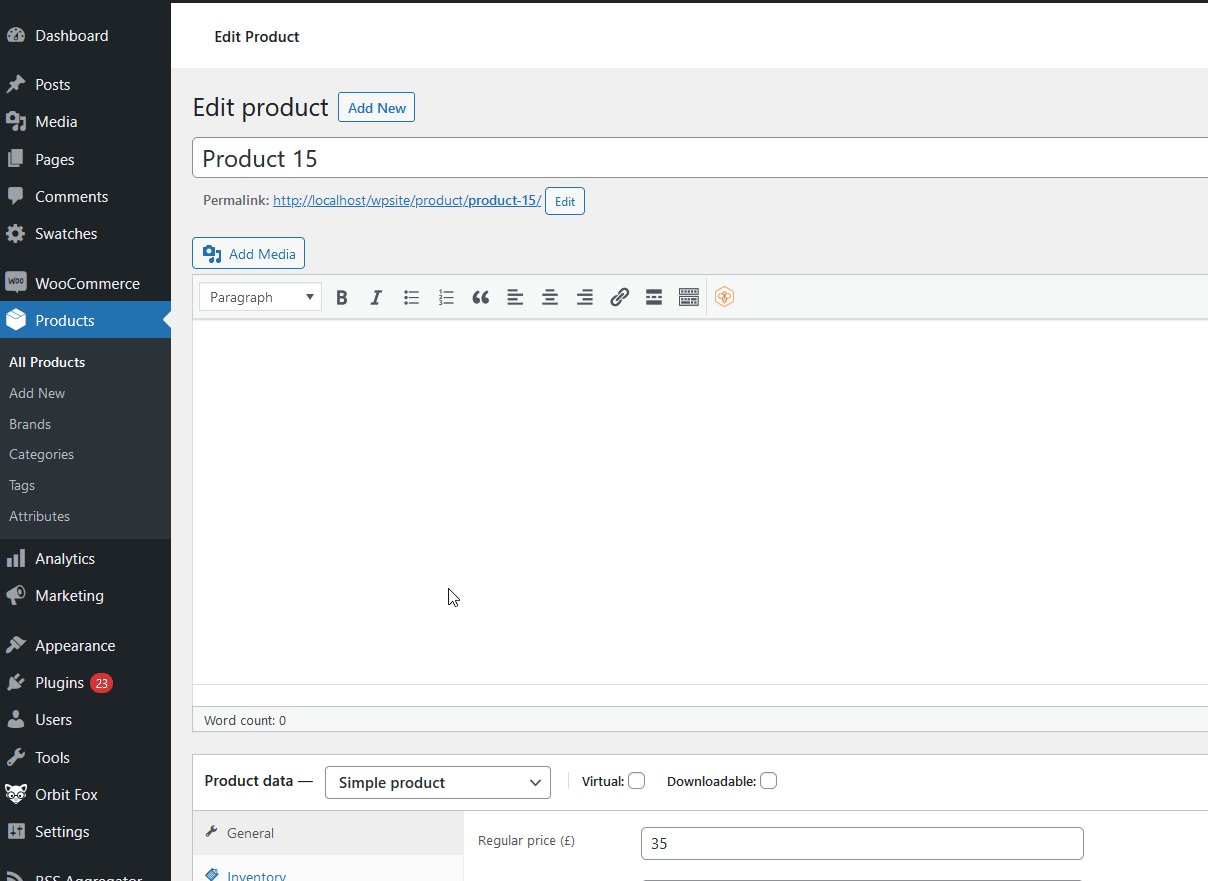
次に、[商品データ]セクションまで下にスクロールして、[リンクされた商品]タブをクリックします。 ここでは、クロスセルまたはアップセルする製品を入力できます。 これらのフィールドのいずれかに製品名を入力するだけで、関連する製品セクションに表示されます。 これらの各フィールドに複数の製品を追加できることを忘れないでください。

2)プラグインを使用して関連製品をカスタマイズする
WooCommerceオプションを使用して関連商品を設定するプロセスは、小規模な店舗ではうまく機能しますが、大規模な店舗には理想的ではありません。 多くの商品を販売し、多くのタグとカテゴリを管理し、アイテムごとに関連商品を個別に追加することは、時間がかかり、効果がない可能性があります。 そのため、代わりにプラグインを使用することを強くお勧めします。
専用ツールを使用して、関連製品セクションを簡単に設定できます。 さらに、関連アイテムをWebサイトのさまざまな部分に追加し、ショートコードを使用してプロセスを簡単にすることができます。
WooCommerceで関連製品を追加およびカスタマイズするために使用できる最も人気のあるプラグインのいくつかをチェックしてみましょう。
1)WebToffeeによるWooCommerceの関連製品

WebToffeeの関連製品は、WooCommerce関連製品を簡単にカスタマイズするのに最適なプラグインです。 デフォルトの関連製品セクションを無効にするだけでなく、代わりに推奨する製品を定義することもできます。 さらに、特定のタグとカテゴリを使用して、関連商品として表示する商品を選択できます。
関連商品セクションに個々の商品を追加したり、除外したりすることもできます。 さらに、タグとカテゴリ全体を除外できます。 全体として、WebToffeeの関連製品は、WooCommerceユーザーが問題なく関連製品セクションをすばやく構成するための簡単な方法を提供します。
主な機能
- デフォルトのWooCommerce関連製品を無効にするオプションを提供します
- 特定の商品を関連商品に個別に追加したり、在庫切れの商品を削除したり、タグ/カテゴリ別に関連商品を表示したりするオプションが含まれています
- 専用の関連商品スライダーと関連商品セクションから分類を除外するオプション
2)WooCommerceの関連製品

WooCommerceの関連製品を使用すると、カスタマイズされた関連製品ウィジェットをWebサイトの任意の部分に追加できます。 現在表示されている製品または特定の製品に基づいて関連製品を含めることができる専用のショートコードを使用します。 このようにして、店舗のさまざまな場所で特定の商品を宣伝して、売り上げを伸ばすことができます。
さらに、プラグインのウィジェットで推奨される製品をカスタマイズできます。 フレックススライダーを使用して、関連商品の数から表示するアイテムまで、すべてを設定します。 関連商品のショートコードで表示するタグやカテゴリを設定することもできます。
主な機能
- カスタマイズされた関連製品をページ/投稿/ウィジェット領域に追加するための専用ショートコード
- フレックススライダーを使用して関連製品を表示するオプション
- 表示される製品の数、関連する製品テキストの翻訳など、さまざまなオプションをカスタマイズします
3)WooCommerce用のWPB関連製品スライダー

WPB関連製品スライダーは、関連製品セクションを魅力的な製品スライダーに変えるために設計された専用プラグインです。 最適化された製品スライダーを使用すると、スマートフォン、タブレット、デスクトップなど、あらゆるデバイスで関連製品の売り上げを伸ばすことができます。 2つの異なる独自のテーマから選択し、プラグインのフラットなデザインを必要に応じてカスタマイズします。
スライダーは最適化されており、そのダイナミックなデザインにより、関連製品を販売する際に効果的です。 顧客は、スライダーから直接商品を表示してカートに追加することもできます。 さらに、プラグインのプロバージョンには、製品固有の関連製品の選択、より多くのスタイリングオプション、相対的な製品の注文など、より多くのオプションが付属しています。
主な機能
- 使いやすくセットアップも簡単
- ダイナミックでフラットなデザインの関連製品スライダー
- カスタマイズ可能な2つのユニークなテーマから選択できるフラットデザイン製品スライダー
これらのプラグインはすべて非常にうまく機能しますが、次のセクションでは、WooCommerce用のWebToffeeの関連製品を使用して関連製品をカスタマイズする方法を示します。
WooCommerceの関連製品のインストールとセットアップ
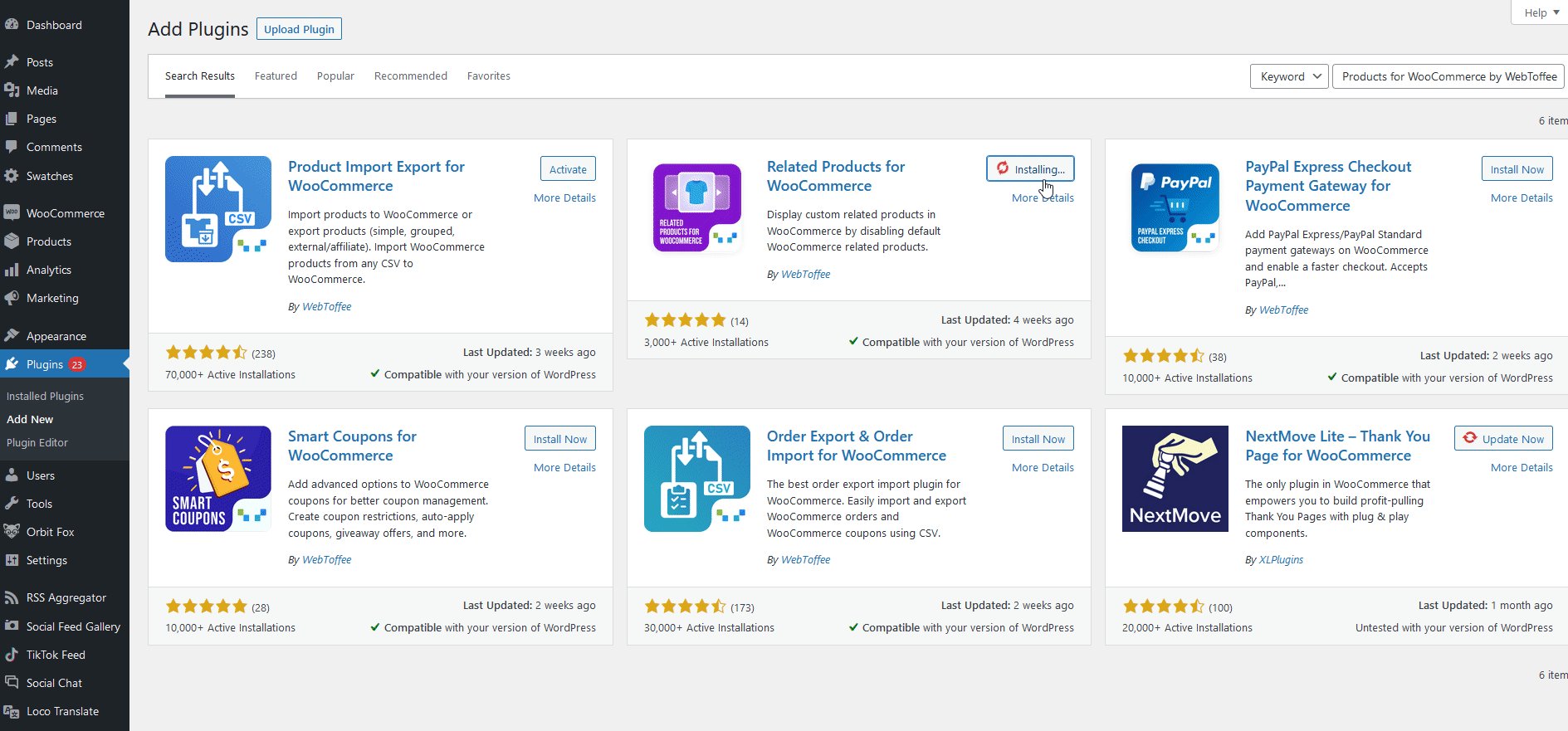
あなたのウェブサイトにプラグインをインストールすることから始めましょう。 ダッシュボードで、 [プラグイン]> [新規追加]に移動し、右上の検索バーを使用して、WebToffeeによるWooCommerceの関連製品を検索します。 プラグインのタブで[インストール]をクリックして、アクティブにします。

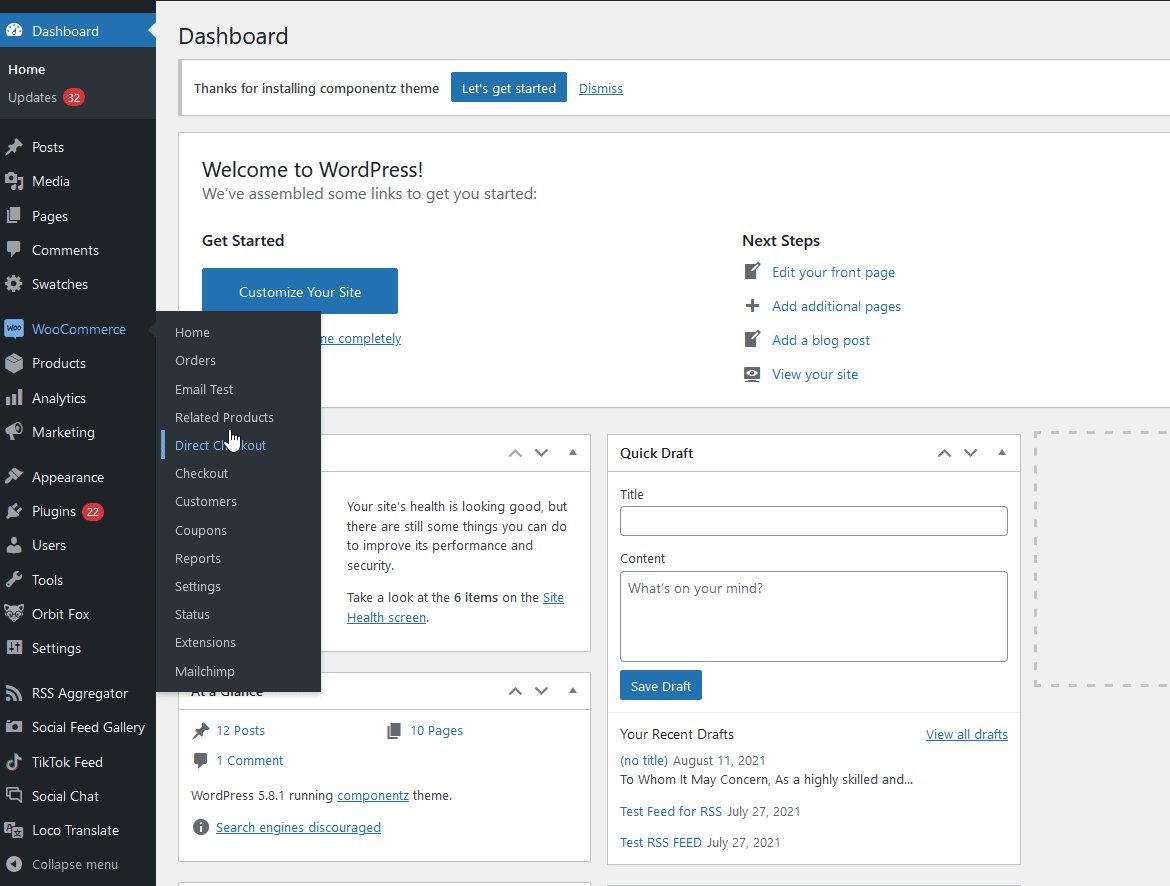
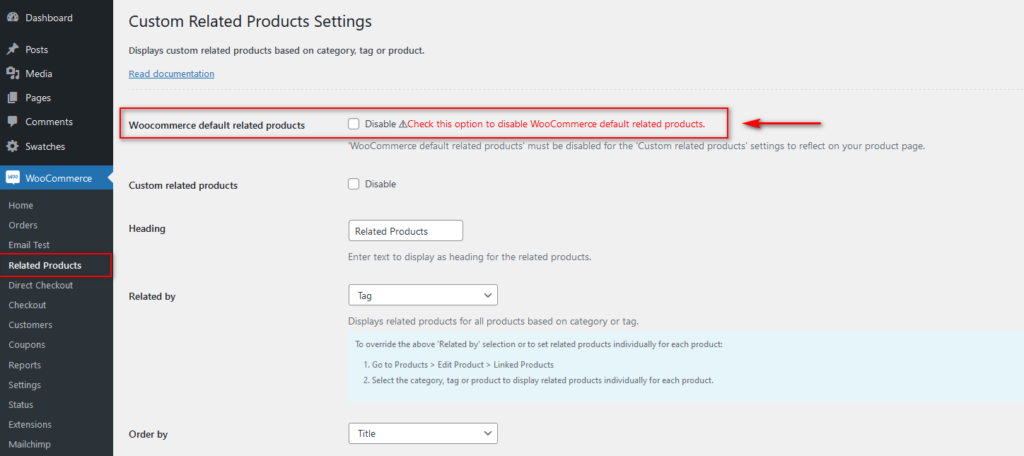
次に、 WooCommerce>関連製品に移動してプラグインのインターフェースを開きます。

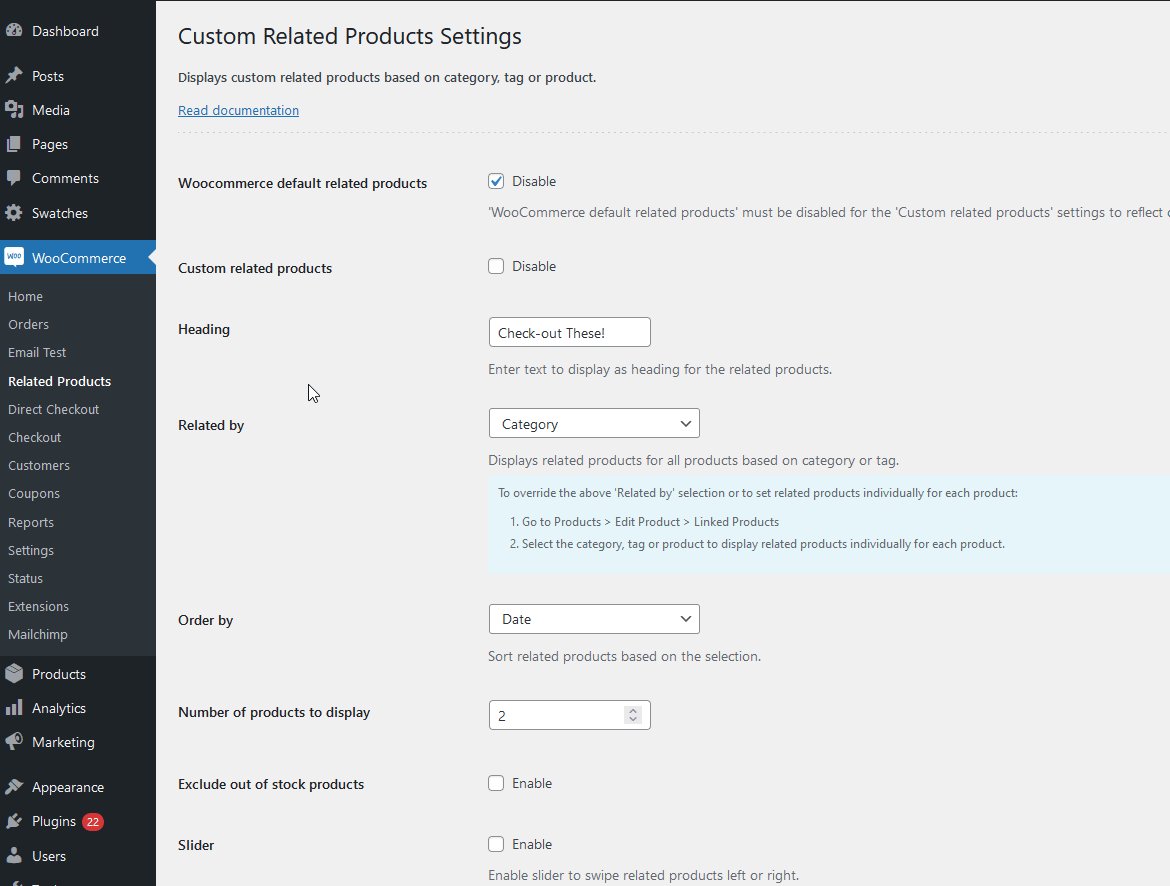
ここから、WooCommerceのデフォルト関連製品セクションを無効にして、代わりにプラグイン自体の関連製品をカスタマイズできます。

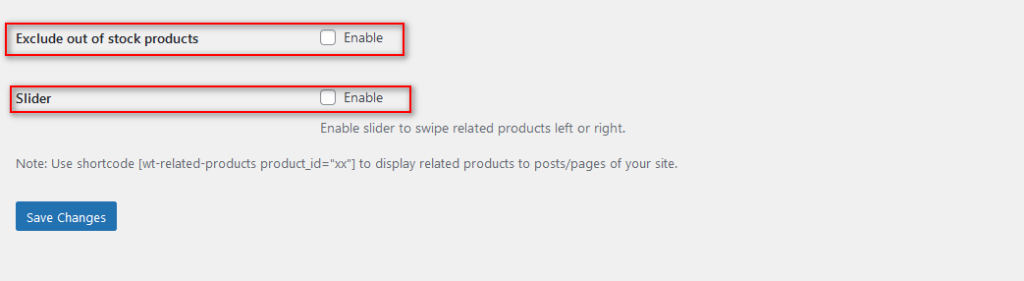
[関連商品]セクションで在庫切れの商品を非表示にしたり、関連商品スライダーを有効にしたりするなど、追加のオプションを有効にすることもできます。

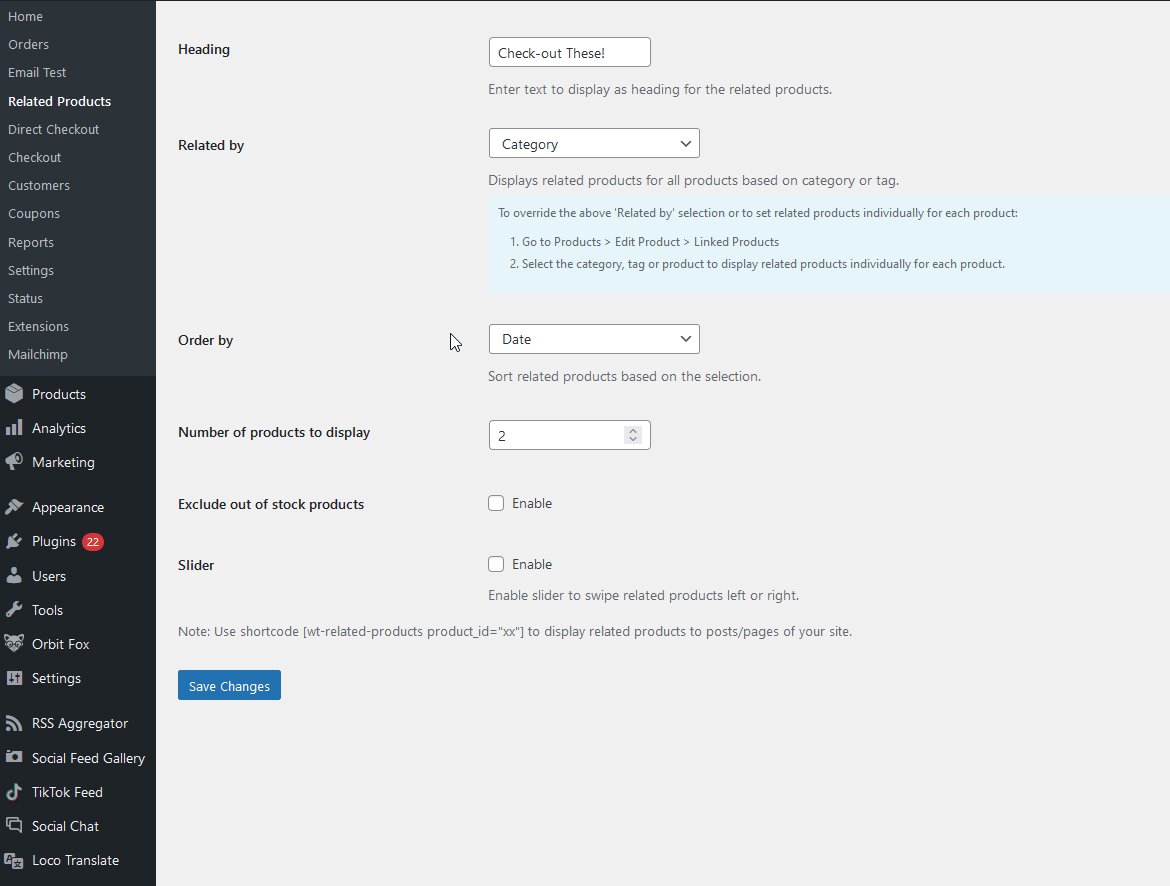
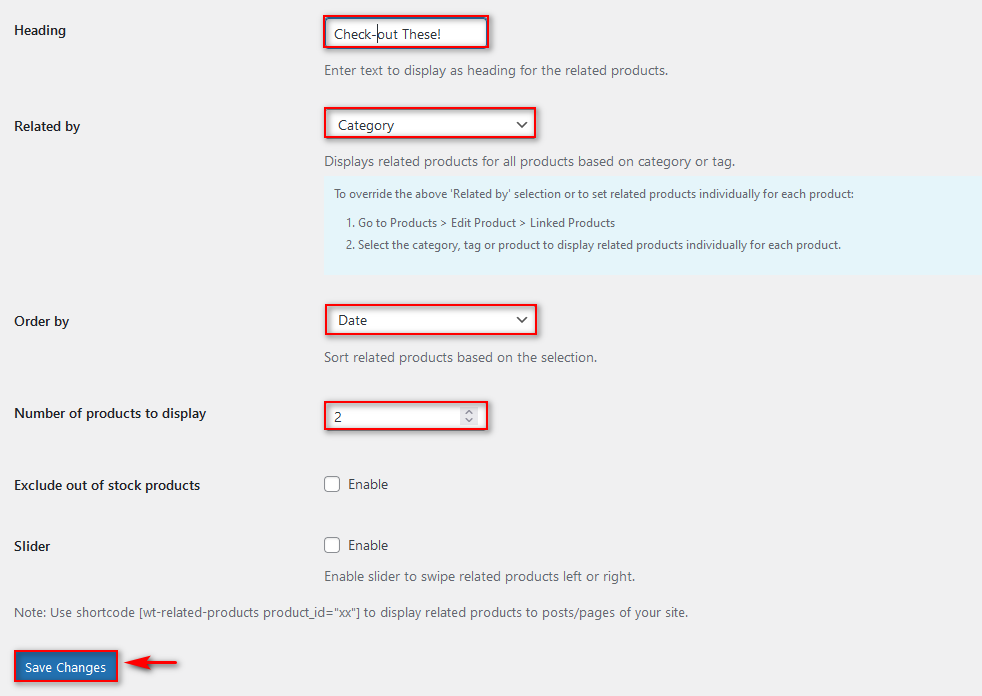
先に進み、[見出し]フィールドに関連商品のカスタム見出しを追加してから、[関連]フィールドを設定して、タグまたはカテゴリのいずれかを使用して商品が表示されるようにします。
[並べ替え]オプションを使用して、関連フィールドの並べ替え方法を選択することもできます。 同様に、表示する商品の数を使用すると、[関連商品]セクションで顧客に表示する商品の数を選択できます。
完了したら、[変更を保存]をクリックすると、WooCommerce関連製品がカスタマイズされて使用できるようになります。


カスタム関連製品を追加する
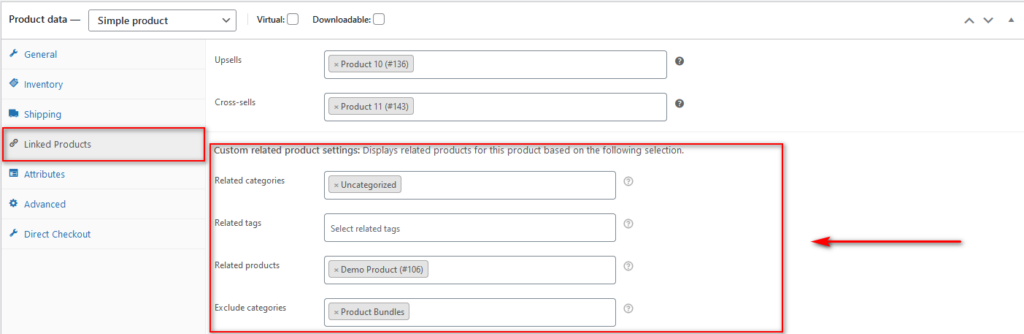
関連商品にカスタムアイテムを個別に追加することもできます。 [製品]セクションで、任意の製品を開き、[製品データ]の下の[リンクされた製品]タブを開きます。
プラグインは、カテゴリとタグに基づいて製品を追加したり、特定のカテゴリを除外したりできるなど、追加のオプションを追加します。 これらのオプションを使用して、関連製品セクションをカスタマイズし、アップセルとクロスセルを最適化します。


ショートコードを使用したWooCommerce関連製品の追加
さらに、プラグインは、カスタム関連製品を表示するために投稿/ページに追加できるカスタムショートコードも提供します。
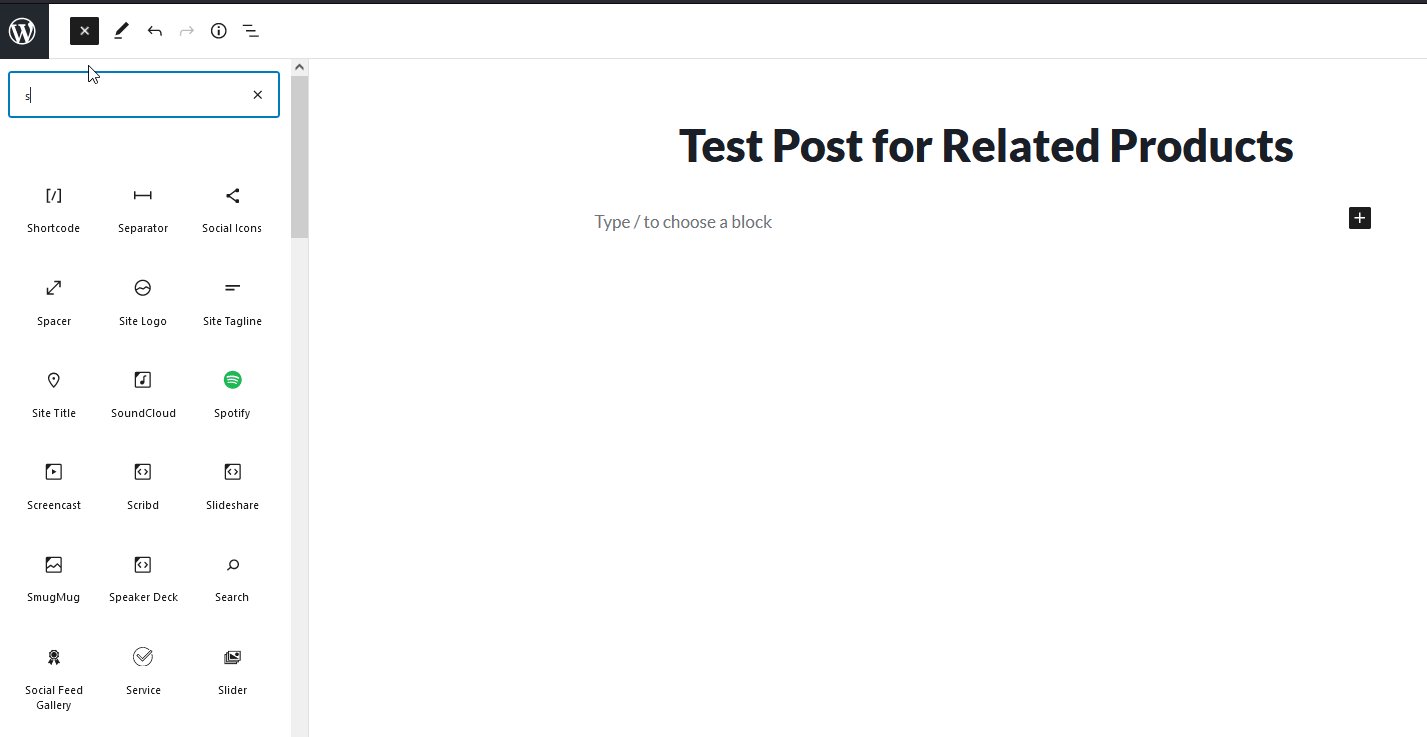
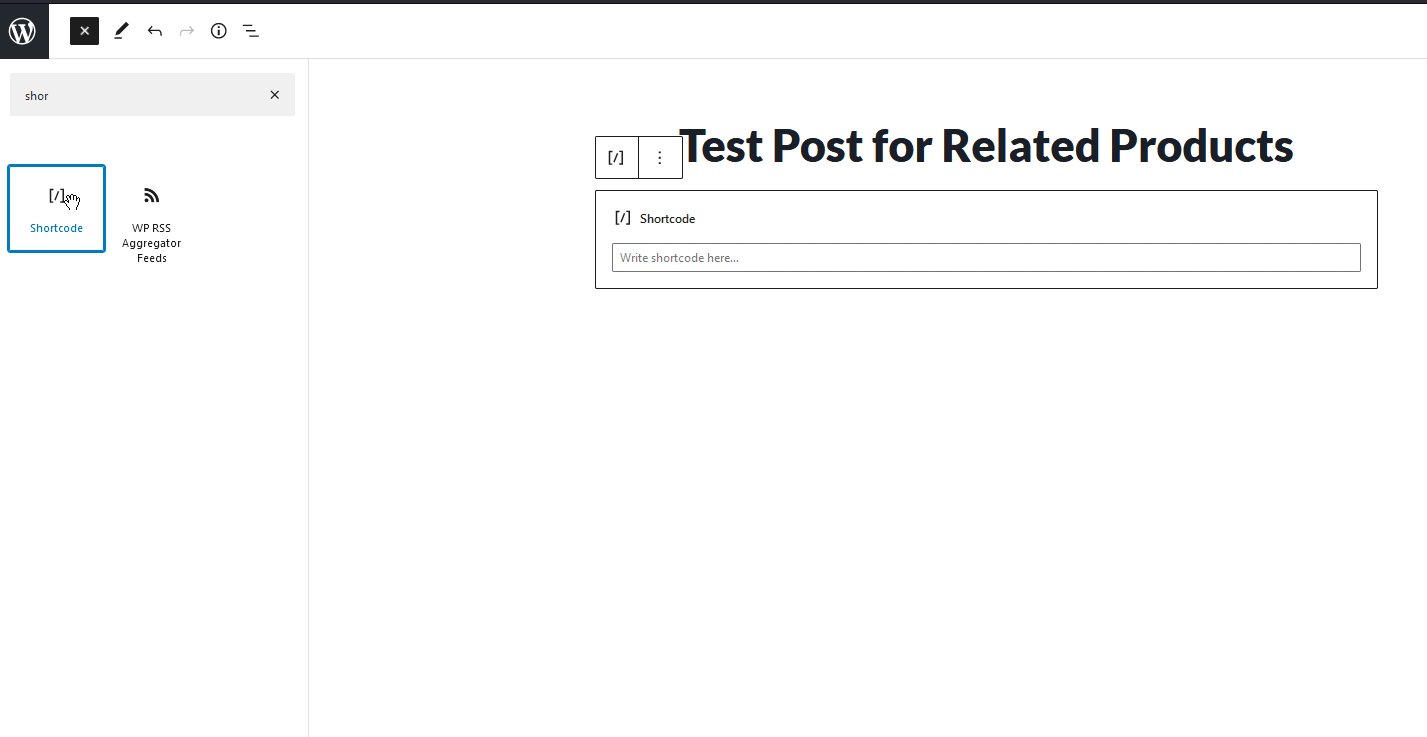
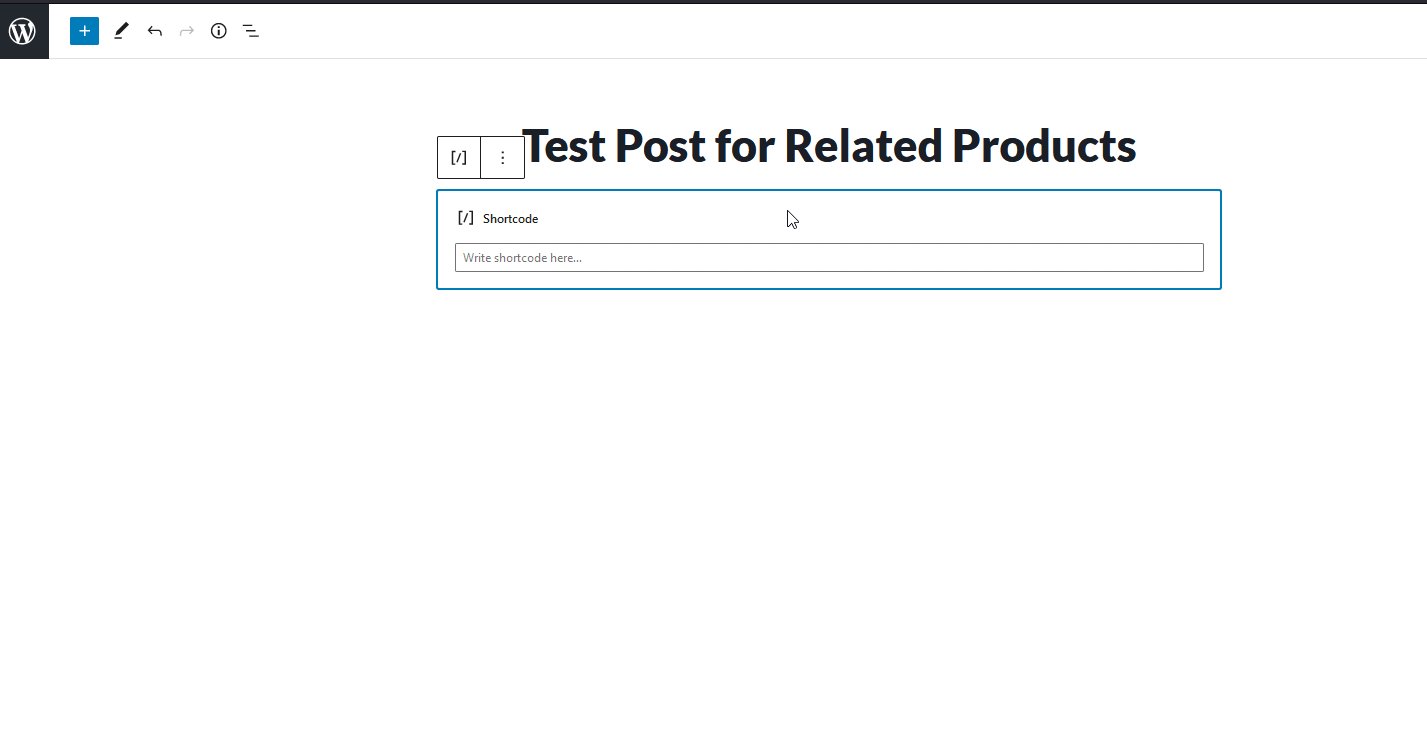
このショートコードを使用するには、任意のページ/投稿を開き、[ショートコードの追加]オプションを使用してエディターにショートコードブロックを追加します。

次に、このショートコードをブロックに追加します。
[wt-related-products product_]
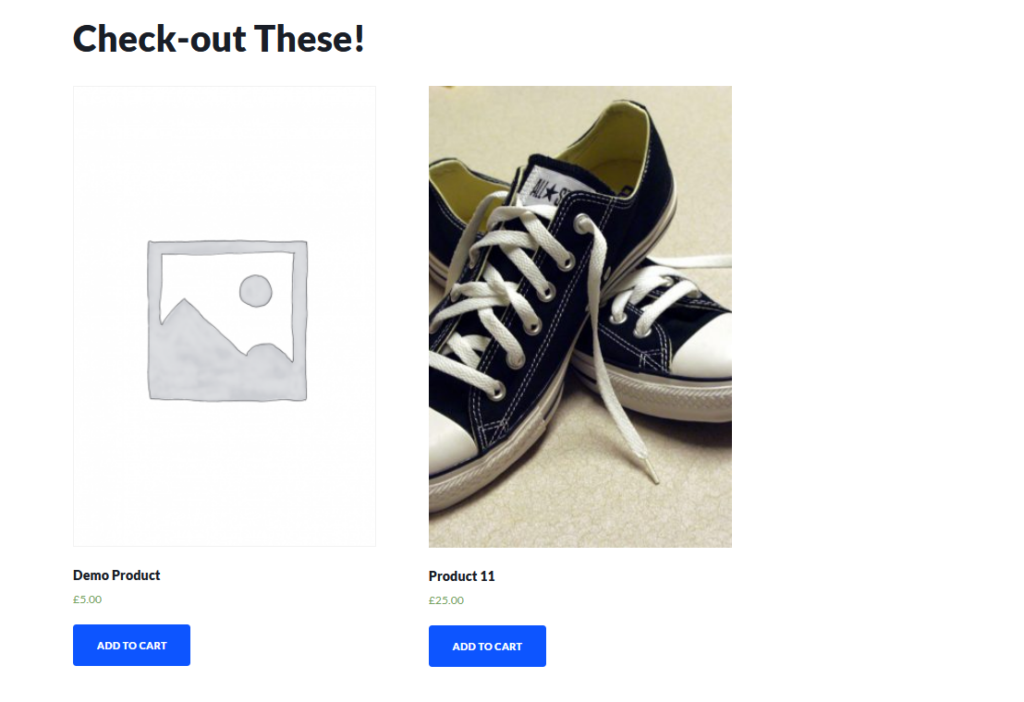
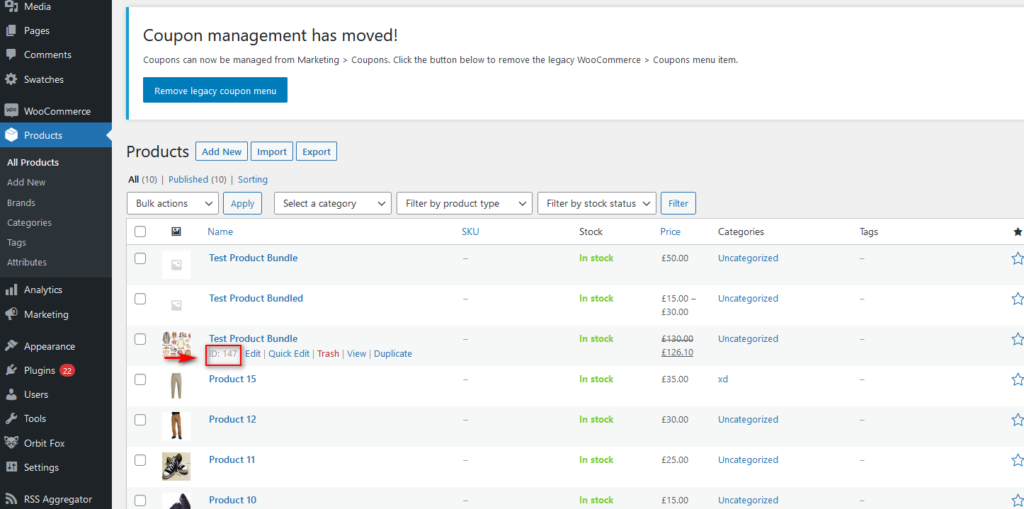
ショートコードのXXは、関連製品に使用する製品IDに置き換えてください。 製品IDは、製品リストの下にあります。

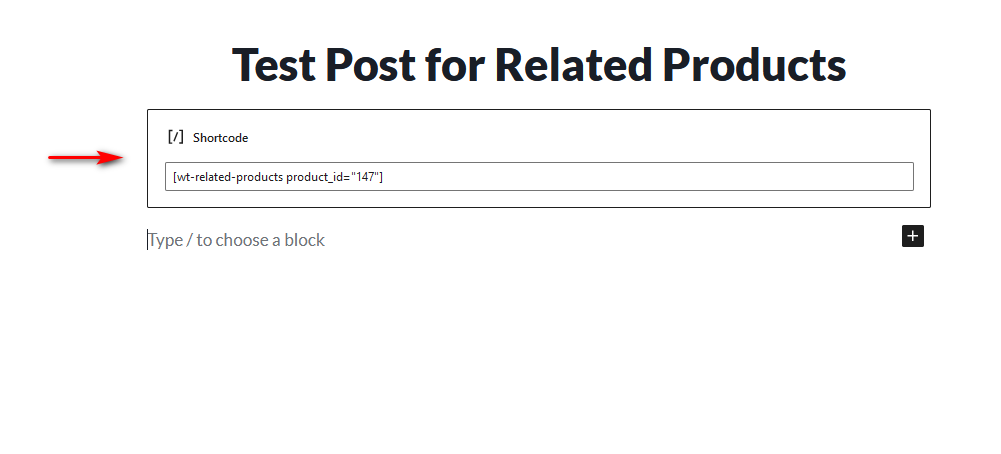
たとえば、製品IDが147の場合、ショートコードは次のようになります。
[ wt-related-products product_ ]次に、投稿を保存してプレビューし、正しく機能するかどうかを確認します。

3)関連製品をプログラムでカスタマイズする
プラグインを使用せず、プログラミングスキルがある場合は、少しのコードで関連製品をカスタマイズできます。 これはより高度な方法であることに注意してください。初心者ユーザーでWordPressファイルの編集に慣れていない場合は、他の方法のいずれかを使用することをお勧めします。
開始する前に、子テーマを作成し、サイトの完全バックアップを作成して、プロセス中に問題が発生した場合にサイトを回復できることを確認してください。
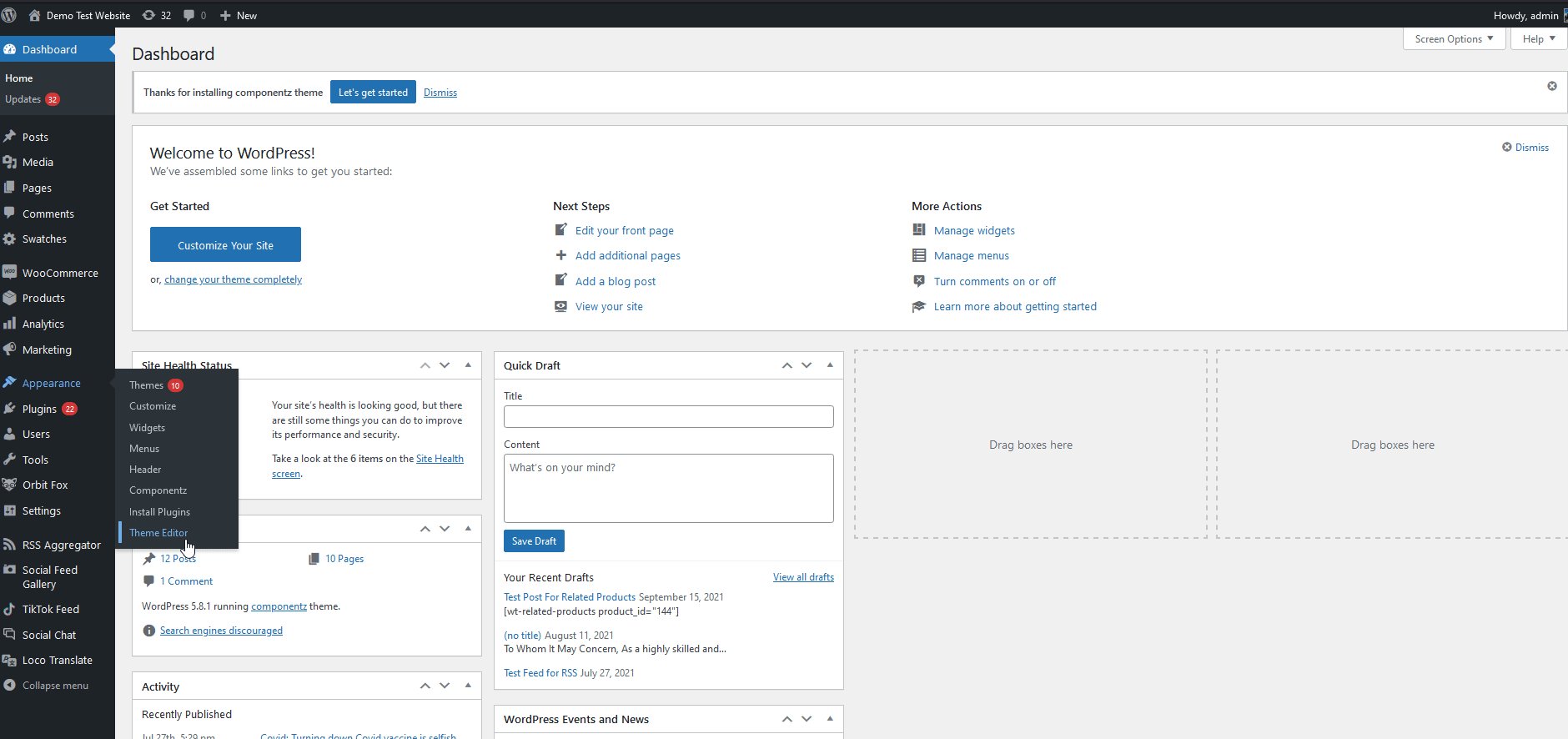
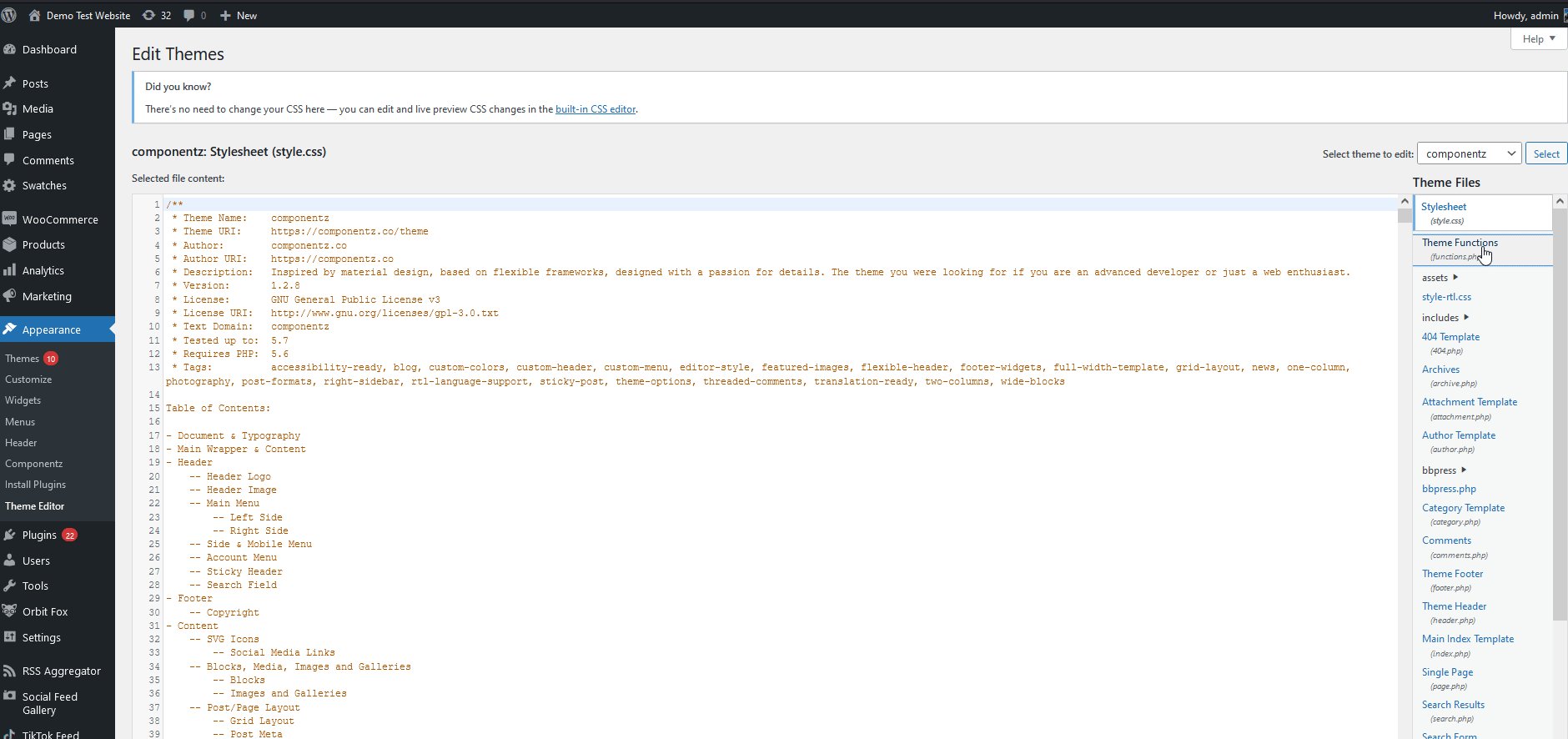
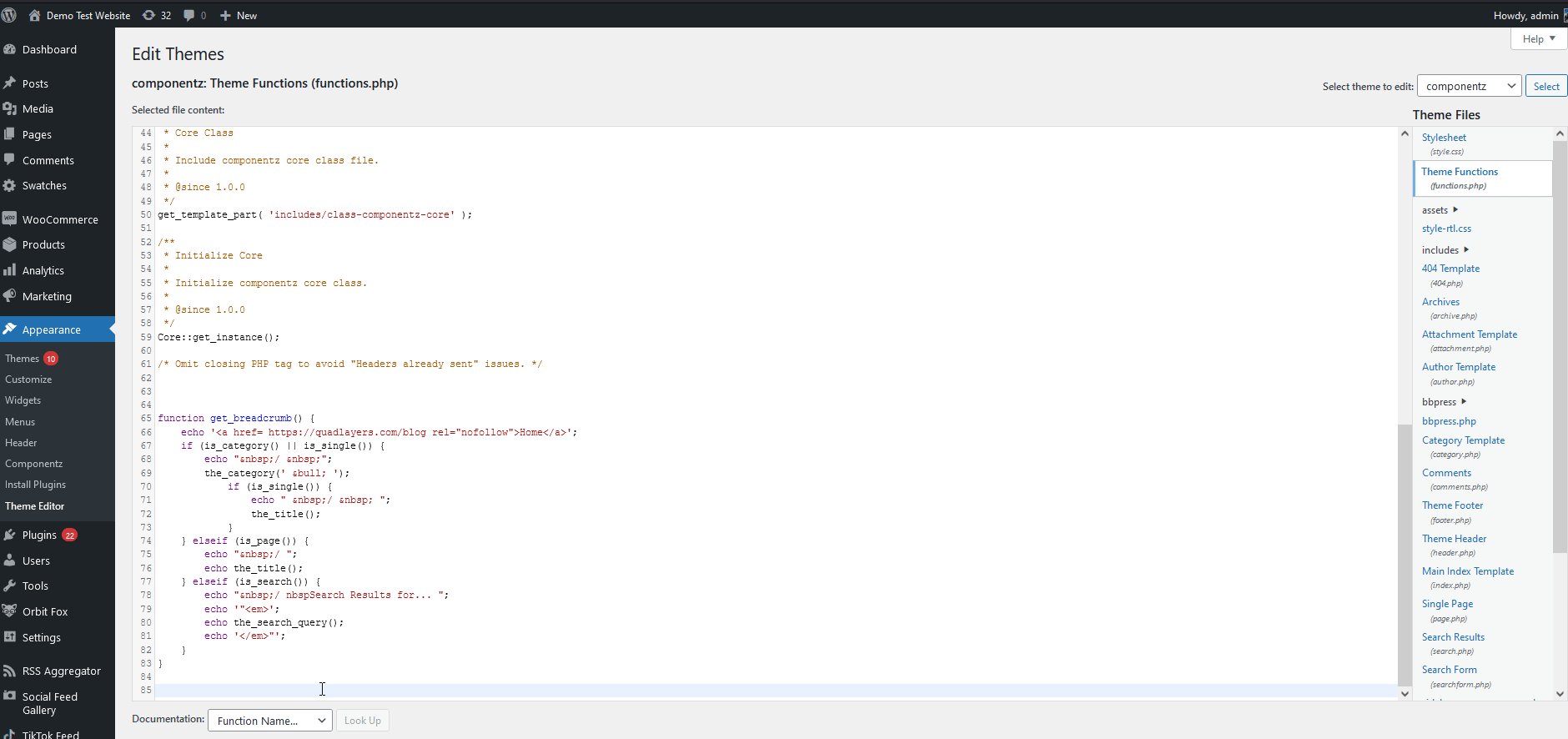
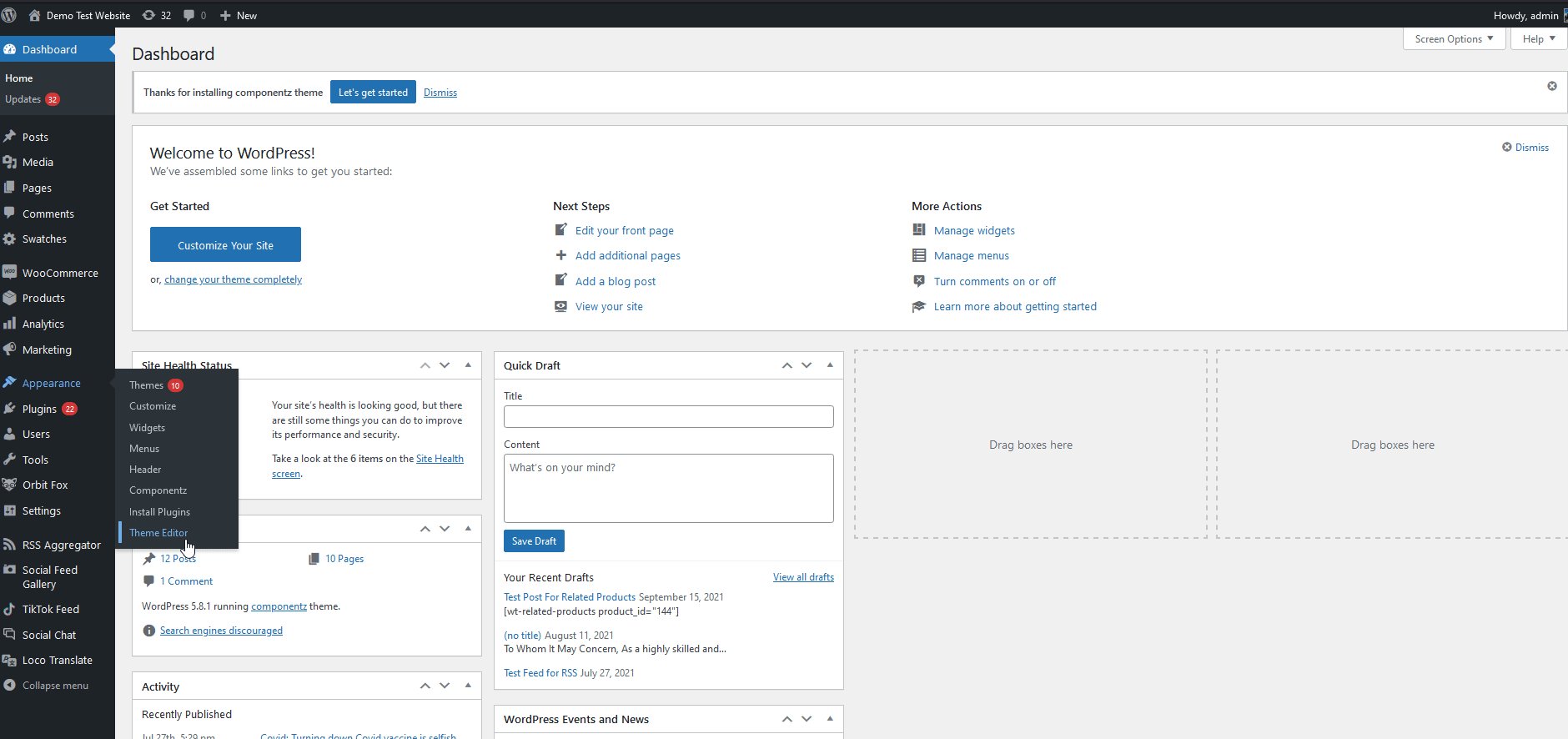
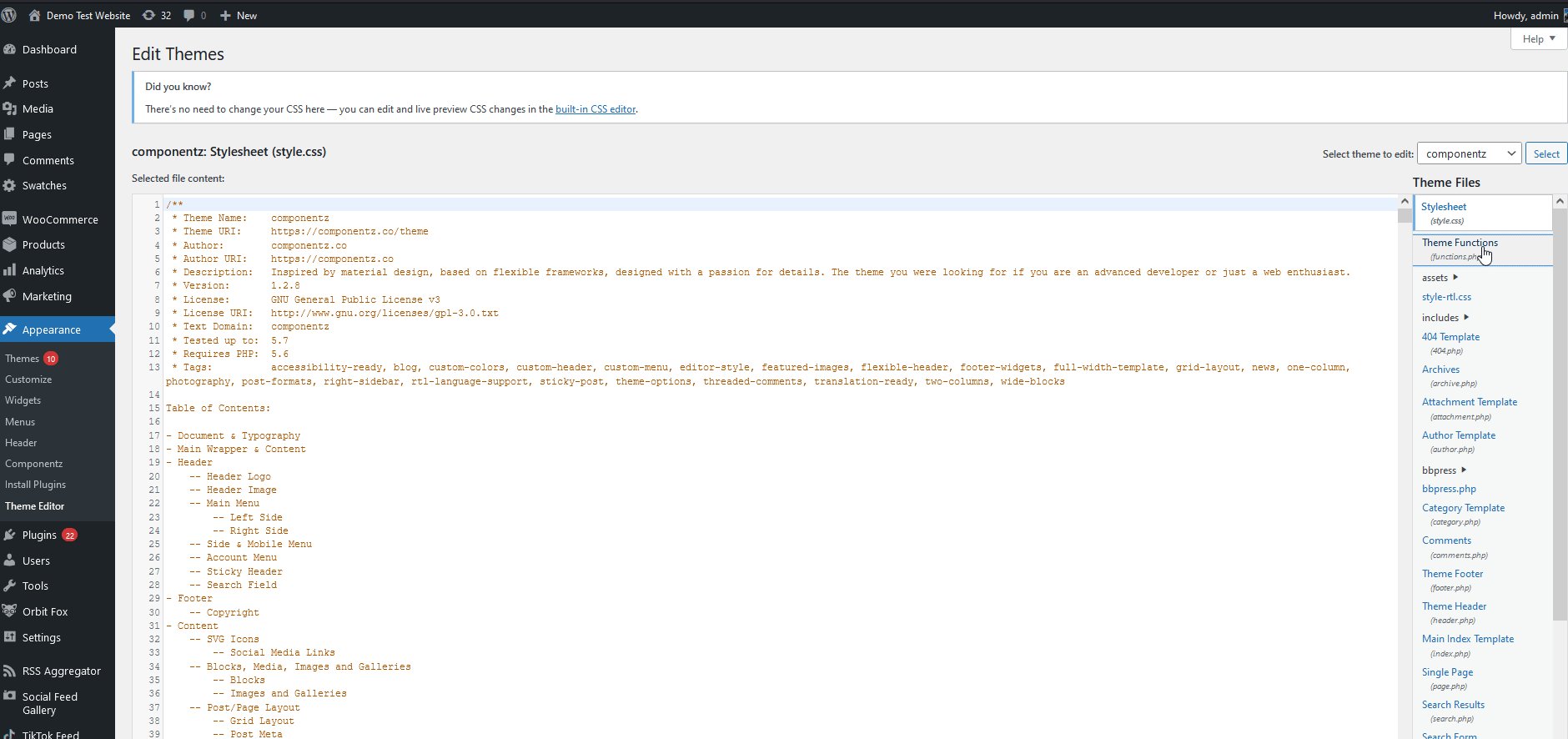
それが終わったら、 [外観]> [テーマエディター]に移動して、テーマファイルを開きます。 次に、右側のファイルサイドバーにあるfunctions.phpをクリックします。

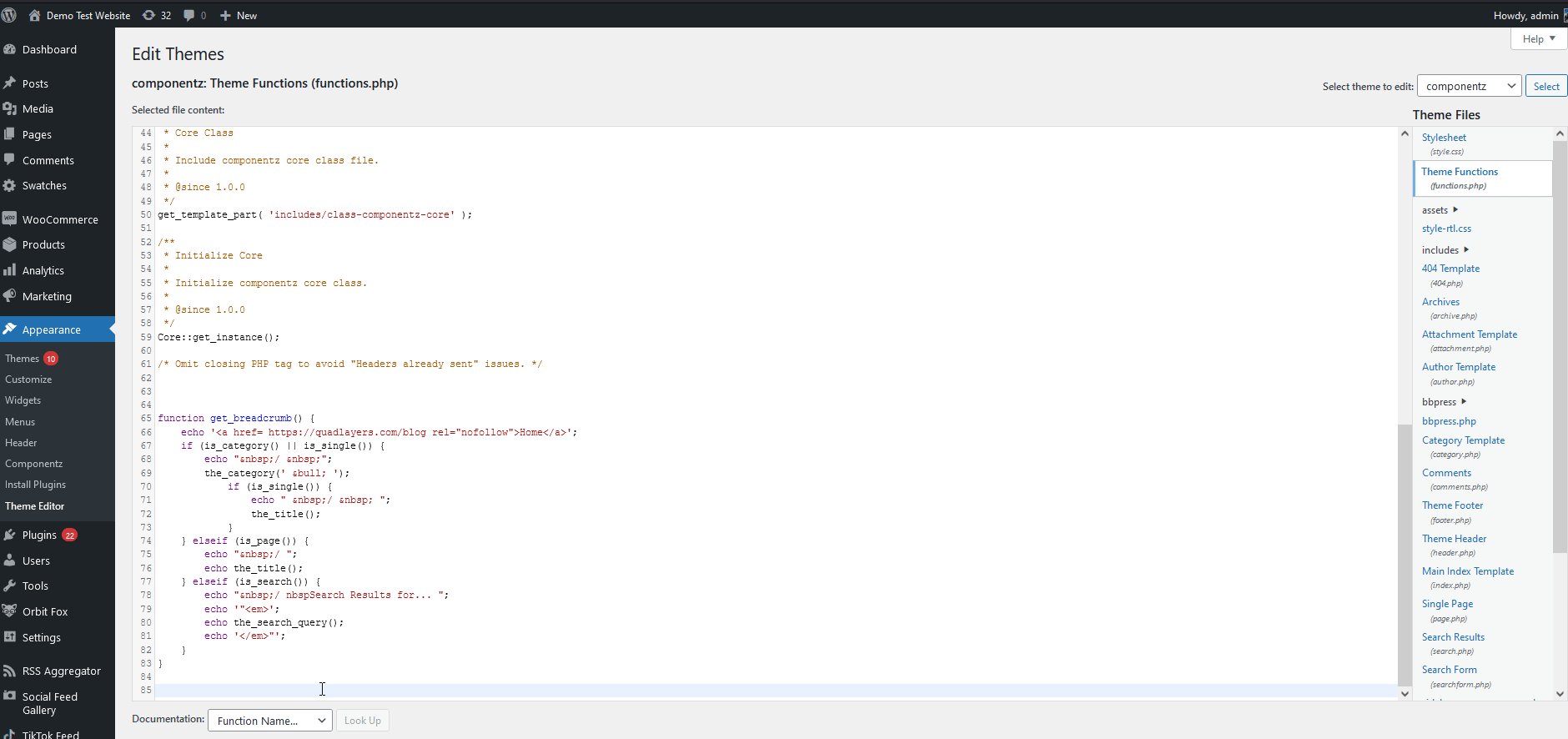
ここで、カスタムコードスニペットをこのエディターに追加して、WooCommerce関連製品をカスタマイズできます。 関連商品セクションでは、「 woocommerce_output_related_products_args」フックを使用します。 このフックには、使用できる3つのパラメーター、 $ related_posts 、 $ product_id 、および$ argsが付属しています。
フックに慣れておらず、フックの使用方法について詳しく知りたい場合は、 WooCommerceフックに関するガイドをご覧ください。
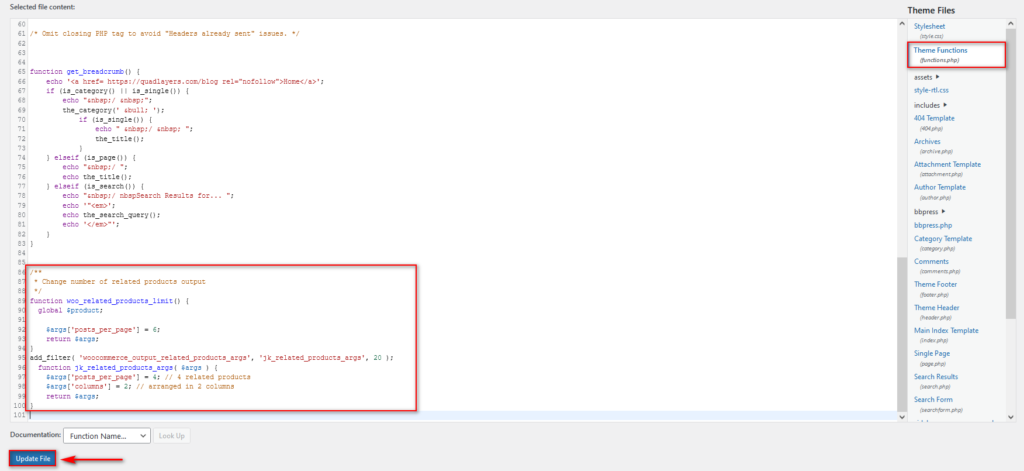
' woocommerce_output_related_products_args'フックを使用して、使用できるさまざまな関数を作成できます。 たとえば、このコードを使用して、関連する商品の数を1ページあたり4つに制限し、2列に配置することができます。
/ **
*関連商品の数を変更する
* /
関数woo_related_products_limit(){
グローバル$ product;
$ args ['posts_per_page'] = 6;
$ argsを返します。
}
add_filter( 'woocommerce_output_related_products_args'、 'jk_related_products_args'、20);
関数jk_related_products_args($ args){
$ args ['posts_per_page'] = 4; // 4つの関連製品
$ args ['columns'] = 2; // 2列に配置
$ argsを返します。
}このスクリプトをテーマファイルエディタに貼り付けて、[更新]をクリックします。

さらに、この他のスクリプトを使用して、特定の製品IDの関連製品のみを表示できます。
add_filter( 'woocommerce_related_products'、 'add_related_products');
関数add_related_products($ related_product_ids)
{{
// WCソースコードはIDを文字列としてこの配列に格納するので、私もそうしました
$ related_product_ids [] = 'xx';
$ related_product_idsを返します;
}「 XX 」をそれぞれの製品IDに置き換えることを忘れないでください。
WooCommerce関連製品を使用してコンバージョンを増やすためのヒント
関連商品セクションを完全に設定したら、それを最大限に活用してコンバージョン率を最大化できます。 優れた関連製品セクションを使用すると、製品の推奨事項をカスタマイズできるだけでなく、その周りのコンテンツを構造化して、さらに良い結果を得ることができます。
たとえば、次のことができます。
- 関連商品のセクションとスライダーを作成して、ベストセラーを具体的に宣伝します。 顧客に購入してもらいたい注目の商品やアイテムを追加する
- 注目の商品を売り込むための投稿とページを作成する:より多くのリードを生み出すための優れた方法として、関連商品をそれらに追加します
- 通常一緒に購入する商品バンドルや商品を特定の商品の関連商品に追加することも、収益を増やすための優れた方法です。
- アップセルに割引商品を追加することを検討してください。 アップセルを使用すると、関連商品がカートに表示され、代わりに割引商品を表示するようにカスタマイズできます。 これにより、顧客のためにより多くのアイテムを購入するインセンティブが高まります。 チェックアウトをカスタマイズする方法の詳細については、このガイドをご覧ください。
ボーナス:WooCommerceで関連商品を非表示または削除する方法
これで、WooCommerceで関連製品を追加およびカスタマイズする方法を理解しているはずです。 しかし、代わりに関連製品を非表示にする簡単な方法を探している場合はどうでしょうか。 私たちはあなたをカバーしています。 一部の企業は関連商品セクションで多くの利点を活用できますが、一部の企業は店舗に1つを持ちたくない場合があります。
これを行う最も簡単な方法は、専用のプラグインを使用するか、プログラムで少しのコードを使用することです。 このセクションでは、プログラムで関連商品を非表示にする方法を説明しますが、より多くのオプションが必要な場合は、WooCommerceで関連商品を非表示/削除する方法に関するガイドを確認してください。
関連製品をプログラムで非表示にするには、子テーマをまだ作成していない場合は、作成することから始めることをお勧めします。 これにより、メインのテーマファイルをいじらないようにし、いつでも変更を元に戻すことができます。 さらに、テーマを更新した後、すべてのファイル変更が上書きされることはありません。
子テーマをアクティブ化したら、[外観]> [テーマエディター]に移動し、右側のテーマファイルサイドバーでfunctions.phpを選択します。 次に、中央のエディターを押します。

次に、次のスクリプトをエディターに追加して、[ファイルの更新]をクリックします。
remove_action( 'woocommerce_after_single_product_summary'、 'woocommerce_output_related_products'、20);
繰り返しになりますが、プログラムで関連製品を削除する代わりに、プラグインまたは別の方法を使用する場合は、 WooCommerce関連製品を非表示にする方法に関するガイドを確認することを強くお勧めします。
結論
要約すると、関連製品のセクションを編集すると、顧客エクスペリエンスを向上させ、売り上げを伸ばすのに役立ちます。
このガイドでは、WooCommerce関連製品を最大限に活用できるようにカスタマイズするさまざまな方法を紹介しました。 これで、次のことができるようになります。
- デフォルトのWooCommerceオプションを使用して、買い物客をクロスセルおよびアップセルするための関連商品を設定および追加します
- プラグインを使用して、独自の関連製品セクションを追加および構築します
- クリエイティブなコンテンツマーケティングのために、関連商品を投稿/ページに追加します
- コードを使用して関連製品をカスタマイズする
これらすべてのオプションには長所と短所があり、良いオプションも悪いオプションもありません。 スキルやニーズに応じて、最も適切なものを選択するだけです。
最後に、オンラインストアを改善するためのその他の方法を探している場合は、次のチュートリアルを確認できます。
- WooCommerceで製品ページをカスタマイズする方法
- WooCommerceで注文を繰り返す方法
- WooCommerceショップページを編集する
