WooCommerceのありがとうページをカスタマイズする方法
公開: 2022-05-04購入確認ページとも呼ばれるありがとうページは、多くのeコマースWebサイトで見過ごされがちな部分です。 その主な機能は、購入が成功したことを顧客に知らせることであるため、何らかの成功メッセージが表示されている限り、店主はほとんど注意を払わないことがあります。
しかし、ありがとうページは、それを最適化するために時間を費やすと、あなたとあなたの顧客にはるかに多くの価値を提供することができます。
なぜWooCommerceのありがとうページをカスタマイズするのですか?
ありがとうページはサイトのごく一部のように見えるかもしれませんが、カスタマージャーニーのすべてのポイントは、買い物客により多くの価値を提供し、ストアの収益を増やすチャンスです。 調査によると、既存の顧客を維持する方が、新しい顧客を見つけるよりもはるかに安価であることがわかっています。 誰かがあなたのありがとうページに到着した場合、それは彼らがすでに購入したことを意味します。 そして、彼らはすでに別のものを作る可能性が高いので、これは彼らをその方向に導く絶好の機会です。 費用は前もって少しの努力で済み、あなたの店へのこの新しい改善は毎日あなたのために働くでしょう。
また、サンキューページは、プロモーションコンテンツの量を制限したい場合に、トランザクションEメールでオファーを送信する代わりに、顧客にオファーを表示するための安全な場所です。
カスタムサンキューページを使用してストアを改善する方法は次のとおりです。
- 注文に関連する重要な情報を含めます。 配達時間の見積もりを追加して、顧客が注文をいつ受け取るかを把握できるようにします。 または、製品ガイド、オンボーディングビデオ、FAQ、またはその他のサポートドキュメントへのリンクを含めます。 これは、期待を管理し、必要な情報を提供し、サポートチケットを減らすのに役立ちます。
- 特別オファーを共有します。 顧客が次の注文で使用できるクーポンを含め、関連製品またはアフィリエイト製品を提案します。
- ロイヤルティポイント、特典、またはサブスクリプションステータスを顧客に通知します。 WooCommerceポイントとリワードを使用すると、顧客は購入、アカウントのサインアップ、およびレビューでポイントを獲得できます。 ありがとうページは、彼らが獲得したポイント、彼らが償還にどれだけ近いか、そしてより多くを獲得する方法を彼らに思い出させるための素晴らしい場所です。 サブスクリプションまたはメンバーシップを販売する場合、ありがとうページは、プランのアップグレードを提案したり、定期的な支払い方法の有効期限が近づいているかどうかを顧客に通知したりする絶好の機会を提供します。
ありがとうページをカスタマイズする方法はいくつかあります。 手動の方法には、カスタムページテンプレートのコーディング、テーマのfunctions.phpファイルを介したWooCommerceフックの使用、子テーマのスタイルシートへのカスタムスタイルの追加が含まれます。 コーディングに慣れていない場合は、サンキューページをカスタマイズできるプラグインを使用できます。
デフォルトのWooCommerceありがとうページ
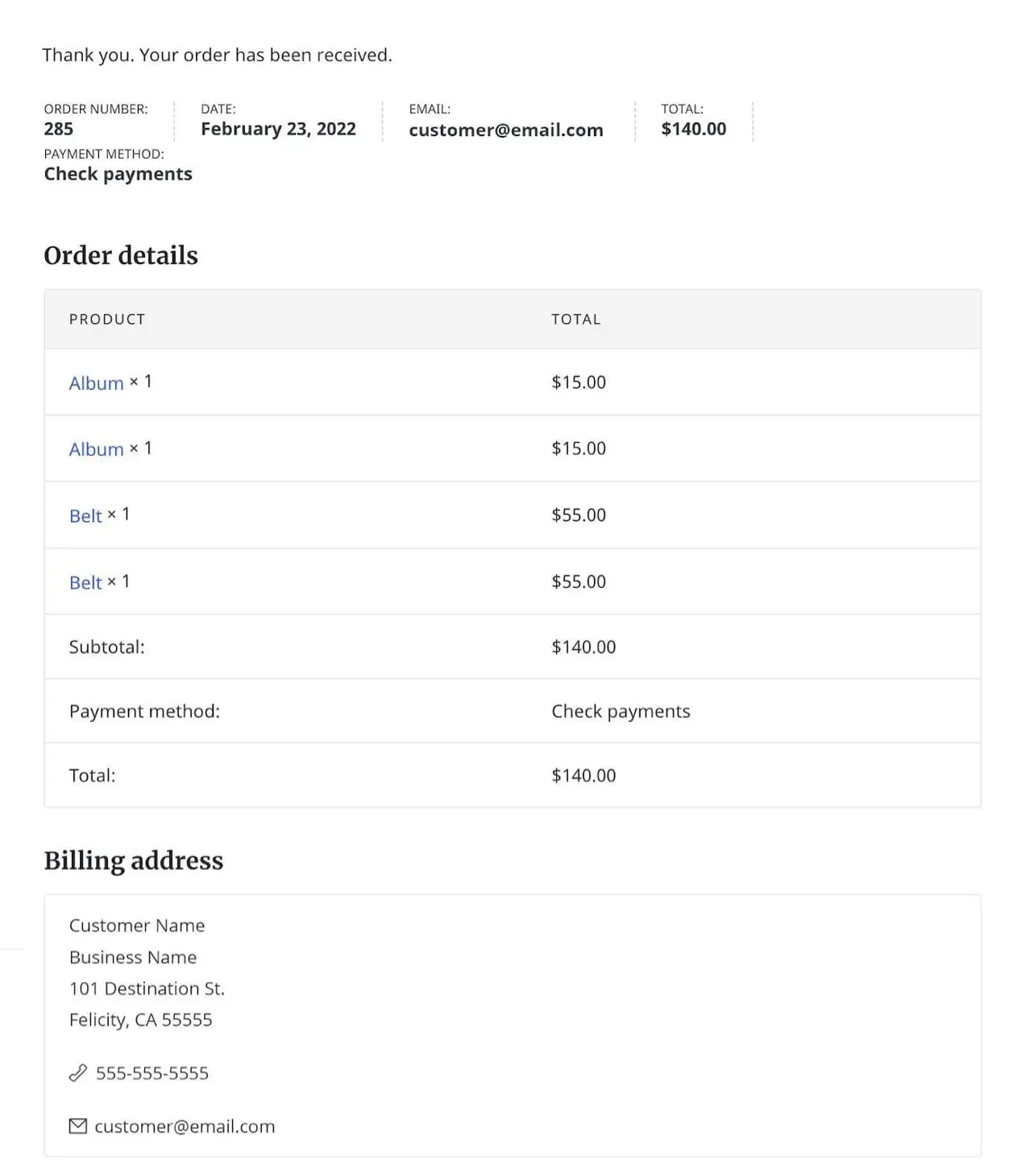
お礼ページのスタイルは、インストールしたテーマによって異なる場合があります。 すでにカスタムのありがとうページを使用している場合もあります。 ただし、以下に表示されるのは、Sinatraテーマから適用されたスタイルに含まれるデフォルトのコンテンツです。

ご覧のとおり、内容は比較的基本的なものです。 デフォルトでは、注文番号、日付、顧客の電子メール、合計、支払い方法、購入した製品、および請求情報が含まれています。 ありがとうページを改善するためにいくつかの基本的なカスタマイズを追加できるいくつかの方法を調べてみましょう。
拡張機能を使用してWooCommerceのありがとうページをカスタマイズする
ありがとうページを手動でカスタマイズするプロセスが面倒に思える場合、または単にコードを掘り下げることに抵抗がある場合は、カスタムのありがとうページを作成するという手間のかかる作業を行うことができる拡張機能があります。
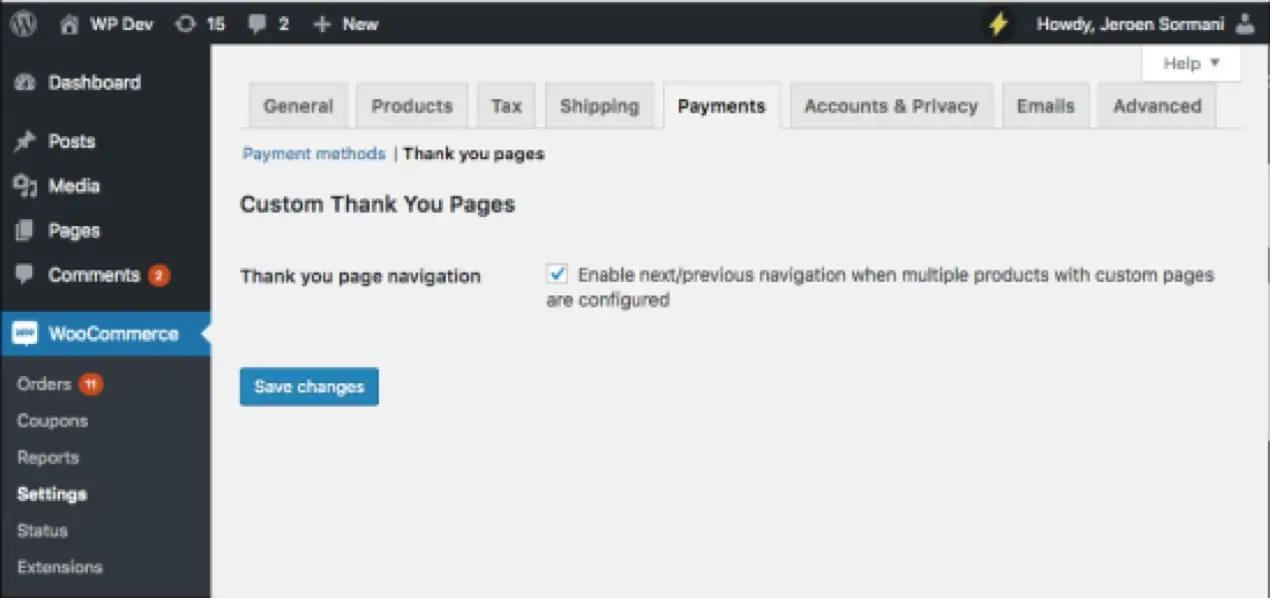
カスタムサンキューページ拡張機能を使用すると、購入した製品に基づいて条件付きで表示される複数のサンキューページを作成できます。 これらのカスタムサンキューページには、固有のタイトルと説明、請求と配送の情報、クロスセル、アップセルなど、追加したいものをすべて表示できます。 これらは実際のページであり、動的に生成されないため、WooCommerceまたはテーマのショートコードを追加したり、ビデオを埋め込んだり、カスタムテキストを追加したりできます。
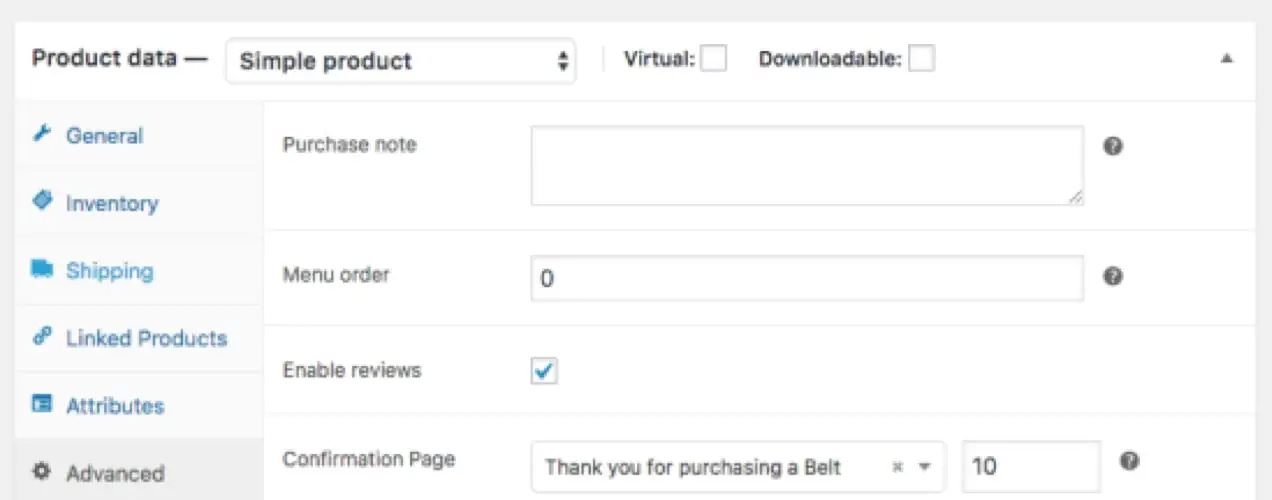
ありがとうページを作成してフォーマットし、各商品の[商品データ]セクションに表示するページを選択するだけです。

1つの商品について複数のありがとうページを表示したり、優先度に基づいて表示される1つのありがとうページを選択したりすることもできます。 顧客が複数の製品を購入し、それぞれに独自のサンキューページが割り当てられている場合、優先順位番号が最も低いページが表示されます。

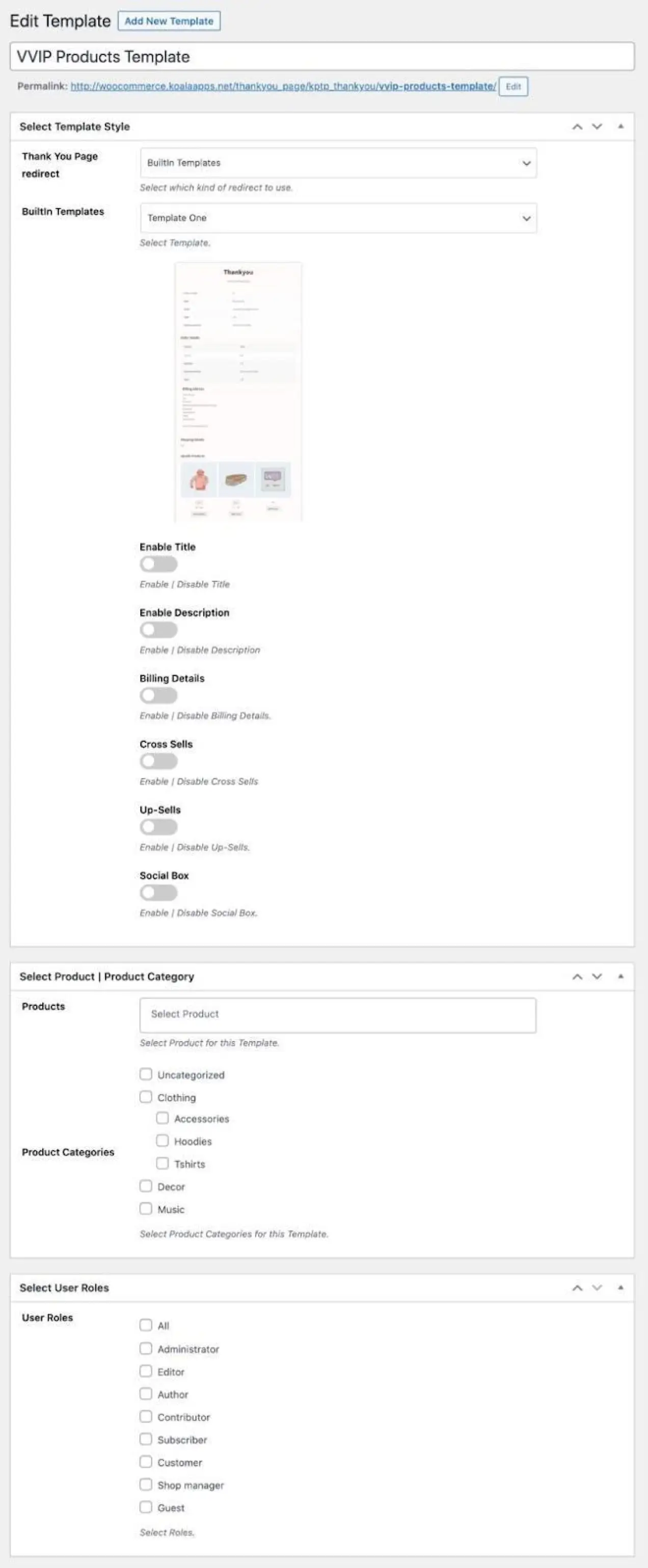
カスタムサンキューページを作成するためのもう1つのオプションは、カスタムサンキューおよびサクセスページ拡張機能です。 カスタムサンキューページ拡張機能と同様の機能がありますが、ユーザーの役割やカテゴリに基づいてサンキューページを表示したり、組み込みのソーシャル共有ボタンを表示したりする機能もあります。

カスタムのWooCommerceありがとうページを手動で作成する
このセクションでは、WooCommerceのありがとうページを手動でカスタマイズする3つの異なる方法について説明します。
始める前に、親テーマではなく子テーマを使用していることを確認してください。 WooCommerceまたは親テーマのファイルは、将来のアップデートで上書きされるため、直接上書きしないでください。
注:コードに慣れておらず、潜在的な競合を解決できない場合は、WooExpertまたはDeveloperを選択して支援を受けてください。 サポートポリシーに基づくカスタマイズのサポートを提供することはできません。
WooCommerceサンキューページテンプレートのコーディング方法
ステップ1: thankyou.phpページテンプレートファイルをダウンロードする
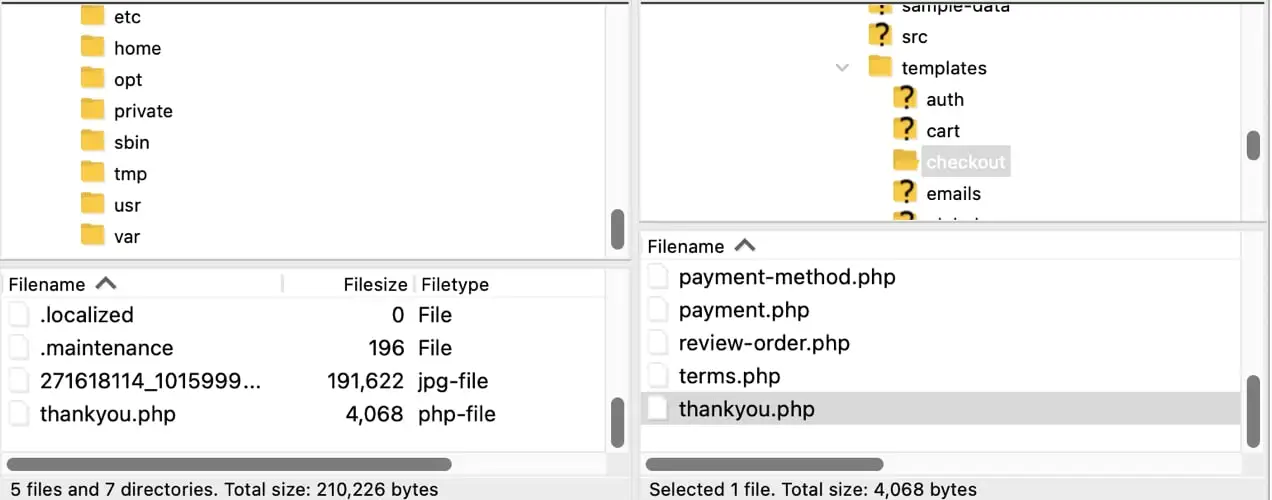
SFTPクライアントまたはホストのcPanelを使用してサイトのファイルにアクセスし、 wp-content / plugins / woocommerce / templates/checkoutに移動します。 thankyou.phpファイルをローカルマシンにダウンロードします。

ステップ2:カスタムコードを使用してthankyou.phpファイルを編集します
選択したテキスト編集ソフトウェアでthankyou.phpを開きます。 メモ帳(Windows)またはテキストエディット(Mac)を使用できますが、プレーンテキストモードで編集していることを確認してください。 さらに良いことに、Atom.ioのようなコーディング用に特別に設計されたフリーテキスト編集ソフトウェアを使用してください。 Atom.ioは、Windows、Mac OS、およびLinuxオペレーティングシステムで動作するクロスプラットフォームのテキストエディターです。
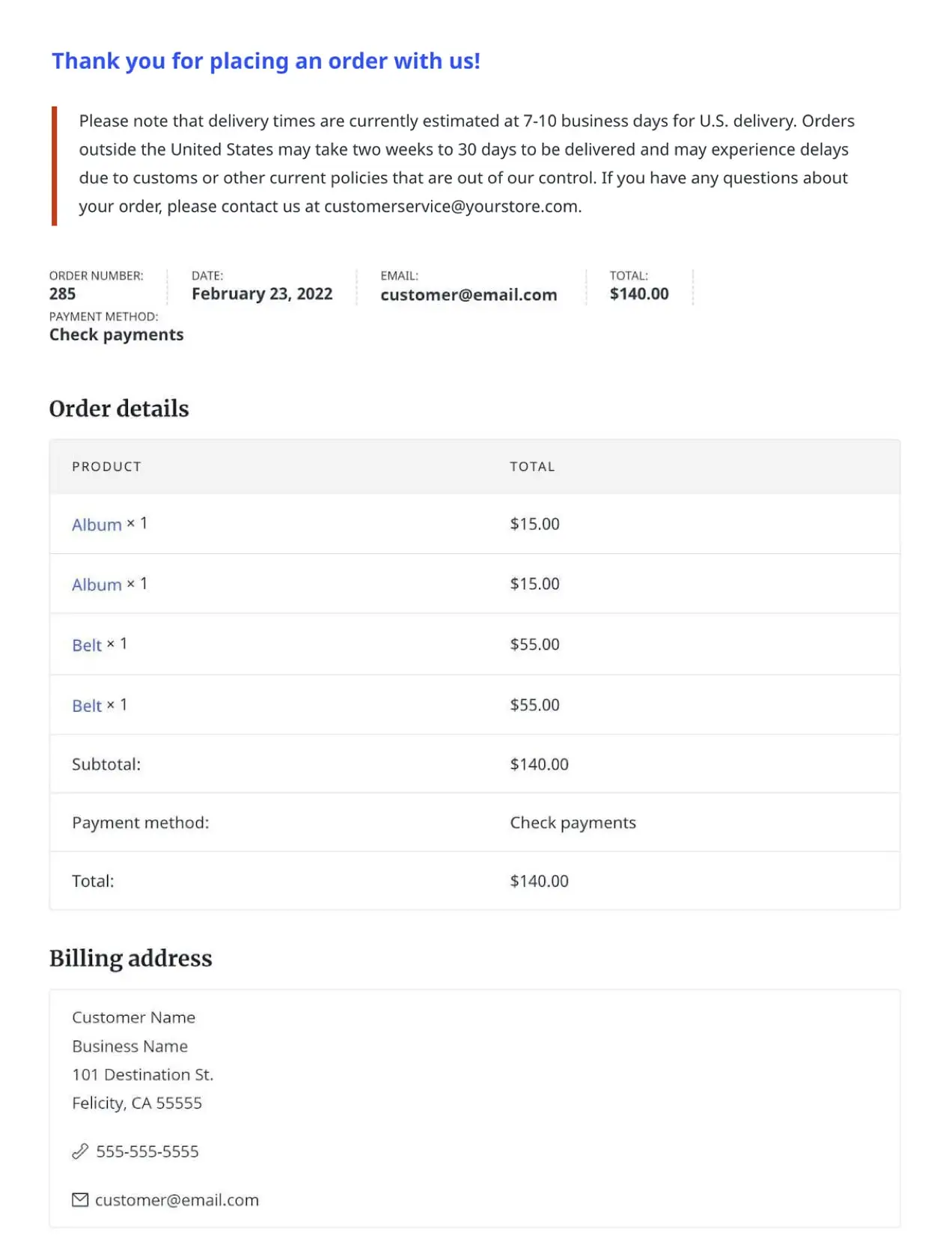
この例では、「ありがとう」というテキストを変更します。 ご注文は受信されました。" 「ご注文ありがとうございます!」 また、配送に関する情報を追加し、スタイルを変更して、この重要な情報に視覚的に注意を促します。
元のコード:
これは、子テーマテンプレートで編集するデフォルトのコードです。
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>交換コード:

これは、新しいカスタムのありがとうページで使用するコードです。
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>これらの変更を行った後、同じ名前、 thankyou.phpでファイルを保存します。 SFTPアプリケーションまたはcPanelで、 wp-content / themes/your-child-themeに移動します。 子テーマフォルダーに、2つの新しいフォルダーを作成します。 まず、 woocommerceという名前のフォルダーを作成します。 woocommerceフォルダーにcheckoutというフォルダーを作成します。
次に、変更したthankyou.phpファイルを子テーマのwoocommerce/checkoutにアップロードします フォルダ。
CSSのカスタマイズ
.thankyou-noteという新しいpクラスを追加したことに注意してください。 私たちの子供のテーマでは style.cssファイルでは、既存のp.woocommerce-noticeクラスにいくつかのカスタマイズを追加し、次のように新しいp.thankyou-noteクラスにスタイルを追加します。
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }スタイルシートを保存し、これらのカスタマイズを使用して子テーマフォルダーに再アップロードします。
これで、次のようなありがとうページが表示されます。

フック付きのWooCommerceサンキューページテンプレートのカスタマイズ
子テーマのfunctions.phpファイルでWooCommerceフックを使用して、サンキューページにコンテンツを追加または削除することもできます。 WooCommerceフックに慣れていない場合は、WooCommerceのドキュメントを確認してください。 完全なリストについては、WooCommerceアクションとフィルターフックのリファレンスページをご覧ください。
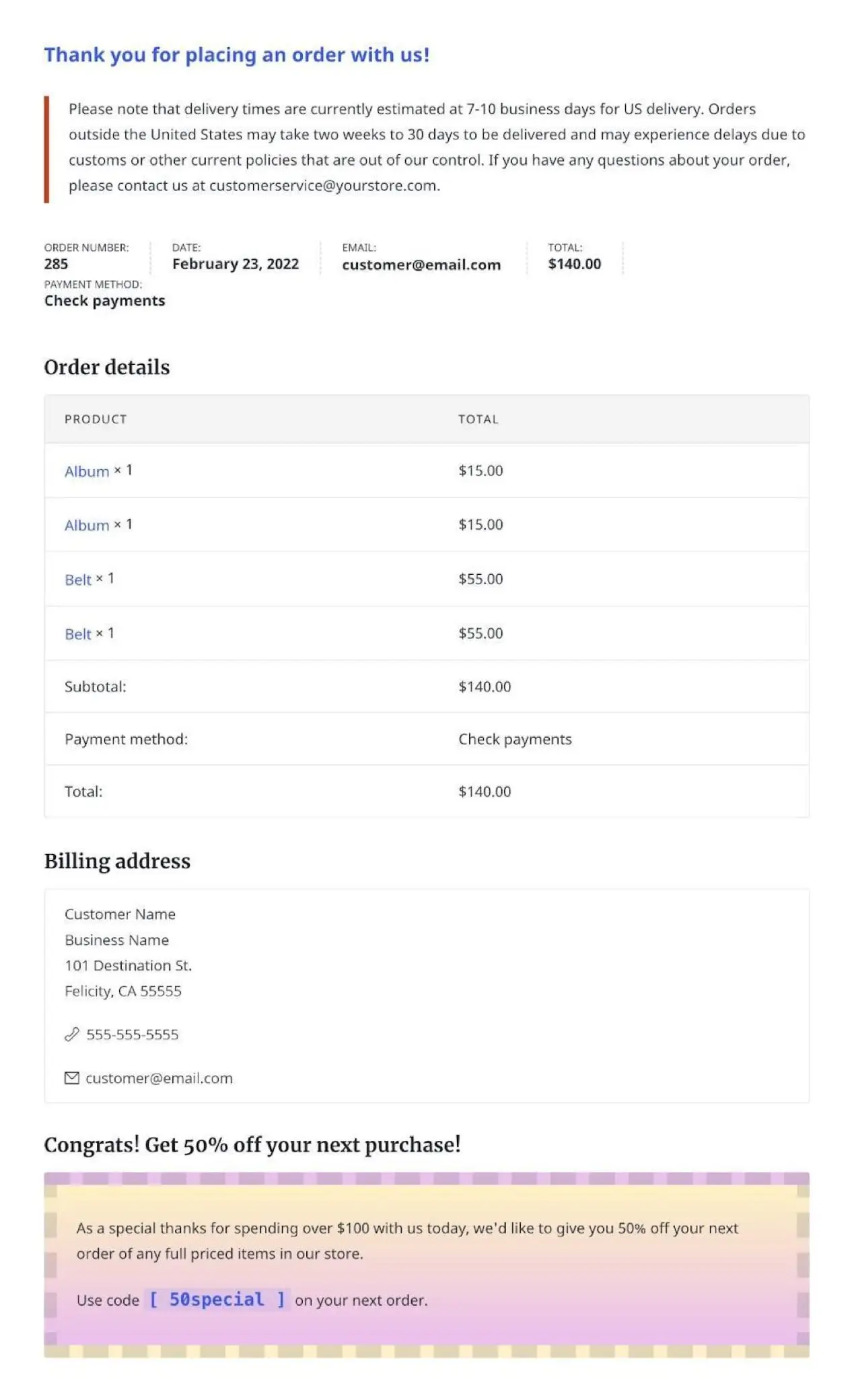
この例では、フックを使用して、請求先住所セクションの下に表示される100ドルを超える注文の特別クーポンを追加します。
子テーマのfunctions.phpファイルに、次のコードを追加します。
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }変更を保存し、修正したファイルを子テーマフォルダーにアップロードします。
CSSのカスタマイズ
上記のアクションにいくつかの新しいCSSクラスを追加したことに注意してください—セクションクラス.woocommerce-thankyou-coupon 、 .tyboxと呼ばれるdivクラス、および.tycouponと呼ばれるコードクラス。 これは特別なクーポンなので、注目を集めて、他のありがとうページから目立つように独自のスタイルを追加したいと思います。 次のように、これらのスタイルを子テーマstyle.cssファイルの新しいカスタムクラスに追加します。
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }これらのカスタマイズを含む子テーマスタイルシートを子テーマフォルダーに再アップロードします。 結果は次のようになります。

WooCommerceのサンキューページをカスタマイズするためにどの方法を使用する場合でも、時間をかけて、努力の成果を最大限に高める戦略を立てる必要があります。 運営しているビジネスの種類に応じて、特典やロイヤルティポイント、クーポン、または詳細なオンボーディング情報に焦点を当てることができます。
カスタムサンキューページは、ビジネスを成長させている大きなパズルの一部にすぎませんが、節約と収益の両方に役立つ情報と的を絞ったマーケティングメッセージを提供するユニークな機会です。
WooCommerceストアをカスタマイズするその他の方法をご覧ください。
