WooCommerce でカスタム見積もり依頼フォームを作成する方法
公開: 2023-02-23WooCommerce の一部の見積もりフォームでは、顧客は連絡先情報などの基本的な問い合わせを送信し、製品やサービスの価格を要求できます。 しかし、それだけではビジネス見積もりを確定するのに十分ではありません。
WordPress プラットフォームでは、ストア オーナーはカスタマイズされた見積もりフォーム フィールドをバックエンドから作成できます。 バイヤーからの関連情報を求めることは役に立ちます。 業種の選択、製品/サービスのカテゴリの選択、ドキュメントの添付、支払い条件、通話時間のスケジュールなど、高度な見積もり情報を含めることができます。
WooCommerce のカスタム見積もりフォームは、コスト調整のためのより良いビジネス モデルの概要を提供し、顧客満足度を高めます。
この投稿では、WooCommerce ストアで効果的なカスタム見積もりフォームを簡単に作成する方法を学びます。
始めましょう。
最高の WooCommerce 見積もりプラグインを使用してカスタム フォームを作成する方法
効率的な見積もりフォームを作成するには、プレミアム プラグイン WebToffee の WooCommerce Request a Quote をダウンロードしてインストールする必要があります。 そうして初めて、見積もりフォーム内に必要なカスタム フィールドを追加できるようになります。
WooCommerce ストアの見積もりページを作成するための完全なガイドもご覧ください。
WooCommerce 見積もりフォームの作成が完了したら、以下の手順に従ってカスタム フィールドを追加します。
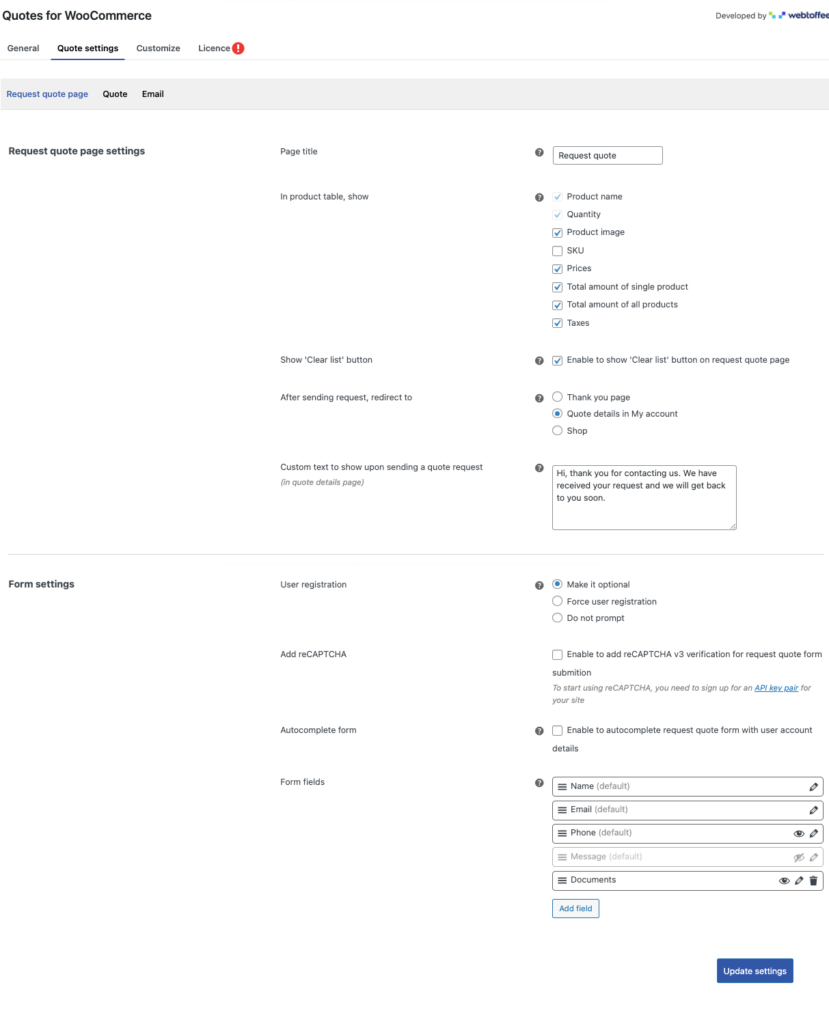
1. 見積もりに移動 > [見積もり設定] をクリックします。 「見積依頼ページ」タブに遷移します。

2. 見積もりページの設定の下に、フォームを編集するセクションがあります。

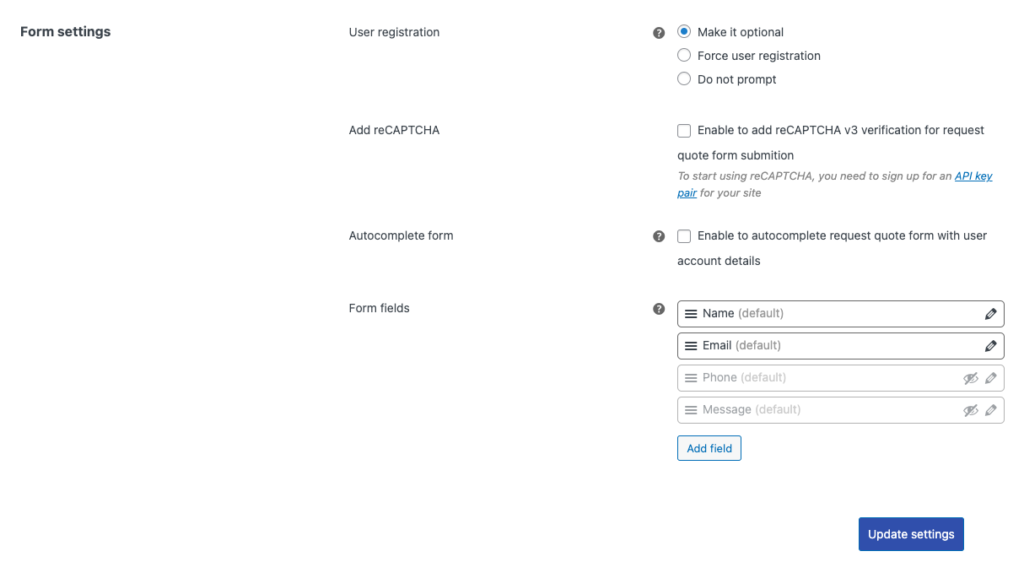
フォーム設定を使用すると、フォーム フィールドなどの多数のオプションを編集したり、reCAPTCHA を追加したり、フォームのオートコンプリート アクティベーションを行ったり、フォームを完成させるためのユーザー登録設定を行うことができます。
3. ここでは、見積もり依頼フォームに新しいフィールドを追加する方法を学習します。

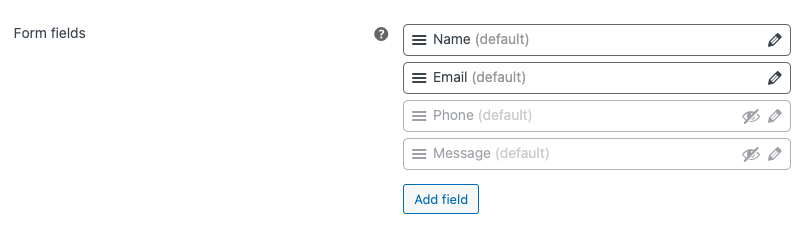
名前、電子メール、電話、メッセージはデフォルト モードです。 つまり、事前定義されたフィールドです。 これらのフィールドを編集して、ラベルを変更したり、プレースホルダー内のテキストを変更したり、請求と配送への接続を作成して必要なデータを自動入力したり、9 つ以上のフィールドを 1 か所に作成したりできます。
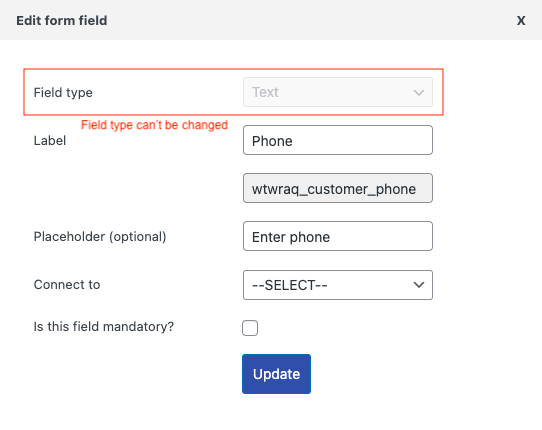
注:デフォルトの電話番号とメッセージ テキスト フィールドを非表示にするオプションがあります。 ただし、定義済みフォーム フィールドのフィールド タイプを変更することはできません。

WooCommerce のカスタム見積もりフォームを理解するための最良の例
例 1:
ここでは、添付されたドキュメントの見積もりフォームでカスタム フィールドを作成する方法の基本的な例を示します。
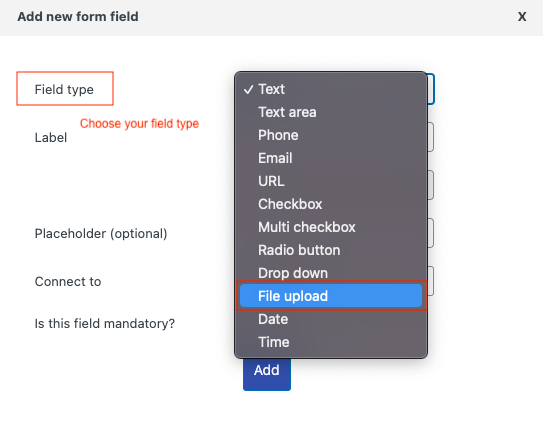
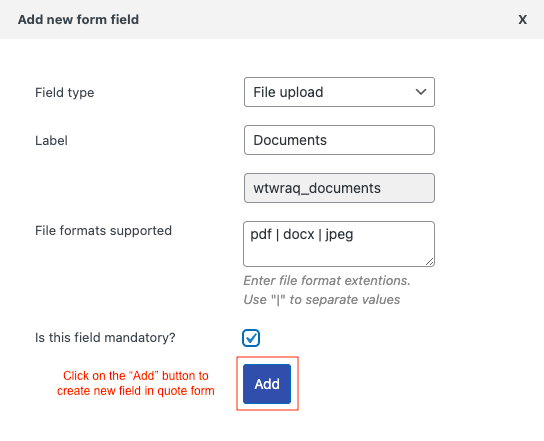
ステップ 1: [フィールドの追加] をクリックし、フィールド タイプを選択します。
![[フィールドの追加] をクリックして、新しい WooCommerce カスタム見積もりフィールドを作成します](/uploads/article/46320/8AA0GiOTBEMOVdlX.png)

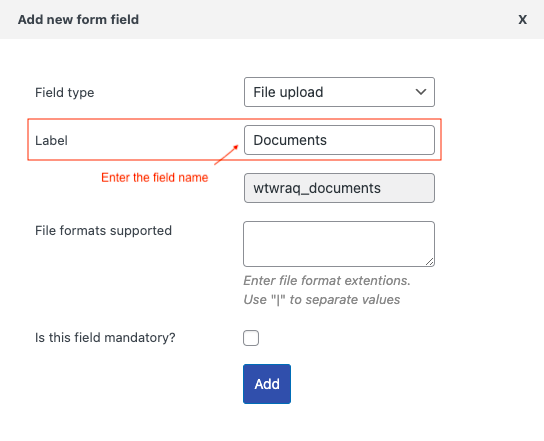
ステップ 2:添付文書のラベルの詳細を提供します。

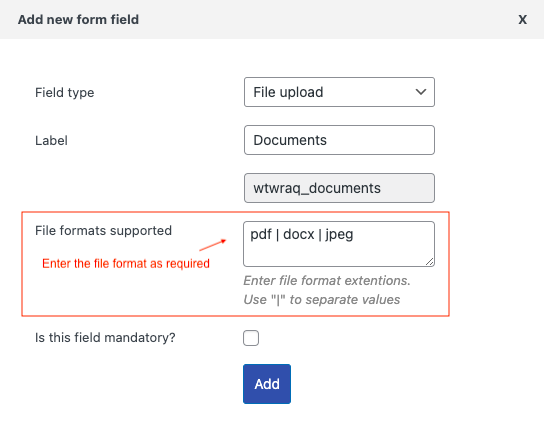
ステップ 3: docs、pdf、png などのファイル サポート形式を入力します。

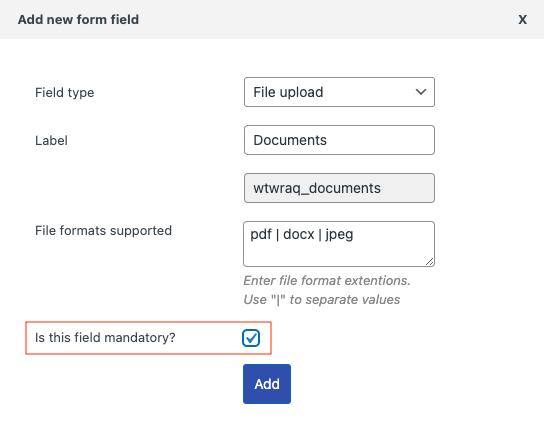
ステップ 4:必須フィールドにチェックインして、このセクションを必須にすることができます。 顧客は、このフィールドに入力した後にのみフォームを送信できます。

ステップ 5:最後に「追加」ボタンをクリックしてフィールドを追加し、「設定の更新」をタップして変更を保存します。

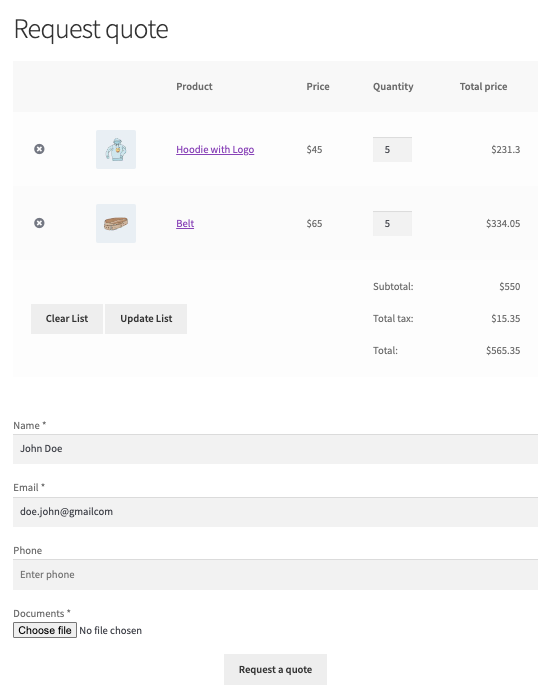
オンラインストアにアクセスして、結果を確認できます。

例 2:
小売、卸売、または大規模な業界にサービスを提供したり、製品を販売したりする店舗を想像してみてください。 交渉の会話とともに、膨大な数の価格要求が発生します。 単純な見積もり形式を使用すると、クライアントのニーズを理解するのは非常に困難です。 以下の例では、ストアの必要なデータをカバーする適切な見積もりフォームを作成する方法を示しています。
ステップ 1:例 1 と同じように、[フィールドの追加] をクリックして、見積もりフィールドの作成プロセスを開始します。
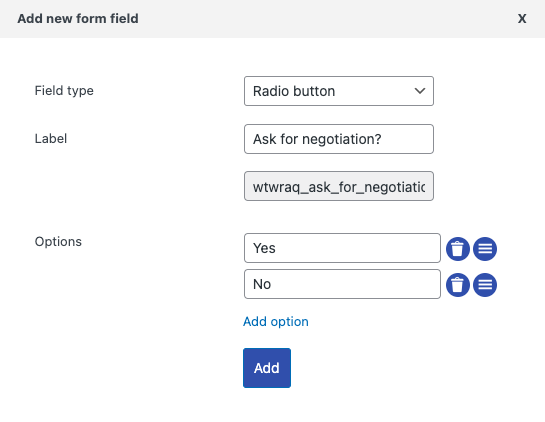
ステップ 2:交渉フィールドのオプションを作成しましょう。
フィールド タイプを選択 > ラジオ ボタン
ラベルを入力 > 「交渉を依頼しますか?」
選択肢のリスト > 「はい」と「いいえ」
「追加」をクリックして新しいフィールドを作成します。

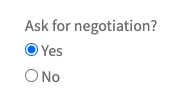
作成されたネゴシエーション フィールドは、次の図のように表示されます。


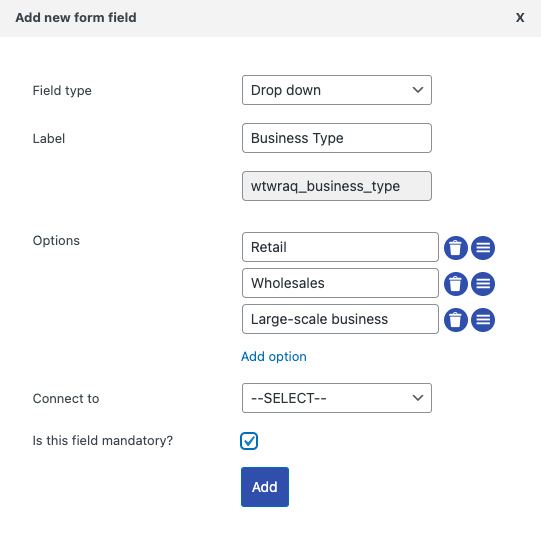
ステップ 3:以下に示すように、ドロップダウン リストを作成できます。
フィールドタイプ > 「ドロップダウン」を選択
ラベル > 「業種」と入力
オプション > 「小売」、「卸売」、「大規模ビジネス」などのフィールドを追加
ここでは、このフィールドを必須にします。
「追加」ボタンをクリックしてドロップダウンフィールドを作成します。

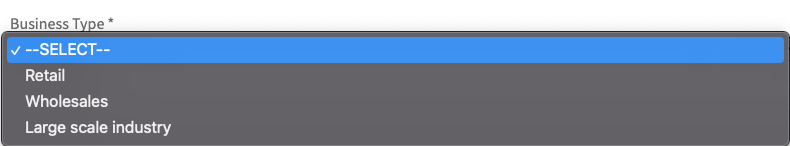
以下に示すように、リクエスト ページにドロップダウン フィールドが表示されます。

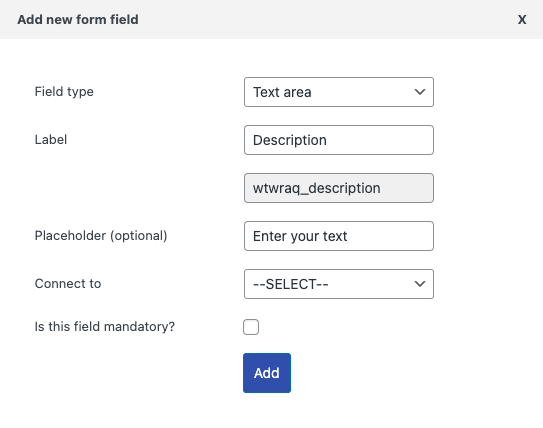
ステップ 4:見積もりフォーム ページに説明ボックスを作成する方法を見てみましょう。
フィールドタイプ>「テキストエリア」を選択
ラベル > 「説明」を入力
プレースホルダー > 説明ボックス内に表示するテキストを指定します。 ここでは「テキストを入力してください」を選択しましょう
「追加」ボタンをクリックして、説明ボックスを作成します。

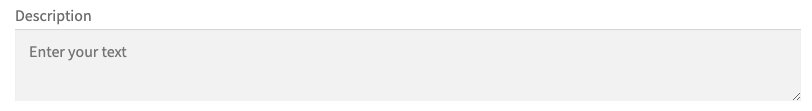
説明ボックスは、下図のように見積もりページに表示されます。

例 3:
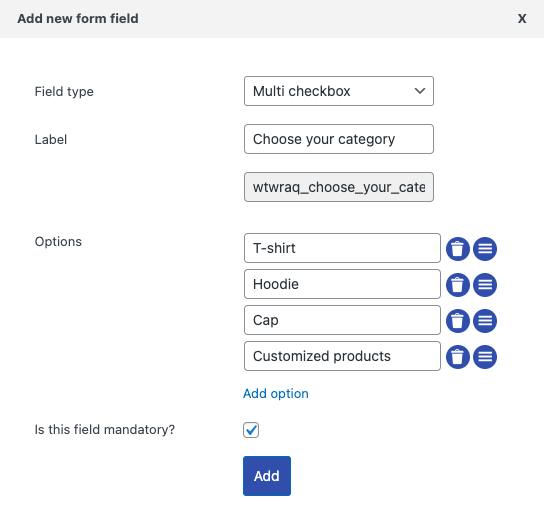
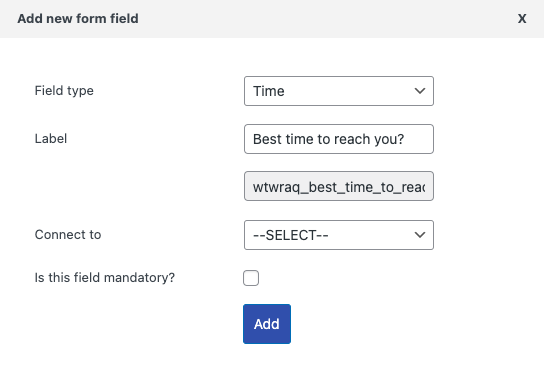
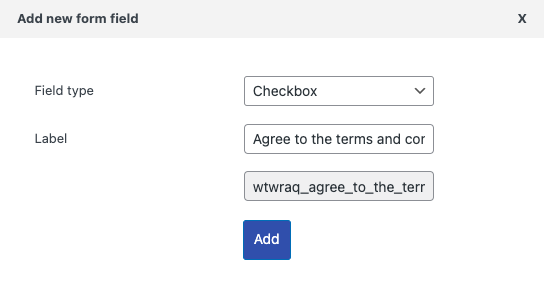
このセクションでは、カテゴリ チェックボックス リスト、時間、契約チェックボックスなどのフィールドを追加する方法を学習します。 これらのオプションは、店主がクライアントに明確に見積もりを提供するのに役立ちます. クライアントなどに到達するのに最適な時間を理解します。 以下に示すように、各フィールドを追加できます。 それがどのように行われるか見てみましょう。



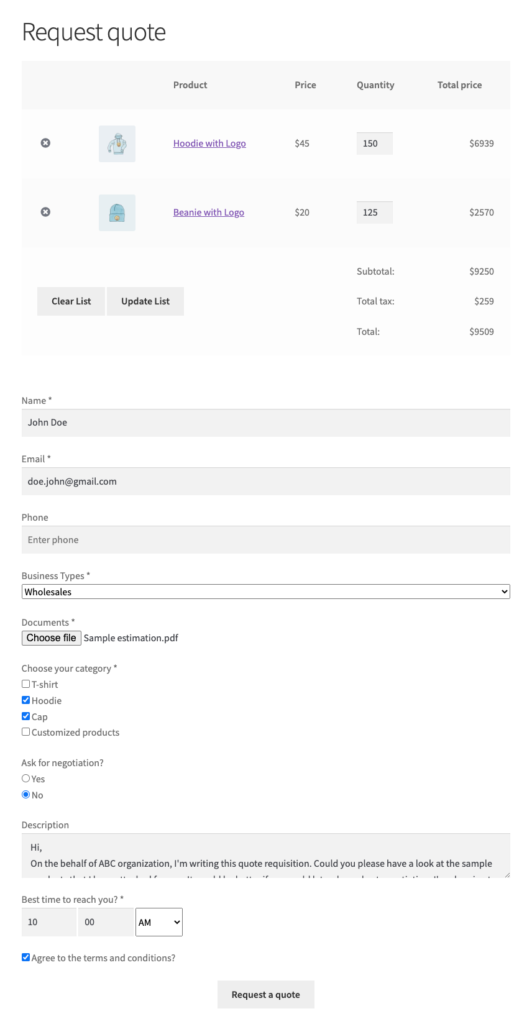
最後に、多数のフィールドを作成した後、[設定の更新] をクリックして変更を保存します。 更新された機能を確認するには、オンライン ストアにアクセスしてください。
上記の例のコンパイル済みバージョンは次のとおりです – WooCommerce requests for a quote page.

WooCommerce の既存の見積もりフォームを変更するための主な機能
ほとんどのストア オーナーは、最初から作成するよりも、すぐに使用できる見積もりフォームを好みます。 生産性に集中する時間を大幅に節約できます。 このセクションでは、見積もりプラグインのリクエストが簡単に編集可能で、すぐに結果が表示される方法を説明します。

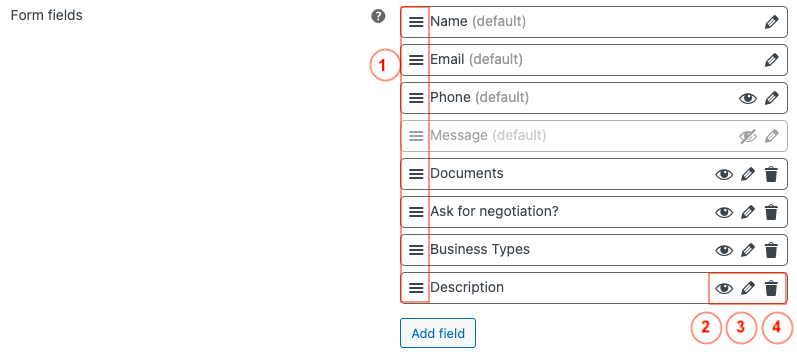
- このアイコンの上にカーソルを置くと、ポインター カーソルが 4 方向の矢印に変わります。 これにより、各フィールドを上下にドラッグ アンド ドロップできます。 簡単に位置を変えることができます。 変更を行った結果を表示できます。
- 目のアイコンは、特定のフィールドの可視性を示します。 それをクリックして、特定のフィールドを非表示にすることができます。
- このオプションは、作成されたフィールドを編集するために使用されます。 フィールドを更新するか、必要なストアとして新しいオプションを追加できます。
- このバスケット アイコン オプションは、選択したフィールドを削除するためのものです。
WooCommerce でパーソナライズされた見積もりフォームを使用する必要があるのはなぜですか?
見積もりフォームは、ストア オーナーが顧客から必要な情報を収集できる問い合わせセクションです。 カスタムショップを運営している場合、おそらく顧客に尋ねる質問がたくさんあるでしょう。
その場合は、必要に応じて見積もりフォームにパーソナライズされたフィールドを追加することをお勧めします。 これは、すべての前提条件情報をまとめて、WooCommerce の顧客にとって最適な見積もりを作成するのに役立ちます。
電話やテキストメッセージを避け、カスタムフィールドで見積もりプロセスを自動化し、買い物客にとって見積もりをリクエストするプロセスをより便利にします。 より多くのリードを獲得し、コンバージョンを向上させることができます。
以下に示すように、カスタマイズ可能な見積もりフォームを使用すると、さらにいくつかの利点があります。
- あなたとあなたの顧客が同じページにいることを確認します。
- バイヤーの基本的な要求を理解するための明確なアウトラインを生成します。
- カスタム見積もりフォームを使用すると、顧客から多数の価格に関するフィードバックを収集できます。 その結果、オンラインストアのより良い価格戦略を構築できます.
- 在庫管理を処理し、バックエンドで記録を維持する方が簡単です。 課税または取引アプローチのために、後で義務付けられた記録を候補に挙げることができます。
結論
カスタム見積もりフォームは、WooCommerce ストアに追加するのに最適です。 顧客のニーズに応じて、新しい見積もりフィールドを追加できます。 それはあなたの店を他の店から際立たせます。
WebToffee の WooCommerce Request a Quote プラグインの助けを借りて、以下を含むすべての必要な見積もりアプローチを提供できます。
- 顧客が価格を要求できるようにする。
- 彼らの見積もりのステータスに従ってください。
- 別の見積もり依頼ページを作成します。
- カスタマイズされた見積もりフォームを作成します。
- 管理者がバックエンドなどからの見積もりを管理できるようにします。
この見積もりフォームは、店主と購入者の間のコミュニケーションの障壁を減らします。 これにより、顧客は確実に価格設定または交渉を要求できます。
詳細については、WooCommerce のオンライン見積もりシステムを構築するための完全なガイドを参照してください。
