10分でWordPressログインページをカスタマイズする方法
公開: 2024-06-26WordPress ログインページをカスタマイズするための簡単なチュートリアルをお探しなら、ここが正しい場所です。 今日は、たった 10 分で WordPress サイトのログインページをカスタマイズする方法を紹介します。
WordPress ログインページのカスタマイズは簡単です。 デフォルトの WordPress ログイン ページのデザインをパーソナライズすると、ユーザー エクスペリエンスが向上し、ブランディングが強化されます。 さらに、追加のセキュリティ機能を追加して、サイバー犯罪者によるサイトへの攻撃を防ぐことができます。
このステップバイステップのチュートリアルですべてについて説明します。 それでは、さっそく始めましょう!
WordPress ログインページをカスタマイズする必要がある理由
WordPress ログイン ページをカスタマイズすると、ユーザー エクスペリエンスとセキュリティの両方が強化され、いくつかの利点が得られます。
WordPress ログイン ページのカスタマイズを検討する必要がある理由は次のとおりです。
- プロフェッショナルな外観: カスタマイズされたログイン ページには、色、ロゴ、全体的なデザインなどのブランドのアイデンティティが反映され、公開 Web サイトからログイン インターフェイスまでのシームレスなエクスペリエンスが作成されます。
- ユーザーフレンドリーなインターフェース: ログインページをカスタマイズすると、ログインページをよりユーザーフレンドリーかつ直観的にすることができ、混乱や潜在的なログインの問題が軽減されます。
- パーソナライゼーション: ログイン ページをさまざまなユーザー ロールに合わせて調整し、よりパーソナライズされたエクスペリエンスを提供できます。
- デフォルト URL を非表示にする: デフォルトのログイン URL (通常は
wp-login.php) を変更すると、自動ボットやデフォルトのログイン ページをターゲットとする悪意のある試みを阻止できます。 - 追加のセキュリティ層: ログイン ページのカスタマイズには、ブルート フォース攻撃を防ぐための CAPTCHA、2 要素認証、カスタム エラー メッセージなどのセキュリティ機能の追加が含まれます。
WordPress ログイン ページのカスタマイズは、サイトの機能と美しさの両方を強化し、ユーザーにより良いエクスペリエンスを提供すると同時にセキュリティも強化する戦略的な動きです。
WordPress ログインページをカスタマイズする方法

WordPress の項目のカスタマイズプロセスは簡単になりました。 無制限に利用できるプラグインとその機能により、ユーザーはあらゆるタスクをより迅速に実行できるようになります。 同様に、WordPress ログインページのカスタマイズも簡単な作業です。
したがって、このセクションでは、WordPress ログインページを手間をかけずにカスタマイズできる簡単なガイドラインを示します。
WordPress ログインページをカスタマイズするための要件
- ワードプレス
- WP ユーザーフロントエンド
さて、WordPress と WP User Frontend の両方が正常にインストールされたと仮定します。 ただし、ここでは 2 つの方法を示します。1 つは個人のブログ用、もう 1 つは e コマース サイト用です。
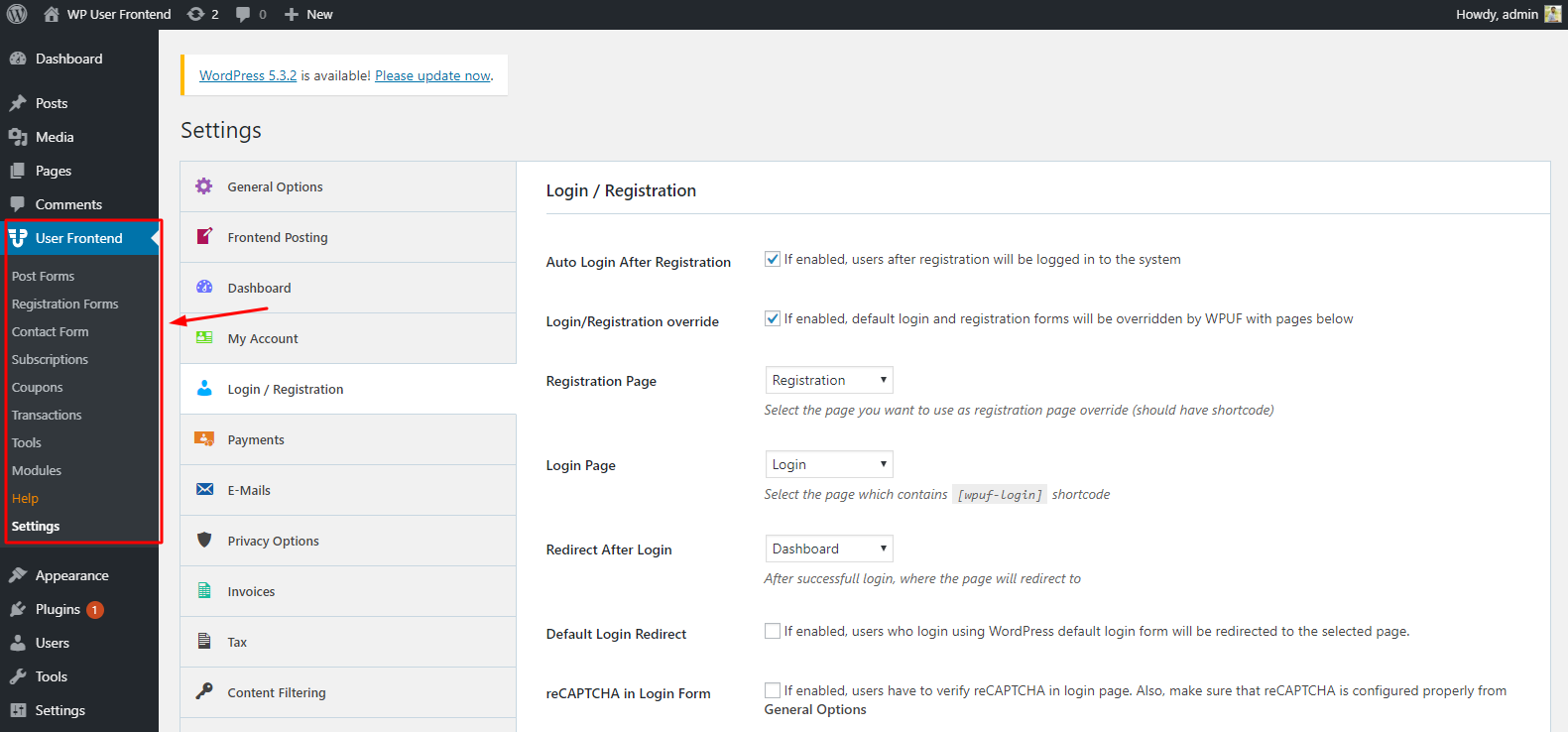
WP User Frontend をインストールすると、次のようなオプションが表示されます。

フォームの追加
WP User Frontendを使用してフォームを追加するのは簡単な作業です。 WordPress サイトでお問い合わせフォームを使用したことがある場合は、非常に簡単です。 ただし、フォームを追加する方法を説明します。
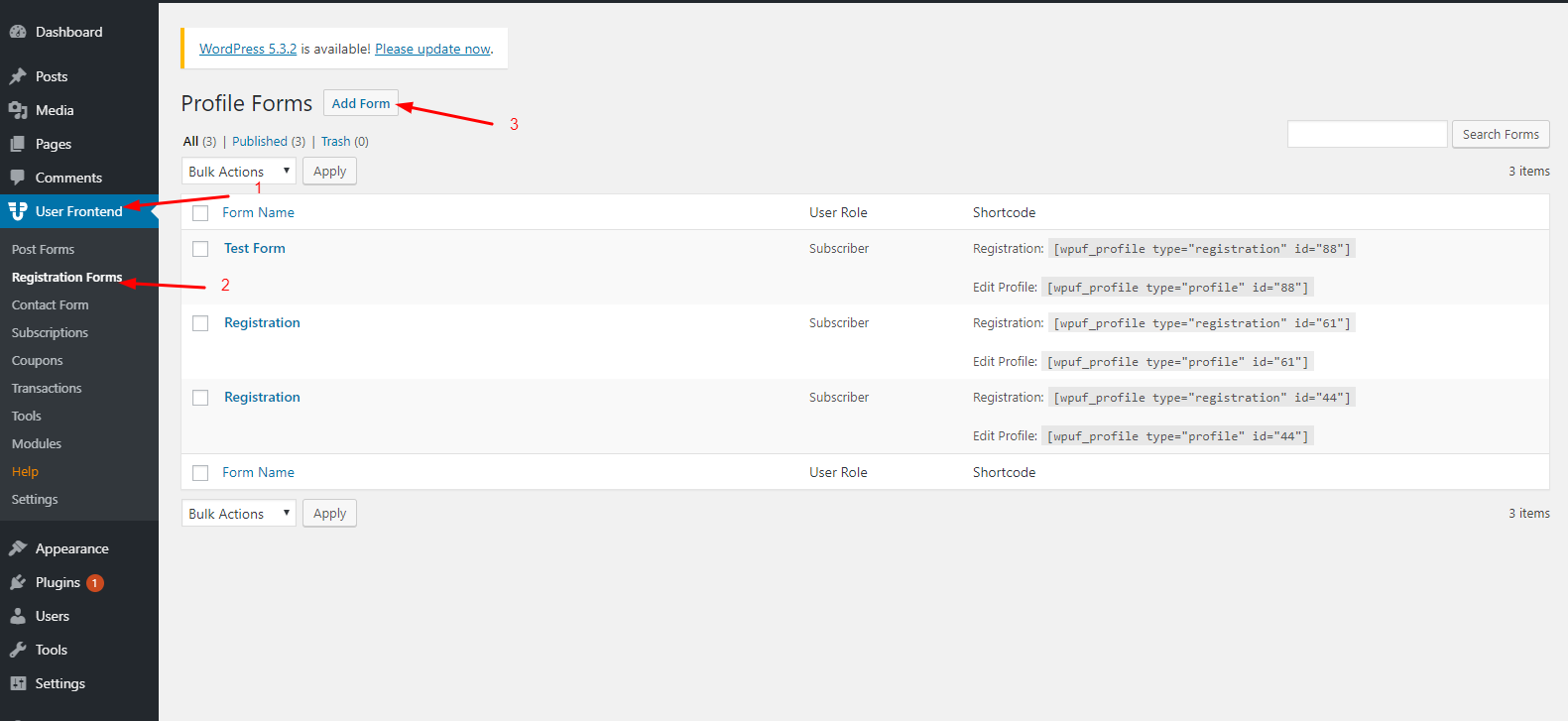
これを行うには、 WP Admin Dashboard > WP User Frontend > Registration Form > Add Formsに移動します。

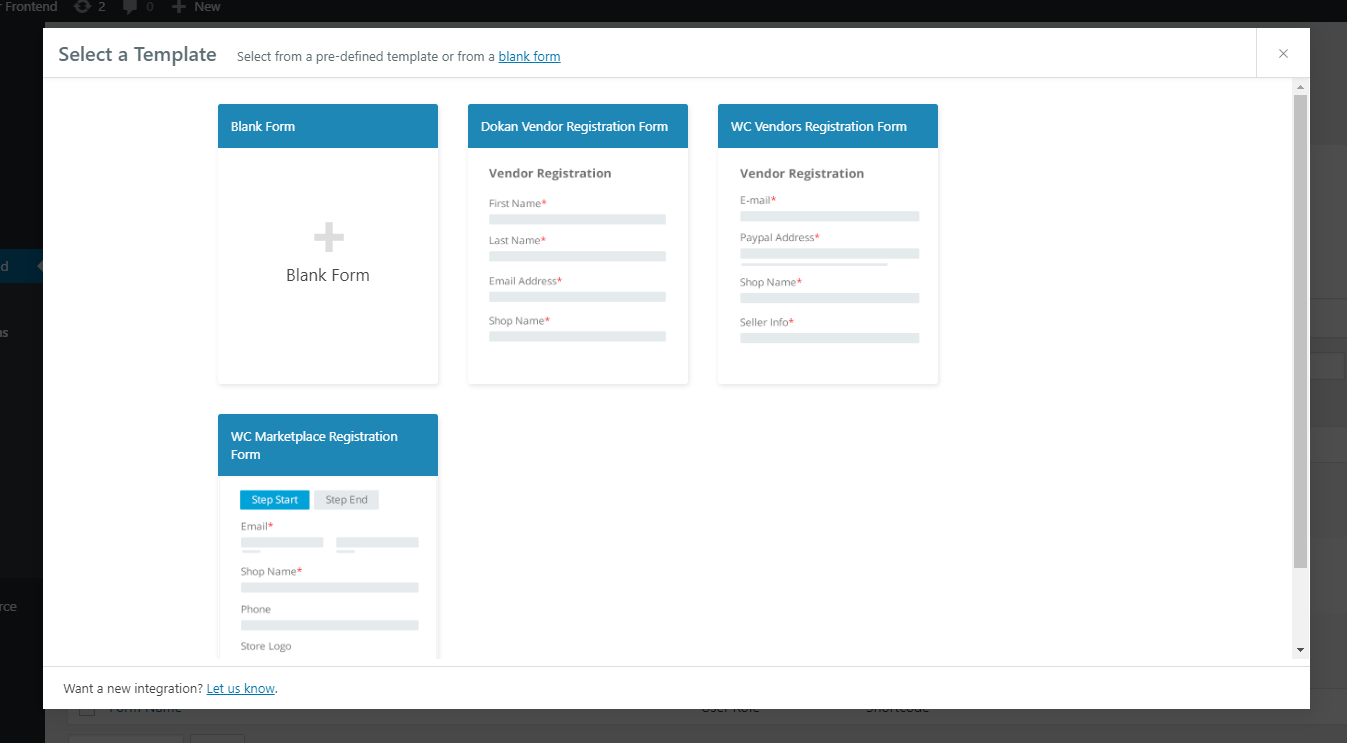
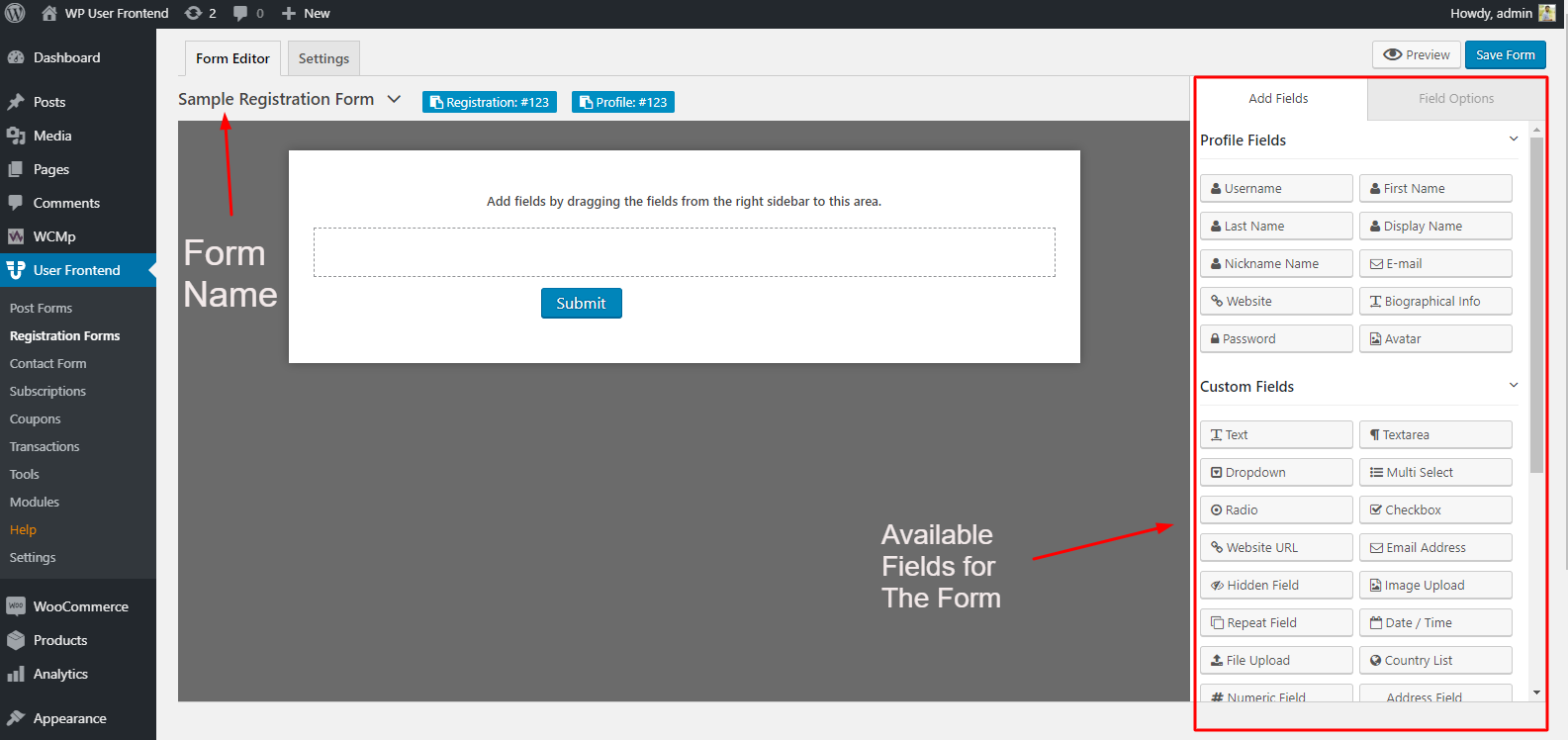
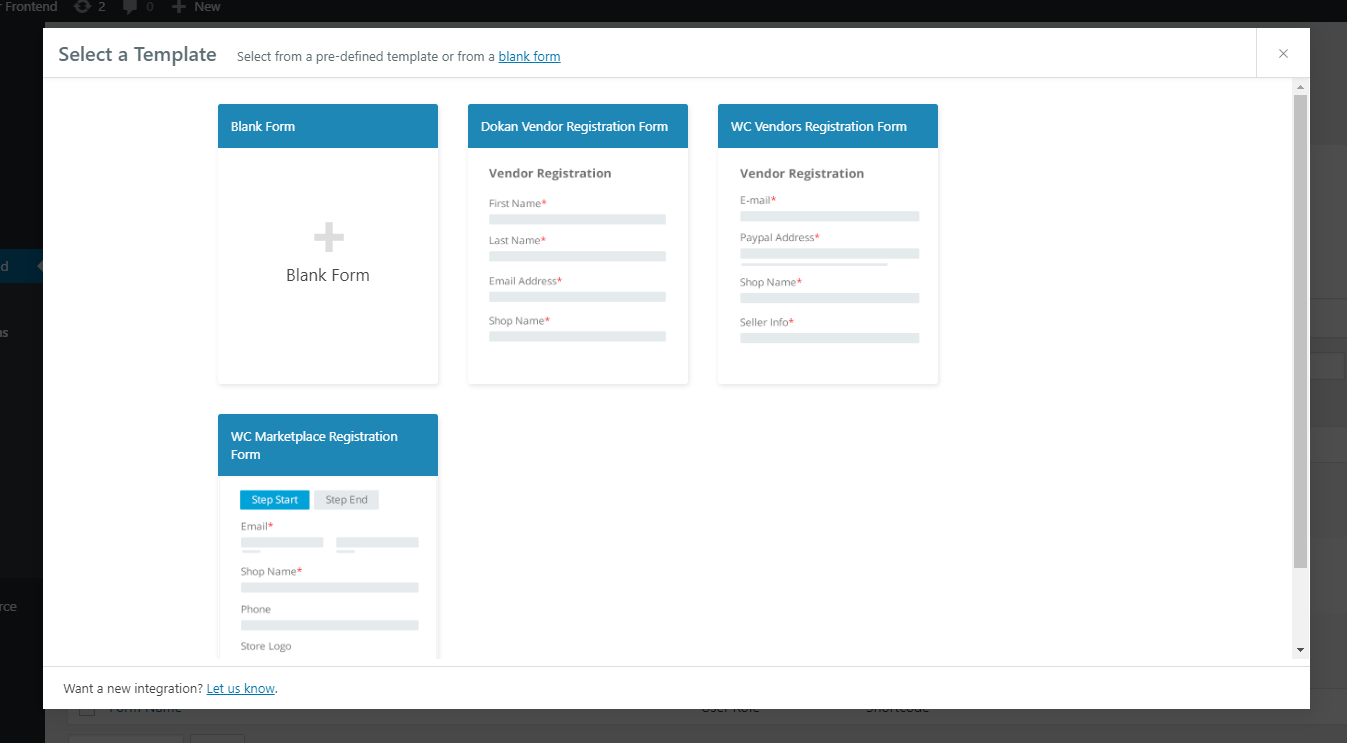
ここでは、まず 4 種類のフォームを入手します。 そして、登録フォームでいずれかを選択する必要があります。 登録フォームを作成し、正しくカスタマイズする方法を示します。

組み込みテンプレートを使用したフォームの作成
単純なフォームを作成するには、最初の「空白のフォーム」を選択します。 ここでは空白のキャンバスだけが表示されます。 そして、フォームにフィールドを追加するように求められます。 必要に応じてフィールドを追加できます。

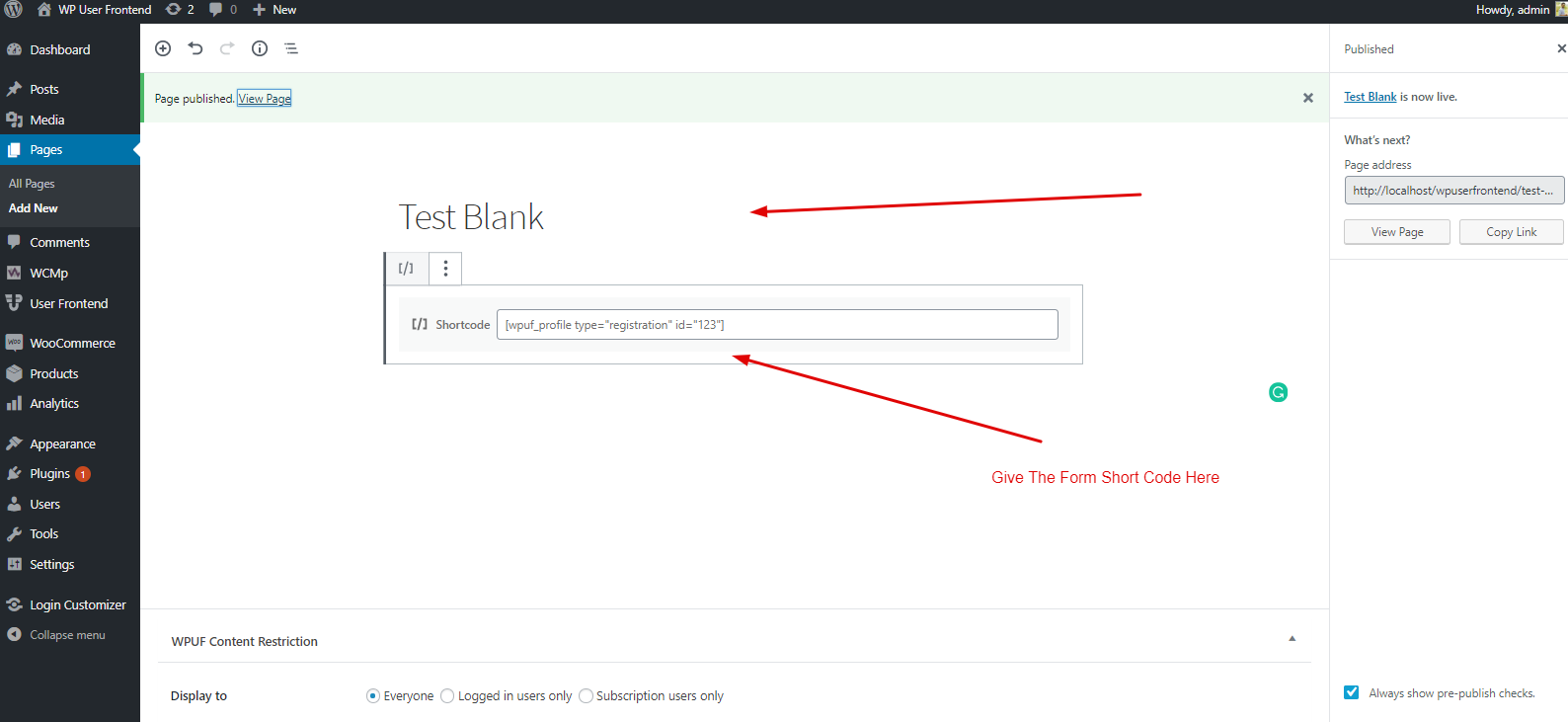
登録フォームに必要なフィールドを追加した後、簡単に公開できます。 ただし、公開する前に、ショートコードを使用してこれをページに追加する必要があります。 Gutenberg ブロックを選択して、新しく作成したフォームを追加することもできます。
新しいページの追加
まずページを作成し、タイトルを付けます。 そして最も重要な事実は、「ショートコード」を提供することです。 チェックしてみましょう

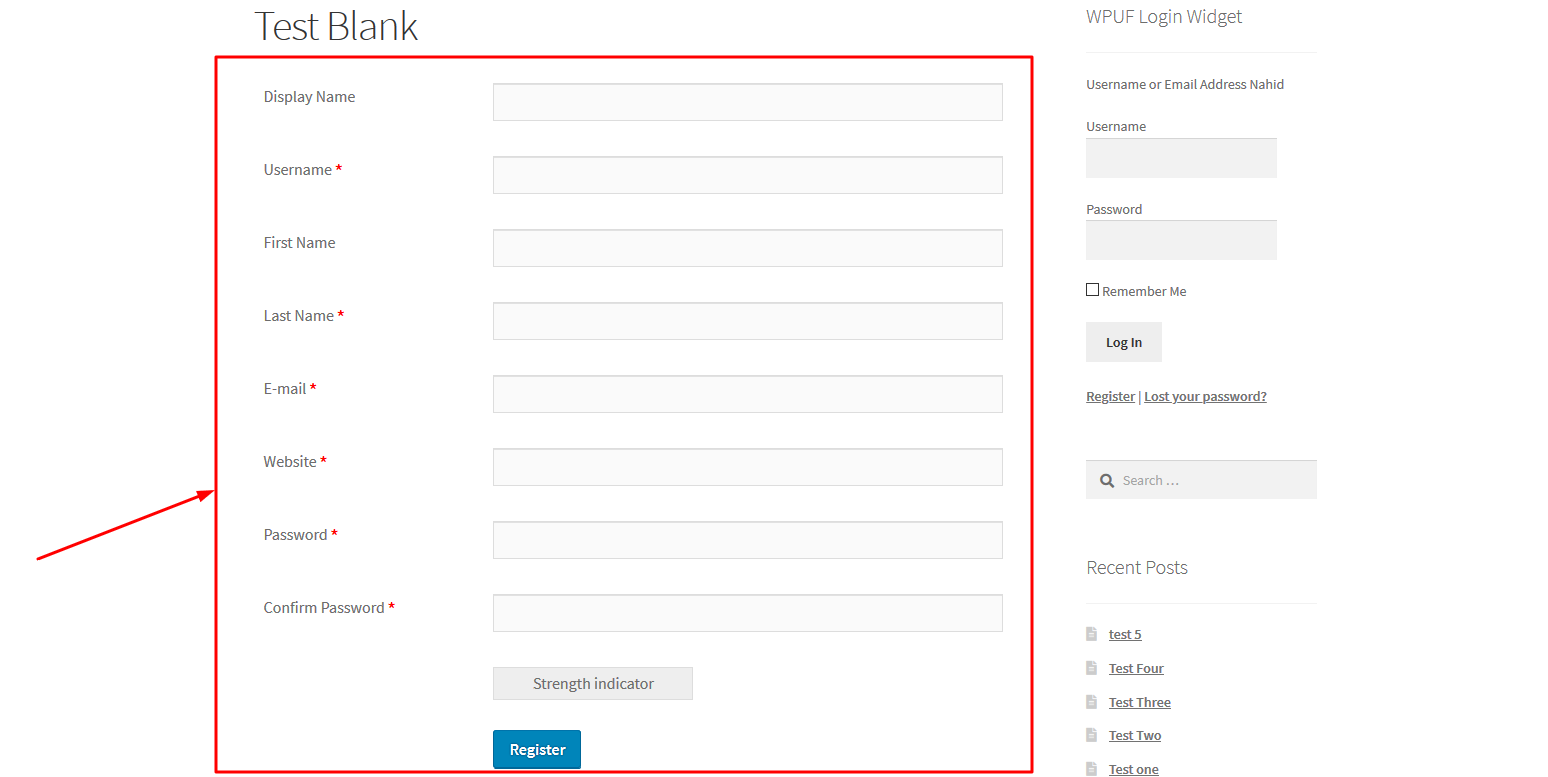
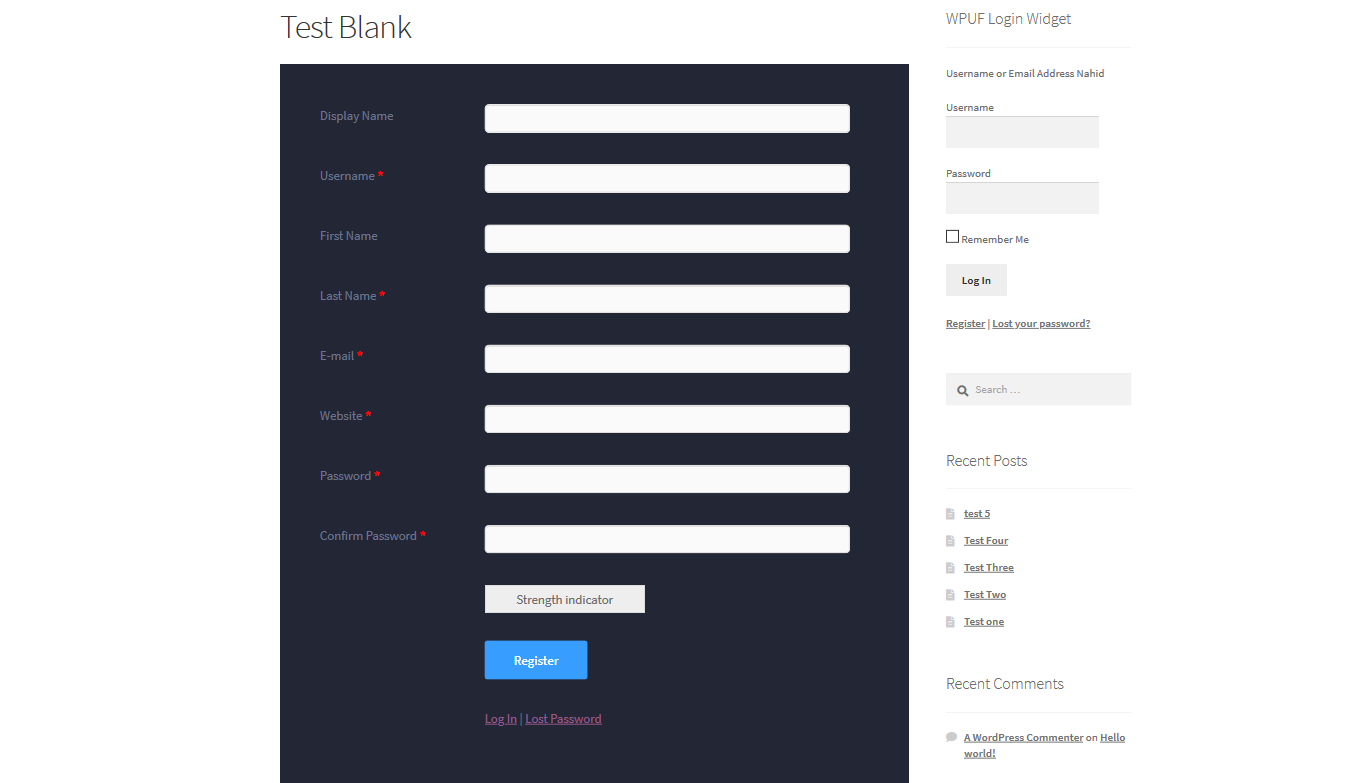
その後、公開ボタンを押して開きます。 その場合、よりよく表示するには、このページを別のブラウザで開きます。 そして、これがこのフォームの最終プレビューです。 ここで、カスタマイズした登録ページの準備ができていることが簡単にわかります。

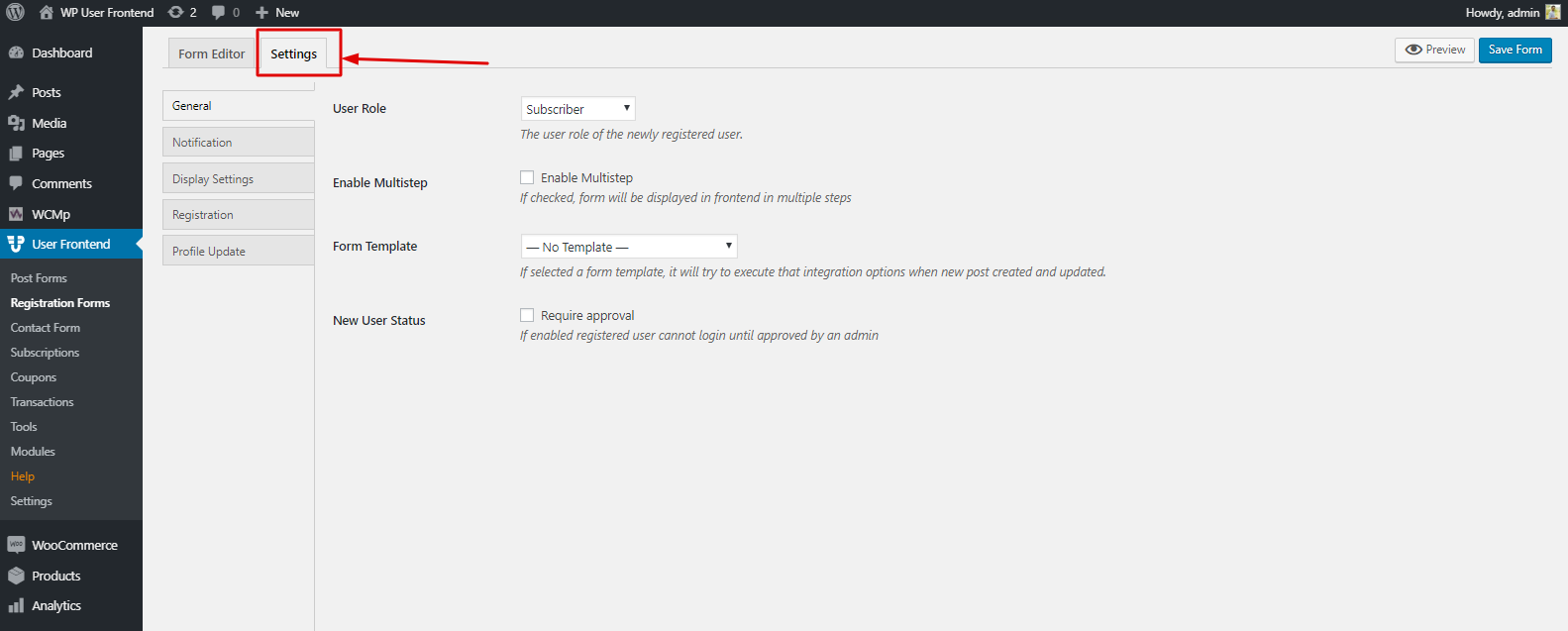
このフォームではさらに多くのことができます。 これを行うには、作成したばかりのフォームを選択します。 次に、「設定」オプションをクリックします。
この「設定」オプションでは、登録フォームをカスタマイズするための多くのオプションが表示されます。 ここでは、「全般」、「MailChimp を有効にする」、「フォーム テンプレート」、「新規ユーザー ステータス」が表示されます。 したがって、これらのオプションは、WordPress ログインページをカスタマイズするのに役立ちます。

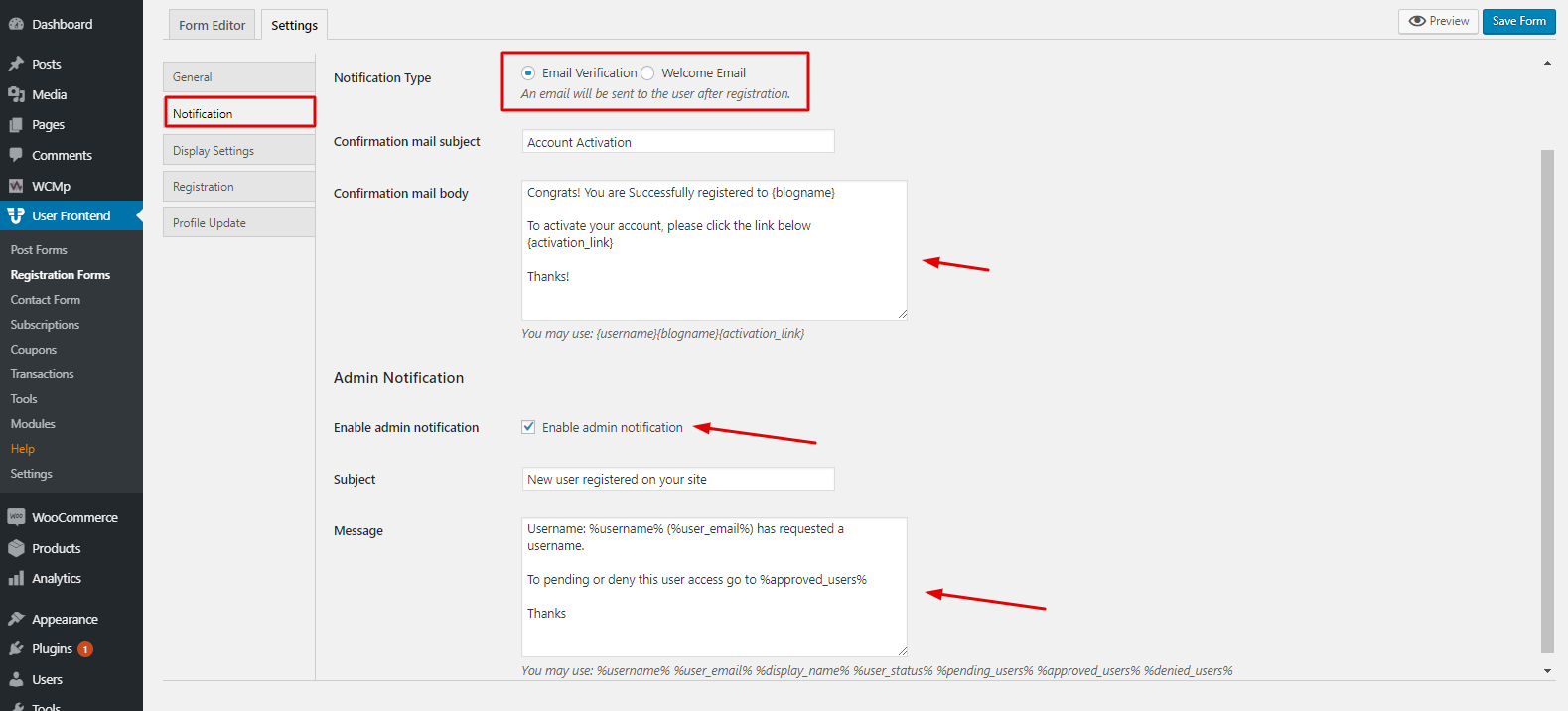
次に、ここで通知プロセスを編集できます。 つまり、通知の種類のオンとオフを切り替えることができます。 メール確認メッセージ、メール本文、管理者通知、件名、メッセージなど。

フォームテンプレートの使用
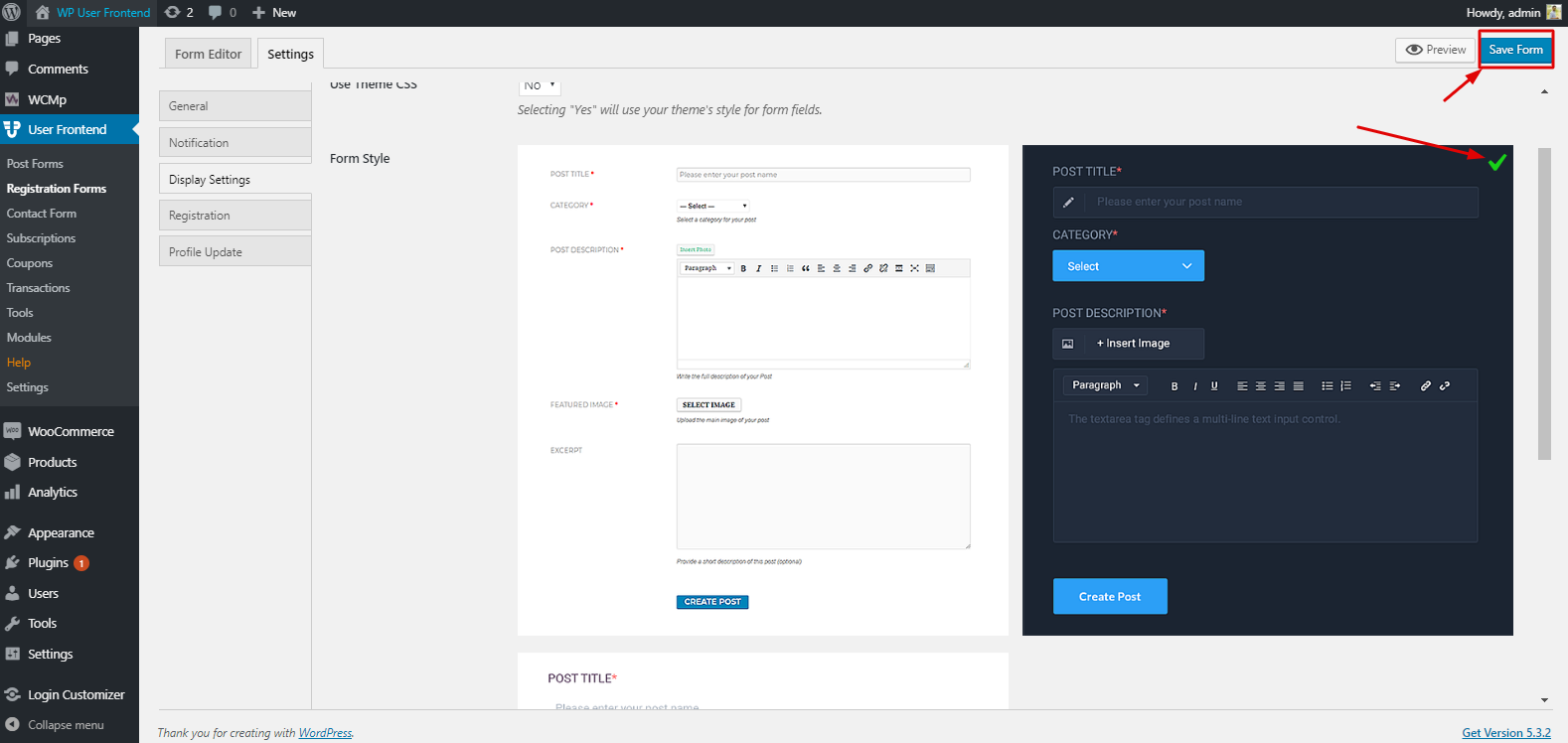
WP User Frontend を使用すると、フォームに組み込みのテンプレートを使用できます。 これを行うには、「ディスプレイ設定」をクリックする必要があります。 使用できる 3 つのテンプレートが提供されます。 テンプレートをクリックしてフォームを保存するだけです。 それでおしまい。

このテンプレートを追加すると、作成したページに表示されるようになります。 スクリーンショットを確認してください。


したがって、同じ方法に従って、他のテンプレートの残りの部分にも同じプロセスを実行できます。
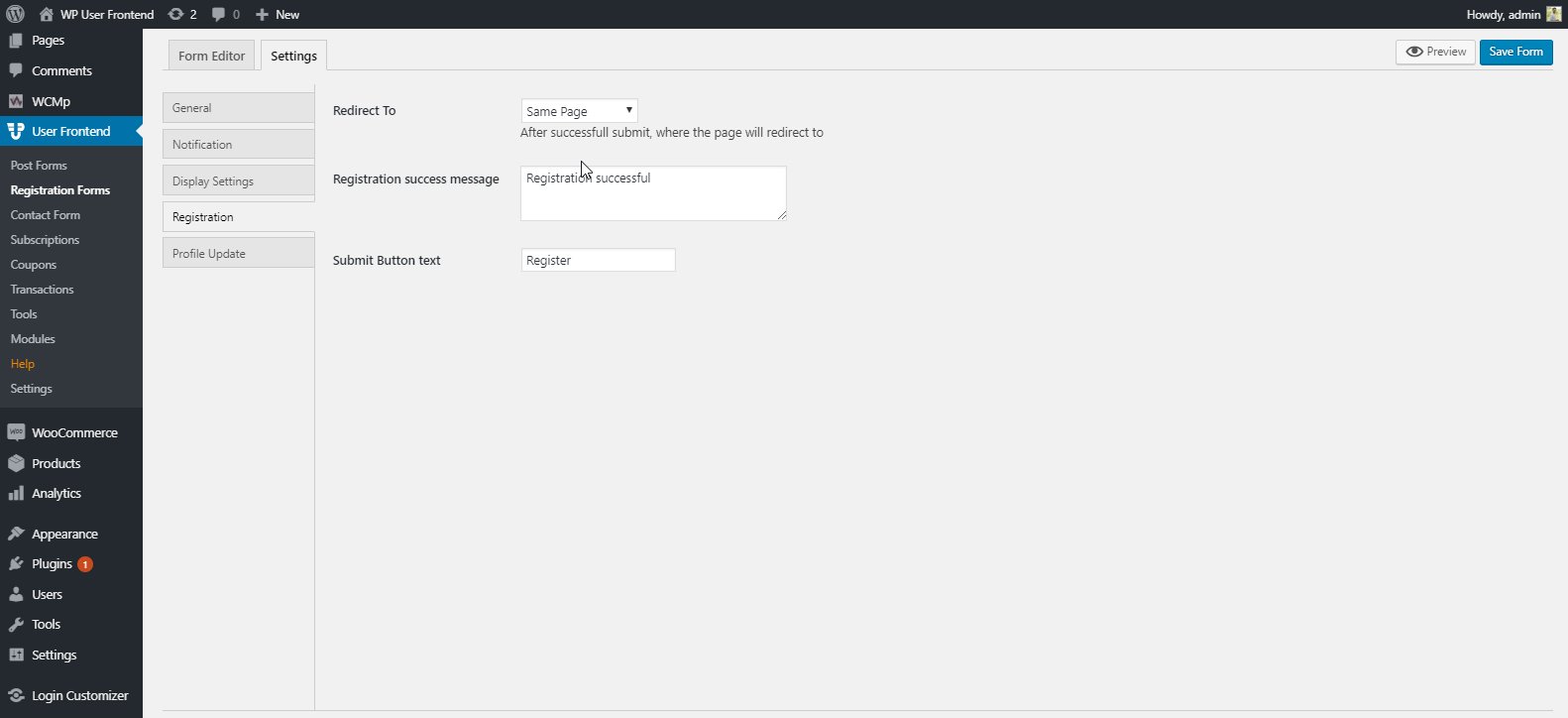
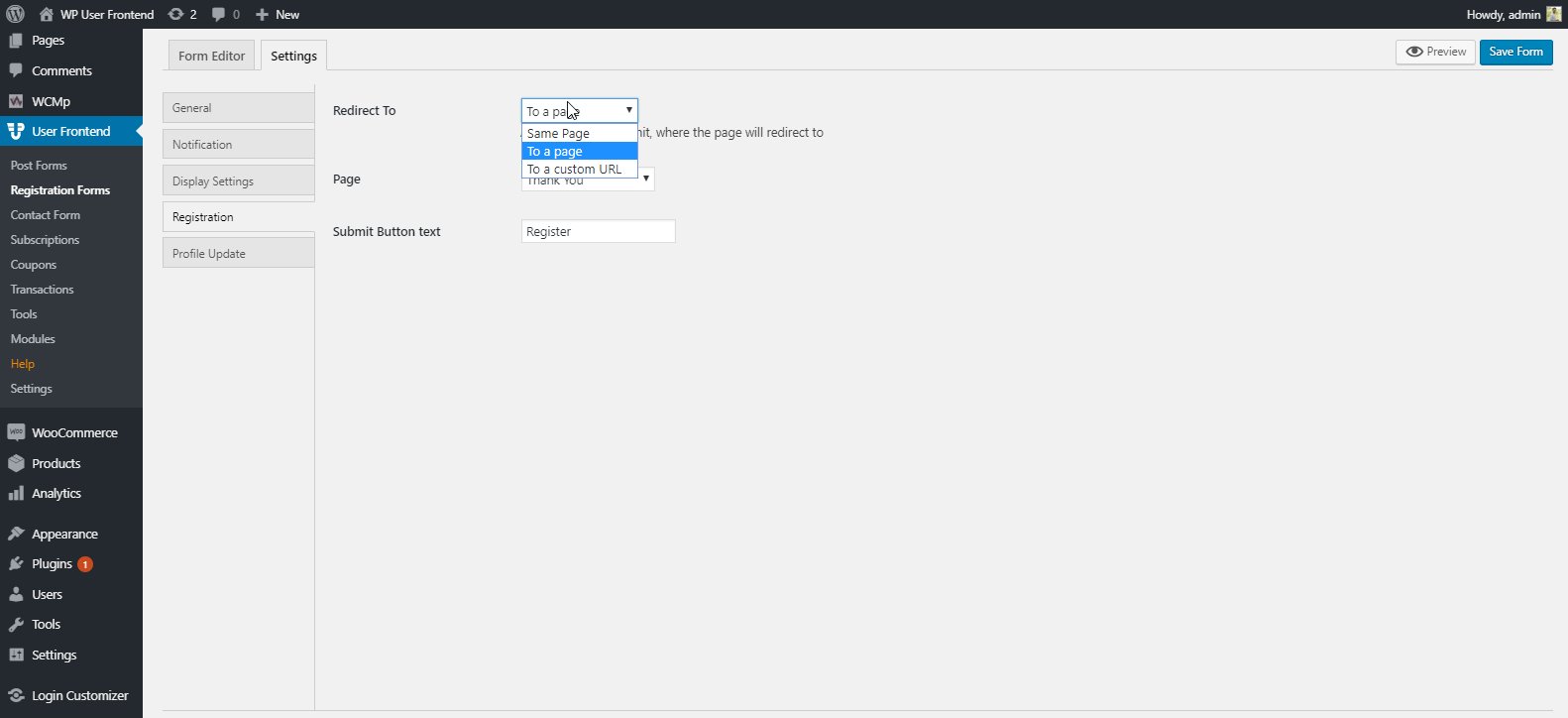
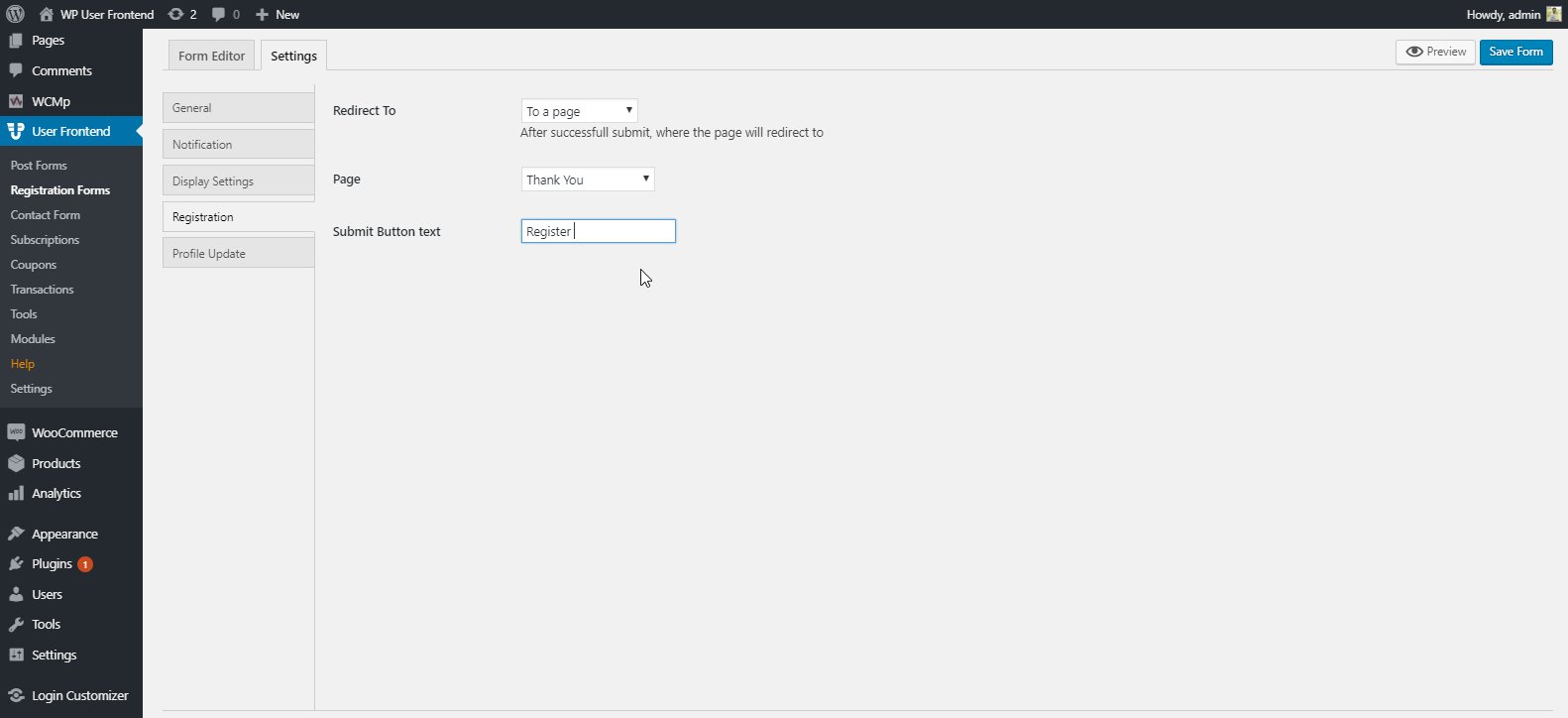
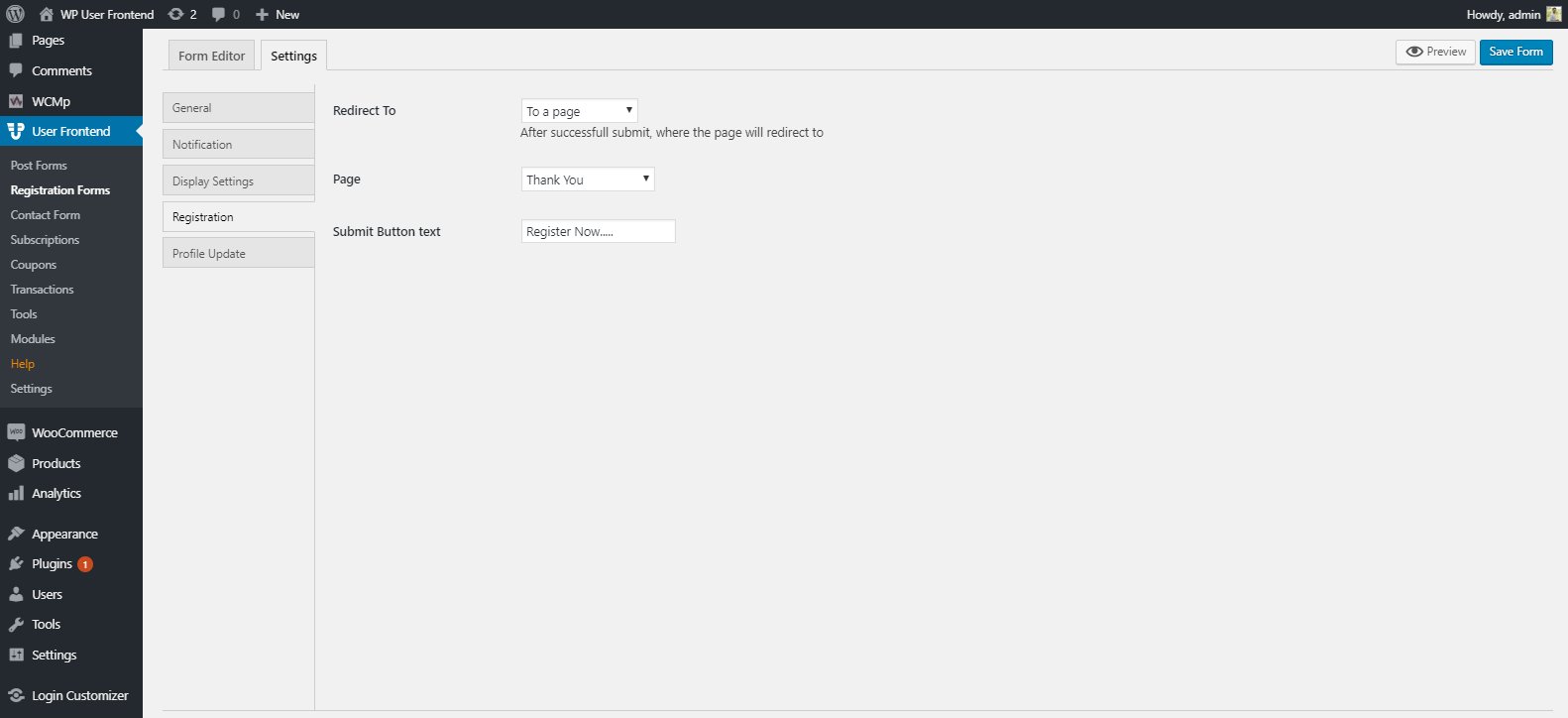
登録とプロフィールの更新
このセクションでは、サブスクリプションが成功した後にユーザーがリダイレクトされるページを選択できます。 ページまたはカスタム URL を選択できます。 したがって、登録とプロファイルのプロセスは同じです。

したがって、ブログ サイトや個人サイトでこれらの機能を使用して、情報、リード、その他の重要なものを取得できます。
eコマースフォームテンプレートの使用
ご覧のとおり、フォームには 4 つの組み込みテンプレートがあります。 「空白のテンプレート」を紹介しました。 次に、eコマースフォームを表示します。 その場合は「Dokan」の無料テンプレートを使用します。
ただし、「フォーム テンプレート」を使用する前に、サイトに Dokan をインストールする必要があります。 そして、それが表示され、使用できるようになります。

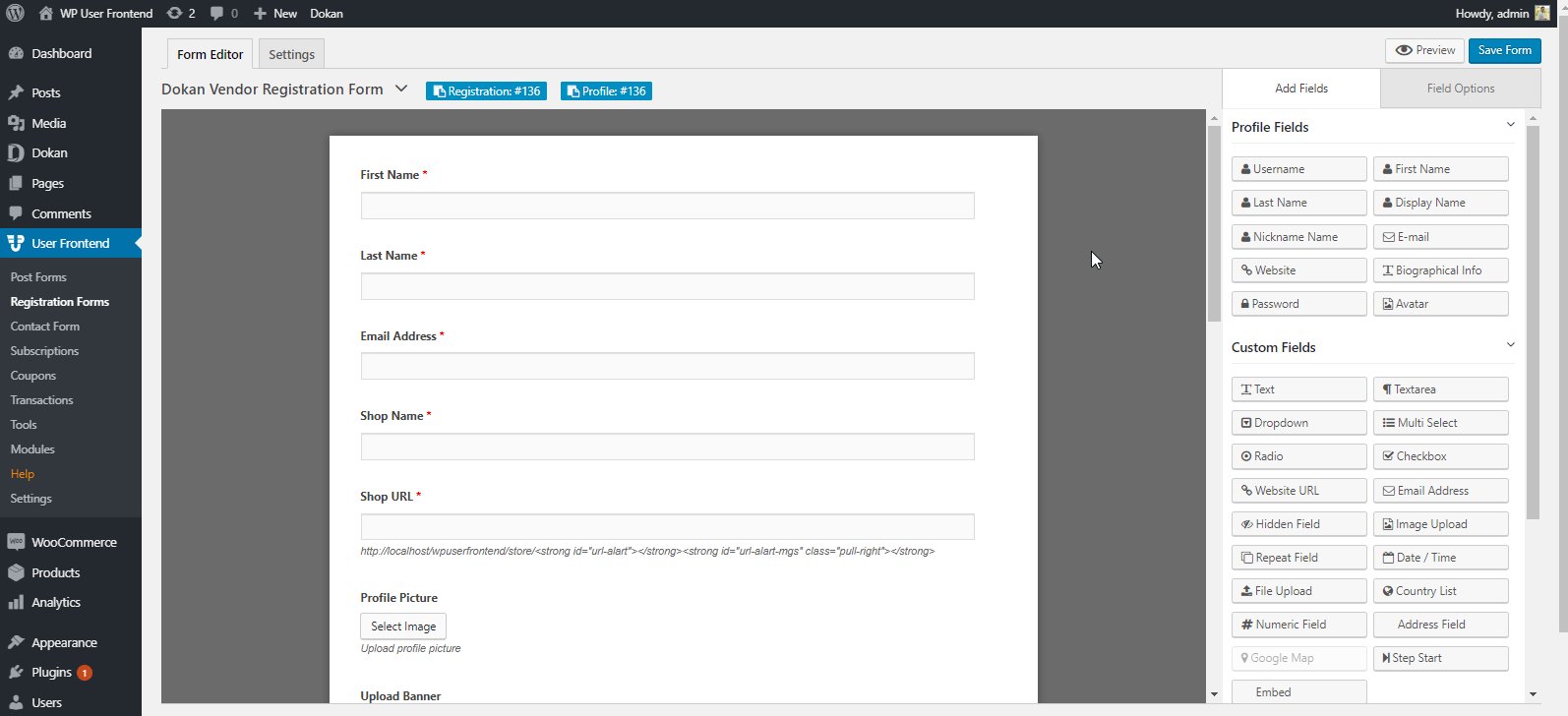
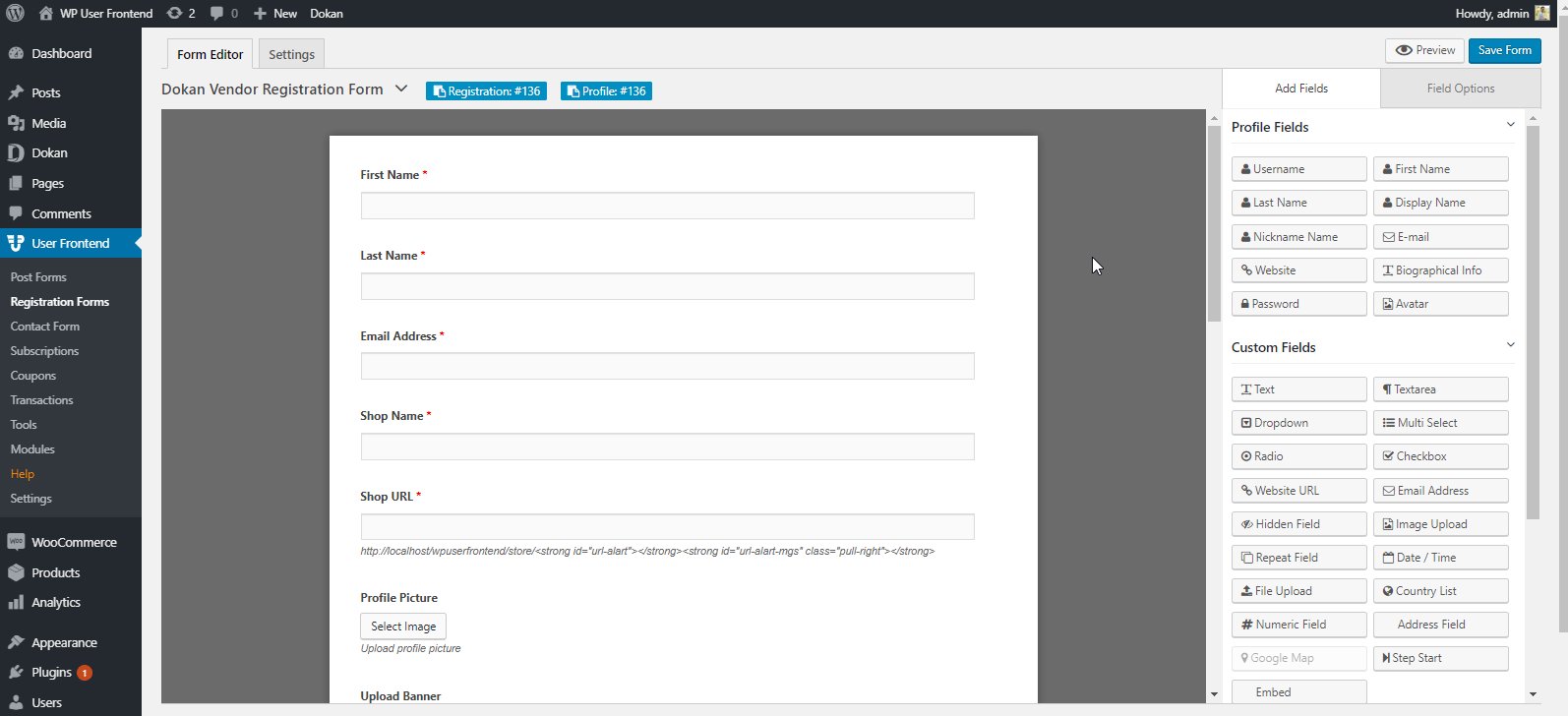
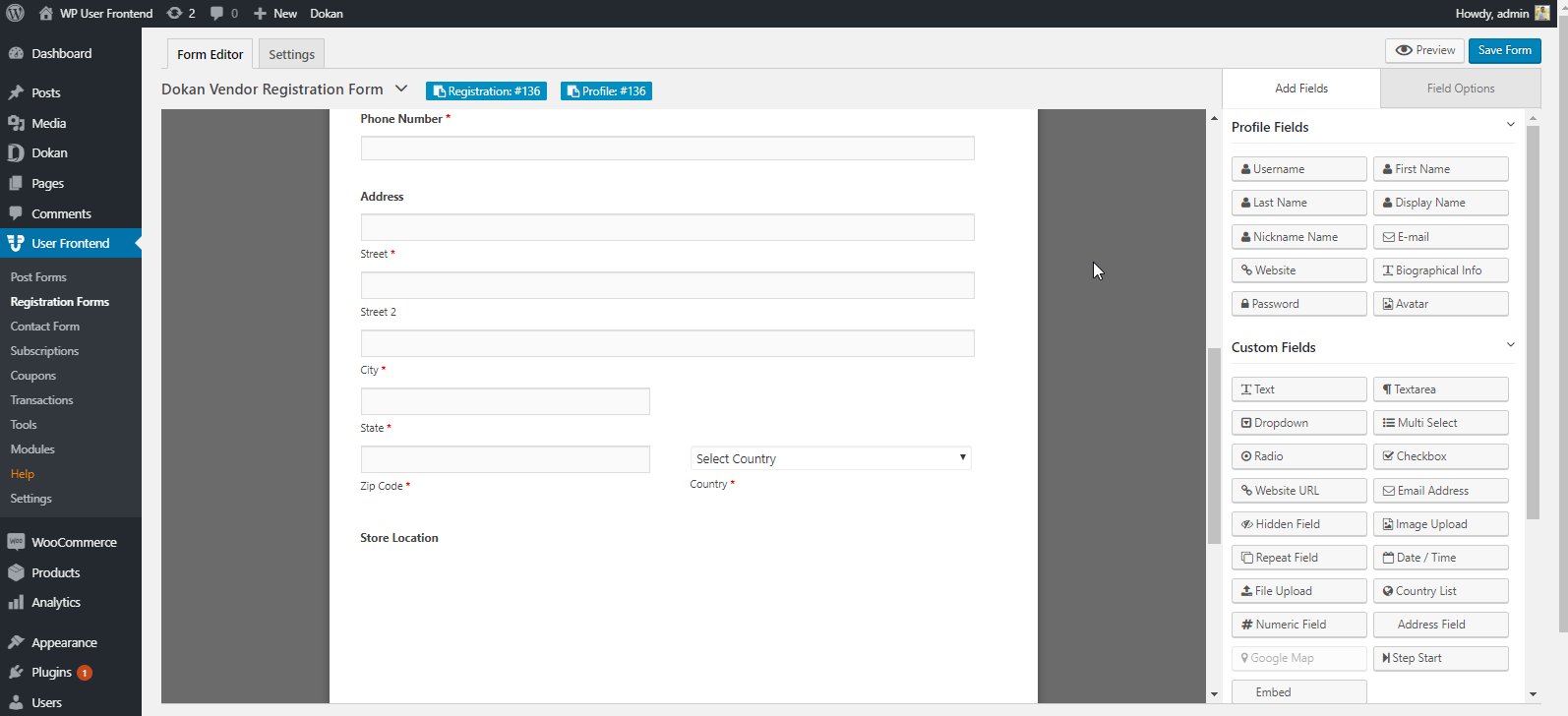
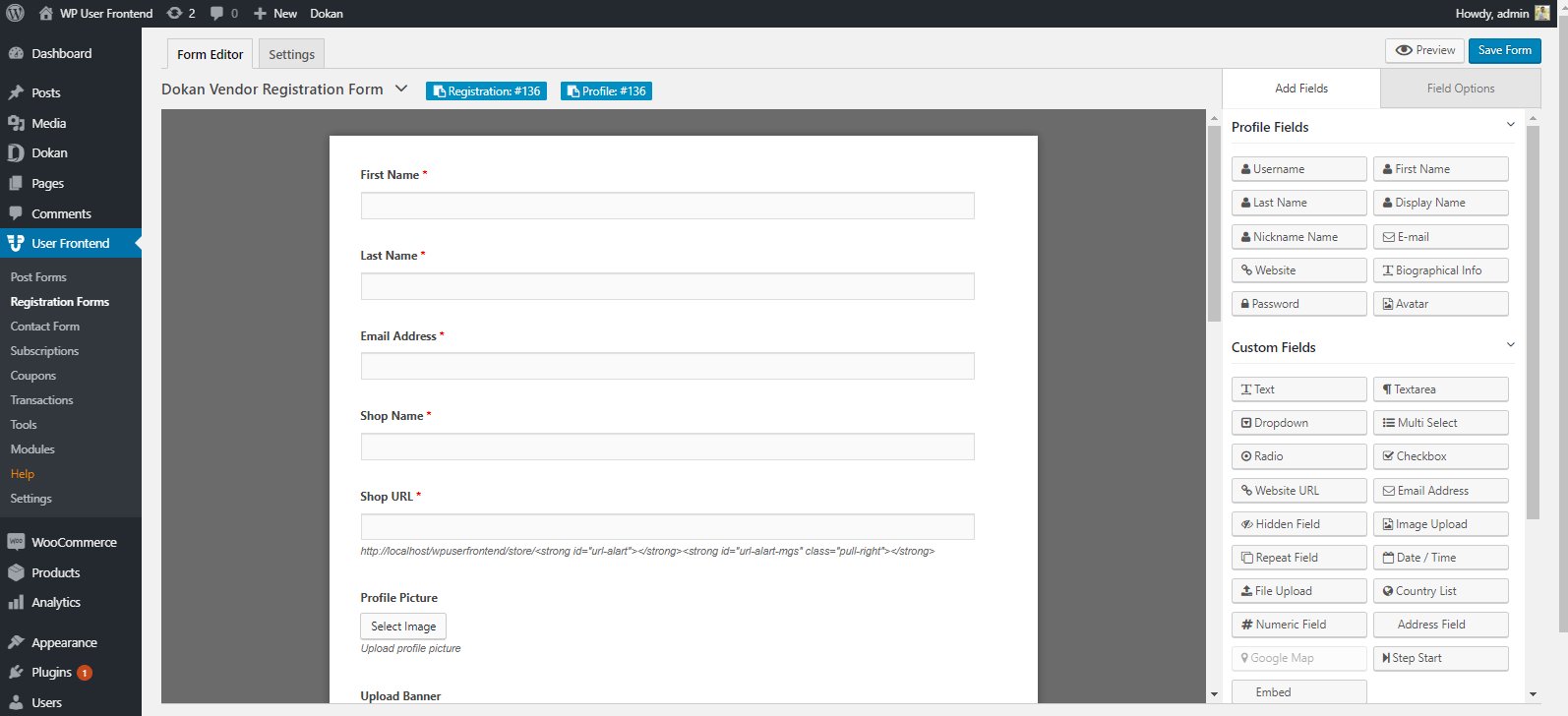
「Dokan 登録」フォームを追加すると、インターフェースが表示されます。 基本的に、残りのプロセスは同じです。 また、e コマース登録フォームに記載すべき重要な事項がすべて記載されています。

したがって、次の手順に従って、e コマース サイトのフォームを簡単に追加できます。 そして、全員に対して同じことを行うことができます。
Wp User FrontendのAjaxログインウィジェットの使い方
WP ログイン ウィジェットを使用すると、任意のページにログイン/ログアウトするための別のウィジェットを簡単に追加して作成できます。 このチュートリアルのガイドラインは次のとおりです。
WP ユーザー フロントエンドについてよりよく理解するには、「WordPress サイトでユーザーに投稿を送信できるようにする方法」に関するこの記事をお読みください。
WP USER フロントエンド: 完璧なカスタム ログイン ページ ウィジェット

WP ユーザー フロントエンドはコンパクトなソリューションです。 たとえば、Web サイトやニュース サイトを作成したり、カスタム フィールドを使用してスパマー向けのコンテンツを制限したり、ゲスト ブログ用の Web サイトを構築したりすることもできます。
したがって、WP User Frontend が WordPress サイトのカスタマイズにどれほど有益であるかがわかります。 はい、WP User Frontend とそのコア機能は、さまざまな状況でさまざまなタスクを実行するのに十分な機能を備えています。
ただし、WordPress サイトのカスタマイズに関して WP User Frontend がどのように役立つかを知っておきましょう。
- 簡単なドロップアンドドラッグ機能
- 実験のためのライブプレビュー
- 必要に応じてカスタムフィールド
- カスタム分類法
- 多段階登録機能
- eコマースビジネスで活用できる無制限のフォーム
- ゲスト投稿サポート
- WooCommerce サポート
- SMSおよびレポートモジュール
- もっと
これらが、WP User Frontend プラグインに備わる重要な機能です。
WordPress ログインページを保護するにはどうすればよいですか?
WordPress ログイン ページを保護することは、Web サイトを不正アクセスや潜在的な攻撃から保護するために非常に重要です。
WordPress ログインページのセキュリティを強化する 3 つの効果的な方法を次に示します。
1. 2 要素認証 (2FA) をセットアップする
2 要素認証 (2FA) は、ユーザー名とパスワードに加えてセキュリティ層を追加します。 たとえ誰かがあなたのパスワードを推測したとしても、追加のコードや情報がなければログインすることはできません。 このコードは次のようになります。
- 時間ベース:携帯電話のアプリによって生成され、分ごとに変化します。
- SMS ベース:テキスト メッセージ経由で携帯電話に送信されます。
- セキュリティ キー:コンピュータに接続する物理デバイス。
2FA により、ハッカーがフィッシング攻撃やマルウェアを通じてパスワードを盗んだとしても、サイトにアクセスすることがはるかに困難になります。
2. reCAPTCHAを使用する
reCAPTCHA は、Web サイトにログインしようとしている人間とボットを区別するのに役立つ Google の無料サービスです。 通常、画像内のオブジェクトの識別などの小さな課題が発生しますが、人間にとっては簡単に解決できますが、ボットにとっては困難です。
reCAPTCHA は、ハッカーが自動プログラムを使用して何百万もの異なるパスワードの組み合わせを試してアクセスを試みるブルート フォース攻撃を防ぐのに役立ちます。 reCAPTCHA は、ボットによるログイン プロセスの完了を困難にすることで、攻撃が成功するリスクを大幅に軽減します。
3. 最大ログイン試行回数を減らす
デフォルトでは、WordPress ではユーザーが別のユーザー名とパスワードを使用して無期限にログインを試行し続けることができます。 これにより、ハッカーがブルートフォース攻撃を仕掛けやすくなります。 特定の時間枠内で許可されるログイン試行回数を制限すると (たとえば、1 時間に 3 回まで)、このような攻撃を防ぐのに役立ちます。
ログイン試行を制限すると、ブルートフォース攻撃が阻止されます。 試行が一定回数失敗すると、それらの試行に使用された IP アドレスは一定期間ロックアウトされ、それ以上の自動試行が防止されます。 これにより、ハッカーが試行錯誤を繰り返しながらパスワードを解読することが非常に困難になります。
ログイン試行を制限する方法に関するチュートリアルがあります。 ブログをチェックして、サイトへのログイン試行を制限することができます。
決断を下す時が来た
とにかく、綿密な議論の後、このブログからいくつかの有益なヒントが得られるかもしれません。 最近の顧客は、Web 表面上のインタラクティブなコンテンツを備えた簡単なインターフェイスを好む傾向にあります。 ユーザー生成コンテンツの重要性は誰もが知っています。
また、WP User Frontend を使用すると、ビジネス用のユーザー生成コンテンツを簡単に作成できます。
したがって、オンライン ビジネス向けのコンパクトでワンストップのソリューションを探していて、Web サイトのログイン ページをカスタマイズしたい場合は、WP ユーザー フロントエンドが最適なソリューションとなります。
