WooCommerceテンプレートをカスタマイズする方法
公開: 2021-08-28テンプレートを編集する方法をお探しですか? このガイドでは、プラグインを使用する場合と使用しない場合のWebサイト用にWooCommerceテンプレートをカスタマイズする2つの異なる方法を紹介します。
WooCommerceは、eコマースストアを作成するための優れたプラットフォームです。 非常に使いやすく、多くの機能があり、機能を追加したりWebサイトのデザインを変更したりするための多くのカスタマイズオプションがあります。 ショップページまたは製品ページを変更する以外に、WooCommerceにデフォルトで含まれているテンプレートを編集することもできます。
なぜWooCommerceテンプレートをカスタマイズするのですか?
WooCommerceには多くのカスタマイズ可能な機能があります。 チェックアウトからショップページ、カテゴリページ、ありがとうページなど、ほぼすべてのページをパーソナライズできます。 これらはすべて、顧客が認識できる独自のスタイルをストアに提供するのに役立ちますが、群衆から目立つようにするには、WooCommerceテンプレートをカスタマイズする必要がある場合もあります。
サイトのデフォルトページを編集することで、競合他社とは異なって見え、ストアのルックアンドフィールに合ったスタイルになっていることを確認できます。 ただし、競争上の大きな利点を得るためにそれらをカスタマイズしたい場合は、デフォルトのテンプレートも編集することをお勧めします。
テンプレートをカスタマイズすることで、オンラインストアを次のレベルに引き上げるための詳細と機能を追加できます。 これらの機能は、買い物客が喜ぶより良い顧客体験を提供するのに役立ちます。 そのため、WooCommerceテンプレートを編集し、eコマースストアゲームをアップグレードする方法を学ぶ必要があります。
テンプレートを編集する前に覚えておくべきこと
テンプレートのカスタマイズを開始する前に、次の点に注意する必要があります。
1.WooCommerceテーマ
テンプレートを使用して、WooCommerceに関連するWebサイトの多くの要素を変更します。 使用しているテーマがWooCommerceと完全に互換性があることを確認してください。 まだお持ちでない場合、または変更を検討している場合は、WooCommerceの最高のテーマのリストを確認してください。
2.WooCommerceを適切にインストールします
WooCommerceテンプレートに変更を加える前に、WebサイトでWooCommerceを適切に設定する必要があります。 セットアッププロセス中のステップを見逃したりスキップしたりしないことをお勧めします。 これについてよくわからない場合は、WooCommerceの設定方法に関するガイドが、すべてが正しいことを確認するのに役立ちます。
3.子テーマを使用して、Webサイトをバックアップします
WooCommerceテンプレートを編集するには、テンプレートファイルから機密データを変更します。 これは、誤って間違えた場合、Webサイトが深刻な問題に直面する可能性があることを意味します。 良いニュースは、親テーマファイルを直接編集する代わりに、子テーマを使用して変更を加えることで、これを防ぐことができることです。
また、このプロセスを開始する前に、Webサイトをバックアップすることをお勧めします。 これについてサポートが必要な場合は、WordPressWebサイトのバックアップ方法に関する完全なガイドを確認してください。 同様に、WordPressで子テーマを作成する方法や子テーマプラグインに関する詳細情報もあります。
4.プログラミング知識
WooCommerceテンプレートをカスタマイズするには、コードスニペットを使用します。 プログラムで行う場合でも、プラグインを使用する場合でも、プログラミングの基本的な知識があることをお勧めします。 一部のカスタマイズでは、フックを使用します。 フックに慣れていない場合は、このWooCommerceフックガイドをご覧ください。
コーディングのスキルがなく、コアファイルの編集に慣れていない場合は、開発者に支援を求めることをお勧めします。
5.テーマとテンプレートファイル
テーマとテンプレートファイルは、WooCommerceストアで使用するテーマによって異なります。 このデモンストレーションでは、Diviテーマを使用するため、別のテーマを使用すると、一部のテーマファイルとテンプレートファイルがサイトで異なる場合があります。 ただし、使用しているテーマに関係なく、問題なくチュートリアルを実行できるはずです。
WooCommerceテンプレートを編集する方法
WooCommerceテンプレートをカスタマイズする主な方法は2つあります。
- プログラムで
- プラグインを使用する
次のセクションでは、それぞれの方法を見て、最も使いやすい方法を使用できるようにします。
1.WooCommerceテンプレートをプログラムでカスタマイズする
WordPressはプログラミングの知識がなくても使いやすいものですが、開発者にとっても使いやすいものです。 実際、プラグインとコードスニペットの両方を使用して、Webサイト上のほぼすべてのものを編集できます。 このセクションでは、WooCommerceでプログラムでテンプレートを編集する方法を紹介します。
プログラムでテンプレートをカスタマイズするには、次の2つの方法があります。
- テンプレートの上書き
- フック付き
これらのアプローチはどちらも仕事を成し遂げるので、あなたにとってより便利なものを選択してください。 これら2つの方法の違いを簡単に見て、それぞれが何をするのか、いつ使用するのかについての基本的な理解を深めましょう。
フックとテンプレートの上書き
フックは通常、アクションとフィルターを使用した単純な変更に使用されます。 一方、実際のテンプレートファイルを変更することで、より複雑なカスタマイズのためにテンプレートを上書きできます。
また、特定のテンプレートファイルにフックを使用する場合は、テンプレートファイルを上書きしないようにする必要があることにも注意してください。 これは、テンプレートを上書きすると、そのファイルで使用されていたフックが置き換えられ、機能しなくなるためです。
続行する前に、ニーズが何であるかを確認し、ニーズに合った方法を選択してください。 それでもわからない場合は、WordPress開発者の支援を受けることをお勧めします。
1.1。 テンプレートを上書きしてWooCommerceテンプレートを編集する
複雑なカスタマイズを行う場合は、フックよりも柔軟性が高いため、テンプレートを上書きする必要があります。
このプロセスは、 functions.phpファイルを編集するプロセスと非常によく似ています。 この場合、テーマファイルをカスタマイズする代わりに、メインのWooCommerceテンプレートファイルを編集します。
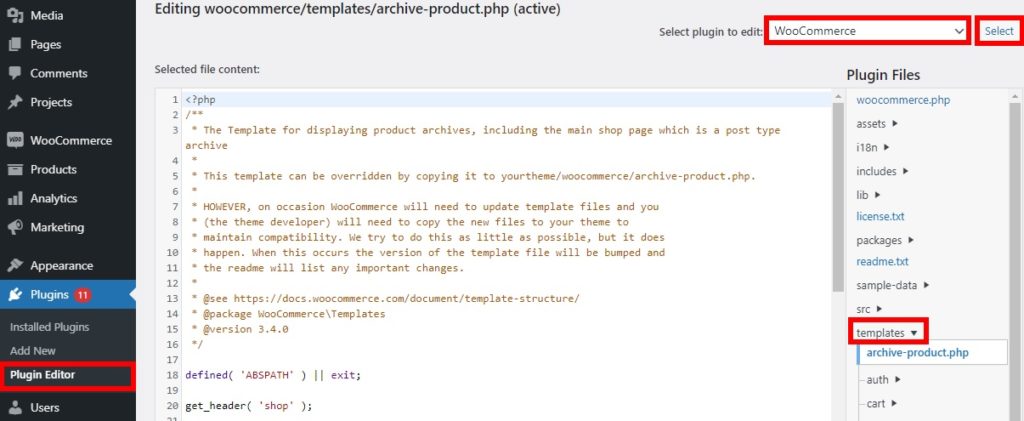
テンプレートファイルにアクセスするには、ダッシュボードで[プラグイン] > [プラグインエディター]に移動し、ドロップダウンから[WooCommerce]を選択して、[テンプレート]タブのテンプレートファイルに移動します。

ここには、 archive-product.php 、 content-product-cat.php 、 content-product.phpなど、編集するすべてのメインファイルがあります。 同様に、カート、チェックアウト、電子メールなどのテンプレートファイルを編集することもできます。
ご想像のとおり、編集できるWooCommerceテンプレートファイルはたくさんあります。 これらのファイルのフォルダだけでなく、サブディレクトリもカスタマイズできます。 パーソナライズできるファイルの詳細については、ここで編集できるテンプレートファイルの完全なリストを確認してください。
それでは、WooCommerceテンプレートをカスタマイズする方法の例をいくつか見てみましょう。
1.1.1。 WooCommerceテンプレートにショートコードを追加する
WooCommerceでコードをカスタマイズする際の最も一般的な方法の1つは、ショートコードを使用することです。 テンプレートの編集に使用できる、WooCommerceとWordPressによって提供される多くの公式ショートコードがあります。
次のスクリプトは、すべての単一製品ページにWooCommerce MyAccountダッシュボードを表示します。 それをsingle-product.phpファイルに貼り付けて更新するだけです。
<?php
if(!defined( 'ABSPATH')){
出口; //直接アクセスした場合は終了します
}
get_header( 'ショップ');
while(have_posts()):
ポスト();
wc_get_template_part( 'content'、 '単一製品');
終わり; //ループの終わり。
do_action( 'woocommerce_sidebar');
$ t = '<div> <h4>マイアカウント</ h4>';
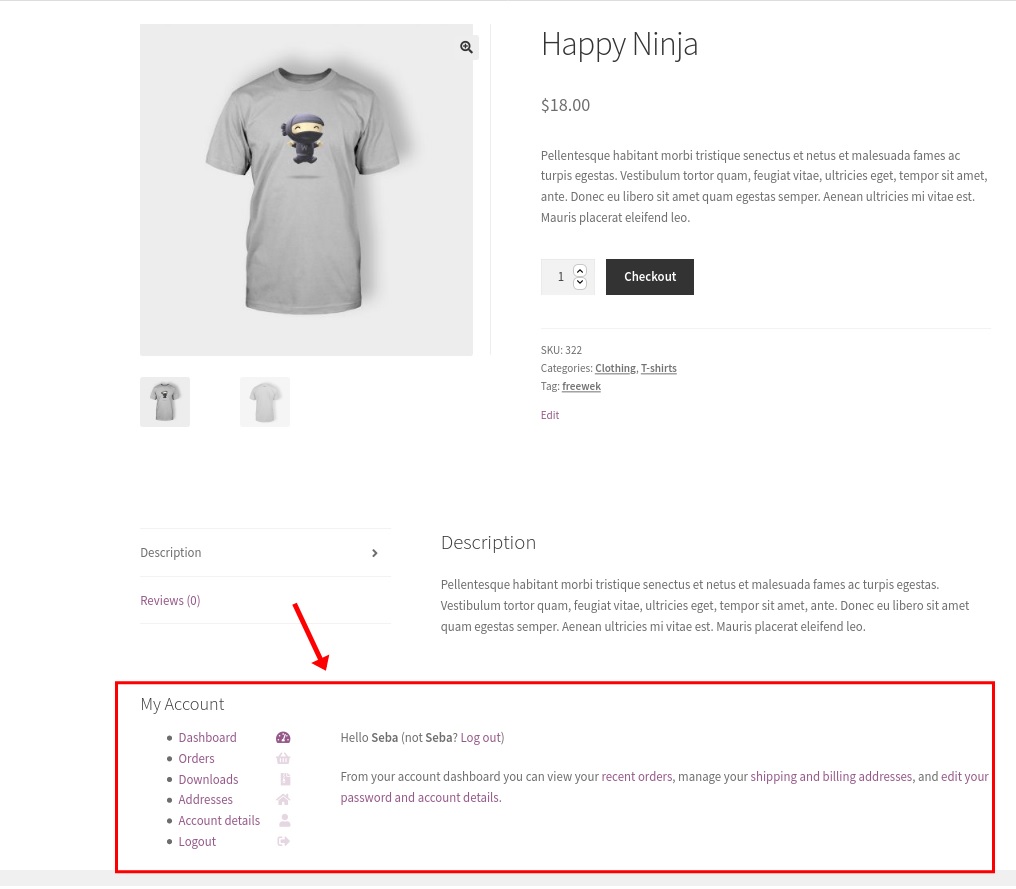
$ t。= do_shortcode( " [ woocommerce_my_account ] "); $ t。= "</ div>"; エコー$ t; get_footer( 'ショップ');その後、製品ページをプレビューすると、アカウントダッシュボードが表示されます。

製品ページをプログラムで編集する方法の詳細については、このステップバイステップガイドを参照してください。
1.1.2。 以前に製品を購入したことを顧客に通知します
WooCommerceテンプレートをカスタマイズして、忠実な買い物客が以前に商品を購入したことがある場合に割引コードを提供することもできます。 もう一度、次のコードをsingle-product.phpファイルに貼り付けて更新する必要があります。
get_header( 'ショップ');
while(have_posts()):
ポスト();
wc_get_template_part( 'content'、 '単一製品');
終わり; //ループの終わり。
$ current_user = wp_get_current_user();
if(wc_customer_bought_product($ current_user-> user_email、$ current_user-> ID、$ product-> get_id())):
echo '<div class = "user-bought">&hearts; おい ' 。 $ current_user-> first_name。 '、あなたは以前にこれを購入しました。 このクーポンを使用して再購入:<b> PURCHASE_AGAIN_21 </ b> </ div> ';
endif;
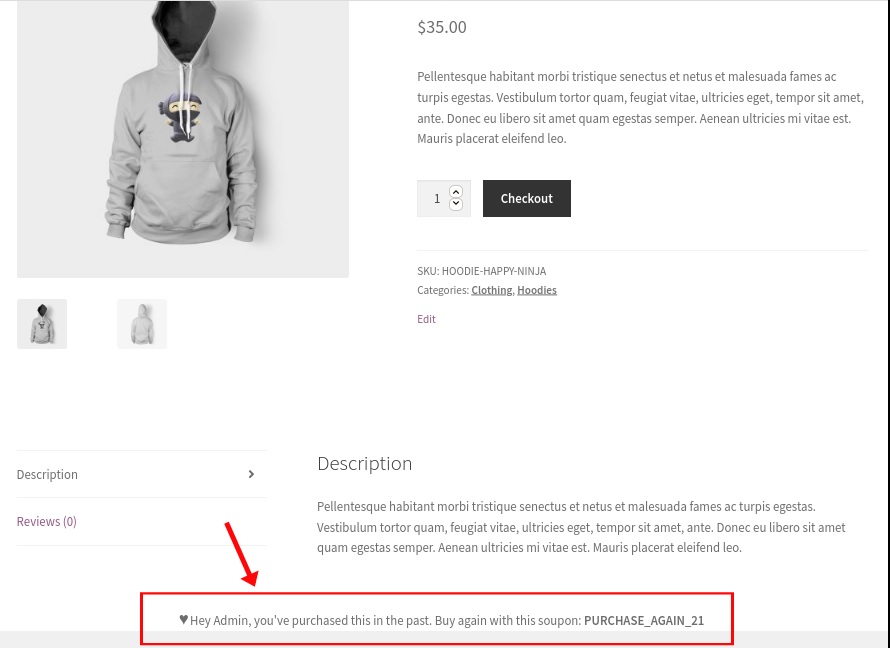
get_footer( 'ショップ');これで、顧客がすでに購入した製品を表示するとすぐに、次のメッセージが表示されます。

これらは、テンプレートを上書きしてWooCommerceテンプレートを編集する方法の一部です。 さらに参考資料や例が必要な場合は、WooCommerceテンプレートをプログラムでカスタマイズする方法に関する詳細なガイドをご覧ください。
1.2。 フックを使用してWooCommerceテンプレートを編集する
テンプレートファイルの上書きに完全に慣れていない場合は、フックを使用してWooCommerceテンプレートをカスタマイズすることもできます。 フックは、アクションまたはフィルターとして追加できる関数であり、Webサイトの機能をすばやく向上させ、簡単な変更を加えるのに役立ちます。

同様に、WooCommerceフックを使用してストアのテンプレートを編集することもできます。 このアプローチは、簡単なカスタマイズを行う場合にのみお勧めします。 複雑な変更の場合は、テンプレートを上書きするのがより適切な方法です。
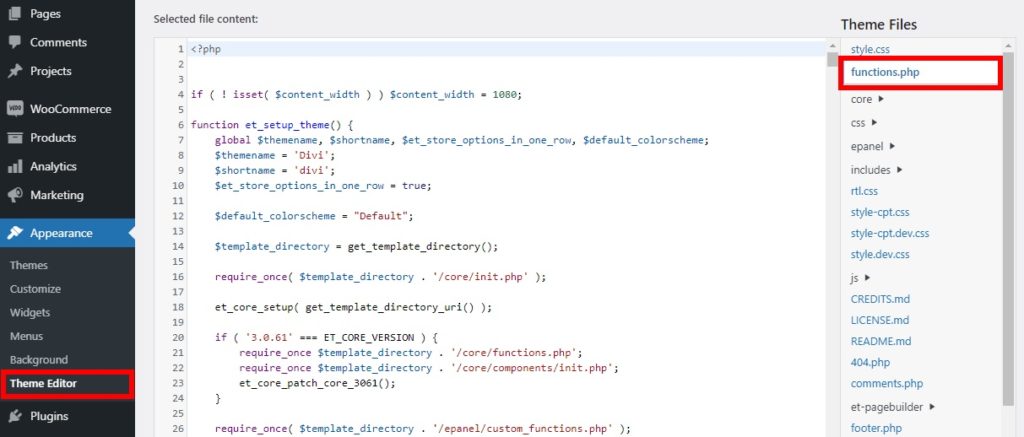
オンラインストアにフックを追加するには、 [外観]> [テーマエディター]に移動し、 functions.phpファイルを開いて、アクションフックまたはフィルターフックを含むコードスニペットを追加するだけです。

フックを使用してWooCommerceテンプレートを編集するために使用できるスニペットの例を次に示します。
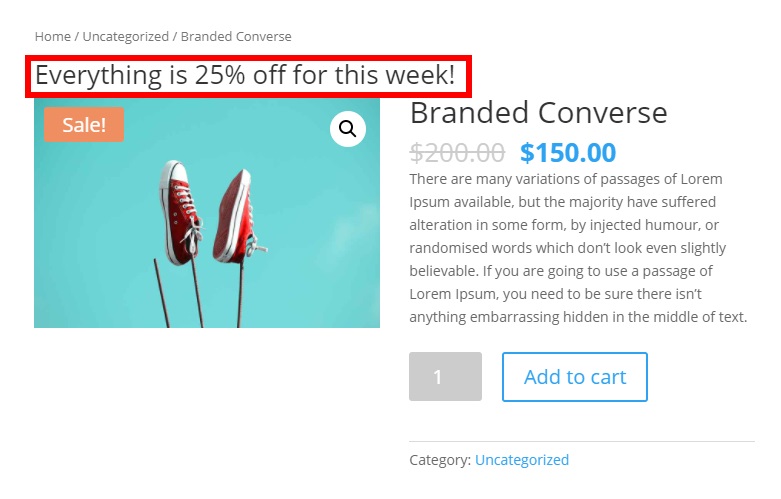
1.2.1。 単一の製品で画像の上に情報を追加する
商品画像の上に商品に関する追加情報を含める場合は、 functions.phpファイルに次のスクリプトを追加するだけです。
//カスタム関数を追加します
関数quadlayers_before_single_product(){
echo '<h2>今週はすべてが25%オフです!</ h2>';
}
//アクションを追加します
add_action( 'woocommerce_before_single_product'、 'quadlayers_before_single_product'、11);これにより、単一の商品ページの商品画像の上にメッセージが表示されます。

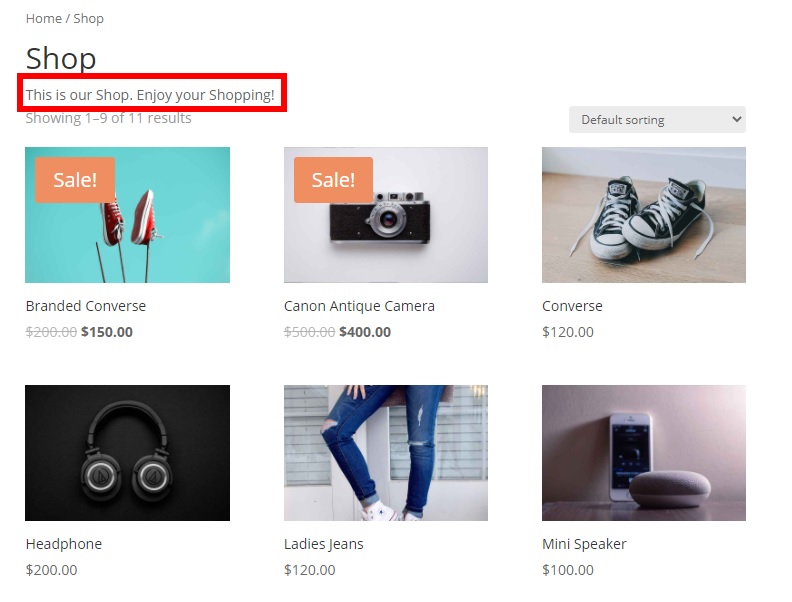
1.2.2。 ショップページのショップタイトルの下にショップの説明を追加します
次のコードスニペットを使用して、ショップページにショップの説明を表示できます。 説明はショップタイトルのすぐ下に表示されます。
//カスタム関数を追加します
関数quadlayers_custom_archive_description(){
$ new_description = '<p>これは当店です。 ショッピングをお楽しみください!</ p> ';
$ new_descriptionを返します。
}
//アクションを追加します
add_action( 'woocommerce_archive_description'、 'quadlayers_custom_archive_description');変更を保存すると、WooCommerceショップページにショップの説明が表示されます。

フックを使用してテンプレートを編集する方法の詳細については、WooCommerceテンプレートをプログラムでカスタマイズする方法に関するチュートリアルを確認してください。
2.プラグインを使用してWooCommerceテンプレートをカスタマイズします
コーディングスキルがない場合は、別の解決策があります。 プラグインを使用してWooCommerceテンプレートを編集できます。
テンプレートをカスタマイズするためのプラグインがいくつかあります。 このチュートリアルでは、 Edit WooCommerceTemplatesを使用します。 これは、テーマのテンプレートをパーソナライズできる簡単な無料プラグインです。 テンプレートに変更を加えたり、数回クリックするだけでいつでもデフォルトにリセットできます。

プログラムによるアプローチとは異なり、このプラグインを使用すると、テーマファイルやWooCommerceファイルでテンプレートを検索する代わりに、編集するテンプレートを直接選択できます。 必要なテンプレートが見つかったら、コードスニペットを追加してテンプレートを上書きし、変更を保存するだけです。 このように、編集するすべてのテンプレートファイルを見つけて開く必要がないため、時間を大幅に節約できます。
いくつかの例でこれをよりよく説明しましょう。
2.1。 プラグインをインストールしてアクティブ化する
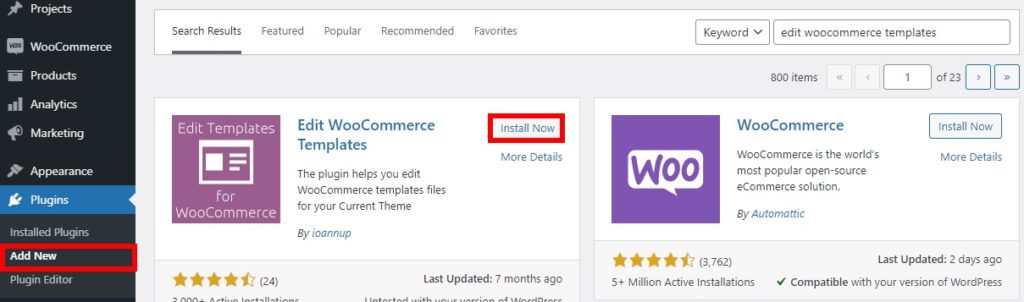
プラグインの使用を開始するには、最初にプラグインをインストールしてアクティブ化する必要があります。 WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動し、[ WooCommerceテンプレートの編集]を検索します。 [今すぐインストール]をクリックして、アクティブにします。

または、プラグインをダウンロードして手動でインストールすることもできます。 このプロセスの詳細については、WordPressプラグインを手動でインストールする方法に関するガイドを確認してください。
2.2。 テンプレートを編集する
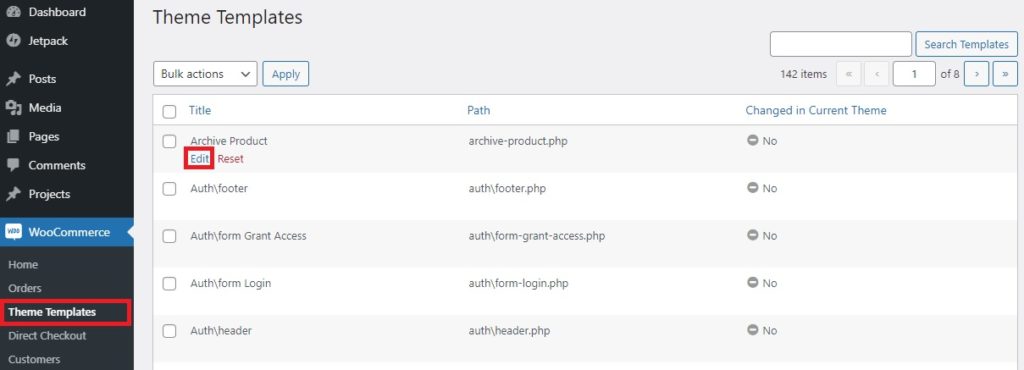
プラグインをアクティブにした後、WooCommerceテンプレートのカスタマイズを開始できます。 ダッシュボードで、 [WooCommerce]> [テーマテンプレート]に移動すると、現在のテーマで変更できるすべてのテンプレートを確認できます。 テンプレートごとに、タイトル、パス、および現在のテーマでテンプレートが変更されたかどうかのステータスが表示されます。
テンプレートファイルを編集するには、必要なテンプレートで[編集]を押すだけです。 編集するテンプレートが表示されない場合は、検索バーを使用して検索することもできます。

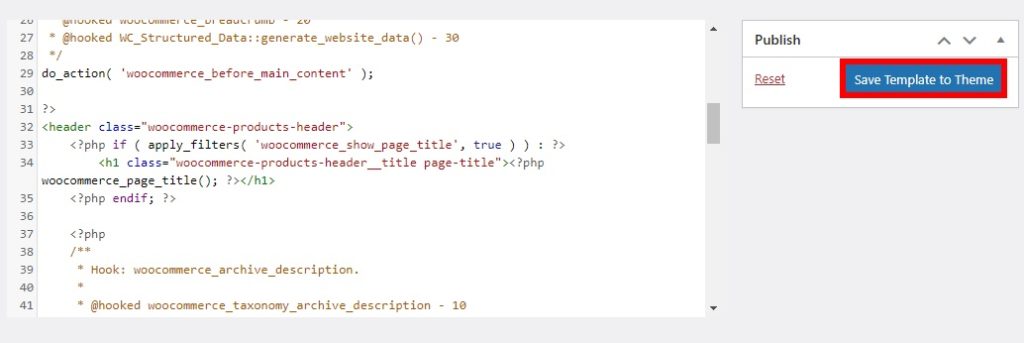
その後、コードスニペットを追加する必要があるテンプレートエディタにリダイレクトされます。 このために、プログラムのセクションで上記のスニペットのいずれかを使用できます。 もちろん、それらをベースとしてカスタマイズし、独自のカスタムソリューションを作成することもできます。
コードスニペットをエディターに追加したら、[テンプレートをテーマに保存]をクリックします。

後で気が変わってテンプレートに加えた変更をリセットしたい場合は、[リセット]をクリックして変更を元に戻します。
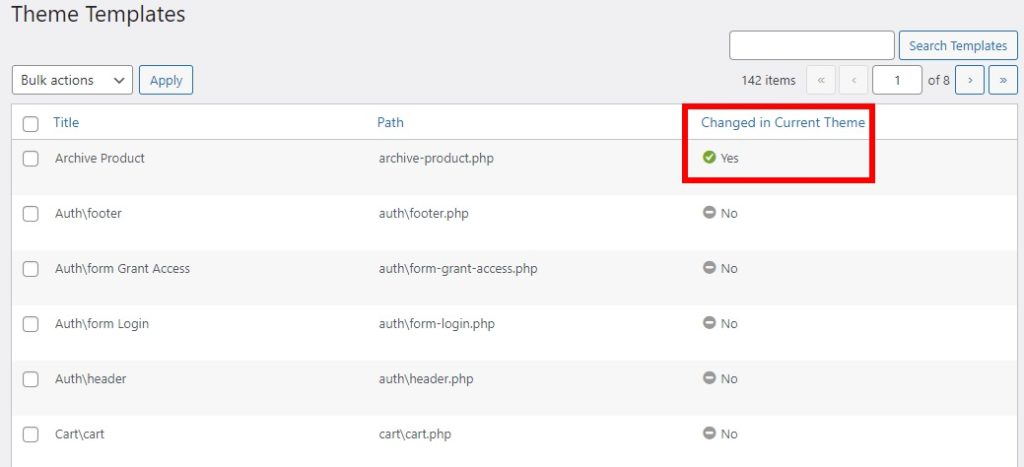
カスタマイズを保存すると、変更が現在のテーマのテンプレートに適用されます。 変更が正しく保存されたかどうかを確認するには、 [WooCommerce]> [テーマテンプレート]に移動すると、[現在のテーマで変更]列のステータスが[はい]に変わります。

それでおしまい! このようにして、WooCommerceテンプレートをカスタマイズし、競合他社から際立たせることができます。
ボーナス:WooCommerceメールテンプレートを編集する方法
WooCommerceテンプレートをカスタマイズするさまざまな方法をすでに示しました。 変更することをお勧めする最初のテンプレートの1つは、電子メールテンプレートです。 あなたはおそらく彼らの注文に関してあなたの顧客にいくつかの自動電子メールを送るでしょう、それで電子メールテンプレートは始めるのに良い方法です。
オンラインストアとして、買い物客の正しい連絡先情報が必要になります。 ただし、デフォルトのWooCommerceメールテンプレートでは、すべてのシナリオで必要なものがすべて提供されているとは限りません。
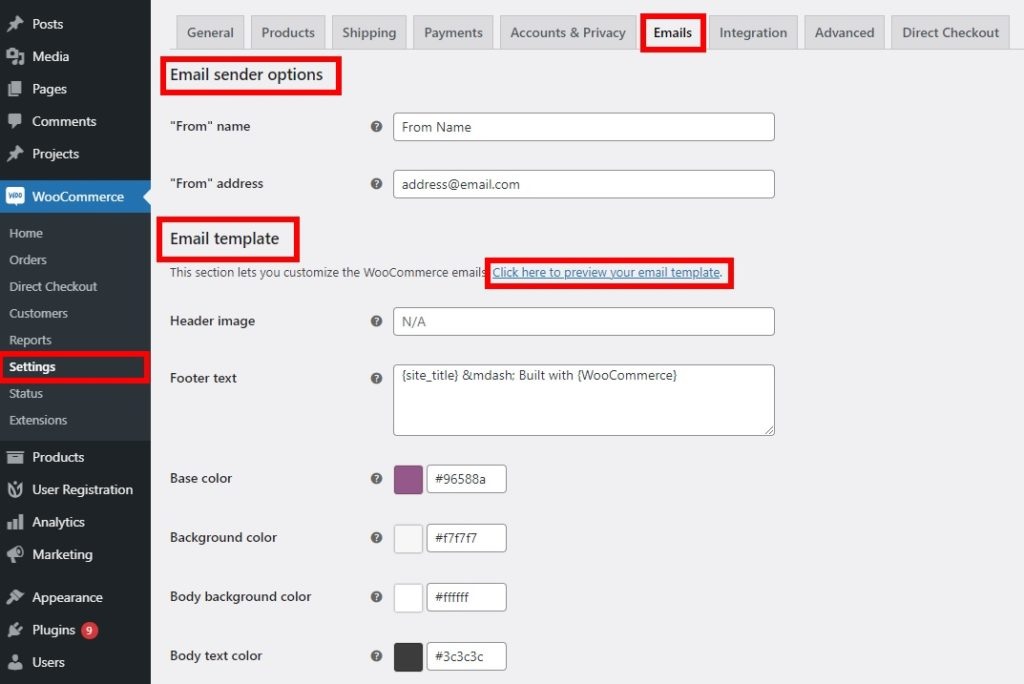
幸いなことに、WooCommerceのメールテンプレートの編集は非常に簡単で、プラグインやコードスニペットなしでWordPressダッシュボードからほとんどの変更を行うことができます。 WooCommerce> Settingsに移動し、 Emailsタブを開きます。 ここでは、電子メール送信者と電子メールテンプレートのすべてのカスタマイズ可能なオプションを確認できます。

メール送信者オプションから、「差出人」の名前とアドレスを編集します。 これにより、顧客に送信する電子メールでの送信者の名前とアドレスの表示方法が変更されます。
同様に、ヘッダー画像、フッターテキスト、本文、および電子メールテンプレートのテキストと背景色を変更することもできます。
必要な変更をすべて行ったら、 [ここをクリックしてメールテンプレートをプレビューする]リンクをクリックして、メールテンプレートをプレビューできます。

プレビューに満足したら、変更を保存するだけです。 これは、ストアをカスタマイズして買い物客に印象を与えるための優れた迅速な方法です。
これは単なる例ですが、WooCommerceのメールテンプレートを変更する方法は他にもあります。 詳細については、WooCommerceメールテンプレートの編集方法に関するガイドをご覧ください。
結論
要約すると、テンプレートを編集することは、顧客により良いエクスペリエンスを提供し、競合他社から際立つための優れた方法です。
このガイドでは、WooCommerceテンプレートをカスタマイズする2つの主な方法を見てきました。
- プログラムで
- プラグインを使用する
コーディング方法を知っている場合は、最初の方法が最適です。 テンプレートは、フックを使用するか、テンプレートを上書きすることで編集できます。 単純で小さな変更を適用する場合はフックを使用することをお勧めしますが、より複雑なカスタマイズが必要な場合は、テンプレートを上書きする必要があります。
または、プラグインを使用してテンプレートをカスタマイズし、時間を節約することもできます。 プラグインを使用すると、Webサイトで特定のテンプレートファイルを見つける必要はありません。 プラグインによって提供されるテンプレートファイルのカスタマイズを開始し、Webサイトで直接編集することができます。
最後に、買い物客があなたから購入した瞬間から印象を与えることができるように、電子メールテンプレートを編集する方法も示しました。
WooCommerceテンプレートに問題なく変更を加えることができることを願っています。 どの方法を使用しましたか? 以下のコメントでお知らせください!
このガイドがお役に立てば、興味のある記事がいくつかあります。
- WooCommerceメールテンプレートをテストする方法:3つの簡単な方法!
- マイアカウントページをカスタマイズするための最高のWooCommerceプラグイン
- WooCommerce登録フォームをカスタマイズする方法
