知っておく必要のあるデータ視覚化のベストプラクティス
公開: 2022-07-06データの視覚化は、データとコンテンツをわかりやすく伝えるための優れた方法です。 データの視覚化を使用すると、折れ線グラフ、折れ線グラフ、棒グラフ、円グラフ、散布図、またはマップでデータを表すことができます。
データを視覚的に表現すると、理解と分析が容易になります。 また、意思決定が容易になるだけでなく、難しい概念を理解することもできます。 グラフィックデザイナーは、データを可能な限り最良の方法で提示できるように、データ視覚化のベストプラクティスに従う必要があります。 これは、複雑で一貫性のないことが多い巨大なデータセットを操作する場合に必要になることがあります。
この記事では、さらに優れたチャートやグラフを作成できるように、データ視覚化のベストプラクティスのトップ14について概説します。
優れたデータ視覚化のための14のベストプラクティス
グラフィックの目的を定義する
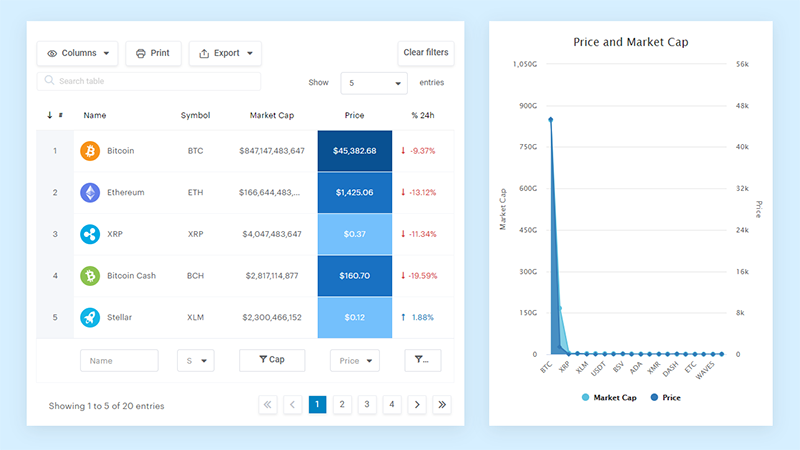
wpDataTablesで作成されたチャート
データの入力を始める前に、データの目的を考えてください。 これを行うと、焦点を当てたいデータポイントを選択し、データを使用して説得力のあるストーリーを構築するのに役立ちます。 ここにあなた自身に尋ねるべきいくつかの良い質問があります。
- このグラフィックは誰のためのものですか?
- 彼らは何を知る必要がありますか?
- 私のデータ視覚化プロジェクトの後に彼らはどのような質問をする可能性がありますか、そしてそれらの質問にどのように答えますか?
優れたデータ視覚化技術を使用すると、重要な質問に答えるのに役立ち、意思決定プロセスの重要な要素になる可能性があります。 データセットの目的を決定すると、結果はより合理化され、より興味深いものになります。
グラフィックのターゲットオーディエンスとそのニーズを特定する
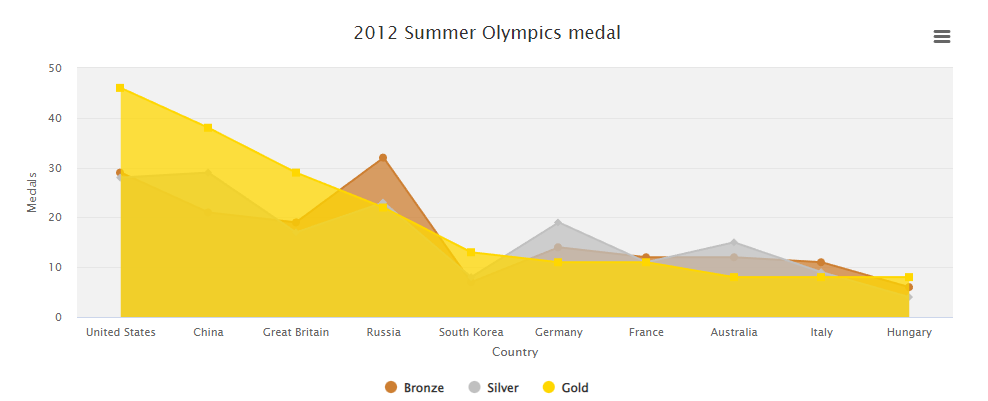
wpDataTablesで作成されたチャート
ターゲットオーディエンスがあなたのグラフィックを理解できない場合、その目的は達成されていません。 そのため、ターゲットオーディエンスが誰であるか、およびシーケンシャルデータをどのように表示するかを知っておくことが非常に重要です。
たとえば、「2025年の美容院の収益」というタイトルのグラフィックを作成している場合、ターゲットオーディエンスはおそらく美容院の所有者です。 次に、その特定のオーディエンスにとって視覚的に魅力的な方法でデータを表示する必要があります。 このオーディエンスに役立つ貴重な情報にデータを集中させ、主要なポイントに注意を引くのに役立ちます。
多くの場合、オーディエンスの「最も優先度の高いペルソナ」も特定することをお勧めします。 これには、多くの場合、共感を使用し、自分の立場に立つことが含まれます。 「彼らはどのような困難や障害を経験しており、正しいチャートはどのように役立つのでしょうか?」と自問してください。 これを行うと、ユーザーの関心を維持し、グラフィックにコンテキストを提供するのに役立ちます。
あなたの美しいデータはオンラインに値する
wpDataTablesはそれをそのようにすることができます。 レスポンシブな表やグラフを作成するためのWordPressプラグインの第1位であるのには十分な理由があります。

そして、このようなことをするのは本当に簡単です:
- テーブルデータを提供します
- 構成およびカスタマイズ
- 投稿またはページで公開する
そして、それはきれいであるだけでなく、実用的でもあります。 最大数百万行の大きなテーブルを作成することも、高度なフィルターと検索を使用することも、ワイルドにして編集可能にすることもできます。
「ええ、でも私はExcelが好きすぎて、Webサイトにはそのようなものはありません」。 ええ、あります。 ExcelやGoogleスプレッドシートのように条件付き書式を使用できます。
データを使ってグラフも作成できると言いましたか? そして、それはほんの一部です。 他にもたくさんの機能があります。
データをクリーンアップする
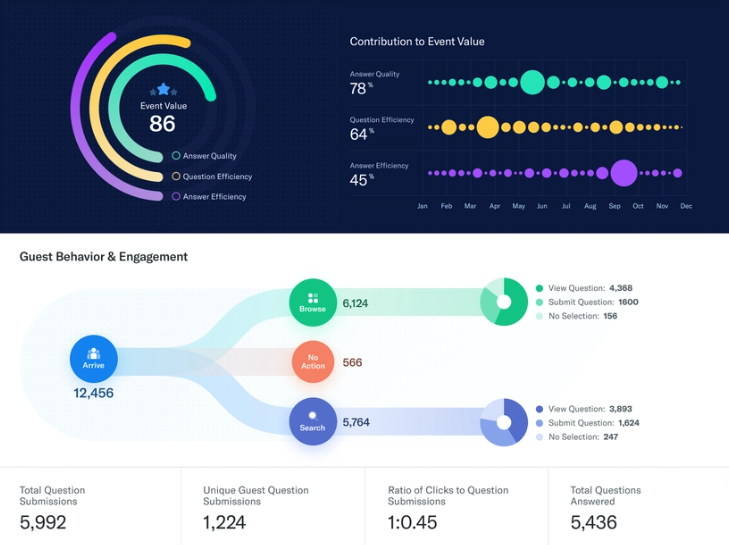
wpDataTablesで作成されたチャート
グラフを開始する前に、生データをクリーンアップする必要があります。 これは、データを正確に表現できるように、異常や不正確さを除外することを意味します。
これは、後で別のグラフィックを作成する場合に備えて、データを将来使用するために不可欠です。 不正確さは意思決定を歪める可能性もあり、データセットにひどい影響を与える可能性があります。
データ視覚化のスタイルを選択する
wpDataTablesで作成されたチャート
これで、グラフィックを開始する準備がほぼ整いました。 あなたがしなければならないのは、データ視覚化プロセスに使用したいスタイルを選択することだけです。
適切なグラフは、データをわかりやすく表示するのに役立つだけでなく、優れたグラフはデータを正確に表示するのにも役立ちます。 使用するデータ視覚化ツールを決定する前に、伝達するデータとその目的を検討してください。
ここにいくつかの提案があります。
- 散布図は、データセット間の相関関係を表示する場合に非常に便利です。
- ある期間のパターンや変化を表示したい場合は、折れ線グラフを使用すると便利です。
- あなたのデータが意味のある全体に貢献するなら、ドーナツチャートは素晴らしいかもしれません。 7つの異なるカテゴリのデータセットを使用している場合でも、データセットのみを使用している場合でも、ドーナツグラフを使用することもできます。
決められない? 棒グラフをお試しください!
wpDataTablesで作成されたチャート
なぜ棒グラフに独自のサブポイントがあるのか不思議に思うかもしれませんが、実際には、棒グラフは単純に素晴らしく機能します。 棒グラフで間違いを犯すことはほとんどありません。常に考慮する必要があります。
これは、棒グラフが完璧であると言っているのではありません。 チャートのスタイルが原因で、多くの人はバー自体全体をスキャンしません。 これは、棒グラフの棒が0から始まると思われることがよくあることを意味しますが、常にそうであるとは限りません。 この問題が発生した場合は、y軸を値0から開始してみてください。それが不可能な場合は、それ以外のマークを付けてください。
棒グラフを主に使用することは、データをクリーンで正確かつ明確に保つための優れた方法です。 これは、円グラフが役に立たないということではありません。 すべてのチャートには異なる用途があります。 円グラフと棒グラフのどちらを使用するかはあなたの決定ですが、棒グラフから始めるのが最適です。
テキストは控えめに使用する
wpDataTablesで作成されたチャート
テキストの使用は危険なゲームになる可能性があります。 テキストを使いすぎるとチャートが忙しくて退屈になりますが、ビジュアルだけでは不十分な場合があります。 テキストを使用する場合は、重要な詳細にのみ使用するようにしてください。
重要なポイントについては、左上隅を使用してみてください。 これは、人間の脳が最初に見がちな最初の場所です。 その後、約3〜4つの異なるビューを使用してみてください。これは、最も一般的なデータ視覚化のベストプラクティスの1つです。 この方法の理由は、理解が困難になるため、主にグラフの使用が多すぎるのを防ぐためです。
クラスター化してみてください、しかし散らかさないでください
wpDataTablesで作成されたチャート
データの視覚化をどれだけシンプルに保っても、複雑なデータが届きます。 グラフのストーリーが消える前にできるデータの単純化はそれほど多くありません。

これは、データをクラスター化する必要があることを意味しますが、データが乱雑になり始めないようにしてください。 これを行うには、近接性と類似性という2つの認識可能なパターンを使用します。
- 「近接性」とは、オブジェクトまたはデータを互いに近づけたり、グループ化したりすることです。
- 「類似性」とは、類似しているオブジェクトまたはデータをグループ化することです。 これは多くの場合、カラーパレットを使用して行われます。
効果的な方法でチャートにラベルを付ける
グラフは、カテゴリデータのパターンをすばやく特定するのに役立ちますが、特定の値を表示できない場合があります。 これは、特に重要な値がある場合、データを効果的に視覚化するためにラベルを使用する必要があることを意味します。
これは、図自体だけではありません。 このデータが重要である理由を示す必要があります。 キャプションはこれに最適であり、常にフィギュアに添付する必要があります。 このキャプションは、図が重要である理由を説明するだけでなく、データをグラフィカルに表示するときにしばしば不可能な場所で追加の精度を提供する必要があります。
データの視覚化にパターンを使用する
人間はパターンが大好きです—それは私たちの本質です。 私たちの目は最初に最も重要な情報を私たちに伝えたいと思っています、そしてパターンは私たちの目が最初に気付くものです。 私たちは自然にパターンを探します。 ランダムなパターンは物事を理解するのを難しくしますが、良いパターンは私たちが情報をより早く理解するのに役立ちます。 当然のことながら、パターンは、今日のすべてのデータ視覚化のベストプラクティスの中で最も重要なものの1つです。
グラフ内により多くのデータパターンを作成することで、パターンを活用できます。 これは、数値、順次、またはアルファベット順に行うことができます。
グラフを使用している場合は、データ内の接続が明確になっていることを確認してください。 データを解釈します。 視聴者にもそうするように強制しないでください。
あなたの利点に色を使用してください

色は、効果的なデータの視覚化に非常に役立ちます。 重要な情報を伝達するのに役立つだけでなく、余分なスペースをとることなく伝達できます。
ただし、注意してください。 色が多すぎるとグラフが使用できなくなり、1つの色が多すぎるとデータが混ざり合う可能性があります。 また、一緒に機能する色を使用するようにしてください。これにより、視覚化データの一貫性が大幅に向上します。
サイズを有利に使用する

サイズは、重要な情報を強調するだけでなく、コンテキストを与えるのに役立ちます。 形状は、データ値を区別するのに役立つ色と同じくらい効果的です。
サイズは、マップで大きな効果を発揮するためにも使用できます。 すべて同じサイズの複数のデータポイントがある場合はいつでも、それらを簡単にブレンドできます。 それらの値を基準にしてサイズを作成すると、結果としてデータの視覚化がナビゲートしやすくなります。
ダッシュボードを使用する
ビデオソース
最も効果的なデータの視覚化のために、あなたはあなたがあなたの聴衆にどのダッシュボードを与えているかを知る必要があるでしょう。 使用できるダッシュボードは3つあります。
戦略的
戦略的ダッシュボードは、C-Suiteの担当者と部門長がKPIメトリックに関する成功を示すように設計されています。
分析
分析ダッシュボードはインタラクティブに作られています。 チームメンバーは、利害関係者の懸念事項についてデータを実験および調査する方法を提供します。
運用
運用ダッシュボードは、新しい情報で頻繁に更新されるように作られています。 これにより、高レベルの視聴者に限定されない日常の操作に関する情報を含めることができます。
データの視覚化を包括的にする
これまでこの記事のポイントをフォローしている場合は、チャートで大きな効果を発揮するために色を使用している可能性があります。 これは素晴らしいことですが、複数の色を使用していることを確認してください。
十分なコントラストのない類似した色を多用するチャートは、平均的な人にとっては読むのが難しいですが、完全な視力を持たない人はあなたの情報をまったく読むことができないかもしれません。 WHOは、約2億5300万人が視覚障害者であると推定しているため、これに備えることをお勧めします。
幸いなことに、多くのツールは、障害のある人がグラフをどのように見るかを確認するのに役立ちます。 この例としては、AdobeIllustratorまたはPhotoshopでの色覚異常の防止があります。 それ以外は、大きなフォントを使用し、背景とテキストの間に十分なコントラストがあることを確認してください。 適切なデータ視覚化ツールを使用すれば、問題はありません。
最後に、シンプルに保つ

ほとんどのコンテンツマーケターは、コンテンツは短くて甘いものである必要があることを知っています。これは、データの視覚化にも当てはまります。 データの視覚化は、それがもたらす可能性のある最大の影響を与えるように設計されている必要があります。
データ視覚化のベストプラクティスを使用してデータ視覚化をフォーマットすると、対象者を支援できます。
- データの視覚化をより簡単に使用して、質問に答え、効果的に戦略を立てます
- 必要に応じて、より多くの情報を入手してください
- 高レベルの概要情報をすばやく理解する
あなたは簡潔で明確にしようとしていることを忘れないでください、それであなたができる最も簡単な方法であなたの物語を説明してください。
データ視覚化のベストプラクティスはどのように役立ちますか?
ビッグデータセットの分析と効果的な視覚化は、ビジネスインテリジェンスに情報を提供し、意思決定を行うための最も重要な要素の1つになっています。 データセットは、多くのビジネスで成功または失敗の要因となる可能性があり、それはあなたが管理できるものです。
適切なデータ視覚化のベストプラクティスを使用すると、世界に違いをもたらすことができます。 上記のガイドラインに従えば、データの視覚化が可能な限り最高であることを確認できます。
データ視覚化のベストプラクティスに関するこの記事を読んで楽しんだ場合は、次の記事も読む必要があります。
- 気象統計を表示するための気象データ視覚化ツール
- 最良のwpDataTables代替案? あなたは驚かれることでしょう
- 使用するのに最も役立つJavaScriptデータテーブルライブラリ
