Cwiclyレビュー:これは2022年に最高のグーテンベルクビルダーです
公開: 2022-07-21Cwiclyは、WordPressのGutenberg FullSiteEditorを使用して完全にカスタムのWebサイトを構築できるようにするGutenbergです。 このレビューでは、このツールの特徴と機能を見ていきます。

Cwicly(「Quickly」と発音)は単なるプラグインではありません。 これは、プラグイン、テーマ、およびACF統合を利用するツールキットであり、作成者はGutenbergなどを使用して動的なWordPressWebサイトを視覚的に構築できます。 そのため、バックエンドでの使用は非常に簡単で、肥大化のないフロントエンドコードを生成します。
さて、2022年には、大リーグの準備が整っただけではありません。実際に使用するのは楽しいことであり、グーテンベルクのフルサイト編集機能が望んでいるすべてのものです。

Cwiclyの機能
このビルダーに関しては、実行する機能がたくさんあります。 これは、グーテンベルクを使用してWebサイトを作成するための完全なツールキットだからです。 テーマとプラグインを一緒にインストールすると、ヘッダー、フッター、さまざまなテンプレート、WooCommerceミニカートなどのウィジェットなど、完全にカスタムのWebサイトをゼロから作成できます。
プラグインであるCwiclyは、どのテーマでも使用できます。 普遍的に互換性があり、インストールしたテーマに関係なく、Gutenberg内でビルドできます。 ただし、Cwiclyが提供するテーマを使用する場合は、テンプレート、ヘッダー、フッターなど、Webサイトのすべての側面を100%制御できます。
このレビューでは、プラグインとテーマの両方がインストールされています。
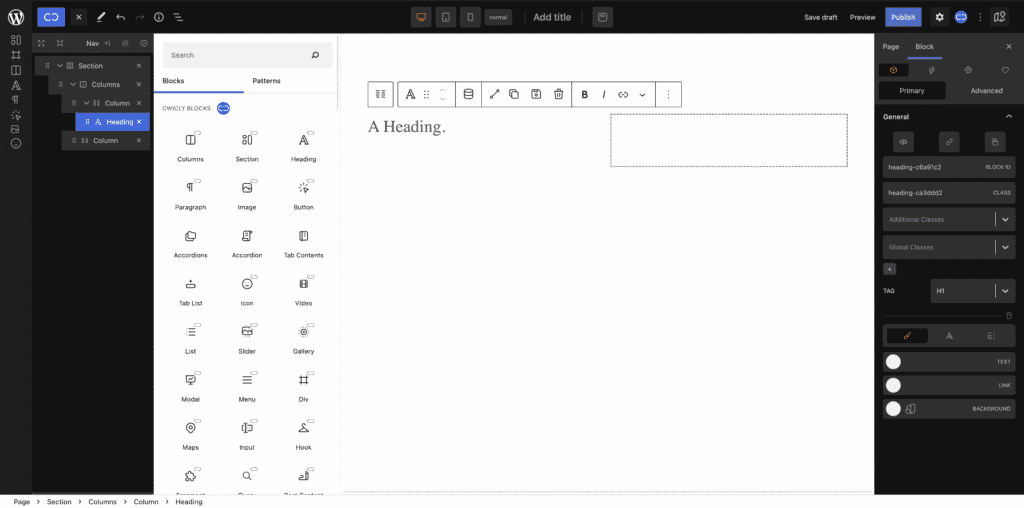
これはグーテンベルクベースのエディターです。 ネイティブブロックエディタを拡張するように設計されており、完全なWebサイトを作成するために必要な機能を提供します。
たとえば、ページなどのGutenbergを使用してコンテンツを作成すると、レイアウトが従来のWordPressインストールとは少し異なることに気付くでしょう。

ブロックエディター、パターン、ブロックなど、グーテンベルクのコア機能がありますが、現在は多くの追加機能が追加されています。 それぞれを実行してみましょう。
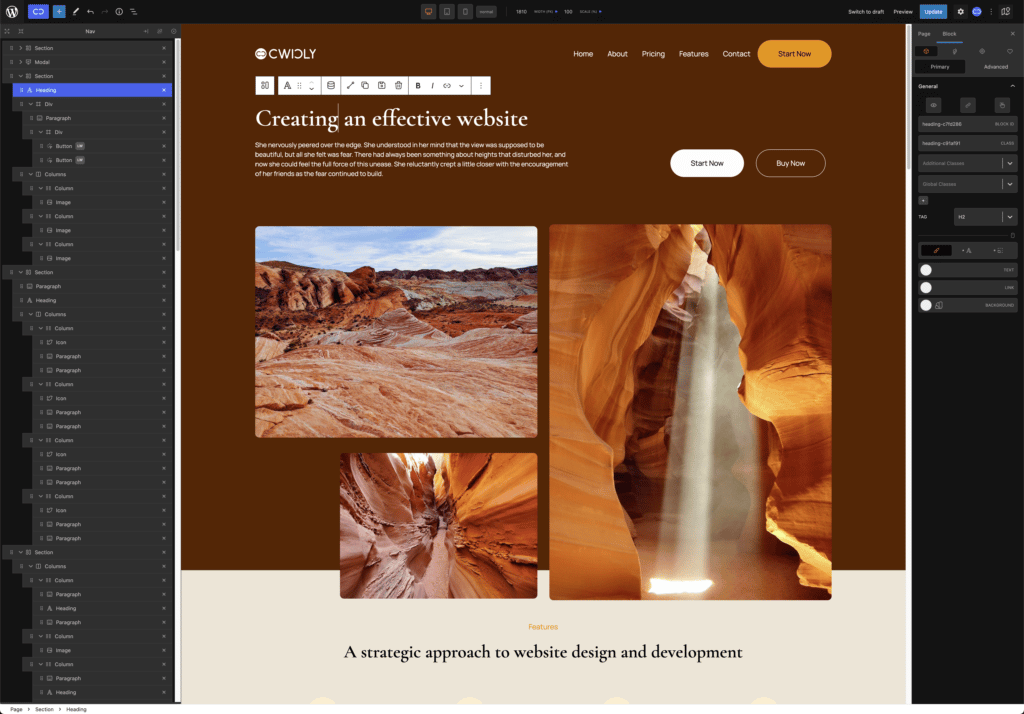
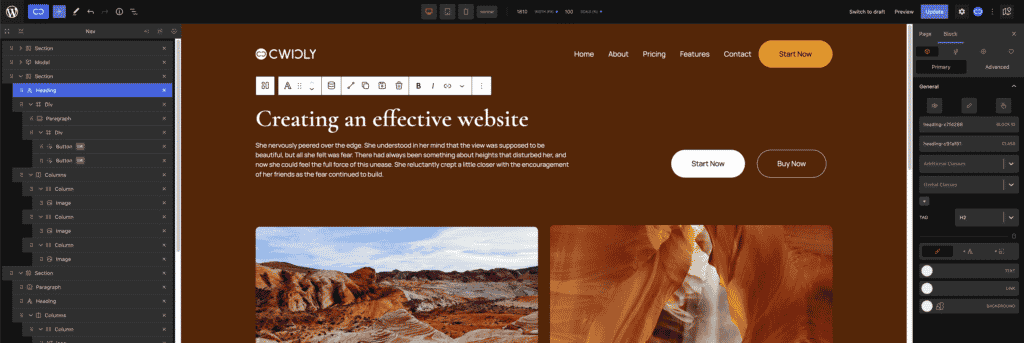
まず、Cwiclyが独自のブロックをグーテンベルクに追加していることがわかります。 これらには、セクション、列、divなどの構造コンポーネント、サイドイメージ、段落、メニュー、動的データ、フック、フラグメント、さらにはリピーターが含まれます。
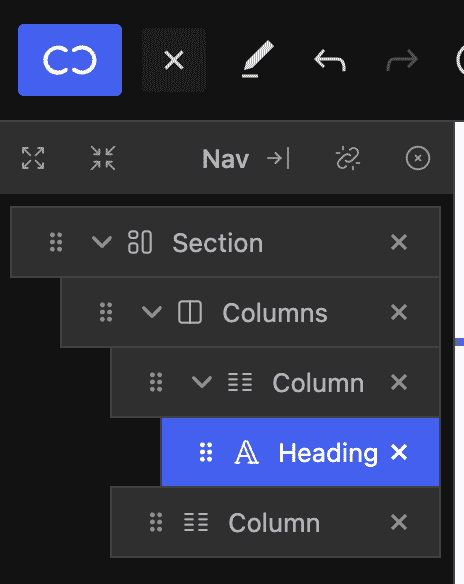
これらの要素をブロックエディタに追加し、ドラッグアンドドロップしてページ構造とその中のデータを作成できます。 左側のパネルでは、ページ上のコンポーネントと、それらが互いにどのように関連付けられているかを理解できます。 このデモでは、全体的なセクションがあり、その中にcolumns要素があり、最初の列に向かっています。

このパネルを使用すると、ページのコンテンツを簡単に理解できますが、要素をページの新しい領域に直接ドラッグアンドドロップすることもできます。 これは非常にうまく機能し、必要に応じて要素内のコンポーネントを簡単に移動できます。
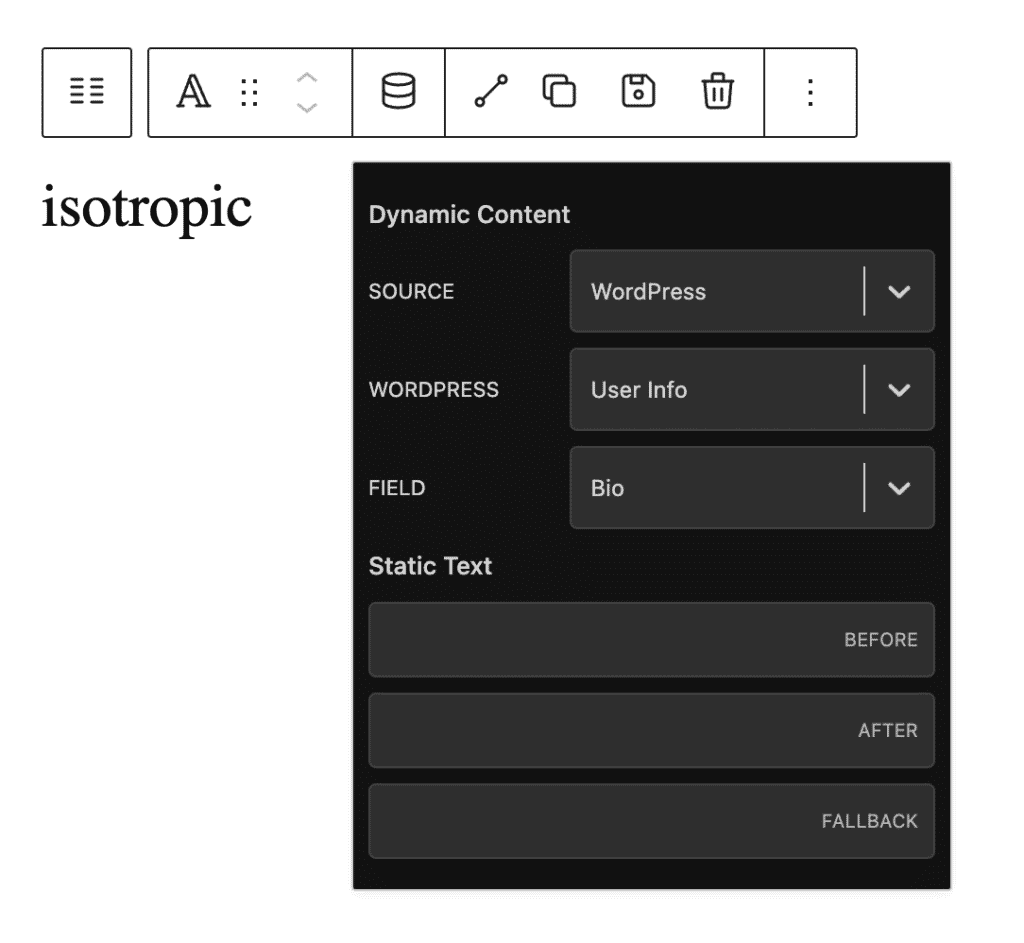
中央のエディターのブロックには、ネイティブのグーテンベルクエディターと比較した場合に追加のオプションを備えたメニューがあります。 使用する主なオプションは動的データです。 これを使用することで、さまざまなソースからページにデータを動的に入力できます。

この動的データにより、PHP開発者が利用できるネイティブWordPressの事実上すべての側面から要素を取り込むことを選択できます。 ただし、これにより、使いやすいGUIが提供されます。つまり、完全に動的なWordPressWebサイトをGutenbergで直接作成するためのコードを知る必要はありません。

さらに、ブロックのリンク、コピーと貼り付け、複製、保存、および削除を行うことができます。
Cwiclyブロックを使用する必要はありません。 エディターで使用可能な任意のブロックを使用できますが、Cwiclyブロックの方がスタイルが簡単です。 たとえば、動的なグラフをページに含めたい場合は、付属のグーテンベルク要素を使用できます。
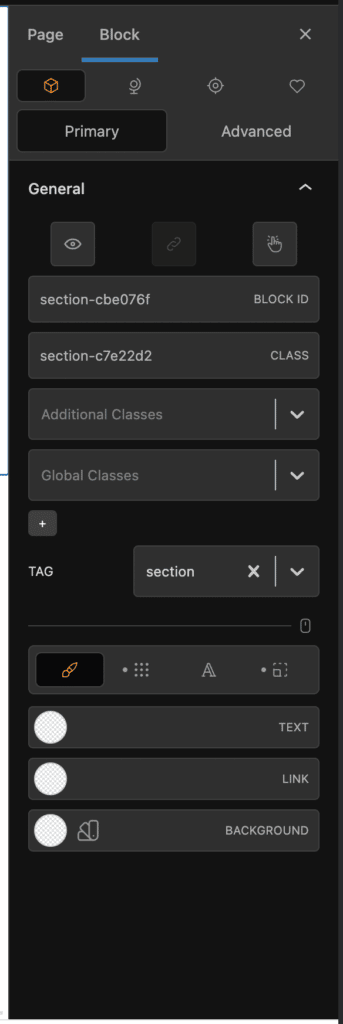
ページの右側ははるかに複雑です。ここで、Cwiclyを使用すると、グーテンベルクのコンポーネントのほぼすべての側面を視覚的に編集できます。

このセクションは、Gutenbergエディターのブロック固有のタブのコンテンツを完全に置き換えます。
このパネルには多くのオプションがあり、それがこのビルダーを非常に強力にしている理由です。 最初から、要素にクラスを追加したり、ブロックの概念を変更したり、セクションのタグを(<header>や<main>などに)変更したりできることがわかります。
クラスへのアクセスと自動入力が簡単なため、ビルダーで完全なCSSフレームワークを使用できます。
以下では、特定の要素の最も一般的なスタイリングオプションにアクセスできます。 ここでは、テキストの色、背景色、リンクの色、タイポグラフィ、間隔を簡単に変更できます。
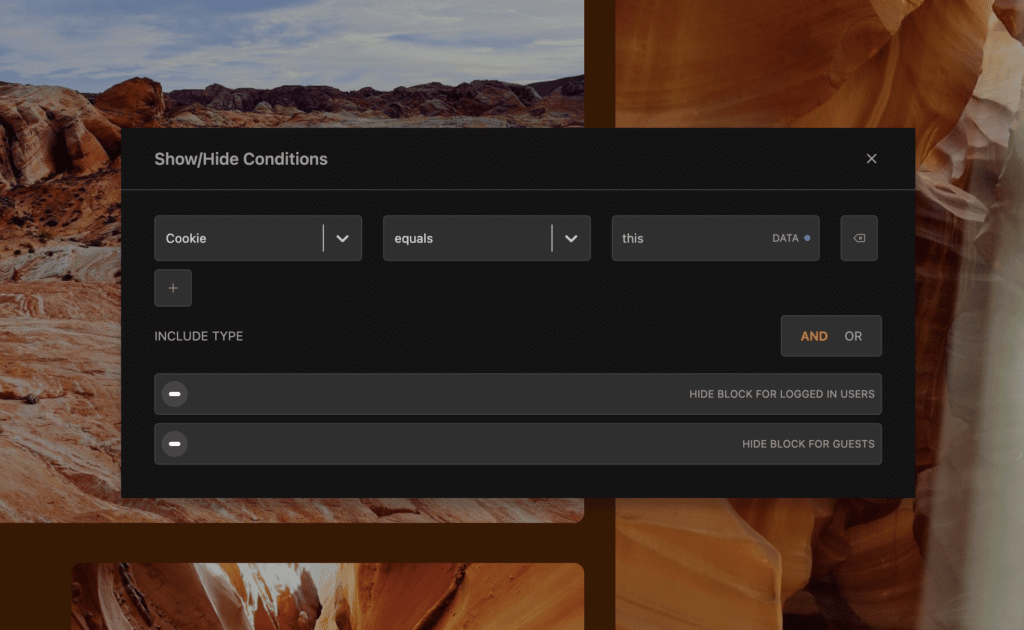
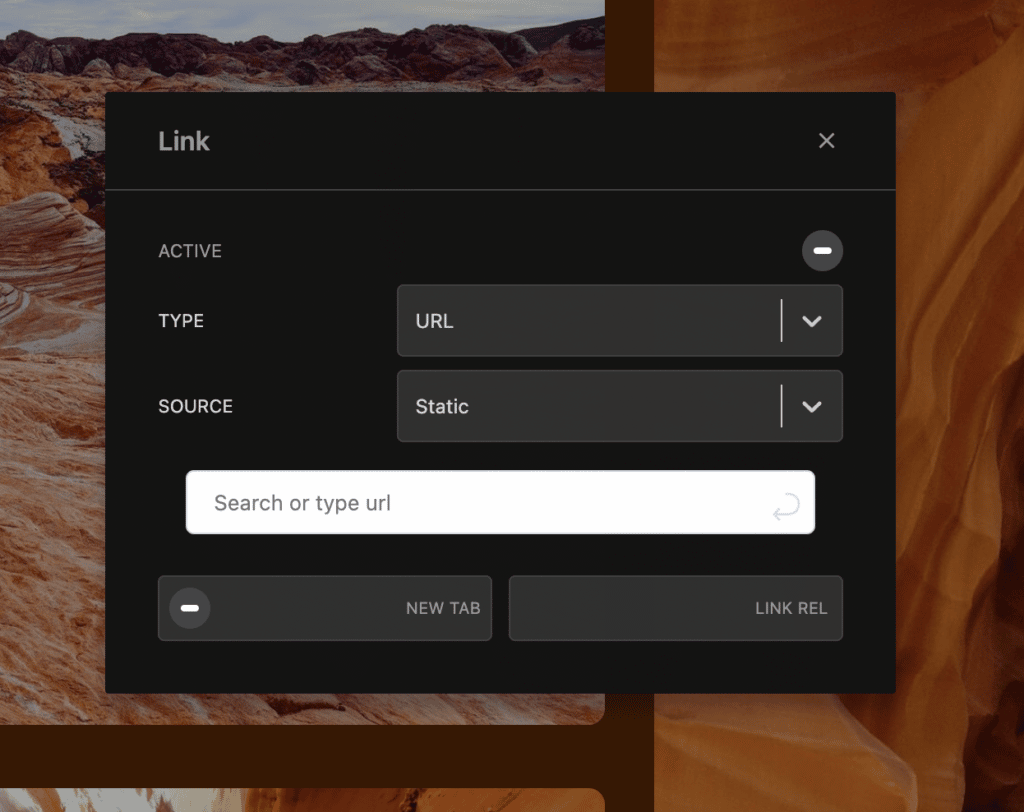
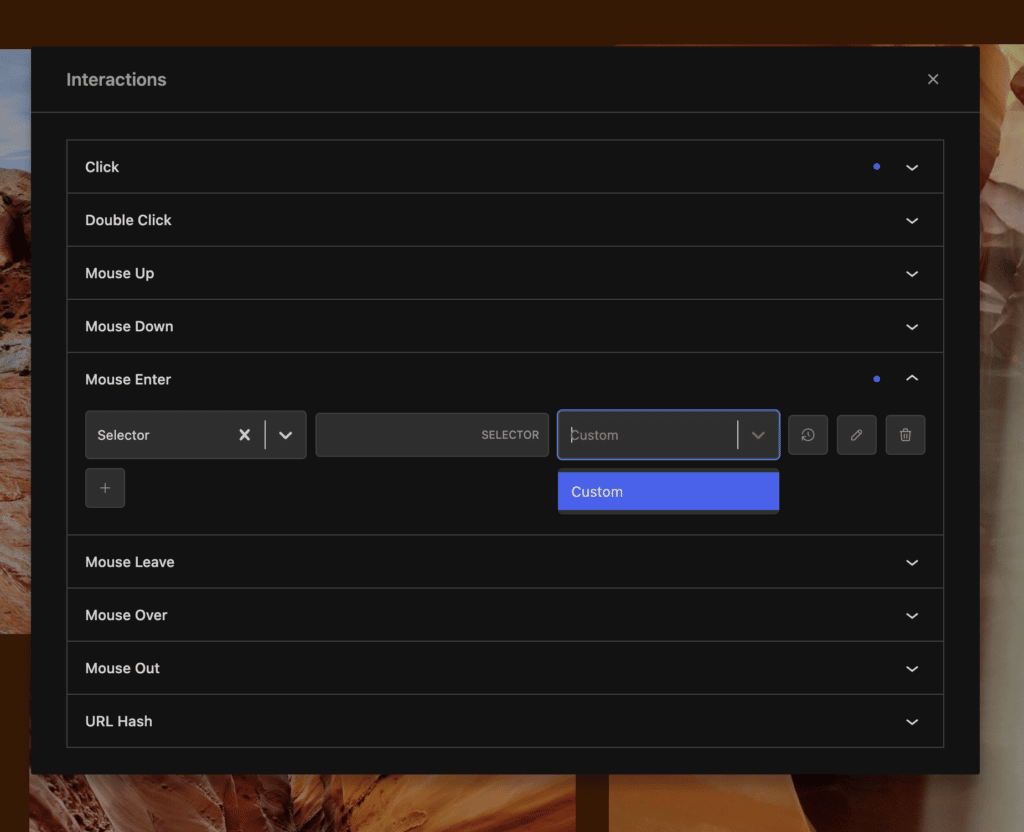
上の3つのボタンを使用すると、動的な可視性を適用したり、要素をリンクしたり、インタラクションを追加したりできます。

ここでは、WordPress Webサイトの動的データを、CookieやACFフィールドなどの追加のルールとともに使用して、Webサイトのコンポーネントを表示および非表示にすることができます。

これはリンクUIです。

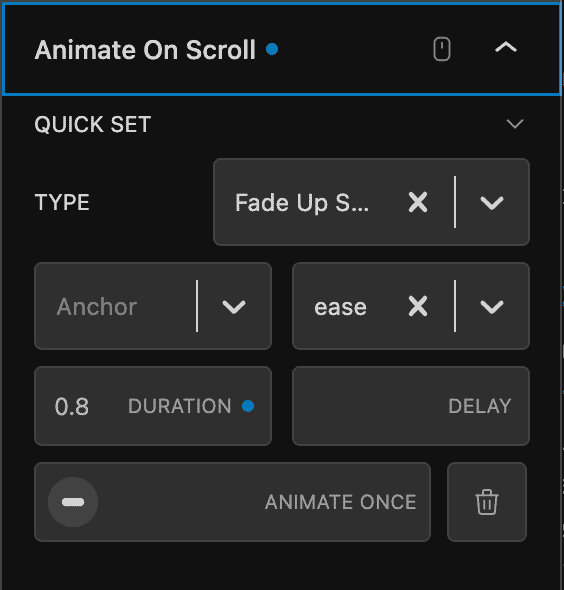
相互作用は堅牢で強力です。 ただし、クリックするか、特定の要素に移動すると、ベリー効果を簡単に追加できます。
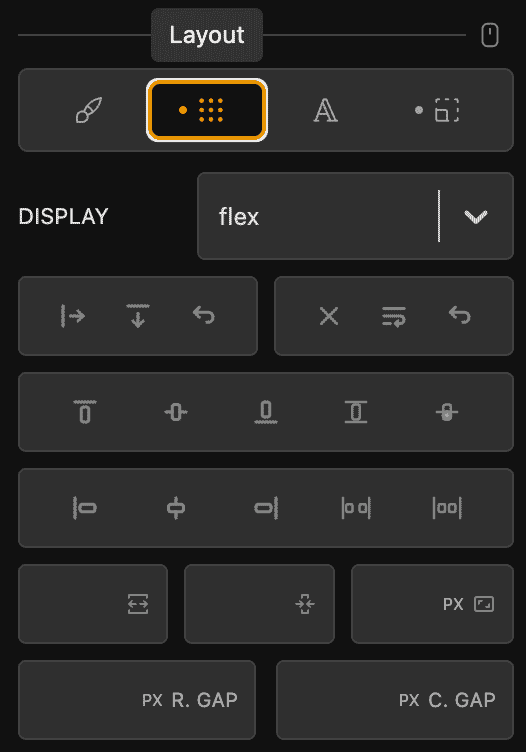
さらに、セクションやdivなどの構造コンポーネントについては、レイアウトに関して多くのオプションがあります。 ここでは、フレックスを使用してセクション内に要素を配置する方法を確認できます。

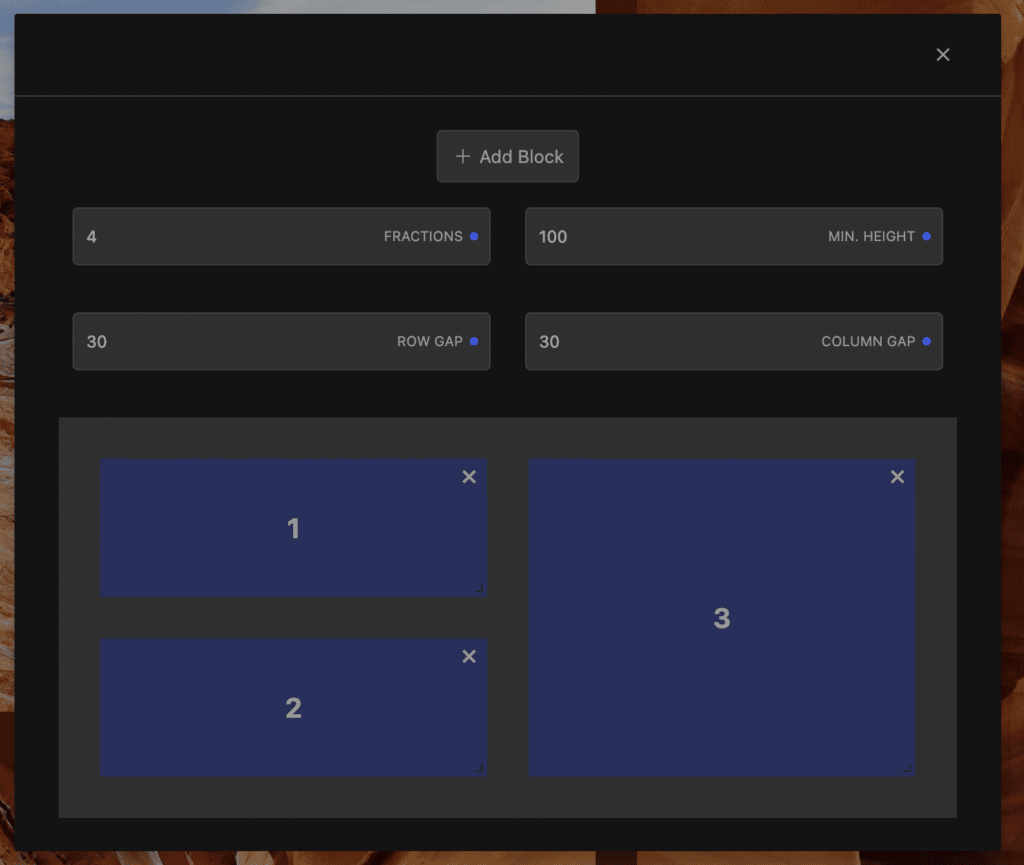
非常によく実装されたビジュアルCSSグリッドエディタもあり、次のように要素を簡単に配置できます。

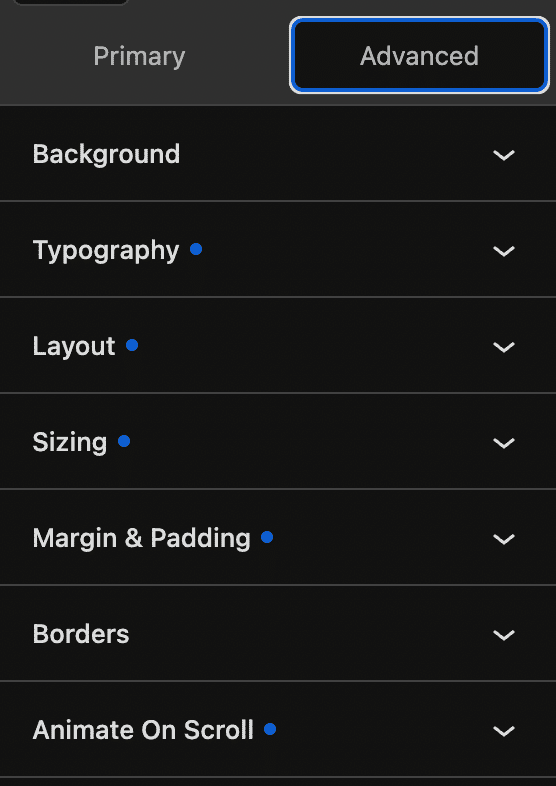
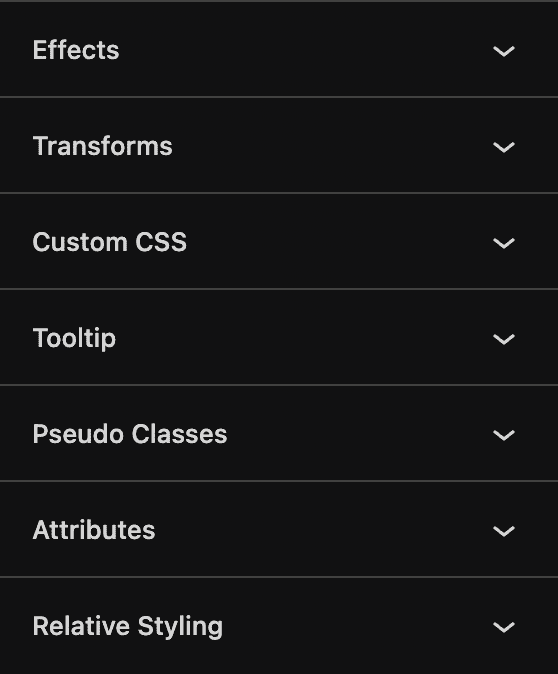
さて、これは右側のパネルの最初の側面にすぎません。 詳細セクションに入ると、カスタムCSSで操作できるほとんどすべてのプロパティにアクセスできます。


セクションを使用することで、要素をピクセルまでカスタマイズできます。

他のグーテンベルクのページと同じように、コンテンツを公開、編集、管理します。 テキスト要素を直接クリックして編集したり、画像を簡単に変更してアップロードしたり、ページ間で簡単にコピーして貼り付けたりすることができます。
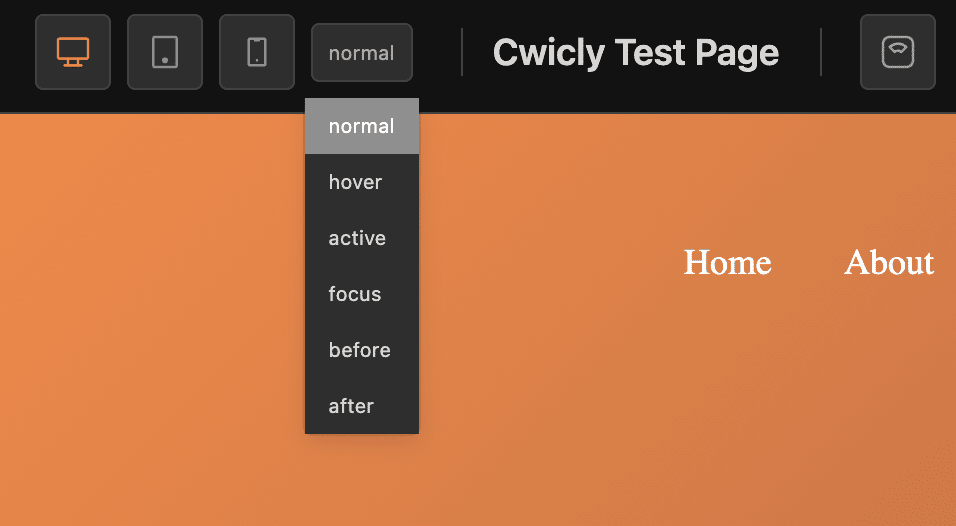
レスポンシブな編集や変更も簡単です。 キャンバスの上部にあるコントロールを使用するためのビューを変更し、変更を設定するだけで、特定のブレークポイントの下にのみ表示されます。 したがって、完全にレスポンシブなWebサイトを作成したり、画面サイズに基づいて要素を非表示にしたり、その他のモバイル固有の変更を加えたりすることができます。

このビルダーは、使用するのが楽しいです。 そして、それがバージョン1.0であり、比較的最近発売されたことを考えると、それは驚くべき声明です。
それでは、Cwiclyダッシュボードを見てみましょう。 左側の管理メニューからこれにアクセスできます。
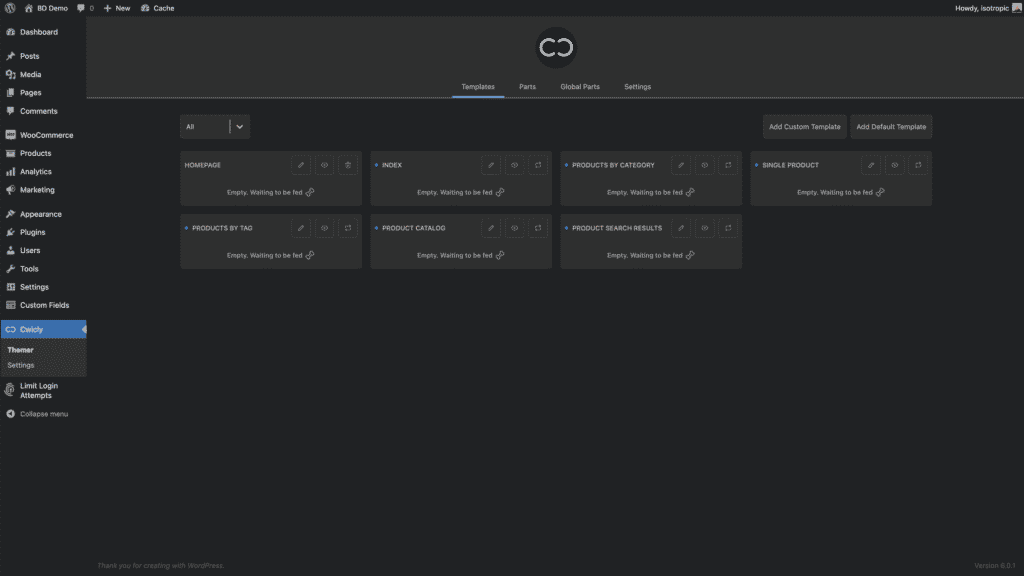
このダッシュボードを使用すると、完全にカスタムのWebサイトを作成できる機能にアクセスできます。要素を直接クリップして、画像を簡単に変更してアップロードできます。これには、グローバルパーツ、テンプレート、さまざまな設定が含まれます。 すべてのテンプレートは上記で紹介したビルダーを使用していますが、インデックスやWooCommerceWebサイトの単一の製品などのWebサイトの動的な側面にデザインを適用することができます。

4つのタブがあります。 テンプレート、パーツ、グローバルパーツ、および設定の場所。

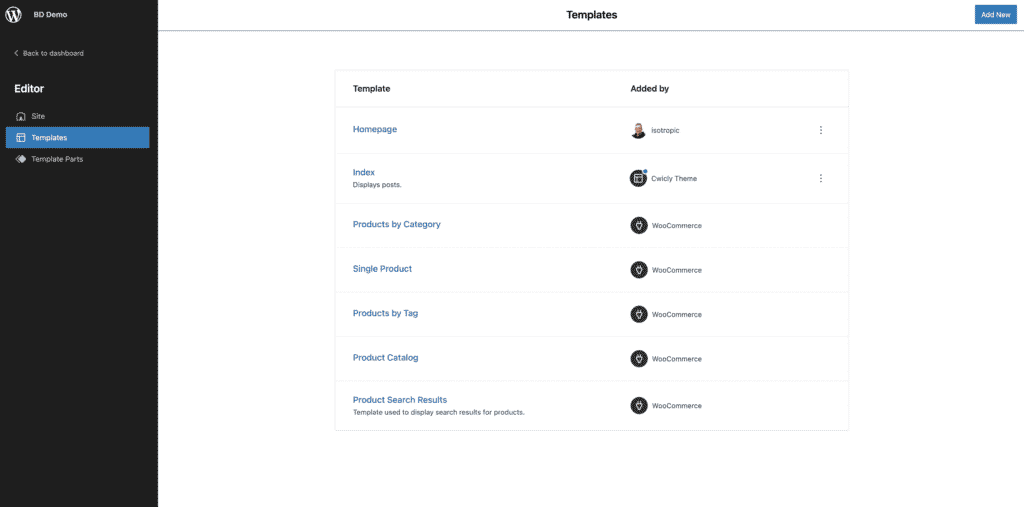
テンプレート、パーツ、およびグローバルパーツページは、この「ダッシュボード」ページとエディターダッシュボードの2か所に表示されます。 Cwiclyがコンテンツのアイテムを編集するたびに、エディターダッシュボードが読み込まれます。 このダッシュボードは、ネイティブのWordPressとGutenbergのスタイルを利用して、ワークフローに直接統合します。 外観は次のとおりです。


Cwiclyレビューのこのセクションを締めくくるために、リード開発者のルイスによって公開された、ビルダーの全体的な機能を説明する役立つビデオがあります。
Cwicly UI / UX
このビルダーのUI/UXは、業界をリードしています。 使い方はとても簡単で、すべてが適切な場所にあるように見えます。セクションのドラッグアンドドロップはうまく機能し、まったく新しいエクスペリエンスではなく、グーテンベルクの拡張のように感じます。

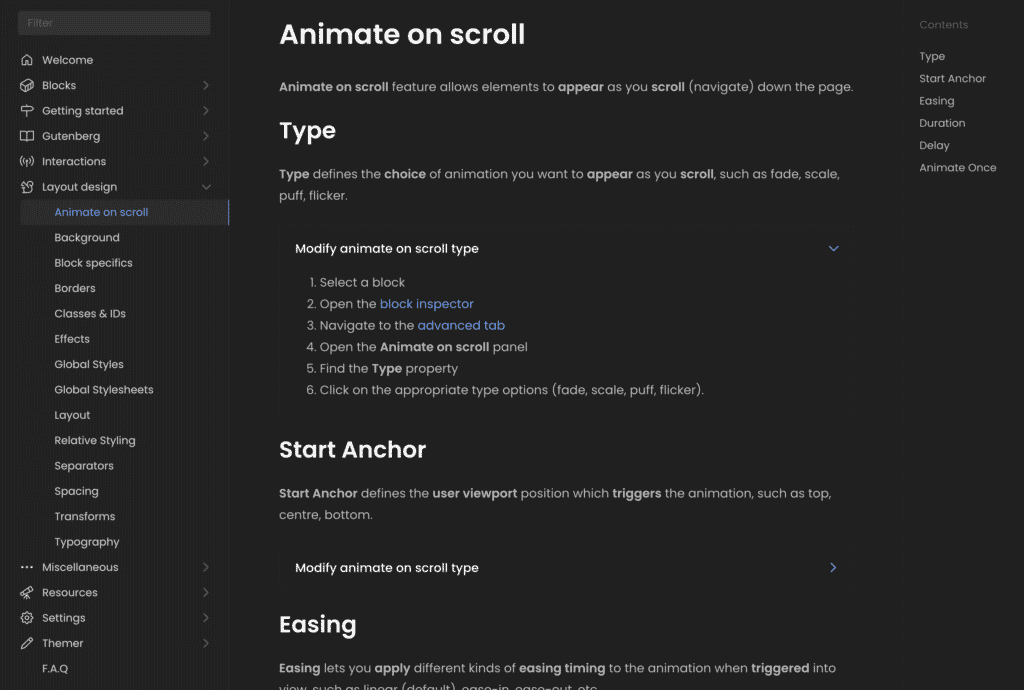
さらに、これは非常によく文書化された製品であり、使用と学習がさらに簡単になります。

コンポーネント(「テーマ」)ライブラリ
このツールを購入すると、グーテンベルクのためにうまく設計されたビルダーを手に入れるだけではありません。 さらに、ワンクリックでインポートできるコンポーネント、ページ、および完全なWebサイトの非常に大規模なライブラリにアクセスできます。
左上のCwiclyボタンをクリックすると、専門家によって確実に設計および構築された何百もの事前構築されたセクションを閲覧できます。 それらをワンクリックでインポートし、必要な変更を加えて、見栄えの良いWebサイトを数時間で本番環境にプッシュできます。
すべてのコンポーネントは、ビルダーで編集するためにあります。
ACF動的データ
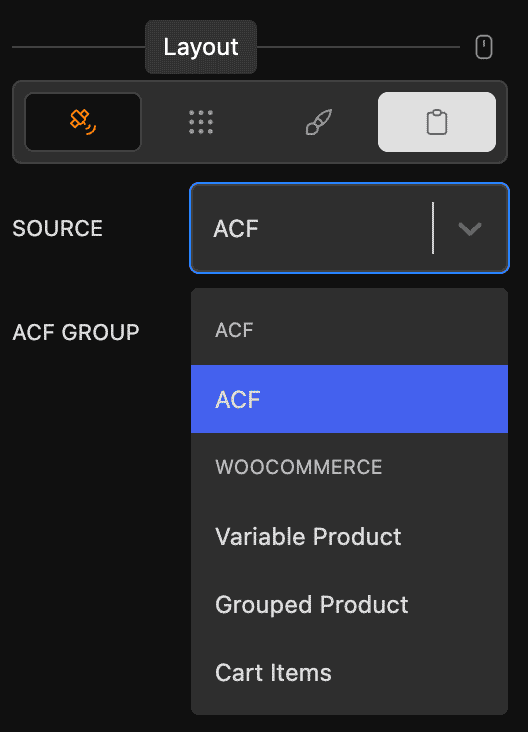
前のセクションで触れたように、WordPressで動的なデータを事実上すべて取得し、このビルダーを使用してグーテンベルクの任意の場所にデータを取り込むことができます。 このデータを利用して、条件付きで要素を表示することもできます。 ただし、ACFを実装すると、ツールはさらに強力になります。
過去にACFを使用したことがある場合は、このカスタムフィールドプラグインの機能を理解している可能性があります。 これにより、顧客やクライアントがバックエンドからWebサイト情報を簡単に編集できるようになります。 さらに、リピーター、グループなど、多くの強力なフィールドがあります。
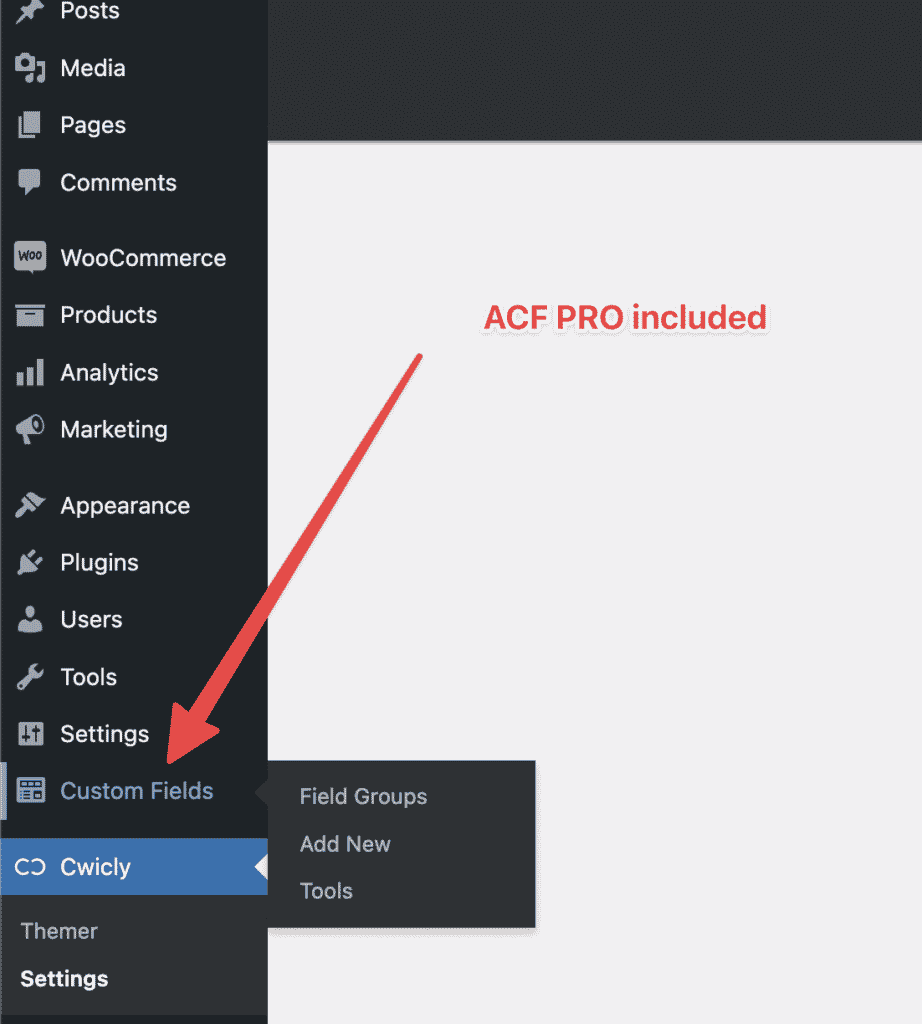
CwiclyはACFPROとの完全な統合を提供し、フロントエンドからバックエンドまで完全に動的なWebサイトを作成できるようにするだけでなく、プラグインのプロバージョンも含まれています。 したがって、プロバージョンを購入しなくても、ACFをクライアントプロジェクトに組み込むことのすべてのメリットを体験できます。

すべてのフィールドタイプが広範囲にわたってサポートされていますが、リピーターとうまく連携し、バックエンドで繰り返しデータのテンプレートを作成できます。 たとえば、顔写真、名、名前、経歴などを収集するリピーターを作成できます。 次に、リピーター要素を使用して、完全に動的な「チーム」ページを作成できます。
エンドユーザーは、新しいセクションを作成したり、画像をアップロードしたり、スタイリングルールを追加したりする必要はありません。必要なのは、リピーターに新しいセクションを追加し、事前定義されたフィールドセットにデータを入力することだけです。ページを保存します。

フロントエンドコード-肥大化なし
このビルダーが出力するコードは、可能な限りクリーンです。 デモWebサイトのフロントエンドを見てみましょう。
これは、Cwiclyが追加するコンポーネントが、真の、否定的な、グーテンベルクのコンポーネントであるためです。
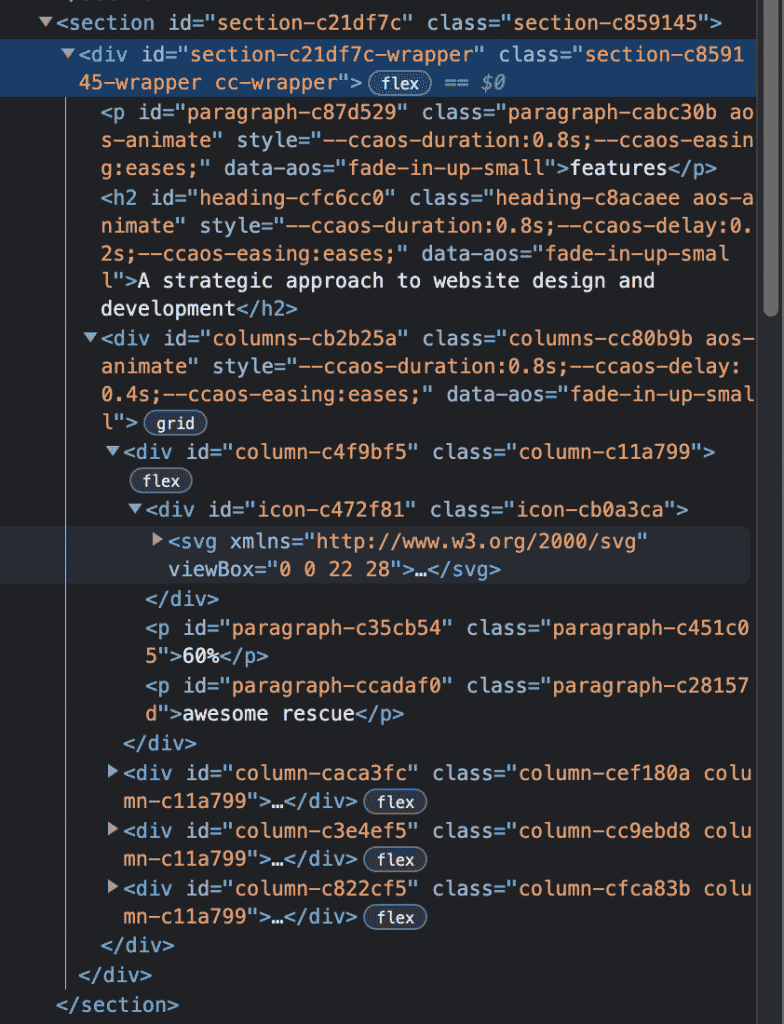
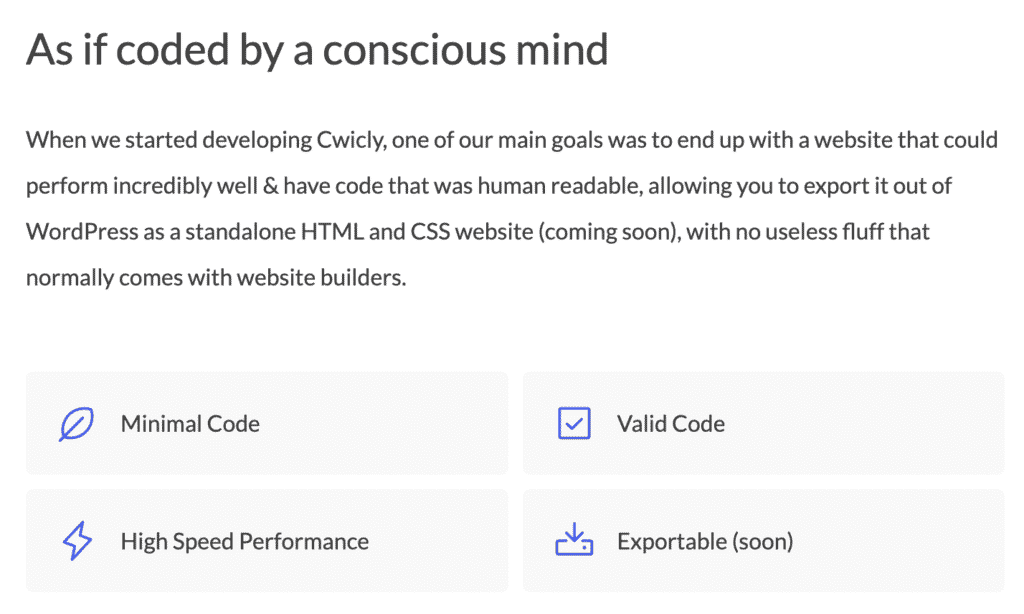
このツールで作成されたデモセクションは次のとおりです。

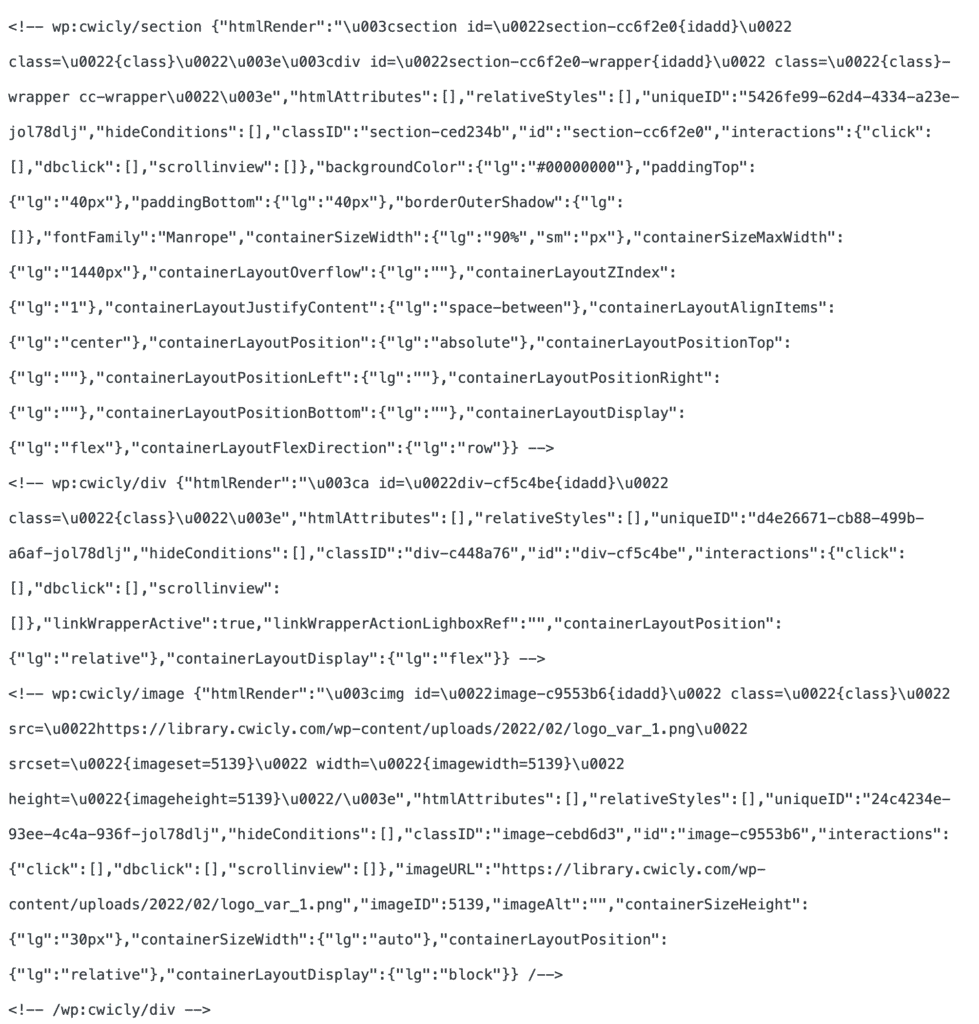
そして、これがHTML出力です。 どこにも追加のdivやラッパーがまったくないことがわかります。基本的には、可能な限りクリーンで出力されます(ハードコーディングも可能です)。

バックエンドでは、コードは人間が読める形式(ネイティブのグーテンベルク構文)です。

上記のように、すべてのスタイリングルールがブロックに追加されます。

私がかなり興奮しているが、このレビューの公開時点ではまだ存在していない他の何かは、WordPressの外部にすべてのコードをスタンドアロンのHTMLとCSSにエクスポートする機能です。
それは新しい(っぽい)製品です
Cwiclyは約1年半前のもので、2021年2月にリリースされました。このため、このツールを使用する際に専門家が遭遇する可能性のあるいくつかの制限があります。
たとえば、このプラットフォームを取り巻く堅牢なエコシステムはありません。 ただし、他の多くのページビルダーとは異なるアプローチを取り、グーテンベルクとうまく連携しているため、無料と有料の両方のグーテンベルクブロックにアクセスできます。
さらに、この投稿を書いている時点では、wooコマースの統合は非常に限られています。 そのeコマースソリューションをカスタムの方法で組み込みたい場合は、おそらく私たちと一緒に本番Webサイトを構築することはできません。
そうは言っても、この製品は現在の状態で、生産準備が整ったパンフレットWebサイト、企業Webサイト、ブログ、メンバーシップサイトなどを作成する準備ができていると感じています。 動的データ機能(要素の入力と表示/非表示)は堅牢であり、ビルダーが提供する柔軟性により、考えられるほぼすべてのレイアウトを作成できます。
Cwiclyの価格設定
価格は、2022年の他のWordPressページビルダーと比較的一致しています。

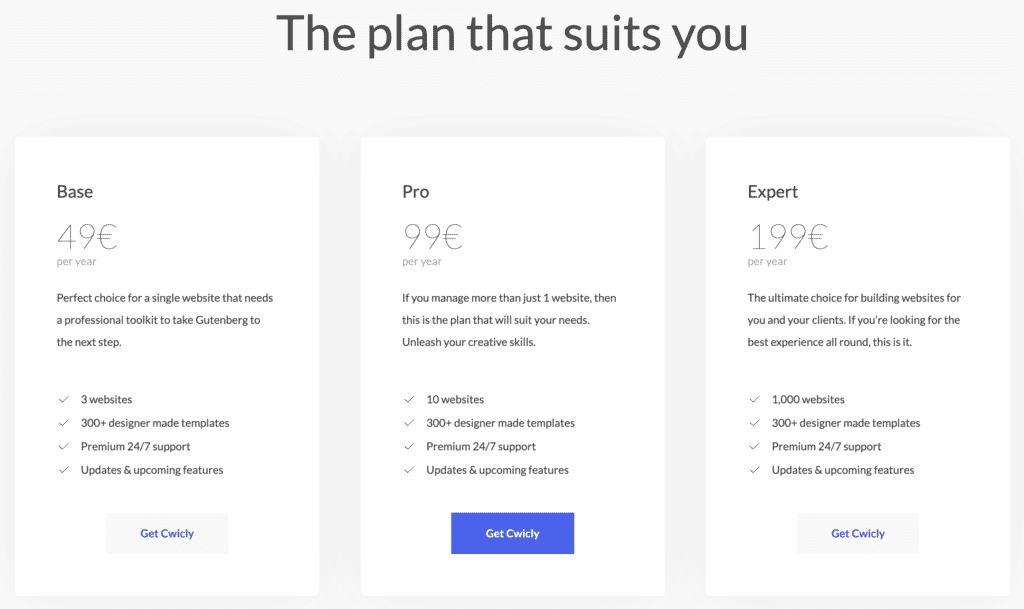
基本ライセンスでは、3つのWebサイトにインストールでき、年間49ユーロで提供されます。 プロライセンスでは、年間99ユーロでアクセスする10のWebサイトにインストールできます。 そして最後に、エキスパートライセンスでは、1000のWebサイトにインストールでき、年間199ユーロの費用がかかります。 生涯計画はありませんが、継続的で持続可能な開発を促すので、これは良いことだと思います。

30日間の返金保証があるので、リスクなしで試すことができます。
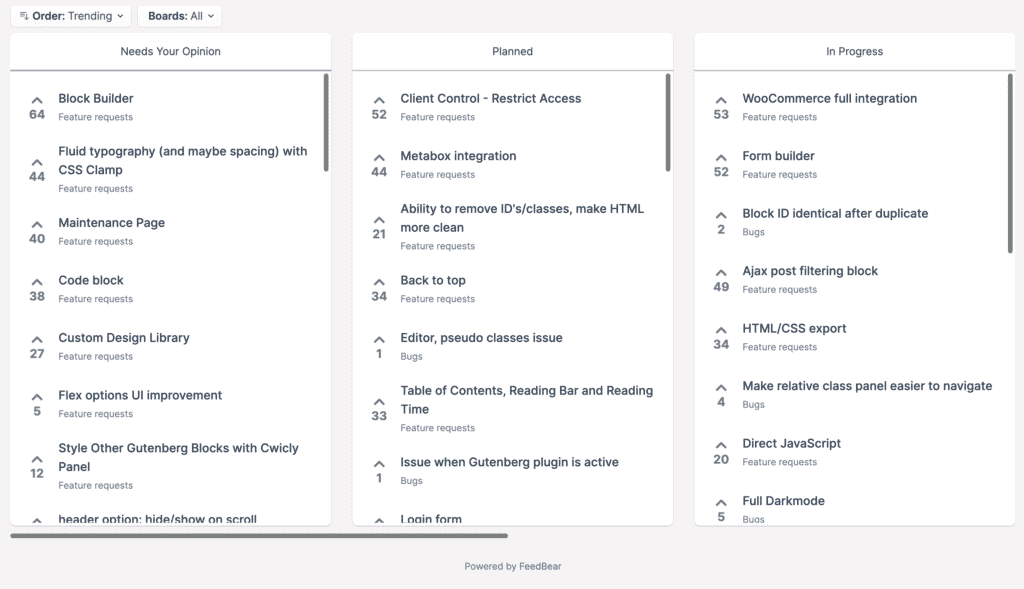
公開ロードマップも印象的です。

彼らがこれらの要求の一部を実行することさえできれば、継続的な開発のための年会費は私の意見ではそれ以上の価値があります。
結論
この視覚的なグーテンベルクビルダーは非常に印象的です。 実際、2022年にWordPress Webサイトを作成するのは、私のお気に入りの製品の1つです。これは、シンプルで使いやすいだけでなく、このツールキットが備えているパワーも理由です。 Gutenbergビルダーで直接、可能な限りクリーンなコード出力を使用して、完全にカスタムのWordPressWebサイトを作成できます。
大規模な300以上のアイテムテンプレートライブラリ、クラスシステム、ACFプロ統合、有望なロードマップ、迅速な開発スケジュールなど、パワーユーザーが気に入る多くの機能があります。 このツールがどのように成熟し続けるのかを楽しみにしています。今後のフォームビルダー、(完全な)WooCommerce統合、HTML / CSSエクスポート、および生活の質の向上は、このツールを引き続き利用できる最高のビルダーの1つにするのに役立ちます。今日の市場。
