WordPress テーマを壊さずにカスタマイズする方法
公開: 2024-11-01WordPress ウェブサイトを一新したいけど、誤って壊してしまうのではないかと心配していませんか?分かりました!テーマをパーソナライズするのは少し緊張するかもしれません。しかし恐れることはありません。このガイドは、予期せぬ災害を引き起こすことなく WordPress テーマをカスタマイズするためのチートシートです。 WordPress テーマを真に自分のものにするための安全で効果的な方法を説明します。
WordPress テーマを理解する
WordPress テーマは、連携してサイトの全体的なデザインを作成するファイルのコレクションです。これらのファイルには、コード、スタイル シート、グラフィックが含まれます。テーマを選択すると、コンテンツを追加する前にサイトの基本的な外観が決まります。
WordPress テーマは Web サイトのバックボーンであり、Web サイトの視覚的なレイアウトとデザインを定義します。各テーマには、特定のニーズやブランド アイデンティティに合わせてカスタマイズできる、独自のスタイル、テンプレート、機能のセットが付属しています。
WordPress テーマをカスタマイズする重要性
WordPress プラットフォームは、中小企業、写真家、ブロガー、さらには会計など、さまざまなニッチ向けにあらかじめ設計されたテーマを多数提供していますが、これらのテンプレートは非常に基本的なものが多いです。

WordPress テーマのカスタマイズを使用すると、カスタム ロゴ、ブランド カラー、独自のレイアウト、オーダーメイドのタイポグラフィーの選択など、パーソナライズされた要素を組み込むことができます。また、ナビゲーション メニュー、ウィジェットの配置、コンテンツのプレゼンテーションを最適化することで、ユーザー エクスペリエンスを微調整するのにも役立ちます。
これらのコンポーネントを調整することで、より多くの訪問者を呼び込み、ブランド ロイヤルティを構築する、一貫性のある魅力的なオンライン ブランドを作成できます。
潜在的な落とし穴を理解する
WordPress テーマをカスタマイズするというアイデアは魅力的に思えるかもしれませんが、それに関連する可能性のあるリスクを認識する必要があります。テーマは Web サイトの中核機能に深く組み込まれており、場合によっては、1 つの変更が誤って他の要素を破壊する可能性があります。発生する可能性のある最も一般的な問題には次のようなものがあります。
- コア機能の破損 –テーマを変更すると、ナビゲーション バー、お問い合わせフォーム、重要なページ セクションなどが破損し、操作不能になったり、視覚的に壊れたりする場合があります。
- 無効化されたショートコードとウィジェット –テーマ固有のショートコードとウィジェットが正しく機能しなくなり、コンテンツが壊れたり欠落したりする可能性があります。
- スキーマ データの侵害 –カスタマイズにより Web サイトのスキーマ マークアップが妨げられ、SEO やユーザー エクスペリエンスに影響を与える可能性があります。
カスタマイズには慎重なアプローチを採用
テーマのカスタマイズに伴うリスクは現実のものですが、事前に計画を立てて慎重に作業すれば、リスクを回避できます。これらのベストプラクティスに従い、適切なツールを活用することで、あまり心配することなく自信を持って WordPress テーマを変更できます。
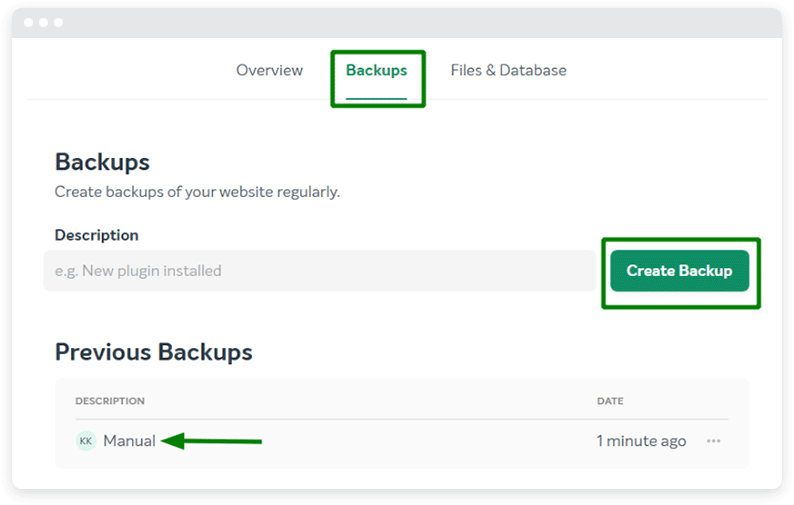
バックアップ、バックアップ、バックアップ
カスタマイズに着手する前に、WordPress Web サイトの完全なバックアップを作成することが重要です。定期的にバックアップを維持することは常に良い考えですが、テーマに大きな変更を加えようとしている場合はさらに重要になります。

この基本的なベスト プラクティスについて詳しくは、WordPress バックアップの完全ガイドをご覧ください。
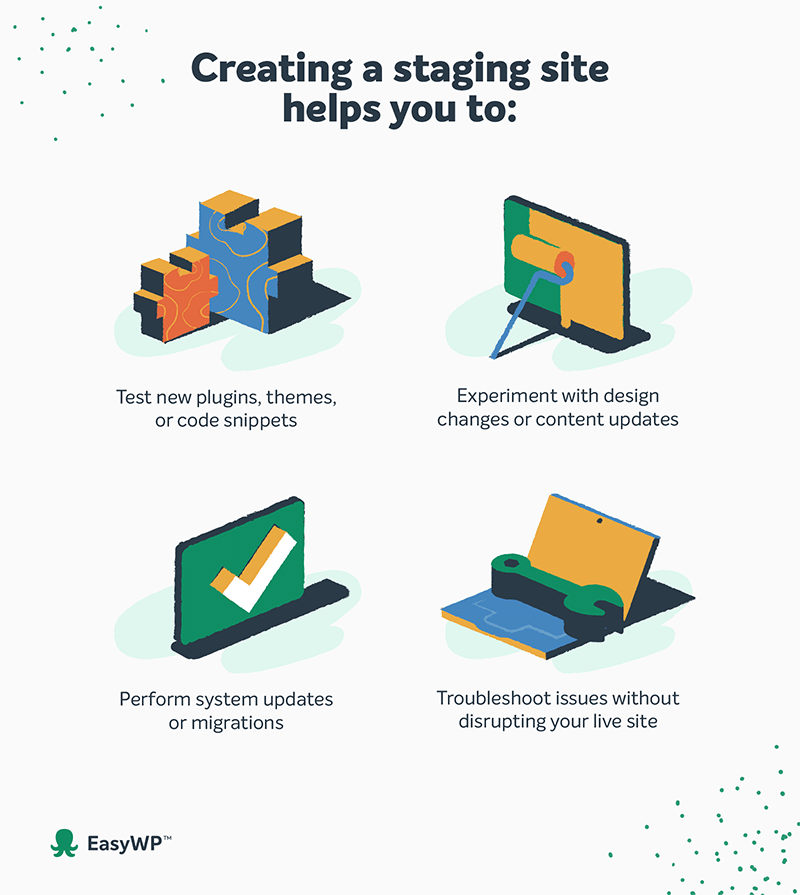
ステージング環境: 安全なサンドボックス
テーマのカスタマイズに関連するリスクを軽減する最良の方法の 1 つは、ステージング環境をセットアップすることです。ステージング環境は、変更のテスト場として機能する、ライブ Web サイトの別個の隔離されたコピーです。
ステージング環境内で作業することにより、ライブ サイトに影響を与えることなく、さまざまなカスタマイズを試し、サイトの UX への影響をテストし、潜在的な問題を特定できます。これらのファイルは HTML、PHP コード、およびテンプレート タグを統合して WordPress ページ レイアウトを形成するため、ステージング環境でテーマ テンプレート ファイルへの変更をテストすることは特に重要です。

詳細なガイドで、ステージング プラグインによってこのステップがどのように簡単になるかをご覧ください。
問題を早期に発見するためのプレビューとテスト
大幅なカスタマイズを適用する前に、ライブ Web サイトまたはステージング環境内の変更を徹底的にプレビューおよびテストする必要があります。ほとんどの WordPress テーマには、変更を永続的にコミットしなくても、変更の影響を視覚化できるライブ プレビュー機能が用意されています。

さらに、実際のユーザー テストを実施して、カスタマイズが対象ユーザーの期待や好みと一致していることを確認することを検討してください。さまざまなレベルの技術的専門知識を持つ友人や Web サイトの頻繁なユーザーからフィードバックを収集します。これは、自分自身が見逃していた可能性のある問題を見つけて修正するのに役立ちます。
段階的な段階的な変更
WordPress テーマをカスタマイズするときは、段階的なアプローチを試し、一度に 1 ステップずつ、制御された小さな変更を加えてください。このゆっくりとした着実なプロセスにより、各変更の影響を明確に理解し、壊れた部分を修正するプロセスが簡素化されます。
まず、サイトのロゴや色を更新し、ナビゲーション メニューや問い合わせフォームなどが正しく機能することを確認するなど、サイト全体の単純なカスタマイズを検討します。
ここでは、多くの場合カスタマイズが必要となる、WordPress Web サイトのよく知られた要素をいくつか紹介します。このリストを順番にたどって、それぞれの種類の変更を加え、次の変更に進む前にテストすることをお勧めします。
- サイトのロゴ
- 配色とタイポグラフィー
- ヘッダーとナビゲーション メニュー
- ホームページのレイアウト
- その他のページのレイアウト
- フッターとウィジェット領域
- カスタム投稿タイプのサイトマップ
このプロセス全体を通じて、前後のスナップショットやスクリーンショットなど、変更の詳細なログを維持してください。このドキュメントは、将来トラブルシューティングを行ったり、特定の変更を元に戻したりする必要がある場合に非常に役立ちます。

WordPress テーマをカスタマイズするためのツール
WordPress は、ユーザーフレンドリーなインターフェイスからより高度なコーディング ソリューションに至るまで、テーマのカスタマイズに役立つさまざまな組み込みおよびサードパーティのオプションを提供します。このセクションでは、これらの強力なツールを紹介し、これらのツールが WordPress テーマを正確な仕様に合わせて調整するのにどのように役立つかを説明します。
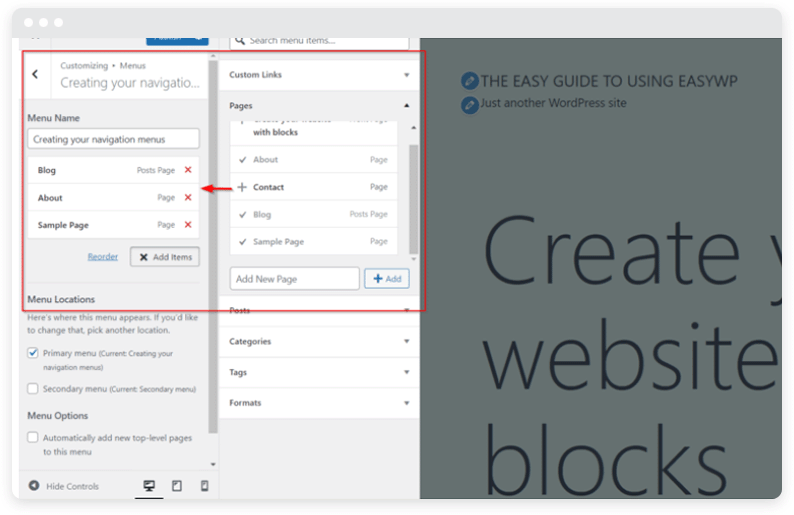
WordPress カスタマイザー
ネイティブの WordPress カスタマイザー ツールは、最も一般的な変更に役立ちます。これは、テーマの外観と設定をリアルタイムで変更できる強力でユーザーフレンドリーなインターフェイスです。ライブ プレビュー ペインを使用すると、変更を加えたときにその影響を視覚化できるため、永続的な変更をコミットせずに、カスタマイズを実験して改良することができます。

カスタマイザーは、サイト ID (ロゴ、ファビコン、タグライン)、配色、ナビゲーション メニュー、ウィジェット管理、さらにはカスタム CSS コードを追加する機能など、幅広いオプションへのアクセスを提供します。これらの機能を利用して、テーマの視覚要素、コンテンツ構成、および全体的なユーザー エクスペリエンスを特定の好みに合わせて調整します。
フルサイトエディター
WordPress 5.9 で世界的に導入されたフル サイト エディター (FSE) は、従来の投稿やページの編集を超えた、高度なブロックベースの編集エクスペリエンスを提供します。 FSE を使用すると、ヘッダー、フッター、サイドバー、コンテンツ領域など、テーマのテンプレートのあらゆる側面をカスタマイズできます。
FSE は比較的新しい機能であり、現在すべてのテーマがサポートしているわけではありませんが、サイトのデザインとレイアウトをきめ細かく制御したい人にとっては強力なツールです。 FSE 互換性を採用するテーマが増えるにつれて、この機能はテーマのカスタマイズにとってますます価値が高くなります。
サードパーティのページビルダーとテーマカスタマイザー
組み込みの WordPress ツールに加えて、多数のサードパーティのページ ビルダーとテーマ カスタマイザーが利用可能で、さらに広範なカスタマイズ機能を提供します。ページ ビルダー プラグインを使用すると、機能が強化され、ユーザーがコーディングせずに複雑なレイアウトを作成できる使いやすいドラッグ アンド ドロップ インターフェイスが提供されます。
このカテゴリで人気のあるオプションは次のとおりです。
- ブリージー
- シードプロッド
- ビーバービルダー
- エレメンター
一部のツールには追加の投資やサブスクリプションが必要な場合がありますが、カスタマイズ プロセスを大幅に合理化し、高度な設計の可能性を解き放つことができます。
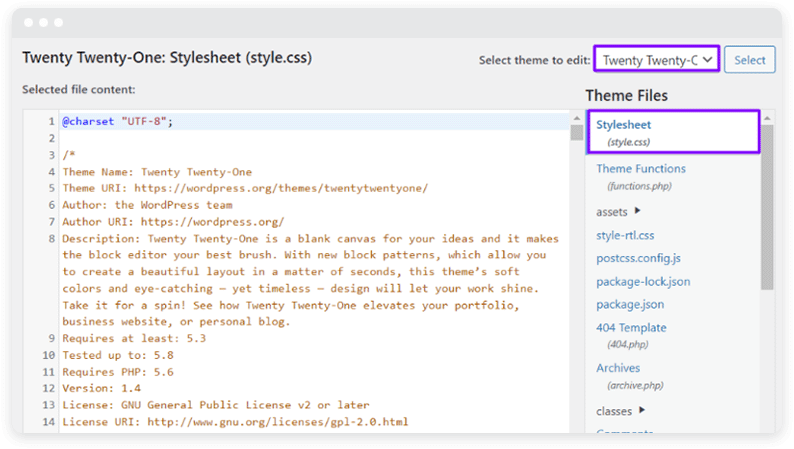
テーマのコードを編集する
一部の経験豊富なユーザーにとって、コードをカスタマイズすることが必要な結果を得る唯一の方法です。これには、スタイルの変更に合わせて CSS を調整したり、子テーマを作成したり、テンプレート ファイルを使用したりすることが含まれる場合があります。 style.css ファイルと function.php ファイルの編集は、しっかりとした独学とコード エディターを使用して行うことができます。

テーマのコードを編集するときは、構文の強調表示を備えたコード エディターを使用することが不可欠です。これにより、エラーを特定し、より効率的に変更を加えることができます。さらに、変更を親テーマから切り離して保持するために、必ず子テーマを作成してください。これにより、元のテーマが更新されたときにカスタマイズが確実に保持されます。
避けるべきよくある間違い
WordPress テーマのカスタマイズは複雑なプロセスになる可能性があり、間違いを犯しやすいです。避けるべきよくある間違いをいくつか示します。
- さまざまなデバイスで Web サイトをテストしない –デスクトップ、ラップトップ、タブレット、スマートフォンなどのさまざまなデバイスで Web サイトをテストしてください。
- レスポンシブ デザインを使用しない –レスポンシブ デザインを使用すると、画面サイズや解像度に関係なく、Web サイトがすべてのデバイスで適切に表示されます。
- 明確かつ簡潔なナビゲーション メニューを使用していない –訪問者を Web サイトに誘導するには、明確かつ簡潔なナビゲーション メニューが不可欠です。
- 目立つ CTA (Call-to-Action) を使用しない –目立つ CTA は、ユーザーのエンゲージメントとコンバージョンを促進します。
- Web サイトのアクセシビリティをテストしていない – Web サイトが誰でも利用できることを確認するために、必ず Web サイトのアクセシビリティをテストしてください。
継続的な監視とメンテナンス
WordPress テーマのカスタマイズは 1 回限りの作業ではなく、継続的な監視とメンテナンスが必要な継続的なプロセスです。 Web サイトが進化するにつれて、新たなニーズが生じ、さらなるカスタマイズや既存の変更の更新が必要になる場合があります。
カスタマイズしたテーマのパフォーマンスを定期的にチェックし、リンク切れ、コンテンツの古い、新しくインストールしたプラグインとの互換性の競合などの潜在的な問題に細心の注意を払います。特定された懸念事項に迅速に対処して、シームレスなユーザー エクスペリエンスを確保し、サイトの整合性を維持します。
さらに、新しいテーマのリリース、セキュリティ更新、ベストプラクティスなど、WordPress エコシステムの最新の開発に関する最新情報を入手してください。フォローできる場所をいくつか紹介します。
- EasyWP ブログ
- EasyWP 電報チャネル
- 公式WordPressニュースブログ
- WP タバーン
- WP初心者
テーマのカスタマイズの可能性を活用する
WordPress テーマのカスタマイズは、ターゲット ユーザーの共感を呼ぶユニークなオンライン プレゼンスを作成するための強力なツールです。テーマのカスタマイズが提供する可能性を受け入れ、実験して達成可能な限界を押し上げることを恐れないでください。適切なアプローチ、ツール、考え方を使えば、WordPress Web サイトを真に優れたデジタル エクスペリエンスに変えることができます。
WordPress テーマを安全にカスタマイズする方法を学んだので、次はサイトの安全性を確保します。包括的なガイドで WordPress セキュリティのベスト プラクティスをご覧ください。
