使用する優れたデータ視覚化カラーパレットの例
公開: 2022-06-29ユーザーがウェブサイトやブランドに選択するカラーパレットは非常に重要です。 通常、この決定は軽く行われますが、これは間違いです。
色は感情を伝え、ブランドに独特の外観を与えます。 色は購入パターンに直接影響を与えるほど重要であることがわかります。
データの視覚化も例外ではありません。 技術的なタスク、分析、結果の準備に何時間も費やして、チャートでの表示に苦労する人もいます。
チャートを完全に理解できるようにしたい場合は、美学と情報の適切な組み合わせを見つける必要があります。 適切なカラーパレットは、グラフィックを通じて適切なメッセージを伝えるのに役立ちます。 ただし、色の選択が適切でない場合、必要なデータが隠され、混乱が生じる可能性があります。
では、グラフィックを台無しにするのではなく、グラフィックを支援するデータ視覚化カラーパレットをどのように選択できるでしょうか。 この記事では、この目的で一般的に使用されるさまざまなパレットについて説明します。 この記事では、チャートに適切な色を見つけるためのいくつかのツールも紹介します。
カラーパレットの定義

誰かがチャートの形で肯定的な結果を提示するたびに、情報は色でサポートされる必要があります。 これは日常生活で見やすいです。
人々がテレビで天気予報を見るとき、彼らはより寒い地域が青で強調されているのを見る。 同様に、人々は黄色で塗られているので暖かい地域を認識します。 これは、異なる色では機能しません。 したがって、色が情報をサポートしたり、気を散らしたりする方法の明確な例です。
しかし、カラーパレットとは正確には何ですか? HSLモデルはこの概念を説明しています。 この理論によれば、色には3つの特徴があります。
- 色相
- 飽和
- 輝度
色相
これは一般に「色」(青、オレンジ、緑、黄色など)として知られています。 これらの各色相は、0°から359°までのカラーホイールと呼ばれるもので構成されています。
飽和
彩度とは、色の濃さのことです。 0%の強度は、灰色に等しくなります。色のパーセンテージが増加すると、色の明るさも増加します。 したがって、彩度の高い色はより鮮やかに見えます。
輝度
輝度は、色の暗さを測定するためのパラメータです。 特定の色に黒が追加されると、その輝度は低下します。
これらの3つのチャネルを確立すると、データ視覚化カラーパレットをよりよく理解できるようになります。
チャートに最適なデータ視覚化カラーパレットを選択する

まず、データを視覚化するためのカラーパレットの3つの原則について説明します。
ブランド認知度:読者はブランドを認知する必要があります。 このために、会社のアイデンティティに一致するカラーパレットを選択してください。
読みやすさ:視聴者に情報をすばやく簡単に理解してもらいたい。 このためには、コントラストが必要です。 対照的な色を選択すると、さまざまなデータ単位を区別するのに役立ちます。
意味:この記事の冒頭で説明したように、カラーパレットはメッセージを伝えます。 たとえば、データが政党に関連している場合は、政党を区別する色を使用できます。 何かの程度を特徴とするとき、あなたは異なる色合いを使いたいです。 したがって、小さい数字は明るい色合いになり、大きい数字は暗い色で表示されます。
ここで、この記事ではカラーパレットの種類について説明します。 カラーパレットの使い方を学ぶことは、それ自体が職業です。 ただし、データの視覚化が最適に見えるように、いくつかのガイドラインを設定することは可能です。
カラーパレットの種類

データの視覚化に使用される色は、カテゴリカラー、シーケンシャルカラー、および発散カラーの3つのパレットに分類できます。
カテゴリカラー
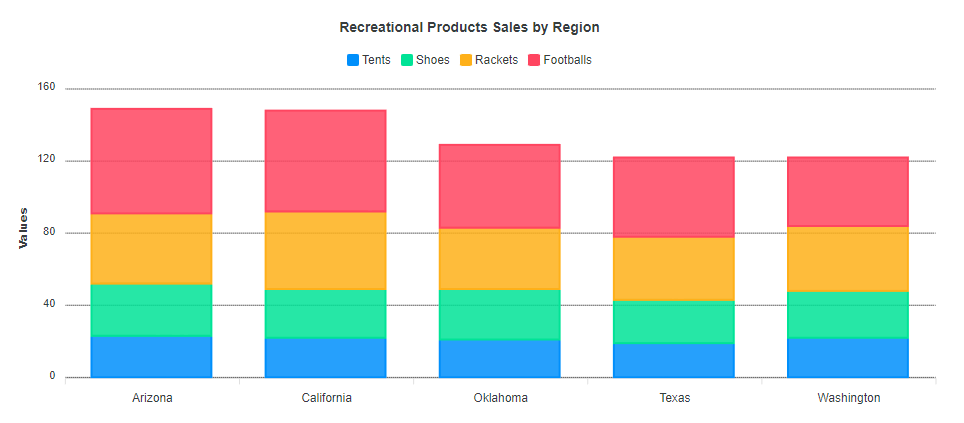
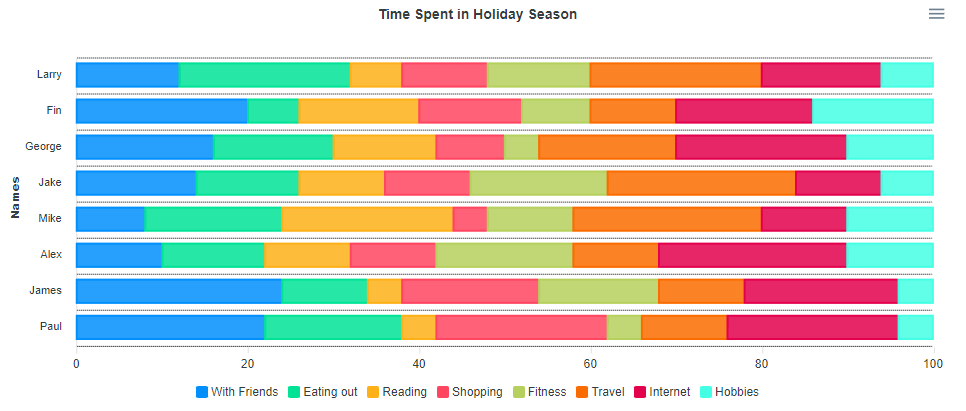
相関関係のないカテゴリを表示する場合は、カテゴリのカラーパレットを選択してください。 これにより、カテゴリを互いに完全に区別できるようになります。
カテゴリカラーは順番に表示し、互いにコントラストを付ける必要があります。 色の最大量は10で、色相と彩度レベルが異なる必要があります。
10色以上使用すると情報がわかりにくくなります。 同様に、色相と彩度が近いほど、それらを区別するのが難しくなります。
使用できる例を次に示します。
レトロメトロ

[「#ea5545」、「#f46a9b」、「#ef9b20」、「#edbf33」、「#ede15b」、「#bdcf32」、「#87bc45」、「#27aeef」、「#b33dc6」]
ダッチフィールド

[#e60049″、“#0bb4ff”、“#50e991”、“#e6d800”、“#9b19f5”、“#ffa300”、“#dc0ab4”、“#b3d4ff”、“#00bfa0”]
リバーナイト

[「#b30000」、「#7c1158」、「#4421af」、「#1a53ff」、「#0d88e6」、「#00b7c7」、「#5ad45a」、「#8be04e」、「#ebdc78」]
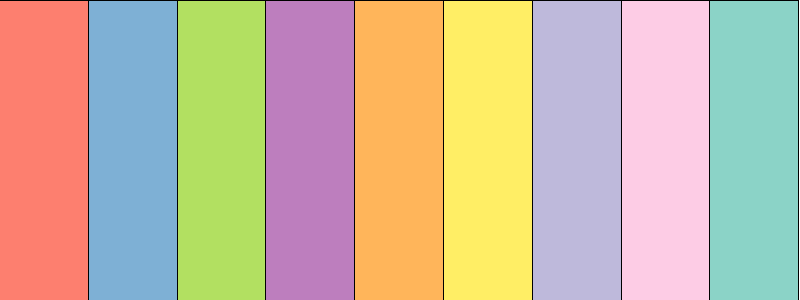
春のパステル

[“#fd7f6f”、“#7eb0d5”、“#b2e061”、“#bd7ebe”、“#ffb55a”、“#ffee65”、“#beb9db”、“#fdcce5”、“#8bd3c7”]
シーケンシャルパレット
順番に並べられた値を持つグラフィックには、順番に並べられたカラーパレットを使用します。 したがって、連続する色は、色相、明度、またはその両方に基づいて連続パターンで表示されます。 連続する各色は、データ値に割り当てられ、値が高いほど明るい色または暗い色になります。
トレンドチャートの理想的なオプションであるシーケンシャルパレットは、特定のパラメーターの進化を強調するのに役立ちます。 暗いテーマでは、明るい色が最も高い値を表します。 明るいテーマで作業している場合は、暗い色が最も高い値を表します。 したがって、2番目の例では、明るいパレットから暗いパレットがあります。
このようなアプローチは、読者の注意をより大きな値に引き付けるのに役立ちます。
使用できる優れたシーケンシャルカラーパレットの例を次に示します。
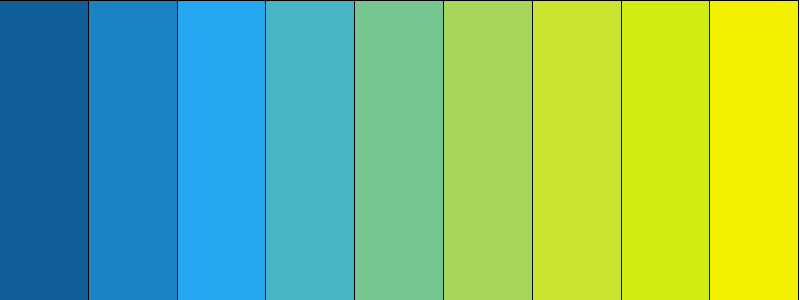
青から黄色

[「#115f9a」、「#1984c5」、「#22a7f0」、「#48b5c4」、「#76c68f」、「#a6d75b」、「#c9e52f」、「#d0ee11」、「#f4f100」]
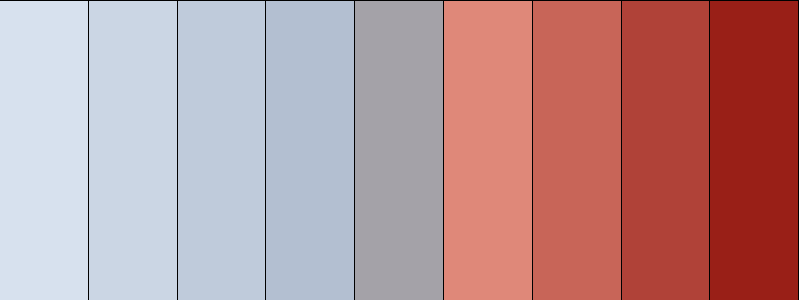
灰色から赤色

[「#d7e1ee」、「#cbd6e4」、「#bfcbdb」、「#b3bfd1」、「#a4a2a8」、「#df8879」、「#c86558」、「#b04238」、「#991f17」]
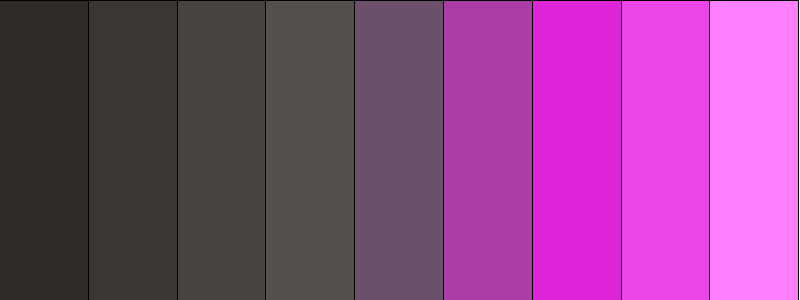
黒からピンク

[「#2e2b28」、「#3b3734」、「#474440」、「#54504c」、「#6b506b」、「#ab3da9」、「#de25da」、「#eb44e8」、「#ff80ff」]
ブルース

[“#0000b3”、“#0010d9”、“#0020ff”、“#0040ff”、“#0060ff”、“#0080ff”、“#009fff”、“#00bfff”、“#00ffff”]
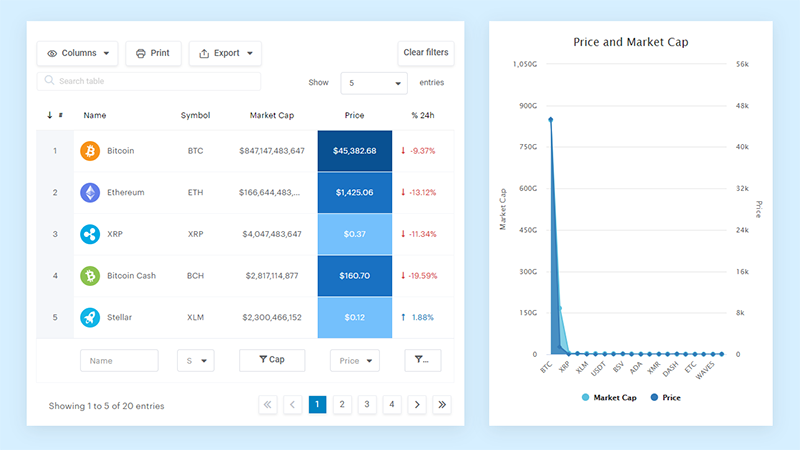
あなたの美しいデータはオンラインに値する
wpDataTablesはそれをそのようにすることができます。 レスポンシブな表やグラフを作成するためのWordPressプラグインの第1位であるのには十分な理由があります。


そして、このようなことをするのは本当に簡単です:
- テーブルデータを提供します
- 構成およびカスタマイズ
- 投稿またはページで公開する
そして、それはきれいであるだけでなく、実用的でもあります。 最大数百万行の大きなテーブルを作成することも、高度なフィルターと検索を使用することも、ワイルドにして編集可能にすることもできます。
「ええ、でも私はExcelが好きすぎて、Webサイトにはそのようなものはありません」。 ええ、あります。 ExcelやGoogleスプレッドシートのように条件付き書式を使用できます。
データを使ってグラフも作成できると言いましたか? そして、それはほんの一部です。 他にもたくさんの機能があります。
発散パレット
データ視覚化チャートに中心値(たとえば「0」)がある場合は、分岐パレットが役立ちます。
これは、同じエンドポイントを共有する2つのシーケンシャルパレットの組み合わせです。 その結果、読者はエンドポイントのさまざまな側面からのさまざまな値を簡単に区別できます。
グラフィックの中央では、中間色を使用することをお勧めします。 したがって、高い値はチャートの端に向かって適切に強調表示されます。
発散色の使用方法の例を次に示します。
青から赤

[「#1984c5」、「#22a7f0」、「#63bff0」、「#a7d5ed」、「#e2e2e2」、「#e1a692」、「#de6e56」、「#e14b31」、「#c23728」]
オレンジからパープル

[「#ffb400」、「#d2980d」、「#a57c1b」、「#786028」、「#363445」、「#48446e」、「#5e569b」、「#776bcd」、「#9080ff」]
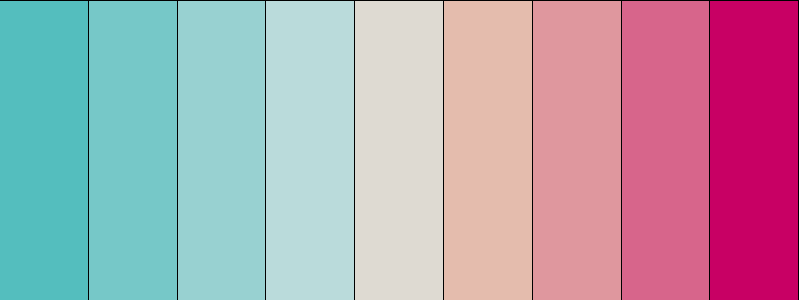
ピンクの泡

[「#54bebe」、「#76c8c8」、「#98d1d1」、「#badbdb」、「#dedad2」、「#e4bcad」、「#df979e」、「#d7658b」、「#c80064」]
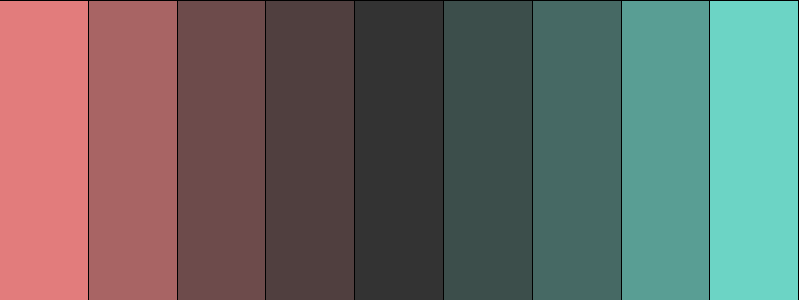
サーモンからアクアへ

[「#e27c7c」、「#a86464」、「#6d4b4b」、「#503f3f」、「#333333」、「#3c4e4b」、「#466964」、「#599e94」、「#6cd4c5」]
カラーパレットジェネレーター
さて、あなたが大規模なプロジェクトに取り組んでいるときはどうなりますか? この場合、データ視覚化カラーパレットがすべてのグラフィック、レポート、ドキュメントなどで一貫していることが重要です。
幸いなことに、正しい色相、彩度、輝度で正確な色を再現するためのカラーコードがあります。
科学出版物では、HEXカラーコードが非常に人気があります。 これらのコードは6桁で構成され、Webサイト、Googleスライド、Excel、Adobe Illustrator、PowerPoint、およびPrismで使用できます。 他のグラフィックデザインツールまたはプラットフォームでは、CMYK、HSL、RGBなどのコードを使用する場合があります。
別のコードを見つけたい場合は、次のツールが非常に役立ちます。
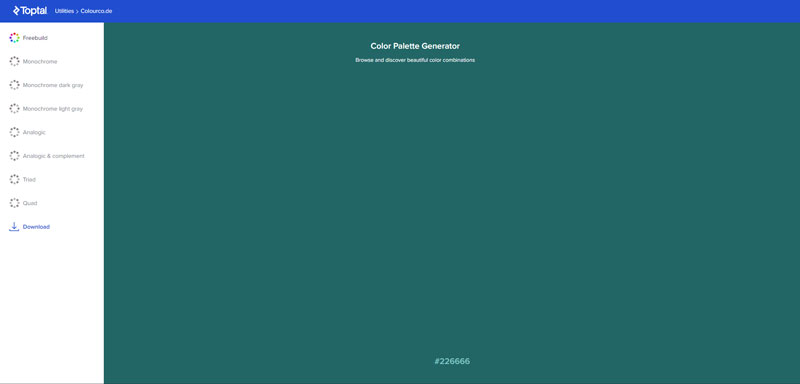
トパルカラープラット

これを使用して、アナログ、単色、カスタムパレットなどのさまざまなカラーパレットのHEXコードをダウンロードします。
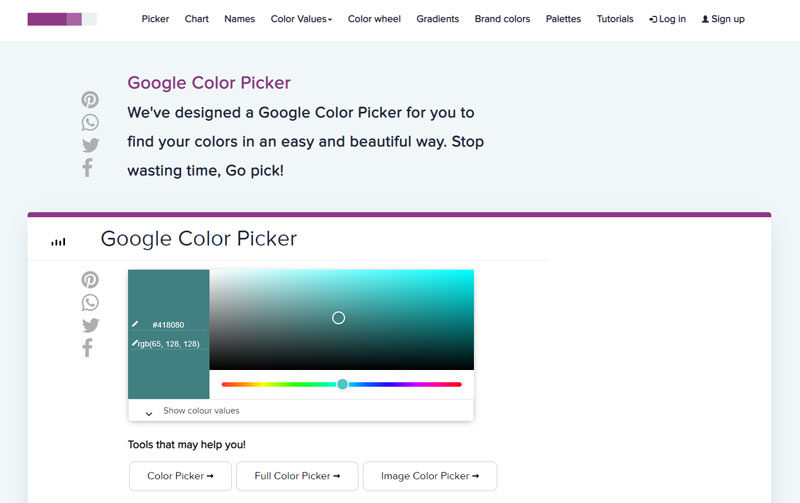
Googleカラーピッカー

この優れたツールを使用すると、スライドを使用して適切なコードを見つけることができます。 これらは、任意の種類(HEX、HSL、CMYK、またはRGB)にすることができます。
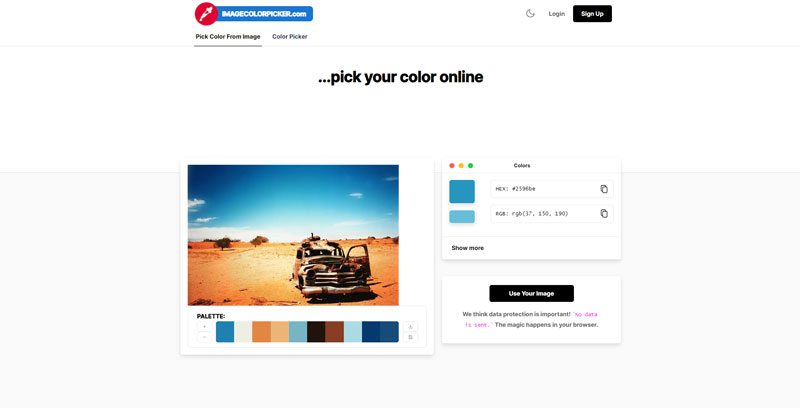
画像カラーピッカー

Image Color Pickerのおかげで、アップロードされた画像またはURLから色を選択できます。 これにより、HSL、HEX、およびRGBコードを抽出できます。
データ視覚化カラーパレットリソース
オンラインで利用できるリソースはたくさんあります。 適切なソフトウェアを使用すると、最も便利なカラーパレットを選択して、データの視覚化作業を強調することができます。
これは、「R」変数に使用できるカラーパレットのリストです。
また、次のリソースもご覧ください。
Colormind

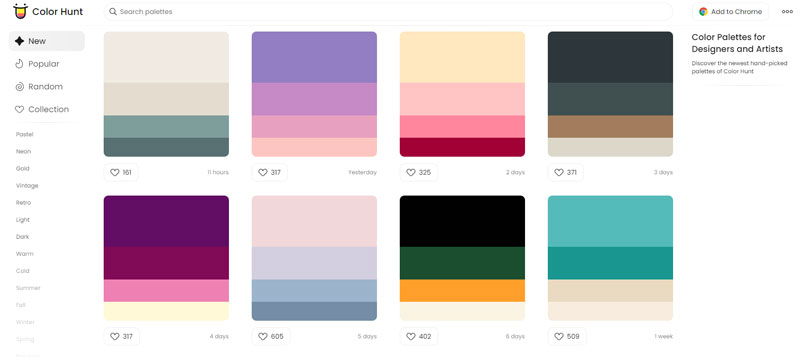
カラーハント

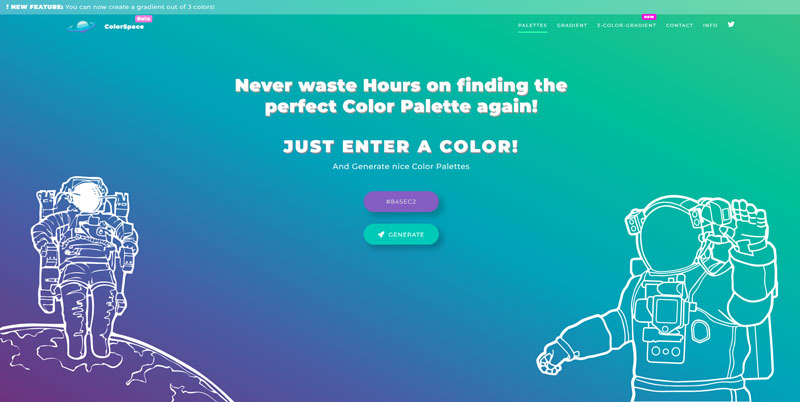
色空間

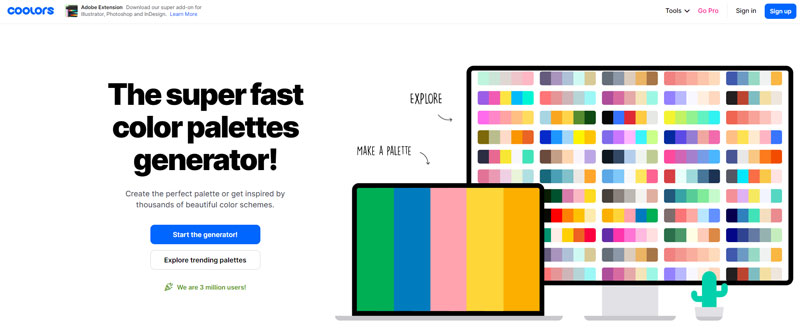
クーラー

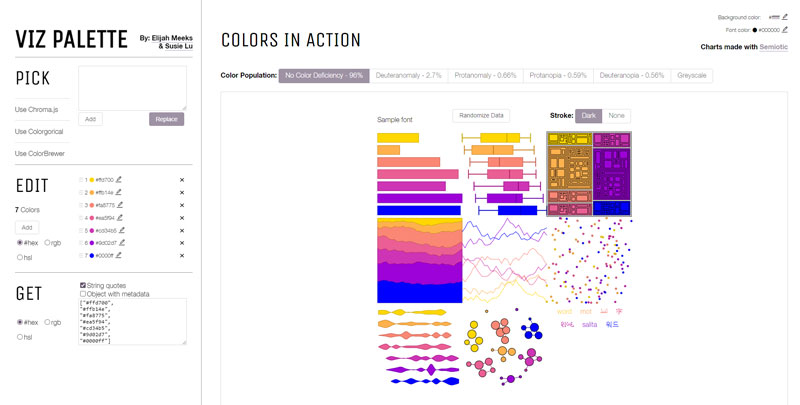
Vizパレット

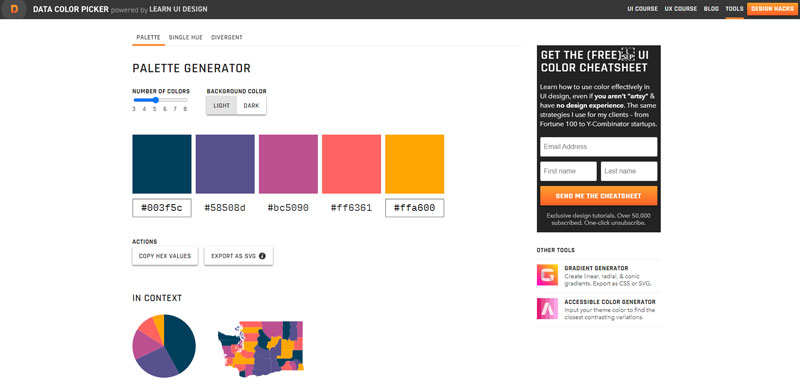
データカラーピッカー

Canvaカラーパレット

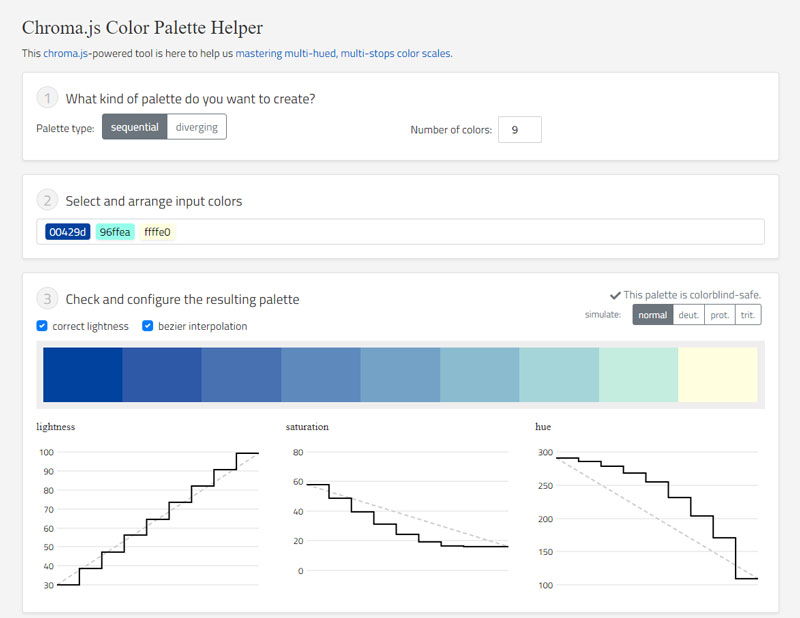
カラーパレットヘルパー

カラーパレット

適切なデータ視覚化カラーパレットを選択する方法に関する最終的な考え
技術的なタスクが実行されても、データアナライザーの作業は終了していません。 読者のために情報をレイアウトすることになると、重要な決定を下す必要があります。
あなたの情報がどれほど正確であるか、あなたの研究がどれほど徹底的であるかは関係ありません、人々がそれを読むことができなければそれは価値がありません。 さらに、彼らはそれを速くそして正しく読むことができなければなりません。
このためには、適切なデータ視覚化カラーパレットを選択することが不可欠です。 グラフィックのタイプに応じて、発散パレット、連続パレット、およびカテゴリカラーから選択できます。 すべてのグラフィックで色合いを一致させたい場合は、適切なカラーコードを使用して、特定のツールでそれらを見つけます。
最後に、色の組み合わせの基本とその特性を忘れないでください。 この記事の情報を使用して、最高品質の複雑なグラフを作成する準備が整いました。
データ視覚化カラーパレットの例に関するこの記事を読んで楽しんだ場合は、Chart.jsの例に関するこの記事を確認する必要があります。
また、チャートの種類、WordPressチャート、Highchartsの代替案、優れたWordPressチャートの作成方法など、いくつかの関連するテーマについても書きました。
