WooCommerce ショップページをカスタマイズする方法
公開: 2022-12-02WooCommerce ショップページをカスタマイズしたいですか? いい考えだ! WooCommerce ショップ ページは、ストアで最も重要なページです。 顧客が Web サイトにアクセスしたときにランディングする場所であるため、見栄えがよく、操作が簡単でなければなりません。 より良いショッピング エクスペリエンスを作成することで、お客様の満足度と売り上げが向上します。
この投稿では、基本的なデフォルトの WooCommerce ショップ ページから、カスタマイズされた注目を集めるショップ ページに移行して、顧客により良いユーザー エクスペリエンスを提供する方法を探ります。 ショップをカスタマイズするさまざまな方法と、Codeable の使用を検討すべき理由を見ていきます。
WooCommerce ショップページをカスタマイズする必要があるのはなぜですか?
ショップ ページは、WooCommerce を設定したときにデフォルトで作成されるページの 1 つであり、顧客がストアを訪れたときに最初に目にするものです。 ご想像のとおり、良い第一印象を与えることが重要です。顧客が見たものが気に入らなければ、何も買わずにサイトを離れてしまいます! ショップページの見た目や雰囲気によって、お客様にあなたのビジネスについてより多くのことを伝えることができます。

適切にカスタマイズされたページは、買い物客に優れたユーザー エクスペリエンスを提供します。 あなたの顧客があなたの店に来て、あなたの商品を並べ替えるのが難しいために欲しいものを見つけることができない場合、彼らはおそらくがっかりしてあなたのサイトを離れます.
カスタマイズにより、ナビゲートしやすいショップ ページを作成できます。 要素を追加および編集して、顧客のショッピング エクスペリエンスを向上させることができます。
ショップをカスタマイズすると、お客様のニーズに合わせてショップをパーソナライズできます。 たとえば、パーソナライズされた製品ビデオ、パーソナライズされたガイド、多通貨および多言語機能などの要素を追加できます。
デフォルトの WooCommerce ショップ ページは基本的なものです。ページ タイトルとして「ショップ」があり、すべての商品がグリッド レイアウトで表示されます。 ショップ ページをカスタマイズする方法はたくさんあります。たとえば、次のような方法があります。
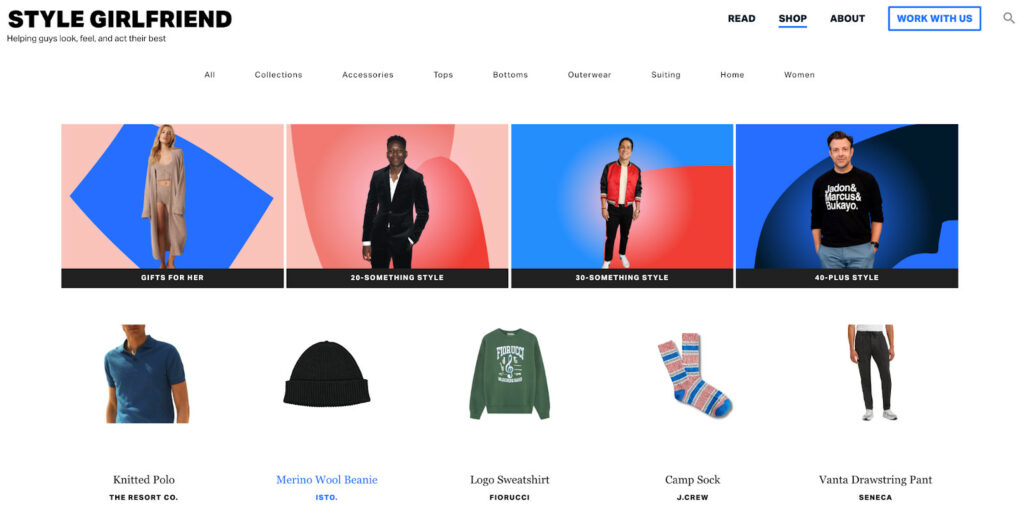
- ブランドや商品を宣伝するバナー画像をショップページの上部に追加します。
- 商品の写真や商品のオファーを魅力的に表示する画像スライダーを追加します。
- ソーシャル メディア アイコンを追加して、顧客が購入したものをソーシャル メディアで共有できるようにします。
- ウィジェットを追加して、顧客が商品をカートに追加したり、ストアからのメール通知にサインアップしたりするなどのアクションをすばやく実行できるようにします。
- 属性に基づいて製品をフィルタリングする機能を顧客に提供します。
- おすすめ商品やベストセラー商品のセクションを追加して、トップ商品を宣伝します。
WooCommerce ショップ ページをカスタマイズするには、慣れている技術レベルに応じてさまざまな方法があります。 3つの異なる方法を詳しく見ていきます。
WooCommerce ブロックまたはページ ビルダーの使用
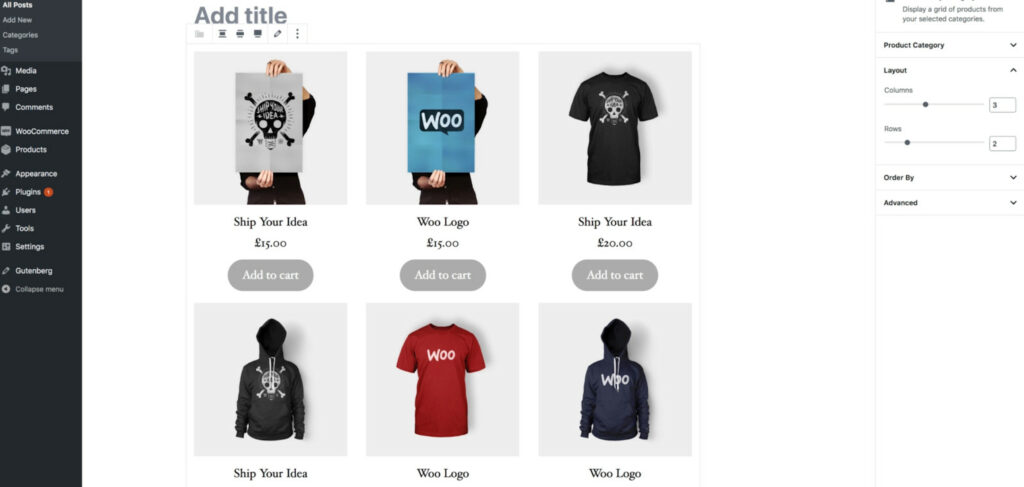
WooCommerce Blocks と Gutenberg ブロック エディターを使用して、よりカスタマイズされたショップ ページの外観を構築できます。 この方法は、自分で簡単にできる本当に基本的なカスタマイズをショップに実装したい場合に最適です。
WooCommerce Blocks を使用してショップページをカスタマイズするいくつかの方法を次に示します。
- ベストセラー、最高評価、最新、セール中、厳選された製品を表示します。
- カテゴリ別商品ブロック、タグ別商品ブロック、属性別商品ブロックなどを使用して、タクソノミーに基づいて商品を表示します。
- ストアにレビューを表示し、製品またはカテゴリ別にセグメント化できます。
- アクティブな商品フィルターを追加するか、価格または属性で商品をフィルターします。
- 顧客のカートの内容とチェックアウト ページをショップ ページに直接表示します。

WordPress に互換性がある場合は、Elementor や Divi などのページ ビルダーを追加で使用できます。 ページ ビルダーは、ウィジェットを使用してサイト ページの機能を拡張できるという点で Gutenberg に似ていますが、単純に要素を追加したり、ページの構造を変更します。 モバイル サイトの要素を非表示にする、パディングとマージンを設定する、グローバル要素を作成するなどの場合は、ページ ビルダーを検討できます。
ページ ビルダーが適している理由の例として、Elementor を使用してモバイル対応サイトを作成するためのガイドをご覧ください。
カスタム CSS の使用
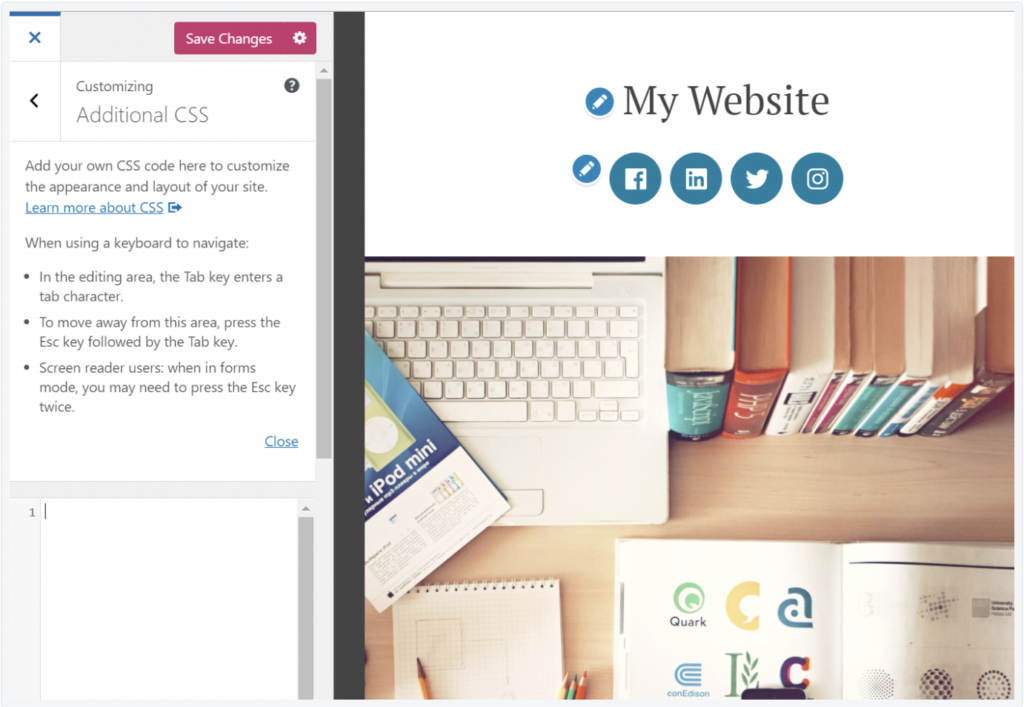
または、独自の CSS を追加すると、WordPress テーマのデフォルト スタイルを上書きして、ショップの外観をカスタマイズできます。 カスタム CSS を使用すると、ショップ ページや Web サイト全体に「ルール」を作成できます。
セクションの順序、境界線の太さ、テキストの色、コンテンツまたはウィジェットの幅、フォント サイズなど、CSS を使用してあらゆる種類の変更を行うことができます。カスタム CSS を追加するには、 [外観] > [カスタマイズ] > [追加の CSS]に移動します。

もちろん、これは WooCommerce ショップ ページのカスタマイズに対するより技術的なアプローチであり、WordPress 開発の経験がある場合にのみお勧めします.
WooCommerce プラグインの使用
何らかの方法で機能を拡張したり、WooCommerce ストアの外観を変更したりしようとしている場合、必要な機能を実行するプラグインが見つかることがよくあります。 WooCommerce プラグインを使用してショップ ページをカスタマイズするのは非常に簡単ですが、次の理由から完全に依存するべきではありません。
- プラグインが多すぎると、サイトの速度が低下する可能性があります。これは、理想的なショップ ページを実現するために多くのプラグインが必要な場合には理想的ではありません。
- プラグインの価格はさまざまですが、プラグインが多すぎると、これらを毎年または毎月支払うのは非常に高くなる可能性があります.
- 利用可能なプラグインはたくさんありますが、実際にあなたの基準を満たすプラグインを見つけるには時間がかかる場合があります.
いくつかの WooCommerce プラグインを使用することはまったく問題ありませんが、細かいことすべてに依存しないでください。 ショップ ページを大幅にカスタマイズする場合は、サイトの負荷が少ないソリューションを検討することをお勧めします。
WooCommerce ストアのカスタマイズ プラグインを検討している場合は、これら 3 つを見てください。これらはすべて異なることを行います。 私たちはそれらのいずれとも提携していませんが、始めるには良い場所だと思います。
Storeカスタマイザー

StoreCustomizer は、製品ページ、カート、チェックアウト ページなど、ショップの多くの領域をカスタマイズするために使用できる WooCommerce プラグインです。
CSS の追加とは異なり、このプラグインはテーマのデザインを上書きしません。 代わりに、StoreCustomizer は使用しているテーマと連携して、WooCommerce ページにより多くのデザイン オプションと機能を追加します。
このプラグインには無料プランがあり、要素の編集または削除、テキストのフォント サイズと色の編集、カートやチェックアウト ボタンを含むすべてのストア ボタンのデザインのカスタマイズなどを行うことができます。
プロ版では、どこにでも Ajax 製品検索を追加したり、見栄えの良い製品バッジを追加したりするなど、より高度なカスタマイズ オプションにアクセスできます。
StoreCustomizer は WooCommerce テンプレートをオーバーライドしません。 代わりに、プラグインはデザイン オプションと高度なショップ機能を既存のページに追加します。
プラグインを設定するには、次の手順に従います。
- WordPress ダッシュボードに移動します
- 「プラグイン」をクリックし、「新規追加」をクリックします。
- プラグイン検索バーに移動して、「StoreCustomizer」を検索します。
- プラグインをインストールして有効化します。
または、WordPress.org にアクセスしてプラグインをダウンロードします。 次に、WordPress ダッシュボードに移動し、[プラグイン] > [新規追加] > [アップロード] から ZIP ファイルをアップロードします。 最後に、WordPress メニューに移動し、プラグインを有効にします。

アプリを構成するには、WordPress ダッシュボードで WooCommerce > StoreCustomizer に移動します。
無料版の設定方法に関する注意事項があります。 プレミアム バージョンでは、使用する特定のプロ機能ごとに設定をオンにする必要があります。 カスタマイズ > StoreCustomizer に移動します。
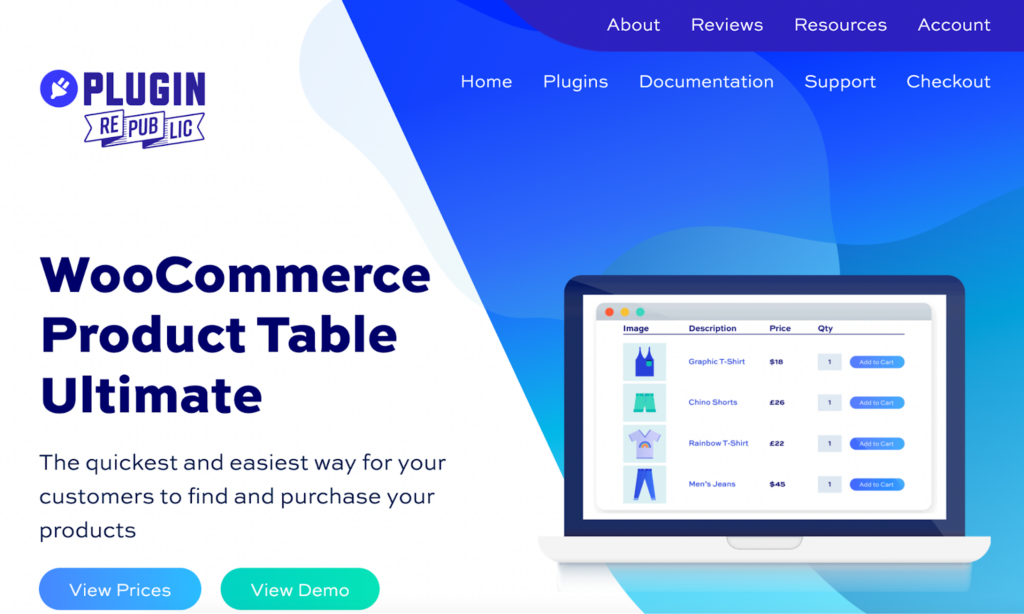
WooCommerce 製品表 Ultimate

WooCommerce Product Table Ultimate は、製品をテーブルに表示することで、適切にカスタマイズされたショップ製品ページを作成するために使用できるもう 1 つのプラグインです。
このプラグインを使用すると、より多くの商品を 1 つのページに追加できるため、顧客は 1 回のクリックでより多くの商品を注文できるようになります。 この機能により、製品をより迅速にフィルタリングおよびソートできるため、大量注文を行いたい顧客に最適です.
プラグインはカテゴリやタグごとに商品を出品できるので、カテゴライズ可能な商品を販売するならぜひ活用したい機能です。
WooCommerce Product Table プラグインには、翻訳対応機能も備わっています。 また、WPML、LocoTranslate、およびその他の多言語プラグインと完全に互換性があります。
プラグインを購入すると、プラグイン>新規追加>アップロードからWordPress Webサイトにアップロードできます。 その後、使用を開始するにはアクティベートする必要があります。 すべての設定が完了したら、プラグインを開き、テーブルに含める列を選択します。 これには、製品タイトル、SKU、説明、カテゴリ、タグ、在庫レベルの属性、サムネイル、およびカートに追加ボタンを含めることができます。
複数の製品を同時に追加することもできます。 つまり、各商品行の横にチェックボックスを表示する必要があります。 この機能により、買い物客は各製品の行をすばやくスキャンし、カートに追加する製品を選択し、完了したら、選択したすべての製品をボタンを 1 回クリックするだけで追加できます。
WooCommerce クイック ビュー

WooCommerce Quick View は、ショップのルック アンド フィールをカスタマイズするために使用できるプラグインです。 プラグインを使用すると、製品情報の全部または一部を表示したり、画像やギャラリーを表示または非表示にしたりするかを選択できます. また、クイック ビュー ボタンのテキストをカスタマイズして売上を最大化することもできます。 クイック ビューをグローバルに有効または無効にして、特定の製品カテゴリまたはサブカテゴリを表示することもできます。
プラグインを使用すると、次のような製品のさまざまな側面を追加および編集できます。
- 星評価
- 価格
- 簡単な説明
- 完全な説明
- カートに入れるボタン
- カテゴリとタグ
- 落ちる
- 属性
WooCommerce クイック ビューを使用すると、顧客はショップから簡単に商品を購入できます。 また、高速注文、きめ細かい制御、画像ギャラリー ライトボックスなどの機能により、時間を節約できます。
最良の方法: Codeable を使用する

WooCommerce のショップ ページをカスタマイズすることはかなり自分で行うことができますが、専門家に協力してもらうことをお勧めします。 これを行う理由はいくつかあります。
- あなたは WooCommerce バックエンドに不慣れで、深く掘り下げる方法を学ぶ時間がありません。
- カスタマイズに必要な正確なプラグインを見つけて使用する方法がわかりません。
- 実装したいカスタマイズは技術的なものであり、サイトの破損が心配です。
- カスタマイズ プロセス中に発生した可能性のあるエラーをトラブルシューティングし、見つけて修正できる人が必要です。
EC ショップ ページをカスタマイズする最もストレスのない方法は、Codeable のようなサービスを使用することです。 これは、あらゆる種類のプロジェクト (1 回限りのタスク、長期的なカスタム開発など) で経験豊富なプロの開発者とつながる最も簡単な方法です。
Codeable は、他の開発者採用プラットフォームとは異なります。 それの訳は:
- Codeable は WordPress を専門としており、テストとトレーニングを受けたプロのエキスパート コーダーのみを推奨しています。
- プロジェクトの要件を共有すると、さまざまな経験と時給を持つ 3 ~ 5 人の専門家とつながることができます。 ご予算やお好みに合わせてお選びいただけます。
- 開発者は手頃な価格で、作業が完了して満足した場合にのみ料金を支払う必要があります。
- Codeable では即日対応が得られるため、時間を短縮できます。
オンライン ショップのオーナーが Codeable について語っている内容をご覧ください。
「私たちはこの経験にこれ以上ないほど満足しています。 多くの開発者が「できる限り良い」と言っていた、バグが多く、問題があり、動作が遅い WooCommerce サイトに 4 年間取り組んだ後、Codeable の天才が介入して問題を解決しました。 プロフェッショナル、迅速、丁寧、そして手頃な価格。 彼らを見つけてよかった!」
ナーガ・シャクティ
「Codeable は多くの面で驚くべきものです。品質へのこだわり、品質保証の保証、フリーランサー自身の品質、そしてプラットフォーム全体です。 また、自宅の近くで優れた開発者を見つけたり、プロジェクトや作業スタイルに最適な開発者を検索したりすることもできます。 ありがとうございました!"
アンドリュー・キーベニー
Codeable で WooCommerce ショップページをカスタマイズする
WooCommerce ショップ ページのカスタマイズは、オンライン販売を開始したら最初に行うべきことの 1 つです。 これにより、顧客にビジネスの第一印象を良くし、優れたユーザー エクスペリエンスを提供することができます。

WooCommerce ブロックまたはページ ビルダーを使用して、WooCommerce ショップ ページを自分でカスタマイズできます。 WooCommerce ショップをカスタマイズするために設計されたプラグインをインストールすることもできます。 技術的な経験がある場合は、ショップページにカスタム CSS を追加してみてください。 しかし、さらに一歩進めたい場合は、Codeable の専門家にすべてのカスタマイズを任せてください。
WooCommerce ショップ ページの外観とデザインを完全に変更したい場合、またはプラグインでは簡単に実現できない何らかの機能を追加したい場合は、Codeable が最適です。 ただし、プラグインに依存したくない場合や、ショップ ページを自分でカスタマイズする方法を学ぶ時間がない場合は、Codeable を検討することもできます。 必要なものが何であれ、ブリーフを提出し、必要なものを正確に説明することができます。プロジェクト全体を調査して完了する専門家とマッチングされます.
プロジェクトを Codeable で共有し、専門家に WooCommerce ショップのカスタマイズのすべての側面を処理してもらいます。
