WordPressのパスワードで保護されたページをカスタマイズする方法
公開: 2022-07-29不正アクセスからプレミアムコンテンツを保護することは、泥棒から家をロックするようなものです。 選択できるロックはたくさんあります。 しかし、あなたはあなたの家のスタイルに最も適したものだけを選ぶでしょう。
あなたのコンテンツを保護し、エントリーゲートを派手であなたのウェブサイトのデザインと一致させるためにも同じことが言えます。
WordPressのデフォルトのパスワード保護機能は、ページを保護しようとするときに最初に頭に浮かぶことでしょう。 この組み込み関数が、単一のページを単一のパスワードで保護するなど、基本的なニーズに適合することは間違いありません。 ただし、カスタマイズには多くの制限があり、技術に精通している人だけがうまく処理できます。
保護とカスタマイズをより高いレベルに引き上げたい場合は、必要なすべてを達成するのに役立つプラグインがたくさんあります。 言及しなければならないものの1つは、Password Protect WordPress(PPWP)プラグインです。
この記事では、WordPressの組み込み関数とPPWPプラグインを使用して、パスワードで保護されたページを設定およびカスタマイズする方法について詳しく説明します。
始めましょう!
- WordPressのデフォルトのパスワードフォームをカスタマイズする/a>
- ページをパスワードで保護する方法
- WordPressのデフォルトのパスワードで保護されたページをカスタマイズする
- PPWPプラグインを使用してパスワードフォームをカスタマイズする
- PPWPプラグインでWordPressコンテンツを保護する
- 単一ページ
- コンテンツセクション
- サイト全体
- PPWPパスワードフォームをカスタマイズする
- PPWPプラグインでWordPressコンテンツを保護する
WordPressのデフォルトのパスワードフォームをカスタマイズする
WordPressには、編集時に保護されたコンテンツへのアクセスを制御するためのコンテンツ表示機能が組み込まれています。
このセクションでは、プラグインを使用せずにページを保護し、パスワードフォームをカスタマイズする方法について説明します。
ページをパスワードで保護する方法
管理ダッシュボードの[ページまたは投稿]セクションで、保護するページを開きます。
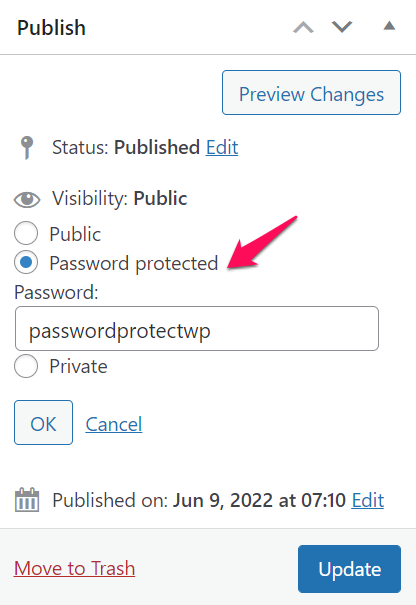
[ページの編集]画面の右上隅にある[公開]セクションの下に[表示]オプションが表示されます。
ここで、「編集」をクリックし、「パスワードで保護」を選択します。

「パスワード:」ボックスに希望のパスワードを入力し、「OK」を押します。
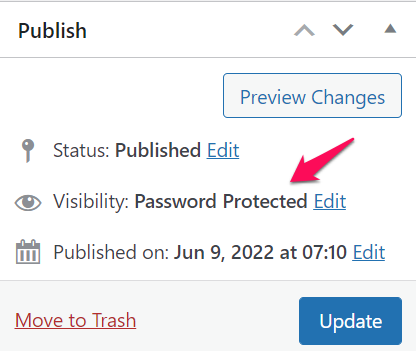
添付のスクリーンショットに従って、コンテンツの表示がパスワードで保護された状態に変更されます。

編集が完了したら、すべての変更が保存されるようにコンテンツを更新することを忘れないでください。
WordPressのパスワード保護ページをカスタマイズする方法
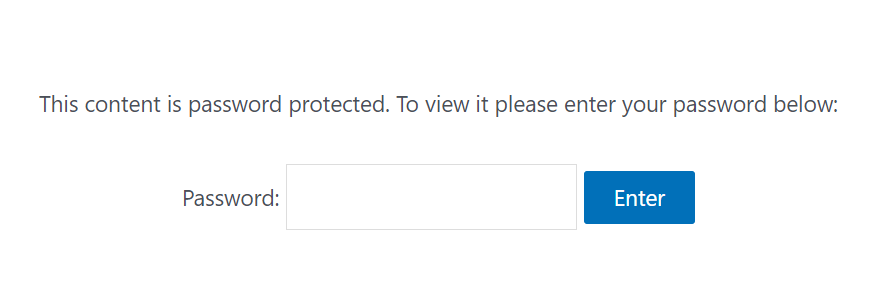
デフォルトでは、パスワードフォームは次のようになります。

デフォルトのテキストを変更するには、(子)テーマのfunctions.phpファイルまたはコードスニペットプラグインに次のコードを追加するだけです。
関数my_custom_password_form(){
グローバル$post;
$ label='pwbox-'。 (empty($ post-> ID)?rand():$ post-> ID);
$ output = '
<div class = "boldgrid-section">
<div class = "container">
<form action = "'。esc_url(site_url(' wp-login.php?action = postpass'、' login_post'))。'" class = "form-inline post-password-form" method = "post">
<p>'。 __('このコンテンツはパスワードで保護されています。これはカスタムメッセージです。表示するには、以下にパスワードを入力してください: ')。 '</ p>
<label for="'。$label。'">'。 __('パスワード: ')。 '<input name = "post_password" type = "password" size = "20" class = "form-control" /> </ label> <button type = "submit" name = "Submit" class = "button-primary" >'。 esc_attr_x( 'Enter '、'パスワードの投稿フォーム')。 '</ button>
</ form>
</ div>
</ div>';
$outputを返します。
}
add_filter('the_password_form'、'my_custom_password_form'、99);スタイルパスワード入力フィールド
<input name = "post_password" type = "password" color:#ff0000"> ffffff; border: 1 px solid #999 ; color: # 333333 ; padding: 10 px;" size = " 20 " />
送信ボタンを入力します
。ボタン {
背景色:# 000 ;
色: #fff ;
ボーダー: 0 ;
font-family: Impact、Arial、sans-serif ;
マージン: 0 ;
高さ: 33ピクセル;
パディング: 0ピクセル6ピクセル6ピクセル6ピクセル;
フォントサイズ: 15ピクセル;
カーソル:ポインタ;
}PPWPプラグインを使用してパスワードフォームをカスタマイズする
WordPressは基本的なパスワード保護機能を提供できますが、拡張するのは困難です。 具体的には、この組み込み関数では次のことしかできません。
- 単一のパスワードでページを保護します。
- 同じパスワードで異なるページを保護することはできますが、それでも1つずつロックを解除する必要があります。
- サイト全体またはコンテンツセクションを保護することはできません。
- すべてのカスタマイズタスクはコーディングを介して実行する必要がありますが、これはWordPressの初心者には適していません。
PPWPプラグインが役立つのはそのときです。 プラグインは、以下を含むがこれらに限定されない、はるかに高度な機能を提供します。

- サイト全体、単一ページ、コンテンツセクションなど、すべての種類のコンテンツを複数のパスワードで保護します。
- 複数の保護されたコンテンツのロックを一度に解除します。
- WordPress Customizerとうまく統合し、パスワードフォームを魅力的にするための多くのカスタマイズオプションをもたらします。
次のセクションでは、PPWPプラグインを使用して、単一のページ、コンテンツセクション、およびサイト全体を保護する手順について説明します。
PPWPプラグインでWordPressコンテンツを保護する方法

Password Protect WordPressプラグインは、あらゆるタイプのコンテンツを保護するための包括的なソリューションを提供します。 さまざまな目的を果たすために、さまざまなプラグインをインストールする必要はありません。
それでは、PPWPプラグインを使用してさまざまなタイプのコンテンツを保護するための詳細なガイドに飛び込みましょう。
WordPressの単一ページを保護する
PPWP Lite(無料)バージョンを使用すると、複数のパスワードで単一のページを保護できます。
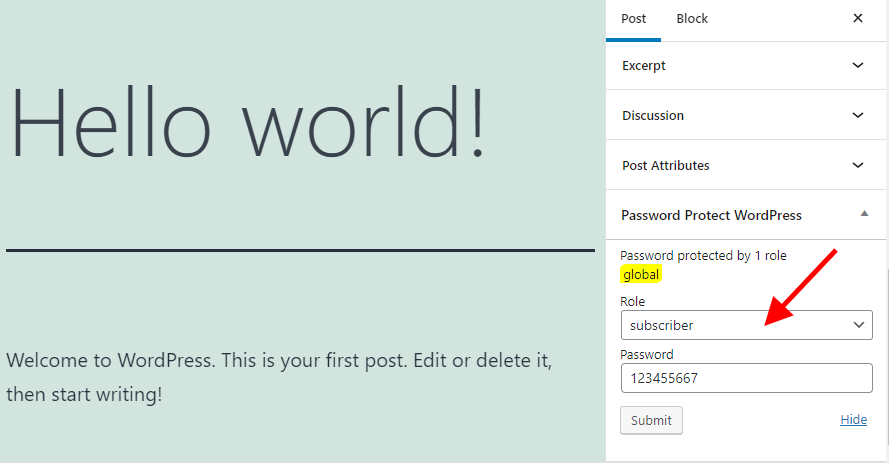
[ページ]セクションに移動し、[ページの編集]画面を開くだけです。 したがって、通常は右側のサイドバーにある「PasswordProtectWordPress」セクションが表示されます。
「パスワード」フィールドにパスワードを追加し、「送信」を押します。

これでページが保護されました。
PPWP Proバージョンを入手して同じ場所でパスワードを管理したり、次のようなはるかに高度な機能を体験したりすることを検討できます。
- 時間や使用法に基づいてパスワードを制限します。
- 親子ページを保護します。
安全なコンテンツセクション
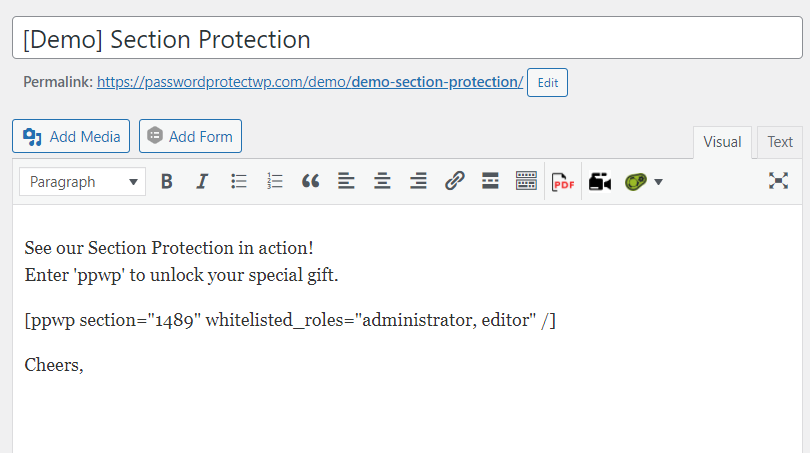
PPWPプラグインは、セクション保護機能を提供し、面倒なことなくコンテンツを保護できるようにします。
PPWP Lite(無料)プラグインをアクティブ化したら、管理ダッシュボードの下の[パスワード保護WordPress]>[部分保護]>[セクション保護]に移動します。
新しいセクションテンプレートを作成し、そこに保護するコンテンツを追加し、保護されたセクションのロックを解除するためのパスワードを作成します。
完了したら、作成したセクションをサイトのページ、投稿、またはカスタム投稿タイプに埋め込むだけです。

クリックするだけでサイト全体を保護
サイト全体をパブリックアクセスから隠したい場合はどうなりますか?
PPWPLiteプラグインでも可能です。
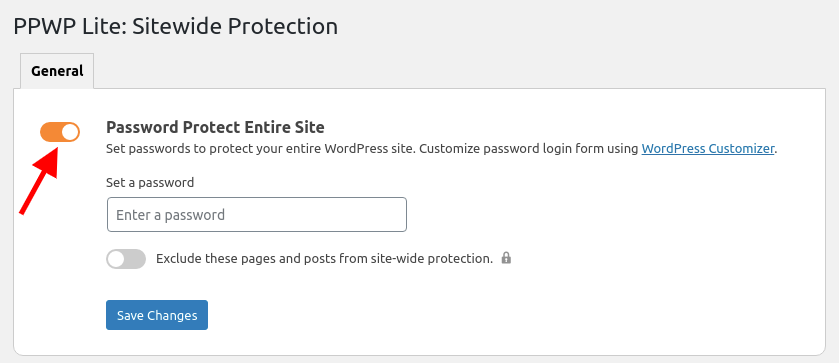
あなたがする必要があるのは、パスワード保護ワードプレス>サイト全体の保護の下で「サイト全体のパスワード保護」オプションをオンにすることです。

Liteバージョンでは、1つのパスワードしか作成できないことに注意してください。
保護されたサイトに複数のパスワードを作成するには、プレミアムバージョンをインストールします。
PPWPパスワードフォームをカスタマイズする方法
PPWPプラグインを使用すると、独自のスタイルのパスワードフォームを簡単に作成できます。 プラグインはWordPressカスタマイザーとうまく統合され、WordPressのパスワードで保護されたページをカスタマイズするためのユーザーフレンドリーなUIを提供します。 実際には、コード行に触れる必要はありません。
以下のステップバイステップガイドに従って、パスワードフォームをカスタマイズしてください。
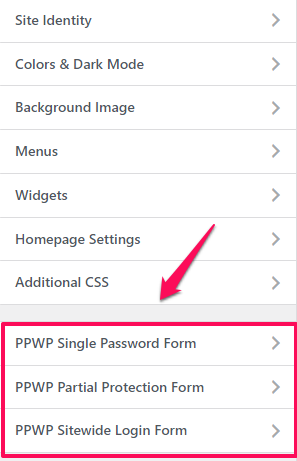
手順1:管理ダッシュボードの下の[外観]>[カスタマイズ]に移動します。
添付のスクリーンショットに従って、表示されたページの下部に3つのオプションが表示されます。

カスタマイズするパスワードフォームに応じて1つを選択します。 この例では、「PPWPシングルパスワードフォーム」オプションに行きましょう。
ステップ2: 「パスワードフォーム」セクションをクリックして、パスワードフォームをカスタマイズします。
このオプションを使用すると、以下の情報を調整できます。
- 背景色
- パスワードフォームの見出し
- 上記のフォームの説明
- フォームの下の説明
- パスワードラベル
- パスワード公開ボタン
完了したら、「公開」を押すことを忘れないでください。
ステップ3: PPWP Singe Password Formに戻り、「エラーメッセージ」オプションを選択します。
このオプションを使用すると、ユーザーが次の場合に独自のメッセージを表示できます。
- 間違ったパスワードを入力してください
- reCAPTCHA検証に失敗する
フォントサイズ、テキストの色、背景色をお好みに合わせて自由に調整してください。
繰り返しになりますが、すべての設定を保存するには、「公開」ボタンを押すことを忘れないでください。
変更は、サイトのすべての単一パスワードフォームに適用されます。 これは、DiviやBeaverBuilderなどのすべてのエディターおよびページビルダーとシームレスに連携します。
Elementorページビルダーを使用している場合は、Elementor編集ページから直接部分的なパスワードフォームのスタイルを設定することもできます。
プロのようにWordPressで保護されたページをカスタマイズしてください!
WordPressのデフォルト機能とPPWPLiteプラグインを使用して、コンテンツを保護し、パスワードフォームをカスタマイズするための詳細なガイドを紹介しました。
どうやら、PPWP Liteは、それ自体がより高度な機能であることが証明されており、次の機能を提供します。
- 単一のページ、コンテンツセクション、およびサイト全体を保護するためのオールインワンソリューション。
- パスワードフォームをカスタマイズするためのユーザーフレンドリーなUI。
そして最も重要なことは、プラグインは完全に無料です。
より高度なパスワード保護機能が必要な場合にのみ、プレミアムバージョンにアップグレードする必要があります。
PPWPプラグインに興味がありますか?
パスワード保護ページをどのようにカスタマイズしますか?
下記のコメント欄でお知らせください!
