Elementorの必須アドオンを使用してWPFluentフォームをカスタマイズする
公開: 2019-10-19良いニュースの皆さん! これで、フォームをカスタマイズすることで、より多くの自由を楽しむことができます。 Fluent Formsは、さまざまな強力なツールとの互換性があるため、改善されつつあります。 Elementorページビルダーのファンですか? もしそうなら、私たちは確かにあなたのためにいくつかの良いニュースを持っています。 Essential Addonsと組み合わせると、フォームを簡単にカスタマイズして、より魅力的にすることができます。
Essential Addonsは、Elementorの要素ライブラリです。 準備ができたブロックの素晴らしいリストで、このプラグインはあなたのページ構築体験を思い出深いものにします。 WP Fluent Formsはこのリストの最新のものであり、自由にフォームを作成するための優れた方法を楽しむことができます。
使い方
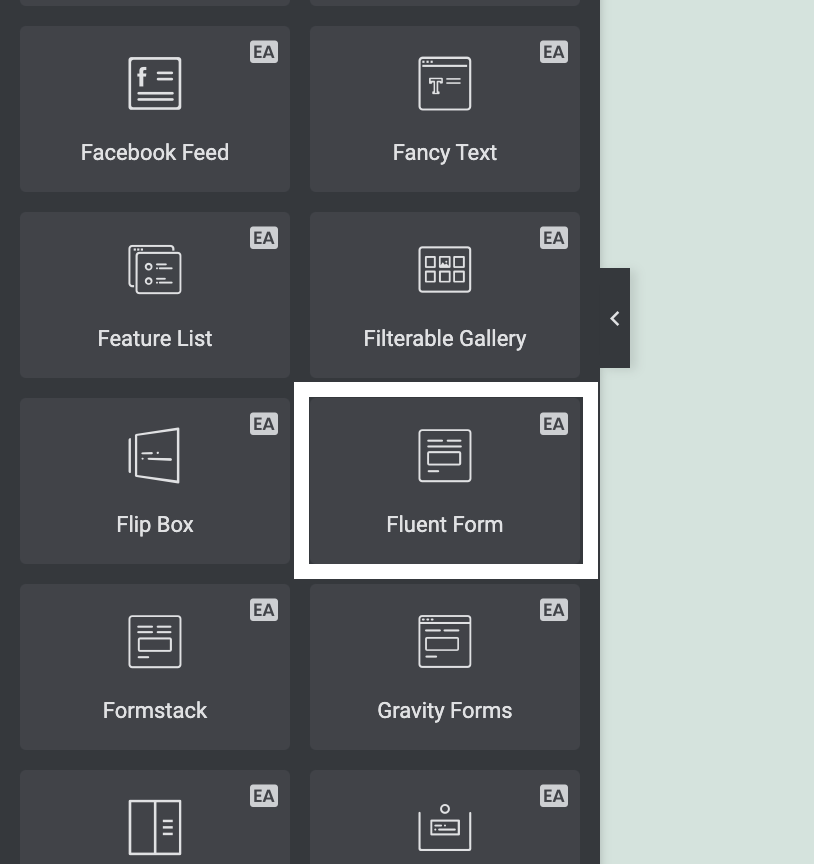
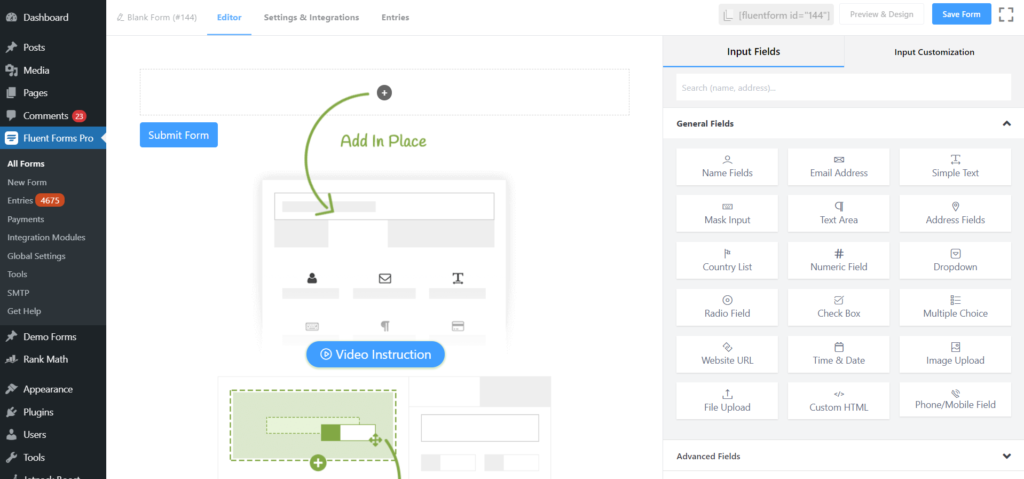
重要な点に飛び込む前に、EssentialAddons内でFluentFormsを有効にする方法を説明します。 プラグインリポジトリからElementorとEssentialAddonsをインストールし、両方をアクティブにします。 次に、要素セクションからFluentFormを選択します。

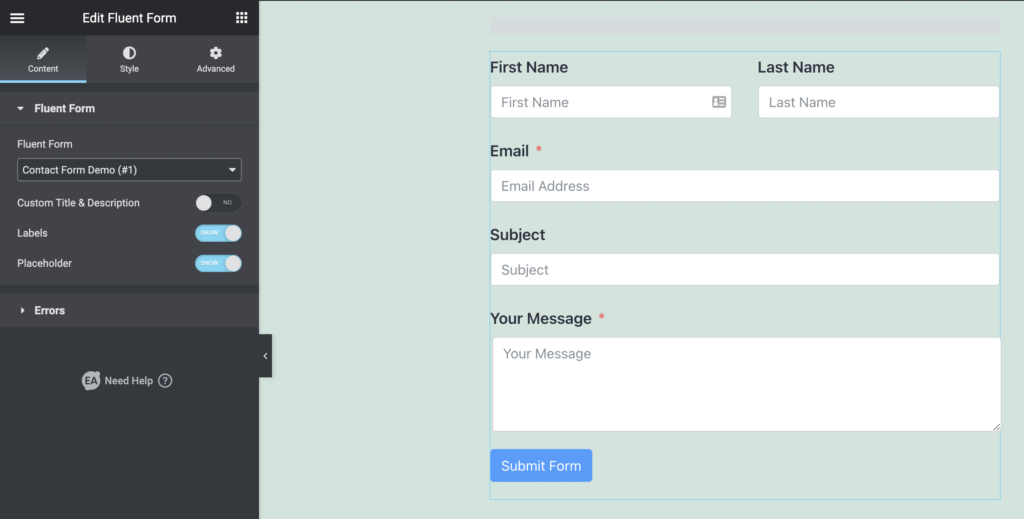
Fluent Formの下のドロップダウンをクリックして、使用するフォームを選択します。

より多くの力のためにコンボを使用してください
なぜEAFluentFormsを使用する必要があるのですか? Essential Addonsは、Elementorページビルダーで最も人気のあるアドオンです。 同様に、WP Fluent Formsは、急速に成長しているコミュニティを備えた最も機能豊富なフォームビルダープラグインです。
Essential Addonsを使用して、秘密の力を保持する構築済みの要素を取得できます。 同じように、Fluent Formsは、想像できるすべてのフォームを作成するための最も高速で簡単なプラグインとなることを目的としています。
ここで、両方を1か所で使用することを検討してください。 一緒に、それらはフォームの構築とカスタマイズに向けてあなたの全体的な経験を変えることができます。 足りない場合は、Essential Addonsが前に出て、ギャップを埋めます。
EAFluentFormsに期待できることを見てみましょう。
あなたの方法でフォームをスタイルする
Fluent Formsは、速度とユーザーエクスペリエンスに主眼を置いています。 サイトの読み込みが遅くなるのを防ぐために、最小限のアセットが付属しています。 これは、フォームをパーソナライズしてより美しくすることができないという意味ではありません。

デモフォームをチェックして、フォームに含めることができるバリエーションの数を確認してください。 さらに、Essential Addonsの単一のデモページには、Elementorを使用してFluentFormsに実装されたいくつかの美しいスタイルが表示されます。
すべてをカスタマイズする
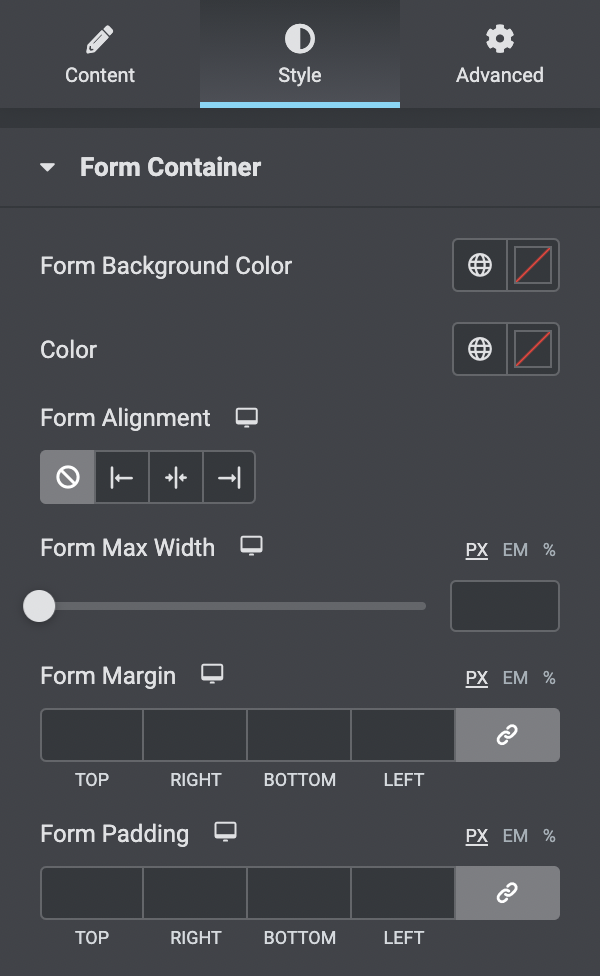
Fluent Formsを使用してフォームを作成したら、Essential Addonsを使用してフォームを開き、フロントエンドですべてを編集できます。 フォームの背景色を変更し、配置したい場所(右、左、または中央)に揃えます。

最大幅、マージン、パディング、および半径を設定して、フォームを理想的な形状に成形します。 境界線を追加する場合は、5つの異なるスタイルから境界線タイプを選択します。 そして、これらすべてのオプションはフォームコンテナの下にあります。
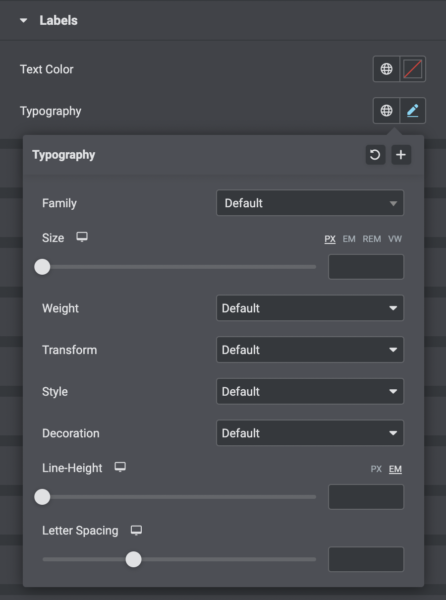
より良いタイポグラフィ
タイポグラフィを改善するためのオプションは、FluentFormsではとにかく制限されていません。 EA Fluent Formsを使用してカスタマイズしている間、テキストがWebサイトで従うスタイルを表すようにする機会がたくさんあります。

まず、テキストの色から始めます。 その他の機能は、次のタブであるタイポグラフィで利用できるようになります。 そこから、まずフォントファミリを選択し、次に他のすべてを変更します。 フォントの太さ、テキストの装飾、行の高さ–すべてを取得できます。
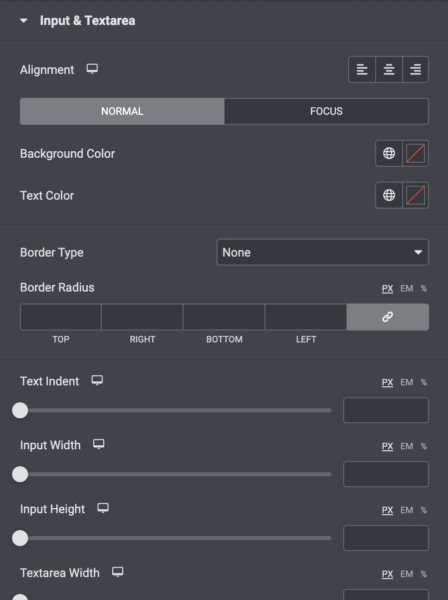
入力フィールドにさらに電力を与える
EA Fluent Formsは、フォームフィールドに変更を加えるための優れたオプションです。 スタイリングオプションの驚くべきバッチを使用すると、背景とテキストの色、境界線のスタイルなど、好きなものを選択できます。 プレースホルダーの色も変更します。

FluentFormsの基本設定を超えた高度なスタイリングをお試しください。 入力フィールドのテキストのインデント、入力の高さと幅、およびテキスト領域の高さと幅を設定できるようになりました。 さらに、タイポグラフィとボックスシャドウを使用すると、より良いフォームをデザインすることもできます。
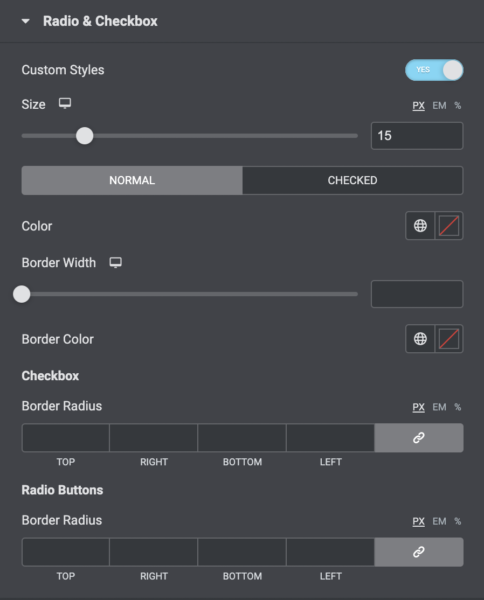
ラジオボタンとチェックボックスのスタイリング
Fluent Formsが提供するすべてのエキサイティングな機能を使用して、フォームを必要なだけ強力にします。 ユーザーはラジオとチェックボックスでより多くの情報を提供することができます。 さらに興味深いのは、これらの要素にさらにスタイルを採用できることです。

サイズを決定したら、色と境界線の幅を設定できます。 それだけでなく、チェックボックスとラジオボタンの境界線の半径を定義できます。 通常とチェックのどちらかを選択することも、場合によっては有益です。
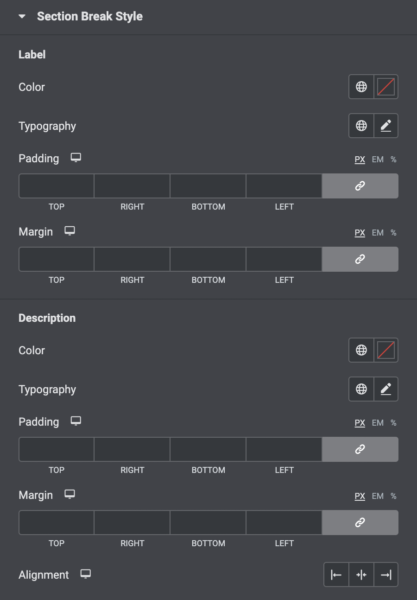
セクションブレークを変更する

セクションブレークでも、EAFluentFormsを利用したすばらしいオプションを適用できます。 ラベルの色を変更し、タイポグラフィをカスタマイズすることから始めましょう。 より多くの設定が後に来るでしょう。 セクションブレークの説明を書くと、その設定も管理できます。
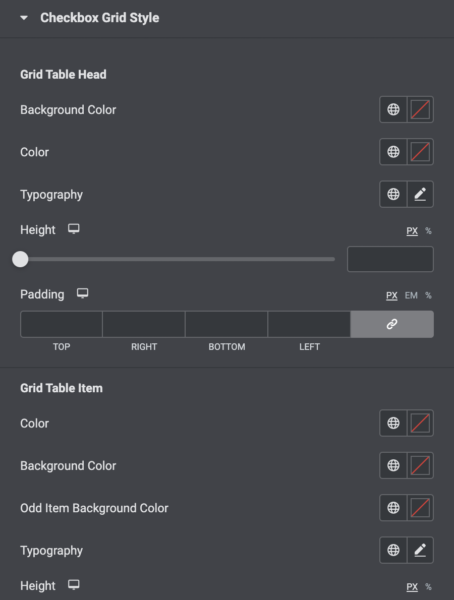
美しいチェックボックスグリッド
チェック可能なグリッドスタイルを選択した場合、グリッドテーブルを編集してより効率的にするためのオプションがあります。 テーブルヘッドから変更を開始し、色と背景色を設定します。 さらに2つの魅力的な機能は、高さとパディングのカスタマイズです。

グリッドテーブルアイテムの場合、テーブルヘッドと同じオプションが表示されます。 唯一の違いは、奇妙なアイテムの背景色を選択する必要があるということです。 タイポグラフィは両方の部分で利用可能であり、フォントサイズの変更などが可能です。
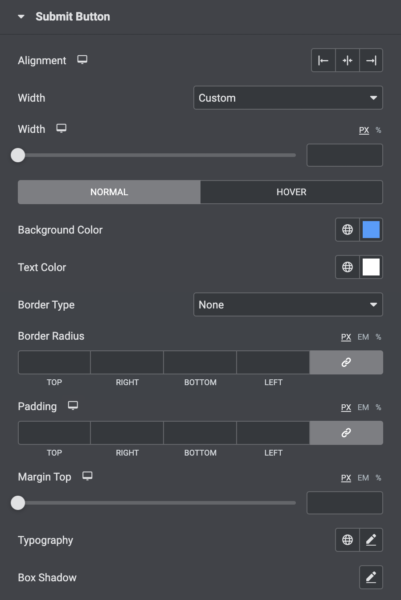
送信ボタンを美化する
FluentFormsのデフォルトの送信ボタンに妥協しないでください。 EA Fluent Formsを選択すると、さらに多くのオプションが実行されます。 配置、幅、背景色–すべてを変更して、ボタンをより魅力的にすることができます。

背景色を変更した直後に、見栄えのするテキストの色を選択します。 タイプと境界線の半径で境界線のスタイルを更新します。 ボックスシャドウとタイポグラフィは最後ですが、送信ボタンの2つの素晴らしいオプションです。
メッセージで通知する
エラーメッセージと成功メッセージの表示は、WPFluentFormsの2つのデフォルト機能です。 EA Fluent Formsを使用すると、2つのメッセージでさらに多くのことができます。 [表示]または[非表示]を選択して、エラーメッセージを表示するか、表示しないかを選択できます。
成功メッセージを表示しながら、境界線に特定のスタイルを与えるとともに、背景色とテキストの色を変更できます。 さらに、タイポグラフィを効果的に改善することができます。 エラーメッセージにも同様のスタイルを使用できます。
洗練されたユーザー向けの高度な機能
すべての最先端のカスタマイズオプションを使用して、フォームをまったく新しい位置に微調整します。 それらのいくつかを想像することができなかったとしても、あなたはそれらの高度な機能であなたの目標を達成することができます。
マージンとパディングに加えて、CSSの他のオプションを設定できます。 z-indexを使用して要素のスタック順序を指定します。 CSS IDとクラスを指定して、フォームでのその他のアクションを確認します。
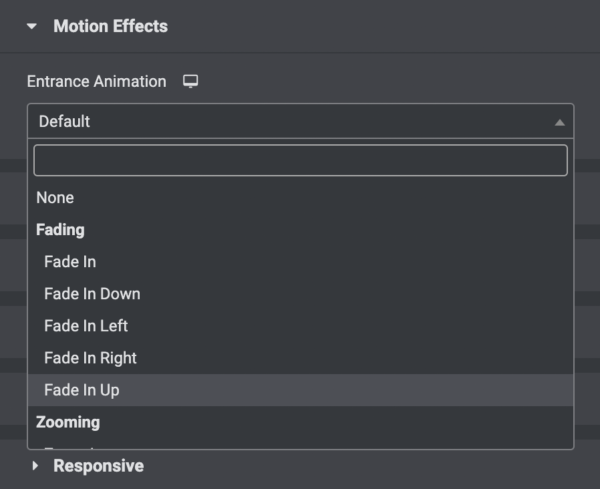
堅牢なアニメーション効果を展開する

モーションエフェクトでフォームをもっと生き生きとさせてみませんか? 約束通り、FluentFormsはEssentialAddonsでその力を拡大しました。 静的フォームを動的状態に変えます。 多くの利用可能な効果でフォームを驚くほど動かしましょう。 人々があなたのページに来るときはいつでも、彼らは連絡フォームのそれらのシンプルでありながらスマートなアニメーションスタイルを楽しむことができます。
魅惑的な背景
背景にグラフィックを追加すると、フォームのインターフェイスが改善され、より多くの顧客を引き付けることができます。 通常とホバーのどちらかを選択すると、設定に個別のオプションが付属し、すべてが素晴らしいです。
背景に美しい色を付けるか、視覚的な品質を上げるのに役立つ画像を選択してください。 画像を選択する代わりに、グラデーションを選択してから、原色、2番目の色、場所、種類など、画像に関するすべてを変更できます。
可視性を制限する
Fluent Formsは、レイアウトを壊すことなく、すべてのデバイスで見栄えがするように開発されました。 Essential Addonsの特別な点は、特定のデバイスでフォームを非表示にできることです。
カスタムCSSを適用する
開発者は、カスタムCSSを使用してより魅力的なことを行うことができます。 EA Fluent Formsを使用すると、プロユーザーは好みのスタイルを追加して、フォームをよりパーソナライズすることができます。 CSSコードを任意のウィジェットに追加して、実写を見ることができます。
さらに、カスタムCSSのおかげで、任意のWebサイトから任意のフォームを複製できます。 それ以外の場合は、デフォルトのスタイリングオプションを超えて、選択した特定の部分を変更します。
結論
WP Fluent Formsは、有名なElementorプラグインの要素で利用できるため、さらに強力です。 Essential Addonsはそれを可能にし、数回クリックするだけで、ユーザーの心を魅了するすぐに使えるお問い合わせフォームを作成できます。
WP Fluent Forms Pro
今日FluentFormsを試して、自分の目で確かめてください!

Essential Addonsを使用すると、次のことができます。
- レイアウトを変更する
- お気に入りの色を追加
- 独自のスタイルを適用する
- よりパーソナライズする
- タイポグラフィとすべてを改善する
Essential Addonsは、300Kのアクティブなインストールを備えた#1Elelementorアドオンです。 愛の証として、ユーザーがこのプラグインを10%割引で入手できるようにします。 クーポンコードとしてManageNinjaを適用して、Essential Addonsを購入し、Web開発をより楽しくします。
