使用できる最高のデータ視覚化 JavaScript ライブラリ
公開: 2022-09-27データの視覚化は、データと情報のグラフィック表現を作成する手段です。 これには、棒グラフ、チャート、ヒート マップ、円グラフが含まれます。
データ Viz は、データ ビジュアライゼーションの一般的な略語です。 数字の背後にあるストーリーを抽出する重要なツールです。 多くの人は、情報をよりよく、より速く理解するのに役立つため、視覚的な表現を好みます。 したがって、データの視覚化により、データがより魅力的になり、利用しやすくなります。
したがって、データの視覚化には科学的および芸術的な側面が必要であることは明らかです。 また、両方の視覚化要素のバランスをとるのに役立つ多くのデジタル ツールがあります。 データを適切な方法で表現するツールを見つけるのは難しい場合があります。
この記事では、インターネットで見つけられる最高のデータ視覚化 JavaScript ライブラリーをいくつか紹介します。
FusionCharts スイート

このデータ視覚化 JavaScript ライブラリのリストの最初は、FusionCharts Suite です。 チャートやマップをコンパイルするためのさまざまなツールが含まれています。 実際、すぐに使用できる 100 以上のチャートと 2,000 以上のマップがあります。 これは、利用可能な最も完全なデータ視覚化ライブラリの 1 つです。
デフォルトでは、FusionCharts はマップとチャートのレンダリングにHTML5 と SVGを使用します。 ユーザーは作業内容を Flash にエクスポートできます。これは、古い Actionscript3 依存ブラウザーに役立ちます。
この JavaScript データ視覚化ライブラリは、幅広いカスタマイズ オプションを提供します。 テーマの選択、ヒント テキストの調整、軸ラベルの変更などを行うことができます。
FusionCharts が提供する多くのオプションにより、用途は無限大です。 これを使用して、リアルタイム データを表示したり、エグゼクティブ データ ダッシュボードを作成したりすることもできます。
リチャート

React コンポーネント上に構築された Recharts を使用すると、チャートを変更したり、インタラクティブな要素を追加したりできます。
この軽量な JavaScript データ視覚化ライブラリは、SVG マップ レンダリングを使用します。 このツールは操作が簡単で、包括的なドキュメントが付属しています。
さまざまな例の 1 つを使用してグラフの作成を開始し、それらをパーソナライズできます。 静的なカスタマイズされたグラフを作成するのに最適です。 ツールチップやその他のラベルを追加するオプションがあります。
アニメーション チャートの作成や大規模なデータセットの操作に関しては、少し時間がかかります。 それでも、ほとんどのアプリケーションでうまく機能します。
チャートに追加できるいくつかの便利な要素は次のとおりです。
- データ コールアウト
- データ ラベル
- データ プロット
- データ範囲
- 複数のペイン
- レンダリングされたオブジェクト
Google チャート
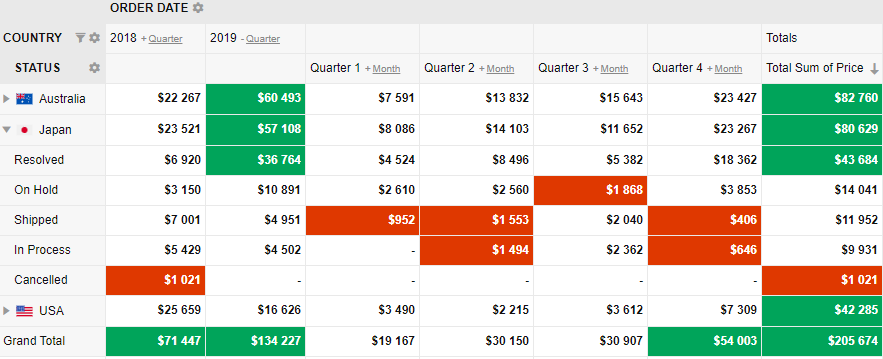
wpDataTables で作成された Google Charts の例
Google Charts は、オープンソースの JavaScript データ視覚化ライブラリのカテゴリに分類されます。 シンプルでありながら非常に堅牢です。
Google Charts には豊富なチャート ライブラリがあり、API に関する完全な情報を見つけることができます。 これらの優れた機能により、最高の JavaScript 専門家が取り組んできたという感覚が得られます。
約 29 個の基本的なグラフを作成でき、JavaScript の経験がほとんどない人向けのヘルプもあります。 多くの対話型チャートの 1 つを使用して、ライブ データを表示できます。 選択できるグラフの一部を次に示します。
- 棒グラフ
- ドーナツチャート
- 円グラフ
- 散布図
これらのオプションは、カスタマイズできるすべての出発点にすぎません。
Chart.js
wpDataTables で作成された Chart.js の例
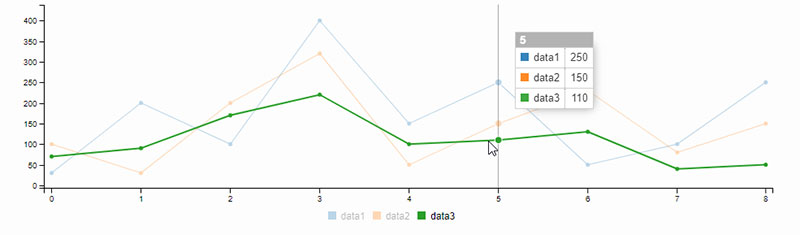
Chart.js を使用すると、データの視覚化を簡単に作成できます。 この単純なデータ視覚化ライブラリを使用すると、折れ線グラフや棒グラフなどの基本的なグラフィックを作成できます。 New York Times や Google などの大規模な組織は、これを使用して大規模なデータセットからインフォグラフィックを作成しています。
HTML5 のみをサポートしていますが、標準の Web ブラウザーで表示するには十分です。 したがって、チャートを動作させるために Flash やその他のプラグインは必要ありません。
Chart.js を使用するのに、SVG 要素やその他の D3 テクニックに関する広範な知識は必要ありません。 このデータ視覚化ライブラリの背後にあるアイデアは、美しいチャートをすばやく簡単に作成することです。
D3.js

D3.js は、JavaScript データ視覚化のゴールデン スタンダードと自称しています。 多くの開発者は、データ視覚化ツールの基礎として D3.js を使用しています。
主な利点は、CSS、HTML、SVG などの視覚化コーディング言語を豊富に選択できることです。 データの視覚化に関しては、より柔軟に対応できます。
欠点としては、D3.js の操作は簡単ではなく、習得に時間がかかります。 また、基本ライブラリで提供されるグラフもありません。 質問をサポートし、回答する広大なコミュニティがあります。
インターネットで検索すると、C3js や react-d3 など、D3.js に基づくデータ視覚化 JavaScript ライブラリがいくつかあることがわかります。 面グラフ、棒グラフ、折れ線グラフ、円グラフ、散布図など、D3.js と同様のグラフをレンダリングします。
three.js

Three.js は、レスポンシブ データ Viz ライブラリおよび API です。 これは、WebGL を使用する Web ブラウザー用の 3D およびアニメーション グラフィックを作成するための最高の JavaScript データ視覚化ライブラリーの 1 つです。
GPU で高速化された 3D アニメーションと JavaScript の組み合わせは、three.js の主力製品です。 したがって、サードパーティのプログラム プラグインに依存することなく、Web ブラウザーで画像をレンダリングできます。 この WebGL アプローチは、three.js を最も人気のあるデータ視覚化ライブラリの 1 つにしています。
以下は、three.js の最も顕著な機能の小さなリストです。
- アニメーション:
- アーマチュア
- 順運動学と逆運動学
- キーフレーム
- モーフ
- カメラ
- コントローラー
- FPS
- 正射投影
- 道
- 視点
- トラックボール
- 効果
- アナグリフ
- 寄り目
- 視差バリア
React-vis

次の例は、予想外のソースからのものですが、世界最大のデータ視覚化ライブラリのサポーターである Uber です。
React-vis により、Uber はクリーンでシンプルなデータ視覚化ライブラリを提供します。 ドキュメントは、それを必要とする人に優れたサポートを提供します。 面グラフ、棒グラフ、折れ線グラフ、円グラフ、またはツリー グラフを簡単に作成できます。
利点は、React-vis を操作するためにD3.jsや同様のライブラリの経験が必要ないことです。 誰でもアクセスできるように、XY 軸などのシンプルなツールやチャート コンポーネントがたくさんあります。 Bit を使用する場合は、React-vis が最適です。 全体として、シンプルで、堅牢で、柔軟です。
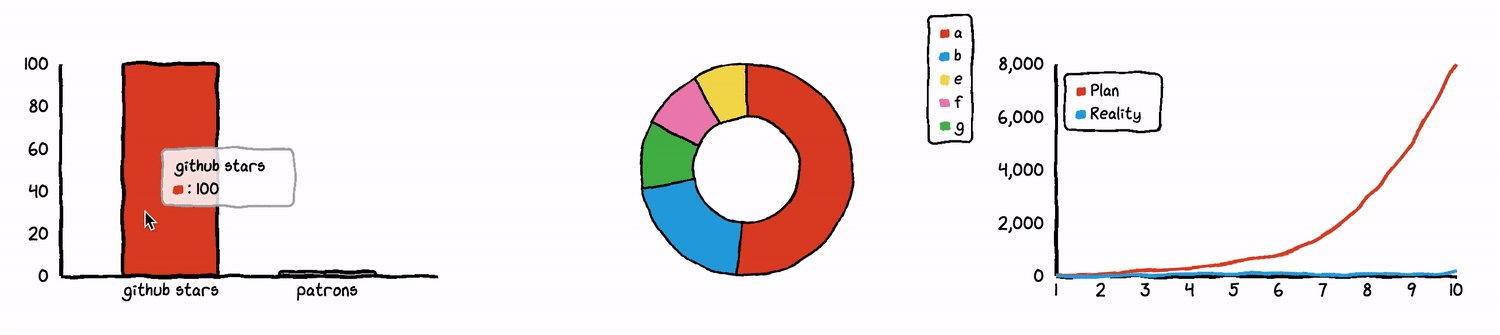
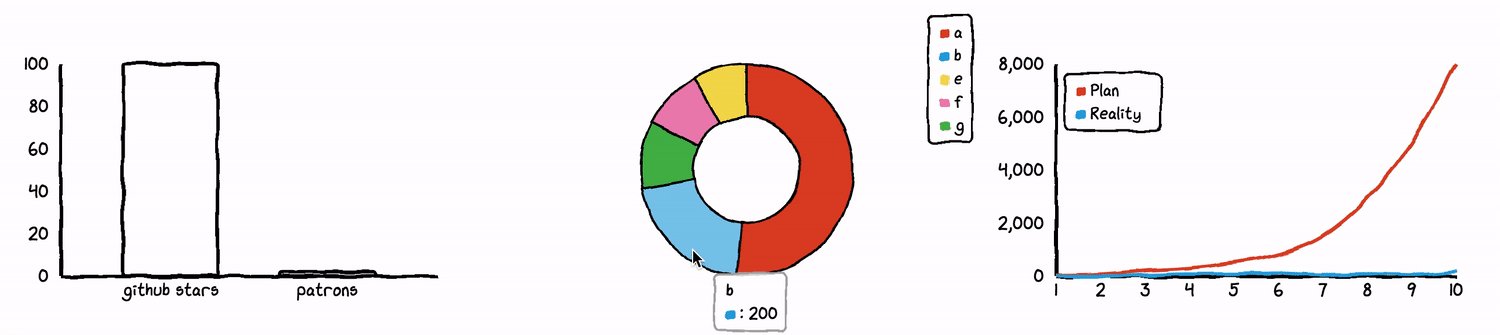
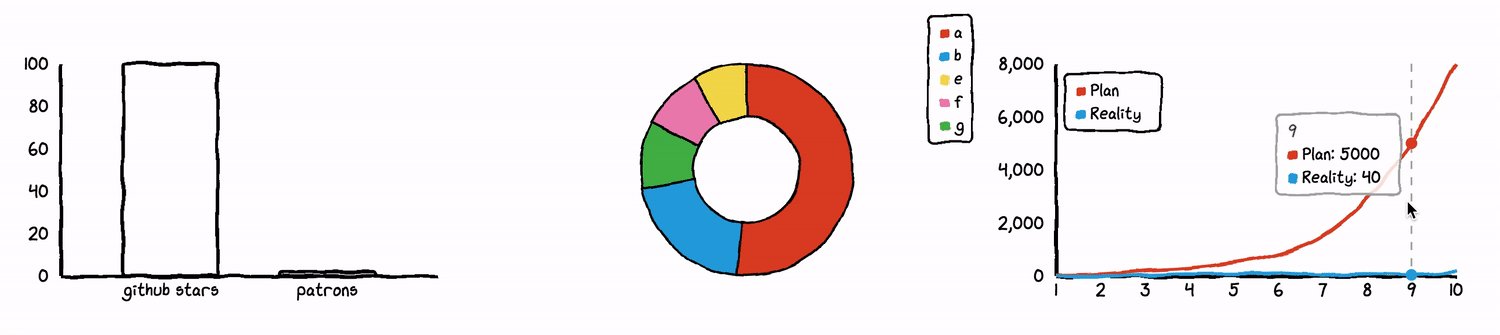
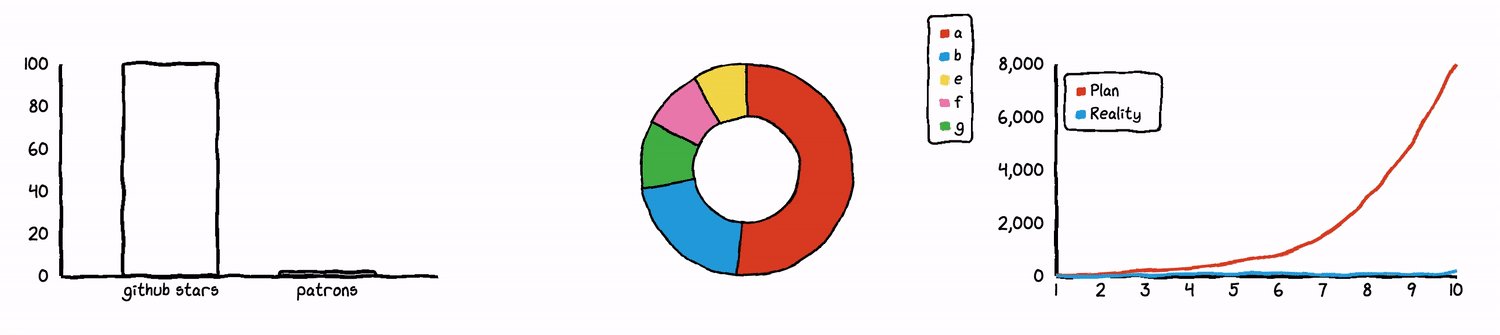
Chart.xkcd

Chart.xkcd がチャートをレンダリングする方法は独特です。 コンピュータ化されたまっすぐなグラフを作成する代わりに、手描きの外観のチャートを作成します。 その独自性にもかかわらず、非常に使いやすく、ほとんどのコーディングを自動的に行ってくれます。
Chart.xkcd を使用すると、棒グラフ、折れ線グラフ、円グラフ、レーダー チャートなど、さまざまな基本的なグラフを作成できます。 これらの各グラフ タイプには、外観を変更するための独自のカスタマイズ オプションがあります。 必要に応じて、大ざっぱで漫画的な外観を無効にして、より伝統的なものにすることができます.
勝利

Victory は、React または React Native 用のデータ視覚化ツールの 1 つです。 データをグラフィック形式でレンダリングし、ラベルと外観をカスタマイズできます。 Victory は、ラベルや軸などの重要な要素を変更する手順が非常に簡単であることを確認しました。 このデータ視覚化ライブラリは非常に便利に使用できます。
クロスプラットフォーム アプリケーションやその他の要素のおかげで、グラフ作成プロセスはさらに簡単になりました。 強力でありながら柔軟なライブラリは、コーディングに大きく依存していないため、それほど複雑ではありません。 その目的は、人々が興味深く正確なデータ視覚化を行えるようにすることです。
Deck.gl

Deck.gl の主な利点は、大規模なデータセットをサポートすることです。 前述の例のように、WebGL を使用しており、優れたパフォーマンスを発揮します。
Deck.gl の開発者は、レイヤード アプローチを使用しました。 レンダリングの前に、ライブラリは各要素に位置、色、およびその他の特性を割り当てます。 利点は、同じデータで異なるレイヤーをレンダリングできることです。 これにより、外観の調整とラベルの変更が非常に簡単になります。 列、等高線、ビットマップなどのすべてのレイヤーは、広範なテストを経て、すべて正常に機能しました。
WebGL ベースでは、デバイスの GPU を使用するため、高レベルのパフォーマンスが可能になります。
Apache Eチャート


次の例は無料でオープンソースです。 Apache ECharts は使いやすく、インタラクティブなグラフ要素を簡単に追加できます。 その主な目的は、インタラクティブな Web ページで使用するグラフを作成することです。 このデータ視覚化ライブラリは、チャートのカスタマイズのためのさまざまなオプションを提供します。
ライブラリには、データの表示に使用できる 20 を超えるグラフ タイプが含まれています。 必要な場所で使用できる他の多くのコンポーネントもあります。
また、データセットに対して簡単なデータ分析を行うこともできます。 これらには、クラスタリング、フィルタリング、および回帰分析が含まれます。 Apache ECharts を使用すると、数値をより詳細に分析できます。
最後に言及すべき 2 つの点は、大規模なデータセットを処理する機能と英語のドキュメントです。
MetricGraphics.js

MetricsGraphics.js は、D3 をベースとして使用する多くのデータ視覚化 JavaScript ライブラリの 1 つです。 アップグレードされた写真と時間配置情報を追加することにより、親ライブラリを拡張します。 使い方は簡単で、デザインはしっかりと整理されています。
このレスポンシブ ライブラリは、棒グラフ、ヒストグラム、折れ線グラフ、散布図などを提供します。 また、重要なストレート リラプスとフロア カバー プロットも見つかります。
MetricGraphics.js は、データ視覚化の複雑さの一部を取り除くことを目的としています。 データを視覚化するこのツールは実用的で効率的です。
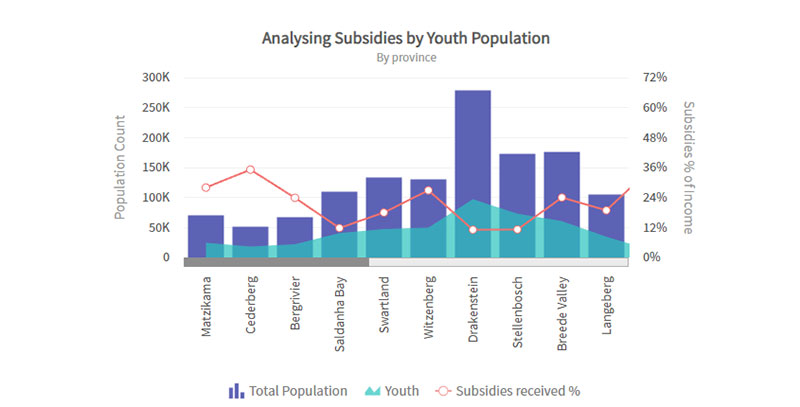
ハイチャート
wpDataTables で作成されたハイチャートの例
この次の JavaScript ライブラリは、リストの中で最も確立されたライブラリの 1 つです。 モバイルデバイスを含む最新のブラウザーに共通のテクノロジーを使用しているため、非常に応答性が高くなります。 Flash などのサードパーティ製プラグインをインストールして実行する必要はありません。
最も一般的なグラフの種類と要素のほとんどを提供します。
- 角度ゲージ
- 棒グラフ
- エラーバー
- ガント チャート
- 地図ベースのチャート
- 円グラフ
- 株価チャート
- 滝
- もっと
非商用ユーザーは無料で Highcharts を使用できます。 これには、個人的なプロジェクト、教育機関、非営利団体、および慈善団体での使用が含まれます。
ラファエル

Raphael は、グラフを作成するためのベクトル描画ライブラリです。 ダウンロード可能なさまざまなサブライブラリがあります。 プロジェクトに必要なものをダウンロードできます。
メイン ライブラリ g.raphael.js は非常に小さく、サブライブラリも同様です。 軽量にもかかわらず、美しいデータの視覚化を行うのに非常に強力です。
VX

このチャート ライブラリはシンプルで、再利用可能な React コンポーネントがいくつか含まれています。 他のライブラリと同様に、VX は D3 を使用してデータを視覚化し、React を使用して他の効果を追加します。
VX の背後にある哲学は、モジュール化され、繰り返し使用できる要素が含まれている必要があるということです。 これにより、ライブラリのサイズが最小限に抑えられます。 それでも、結果はユニークなチャートであり、視覚的な自由はユーザーの手に委ねられています.
シンプルな外観の裏で、強力な D3 計算とアルゴリズムを使用しています。 ただし、チャートを D3 のように見せる必要はありません。 VX には、D3 と React の使用を隠すのに十分なコンポーネントが含まれています。
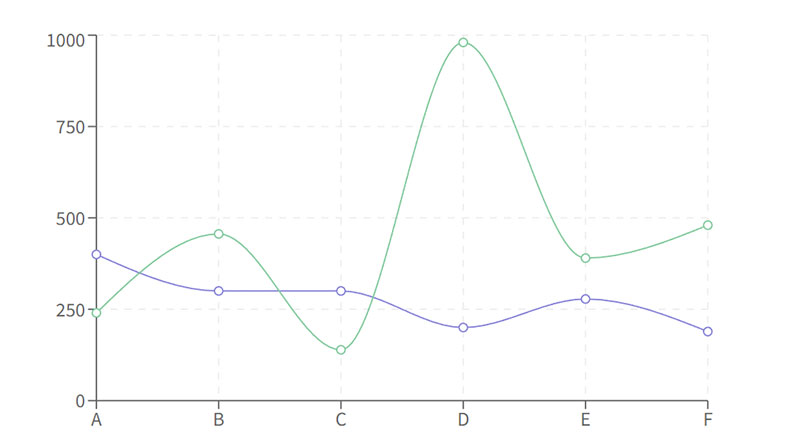
Apexチャート
wpDataTables で作成された ApexCharts の例
データ視覚化領域の次の例は、ApexCharts です。 React と Vue.js を使用して、美しいチャートを SVG 形式でレンダリングします。 データの視覚化はどのデバイスでも見栄えがよく、豊富なドキュメントの形でライブラリ サポートを見つけることができます。 データセットが大きくなると速度が低下するため、ApexCharts を検討している場合は注意してください。
このデータ Viz ツールは、最新のブラウザーのほとんどで動作します。
- クロム
- ファイアフォックス
- Internet Explorer 8 以降
- iOS
- オペラ
- サファリ
この JavaScript データ視覚化ライブラリは市場に出回ったばかりで、更新される予定です。 インタラクティブなビジュアライゼーション デザインと応答性が必要な場合は、このオプションを検討してください。
フレックスモンスター

Flexmonster は Web ブラウザで直接使用できます。 ユーザー インターフェイスを使用すると、データとグラフをすぐに表示および編集できます。 外部データをインポートしたり、さまざまなデータ ソースとの接続を確立したりできます。
その他の互換性は次のとおりです。
- アマゾンレッドシフト
- Google データストア
- MySQL
- PostgreSQL
Flexmonster コンポーネントには、チャート、ダッシュボード、マップ、およびテーブルが含まれます。 それらのいずれかを Web アプリに追加して、データを処理できます。
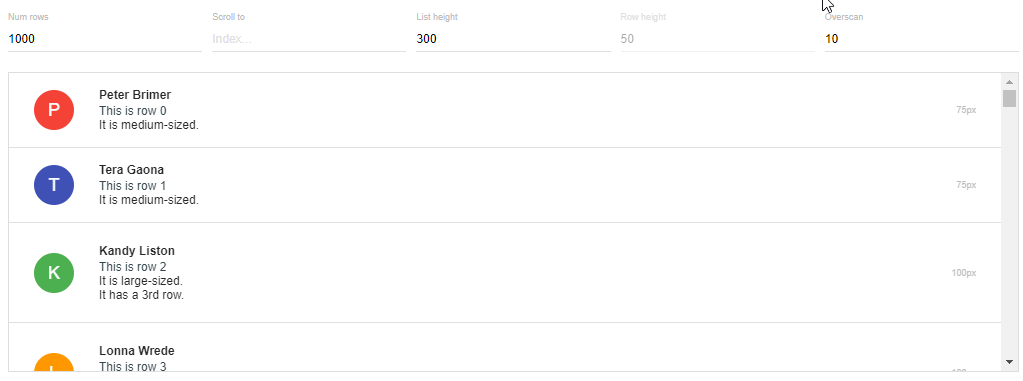
React 仮想化

名前が示すように、React Virtualized はチャートのレンダリングに React セグメントを使用します。 CommonJS、ES6、UMD、Webpack 4 が追加された要素です。 他のバリアントとの衝突を排除するために、react-dom を確立する必要があります。
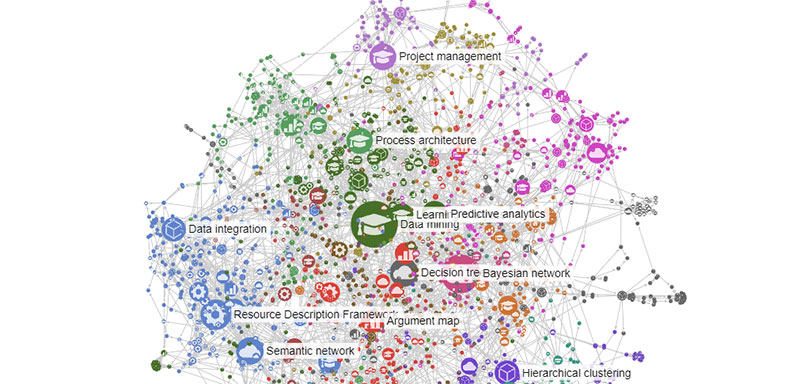
シグマ.js

Sigma.js は、データの視覚化に何千ものエッジとノードを含めたい場合に最適です。
WebGL は、グラフィックをレンダリングするための基礎を形成します。 Sigma.js は、大規模なグラフを作成する場合、canvas や SVG よりも優れています。 ただし、グラフのカスタマイズはより困難になります。 React アプリケーション内でこのデータ視覚化ツールを使用できます。
Sigma.js は、何千ものノードとエッジを持つ大きなグラフをレンダリングするのに最適です。 レンダリングのノードとエッジが 1,000 未満の場合は、D3.js を使用することをお勧めします。 これにより、チャートのカスタマイズがより管理しやすくなります。
TradingVue.js

TradingVue.js は、ハッキング可能な機能を備えた最高の JavaScript データ視覚化ライブラリの 1 つです。 ローソク足チャート上にほぼすべての種類の描画を作成でき、トレーディング アプリケーションやカスタム インジケーターを作成するのに最適です。
TradingVue.js は、画面座標をデータに添付します。 画面にそれらが表示されます。 ライブラリは、スケーリング、スクロール、リアクティブなど、すべてのハードワークを舞台裏で行います。 それまでの間、必要なだけズームとスクロールを行うことができます。
C3js

繰り返しますが、C3js には D3.js のコアがあります。 D3.js は、重いグラフ レンダリング作業をすべて行います。 つまり、C3js は、グラフを作成するために必要なすべてのコードを含む D3.js ラッパーです。
C3js の利点は、グラフを柔軟にカスタマイズできることです。 要素クラスを使用すると、各要素を必要な範囲で変更できます。 D3.js の力を利用して、独自のスタイルやその他の機能を追加できます。
C3js は、コールバックと API を通じて依然として多くの柔軟性を提供します。 必要に応じて、グラフのレンダリング後に変更を加えることができます。
JSXグラフ

ベルリンのバイロイト大学のチームが JSXGraph を作成しました。 このスタンドアロンのチャート ライブラリは、複雑な幾何学図形とデータをプロットできます。 微分方程式、ベジエ曲線、その他多くの複雑な形状を表示するのに最適です。
グラフにアニメーションを追加して、人々がグラフを動かせるようにすることができます。 変数を変更するためのスライダーなど、使用できるインタラクティブなコンポーネントがあります。 表現の基礎として使用できる多くの基本的なチャート タイプがあります。
データ視覚化 JavaScript ライブラリに関する最後の言葉
このリストは、データ ビジュアライゼーション JavaScript ライブラリについて理解を深めるのに役立つことを目的としています。 この知識は、これらのデータ Viz ライブラリのどれが最適かを判断するのに役立ちます。
お気づきのとおり、プレミアム ライブラリと無料ライブラリがあります。 何が最適かは、グラフ レンダリングのニーズによって異なります。 出力のニーズに加えて、情報をライブラリに最適に入力する方法を考える必要があります。
選択肢の数は圧倒的に思えるかもしれませんが、それは優れたデータ視覚化ツールの必要性を反映しているだけです. あなたにとって良いことは、これらのツールがどんどん良くなっているということです。
データ ビジュアライゼーション JavaScript ライブラリに関するこの記事を楽しんで読んだ場合は、以下もお読みください。
- サイトに最適な WordPress テーブル プラグイン
- Web サイトで暗い背景を使用することがそれほど悪くない理由
- 効率的なイベント登録ランディング ページの例とその理由
